交互设计师应该如何设计作品集
作品集设计理念

作品集设计理念
作品集设计理念是为了突出作品集的内容和主题,让观者能够通过作品集的视觉和艺术表现方式深入了解艺术家或设计师的风格和创作思路。
以下是一些常见的作品集设计理念:
1. 一致性和统一性:作品集设计的每一页要保持一致的风格和排版规则,以确保整体呈现的一致性和统一性。
这样可以增加观看者的连贯性和整体体验。
2. 简约与清晰:作品集设计应尽量避免过多的干扰和过度设计,保持简约和清晰的风格。
通过清晰的布局和简洁的文字描述来凸显作品的价值和特点。
3. 导航与结构:作品集的设计应考虑导航和结构,使观看者能够轻松地浏览和了解作品的顺序和组织方式。
可以通过目录、页码、分组和标签等方式来实现。
4. 创意和创新:作品集设计可以突出艺术家或设计师的创意和创新,通过独特的排版、配色、纹理和艺术手法来展现作品的独特性和个性。
5. 故事性和表达性:作品集设计可以通过故事性的结构和表达性的呈现方式来增加观看者的参与和共鸣。
通过照片、插画、文字和配乐等元素来打造一个完整的艺术故事。
6. 可读性和可视性:作品集设计应注重文字和图像的可读性和可视性,以确保观看者能够清晰地阅读和观看作品的内容。
适当调整字体大小、对比度和颜色等因素来增加可读性和可视性。
7. 自我品牌和个性:作品集设计可以用来展示艺术家或设计师的个人品牌和个性。
通过独特的标志、个人形象和风格来体现个性化和与众不同。
总之,作品集设计理念是为了有效地展示和传达作品的内容和主题,以吸引观看者的注意力并让他们对作品产生共鸣和兴趣。
不同的设计理念可以根据不同的目标和风格来选择和运用。
交互设计文档范例模板

交互设计文档范例模板交互设计文档是记录和传达交互设计过程和决策的重要文件。
下面是一个交互设计文档范例模板,你可以根据实际情况进行修改和扩展。
**一、项目概述**1. 项目背景和目标简述项目的背景和目标,包括项目的由来、目标用户群体、关键业务需求等。
2. 设计范围明确交互设计的具体范围,包括涉及的功能模块、界面布局、用户流程等。
**二、用户研究**1. 用户画像创建用户画像,描述目标用户的特征、需求、行为习惯等。
2. 用户场景描述用户在使用产品或服务时的典型场景,包括用户的目标、操作步骤、环境等。
3. 用户需求分析用户的需求和期望,以及他们在使用过程中可能遇到的问题和痛点。
**三、设计理念和原则**1. 设计理念阐述交互设计的核心理念,如用户中心、简洁直观、可操作性等。
2. 设计原则列出交互设计应遵循的具体原则,如一致性、反馈及时、防错机制等。
**四、界面设计**1. 信息架构绘制产品或服务的信息架构图,展示各个功能模块和页面之间的关系。
2. 界面布局描述各个界面的布局和元素,包括页面标题、导航栏、内容区域等。
3. 交互元素定义交互元素,如按钮、链接、表单等,并说明它们的功能和行为。
4. 界面流程通过流程图或线框图展示用户在各个界面之间的操作流程。
**五、交互设计细节**1. 交互方式描述用户与系统之间的交互方式,如点击、拖拽、滑动等。
2. 反馈机制说明系统如何向用户提供反馈,如成功提示、错误提示、进度条等。
3. 动画效果如果有动画效果,描述它们的目的、动画类型和持续时间等。
4. 可用性和可访问性考虑用户的可用性需求,如色盲用户、老年用户等,并确保设计符合相关的无障碍标准。
**六、测试与评估**1. 测试计划制定交互设计的测试计划,包括测试目标、测试用例、测试环境等。
2. 评估标准确定评估交互设计的标准,如可用性指标、用户满意度等。
3. 结果反馈描述测试和评估的结果,包括发现的问题、改进的建议等。
交互设计作品集案例

交互设计作品集案例
作为一个交互设计师,我想分享一些我最近的作品集案例。
这里是一些例子:
1.一个手机应用程序,它帮助用户记录他们的日常饮食和健康状况。
用户可以轻松地记录他们吃的食物、健身活动和体重等信息,以便跟踪他们的进展和制定更好的健康计划。
2.一个电子商务网站,它为用户提供了一个轻松的购物体验。
用户可以轻松地浏览产品、添加到购物车并进行结账。
该网站还包括一个搜索功能,以帮助用户快速找到他们需要的产品。
3.一个在线学习平台,它为学生提供了一个交互式的学习环境。
学生可以观看视频、阅读文本材料并完成练习。
该平台还包括一个讨论板,以便学生可以与其他学生和教师交流。
这些作品集案例展示了我在交互设计方面的技能和经验。
我相信它们可以为潜在雇主或客户提供有价值的参考。
- 1 -。
作品集排版技巧

