bootstrap-modal 学习笔记 源码分析===
bootstrap基础教程案例代码

一、概述Bootstrap是一个用于快速开发响应式网页的前端框架,其具有易用性和功能丰富的特点,广泛应用于各种网页开发中。
本文将介绍Bootstrap的基础教程以及相关案例代码,帮助读者快速掌握Bootstrap的使用方法。
二、Bootstrap基础教程1. 栅格系统Bootstrap基于12列的栅格系统,可以轻松实现页面布局。
以下是一个简单的例子:```html<div class="cont本人ner"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div></div>```在这个例子中,页面被分成了三列,每一列占据了页面宽度的1/3。
2. 响应式工具类Bootstrap提供了一系列的响应式工具类,可以根据不同的屏幕尺寸来显示或隐藏元素。
要在小屏幕设备上隐藏一个元素,可以使用`d-none d-sm-block`类:```html<div class="d-none d-sm-block">在小屏幕设备上隐藏该元素</div>```3. 按钮Bootstrap提供了丰富的按钮样式,可以轻松地创建不同风格的按钮。
以下是一个简单的例子:```html<button type="button" class="btn btn-primary">Primary按钮</button><button type="button" class="btn btn-secondary">Secondary按钮</button>```4. 表格使用Bootstrap可以轻松创建各种样式的表格。
Bootstrap自学笔记

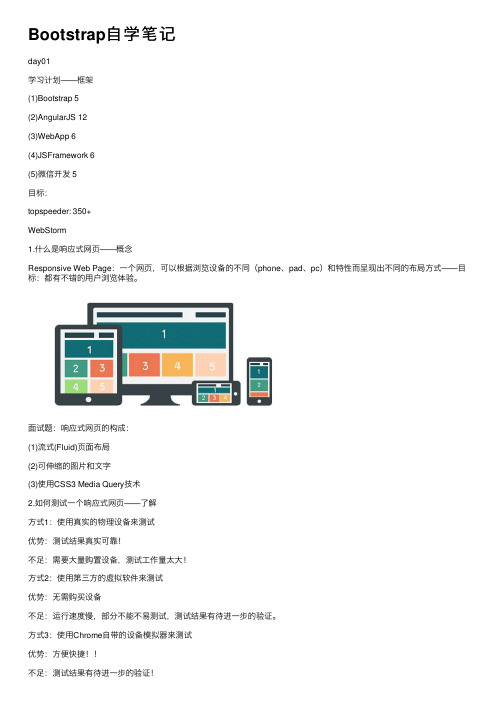
Bootstrap⾃学笔记day01学习计划——框架(1)Bootstrap 5(2)AngularJS 12(3)WebApp 6(4)JSFramework 6(5)微信开发 5⽬标:topspeeder: 350+WebStorm1.什么是响应式⽹页——概念Responsive Web Page:⼀个⽹页,可以根据浏览设备的不同(phone、pad、pc)和特性⽽呈现出不同的布局⽅式——⽬标:都有不错的⽤户浏览体验。
⾯试题:响应式⽹页的构成:(1)流式(Fluid)页⾯布局(2)可伸缩的图⽚和⽂字(3)使⽤CSS3 Media Query技术2.如何测试⼀个响应式⽹页——了解⽅式1:使⽤真实的物理设备来测试优势:测试结果真实可靠!不⾜:需要⼤量购置设备,测试⼯作量太⼤!⽅式2:使⽤第三⽅的虚拟软件来测试优势:⽆需购买设备不⾜:运⾏速度慢,部分不能不易测试,测试结果有待进⼀步的验证。
⽅式3:使⽤Chrome⾃带的设备模拟器来测试优势:⽅便快捷!!不⾜:测试结果有待进⼀步的验证!Viewport:视⼝,最早由苹果公司在iOS系统中提出此概念,后来Android系统也引⼊了该概念——这是⼀个移动设备浏览器中专有的概念,PC浏览器不⽀持,会忽略此概念。
没有viewport概念的⼿机浏览器:视⼝是⼀个虚拟的概念,⽤于显⽰⽹页内容的⼀个窗⼝,其宽和⾼都可以任意指定。
有了视⼝之后,浏览的效果:可以实现在较⼩的物理屏幕下,浏览较⼤的⽹页内容——需要⽤户左右滑动3.如何编写⼀个响应式⽹页——重点(1)在HEAD中声明viewport元标签,并进⾏特殊的设定:使得Web页⾯在呈现上类似于原⽣的iOS/Android应⽤。
提⽰:移动开发中建议meta必须放在HEAD的最前端。
(2)所有的尺⼨和字体⼤⼩都避免使⽤绝对单位(如px),⽤相对单位代替(如:%、auto、em)(3)使⽤浮动定位(float)(4)图⽚要实现⾃适应img {max-width: xx%; /*指定在⽗容器中的占⽐,同时必须保证不能超过图⽚的原始⼤⼩*/}(5)有选择性的执⾏某些CSS,忽略另⼀些——CSS3媒体查询技术!注意:使⽤了媒体查询技术后,页⾯中允许使⽤px等绝对单位了。
如何使用Bootstrap的modal组件自定义alert,confirm和modal对话框

