HTML DOM简要教程
dom语言技巧

dom语言技巧DOM(文档对象模型)是一种用于访问和操作HTML和XML文档的编程接口。
使用DOM技术,可以轻松地创建、修改、删除和移动文档中的元素和属性。
下面是一些用于操作DOM的技巧:1. 使用getElementById方法获取元素在DOM中,使用getElementById方法可以轻松地获取指定ID的元素。
例如,下面的代码将获取具有ID“myDiv”的元素:var myDiv = document.getElementById('myDiv');2. 使用setAttribute方法设置属性使用setAttribute方法可以设置指定元素的属性。
例如,下面的代码将设置具有ID“myDiv”的元素的“class”属性为“myClass”:myDiv.setAttribute('class', 'myClass');3. 使用appendChild方法添加子元素使用appendChild方法可以将新元素添加为指定元素的子元素。
例如,下面的代码将创建一个新的段落元素,并将其添加为具有ID“myDiv”的元素的子元素:var newParagraph = document.createElement('p');myDiv.appendChild(newParagraph);4. 使用removeChild方法删除子元素使用removeChild方法可以删除指定元素的子元素。
例如,下面的代码将删除具有ID“myDiv”的元素的第一个子元素:myDiv.removeChild(myDiv.firstChild);5. 使用innerHTML属性设置元素内容使用innerHTML属性可以设置指定元素的HTML内容。
例如,下面的代码将设置具有ID“myDiv”的元素的HTML内容为“Hello World”:myDiv.innerHTML = 'Hello World';这些技巧只是操作DOM的冰山一角。
HTMLDOM对象的属性和方法介绍

HTMLDOM对象的属性和⽅法介绍HTML DOM对象的属性和⽅法介绍DOM 是 Document Object Model(⽂档对象模型)的缩写。
DOM(⽂档对象模型)是针对HTML和XML⽂档的⼀个API(应⽤程序编程接⼝),它允许程序和脚本动态地访问和更新⽂档的内容,结构和样式。
W3C DOM 标准被分为 3 个不同的部分:核⼼ DOM - 针对任何结构化⽂档的标准模型XML DOM - 针对 XML ⽂档的标准模型HTML DOM - 针对 HTML ⽂档的标准模型HTML DOM 定义了所有 HTML 元素对象的属性,以及访问它们的⽅法,我们可以通过 Javascript 获取,修改,添加和删除 HTML 元素。
HTML DOM 对象有⼏种类型:1.Document 类型在浏览器中,Document 对象表⽰整个 HTML ⽂档。
1.1属性引⽤⽂档的⼦节点documentElementvar html = document.documentElement; //取得对<html>元素的引⽤bodyvar body = document.body; //取得对<body>元素的引⽤获取⽂档信息title通过 title 属性可以访问当前⽂档的标题,也可以修改当前⽂档的标题。
var originalTitle = document.title; //返回当前⽂档的标题document.title = "New title"; //修改当前⽂档的标题URL该属性返回当前页⾯完整的 URL,也就是浏览器地址栏中的全部地址信息。
⽐如我打开了⼀个页⾯,浏览器地址栏中的信息显⽰如下:/cqhaibin/p/6291640.html这些信息就是当前⽂档完整的 URL。
var url = document.URL;//返回当前⽂档完整的URLdomain该属性返回当前⽂档的服务器域名。
原生dom操作方法

原生dom操作方法原生DOM操作是指使用JavaScript中的原生方法和属性来操作HTML文档中的元素。
DOM(文档对象模型)是浏览器将HTML文档解析成一个树状结构,通过DOM可以对这个树状结构进行访问和操作。
在使用原生DOM操作之前,我们首先需要获取到HTML文档中的元素。
有多种方式可以获取元素,最常用的是使用getElementById、getElementsByClassName和getElementsByTagName等方法。
这些方法可以通过元素的id、类名和标签名来获取相应的元素。
获取元素后,我们就可以对其进行一系列的操作。
一、属性操作1. 获取和设置属性可以使用getAttribute和setAttribute方法来获取和设置元素的属性。
获取元素属性var value = element.getAttribute('attributeName');设置元素属性element.setAttribute('attributeName', value);2. 获取和设置属性值可以通过直接获取和设置元素的属性值来操作元素的属性。
获取元素属性值var value = element.attributeName;设置元素属性值element.attributeName = value;3. 操作样式可以获取和设置元素的样式类名、内联样式和计算样式等。
通过classList属性可以操作元素的样式类名。
添加样式类element.classList.add('className');删除样式类element.classList.remove('className');切换样式类element.classList.toggle('className');检查是否包含样式类element.classList.contains('className');通过style属性可以操作元素的内联样式。
教学大纲 dom

