十条最经典的动画规律
动画的12个基本原则

动画的12个基本原则动画技术是一个广阔的话题,其中有许多小心策略和技巧,可以帮助动画师创造富有趣味、富有活力的作品。
动画有12个基本原则:变形,平衡,加速,定时,重力,距离,律动,参数,延伸,大小,上升,以及分枝。
让我们一一介绍一下这12个原则。
1.变形变形是扭曲,拉伸或变化形状的运动。
变形可以是把角色放大或缩小,也可以是一个动画木偶变形成某种物体。
它可以用来表现出情感,例如,它可以表现出怒气,也可以表现出恐惧或惊喜。
另外,它还可以帮助动画师将角色从一个地方移动到另一个地方,以产生不同的效果。
2.衡平衡是一个重要的原则,可以使动画看起来平衡而自然。
它的核心思想是确保动画的运动不会过于快或过于慢。
它同时也可以用来确保动画有足够的时间来前往新的地方,或者表达充分的情感。
3.速加速指的是当动画越来越快或缓慢时发生的运动。
它可以用来创造紧张的氛围,或者为动画带来轻快的感觉。
它也可以用来将角色从一个地方移动到另一个地方,以产生差异性。
4.定时定时是一项技术,它的目的是确保动画的动作是一致的。
如果动画太快或太慢,观众可能无法理解上演的剧情。
它也可以用来确保角色有足够的时间来表达情感,移动到新的地方,或出现在抽象的背景中。
5.重力重力是一个重要的原则,它可以帮助动画师更好地模拟真实世界中的情况。
重力会使物体做出特定的运动,这些运动可以用来表达各种情绪,如悲伤,同情,焦虑或兴奋。
6.距离距离是指角色之间的距离。
它可以用来表达爱,友谊,敌意或愤怒之间的差异,也可以用来表现出一个角色可能感受到的恐惧或其他情感。
7.动律动是指角色在动画中所做的运动。
这些运动可以用来增强表情,形象或情感,以及丰富他们的表现。
例如,动画可以利用节奏来表达残酷,攻击性,冷漠或恐怖。
8.数参数是指动画师在设定动画运动时所考虑的因素,这些因素包括动画的重量,大小,力量,及其他参数。
参数也可以用来表达情感,例如它可以表达出角色的想法和情感,也可以表达出情绪的变化。
动画十大运动规律讲解

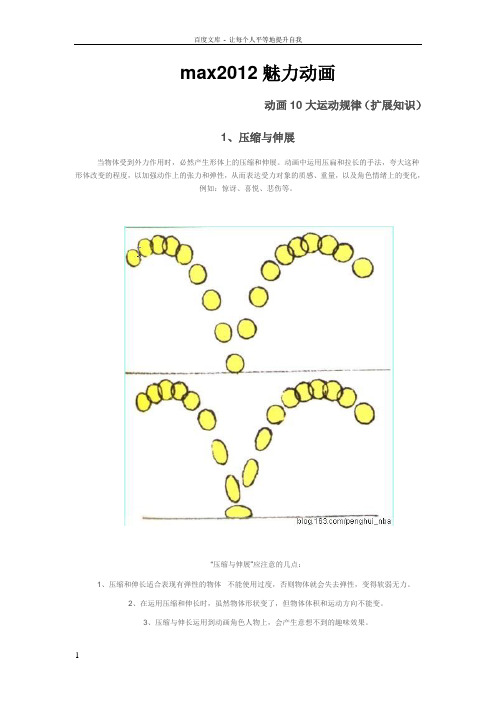
动画十大运动规律2008-10-02 23:31:54| 分类:动画进化| 标签:动作分解|举报|字号大中小订阅1、压缩与伸展当物体受到外力作用时,必然产生形体上的压缩和伸展。
动画中运用压扁和拉长的手法,夸大这种形体改变的程度,以加强动作上的张力和弹性,从而表达受力对象的质感、重量,以及角色情绪上的变化,例如:惊讶、喜悦、悲伤等。
“压缩与伸展”应注意的几点:1、压缩和伸长适合表现有弹性的物体不能使用过度,否则物体就会失去弹性,变得软弱无力。
2、在运用压缩和伸长时,虽然物体形状变了,但物体体积和运动方向不能变。
3、压缩与伸长运用到动画角色人物上,会产生意想不到的趣味效果。
2、预期动作动作一般分为预期动作和主要动作。
预期动作是动作的准备阶段的动作,它能将主要动作变得更加有力。
在动画角色做出预备动作时,观众能够以此推测出其随后将要发生的的行为。
预备动作的规则是“欲左先右,欲前先后”3、夸张夸张是动画的特质,是动画表现的精髓,。
夸张不是无限制的夸张,要适度,要符合运动的基本规律。
美国DIC娱乐公司出品的动画片《Sabrina》猫咪全身根根如倒刺般的立起的皮毛,之字形的尾巴,拉长如一根直线般的身躯等等4、重点动作和连续动作动画的绘制,有其独特的步骤,重点动作(原画)和连续动作(中间画)需分别绘制。
首先把一个动作拆成几个重点动作,绘制成原画。
原画间需插入中断动作,即补齐连续重点动作的中间画连续动作,这个补齐中间画的工作叫中割5、跟随与重迭跟随和重迭是一种重要的动画表现技法,它使动画角色的各个动作彼此间产生影响,融混,重迭。
移动中的物体或各个部分不会一直同步移动,有些部分先行移动,有些部分随后跟进,并和先行移动的部分重迭的夸张表演。
跟随和重迭往往和压缩和伸展结合在一起运用,能够生动地表现动画角色的情趣和真实感。
6、慢进与慢出动作的平滑开始和结束是通过放慢开始和结束动作的速度,加快中间动作的速度来实现。
现实世界中的物体运动,多呈一个抛物线的加速或减速运动7、圆弧动作动画中物体的运动轨迹,往往表现为圆滑的曲线形式。
动画运动的十二法则

