dw技巧
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
Dreamweaver新手进阶实用技巧全知道

Dreamweaver新手进阶实用技巧全知道个人深知自学网页制作的不易,本专题没有什么特别的,就是平时个人学习DW是常遇到的一些问题,把这些小技巧整理集中到一起,有好的DD大家一起分享共同进步,现在还在努力学习中!1.如何制作网页中的原角表格:有几种方法,先介绍一种图片法:第一、做两个导角的图片,这两个图片可以先做一个图片,然后到PHOTOSHOP里垂直翻转一下就行了,导角图片的做法,我简单的给大家介绍一下,首先用PHOTOSHOP先画一个矩形,然后羽化,然后level。
然后切图。
OK!第二、在中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad 设为1,其他都为0就行了,cellpading是表格边宽的意思,一定要设,不然就无法形成表格两边的线了。
第三、然后在这个表格里再插入一个宽度为100%的表格,背景设为网页的背景色。
可以将这个表格的cellpad设为3,其他可以设为0,然后我们将这个表格的对齐方式设为top,这样我们就完成了这个带导角的表格的框架。
第四、最后我们就可以在里面打字了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,你还可以做几个不同长度的图片,放置到页面上各个部位,就可以了。
2.如何制作网页中的背景条纹:第一、在Photoshop新建一个文件,图像大小设置为5*5像素。
第二、用放大镜将图纸放到最大,用矩形选取工具,画一个5*1大小的框,然后填充上你喜爱的色彩。
另存为.gif文件。
第三、设置这个.gif为透明效果。
然后在Dreamweaver中将它设置为背景图像,现在可以看到效果了吧?:) 至于条纹的密度和色彩,你可以灵活定义的。
3.如何添加透明flash:用Dreamweaver打开网页,找到要透明的FLASH添加<param name="Wmode"value="transparent">4.如何输入空格:shift+crtl+space5.解决换行间距太大问题:shift+enter6.我有一张大图片,把它切割后在Dreamweaver中进行拼接,可是总是有间隙,不知为什么?不知你是否把表格的边距、间距和边框设置为零,只要注意在分割图片时切片之间的距离和表格的设置就行了。
DW软件操作的小技巧

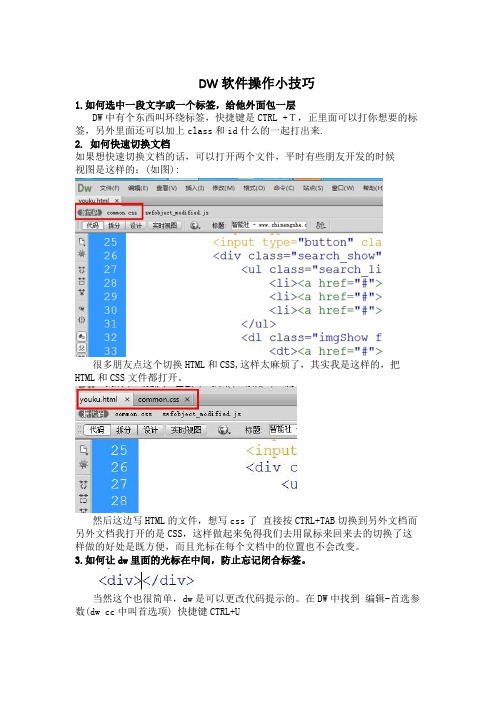
DW软件操作小技巧1.如何选中一段文字或一个标签,给他外面包一层DW中有个东西叫环绕标签,快捷键是CTRL +T,正里面可以打你想要的标签,另外里面还可以加上class和id什么的一起打出来.2. 如何快速切换文档如果想快速切换文档的话,可以打开两个文件,平时有些朋友开发的时候视图是这样的:(如图):很多朋友点这个切换HTML和CSS,这样太麻烦了,其实我是这样的,把HTML 和CSS文件都打开。
然后这边写HTML的文件,想写css了直接按CTRL+TAB切换到另外文档而另外文档我打开的是CSS,这样做起来免得我们去用鼠标来回来去的切换了这样做的好处是既方便,而且光标在每个文档中的位置也不会改变。
3.如何让dw里面的光标在中间,防止忘记闭合标签。
当然这个也很简单,dw是可以更改代码提示的。
在DW中找到编辑-首选参数(dw cc中叫首选项) 快捷键CTRL+Udw默认的是红框部分,我们把它改成箭头部分就可以了。
这样可以防止标签忘记闭合的问题。
4 如何快速定位到CSS在HTML里面的class身上,按住ALT 点击class名字,会看到5 快速找到css方法2要善用搜索功能,比如我在HTML里面选择了一个class,然后复制按CTRL+TAB切换到了css文件里面,按CTRL+F 查找和替换,把class粘贴到查找框(默认就是查找框,可以直接ctrl+f完了后,ctrl+v)然后回车就可以找到这个class了。
6 光标移动技巧当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END7. 如何设定新建的HTML文档的默认编码。
CTRL+U打开首选项。
Dreamweaver45个经典技巧

