HTML教学大纲
《网页设计与开发》教学大纲

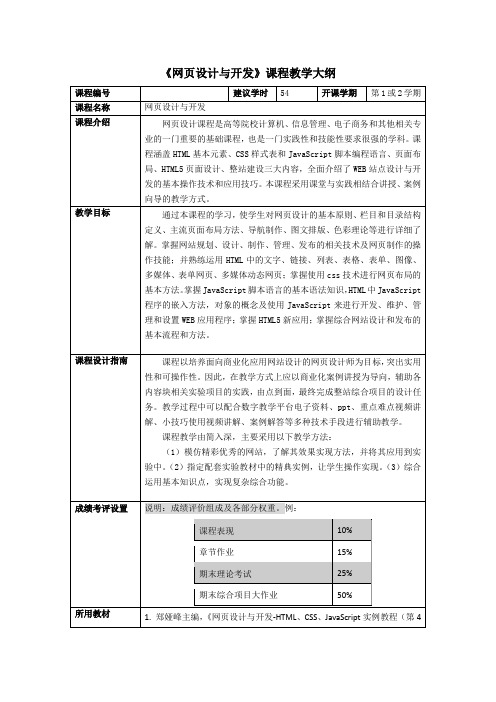
《网页设计与开发》课程教学大纲《网页设计与开发》教学大纲一、课程简介网页设计课程是高等院校计算机、信息管理、电子商务和其他相关专业的一门重要的基础课程,也是一门实践性和技能性要求很强的学科。
课程涵盖HTML基本元素、CSS样式表和JavaScript脚本编程语言、页面布局和整站建设三大内容,全面介绍了WEB站点设计与开发的基本操作技术和应用技巧。
本课程采用课堂与实践相结合讲授、案例向导的教学方式。
二、教学目标通过本课程的学习,使学生对网页设计的基本原则、栏目和目录结构定义、主流页面布局方法、导航制作、图文排版、色彩理论等进行详细了解。
掌握网站规划、设计、制作、管理、发布的相关技术及网页制作的操作技能;并熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属性设计出框架网页、表单网页、多媒体动态网页;掌握使用css技术进行网页布局的基本方法。
掌握JavaScript脚本语言的基本语法知识,HTML中JavaScript程序的嵌入方法,对象的概念及使用JavaScript来进行开发、维护、管理和设置WEB应用程序;掌握HTML5最新页面开发技术;掌握综合网站设计和发布的基本流程和方法。
三、教学内容和要求1、教学内容教学内容主要分为基础内容和进阶提高两大部分。
基础内容全面地讲述了HTML、CSS、JavaScript技术。
主要包括HTML设计和开发所需了解的基本概念和框架结构;文字与段落、列表、超链接、表格、表单和多媒体在页面开发中的应用; CSS在实际开发中的应用技巧;JavaScript在动态网页开发中的基本概念和应用。
进阶提高主要包括web设计的基本原则和方法;基于表格的页面布局方法和基于div+css的页面布局方法,以及常见导航菜单的制作;HTML5中介绍了画布、新增表单元素及多媒体应用;综合案例系统介绍了网站开发从规划、实现到发布的完整过程。
2、教学要求●了解万维网的用途及网页设计的基本概念;●了解HTML、CSS、JavaScript在网页设计中的重要作用;●掌握HTML文档的基本结构及标记属性的使用方法和规则●理解HTML中的文本、字符、段落、表格、列表、表单标记的作用;●掌握主流页面布局方法;●理解JavaScript语言的作用和执行方式,掌握在网页中使用客户端脚本的方法,了解事件响应机制,掌握页面事件编程;●了解网页设计的基本原则和方法;●掌握HTML5最新网页设计技术;●掌握网站发布的基本流程。
动态网页制作课程设计

