用AxureRP做实例原型设计的方法
AXURE_RP教程带案例

AXURE_RP教程带案例Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
下面将为你介绍 Axure RP 的基本功能,并提供一个案例来帮助你更好地理解和应用。
Axure RP 的主要功能包括页面设计、组件库、交互设计和团队协作等。
通过这些功能,用户可以快速创建可交互和可视化的原型,并与团队成员共享和反馈。
其次,交互设计是 Axure RP 的另一个重要功能。
用户可以通过添加链接、动态面板和条件语句等方式来定义页面的交互行为。
例如,用户可以将按钮添加链接,点击按钮时跳转到指定页面;用户还可以通过动态面板实现页面元素的显示与隐藏效果;用户还可以通过条件语句来控制交互流程,例如根据用户的输入内容显示不同的提示信息等。
最后,Axure RP 还提供了团队协作功能,用户可以将原型文件上传到 Axure Cloud,与团队成员共享并进行在线协作。
在 Axure Cloud 中,用户可以添加评论和标记,方便团队成员进行反馈和修改。
此外,Axure RP 还支持版本控制和权限管理等功能,确保团队成员之间的工作流程和安全性。
下面将以一个在线购物平台的案例来演示如何使用 Axure RP 进行原型设计。
1.首先,可以创建一个包含主页、商品列表和购物车页面的原型文件。
2.在主页中,可以添加一个栏和商品分类选项,用户可以输入关键字或选择分类来商品。
3.在商品列表页面中,可以显示多个商品的信息,例如商品名称、价格和图片等,用户可以点击商品进入商品详情页面。
4.在商品详情页面中,可以显示商品的详细信息,例如商品描述、参数和评论等,用户可以选择购买数量并加入购物车。
5.在购物车页面中,可以显示用户选择的商品和总价等信息,用户可以进行结算并填写收货地址等信息。
通过以上步骤,可以使用 Axure RP 创建一个简单的在线购物平台原型。
在设计过程中,可以根据实际需求和反馈进行不断调整和优化。
总结来说,Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
AXURE_RP案例教程

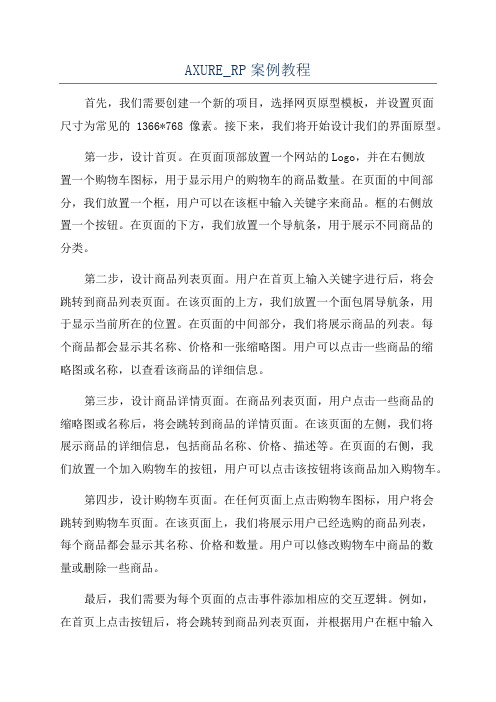
AXURE_RP案例教程首先,我们需要创建一个新的项目,选择网页原型模板,并设置页面尺寸为常见的1366*768像素。
接下来,我们将开始设计我们的界面原型。
第一步,设计首页。
在页面顶部放置一个网站的Logo,并在右侧放置一个购物车图标,用于显示用户的购物车的商品数量。
在页面的中间部分,我们放置一个框,用户可以在该框中输入关键字来商品。
框的右侧放置一个按钮。
在页面的下方,我们放置一个导航条,用于展示不同商品的分类。
第二步,设计商品列表页面。
用户在首页上输入关键字进行后,将会跳转到商品列表页面。
在该页面的上方,我们放置一个面包屑导航条,用于显示当前所在的位置。
在页面的中间部分,我们将展示商品的列表。
每个商品都会显示其名称、价格和一张缩略图。
用户可以点击一些商品的缩略图或名称,以查看该商品的详细信息。
第三步,设计商品详情页面。
在商品列表页面,用户点击一些商品的缩略图或名称后,将会跳转到商品的详情页面。
在该页面的左侧,我们将展示商品的详细信息,包括商品名称、价格、描述等。
在页面的右侧,我们放置一个加入购物车的按钮,用户可以点击该按钮将该商品加入购物车。
第四步,设计购物车页面。
在任何页面上点击购物车图标,用户将会跳转到购物车页面。
在该页面上,我们将展示用户已经选购的商品列表,每个商品都会显示其名称、价格和数量。
用户可以修改购物车中商品的数量或删除一些商品。
最后,我们需要为每个页面的点击事件添加相应的交互逻辑。
例如,在首页上点击按钮后,将会跳转到商品列表页面,并根据用户在框中输入的关键字来显示相应的商品列表。
另外,在商品列表页面上点击一些商品的缩略图或名称后,将会跳转到商品详情页面,并显示相应商品的详细信息。
以上就是使用AXURE_RP设计一个在线购物平台的步骤。
通过使用AXURE_RP,我们可以快速创建具有交互功能的界面原型,帮助我们在设计阶段更好地理解和展示产品的功能和用户体验。
希望这个案例教程对大家有所帮助。
Axure RP 8 交互原型设计案例教程第14章

