Authorware 实验指导 制作拼图游戏
拼图游戏的教案(精选3篇)

拼图游戏的教案(精选3篇)拼图游戏的篇1活动目标:1、巩固对图形的认识,感知图形之间的组合关系。
2、发展幼儿的想象力和创造力,培养对数学的兴趣。
活动准备:正方形三角形等若干。
活动过程:一、活动开始。
(通过游戏“猜猜看”导入,复习对三角形,正方形,圆形的认识。
)老师:小朋友们好,这节课老师给小朋友们准备了很多图形宝宝,我们来看看,都有哪些图形呢?我先不告诉你们它的名字,我来说它的样子,看看那个小朋友能猜出来它是谁。
这个图形宝宝和太阳公公的形状一样。
(根据这一特征,幼儿可以猜出是圆形。
如果不能,老师再说出第二个条件。
)老师:对,是圆形宝宝,我们和圆形宝宝打个招呼吧。
(继续出示正方形和三角形)老师:好啦,我们继续看看还有什么图形宝宝吧,大家跟他们打个招呼好吗?(幼儿打招呼)二、基本部分。
老师:这些图形宝宝小朋友都认识。
那你还知道有什么东西和他们的形状一样呢?(引导幼儿看一看,想一想,说一说。
如手帕是正方形的,饼干是圆形的等等。
可以逐一出示图片引导幼儿想象,鼓励幼儿发散思维。
) 老师示范拼摆图形,引导观察图形间的组合关系。
老师:小朋友们说的好,老师现在要变个魔术给小朋友们看,请小朋友们闭上眼睛。
(老师可自由组合拼摆出不同的图案。
如椭圆形和三角形组成蝴蝶,小花,三种图形组合成小猫,飞机等。
)老师:小朋友看,图形宝宝变成什么了?(小花)老师:小花的花瓣是什么图形宝宝变的呀?(三角形)。
老师:小花的花心呢?(是圆形宝宝变的)老师:那现在我们来一起说说,小花是由几个三角形组成的,我们来一起数一数吧!那蝴蝶是由几个椭圆形和三角形组成的呢?(幼儿回答)三、活动结束。
老师:原来啊,这些图形宝宝可以拼成这么多好看的图形呢,回家之后小朋友也可以自己来动手做一做,好吗?拼图游戏的教案篇2活动目标:1、认识拼图,学习拼图的玩法。
2、能自主选择区域进行活动。
3、乐于参与区域活动,体验活动中的乐趣。
重点、难点:学习拼图的玩法,并能自主选择区域进行活动。
利用Authorware 7.0简单制作智力拼图游戏

利用Authorware7.0简单制作智力拼图游戏作者:杨德超来源:《中国教育技术装备》2008年第08期摘要通过制作一个智力拼图游戏介绍Authorware 7.0的简单使用,本着程序设计智能化的原则,使流程结构更加简练。
关键词拼图游戏;交互;响应;图片中图分类号 G434 文献标识码 B 文章编号 1671-489X(2008)08-0054-021 前言拼图游戏是一个比较经典的大众游戏,虽比较浅显,却能很好地锻炼学习者的逻辑思维能力。
Micromedia Authorware是一款领导交互式学习和多媒体课件创作的较好工具软件,具有交互性强、易学易用、流程控制图标化等特点。
下面通过利用Authorware制作智力拼图游戏的描写,介绍Authorware 7.0强大的交互设计功能。
2 构思游戏游戏开始时出现一个完整图,等待一些时间让游戏者看清楚,然后完整图变成几部分,在完整图上的相应位置指定一个区域,即目标区域。
游戏者通过鼠标拖拽拼块到目标区域中,如果拖拽目的正确,则自动对齐居中,否则退回到原始位置。
游戏者可在游戏中随时查看原图,中途也可以选择放弃并退出游戏。
这个游戏利用Authorware交互结构中的目标区域响应很容易实现。
图1是整个游戏的设计界面。
3 设计游戏3.1 准备工作1)制作前须准备好游戏的相关图片,包括原图和切割好的拼块(可选择Photoshop或Fireworks等图形处理工具进行切割)。
2)为了使游戏演示窗口更美观与合理,可更改“修改”→“文件”→“属性”的有关设置,取消默认的“显示标题栏”和“显示菜单栏”选项,选择“屏幕居中”选项,并把背景色设为浅黄色。
若想改变演示窗口的大小,可以在流程线上添加计算图标中键入“Resize Window(x,y)”,定义所需窗口大小。
本例采用系统默认设置。
3.2 设计流程1)片头设计。
①导入拼图游戏的原图,调整其大小和演示窗口相符。
等待5秒或更长的时间,使游戏者看清原图,然后将其用擦除图标擦除。
幼儿园小小工程师:动手制作拼图游戏启蒙教案

