PS教你快速绘制超漂亮的色环
PS打造五环

图层综合应用做五环
ቤተ መጻሕፍቲ ባይዱ
图层综合应用做五环
1.新建画布尺寸为16*12(cm) 2.在背景图层中按SHIFT+F5填充图案 3.新建图层,按SHIFT键创建正圆选区,填充蓝色 4.按Q键,按CTRL+T键,按SHIFT+ALT+拖动角点,等比缩小 5.按Q键转回选区,DELETE键删除当前层图案,得到一蓝色环 6.取消选区,移动工具下,按ALT键+拖动,复制出其它五环 7.更改其颜色为黑,红,黄,绿,并排列出正确位置(确认黄绿两环在最上 层) 8.选择蓝色环图层,用选区选择黄蓝交错中的第二交错部位 9.复制CTRL+J,将得到的图层上调到顶层 9.同理,选择黑色环层,用选区选择黄黑交错中的第二交错部位 10.复制CTRL+J,将得到的图层上调到顶层 11.再次选择黑色环层,用选区选择绿黑交错中的第二交错部位,复制并调 层到顶。 12.最后选择红色环层,用选区选择绿红交错中的第二交错部位,复制并调 层到顶。
PS制作12色相环

PS制作12色相环PS制作12色相环今天我将为大家介绍如何使用PS制作12色相环。
色相环是用来表示不同颜色之间关系的一种图像。
在设计、绘画、插图等领域,色相环被广泛应用。
下面我将为大家详细介绍制作12色相环的步骤。
首先,我们需要打开PS软件并创建一个新的画布。
可以设置画布大小为300*300像素,分辨率为72ppi。
接下来,我们需要在画布上创建一个圆形。
选择“椭圆形工具”并在画布上拖动鼠标以创建一个圆形。
按住Shift键可以保持圆形的比例。
接着,在颜色面板中选择一个基准颜色,比如红色。
然后点击“新建图层”按钮,在新建的图层上使用画笔工具填充这个圆形。
现在,我们需要将这个图层复制11次。
选中这个图层,然后按住Alt键拖动图层,在拖动过程中按住Shift键可以保持图层的水平或垂直方向移动。
这样我们就得到了12个相同大小的圆形。
接下来,我们需要将这些圆形按照不同的颜色进行填充。
选择其中一个圆形图层,然后双击图层,在弹出的“图层样式”对话框中选择“颜色叠加”选项。
在“颜色叠加”选项中,选择一个新的颜色并应用到图层上。
重复上述步骤,将每个圆形图层填充不同的颜色。
可以按照12个主要色相的顺序选择颜色,比如红、橙、黄、绿、青、蓝、紫等。
完成以上步骤后,我们需要将这些圆形排列起来。
选择其中一个圆形图层,按住Shift键选中其它所有图层,然后点击菜单栏中的“对齐”选项,选择“垂直居中”和“水平居中”。
这样就将这些圆形居中排列。
最后,我们可以给这个色相环添加一些装饰。
比如在每个圆形图层上添加一些文字标签,表示对应的颜色名称。
选择“文本工具”并在每个圆形图层上添加文字。
至此,我们的12色相环制作完成。
在保存图像之前,可以调整画布大小和分辨率,以适应不同的输出需求。
通过以上步骤,我们可以使用PS轻松制作一个12色相环。
这个色相环可以用于设计、插图等不同领域,帮助我们更好地理解和应用颜色。
希望这个教程对大家有所帮助!。
【PS教程】使用渐变制作简单十二色相环

使用渐变工具制作简单的色相环作者袁祥凯1.新建空白文档,适当大小,建议正方形。
2.将背景图层填充为白色,Ctrl+Del3. 创建新图层,用“矩形选框工具”在画布正上方拉出矩形,按Alt+Del填充为黑色。
然后按Ctrl+J复制该图层,再按Ctrl+T(自由变换),按住Alt键+鼠标左键,将选框中间的星标垂直拉至画布中间。
上面旋转角度设置为30度,按回车确认。
4.按S+C+A+T,复制出11个矩形图案,共12个组成一个圆。
5.在图层面板,点最下面的图层(即白色背景图层)旁边的小眼睛,隐藏该图层。
6.在视图中选择“新建参考线”,垂直、水平各一条,将参考线交汇点处于色相环的中心。
(按住Ctrl+鼠标左键可以拖动参考线。
)如图:7.在图层面板选中最上面的图层,按S+C+A+E,盖印可见图层。
然后点“眼睛”隐藏其他图层。
只保留最上面盖印的图层。
(快捷键按住Ctrl+鼠标左键)8.Ctrl+鼠标左键,点击图层面板中第一个图层的缩略图,选中该图层内容。
9.在工具栏找到渐变工具,在拾色器右边选择角度渐变。
10*.在拾色器中选择合适的“彩虹渐变”预设,或自行创建12个颜色的“彩虹渐变”。
效果如下:注意:一共有12种颜色,12个色标。
每个色标的位置相隔为8%,因为100/12=8.33...。
即第一个色标位置为0%,第二个为8%,第三个为16%,以此类推……11.将鼠标指针放在参考线交汇处,按下鼠标,拖动指针到画布的边缘,然后松开。
(拖出的线不要触碰黑色的矩形图案)。
效果图如下:12.点击白色背景图层旁边的“眼睛”显示出该图层。
13.保存为jpg格式。
photoshop制作漂亮色环的教程