Axure RP 8 交互原型设计案例教程(微课版)
第14章
发布交互原型
14.2 生成交互原型说明书
14.2.2 生成Word 格式说明书
在【母版】选项界面的下方还有几个参数,其作用分别如下。 (1)只包含生成页面使用的母版。 (2)不生成类型为脱离的母版。 (3)页面部分中记录母版:要看出该选项的作用,首先双击【母版】面板中的母版元件进入 母版编辑页面,选择母版包含的元件,如母版中带文本的矩形元件,然后给该矩形命名并添加用 例,如图14-21 所示。
图 14-23 给母版中的矩形所在的页面添加说明
Axure RP 8 交互原型设计案例教程(微课版)
第14章
发布交互原型
14.2 生成交互原型说明书
14.2.2 生成Word 格式说明书
以上设置完成后,在生成Word 说明时,如果不勾选“页面部分中记录母版”选项,则在页 面部分的元件表中显示的内容如图14-24 所示。
Axure RP 8 交互原型设计案例教程(微课版)
图 14-14 生成引用页面
第14章
发布交互原型
14.2 生成交互原型说明书
14.2.1 设计一个交互原型
(6)给每个元件命名并使用与步骤(4)相同的方法,对页面中的每个章节标题添加说明文 字,如图14-15 所示。
图 14-15 给元件命名并添加文字说明
(3)右击矩形元件,从弹出的快捷菜单中选择【转换为母版】,在弹出的对话框中将拖放行 为设置为“固定位置”,将母版命名为“教材名称”,如图14-12 所示。
(4)选择页面中的母版元件,在右侧的【说明】子面板中输入图14-13 所示的文字。
Axure RP 8 交互原型设计案例教程(微课版)
用AxureRP做实例原型设计的方法

用AxureRP做实例原型设计的方法用AxureRP做实例原型设计的方法近年来网站如雨后春笋般大批的出现在网络上,对于网站来说图形图样设计也变得越来越重要。
下面就让我们来了解一下用AxureRP做实例原型设计的方法。
1、搞清楚实现原理每个实例原型都是一个单独的功能或交互效果,因此都会有用AxureRP去实现的原理。
其实原理就是要让你自己明白这个东西到底是怎么做出来的,要怎么去做。
如果这个都不明白的话,后面就无从下手了。
因此做实例原型之前,AxureRP的基础很重要,必须对AxureRP已经有了一定的熟悉和了解,否则对着一个实现要求,没有任何想法,脑子一片空白,这样肯定是做不出东西来的。
这个需要一个过程来培养,多看看别人设计的原型,弄清楚人家是怎么做,然后尝试着自己做一遍,最后想想有没有可以改进的地方。
实际动手多了,自然而然的就会有感觉了,等到你看到一些简单的功能要求,只要看一下需求,就知道怎么用AxureRP去画原型的时候,基本上就差不多了,当然对于一些复杂的功能,还是要好好理清思路的。
说了这么多,就是要说明,在做实例原型之前,一定要想清楚怎么去做,然后才开始动工。
我在写一些实例原型设计的AxureRP教程的时候,一般都会在开头时候先介绍一下实现原理,这个对整理自己做设计的思路是很有帮助的.,熟能生巧,开始的时候总归是有难度的,想得多了,自然就顺畅了。
2、搭建设计结构知道了实现原理之后,就知道在整个实例原型设计过程中都需要用到哪些组件,什么组件用来做什么样的功能,都会心里有谱,这个时候就可以搭建设计结构了。
这个过程包括:添加组件元素,设置组件排版布局,设置组件属性(命名、大小、方位、颜色、文本等)。
这些是为后面的具体设计打基础的,一个功能实例设计出来,布局长相上至少不能太难看,要相对来说看的过去,呵呵,就全都在这个环节去完成了。
相对来说这个环节不是很重要,这个布局在后续的详细设计过程当中有可能是需要修改的,但是基本框架式必须要搭的,因此单独抽出来作为一个步骤。
axure原型方法