作品集排版技巧
作品集排版是一个至关重要的环节,因为它直接影响到作品集的整体呈现效果和观众的阅读体验。
以下是一些关键的排版技巧:
1. 设定清晰的视觉层次:确保信息按照重要性和相关性进行组织。
最重要的信息应该最显眼,其他信息按照重要性递减的顺序排列。
2. 保持一致的格式和风格:一致的字体、字号、颜色和风格有助于增强作品集的统一感和专业性。
如果有特定的品牌或项目风格指南,确保遵循这些指南。
3. 利用空白和负空间:适当的空白(或负空间)可以使页面更加清晰易读,突出重要的元素,并引导观众的视线。
避免过度拥挤的页面,留出空间让内容可以“呼吸”。
4. 采用网格系统:使用网格系统可以帮助对齐和组织内容,使页面更加整洁和有序。
5. 使用对比和强调:通过大小、颜色、粗细等方式强调重要的信息或元素,使之在页面中脱颖而出。
6. 提供清晰的导航和目录:为作品集添加目录和页码,确保观众可以轻松地浏览和找到他们感兴趣的部分。
7. 展示过程而非仅展示结果:在作品集中包含一些过程图或者草图,这有助于展示你的思考过程和创作过程。
8. 选择高质量的图像和印刷:确保所有的图像都是高分辨率的,以便在印刷或屏幕上都能清晰地展示。
如果可能的话,选择高质量的印刷和材料来增强作品集的质感。
9. 准备多个版本:考虑到不同的观众和展示场景,你可能需要准备不同版本的作品集,例如电子版和印刷版。
10. 审查和修改:在完成作品集之后,记得多次审查和修改,确保没有错误和不一致的地方。
也可以请其他人帮你检查,以便获取反馈和建议。
通过运用这些技巧,你可以制作出专业且吸引人的作品集,有效地展示你的才能和技能。
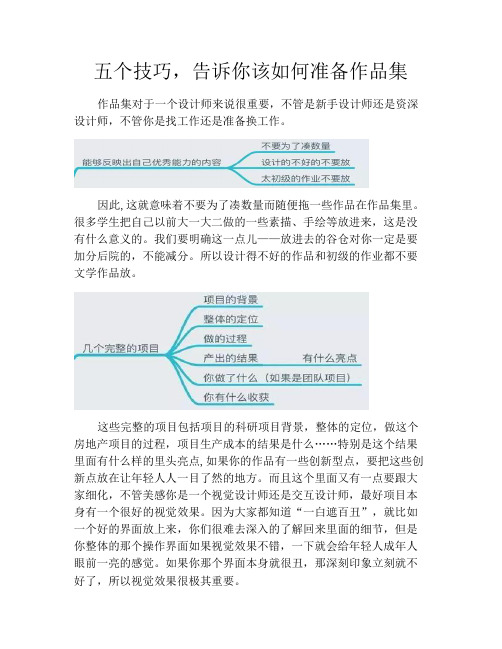
五个技巧,告诉你该如何准备作品集

五个技巧,告诉你该如何准备作品集作品集对于一个设计师来说很重要,不管是新手设计师还是资深设计师,不管你是找工作还是准备换工作。
因此,这就意味着不要为了凑数量而随便拖一些作品在作品集里。
很多学生把自己以前大一大二做的一些素描、手绘等放进来,这是没有什么意义的。
我们要明确这一点儿——放进去的谷仓对你一定是要加分后院的,不能减分。
所以设计得不好的作品和初级的作业都不要文学作品放。
这些完整的项目包括项目的科研项目背景,整体的定位,做这个房地产项目的过程,项目生产成本的结果是什么……特别是这个结果里面有什么样的里头亮点,如果你的作品有一些创新型点,要把这些创新点放在让年轻人人一目了然的地方。
而且这个里面又有一点要跟大家细化,不管美感你是一个视觉设计师还是交互设计师,最好项目本身有一个很好的视觉效果。
因为大家都知道“一白遮百丑”,就比如一个好的界面放上来,你们很难去深入的了解回来里面的细节,但是你整体的那个操作界面如果视觉效果不错,一下就会给年轻人成年人眼前一亮的感觉。
如果你那个界面本身就很丑,那深刻印象立刻就不好了,所以视觉效果很极其重要。
另外,还需要展示的是你在这个投资项目,尤其是团队项目中都做了什么。
其实,很多产品都不是一个人也谈出来的,这种情况下,虽然不需要特别标注为团队项目,但是一定要把自己完成的部分标出来,这样就可以有重点地与面试官进行。
最后,也可以将你在项目中开始集中得到的收获充分反映在作品集中。
作品集不是单纯给人欣赏的,而是供大家在面试的过程中看完之后发完相互交流的。
所以,要做一些能深入讲的细节,比如说在一些地方,你是如何思考的,遇到了什么问题,怎样进行解决以及能其它一些能够突出你技能的部分。
整个的目的就是为了突出你的能力,所以一定要把这些重点的地方展现。
我们很多人的问题就是整体那么平滑了,或者说太笼统了——必须要把一些可以深入基层的、有话题性的东西体现在绘本里面。
很多作品集非常容易忽略一个点,就是大家的作品集里面只是把自己设计结构设计的产品和项目平铺直叙地如是说,再涵盖一些标准化的流程和步骤,但是这还不够。
手把手教你撰写交互设计文档(保姆级教程)