教学大纲 dom教学大纲 DOM在计算机科学领域,DOM(文档对象模型)是一种用于表示和操作HTML、XML等文档结构的标准。
DOM定义了一种树形结构,通过它可以访问文档中的各个元素,从而实现对文档的修改、删除、添加等操作。
教学大纲DOM,作为一种教学方法,旨在帮助学生更好地理解和掌握DOM的概念、原理和应用。
一、DOM的基本概念和原理DOM将文档表示为一个树形结构,树的每个节点都代表文档中的一个元素。
通过DOM,我们可以通过节点之间的关系来访问和操作文档中的元素。
DOM的基本概念包括节点、属性、方法等。
节点是DOM树的基本单位,可以是元素节点、文本节点、注释节点等。
属性则是节点的特征,如节点的名称、值等。
方法则是用于操作节点的函数,如添加节点、删除节点等。
DOM的原理是通过解析文档,将文档中的元素转换为DOM树的节点。
在解析过程中,DOM解析器会根据文档的结构和标签等信息,构建出相应的节点,并建立节点之间的关系。
通过这种方式,我们可以使用DOM提供的方法和属性来访问和操作文档中的元素。
二、DOM的应用场景DOM在Web开发中有着广泛的应用场景。
其中,最常见的应用场景之一是动态地修改和更新网页内容。
通过DOM,我们可以实现在网页中插入、删除和修改元素,从而实现动态效果。
例如,我们可以通过DOM来实现网页的导航菜单,在用户点击菜单项时动态地添加或删除相应的内容。
此外,DOM还可以用于表单验证和数据处理。
通过DOM,我们可以获取表单中的用户输入,并进行验证和处理。
例如,我们可以使用DOM的属性和方法来检查用户输入的合法性,或者将用户输入的数据发送到服务器进行处理。
三、DOM的优势和局限性DOM作为一种标准,具有许多优势。
首先,DOM是跨平台的,可以在不同的浏览器和操作系统上使用。
其次,DOM提供了丰富的方法和属性,可以满足各种操作和需求。
此外,DOM还支持事件处理和动态效果,使得网页更加丰富和交互性。
HTMLDOM事件对象菜鸟教程

HTMLDOM事件对象菜鸟教程HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!(如用户点击按钮)。
提示:在 W3C 2 级 DOM 事件中规范了事件模型。
HTML DOM 事件DOM:指明使用的 DOM 属性级别。
鼠标事件属性描述DOM onclick 当用户点击某个对象时调用的事件句柄。
2 oncontextmenu 在用户点击鼠标右键打开上下文菜单时触发ondblclick 当用户双击某个对象时调用的事件句柄。
2 onmousedown 鼠标按钮被按下。
2 onmouseenter 当鼠标指针移动到元素上时触发。
2 onmouseleave 当鼠标指针移出元素时触发 2 onmousemove 鼠标被移动。
2 onmouseover 鼠标移到某元素之上。
2 onmouseout 鼠标从某元素移开。
2 onmouseup 鼠标按键被松开。
2键盘事件属性描述DOMonkeydown 某个键盘按键被按下。
2onkeypress 某个键盘按键被按下并松开。
2onkeyup 某个键盘按键被松开。
2框架/对象(Frame/Object)事件属性描述DOM onabort 图像的加载被中断。
( <object>) 2onbeforeunload 该事件在即将离开页面(刷新或关闭)时触发 2onerror 在加载文档或图像时发生错误。
( <object>, <body>和<frameset>)onhashchange 该事件在当前 URL 的锚部分发生修改时触发。
onload 一张页面或一幅图像完成加载。
2 onpageshow 该事件在用户访问页面时触发onpagehide 该事件在用户离开当前网页跳转到另外一个页面时触发onresize 窗口或框架被重新调整大小。
DOM操作

HTML DOM 定义了访问和操作HTML 文档的标准方法。
DOM 将HTML 文档表达为树结构。
开始学习HTML DOM!HTML DOM 树HTML DOM 实例学习100 个实例!通过我们的在线编辑器,您能够编辑HTML 代码,然后点击“亲自试一试”按钮来查看结果。
HTML DOM 实例HTML DOM 参考手册在W3School,我们提供包含大量实例的完整HTML DOM 参考手册。
HTML DOM 参考手册2.HTML DOM 简介HTML DOM 定义了访问和操作 HTML 文档的标准。
您应该具备的基础知识在您继续学习之前,您需要对以下内容拥有基本的了解:•HTML•CSS•JavaScript如果您需要首先学习这些项目,请访问我们的首页。
什么是 DOM?DOM 是W3C(万维网联盟)的标准。
DOM 定义了访问HTML 和XML 文档的标准:“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
”W3C DOM 标准被分为3 个不同的部分:•核心DOM - 针对任何结构化文档的标准模型•XML DOM - 针对XML 文档的标准模型•HTML DOM - 针对HTML 文档的标准模型编者注:DOM 是Document Object Model(文档对象模型)的缩写。
什么是 XML DOM?XML DOM 定义了所有XML 元素的对象和属性,以及访问它们的方法。
如果您需要学习XML DOM,请访问我们的XML DOM 教程。
什么是 HTML DOM?HTML DOM 是:•HTML 的标准对象模型•HTML 的标准编程接口•W3C 标准HTML DOM 定义了所有HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除HTML 元素的标准。
在HTML DOM 中,所有事物都是节点。
DOM基础讲解