动画运动的十二法则动画运动的十二法则是指在制作动画时需要遵循的12个基本规律,它们是:1. 平滑运动(Squash and Stretch)平滑运动是指在动画中物体移动时会发生压缩或拉伸的现象,这可以使动画更加生动活泼。
2. 次数和定时(Timing and Spacing)次数和定时是指在动画中物体的运动次数和速度需要考虑,以达到动画效果的精确控制。
3. 接触和重量(Anticipation and Follow Through)接触和重量是指动画中物体之间的相互作用和重量感,这可以使动画更加真实自然。
4. 重叠动作(Overlapping Action)重叠动作是指动画中物体不同部分的运动速度不同,这可以使动画更加真实有节奏。
5. 引导(Follow Through and Overlapping Action)引导是指动画中形体的反应和流动,这可以使动画更加自然和细腻。
6. 收缩(Slow In and Slow Out)收缩是指动画中物体的加速和减速过程,这可以使动画更加平稳自然。
7. 弹性(Arc)弹性是指动画中物体的弯曲和扭转,这可以使动画更加流畅和具有冲击力。
8. 层次(Exaggeration)层次是指在动画中夸张物体的形态和动作,这可以使动画更加有趣生动。
9. 画面平衡(Secondary Action)画面平衡是指在动画中添加辅助动作来丰富画面,这可以使画面更加平衡。
10. 反向动作(Appeal)反向动作是指在动画中强调物体的特点,这可以使动画更加有吸引力和感染力。
11. 符合语境(Staging)符合语境是指在动画中物体的形态和动作要符合剧情和场景,这可以使动画更加自然完整。
12. 色彩和光影(Color and Light)色彩和光影是指在动画中反映物体的颜色和光影效果,这可以使动画更加真实和具有立体感。
在制作动画时需要遵循以上十二法则,并通过不断的练习和实践,才能不断提升自己的动画制作技能,创造更加生动、绚丽的动画作品。
动画十大运动规律

动画十大运动规律2008-10-02 23:31:54| 分类:动画进化| 标签:动作分解|举报|字号大中小订阅1、压缩与伸展当物体受到外力作用时,必然产生形体上的压缩和伸展。
动画中运用压扁和拉长的手法,夸大这种形体改变的程度,以加强动作上的张力和弹性,从而表达受力对象的质感、重量,以及角色情绪上的变化,例如:惊讶、喜悦、悲伤等。
“压缩与伸展”应注意的几点:1、压缩和伸长适合表现有弹性的物体不能使用过度,否则物体就会失去弹性,变得软弱无力。
2、在运用压缩和伸长时,虽然物体形状变了,但物体体积和运动方向不能变。
3、压缩与伸长运用到动画角色人物上,会产生意想不到的趣味效果。
2、预期动作动作一般分为预期动作和主要动作。
预期动作是动作的准备阶段的动作,它能将主要动作变得更加有力。
在动画角色做出预备动作时,观众能够以此推测出其随后将要发生的的行为。
预备动作的规则是“欲左先右,欲前先后”3、夸张夸张是动画的特质,是动画表现的精髓,。
夸张不是无限制的夸张,要适度,要符合运动的基本规律。
美国DIC娱乐公司出品的动画片《Sabrina》猫咪全身根根如倒刺般的立起的皮毛,之字形的尾巴,拉长如一根直线般的身躯等等4、重点动作和连续动作动画的绘制,有其独特的步骤,重点动作(原画)和连续动作(中间画)需分别绘制。
首先把一个动作拆成几个重点动作,绘制成原画。
原画间需插入中断动作,即补齐连续重点动作的中间画连续动作,这个补齐中间画的工作叫中割5、跟随与重迭跟随和重迭是一种重要的动画表现技法,它使动画角色的各个动作彼此间产生影响,融混,重迭。
移动中的物体或各个部分不会一直同步移动,有些部分先行移动,有些部分随后跟进,并和先行移动的部分重迭的夸张表演。
跟随和重迭往往和压缩和伸展结合在一起运用,能够生动地表现动画角色的情趣和真实感。
6、慢进与慢出动作的平滑开始和结束是通过放慢开始和结束动作的速度,加快中间动作的速度来实现。
现实世界中的物体运动,多呈一个抛物线的加速或减速运动7、圆弧动作动画中物体的运动轨迹,往往表现为圆滑的曲线形式。
动画10大运动规律

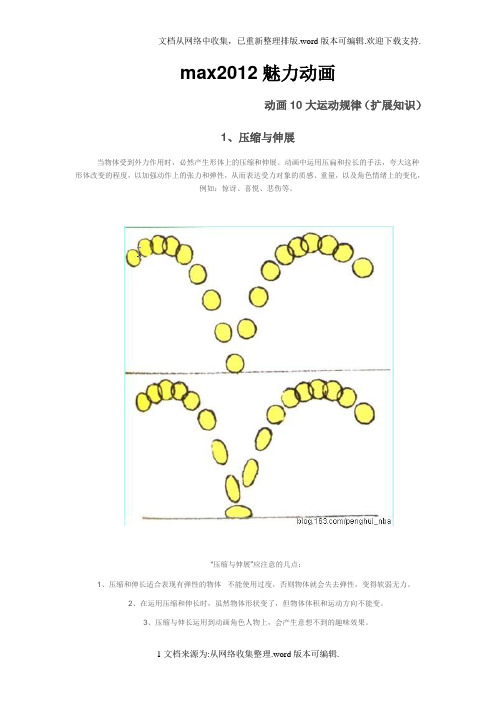
max2012魅力动画动画10大运动规律(扩展知识)1、压缩与伸展当物体受到外力作用时,必然产生形体上的压缩和伸展。
动画中运用压扁和拉长的手法,夸大这种形体改变的程度,以加强动作上的张力和弹性,从而表达受力对象的质感、重量,以及角色情绪上的变化,例如:惊讶、喜悦、悲伤等。
“压缩与伸展”应注意的几点:1、压缩和伸长适合表现有弹性的物体不能使用过度,否则物体就会失去弹性,变得软弱无力。
2、在运用压缩和伸长时,虽然物体形状变了,但物体体积和运动方向不能变。
3、压缩与伸长运用到动画角色人物上,会产生意想不到的趣味效果。
2、预期动作动作一般分为预期动作和主要动作。
预期动作是动作的准备阶段的动作,它能将主要动作变得更加有力。
在动画角色做出预备动作时,观众能够以此推测出其随后将要发生的的行为。
预备动作的规则是“欲左先右,欲前先后”3、夸张夸张是动画的特质,是动画表现的精髓,。
夸张不是无限制的夸张,要适度,要符合运动的基本规律。
美国DIC娱乐公司出品的动画片《Sabrina》猫咪全身根根如倒刺般的立起的皮毛,之字形的尾巴,拉长如一根直线般的身躯等等4、重点动作和连续动作动画的绘制,有其独特的步骤,重点动作(原画)和连续动作(中间画)需分别绘制。
首先把一个动作拆成几个重点动作,绘制成原画。
原画间需插入中断动作,即补齐连续重点动作的中间画连续动作,这个补齐中间画的工作叫中割5、跟随与重迭跟随和重迭是一种重要的动画表现技法,它使动画角色的各个动作彼此间产生影响,融混,重迭。
移动中的物体或各个部分不会一直同步移动,有些部分先行移动,有些部分随后跟进,并和先行移动的部分重迭的夸张表演。
跟随和重迭往往和压缩和伸展结合在一起运用,能够生动地表现动画角色的情趣和真实感。
6、慢进与慢出动作的平滑开始和结束是通过放慢开始和结束动作的速度,加快中间动作的速度来实现。
现实世界中的物体运动,多呈一个抛物线的加速或减速运动7、圆弧动作动画中物体的运动轨迹,往往表现为圆滑的曲线形式。
动画十大运动规律