手把手教你撰写交互设计文档(保姆级教程)编辑导语:作为交互设计师,我们平时工作最大的产出就是交互设计文档,很多刚转行的同学会在网上寻找模板直接套用或者自己慢慢摸索,而这篇文章会手把手教你怎样完成一份完整的交互设计文档,一起来看看吧。
大家好,今天想跟大家分享一下如何撰写一份专业的交互设计文档,作为交互设计师,我们平时工作最大的产出就是交互设计文档,很多刚转行的同学会在网上寻找模板直接套用或者自己慢慢摸索,而这篇文章会手把手教你怎样完成一份完整的交互设计文档。
一、为什么要写交互设计文档?交互设计文档有什么用1. 保存记录自己的设计思路交互设计师的交互设计文档就好像UI设计师的PSD文件一样用于保存记录自己的设计思路,但交互设计师负责的任务不仅仅停留在页面当中,还包括产品的需求分析、用户画像、竞品分析、产品数据分析、用户交互逻辑等等。
我们都可以写在交互设计文档中做记录,为我们的交互设计提供依据(其实就是避免开发怼你问你设计依据是啥,你就马上把分析摆他脸上,避免尴尬)。
2. 利用交互设计文档去表达我们的设计思路交互设计师作为产品的上游(一般开发流程是产品经理负责收集需求给予交互设计师进行交互设计,撰写交互设计文档,然后文档评审通过后,UI同学负责UI设计,接着提供前端同学进行界面开发,后端同学则根据交互稿搭建框架和业务逻辑,开发完成后进行测试,反馈测试结果,如此循环,因此交互设计师一般处于产品线的上游阶段)。
撰写一份标准和规范的交互设计文档是非常重要的,因为我们需要利用交互设计文档去表达我们的设计思路,通过交互文档我们可以让UI同学知道页面需要给用户表达什么情绪,达到怎样的目的,告诉前端同学页面跳转逻辑以及交互模块怎么写,帮助后端同学清晰搭建后台框架与数据库以及产品业务逻辑是怎么样的,最后测试童鞋还会拿着你的交互稿进行单元测试,编写测试用例。
所以只有我们先把文档写好了,才能避免后面产品开发出现问题。
3. 未来我们用于跳槽加薪面试作品内行看门道,外行看热闹,如果你面试交互设计师的时候还是带着一条长长的JPG或者是网上千篇一律排版的PDF作品集,在面试官眼中显得不入行(或许你会遇到性格好的面试官,毕竟千人千面,面试特别看人)。
2023年UI设计作品集注意要点与面试题

2023年UI设计作品集注意要点与面试题一•关于作品集如果你的设计能力一般,但是你觉得做设计的一个原则,就是做有来源的设计,你要知道自己为什么这么做,作品整体从为什么改版到为什么视觉上这个icon 这么放,都需要有根源,很多作品集都是做出来再去根据站酷上的首推想改版目标,改版推导,但是如果改版过程没有思考,写出来的内容就会是千篇一律所有作品都可套用的〃高效〃〃简洁〃〃统一〃等等,跟作品本身毫不相关。
关于作品集我们大概提几点:1 .内容多最好有目录,最好有一页个人介绍,方便看你作品集的负责人查看你的履历,最好不要放个人照片,作品集保持IOM以下。
2 .Ul作品不要只有一个风格(比如卡片式设计),如果三个APP作品都是一个风格,那么没什么意义。
3 .做设计要做有源的设计,作品从头到尾是一个连贯的推导过程,从背景调查到最后界面展示,一定要有理有据的解释每个页面是怎么做的,做到心中有数,界面的介绍文字不要过多,不要有太多功能说明,要介绍视觉上的内容。
4 .如果是改版最好要放前后对比页面。
5 .整体排版最好一致或有相同的元素贯穿,毕竟作品集不是独立的页面,是一个整体,需要有连贯性。
6 .如果你的作品不能给你加分,至少不要给你扣分,整体的作品要保持一个水平,否则你的能力在面试官的眼里就会变成作品集里最好的作品和最坏的作品的平均值,甚至会反映出你的设计练习不够,所以能力忽高忽低。
7 .你的作品集一定要多给资深设计师看看,因为他们看待问题的角度与我们不一样,他们会更客观,更全面,多与资深设计师聊天,也可以学到很多东西。
二•关于投递简历最好的方式是内推,有时候我们会遇到一个情况,可能因为我太菜了,在拉钩和Boss上面没有收到任何一份面试通知;投递邮箱时注意自我介绍与邮件名称的格式,如〃求职-张三-视觉设计〃等,投递时的自我介绍把例如:〃名校〃〃大厂经验〃〃项目设计主导〃〃交互能力〃等优点突出,但是注意文字也不要过多。
作品集制作心得

