AxureRP原型设计课案
Axure原型设计基础教学ppt课件(完整版)

Axure RP是一款快速原型设计工具。Axure代表美国Axure Software Solution公 司;RP则是Rapid Prototyping(快速原型)的缩写。Axure RP是该公司旗舰产品, 是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的用 户能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。 它不需要用户具备任何编程或写代码基础,就可以快速、高效地创建原型,设计出 交互效果良好的产品原型,常用于互联网产品设计、网页设计、UI设计等领域。 作为专业的原型设计工具,它还能同时支持多人协作设计和版本控制管理。
图2-1 线框图
图2-2 线框图式思维转化
Axure线框工具可以帮助用户简化烦琐的设计过程,为用户节省时间和精力。在制 作线框图的时候,尽量创建可编辑、可重复使用的元素,如图2-3、图2-4所示。这 样,制作原型的时候,在之前的基础上继续细化这些元素即可。
图2-3 线框图元素一
图2-4 线框图元素二
2.1 Axure RP的工作环境
Axure的可视化工作环境可以让用户轻松快捷地以鼠标操作的方式创建带有注释 的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。软件可 以在线框图的基础上自动生成HTML原型和Word格式的文件,见表2-1。
表2-1 产品对比
随着Axure RP原型设计工具的广泛应用,Axure RP已经被很多大型企业所采用,使 用者越来越趋于广泛,不但包括了最初Axure RP原型工具的主推对象:产品经理、 需求工作人员、专注功能交互和界面设计的交互设计师、可用性专家、UI设计师 等,甚至产品规划、设计、开发、测试、运营环节的参与人员,如:商业分析师、信 息架构师、IT咨询师、架构师、程序开发工程师也在使用Axure。
Axure RP 8 交互原型设计案例教程第2章

图 2-1 查找元件
第2章
图形元件
2.1 图形元件的基本操作
2.1.2 使用图形元件
与一般的图形处理软件不同,Axure RP 创建图形元件的方法是:使用鼠标从【元件库】面板 中将某个元件拖到页面中。
Axure RP 8 交互原型设计案例教程(微课版)
第2章
图形元件
2.1 图形元件的基本操作
2.1.3 选择图形元件
Axure RP 8 交互原型设计案例教程(微课版)
第2章
图形元件
2.1 图形元件的基本操作
2.1.7 对齐和分布图形元件
对齐至少要选择两个对象,分布至少要选择3 个对象。在Axure RP 中有3 种方法可以完成对 齐和分布。
(1)使用主工具栏的按钮:
图 2-9 主工具栏的【对齐】和【分布】按钮
图2-5 变换对象的方向
Axure RP 8 交互原型设计案例教程(微课版)
第2章
图形元件
2.1 图形元件的基本操作
2.1.4 变换图形元件
2. 使用样式工具栏变换 在样式工具栏中,可以通过设置参数精确变换元件的位置和大小,如图2-6 所示。
图 2-6 样式工具栏的变换参数
Axure RP 8 交互原型设计案例教程(微课版)
Axure RP 8 交互原型 设计案例教程(微课版)
第2章
图形元件
微课版
第2章
图形元件
2.1 图形元件的基本操作
2.1.1 认识元件库面板
Axure RP 将所有与设计原型的相关对象统称为元件(Widgets),并且专门存放于元件库面 板中。Axure RP 提供了三类元件库,分别是:默认、流程图和图标。
第2章
图形元件
《Axure RP原型设计》课程标准

《Axure RP原型设计》课程标准课程名称:Axure RP原型设计学分:4计划学时:72适用专业:计算机应用技术1.前言1.1课程性质本课程是计算机应用技术专业的一门专业拓展课,其功能在于向学生介绍使用Axure RP创建快速原型的方法,培养学生轻松创建应用软件或Web网站的线框图、流程图、原型和规格说明文档的能力。
通过本课程的学习,使学生熟悉Axure RP的工作环境,重点掌握线框图和流程图的创建方法,简单链接和高级交互,多人协助和版本管理等技术,从而能够进行高效的原型设计,为将来从事APP软件开发、用户体验设计、交互设计、界面设计等相关工作奠定基础。
本课程的先修课程为C语言程序设计,后续课程为移动WEB开发(HTML5+CSS3)。
1.2设计思路本课程是以高职计算机类移动开发方向学生的就业为导向,在行业专家的指导下,对移动开发过程中所涉及的岗位进行职业能力分析,以实际工作中移动WEB开发前期原型设计任务为引领,以原型设计过程中涉及的专业知识与技能为课程主线,通过项目组织教学,倡导学生在项目活动中学会动态原型设计的基本技能。
在教学内容的选择上,贯彻“技能培养为主,知识够用为度”的教学思想,以学生为主体,注重学生实际操作能力与应用能力的培养。
根据原型设计的工作流程,按项目构筑课程教学内容,通过项目引领和任务驱动,并配以案例分析进行教学,着重培养学生的实践应用技能。
建议本课程课时为72学时,计算机类三年制安排在第5学期,计算机类五年一贯制安排在第9学期。
2.课程目标2.1总体目标通过本课程的学习,要求学生充分认识到原型制作的重要性,掌握快速创建动态原型的方法,掌握简单链接和高级交互的实现方法,并学会如何进行多人协同设计和对版本进行管理控制。
教学过程中利用以任务做驱动,对项目和案例进行分析和实现,在此过程中逐渐学会快速创建动态原型,不仅可以让团队成员一起体验自己的设计,而且可以向用户演示和交流以确认用户需求,并为下一步学习移动WEB 开发等课程奠定基础。
《AxureRP原型设计》课程标准