如何使⽤Bootstrap的modal组件⾃定义alert,confirm和modal对话框本⽂我将为⼤家介绍Bootstrap中的弹出窗⼝组件Modal,此组件简单易⽤,效果⼤⽓漂亮且很实⽤!由于浏览器提供的alert和confirm框体验不好,⽽且浏览器没有提供⼀个标准的以对话框的形式显⽰⾃定义HTML的弹框函数,所以很多项⽬都会⾃定义对话框组件。
本篇⽂章介绍⾃⼰在项⽬中基于bootstrap的modal组件,⾃定义alert,confirm和modal对话框的经验,相对⽐较简单实⽤,希望能对你有所参考价值。
1. 实例展⽰详细的代码可通过前⾯给出的下载链接下载源码去了解,代码量不⼤,这三个组件加起来只有200多⾏如果你有javascript的组件开发经验,我这个层级的代码相信你⼀下⼦就能看明⽩。
源码中我还给出了⼀个demo,这个demo模拟了⼀个⽐较贴近现实需求的⼀个场景:1)⽤户点击界⾯上的某个按钮,打开之前定义的⼀个modal框:2)⽤户在打开的modal框内填写⼀些表单,点击确定的时候,会触发⼀些校验:没填email时:填写了email之后:这两个提⽰其实是为了演⽰Alert和Confirm的效果硬塞进去的,实际上可能没有这么别扭的功能。
3)在提⽰Password为空的时候,细⼼的⼈会发现那个确定按钮处于⼀个禁⽤的状态,这个考虑是因为确定按钮最终要完成的是⼀些异步任务,在异步任务成功完成之前,我希望modal组件都不要关闭,并且能够控制已点击的按钮不能重复点击;4)我⽤setTimeout模拟了⼀个异步任务,这个异步任务在点击确定按钮之后,3s才会回调,并且:当email输⼊admin@admin的时候,会给出提交成功的提⽰,确定之后就会关闭所有的弹框:当email输⼊其它值得时候,会给出提交失败的提⽰,并且modal框会依然显⽰在那⾥:在组件定义⾥⾯,尤其是注册按钮这⼀块,我加了⼀些AOP编程的处理,同时利⽤了jquery的延迟对象,来实现我需要的异步编程,详情请阅读源码,有问题可以在评论区交流赐教。
Bootstrap:弹出框和提示框效果以及代码展示

Bootstrap:弹出框和提⽰框效果以及代码展⽰前⾔:对于Web开发⼈员,弹出框和提⽰框的使⽤肯定不会陌⽣,⽐如常见的表格新增和编辑功能,⼀般常见的主要有两种处理⽅式:⾏内编辑和弹出框编辑。
在增加⽤户体验⽅⾯,弹出框和提⽰框起着重要的作⽤,如果你的系统有⼀个友好的弹出提⽰框,⾃然能给⽤户很好的页⾯体验。
前⾯⼏章介绍了bootstrap的⼏个常⽤组件,这章来看看bootstrap⾥⾯弹出框和提⽰框的处理。
总的来说,弹出提⽰主要分为三种:弹出框、确定取消提⽰框、信息提⽰框。
本篇就结合这三种类型分别来介绍下它们的使⽤。
⼀、Bootstrap弹出框使⽤过JQuery UI的园友们应该知道,它⾥⾯有⼀个dialog的弹出框组件,功能也很丰富。
与jQuery UI的dialog类似,Bootstrap⾥⾯也内置了弹出框组件。
打开bootstrap ⽂档可以看到它的dialog是直接嵌⼊到bootstrap.js和bootstrap.css⾥⾯的,也就是说,只要我们引⼊了bootstrap的⽂件,就可以直接使⽤它的dialog组件,是不是很⽅便。
本篇我们就结合新增编辑的功能来介绍下bootstrap dialog的使⽤。
废话不多说,直接看来它如何使⽤吧。
1、cshtml界⾯代码1 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">2 <div class="modal-dialog" role="document">3 <div class="modal-content">4 <div class="modal-header">5 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>6 <h4 class="modal-title" id="myModalLabel">新增</h4>7 </div>8 <div class="modal-body">910 <div class="form-group">11 <label for="txt_departmentname">部门名称</label>12 <input type="text" name="txt_departmentname" class="form-control" id="txt_departmentname" placeholder="部门名称">13 </div>14 <div class="form-group">15 <label for="txt_parentdepartment">上级部门</label>16 <input type="text" name="txt_parentdepartment" class="form-control" id="txt_parentdepartment" placeholder="上级部门">17 </div>18 <div class="form-group">19 <label for="txt_departmentlevel">部门级别</label>20 <input type="text" name="txt_departmentlevel" class="form-control" id="txt_departmentlevel" placeholder="部门级别">21 </div>22 <div class="form-group">23 <label for="txt_statu">描述</label>24 <input type="text" name="txt_statu" class="form-control" id="txt_statu" placeholder="状态">25 </div>26 </div>27 <div class="modal-footer">28 <button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button>29 <button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button>30 </div>31 </div>32 </div>33 </div>最外⾯的div定义了dialog的隐藏。
bootstrap modal js调用方法

bootstrap modal js调用方法Bootstrap Modal是Bootstrap框架中的一个组件,用于在网页上创建可自定义的模态对话框。
模态对话框是一种特殊的窗口,阻止用户与其他部分进行交互,直到对话框关闭为止。
该组件使用JavaScript来控制对话框的显示和隐藏。
本文将介绍如何使用Bootstrap Modal的JavaScript调用方法。
第一步:引入相关文件在使用Bootstrap Modal之前,需要引入相关的CSS和JavaScript文件。
首先,在<head> </head>标签中添加以下链接:<link rel="stylesheet" href="<script src="这些链接将引入Bootstrap框架的CSS和JavaScript文件,使得我们可以使用其中的Modal组件。
第二步:创建HTML结构在页面的<body> </body>标签中创建一个模态对话框的HTML结构。
例如,我们创建一个按钮,当用户点击按钮时,模态对话框将显示出来:<button type="button" class="btn btn-primary"data-bs-toggle="modal" data-bs-target="#myModal">打开模态对话框</button><div class="modal fade" id="myModal" tabindex="-1"aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalLabel">模态对话框标题</h5><button type="button" class="btn-close"data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><p>模态对话框内容...</p></div><div class="modal-footer"><button type="button" class="btn btn-secondary"data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存更改</button></div></div></div></div>上述代码中,按钮的data-bs-toggle和data-bs-target属性分别用于定义模态对话框的触发事件和目标元素。
个人学习总结-BootStrap入门教程