动画十大运动规律2008-10-02 23:31:54| 分类:动画进化| 标签:动作分解|举报|字号大中小订阅1、压缩与伸展当物体受到外力作用时,必然产生形体上的压缩和伸展。
动画中运用压扁和拉长的手法,夸大这种形体改变的程度,以加强动作上的力和弹性,从而表达受力对象的质感、重量,以及角绪上的变化,例如:惊讶、喜悦、悲伤等。
“压缩与伸展”应注意的几点:1、压缩和伸长适合表现有弹性的物体不能使用过度,否则物体就会失去弹性,变得软弱无力。
2、在运用压缩和伸长时,虽然物体形状变了,但物体体积和运动方向不能变。
3、压缩与伸长运用到动画角色人物上,会产生意想不到的趣味效果。
2、预期动作动作一般分为预期动作和主要动作。
预期动作是动作的准备阶段的动作,它能将主要动作变得更加有力。
在动画角色做出预备动作时,观众能够以此推测出其随后将要发生的的行为。
预备动作的规则是“欲左先右,欲前先后”3、夸夸是动画的特质,是动画表现的精髓,。
夸不是无限制的夸,要适度,要符合运动的基本规律。
美国DIC娱乐公司出品的动画片《Sabrina》猫咪全身根根如倒刺般的立起的皮毛,之字形的尾巴,拉长如一根直线般的身躯等等4、重点动作和连续动作动画的绘制,有其独特的步骤,重点动作(原画)和连续动作(中间画)需分别绘制。
首先把一个动作拆成几个重点动作,绘制成原画。
原画间需插入中断动作,即补齐连续重点动作的中间画连续动作,这个补齐中间画的工作叫中割5、跟随与重迭跟随和重迭是一种重要的动画表现技法,它使动画角色的各个动作彼此间产生影响,融混,重迭。
移动中的物体或各个部分不会一直同步移动,有些部分先行移动,有些部分随后跟进,并和先行移动的部分重迭的夸表演。
跟随和重迭往往和压缩和伸展结合在一起运用,能够生动地表现动画角色的情趣和真实感。
6、慢进与慢出动作的平滑开始和结束是通过放慢开始和结束动作的速度,加快中间动作的速度来实现。
现实世界中的物体运动,多呈一个抛物线的加速或减速运动7、圆弧动作动画中物体的运动轨迹,往往表现为圆滑的曲线形式。
动画运动规律黄金12法则

动画运动规律黄金12法则
1.弹性原则:动画中的物体必须具有弹性,以便在运动和碰撞时产生逼真的效果。
2. 拉脱原则:动画中的物体在运动时必须拥有足够的惯性和自然的迟滞效果。
3. 加速度原则:动画中的物体在加速和减速时必须遵循自然物理规律,以便产生逼真的效果。
4. 重心原则:动画中的物体必须遵循重心的移动和变化来产生自然的运动效果。
5. 跳跃原则:动画中的跳跃必须遵循重力的作用和起跳时的弹性来产生真实的效果。
6. 摩擦力原则:动画中的物体在运动和碰撞时必须遵循摩擦力的作用和影响来产生逼真的效果。
7. 反向动作原则:动画中的物体在运动和变化方向时必须遵循自然的反向动作来产生更加真实的效果。
8. 延迟原则:动画中的物体在运动和变化方向时必须有一个适当的延迟效果,以便产生更加自然的效果。
9. 转向原则:动画中的物体在转向时必须遵循自然的转向效果来产生更加真实的效果。
10. 姿势原则:动画中的角色必须具有适当的姿势和动作,以便产生更加逼真的效果。
11. 细节原则:动画中的细节和微小变化必须被注意和处理,以
便产生更加真实的效果。
12. 情感原则:动画中的角色必须具有适当的情感和表情,以便传达更加精确和深刻的信息。
动画的12项基本法则

动画的12项基本法则动画的12项基本法则是指在创作动画过程中应该遵循的一系列原则,这些原则可以帮助动画师制作出更加生动、有趣的动画作品。
1. 漫画的法则:这个法则指的是要在动画中创造出一种夸张的效果,让人们感到兴奋、惊喜或者是惊恐的情绪,让人们能够真正地投入到故事中去。
2. 反向动作的法则:这个法则指的是在动画中要创造出逼真的动作,需要考虑到物体的惯性和重量感,让人们感到物体的真实性。
3. 动作的曲线法则:这个法则指的是在动画中要创造出流畅的动作,需要将动作分解成多个关键帧,使得动作的曲线更加自然流畅。
4. 延迟和重叠的法则:这个法则指的是在动画中要注意动作之间的延迟和重叠,这样可以让动画更加真实,也可以增加动画的趣味性。
5. 动画的繁琐法则:这个法则指的是在动画中要注意细节,包括人物的表情、手势、眼神等等,这些细节能够让动画更加生动、有趣。
6. 赛博格法则:这个法则指的是在动画中要注意到机器和人体的区别,需要将机器的动作创造得更加平滑,而将人体的动作创造得更具有自然性。
7. 表现的法则:这个法则指的是在动画中要注重人物的表现,要让人们感到人物的情感变化,这样才能让故事更加生动。
8. 色彩的法则:这个法则指的是在动画中要选择合适的色彩,包括人物的服装、背景、灯光等等,这些色彩能够帮助表达故事的情感。
9. 音效的法则:这个法则指的是在动画中要注意到音效的使用,包括人物的声音、环境的声音等等,这些声音能够增强动画的气氛。
10. 拍摄的法则:这个法则指的是在动画中要注意到拍摄的角度,包括人物的角度、摄像机的角度等等,这些角度能够让人们更好地理解故事。
11. 故事的法则:这个法则指的是在动画中要注意故事的构建,包括人物的个性、情节的设置等等,这些构建能够让故事更加有趣、吸引人。
12. 速度的法则:这个法则指的是在动画中要注意速度的变化,包括人物的动作速度、摄像机的移动速度等等,这些变化能够让动画更加生动、有趣。
动画运动12法则

