圣诞专题:如何用ps位移做圣诞树图案纸【平面设计教程
如何使用 Adobe Photoshop 进行图片编辑

如何使用 Adobe Photoshop 进行图片编辑Adobe Photoshop 作为一款功能强大的图像处理软件,被广泛应用于摄影后期、平面设计、数字绘画等众多领域。
对于初学者来说,可能会觉得它的界面和功能有些复杂,但只要掌握了一些基本的操作和技巧,就能轻松上手,对图片进行各种编辑和创作。
下面,我将为大家详细介绍如何使用 Adobe Photoshop 进行图片编辑。
一、软件界面和工具打开 Adobe Photoshop 后,首先映入眼帘的是其复杂的界面。
但不用担心,我们只需了解几个关键部分即可。
顶部菜单栏包含了各种命令,如文件、编辑、图像、图层等。
通过这些菜单,可以执行诸如打开、保存、复制、粘贴、调整图像大小、颜色模式等操作。
左侧工具栏是我们进行图片编辑的主要工具。
常见的工具有移动工具、选框工具、套索工具、裁剪工具、画笔工具、橡皮擦工具、油漆桶工具、文字工具等。
每个工具都有其独特的功能和用途。
中间的工作区域是显示和编辑图片的地方。
在右下角的图层面板中,可以对不同的图层进行管理和操作,这是 Photoshop 中非常重要的一个概念。
二、图片打开与导入要编辑图片,首先需要将其打开或导入到 Photoshop 中。
可以通过以下几种方式:1、点击菜单栏中的“文件”,选择“打开”,然后在弹出的对话框中找到要编辑的图片文件,点击“打开”按钮。
2、直接将图片文件拖放到 Photoshop 的工作区域。
3、如果是从相机或扫描仪获取的图片,可以选择“文件”中的“导入”命令。
三、基本编辑操作1、裁剪图片裁剪工具可以用来去除图片中不需要的部分,或者调整图片的构图。
选择裁剪工具后,在图片上拖动鼠标,确定要保留的区域,然后按回车键或双击鼠标完成裁剪。
2、调整图片大小在“图像”菜单中选择“图像大小”,可以更改图片的像素尺寸、分辨率和打印尺寸等。
需要注意的是,调整图片大小时可能会导致图像质量的损失,尤其是在缩小图片时。
PS制作GIF动画详解教程(一)

PS制作GIF动画详解教程(⼀)PS制作GIF动画详解教程(⼀)这是⼀篇⼗分详细的photoshop动画制作教程,主要为⼤家介绍使⽤photoshop的动画⾯板制作⼀款⾳符飘动的GIF动画特效,教程说明⼗分详细,希望⼤家细⼼阅读。
1、效果图:Photoshop详细解说动画⾯板制作GIF动画教程2、素材:Photoshop详细解说动画⾯板制作GIF动画教程3、ps⾥打开,⽤“套索⼯具”和“仿制图章”等⼯具,去掉原图中的⾳符。
然后,打开动画⾯板(时间轴),单击箭头所指⼩三⾓>⽂档设置>设定时间及帧数。
这⾥设为2秒,每秒25帧。
Photoshop详细解说动画⾯板制作GIF动画教程Photoshop详细解说动画⾯板制作GIF动画教程4、⽤“快速选择⼯具”选中⼈物⼿部。
Photoshop详细解说动画⾯板制作GIF动画教程5、ctrl+J,得到图层2,如图⽰。
下来⽤“矩形选框⼯具”在图中选⼀个合适对象⽤作覆盖与原图对应的区域。
Photoshop详细解说动画⾯板制作GIF动画教程6、ctrl+J,得到图层3;“移动⼯具”下,将图层3置于原图⼿部位置,调整⾄合适,然后参考图⽰,移动参考点⾄红⾊箭头所指处,逆时针旋转9度左右,使⼿看起来有种抬起的感觉。
Photoshop详细解说动画⾯板制作GIF动画教程7、接下来给图层2添加蒙版,设前景⾊为⿊⾊,⽤“画笔⼯具”涂去⼿部多余部分。
完成后,合并图层2和3,并命名为“变换的左⼿”。
Photoshop详细解说动画⾯板制作GIF动画教程8、再次⽤“快速选择⼯具”,选择唱⽚,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
Photoshop详细解说动画⾯板制作GIF动画教程9、0、ctrl+J,得到复制对象图层后,将它命名为“唱⽚”。
Photoshop详细解说动画⾯板制作GIF动画教程9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾⾊器”,渐变效果和混合模式参考图⽰,其它默认。
photoshop例子制作过程及作业