文章标题:幼儿园小小工程师:动手制作拼图游戏启蒙教案在幼儿园阶段,动手制作拼图游戏是一种非常有趣和有效的启蒙教育方法。
通过参与制作和玩耍拼图游戏,幼儿不仅可以培养动手能力和创造力,还可以提高逻辑思维和解决问题的能力。
本教案将通过动手制作拼图游戏的过程,帮助幼儿在玩乐中学习,成为小小工程师。
一、材料准备1. 彩色纸张:用于制作拼图图案和底板。
2. 剪刀、胶水、彩色笔:用于剪裁图案和装饰拼图。
3. 图案模板:提供幼儿选择不同的图案进行制作。
二、教学步骤1. 引导幼儿选择喜欢的图案模板,并向他们解释拼图游戏的玩法和好处。
2. 协助幼儿使用剪刀剪裁图案,并将它们粘贴在底板上,制作成拼图的原始雏形。
3. 鼓励幼儿用彩色笔装饰拼图,增加拼图的趣味性和吸引力。
4. 教导幼儿如何拆解和重组拼图,培养逻辑思维和解决问题的能力。
三、教学重点1. 动手能力:幼儿在制作拼图过程中需要使用剪刀、胶水等工具,培养动手能力和手眼协调能力。
2. 创造力:幼儿可以根据自己的想法和喜好进行拼图的装饰,培养创造力和想象力。
3. 逻辑思维:拼图游戏需要幼儿将零散的图案组合成完整的图案,培养逻辑思维和空间想象能力。
4. 解决问题能力:在拼图过程中,幼儿可能会遇到一些困难,需要想办法解决,培养解决问题的能力。
四、总结与展望通过动手制作拼图游戏的教学活动,幼儿可以在玩耍中学习,锻炼多方面的能力。
未来,可以拓展教学内容,增加更多难度和挑战,激发幼儿的学习兴趣和探索欲望。
家长和老师的指导和鼓励也是非常重要的,可以帮助幼儿更好地完成拼图,提高教学效果。
希望通过这种启蒙教育方法,幼儿可以在游戏中快乐成长,成为有想法、有创造力、有思维的小小工程师。
在教学的过程中,我们可以看到幼儿在制作拼图的过程中充满了好奇、激动和探索的心情。
他们也在与其他小伙伴互动中,学会了合作与共享。
通过这样的启蒙教案,我们相信幼儿可以在动手制作拼图的过程中得到全面的发展,为以后的学习打下坚实的基础。
实验三Authorware的基本应用

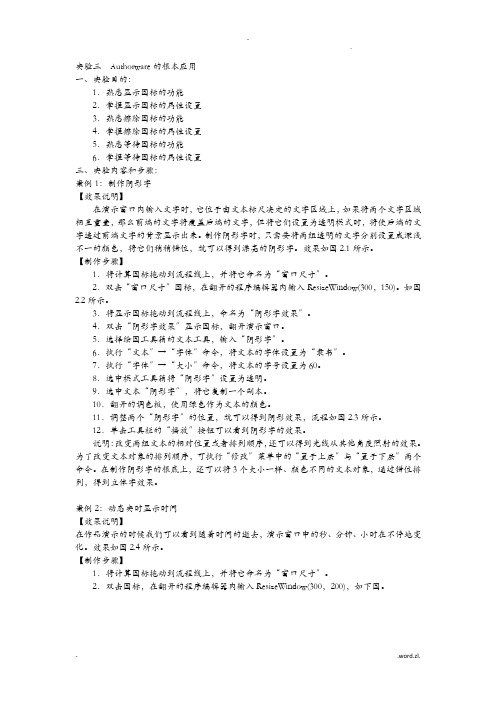
实验三Authorware的根本应用一、实验目的:1.熟悉显示图标的功能2.掌握显示图标的属性设置3.熟悉擦除图标的功能4.掌握擦除图标的属性设置5.熟悉等待图标的功能6.掌握等待图标的属性设置三、实验内容和步骤:案例1:制作阴影字【效果说明】在演示窗口内输入文字时,它位于由文本标尺决定的文字区域上,如果将两个文字区域相互重叠,那么前端的文字将覆盖后端的文字,但将它们设置为透明模式时,将使后端的文字透过前端文字的背景显示出来。
制作阴影字时,只需要将两组透明的文字分别设置成深浅不一的颜色,将它们稍稍错位,就可以得到漂亮的阴影字。
效果如图2.1所示。
【制作步骤】1.将计算图标拖动到流程线上,并将它命名为“窗口尺寸〞。
2.双击“窗口尺寸〞图标,在翻开的程序编辑器内输入ResizeWindow(300,150)。
如图2.2所示。
3.将显示图标拖动到流程线上,命名为“阴影字效果〞。
4.双击“阴影字效果〞显示图标,翻开演示窗口。
5.选择绘图工具箱的文本工具,输入“阴影字〞。
6.执行“文本〞→“字体〞命令,将文本的字体设置为“隶书〞。
7.执行“字体〞→“大小〞命令,将文本的字号设置为60。
8.选中模式工具箱将“阴影字〞设置为透明。
9.选中文本“阴影字〞,将它复制一个副本。
10.翻开的调色板,使用绿色作为文本的颜色。
11.调整两个“阴影字〞的位置,就可以得到阴影效果,流程如图2.3所示。
12.单击工具栏的“播放〞按钮可以看到阴影字的效果。
说明:改变两组文本的相对位置或者排列顺序,还可以得到光线从其他角度照射的效果。
为了改变文本对象的排列顺序,可执行“修改〞菜单中的“置于上层〞与“置于下层〞两个命令。
在制作阴影字的根底上,还可以将3个大小一样、颜色不同的文本对象,通过错位排列,得到立体字效果。
案例2:动态实时显示时间【效果说明】在作品演示的时候我们可以看到随着时间的逝去,演示窗口中的秒、分钟、小时在不停地变化。
效果如图2.4所示。
拼图游戏的制作过程