动画运动12法则
动画运动12法则是一套经典的动画原则,用于指导动画师创
作出流畅、生动和有趣的动画。
这些法则是由迪斯尼的动画师弗兰克·托马斯(Frank Thomas)和欧利·约翰斯顿(Ollie Johnston)提出的,并被广泛应用于动画制作中。
以下是这些
法则的简要介绍:
1. 延迟:在动画过渡时,让物体的动作稍微延迟一下,以增加动画的真实感和流畅度。
2. 加速和减速:物体在开始和结束时应该有加速和减速的感觉,以模拟真实世界中的物体运动。
3. 弹跳:物体在反弹时会有一些额外的动作,这个额外的动作会根据物体的弹性决定。
4. 关键帧:关键帧是动画片段中最重要的帧,它定义了物体的主要动作和位置。
5. 相对动作:物体之间的动作应该相互配合,以增加动画的连贯性和真实感。
6. 曲线:物体的运动应该遵循自然曲线,而不是直线,以增加动画的流畅度。
7. 姿势:物体的姿势应该能够清晰地传达动画的意图,同时也要符合物体的特性和重心。
8. 弧线:物体的运动应该遵循弧线,以增加动画的流畅度和真实感。
9. 预演:在制作动画之前,用手画出草图,预先规划动画的基本动作和过渡。
10. 互补动作:物体的不同部分应该相互配合,形成动画的整体效果。
11. 重叠:物体不同部分的运动速度可能不同,这种不同的速度差异可以增加动画的真实感。
12. 拖尾:快速运动的物体会留下拖尾效果,这个效果可以增加动画的速度感和流畅度。
这些法则旨在帮助动画师创造出更好的动画作品,但并不是固定的规则,而是作为指导原则供参考。
不同的动画风格和需求会有不同的应用方式。
动画运动12法则

动画运动12法则
动画运动的12法则是由迪斯尼动画师奥利弗·厄尔文·约翰斯顿和弗兰克·托马斯在他们的书《原画,《动画稳定》》中提出的。
这些法则是帮助动画师创作出更加生动和可信的动画效果的指导原则。
以下是这些法则的简要介绍:
1. 弹性与挤压:通过对角度和形状的变化,表现物体受力的效果。
2. 加速与减速:物体在移动过程中不是匀速的,而是在起步和停止时会加速和减速。
3. 反射:物体的运动会在碰撞或反应时有相应的反射动作。
4. 槽与平衡:保持物体的平衡状态,使其在运动中能够保持稳定。
5. 弧线:物体动作的路径应该是圆滑的弧线,而不是尖锐的直线。
6. 二次动作:给予物体次要的、与主要动作相对独立的动作,以增加真实感。
7. 表情:为角色设计丰富的表情,能够准确地传达角色的情感和状态。
8. 异常:通过突出一些特定的动作或表情,强调角色的情感或
状态。
9. 直观性:动画的动作和表情应该能够直观地传达信息,不需要额外的解释。
10. 可反转性:物体在运动过程中应该有明确的起点和终点,以确保动作的连贯性。
11. 多向性:给角色的动作和表情增加多个维度,使其更加生动和立体。
12. 摄像机镜头:动画的布置应该考虑到摄像机的视角,以获得更好的观赏效果。
动画的12个基本原则

动画的12个基本原则什么是“动画的12个基本原则”?动画的12个基本原则包括以下几个方面:分解、持续、变换、定位、无效动作、动作迁移、弹性、重复、强调、时间变化、引导和弱势表现。
这12个原则是动画制作中受到广泛认可的重要创作手段,它们不仅用于促使制片人创作出真实而有水平的动画,而且还能帮助动画艺术家更好地理解动画制作原理、精细表演和动作分析,从而达到最佳的创作效果。
首先,让我们来看看这12个基本原则都是什么:一、分解(Animatics):动画的最基本的原则,也是动画制作的核心技能。
它以分离或拆分的形式组织动画,以降低观众的压力,让观众更容易理解动画。
二、持续:在持续运动中,在动画中运动物体保持其行为不变,而不是明显停止、启动或改变方向。
三、变换:变换是指动画运动时会发生不同的状态:加速、减速、停顿或转弯。
四、定位:定位代表动画物体在空间上的位置关系,它是使动画感觉真实的一个重要因素。
五、无效动作:无效动作是指没有产生物理反应的动画物体的行为,它可以增加运动的流畅度。
六、动作迁移:动作迁移是指把一个动画形象的动作运用到另一个动画形象上,以增加动画视觉效果。
七、弹性:弹性是指动画物体碰撞或受到外力时会产生一些弹力,这样可以增强动画形象的真实感和动感。
八、重复:重复是指在动画中重复使用某一段动作,以呈现特定的动作效果,也可以增加动画的可视性。
九、强调:强调是指通过修改动画物体的位置、大小或速度等参数,来提高视觉效果,使动作更加明显。
十、时间变化:时间变化是指动画运动的时间变化,通过改变动画的实际运行时间来增加其动作的动态性。
十一、引导:引导是指在动画序列中对动画客体的行为和动作给予引导,以使动画客体的动作变得更加自然、有条不紊。
十二、弱势表现:在动画中,柔和的表演出动画物体在休息或放松时的状态及其心理实质,有助于更好地把握动画形象的内在特质。
以上是动画的12个基本原则的概述。
这些基本原则对动画艺术家来说十分重要,它们能够帮助更好地理解动画,从而更好地创作出真实、有水准的动画作品。
动画运动规律原则