125度,15,0,5,0 ) (7)想使中间出现撕裂效果,直接用套索工具获得选区,
注意摆好位置,因为是作为选区用的)。 竖直150% (11)在图层1上有文字形选区,按ctrl-c (12)在图层1上,新建图层成为图层4,再ctrl-v,虽然没
有变化,但是隐藏底纹层就能看出效果了。 (13)为图层4添加阴影效果(同前边的设置)。 (14)为了让图层4的文字层更亮一些,执行图像-调整-
与原来文字层平行)。 (6)执行图层-合并可见图层(成了一个背景层)。 (7)执行编辑-定义图案。 (8)新建一个800×600的文件。 (9)执行编辑-填充(使用图案,从自定图案中找) (10)选文字工具,写上“21世纪报”并调整大小。
实例12:图像编辑-破碎之美
目标:掌握建立选区、选区相减、填充选区、套索工具、通道。 过程: (1)打开图片,复制。 (2)新建文件,粘贴刚才的图片。 (3)获得边缘的选区后,将边缘填充为浅黄色(注意:
合并3次),新合并的所有图层成为图层3。
(10)对图层3添加导角和浮雕效果
100%
大小:10
执行图层-图层样式-斜面和浮雕 软化:0 角度:120
高度:30
其余:75%
说明:本实例通过借助三角形选区并填充、施以导角和浮雕
效果来给现成的相片制作相角效果,使相片风格更加
优雅。
实例14:制作公益广告
目标:掌握滤镜、羽化、为图层添加阴影效果等。 过程: (1)新建一个350×500的文件。 (2)前景色用右边色板中的暖褐色,背景色用暗一些的黄色。 (3)执行滤镜-渲染-云彩。 (4 )执行滤镜-纹理-龟裂纹(间距:32,深度:8,亮度:5)
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
最有用的用PS来做GIF的最全教程

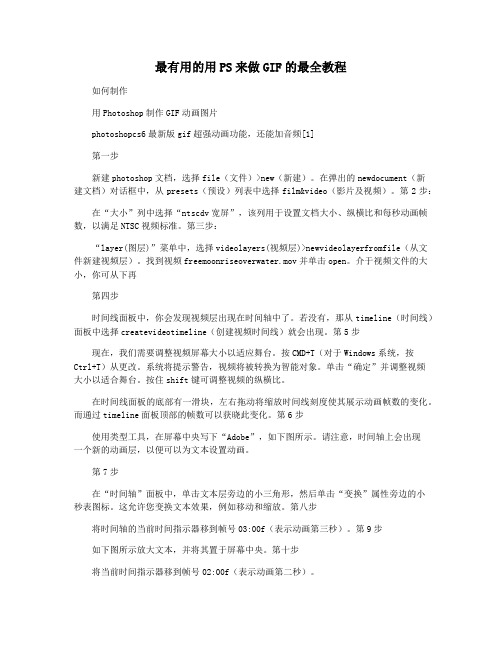
最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
如何用ps做平面设计图

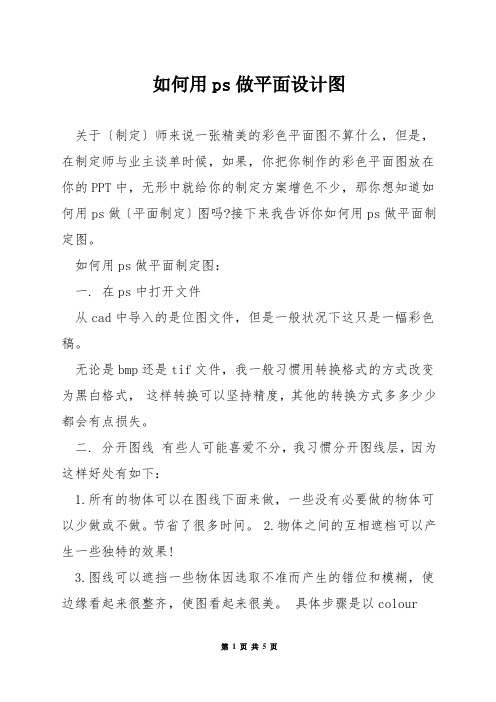
如何用ps做平面设计图关于〔制定〕师来说一张精美的彩色平面图不算什么,但是,在制定师与业主谈单时候,如果,你把你制作的彩色平面图放在你的PPT中,无形中就给你的制定方案增色不少,那你想知道如何用ps做〔平面制定〕图吗?接下来我告诉你如何用ps做平面制定图。
如何用ps做平面制定图:一. 在ps中打开文件从cad中导入的是位图文件,但是一般状况下这只是一幅彩色稿。
无论是bmp还是tif文件,我一般习惯用转换格式的方式改变为黑白格式,这样转换可以坚持精度,其他的转换方式多多少少都会有点损失。
二. 分开图线有些人可能喜爱不分,我习惯分开图线层,因为这样好处有如下:1.所有的物体可以在图线下面来做,一些没有必要做的物体可以少做或不做。
节省了很多时间。
2.物体之间的互相遮档可以产生一些独特的效果!3.图线可以遮挡一些物体因选取不准而产生的错位和模糊,使边缘看起来很整齐,使图看起来很美。
具体步骤是以colourrange 选取方式选中白色,删除。
三. 分开成功为了观察方便可以在图线后增加一层填充为白色,当然也可直接填充绿色变草地层,白色的好处是画超级大平面图的时候会比较容易了解自己的进度从现在开始,我每个新增加的图层都会命名。
原因: 1.个人习惯。
2. 可以有效防止产生大量无用的废层和无物体层(即空层)。
3. 方便别人,将来别人修改你的图能够很轻松地找到每个物体。
新手小白如何学习PS平面制定:熟悉PS的工具。
先要熟悉Photoshop的工具,网络上有很多基础的教程视频(一定要找一套完整的,可以加相关爱好群,都会有分享整套的视频),可以先浏览观看1到3遍,对工具进行简单的熟悉。
至少要对什么工具大概是做什么的有一定的了解。
记笔记。
在观看基础视频时,建议做一些笔记,方便深入了解和巩固,一些常用快捷键的操作也可以加深记忆,还可以翻阅复习。
到基本了解的程度就可以操作了。
网络上有很多操作的小任务,都是有相关具体的步骤。
找一些比较简单任务的学习,注意过程中所碰到的一些技巧和快捷操作,慢慢深入,在此过程中还可以了解一些背景、颜色、小图标、滤镜、字体等等的搭配。
PS——渐变工具绘制立体苹果教程