axure原型方法【实用版3篇】目录(篇1)1.Axure RP 简介2.Axure RP 的主要功能3.Axure RP 的原型设计方法4.Axure RP 的优点与不足5.Axure RP 的应用领域正文(篇1)一、Axure RP 简介Axure RP 是一款专业的原型设计工具,由美国 Axure Software Solutions 公司开发。
它提供了丰富的功能,可以帮助设计师快速制作出网站或应用程序的原型。
Axure RP 广泛应用于产品经理、设计师、开发者等多个领域。
二、Axure RP 的主要功能1.页面布局:Axure RP 可以轻松创建复杂的页面布局,包括网格布局、分区布局等。
2.组件库:Axure RP 拥有丰富的组件库,包括按钮、表单、菜单、导航栏等各种常用组件。
3.交互设计:Axure RP 支持多种交互事件,如单击、悬停、滚动等,可以实现复杂的交互效果。
4.动态面板:Axure RP 的动态面板功能可以让设计师创建可折叠、展开的页面结构。
5.条件逻辑:Axure RP 支持条件逻辑功能,可以根据用户行为或特定条件显示或隐藏内容。
6.团队协作:Axure RP 支持多人协作,可以实时同步团队成员的设计更改。
三、Axure RP 的原型设计方法1.设定需求:在开始设计之前,需要明确原型的需求,包括功能、交互方式等。
2.设计布局:根据需求,使用 Axure RP 的页面布局功能设计出初步的页面结构。
3.添加组件:在页面上添加所需的组件,如按钮、表单等。
4.设置交互:为组件添加交互事件,实现所需的功能和交互效果。
5.测试与优化:测试原型,找出问题并进行优化。
四、Axure RP 的优点与不足1.优点:Axure RP 功能强大,可以满足各种原型设计需求;支持团队协作,提高工作效率;学习曲线适中,容易上手。
2.不足:Axure RP 的软件价格较高,对个人用户来说负担较重;部分功能过于复杂,不易掌握。
AxureRP原型设计与交互制作教学

AxureRP原型设计与交互制作教学第一章:Axure RP 简介Axure RP 是一款流行的原型设计与交互制作工具,其全称为Axure Rapid Prototyping(原型制作)。
它具备丰富强大的功能,可以帮助用户快速设计、交互和分享原型。
Axure RP 不仅受到设计师和产品经理的喜爱,也被广泛应用于用户体验设计(User Experience Design,简称UXD)领域。
第二章:Axure RP 的功能特点Axure RP 提供了多种丰富的功能和工具,以满足用户对原型设计和交互制作的需求。
其中包括:1. 页面布局和设计:Axure RP 提供了简洁直观的页面布局工具,用户可以轻松创建和编辑页面结构,并添加所需的元素和组件。
2. 交互设计:Axure RP 的交互设计功能非常强大,用户可以添加链接、触发事件、创建用户流程等,以展示页面之间的交互效果,模拟实际应用的交互过程。
3. 数据驱动设计:Axure RP 支持用户通过添加变量、数据列表和数据操作等功能来模拟真实的数据交互,使用户能够更好地测试和展示设计方案。
4. 团队协作和分享:Axure RP 具备强大的协作功能,用户可以与团队成员一起编辑项目、共享原型,进行实时的远程协作,提高团队工作效率。
第三章:Axure RP 的使用步骤使用 Axure RP 进行原型设计和交互制作一般需要经过以下步骤:1. 确定需求:在开始设计之前,首先要明确项目的需求,包括功能、交互和页面结构等方面的要求。
2. 创建页面:根据需求,在 Axure RP 中创建相应的页面,并进行布局和设计,添加所需的元素和组件。
3. 添加交互效果:利用 Axure RP 的交互设计功能,为页面中的元素添加链接、触发事件、定义用户流程等,以实现交互效果。
4. 设计数据驱动功能:根据需求,添加变量、数据列表和数据操作等功能,模拟真实的数据交互过程。
5. 进行测试和优化:完成设计后,进行测试,检查页面和交互效果是否符合预期,根据测试结果进行必要的优化。
如何在AxureRP中进行交互式原型设计和演示