Dreamweaver45个经典技巧10>如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在很多大型商业网站中,是经常见到的。
在DW中能够轻松通过Behavior行为实现。
既然是载入时,我们能够把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还能够对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11>我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原先在上面的Timelins (时间线)按钮被挤了下去。
当然假如你急于现在就使用它的话,仍然能够通过菜单“Windows”-“Timelines”找到。
只是毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更换后的“Launcher”面板同时你还能够根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12>作一个网页让它能够每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了能够起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
不管是重复刷新,还是自动跳转。
在网页设计中,都是相当有用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
DW使用技巧

Dreamweaver使用技巧集锦11、在Dreamweaver 3中输入空格1)可以用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object 里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是一样的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就可以了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将 Dreamweaver 集成到 IE 浏览器Dreamweaver 安装程序会在上下文选单增加一个“Edit with Dreamweaver”命令。
还可以修改 Windows 的注册表,就象 MS Word 、Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
Dreamweaver基础技巧全面接触

Dreamweaver基础技巧全面接触很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果。
今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。
我准备根据工作中的不同阶段分别介绍各种技巧。
一、规划阶段——站点窗口的技巧Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。
下面我介绍几个实用的技巧。
1、快速添加站点导航。
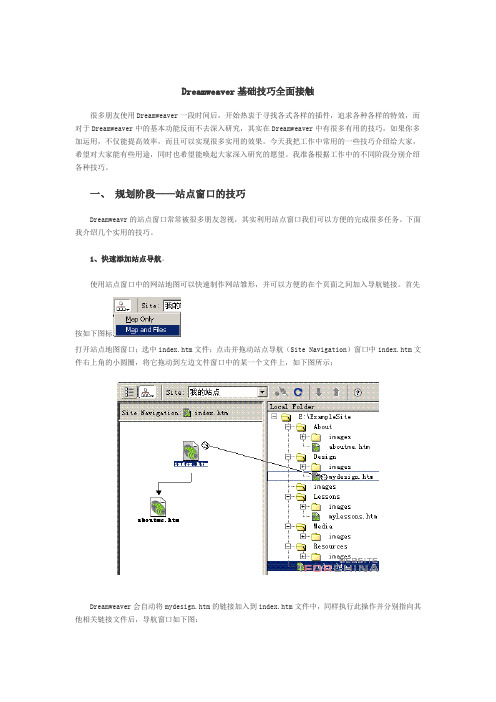
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。
首先按如下图标打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。
如图:2、快速修改文件Title。
很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。
其实这个工作可以在站点窗口中方便的完成。
打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。
默认的文件头是U ntitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。
如图:3、快速生成站点地图。
有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。
Dreamweaver技巧大全-新华教育

<html>
<body>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
河南新华电脑学院DW技巧大全
今天小编都快忙死了,不过还是为大家找到了一些DW教学的文件,这些只是很少的一部分,因为担心大家刚开始不理解,所以后期小编会慢慢的向大家展示,希望大家认真学习哦
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
body 元素的内容会显示在浏览器中。
title 元素的内容会显示在浏览器的标题栏中。
。
本例演示如何插入水平线
<html>
<body>
<p>hr标签定义水平线:</p>
<hr/>
<p>这是段落。</p>
<hr/>
DW技巧37

