jeecms模板标签说明
jeecms 模板语法

jeecms 模板语法Jeecms模板语法介绍Jeecms是一款基于Java开发的开源内容管理系统。
它使用了自己设计的模板语法来实现动态页面的渲染和展示。
本文将为您详细介绍Jeecms的模板语法。
jeecms模板语法是一种类似于HTML的标记语言。
它使用一对大括号来包裹变量、表达式和标签,并根据不同的用途进行分类。
一、变量在jeecms模板语法中,可以使用变量来表示动态数据。
变量使用{{ 变量名 }}的形式进行表示。
例如,要在模板中显示用户的昵称,可以使用{{ user.nickname }}。
二、表达式jeecms模板语法中支持多种表达式。
常见的表达式类型有算术表达式、条件表达式和逻辑表达式。
在jeecms模板语法中,表达式使用{{ 表达式 }}的形式进行表示。
1. 算术表达式算术表达式用于进行数值计算。
它可以包含加法、减法、乘法、除法等运算符。
例如,{{ 2 + 3 }}表示计算2加3的结果。
2. 条件表达式条件表达式用于判断语句的执行路径。
它可以使用if语句和三元运算符进行表示。
例如,{{ if user.age >= 18 }}成年人{{ else }}未成年人{{ endif }}表示根据用户的年龄判断是否为成年人。
3. 逻辑表达式逻辑表达式用于判断两个条件的逻辑关系。
常见的逻辑运算符有与(&&)、或(||)、非(!)等。
例如,{{ if user.gender == "男" && user.age >= 18 }}成年男性{{ endif }}表示判断用户是否为成年男性。
三、标签jeecms模板语法中的标签用于在前端页面中添加各种功能和动态内容。
标签使用{% 标签名参数 %}的形式进行表示。
1. 条件标签jeecms模板语法中的条件标签用于根据不同的条件来显示内容。
常见的条件标签有if标签和else标签。
例如,{% if user.gender == "男" %}男性用户{% else %}女性用户{% endif %}表示根据用户的性别显示不同的内容。
jeecms 标签详细使用说明教程文件

J e e c m s2012标签详细使用说明JEECMS V2012标签说明文档目录[@cms_tag_list] Tag列表标签 (3)[@cms_lucene_list] 搜索结果列表标签 (4)[@cms_lucene_page] 搜索结果分页标签 (6)[@cms_Include] 页面模板包含标签 (8)[@cms_guestbook_list] 留言列表标签 (9)[@cms_content_page] 文章列表分页标签 (10)[@cms_content_list] (12)[@cms_Content] 文章对象标签 (16)[@cms_topic_page] 专题分页标签 (17)[@cms_topic_list] 专题列表标签 (19)[@cms_vote] 投票标签 (20)[@cms_comment_page] 评论分页标签 (22)[@cms_comment_list] 评论列表标签 (24)[@cms_channel] 栏目对象标签 (26)[@cms_channel_list] 栏目列表标签 (28)[@cms_pagination/]参数:sysPage 分页 (29)[@process_time/]页面处理时间标签 (31)[@cms_tag_list] Tag列表标签Tag列表标签作用:显示tag列表示例:<div align="center" style="font-size:20px;color:red">热门tags:[@cms_tag_list count='8'][#list tag_list as tag]<a href="${base}/tag/${tag.id}.jspx"target="_blank">${}</a>[#if tag_has_next]|[/#if][/#list] [/@cms_tag_list]<div>效果截图:[@cms_lucene_list] 搜索结果列表标签搜索结果列表标签作用:显示搜索出来的结果列表参数:q: 搜索关键字siteId:站点IDchanneled:栏目IDstartDate::开始时间endDate:结束时间示例:<div class="w96" style="min-height:500px;">[#if q??][@cms_lucene_list q=q channelId=channelId descLen='100' append='...' count='4' sysPage='1' ]<div class="search_msg">您搜索的<span class="red">“${q!}”</span>,共有 <span class="red">${tag_list?size} 条</span> 查询结果,[@process_time/]</div>[#list tag_list as s]<dl class="list3"><dt><span>[<a href="${s.ctgUrl}" target="_blank">${s.ctgName}</a>]</span> <a href="${s.url}" title="${s.title}" target="_blank">${s.title}</a></dt><dd class="zy">[@text_cut s=s.description len=descLen append=append/]</dd><dd>来源: <a href="${s.originUrl!}" target="_blank">${s.origin!'本站原创'}</a> 浏览次数:${s.views}次 发布时间: ${s.releaseDate} </dd> </dl>[/#list][/@cms_lucene_list][/#if]</div>结果截图:[@cms_lucene_page] 搜索结果分页标签搜索结果分页标签作用:对搜索结果分页参数:q: 搜索关键字siteId:站点IDchanneled:栏目IDstartDate::开始时间endDate:结束时间示例:<div class="w96" style="min-height:500px;">[#if q??][@cms_lucene_page q=q channelId=channelId descLen='100' append='...' count='4' sysPage='1' ]<div class="search_msg">您搜索的<span class="red">“${q!}”</span>,共有 <span class="red">${tag_list?size} 条</span> 查询结果,[@process_time/]</div>[#list tag_list as s]<dl class="list3"><dt><span>[<a href="${s.ctgUrl}" target="_blank">${s.ctgName}</a>]</span> <a href="${s.url}" title="${s.title}" target="_blank">${s.title}</a></dt><dd class="zy">[@text_cut s=s.description len=descLen append=append/]</dd><dd>来源: <a href="${s.originUrl!}" target="_blank">${s.origin!'本站原创'}</a> 浏览次数:${s.views}次 发布时间: ${s.releaseDate} </dd> </dl>[/#list][/@cms_lucene_page][/#if]</div>结果截图:注意:[@cms_lucene_list]与[@cms_lucene_page]的效果显示是不一样的,[@cms_lucene_list]其显示的结果由其内的熟悉count和搜索结果的总数决定的,如果搜索结果的总数大于count则显示的结果就为count设定的值,如果搜索结果的总数小于count设定的值则显示搜索结果的总数。
JEECMSv8常用功能所用标签