说明:
1)<meta name="viewport" content="width=device-width,initial-scale=1.0">
使用来修复网页在移动设备上显示的问题
2)<!--[if lt IE 9]>
<script src="/svn/trunk/html5.js"></script>
<![endif]-->
这是对ie9之前等版本不支持HTML5的浏览器进行特殊的处理
4)在head中的bootstrap-responsive.css是非必须文件,可以不引入,这个文件的主要作用是做一个响应式的网页。
5)在网页中bootstrap.css是bootstrap中的样式文件,bootstrap.js是脚本文件,两个文件相互对应,引入的顺序和位置一般是:CSS文件在head标签中引入,js文件在body标签里引入。其中jquery文件要在bootstrap脚本文件之前引入。
<li>adsf</li>
<li>asdf</li>
</ol>
<h2>描述列表</h2>
<dl class="dl-horizontal">
<dt>adf</dt>
<dd>dasfdafadsf</dd>
<dt>adf</dt>
<dd>adfadsf</dd>
<dt> adsf</dt>
全面解析Bootstrap弹窗的实现方法

全⾯解析Bootstrap弹窗的实现⽅法⼀. 结构分析 Bootstrap框架中的模态弹出框,分别运⽤了“modal”、“modal-dialog”和“modal-content”样式,⽽弹出窗真正的内容都放置在“modal-content”中,其主要⼜包括三个部分: ☑弹出框头部,⼀般使⽤“modal-header”表⽰,主要包括标题和关闭按钮 ☑弹出框主体,⼀般使⽤“modal-body”表⽰,弹出框的主要内容 ☑弹出框脚部,⼀般使⽤“modal-footer”表⽰,主要放置操作按钮<div class="modal" id="mymodal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4></div><div class="modal-body"><p>模态弹出窗主体内容</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div><!-- /.modal-content --></div><!-- /.modal-dialog --></div><!-- /.modal -->⼆ . data-toggle类触发弹窗(⽆需写JS)1 . 模态弹出窗声明,只需要⾃定义两个必要的属性:data-toggle和data-target.<!-- data-target触发模态弹出窗元素 --><button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button><!-- 模态弹出窗内容 --><div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4></div><div class="modal-body"><p>模态弹出窗主体内容</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div></div></div>2 . data-参数说明 除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他⾃定义data-属性,来控制模态弹出窗。
bootstrap学习心得总结-css样式设计分享

bootstrap学习⼼得总结-css样式设计分享由于项⽬需要,所以打算好好学习下bootstrap框架,之前了解⼀点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练。
⼀:bootstrap是什么?bs是什么? 即前端页⾯搭建的标准化框架⼯具,已经写好了css.js样式,只需要拿来⽤即可。
怎么⽤bs呢?主要是通过使⽤不同的类增加效果,每⼀种类,对应的功能不同。
bs好处:增加了开发效率,页⾯设计更加美观,⽀持响应式开发。
⼆:css样式设计1:基于Html⽂档bootstrap引⽤了部分html元素,所以头部需写成下⾯所⽰的样列。
JavaScript Code复制内容到剪贴板1. <!DOCTYPE html> ---包含HTML5⽂档声明,所有浏览器均开启标准模式2. <html>3. <head>4. <meta charset="utf-8">5. <meta http-equiv="X-UA-Compatible" content="IE=edge">6. <meta name="viewport" content="width=device-width, initial-scale=1">7. <!-- 上述3个meta标签*必须*放在最前⾯,任何其他内容都*必须*跟随其后!确保⽀持响应式布局 -->8. <title>Bootstrap</title>9. <!-- 新 Bootstrap 核⼼ CSS ⽂件 -->10. <link rel="stylesheet" href="///bootstrap/3.3.5/css/bootstrap.min.css">11.12. <!-- 可选的Bootstrap主题⽂件(⼀般不⽤引⼊) -->13. <link rel="stylesheet" href="///bootstrap/3.3.5/css/bootstrap-theme.min.css">14.15. <!-- jQuery⽂件。
Bootstrap模态框(Modal)插件菜鸟教程

Bootstrap模态框(Modal)插件菜鸟教程Bootstrap 模态框(Modal)插件模态框(Modal)是覆盖在父窗体上的子窗体。
通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。
子窗体可提供信息、交互等。
如果您想要单独引用该插件的功能,那么您需要引用modal.js。
或者,正如Bootstrap 插件概览一章中所提到,您可以引用bootstrap.js或压缩版的bootstrap.min.js。
用法您可以切换模态框(Modal)插件的隐藏内容:•通过data 属性:在控制器元素(比如按钮或者链接)上设置属性data-toggle="modal",同时设置data-target="#identifier"或href="#identifier"来指定要切换的特定的模态框(带有id="identifier")。
•通过JavaScript:使用这种技术,您可以通过简单的一行JavaScript 来调用带有 id="identifier" 的模态框:$('#identifier').modal(options)实例一个静态的模态窗口实例,如下面的实例所示:实例<h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框--> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button> <!-- 模态框(Modal)--> <div class="modal fade" id="myModal"tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4> </div> <div class="modal-body">在这里添加一些文本</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>尝试一下»结果如下所示:代码讲解:•使用模态窗口,您需要有某种触发器。
Bootstrapmodal使用及点击外部不消失的解决方法

Bootstrapmodal使用及点击外部不消失的解决方法Bootstrap Modal 是 Bootstrap 框架中提供的一个组件,用于在页面上显示一个弹出的模态框。
它可以用于显示各种类型的内容,例如表单、图像、视频等。
在默认情况下,当用户点击模态框外部区域时,模态框会自动关闭。
然而,有时候我们可能需要点击外部区域时不关闭模态框。
下面我将详细介绍如何使用 Bootstrap Modal,并提供点击外部不消失的解决方法。
首先,我们需要在页面中引入 Bootstrap 的 CSS 和 JavaScript 文件。
可以通过以下代码来引入:```html<!DOCTYPE html><html><head></head><body></body></html>```接下来,我们可以使用以下代码来创建一个基本的 Bootstrap Modal:```html<!-- Button to open the modal --><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">Open Modal</button><!-- The Modal --><div class="modal" id="myModal"><div class="modal-dialog"><div class="modal-content"><!-- Modal Header --><div class="modal-header"><h4 class="modal-title">Modal Title</h4></div><!-- Modal body --><div class="modal-body">Modal body text goes here.</div><!-- Modal footer --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button></div></div></div></div>```在上面的代码中,我们首先创建了一个打开模态框的按钮,通过`data-toggle="modal"` 和 `data-target="#myModal"` 属性来指定要打开的模态框。
Bootstrap学习总结

