Flash-绘制一个图形-场景练习(精)
flash绘制场景

4 测试与导出
测试:Ctrl+Enter或“控制/测试”影片 导出:文件/导出/导出影片
绘图工具
每选中一种工具,该工具就被激活,并显 示出相应的选项和属性面板。
1.绘制基本形状
(1)直线:可以画线条和简单形状。
注意对象绘制模式和线条样式,粗细 按住shift,绘制水平、垂直、45度斜线 线条的端点设置与接合点设置
星形工具: 星形顶点大小(0 到 1)用于指定星形 顶点的深度,此数字越接近0,创建的顶点就越深 (像针一样)。
补充:选择工具的选择功能
选择轮廓线:单击,选择一条轮廓线; 双击,选择连续的轮廓线
选择填充色:单击,选择填充色; 双击,选择填充色与轮廓线
拖曳选择: 多重选择:shift
2.修改图形形状
(2)矩形工具
按住shift,绘制正圆,正方形 基本矩形工具:图元对象,调整矩形角半径 注意:矩形工具与基本矩形工具的区别
1.绘制基本形状
(3)椭圆工具
按住shift,绘制正圆 基本椭圆工具:绘制扇形(设置开始角与结束角)、
圆环(设置内径)等
(4)多边形与星形工具
多边形:边数3-32,结合shift绘制边线与辅助线 平行或垂直的图形
4 其他绘图工具
钢笔工具 铅笔工具 刷子工具 橡皮擦工具 吸管工具
(1)钢笔工具
功能:用于绘制比较复杂的不规则图形 基本使用方法:
画连续的直线:不断地单击鼠标,若绘制开放 路径,在最后一个点双击即可;若绘制闭合路 径,将钢笔工具放置在第一个锚点上单击即可
绘制曲线:按下鼠标的同时拖动鼠标
辅助工具:
(1)选择工具(黑色箭头):选择对象或改变图形 形状
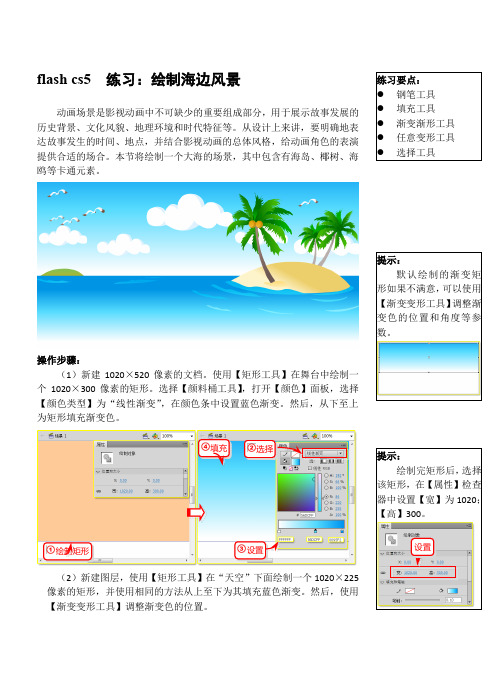
flash cs5 练习:绘制海边风景

flash cs5 练习:绘制海边风景动画场景是影视动画中不可缺少的重要组成部分,用于展示故事发展的历史背景、文化风貌、地理环境和时代特征等。
从设计上来讲,要明确地表达故事发生的时间、地点,并结合影视动画的总体风格,给动画角色的表演提供合适的场合。
本节将绘制一个大海的场景,其中包含有海岛、椰树、海鸥等卡通元素。
操作步骤:(1)新建1020×520像素的文档。
使用【矩形工具】在舞台中绘制一个1020×300像素的矩形。
选择【颜料桶工具】,打开【颜色】面板,选择【颜色类型】为“线性渐变”,在颜色条中设置蓝色渐变。
然后,从下至上为矩形填充渐变色。
(2)新建图层,使用【矩形工具】在“天空”下面绘制一个1020×225像素的矩形,并使用相同的方法从上至下为其填充蓝色渐变。
然后,使用【渐变变形工具】调整渐变色的位置。
绘制矩形选择设置填充提示:默认绘制的渐变矩形如果不满意,可以使用【渐变变形工具】调整渐变色的位置和角度等参数。
提示:绘制完矩形后,选择该矩形,在【属性】检查器中设置【宽】为1020;【高】300。
设置(3)新建图层,使用【椭圆工具】在“天空”上面绘制一个白色(#FFFFFF )的椭圆形,并通过【选择工具】调整其形状,使其成为“白云”。
然后,在“白云”的四周绘制一些淡蓝色(#DEF2FF )的不规则形状,用于表示“白云”的阴影。
(4)同时选择“白云”和“阴影”形状,执行【修改】|【组合】命令,将它们合并为一个组。
然后复制该组,通过【任意变形工具】更改各个副本的大小,并移动至“天空”的不同位置。
(5)新建图层,使用【钢笔工具】绘制“海鸥”的轮廓,并为其填充白色(#FFFFFF )。
然后,在“翅膀”的末端和“尾巴”处绘制不规则的棕色(#87604E )形状。
绘制矩形填充调整绘制调整绘制阴影提示:选择多个对象后,按组合键,也可以将这些对象合并为一个组。
选择执行复制并缩放大小提示:如果想要分离一个组合,可以执行【修改】|【取消组合】命令,或者按组合键。
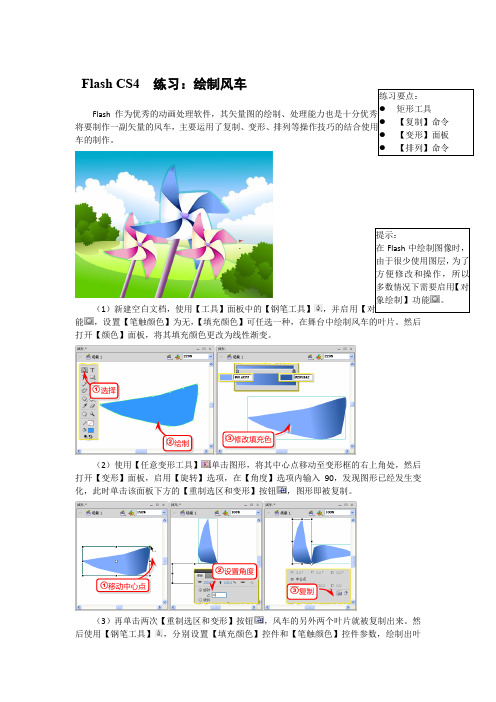
Flash CS4 练习:绘制风车