DOM基础学习要点:1.DOM 介绍2.查找元素3.DOM 节点4.节点操作DOM(Document Object Model)即文档对象模型,针对 HTML 和 XML 文档的 API(应用程序接口)。
DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。
DOM脱胎于Netscape及微软公司创始的DHTML(动态HTML),但现在它已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
一.DOM介绍DOM 中的三个字母,D(文档)可以理解为整个Web 加载的网页文档;O(对象)可以理解为类似window对象之类的东西,可以调用属性和方法,这里我们说的是document对象;M(模型)可以理解为网页文档的树型结构。
DOM 有三个等级,分别是 DOM1、DOM2、DOM3,并且 DOM1 在 1998 年 10 月成为 W3C 标准。
DOM1 所支持的浏览器包括 IE6+、Firefox、Safari、Chrome 和 Opera1.7+。
PS:IE 中的所有 DOM 对象都是以 COM 对象的形式实现的,这意味着 IE 中的 DOM 可能会和其他浏览器有一定的差异。
1.节点加载HTML页面时,Web浏览器生成一个树型结构,用来表示页面内部结构。
DOM将这种树型结构理解为由节点组成。
节点树从上图的树型结构,我们理解几个概念,html标签没有父辈,没有兄弟,所以html标签为根标签。
head标签是html子标签,meta和title标签之间是兄弟关系。
如果把每个标签当作一个节点的话,那么这些节点组合成了一棵节点树。
PS:后面我们经常把标签称作为元素,是一个意思。
2.节点种类:元素节点、文本节点、属性节点。
<div title="属性节点">测试 Div</div>二.查找元素W3C 提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作。
DOM基础教程之使用DOM

DOM基础教程之使⽤DOM 在了解DOM(⽂本对象模型)的框架和节点后,最重要的是使⽤这些节点处理html⽹页对于⼀个DOM节点node,都有⼀系列的属性和⽅法可以使⽤。
常⽤的有下表。
1.访问节点BOM提供了⼀些边界的⽅法访问节点,常⽤的就是getElementsByTagName(),和getElementById()复制代码代码如下:<script type="text/javascript">function searchDOM(){var oLi = document.getElementsByTagName("li");var j =oLi.length;var j2 =oLi[5].tagName;var j3 =oLi[0].childNodes[0].nodeValue;document.write(j+"<br>"+j2+"<br>"+j3+"<br>");}</script><body><body onload="searchDOM()"><div id-"in"></div><ul>客户端语⾔<li>HTML</li><li>JavaScript</li><li>CSS</li></ul><ul>服务器端语⾔<li></li><li>JSP</li><li>PHP</li></ul></body>document.getElementById()复制代码代码如下:<script type="text/javascript">window.onload = function(){function findid(){var j4 =oli2.tagName;document.write(j4);}var oli2 = document.getElementById("inn");oli2.onclick = findid;}</script><li id="inn">PHP</li>复制代码代码如下:<html><body id="myid" class="mystyle"><div class="myid2"></div><script type="text/javascript">x=document.getElementsByTagName('div')[0];document.write("div CSS class: " + x.className);document.write("<br />");document.write("An alternate way: ");document.write(document.getElementById('myid').className);</script></body></html>//id获得className2.检测节点类型通过节点的nodeType可以检测到节点的类型,该参数⼀个返回12个整数值。
dom创建元素节点的方法

dom创建元素节点的方法DOM(Document Object Model)是一种用于处理HTML和XML文档的标准编程接口。
在Web开发中,DOM是非常重要的一部分,它可以让开发者通过JavaScript来操作HTML文档中的元素节点,实现动态的页面效果。
在本文中,我们将介绍如何使用DOM创建元素节点。
在DOM中,每个HTML元素都是一个节点,包括元素节点、文本节点、属性节点等。
其中,元素节点是最常用的节点类型,它代表HTML文档中的标签元素,如<div>、<p>、<a>等。
在JavaScript中,我们可以使用document.createElement()方法来创建元素节点。
createElement()方法接受一个参数,即要创建的元素节点的标签名。
例如,要创建一个<div>元素节点,可以使用以下代码:```var div = document.createElement('div');```这样就创建了一个名为div的元素节点。
但是,这个元素节点还没有添加到HTML文档中,需要使用其他方法来完成添加操作。
appendChild()方法是将一个元素节点添加到另一个元素节点的子节点列表的末尾。
例如,要将上面创建的<div>元素节点添加到<body>元素节点中,可以使用以下代码:```document.body.appendChild(div);```这样就将<div>元素节点添加到了<body>元素节点的末尾。
除了appendChild()方法,还有其他方法可以将元素节点添加到HTML文档中,如insertBefore()方法、replaceChild()方法等。
这些方法的使用方式略有不同,但都是基于DOM的节点操作。
除了创建元素节点,还可以使用DOM创建文本节点、属性节点等。
创建文本节点可以使用document.createTextNode()方法,创建属性节点可以使用element.setAttribute()方法。
HTML DOM 教程