Bootstrap学习总结Bootstrap学习总结@⽬录Bootstrap介绍什么是bootstrap?Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,⽤于开发响应式布局、移动设备优先的 WEB 项⽬。
特点就是灵活简洁,代码优雅,美观⼤⽅;其⽬的是为了让Web开发更敏捷;是Twitter公司的两名前端⼯程师Mark Otto和Jacob Thornton在2011年发起的,并利⽤业余时间完成第⼀个版本的开发;为什么要⽤bootstrap?⽣态圈⽕,不断地更新迭代;提供⼀套美观⼤⽅地界⾯组件;提供⼀套优雅的HTML+CSS编码规范;让我们的 Web 开发更简单,更快捷;bootstrap能帮我们解决什么问题?响应式布局提供了⼀套风格统⼀的界⾯组件减轻维护成本(统⼀了代码风格)⽬录结构|——css // ⾃⼰定义的css⽂件|——js // ⾃⼰写的js⽂件|——font // ⾃⼰制作的字体⽂件|——img // 项⽬中⽤到的图⽚⽬录|——lib // 引⼊的第三⽅代码index.html // ⼊⼝⽂件编码约定html在head中引⼊必要的CSS⽂件,优先引⽤第三⽅的CSS,⽅便我们⾃⼰的样式覆盖。
在body末尾引⼊必要的JS⽂件,优先引⽤第三⽅的JS,注意JS⽂件之间的依赖关系,⽐如bootstrap.js依赖jQuery,那就应该先引⽤jquery.js 然后引⽤bootstrap.js。
css除了公共级别样式,其余样式全部加上作⽤域。
避免出现样式冲突的问题。
尽量使⽤直接⼦代选择器,少⽤间接⼦代避免错杀。
我们约定所有的分割线使⽤下边框的⽅式实现。
如何使⽤bootstrap<!DOCTYPE html><!-- 指定了我们的页⾯语⾔ --><html lang="zh-CN"><head><!-- 界⾯的字符编码 --><meta charset="utf-8"><!-- 指定了IE的编译版本,edge⽤最新的ie解释器 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 在移动端开发中,当界⾯宽度⼤于设备容器,会⽣成⼀个虚拟的容器,这个容器就是视⼝ --><meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no"><!-- 上述3个meta标签*必须*放在最前⾯,任何其他内容都*必须*跟随其后! --><title>demo</title><!--图标--><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><!-- Bootstrap --><link href="lib/bootstrap/css/bootstrap.css" rel="stylesheet"><!-- HTML5 shim 和 Respond.js 是为了让 IE8 ⽀持 HTML5 元素和媒体查询(media queries)功能 --><!-- 警告:通过 file:// 协议(就是直接将 html 页⾯拖拽到浏览器中)访问页⾯时 Respond.js 不起作⽤ --><!-- 条件注释 --><!--[if lt IE 9]><script src="https:///npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script><script src="https:///npm/respond.js@1.4.2/dest/respond.min.js"></script><![endif]--></head><body><h1>你好,世界!</h1><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="lib/jquery/jquery.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。
bootstrap代码实例

bootstrap代码实例Bootstrap是一款开源的前端框架,它能够帮助开发者快速构建网站和应用程序,提供了响应式布局、常用元素和组件等功能,使网页的开发变得更加简单、高效。
本文将介绍Bootstrap的一些常用代码示例,帮助读者更好地了解其用法和效果。
首先,我们来看一下如何创建一个基本的网页结构。
在HTML文件的头部引用Bootstrap的CSS文件和JavaScript文件,这样就可以使用Bootstrap的样式和功能了。
然后,在body部分编写网页的内容。
可以使用容器(container)来包裹内容,使用行(row)来创建一行,使用列(column)来分割一行。
例如,下面的代码将创建一个包含两列的网格布局:```<div class="container"><div class="row"><div class="col-md-6"><p>左侧列</p></div><div class="col-md-6"><p>右侧列</p></div></div></div>```接下来,我们可以使用Bootstrap的样式来美化表单元素。
Bootstrap提供了多种样式的表单控件,例如文本框、下拉菜单、单选框和复选框等。
只需要添加相应的class即可。
例如,下面的代码将创建一个带有文本框和按钮的搜索表单:```<form><div class="form-group"><input type="text" class="form-control" placeholder="搜索"></div><button type="submit" class="btn btn-primary">提交</button> </form>```除了表单元素,Bootstrap还提供了多种常用组件,例如导航栏、标签页和按钮组等。
BootStrap系问题--给模态框(Modal)中的组件赋值