如何在AxureRP中进行交互式原型设计和演示AxureRP是一款功能强大的交互式原型设计和演示软件,它提供了丰富的功能和工具,可以帮助设计师更好地展示和演示他们的设计思路。
本文将介绍如何在AxureRP中进行交互式原型设计和演示。
一、概述AxureRP是一个专业的交互式原型设计和演示工具,它可以帮助设计师将静态设计转化为具有交互性的原型,并用于演示和用户测试。
它的操作简单易学,使用者可以快速上手。
二、界面介绍1. 主界面:AxureRP的主界面由菜单栏、工具栏、画布和交互面板组成。
在主界面上,你可以使用各种工具来创建交互式原型,也可以在画布上进行演示。
2. 画布:AxureRP的画布是你展示设计的主要区域,可以在上面绘制页面和设计元素。
你可以根据需求设置画布的大小,并进行自定义布局。
3. 交互面板:AxureRP的交互面板是一个重要的工具,它可以帮助你创建各种交互动作,如点击、滑动、弹出菜单等。
通过交互面板,你可以为原型添加丰富的交互效果,增强用户体验。
三、原型设计在AxureRP中进行交互式原型设计,首先需要确定设计目标和需求,然后按照如下步骤进行操作:1. 创建页面:在AxureRP的画布上创建页面,并根据设计需求添加所需的元素,如文本框、按钮、图片等。
2. 设置交互动作:使用交互面板添加各种交互动作,如点击按钮弹出菜单、滑动图片展示等。
你可以通过简单的拖拽和设置参数来实现各种交互效果。
3. 设计页面流程:根据设计需求,设计页面之间的跳转关系。
可以通过链接或点击事件来实现不同页面之间的切换和流程演示。
4. 添加状态和动画效果:在AxureRP中,你可以为元素添加不同的状态和动画效果,如悬停状态、选中状态、渐变效果等。
这些效果可以提升用户体验,使原型更加逼真。
四、演示和测试在AxureRP中进行演示和测试,你可以按照以下步骤进行操作:1. 设置演示模式:在AxureRP的菜单栏上选择演示模式,并设置演示的方式,如自动播放、手动切换等。
AXURERP案例教程

AXURE RP 教程
AXURE RP 教程
主菜单和工具栏(Main Menu & Toolbar) 执行常用操作,如文件打开、保存、格式化控 件、输出原型、输出规格等操作。
页面导航板(Sitemap Pane) 对所设计的页面进行添加、删除、重命名和组织。
控件面板(Widgets Pane) 该面板中有线框图控件和流程图控件,用这些控件进行线框 图和流程图的设计。
AXURE RP 教程
3. 页面中使用模块 只要拖拉模块面板中的模块到线框图中,就可以在页面或另外模块中应用模块。拖入 到线框图中后,根据模块特性,模块对象会有淡红或灰色的遮罩,执行菜单 “线框图 ->Mask Masters”可以移除遮罩。 模块预设行为(Behavior)是“正常”,可以在模块面板中的模块上点鼠标右键,然 后利用“行为”子菜单将它的行为修改为“作为背景”或“自定义组件”
AXURE RP 教程
Axure能让你快速的进行线框图和原型的设计, 让相关人员对你的设计进行体验和验证, 向用户进行演示、 沟通交流以确认用户需求, 并能自动生成规格说明文档。 另外, Axure还 能让团队成员进行多人协同设计, 并对设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 进行更加高效的设计; 让你体验动态的原 型; 更加清晰的交流想法;
AXURE RP 教程
AXURE RP 教程
3. 设置动作
除了简单的链接之外,Axure 还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执 行。
以下是 Axure 所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面 Open Link in Popup Window:在弹出的窗口中打开一个页面 Open Link in Parent Window:在父窗口中打开一个页面 Close Current Window:关闭当前窗口 Open Link in Frame:在框架中打开一个页面 Set Panel state(s) to State(s):为动态面板设定要显示的状态 Show Panel(s):显示动态面板 Hide Panel(s):隐藏动态面板 Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏) Move Panel(s):根据绝对坐标或相对坐标来移动动态面板 Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值 Open Link in Parent Frame:在父页面的嵌框架中打开一个页面 Scroll to Image Map Region:滚动页面到 Image Map 所在位置 Enable Widget(s):把对象状态变成可用状态 Disable Widget(s):把对象状态变成不可用状态 Wait Time(s):等待多少毫秒(ms)后再进行这个动作 Other:显示动作的文字说明
Axure RP 8交互原型设计案例教程第10章 表单

Axure RP 8 交互原型设计案例教程
பைடு நூலகம்10章
表单
10.3 表单事件
10.3.1 关于表单事件
文本框和多行文本框的事件内容相同,如图10-16 所示。下拉列表框和列表框的事件的内容 也相同,如图10-17 所示。 复选框和单选按钮的事件内容相同,如图10-18 所示。提交按钮的事件最少,只有6 个,如 图10-19 所示。
图 10-14 编辑列表选项按钮
Axure RP 8 交互原型设计案例教程
第10章
表单
10.2 管理表单
10.2.4 列表框
列表框与下拉列表框的区别在于:列表框是通过滚动条来显示隐藏的选项的,而且允许用户 同时选择多个选项。向列表框中添加数据的方法与下拉列表框相同:选择列表框后,在【属性】 子面板中单击“列表项”超链接,在打开的【编辑列表选项】对话框中单击【添加】按钮,即可 添加一个列表项,单击对话框中的【添加多个】按钮可以同时输入多个选项。 另外,在【编辑列表选项】对话框中,还可以设置默认选中项,如果允许用户选择列表中的 多个选项,则只要勾选底部的【允许选中多个选项】即可。
Axure RP 8 交互原型设计案例教程
第10章
表单
10.2 管理表单
10.2.1 文本框
【查找】相当于搜索功能。例如,京东网上的搜索文本框,如图10-3 所示。
图 10-3 京东网上的搜索文本框
Axure RP 8 交互原型设计案例教程
第10章
表单
10.2 管理表单
10.2.1 文本框
【文件】相当于发送邮件时的上传附件功能,如图10-4 所示。 【日期】可以输入日期,也可以单击右侧的按钮添加日期,或者单击最右侧的按钮,从弹出 的日期列表中选择日期。 【月份】与日期相似,只是缺少了天数,只有年和月。 【时间】可以直接输入小时数和分钟数,也可以单击右侧的按钮输入小时数和分钟数,如图 10-5所示。
AXURE_RP_教程_带案例