动画运动规律原则
动画运动规律原则是指在动画制作过程中,运动的基本规律和原则。
这些规律和原则是动画师制作出生动、自然的动画效果的关键。
以下是几个常见的动画运动规律原则:
1. 减速和加速规律:物体在运动过程中,减速和加速的过程是非常重要的。
通常来说,物体在起始时会逐渐加速,直到达到最大速度;当物体需要停止时,则会逐渐减速。
2. 抛物线规律:物体在运动过程中会沿着抛物线进行运动,这个规律适用于大部分物体的运动情况。
例如,当一个物体被抛出时,它会一开始沿着一个向上的抛物线运动,然后在上升到最高点后,开始沿着向下的抛物线运动。
3. 反重力规律:当物体向上飞行时,它会慢慢减速并最终停止。
但是,在这个过程中,物体的速度会在一定的程度上保持不变,这个现象被称为反重力。
4. 惯性原则:物体在运动过程中,具有惯性。
也就是说,当物体受到外力作用时,它会继续保持原有的状态,直到外力消失或者物体与其他物体发生碰撞。
动画运动规律原则可以帮助动画师制作出更加生动自然的动画
效果,因此在动画制作过程中应该加以重视。
- 1 -。
动画的十二个基本原理

动画的十二个基本原理
1. 弹性:对象的元素在移动、压缩和拉伸时会改变形状和大小,因为形体相对于它的重心有不同的速度和因而不同的惯性。
2. 起伏:以一个连贯的动作流程引导观众的关注。
它可以是通过背景中的一条线或者表演者的动作来达成的。
3. 耐心:在动画中给予足够的时间来让观众看清楚正在发生的事情或动作,以避免造成屏幕上过度的动态或混淆的情况。
4. 拉伸:它使对象的形状可以改变,例如人或动物的身体变形可以表现出一些特定的动作或样式。
5. 反向:通过摄影速率和方向的变化,可以确保观众看到连贯的图像,不管这些图像是慢放、加速或倒播。
6. 暂停:将动画停止一段时间以确定一个重要的地方,这在日常生活中也可以被用于处理紧张的情况。
7. 流畅:确保动画的每一帧之间有可见的动态,尽可能使一道动作转换和动作之间没有间断。
8. 夸张:它可以使动画更有趣或更引人注目,但请注意不要夸张得太过分,以至于失去目标。
9. 旋转:通过对对象的指定部分进行旋转,可以裁剪整个角度和方向的动画过渡。
10. 加速:通过摄影速度的变化,在某些情况下,加速可以帮
助观众更好地理解动画图像。
11. 区分:区分可以用于展示或隐藏特定对象,也可以用于强
调某些元素,以在观众的眼中产生明显的区别。
12. 循环:在动画循环中添加起伏或起伏可以增加视觉吸引力。
动画10大运动规律

max2012魅力动画动画10大运动规律(扩展知识)1、压缩与伸展当物体受到外力作用时,必然产生形体上的压缩和伸展。
动画中运用压扁和拉长的手法,夸大这种形体改变的程度,以加强动作上的张力和弹性,从而表达受力对象的质感、重量,以及角色情绪上的变化,例如:惊讶、喜悦、悲伤等。
“压缩与伸展”应注意的几点:1、压缩和伸长适合表现有弹性的物体不能使用过度,否则物体就会失去弹性,变得软弱无力。
2、在运用压缩和伸长时,虽然物体形状变了,但物体体积和运动方向不能变。
3、压缩与伸长运用到动画角色人物上,会产生意想不到的趣味效果。
2、预期动作动作一般分为预期动作和主要动作。
预期动作是动作的准备阶段的动作,它能将主要动作变得更加有力。
在动画角色做出预备动作时,观众能够以此推测出其随后将要发生的的行为。
预备动作的规则是“欲左先右,欲前先后”3、夸张夸张是动画的特质,是动画表现的精髓,。
夸张不是无限制的夸张,要适度,要符合运动的基本规律。
美国DIC娱乐公司出品的动画片《Sabrina》猫咪全身根根如倒刺般的立起的皮毛,之字形的尾巴,拉长如一根直线般的身躯等等4、重点动作和连续动作动画的绘制,有其独特的步骤,重点动作(原画)和连续动作(中间画)需分别绘制。
首先把一个动作拆成几个重点动作,绘制成原画。
原画间需插入中断动作,即补齐连续重点动作的中间画连续动作,这个补齐中间画的工作叫中割5、跟随与重迭跟随和重迭是一种重要的动画表现技法,它使动画角色的各个动作彼此间产生影响,融混,重迭。
移动中的物体或各个部分不会一直同步移动,有些部分先行移动,有些部分随后跟进,并和先行移动的部分重迭的夸张表演。
跟随和重迭往往和压缩和伸展结合在一起运用,能够生动地表现动画角色的情趣和真实感。
6、慢进与慢出动作的平滑开始和结束是通过放慢开始和结束动作的速度,加快中间动作的速度来实现。
现实世界中的物体运动,多呈一个抛物线的加速或减速运动7、圆弧动作动画中物体的运动轨迹,往往表现为圆滑的曲线形式。
10条气哭牛顿的卡通定律,你看过的动画片没有一个逃得过