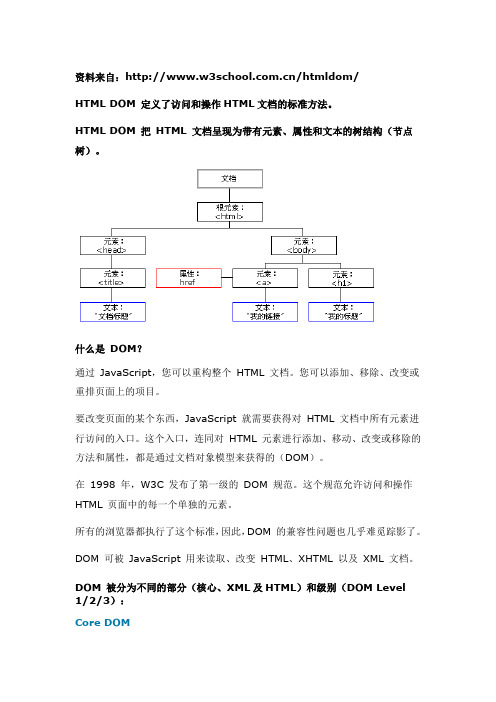
资料来自: 资料来自:/htmldom/ HTML DOM 定义了访问和操作 HTML 文档的标准方法。
文档的标准方法。
HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点 文档呈现为带有元素、属性和文本的树结构( 树)。
什么是 DOM? ? 通过 JavaScript,您可以重构整个 HTML 文档。
您可以添加、移除、改变或 重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进 行访问的入口。
这个入口,连同对 HTML 元素进行添加、移动、改变或移除的 方法和属性,都是通过文档对象模型来获得的(DOM)。
在 1998 年,W3C 发布了第一级的 DOM 规范。
这个规范允许访问和操作 HTML 页面中的每一个单独的元素。
所有的浏览器都执行了这个标准, 因此, DOM 的兼容性问题也几乎难觅踪影了。
DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
DOM 被分为不同的部分(核心、XML 及 HTML)和级别(DOM Level 被分为不同的部分(核心、 )和级别( 1/2/3): ): Core DOM定义了一套标准的针对任何结构化文档的对象 XML DOM 定义了一套标准的针对 XML 文档的对象 HTML DOM 定义了一套标准的针对 HTML 文档的对象。
HTML 文档中的每个成分都是一个节点。
文档中的每个成分都是一个节点。
节点 根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:• 整个文档是一个文档节点 • 每个HTML 标签是一个元素节点 • 包含在 HTML 元素中的文本是文本节点 • 每一个 HTML 属性是一个属性节点 • 注释属于注释节点 Node 层次 节点彼此都有等级关系。
HTML 文档中的所有节点组成了一个文档树(或节点树)。
《电子商务课件-用DOM操作HTML文档》

获取元素的方法与技巧
除了基本的getElementById和querySelector等方法外,还可以使用getElementsByClassName、getAttribute 和parentNode等方法来获取特定的DOM节点。
修改元素的样式与类名
通过style属性和classList属性,可以直接修改元素的样式和类名,实现对网页外观的个性化设计和交互效果的 改变。
动态地创建、修改和移除HTML表格
通过DOM操作可以动态地创建、修改和移除HTML表格,实现数据展示和编辑的灵活性,简化表格操作和数 据管理。
利用DOM操作页面中的图片和音频文件
使用DOM操作可以动态地修改和展示页面中的图片和音频文件,实现多媒体内容的交互和播放控制等效果。
用DOM操作HTML文本和链接
DOM操作的优点包括灵活性、交互性和可维护性,但也存在性能开销和跨浏览器兼容性等问题,需要权衡使 用。
电子商务课件——用 DOM操作HTML文档
介绍DOM操作的基本概念和作用,包括DOM树结构、节点类型,以及使用 JavaScript访问、创建、插入和删除节点的方法。
什么是DOM操作?
DOM操作指通过JavaScript来操作HTML文档中的各个元素节点,实现动态的元素创建、插入、删除以及属性 修改等功能。
DOM操作的意义与作用
DOM操作使得网页的实时更新成为可能,可以动态地修改和交互网页内容, 提升用户体验,实现个性化和交互式的网页设计。
DOM树结构与层级元素节
点,形成父子关系。通过这种层级关系,
可以在DOM树中定位和操作特定的元素。
3
DOM树结构
DOM树以元素为根节点,通过父子关系 构建网页中各个元素节点的层级结构。
Dom入门教程图解推荐