AXURE_RP_教程_带案例Axure RP是一款专业的原型设计工具,广泛应用于产品设计、交互设计和用户界面设计等领域。
它不仅可以快速创建交互界面原型,还可以模拟用户行为,提供实时反馈,帮助设计师和开发人员更好地理解和测试产品的用户体验。
本教程将介绍Axure RP的基本功能和使用技巧,并通过一个案例来演示如何用Axure RP创建一个简单的电商购物网站原型。
一、Axure RP的基本功能:1. 创建页面:Axure RP提供了丰富的页面模板和组件库,可以快速创建页面,包括主页、产品列表、商品详情等。
2.添加交互元素:可以通过拖拽的方式添加按钮、链接、菜单等交互元素,然后设置其触发事件,如点击、悬停等。
3.设置页面状态:可以通过设置页面状态来实现页面的动态效果,如按钮按下、菜单展开等。
4.创建交互动画:可以通过设置动画效果来增加页面的交互性,如滑动、淡入淡出等。
5. 模拟用户行为:Axure RP可以模拟用户的行为,如点击、拖拽等,以便设计师和开发人员更好地理解和测试产品的用户体验。
二、Axure RP的使用技巧:1. 使用组件库:Axure RP内置了丰富的组件库,可以直接拖拽使用,也可以自定义样式和交互效果。
2. 设置交互规则:使用Axure RP可以设置各种交互规则,如点击一些按钮显示隐藏的菜单,或者点击一些链接跳转到其他页面等。
3.使用页面状态:通过使用页面状态,可以实现页面的动态效果,如按钮按下、菜单展开等。
5. 定义交互动画:使用Axure RP可以定义各种交互动画,如滑动、淡入淡出等,增加页面的交互性和趣味性。
三、案例演示:创建一个电商购物网站原型假设我们要设计一个电商购物网站的原型,包括主页、产品列表、商品详情、购物车等功能。
1. 创建主页:首先,在Axure RP中创建一个新页面作为主页,然后添加主页的各种元素,如Logo、框、导航菜单等。
可以使用组件库中的UI组件来快速创建页面。
Axure RP 8交互原型设计案例教程第9章 动态面板

图 9-21 预览【状态改变时】事件效果
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
下面使用该事件模仿一个在规定的范围内移动图片的交互效果。 (1)在Axure RP 的页面中创建一个宽度为600 像素、高度为400 像素的矩形,将该矩形左 上角对齐标尺坐标原点,也就是将矩形左上角对齐到水平0像素和垂直0 像素的位置,然后导入一 幅鼠标的图片并将图片元件转为动态面板,如图9-22 所示。
Axure RP 8 交互原型设计案例教程
图 9-4 隐藏动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
4. 删除状态 删除状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框删除状态。在【动态面板状态管理】对话框中,选择 一个状态后,单击顶部的【移除状态】按钮,如图9-5所示。 (2)通过【大纲】面板删除状态。在【大纲】面板中,右击要删除的状态,从弹出的快捷菜 单中执行【删除】命令,或者直接选择要删除的状态,然后按【Delete】键。
图 9-22 创建的图形元件和动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
(2)选择动态面板,在【属性】子面板中双击【鼠标拖动时】,在打开的【用例编辑】对ቤተ መጻሕፍቲ ባይዱ 框中添加一个【移动】动作,在【配置动作】栏中先选择动态面板,然后将【移动】选项设置为 【拖动】,单击【添加边界】超链接添加4 个边界,参数设置如图9-23 所示。
Axure RP 8交互原型设计案例教程第5章 应用样式