《AxureRP原型设计》课程标准《Axure RP原型设计》课程标准课程名称:Axure RP原型设计学分:4计划学时:72适用专业:计算机应用技术1.前言1.1课程性质本课程是计算机应用技术专业的一门专业拓展课,其功能在于向学生介绍使用Axure RP创建快速原型的方法,培养学生轻松创建应用软件或Web网站的线框图、流程图、原型和规格说明文档的能力。
通过本课程的学习,使学生熟悉Axure RP的工作环境,重点掌握线框图和流程图的创建方法,简单链接和高级交互,多人协助和版本管理等技术,从而能够进行高效的原型设计,为将来从事APP软件开发、用户体验设计、交互设计、界面设计等相关工作奠定基础。
本课程的先修课程为C语言程序设计,后续课程为移动WEB开发(HTML5+CSS3)。
1.2设计思路本课程是以高职计算机类移动开发方向学生的就业为导向,在行业专家的指导下,对移动开发过程中所涉及的岗位进行职业能力分析,以实际工作中移动WEB开发前期原型设计任务为引领,以原型设计过程中涉及的专业知识与技能为课程主线,通过项目组织教学,倡导学生在项目活动中学会动态原型设计的基本技能。
在教学内容的选择上,贯彻“技能培养为主,知识够用为度”的教学思想,以学生为主体,注重学生实际操作能力与应用能力的培养。
根据原型设计的工作流程,按项目构筑课程教学内容,通过项目引领和任务驱动,并配以案例分析进行教学,着重培养学生的实践应用技能。
建议本课程课时为72学时,计算机类三年制安排在第5学期,计算机类五年一贯制安排在第9学期。
2.课程目标2.1总体目标通过本课程的学习,要求学生充分认识到原型制作的重要性,掌握快速创建动态原型的方法,掌握简单链接和高级交互的实现方法,并学会如何进行多人协同设计和对版本进行管理控制。
教学过程中利用以任务做驱动,对项目和案例进行分析和实现,在此过程中逐渐学会快速创建动态原型,不仅可以让团队成员一起体验自己的设计,而且可以向用户演示和交流以确认用户需求,并为下一步学习移动WEB 开发等课程奠定基础。
AxureRP原型设计与交互制作教学

AxureRP原型设计与交互制作教学第一章:Axure RP 简介Axure RP 是一款流行的原型设计与交互制作工具,其全称为Axure Rapid Prototyping(原型制作)。
它具备丰富强大的功能,可以帮助用户快速设计、交互和分享原型。
Axure RP 不仅受到设计师和产品经理的喜爱,也被广泛应用于用户体验设计(User Experience Design,简称UXD)领域。
第二章:Axure RP 的功能特点Axure RP 提供了多种丰富的功能和工具,以满足用户对原型设计和交互制作的需求。
其中包括:1. 页面布局和设计:Axure RP 提供了简洁直观的页面布局工具,用户可以轻松创建和编辑页面结构,并添加所需的元素和组件。
2. 交互设计:Axure RP 的交互设计功能非常强大,用户可以添加链接、触发事件、创建用户流程等,以展示页面之间的交互效果,模拟实际应用的交互过程。
3. 数据驱动设计:Axure RP 支持用户通过添加变量、数据列表和数据操作等功能来模拟真实的数据交互,使用户能够更好地测试和展示设计方案。
4. 团队协作和分享:Axure RP 具备强大的协作功能,用户可以与团队成员一起编辑项目、共享原型,进行实时的远程协作,提高团队工作效率。
第三章:Axure RP 的使用步骤使用 Axure RP 进行原型设计和交互制作一般需要经过以下步骤:1. 确定需求:在开始设计之前,首先要明确项目的需求,包括功能、交互和页面结构等方面的要求。
2. 创建页面:根据需求,在 Axure RP 中创建相应的页面,并进行布局和设计,添加所需的元素和组件。
3. 添加交互效果:利用 Axure RP 的交互设计功能,为页面中的元素添加链接、触发事件、定义用户流程等,以实现交互效果。
4. 设计数据驱动功能:根据需求,添加变量、数据列表和数据操作等功能,模拟真实的数据交互过程。
5. 进行测试和优化:完成设计后,进行测试,检查页面和交互效果是否符合预期,根据测试结果进行必要的优化。
Axure RP原型设计

操作界面
1、主菜单和工具栏(Main Menu & Toolbar) 执行常用操作, 如文件打开、保存、格式化控件、输出原型、输出规格等操作。 2、站点地图面板(Sitemap Pane) 对所设计的页面进行添加、 删除、重命名和组织。 3、控件面板(Widgets Pane) 该面板中有线框图控件和流程图 控件,用这些控件进行线框图和流程图的设计。 4、模块面板(Masters Pane) 模块是一种可以复用的特殊页面 ,在该面板中可进行模块的添加、删除、重命名和组织。
业务逻辑
页面原型
根据功能梳理 业务逻辑,最好 画出业务流程图
根据功能列表和 业务流程,开始 原型设计
NO.16 Text 1.6 原型设计流程
需求文档
页面逻辑
原型设计
在设计页面前先 确定功能列表
根据业务逻辑和功 能确定页面逻辑
根据功能需要和 页面内容开始 画页面原型
原 型 设 计 的 流 程
和功能需求
NO.14 Text 1.5 交互设计
交互设计
3、设置动作和场景
除了简单的链接之外,Axure 还提供了许多丰富的动作,这些动作 可以在任何触发事件的场景中执行。一个触发事件可以包含有多个场景 ,根据条件执行流程或互动。
NO.15 Text 1.6 原型设计流程
Web产品设计流程
功能列表
. 根据客户的需求做 功能列表
Software Solution公司的旗舰产品, 是一个快速的原型工具,
主要是针对负责定义需求、 定义规格、 设计功能、 设计界面的 专家, 包括用户体验设计师、 交互设计师、 业务分析师、 信息 架构师、 可用性专家和产品经理。
NO.3 Text 1.2软件介绍
《AxureRP9网站与App原型设计》教学教案—06用Axure母版减少重复工作