photoshop制作漂亮色环的教程
今天来一篇技巧性教程,教同学们快速绘制一个色环,全文有很多快捷键操作以及渐变技巧,是新手熟悉基础工具后进阶的绝佳练习素材,还可以帮同学们熟悉色彩搭配。
很多刚学习的新手小伙伴可能还不知道,下面是店铺带来关于photoshop制作漂亮色环的教程的内容,希望可以让大家有所收获!
photoshop制作漂亮色环的教程
这个圆环中的格子是36*11,顺时针方向是36个,横向是11个,当然包括中间的白色。
白色也算一个格子。
最终效果:
按照上面的长宽比数据,我新建了一个画布,尺寸放大20倍,也就是720*220。
新建一层,填充PS自带的彩虹渐变。
对照原图的外黑里白的效果,添加一个黑白渐变,混合模式使用”强光”。
马赛克,这是很关键的一步。
之前我说了我把长宽比放大20倍,所以这里马赛克的大小也设为20像素。
这一步也很重要,重新编辑图像的大小,关闭约束比例,把高度也设为720。
确定之后你看到的是这么个东西。
极坐标,这里没有什么好说的。
极坐标之后的效果。
在“路径”里新建一个路径,画一个随意大小的圆。
Ctrl+t调整这个路径圆的大小及位置,直径设为图像的大小,也就是720。
PS默认的时候长宽栏显示的是百分比,不过你可以在那里右键把它设为像素。
PS制作12色相环

PS制作12色相环
色相是指色彩的相貌名称,是区分色彩的主要依据,也是色彩特征的主体因素。
以色相为主的配色,一般以色相环为依据,色相环分十色相环、十二色相环与二十四色相环等。
其中12色相环特色是以三原色做基础色相;每一个色相的位置都是独立的,区分的相当清楚,排列顺序和彩虹以及光谱的排列方式是一样的,易于掌握,显示直观,我们可以从12色相环中学习配色。
十二色相环是由原色,二次色和三次色组合而成。
1、原色
原色是最基本的颜色,因为色光是以红、绿、蓝作为原色的,所以我们先在等边三角形上绘制红、绿、蓝色光三原色。
2、二次色
通过混合任何两种邻近的原色获得的三种颜色。
这些颜色即二次色:青、品、黄。
我们看到二次色是原色的补色。
3.三次色
相邻的原色和二次色两两混合得到三次色
4、十二色相环
通过三原色、三个二次色及六个三次色我们现在已经定义了在12 点色环中的颜色。
PS光环

Photoshop巧制酷眩光环
今天我们用Photoshop来做一个很酷的光环效果,步骤很简单同时但效果也还不错。
因为制作这个效果需要用到极坐标滤镜,所以需要我们先建立一个尺寸大一点正方形画布,我把文件的大小设置为1350×1350像素,背景颜色设置为黑色。
在背景上新建一个图层,选择菜单矩形形状工具,然后在属性栏上选择菜单第三个“填充像素”,按照下面所示的颜色绘制一些小方块,从左到右的连接成为一条线。
按照上面所说的方法,依次绘制出六条类似的线形,占据整个画面一半的位置。
在绘制线条的时候可以随意一些,不要拘束一种方式,形成错落有致的样子。
选择菜单“滤镜-扭曲-极坐标”,并且选择菜单“平面坐标到极坐标”,这样形成了一个圆环的形状。
使用裁切工具切除多余的部分。
按“Ctrl+T”将圆环缩小一点,选择菜单“编辑-变形-扭曲”拖动左上角的节点将,圆环变为倾斜的形状。
下面我们要改变背景的颜色,在背景层上选择菜单渐变工具拉出一条从深蓝到浅蓝的渐变。
回到圆环所在的图层,选择菜单“图层-图层样式-外发光”,将混合模式改为“颜色减淡”,不透明度改为25,大小改为30像素。
这些数值都不是固定不变的,可以根据图像的大小等因素进行调整。
这样一个充满科技感的
酷眩光环就制作完成了。
PS怎么绘制色相环?

PS怎么绘制色相环?色相环的制作练习的确可以熟悉软件的操作基础和色彩知识,你看来很用功啊!24色相环制作:01.在软件中新建一个文件,设置参数为20厘米乘以20厘米的正方形,分辨率为300像素/英寸,RGB模式。
02.建立好空白文件后,在试图菜单下打开新建参考线,垂直和水平方向各建立一条,都设置位置为50%,这是建立文件的中线以方便找到整个文件的中心点。
03.建立好的两条垂直线的相交点即是中心点,在工具栏中选择椭圆选区工具,将鼠标移动到中心点上,当鼠标变红色时即是对准。
此时按住Shift和Alt键以中心为圆心建立出一个正圆。
04.正圆绘制出来以后记住一定要新建图层,如果此时你忘记了新建图层那后面的步骤将会很麻烦。
05.在前景色调配一个浅灰色,此处尽量不要使用纯色,尽可能使用灰色系,不然很有可能跟后面的色彩混合到一起难以分辨,选择好颜色以后在编辑菜单下选择填充命令,将灰色填充到圆圈中。
06.填充完毕后保留选区,在选择菜单下打开变换选区命令,记住是变换选区,不是编辑菜单下的自由变换,一定要区分这两个命令。
07.在变换选区命令编辑状态下,按住Shift和Alt键,保持正圆不变形,保持以圆心为缩放中心,将选区向内部拖拽,最后使选区小于填充的灰色圆圈一部分即可(不要变化太大,不然会很丑)。
08.双击鼠标确定变换选区的编辑,此时选区缩小,选中灰色圆圈图层在编辑菜单下点击清除命令,或者使用按键Delete将选区内的灰色部分删除。
09.中间删除后会得到一个灰色的圆环,此时在选择菜单下将选区取消。
10.利用矩形选框工具将圆环的右半部分选中,有辅助线存在很好选择的,选择的时候框选的范围尽量大一些,一定要将右半个全部框选进去。
11.选中后同样用编辑下面的清除命令将右边半个圆环删除,此时只剩下了左边半个圆环。
12.接下来给剩余的半个圆环做自由变换操作,在编辑菜单下选择自由变换命令。
13.在自由变换编辑状态下,利用鼠标将半个圆的中心点(旋转轴)移动到当初整个圆环的圆心部分,也就是辅助线相交点位置。
Photoshop CS5画笔工具 制作魔幻般的放射状彩环