Dom⼊门教程图解推荐那么Dom是如何读取和管理Html⽂件的呢?⾸先你必须要了解html的源码结构.看图如果你有学过或写过Html,那么你会对上图⼀⽬了然.我想要说明的就是Html的源码结构是有层次的,⽽且标签与杯签之间还存在着⽗⼦,或相邻的关系.上图不难看出HTML这个标签是最顶级的.最上层的.也可以理解成html⽂件的根.其次是Head与Body标签.这两个标签是相邻的.也可以理解成兄弟关系.但他们都属于html的⼦标签或称为⼦元素.然后Body标签内包含了Table,Div,Div.这三个标签你可以理解为Body的⼦标签或⼦元素.Body为⽗他们为⼦.Head所含的标签也是同理.另外第⼀个div内包含了另⼀个div.第⼆个div内包含了⼀些⽂本内容.他们的关系也是⽗⼦关系.Dom正是利⽤了Html 源码的这种关系结构.⽽巧妙的在你的html源码中⾏⾛⾃如.犹如⼀位武林⾼⼿⼀般.尽情地施展他的"凌波微步".看下⾯的代码.代码结构与上图是吻合的.不同的是多了⼏个按扭来执⾏⼀些dom的指令操作.运⾏以后你便⾛进了Dom的神秘与精彩世界<table> <div><div></div></div> <div>⽂本内容</div> <inputonclick="alert_HTML()"type="button" value="弹出html标签"/> <inputonclick="alert_Body()"type="button" value="弹出body标签"/> <inputonclick="alert_Head()"type="button" value="弹出head标签"/> <inputonclick="up_Title()"type="button" value="修改⽹页标题"/> <inputonclick="up_Table()"type="button" value="更改表格"/> <inputonclick="get_Div()"type="button" value="获取第⼀个div和他的⼦元素"/> <inputonclick="up_div_text()"type="button" value="更改第⼆个div中的⽂本内容"/> <scripttype="text/javascript">function alert_HTML(){ //弹出html标签函数 varhtml =document.documentElement;alert(html.tagName); }function alert_Body(){ //弹出body标签函数 var body= document.body;alert(body.tagName); }function alert_Head(){//弹出head标签函数, varhtml =document.documentElement; //head是html标签中的第⼀个⼦元素//childNodes可以获取某⼀标签内的所有⼦元素var head =html.childNodes[0].tagName; alert(head); } function。
DOM 精简知识教程

DOM 精简知识教程很明显树的顶层节点是NodeA节点,接下来可以通过指定的合适节点移动到树中的任何点,结合以下的代码你可以更好的了解这棵树节点间的相互关系:NodeA.firstChild = NodeA1stChild = NodeA3NodeA.childNodes.length = 3NodeA.childNodes[0] = NodeA1NodeA.childNodes[1] = NodeA2NodeA.childNodes[2] = NodeA3NodeA1.parentNode = NodeANodeA1.nextSibling = NodeA2NodeA3.prevSibling = NodeA2NodeA3.nextSibling = nullstChild.firstChild = NodeA3aNodeA3b.parentNode.parentNode = NodeADOM定义对操作一个文档对象的节点结构提供了实用的方法,它提供了像执行对象插入,更新,删除,克隆等这些常用的方法。
insertBefore()--在参考子节点之前插入一个新的子节点.如果参考的子节点为null,则新的子节点将作为调用节点的最后一个子节点插入。
replaceChild()--在childNodes集合种使用指定的newChild来代替oldChild;如果代替成功,则返回oldChild;如果newChild是null,则只需删除oldChild即可。
removeChild()--从节点的ChildNodes集合中删除removeChild指定的节点,如果删除成功,则返回删除的子节点。
appendChild()--添加一个新节点到childNodes集合的末尾,如果成功,则返回新节点。
cloneNode()--创建一个新的、复制的节点,并且如果传入的参数是true时,还将复制子节点,如果节点是一个元素,那么还将复制相应属性,返回新的节点。
dom的制作流程

dom的制作流程DOM(Document Object Model)是一种用于访问和操作HTML 文档的编程接口。
它提供了一种将HTML文档表示为树结构的方式,并且允许开发者通过操作这个树结构来改变文档的内容、结构和样式。
本文将介绍DOM的制作流程,帮助读者了解如何使用DOM 来操作HTML文档。
一、创建HTML文档在使用DOM之前,首先需要创建一个HTML文档。
可以使用任何文本编辑器,如Notepad++或Sublime Text,在文档中编写HTML代码。
HTML代码由标签和内容组成,标签用于定义不同的元素,内容则是元素的具体信息。
二、引入DOM库为了能够使用DOM接口,需要在HTML文档中引入DOM库。
通常情况下,可以通过在`<head>`标签中添加如下代码来引入DOM 库:```html<script src="dom.js"></script>```这里的`dom.js`是一个自定义的JavaScript文件,包含了DOM的实现代码。
三、获取元素使用DOM来操作HTML文档的第一步是获取要操作的元素。
可以通过不同的方法来获取元素,如通过标签名、类名或ID等。
1. 通过标签名获取元素可以使用`getElementsByTagName`方法来获取具有相同标签名的所有元素。
例如,要获取所有的`<p>`元素,可以使用以下代码:```javascriptvar paragraphs = document.getElementsByTagName("p");```2. 通过类名获取元素可以使用`getElementsByClassName`方法来获取具有相同类名的所有元素。
例如,要获取所有类名为`my-class`的元素,可以使用以下代码:```javascriptvar elements = document.getElementsByClassName("my-class");```3. 通过ID获取元素可以使用`getElementById`方法来获取具有相同ID的元素。
DOM的基本操作