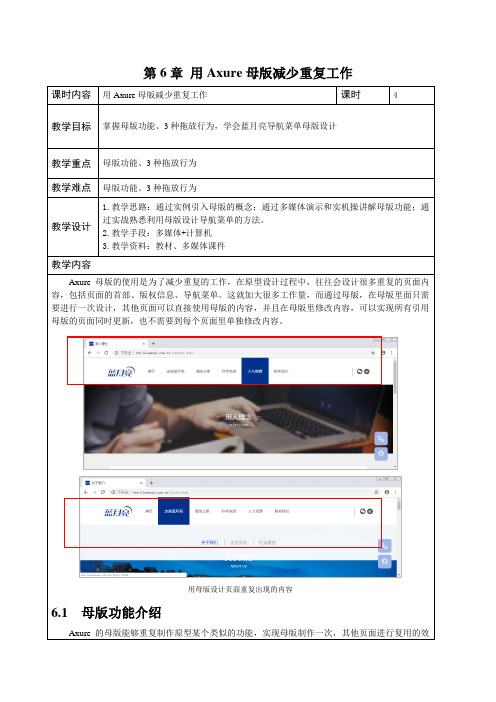
第6章用Axure母版减少重复工作Axure母版的使用是为了减少重复的工作,在原型设计过程中,往往会设计很多重复的页面内容,包括页面的首部、版权信息、导航菜单。
这就加大很多工作量,而通过母版,在母版里面只需要进行一次设计,其他页面可以直接使用母版的内容,并且在母版里修改内容,可以实现所有引用母版的页面同时更新,也不需要到每个页面里单独修改内容。
用母版设计页面重复出现的内容6.1 母版功能介绍Axure的母版能够重复制作原型某个类似的功能,实现母版制作一次,其他页面进行复用的效果。
在Axure原型设计工具的左下角是Axure的母版区域。
Axure母版区域6.1.1 母版的使用Axure母版区域提供3个快捷操作按钮:新增母版、新增母版文件夹以及检索母版。
更多的操作可以通过鼠标右键单击模板区域,在弹出的快捷菜单中获取,包括调整母版之间的顺序以及层级关系、删除母版和检索母版等功能,其与页面区域功能条的使用方式一致。
实战演练(1)单击“新增母版”按钮可以新增一个母版,也可以鼠标右键单击母版区域在快捷菜单中通过添加选项添加一个母版,输入母版的名称“导航菜单”。
导航菜单母版(2)单击“新增文件夹”按钮可以新增文件夹,将其命名为“页面母版”,文件夹可以对母版进行归类,存放导航菜单的母版、页首的母版、页尾的母版。
母版文件夹(3)在母版上右键单击,在弹出的快捷菜单中,通过移动选项可以调整母版之间的上下顺序和层级关系,通过删除选项可以进行删除母版。
调整母版顺序和删除母版(4)在母版上右键单击,在弹出的快捷菜单里的选项中,除了可以新增母版、新增文件夹、移动和删除母版,还提供母版重命名、母版复制、设置母版拖放行为、将母版添加到页面中、将母版从页面中移除以及查看母版使用情况等功能。
母版右键菜单选项6.1.2 制作母版的两种方式那怎么制作母版呢?有两种方式,一种是将元件转换为母版,另一种是通过母版区域新建母版。
下面演示制作母版的两种方式。
Axure RP 8交互原型设计案例教程第1章 初识Axure RP

Axure RP 8 交互原型设计案例教程(微课版)
第1章
初识Axure RP
1.1 交互式原型设计和Axure RP
1.1.2 软件的优势和用户群
Axure RP 是一款将抽象需求转化为可视化产物的强大原型设计工具,设计师无需花费数月学 习编程语言,即可在很短的时间内设计出高保真的交互式原型。 Axure RP 的用户主要包括商业分析师(BA)、信息架构师(IA)、可用性专家(UE)、产 品经理(PM)、(IT)咨询师、用户体验设计师(UX/UE)、交互设计师、界面设计师(UI)等, 另外,架构师、程序开发工程师也在使用Axure RP。
图 1-8 切换左右面板按钮
Axure RP 8 交互原型设计案例教程(微课版)
第1章
初识Axure RP
1.2 认识Axure RP 界面
1.2.1 Axure RP 界面元素
单击面板左上角的按钮可将面板变成浮动状态,面板变成浮动状态后,拖动其标题栏可以将面 板放置在程序界面的任何位置,如图1-9 所示。
1.2.1 Axure RP 称和它的快捷键。如果将鼠标指针指向主工 具栏中的某个工具,也会自动显示该工具的名称和快捷键,这也是学习快捷键的一种好方法,如图 1-5所示。
图 1-5 显示工具的提示信息
Axure RP 8 交互原型设计案例教程(微课版)
Axure RP 8 交互原型设计案例教程(微课版)
第1章
初识Axure RP
1.2 认识Axure RP 界面
1.2.1 Axure RP 界面元素
1. 标题栏 标题栏可显示当前打开或新建的原型文档名称、Axure RP 程序名称以及注册信息等。 2. 菜单栏 Axure RP 包括【文件】、【编辑】、【视图】、【项目】、【排列】、【发布】、【团队】、 【账号】和【帮助】9 个主程序菜单,如图1-2 所示。 3. 主工具栏 主工具栏包括经常用的一些工具,如选择工具、对齐和分布工具等,如图1-3 所示。
AXURE RP快速化原型设计的课程设计与实践