Flash CS4 练习:绘制风车Flash将要制作一副矢量的风车,主要运用了复制、变形、车的制作。
(1)新建空白文档,使用【工具】面板中的【钢笔工具】,并启用【对象绘制】功能,设置【笔触颜色】为无,【填充颜色】可任选一种,在舞台中绘制风车的叶片。
然后打开【颜色】面板,将其填充颜色更改为线性渐变。
(2)使用【任意变形工具】单击图形,将其中心点移动至变形框的右上角处,然后打开【变形】面板,启用【旋转】选项,在【角度】选项内输入90,发现图形已经发生变化,此时单击该面板下方的【重制选区和变形】按钮,图形即被复制。
(3)再单击两次【重制选区和变形】按钮,风车的另外两个叶片就被复制出来。
然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,绘制出叶选择绘制 修改填充色移动中心点 设置角度复制提示:在Flash 中绘制图像时,由于很少使用图层,为了方便修改和操作,所以多数情况下需要启用【对象绘制】功能。
片的暗部。
运用复制叶片的方法,复制出其他叶片的暗部。
(4)使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,在舞台中绘制折起的叶片。
然后使用【任意变形工具】单击该图形,将其中心点移动至变形框右下角偏上一些的位置,打开【变形】面板,运用上述变形复制的方法,添加其它三个折起的叶片。
(5)使用【选择工具】框选所有图形,按下快捷键将其组合,再按下快捷键直接复制该图形,并按住键在变形框的左上角拖动,同比例缩小该图形。
接着按快捷键,将复制的图形取消组合。
选择四个折起的叶片,更改其颜色。
(6)接着更改其他四个叶片的颜色,然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,为风车添加支撑。
按快捷键直接复制该图形,按住键将该图形同比例缩小后移动至较小风车的下方。
技巧: 需要将两个或多个图形对齐时,可以执行【窗口】|【对齐】命令,打开【对齐】面板。
然后选中需要对齐的图形,在【对齐】面板中,单击所需要的对齐方式即可。
在flash中绘制图形

在Flash中绘制图形在Flash中,使用绘图工具可以轻松地创建各种图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
通过使用绘图工具,您可以创建各种图形效果,例如描边、填充、阴影、透明度和渐变等。
绘制线条线条是大多数Flash项目中最基本的元素,因为它们可以形成形状、对象和视觉元素。
使用绘图工具创建线条非常简单:在工具栏中单击直线工具,然后在舞台上单击并拖动以绘制线条。
您还可以更改线条的颜色、粗细、类型和样式。
例如,您可以使用虚线、点线、点交线或任何自定义样式。
在属性面板中的线段颜色和线段尖头下拉列表中,您可以选择线段颜色和线段尖头的不同组合。
绘制基本形状除了线条之外,您还可以使用Flash的绘图工具绘制各种形状。
这包括矩形、椭圆、圆角矩形和多边形等。
使用这些基本图形可以轻松创建各种视觉元素,例如按钮、图标、元素等。
单击相应的绘图工具,然后在舞台上单击并拖动以创建形状。
使用属性面板可以轻松更改形状的颜色、轮廓、阴影和透明度等属性。
绘制高级形状除了基本形状之外,Flash还提供了一些高级形状绘制工具,例如画笔、铅笔和曲线等。
这些工具允许您自由绘制形状,而不必依赖预定义的形状。
使用这些工具时,您可以选择绘图的颜色、大小和样式等。
Flash还允许您在绘图时添加描边、填充、阴影和渐变等效果。
绘制位图除了矢量图形之外,Flash还支持位图。
使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
此外,位图还具有各种过滤器和效果,如模糊、变形、发光和描边等。
使用位图绘图工具时,您可以选择图像的大小、颜色深度和分辨率等选项。
然后,在绘制时,您可以使用绘图工具像素一点点地创建图像,直到完成您想要的图像为止。
在Flash中,使用绘图工具可以创建各种基本和高级图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
此外,使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
FLASH操作题大全(附答案)