DW技巧37
一、如何在DW中输入空格?打开中文输入法,按Shift+Space切换到全角状态就可以了。
二、怎样为图片添加指定颜色的边框?在图片的属性面板中,有一个"border"属性,在其中直接输入边框宽度。
但面板上并没有提供颜色的选择,我们怎么设置边框颜色呢?只要在选择图片对象时,用鼠标拖动选择,而不是点击选中。
象设定文字颜色一样进行就可以了。
三、如何添加图片及链接的提示信息?图片提示信息的添加,只要选中图片对象后,在属性面板的“Alt”输入框里输入需要的提示内容就可以了。
链接提示的制作,因为DW中没有直接提供该功能,因此需要通过添加HTML代码来实现。
在<a href=“” >中添加“Title”属性。
Title=提示内容即可。
四、水平线怎么设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,我们只能直接更改源文件。
<hr color="对应颜色的代码">
五、如何用水平线实现竖线?只要把width设为1,size设为你需要的竖线长度即可。
六、如何利用水平线制作一条宽度为1的细线?在水平线的属性面板上设高H为0或1,shading选不选都可以,在IE浏览器中都可以显示一条宽度为1的细线。
因为shading在水平线高度小于2时不起作用。
dw技巧

1楼标记一般成对出现,一个表示特定代码部分的开始,另一个表示特定代码部分的结束(表示结束的前面带"/"符号),但也不是绝对的,比如,<br>标记。
基本的HTML标记:html、he ad和body必不可少。
1. <head>和</head>标记中仅包含网页标题(如<title>我的网页</title>)和程序脚本。
2. <body></body>标记中包含网页的全部内容。
是网页的主体部分。
3. <center>和</center>:是中间内容居中标记;4. <h2>和</h2>:从h1~h6,将文本标注为标题,通常要比正文粗大,h1最大;5. <p>和</p>:段落标记,在行与行之间添加额外的空白行;6. <br>:强行换行标记,插入单行,不需要封闭标记7. 图象标记:<img src="aaa\\bbb.gif" width="500" height="198" align="center">align水平对齐(left、right或center),valign垂直对齐(top,bottom或middle),border边框宽度alt="鼠标放在图片上时出现的提示文字"8. <p><font size="3"><b>本行字符将以粗体显示</b></font></p>9. <p><font size="3"><i>本行字符将以斜体显示</i></font></p> (<i>等效于<em>)10.<p><font size="3" face="宋体" color="#RRGGBB">本行字符将宋体显示</font></p>11. <a href="test.htm">点击此处文字打开链接的网页</a> :该处文字有下划线标示12. <HR>显示一长灰色细线,分割网页为上下两部分。
十六则DW使用快技法

14、自动关闭网页
如果我们希望自己的网页在指定的时间内能自动关闭,不妨在网页源代码中的标签后面加入如下代码: < script LANGUAGE="javascript"> < /script>
其中代码中的3000表示3秒钟,它是以毫秒为单12、巧妙复制文字
在几个不同的应用程序中间相互复制文字,是我们在实际工作中可能要常做的事情。但是,如果我们从Dreamweaver中复制编辑区中的文字到另外一个应用程序的时候,HTML代码和文字将一起被复制过去了,那么我们该如何才能只把编辑区中的文字复制下来呢?我们知道,通常复制时都用快捷键 Ctrl - C 来操作,如果我们在复制的时候多按一个C键,那么Dreamweaver将只会复制选中的文字了。
6、巧妙隐藏标签
如果在网页中插入了不可见的元素时,Dreamweaver会自动在页面上添加一个与之相应的元素标签,以便于我们选择不可见元素。但这并不全是件好事,比如我们在一个有很多层的页面中的第一行便插入一个表格,就会发现由于首行排列了太多的层元素标签而使得表格自动退到了页面的第二行,虽然在浏览时并不影响效果,但这确确实实会阻碍我们的工作。所以当我们觉得某个元素标签碍手碍脚时,就索性将之屏蔽掉。方法是按Ctrl+U打开Preferences面板,在Category中选中Invisibel Elements,在面板的右边将会出现所有的元素标签。只要将不需要的元素标签前的勾去掉,以后它就保证不会再出现了。
我们在用Dreamweaver来制作非常复杂的效果时,有可能需要经常重复地使用某一个或者多个对象,例如我们经常需要定位某个特定的表格、图象等,如果我们没有给某一个网页中的多个对象取名的话,那么在重复应用这些对象的时候,可能很麻烦或者容易出错。为了能够方便调用这些对象,我们应该在每创建一个新的对象时,都记得给它取一个有代表性而且比较容易记忆的名称。在给这些对象命名时,我们可以通过对象的“属性”面板来操作就行了。
dw使用的技巧