JEECMSv8常用功能所用标签发布时间:2016-11-03 15:31:35 作者:本站编辑来源:本站原创阅读次数:4189 1、栏目导航一级导航条导航栏目数据获取标签<ul><li>[@cms_channel_list]<a href="${base}/">首页</a>[#list tag_list as c]<A href="${c.url}">${}</A>[/#list][/@cms_channel_list]</li></ul>${base}/ 回到首页标签${c.url} 栏目链接${} 栏目名称多级导航在一级导航标签体中嵌套以下标签获取二级栏目列表[@cms_channel_list parentId=c.id][#list tag_list as c2]<li><a href="${c2.url}">${}</a></li>[/#list][/@cms_channel_list]说明:c是一级栏目,当然也这里的参数parentId也可以指定idtag_list是数据集合,name栏目名称,url栏目链接2、栏目当前位置<h3>您的位置:<a href='${base}/'>首页</a> > [#list channel.nodeList as n]<a href='${n.url}' target='_blank'>${}</a>[#if n_has_next] > [/#if][/#list] ></h3>3、栏目页对象可访问属性栏目名称:${!}访问路径: ${channel. path!}访问URL:${channel.url!}手机版静态页面地址:${channel. mobileUrl!}meta标题: ${channel. title!}meta关键字:${channel. keywords!}meta描述: ${channel. description!}每页记录数:${channel. pageSize!}标题图: ${channel. titleImg!}内容图: ${channel. contentImg!}内容: ${channel. txt!}栏目所在深度: ${channel. deep!} 【第一层为0,第二层为1,以此类推】顶层栏目名称: ${channel. !}浏览总量: ${channel. viewTotal!}日浏览量: ${channel. viewDayTotal!}月浏览量: ${channel. viewMonthTotal!}周浏览量: ${channel. viewWeekTotal!}总内容发布量: ${channel. contentTotal!}日内容发布量: ${channel. contentDay!}月内容发布量: ${channel. contentMonth!}周内容发布量: ${channel. contentWeek!}年内容发布量: ${channel. contentYear!}是否有标题图:[#if channel. hasTitleImg??][#if channel. hasTitleImg]有[/#if][/#if]是否有内容图:[#if channel. hasContentImg??][#if channel. hasContentImg]有[/#if][/#if]4、栏目列表新闻列表(无分页)[@cms_content_list count='5' recommend='1' titLen='20' dateFormat='MM-dd' channelOption='1’ typeId=‘1'][#list tag_list as a]<a href="${a.url}" title="${a.title}" target="_blank">[@text_cut s=a.title len=titLen append=append/]</a><em>${a.date?string(dateFormat)}</em>[/#list][/@cms_content_list]count=‘5’调取5条数据recommend=’1’ 推荐的数据去掉该属性则无论推荐与否titLen=’20’标题长度dateFormat=‘MM-dd’设置时间格式,示例是月日格式可以选择’yyy y-MM-dd’时间格式就是年月日channelOption=‘1’包含子栏目的数据 =2包含副栏目数据typeId=‘1‘ 普通新闻 2图文 3焦点 4头条图片切换(焦点图)[@cms_content_list typeId='3' styleList='3-1' titLen='20' count='5' flashWidth='300' flashHeight='200' textHeight='20' channelOption='1' tpl='2'/]typeId='3' 表示取类型为“焦点”的新闻的类型图来展示。
jeecmsv3.0常用标签说明

JEECMS 常用标签使用说明1、页面处理时间标签:[@process_time/]2、页面模板包含标签:[#include "../include/"/]3、常用链接地址:<a href="${base}/">专题</a> <a href="${base}/">TAG</a> <a href="${base}/">搜索</a> <a href="${base}/">RSS</a>4、根据栏目路径、ID调用栏目名及链接:[@cms_channel path='news'] <a href='${}'>${}</a> [/@cms_channel][@cms_channel id='5']<a href='${}'> ${} </a>[/@cms_channel]5、栏目列表标签:[@cms_channel_list ][#list tag_list as c]<a href="${}">${}</a>[/#list][/@cms_channel_list]6、子栏目列表[@cms_channel_list parentId= count='10' tpl='1' tplSub='my'/]【parentId】父栏目ID。
存在时,获取该栏目的子栏目,不存在时获取顶级栏目。
【 siteId 】站点ID。
存在时,获取该站点顶级栏目,不存在时获取当前站点顶级栏目。
(仅在parentId不存在时起作用)【hasContent】是否有内容。
jeecms安装、配置文件说明

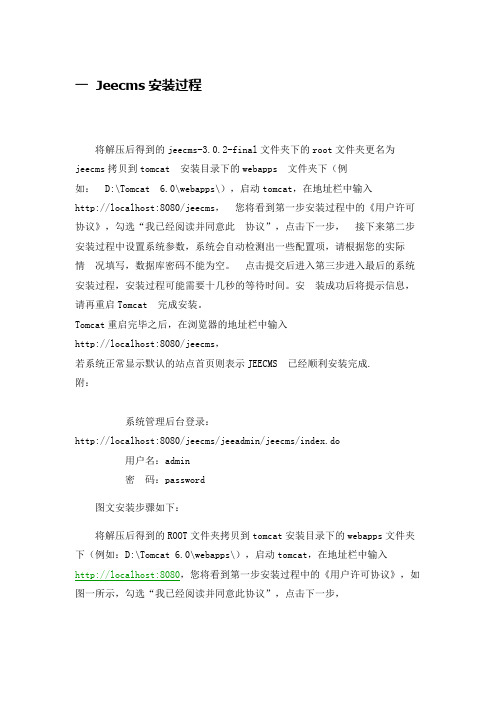
一 Jeecms安装过程将解压后得到的jeecms-3.0.2-final文件夹下的root文件夹更名为jeecms拷贝到tomcat 安装目录下的webapps 文件夹下(例如:D:\Tomcat 6.0\webapps\),启动tomcat,在地址栏中输入http://localhost:8080/jeecms,您将看到第一步安装过程中的《用户许可协议》,勾选“我已经阅读并同意此协议”,点击下一步,接下来第二步安装过程中设置系统参数,系统会自动检测出一些配置项,请根据您的实际情况填写,数据库密码不能为空。
点击提交后进入第三步进入最后的系统安装过程,安装过程可能需要十几秒的等待时间。
安装成功后将提示信息,请再重启Tomcat 完成安装。
Tomcat重启完毕之后,在浏览器的地址栏中输入http://localhost:8080/jeecms,若系统正常显示默认的站点首页则表示JEECMS 已经顺利安装完成.附:系统管理后台登录:http://localhost:8080/jeecms/jeeadmin/jeecms/index.do用户名:admin密码:password图文安装步骤如下:将解压后得到的ROOT文件夹拷贝到tomcat安装目录下的webapps文件夹下(例如:D:\Tomcat 6.0\webapps\),启动tomcat,在地址栏中输入http://localhost:8080,您将看到第一步安装过程中的《用户许可协议》,如图一所示,勾选“我已经阅读并同意此协议”,点击下一步,图一:用户许可协议接下来第二步安装过程中设置系统参数,系统会自动检测出一些配置项,请根据您的实际情况填写,如图二所示,数据库密码不能为空。
图二:系统参数设置点击提交后进入第三步进入最后的系统安装过程,安装过程可能需要十几秒的等待时间。
安装成功后将提示如图三所示的页面信息,请再重启Tomcat完成安装。
图三:系统安装完成三、完成安装Tomcat重启完毕之后,在浏览器的地址栏中输入http://localhost:8080,若系统正常显示默认的站点首页则表示JEECMS已经顺利安装完成.,如图四所示:图四站点首页二 Jeecms项目导入myeclipse1.在myeclipse中新建一个项目jeecms,将服务器中jeecms项目下web-inf文件夹下内容拷到新建项目中解压缩jeecms-3.0.2-final-src,在src文件夹下会看到有三个压缩文件,如果只想进行普通的二次开发,可以只导入cms这个源码,删除jeecms-cms-identity-3.0.2-final.jar即可,如果想进行深入的二次开发,需要导入common和core源码,另导入common-lib下的jar包,删除jeecms-cms-identity-3.0.2-final.jar,jeecms-common-3.0.2-final.jar ,jeecms-core- identity-3.0.2-final.jar这三个jar包,切记:务必进行build path3.修改jdbc链接,自己导入数据库。
JEECMS标签使用