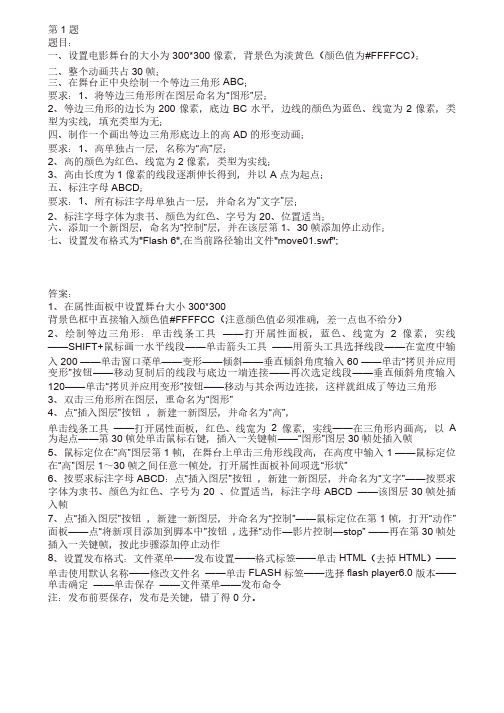
第1题题目:一、设置电影舞台的大小为300*300像素,背景色为淡黄色(颜色值为#FFFFCC);二、整个动画共占30帧;三、在舞台正中央绘制一个等边三角形ABC;要求:1、将等边三角形所在图层命名为“图形”层;2、等边三角形的边长为200像素,底边BC水平,边线的颜色为蓝色、线宽为2像素,类型为实线,填充类型为无;四、制作一个画出等边三角形底边上的高AD的形变动画;要求:1、高单独占一层,名称为“高”层;2、高的颜色为红色、线宽为2像素,类型为实线;3、高由长度为1像素的线段逐渐伸长得到,并以A点为起点;五、标注字母ABCD;要求:1、所有标注字母单独占一层,并命名为“文字”层;2、标注字母字体为隶书、颜色为红色、字号为20、位置适当;六、添加一个新图层,命名为“控制”层,并在该层第1、30帧添加停止动作;七、设置发布格式为"Flash 6",在当前路径输出文件"move01.swf";答案:1、在属性面板中设置舞台大小300*300背景色框中直接输入颜色值#FFFFCC(注意颜色值必须准确,差一点也不给分)2、绘制等边三角形:单击线条工具 ——打开属性面板,蓝色、线宽为2像素,实线 ——SHIFT+鼠标画一水平线段——单击箭头工具 ——用箭头工具选择线段——在宽度中输入200 ——单击窗口菜单——变形——倾斜——垂直倾斜角度输入60 ——单击“拷贝并应用变形”按钮——移动复制后的线段与底边一端连接——再次选定线段——垂直倾斜角度输入120——单击“拷贝并应用变形”按钮——移动与其余两边连接,这样就组成了等边三角形3、双击三角形所在图层,重命名为“图形”4、点“插入图层”按钮 ,新建一新图层,并命名为“高”,单击线条工具 ——打开属性面板,红色、线宽为2像素,实线——在三角形内画高,以A 为起点——第30帧处单击鼠标右键,插入一关键帧——“图形”图层30帧处插入帧5、鼠标定位在“高”图层第1帧,在舞台上单击三角形线段高,在高度中输入1 ——鼠标定位在“高”图层1~30帧之间任意一帧处,打开属性面板补间项选“形状”6、按要求标注字母ABCD:点“插入图层”按钮 ,新建一新图层,并命名为“文字”——按要求字体为隶书、颜色为红色、字号为20 、位置适当,标注字母ABCD ——该图层30帧处插入帧7、点“插入图层”按钮 ,新建一新图层,并命名为“控制”——鼠标定位在第1帧,打开“动作”面板——点“将新项目添加到脚本中”按钮 ,选择“动作—影片控制—stop” ——再在第30帧处插入一关键帧,按此步骤添加停止动作8、设置发布格式:文件菜单——发布设置——格式标签——单击HTML(去掉HTML)——单击使用默认名称——修改文件名 ——单击FLASH标签——选择flash player6.0版本——单击确定 ——单击保存 ——文件菜单——发布命令注:发布前要保存,发布是关键,错了得0分。
Flash绘图

图8
图9
16
▪ 再用选择工具调整叶子的两侧,如图10:
▪ 点击“直线工具”,选择一种较为浅一点的绿色,绘 制叶子的脉络,这样一片叶子就绘制好了,如图11:
▪ 按住Alt键,拖动绿色,复制绿叶,然后用任意变形工 具调整叶子的大小,最后将花朵与绿叶合成,如图 12
图10
图11
17
图12
知识点的总结和强调 ❖ 颜料桶工具
▪ 1、选中扇页,用“任意变形工具”调整扇页的中心点, 如图8所示:
▪ 2、通过“窗口”、“变形”打开变形面板,设置旋转 读数为,点击变形面板当中的复制并应用变形多次, 得到如图9所示:
35
知识点的强调
❖ 滤镜面板
▪ 滤镜是Flash8新增功能,从而大大增强了其设计方面的 能力。这项新特性对制作Flash动画产生了便利和巨大 影响。默认情况下,【滤镜】面板和【属性】面板、 【参数】面板组成一个面板组。
❖要点提示
▪ 椭圆工具 ▪ 选择工具 ▪ 绘制模式
6
绘制月亮的步骤
1. 运行Flash 8,新建一个文档。 2. 选择“椭圆工具”,设置笔触颜色为空,填充颜色为红
色。按住shift键,在舞台上绘制出一个圆,如图1: 3. 点击“选择工具”,按下Alt键,拖动舞台上的圆,复制
一个圆形。如图2: 4. 点击delete键,删除后面的圆,得到月亮。
• 图形的填充色
– 纯色 – 线性渐变 – 放射状渐变 – 位图
26
❖ 直线工具
• 直线属性有:颜色,粗细,线型,角度 – 点击直线工具后,在属性面板中,设置颜色,粗细, 线型
– 按鼠标左键拖动或Shift+拖动,生成任意、水平、 垂直、45度直线
FlashMX基础之绘画实例