谷歌、新浪、联想 这些互联 网巨头每年都 要引进 大量 引进此 类人才。 定 要 明 确不 同阶 段 的 课 程 教 学 目标 。
目前,比较主流的交互原型设计软件有AXU r e、Ju st i nm i nd、 M O C k U P S等,这些软件都 可以快速 化的进行原型设计,这几个软 件 中,AXURE RP的能快速 、高效的 创建原型 ,支持 多人协 作设计 和版本控 制管理 等一 系列的优 势,让它成为业 内人士认可度 最好的 软件工具 。不过这款软件 目前还没有大规 模的引入国内的信息交互的 教学 中。本文以此 展开,探 讨原型设计 课程中引入这样一个 软件,在 实际使 用中的情况,总结经验和教训。
关 ■ 词 :AXU ̄E RP交互 原型 课 程 设计与实 践
随着移动互联 网等新兴互联 网产业 的高速 发展,原 型交互设 计 生掌握 Axure 的主要操作方法 ,及能够使用 Ax~ure 较快地设计 成 为现 下最为热门的领域,小到一个手机的 APP,大到一 个国家的综 出具备完整 架构和效果 的 APP 产品原型。二是进行具 体的原 型设 合信息平台,几乎涵 的 练 习。所 以 在 具 体 的课 程 目标 的 设 置 中 ,一
摘 要 :随 着移动 互联 网等新兴 互联 网产 业的 高速 发 展 ,原型 设计 成 为现下 很 为热 门的领 域 ,小到一 个 手 机 的 APP,大到 一个 国家的 综合 信 息平 台, 几乎 涵 盖 了我 们的 生活 的各 个 方面。不 过 ,原型 设计 即要 有相应 的技 术 支持 也 要 有 一定 艺术造 诣 ,所 以一款 快 捷 的原 型设 计工具 就 变的十 分必 要 了。 比 较 主 流 的交互 原 型设 计软件 有 A X U r e、J u s t i n m _n d、M 0 c k u p s等,而 Axure RP是 这 些 软件 中综 合性 能水 准 比较 高的 ,作 为专业 的原 型设 计工具 ,它能 快速 、高效 的创 建 原型 ,还可 以 支持 多人 协 作 设 计和 版 本 控 制 管理 ,让 原 型设 计工变得 更 加 高效和 有趣 ,是 许 多从 事原 型设 计 的交互 设 计 师重要 的设计 平 台。不过 ,在 相关 的教 育领 域 中,几乎 还 没 有 引入这 样 的设计工 具 ,本 文希 望通 过 在 课 程 中引八这 样 一个 软 件 设计 平 台,在 实际使 用 中总结 经 验 和 教 训 ,填 补 这一领 域 的 空白。同时也 本课 题 是 南京 艺术 学 院校 级课 题 (编号 :DGZHHSJ15 ) 课 题 名 称 《基于 AXU ̄E RP技 术平 台的 交互原 型设 计课 程 研 究》
《AxureRP9网站与App原型设计》教学教案—11携程旅游网站高保真原型设计

第11章携程旅游网站高保真原型设计交互设计师拿到图片,替换低保真原型里的图片,最终制作出一版高保真原型设计。
制作高保准原型需要做以下准备工作。
(1)需要准备携程旅游网站注册界面和登录界面相关图片。
图11.2 携程旅游网站注册界面携程旅游网站登录界面(2)需要准备携程旅游网站首页界面的图片。
携程旅游网站首页界面11.4 设计流程11.4.1 网站注册表单布局设计携程旅游网站的注册表单是一个向导型表单,分为3个步骤:填写、验证、注册成功。
注册表单内容包含手机号、Email、密码、确认密码等表单项。
填写表单邮箱验证(1)进入到注册页面,拖曳一个“图片”元件到工作区域,用“1-状态栏”图片替换图片元件,设置X、Y坐标值为(0,0);拖曳一个“图片”元件到工作区域,用“27-填写向导”图片替换图片元件,设置X、Y坐标值为(0,0)。
状态栏和表单向导(2)拖曳一个“文本标签”元件到工作区域,将其文本内容命名为“会员注册注册成功可获1000积分+返现特权”,将“会员注册”4个字设置为24号字,将“1000”字体颜色设置成绿色(#006600),字体加粗,将“返现”字体颜色设置成橙色(#FF9900),字体加粗。
会员注册说明(3)拖曳三个“文本标签”元件到工作区域,将其文本内容分别命名为“手机号”“Email”“密码”,字号设置为16号字;拖曳一个“矩形1”元件到工作区域,将其宽度设置为320,高度设置为32,边框颜色为灰色(#CCCCCC);拖曳一个“文本框”元件到工作区域,将其宽度设置为210,高度设置为25。
表单标签和边框(4)设置文本框的提示文字为“可用作登录名”,去掉隐藏边框,然后复制该文本框两次,分别作为Email和密码的输入框,将它们的提示文字分别设置为“可用作登录名”“8-20位字母、数字和符号”。
设置提示文字(5)拖曳一个“动态面板”元件到工作区域,将其名称设置为“确认密码组合”,状态命名为“密码组合”,复制手机号标签和文本框到“密码组合”状态里,修改表单标签为“确认密码”,修改提示文字为“再次输入密码”。
《AxureRP9网站与App原型设计》教学教案—04用Axure动态面板制作动态效果