动态网页制作课程设计一、教学目标本课程旨在通过学习动态网页制作的相关知识,让学生掌握HTML、CSS和JavaScript基本技能,能够独立完成简单动态网页的设计与制作。
在知识目标方面,要求学生了解网页设计与制作的基本原理,掌握HTML标签的使用、CSS样式设计和JavaScript脚本编程。
在技能目标方面,要求学生能够运用所学知识进行网页布局、美观设计和交互功能实现。
在情感态度价值观目标方面,培养学生对网页设计与制作的兴趣,提高创新意识和团队协作能力。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
教学大纲安排如下:1.HTML基础知识:介绍HTML的基本结构、标签及其属性,使学生能够理解并正确使用HTML标签编写网页。
2.CSS样式设计:讲解CSS的基本语法、选择器、属性和单位,培养学生对网页样式的设计和调整能力。
3.JavaScript脚本编程:介绍JavaScript的基本语法、函数、事件处理和DOM操作,使学生能够实现网页的交互功能。
4.综合实践:通过实际案例,让学生综合运用所学知识完成一个动态网页的设计与制作。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式。
包括:1.讲授法:教师讲解基本概念、语法和技巧,引导学生掌握动态网页制作的相关知识。
2.案例分析法:分析经典案例,让学生了解动态网页制作的实际应用,提高学生的实践能力。
3.实验法:学生在实验室进行实际操作,巩固所学知识,培养实际动手能力。
4.小组讨论法:分组进行讨论,促进学生之间的交流与合作,培养团队协作能力。
四、教学资源为了支持教学内容和教学方法的实施,我们将准备以下教学资源:1.教材:《动态网页制作教程》及相关辅助资料。
2.多媒体资料:PPT课件、教学视频、在线教程等。
3.实验设备:计算机、网络环境、网页设计软件等。
4.在线资源:为学生提供丰富的在线学习资源,如开源框架、教程博客等,便于学生自主学习和拓展。
《Web前端开发技术——HTML5、CSS3、JavaScript(第3版)》教学大纲

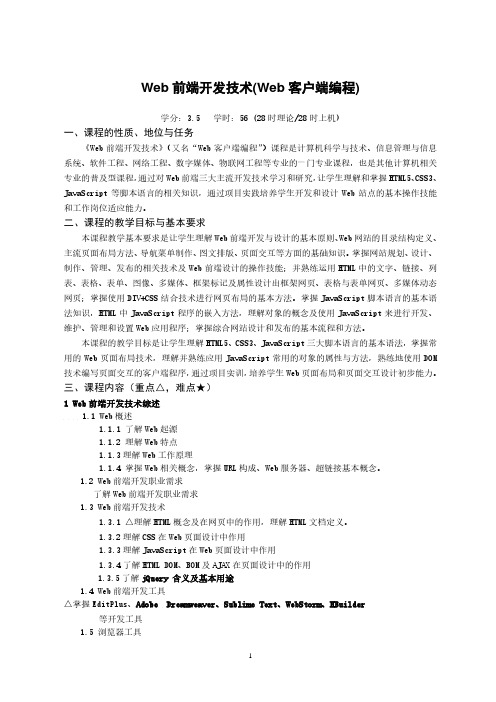
Web前端开发技术(Web客户端编程)学分:3.5 学时:56 (28时理论/28时上机)一、课程的性质、地位与任务《Web前端开发技术》(又名“Web客户端编程”)课程是计算机科学与技术、信息管理与信息系统、软件工程、网络工程、数字媒体、物联网工程等专业的一门专业课程,也是其他计算机相关专业的普及型课程,通过对Web前端三大主流开发技术学习和研究,让学生理解和掌握HTML5、CSS3、JavaScript等脚本语言的相关知识,通过项目实践培养学生开发和设计Web站点的基本操作技能和工作岗位适应能力。
二、课程的教学目标与基本要求本课程教学基本要求是让学生理解Web前端开发与设计的基本原则、Web网站的目录结构定义、主流页面布局方法、导航菜单制作、图文排版、页面交互等方面的基础知识。
掌握网站规划、设计、制作、管理、发布的相关技术及Web前端设计的操作技能;并熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属性设计出框架网页、表格与表单网页、多媒体动态网页;掌握使用DIV+CSS结合技术进行网页布局的基本方法。
掌握JavaScript脚本语言的基本语法知识,HTML中JavaScript程序的嵌入方法,理解对象的概念及使用JavaScript来进行开发、维护、管理和设置Web应用程序;掌握综合网站设计和发布的基本流程和方法。
本课程的教学目标是让学生理解HTML5、CSS3、JavaScript三大脚本语言的基本语法,掌握常用的Web页面布局技术,理解并熟练应用JavaScript常用的对象的属性与方法,熟练地使用DOM 技术编写页面交互的客户端程序,通过项目实训,培养学生Web页面布局和页面交互设计初步能力。
三、课程内容(重点△,难点★)1 Web前端开发技术综述1.1 Web概述1.1.1 了解Web起源1.1.2 理解Web特点1.1.3理解Web工作原理1.1.4 掌握Web相关概念,掌握URL构成、Web服务器、超链接基本概念。
HTML5+CSS3网页设计与制作—教学大纲