以下部分标签仅供JEECMS v1.x系列版本参考使用标签是JEE CMS中的重要概念,上一讲中,我们介绍了模板,并且说模板就像试卷,不同的考生填入不同的内容,就形成了不同的页面。
这一点在模板中是怎么实现的呢?简单起见,我们先考虑一下内容页模板,下面是一个简单的内容页模板:<html><head><title>${新闻标题}</title></head><body><h1>${新闻标题}</h1>${新闻内容}</body></html>这是不是有点像考试卷呢?在${}中就是考生要填入的内容,在JEE CMS中这部分内容会根据您录入的新闻,自动填入。
下面是一个真正的模板:<html><head><title>${arti.titleContent}</title></head><body><h1>${arti.titleContent}</h1>${arti.content}</body></html>是不是很简单呢?是的,使用JEE CMS建站,一切都是那么简单。
现在来看看栏目页模板,栏目页是一个栏目的封面,其中最基本的一个需求就是,能够显示这个栏目的新闻列表;否则浏览者无法看到这个栏目的实际内容。
看一个最简单的栏目页:<html><head><title>${栏目名称}</title></head><body><ul><li><a href="#">超强台风蔷薇逼近台湾</a></li><li><a href="#">神七将进行卫星数据中继试验</a></li><li><a href="#">美国国会解除近海石油开采禁令</a></li></ul></html>下面是实现这个效果的模板:<html><head><title>${}</title></head><body>[@u.ArtiList count='3'/]</body></html>其中[@u.ArtiList count='3'/]是我们看到的第二种标签,这种标签具有强大的能力,可以传递参数,count='3'是指读取本栏目最新的三条新闻。
杰奇小说cms主要模板文件和标签注释

杰奇主要模板文件和标签注释模板文件主要存在于以下几个目录中,更改相应的文件就能改变页面显示效果。
注:为使更改后的模板生效,请参阅刷新页面。
modules/article/templates // 文章系统模板modules/article/templates/blocks // 文章系统区块模板modules/forum/templates // 论坛系统模板modules/forum/templates/blocks // 论坛系统区块模板templates // 公用页面模板(例如用户档案)templates/blocks // 公用页面区块模板themes/default // 主要风格模板主要模板——————————————————————————–一般修改如下几个主要模板就能改变前台页面的大部分显示效果:modules/article/templates/index.html // 目录页面(参照)modules/article/templates/style.html // 章节内容(参照)modules/article/templates/fulltext.html // 全文阅读modules/article/templates/articleinfo.html // 书籍摘要页面(参照)themes/default/theme.html // 动态页面公用模板总体风格——————————————————————————–themesdefault 文件夹下的theme.html 是所有动态页面公用的模板文件,下面针对这个模板文件进行详细的介绍。
模板文件中的模板变量(模板标签)类似这样<{变量名}> ,在生成页面时,系统会自动替换模板文件中的模板变量为相应的值。
模板标签下面对theme.html 模板中使用到的标签做简单的说明:在模板文件的html源代码中插入如下标签,即可在页面中显示出来相应内容。
jeecms 模板语法

jeecms 模板语法JEECMS是一款基于Java语言的开源内容管理系统,其模板语法是基于FreeMarker模板引擎的。
FreeMarker是一个用于生成动态Web页面的Java库,它使用一种基于模板的语法,允许将数据与模板分离,使得数据与表现分离。
以下是JEECMS模板语法的一些基本概念和示例:1.变量:在模板中,你可以使用大括号{}来定义变量。
变量名应该以字母或下划线开头,并且只能包含字母、数字和下划线。
例如:Html:<p>${title}</p>在这个例子中,${title}是一个变量,它将被替换为传递给模板的实际值。
2.表达式:在模板中,你可以使用表达式来计算和操作变量。
表达式使用FreeMarker的语法,包括算术运算符、比较运算符和逻辑运算符等。
例如:Html:<p>${title + " " + description}</p>在这个例子中,${title + " " + description}是一个表达式,它将title和description两个变量连接在一起。
3.条件语句:在模板中,你可以使用条件语句来根据条件控制内容的显示。
条件语句使用FreeMarker的条件语法,例如:Html:<p>${user.isAdmin? '管理员' : '普通用户'}</p>在这个例子中,${user.isAdmin? '管理员' : '普通用户'}是一个条件语句,它将根据user.isAdmin的值来显示不同的文本。
循环语句:在模板中,你可以使用循环语句来重复显示一组数据。
循环语句使用FreeMarker的循环语法,例如:Html:<ul><#list items as item><li>${item}</li></#list></ul>在这个例子中,<#list items as item>是一个循环语句,它将遍历items列表中的每个元素,并将每个元素赋值给变量item,然后显示每个元素的文本值。
Jeecms二次开发相关文档(入门)