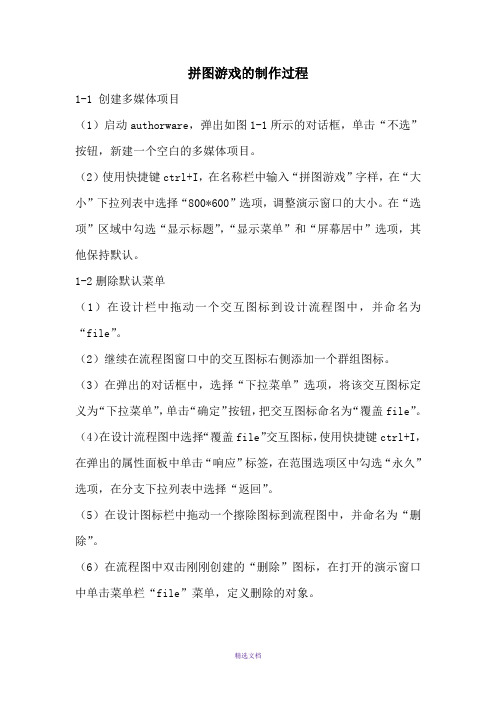
拼图游戏的制作过程1-1 创建多媒体项目(1)启动authorware,弹出如图1-1所示的对话框,单击“不选”按钮,新建一个空白的多媒体项目。
(2)使用快捷键ctrl+I,在名称栏中输入“拼图游戏”字样,在“大小”下拉列表中选择“800*600”选项,调整演示窗口的大小。
在“选项”区域中勾选“显示标题”,“显示菜单”和“屏幕居中”选项,其他保持默认。
1-2删除默认菜单(1)在设计栏中拖动一个交互图标到设计流程图中,并命名为“file”。
(2)继续在流程图窗口中的交互图标右侧添加一个群组图标。
(3)在弹出的对话框中,选择“下拉菜单”选项,将该交互图标定义为“下拉菜单”,单击“确定”按钮,把交互图标命名为“覆盖file”。
(4)在设计流程图中选择“覆盖file”交互图标,使用快捷键ctrl+I,在弹出的属性面板中单击“响应”标签,在范围选项区中勾选“永久”选项,在分支下拉列表中选择“返回”。
(5)在设计图标栏中拖动一个擦除图标到流程图中,并命名为“删除”。
(6)在流程图中双击刚刚创建的“删除”图标,在打开的演示窗口中单击菜单栏“file”菜单,定义删除的对象。
1-3制作游戏的解释文字(1)从设计图标栏中拖动一个显示图标到设计流程图中,并命名为“解释文字”。
(2)双击创建的显示图标,在演示窗口中使用绘图工具箱中的文字工具,在演示窗口中输入内容如下:使用鼠标拖动9个图块,拼合成一个完整的图像可以通过“选择”图像菜单下的“完整图像”命令预览最终图像。
(3)使用文字工具,选中所有的文字,将文字选为宋体,36号字。
(4)使用选择工具,选中文本框对象,修改文字颜色为红色,并将其一道合适的位置上。
(5)保持对该对象为选定状态,选择窗口-面板-属性命令在弹出的面板中单击“其他”按钮(带‘…’字样)。
(6)在弹出的对话框中,选择“小矩形变化”的变化方式,单价确定按钮定义文字的转化方式。
(7)拖动一个等待按钮到流程图中,并命名为“等待”。
用Authorware6.0制作拼图游戏

主 界 面 的颜 色 、按 钮 形状 等 简 单 的换 肤功 能 。它 不 但可 以 随
时 更 换 界面 的主 题 色 彩 外 ,程 序 还提 供 了一 个 更 换播 放 器 外 观 功 能 ,通 过 此 项 功 能 可 以 使 我 们 拥 有 一 款 非 常 时 尚 的 W ia n mp。W i a 3 0播 放 器在更换 播放 器 外观时 ,首先 要 n mp .
面中单击 “ pin P e r ne ” 在 “kn ” 中的 “ u r n ” O t s rf e c s , s i s 项 o e C re t
标 签 项 下 选 择 其 它 的 界 面 主 题 , 选 择 后 单 击 最 下 端 的
“ w ic S t h” 按 钮 更 换 当 前 主 题 。
图 片 ( 例 中将 图片 分 割 成 了 l1个 部 分 ) 本 ,以 作 为拼 图的 原 材料 ( 图 1) 如 。 大众 电脑 2 0 1 0 2.1 91
美 编 :王 琦
维普资讯
ht: tp //ww p pf n c m w.o ca . o
第 一 步 : 分 割 图 片
这 一 步 很 重 要 , 如 果 利 用 一 般 的 图 像 处 理 软 件 来 分 割 图 片 , 肯 定 会 有 如 多 割 一 点 少 割 一 块 的 问 题 , 影 响 拼
拼图游戏制作