第4章用Axure动态面板制作动态效果动态面板元件是一个动态的、由面板组成的元件。
它可以让原型呈现动态的效果,而不是沉闷的静态页面,并且它能实现软件的高级交互效果。
动态面板元件是Axure模拟很多动态效果的主要工具,如要模拟淘宝的广告轮播,可以将几张图摞在一起,轮流移动到最上面来显示,单击一个圈,就把对应的图,移动到最上面。
动态面板模拟海报轮播效果4.1 动态面板的使用动态面板元件里包含多种状态,可以把动态面板理解为装载这些状态的容器。
我们在上学的时候,经常把作业本摞成一摞,只能看到最上面一本的封面。
这一摞作业本就是动态面板,每本作业就是动态面板中的一个状态,只有最上面的一个状态是可见的,其他状态都是隐藏的。
动态面板的图标形象地表达动态面板元件的功能。
作业本和动态面板图标下面就以学生作业本为例,来学习动态面板的使用。
4.1.1 创建动态面板并命名(1)打开Axure RP 9软件,将工程保存并命名为“动态面板演示操作”,拖曳一个“动态面板”到工作区域。
拖曳动态面板(2)在检视区域的说明面板输入动态面板的名称“一摞作业本”,这样方便完成对动态面板元件的查找。
动态面板名称4.1.2 编辑动态面板状态小明的作业本 小刚的作业本 小虎的作业本 状态(State )1 状态(State )2 状态(State )3实战演练 实战演练(1)双击动态面板,弹出动态面板编辑框,它默认提供一种状态State1(State为动态面板默认的状态名称),就像一摞作业本里至少有一个作业本,一个动态面板至少有一种状态。
动态面板名称(2)单击State1状态,弹出动态面板状态管理对话框,在这里可以添加动态面板状态、复制面板状态以及删除面板状态。
动态面板状态管理(3)单击添加状态选项,可以新增一个动态面板的状态,单击相应状态名称就可以对状态重新命名,把两个状态分别命名为“小明的作业本”和“小刚的作业本”。
新增动态面板状态(4)对于已经创建的动态面板,可以单击“重复状态”按钮,来复制动态面板的状态。
AxureRP9网站与App原型设计(全彩慕课版)-教学大纲

《Axure RP 9网站与App原型设计(全彩慕课版)》教学大纲课程介绍:Axure是一个专业的快速原型设计软件,它可以让产品经理、程序员、设计师根据需求设计功能和界面,快速创建应用软件的线框图、流程图、原型和规格说明文档,并且同时支持多人协作和版本控制管理,是交互设计师、产品经理必会的一款原型设计工具。
Axure经过多年的发展,已经是非常成熟的、广受欢迎的原型设计工具,市场占有率不断提高,已成为网页设计、App设计等领域的关键技术之一。
本课程分为3篇,共12章。
第一篇为原型设计及Axure基础,介绍了Axure原型设计概述、用页面区域管理页面、用Axure元件库搭积木、用Axure动态面板制作动态效果、使用Axure变量制作丰富的交互效果以及用Axure母版减少重复工作;第二篇为Axure高级交互效果,介绍了用Axure链接行为制作交互效果、用Axure元件行为制作交互效果以及用中继器模拟数据库操作;第三篇为综合实战应用,介绍了支付宝App低保真原型设计、携程旅游网站高保真原型设计,并介绍了项目共享协作及协作利器蓝湖。
通过学习Axure基础和项目综合案例,学生可以全面、深入、透彻地理解Axure原型设计工具的使用方法,提高产品设计能力和项目实战能力。
教学目标:原型设计及Axure基础:➢了解原型、Axure的软件界面及原型设计流程➢掌握页面区域、页面区域功能,学会规划软件栏目结构➢掌握线框图、流程图元件的含义和使用,学会载入元件库和自定义元件库➢掌握动态面板、动态面板常用功能,学会制作淘宝登录页签的切换效果➢理解全局变量、局部变量,掌握变量值在页面间传递,学会制作简易计算器➢掌握母版功能、3种拖放行为,学会蓝月亮导航菜单母版设计Axure高级交互效果:➢掌握Axure的链接行为,理解自适应视图功能➢掌握Axure的元件行为,学会使用元件行为制作交互效果➢了解中继器,掌握Axure中继器模拟数据库操作综合实战应用:➢通过支付宝App低保真原型设计,学习元件的使用及母版、海报轮播效果、上下滑动效果的制作➢通过携程旅游网站高保真原型设计,学习元件的使用及母版、倒计时交互效果、海报轮播效果、搜索区域导航悬浮效果、图片放大缩小效果的制作➢掌握建立、获取和编辑共享项目的方法,了解蓝湖的使用课时安排:第1章2课时第2章4课时第3章6课时第4章6课时第5章4课时第6章4课时第7章4课时第8章6课时第9章4课时第10章6课时第11章6课时第12章2课时教学内容:原型设计及Axure基础:第1章Axure原型设计概述1.原型的概念及三类常见的原型2.Axure RP 9 软件安装和汉化3.Axure RP 9软件特色4.Axure软件界面5.原型设计流程第2章用页面区域管理页面1.页面区域的定义、意义及使用页面区域的注意事项2.页面区域功能的使用方法3.实战——“蓝月亮”栏目规划第3章用Axure元件库搭积木1.绘制线框图所用的元件2.绘制流程图所用的元件3.图标元件库4.载入元件库和自定义元件库5.实战——制作“个人简历表”第4章用Axure动态面板制作动态效果1.动态面板的使用2.动态面板的常用功能3.实战——淘宝登录页签的切换效果第5章使用Axure变量制作丰富的交互效果1.全局变量和局部变量的使用2.变量值在页面间传递3.实战——制作简易计算器第6章用Axure母版减少重复工作1.母版的使用方法和制作母版的两种方式2.母版的3种拖放行为3.实战——蓝月亮导航菜单母版设计Axure高级交互效果:第7章用Axure链接行为制作交互效果1.打开链接和关闭窗口行为2.在内部框架中打开链接行为3.滚动到元件(锚点链接)行为4.设置自适应视图第8章用Axure元件行为制作交互效果1.显示/隐藏行为2.设置文本和设置图片行为3.设置选中行为4.设置列表选中项行为5.启用/禁用行为6.移动/旋转和置于顶层/底层行为7.获取焦点和展开/收起树节点行为第9章用中继器模拟数据库操作1.认识中继器2.中继器绑定数据3.中继器布局设计4.中继器数据绑定5.新增数据弹出框设计6.中继器新增数据操作7.中继器删除数据操作综合实战应用:第10章支付宝App低保真原型设计1.底部标签导航母版设计2.“支付宝”九宫格导航布局设计3.海报轮播效果制作4.“余额宝”界面布局设计5.“余额宝”界面上下滑动设计6.“支付宝”与“余额宝” 切换显示效果第11章携程旅游网站高保真原型设计1.网站注册表单的布局设计2.网站注册表单校验3.倒计时交互设计4.网站登录布局与交互设计5.导航菜单母版设计6.首页海报轮播效果制作7.首页搜索区域导航悬浮效果设计8.首页图片放大、缩小效果制作第12章项目共享协作及协作利器蓝湖1.项目如何共享协作2.获取共享项目3.编辑共享项目4.协作利器蓝湖。
《AxureRP9网站与App原型设计》教学教案—03用Axure元件库搭积木