人物面部绘画之一
3. 多种图形的组合
4. 单个图形的变形调整:
人物面部绘画之二
1. 打开Flash MX软件, 使用线条工具,绘 制三个线段,呈倒 三角状; 2. 使用箭头工具将线 条拖出一定的弧度;
3. 使用第二箭头工具, 也就是贝塞尔工具 拖动弧线的顶点。
人物面部绘画之二
绘制中国风荷塘风景
效果图
绘制中国风荷塘风景
1. 新建元件,画一个正 圆。快捷方式: shift+圆型。修改线 条属性—5pix,填充 黄色; 2. 复制圆:缩放 ,得 到两正圆;
绘制中国风荷塘风景
3. 铺背景色
绘制中国风荷塘风景
4. 打开一个花参考图片,勾画荷花轮阔。
修整:线条+钢笔辅助 深入描绘:线条+钢笔+黑箭头
绘制喜鹊和红梅
19. 第18帧:打开上嘴、 下嘴、身体图层的锁, 用套索工具选中嘴和 头部份,再点变形工 具,如图移动注册点, 向下转动。 20. 黑箭头工具调整,连 接断点,完成图。
绘制喜鹊和红梅
画梅花
1. 新建图形类元件:花瓣 1。放射状填充左色标: FF0000 右色标为白色。 2. 新建图形类元件:花瓣 2,填充颜色同花瓣1。
绘制竹子
4. 竹叶:(仰叶1)新建四个图形类元件,分别画 出四种形态的竹叶。用笔刷工具画竹叶,三笔 为一组。
绘制竹子
5. 竹竿、竹枝、竹叶组合
新建图形元件:竹子,分别建立图层竹竿、竹枝、 竹叶三个图层,并在相应图层拖出相应元件,进行 组合。
绘制竹子
6. 竹叶(俯叶1):插入图形元件:俯叶,用矩形 工具,画一个无边框的矩形,经过调整,得到 下图。(个字)。
《Flash及其应用》实例与练习(基础篇)

Flash 8 (基础篇) (实例与练习)实例与练习(基础篇)实例 1:制作一个形状由四角星变为圆,颜色由红变为黄的形状补间动画。
制作关键:①图形的绘制。
②关键帧的应用。
③创建形状补间。
制作方法:(1)新建一个 Flash 文档,尺寸为550×400 。
(2)将时间轴左边的图层名重新命名为“图形” 。
(3)选择“图形”图层的第 1 帧,笔触颜色设为无,填充色设为红色,用【多角星形工具】绘制一个四角星,设置该形状的宽为 250、高为 250,位置位于舞台中心,如图 1 所示。
(4) 选择“图形”图层的第 40 帧,插入关键帧。
笔触颜色设为无,填充色设为黄色,然后用【椭圆工具】绘制一个圆,设置该形状的宽为 250、高为 250,位置位于舞台中心,如图 2 所示。
(图 1)(图 2)Flash 8 (基础篇) (实例与练习)(5) 选择 1 至 40 帧之间的任意一帧,在该帧的【属性】面板中设置相关的参数,在【补间】下拉列表中选择【形状】选项,创建形状补间,如图 3 所示。
(图 3)(6)保存文档,测试影片。
实例 2:制作一个形状由圆变为一朵花,颜色由红变为黄的形状补间动画。
制作关键:①图形的绘制。
②创建形状补间。
制作方法:(1)新建一个 Flash 文档,尺寸为550×400 ,背景色为灰色。
(2)将时间轴左边的图层名重新命名为“图形” 。
(3)选择“图形”图层的第 1 帧,填充色设为红色,用【椭圆工具】绘制一个圆,设置该圆的宽、高为 150,位置位于舞台中心,如图 1 所示。
(图 1)(4) 选择“图形”图层的第 45 帧,插入关键帧。
填充色设为黄色,用【椭圆工Flash 8 (基础篇) (实例与练习)具】绘制一个宽为 35、高为 120、位置为水平中齐的椭圆,如图 2 所示。
(图 2) (5)按住【Ctrl】键拖动复制一个新的椭圆,该椭圆的位置为水平中齐,并注意调整两个椭圆的上下位置,如图 3 所示。
初中flash操作题