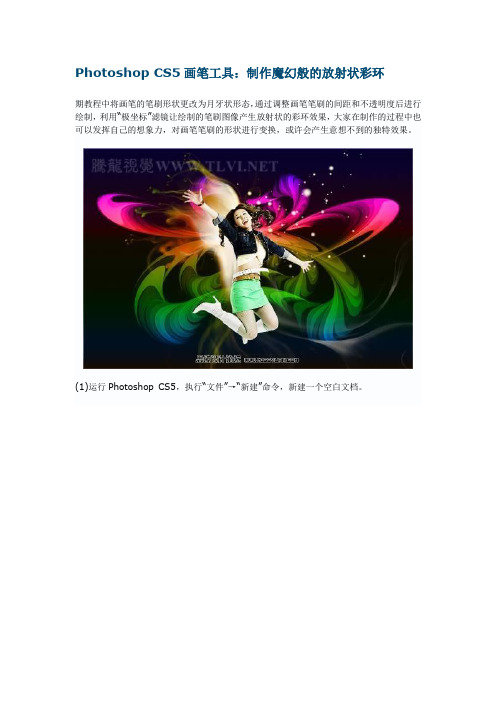
Photoshop CS5画笔工具:制作魔幻般的放射状彩环期教程中将画笔的笔刷形状更改为月牙状形态,通过调整画笔笔刷的间距和不透明度后进行绘制,利用“极坐标”滤镜让绘制的笔刷图像产生放射状的彩环效果,大家在制作的过程中也可以发挥自己的想象力,对画笔笔刷的形状进行变换,或许会产生意想不到的独特效果。
(1)运行Photoshop CS5,执行“文件”→“新建”命令,新建一个空白文档。
(2)使用“椭圆选框”工具,在视图中绘制正圆选区,并使用“画笔”工具在选区内进行涂抹绘制。
(3)对选区进行位移调整,执行“选择”→“变换选区”命令,对选区进行变换调整。
(4)变换完毕后按下“回车”键结束,接着将选区内图像删除并取消选区。
执行“编辑”→“定义画笔预设”命令,将制作出的图像定义为画笔。
(5)执行“文件”→“新建”命令,对新建文档背景填充渐变。
6)确定“画笔”工具为选择状态,在画笔调板中对画笔进行设置。
(7)确定“画笔”工具为选择状态,新建图层,使用定义的画笔绘制一条水平直线。
(8)执行“滤镜”→“扭曲”→“极坐标”命令,在打开的对话框中单击“确定”按钮执行命令。
完毕后重复执行“极坐标”滤镜1次。
(9)执行“编辑”→“变换”→“垂直翻转”命令,并将该图像复制,调整其大小和位置。
10)按下键,复制并重复执行上次自由变换命令。
(11)复制图层,执行“编辑”→“变换”→“垂直翻转”命令,调整其大小和位置。
完毕后调整整体图像的大小。
(12)新建图层,填充渐变,调整齐图层混合模式。
(13)分别调整每个图层的不透明度,使其具有层次纵深感。
(14)最后在视图中添加人物装饰图像,自此完成实例的制作。
Photoshop绘制逼真的色环配色表效果图(精)

Photoshop绘制逼真的色环配色表效果图本文教大家用PS画色轮图,色轮图就是色彩相位图,它完整表现了色相环360度的全部颜色,PS的色相/饱和度命令依据色轮图而设计,不过在色相/饱和度命令中,你看到的不是色轮,而是色轮的另一种形式--色条,你可以把色条当成沿着色轮边缘剪掉一圈,然后再展开的效果,通过色轮图,可明确不同颜色的范围,了解色轮图与色相/饱和度命令的关系,能加深对色相/饱和度命令的理解,提高对该命令的运用水平。
先看效果图:我先仔细的观察了一下网友的图,数了几次之后我得出的结论是这个圆环中的格子是36X11,顺时针方向是36个,横向是11个,当然包括中间的白色,白色也算一个格子。
按照上面的长宽比数据,我新建了一个画布,尺寸放大20倍,也就是720X220。
新建一层,填充PS自带的彩虹渐变,估计原图用的就是这个,看上去几乎差不多。
对照原图的外黑里白的效果,添加一个黑白渐变,混合模式使用”强光"马赛克,这是很关键的一步。
之前我说了我把长宽比放大20倍,所以这里马赛克的大小也设为20像素这一步也很重要,重新编辑图像的大小,关闭约束比例,把高度也设为720确定之后你看到的是这么个东西极坐标,这里没有什么好说的极坐标之后的效果在“路径”里新建一个路径,画一个随意大小的圆Ctrl+t调整这个路径圆的大小及位置,直径设为图像的大小,也就是720。
PS默认的时候长宽栏显示的是百分比,不过你可以在那里右键把它设为像素Ctrl+alt+t,中心位置保持不动,直径缩小65.5像素。
为什么是65.5?我粗略的计算过,因为原图中横向格子是11个,所以720除以11,最后得出个大约数65.5。
别对自己的目测过于自信,数字总是更可靠。
再往里的圈也是同样道理,每个圈逐渐缩小65.5以此类推完成后面的工作这是完成的效果还有辐射状的描边,用矩形工具画一个随意大小的白色矩形像刚才编辑圆圈路径一样,ctrl+t调整这个方块的大小和位置,注意它的高度,跟圆圈的描边一样,也是2个像素ctrl+alt+t旋转复制,这是最轻松的一步,360除以36个格子等于10°,所以在角度那里我旋转10°之后狂按Shift+ctrl+alt+t,直到循环完成。
如何用PS制作灿烂光环