第3章用Axure元件库搭积木Axure RP 9默认内置了线框图元件库、流程图元件库、图标元件库,除了使用内置的元件库,也可以载入第三方元件库以及自定义元件库。
用元件“搭积木”3.1 绘制线框图所用的元件Axure RP 9原型设计软件里默认内置39种线框图元件,分为4类:基本元件有20种,表单类元件有6种,菜单|表格元件有4种,标记元件有9种。
基本元件表单元件菜单|表格元件标记元件线框图元件库3.1.1 基本元件的使用基本元件包括矩形1元件、矩形2元件、矩形3元件、椭圆形元件、图片元件、占位符元件、按钮元件、主要按钮元件、链接按钮元件、一级标题元件、二级标题元件、三级标题元件、文本标签元件、文本段落元件、水平线、垂直线元件、热区元件、动态面板元件、内部框架元件、中继器元件。
最后3个元件,由于使用比较复杂,交互效果丰富,使用频率非常高,后面的章节将详细介绍。
基本元件1. 矩形元件和占位符元件、椭圆形元件的使用矩形元件和占位符元件可以用来做很多工作,在本质上这两种元件没有太大的区别,这两种元件都可以用来制作一个横向、纵向的菜单,或者制作一个背景图。
这两种元件的区别在于占位符元件更强调占位作用,如果想表达页面区域某个位置放什么,可以放一个占位符,清晰明了表达该区域的含义。
椭圆形元件的使用和矩形元件的使用方式一样,只不过形状不同。
实战演练(1)“矩形1”元件是白色(#FFFFFF)背景、“矩形2”元件是浅灰色(#F2F2F2),“矩形3”元件是灰色(#E4E4E4)背景,根据不同背景颜色需求,使用不同矩形元件。
拖曳“矩形3”到工作区域,将其高度设置为300,“矩形3”元件可以作为背景图使用。
制作灰色背景图(2)矩形元件可以设计成各种各样的形状,如果想把上图中的正方形灰色背景,制作成圆形的灰色背景,在正方形背景图上右键单击,在弹出的快捷菜单中选择形状命令,会弹出用矩形可以制作的各种形状,选中圆形图标,原正方形背景就变为一个圆形灰色背景。
《AxureRP9网站与App原型设计》教学教案—02用页面区域管理页面