以下是一个简单的初中Flash操作题示例:
题目:制作一个简单的Flash动画,让一个圆形在屏幕上移动。
步骤:
1. 打开Flash软件,新建一个Flash文档。
2. 在“库”面板中,导入一张圆形图片作为素材。
3. 将圆形图片拖拽到场景中,放在合适的位置。
4. 在时间轴中,选择圆形图片所在的关键帧,然后点击“运动”面板中的“运动”按钮。
5. 在“运动”面板中,设置圆形图片的x和y轴的初始位置为0,然后设置运动速度和方向。
6. 点击时间轴中的“播放”按钮,观察圆形图片的移动效果。
7. 保存并导出Flash动画,以供演示和分享。
答案:通过以上步骤,我们就可以制作一个简单的Flash动画,让一个圆形在屏幕上移动。
在制作过程中,需要注意运动速度和方向的调整,以及时间轴中关键帧的安排,以保证动画的流畅性和连贯性。
小学生flash操作练习题

小学生flash操作练习题### 小学生Flash操作练习题#### 一、Flash动画基础操作1. 打开Flash软件:- 打开电脑上的Flash软件,熟悉界面布局。
2. 新建文档:- 点击“文件”菜单,选择“新建”,创建一个新的Flash文档。
3. 图层操作:- 学习如何添加、删除和调整图层顺序。
4. 绘制图形:- 使用工具栏中的画笔工具绘制简单的图形,如圆形、方形等。
5. 选择和移动对象:- 学习如何使用选择工具选择和移动动画中的元素。
6. 颜色填充:- 学习如何给绘制的图形填充颜色。
7. 文字输入:- 在动画中添加文字,并调整文字的字体、大小和颜色。
#### 二、动画制作基础1. 帧和关键帧:- 理解帧和关键帧的区别,并学会在时间轴上添加和编辑它们。
2. 制作简单动画:- 制作一个物体从屏幕一边移动到另一边的简单动画。
3. 动画补间:- 学习使用动画补间功能,让物体在两帧之间自动移动。
4. 旋转动画:- 制作一个旋转的动画效果,如旋转的风车。
5. 缩放动画:- 制作物体逐渐变大或变小的动画效果。
6. 透明度变化:- 制作物体逐渐出现或消失的动画效果。
#### 三、声音和视频的导入1. 导入声音:- 学习如何将声音文件导入Flash,并添加到动画中。
2. 声音同步:- 学习如何将声音与动画同步,使声音在特定帧播放。
3. 导入视频:- 学习如何将视频文件导入Flash,并在动画中播放。
4. 视频控制:- 学习如何控制视频的播放、暂停和停止。
#### 四、交互性动画1. 按钮制作:- 学习如何创建按钮,并为按钮添加交互功能。
2. 事件处理:- 学习如何使用ActionScript编写简单的脚本,响应用户的点击事件。
3. 条件判断:- 学习如何使用if语句进行条件判断,控制动画的流程。
4. 循环结构:- 学习如何使用for和while循环,实现重复的动画效果。
#### 五、发布和分享1. 发布设置:- 学习如何设置发布选项,包括格式、质量和输出设置。
Flash动画制作实例

Flash动画制作实例一、动态画一直线1、用画线工具在舞台上画一直线2、在第十帧加入一关键帧3、单击第一帧,将直线后半段删除4、单击1,10任何一帧在属性面板上设置形变动画。
5、 Ok 可以发布了二、小精灵张口吃豆豆1、用画园工具画一园2、第十帧插入一关键帧,并移动园到另一位置,用副选工具做口形调整3、单击任何一帧,属性面板选择形变动画。
三、圆形动态变为方形1、用园形工具画一园2、第十帧加入关键帧,画一方形,删除圆形3、单击任何一帧,属性面板上选择变形四、“你”字动态变成“好”字1、用文字工具输入“你” 打散2、在第十帧加入关键帧,输入“好”打散(对于文字、图像需要打散)3、第十帧删除你字4、单击任何一帧,在属性面板上设置形变动画五、小球运动动画1、用椭圆工具画一小球2、选中该小球,F8转换为元件3、第十帧加入关键帧,移动小球位置4、选中任何一帧,属性面板选择移动5、ok工具用法第一课:图形的绘制与编辑一、绘制圆形1、利用椭圆工具可以绘制各种圆形2、边框的颜色和填充的颜色可以通过工具栏中调整3、边框的颜色形状等和填充的颜色也可以通过属性面板调整4、要调整已经画好的园,需要先把该园选中后再进行调整。
二、关于颜色:黑色:,000000 黑灰:,333333 中灰:,999999 亮灰:,cccccc 白色:,FFFFFF 红色:,FF0000 青色:,00FF00 蓝色:,0000FF 黄色:,FFFF00 兰色:,00FFFF 粉红色:,FF00FF三、绘制矩形:1、用矩形工具可以绘制各种矩形2、边框的调整和颜色的调整同圆形3、单击园角矩形半径工具可以调整矩形的园角半径。
4、颜色按钮下面有黑白、无色、交换颜色等快捷键。
四、用铅笔工具绘制各种图形1、绘制曲线2、绘制三角形3、绘制正方形4、设定平滑选项画曲线(选项下有伸直、平滑、墨水等几个选项)5、调整其他图形(最好选择好视图菜单下的显示网格)五、使用铅笔工具绘制各种特殊图形1、画角等各种数学符合2、手绘字母六、绘制各种可重复利用的图形、动画、按钮符号等1、打开库2、新建一个图形符号3、输入名称,选择选项4、绘制好后推出图形符号编辑状态回到场景。
flash上机实训题4