10条气哭牛顿的卡通定律,你看过的动画片没有一个逃得过气死牛顿的卡通夸张在卡通动画里很常见:比如像这种处于不确定状态的魔镜,人物看着它的时候就能穿过去当传送门用,当人物不再观察它的时候就变成了坚固的实体。
最神奇的是一拳砸碎玻璃后,手还能再收回来。
牛顿的棺材板动了一下还有这种开一枪后自己再开车超过子弹的情节,让人目瞪口呆的是子弹半路还拐了一个弯。
拉风是非常拉风了,但你有没有考虑物理学的感受?牛顿的棺材板又弹了一下最让人印象深刻的应该是这种:为了能够达到进球的目的,汤姆猫甚至能够直接改变「现实」,这种能力快和上帝有一拼了。
牛顿的棺材板快压不住了其实我们应该换一个思路,我们活在三次元世界,而动画人物存在于二次元的世界,所以它们的物理法则有没有可能和我们的不一样?你还别说,真有这么一位擅长观察的观众为我们总结出了卡通世界里的10大定律,他就是美国幽默讽刺作家Mark O'Donnell。
1980年的时候,Mark O'Donnell撰写了一篇名为《卡通运动定律》的文章,这篇文章将卡通世界里的物理现象总结了一遍。
因严肃的口吻和诙谐的动画效果带来的反差,文章在动画粉丝中广为流传,下面我们就来了解一下,卡通世界的物理定律到底有多神奇。
卡通第一定律任何悬浮在空中的个体,除非意识到自己面临的处境,否则会继续保持悬浮。
动画片里无数的搞笑桥段都尝试告诉我们一个道理:不要往下看。
这个定律可以说是动画片里的支柱性定律,常见于一个角色在不知情的情况下走到屋顶、窗户和悬崖外。
只要片中的角色不往下看,他就能克服万有引力在半空中如履平地。
但是当角色发觉自己的状况后,重力就开始发挥作用了——换句话说:开始倒霉了。
卡通第二定律任何运动中的个体将会趋向于继续保持运动,除非有其他固体介入。
在这个定律中,卡通人物可以具有无限的速度,只有电线杆和巨型石头等坚硬固体才能阻止他们的运动。
该定律有一个主要的特征就是:在高速运动中,角色的停止非常突然。
12条动画法则

12条动画法则
以下是12条动画法则:
1. 直线运动:物体在直线上移动时速度是恒定的。
2. 弧线运动:物体在弧线上移动时速度会变化。
3. 加速度:物体在移动时速度会加快或减慢。
4. 减速度:物体在停止时速度会减慢。
5. 重量感:物体的重量感取决于它的大小和形状。
6. 反向动作:物体在停止或改变方向时会产生反向动作。
7. 拉伸:物体在移动时会因为速度的变化而产生拉伸。
8. 按比例缩放:物体在远离或靠近镜头时会按比例缩放。
9. 重叠:物体在移动时会产生重叠效果。
10. 拖尾:物体在移动时会产生拖尾效果。
11. 互动:物体之间的互动会影响它们的运动。
12. 呼吸:物体在静止时会有呼吸效果,即微小的大小变化。
动画的十二个基本原理

动画的十二个基本原理动画是一种通过连续播放静态图像来创造运动的艺术形式。
在创作动画时,有许多原则需要遵循,这些原则被称为“动画的十二个基本原理”。
这些原则是由迪士尼动画师欧内斯特·帕克特和弗兰克·托马斯在1930年代初期制定的,至今仍然是动画制作的基础。
下面将介绍这些原则。
1.演出(Squash and stretch)演出是指在动画中,物体在移动和变形时,要注意它的形态和体积的变化。
这个原则可以让动画更加生动有趣,也可以让观众更好地理解运动的速度和方向。
2.次序(Anticipation)次序是指在一个动作发生之前,通过一些小的动作或者姿势来暗示观众即将发生的事情。
这个原则可以让观众更好地理解动画中的情节和故事。
3.延迟(Staging)延迟是指在动画中,动作和表情之间需要有一定的间隔,以便观众更好地理解动画中的情节和故事。
这个原则可以让动画更加生动有趣,并让观众更好地理解故事情节。
4.过渡(Straight ahead action and pose to pose)过渡是指在动画中,通过一系列的动作和姿势来表现物体的移动和变形。
这个原则可以让动画更加流畅和自然。
5.动作(Follow through and overlapping action)动作是指在动画中,物体在移动和变形时,要注意它的惯性和动量的变化。
这个原则可以让动画更加生动有趣,并让观众更好地理解物体的运动。
6.曲线(Slow in and slow out)曲线是指在动画中,动作的开头和结尾需要更加平缓,中间部分需要更加快速。
这个原则可以让动画更加流畅和自然。
7.弧线(Arcs)弧线是指在动画中,物体的移动和变形需要遵循一定的曲线,而不是直线。
这个原则可以让动画更加流畅和自然。
8.次级动作(Secondary action)次级动作是指在动画中,除了主要动作之外,还可以添加一些次要的动作或者表情来增强动画的生动性和表现力。
动画10大运动规律

max2012魅力动画动画10大运动规律(扩展知识)1、压缩与伸展当物体受到外力作用时,必然产生形体上的压缩和伸展。
动画中运用压扁和拉长的手法,夸大这种形体改变的程度,以加强动作上的张力和弹性,从而表达受力对象的质感、重量,以及角色情绪上的变化,例如:惊讶、喜悦、悲伤等。
“压缩与伸展”应注意的几点:1、压缩和伸长适合表现有弹性的物体不能使用过度,否则物体就会失去弹性,变得软弱无力。
2、在运用压缩和伸长时,虽然物体形状变了,但物体体积和运动方向不能变。
3、压缩与伸长运用到动画角色人物上,会产生意想不到的趣味效果。
2、预期动作动作一般分为预期动作和主要动作。
预期动作是动作的准备阶段的动作,它能将主要动作变得更加有力。
在动画角色做出预备动作时,观众能够以此推测出其随后将要发生的的行为。
预备动作的规则是“欲左先右,欲前先后”3、夸张夸张是动画的特质,是动画表现的精髓,。
夸张不是无限制的夸张,要适度,要符合运动的基本规律。
美国DIC娱乐公司出品的动画片《Sabrina》猫咪全身根根如倒刺般的立起的皮毛,之字形的尾巴,拉长如一根直线般的身躯等等4、重点动作和连续动作动画的绘制,有其独特的步骤,重点动作(原画)和连续动作(中间画)需分别绘制。
首先把一个动作拆成几个重点动作,绘制成原画。
原画间需插入中断动作,即补齐连续重点动作的中间画连续动作,这个补齐中间画的工作叫中割5、跟随与重迭跟随和重迭是一种重要的动画表现技法,它使动画角色的各个动作彼此间产生影响,融混,重迭。
移动中的物体或各个部分不会一直同步移动,有些部分先行移动,有些部分随后跟进,并和先行移动的部分重迭的夸张表演。
跟随和重迭往往和压缩和伸展结合在一起运用,能够生动地表现动画角色的情趣和真实感。
6、慢进与慢出动作的平滑开始和结束是通过放慢开始和结束动作的速度,加快中间动作的速度来实现。
现实世界中的物体运动,多呈一个抛物线的加速或减速运动7、圆弧动作动画中物体的运动轨迹,往往表现为圆滑的曲线形式。
动画运动的二十条规律