作品集制作心得
制作作品集是展示个人能力和经验的重要途径,以下是我在制作作品集时的一些心得体会:
1. 确定目标:在开始制作作品集之前,要明确自己的目标是什么。
是为了申请工作还是为了展示个人能力?明确目标可以帮助你在制作过程中更加有针对性地选择作品和设计风格。
2. 筛选作品:选择适合展示的作品非常重要。
要从自己的经历和项目中选出最有代表性和最具价值的作品。
注意作品的质量和多样性,以展示自己的技能和创造力。
3. 设计布局:作品集的布局要简洁清晰,突出重点。
可以根据不同的作品类型和风格来设计不同的页面。
避免过度装饰和复杂的排版,注重内容的呈现和可读性。
4. 使用适当的媒介:根据自己的目标和作品类型选择适当的媒介。
传统的纸质作品集适用于面试场合,电子作品集可以更方便地在线展示和分享。
5. 更新和维护:作品集需要定期更新和维护。
随着时间的推移,你会有新的作品和经验,要及时添加到作品集中。
同时,也要删除过时或不再代表你能力的作品。
6. 关注细节:在制作作品集的过程中要注重细节。
检查作品的质量、文件格式、图片清晰度等,以确保作品集的完整性和专业性。
7. 展示自己的个性:在作品集中展示自己的个性和独特之处是很重要的。
可以通过设计风格、配色方案和文字描述来展现你的个性和风格。
总之,制作作品集是一个展示自己能力和经验的过程,要仔细筛选作品,精心设计布局,不断更新和维护,并展现出自己的个性和创造力。
相信通过认真制作作品集,你可以将自己最好的一面展示给他人。
交互设计流程图

这几天做IDEA下面是如何绘制流程图的文章放在这里,并写下自己的收获,方便以后查阅。
收获如下:1、操作步骤是用户正常情况下完成某项操作所需的操作,而交互流程图(严格意义上叫程序流程图)表达是执行逻辑的路径,通俗地将是当用户点击某个按钮之后,程序执行命令的顺序。
2、在绘制流程图的时候应该和大致的页面相互对应起来,同步进行思考,保证设计每一个环节的紧密性,而不是最后页面出来之后再绘制流程图,或者再对照是否是按照流程来做的。
一、学习产品设计初期肯定会遇到两个问题:第一,如何考虑更全面;第二,如何绘制交互流程图。
开始产品设计前先要考虑所有可能性,如何才能以线性流程图的方法组织所需的设计元素。
小郑老师的《交互设计表格》中已经介绍了非常实用的表格穷举法,适合初学者使用。
流程图是产品经理和交互设计都必须掌握的技能,一张流程图可以省去需求文档和交互设计文档的很多文字描述,让技术人员一目了然地明白设计意图,便于组织程序的逻辑顺序。
绘制流程图准从简单的原则,流程图是设计师的产出物,体现设计意图,主要给技术人员和测试人员浏览,至于自己是如何思考不应体现在流程图中。
别人也要早点回家被老婆,没有时间关心你如何的细心的考虑,也不关心用户会如何思考和操作的,请直接给他们展示设计的结果。
复杂和纠结留给自己,简单留给别人。
对用户是这样,对工作同伴也是如此。
图例1:手机程序开机检查更新的流程图流程图包括以下图形:矩形表示交互环节菱形表示问题判断箭头表示工作流方向也有用圆角矩形表示“开始”和“结束”,个人一般不要该图形,因为从上而下的线性流程图。
最顶部的图形或者箭头开始的部分是流程图的“开始”,如图例中,开启程序触发了事件,程序开始检查更新;最底部的图形或者箭头终止的部分是流程图的“结束”,如重启程序和不再提示表示本次事件结束,无须以图形区分表示“开始”和“结束”。
流程图容易和操作步骤混淆,比如《交互设计表格》中的登录框操作步骤是:点击登录,弹出登录框点击用户名输入框,输入用户名点击密码输入框,输入密码点击登录操作步骤是用户正常情况下完成某项操作所需的操作,而交互流程图(严格意义上叫程序流程图)表达是执行逻辑的路径,通俗地将是当用户点击某个按钮之后,程序执行命令的顺序。
交互设计作品集思路