如何用PS制作灿烂光环灿烂光环是给一个圆环加上灿烂的颜色,现在我和大家分享一下我是如何用PS制作灿烂光环的。
第一步:下载完PS,双击打开PS;第二步:打开PS后,新建文档,“文件——新建”,弹出一个新建的对话框,设置对话框;第三步:设置完成新建的对话框,点击确定,建立空白文档;第四步:建立完空白文档,用黑色填充空白文档;第五步:黑色填充完空白文档之后,找导航栏中找到滤镜,滤镜——渲染——镜头光晕;第六步:点击镜头光晕,弹出一个镜头光晕的对话框,设置对话框;第七步:设置完镜头光晕的对话框之后,点击确定;装;第九步:点击塑料包装,弹出一个塑料包装的对话框,设置对话框;第十步:设置完塑料包装的对话框之后,点击确定;第十一步:制作完塑料包装的效果之后,找导航栏中找到滤镜,滤镜——扭曲——波纹;第十二步:点击波纹,弹出一个波纹的对话框,设置对话框;第十三步:设置完波纹的对话框之后,点击确定;第十四步:制作完波纹的效果之后,找导航栏中找到滤镜,滤镜——扭曲——旋转扭曲;第十五步:点击旋转扭曲,弹出一个旋转扭曲的对话框,设置对话框;第十六步:设置完旋转扭曲的对话框之后,点击确定;第十七步:制作完旋转扭曲的效果之后,给图层变形ctrl+t,变形;第十八步:制作完图层变形之后,给图层添加蒙版,点击画笔工具,并设置画笔工具的大小;第十九步:设置完画笔工具之后,用画笔工具在图层上刷几下,效果如下;弹出一个渐变编辑器的对话框,设置对话框;第二十一步:设置完渐变编辑器的对话框,点击确定,对新建的图层使用渐变;第二十二步:制作完渐变效果之后,保存图片。
找导航栏中找到滤镜,滤镜——风格化——拼贴;点击拼贴,弹出一个拼贴的对话框,设置对话框;设置完拼贴的对话框之后,点击确定;制作完拼贴的效果之后。
如何制作五环图

如何制作五环图—学习操作Photoshop图层制作五环图的方法步骤:1.新建文件:打开Photoshop界面,点击【文件】→【新建】→设置好各参数,点击【好】,如下图:2.新建图层,完成一个圆环:点击界面右侧【图层面板】下面倒数第二个【创新图层】按钮→图层面板上会出现【图层1】,为方便以后调整五环的位置,建议双击图层1改名为【蓝】→点击矩形选框工具→点击椭圆选框工具→按住【Shift】+鼠标拖,拖出正圆→点击工具栏【前景色】方框,自动打开【拾色器】,上下拖动颜色滑杆旁的白色小三角或在颜色滑杆内单击,然后把鼠标移到大的色域图内,鼠标符号变成小圆圈,在蓝颜色上单击→点击【好】→按住【Alt】,点击【Delete】,正圆成有蚂蚁线的蓝色的圆→点击菜单栏【选择】→【变换选区】→按住【Shift】+【Alt】键,鼠标放在右下角控点上,往圆中间拖动(拖动的长度就是环的宽度)→点击菜单栏下一行的【√】→点击【Delete】键,第一个蓝色圆环完成。
3.复制圆环,完成两个圆环:鼠标点击【蓝环的图层】往图层面板下面倒数第二个【创新图层】按钮上拖,并将复制的蓝图层改名为【黑】(方便以后调整五环的位置)→点击魔棒工具,在蓝环中蓝颜色的地方点击,出现的是有两圈蚂蚁线的蓝环→改变前景色为黑色,(颜色选择的操作如2.)按住【Alt】+【Delete】,蓝环变黑环,点击移动工具,拖出一个黑环,这时看到界面出现了一个蓝环和一个黑环;4.重复同样的步骤,完成红环、黄环和绿环的制作。
五环完成后,点击移动工具把各个图层中的圆环按照奥林匹克五环标志的形式摆放——第一行中的蓝、黑、红三环并列互不相交,但第二行中的黄、绿环却要分别和蓝、黑环以及黑、红环相交;如下图5.圆环按标准环环相扣:点击蓝图层,用魔棒工具点击蓝环,蓝环出现双蚂蚁线,点击矩形选框工具→点选【减去选区】按钮→按住【Shift】+【Alt】键,在黄色和蓝色的相交处拖一个矩形,鼠标一丢,就成了如下图的虚线框点击黄环图层,按【Delete】键,删除了黄环的相交部分,如下图。
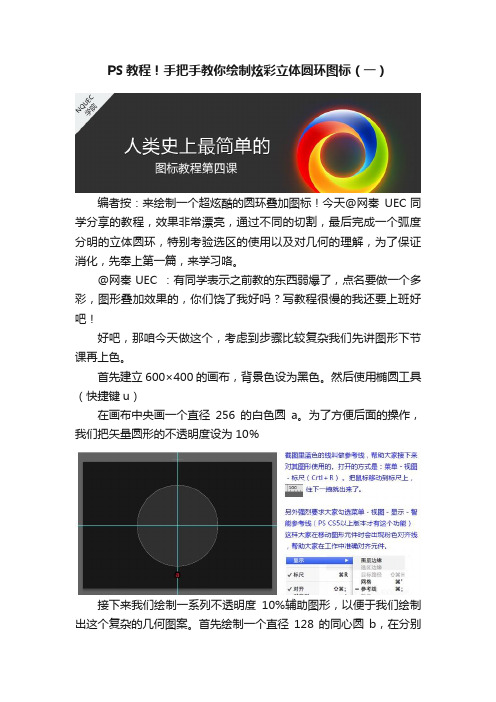
PS教程!手把手教你绘制炫彩立体圆环图标(一)