PS——渐变工具绘制立体苹果教程PS——渐变工具的使用1.新建文件,参数如下所示:2.新建图层1,用椭圆选框工具,按住Shift键绘制正圆:3.选择渐变工具,打开渐变编辑器:选取色带最左侧的色标,即位置在0%,单击,更改其颜色值如下所示:4.选取最右侧的色标,即位置在100%设置其颜色如下所示:5.单击色带,添加一个色标,设置其位置参数为50%:6.继续添加3个色标分别如下:1号色标:2号色标:3号色标:设置完成的色带如下所示:7.激活渐变工具属性栏中的径向渐变按钮:,在选取的右上方按下鼠标左键,并向左下角拖曳填充渐变色:8.新建图层2,用多边形套索工具绘制苹果柄选区:9.使用渐变工具,设置属性如下:沿着苹果柄从上往下填充渐变色,Ctrl+D取消选区。
对苹果柄稍做变形,自由变换等处理:10.选中图层1,选取减淡工具:,设置属性如下:在苹果的受光位置按住左键并拖曳鼠标,涂抹出高亮效果:11.利用加深工具在“苹果窝”和苹果柄位置处涂抹,制作出阴影和立体效果:12.选中图层1,执行“滤镜——杂色——添加杂色”,设置杂色数量为2%13.新建图层3,并将图层3置于图层1下方:14.按D 键将工具箱中得前景色和背景色设置为默认的黑色和白色,在图层3用椭圆选框工具绘制如下所示椭圆选区:15.选取渐变编辑器,设置渐变样式为“前景到透明”:激活属性栏中的线性渐变,在选区的右下方按住鼠标左键往上方拖曳渐变色,Ctrl+D取消选区:16.执行“滤镜——模糊——高斯模糊”,模糊半径为20像素:17.执行“选择——所有图层”,然后在选择的图层上按下鼠标左键并拖曳至面板底部的按钮上,将选择的图层复制,如下图所示:18.选取移动工具:,按住Shift键将复制得苹果水平向右移动,如下所示:19.按住Ctrl键,在图层面板中单击“图层3副本”,将该图层取消选择。
按住Ctrl+T对选择的图层内容进行自由变换,旋转,(或改变其大小)如下所示:20选中背景图层,利用渐变工具为背景图层从上到下填充由黑到白的渐变色。
PhotoshopCS6经典教程

向(shift+ctrl+i);鼠标定位在移动工具上,将小狗拖动到 沙滩图上。
例一:生日快乐
• 2、缩小小狗图:编辑-变换-缩放,调好大小后按回车键。 • 3、小孩图片:快速选取工具-新选区-画笔大小20-选择小孩
• 渐变工具: 填充渐变色彩。 选择渐变工具后, 在画面(选区)拖动. 线性渐变:拖动产生渐变线,根据渐变线方向产生
颜色渐变。 径向渐变:以起点为中心的圆形辐射状渐变。 角度渐变:以起点为中心,以拉出的渐变线为始边,
沿顺时针方向旋转360度地填充渐变色彩。 对称渐变:与线性渐变相同,形成以渐变线为轴,
2.这种色彩模式对我们 帮助?
3.HSB的度量单位?
4.黑白两种颜色在色相 环中的位置
光的三原色(RGB)
1.每种色光有多少个显 示级别?
2.显示器最多可以显示 多少种颜色?
3.RGB有同一个色值是 什么颜色?
4.用该模式如何表现白光, 黑颜色?
光与色
• 互补色及其特点:
色标板
常用概念:
制作下列图形:
• 颜色工具: 1.前景色和背景色选择
单击工具栏上拾色器选择前景色和背景色. 实现前景色和背景色转换. 选择默认前景色和背景色. 2.吸管工具: 在图像中取前景色, 单击区域中的色彩;
按Alt键,单击图像中色彩,设为背景色
3.“颜色/色板”调板: 调整RGB值,选取设置前景色和背景色. 通过“色板”选取前景色.
上祛斑。 • 10、jpg格式上交
例六、去掉图像上的日期(练习)
• 1、选择工具,将时 间框选。
• 2、使用修复画笔工 具中的修补工具。
AI特效

完成PDF文件制作排版完成以后,点击“文件”→“打印”,在“打印机”中选择“pdfFactory”,点击“打印”按钮。
稍等片刻后会弹出pdfFactory软件主界面,当然你也可以对自己制作的PDF文件进项相关的设置,比如说“文档信息”、“安全策略”、“书签”等。
设置完成后,点击“保存...”按钮就可以将自己制作的PDF文件保存到相应文件夹内补充:是不是有大量图片而没多少文字呀,好像acdsee9.0上有这个功能,直接将图片转为pdf。
01.烟雾效果原文效果:步骤1:新建文件(ctrl+N)A3(297mm×420mm)步骤2:画一个覆盖整个画板的矩形(M),充为黑色并执行“对象>锁定>所选对象”(ctrl+2)。
选择钢笔工具(P)画一条直线(单击画出一个顶点,然后按住shift在其上或下再单击以画出直线)。
设置描边为白色,填充为无。
设置描边粗细为 0.05mm (如果你的单位设置是其他类型,比如像素或者英寸,确认你选择的为“mm”。
或按ctrl+K,在弹出菜单点击“常规”旁的下拉菜单选择“单位和显示性能”,将单位改为“毫米”)步骤3:使用选择工具(V)选择直线,按回车键,在水平和垂直栏里分别输入“0.05mm”和“0mm”,并点击复制。
然后按ctrl+D(对象>变化>再次变换)保持20秒左右,这样会产生一系列紧密的直线条。
步骤4:选中所有线条,在透明度栏选择模式为“滤色”,透明度为8%,然后群组(ctrl+G)。
步骤5:选择钢笔工具(P)画如下所示形状。
步骤6:现在执行最神奇的一步!首先选中上一步所画路径,然后按ctrl+shift+](对象>排列>置于顶层)。
选中路径和线条集,执行“对象>封套扭曲>用顶层对象建立(Ctrl+alt+c)”。
确定“保真度”为100(对象>封套扭曲>封套选项)。
效果已经出来了,但你放大看会发现线条很清晰。
Photoshop导入序列帧图片并生成GIF动画