BootStrap系问题--给模态框(Modal)中的组件赋值<!DOCTYPE html>{% load staticfiles%}<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=Edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>显⽰所有记录信息</title><link rel="stylesheet" href="{% static 'bootstrap3/css/bootstrap.min.css'%}"></head><body><div class="container"><h1 class="page-header">Django-Bootstrap</h1><h2>显⽰所有记录信息</h2><form action="/query_one_by_id" method="get" role="form"><div class="form-inline"><label class="control-label">⽤户编号: </label><input class="form-control" type="text" name="id" placeholder="Enter ID"><input class="btn btn-default" type="submit" id="query_by_id" value="查询"><!--<a href="/index.html" class="btn btn-primary" type="button">添加</a>--><a class="btn btn-primary" type="button" data-toggle="modal" data-target="#add_one_record_modal">添加</a><a class="btn btn-danger" onclick="GetCkboxValues()">批量删除</a></div></form><br><table class="table table-bordered form-inline" align="center"><caption>基于Python下的Django框架,结合Bootstrap 3 实现常见的数据管理操作</caption><thead><tr><th><div class="checkbox"><label><input type="checkbox" id="check_all" value=""></label></div></th><th>⽤户编号</th><th>⽤户姓名</th><th>⽤户年龄</th><th>⽤户性别</th><th>常⽤操作</th></tr></thead><tbody>{% for d in all_students %}<!--显⽰不同背景--><tr {% if forloop.counter|divisibleby:"2" %} class="active" {%else%} class="success" {%endif%}><td><input type="checkbox" name="subBox" value="{{d.id}}"></td><td>{{d.id}}</td><td>{{}}</td><td>{{d.age}}</td><td>{{d.gender}}</td><td> <a href="/delete_one_by_id?id={{d.id}}" class="text-danger">删除</a> | <!--<a href="/update_one_by_id?id={{d.id}}">修改</a>--><!--<a data-target="#update_one_record_modal" data-toggle="modal" class="text-info">更新</a>--><a href="javascript:void(0)" onclick="get_update_record(this);">更新</a></td></tr>{% endfor %}</tbody></table><p>{% if all_students.has_previous %}<a href="?page={{all_students.previous_page_number}}">上⼀页</a>{% endif %}{# all_students.paginator.number_pages 返回总页数 #}第{{all_students.number}}页 | 共{{all_students.num_pages}}页{% if all_students.has_next %}<a href="?page={{all_students.next_page_number}}">下⼀页</a>{% endif %}</p><!--增加记录对话框--><div class="modal fade" id="add_one_record_modal" role="dialog" aria-describedby="add_one_record_modal"><div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button class="close" type="button" data-dismiss="modal" aria-label="Close">×</button><h4 class="modal-title">增加⼀条记录</h4></div><div class="modal-body"><form id="add_one_record_form" action="/add_one" method="post" role="form" data-remote="true"><input class="form-control" type="text" id="name" placeholder="姓名" name="name"><input class="form-control" type="number" id="age" placeholder="年龄" name="age"><input class="form-control" type="text" id="gender" placeholder="性别" name="gender"></form></div><div class="modal-footer"><button class="btn btn-default" type="button" data-dismiss="modal">关闭</button><a class="btn btn-primary" id="submit_add_one_record_modal" href="#">保存</a></div></div></div></div><!--更新记录对话框--><div class="modal fade" id="update_one_record_modal" role="dialog" aria-describedby="update_one_record_modal"> <div class="modal-dialog" role="document"><div class="modal-content"><div class="modal-header"><button class="close" type="button" data-dismiss="modal" aria-label="Close">×</button><h4 class="modal-title">更新⼀条记录</h4></div><div class="modal-body"><form id="update_one_record_form" action="/update_one_by_id" method="post" role="form" data-remote="true"><input class="form-control" type="text" id="update_id_input" placeholder="编号" name="id"><input class="form-control" type="text" id="update_name_input" placeholder="姓名" name="name"><input class="form-control" type="number" id="update_age_input" placeholder="年龄" name="age"><input class="form-control" type="text" id="update_gender_input" placeholder="性别" name="gender"></form></div><div class="modal-footer"><button class="btn btn-default" type="button" data-dismiss="modal">关闭</button><a class="btn btn-primary" id="submit_update_one_record_modal" href="#">更新</a></div></div></div></div></div><script type="text/javascript" src="{% static 'bootstrap3/js/jquery-2.2.1.min.js' %}"></script><script type="text/javascript" src="{% static 'bootstrap3/js/bootstrap.min.js' %}"></script><script>function GetCkboxValues(){var array = new Array() // 通过数组列表保存所有的⽤户ID,实现批量删除功能$("input:checkbox:checked").each(function(){array.push($(this).val())})if(array==""){// 没有选择任何数据,则弹出提⽰框alert("请选择⾄少⼀条数据!")}$.ajax({//ajax实现GET⽅式动态加载,为啥POST不⾏?type: "GET",url: "/delSelect",data: "array="+array,success:function(msg){//通过模拟点击查询按钮,刷新当前页⾯$("#queryById").click()}});};// 选择所有复选框$(function(){$("#check_all").click(function($('input [name="subBox"]').attr("checked", this.checked);));});// ⽅法⼀// $('#submit_add_one_record_modal').click(function(e){// $(this).parents('form').submit();// });//⽅法⼆// $('#submit_add_one_record_modal').click(function(e){// $("#submit_add_one_record_form").click();// $("#add_one_record_form").submit;// });// ⽅法3:使⽤JQuery// $(function(){// $("#add_one_record_form").on('submit', function(e){// e.preventDefault();// $.post('http://127.0.0.1:8000/add_one',$("add_one_record_form").serialize(),function(){}) // });// });// $("#add_one_record_modal").on('show.bs.modal', function(e){// var link = $(e.relatedTarget);// $(this).find('modal-body').load(link.attr('href'))// });$("#submit_add_one_record_modal").on('click', function(e){// 提交“添加”模态框中的数据e.preventDefault();$("#add_one_record_form").submit();});function get_update_record(obj){//获取要更新的记录信息, *** eq 从1 开始 ***var tr = $(obj).parent().parent().find('td');$("#update_id_input").val(tr.eq(1).text())$("#update_name_input").val(tr.eq(2).text());$("#update_age_input").val(tr.eq(3).text());$("#update_gender_input").val(tr.eq(4).text());$("#update_one_record_modal").modal('show');};$("#submit_update_one_record_modal").on('click', function(e){e.preventDefault();$("#update_one_record_form").submit();});</script></body></html>重点代码:function get_update_record(obj){//获取要更新的记录信息, *** eq 从1 开始 ***var tr = $(obj).parent().parent().find('td');$("#update_id_input").val(tr.eq(1).text())$("#update_name_input").val(tr.eq(2).text());$("#update_age_input").val(tr.eq(3).text());$("#update_gender_input").val(tr.eq(4).text());$("#update_one_record_modal").modal('show');};Bootstrap: 3.3.5。
bootstrap中多个modal弹出的问题解决方案