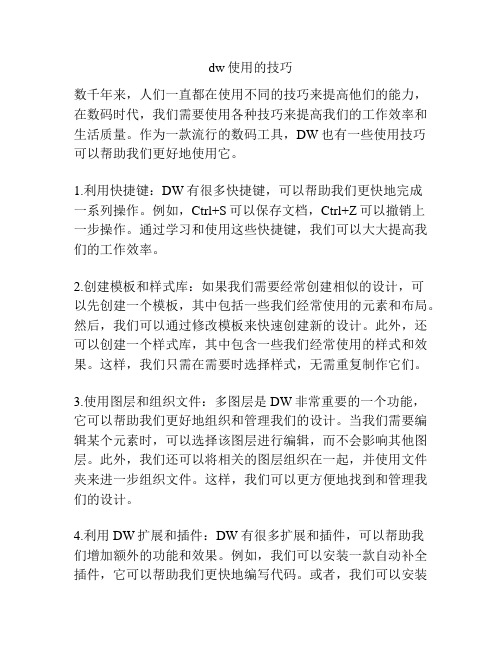
dw使用的技巧数千年来,人们一直都在使用不同的技巧来提高他们的能力,在数码时代,我们需要使用各种技巧来提高我们的工作效率和生活质量。
作为一款流行的数码工具,DW也有一些使用技巧可以帮助我们更好地使用它。
1.利用快捷键:DW有很多快捷键,可以帮助我们更快地完成一系列操作。
例如,Ctrl+S可以保存文档,Ctrl+Z可以撤销上一步操作。
通过学习和使用这些快捷键,我们可以大大提高我们的工作效率。
2.创建模板和样式库:如果我们需要经常创建相似的设计,可以先创建一个模板,其中包括一些我们经常使用的元素和布局。
然后,我们可以通过修改模板来快速创建新的设计。
此外,还可以创建一个样式库,其中包含一些我们经常使用的样式和效果。
这样,我们只需在需要时选择样式,无需重复制作它们。
3.使用图层和组织文件:多图层是DW非常重要的一个功能,它可以帮助我们更好地组织和管理我们的设计。
当我们需要编辑某个元素时,可以选择该图层进行编辑,而不会影响其他图层。
此外,我们还可以将相关的图层组织在一起,并使用文件夹来进一步组织文件。
这样,我们可以更方便地找到和管理我们的设计。
4.利用DW扩展和插件:DW有很多扩展和插件,可以帮助我们增加额外的功能和效果。
例如,我们可以安装一款自动补全插件,它可以帮助我们更快地编写代码。
或者,我们可以安装一款图片优化插件,它可以帮助我们减小图片的文件大小,提高网页加载速度。
通过安装适合我们需求的插件和扩展,我们可以定制和强化DW的功能。
5.定期备份和版本控制:在DW中进行设计和编辑时,很重要的一点是做好备份和版本控制。
我们可以定期备份我们的设计文件,以防止意外删除或文件损坏。
另外,我们还可以使用DW的版本控制功能来跟踪和管理我们的设计版本。
这样,即使我们误删或误修改了某个设计,也可以方便地恢复到之前的版本。
6.利用DW社区和学习资源:DW有一个庞大的用户社区,里面有许多专业人士和爱好者,可以分享和讨论各种设计技巧和经验。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
DW——中级篇