PS教程!手把手教你绘制炫彩立体圆环图标(一)编者按:来绘制一个超炫酷的圆环叠加图标!今天@网秦UEC 同学分享的教程,效果非常漂亮,通过不同的切割,最后完成一个弧度分明的立体圆环,特别考验选区的使用以及对几何的理解,为了保证消化,先奉上第一篇,来学习咯。
@网秦UEC :有同学表示之前教的东西弱爆了,点名要做一个多彩,图形叠加效果的,你们饶了我好吗?写教程很慢的我还要上班好吧!好吧,那咱今天做这个,考虑到步骤比较复杂我们先讲图形下节课再上色。
首先建立600×400的画布,背景色设为黑色。
然后使用椭圆工具(快捷键u)在画布中央画一个直径256的白色圆a。
为了方便后面的操作,我们把矢量圆形的不透明度设为10%接下来我们绘制一系列不透明度10%辅助图形,以便于我们绘制出这个复杂的几何图案。
首先绘制一个直径128的同心圆b,在分别在上下左右绘制直径192的四个切圆c,d,e,f。
首先我们画第一个圆弧g(下图红色部分),图中可以看出,g是大圆a和中圆c,e还有小圆b互相切割的产物(编者按:下面是画出圆弧g的具体操作。
)首先我们复制大圆a,得到一个新大圆图层,取名为g。
按住Ctrl点击图层c缩略图得到c的选区,如图:使用选区工具(快捷键M)按住shift(这里要增加选区)把画布一象限(左上区域)纳入选区,如图:保持选区不变的状态下(别乱点画布)图层选中刚才你复制出来的大圆g (一定要选中哦),点击图层面板最下面的图标创建图层蒙板。
你的图层g是不是变成这样了?(关掉另外几个图层方便查看,Ctrl+shift+h可以隐藏矢量图形边缘辅助线,不过看完了记得再按一次恢复回来)接下来再扣掉中圆e的部分。
用上面同样的办法选中e,按住alt 用选区工具剪掉第三象限(左下),如图取保选中g的遮罩给遮罩的这个区域填充黑色(确保前景色是黑色,快捷键alt+delet),得到下面的图形:最后一步,选中小圆b,得到b的选区,回到g的遮罩,为遮罩的这个区域填充黑色,这样我们就得到了圆环第一条圆弧g:套用上面一样的方法操作三次就得到最终的圆环图形了!这里简单说一下:复制a得到h,选中e以及画布第二象限(左上),对h做遮罩。
ps怎么画圆环3篇

ps怎么画圆环第一篇:PS如何画圆环-基础教程在使用PS绘图的过程中,画圆环是非常常见的一种操作,例如用于绘制圆形徽标、图案设计等。
下面,我们就一起来看看如何使用PS画圆环。
1. 新建一个文档首先,我们需要打开PS软件,然后选择一个适合的画布大小,并且选择一个合适的背景颜色,如下所示:2. 选择画笔工具在工具栏中找到画笔工具,如下图所示:3. 选择颜色在工具栏下方的颜色选项中,选择一个你喜欢的颜色作为圆环的颜色,如下图所示:4. 绘制圆环在画布中心位置用鼠标左键单击一下,然后按住Shift 键不离开,再用鼠标左键从中心位置向外拖动,直到圆环的直径达到你需要的大小,然后松开鼠标,如下所示:5. 调整圆环的大小和颜色在“图层”面板中找到你刚刚绘制的圆环图层,点击选中它,然后可以通过透明度和填充颜色来调整圆环的大小和颜色,如下所示:6. 保存图片最后,将你画好的圆环保存为png或jpg格式的图片即可。
所帮助。
第二篇:PS如何画不规则圆环-高级教程除了基本的圆环绘制之外,在PS中还可以使用更加高级的方法画不规则圆环。
下面,我们就一起来看看如何画不规则圆环。
1. 新建一个文档同样是先在PS中新建一个文档,选择一个适合的画布大小和背景颜色,如下所示:2. 选择形状工具在工具栏中找到“形状工具”,然后选择一个你喜欢的形状,如下所示:3. 添加颜色在工具栏下方的颜色选项中,选择一个你喜欢的颜色,并在形状上填充颜色,如下所示:4. 选择选区在菜单栏中找到“选区”选项,然后选择“从形状创建选区”,如下所示:5. 添加圆环在“图层”面板中,新建一个图层,并使用画笔工具在选择好的选区中画出一个圆环,如下所示:6. 添加阴影效果在“图层样式”面板中,选择“阴影”,并根据自己的需要调整阴影的大小和颜色,如下所示:7. 保存图片最后,将你画好的不规则圆环保存为png或jpg格式的图片即可。
大家有所启示。
第三篇:PS如何画有动态效果的圆环-进阶教程除了静态的圆环之外,在PS中还可以画出具有动态效果的圆环,例如闪光、融化等动态效果。
PS教你快速绘制超漂亮的色环