交互设计作品集思路随着互联网和移动设备的普及,交互设计作为一门前沿的设计领域,受到了越来越多的关注。
一份精心设计的交互设计作品集可以成为设计师展示个人才能和创造力的重要材料。
在这份2000字的思路中,我们将探讨如何制作一份成功的交互设计作品集,以展示你的专业技能和设计经验。
一、明确目标受众和定位在开始制作交互设计作品集之前,首先需要明确你的目标受众和定位。
你是希望吸引潜在雇主的注意,还是想要展示自己的设计才能给潜在客户看?你的作品集应该针对的受众群体是哪些人?是技术人员、设计师、还是普通用户?明确目标受众和定位,可以帮助你更好地选择展示内容和呈现方式。
二、精选作品,突出亮点在制作作品集时,务必精选出有代表性和高质量的作品。
这些作品应该展现出你的交互设计能力、创造力和解决问题的能力。
尽量选择那些在实际项目中展现出你独特视角和解决问题的能力的作品。
也要突出你的亮点,例如特别的设计理念、创新的交互方式、独特的用户体验等。
这些亮点将更好地展现你的设计天赋和技能水平。
三、多样化展示形式在作品集中,多样化的展示形式可以更好地展现你的设计广度和深度。
除了展示最终成果的界面图和交互动画外,也可以考虑展示你的设计流程、用户研究报告、原型设计、用户测试结果等。
这些多样化的展示形式可以让受众更加全面地了解你的设计过程和成果,展现你的设计思考和工作方法。
四、注重用户体验和情感共鸣在展示作品时,需要注重展现出所设计作品的用户体验和情感共鸣。
通过展示用户调研和用户测试结果,可以更好地展示出你的设计作品是如何满足用户需求和解决用户问题的。
通过展示用户对设计作品的情感共鸣和反馈,可以更好地展现出你的设计作品是如何引起用户共鸣和情感连接的。
五、注重出版品质和细节呈现一份成功的交互设计作品集不仅在内容上要精益求精,在出版品质和细节呈现上也必须注重。
选择合适的设计风格和排版形式,对文字和图片进行精心调整和处理,使用高清晰度的图片和清晰的字体,以及进行整体的版面设计,都是展现作品集品质的重要因素。
作品集设计要求

作品集设计要求1。
作品要少而精。
一般作品集要有大概五个设计项目,太多会令人看了都记不了,太少了会不够有力的反映你的能力。
每个项目都应该反映你的设计意念(concept)。
在制做作品集的时候一定要作一些出来。
意念要鲜明,有个性,贯穿整个设计。
例如,有一个设计,最好有一个主意念,在项目开始时简单阐述。
然后在后来几页中的简短解释中再相互对应,以求突出主要意念。
意念最好要具体些。
例如单说要保持原城市风格,就会是太广。
要具体说为什么要保持,保持什么等等。
解说一般不宜太长。
五六句左右就够了。
可以每页有一两个不同的解说,点出重点。
如果可以,最好可以设计项目之中可以对应。
例如你的设计意念是要保持城市可持续发展(sustainable),最好项目中可以相互照应,但不要太过雷同。
目的是作品集要要鲜明的设计意念主线,然后每个设计项目都相互照应这个设计意念,但又各自有侧重点。
2。
作品集要注意全面反映你的个方面的能力。
作品集最好有各类的材料可以反映你个方面的认识。
例如应该尽可能包括徒手速写(sketch),意念草图(conceptual drawings),平面图,透视图,电脑模拟,人工/电脑渲染,结构细图(construction details)等。
不需要每一个项目都包括全部这些,但最好一本作品集中有齐这些,反映你各方面都有认识和均衡。
3。
了解学校流派。
如果可能,最好可以按照你申请的每一间学校相对改改你的作品集,以适应各学校的流派。
其实很多学校都有自己的设计流派,但他们不会在招生时说要这样的设计流派,所以你要自己去发掘。
最好的方法是去各间要报学校的建筑系的网页看看。
一般都有学生作品,看看登出来的学生作品,趋向那个设计流派,然后在设计你的作品集时就相对那个流派的特点来设计。
还有,每间学校建筑系的网页本身的设计也可以反映其设计流派。
再者,看看它们的课程安排(curriculum),知道他们注重什么。
反正知己知彼,百战百胜。
个人设计作品集范文