图 5-2 工具栏的【管理元件样式】按钮
Axure RP 8 交互原型设计案例教程
第5章
应用样式
5.1 元件样式
5.1.2 元件样式的基本操作
打开【元件样式编辑器】对话框之后,可以新建、复制、删除和移动元件样式。 1. 新建元件样式 2. 重命名元件样式 3. 复制元件样式 4. 删除元件样式 5. 移动元件样式的顺序
图 5-14 指定页面统一显示的字体
Axure RP 8 交互原型设计案例教程
第5章
应用样式
5.2 页面样式
5.2.2 页面格式化
对于图形元件,还可以对其边框添加加粗效果,只要单击“草图/页面效果”参数栏底部的增 加线宽按钮即可,如图5-15 所示。
图 5-15 增加线宽按钮
Axure RP 8 交互原型设计案例教程
Axure RP 8 交互原型设计案例教程
第5章
应用样式
5.2 页面样式
5.2.1 【页面】面板的基本操作
图 5-6 使用按钮移动
Axure RP 8 交互原型设计案例教程
第5章
应用样式
5.2 页面样式
5.2.1 【页面】面板的基本操作
4. 重命名页面/文件夹 5. 复制页面/文件夹 6. 查找页面/文件夹 7. 关闭和打开页面 8. 切换页面
图 5-9 页面左对齐
Axure RP 8 交互原型设计案例教程
第5章
应用样式
5.2 页面样式
5.2.2 页面格式化
【水平居中】是在浏览器中,页面中的所有元件作为一个整体居中对齐,如图5-10 所示。
图 5-10 页面居中对齐
Axure RP 8 交互原型设计案例教程
第5章
如何利用AxureRP软件进行原型设计

如何利用AxureRP软件进行原型设计第一章:介绍AxureRP软件AxureRP软件是一款专业的原型设计工具,广泛应用于用户体验(UX)设计和信息架构(Z)等领域。
它提供了丰富的功能和工具,使设计师能够快速创建交互式和高保真度的原型。
本章将对AxureRP软件进行详细介绍,包括其功能特点、工作流程等。
1.1 AxureRP软件的功能特点AxureRP软件提供了一系列强大的功能,方便设计师进行原型设计。
其中包括:(1)交互设计:AxureRP允许设计师创建交互式原型,模拟用户与产品的互动过程,可以设计各种交互效果,如点击、滚动、拖拽等。
(2)高保真度设计:AxureRP支持绘制高保真度的原型,可以使用自定义的图形和样式,使得原型在视觉上更加逼真。
(3)多平台适配:AxureRP可以适配多种设备和平台,比如手机、平板电脑和电脑等,设计师可以根据需要选择不同的适配方式进行设计。
(4)多人协作:AxureRP支持多人协作设计,多个设计师可以同时对同一个原型进行编辑和评论,提高工作效率。
1.2 AxureRP软件的工作流程AxureRP软件的工作流程主要包括以下几个步骤:(1)需求分析:在开始设计之前,设计师需要与产品经理或客户进行需求分析,了解产品的功能和用户需求,明确设计的目标。
(2)原型设计:根据需求分析的结果,设计师开始使用AxureRP软件进行原型设计。
可以使用工具栏中的各种功能和组件,绘制界面和交互效果。
(3)测试和修改:设计师完成原型设计后,需要进行测试和修改。
可以通过预览功能,模拟用户操作,发现潜在问题并进行修正。
(4)交付和评审:当原型设计完成后,设计师需要将设计成果交付给相关人员进行评审,如产品经理、开发人员等。
根据评审结果,可以对设计进行进一步修改和优化。
第二章:AxureRP软件的具体操作2.1 创建新项目在开始使用AxureRP软件进行原型设计之前,首先需要创建一个新项目。
可以通过点击菜单栏中的"文件"-"新建"命令来创建新项目。
AXURE_RP使用案例教程

AXURE_RP使用案例教程
第一步:创建一个新项目
在AXURERP中,首先需要创建一个新的项目。
在新建项目时,可以选择创建一个空白项目或者使用模板。
如果是第一次使用AXURERP,建议选择使用模板,这样可以省去一些设计的时间和功夫。
第二步:界面设计
在AXURERP中,可以通过拖拽和组合不同的界面元素来设计界面。
界面元素包括文本框、按钮、下拉菜单等。
可以根据需要自定义这些元素的样式、大小和位置。
第三步:添加交互效果
第四步:创建动态面板
第五步:添加数据输入和提交功能
在AXURERP中,可以使用表单元素和按钮来模拟用户输入和提交数据的功能。
可以通过设置元素的“交互”属性来实现这些功能。
第六步:预览和测试
在AXURERP中,可以通过预览和测试功能来查看和测试设计的原型。
可以在浏览器中进行预览,也可以在手机或平板电脑上进行测试。
第七步:导出和分享原型
在AXURERP中,可以将设计的原型导出为HTML、PDF或图片等格式,方便与其他人分享和查看。
可以通过“发布”功能来导出和分享原型。
第八步:团队协作
总结:
AXURERP是一款功能强大的原型设计工具,可以帮助设计师更好地进
行原型设计。
通过以上的使用案例教程,读者可以了解如何使用AXURERP
进行界面设计、添加交互效果、创建动态面板、添加数据输入和提交功能、预览和测试原型、导出和分享原型以及团队协作等功能。
希望读者能够通
过这些教程更好地使用AXURERP进行原型设计。
AxureRP9基础教程原型设计篇