《中文FLASH MX案例教程》上机训练题第4章编辑对象班级_______ 姓名_______一.中国风景名胜1.新建flash文档,设置大小为400*300,背景色为绿色。
2.绘制一个蓝色2pix无填充的覆盖整个舞台的矩形,然后在矩形内导入一幅背景图像,使它正好填充整个矩形。
3.选中矩形及图像,组合并移至底层。
4.在舞台外绘制一个2pix无填充的正圆,再在圆内分别绘制一条垂直直径线和水平直径线。
5.导入四幅图像到库,使用位图填充功能分别用这4幅图像填充四分之一圆,再分别进行填充变形,使每一部分都能显示图像的主体内容。
6.将圆的轮廓线删除,将圆内图像及分割线组合,移到背景图像之上。
7.在舞台外绘制白蓝立体彩球并右击转换为图形元件,然后设置Alpha为70% ,移至圆上调整大小使之刚好覆盖四分之一图像。
8.在舞台外输入“中国风景名胜”,分离一次,然后复制两份,对这18个字使用缩放和旋转功能(相邻角度差为20),再依次排列在圆的周围。
9.保存为4-1.fla 。
二.建筑设计展厅1.新建flash文档,设置大小为500*260, 显示网格线10*10 。
2.使用线条工具或钢笔工具绘制展厅布局线条,删除多余线条,补画几条斜线, 再绘制展厅地面的线条,如图所示。
3.取消网格显示,给展厅地面的格子内填充黑白相间的颜色。
4.导入六幅图像到库,通过位图填充功能分别填充到展厅的相应位置。
5.使用填充变形工具分别对六幅图像进行变形,其中天花板部分的图像形成吊灯效果。
6.保存为4-2.fla。
三.彩球和奶杯1.新建flash文档,设置大小为500*240, 显示网格线10*10。
2.在舞台左半部分绘制蓝色2像素无填充的正圆(直径14个格)。
3.将正圆复制一份,选中复制的正圆,执行窗口-设计面板-变形,分别复制其宽度不变,高度为33%,66%,以及高度不变,宽度为33%,66%的椭圆,并移动到左边的正圆之内,形成如图所示效果。
Flash cs3练习-2

图1
图2
图3 图4
图5
甲虫运动会
甲虫运动会-(1)绘制跑道
1.新建文件,使用椭圆工具绘制一个正圆,无填充 色,图1 3. 选择任意变形工具选定圆形,选择“窗口|变形” 命令,在变形面板设置变形,70%,图2单击该面 板右下角的“拷贝并应用变形”按钮,得到第2个 圆。用相同的办法,40%,得到第3个圆。如图3 4.选择直线工具(颜色要同圆形不一样),把3个 同心圆从中间分成左右两半,图4, 5.利用工具栏中的第一个选择工具,将两个半圆 分开,图5中间用直线连接,使用颜料筒工具填充 深红色,并适当修饰,图6 6.绘制直线,输入文字“START”图7
步骤2 苹果树的制作 新建一个Flash元件命名为苹果树,在元件中分别用两个图层来绘制苹果树的树冠和 枝桠。用铅笔工具的平滑线条描绘出树冠的轮廓,然后用绿色填充,填充后删除轮廓线。 如图所示。注意整个轮廓应该是一个闭合的空间。用矩形工具画出树的主干,接着用刷 子工具画出树的枝桠。如图所示。
【小提示】 刷子工具可以选择不同的 刷子形状,使得画出的树干 更自然。不同颜色的闭合对 象最好不要放在同一个图层 中,否则会相互影响覆盖的 部分会被抹掉。
图5 图4Biblioteka 图2图7图6
图3
甲虫运动会-(2)甲虫运动
9.新建一个图层2,双击图层改名为甲虫,选择该图层,选择“文件-导入-导 入到舞台”,将d:\下的甲虫.jpg文件导入到舞台中,利用任意变形工具,调 整甲虫的大小和位置如图1 10.选择图层1,在图层1的60帧选择“插入帧” 11.选择甲虫图层,选择第1帧,选择任意变形工具,调整甲虫的中心点拖动 到左侧半圆的圆心位置。图2 12.选择甲虫图层,在第15、45、60帧插入关键帧, 13.选择第15帧,将甲虫水平移动甲虫到水平跑道的尽头,如图3 13.选择甲虫图层的30帧,使用任意变形工具进行旋转,到图4位置 14.选择第15帧,在下面的属性面板中选择动画,设置逆时针旋转0次,图5 15.选择甲虫图层第45帧,并移动甲虫到水平跑道的尽头,如图6 16.选择甲虫图层60帧插入关键帧,使用任意变形工具进行旋转,回到起点图 1位置 17.选择甲虫图层,选择第45帧,创建动画,设置旋转方向和次数次 18选择文字工具,输入文字“甲壳虫运动会”,选择第60帧,插入帧 19.运行动画,保存文件。
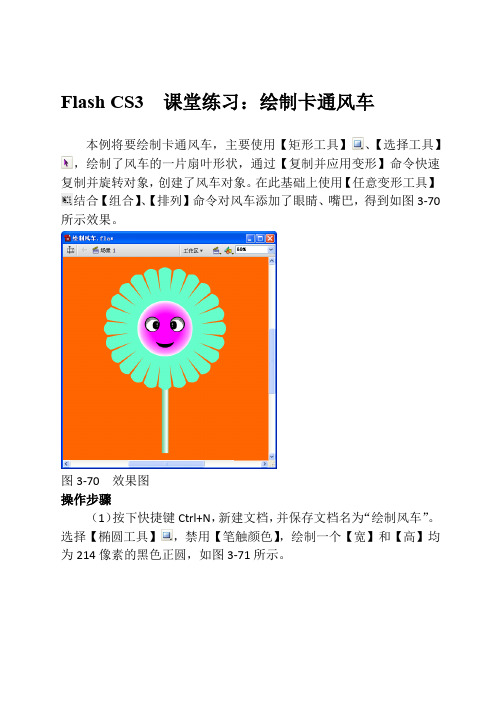
Flash CS3 课堂练习:绘制卡通风车