动画运动的二十条规律在动画创作过程中,动画运动是不可或缺的元素之一。
准确的动画运动可以让角色形象更加生动活泼,让观众更好地理解故事情节。
然而,要想做到准确的动画运动并不容易,需要遵循一些规律与技巧。
本文将介绍动画运动的二十条规律,以帮助动画创作者们提升其作品的质量。
1. 自然运动:动画人物的运动应符合真实世界的物理规律,例如重力和惯性。
2. 溯源动作:动画的运动应该源自人物的内心动机和对情感的表达,因此动画创作者需要深入理解角色的个性和情感。
3. 黑暗时刻:运动的黑暗时刻可以帮助突出角色的亮点,例如在角色动作的高潮部分运用恢复时间。
4. 反向动作:反向运动是一种快速的、意外的运动,可以带来更好的戏剧效果。
5. 周期性运动:在一定周期内重复的运动会给人以和谐的感觉,可以运用到人物的行走、呼吸等方面。
6. 加速和减速:运动的加速和减速可以使动画更有真实感,更加具有生命力。
7. 夸张运动:适当的夸张运动可以增加动画的趣味性和表现力,但也要注意不要过度夸张。
8. 重心变化:人物运动时,其重心会随之变化,动画创作者需要根据情节需要恰当地表现这种变化。
9. 自由变形:在一些搞笑场景中,为了增加趣味性,可以适当地运用自由变形的形式来表现人物的运动。
10. 角色互动:人物之间的互动运动需要精确的时间掌握和配合,以确保互动的表现流畅自然。
11. 背景运动:背景运动可以增强动画的真实感,例如人物行走时,背景可以呈现出相应的运动。
12. 层次感:不同层次的运动可以增加动画的层次感,例如前景、中景和背景的运动速度差异。
13. 轨迹:细致准确地绘制角色的轨迹可以让动画更加自然流畅。
14. 姿势的连贯性:保持角色在不同帧之间姿势的连贯性,可以避免动画的突兀和不和谐。
15. 动态反馈:运动中的动画要有一定的反馈,例如在人物行走时,头发和衣物会随之摆动。
16. 体型变化:角色在运动时,其体型会发生一定的变化,动画创作者需要准确地表现这种变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
所以,随着技术的演进,传统的动画规律必然面临着新的转化,但动作设计的基本规律还是合理内核,这就是上述的迪斯尼的经典动画规
本文来自: 动画创作家园 详细出处:/academic/2008-4-17/084175128763.htm�
十、Staging表演
角色在场景中所要叙述的故事情节,都需要以清楚的表演来完成,场景或高潮的气氛与强度,带进画面中角色的位置与行动里去。一个情绪可能需要十多个小动作来表达。每一个小动作都必须清楚的表达,简单完整、干净俐落是这个原理的要求标准,太过复杂的动作在同一时间内发生,会让观众失去观赏的焦点。
比起传统手绘制作的动画,在计算机动画中所有的动作都会转化为各种数值,物体的行进路线也会构成控制的曲线(PATH),我们能很精准的调校各个部分动作发生的时间与幅度,经由这种设定来达到〝跟随〞与〝重叠〞的效果。这种夸张的趣味,可以说是动画之所以吸引人的一个重点吧。
六、Slow in and Slow out淡入淡出
不管是使用何种软件,什么功能…….在角色的动作设计上,这是相当〝核心〞的一点,端赖动画师长期的观察不同特性的人类情绪、动作表现来获得肢体语言的各种表现方式与经验的累积,方能为之。
三、Exaggeration夸张
基本上,动画就是夸张的……动画中的人物的每一个感情与动作,必须以相对性的较高级来传达才会更有真实感(说服力)。如主角进入一个快乐情绪,便让它更为高兴,感觉悲伤时会更有悲伤的表现。
很幸运的,计算机动画可以一再的重复运作,预视并在最大的范围内作修正,创作者可以尝试不同的动作方式、画面构成(并付出最少的成本),当然,我们还是要强调,好的动画来自好的设计,每一个动作、镜头的位置都必须是精心设计而有其意义的。
自第一部动画片问世以来,动画都是通过片中主要角色和次要角色的动作来营造幽默气氛和阐述剧情的。动画就是动的艺术,而角色动作则是表现重点,角色动作的实现手段更是随着科技的发展而有了很大的不同:最早的动画片,诸如max Flesher兄弟的《逃出墨水井》,用的是最为直观方便的办法来实现的,将胶片上的人物角色的动作一张一张的描摹下来。经过一段时间的发展,动画成了一门独立且包罗万象的视觉媒体艺术,制作程序也渐渐的流程化,科学的工作分配使角色的动作实现起来变地烦琐。按照迪斯尼的经验和要求,首先,要对真实的表现对象进行长时间的临摹,对角色的形象、结构,乃至习性和习惯动作都要有一个系统的观察临摹,再进行艺术夸张,把一张对角色形象性格逆造有帮助的要素夸张出来,有的是极度夸张,使最后在画面中的角色有血有肉,有性格有弱点,有他们自己的生活。这时的角色动作创作要经过上述的艺术夸张之后,再进行提炼,画出关键的特点动作,再在这些关键张之间按照角色的性格不同所需要的不同节奏画出数量不等的中间张,这就是一直沿用至今流传世界的关键张的办法。
将动作的起始与结束放慢;加快中段动作的速度,放慢动作的起始与结束。我们知道举凡肢体、对象等的移动,并不是以等速度运动,而多半呈一个拋物线加(减)速度进行。
对于一个从静止状态开始移动的动作而言,需要以先慢后快的设定来完成。在动作结束之前,速度也要逐渐减缓,乍停一个动作会带来突兀的感觉。而每一个主要动作之间必须完整的填进足够的中间画面来使得每一个动作都会以平滑的感觉开始,而且以平滑的感觉结束,而不至于产生跳格或是动作生硬的情形(反之亦然)。
ห้องสมุดไป่ตู้