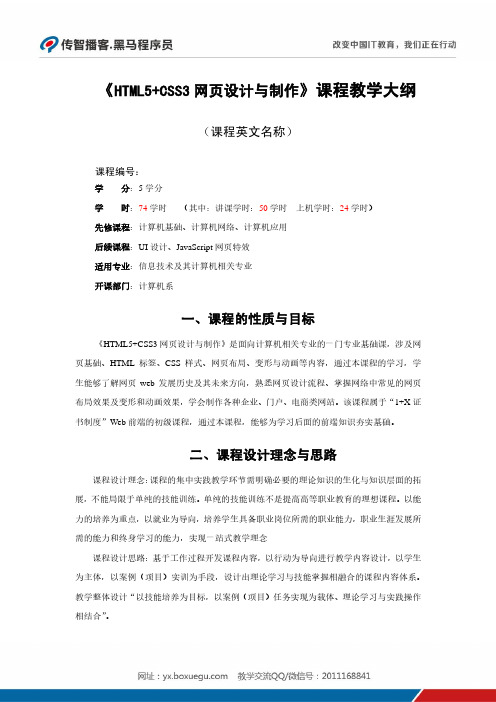
《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。
(完整版)网页设计教学大纲

网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
2 、课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 能够解决一些网页设计中的常见问题。
* 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目标与要求1、本课程的基本目标(1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
(2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的基本要求(1)知识要求深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的流程。
理解网站维护管理的意义及重要性,理解服务器、客户端、浏览器的概念和作用;了解多种网页制作软件和图像处理软件相结合设计网站的好处。
了解Dreamweaver cs3在动态网站上的应用。
web开发技术教学大纲

web开发技术教学大纲以下是一份大纲, 它覆盖了web开发技术的基本概念和技能。
请注意,这只是一个简要的概览,具体的内容和深度应根据学习者的需要和水平来定制。
1. HTML与CSS基础- HTML基础知识和语法- CSS基础知识和语法- HTML标签和属性- CSS样式和选择器- 布局和盒模型2. JavaScript基础- JavaScript语法和基本概念- 变量和数据类型- 控制流程和循环- 函数和作用域- DOM操作和事件处理3. 前端框架和库- React.js或Angular.js入门- 组件和状态管理- 路由和导航- 响应式设计和移动端优化4. 后端开发- 服务器端语言(例如Node.js或Python)- 数据库和数据模型- 身份验证和授权- RESTful API设计和开发 - 数据安全和防御性编程5. 数据库和存储- SQL和关系型数据库- NoSQL和文档数据库- 数据库设计和查询- 数据库连接和操作6. 版本控制和协作- Git基本操作- 分支和合并- 团队协作和远程仓库- 代码部署和持续集成7. Web性能和优化- 前端性能优化策略- 后端性能优化策略- 缓存和CDN- 调试和性能监测工具8. 安全和隐私- 常见安全漏洞和攻击- 漏洞测试和防御- 数据加密和保护- 隐私政策和法规要求9. 实际项目实践- 基于真实需求的项目开发- 项目规划和需求分析- 技术选型和系统设计- 迭代开发和敏捷方法此外,还可以包括一些额外的主题,如移动应用开发、云计算和部署、Web可访问性等,以根据学习者的需求进行个性化拓展。
这个大纲的目标是提供一个全面的web开发技术教学框架,帮助学习者掌握从前端到后端的全套技能,理解web应用的开发流程和最佳实践。
具体的课程内容、实际案例和项目可根据实际情况进行调整和更新。
网页设计与制作教学大纲