多媒体技术与应用课程设计题目拼图游戏系 (部) 电子与信息工程系班级姓名学号指导教师2015年 1 月15日多媒体技术与应用课程设计任务书拼图游戏摘要:本课程设计利用authorware制作一个拼图游戏,以authorware7.0为开发工具,用到界面设计、事件响应、时间限制以及声音设置返回等函数变量实现拼图游戏。
关键字:拼图游戏;Authorware;交互性1 系统概述1.1 系统开发背景拼图游戏是家喻户晓的益智类游戏,伴随计算机的迅速普及,伴随网络“触角”的迅速延伸,喜欢探索、充满幻想、渴望参与,这是人的天性。
真实感、立体感、交互性强的游戏吸引着成千上万的人。
拼图游戏是一种大人与小孩都可以玩的游戏,它可以启发智力以及帮助养成解决事情的能力,玩拼图游戏有助于与眼手协调。
它能训练和了解“部分”与“全部”的关系,可以知道许多的“部分”可以拼凑出一个“全部”,以及“一个全部”是由”许多部分“所组成的。
1.2 系统开发的目的和意义1.2.1项目开发目的本课程设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能够全面理解和掌握、综合运用所学的知识。
结合具体的案例。
来理解并初步掌握多媒体软件的使用,利用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用。
1.2.2项目开发意义项目开发的意义主要是是学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及文档的制作过程。
2 需求分析2.1 需求分析设计一个拼图游戏,主要实现将碎片拼成完整的一张图。
主界面分为三部分:按钮、表格以及碎片图,主要是将九个方格组成的一个大的正方形,主要是将碎片拼成与原图一样的一幅图,将碎片拖入到正确的位置方可放到方格之中,否则将会退到原处。
如果将图片都完全拼到正确的位置时,界面将会出现“你赢了”的字样。
多媒体authorware实验报告

多媒体authorware实验报告多媒体authorware实验报告引言多媒体authorware是一种用于创建交互式多媒体应用程序的软件工具。
它的出现为我们提供了一个全新的方式来展示信息和教学内容。
本实验旨在探究多媒体authorware的功能和应用,并通过实际操作来体验其优势和不足之处。
实验目的1.了解多媒体authorware的基本概念和原理。
2.掌握使用authorware创建交互式多媒体应用程序的方法。
3.分析多媒体authorware在教育和娱乐领域的应用。
实验过程1.软件安装与介绍在实验开始前,我们首先安装了多媒体authorware软件,并对其进行了简单的介绍。
多媒体authorware提供了丰富的多媒体元素和交互功能,如音频、视频、动画、按钮等,可以通过拖拽、链接等方式进行组合和设置。
2.创建交互式多媒体应用程序在实验中,我们创建了一个交互式的教育应用程序。
首先,我们选择了一个主题,即“太阳系”。
然后,我们添加了一些图片、文字和音频,用于介绍太阳系的各个行星和特点。
通过authorware的交互功能,我们为每个行星添加了按钮,当用户点击按钮时,可以触发相应的动画或音频播放。
3.调试和优化在创建应用程序的过程中,我们遇到了一些问题,如按钮链接错误、音频播放不流畅等。
通过调试和优化,我们解决了这些问题,并使应用程序更加完善和流畅。
实验结果与分析通过实验,我们成功创建了一个交互式的多媒体应用程序。
该应用程序通过丰富的多媒体元素和交互功能,使用户能够更加直观地了解太阳系的知识。
用户可以通过点击按钮来触发动画和音频,提高了学习的趣味性和互动性。
然而,我们也发现了多媒体authorware的一些不足之处。
首先,它的学习曲线较陡峭,对于初学者来说,上手难度较大。
其次,由于多媒体authorware的功能较为复杂,创建复杂的应用程序需要花费较多的时间和精力。
此外,多媒体authorware在某些特定的应用场景下可能不太适用,如需要实时交互和动态更新的应用程序。
基于Authorware益智游戏的设计和实现

在“ 初始 信息 ” 中输 人 以下 的程序代 码 :
…
存 放字 母 的数组
j4 o的 流 程 线 l G 瓶 船 图
一 』 丁 圉啼
z u =[t” ” ” ” ” ” ” ” ” ”", g , i : t , b , c , d , e ,f ” ” ” m a
h , i ,j : k , l , 1” ? ” ” t ””. ” ”” ” I , t ” T
i lo <1 h n fbod 0 te
示提示信息的功能。“ 计算” 图标“ 呼叫减血”输入 , 程序语句 : Cl c p cn @ “ “ aSr t o ( 减血 ” 。当有字母 l il )
超过 边界 时会 用 G T ( 函数 跳转 到 “ 面 ” oo ) 界 显示 图 标显示 减血 的效果 , 用 i语句 , 使 f 只有 当 Bod值 小 lo
循 环 读 取 每一 行 记 录 , 同时 将 记 录 的 昵 称 和 排 名
在 适 当位 置 输 入 文 本 信 息 , 别 为 : 有 {hnj} 分 拥 eeg i 个 金 币 , 闯第 {as 关 , 戏者 : n hn }重 新 勇 ps} 游 {i eg , c
开 始 { } 金 币换 血 { , f , 4 佑} 成绩 排 名 {7 , 出游 戏 f }退
2 5期
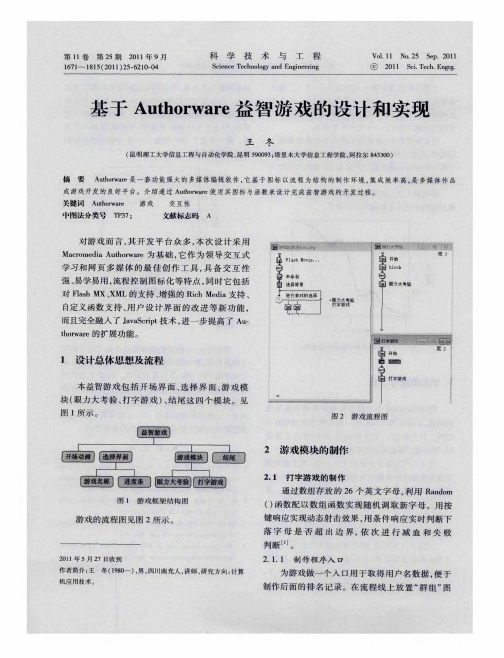
王
冬: 基于 A tow r 益智游戏 的设计和实现 uhrae
6 l 21
标 , 名为 “ 口” 打开 “ 命 人 , 群组 ” 图标 , 中 的流程 图 其
见 图 3所示 ,
层 3
< C
炮 弹 中弹 排 名2
图 3 程 序人 口流 程线
图 5 初 始界 面 的 流程 线
用Authorware自制拼图游戏