DOM的基本操作DOM(Document Object Model,文档对象模型)是一种表示和操作HTML和XML文档的程序接口。
通过DOM,我们可以使用JavaScript或其他编程语言来访问和操作HTML文档的各个元素,实现改变页面结构、样式和内容等功能。
下面是对DOM的基本操作的详细介绍。
1.获取元素DOM提供了多种方法来获取HTML文档中的元素,常用的方法有:- `getElementById(`:通过元素的id属性获取元素,返回一个匹配的元素对象。
- `getElementsByClassName(`:通过元素的class属性获取元素,返回一个包含所有匹配元素的元素集合。
- `querySelector(`:通过选择器获取单个元素,返回第一个匹配的元素对象。
- `querySelectorAll(`:通过选择器获取所有匹配的元素,返回一个包含所有匹配元素的静态节点列表。
2.修改元素的内容和属性DOM提供了多种方法来修改元素的内容和属性,常用的方法有:- `innerHTML`:设置或获取元素的HTML内容。
- `setAttribute(`:设置元素的属性值。
- `getAttribute(`:获取元素的属性值。
- `classList.add(`:给元素添加一个或多个类名。
- `classList.remove(`:从元素中移除一个或多个类名。
3.创建和插入元素DOM提供了多种方法来创建和插入新的元素节点,常用的方法有:- `createElement(`:创建一个新的元素节点。
- `createTextNode(`:创建一个包含指定文本的文本节点。
- `appendChild(`:在指定元素的最后一个子节点后插入一个新的子节点。
- `insertBefore(`:在指定元素的一些子节点前插入一个新的子节点。
- `replaceChild(`:用一个新的子节点替换指定元素的一些子节点。
dom对象常用方法

dom对象常用方法DOM对象常用方法是指在JavaScript中常用于操作DOM(文档对象模型)的方法。
DOM是浏览器将HTML文档转换为树结构形式的表示,通过DOM对象方法,可以对HTML元素进行检索、修改和删除等操作。
1. getElementById:这个方法通过元素的id属性值返回匹配的元素。
例如,可以使用`document.getElementById("myId")`获取页面上具有id为“myId”的元素。
2. getElementsByTagName:这个方法通过元素的标签名返回匹配的元素集合。
例如,可以使用`document.getElementsByTagName("div")`获取页面上所有的div元素。
3. getElementsByClassName:这个方法通过元素的类名返回匹配的元素集合。
例如,可以使用`document.getElementsByClassName("myClass")`获取页面上所有具有类名为“myClass”的元素。
4. querySelector:这个方法通过CSS选择器返回匹配的第一个元素。
例如,可以使用`document.querySelector("#myId")`根据id选择器获取页面上第一个具有id为“myId”的元素。
5. querySelectorAll:这个方法通过CSS选择器返回匹配的所有元素集合。
例如,可以使用`document.querySelectorAll(".myClass")`根据类选择器获取页面上所有带有类名为“myClass”的元素。
6. createElement:这个方法创建一个指定标签名的新元素。
例如,可以使用`document.createElement("div")`创建一个div元素。
DOM制作流程范文

DOM制作流程范文DOM(文档对象模型)是用于处理网页文档的编程接口,它使开发者能够通过JavaScript来访问和修改HTML和XML文档的内容、结构和样式。
DOM制作流程指的是使用DOM进行网页制作的一般步骤。
以下是一个常见的DOM制作流程,并详细说明每个步骤的内容。
1.确定需求和设计:在开始制作网页之前,首先需要明确需求,确定页面的结构、样式和交互效果等。
根据需求设计页面的布局和内容组织。
5. 操作DOM元素: 通过获取的DOM元素对象,使用JavaScript对元素进行操作。
可以修改元素的内容、样式、属性等。
常见的操作包括修改元素的文本内容、设置元素的样式、添加、删除或替换元素等。
6. 添加事件监听: 在需要对元素添加交互效果时,可以使用JavaScript添加事件监听。
通过给元素绑定事件处理函数,实现对元素的事件响应。
常见的事件包括点击事件、鼠标移入移出事件、键盘按下事件等。
7. 编写事件处理函数: 在添加了事件监听后,需要编写相应的事件处理函数来处理触发的事件。
事件处理函数可以使用JavaScript代码实现对事件的具体响应,可以修改元素的内容、样式、属性等,也可以进行数据的处理和传递。
8.页面优化与测试:在完成DOM操作后,需要对网页进行优化和测试。
可以通过对代码的合理组织和优化,提高网页的性能和加载速度。
同时还需要对网页进行兼容性测试,确保网页在不同的浏览器和设备上能够正常运行。
9.上线部署与维护:在完成了网页制作后,可以通过将网页部署到服务器上,让更多的用户访问和使用。
在网页上线后,还需要进行后续维护和更新,确保网页的功能和效果始终保持良好的状态。
上述流程是一个基本的DOM制作流程,可以根据具体的需求和实际情况进行调整和补充。
随着技术的不断发展和创新,DOM制作流程也在不断演进,可以结合其他技术和框架,如jQuery和React等,实现更复杂和高效的网页制作。
通俗易懂的来讲讲DOM——科普性质的DOM入门教程