2.6 表格使用实例
超细外边框表格的制作: 利用表格嵌套的方法,我们可以做出只有外边框的表 格,并且外边框的宽度可以调节。 首先建立一个外表格,其中只有一个单元格,填充为 1,其他为0,背景颜色根据需要设置。内表格设置宽 度为100%,背景颜色根据需要指定。 这样做出来的效果是表格只有外边框,且边框线非常 细,通过改变外表格填充的数值,即可有不同的边框 粗细。
2.5 表格与网页布局字有着复杂 排列关系的网页时,直接在网页中设置有时是无 法实现的,这时就要应用到表格。 插入表格后,通过拆分或合并单元格,可以使表 格达到我们希望的结构,再将文字或图片插入到 相应的单元格中,即可完成复杂的布局。 在单元格中,可以再次插入表格,以实现更加复 杂的效果。例如我们一般在网页中插入一个1行1 列的表格,用来控制页面的宽度和对齐方式,再 在其中插入嵌套表格,进行页面布局的设计。
1.2 插入鼠标经过图片
常用工具栏中的图像下有“鼠标经过图像”按 钮,设置时需要注意:
最好准备两张大小一样的图片; 原始图像和鼠标经过图像会交替显示,因此两个图 片应该有所区别,才能产生动画效果。
例如下图所示的两张图片就容易产生较好的动 画效果:
1.3 插入导航条(按钮)
常用工具栏中的图像下有“导航条”按钮,导航条 的设置需要注意:
2.5 表格与网页布局
在布局过程中,我们往往不希望看到表格线,甚 至在网页中看不到表格的存在,要实现这种效果, 只要将表格的填充、间距和边框属性都设置为0就 可以,网页中不但没有了表格线,也看不到单元 格间的空白。 为了使网页美观,一般我们把所有的文字和图片 都在表格的不同单元格中添加。 使用表格进行布局中,表格的控制比较困难,这 时可以切换到布局工具栏,这里提供了控制表格 的辅助功能,如在“布局模式”下,可以方便的 拖动表格线而修改表格的结构。
Dreamweaver插入单选按钮的五个技巧

Dreamweaver插入单选按钮的五个技巧Dreamweaver插入单选按钮的五个技巧一、插入单个单选按钮1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“单选按钮”命令。
或者在“插入”面板中选择“表单”项,点击“单选按钮”图标点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“单选按钮”图标后,弹出“输入标签辅助功能属性”对话框,在对话框中设置后,单击“确定”按钮,单选按钮出现在文档中。
3. 在文档中点击“单选按钮”表单控件4. 打开单选按钮“属性”面板单选按钮:输入一个名称。
name属性。
选定值:输入一个选取该单选按钮时要发送给服务器端的应用程序或者处理脚本的值。
value属性。
初始状态:浏览器首次加载时该选项便处于选定状态,则点击“已勾选”项。
checked属性。
二、提示如果需要添加其他的单选按钮到组中,可以点击原来的单选按钮,然后按住Ctrl键点击鼠标左键并拖动到新位置,松开鼠标,即可添加一个新的单选按钮,最后为新的单选按钮修改“选定值”文本框中的值。
另外,将光标定位到表单的'红色虚线围成的框内,按回车(Enter)键,也可以添加多个单选按钮。
三、插入单选按钮组当在一组选择信息中只能选择一个选项时,请使用“单选按钮组”。
一组中的所有单选按钮都必须有同样的名称,但域值不同。
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“单选按钮组”命令。
或者在“插入”面板中选择“表单”项,点击“单选按钮组”图标点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 出现“单选按钮组”对话框名称:输入一个名称。
name属性。
单选按钮:“+”表示增加一个单选按钮,“-”表示删除一个单选按钮。
单击向上、向下按钮对单选按钮排序。
标签:单击标签下面的“单选”,可以输入一个新名称。
(Form Control Label:表单控件标签)标签。
dw教程DW(Dreamweaver)是一款常用的网页制作软件,DW