Jeecms二次开发相关文档(入门)目录:(本文档中内容整理自网络并结合自己实际开发经验总结而来,文档后有相关内容引用出处,本处声明免责,不承担任何纠纷,文档供大家交流使用)Jeecms二次开发相关文档(入门) (1)一、jeecms内部请求转发运行原理 (2)二、jeecms使用freemarker标签示例及原理 (4)1、标签使用示例 (4)2、标签原理 (4)3、自定义标签(实例演示说明标签用法) (7)三、在MyEclipse工作环境中构建jeecms项目 (10)1、搭建Jeecms的运行环境 (10)2、安装jeecms演示系统 (10)3、导入Jeecms项目 (10)一、jeecms内部请求转发运行原理Jeecms中有众多的配置文件,单xml配置文件就相当繁多,各个文件间的关联查找使用关系也不像简单的struts配置文件一样。
如首页的显示过程如下。
系统架构是ssh+freemarker模板构成的,所以先要熟悉freemarker模板技术。
先看web.xml文件,其中欢迎页面有:<welcome-file-list><welcome-file>index.jspa</welcome-file><welcome-file>index.do</welcome-file><welcome-file>index.html</welcome-file></welcome-file-list>接着再看jeecms/core/struts-core-front.xml配置文件,发现有个action的通用配置:<action name="**" class="core.dynamicSystemAct"><result type="chain"><param name="namespace">${namespace}</param><param name="actionName">${actionName}</param></result><interceptor-ref name="exception"/><interceptor-ref name="domain"/><interceptor-ref name="cookieIdentity"/><interceptor-ref name="url"/></action>struts收到请求以后,将请求转发到core.dynamicSystemAct这个对象,注意这个这个class并不是真正的类,是类的别名,由spring通过标注@Controller进行绑定,web应用上下文可以通过classpath自动扫描到这个类。
jeecms前台标签

图片轮播代码:<div>[@cms_content_list typeId='2' channelId='431' styleList='3-1' titLen='20' count='5' flashWidth='312' flashHeight='210' textHeight='20' channelOption='1' tpl='2'/]</div>示例:新闻标题循环:[@cms_content_page channelId=432 count='3' sysPage='1' pageClass='pagination' append='...' styleList='1-1' ctgForm='1' ctgClass='red' lineHeight='5' bottomLine='1' headMark='4' dateFormat='yyyy-MM-dd' datePosition='2'dateClass='gray' channelOption='2' ][#list tag_list as a]<li style="width:425px; height:30px; line-height:30px; border-bottom:1px #c cc dotted;"><span><a href="${a.ctgUrl}" target="_blank">[${a.ctgName}]</a></span><a href="${a.url}" title="${a.title}" target="_blank">[@text_cut s=a.title len=titLen append=append/](${a.date?string(dateFormat)})<font color="red">${a.new}</font></a></li>[/#list][/@cms_content_page]示例:栏目标题循环:[@cms_channel_list parentId='431'][#list tag_list as c]<div style="width:203px; height:30px;"><div style="width:100px; height:30px; line-height:30px;padding-left:50px;"><span style="font-weight:bold; font-size:14px; color:#FFFFFF;"><a href="${c.url}"style="color:white;"target="_blank">${!}</a></span> </div></div>[/#list][/@cms_channel_list]示例:图片新闻:[@cms_content_page channelId=432 count='3' sysPage='1' pageClass='pagination' append='...' styleList='1-1' ctgForm='1' ctgClass='red' lineHeight='5' bottomLine='1' headMark='4' dateFormat='yyyy-MM-dd' datePosition='2' dateClass='gray' channelOption='2' ][#list tag_list as a]<div style="width:300px; margin:auto; line-height:25px;text-align:center;"><a href="${a.url}"title="${a.title}"target="_blank"><img src="${a.typeImg!site.defImg}"width="300px"height="200px"border="0"alt="${a.title}"/></a><a href="${a.url}"title="${a.title}"target="_blank">[#if a.title?length gt 11]${a.title[0..10]!}... [#else]${a.title!}[/#if]</a></div>[/#list][/@cms_content_page]示例:。
杰奇模板详解

modules/article/templates // 文章系统模板modules/article/templates/blocks // 文章系统区块模板modules/forum/templates // 论坛系统模板modules/forum/templates/blocks // 论坛系统区块模板templates // 公用页面模板(例如用户档案)templates/blocks // 公用页面区块模板themes/default // 主要风格模板modules/article/templates/index.html // 目录页面modules/article/templates/style.html // 章节内容modules/article/templates/fulltext.html // 全文阅读modules/article/templates/articleinfo.html // 书籍摘要页面themes/default/theme.html // 动态页面公用模板模板标签下面对 theme.html 模板中使用到的标签做简单的说明:在模板文件的html源代码中插入如下标签,即可在页面中显示出来相应内容。
说明:V1.30以下版本,标签格式为<{XXX}>,V1.30以上版本标签的格式为{?XXX?},注意使用。
<{$jieqi_pagetitle}> // 网页标题<{$jieqi_charset}> // 网页字符集,对应后台系统定义中的“默认语言”<{$meta_keywords}> // 网页关键字,对应后台系统定义中的“网站关键字”<{$meta_description}> // 网站描述,对应后台系统定义中的“网站描述”<{$meta_author}> // 作者<{$meta_copyright}> // 版权申明,对应后台系统定义中的“版权申明”<{$jieqi_css}> // 系统CSS引用,由系统自动生成<{$jieqi_head}> // 头部插入代码,对应后台系统定义中的“头部插入代码”<{$jieqi_top_bar}> // 顶部通栏代码,对应后台系统定义中的“顶部通栏代码”<{$jieqi_logininfo}> // 注册用户登入详细资料<{$url_gb2312}> // GB2313编码的链接<{$url_big5}> // BIG5编码的链接<{$jieqi_imageurl}> // JIEQI CMS图片文件夹路径<{$jieqi_url}> // JIEQI CMS首页链接,对应后台系统定义中的“网站地址”<{$jieqi_banner}> // BANNER代码,对应后台系统定义中的“BANNER 代码”<{$jieqi_email}> // 联系Email,对应后台系统定义中的“联系Email”<{$jieqi_menu}> // 系统菜单,如果后台系统定义中“是否使用系统菜单”一项为是,则使用由 configs/mainmenu.php 定义的菜单项目<{$jieqi_sitename}> // 网站名称,对应后台系统定义中的“网站名称”<{$jieqi_bottom_bar}> // 底部通栏代码,对应后台系统定义中的“底部部通栏代码”<{$jieqi_tblocks[i].title}> // 顶部区块标题<{$jieqi_tblocks[i].content}> // 顶部区块内容<{$jieqi_lblocks[i].title}> // 左边区块标题<{$jieqi_lblocks[i].content}> // 左边区块内容<{$jieqi_ctblocks[i].title}> // 中上区块标题<{$jieqi_ctblocks[i].content}> // 中上区块内容<{$jieqi_clblocks[i].title}> // 中左区块标题<{$jieqi_clblocks[i].content}> // 中左区块内容<{$jieqi_crblocks[i].title}> // 中右区块标题<{$jieqi_crblocks[i].content}> // 中右区块内容<{$jieqi_cmblocks[i].title}> // 中中区块标题<{$jieqi_cmblocks[i].content}> // 中中区块内容<{$jieqi_cbblocks[i].title}> // 中下区块标题<{$jieqi_cbblocks[i].content}> // 中下区块内容<{$jieqi_rblocks[i].title}> // 右边区块标题<{$jieqi_rblocks[i].content}> // 右边区块内容<{$jieqi_bblocks[i].title}> // 底部区块标题<{$jieqi_bblocks[i].content}> // 底部区块内容为使更改后的模板生效,我们需要对相应的区块经行刷新或者清理区块缓存。
JEECMS V3.0常用标签说明