通俗易懂的来讲讲DOM——科普性质的DOM⼊门教程==========转载需要分隔线==========DOM是所有前端开发每天打交道的东西,但是随着jQuery等库的出现,⼤⼤简化了DOM操作,导致⼤家慢慢的“遗忘”了它的本来⾯貌。
不过,要想深⼊学习前端知识,对DOM的了解是不可或缺的,所以本⽂⼒图系统的讲解下DOM的相关知识,如有遗漏或错误,还请⼤家指出⼀起讨论^ ^。
⼀、DOM是什么?DOM(⽂档对象模型)是针对HTML和XML⽂档的⼀个API,通过DOM可以去改变⽂档。
这个说法很官⽅,⼤家肯定还是不明⽩。
举个例⼦:我们有⼀段HTML,那么如何访问第⼆层第⼀个节点呢,如何把最后⼀个节点移动到第⼀个节点上⾯去呢?DOM就是定义了如果做类似操作,那么应该怎么做的标准。
⽐如⽤getElementById来访问节点,⽤insertBefore来插⼊节点。
当浏览器载⼊HTML时,会⽣成相应的DOM树。
简⽽⾔之,DOM可以理解为⼀个访问或操作HTML各种标签的实现标准。
对于⼀个HTML来说,⽂档节点Document(看不到的)是它的根节点,对应的对象便是document对象(严格讲是⼦类HTMLDocument对象,下⾯单独介绍Document类型时会指出)。
换句话说存在⼀个⽂档节点Document,然后它有⼦节点,⽐如通过document.getElementsByTagName("html"),得到类型为元素节点的Element html。
每⼀段HTML标记都可以⽤相应的节点表⽰,例如:HTML元素通过元素节点表⽰,注释通过注释节点表⽰,⽂档类型通过⽂档类型节点表⽰等。
⼀共定义了12种节点类型,⽽这些类型⼜都继承⾃Node类型。
所以我们⾸先讲Node类型,因为这个类型的⽅法是所有节点都会继承的。
⼆、Node类型(基类,所有节点都继承了它的⽅法)Node是所有节点的基类型,所有节点都继承⾃它,所以所有节点都有⼀些共同的⽅法和属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一部分HTML DOM简介1 DOM简介HTML文档对象模型HTML文档对象模型(Document Object Model)定义了访问和处理 HTML 文档的标准方法。
HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
什么是 DOM?通过JavaScript,您可以重构整个HTML文档。
您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。
这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3)DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
∙Core DOM 定义了一套标准的针对任何结构化文档的对象∙XML DOM定义了一套标准的针对XML 文档的对象∙HTML DOM定义了一套标准的针对HTML 文档的对象2 DOM节点节点根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:∙整个文档是一个文档节点∙每个HTML 标签是一个元素节点∙包含在HTML 元素中的文本是文本节点∙每一个HTML 属性是一个属性节点∙注释属于注释节点Node层次节点彼此都有等级关系。
HTML 文档中的所有节点组成了一个文档树(或节点树)。
HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。
树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
下面这个图片表示一个文档树(节点树):3 DOM节点树文档树(节点数)FireBug DOM树说明1.除文档节点之外的每个节点都有父节点。
2.大部分元素节点都有子节点。
<title> 节点也有一个子节点:文本节点 "DOM Tutorial"。
3.当节点分享同一个父节点时,它们就是同辈(同级节点)。
比方说,<h1> 和 <p>是同辈。
4.节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点。
5.节点也可以拥有先辈。
先辈是某个节点的父节点,或者父节点的父节点,以此类推。
4 DOM访问节点通过 DOM,您可访问 HTML 文档中的每个节点。
4.1查找并访问节点你可通过若干种方法来查找您希望操作的元素:∙通过使用getElementById() 和getElementsByTagName() 方法∙通过使用一个元素节点的parentNode、firstChild 以及lastChild 属性4.2 getElementById / getElementsByTagName1.getElementById() 可通过指定的ID 来返回元素:2.getElementsByTagName() 方法会使用指定的标签名返回所有的元素(作为一个节点列表),这些元素是您在使用此方法时所处的元素的后代。
getElementsByTagName() 可被用于任何的HTML 元素:4.3节点列表nodeList当我们使用节点列表时,通常要把此列表保存在一个变量中,就像这样:var x=document.getElementsByTagName("p");现在,变量 x 包含着页面中所有 <p> 元素的一个列表,并且我们可以通过它们的索引号来访问这些 <p> 元素。
注释:索引号从 0 开始您可以通过使用 length 属性来循环遍历节点列表:您也可以通过索引号来访问某个具体的元素。
要访问第三个<p> 元素,您可以这么写:4.4 parentNode / firstChild / lastChild这三个属性 parentNode、firstChild 以及 lastChild 可遵循文档的结构,在文档中进行“短距离的旅行”。