bootstrap中多个modal弹出的问题解决方案在bootstrap的官网中了解到modal弹出只是支持单个,对于嵌套的modal并没有提供相应的解决方案,本文这里就根据网上找到的案例进行整理得到。
解决方案主要是通过对modal的zindex进行赋值,使最新弹出的modal 总是在最前面的。
$(document).ready(function () {// 通过该方法来为每次弹出的模态框设置最新的zIndex值,从而使最新的modal显示在最前面$(document).on('show.bs.modal', '.modal', function (event) { var zIndex = 1040 + (10 * $('.modal:visible').length);$(this).css('z-index', zIndex);// setTimeout(function() {// $('.modal-backdrop').not('.modal-stack').css('z-index', zIndex - 1).addClass('modal-stack');// }, 0);});});Paste_Image.png整个样例代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>测试多个modal弹出功能</title><linkhref="/bootstrap/3.0.3/css/bootstrap.css" rel="stylesheet"></head><body><h2>层叠的Bootstrap Modal样例</h2><a data-toggle="modal" href="#myModal" class="btn btn-primary">弹出第一个modal</a><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title">第一个Modal</h4></div><div class="container"></div><div class="modal-body"><p>这是第一个modal,接下来弹出的modal会以这个为基准弹出新的modal框</p><br> <a data-toggle="modal" href="#myModal2" class="btn btn-primary">弹出另一个modal</a></div><div class="modal-footer"> <a href="#" data-dismiss="modal" class="btn">关闭</a><a href="#" class="btn btn-primary">保存</a></div></div></div></div><div class="modal fade rotate" id="myModal2"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidde n="true">×</button><h4 class="modal-title">第二个modal</h4></div><div class="container"></div><div class="modal-body">这是另一个modal,是在前一个modal的基础上弹出一个新的模态框<br><br><a data-toggle="modal" href="#myModal3" class="btn btn-primary">弹出第三个modal</a><div class="modal-footer"> <a href="#" data-dismiss="modal" class="btn">关闭</a><a href="#" class="btn btn-primary">保存</a></div></div></div></div><div class="modal fade" id="myModal3"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title">Modal 3</h4></div><div class="container"></div><div class="modal-body"><a href="/web/ajax/201512/140080.shtml" target="_blank">百度提供的一些cdn库</a></div><div class="modal-footer"> <a href="#" data-dismiss="modal" class="btn">关闭</a></div></div></div><scriptsrc="/jquery/2.0.0/jquery.js"></script> <scriptsrc="/bootstrap/3.0.3/js/bootstrap.js"></s cript><script >$(document).ready(function () {// 通过该方法来为每次弹出的模态框设置最新的zIndex值,从而使最新的modal显示在最前面$(document).on('show.bs.modal', '.modal', function (event) { var zIndex = 1040 + (10 * $('.modal:visible').length);$(this).css('z-index', zIndex);// setTimeout(function() {// $('.modal-backdrop').not('.modal-stack').css('z-index', zIndex - 1).addClass('modal-stack');// }, 0);});});</script></body></html>。
Bootstrap弹出框(modal)垂直居中的问题及解决方案详解

Bootstrap弹出框(modal)垂直居中的问题及解决⽅案详解使⽤过bootstrap modal(模态框)组件的⼈都有⼀种困惑,好好的⼀个弹出框怎么就⽆法垂直居中了呢?刚巧在做⼀个eit项⽬,由于此项⽬⾥⾯⼀些框架要遵循nttdata的⼀些规则,故⽤到了Bootstrap这个东东,第⼀次碰到这个东东,有很⼤抵触,觉得不好,但⽤起来我觉得和别的弹出框真没什么两样。
废话少说,切⼊正题,Bootstrap弹出框垂直居中的问题,因为我拿到的弹出框样式并⾮垂直居中,⽽是top 10%,但页⾯长了,就显得特别恶⼼。
解决⽅案如下所⽰:1.在css⾥,找到.modal.fade.in {top: 10%;}这个样式,修改它就ok了,由于css中是全局的,同时也可在页⾯中定义到某个modal的(⾼度)位置,⽅法如下:<style>#myModal-help{top:300px;}</style>#myModal-help这个为modal的id,这样设置就ok了。
2.在js中,我⽤的是bootstrap-modal.js(如果⽤的是bootstrap.js或者是bootstrap.min.js,同样可以,但需要找到相应位置)。
在js中找到(红⾊是我添加的⽅法):var left = ($(document.body).width() - that.$element.width()) / 2;var top = ($(document.body).height() - that.$element.height()) / 2;var scrollY = document.documentElement.scrollTop || document.body.scrollTop; //滚动条解决办法var top = (window.screen.height / 4) + scrollY - 120; //滚动条解决办法console.log(left);that.$element.addClass('in').attr('aria-hidden', false).css({left: left,top: top,margin: "0 auto"});that.enforceFocus()找到后,将红⾊的添加进去,就ok了,这样⼀来就所有的弹出框都垂直居中了。
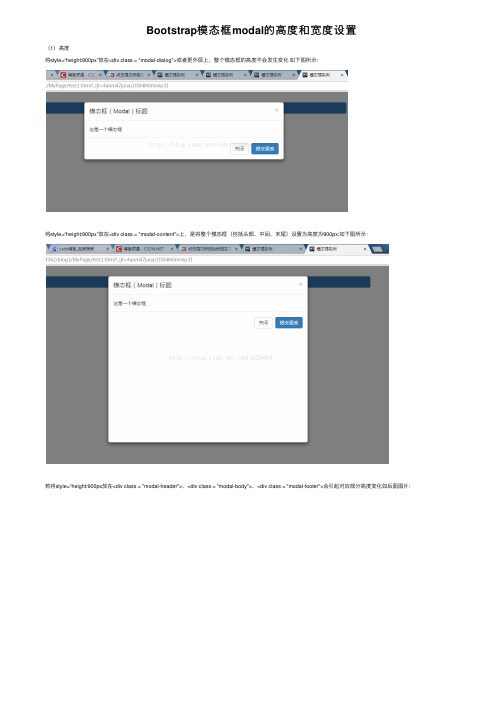
Bootstrap模态框modal的高度和宽度设置