《网页制作及设计》教学大纲学时:72 学时课程类别:专业必修课适用专业:软件技术一、课程的性质及任务课程的性质:本课程是一门专业基础课,要求学生掌握HTML、css和dreamweaver制作网页的知识和技术,同时为后续课程的学习奠定基础。
课程的任务:通过本课程的学习,使学生了解网站开发的流程,掌握HTML和CSS技术实现网页的构建和美化,并用dreamweaver CS5工具实现网页的制作。
前导课程:计算机应用基础后续课程:Javascript、 Java Web组件编程等二、教学基本要求本课程以《计算机应用基础》课程为基础,通过本课程的学习,应使学生掌握网页制作的基本方法,掌握HTML、CSS等网页基础编程知识,并使用主流工具Dreamweaver CS5进行网页制作。
三、教学条件多媒体教室,安装Adobe Dreamweaver CS5的一体化实训室四、教学内容及学时安排(一)优秀网页赏析教学时数:4教学目标:1.理解网站相关的概念。
2.了解网页的基本组成元素3.理解网站的主题定位,风格和网站布局。
4.制作第一个简单的静态网页教学重点难点:1. 理解网站的定位和风格2、学习模仿网页的色彩搭配2. 分析网站的布局3. 能模仿制作一个简单网页。
教学方法:案例演示、理论讲解教学案例:海尔集团网站(企业类)、携程旅游网(旅游类)、中国大众体育网(体育类)、新东方教育(教育类)、往届优秀毕业设计答辩系统、一个简单的静态网页理论教学内容:1. 不同行业网站赏析2. 网页及网站的概念和术语。
3. 网页组成元素。
4. 网站的策划及设计原则。
5. 网站的开发流程6. 应用HTML、CSS制作第一个简单静态网页实践教学内容:1.第一个静态网页实验目的:锻炼学生学会使用记事本编辑静态网页,使学生熟悉HTML标记语言和认识HTML语言的结构;提升学生学习兴趣和自信。
实验要求:要求学生会使用HTML搭建网页架构;在合适位置插入CSS代码并体会使用HTML制作网页的方法。
“HTML与ASP应用”教学大纲的编撰和实施

量。高职教育的教育目标就是培养 学生的创新 精神和实践能力。
一
二 大纲对 课程 内容及教学 目标 的确定
近年来 ,随着 I T产业的飞速 发展 ,Itr e 已经深入到社 ne n t
织开展 了编撰高职各专业课程教学大纲的工作。 的要素。A P( t e S r e a e S Aci ev r P g )是由微软公司开发的创建 v
教 学 大 纲 是 教 学 工 作 的 指 导 文 件 ,既 要 符 合 工 作 的 要 求 , 双 向交互式 网页的技术 。 AS P应用面 向对 象的程序设 计理念 ,
效途 径和 手段 。
关键词 : 教学大纲 ; 课程 内容 ; T L与 AP HM S 应用
作者简介: 韩风军 (9 3 ) 男,黑龙江哈 尔滨人 ,哈 尔滨 电力职业技 术学院信息工程 系,副教授,主要研究方向 :计算机教 学与 16- ,
科 研 。( 黑龙 江 哈 尔滨 10 3) 5 00
都在尝试改革 教学体系, 过 “ 简、 通 精 融合、 重组、 创新”等途径 , 能力和网络维 护能力等计 算机综合应用能力。在编 写本大纲 时, 促进课 程结构 体系 的整 体优化 ,更新 教学内容,以增强学生 的 要充分 体现本专业 的培 养 目标和 能力要求 。所 以,根据其特点, 社会适 应性 。知识经济 时代和学 习化社 会,要求我们每 个人都 本大纲首先要求将基 本知识和基 本操作作为 重点,使学生 能够 必须终身学习, 不断提高。 作为职业技术教育领域中的高职 院校 , 运 用所学 知识 独立设 计完 成较简 单的应用程 序。在 此基 础上 ,
H5页面设计与制作教学大纲