JEECMS V3.0 常用标签使用说明1、页面处理时间标签:[@process_time/]2、页面模板包含标签:[#include "../include/header_register.html"/]3、常用链接地址:<a href="${base}/topic.jspx">专题</a> <a href="${base}/tag.jspx">TAG</a> <ahref="${base}/search.jspx">搜索</a> <a href="${base}/rss.jspx">RSS</a>4、根据栏目路径、ID调用栏目名及链接:[@cms_channel path='news'] <a href='${tag_bean.url}'>${tag_}</a>[/@cms_channel][@cms_channel id='5']<a href='${tag_bean.url}'> ${tag_} </a>[/@cms_channel] 5、栏目列表标签:[@cms_channel_list ][#list tag_list as c]<a href="${c.url}">${}</a>[/#list][/@cms_channel_list]6、子栏目列表[@cms_channel_list parentId=channel.id count='10' tpl='1' tplSub='my'/]【parentId】父栏目ID。
JEECMS标签-使用说明pdf文档

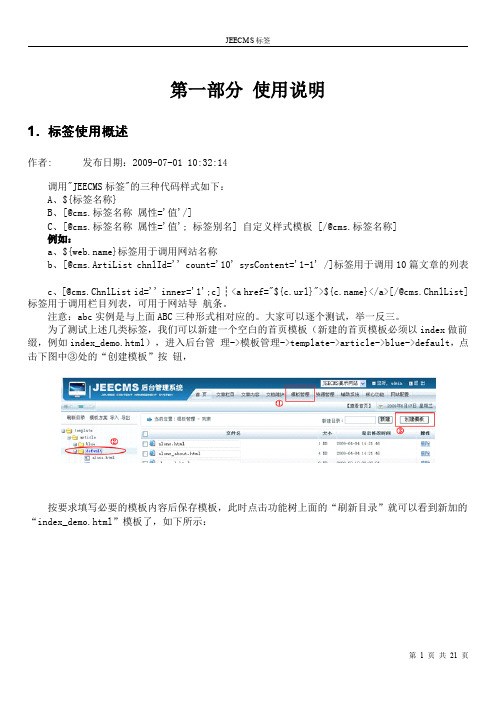
第一部分使用说明1.标签使用概述作者:发布日期:2009-07-0110:32:14调用"JEECMS标签"的三种代码样式如下:A、${标签名称}B、[@cms.标签名称属性='值'/]C、[@cms.标签名称属性='值';标签别名]自定义样式模板[/@cms.标签名称]例如:a、${}标签用于调用网站名称b、[@cms.ArtiList chnlId=''count='10'sysContent='1-1'/]标签用于调用10篇文章的列表c、[@cms.ChnlList id=''inner='1';c]┆<a href="${c.url}">${}</a>[/@cms.ChnlList]标签用于调用栏目列表,可用于网站导航条。
注意:abc实例是与上面ABC三种形式相对应的。
大家可以逐个测试,举一反三。
为了测试上述几类标签,我们可以新建一个空白的首页模板(新建的首页模板必须以index做前缀,例如index_demo.html),进入后台管理->模板管理->template->article->blue->default,点击下图中③处的“创建模板”按钮,按要求填写必要的模板内容后保存模板,此时点击功能树上面的“刷新目录”就可以看到新加的“index_demo.html”模板了,如下所示:——>然后点击“文章栏目->首页->修改”,将新建的首页模板(index_demo.html)设为首页栏目模板,提交保存——>回到站点首页,刷新,您将看到我们刚才建立的测试首页,你就可以在上面测试各种标签的用法了(需要恢复原来的默认首页很简单,把首页栏目模板重新设置为默认模板或index.html就行了)。
jeecms后台管理操作说明_v2012版

jeecms v2012版后台管理1 栏目1.1相关名词解释系统登录之后,“栏目”位于主功能菜单区的第二个,相关名词解释:①网站根目录:网站所有栏目的基础,任何栏目都是是建立在网站根目录下②父栏目:指通常所说的大栏目,每个父栏目下面可以包含若干个子栏目和末级栏目,父栏目下不可以直接添加文章③子栏目:子栏目是父栏目下一级的栏目,可以当做再下一级栏目的父栏目,也可以直接当做末级栏目,当做下一级栏目的父栏目时不能添加文章,当做末级栏目时可以添加文章④末级栏目:末级栏目下面只能添加文章⑤单页栏目:单页栏目一般作为顶级栏目,并且单页栏目一般就是一个页面,比如“关于我们”各栏目层次关系示意图:1.2栏目模型管理:添加栏目时首先要选择栏目模型,栏目模型mysql版本默认的有新闻、作品、单页、下载、图库、视频和产品七种,每个栏目都需要指定对应的栏目模型,本节主要对这些栏目模型作个介绍。
栏目模型相关说明:3.0版本的模型已经可以随意添加了,除了单页模型是没有内容模型的,其余的模型都可以根据自己的意念随意添加。
模型的名称已经没有特别的含义了。
ID:栏目模型对应的ID号模型名称:栏目模型的完整名称栏目模板前缀:栏目模型对应的栏目页模板文件前缀,默认文章模型对应的栏目页模板前缀必须要是它,例如:新闻栏目类的模板名字必须是“新闻栏目_XX.html”内容模板前缀:栏目模型对应的内容页模板文件前缀,默认文章模型对应的内容页模板前缀必须要是它,例如:新闻内容类的模板名字必须是“新闻内容_XX.html”排列顺序:栏目模型的排列顺序默认:当你没有选中栏目就添加文章的时候,显示的就是这个默认栏目的内容模型里面的字段。
启用:这个栏目模型是否启用操作:对模型的修改、删除以及添加这个模型中栏目模型和内容模型的字段等操作。
(单页模型因为没有内容模型只能对其栏目模型进行操作)点击添加,填写模型信息添加完模型,还需要添加字段才能添加子栏目,点击该栏目的栏目模型和内容模型处修改去掉不需要的字段然后点击保存系统默认字段,完成模型的建立1.3栏目添加点击“文章栏目”,默认情况下系统已经给出了一个文章栏目树,您可以自己在上面进行修改,也可以创建自己的栏目。
JEECMS模板置标使用手册(重新整理版)