dw教程DW(Dreamweaver)是一款常用的网页制作软
件,DW
DW(Dreamweaver)是一款常用的网页制作软件,以下是DW 的基本教程:
1. 创建网站:打开DW软件,点击“文件”菜单中的“新建网站”,然后跟随提示设置网站名称、本地路径和服务器访问方式等信息。
然后在网站管理面板中选择对应的网站进行编辑和维护。
2. 设计页面:DW中可以通过“设计视图”和“代码视图”两种模式来设计网页。
在设计视图中,可以通过拖拽组件和设置属性等方式快速创建页面布局和设计元素。
在代码视图中,可以手动编写HTML、CSS、JavaScript等代码实现更加定制化的页面设计。
3. 页面样式设置:DW中提供了丰富的CSS样式设置功能,可以通过定义类、ID和选择器等方式来实现页面样式的定制化。
同时可以通过CSS面板管理所有样式,方便快捷地修改和管理页面样式。
4. 添加网页内容:在DW中,可以通过插入图片、文本、表格等组件来实现网页内容的添加和编辑。
同时还可以通过自定义导航栏、链接等方式进行页面设计和优化。
5. 预览和发布:在DW中,可以通过“预览”功能来实时查看和测试已设计完成的页面,检查和调试页面设计。
在发布之前,可以通过“上传到服务器”等工具将网站发布到指定的服务器上,以实现网站的在线访问和使用。
总的来说,DW是一款功能强大的网站制作软件,适用于各种前端设计和开发工作。
通过掌握DW的基本功能和操作方法,可以轻松创建精美而有效的网站设计,并实现更加专业化和优化化的页面效果。
DW网页编辑技巧18例

11>在DW中如何设定网页的页边距为0
在DW中没有直接设置的方法,你只有在Html中插入以下代码:
marginheight=″0″,marginwidth=″0″,topmargin=″0″,
leftmargin=″0″来完成。
而在FP中你可以通过设定margin属性来完成的。
的格式传递,接着调用浏览器的设定邮件程序FOXMAIL或是OE来完成邮件的发送.
2>在DW中如何设定对象的背景保持不动:
保持背景不动可以直接在网页的HTML代码中加入CSS样式:
<style>
<!--
html tags{background-attachment:fixed}
调用时,在Link中输入#anchorname.
注意一定要在书签名称前面加#标记来引用连接:
相应的在后面的打开目标窗口中选择:
_blank _top _self _parent
4>如何在DW中插入空格:
大家都知道在DW中插入空格是非常困难的,完全不像在FP中
直接按空格键实现,不过插入空格在编辑中还是非常重要的。
9>如何定时载入指定的页面:
在网页的编辑中,有时经常需要定时的刷新当前页面或是跳转到另外的页面,
用DW可以很方便的实现这一功能.object面板中,点击最上面的箭头工具
选取 head信息.使用列表中刷新项目完成.
你只需要输入载入的页面的URL和等待的时间就可以了
10>去掉连接下面的下画线并响应鼠标滑过事件:
我们都知道,当文字赋予连接时,在他们的下面都会自动的加注下划线,这时我们经常要去掉下画线,
Dw网页设计技巧