请看下面这个 HTML 片段:在上面的HTML代码中,第一个<td> 是<tr> 元素的首个子元素(firstChild),而最后一个<td> 是<tr>元素的最后一个子元素(lastChild),此外,<tr> 是每个<td>元素的父节点(parentNode)。
对firstChild 最普遍的用法是访问某个元素的文本:parentNode 属性常被用来改变文档的结构。
假设您希望从文档中删除带有id 为"maindiv" 的节点:说明:您需要找到带有指定id 的节点,然后移至其父节点并执行removeChild() 方法。
4.5根节点有两种特殊的文档属性可用来访问根节点:∙document.documentElement∙document.body第一个属性可返回存在于XML 以及HTML 文档中的文档根节点。
第二个属性是对HTML 页面的特殊扩展,提供了对<body> 标签的直接访问。
5 DOM节点信息nodeName、nodeValue 以及nodeType 包含有关于节点的信息。
节点信息每个节点都拥有包含着关于节点某些信息的属性。
这些属性是:∙nodeName(节点名称)∙nodeV alue(节点值)∙nodeType(节点类型)nodeNamenodeName 属性含有某个节点的名称。
∙元素节点的nodeName 是标签名称∙属性节点的nodeName 是属性名称∙文本节点的nodeName 永远是#text∙文档节点的nodeName 永远是#document注释:nodeName 所包含的XML 元素的标签名称永远是大写的nodeValue对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeV alue 属性对于文档节点和元素节点是不可用的。
nodeTypenodeType 属性可返回节点的类型。
最重要的节点类型是:FireBug 节点信息第二部分HTML DOM对象∙对象描述∙Document 代表整个HTML 文档,可被用来访问页面中的所有元素∙Anchor 代表<a> 元素∙Area 代表图像映射中的<area> 元素∙Base 代表<base> 元素∙Body 代表<body> 元素∙Button 代表<button> 元素∙Event 代表某个事件的状态∙Form 代表<form> 元素∙Frame 代表<frame> 元素∙Frameset 代表<frameset> 元素∙Iframe 代表<iframe> 元素∙Image 代表<img> 元素∙Input button 代表HTML 表单中的一个按钮∙Input checkbox 代表HTML 表单中的复选框∙Input file 代表HTML 表单中的文件上传∙Input hidden 代表HTML 表单中的隐藏域∙Input password 代表HTML 表单中的密码域∙Input radio 代表HTML 表单中的单选按钮∙Input reset 代表HTML 表单中的重置按钮∙Input submit 代表HTML 表单中的确认按钮∙Input text 代表HTML 表单中的文本输入域(文本框)∙Link 代表<link> 元素∙Meta 代表<meta> 元素∙Object 代表<Object> 元素∙Option 代表<option> 元素∙Select 代表HTML 表单中的选择列表∙Style 代表单独的样式声明∙Table 代表<table> 元素∙TableData 代表<td> 元素∙TableRow 代表<tr> 元素∙Textarea 代表<textarea> 元素1 DOM Document1.1 Document对象1.每个载入浏览器的 HTML 文档都会成为 Document 对象。
2.Document 对象使我们可以从脚本中对HTML 页面中的所有元素进行访问。
3.Document 对象是Window 对象的一部分,可通过window.document 属性对其进行访问。
4.HTMLDocument 接口对 DOM Document 接口进行了扩展,定义 HTML 专用的属性和方法。
1.2对象集合1.3对象属性1.4对象方法第三部分Browser对象1 DOM Window1.1 Window对象1.Window对象表示一个浏览器窗口或一个框架。
2.没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
3.如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
1.在客户端JavaScript中,Window对象是全局对象,所有的表达式都在当前的环境中计算。
也即,可以把那个窗口的属性作为全局变量来使用。
提示:例如,可以只写document,而不必写window.document.2.同样,可以把当前窗口对象的方法当作函数来使用,例如可以只写alert().3.Window 对象还实现了核心JavaScript 所定义的所有全局属性和方法。
4.Window 对象的 window 属性和 self 属性引用的都是它自己。
当你想明确地引用当前窗口,而不仅仅是隐式地引用它时,可以使用这两个属性。
5.要引用窗口中的一个框架,可以使用如下语法:frame[i] //当前窗口的框架self.frame[i] //当前窗口的框架w.frame[i] //窗口w 的框架6.要引用一个框架的父窗口(或父框架),可以使用下面的语法:parent //当前窗口的父窗口self.parent //当前窗口的父窗口w.parent //窗口w 的父窗口7.要从顶层窗口含有的任何一个框架中引用它,可以使用如下语法:top //当前框架的顶层窗口self.top //当前框架的顶层窗口f.top //框架f 的顶层窗口注意:alert()/confirm()/prompt()方法通过对话框与用户进行交互,而非对浏览器窗口或框架进行操作。
小贴士:Window.open() 与opener 属性新的顶层浏览器窗口由方法Window.open() 创建。