Bootstrap模态框modal的⾼度和宽度设置(1)⾼度将style=“height:900px”放在<div class = "modal-dialog">或者更外层上,整个模态框的⾼度不会发⽣变化如下图所⽰:将style=“height:900px”放在<div class = "modal-content">上,是将整个模态框(包括头部、中间、末尾)设置为⾼度为900px;如下图所⽰:若将style=“height:900px放在<div class = "modal-header">、<div class = "modal-body">、<div class = "modal-footer">会引起对应部分⾼度变化如后⾯图⽚:(2)宽度将style=“width:900px”放在<div class = "modal-dialog">会引起整个模态框的宽度发⽣变化,且模态框如原先居中显⽰,如下图所⽰:将style=“width:900px”放在<div class = "modal-content">会引起整个模态框的宽度发⽣变化,且模态框如不居中显⽰,感觉很怪,如下图所⽰:将style=“width:900px”放在<div class = "modal-header">、<div class = "modal-body"> <div class = "modal-footer">会引起整个模态框对应部位宽度发⽣变化,感觉很怪---------------------作者:不知疲倦的程序猿来源:CSDN原⽂:https:///u014326004/article/details/69789187版权声明:本⽂为博主原创⽂章,转载请附上博⽂链接!。
bootstrap源码解析

bootstrap源码解析⽬录1、Bootstrap的作⽤域2、Bootstrap的类定义3、Bootstrap的插件定义4、Bootstrap的事件代理5、Bootstrap的对象数据缓存6、Bootstrap的防冲突7、作⽤域外如何使⽤Button类8、Bootstrap的单元测试Bootstrap的作⽤域Bootstrap每个插件都定义在下⾯这段作⽤域代码中:请看《》和《》编译环境。
在插件的作⽤域之外,全局范围执⾏代码的第⼀⾏,检测了jQuery是否定义。
在Grunt的concat任务中,合并所有插件时,检测代码添加在⽬标⽂件的banner说明后⾯。
Grunt.js的相关代码:jqueryCheck: 'if (typeof jQuery === "undefined") { throw new Error("Bootstrap requires jQuery") }\n\n',concat: {options: {banner: '<%= banner %><%= jqueryCheck %>',stripBanners: false},bootstrap: {src: ['js/transition.js','js/alert.js','js/button.js','js/carousel.js','js/collapse.js','js/dropdown.js','js/modal.js','js/tooltip.js','js/popover.js','js/scrollspy.js','js/tab.js','js/affix.js'],dest: 'dist/js/<%= %>.js'}}Bootstrap的类定义var Button = function (element, options) {this.$element = $(element)this.options = $.extend({}, Button.DEFAULTS, options)}Button.DEFAULTS = {loadingText: 'loading...'}Button.prototype.setState = function (state) {...}Button.prototype.toggle = function () {...}Bootstrap采⽤这种类定义⽅式的好处,以及Javascript其他⼏种类定义的⽅式,请参照《》Javascript规定,每⼀个构造函数都有⼀个prototype属性,指向另⼀个对象。
Bootstrapmodal使用及点击外部不消失的解决方法

Bootstrapmodal使⽤及点击外部不消失的解决⽅法本⽂实例为⼤家分享了Bootstrap modal使⽤及点击外部不消失的解决⽅法,供⼤家参考,具体内容如下1.代码:<input id="btntext" type="button" value="添加⽂本组件" data-toggle="modal" data-target="#myModal" href="../SysManage/ZuJianManage.aspx"/><!-- Modal --><div class="modal hide fade" id="myModal" tabindex="-1" role="dialog"><div class="modal-header"><button class="close" type="button" data-dismiss="modal">×</button><h3 id="myModalLabel">Modal header</h3></div><div class="modal-body"></div></div>当然你也可以⽤js来控制。
如下代码:显⽰:$('#myModal').modal('show');隐藏:$('#myModal').modal('hide');开关:$('#myModal').modal('toogle');事件: $('#myModal').on('hidden', function () {// do something…});注意:我这边⽤到了href属性,这是让modal去 remote⼀个url。
bootstraptable动态加载数据示例代码