实际上,现在的动画大多数在制作过程中都包含了各种各样的技术的段,比如一些迪斯尼的三维动画片,在制作的不同阶段用不同的软件,甚至一部影片下来,要用十种以上的软件,这样做的目的是为了呈现完美的最终效果,发挥不同软件的不同优势。现在的动画技术也一样开始有趋同的趋势,很多运用在三维中的技术现在渐渐的应用到了二维的高端软件中,以用来实现二维中完美的空间效果,方便的用计算机运算出中间张。还有的干脆就用三维动画来实现二维效果,就像《埃及王子》中摩西用神杖将红海一分二为的宏大场面,就是用的三维模型贴上二维的海面贴图,将三维细腻的运动和二维华丽的贴图完美结合到一起。
《花木兰》中,匈奴的千军万马冲下雪山的这场戏,则应用了更为复杂的技术,不仅将匈奴做成三维模型,还通过计算机运算,使匈奴的形象随机生成,避免产生过于类似的感觉。而且,现在很多二维动画影片中开始流行用三维模型通过特殊的上角程序变成可以自由的从不同角度进行观察的二维形象,解决了二维动画中角色的转面动作不易处理的难题。
二、Anticipation预备
动画中人物所表现之情绪(emotion)与讯息(information)必须以观众,也就是人类共通的肢体语言来传递,让角色的动作带给观众清楚的〝预期性〞,这个角色作出了这个预备动作,观众就能推测他接下来的行动。反之,则难以说服观众将认知投射在角色上。
在计算机动画制作上,我们可以直接在Key frame上调整,或透过诸如Track View的动线轨迹上形成的事件刻度(Control Point),这个刻度与动线所形成的切线种类,也可以控制物体运动的方式,经由这种设定来达到"圆弧动作"的要求。
八、Secondary Action二次运动
量感是赋予角色生命力与说服力的关键,如何表现出物体应有的质感属性?动作的节奏会影响量感,如果物体的动作(速度)和我们预期上的视觉经验有出入时,将会产生不协调的感觉。
在计算机动画的制作上,修改动作发生的时间是相当容易的一件事,透过各种的控制方式能对Key Frame作相当精准的调整,而预视(Preview)的功能更是比传统方式能够更快的观察出动画在时间上所发生的问题,而能径行修改。
这是动画制作上相对的不同技巧,用来区分绘制动画时,需考虑之动作种类。连续动作在进行时,一次一个步骤,一张一张绘制,直到整个动作结束﹔而重点动作则是先将各主要动作画面完成后,再绘制连接主要画面的中间画格。
对应于计算机动画制作上,几乎所有的计算机动画软件都是以Key frame的方式来设定人物角色的动作或是物体的行进路线(主要动作);而由电脑依所赋予的各项参数计算出中间的画格(连续动作)。主要画面的设置,与中间画面之间,存在着极微妙的关系。
以较小的运动来为定义动作的主要运动作辅助。在角色进行主要动作时,如果加上一个相关的第二动作,会使主角的主要动作便得更为真实以及具有说服力。但这个第二动作需要是以配合性的动作出现,不能过于独立或剧烈以至于影响主要动作的清晰度。
例如以跳跃的脚步来表达快乐的感觉,同时也可以加入手部摆动的动作来加强效果……第二动作可能相当的细微,但却有画龙点睛之效,在制作计算机动画时。我们可以将主要动作设置好,透过反复预视,再加入辅助的动作,但什么是恰当的Secondary Action?则必须透过经验的累积、对动作的观察,转化为属于动画师的肢体语言的风格!
夸张的表现方式五花八门,有在技术面上利用各种形变等功能,产生造型上的夸张,也有来自角色动作上的夸张……. 相较于真实拍摄的电影,以(计算机)动画来表现夸张的效果,是轻而易举的一件事。但夸张的意义并不完全是动作幅度大,而是经过深思熟虑后挑选的精采动作,将传递出角色动作的精髓。
四、Straight ahead and pose to pose(就是p2p)
以下就是十条最经典的动画规律的详细讲解。
一、Squash and Stretch压缩与伸展
这是影响最深远的一项动画原理。在人物或对象的动作传递过程中,拉扯与碰撞等互动性动作都会做出压缩与伸展的表现,透过这个动作,也表现出物体的质感与量感。
这不见得是真实的物理表现,可是一般人却期待在动画中看到这种夸张的表现,压扁拉长,尽量夸大角色身体变形的程度,来达到动作上的张力与效果(喜感,惊讶感…….)对应到现在的三滴动画软件中,皆有提供形变(Deformation)的功能,从最基本的scale到不等比缩放,以及进阶控制的,如FFD BOX……等网格式形变功能,都能帮助我们轻易的达到压缩与伸展的效果。
七、Arcs圆弧动作
动画中的动作,除了机械类的对象之外,几乎都是以圆滑的动线在进行移动。所以在描绘中间画面的时,要注意连接主要画面的动作是以圆滑的曲线在进行动作设定,而不是以锐利的曲线形成动作,以免形成不自然的感觉。
让角色的动作沿着圆弧动线来进行,不要走完全的直线。反之,如果是机械性的动作,就会是僵硬的、笔直行进的,藉由动线上的差异,传达出不同角色的特性。
由以上的原则可知,动作的速度变化,可以清楚的说明动作的种类、程度……带给观者不同的感受,我们在制作计算机动画时,所有的动作都会转化为各种数值,物体的行进路线也会构成控制的曲线(PATH),每一个Key frame在动线上会形成一个事件刻度(Control Point),这个刻度与动线所形成的切线种类,会影响到事件开始执行与结束的速度,经由这种设定来达到"平滑开始与结束"的效果。
九、Timing and Weight时间控制(也就是节奏)与重量感
运动是动画中最基本和最重要的部分,而运动最重要的是节奏与时间。
时间控制是动作真实性的灵魂,过长或过短的动作会折损动画的真实性。除了动作的种类影响到时间的长短外,角色的个性刻画也会需要〝时间控制〞来配合表演。
五、Follow through and overlapping跟随动作与重叠动作
可让角色的各个动作彼此影响,融混,重叠…….在移动中的物体或各个部分并不会永远一起移动,有些部分会先行移动,其它部分随后再到,然后再对先行移动的部分作重叠的夸张表情。
这也是我们在动画中常见的表现方式,如跑步时身体先离开画面了,屁股还留在原地,再〝嗖〞一声弹出去的趣味效果。