Photoshop 导入序列帧图片并生成GIF动画
1、文件——脚本——将文件载入堆栈,选择序列图片(使用文件或文件夹均可),确认后系统自动把序列图导入到不同的图层里。
2、调出时间轴面板(窗口——时间轴),点击时间轴窗口中间的"创建帧动画",然后再点击时间轴面板右上角菜单,选择“从图层建立帧”,然后再点击时间轴面板右上角菜单,选择“反向帧”,
然后利用“Shift”键选中所有图片,再点选图片下的时间,选择“其他”输入“0.01”或者自己想要的速度时间,或者调整每帧播放的时间。
3、调好以后,文件——存储为Web和设备所用格式,(默认导出格式为GIF,如果想制作QQ循环动态表情,记得点击循环选项-永远)然后直接点“储存”,然后选择自己要存放的位置。
中文版Photoshop CC+Illustrator CC平面设计实训教程

中文版Photoshop CC+Illustrator CC平面设计实训教程中文版Photoshop CC+Illustrator CC平面设计实训教程》配套教学教案第1讲课时内容:设计软件的基础知识教学目标:掌握位图和矢量图、分辨率、图像的色彩模式和文件格式、页面设置和图片大小、出血、文字转换、印前检查和小样等平面设计基本知识。
教学重点:掌握常用的图像文件格式;掌握对图像的页面、大小、出血等操作。
教学难点:色彩模式的使用和区分。
教学思路:通过讲解位图和矢量图、分辨率、图像的色彩模式和文件格式、页面设置和图片大小、出血、文字转换、印前检查和小样的知识,掌握设计软件的基础知识。
教学手段:(1)通过设计欣赏案例熟悉设计理念和软件功能;(2)通过软件功能解析深入研究软件功能和制作特点。
教学内容:讨论问题:1、Photoshop和Illustrator中转换文字操作的方法?2、常用的图像格式类型?具体内容大纲:1.1 位图和矢量图1.1.1 位图1.1.2 矢量图1.2 分辨率1.2.1 图像分辨率1.2.2 屏幕分辨率1.2.3 输出分辨率1.3 色彩模式1.3.1 CMYK模式1.3.2 RGB模式1.3.3 灰度模式1.3.4 Lab模式1.4 文件格式1.4.1 TIF(TIFF)格式1.4.2 PSD格式1.4.3 AI格式1.4.4 JPEG格式1.4.5 EPS格式1.5 页面设置1.5.1 在Photoshop CC中设置页面1.5.2 在Illustrator CC中设置页面1.6 图片大小1.6.1 在Photoshop CC中调整图像大小1.6.2 在Illustrator CC中调整图像大小1.7 出血1.7.1 在Photoshop CC中设置出血1.7.2 在Illustrator CC中设置出血1.8 文字转换1.8.1 在Photoshop CC中转换文字1.8.2 在Illustrator CC中转换文字1.9 印前检查1.10 小样1.10.1 带出血的小样1.10.2 成品尺寸的小样小结:1.了解图像文件的两大类:位图图像和矢量图形。
制作抖动效果的Photoshop教程

制作抖动效果的Photoshop教程在设计和图像编辑中,抖动效果是一种常用的技巧,它可以为图像添加一种有趣的动感。
Adobe Photoshop作为一款强大的图像处理软件,可以帮助我们实现各种特效效果,包括抖动效果。
本教程将介绍如何使用Photoshop制作抖动效果,让你的图像更加生动活泼。
步骤一:准备工作1. 打开Photoshop软件,创建一个新的文档。
你可以根据自己的需要设定画布的尺寸和分辨率。
2. 将需要添加抖动效果的图像导入到Photoshop中。
你可以直接拖拽图像文件到画布中,或者使用“文件”>“打开”菜单选项导入图像。
步骤二:创建抖动效果1. 在工具栏中选择“钢笔工具”(Pen Tool),或者按下键盘上的“P”键快捷方式。
2. 使用钢笔工具在图像上创建一个路径。
路径可以按照你的需要来绘制,但是建议使用直线段或者曲线段,以便更好地实现抖动效果。
3. 确保路径选中,然后按下键盘上的“V”键切换到直接选择工具。
4. 在工具选项栏中,点击“路径运动”(Path Options)按钮,即一个起始点到终点连接的弧线图标。
5. 在属性栏中,找到“平滑”(Smoothness)选项,将数值设置为较大的值,例如60-80,以增加抖动效果的幅度。
步骤三:应用抖动效果1. 在工具选项栏中,点击“动画”(Animation)按钮,即一个时间轴图标。
这将打开一个新的时间轴面板。
2. 在时间轴面板中,点击“创建帧动画”(Create Frame Animation)按钮,即一个相机图标。
3. 确保选中第一个帧,在图层面板中,隐藏你创建的路径图层。
4. 在图层面板中,点击第一个帧的眼睛图标旁边的小箭头,选择“透明度”(Opacity)。
5. 将路径图层的透明度设置为0%,这样在该帧上,路径就会隐藏起来。
6. 在时间轴面板中,点击下一个帧的图标,创建第二个帧。
7. 在图层面板中,显示路径图层,并将其透明度设置为100%。
ps做图步骤