PS教你快速绘制超漂亮的色环第一篇范文:p教程:教你如何绘制一个典雅的蜂巢效果图p教程:教你如何绘制一个典雅的蜂巢效果图:一网学最后更新时间:2022-10-2213:38:51首先,我们执行“编辑—首选项—参考线、网格和切片”,设置网格大小。
选择“多边形工具”设置“多边形工具”选项在画布上画一个“六边形”,六边形的大小,我这里用的是30像素。
选择“路径选择工具”,按住ALT,移动鼠标,复制出一个多边形的路径,改大小为25像素,模式减去。
选择住两个多边形的路径,水平和垂直居中对齐,我们就得到了一个空心的多边形。
同样的用“路径选择工具”,选择住两个多边形的路径,合并形状组件。
下面,还是用“路径选择工具”,选取住这个空心多边形,按住ALT,拖动鼠标,复制多边形,并摆放如下:隐藏住背景层,隐藏背景的目的是因为我们想得到一到透明底的,只有蜂巢的图案,使用“矩形选框”工具,选取住如下图的选区,这里需要注意的是要确保我们所选取的部分,能够无缝拼接,有网格可以观察,相信没有什么难度。
执行“编辑—定义图案”。
创建一个4000某4000像素的文档,背景为透明,执行“编辑—填充”,内容选择“图案”,选择我们刚才制作的图案,刚才我们创建的图案有点大,所以在这里我CTRL+T,把这个图案图层缩小到25%左右。
新建一个文件,设置背景为黑色,尺寸随意,我用的是660某450像素,把那个缩小后的图案图层拖进来,设置一个图层样式。
第二篇范文:优就业UI教程-PS热门教程!手把手教你绘制超美的中国风工笔画效果优就业UI教程-PS热门教程!手把手教你绘制超美的中国风工笔画效果最近好多读者反映想学习将照片转为手绘/工笔画风格,我们选用了大家日常较为易拍出的照片(模特不是明星脸,且对拍摄场景要求不高),为大家提供这篇教程。
大家在闲暇之余不妨尝试处理一下自己的照片,或者为自己身边的女性处理一张照片,定能获得不少成就感哟。
原图:1、转为线稿我们要把一张图转为线稿非常简单。
用ps绘制12色环

实验1试验目标:掌握基本的ps绘制技巧,绘制12色环。
要求:掌握ps的椭圆工具的绘制,颜色桶工具的填充和基本的变形组合。
掌握ps中文字工具的使用及基本变形组合。
作业要求:提交ps源文件和JPG图片,在教学平台中提交。
操作步骤提示:1.建立ps文件,尺寸500pix ×500pix2.单击视图- > 新参考线,添加250pix的水平和垂直参考线3.建立新图层,用ps的工具条里面的形状工具绘制等边三角形,位于图片中间确保此处为形状图层(移动三角形的时候要线切换到“移动工具”状态)4.单击建立新图层按钮,建立新图层。
5. 右键单击选框工具,选择椭圆选框工具,在合适的位置绘制一个正圆形,再单击油漆桶工具,设定前景色为红色,并填充该圆形。
6. 单击新建图层按钮,新建一图层,设定前景色为绿色,并用油漆桶工具填充圆形选区。
椭圆选框工具油漆桶工具前景色设置区。
8.此时三种颜色的圆形分布成三个图层,单击椭圆选框工具切换到选区操作状态,再在画布空白位置单击一下,取消选区。
单击移动工具切换到移动物体状态,移动蓝色圆形到左下角,再单击图层2(绿色圆形所在的图层),移动到右下角。
按钮,选择合并链接图层,将三种颜色所在的图层合并成为一个图层。
10.右键单击合并后的图层,选择复制图层,得到一个新的图层。
单击编辑菜单-》变换-》旋转。
按住鼠标左键不放对图形进行角度的旋转,使红色转到最下方。
按下键盘的Enter键确定所做的操作,再单击移动工具,将该图形移动一下位置,组成6色环。
将两个有圆形图案的图层合并到一起。
右键单击合并后的图层,选择“复制图层”,得到新的图层,旋转该图层的角度,形成12色环。
11. 单击魔术棒工具,选中需要修改颜色的圆形图案,单击前景色设置按钮设置相应的颜色(可以直接修改RGB 代码),再用颜料桶工具填充颜色。
重复此操作,直至所有的颜色都被修改。
12. 单击新建图层按钮新建一个空白图层,再单击该图层,移动到所有圆形的下面,单击ps 工具条中的单行矩形选框工具,在画布中绘制一个1个像素的横向选魔术棒工具油漆桶工具前景色设置区,再使用选项菜单中的修改-》扩展选区的功能,将该线条放大1个像素。
ps怎么制作蓝色光滑的回环图案