Flash CS3 课堂练习:绘制卡通风车本例将要绘制卡通风车,主要使用【矩形工具】、【选择工具】,绘制了风车的一片扇叶形状,通过【复制并应用变形】命令快速复制并旋转对象,创建了风车对象。
在此基础上使用【任意变形工具】结合【组合】、【排列】命令对风车添加了眼睛、嘴巴,得到如图3-70所示效果。
图3-70 效果图操作步骤(1)按下快捷键Ctrl+N,新建文档,并保存文档名为“绘制风车”。
选择【椭圆工具】,禁用【笔触颜色】,绘制一个【宽】和【高】均为214像素的黑色正圆,如图3-71所示。
图3-71 设置文档属性并绘制正圆(2)选择【选择工具】,双击正圆,进入该对象工作区,使正圆处于被选择状态,然后在【混色器】面板设置如图3-72所示渐变颜色。
图3-72 设置正圆色彩(3)切换至【场景 1】。
选择【矩形工具】,绘制大小为51 ×147 的矩形,按下Shift 键,使用【选择工具】将矩形与正圆同时选择。
按下快捷键Ctrl+K ,单击【水平中齐】按钮,使其相对于正圆水平中齐,如图3-73所示。
设置正圆颜色将矩形与正圆水平对齐图3-73 绘制矩形(4)使用【任意变形工具】选择矩形,将中心控制点拖动至正圆的中心位置,如图3-74所示。
移动中心控制节点图3-74 调整中心控制点(5)进入矩形的【绘制对象】工作区,调整其形状如图3-75所示。
图3-75 调整矩形形状(6)切换至【场景 1】,使用【选择工具】选择矩形,按下快捷键Ctrl+T ,设置【旋转】数值,然后连续单击【复制并应用】按钮23次,得到如图3-76所示效果。
图3-76 复制风车扇叶(7)使用【选择工具】选择圆形,右击鼠标,执行【排列】|调整风车扇叶形状【上移一层】命令,如图3-77所示。
按下Shift 键将风车扇叶全部选中,按下快捷键Ctrl+G,将其组合。
图3-77 调整正圆顺序(8)选择【椭圆工具】,禁用【笔触颜色】为无,,绘制【填充颜色】为黑色的椭圆,图3-78所示。
Flash动画设计第2讲—绘制图形PPT课件

-
9
• (2)软件启动
图2.1-3软件启动欢迎界面
-
10
菜单栏
二、工作界面
工作区切换器
文档窗口显示卡 编辑栏
舞台
搜索框
时间轴面板
-
浮动面板
工具箱
11
时间轴窗口
帧:帧分为关键帧、普通帧和空白关键帧三种类型。关键帧是可以直接在舞台上编 辑其内容的帧;无内容的关键帧称为空白关键帧;普通帧的作用是延伸关键帧上的 内容。
-
7
一、软件安装与启动
(1)软件安装
双击程序安装程序如图2.1-1所示。设置安装路径,如图2.1-2所示,单击“确 定按钮”即可安装成功。
图2.1-1软件安装程序
图2.1-2软件安装路径设置
-
8
• (2)软件启动
启动 Adobe Flash CS6,在 Windows 中,选择“开始”>“所有程 序”>Adobe Flash CS6;在 Mac OS 中,在 Applications 文件夹 中或者 Dock 中双击 Adobe Flash CS6。
能力目标:
1、掌握线条工具、铅笔工具与选择工具的联合使用技巧。 2、熟练使用多角星形工具结合颜料桶等工具绘制出形态色彩各异的图形。 3、能综合使用各种绘图工具绘制卡通人物原型。 4、能绘制出色彩和谐、风格优美的二维动画场景。
-
18
1.线条工具
对象绘制选项 :处于选中状态时,所绘制的直线会成为一个单独的对象,相互 不受影响。例如绘制两条交叉的直线。
设置”对话框绘制准确的椭圆
Flash上机实训1-绘制“风景画”