个人设计作品集范文我是一个有着强烈的创造力和设计才能的个人设计师,我在过去几年中积累了丰富的作品和经验。
以下是我的个人设计作品集,包括不同领域的设计作品。
1.平面设计作品:-标志设计:我设计了多个标志,包括企业标志、品牌标志和活动标志。
我注重将客户的核心价值观和品牌形象融入设计中。
-包装设计:我设计了多个产品的包装,注重产品的特点和目标受众,同时要求设计简洁、吸引人。
-海报设计:我为不同品牌和活动设计了海报,注重视觉效果和信息传递的清晰性。
2.网页和移动应用设计作品:-网站设计:我设计了多个网站,包括企业网站、电子商务网站和个人网站。
我注重用户界面的友好性和用户体验的流畅性。
-移动应用设计:我设计了多个移动应用,包括社交媒体应用和商务应用。
我注重应用的界面设计、功能布局和交互效果。
3.室内设计作品:-住宅室内设计:我设计了多个住宅的室内空间,包括客厅、卧室和厨房。
我注重空间布局、色彩搭配和家具选择。
-商业室内设计:我设计了多个商业空间,包括餐厅、咖啡馆和零售店。
我注重空间氛围、流线设计和品牌形象的体现。
4.视觉形象设计作品:-品牌形象设计:我为不同品牌设计了全套视觉形象,包括标志、色彩搭配、字体选择等。
我注重将品牌的个性和理念准确传达给消费者。
-广告设计:我设计了多个广告,包括平面广告和电子广告。
我注重广告的视觉效果和信息传递的清晰性。
5.插画作品:-平面插画:我设计了多幅平面插画,包括书籍插图、杂志插图和海报插图。
我注重插画的表达力和吸引力。
-数字插画:我使用数字化工具创作了多个数字插画,包括角色设计、动物插画和场景插画。
我注重插画的细节和色彩运用。
以上是我的个人设计作品集,展示了我在不同领域的设计才能和创造力。
我对设计充满激情,希望能有机会为更多客户创造出卓越的设计作品。
交互作品集命名格式

交互作品集命名格式
(原创版)
目录
1.交互作品集的命名格式的重要性
2.常见的交互作品集命名格式
3.如何选择合适的交互作品集命名格式
4.命名格式的实际应用案例
正文
一、交互作品集的命名格式的重要性
在交互设计领域,作品集是展示个人能力的重要途径,一个清晰、专业的命名格式能够给观者留下良好的第一印象,也有利于观者更好地理解作品集的内容。
二、常见的交互作品集命名格式
常见的命名格式包括:姓名_交互作品集,如张三_交互作品集;项目名称_交互作品集,如“智能家居系统”_交互作品集;设计主题_交互作品集,如“未来出行”_交互作品集。
三、如何选择合适的交互作品集命名格式
选择命名格式时,需要考虑的因素包括:是否容易理解,是否与作品集内容相符,是否具有独特性。
例如,如果作品集内容涵盖多个项目,可以选择以设计主题命名。
四、命名格式的实际应用案例
假设张三是一名交互设计师,他的作品集包括了智能家居系统、未来出行系统和虚拟现实游戏三个项目。
那么,他的作品集可以命名为“张三_交互作品集”,其中每个项目的子文件夹可以命名为“智能家居系统”、
“未来出行”和“虚拟现实游戏”。
作品集制作流程

作品集制作流程作品集是展示个人或团体创作成果的重要方式,无论是应聘工作还是参加比赛,都需要一份精美的作品集来展示自己的实力和才华。
但是,作品集的制作并不是一件简单的事情,需要经过一系列的步骤和技巧才能制作出一份令人满意的作品集。
下面,我们就来详细了解一下作品集的制作流程。
第一步:确定作品集的主题和目的在制作作品集之前,首先需要确定作品集的主题和目的。
主题是指作品集所要展示的内容,可以是个人的设计作品、摄影作品、艺术作品等等。
目的是指作品集所要达到的效果,可以是展示自己的才华、吸引潜在雇主或客户、参加比赛等等。
只有明确了主题和目的,才能更好地制作作品集。
第二步:收集作品收集作品是制作作品集的关键步骤之一。
在收集作品时,需要注意以下几点:1.选择优秀的作品:只有优秀的作品才能展示自己的实力和才华,因此需要仔细挑选。
2.保持作品的一致性:作品集中的作品应该具有一定的一致性,例如风格、色彩、构图等等。
3.注意版权问题:如果作品不是自己原创的,需要获得原作者的授权或使用权。
第三步:编辑作品编辑作品是将收集到的作品进行整理和排版,使其更加美观和有序。
在编辑作品时,需要注意以下几点:1.选择合适的排版方式:可以选择横向或纵向排版,也可以选择分栏或单栏排版。
2.保持一致的风格:作品集中的每一页都应该保持一致的风格,例如字体、颜色、布局等等。
3.注意版面设计:版面设计应该简洁明了,不要过于复杂,以免影响作品的展示效果。
第四步:制作封面封面是作品集的门面,需要制作得精美而有吸引力。
在制作封面时,需要注意以下几点:1.选择合适的封面材料:可以选择硬皮或软皮封面,也可以选择特殊材料制作。
2.设计合适的封面图案:封面图案应该与作品集的主题和目的相符合,同时也要有吸引力。
3.注意封面的排版:封面的排版应该简洁明了,不要过于复杂,以免影响封面的美观度。
第五步:制作配套资料除了作品集本身,还需要制作一些配套资料,例如自我介绍、作品说明、联系方式等等。
产品设计作品集如何制作