bootstraptable动态加载数据⽰例代码我最近在研究bootstrap的学习路上,那么今天也算个学习笔记吧!效果如下:点击选择按钮,弹出模态框,加载出关键词列表TABLE样式:<div class="modal fade " id="ClickModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" ><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button onclick="colseClickModal()" class="close" type="button" data-dismiss="modal">×</button> <h2 id="myModalLabel">关键词表</h2></div><div class="modal-body" style="height:310px"><table class="table table-hover"id="ClickTable" ><thead><tr><th id="gjc" data-field="ID" data-sortable="true">关键词 <a style="color:red">(双击选择)</a></th><th data-field="REQUESTCONETENT" >请求内容</th></tr></thead></table></div><div class="modal-footer"><a href="JavaScript:void(0)" rel="external nofollow" onclick="colseClickModal()" class="btn">关闭</a></div></div></div></div>JAVASCRIPT脚本:function chooseBtn1(){$.ajax({type:"POST",url:'wxgl/findKey',success:function(data){var dataJson = eval('(' + data + ')');var datalist = dataJson.keys;$('#ClickTable').bootstrapTable('destroy').bootstrapTable({ //'destroy' 是必须要加的==作⽤是加载服务器// //数据,初始化表格的内容Destroy the bootstrap table. data:datalist, //datalist 即为需要的数据dataType:'json',data_locale:"zh-US", //转换中⽂但是没有什么⽤处pagination: true,pageList:[],pageNumber:1,pageSize:5,//每页显⽰的数量paginationPreText:"上⼀页",paginationNextText:"下⼀页",paginationLoop:false,//这⾥也可以将TABLE样式中的<tr>标签⾥的内容挪到这⾥⾯:columns: [{checkbox: true},{field: 'ID',title:'关键词 ',valign: 'middle',},{field: 'REQUESTCONETENT',title:'请求内容'}]onDblClickCell: function (field, value,row,td) {console.log(row);$('#msgId').val(row.ID);$('#ClickModal').modal('hide');}});$('#ClickModal').modal('show');},error:function(data){Modal.confirm({title:'提⽰',msg:"刷新数据失败!"});}})}在脚本中调⽤的findKey⽅法:@RequestMapping(value="findKey")@ResponseBodypublic void findKey(HttpServletResponse response,HttpServletRequest request) throws IOException{List<Key> keys = null;keys=menuService.findKey(wxid);Map<String, Object> jsonMap = new HashMap<String, Object>();// 定义mapjsonMap.put("keys", keys);// rows键存放每页记录 listJSONObject result = JSONObject.fromObject(jsonMap);// 格式化resultresponse.setContentType("text/html;charset=utf-8");PrintWriter writer = response.getWriter();writer.write(result.toString());writer.flush();}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
bootstrap-modal 学习笔记源码分析
•css部分呢Bootstrap由动态CSS语言Less写成,在很多方面类似CSS框架Blueprint
•Bootstrap自带了13个jQuery插件,jquery这个东东,也是个版本帝,现在都10.1了…
•一直做移动app,都是用的自己的框架或者zepto,jquery就没正儿八经的用过,源码就看过1.42的后来改动太大了,具体慢慢分析看看源码吧
引入
<script src="src/jquery.js"></script>
<script src="src/bootstrap-transition.js"></script>
<script src="src/bootstrap-modal.js"></script>
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
1: <!-- Button to trigger modal -->
2: <a href="#myModal" role="button" class="btn" data-toggle="modal">查看演示案例</a>
3:
4: <!-- Modal -->
5: <div id="myModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
6: <div class="modal-header">
7: <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
8: <h3 id="myModalLabel">Modal header</h3>
9: </div>
10: <div class="modal-body">
11: <p>One fine body…</p>
12: </div>
13: <div class="modal-footer">
14: <button class="btn" data-dismiss="modal" aria-hidden="true">关闭</button>
15: <button class="btn btn-primary">Save changes</button>
16: </div>
17: </div>
从所周知,javascript 采用事件驱动(event-driven)。
它是在用形界面的环境下,使得一切输入变化简单化。
通常鼠标或热键的动作我们称之为事件(Event),而由鼠标或热键引发的一连串程序的动作,称之为事件驱动(Event Driver)。
而对事件进行处理程序或函数,我们称之为事件处理程序(Event Handler)
Bootstrap是13个jquery插件,自然事件也是基于jquery处理的
我们先看看Bootstrap插件源码中常用的绑定机制
jQuery1.7开始,jQuery引入了全新的事件绑定机制,on()和off()两个函数统一处理事件绑定,因为在此之前有bind(), live(), delegate()等方法来处理事件绑定,jQuery从性能优化以及方式统一方面考虑决定推出新的函数来统一事件绑定方法并且替换掉以前的方法,老版本还有live() 现在好像被废弃掉了,至于那个版本去掉的,我就没注意了简单的说下区别:
•bind 是一对一的
•live 是指默认绑定到document,通过冒泡过滤
•delegate 则是直接绑定指定的content,然后通过冒泡过滤
呵呵考虑下(′a′).live()==(document).delegate('a') ?
live废弃的原因,估计也是效率,然后不够灵活吧,尤其要提出来zepto的移动事件默认就绑定到document上,给项目带来不便……
on的处理机制也很简单,
看官方给的API的一个demo
1: <p>Click me!</p>
2: <span></span>
3:
4: <script>
5: var count = 0;
1.先调用jQuery._data从$.cache中取出已有的事件缓存如果是第一次在DOM元素上绑定该类型事件句柄,在DOM元素上绑定jQuery.event.handle,作为统一的事件响应入口
2.将封装后的事件句柄放入缓存中
3.传入的事件句柄,会被封装到对象handleObj的handle属性上,此外handleObj还会填充guid、type、namespace、data属性;DOM事件句柄elemData.handle指向
jQuery.event.handle,即jQuery在DOM元素上绑定事件时总是绑定同样的DOM事件句柄jQuery.event.handle。
4.事件句柄在缓存$.cache中的数据结构如下,事件类型和事件句柄都存储在属性events中,属性handle存放的执行这些事件句柄的DOM事件句柄
来看正文:
bootstrap-modal.js中240行
1: $target
2: .modal(option)
3: .one('hide', function() {
4: $this.focus()
5: })
就是具体的执行调用了
Modal是一个很标准的js类的写法
通过$.fn.modal 扩展到了jquery的原型上了,返回this引用从而实现链式了
jquery是数组形式,所以扩展的时候需要this.each
看看Modal提供的API
属性:
backdrop :包括一个模态的背景元素
keyboard:按退出键关掉模态对话框
show: 是否初始化就显示模态
remote:如果是远程地址,用jquery加载内容注入
方法
.modal(options)
让你指定的内容变成一个模态对话框。
接受一个可选的参数object.
1: $('#myModal').modal({ keyboard: false})
.modal('toggle')
手动打开或隐藏一个模态对话框。
1: $('#myModal').modal('toggle')
.modal('show')
手动打开一个模态对话框。
1: $('#myModal').modal('show')
.modal('hide')
手动隐藏一个模态对话框。
1: $('#myModal').modal('hide')
1: $.fn.modal = function(option) {
2: return this.each(function() {
3: var $this = $(this),
4: data = $this.data('modal'),
5: options = $.extend({}, $.fn.modal.defaults, $this.data(), typeof option == 'object' && option)
6: if (!data) $this.data('modal', (data = new Modal(this, options)))
7: if (typeof option == 'string') data[option]()
8: else if (options.show) data.show()
9: })
10: }
构建的代码被包装过。