SPOt” 热 区 响
一
应 , 返 回 类 型 为
端
,
“ e Ur , 如 R t n”
图 3所 示 。
动 态 按 钮 一
图
般有 3个状态 :
M O USe U 、 P 图 5
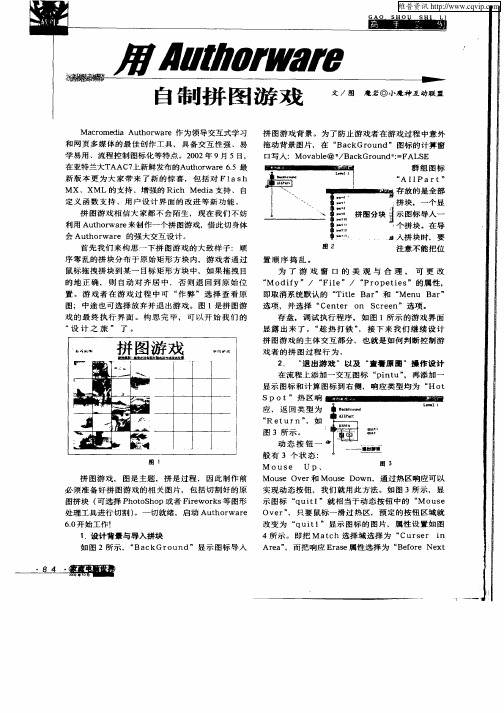
图 ; 中途 也 可 选择 放 弃 并 退 出游 戏 。 图 1是 拼 图游 戏 的 最 终 执 行 界 面 。 构 思 完 毕 , 可 以开 始 我 们 的
“设 计 之 旅 ” 了
…
即取 消系 统默 认 的 “ te a ”和 “ n Ba ” Til B r Me u r
选 项 , 并选 择 “ n e o S r e Ce t r n c e n”选 项 。 存 盘 , 调 试执 行 程 序 , 如 图 1所 示 的游 戏界 面
维普资讯
G Ao 墨且 OU SH I L
E n r t Y
” ,
拼 块 的 拖 拽 过
Br nc 属 性 选 a h
择 为
“ r T Y
A 盆ai ” n 。
只要 在 计 算
图标 “ ut q i”里
图 4
蘑
旅 吧 。
实 现 动 态按 钮 , 我们 就 用 此 方法 。如 图 3所 示 , 显
示 图 标 “ ui ” 就 相 当于 动 态 按 钮 中 的 “ 0u e q t l M s
Ov r , 只 要 鼠标 一 滑过 热 区 ,预 定的 按钮 区域 就 e”
改变为 “ qui ” 显 示 图标 的 图片 , 属性 设 置 如 图 t 1
authorware多媒体课件制作实验指导书

多媒体课件制作实验指导书实验名称:实验一 Authorware软件的基本操作实验目的与要求:1、熟悉Authorwave 7.0的工作界面2、掌握Authorwave程序的基本操作3、掌握显示、等待、擦除图标的基本操作主要仪器设备:一台已安装Authorwave软件的计算机。
实验内容与操作:一、Authorwave工作界面Authorwave 7.0的工作界面由主程序窗口、图标面板、设计窗口、控制面板、属性面板等部分组成,如图1-1所示。
图1-1 Authorware 7.0 工作界面1、主程序窗口主程序窗口是authorwave7.0应用程序运行窗口,和其他windows应用程序一样,它包括了标题栏、菜单栏、工具栏及工作区域。
2、图标面板Authorwave是基于图标和流程线的创作工具,图标是其面向对象可视化编程的核心组建。
如图1-2所示,Authorwave7.0提供了14个功能图标。
图1-2 Authorware 7.0 图标面板1)显示图标(Display icon):是Authorware使用最频繁的图标,它的作用是放置文本、图形、图像对象,也可以输入函数和变量进行计算。
2)移动图标(Motion icon):用于实现对文本、图形、图像等可视对象的移动控制,从而生成简单的动画效果。
3)擦除图标(Erase icon):用于擦出屏幕上显示的各种对象,还可以提供多种擦出效果。
4)等待图标(Wait icon):用于设置程序在某个时间暂停或停止,等待用户按键或单击鼠标事件发生或者预设时限已到后,才继续向后执行程序。
5)导航图标(Navigat icon):用于实现程序的跳转控制,通常和框架图标结合使用,跳转指向框架图标下的某个页面。
6)框架图标(Framework icon):用于创建页面式结构的设计图标,可以下挂其他各类图标,每一个图标分支为一页,各页之间可以方便的跳转。
7)判断图标(Decision icon):用于判断分支结构,程序走向哪个分支是根据编程人员的预先定义而自动执行的。
用Flash软件制作——《拼图游戏》教学设计