产品设计作品集如何制作1. 首先,明确目标和主题设计产品是一项非常有挑战性的工作,需要对市场和消费者的需求有深入的了解。
在制作作品集前,需要确定主题或目标,以便决定设计作品集的样式和内容。
例如,如果你想为智能家居设备设计作品集,那么你需要收集有关该领域的信息,包括市场趋势、消费者需求、竞争对手的实践等,“智能家居”就是你的主题。
2. 确定作品集结构和内容作品集一般包括设计师简介、作品展示和联系方式三部分。
在设计作品集时,必须考虑其结构和主题吻合。
例如,设计作品集的封面和内容页需要展示作品的主题和设计特点。
尽量挑选一些最有代表性的设计作品放在作品集中,这样会给客户留下最佳的印象。
3. 使用高质量的图片和文本图片和文字是作品集中最关键的元素之一,需要完美地结合在一起。
尽量使用高清晰度和高质量的图片,并在设计过程中进行交互性的处理,以满足用户使用的要求。
在选取字体时,应注意选择一些创意而专业的字体,使内容更加吸引人。
同时,需要将向客户展示的数据和信息整理得简洁明了。
4. 确保易于访问要确保设计作品集的易于访问,最好创建一个在线作品集,使客户能够在线查看你的作品。
为了使设计作品集在所有设备上顺利工作(包括手机、平板、台式机等),可以选择响应式设计来实现。
最后,清晰地标出作品集中的联系方式,包括电子邮件地址、电话号码、社交媒体账号等,以便客户随时联系你并了解你的设计服务内容。
总之,设计作品集是展示设计师才华和潜力的重要方式,通过合理的设计和精细的制作,可以让客户对你的设计才华有深入的认识和信心。
希望这些技巧对你在设计作品集时有所帮助!。
交互设计毕业设计任务书

交互设计毕业设计任务书《交互设计毕业设计任务书》一、任务背景与目的随着移动互联网的快速发展,交互设计作为用户体验的关键部分,扮演着极其重要的角色。
交互设计的好坏直接影响着用户对产品的满意度和使用体验。
为了培养具备优秀交互设计能力的毕业生,本项目旨在提供一个实践平台,通过毕业设计任务的完成,培养学生们在实际项目中解决问题和设计创新的能力。
二、任务描述在本次交互设计毕业设计任务中,学生需要设计一个移动应用或者网站的交互界面,并提供详细的设计文档和设计原型。
具体要求如下:1. 项目选题:学生可以根据自己的兴趣和专业方向,选择一个适合的项目主题。
主题的选择应考虑到实际需求和市场潜力。
2. 项目目标:学生需要明确项目的目标和价值。
项目目标应体现出创新性、实用性和可行性。
3. 用户研究:学生需要进行用户研究,了解目标用户的需求和使用习惯。
可以采用调研、访谈、问卷等方法,获取用户反馈和数据支持。
4. 信息架构设计:学生需要进行应用或网站的信息架构设计。
要求清晰地定义页面之间的关系以及功能的组织方式。
5. 用户界面设计:学生需要设计各个页面的用户界面,包括布局、颜色、图标、字体等。
设计应符合用户习惯和界面美感。
6. 互动设计:学生需要设计交互过程,包括用户与应用或网站之间的交互方式和反馈。
设计应简洁明了,方便用户操作。
7. 原型制作:学生需要根据设计文档,制作应用或网站的交互原型。
原型可以通过专业设计软件或在线原型工具来实现。
三、成果要求学生需要按照要求提交以下成果:1. 设计文档:包括项目目标、用户研究报告、信息架构设计、用户界面设计和互动设计。
设计文档应清晰完整,内容详尽。
2. 设计原型:学生需要提交应用或网站的交互原型,原型应符合设计文档的要求。
原型可以是静态的图片或动态的交互演示。
四、评估方法学生的毕业设计成绩将综合考虑以下方面进行评估:1. 创新性:设计思路是否独特和创新,是否有独到之处。
2. 实用性:设计方案是否满足用户需求,是否能够解决问题。
个人作品集模板