ps怎么制作蓝色光滑的回环图案?
ps怎么制作蓝色光滑的回环图案?ps中想要制作一个蓝色亮晶晶材质的回环图案,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下
ps中想要制作一个蓝色回环图案,该怎么制作呢?下面我们就来看看详细的教程。
1、打开Photoshop CS5软件,新建一个ps文档;
2、点击【自定义形状工具】在作图区域绘制一个自定义图案;
3、双击图示自定义图案图层,弹出图层样式设置栏。
按图示设置蓝色回环效果的各个参数,完成蓝色回环图案制作;
4、同样的步骤,完成不同形状的蓝色回环图案制作。
非常实用的方法,赶紧试试吧!
以上就是ps制作蓝色光滑的回环图案的教程,希望大家喜欢,。
photoshop制作漂亮色环的教程(2)

photoshop制作漂亮色环的教程(2)
Ctrl+alt+t,中心位置保持不动,直径缩小65.5像素。
为什么是65.5?我粗略的计算过,因为原图中横向格子是11个,所以720除以11,最后得出个大约数65.5。
别对自己的目测过于自信,数字总是更可靠。
再往里的圈也是同样道理,每个圈逐渐缩小65.5
以此类推完成后面的工作。
设置好一个2像素大小,硬度为100的画笔,颜色选择白色,点钢笔,在路径上右键描边。
这是完成的效果。
还有辐射状的描边,用矩形工具画一个随意大小的白色矩形。
像刚才编辑圆圈路径一样,Ctrl+t调整这个方块的大小和位置,注意它的高度,跟圆圈的描边一样,也是2个像素。
Ctrl+alt+t旋转复制,这是最轻松的一步,360除以36个格子等于10°,所以在角度那里我旋转10°。
之后狂按Shift+ctrl+alt+t,直到循环完成。
这是我最喜欢的一步。
原图中间好像是没有描边的,有两个办法。
一个就是在路径里复制最小的圆圈路径。
然后在矢量蒙版用“减去”方式粘贴。
还有一个办法就是在路径里选择最小的圆圈路径,右键设为选区,按ALT在“辐射描边“层点击蒙版按钮添加蒙版。
其实我比较习惯前面的一种。
最后是完成效果:。
PS用渐变画十二色相环