ps做图步骤一.改变脸型:1.打开素材图片,复制[背景]图层,得到【背景副本】2.执行滤镜/液化命令打开液化对话框设置参数。
3.选择向前变形工具,在照片中人物的脸上拖动鼠标,图像随着鼠标移动发生变化。
4.沿着人物脸颊耐心调整达到满意程度后效果完成保存文件。
二.身材修整: 1.打开素材图片,拖动背景,得到背景副本图层,执行滤镜/液化命令,打开液化对话框设置参数。
2.在工具箱中选择【皱褶工具】将鼠标移到腰部外侧按住鼠标左键不放就可以使图像收缩直到满意为止。
3.接着执行滤镜/液化/膨胀工具,按住左键不放在胸部内侧移动就可以得到满意的效果。
4.按ctrl+s保存文件效果完成。
注意:【液化】命令可以改变任何图片的外观和形状。
三.去掉雀斑:1.打开素材图片,拖动背景复制得到背景副本2.选择套索工具单击属性栏中的添加到选区,将人物的眼睛和嘴选出来.3.执行选择/羽化设置参数,shift+ctrl+i进行反选图像.执行滤镜/模糊/高斯模糊设置参数,单击确定.4.隐藏背景副本图层,选中背景图层。
5.执行滤镜/杂色/中间值设置参数单击确定。
6.执行滤镜/杂色/添加杂色设置参数打击确定。
7.显示背景副本图层,选中背景副本图层,在图层面板中将混合模式设为叠加8.执行图像/调整/曲线设置参数效果完成。
四.人物素描1.打开素材图片,复制背景图层得到背景副本图层2.执行图像/调整/去色或按ctrl+shift+u组合键将图像变成灰度图。
3.复制背景副本图层得到背景副本图层2,然后执行图像/调整/反相或按ctrl+i组合键。
4.将背景副本图层2的模式设为颜色减淡,执行滤镜/模糊/高斯模糊。
5.执行图层/拼合图层,执行图像/调整/亮度对比度,效果完成。
五.抽线效果1.打开素材图片创建图层12.设置前景色为灰色,填充前景色,执行滤镜/素描/半调图案设置参数3.将图层1的混合模式设为叠加,4.执行图层/调整/曲线设置参数。
5.选中背景图层执行图像/调整/曲线,这样抽线效果就完成啦。
PS教程:快速制作九宫拼图

九宫拼图效果的制作,主要应用PS自动导出联系表的功能,下面一起来了解一下吧~
(温馨提示:主要掌握的是方法和思路,参数是提供给大家作为参考,可根据实际情况调整哦)
方法/步骤
1/3
打开PS素材图片,先查看图像大小,可以执行图像→图像大
小(或按Ctrl+Alt+I组合键),依次将九张图片的宽度
(9),高度(9)和分辨率(300)设置为一致后,命名好保存到文件夹里
2/3
执行文件→自动→联系表‖,设置联系表参数
3/3
设置联系表参数,选取准备好的文件夹
→设置文档单位为:厘米
(因为小编的图片宽度,高度和分辨率分别是9,9,300)
→所以设置宽度为:27 ,高度为:27 ,分辨率为300
→取消拼合所有图层(这样就可以对单独图层进行调色和编辑哦)
→设置缩览图中的列数和行数为3,垂直和水平间距为
0.02cm
(可根据实际情况自行调整参数哦)
取消字体勾选
→在“将文件名用作题注”下方,
→点击确认,系统会自动生成联系表,稍等片刻,九宫图就制作完成啦
温馨提示:
1.分辨率越大→图片越清晰→文件越大→运行较慢
2.参数只提供参考,可根据实际情况调整
3.九宫图插入图片顺序为123 456 789,如果想把图一换成中间
一张图五,可将图片名(图一)→“图五”,图片名(图五)→“图一”(排序顺序选择名称和递增),互换文件名后,再导出联系
表即可
4.方法学会了,要懂得灵活运用,最好是有自己的想法。
ps怎么平移复制图案

ps怎么平移复制图案
在Photoshop中,平移和复制图案可以通过使用不同的工具和技术来实现。
以下是一种常见的方法:
1. 选择工具:选择合适的工具来选择你想要移动或复制的图案。
通常情况下,矩形选择工具(按快捷键M)或椭圆选择工具(按快捷键M并长按鼠标右键)是选择图案的常见工具。
2. 选择图案:使用选择工具拖动创建一个矩形或椭圆来包围你想要移动或复制的图案。
3. 移动工具:切换到移动工具(按快捷键V),然后点击并拖动所选的图案到所需的位置。
松开鼠标按钮后,图案就会移动到新的位置。
4. 复制图案:要复制图案,可以使用以下方法之一:
-在移动图案时,按住Alt键(Option键,对于Mac用户),然后拖动。
这样就会在原位置保留一个副本,同时创建一个新的复制。
-选择图案后,右键点击并选择“复制”(或按Ctrl+C / Command+C),然后粘贴(按Ctrl+V / Command+V)。
5. 图层复制:另一种复制的方法是使用图层复制。
右键点击所选图案的图层,然后选择“复制图层”选项。
这将创建图层的一个副本,你可以将其拖动到新的位置。
以上方法是Photoshop中平移和复制图案的基本步骤。
请记住,具体步骤可能会略有不同,具体取决于你的版本和设置。
希望这对你有帮助!。
ps移花接木教程