信息技术课tougao4@27JAN 2019 NO.01优质课展台用Flash软件制作——《拼图游戏》教学设计石琳 吉林省第二实验远洋学校● 教材分析本节课选自省编教材初二上册Flash综合实践部分。
《中小学信息技术课程指导纲要》中要求中小学生“了解程序设计的基本思想,培养逻辑思维能力”,程序设计可以提高学生的逻辑思维能力,因此在课堂教学设计时要将编程思维渗透其中。
本节课以学生喜欢的拼图游戏作为切入点,引导学生通过程序设计来制作自己的拼图游戏作品,重在让学生体验编程过程,引起学生学习编程的兴趣。
● 学情分析本节课是初中生首次接触AS 动作脚本语言,相比之前学习的简单逐帧、补间动画,高级引导层、遮罩动画而言,这部分内容不仅增加了动画制作的难度,激发了学生的挑战欲,而且可以帮助学生形成初步编程意识与思维。
● 教学目标知识与技能:掌握用Flash制作拼图游戏的基本方法,运用直线、铅笔工具对图像进行分割处理,了解AS动作脚本语言、行为面板的操作,学会鼠标拖动动作代码的设置。
过程与方法:通过教师讲授并结合自主学习课件掌握图片分割处理的基本方法;让学生在玩游戏的感受中理解鼠标所执行的行为,同时观看微课掌握鼠标拖动动作代码的设置。
情感态度与价值观:借助Learn site平台提高学生自主学习的兴趣,培养学生的团队协作精神,帮助学生初步形成编程思维。
● 教学重难点重点:学会图像分割处理;掌握鼠标拖动动作代码设置。
难点:学会用Flash软件制作拼图游戏的基本方法。
● 教学过程环节一:游戏导入,激发兴趣教师展示《拼图游戏》,请学生来挑战游戏,引起学生的好奇心,激发学生由一个游戏玩家变成一个游戏设计者的兴趣。
通过学生挑战游戏,教师引导学生观察并分析制作拼图游戏的要素构成,学生通过思考得出制作拼图游戏的主要操作——图片分割,鼠标拖动动作代码的设置。
设计意图:课程导入以学生最喜爱的游戏——拼图入手,让学生在玩耍的快乐中感受游戏的要素构成,实现寓教于乐的目的。
基于Authorware的速配游戏设计(全文)

基于uthorwre的速配游戏设计XX:TP311XX:XX:1009-3044(20XX)02-440-03The Design of the Mtch-Gme with uthorwreXU Jin(The Softwre Engineering Deprtment of Lnzhou Polytechnic College, Lnzhou 730050, Chin)bstrct: The Mtch-Gme is simple nd fun gme. This pper describes how to design the gme with function nd vrint of uthorwre7.0.The techniques involved re interfce design, time limit nd sound set.Key words: the mtch-gme; uthorwre; function; vrintuthorwre是美国Mcromedi公司开发的一款多媒体制作软件,面向对象、基于图标的设计方式,使其创作的多媒体作品具有强大的交互功能,可任意操纵程序流程。
在人机对话中,它提供了按键、鼠标、限时等多种应答方式。
它还提供了许多系统变量和函数以根据用户响应的情况,执行特定功能。
本文利用uthorwre的交互图标、计算图标等,设计制作出简单有趣的人机交互速配游戏。
1 系统设计1.1 本系统的功能本系统实现功能如下:单击“开始”按钮开始游戏,单击“退出”按钮退出游戏;进入游戏后,显示速配游戏界面,游戏采纳倒计时方式进行,以4分钟为限,时间到游戏结束;屏幕上有相同类型的几种不同图案,两个相同图案在水平或垂直方向上连在一起时单击鼠标可以消除,在斜对面的相同图案不可消除;相同图案的图片消除以后,上面位置的图片会掉下来,右面位置的图片会向左补在空位上;最后,单独不能连接的图片就只能剩下来,一旦不存在可消除的图片,游戏结束。
课件制作简单学-拼图游戏制作

教师学科教案[ 20 – 20 学年度第__学期]任教学科:_____________任教年级:_____________任教老师:_____________xx市实验学校课件制作简单学—运用Authorware制作拼图游戏怀化市第三中学谌吉将摘要:通过制作一个拼图游戏介绍了Authorware 7.0的使用。
关键词课件制作;拼图游戏;交互;函数;图片;响应Multimedia Facture is easy // Chen_jijiangKey Words multimedia facture;picture puzzle game;interaction;function;picture;response Author’s address Huaihua City NO.3 Middle School ,418000,Huaihua,Hunan Province ,ChinaMacromedia Authorware 是领导交互式学习和多媒体课件的最佳创作工具,但是自学起来有一定的难度,而且比较枯燥。
我们可以利用Authorware 7.0制作一个拼图游戏,以此来切身体会Authorware 7.0的强大交互设计功能。
这不但可以提高课件制作水平,而且可以克服课件制作过程中的枯燥感。
首先,我们来构思一下拼图游戏:用Photoshop切割的大小一致的小拼块零乱分布于一旁,游戏者通过鼠标拖拽拼块到旁边目标矩形方块中,如果拖拽目的地正确,则自动对齐居中,否则退回到原始位置,最后组成一幅完整的图片。
当在规定移动次数内完成游戏时,则会出现祝贺提示信息;如超过次数,则会出现让玩家重来的提示信息。
游戏者在游戏过程中可随时选择查看原图,中途也可选择放弃并退出游戏。
拼图游戏最终执行界面如图1所示。
图1 拼图游戏执行界面拼图游戏,图是主题,拼是过程。
因此,制作前必须准备好拼图游戏的相关图片,包括切割好的原图拼块(可选择Photoshop等图形处理工具进行切割)。
中文Authorware 7.0 案例教程 教案7