CMS模板置标使用手册2012.04目录一、首页页面分析 (1)1.1首页导航 (1)1.1.1一级导航 (1)1.1.2多级导航 (1)1.2首页图片切换 (3)1.3首页新闻列表 (3)1.4带有new图标,字体加粗,变色的首页新闻列表 (5)1.5图文新闻 (6)1.5.1类型图 (6)1.5.2标题图 (7)1.6滚动 (8)1.6.1图文列表向左滚动 (8)1.6.2图文向上滚动 (9)1.6.3文字列表向上滚动 (9)1.6.4首页滚动资讯: (9)1.7文章显示所在栏目:[栏目名称] (10)1.8常用标签 (11)1.8.1常用tags (11)1.8.2标签详情页 (11)1.9图片友情链接 (12)1.10首页栏目页中新闻列表时间标签 (13)1.11首页序号变化 (13)1.12首页头条 (13)1.13首页推荐 (14)1.14首页序号 (15)1.15站点计数 (15)1.16首页栏目页颜色标签 (15)1.17 new图标 (16)1.18日期:2012年1月16日星期一农历:腊月廿三 (16)</font>"; } return JQ; } function CAL() {} RunGLNL(); 1.19 登陆到后台的代码 (20)二新闻栏目.html (22)2.1栏目页新闻列表 (22)2.2左边二级菜单效果 (23)2.3栏目页栏目本月排行 (25)三新闻内容.html (26)3.1新闻内容 (26)3.2内容页翻页 (27)3.3浏览次数 (27)3.4上一篇下一篇 (28)3.5文章内容页显示相关文章 (29)3.6内容页颜色标签 (29)3.7日顶踩(带修改没有测试通过) (30)四单页.html (30)4.1单页效果 (30)五投票模块 (31)5.1投票页 (31)5.2投票结果页 (33)六搜索 (35)6.1搜索页 (35)6.2 搜索结果页 (36)七评论 (37)7.1首页热门评论 (37)八留言管理 (42)8.1首页的留言 (43)8.2留言板首页 (44)8.3留言板类别页 (47)8.4留言板详情页 (48)九专题 (49)9.1首页精彩专题 (49)9.2专题导航页 (51)9.3专题默认页.html (54)9.3.1专题新闻列表 (63)9.3.2专题图文切换 (63)9.3.3专题排行 (64)9.3.4专题精彩图文 (64)9.3.5专题概要 (64)9.3.6专题内容图 (64)9.3.7专题热评资讯 (65)9.3.8其他热门专题 (65)常用参数解释 (66)常用部分 (66)1 留言栏目 (66)2子站点 (66)3显示站点栏目新闻的名字 (66)4 include (66)5类型图 (67)6标题图 (67)7内容图 (67)8获取新闻所在栏目的名字和地址 (67)9获取新闻的地址和标题以及新闻的摘要 (67)10取第一条新闻和换行 (67)11翻页效果标签 (68)12描述 (68)13已审待审终审 (68)文章列表标签 (68)14文章栏目ID (68)15 tag ID (68)16 siteId ID (68)17 typeid新闻的四种类型 (69)18 topicId (69)19 tagName (69)20 channelPath (69)21 channelOption (69)22 Recommend (69)23 title (69)24 image (70)25 excluded (70)26 orderby (70)文字列表标签 (71)27 lineHeight (71)28 headMarkImg (71)29 headMark (71)30 bottomLine (71)31 dateFormat (71)32 datePosition (71)33 ctgForm (71)34 showTitleStyle (72)35 useShortTitle (72)36 titLen (72)37 target (72)38 styleList (72)一、首页页面分析1.1首页导航首页导航循环从数据库中获取栏目,首页栏目页内容页导航代码是一样的。
JEECMS系统使用手册2012-07美化版

系统使用说明书江西金磊科技发展有限公司2012-07第一章系统简介 (4)第二章环境搭建 (5)第三章后台管理篇 (6)1.后台管理登录 (6)2.后台管理界面简介 (7)3.首页 (7)4.栏目 (8)5.内容 (13)6.模版 (24)7.资源 (25)8.辅助 (26)9.维护 (33)10.生成 (35)11.用户 (39)12.配置 (45)13.统计 (51)第四章系统标签说明 (52)1.[@PROCESS_TIME/] (52)2.[@CMS_PAGINATION/] (52)3.[@CMS_CHANNEL_LIST] (53)4.[@CMS_CHANNEL] (54)5.[@CMS_COMMENT_LIST] (56)6.[@CMS_COMMENT_PAGE] (57)7.[@CMS_TOPIC_LIST] (59)8.[@CMS_TOPIC_PAGE] (60)9.[@CMS_VOTE] (61)10.[@CMS_C ONTENT] (63)11.[@CMS_CONTENT_LIST] (64)12.[@CMS_CONTENT_PAGE] (67)13.[@CMS_GUESTBOOK_LIST] (69)14.[@CMS_I NCLUDE] (70)15.[@CMS_LUCENE_LIST] (70)16.[@CMS_LUCENE_PAGE] (72)17.[@CMS_TAG_LIST] (74)18.[@CMS_CUT ] (75)第五章常用的一些标签 (77)1.页面处理时间标签: (77)2.页面模板包含标签: (77)3.常用链接地址: (77)4.根据栏目路径、ID调用栏目名及链接: (77)5.栏目列表标签: (77)6.子栏目列表 (77)7.文章列表 (77)8.默认文章缩略图调用 (78)9.字符串长度截断标签 (78)10.最上级栏目标签 (78)11.栏目节点列表标签(用于获取页面导航路径) (79)12.TAG列表标签: (79)第一章系统简介JEECMS是JavaEE版网站管理系统(Java Enterprise Edition Content Manage System)的简称。
jeecms安装、配置文件说明