PS移花接木教程什么是PS移花接木?PS移花接木是一种图像编辑技术,通过将一个图像中的某个元素或部分,移动到另一个图像中的指定位置,从而实现两个图像的组合。
这种技术可以用于修复老照片、制作特效、设计创意等多个方面。
准备工作在开始进行PS移花接木之前,我们需要准备以下材料:1.电脑:安装了Adobe Photoshop软件的计算机。
2.图像素材:你需要两个需要进行移花接木的图像素材。
一个将作为源图像,另一个将作为目标图像。
确保你已经准备好这些材料后,我们就可以开始进行移花接木的步骤了。
步骤一:打开源图像首先,使用Adobe Photoshop打开源图像。
你可以通过点击“文件”菜单中的“打开”选项,然后选择源图像所在的文件。
步骤二:选择需要移动的元素在打开的源图像中,使用选择工具(如矩形选框工具或套索工具)选择你希望移动的元素。
确保你的选择准确无误,并且不包含任何不需要移动的部分。
步骤三:复制所选元素一旦你选择了需要移动的元素,可以通过点击“编辑”菜单中的“复制”选项,或使用快捷键Ctrl+C(Windows)/Cmd+C (Mac)将其复制到剪贴板。
步骤四:打开目标图像接下来,切换到目标图像。
使用同样的方式打开目标图像,然后确保它是你希望移动元素的图像。
步骤五:粘贴所选元素在目标图像中,点击“编辑”菜单中的“粘贴”选项,或使用快捷键Ctrl+V(Windows)/Cmd+V(Mac)将所选元素粘贴到目标图像中。
步骤六:调整移动元素的位置和大小根据需要,你可以使用变换工具(如平移工具、缩放工具、旋转工具)来调整粘贴元素的位置、大小和角度,以使其与目标图像的背景和其他元素相匹配。
步骤七:进行细节处理和融合在移动元素的位置和大小调整完毕后,可能需要进行一些细节处理和融合,以使移动的元素与目标图像的其他部分更加自然和一致。
你可以使用各种工具和滤镜来实现这一点,如修复画笔工具、图层遮罩、模糊滤镜等。
步骤八:保存和导出移花接木图像完成所有的细节处理和融合后,你可以点击“文件”菜单中的“保存”选项,将移花接木完成的图像保存为PSD格式,以保留图层信息。
ps课本案例

第二章案例步骤书本P23页,案例“旋转画布”步骤:1、打开素材,先将背景色更改为“效果图”中的黄色(用吸管吸)。
2、“图像”→“图像旋转”→“任意角度”→顺时针25度。
3、按要求保存。
书本P24页,案例“重设画布大小”步骤:1、打开素材,按Ctrl+Alt+C(“图像”→“画布大小”)2、在定位中单击左上角并将高度、宽度单位选成像素,在新建大小中将宽度设为420,高度设为300。
3、按要求保存。
书本P25页,案例“调整图像的分辨率”步骤:1、打开素材,按Ctrl+Alt+I(“图像”→“图像大小”)2、取消“重定图像像素”复选框→然后将分辨率设为300像素。
3、按要求保存。
书本P28页,案例“调整图像”步骤:1、打开素材→“图像”→“图像旋转”→逆时针90度→再一次逆时针旋转10度。
2、单击工具箱中的“裁剪工具”绘出一个裁剪控制框,在控制框中双击(或按回车键确认)。
3、按要求保存。
书本P29页,案例“旋转画布”步骤:1、打开素材2、“图像”→“图像旋转”→逆时针45度3、按要求保存。
书本P30页,案例“重设画布大小”步骤:略。
第三章案例步骤书本P41页,案例“卡通兔”步骤:1、新建等大画布:Ctrl+A→Ctrl+C→Ctrl+N2、在效果图中吸取前、背景色→用渐变工具拉出一个线性渐变效果。
3、将前景色改为黑色→利用铅笔工具绘制兔子头部(主直径设为6个像素)4、将主直径改为2个像素,绘制其它部分。
5、再使用油漆桶工具填色。
书本P44页,案例“风吹书页”步骤:1、打开素材→“编辑”→“描边”(5像素、白色)2、“编辑”→“变换”→“变形”3、用鼠标拖动左下角控制句柄调节→确定。
书本P45页,案例“绚丽背景”步骤:1、新建等大画布:Ctrl+A→Ctrl+C→Ctrl+N2、选择“渐变工具”(线性渐变、色谱)→在画布中从左上角至右下角拉出渐变效果。
3、选择画笔工具→按F5(或“窗口”→“画笔”)调出画笔面板→将“笔尖形状”主直径设为300像素、硬度、间距均设为100%。
Photoshop大作业步骤