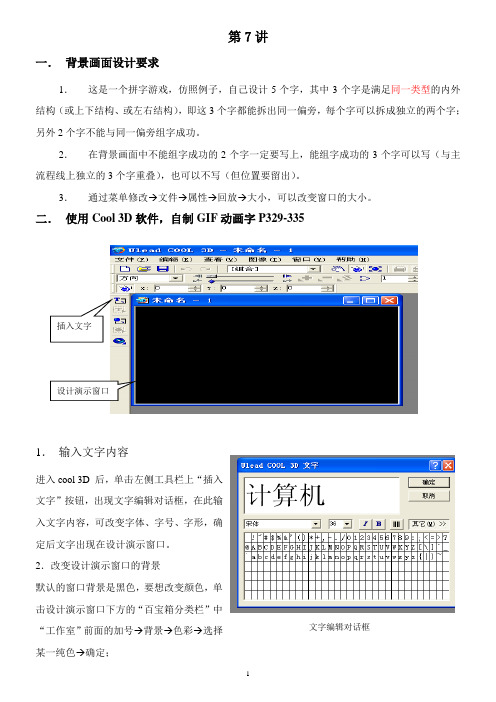
第7讲一. 背景画面设计要求1.这是一个拼字游戏,仿照例子,自己设计5个字,其中3个字是满足同一类型的内外结构(或上下结构、或左右结构),即这3个字都能拆出同一偏旁,每个字可以拆成独立的两个字;另外2个字不能与同一偏旁组字成功。
2.在背景画面中不能组字成功的2个字一定要写上,能组字成功的3个字可以写(与主流程线上独立的3个字重叠),也可以不写(但位置要留出)。
3.通过菜单修改→文件→属性→回放→大小,可以改变窗口的大小。
二. 使用Cool 3D 软件,自制GIF 动画字P329-3351. 输入文字内容进入cool 3D 后,单击左侧工具栏上“插入文字”按钮,出现文字编辑对话框,在此输入文字内容,可改变字体、字号、字形,确定后文字出现在设计演示窗口。
2.改变设计演示窗口的背景默认的窗口背景是黑色,要想改变颜色,单击设计演示窗口下方的“百宝箱分类栏”中“工作室”前面的加号→背景→色彩→选择某一纯色→确定;文字编辑对话框或者从背景分类的图片中选择一张→按下鼠标左键拖动到设计演示窗口中(再选一张,新的覆盖旧的)。
当在属性栏中去掉“使用图片”前的勾时,图片背景自动消失,可以从新选择。
3.改变文字的颜色单击设计演示窗口下方的“百宝箱分类栏”中“对象样式”前面的加号→“画廊”或“光线和色彩”或“纹理”→选择其中一种→按下鼠标左键拖动到设计演示窗口中文字身上(再选一种,新的覆盖旧的)。
4.增加文字的特效单击设计演示窗口下方的“百宝箱分类栏”中“整体特效”或“对象特效”或“转场特效”→选择其中一种→按下鼠标左键拖动到设计演示窗口中文字身上(再选一种,新、旧两种特效叠加);如果要撤消某种特效,单击菜单“编辑”→外挂特效→在已用的特效框中选择一种→删除→确定。
5.增加循环看效果单击“动画工具栏”上“乒乓模式”或“循环模式”按钮,再单击“播放”按钮看效果;如果动画太快或太慢,可调整“每秒帧数”的数值。
6.保存文件单击菜单“文件”→创建动画文件→GIF 动画文件→在出现的对话框中输入文件名、保存的位置;去掉“透明背景”前的勾→单击“保存”按钮。
利用authorware制作多媒体游戏

项目:制作“记忆游戏”多媒体一、项目目标制作一个“记忆游戏”多媒体作品,程序在运行时首先按随机的顺序显示16张图片,两秒后系统将隐藏这些图片。
在某个图片所在位置单击将显示该图片,再单击另外一张,如果两张图片不同,则隐藏两张图片,相同不隐藏,当所有图片a都显示时,将打开一个“确认”对话框,单击“是”按钮,可重新开始游戏,单击“否”按钮将推出游戏目标任务&项目案列通过完成上述项目设计案例的制作,可以进一步巩固所学知识,并实现有软件操作知识向实际设计与制作的转化,从而提高独立完成设计任务的能力,同时学会创意与思考,以完成更多更好且富有创意作品的制作。
二、项目分析项目的最终流程如图示分为“初始化”“游戏”和“结束”3个部分:“初始化”部分:该部分由一个计算图标,一个显示图标,一个群组,一个等待图标和一个擦除图标构成。
“游戏”部分:该部分由一个交互图标和一个计算图标构成,在交互图标的右侧有16个热区域交互分支,用于获取被单击的图片的编号;计算图标用于显示被单击的图片,并判断最后两次单击的图片是否相同,如果不相同则擦除这两图片,相同则将变量pass加1。
“结束”部分:该部分由一个交互图标构成,在该图标右侧有一个条件交互分支,当pass=8时,显示一个消息框。
三、实现过程(1)新建一个Authorware文件,设置窗口大小为640*480,并取消显示菜单栏。
(2)添加一个计算图标到流程线上,并将其命名为“产生随机顺序列表”,双击该图标打开代码编辑窗口,输入代码a1:=[1,1,2,2,3,3,4,4,5,5,6,6,7,7,8,8]a:=[]b :=[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]repeat with i:=1 to 16index:=Random(1,ListCount(a1),1)a[i]:=a1[index]DeleteAtIndex(a1, index)end repe atsj:=SystemSeconds(3)添加一个显示图标到“产生随机顺序列表”计算图标下面,命名为“界面”,导入界面图像。
多媒体实验报告(升降国旗和拼图游戏)