一 Jeecms安装过程将解压后得到的jeecms-3.0.2-final文件夹下的root文件夹更名为jeecms拷贝到tomcat 安装目录下的webapps 文件夹下(例如:D:\Tomcat 6.0\webapps\),启动tomcat,在地址栏中输入http://localhost:8080/jeecms,您将看到第一步安装过程中的《用户许可协议》,勾选“我已经阅读并同意此协议”,点击下一步,接下来第二步安装过程中设置系统参数,系统会自动检测出一些配置项,请根据您的实际情况填写,数据库密码不能为空。
点击提交后进入第三步进入最后的系统安装过程,安装过程可能需要十几秒的等待时间。
安装成功后将提示信息,请再重启Tomcat 完成安装。
Tomcat重启完毕之后,在浏览器的地址栏中输入http://localhost:8080/jeecms,若系统正常显示默认的站点首页则表示JEECMS 已经顺利安装完成.附:系统管理后台登录:http://localhost:8080/jeecms/jeeadmin/jeecms/index.do用户名:admin密码:password图文安装步骤如下:将解压后得到的ROOT文件夹拷贝到tomcat安装目录下的webapps文件夹下(例如:D:\Tomcat 6.0\webapps\),启动tomcat,在地址栏中输入http://localhost:8080,您将看到第一步安装过程中的《用户许可协议》,如图一所示,勾选“我已经阅读并同意此协议”,点击下一步,图一:用户许可协议接下来第二步安装过程中设置系统参数,系统会自动检测出一些配置项,请根据您的实际情况填写,如图二所示,数据库密码不能为空。
图二:系统参数设置点击提交后进入第三步进入最后的系统安装过程,安装过程可能需要十几秒的等待时间。
安装成功后将提示如图三所示的页面信息,请再重启Tomcat完成安装。
图三:系统安装完成三、完成安装Tomcat重启完毕之后,在浏览器的地址栏中输入http://localhost:8080,若系统正常显示默认的站点首页则表示JEECMS已经顺利安装完成.,如图四所示:图四站点首页二 Jeecms项目导入myeclipse1.在myeclipse中新建一个项目jeecms,将服务器中jeecms项目下web-inf文件夹下内容拷到新建项目中解压缩jeecms-3.0.2-final-src,在src文件夹下会看到有三个压缩文件,如果只想进行普通的二次开发,可以只导入cms这个源码,删除jeecms-cms-identity-3.0.2-final.jar即可,如果想进行深入的二次开发,需要导入common和core源码,另导入common-lib下的jar包,删除jeecms-cms-identity-3.0.2-final.jar,jeecms-common-3.0.2-final.jar ,jeecms-core- identity-3.0.2-final.jar这三个jar包,切记:务必进行build path3.修改jdbc链接,自己导入数据库。
jeecms系统介绍

目录
• 什么是CMS
• JEECMS产品特性介绍
• JEECMS运行环境以及现有功能 • JEECMS的UI介绍
4
JEECMS运行环境 JEECMS原则上支持全系列JAVA运行环境、数据库;主要 使用以下环境: WEB服务器:Weblogic、Tomcat、WebSphere、JBoss 等 数据库服务器:Oracle、DB2、Mysql、SqlServer、 Sybase 等 操作系统:Windows、Linux、Unix 等
什么是cms基于java技术开发继承其强大稳定安全高效跨平台等多方面的优点采用springmvc3spring3hibernate3freemarker主流技术架构在设计上自身预先做了搜索引擎优化增强对搜索引擎的友好性完全生成全站静态页面可自定义路径结构全面提高页面访问速度轻松建设大规模网站可通过次级域名建立子站群各子站后台管理权限分离全站实现单点登录cms产品特性jeecms原则上支持全系列java运行环境数据库
5
JEECMS现有功能
JEECMS—UI介绍
JEECMS后台管理页面的UI是用freemarker的宏对html标签、表单、上传附件插 件已经文本编辑插件进行了封装,开发人员只要引用即可。例子代码片段如下:
<@p.form id="jvForm" action="o_save.do" labelWidth="12"> <@p.text width="50" colspan="1" label="ername" name="username" required="true" maxlength="100" vld="{required:true,username:true,remote:'v_check_username.do',messages:{remote:'${usernameExist}'}}"/> <@p.text width="50" colspan="1" label="cmsUser.email" name="email" size="30" maxlength="100" class="email"/><@p.tr/> <@p.password width="50" colspan="1" label="cmsUser.password" id="password" name="password" maxlength="100" class="required" required="true"/> <@p.password width="50" colspan="1" label="cmsUser.pwdAgain" equalTo="#password" required="true"/><@p.tr/> <@p.select width="50" colspan="1" label="cmsUser.group" name="groupId" list=groupList listKey="id" listValue="name" required="true"/> <@p.text width="50" colspan="1" label="cmsUser.rank" name="rank" value=currRank-1 style="width:70px" required="true" class="required digits" maxlength="5" max=currRank help="cmsUser.rank.help"/><@p.tr/> <@p.text width="50" colspan="1" label="cmsUser.realname" name="realname" maxlength="100"/> <@p.radio width="50" colspan="1" label="cmsUser.gender" name="gender" list={"true":"cmsUser.male","false":"cmsUser.female","":"cmsUser.secrecy"}/><@p.tr/> <@p.radio width="50" colspan="1" label="cmsUser.selfAdmin" name="selfAdmin" value="false" list={"true":"global.true","false":"global.false"} required="true" help="cmsUser.selfAdmin.help"/> <@p.radio width="50" colspan="1" label="cmsUser.viewonlyAdmin" name="viewonlyAdmin" value="false" list={"true":"global.true","false":"global.false"} required="true" help="cmsUser.viewonlyAdmin.help"/><@p.tr/> <@p.checkboxlist colspan="2" label="cmsUser.role" name="roleIds" list=roleList listKey="id" listValue="name"/><@p.tr/> <@p.td colspan="2"><@p.submit code="global.submit"/> <@p.reset code="global.reset"/></@p.td> </@p.form>
JEECMS V3.0常用标签说明