利用PS制作简单的十二色相环唐成璐新浪微博:/tangchenglu前几天去蹭课,老师说要画一个十二色相环的作业,要求可以交纸质版,也可以上交电子版的。
当时只想到了用PS做很简单,今天没事的时候突然想起这事。
打开PS后折腾了半天,没有想到一个省事的办法,后来突然想到可以利用渐变一下画出色环。
想到这有点小激动,就打开渐变编辑器大致调了一下,渐变如图1再来看看用上面的渐变画出的效果。
如图2但是这样不符合十二色相环的标准,为了做一个较好的作品,我们先来了解一下什么是十二色相。
十二色相环是由三原色(红、黄、蓝),二次色(橙、紫、绿色)和三次色(红橙、黄橙、黄绿、蓝绿、蓝紫和红紫)组合而成。
色相环中的三原色彼此势均力敌,在环中形成一个等边三角形。
二次色处在三原色之间,形成另一个等边三角形。
三次色是由原色和二次色混合而成。
井然有序的色相环让使用的人能清楚地看出色彩平衡、调和后的结果。
根据十二色环CMYK的值:红(0,100,100,0)、橙红(0,60,100,0)、黄橙、黄(0,0,100.0)、黄绿(40,0,100,0)、绿(100,0,100,0)、绿蓝、蓝绿、蓝(100,100,0,0)、蓝紫(40,100,0,0)、紫(20,80,0,20)、红紫(0,40,0,60)调好渐变。
如图3这里需要说明的是,十二种颜色要分布在100%等份的区域里,那么大致每种颜色占8%,然后从左边开始,点击下面的颜色框,在弹出的“选择颜色框”中输入颜色CMYK的值,点击确定。
然后把当前的颜色复制一个,把位置设为8%。
接下来设置第二个颜色值,同样复制一个,第一个位置为8%,第二个设为16%,依次类推,知道最后把所有颜色值设定好,如上图。
到最后可以把黑色和白色都加上去。
最后选择好渐变后,选择”径向渐变”在新建的空白图中找到中心点,例如我新建的是1000*1000像素的,那么中心点就是(500,500),在中心点点鼠标左键,然后按住左键不放,直到拉到空白图像边缘再松开鼠标(如图)好了,恭喜你,一个简单的时而色相渐变画好了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS 教你快速绘制超漂亮的色环 篇一:ps 教程:教你如何绘制一个典雅的蜂巢效果图 ps 教程:教你如何绘制一个典雅的蜂巢效果图 作者 : 一网学最后更新时间:2015-10-22 13:38:51 小编:今天给同学们带来高格调有气氛的蜂巢背景效果图教程,最终效果适合做背景图, 深沉典雅,整个过程简单易操作,主要是练习图案的基础运用。
最终效果图: 首先,我们执行“编辑—首选项—参考线、网格和切片”,设置网格大小。
选择“多边形工具” 设置“多边形工具”选项 在画布上画一个“六边形”,六边形的大小,我这里用的是 30 像素。
选择“路径选择工具”,按住 ALT,移动鼠标,复制出一个多边形的路径,改大小为 25 像 素,模式减去。
选择住两个多边形的路径,水平和垂直居中对齐,我们就得到了一个空心的多边形。
同样的用“路径选择工具”,选择住两个多边形的路径,合并形状组件。
下面,还是用“路径选择工具”,选取住这个空心多边形,按住 ALT,拖动鼠标,复制多边 形,并摆放如下: 隐藏住背景层,隐藏背景的目的是因为我们想得到一到透明底的,只有蜂巢 的图案,使用“矩形选框”工具,选取住如下图的选区,这里需要注意的是要确保我们所选 取的部分,能够无缝拼接,有网格可以观察,相信没有什么难度。
执行“编辑—定义图案”。
创建一个 4000*4000 像素的文档,背景为透明,执行“编辑—填充”,内容选择“图案”,选择我们刚 才制作的图案,刚才我们创建的图案有点大,所以在这里我 CTRL+T,把这个图案图层缩小到 25%左右。
新建一个文件,设置背景为黑色,尺寸随意,我用的是 660*450 像素,把那个缩小后的图 案图层拖进来,设置一个图层样式。
篇二:优就业 UI 教程-PS 热门教程!手把手教你绘制超美的中国风工笔画效果 优就业 UI 教程-PS 热门教程!手把手教你绘制超美的中国风工笔画效果 最近好多读者反映想学习将照片转为 手绘/工笔画风格,我们选用了大家日常较为易拍 出的照片(模特不是明星脸,且对拍摄场景要求不高),为大家提供这篇教程。
大家在闲暇之余 不妨尝试处理一下自己的照片,或者为自己身边的女性 1 / 5
处理一张照片,定能获得不少成就感哟。
原图: (图片来源于百度图片搜索“汉服”后得到的结果) 整体思路首先把一张图转为线稿,然后 通过混合模式加强画面的表现力,然后渲染画面色彩营造中国风,最后通过与底稿的混合打造 更加细腻的视觉效果。
1、转为线稿 我们要把一张图转为线稿非常简单。
我们复制原图,使用 ctrl+alt+shift+b 将画面转为黑白,然后再复制把这个黑白图层复制 一层,混合模式改为颜色减淡: 画面效果如图: 然后使用 ctrl+i 反相,这时候画面会变为近乎纯白色的: 然后我们使用滤镜—其他—最小值,参数为 1 个像素即可。
画面效果如下: 篇三:Photoshop 色环的讲解 Photoshop 色环的讲解 来源: 2009-11-25 00:12:34 我要评论(0) 进入相关企业中心 可见光谱 我们知道,人们视为“可见”的光可以分解为从蓝色到红色的一个渐进的彩虹光谱带。
色环(Color Wheel) 我们还见过(也许还用过)色环,色环显示如何通过混合两种或更多颜色来生成特定的 颜色。
色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红 色连接到另一端的紫色。
色环通常包括 12 种不同的颜色(如图所示)。
基色(Primary Colors) 按照定义,基色是最基本的颜色,通过按一定的比例混合基色可以产生任何其它颜色。
您可能在小学里学到基色有红、黄、蓝,但现在我们大多是用红、绿、蓝作为基色进行颜色显 示。
次生色(Secondary Colors) 为了建立色环,下面我们希望了解通过混合任何两种邻近的基色获得的三种颜色。
这些颜 色即次生色:青、品红和黄。
减色法中的次生色也就是加色法中的基色,这就是加色模式和减 色模式之间的相互关系。
三次色(Tertiary Colors) 建立色环的最后一步是,再次找到现已填入色环的颜色之间的中间色。
幸运的是,这些 三次色对于加色法和减色法都是相同的。
既然我们已经定义了在 12 点色环中使用的颜色,那 么就可以讨论这些颜色之间的相互关系。
相似色(Analogous Colors) 相似色是指在给定颜色旁边的颜色。
如果您以橙色开始并想得到它的两个相似色,就选 定红色和黄色。
使用相似色的配色方案可以提供颜色的协调和交融,类似于在自然界中所见到 的那样。
互补色(Complementary Colors) 2 / 5
也称为对比色(Contrasting Colors)。
互补色在色环上相互正对。
如果希望更鲜明地突出某 些颜色,则选择对比色是有用的。
如果您在制作一幅柠檬的图片,使用蓝色的背景将使柠檬更 突出。
分列的互补色(Split Complementary Colors) 分列的互补色可由两种或三种颜色构成。
选择一种颜色,在色环的另一边找到它的互补 色,然后使用该互补色两边的一种或两种颜色。
三色组(Triad Colors) 三色组是色环上等距离的任何三种颜色。
在配色方案中使用三色组时,将给予观察者某 种紧张感,这是因为这三种颜色均对比强烈。
基色和次生色均是三色组。
暖色(Warm Colors) 暖色由红色调构成,如红色、橙色和黄色。
这种颜色选择给人以温暖、舒适、有活力的 感觉。
这些颜色产生的视觉效果使其更贴近观众,并在页面上更显突出。
冷色(Cool Colors) 冷色来自于蓝色调,如蓝色、青色和绿色。
这些颜色使配色方案显得稳定和清爽。
它们看 起来还有远离观众的效果,所以适于做页面背景。
请注意,您可能发现这些颜色组在不同的书籍中所指的内容并不相同,但只要理解了基 本原理,它们就都可以理解。
3 / 5
4 / 5
5 / 5
。