大作业一:戒烟公益广告具体步骤:(1)、启动Photoshop CS2。
(2)、执行“文件”—“新建”命令,弹出新建对话框,名称设置为“呼吸”,宽度设置为420mm,高度设置为560mm,分辨率设置为150像素/英寸,在内容下的复选框中选择白色项,单击好按钮,新建一张画纸。
(3)、使用“渐变”工具,单击“线性渐变”,由上往下拖,得到效果,如图所示。
(4)、打开一幅名为“烟”的图片,使用移动工具,将其拖到图片的下方。
(5)、使用“文字”工具,输入“生”字,且字体为楷体,大小为180点,颜色为红色,将其拖到烟的左边。
(6)、单击右击,对文字图层进行栅格化,单击“编辑”—“变换”—“透视”将文字进行变形,如图。
(7)、单击“图层”—“图层样式”—“投影”,为文字添加投影效果。
(8)、用同样的方法,输入“死”字,放到烟的右侧,如图。
(9)、在烟的上方输入文字“捷径”,字体为宋体,大小为140点,颜色为蓝色。
(10)、打开两幅图,名为“人物”和“骷髅头”。
(11)、使用“移动”工具,将其移动到图的两侧,如图。
(12)、使用“文字”工具,输入“戒烟公益广告”,字体为楷体,字号为150号,颜色为白色,放到图片的上侧。
(13)、使用“文字”工具,输入文字,字体为楷体,字号为120号,颜色为黑色。
(14)、最终效果如上图所示。
大作业二:溜冰鞋广告具体步骤:(1)、启动Photoshop CS2。
(2)、打开一副名为“蓝天”的图,进行截图。
(3)、使用“裁切工具”,对图片进行剪切。
(4)、打开一幅名为“溜冰鞋”的图,使用“移动”工具,将其移到图中。
(5)、为鞋子做动的效果,使用“滤镜”—“风格化”—“风”,多使用几次,增强效果,如图。
(6)、打开一幅图,名为“飞机”。
(7)、使用“移动”工具,将其移到图中适当位置。
(8)、对飞机进行变形,单击“编辑”—“变换”—“扭曲”命令,根据需要调节旋转角度,按Enter键结束调节。
[新版]ps教程进门—photoshop制作花朵铂金胸针教程
![[新版]ps教程进门—photoshop制作花朵铂金胸针教程](https://img.taocdn.com/s3/m/cbf525f8f9c75fbfc77da26925c52cc58ad69051.png)
Photoshop制作花朵铂金胸针教程最终效果图1、新建一个文件,单击图层控制面板下方的创建新图层按钮,在背景层上新建“图层1”。
2、选择工具箱中的“自定形状工具”工具,在图层1中创建如图01所示的路径。
图013、按Ctrl+Enter键将路径转换为选区,设置前景色的RGB分别为54、54、54,填充选区,效果如图02所示。
图024、保持选区不变,新建“图层2”,并用白色填充选区。
5、执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的“高斯模糊”对话框中设置参数如图03所示,图03单击确定,图像效果如图04所示。
图046、接着执行高斯模糊滤镜三次,其中三次的高斯模糊的半径分别为14、10、6,效果如图05-07所示。
图05图06图07经过多次模糊后,将图层2的图层混合模式设置为“滤色”,此时图像效果如图08所示。
图087、按住Ctrl键单击图层1,调出选区,切换到通道面板中,效果如图09所示,然后单击通道面板下方的快速蒙版按钮,新建一个Alpha 1通道。
图098、保持选区不变,执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的“高斯模糊”的对话框中设置参数如图10所示,图10单击确定后,图像效果如图11所示。
图119、接着执行高斯模糊滤镜三次,其中三次的高斯模糊的半径分别为15、10、5,效果如图12所示,取消选区。
图1210、新建“图层3”,将图层1的选区载入图层3中,并用黑色填充选区。
11、设置图层3的混合模式为叠加,此时图像效果如图13所示。
图1312、执行菜单栏中的“滤镜”“渲染”“光照效果”命令,在弹出的“光照效果”对话框中设置参数如图14所示,图14其中属性栏中的颜色RGB分别为207、205、205。
单击确定按钮后,图像效果如图15所示。
图1513、再次执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的“高斯模糊”的对话框中设置参数如图16所示。
图16单击确定按钮后,图像效果如图18所示图17 单击确定按钮后,图像效果如图18所示图1815、新建“图层4”,载入图层1的选区,并用黑色填充选区,取消选区。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
圣诞专题:如何用ps位移做圣诞树图案纸【平面设计
教程】
作者: 一网学最后更新时间:2015-12-25 11:02:59 小编:圣诞节到了,大家是选择宅在家,还是出去狂欢呢?这篇平面设计程教大家做一张圣诞图案纸,主要考察了两点,一是如何给图案叠加纹理,二是如何做一个无缝图案。
首先,我们说说位移,位移滤镜用的比较少,其实,不管什么工具,其存在,必定有其道理,只是视乎我们会不会用。
在这里,我们会详细的解释位移的操作。
位移(offset)滤镜的位置是滤镜——其他——位移。
位移或许大家并不经常用到,但是,负责任的说,位移其实挺强大的,尤其是用来制作一些无缝图案,好用程度五颗星。
下面,我们先来看看位移的对话框。