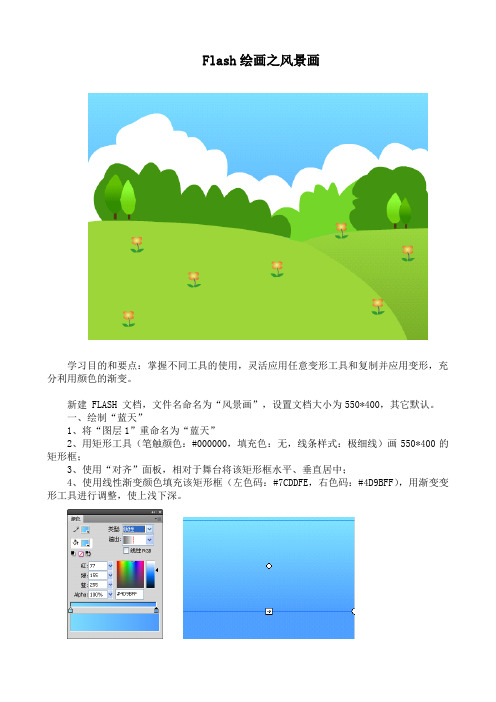
Flash绘画之风景画学习目的和要点:掌握不同工具的使用,灵活应用任意变形工具和复制并应用变形,充分利用颜色的渐变。
新建 FLASH 文档,文件名命名为“风景画”,设置文档大小为550*400,其它默认。
一、绘制“蓝天”1、将“图层1”重命名为“蓝天”2、用矩形工具(笔触颜色:#000000,填充色:无,线条样式:极细线)画550*400的矩形框;3、使用“对齐”面板,相对于舞台将该矩形框水平、垂直居中;4、使用线性渐变颜色填充该矩形框(左色码:#7CDDFE,右色码:#4D9BFF),用渐变变形工具进行调整,使上浅下深。
效果图如下图:二、绘制草地1、将“蓝天”图层锁定并隐藏,新建一图层,命名为“草地”。
2、使用线条工具和选择工具绘制草地的线条。
3、左边草地用纯色填充(色码:# 98D33D);右边草地用线性渐变颜色填充(左色码:# 98D33D,右色码:# 74A725);用填充变形工具进行调整,使上浅下深。
如下图所示:三、绘制“小树”1、将“蓝天”、“草地”图层锁定,新建一图层,命名为“小树”。
2、使用椭圆工具、矩形工具和选择工具绘制小树的线条。
3、浅色的树用线性渐变颜色填充(左色码:# 88F333,右色码:# 6CCB0D),用渐变变形工具进行调整,使上浅下深;深色的树用线性渐变颜色填充(左色码:# 5FB901,右色码:# 308800),用渐变变形工具进行调整,使上浅下深;树杆用深棕色纯色填充。
四、绘制“树林”1、将“蓝天”、“草地”、“小树”图层锁定,新建一图层,命名为“树林”。
2、使用线条工具和选择工具绘制树林的线条。
3、两边的树林用纯色填充(色码:# 479315),中间的树林用纯色填充(色码:#73DE29)。
将“树林”图层移动到“小树”图层的下方。
五、绘制“白云”1、将“蓝天”、“草地”、“小树”、“树林”图层锁定,新建一图层,命名为“白云”。
2、使用铅笔工具和选择工具绘制白云的线条。
Flash CS3 入门 绘制片头动画元素——场景

Flash CS3 入门绘制片头动画元素——场景本练习为绘制片头动画元素——场景制作。
主要运用【矩形图形】、【椭圆工具】结合【选择工具】绘制出各个图形元素,然后通过【颜色】面板,为各个图形元素进行颜色填充,并使用其他工具对其进行调整,最终完成绘制。
通过学习本练习,希望用户能够熟练掌握练习中所运用到的各项绘图工具以及命令练习要点●矩形工具●椭圆工具●选择工具●使用颜色面板●复制图形练习过程(1)在Flash中新建文档,在【属性】面板中设置文档大小为800×600像素。
然后在工具箱中单击【对象绘制】按钮,启用该功能。
使用【矩形工具】在舞台上绘制一个矩形图形。
按下Shift+F9快捷键,打开【颜色】面板,在【类型】下拉列表中选择【纯色】选项,如图19-1所示。
图19-1 新建文档(2)继续使用【矩形工具】在舞台上绘制一个矩形图形,并使用【选择工具】调整矩形图形上方边缘呈弧线显示。
打开【颜色】面板,在【类型】下拉列表中选择【放射状】选项,并在下方渐变条上双击鼠标,添加色标调整其颜色和位置,绘制出大海图形,如图19-2所示。
图19-2 使用颜色面板在【颜色】面板【类型】下拉列表中选择选项后,需要运用【渐变变形工具】对填充后的图形进行调整,以达到最佳效果。
(3)选择【矩形工具】在弧线上方绘制一个矩形图形,并使用【选择工具】对齐进行调整,使其呈弧线显示。
然后,使用【钢笔工具】绘制出海平线上的云彩,如图19-3所示。
图19-3 绘制图形(4)选择大海图形,执行【编辑】|【直接复制】命令(快捷键Ctrl+D),复制该图形。
然后,打开【颜色】面板,在【类型】下拉列表中选择【放射状】选项,并设置色标的颜色以及Alpha参数,如图19-4所示。
图19-4 复制图形并调整(5)继续复制大海图形,打开【颜色】面板,在【类型】下拉列表中选择【放射状】选项。
然后,选择该面板下方渐变条上面的色标,设置颜色以及Alpha参数,制作出天空的光线照射效果,如图19-5所示。