第2章 用页面区域管理页面 课时内容 用页面区域管理页面课时 4教学目标 掌握页面区域、页面区域功能,学会规划软件栏目结构教学重点 页面区域功能教学难点 页面区域功能教学设计 1.教学思路:通过实例引出页面区域的概念;通过多媒体演示和实机操作讲解页面区域功能;通过实战介绍网页栏目规划的方法。
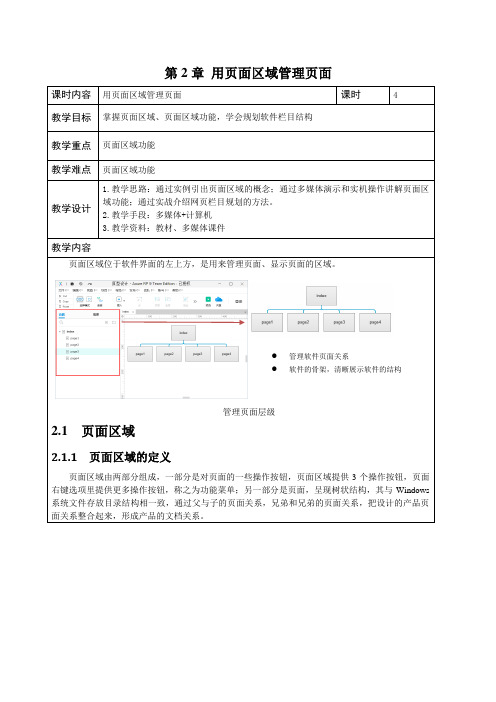
2.教学手段:多媒体+计算机3.教学资料:教材、多媒体课件 教学内容页面区域位于软件界面的左上方,是用来管理页面、显示页面的区域。
管理页面层级2.1 页面区域2.1.1 页面区域的定义页面区域由两部分组成,一部分是对页面的一些操作按钮,页面区域提供3个操作按钮,页面右键选项里提供更多操作按钮,称之为功能菜单;另一部分是页面,呈现树状结构,其与Windows 系统文件存放目录结构相一致,通过父与子的页面关系,兄弟和兄弟的页面关系,把设计的产品页面关系整合起来,形成产品的文档关系。
●管理软件页面关系 ● 软件的骨架,清晰展示软件的结构页面区域的结构和功能2.1.2 页面区域的意义(1)页面区域可以用来规划软件的功能单元或者软件的结构。
(2)页面区域可以让使用者快速地了解软件的结构。
(3)页面区域方便使用者快速地找到想要的页面。
2.1.3 使用页面区域注意事项(1)制作软件原型时要规划软件的功能菜单或者栏目结构。
(2)页面的命名要有意义。
2.2 页面区域的功能使用页面区域的功能使用包括两方面内容。
(1)功能菜单的使用。
(2)页面管理。
页面的功能菜单检索页面:可以按页面名称进行页面区域检索。
当制作的原型比较大,页面比较多的时候,想通过页面区域找到某个页面,这时可以使用搜索按钮来搜索页面。
例如想找到“index”页面,输入“index”时,就可以把“index”页面找出来。
所以页面的命名一定要有意义,便于快速地找到想要的页面。
新建页面:为所选择的节点页面创建一个新的同级页面。
如果想给page1页面新建一个兄弟页面,首先选中page1页面,然后单击“新建页面”按钮,就可以创建一个同级页面。
《AxureRP9网站与App原型设计》教学教案—10支付宝App低保真原型设计