JEECMS V3.0 常用标签使用说明1、页面处理时间标签:[@process_time/]2、页面模板包含标签:[#include "../include/header_register.html"/]3、常用链接地址:<a href="${base}/topic.jspx">专题</a> <a href="${base}/tag.jspx">TAG</a> <ahref="${base}/search.jspx">搜索</a> <a href="${base}/rss.jspx">RSS</a>4、根据栏目路径、ID调用栏目名及链接:[@cms_channel path='news'] <a href='${tag_bean.url}'>${tag_}</a>[/@cms_channel][@cms_channel id='5']<a href='${tag_bean.url}'> ${tag_} </a>[/@cms_channel] 5、栏目列表标签:[@cms_channel_list ][#list tag_list as c]<a href="${c.url}">${}</a>[/#list][/@cms_channel_list]6、子栏目列表[@cms_channel_list parentId=channel.id count='10' tpl='1' tplSub='my'/]【parentId】父栏目ID。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JEECMS 模板标签说明
目录
第 1 章INCLUDE标签 ................................................................................... 错误!未定义书签。
第1.1节功能简介 (3)
第1.2节标记说明 (4)
第 2 章ARTILIST标签 (4)
第2.1节功能简介 (4)
第2.2节标记说明 (4)
第 3 章POSITION标签 (7)
第3.1节功能简介 (7)
第3.2节标记说明 (8)
第 4 章CHNLLIST标签 (8)
第4.1节功能简介 (8)
第4.2节标记说明 (8)
第 5 章内容页常用标签 (10)
第5.1节标记说明 (10)
第 1 章模板规划
第1.1节资源文件
资源文件就是网页中用到的图片、CSS、JS等元素,在CMS系统中所有的资源文件在网站的根目录中的
/res_base/所属网站定义资源目录/TEMPLEATE/WEB
/res_base/所属网站定义资源目录/TEMPLEATE/WAP
解释:网站定义资源
在CMS系统中可以同时管理多个网站,也就是多个网站可以同时使用一套CMS系统,但是每一个网站都已属于自己独立的资源文件及模板文件目录。
定义了页面显示的主体框架,它的位置位于网站根目录下的/WEB_INF/user_base/所属网站模板目录;
模板规则:
以index前缀命名的为首页模板
以channel前缀命名的为栏目模板
以content前缀命名的为内容模板
以alone前缀命名的为栏目单页模板
第1.3节使用方式
1.使用dw建立站点
2.将网页中用到的资源文件分类分别放置到网站相关资源目录中
3.将模板文件放置按照命名规则分别放置到网站相关模板目录中。
4.将头部、底部等等具有通用元素的模板文件放置到模板目录中的include目录中
5.将模板文件中所有资源引用改为绝对路径链接至资源目录中
6.在栏目管理中将模板文件与栏目进行关联设置
7.在模板文件中需要提取数据的位置放置相应的标签
第 2 章Include标签
第2.1节功能简介
过网站设计经验的朋友可能都知道,我们可以将页面中经常要引用的公共部分(比如页头和页脚)独立开来,单独存放在一个页面中。
这样做的好处就是可以在各个需要用到该部分的页面中用一个简单的包含语句就能把它引入进来,大大简化了工作量。
【标签名】:[@cms.Include 属性='值' /]
【作用】:包含公用页面(如页头,页脚)
【参数】:
name:包含模板的文件名
solution:模板方案名
【示例】:
包含页头:[@cms.Include name='head.html' solution='default'/] 【备注】:调用此标签前必须先建立相应的包含模板
第 3 章ArtiList标签
第3.1节功能简介
【ArtiList 标签】在CMS中使用的频率可以说是最高的,通过这个标签,你不仅可以得到一个文章列表,而且可以通过不同的参数组合得到不同的显示效果。
比如文章图文列表、文字或图片跑马灯、文字或图片上下循环滚动等等。
使用方式:
[@cms.ArtiList chnlId='' count='5' sysContent='1-1' titLen='25' lineHeight='1' dateFormat='4' datePosition='2' headMark='2' target='1'/]
第3.2节标记说明
【标签名】:[@cms. ArtiList 属性='值' /]
【作用】:获取文章列表数据
【参数】:
第 4 章Position标签
第4.1节功能简介
在网站页面中我们经常要显示当前页面的位置,例如:当前位置:首页> 无线城市> 城市要闻> 正文。
在CMS标签中提供了一个显示页面的当前位置调用标签,只需将该标签放到页面的相应地方,设置好调用参数即可,简单方便。
第4.2节标记说明
homepage —-首页显示方式。
【1:站点简称;自定义】(默认:首页)
title ---内容页显示方式。
【0:不显示;1:显示内容标题;自定义】(默认:正文)
split ---分割符号。
(默认:“>”)
target ---是否原窗口打开。
【0:原窗口打开;1:新窗口打开】(默认:原窗口打开)
class ---链接外部样式,等同于html中的class属性
style ---自定义标签样式,等同于html中的style属性
【示例】:
[@cms.Position homepage='1' split='|' target='1' style='color:#f00'/]
最终效果:
首页| 无线城市| 城市要闻
第 5 章ChnlList标签
第5.1节功能简介
在页面中获取栏目列表的时候我们要用到[@cms.ChnlList /]标签,本标签不仅可以单独使用,还可以配合其它标签使用,达到更加丰富的效果。
第5.2节标记说明
【标签名】:[@cms.ChnlList 属性='值' /]
【作用】:显示各栏目列表
【参数】:
单独标签调用示例:
[@cms.ChnlList id='' inner='1';c,i]
<a href="${c.url}">${}</a>[#if (i+1)%2==0]<br/>[/#if] [/@cms.ChnlList]
配合其它标签嵌套调用示例
[@cms.ChnlList id='' sysType='article' hasContent='1' inner='1';c]
<table width="300" border="0" cellpadding="0" cellspacing="1" bgcolor="#eee">
<tr>
<td height="30" bgcolor="#EEEEEE">
<a target="_blank" href="${c.url}">${}</a>
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF">
[@cms.ArtiList chnlId=c.id sysContent='1-1' titLen='20' count='6' /] </td>
</tr>
</table>
[/@cms.ChnlList]
第 6 章内容页常用标签
第6.1节标记说明
【文章导航】:[@cms.Position /]
【文章标题】:${arti.title}
【简短标题】:${arti.shortTitle}
【文章作者】:${arti.author}
【发布日期】:${arti.releaseDate}
【查看次数】:${arti.visitTotal}
【文章来源】:${arti.origin}
【文章摘要】:${arti.description}
【文章内容】:${arti.content}。