2013-2014学年第二学期多媒体技术实验报告任课老师:专业:计算机科学与技术班级:学号:姓名:提交日期:升降国旗和拼图游戏【实验目的】1、熟悉Authorware基本操作,学会使用Authorware制作简单的多媒体作品。
2、熟悉Authorware的操作界面和图表工具栏的使用。
3、通过制作Authorware作品,体会多媒体的强大功能。
【实验环境】Authorware7.0,美图秀秀软件,画图软件,windows 7操作系统【实验内容】通过了解多媒体应用软件Authorware的工作原理和过程,熟悉多媒体软件的使用,掌握多媒体课件制作方法和实用技术,我利用Authorware中至少3个不同种类的图标来完成两个个多媒体综合作品——天安门升降国旗和小白兔拼图游戏。
天安门升降国旗——通过按钮和变量来控制国旗图片的升起和降落。
当按下“升旗”按钮时,伴随着《义勇军进行曲》,国旗徐徐升起。
当按下“降旗”按钮时,国旗缓缓降落。
小白兔拼图游戏——通过移动图片来实现拼图功能。
当图片放入正确区域时,图片不会恢复到初始位置,否则,图片会缓缓返回到初始位置。
最后完成拼图时,会有“拼图成功啦!”的信息提示。
【实验步骤】1、天安门升降国旗制作(1)、根据实验指导书熟悉Authorware软件的基本操作界面和图表工具栏的使用。
(2)、确定实验内容的专题:升降国旗和拼图游戏,并以此为出发点搜集所需的相关图片,或者使用换图工具制作所需的相关图片。
(3)、启动Authorware7.0软件,创建名为“升降国旗.a7p”的文件(4)、将一个“计算”图标拖入流程线,命名为:定义升旗降旗变量.,双击图标,进行变量设置,如下图所示:(5)、将三个“显示”图标拖入流程线,分别命名为:天安门、旗杆、红旗,分别双击图标,进行导入所对应的图片,如下三图所示:(6)、将一个“交互结构”图标拖入流程线,命名为:升旗控制。
将两个“群组结构”图标拖到“交互图标右侧”,选着按钮,并分别命名为升旗,降旗。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware 实验指导制作拼图游戏
使用Authorware的目标区交互方式,可以方便地检测某个可拖拽的对象是否位于指定的区域内。
本节就将使用Authorware的这一功能,以破碎的9块图像碎片制作一个拼图游戏,如图5-89所示。
图5-89 拼图游戏
制作过程:
(1)打开Authorware7.0,在弹出的【新建】对话框中选择【轻松工具箱】,并单击【确定】按钮。
在弹出的【轻松工具箱】对话框中单击【退出】按钮,建立一个空白应用程序,如图5-90所示。
单击确定
单击退出
选择
图5-90 创建空白应用程序
(2)右击主流程线,执行【属性】命令,在弹出的【属性】面板中设置【大小】为“根据变量”,然后在程序主流程线上导入一个【显示】图标,为其添加背景图像素材,并设置大小,如图5-91所示。
导入
图5-91 添加背景素材
(3)在主流程线中插入一个【等待】图标,并在【属性】面板中设置【等待】图标的属性,如图5-92所示。
插入
设置
图5-92 插入并设置【等待】图标
(4)在主流程线中再插入一个【显示】图标,将其命名为“拼图模板”。
双击图标,在弹出的【演示窗口】对话框中导入拼图模板的图像,并在【属性】面板中为其添加特效,如图5-93所示。
导入
设置
图5-93 添加拼图模板和特效
(5)在主流程线中插入一个【群组】图标,将其命名为“拼图内容”,双击图标,在图表中的子流程线中导入9张图像,分别为其重命名,如图5-94所示。
导入
图5-94 导入图像并命名
(6)返回主流程线,新建一个“目标区交互”的【群组】图标。
在【群组】图标中插入一个【交互】图标,并设置【交互】图标的类型为【目标区】。
为【交互】图标右侧添加一个【计算】图标,输入【计算】图标的代码,如图5-95所示。
插入
输入
图5-95 添加【计算】图标并输入代码
(7)双击【计算】图标上方的【目标区】交互图标,然后在【属性】面板中设置目标区交互的属性,如图5-96所示。
设置
图5-96 设置交互图标属性
(8)在【演示窗口】中选择添加的“图片1”图像,为【目标区】图标【属性】面板|【目标区】选项卡|【目标对象】属性设置为“图片1”,并移动交互区到指定的位置,如图5-97所示。
插入
设置
图5-97 设置目标区交互
(9)用同样的方式,在移动图片的【交互】图标右侧添加其他8个图片的【计算】图标,如图5-98所示。
插入
图5-98 添加其他8个目标区交互
(10)在主流程线中再插入一个【交互】图标,命名为“显示预览”。
在其右侧添加一个【显示】图标,设置其交互类型为【按钮】。
在按钮的显示图标中添加预览图,如图5-99所示。
设置
图5-99 设置显示预览按钮
(11)为“显示预览”的交互图标右侧再添加一个【擦除】图标,设置其将【显示预览】按钮显示的图像擦除,即可完成应用程序的制作,如图5-100所示。
插入
图5-100 添加擦除图标。