第10章支付宝App低保真原型设计10.4.1 底部标签导航母版设计绝大部分移动App软件喜欢采用底部标签导航方式,App一般会设计3~5个标签导航菜单,标签导航菜单将软件模块划分地很清晰,每个菜单承载自己的内容,用户看到菜单名称,大致可以知道该界面所要表达的内容。
支付宝App采用标签导航这种导航方式,分为4个标签:支付宝、口碑、朋友、我的,这4个标签在很多页面都会使用到,把它制作成母版,可以实现一次制作,多次复用的效果。
(1)在母版区域里新建一个母版“标签导航”,打开该母版;拖曳一个“矩形1”元件到工作区域作为手机屏幕背景,将其宽度设置为320,高度设置为480,坐标位置设置为(0,0),颜色填充为灰色(#F2F2F2),去除边框线。
手机屏幕背景(2)拖曳一个“矩形1”元件到工作区域,将其宽度设置为320,高度设置为50,坐标位置设置为(0,430),边框颜色设置为灰色(#E4E4E4),作为底部标签导航背景;拖曳4个“图片”元件到工作区域,将其宽度和高度设置为25。
标签导航图标(3)拖曳4个“文本标签”元件到工作区域,将其文本内容分别命名为“支付宝”“口碑”“朋友”“我的”,字号设置为11号字,标签也分别命名为“支付宝”“口碑”“朋友”“我的”;在页面区域上建立4个页面“支付宝”“口碑”“朋友”“我的”。
导航菜单名称及页面名称(4)拖曳一个“热区”元件到“支付宝”标签导航上,为其添加鼠标单击时触发事件:在当前窗口打开相应“支付宝”页面。
打开支付宝页面(5)分别拖曳一个“热区”元件到“口碑”“朋友”“我的”标签上,为其添加鼠标单击时触发事件:在当前窗口打开相应页面。
打开相应页面(6)将标签导航母版通过新增页面的方式引用到“支付宝”“口碑”“朋友”“我的”4个页面。
母版引用到页面(7)进入到“支付宝”页面里,添加页面载入时触发事件,通过富文本的方式设置“支付宝”文本字体加粗,该标签导航菜单呈现为选中状态,运用同样的方式为其他3个标签导航设置选中状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
NO.9 Text 1.4 常用组件
常用组件
3. 注释(Annotations) 可以为控件添加注释,以说明控件的功能。可以通过自定义来 设置注释的内容,比如尺寸大小、交互效果等等。
NO.10 Text 1.5 交互设计
交互设计
1、控件的交互
在控件交互面板中可以定义控件的交互,交互事件(Events) 、 场景( Cases)和动作(Actions)组成: 用户操作界面时就会触发事件,如鼠标的 OnClick 、
NO.6 Text 1.3 操作界面 操作界面 5、线框图面板(Wireframe Pane) 在线框图面板中可以进行页 面线框图的设计,线框图面板也就是进行页面设计的工作区。 6 、页面交互和注释面板( Pages Notes & Page Interactions Pane) 添加和管理页面的注释和交互。 7、控件注释面板(Annotations Pane) 对控件进行注释定义和 对控件的功能进行说明。 8、控件交互面板(Interactions Pane) 定义控件的交互,如: 链接、弹出、动态显示和隐藏等。 9、动态面板管理 对动态面板控件的定义和修改。
Software Solution公司的旗舰产品, 是一个快速的原型工具,
主要是针对负责定义需求、 定义规格、 设计功能、 设计界面的 专家, 包括用户体验设计师、 交互设计师、 业务分析师、 信息 架构师、 可用性专家和产品经理。
NO.3 Text 1.2软件介绍
软件介绍
2 .原型的作用和好处
Axure能让你快速的进行线框图和原型的设计, 让相关人员 对你的设计进行体验和验证,向用户进行演示、 沟通交流以确认
OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后 要满足的条件; 每个场景可执行多个动作,例如:打开链接、显示面 板、隐藏面板、移动面板。
NO.11 Text 1.5 交互设计
交互设计
以下是 Axure RP支持的事件如下:
OnClick:鼠标点击 OnMouseEnter:鼠标的指针移动到对象上
电子商务部
NO.1 Text 1.1目录
软件介绍 操作界面 常用组件
交互设计
原型设计流程
NO.2 Text 1.2软件介绍
பைடு நூலகம்
软件介绍
1 . 认识Axure RP
Axure 的 发 音 是 “ Ack-sure” , RP 则 是 “ Rapid Prototyping” 的 缩 写 。 Axure RP Pro 是 美 国 Axure
NO.7 Text 1.4 常用组件
常用组件
1 、页面导航面板( Sitemap ) 在绘制线框图 (Wireframe) 或 流程图(Flow)之前,应该先思考界面框架,决定信息内容与 层级。 页面的添加、删除和重命名
NO.8 Text 1.4 常用组件
常用组件
2、控件(Widgets) 控件是用于设计线框图的用户界面元素。 在控件面板中包含有常用的控件,如按钮、图片、文本框等。
用户需求, 并能自动生成规格说明文档。 另外, Axure还能让
团队成员进行多人协同设计, 并对设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 进行更加高效的设计; 让你体验动态的原型; 更加清晰的交流想法;
NO.4 Text 1.3 操作界面 操作界面
NO.5 Text 1.3 操作界面
OnMouseOut:鼠标的指针移动出对象外
OnFocus:鼠标的指针进入文字输入状态(获得焦点) OnLostFocus:鼠标的指针离开文字输入状态 (失去焦点) OnPageLoad:页面或模块载入 大多对象只具备常见的三种触发事件: OnClick、OnMouseEnter 与 OnMouseOut, 一些特殊的控件可触发的事件有些不同: 按钮控件只有 OnClick 单选框和复选框则具有 OnFocus、 OnLostFocus
操作界面
1、主菜单和工具栏(Main Menu & Toolbar) 执行常用操作, 如文件打开、保存、格式化控件、输出原型、输出规格等操作。 2、站点地图面板(Sitemap Pane) 对所设计的页面进行添加、 删除、重命名和组织。 3、控件面板(Widgets Pane) 该面板中有线框图控件和流程图 控件,用这些控件进行线框图和流程图的设计。 4、模块面板(Masters Pane) 模块是一种可以复用的特殊页面 ,在该面板中可进行模块的添加、删除、重命名和组织。
文本框、文本域、下拉框、列表框则具有 OnKeyUp、OnFocus、
OnLostFocus 页面加载或模块被载入时则发生 OnPageLoad
NO.12 Text 1.5 交互设计
交互设计
2、定义链接 下列步骤说明如何在按钮控件上定义一个链接: 1)首先,拖拉一个按钮控件到线框图中,并选择这个按钮; 2)然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出 现“Interaction Case Properties”对话窗,在这个对话框中可以 选择要执行的动作; 3)在“Step 2”中,勾选“在新窗口中打开链接”动作。 4)在“Step 3”中,点击“在新窗口中打开 页面1”,在弹出的 配 置动作对话框中可以选择要链接 的页面或其它网页地址 。
NO.13 Text 1.5 交互设计
交互设计
以下是 Axure 所支持的动作: Open Link in Current Window:在当前窗口打开一个页面 Open Link in Popup Window:在弹出的窗口中打开一个页面 Open Link in Parent Window:在父窗口中打开一个页面 Close Current Window:关闭当前窗口 Open Link in Frame:在框架中打开一个页面 Set Panel state(s) to State(s):为动态面板设定要显示的状态 Show Panel(s):显示动态面板 Hide Panel(s):隐藏动态面板 Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏) Move Panel(s):根据绝对坐标或相对坐标来移动动态面板 Set Variable and Widget value(s) equal to Value(s):设定变量值或控 件值 Open Link in Parent Frame:在父页面的嵌框架中打开一个页面 Scroll to Image Map Region:滚动页面到 Image Map 所在位置 Enable Widget(s):把对象状态变成可用状态 Disable Widget(s):把对象状态变成不可用状态 Wait Time(s):等待多少毫秒(ms)后再进行这个动作