看对话框,我们可以很直观的理解位移。
首先,水平是什么意思,水平就是,设置水平向右移动的距离,垂直则是设置垂直向下移动的距离,其单位为像素。
接下来的未定义区域拥有三个子选项。
未定义区域什么意思呢,从字面上,我们就可以理解,那就是我们没有选择的区域即为未定义区域。
第一个,设置为透明。
意思就是将未定义的区域,在选区的原来的位置填充为透明。
第二个,重复边缘像素。
意思是使用原图边缘的像素填充原来的位置。
第三个,折回。
使用图像的另一部分填充空白区域。
听了是不是一头雾水,感觉无从下手,没关系,下面,我们会用几张图片来详细的解释一下。
首先,我建了一个300*300像素的文档,并填充了一个绿色。
执行位移滤镜,设置水平位移+150像素,垂直位移+150像素,未定义区域设置为透明,得到如下的效果。
刚才我们说了,设置为透明的意思是将未定义的区域以透明来填充,现在我们可以看到,绿色的图像,已经向右和向下移动了150像素,而其图像原来所在的位置则变成透明了,简单的理解就是,设置为透明,就是图像移动,而移动过后,其原来位置变成透明。
友情提示,位移设置为负数时,则是向左和向上移动。
下面,我们试试重复边缘像素,执行位移滤镜,设置水平位移+150像素,垂直位移+150像素,未定义区域设置为重复边缘像素。
从上图中,我们可以看出,重复边缘像素的意思是,使用原图边缘的像素来填充原图所在的位置,或者纯色的背景,大家看不清楚,下面,我用一个渐变的图层来演示一下。
下面,我们就来看一下,重复边缘像素具体是怎么一回事。
我们未执行位移时的图像是下面这个图像的左边部分,水平向右、垂直向下移动了150像素,则得到如下图像中的右边部分。
当我们设置了未定义区域为重复边缘像素之后,我们得到的是下面这个图像。
我们刚才说过,重复边缘像素的作用是使用原图边缘的像素填充原来的位置,我们现在就通过下面这个图片,来直观的了解一下。
我们把图像原来所处位置标注为A,图像位移后的位置标注为B,使用原图边缘的像素填充原来的位置,就是说把B部分的边缘像素来填充A部分,
我们把B部分中用红色方框框住的部分CTRL+T,向上拉伸,得到3部分的效果,再把3部分中用红色方框框住的部分CTRL+T,向左拉伸,得到4部分的效果。
大家可以检验一下,看现在我们得到的4部分的效果,跟我们直接执行位移,设置未定义区域为重复边缘像素的效果是不是一样。
最后,我们来看看最后一个选项折回,同样,我们还是建一个300X30像素的文档,用矩形工具填充一个绿色图层,设置水平、垂直居中,这个图层的大小要小于300像素,不然看不出效果。
我们执行位移滤镜,设置水平向右、垂直向下各150像素,未定义区域为折回,效果如下。
这个折回,大概的意思就是说,把图案分成四份,分别填充在四个角,四个角的图案合起来就是图案本身。
如果图案太小,不足以超出画布,折回对其就不起作用,因为太小,移动后压根超不出画布,如何折回,其效果就跟设置为透明的效果是一样的。
示例如下图。
顺便说一句,位移是可互的,比如说,你向右向下位移了150像素,你参数不变,再位移一次,图案就又回来了。
位移的大概操作基本就是这样了,实战开始。
新建个文档,这里我用的还是300*300像素,不知为何特别喜欢用这个尺寸。
设置前景色为#7aa61d,填充背景。
用钢笔工具画一株圣诞树出来,这里树的颜色我用的是#035702。
复制一层圣诞树图层,选择住两个圣诞树图层,CTRL+G创建图层组,为顶层的圣诞树执行位移滤镜设置水平向右、垂直向下各150像素,未定义区域为折回,效果如下:
下面,我们继续添加圣诞树图案。
复制圣诞树形状,置于顶层,CTRL+T 调整大小,并更改形状颜色为#bfe866,同样的,为了方便操作,我也是用了一个新的图层组,建议大家养成良好的图层编组和命名习惯。
接下来,我们复制这个淡黄色的圣诞树,执行位移滤镜,设置水平向右、垂直向下各150像素,未定义区域设置为透明。
接下来,一样的操作手法,重复的添加圣诞树,我的最终效果如下:
到这里,感觉图案整体略显单调,我们继续添加一些其他元素,丰富图案。
在这里我用椭圆工具添加了一些圆点,颜色为#f3f83a,重复复制同心圆,使其在图案上适当的散布,效果如下。
下面,我又添加了一些实心圆,颜色为#fcff81。
最后,我又添加了一些五角星,颜色设置为#b6c890。
图案基本完成,但是好像质感不强,完善一下吧。
新建一层,置于最顶层,填充白色,执行添加杂色滤镜,设置数量为10%,高斯分布,勾选单色,设置图层混合模式为正片叠底,不透明度为40%。
接下来,是激动人心的时刻,执行编辑——自定图案。
下面,在素材包中,找到我们所提供的纸张素材,双击解锁,新建一个图层将其置于底层,填充我们刚才所制作的图案,将纸张图层的图层混合模式更改为线性光。
保存我们的文档,重新打开纸张素材,切换到通道,复制蓝通道。
选择蓝拷贝通道,CTRL+M调出曲线,拉一个S曲线。
选择蓝拷贝通道,右键,复制通道,并将目标选项中的文档设置为新建,将这个新建的文件保存,等会我们将要用这个文件来进行置换。
友情提示,置换文件必须为PSD文件。
现在回到我们的文档,对我们填充的圣诞树图案图层执行一个置换滤镜设置如下图,置换文件就是我们上一步做的那个文件。
做到现在基本就完工了,当然你可以更改颜色,增加划痕,甚至是二次加工,我们的最终效果如下。
THANKS !!!
致力为企业和个人提供合同协议,策划案计划书,学习课件等等
打造全网一站式需求
欢迎您的下载,资料仅供参考,如有侵权联系删除!。