钢笔工具
用于绘制精确的路径和自定义 形状。
文本工具
添加和编辑文本内容,设置字 体、大小、颜色等属性。
绘制基本图形和编辑技巧
01
基本图形绘制
使用绘图工具绘制常见的图形,如 矩形、圆形、三角形等。
组合与拆分图形
将多个图形组合成一个整体,或对 复杂图形进行拆分。
03
02
图形编辑技巧
通过调整锚点、使用变形工具等技 巧,对图形进行精确编辑。
变量类型
全局变量、局部变量、动态 面板状态变量等。
1
创建方法一
在Axure RP9界面中直接创 建并命名变量。
创建方法二
通过导入外部数据源(如 Excel、CSV等)自动生成变 量。
创建方法三
使用JavaScript代码片段创 建自定义变量。
数据绑定和更新策略探讨
数据绑定方式
元素属性绑定、交互事件绑定、动态面板状态绑 定等。
06
数据驱动与变量运用技巧
数据驱动概念及优势分析
数据驱动定义
通过外部数据源或内部变量来控制页面元素 和交互行为的设计方法。
优势二
便于后期维护和更新,减少重复劳动和成本 。
优势一
实现动态内容展示,提高原型真实感和用户 体验。
优势三
增强团队协作和沟通效率,统一数据管理和 接口对接。
变量类型选择和创建方法
事件
用户或系统触发的行为或状况,如点击、加 载、输入等。
动作
对事件做出的响应,如显示、隐藏、跳转等 。
条件
决定动作是否执行或如何执行的因素,如变 量值、状态等。
逻辑关系
事件、动作和条件之间的相互作用和影响。
常见交互效果实现方法举例
AXURE_RP使用案例教程

AXURE_RP使用案例教程Axure RP(Axure Rapid Prototyping)是一款专业的原型设计工具,广泛应用于产品经理、用户体验设计师和UI设计师等职业领域。
它可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
下面将介绍Axure RP的使用案例教程。
一、创建新项目:打开Axure RP软件后,点击“新建项目”,选择适合的设备类型和屏幕尺寸,可以选择手机、平板或网页等设备类型,也可以自定义屏幕尺寸。
填写项目名称并选择保存路径后,点击“创建”按钮即可创建新项目。
二、绘制页面布局:在Axure RP的左侧工具栏中,选择矩形工具,绘制页面的基本布局。
可以通过拖拽调整大小和位置,以及设置颜色和边框等属性,来创建页面的各个组件。
三、添加交互:在Axure RP的右侧“交互”面板中,可以添加各种交互动作。
例如,可以添加按钮的点击事件、链接页面的跳转和滑动页面的效果等。
只需选中要添加交互的组件,然后在“交互”面板中选择相应的动作即可。
四、创建交互流程:在Axure RP的右下角,“页面”面板中可以查看当前所有页面,并可以通过拖拽调整页面的顺序。
在页面之间添加链接,即可创建交互流程。
例如,在一个页面中添加一个按钮,并设置点击事件跳转到另一个页面,就可以模拟用户在点击按钮后跳转到下一个页面的效果。
五、样式设置:在Axure RP的右侧“样式”面板中,可以对页面的样式进行设置。
例如,可以设置文字的字体、大小和颜色,调整按钮的样式和状态,以及设置背景图片和颜色等。
通过调整样式,可以使原型更加符合项目需求。
七、用户测试:Axure RP提供了一些功能,可以进行用户测试和反馈收集。
例如,可以在原型中添加问题,并将原型发布到Axure RP的云端,然后将链接分享给用户进行测试。
用户可以在测试过程中点击问题并填写答案,设计人员可以收集用户的反馈意见,并根据反馈意见进行优化。
总结:Axure RP是一款非常实用的原型设计工具,可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
AXURE_RP案例教程