个人作品集模板
个人作品集模板
我是一名非常有经验的设计师,拥有几年设计行业从业经历,为各行各业客户提供过许多优秀的设计作品。
本文将重点介绍我拥有的3份作品集:
第一份作品集包括了我为电子产品行业客户制作的设计作品,其中包含了电子产品的外观设计、交互界面设计、电子产品照片等,帮助客户推广产品,吸引更多消费者。
第二份作品集汇聚了我为媒体行业客户制作的设计作品,其中包括媒体宣传资料的海报设计、宣传册设计、抽奖图片设计等,帮助客户宣传活动,扩大影响力。
第三份作品集则是我为日常生活中的客户创作的设计作品,其中包括logo设计、VI图标设计、宣传海报设计等,帮助客户展示自己的特色,更好地表达自己的品牌理念。
我的这3份作品集都是我在不断学习和实践中完成的,能够为客户提供更好的服务。
另外,我还拥有3D图形设计能力,能够为客户制作3D视觉效果,使他们的产品更出色。
总而言之,我的作品集能够帮助客户把产品的更多价值展现出来,增强他们的影响力,促进他们的发展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
交互设计师应该如何设计作品集
等论坛都有相关的讨论,本文总结这些观点并针对自己求职的体会,探讨交互设计师的作品集应该如何设计,以期为旨在从事交互设计工作的同仁提供帮助。
既然是交互设计的作品,则不同于GUI或平面设计,也不是用户研究的结论展示,而应该是面对问题,综合考虑提出最佳的解决方案并将其实施执行,因此交互设计师的作品集应该重点突出实际项目中面对问题提出解决方案这一系列过程,以及最终的效果。
1. 设计案例最好是实际项目,而不是自己做的再设计
交互设计师在实际工作中会遇到各种问题,面对的需求也可能五花八门,需要与很多不同工种的同事进行沟通,面对这些限制和问题如何找到最本质的需求,在所提出的各种方案中找到最优解是非常重要的能力,这些只有在真实项目中才会遇到,而自己所做的再设计方案并不能遇到这些问题,因此作品集应该尽量展示这些实际项目。
尽量选择实际项目
2. 说明解决问题的过程,以及效果
交互设计是对需求和问题提出最优的方案,单一的方案并不能很好的展示自己的专业性,设计案例应该描述项目或者需求的内容、存在的问题、设计师的提
案及相应分析、最终方案的优越性,最好能展示该方案最终的实际效果,例如带来了多少流量、注册量等。
建议使用故事版、流程图等直观的形式来展示这些内容。
展示解决问题的整个思考过程
2. 使用去掉视觉效果的线框图
加上视觉效果的设计稿容易让人将更多注意力置于非交互的部分,因此交互设计案例应该尽量展示线框图和流程图,并配上一定的文字说明。
线框图可以采用多种形式,包括手绘图、Visio或者Axure做的线框图,尽量采用多种设计工具来展示自己的专业性。
使用线框图
3. 尝试使用具有交互效果的展现形式
单纯的方案截图并不能很好的展示设计元素的各种模态、交互流程和效果,特别是移动产品的设计,因此使用动画效果来展示方案,但是不应该使用过多繁复的操作增加阅读者的成本。
交互性的展示
4. 注意图片尺寸,展示设计细节
每个设计方案图片应该突出一两个重点来阐述该方案的优越性,而且太大的图片会增加页面的加载速度。
单纯的图片也不能很好的说明方案成立的原因,需要添加一定的文字说明。
方案的细节说明
5. 注意整个作品集的品味、审美素质
交互设计师虽然更关注产品的信息架构、操作流程等方面,但也应该注意作品集的整体性和美学性,注意作品集给用户带来的体验,这也可以更有说服力的展示设计师的专业性。
注意作品集的品味
6. 提供最能体现自己水平的作品
阅读者在浏览作品集时通常会认为这就是设计师最好的作品,因此应该细致的打磨作品集中的每一个案例,尽量展示最能体现自己专业素质的设计,而对于自己所做的设计小品,本人认为与交互设计关系甚远的应该删去。
提供最佳的作品
7. 避免设计案例版权问题
实际项目中的设计方案,很多时候都涉及版权问题,设计师在选择案例时也应该有所注意,未上线的项目或者签了保密协议的项目更应该注意这类问题。
文:由jupeterlee供稿,转载请注明来源。
文章来源于:/article-7790-1.html。