Dw网页设计技巧Dw网页设计技巧Adobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
,最后是站点文件夹,撑持直接拖沓编纂,相当便利。
此刻的多窗口切换标签在上面了,不大习惯;视图体式格局中也包含了Live Data View不选中任何对象时属性面板显示的是页面设置,跟Flash相似了可以自界说工具条表格无疑是网页设计人最主要的排版手段,让我们来看看2004在表格上有什么改良插入表格:Insert>>Table(快捷键Ctrl+Alt+T)可以看到,对话框中多了良多参数(旧参数就不用诠释了),Header那一栏有四种表格视图,第一个是插入不带表格题目列(TH)的表格,其余三个分袂为插入左、上、和上左为表格题目列的表格,Accessibility一栏有三个参数:caption(指定表格的简要描述)、align caption(顾名思义,是设置caption的对齐体式格局的)、Summary(设置或获取对象的描述和/或结构,需IE6的撑持),其实,在Code面板上的Reference都可以查到这些标签的`诠释声名,还有样例的,看下图右边鼠标移上响应代码时会给出具体的兼容性提醒选中适才插入的表格,看看表格周围呈现了什么?点击"200"的向下箭头,呈现下拉菜单,主若是注重第四项(其它的看字面就可以理解了,所以不多作诠释),"Make All Widths Consistent"固定所有单元格的宽(第一行),这个解决了以往版本的均分表格问题,若是不小心点了第五项,可以在"View>>Visual Aids"里把"Table Widths"前的勾从头打上再看看表格列的设置,随便点一列的下三角,呈现下图一样的下拉菜单,四选项的意思分袂为选择此列(Select Column)、断根列宽(Clear Column Width)、在当前列左边插入一列(Insert Column Left)、在当前列右边插入一列(Insert Column Right),又是一大改良。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1楼标记一般成对出现,一个表示特定代码部分的开始,另一个表示特定代码部分的结束(表示结束的前面带"/"符号),但也不是绝对的,比如,<br>标记。
基本的HTML标记:html、he ad和body必不可少。
1. <head>和</head>标记中仅包含网页标题(如<title>我的网页</title>)和程序脚本。
2. <body></body>标记中包含网页的全部内容。
是网页的主体部分。
3. <center>和</center>:是中间内容居中标记;4. <h2>和</h2>:从h1~h6,将文本标注为标题,通常要比正文粗大,h1最大;5. <p>和</p>:段落标记,在行与行之间添加额外的空白行;6. <br>:强行换行标记,插入单行,不需要封闭标记7. 图象标记:<img src="aaa\\bbb.gif" width="500" height="198" align="center">align水平对齐(left、right或center),valign垂直对齐(top,bottom或middle),border边框宽度alt="鼠标放在图片上时出现的提示文字"8. <p><font size="3"><b>本行字符将以粗体显示</b></font></p>9. <p><font size="3"><i>本行字符将以斜体显示</i></font></p> (<i>等效于<em>)10.<p><font size="3" face="宋体" color="#RRGGBB">本行字符将宋体显示</font></p>11. <a href="test.htm">点击此处文字打开链接的网页</a> :该处文字有下划线标示12. <HR>显示一长灰色细线,分割网页为上下两部分。
可以只用单边。
完整的如下:<HR align=center width="100%" SIZE=1>显示一灰色矩形,SIZE为1时,宽为1(很细,可看作一直线)13.<LI>在文字前出现一个圆点的项目符号</LI>,可单个使用,也可结合<br>使用14.<OL type=2 start=1><li>标记</li><li>区段</li></ol>:控制项目序号及显示方式,如1,2,315.<UL>使该段文字首行和下面都缩进约两个字符</UL>16.<BLOCKQUOTE>使该段文字整体都缩进约两个字符,可以多重使用<BLOCKQUOTE>17.<SUP>这是上标字</SUP>,<SUB>这是下标字</SUB>,<U>这是加下划线字</U>18.<TT>这是Windows的等宽字</TT>19.<FONT SIZE=+1>字体放大一级</FONT>20.<DL><DT>语言<DD>基础要素</DL>:“语言”显示为列表标题,“基础要素”显示为列表内容,自动缩进。
21.<DIV Align="Right">这是右对齐的段落一<P>这是右对齐的段落二<P></DIV>默认为左对齐方式。
表格及其标志:Align:水平,Valign:垂直。
Align或Valign写在<TR >中时表该行的几个列都用同一方式。
22<BLINK>闪烁</BLINK>:标记中的文字实现闪烁效果,但并不适用于所有的浏览器。