AXURE_RP案例教程Axure RP是一个专业的原型设计工具,用于构建交互式的网站和移动应用程序原型。
它提供了丰富的功能和工具,使设计师能够快速创建可交互的原型,以便在设计过程中进行测试和验证。
本教程将向您介绍Axure RP的基本功能,并演示如何使用这些功能来创建一个简单的网站原型。
首先,让我们从创建一个新项目开始。
在Axure RP的欢迎页面上,选择“创建新文件”,然后选择“网站原型”。
给您的项目命名,并选择页面的模板。
一旦项目创建完成,您将进入Axure RP的主界面。
主界面由左边的工具箱、中间的画布和右边的属性面板组成。
在工具箱中,您可以找到各种常用的元素,如按钮、文本框、下拉菜单等。
您可以将这些元素拖放到画布上来创建界面。
在属性面板中,您可以对选中的元素进行各种设置,如标题、大小、颜色等。
接下来,让我们为我们的网站创建几个页面。
在工具箱中选择“页面”,然后在画布上单击以创建一个页面。
您可以在画布上选择不同的页面进行切换。
在每个页面上,您可以添加各种元素来构建界面。
例如,您可以添加一个导航栏、一个页脚和一些内容块。
一旦您的界面创建完成,您可以使用链接工具来创建页面之间的跳转。
在工具箱中选择“链接”,然后在画布上单击并拖动以创建链接。
在链接设置中,您可以选择要链接到的页面,并选择触发链接的事件。
在创建完链接后,您可以通过点击“预览”按钮来查看整个原型。
您可以在预览模式下与原型进行交互,并测试用户的体验。
除了创建页面和链接,Axure RP还提供了其他一些高级功能,如动态面板和交互逻辑。
使用这些功能,您可以模拟用户在原型中的各种交互行为。
例如,您可以使用动态面板来创建一个可滚动的列表或一个弹出式菜单。
您可以在面板上添加滚动区域,并在该区域上添加内容。
对于复杂的交互,您可以使用交互逻辑来创建条件和触发事件。
例如,当用户点击按钮时,您可以让其显示一个弹出窗口或跳转到另一个页面。
一旦您的原型完成,您可以将其导出为HTML文件,以便与团队成员或客户共享。
Axure RP绘制原型

Axure RP绘制原型Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP已被一些大公司采用。
Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
1.安装、配置Axure RP Pro1.1 安装Axure RP Pro(1)双击安装包中的“rj_tv1876.exe”文件,开始安装Axure RP Pro软件,打开“准备安装”对话框,如图1所示。
图1 准备安装Axure RP Pro(2)单击“准备安装”对话框中的“开始安装”按钮,打开“安装向导”对话框,如图2所示。
图2 安装向导(3)单击“Next”按钮,进入“接受许可协议”对话框,勾选“I Agree”(我接受)复选框,接受软件许可协议,如图3所示。
如果不接受许可协议,安装过程将结束。
图3 接受许可协议(4)单击“Next”按钮,进入“选择安装位置”对话框,单击“Browse”按钮,选择软件的安装位置,如图4所示。
图4 选择安装位置(5)单击“Next”按钮,进入“设置快捷方式”对话框,设置在“开始”菜单中显示的快捷菜单名称,如图5所示。
此处选择默认的快捷方式名称“Axure”即可。
图5 设置快捷方式(6)单击“Next”按钮,完成所有安装设置,打开“完成安装向导”对话框,如图6所示。
图6 完成安装向导(7)单击“Next”按钮,开始复制文件到安装位置,如图7所示。
图7 复制文件(8)复制结束后,安装过程全部结束,Axure RP将被成功安装在系统中,显示如图8所示的“成功安装”对话框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用AxureRP做实例原型设计的方法
近年来网站如雨后春笋般大批的出现在网络上,对于网站来说图形图样设计也变得越来越重要。
下面就让我们来了解一下用AxureRP做实例原型设计的方法。
1、搞清楚实现原理
每个实例原型都是一个单独的功能或交互效果,因此都会有用AxureRP去实现的原理。
其实原理就是要让你自己明白这个东西到底是怎幺做出来的,要怎幺去做。
如果这个都不明白的话,后面就无从下手了。
因此做实例原型之前,AxureRP的基础很重要,必须对AxureRP已经有了一定的熟悉和了解,否则对着一个实现要求,没有任何想法,脑子一片空白,这样肯定是做不出东西来的。
这个需要一个过程来培养,多看看别人设计的原型,弄清楚人家是怎幺做,然后尝试着自己做一遍,最后想想有没有可以改进的地方。
实际动手多了,自然而然的就会有感觉了,等到你看到一些简单的功能要求,只要看一下需求,就知道怎幺用AxureRP去画原型的时候,基本上就差不多了,当然对于一些复杂的功能,还是要好好理清思路的。
说了这幺多,就是要说明,在做实例原型之前,一定要想清楚怎幺去做,然后才开始动工。
我在写一些实例原型设计的AxureRP教程的时候,一般都会在开头时候先介绍一下实现原理,这个对整理自己做设计的思路是很有帮助的,熟能生巧,开始的时候总归是有难度的,想得多了,自然就顺畅了。
2、搭建设计结构
知道了实现原理之后,就知道在整个实例原型设计过程中都需要用到哪些组件,什幺组件用来做什幺样的功能,都会心里有谱,这个时候就可以搭建设计结构了。
这个过程包括:添加组件元素,设置组件排版布局,设置组件。