23.<TABLE BORDER=1> <TR><TD>第一列第一栏</TD><TD>第一列第二栏</TD></TR><TR BgColor="yellow"><TD >第二列的第一栏</TD><TD>第二列的第二栏</TD></TR><TR><TD Align="Left" Valign="Center">水平:左对齐<br>垂直:居中</TD></TR></TABL E>BgColor可写在<TABLE>、<TR>、<TD>中,分别为整个表格、整行、单一单元格的背景颜色设置。
以上是我以前笔记中收录的一些常用的标记,今天看到lfspecter大虾也发了一些关于网页的帖子,可以两边对照着看,侧重点各有不同,也许更有利于初学者的理解,链接如下:htt p:///dispbbs.asp?boardID=100&;ID=78021&page=技巧篇:1. 在<BODY>标签中可以规定整个文档的一些基本属性:"bgcolor":指定html文档的背景色。
"text":指定html文档中文字的颜色。
"link":指定html文档中待连接超链接对象的颜色。
"alink":指定html文档中连接中超链接对象颜色。
"vlink":指定html文档中以连接超链接对象颜色。
"background":指定html文档的背景文件。
有两种方式表示颜色对象: <body bgcolor="green ">或<body bgcolor="#00FF00">。
文档主体部分可用颜色列表:black 黑色 Red 红色 Line 石灰色 Maroon 栗色 Gray 灰色 Silver 银白色 Navy 海军蓝 Olive 橄榄绿 Purple 紫色 Yellow 黄色Aqua 浅绿色 Blue 蓝色 Green 绿色 Fuchsia 紫红色 White 白色 Teal 暗蓝绿7.动画背景为透明:选中Flash(gif),在源代码</object></p>前加入代码:<param name="wmode" value="transpar ent">。
或文件属性栏里 "参数"输入wmode,value="transparent"。
8.浮动背景图象(主页内容向下滚动而背景图象不动的效果):(1).<body backgroud="image.jpg" bgproperties="fixed">(2).在Dreamweaver中用「Text」-「Custom Style」-「Edit Style Sheet」-「New」-Redefine H TML Tag中选择Body,然后在Background中的Attachment里选fixed9.滚动条换颜色:默认的网页滚动条是灰色,在网页代码<head></head>里插入一对<style></style>标签,标签里写入下面的代码:body {SCROLLBAR-FACE-COLOR:#3333FF;(立体滚动条凸出部分的颜色) SCROLLBAR-HIGHLIGHT-COLOR:#505050;(滚动条空白部分的颜色)SCROLLBAR-SHADOW-COLOR:#fc2400;(立体滚动条阴影的颜色)SCROLLBAR-ARROW-COLOR:#666666;(上下按钮上三角箭头的颜色)SCROLLBAR-BASE-COLOR:#333333; (滚动条的基本颜色)SCROLLBAR-DARK-SHADOW-COLOR:#b4fc48} (立体滚动条强阴影的颜色)后面的16位颜色值你可以随意更改,括号内是解释说明,在输入时请不要插入。
10.背景音乐:body中加入以下任一个代码(建议为midi格式的):显示操作面板:在相应地方加:<embed src="aladdin.mid" width="140" height="35" autostart=true controls="middleconsole"> 不显示操作面板:在页中任意地方加<embed src="aladdin.mid" hidden=true autostart=true loop =true><bgsound src=音乐路径 loop=次数>-1为无数次<embed src=音乐路径 width=0 height=0>11.在Dreamweaver中轻松设置行间距:用层叠样式表(CSS)来实现,在Dreamweaver中编辑层叠样式表不用编写代码,具体操作方法如下:(1)在快速启动栏中点击层叠样式表按钮("show css styles"按钮),在弹出的CSS Styles 面板上双击(none);(2)此时,可看到弹出的Edit Style Sheet 面板,在该面板上按New按钮;(3)再在弹出的New Style 面板上点取Redefine HTML Tag(重新定义HTML标记),再在Tag中选择"body"标记后按OK按钮;(4)这时可看到弹出的Style dehinition for body 的对话框,在此对话框中可以设置"body"标记的许多属性,可以按你的意愿设置,但我们这里主要是要设置行距,所以在line属性输入框中填上行距的像素点数,现在流行的九号字,行距一般用12,按OK按钮返回到Edit S tyle Sheet 面板,此时已把"body"的行距设置好了;(5)由于"body"中定义的行距对表格不起作用,所以再在Edit Style Sheet 面板上再按New 按钮;(6)再在弹出的New Style7.动画背景为透明:选中Flash(gif),在源代码</object></p>前加入代码:<param name="wmode" value="transpar ent">。