H5页面设计与制作教学大纲《H5页面设计与制作(全彩慕课版)》教学大纲课程介绍:本书全面系统地介绍了H5技术的相关知识点和基本制作方法,包括H5初识、H5的设计与制作、互动游戏H5制作、活动抽奖H5制作、测试问答H5制作、滑动翻页H5制作、长页滑动H5制作、画中画H5制作、3D/全景H5制作以及视频动画H5制作等内容。
全书内容介绍均以课堂案例为主线,每个案例都有详细的操作步骤及实际应用环境展示,学生通过实际操作可以快速熟悉H5技术并领会设计思路。
每章的软件功能解析部分使学生能够深入学习H5相关的软件功能和制作特色。
主要章节的最后还安排了课堂练习和课后习题,可以拓展学生对H5设计实际应用能力。
本书可作为高职高专院校数字媒体艺术类专业课程的教材,也可供初学者自学参考。
培训目标:了解初识H5掌握H5的设计与制作掌握互动游戏H5制作的方法掌握活动抽奖H5制作的方法掌握测试问答H5制作的方法掌握滑动翻页H5制作的方法掌握长页滑动H5制作的方法掌握画中画H5制作的方法掌握3D/全景H5制作的方法掌握视频动画H5制作的方法学习时间:64学时。
培训内容:一、H5初识1、了解H5的定义。
2、了解H5的发展。
3、了解H5的特点。
4、了解H5的应用。
5、了解H5的类型。
二、H5的设计与制作1、熟练掌握H5设计与制作的项目流程。
2、了解H5设计与制作的常用软件。
3、掌握设计与制作H5的基本规范。
4、掌握H5的注意事项。
5、熟练掌握H5的创意实现方法。
三、互动游戏H5制作1、熟练掌握媒体娱乐行业消消乐H5制作方法。
四、活动抽奖H5制作1、熟练掌握电子商务行业九宫格H5制作方法。
五、测试问答H5制作1、熟练掌握IT互联网行业节日答题H5制作方法。
六、滑动翻页H5制作1、熟练掌握文化传媒行业企业招聘H5制作方法。
七、长页滑动H5制作1、熟练掌握食品餐饮行业产品介绍H5制作方法。
八、画中画H5制作1、熟练掌握IT互联网行业活动邀请H5制作方法。
HTML5+CSS3网页设计与制作课程建设方案

≪HTM15+CSS3网页谓+与制昨》课耨防案一、本课程建设现状≪HTM15÷CSS3网页设计与制作》是软件技术专业的一门专业必修课,课程总学时为85课时,6个学分,第二学期授课,主要授课模式为理论+实践的形式,课程采用项目化教学模式,使学生具备从事网页设计与制作的基本职业能力、具备网页设计、网站规划与网站维护的专业能力。
本课程教学团队专业年龄职称结构合理,团队8人,全部是硕士以上学位,其中副教授3人、高级工程师2人、讲师2人、助教1人。
团队成员业务水平精湛,科研素质高。
二、课程建设目标按照学校课程建设规划和专业建设方案,结合本课程建设基础,通过包括教学内容、教学方法、实践教学、考核方法、教学资源建设、教学团队建设等方面的改革与建设,把《HTM15+CSS3网页设计与制作》课程建设成为充分体现创新精神、现代理念、高职特色的、适合我校相关专业教学、体现我校育人特色、符合市场需求的示范性合格课程。
三、课程建设内容(-)课程标准制定紧扣高职教育和高职学生的特点,对接高职大学生就业岗位所需的专业素质,不断优化课程标准,使课程教学目标与专业人才培养目标紧密衔接。
(二)教材与教学资源建设本课程开设以来一直选用适合于高职大学生的教材。
教材内容设置既要对后续专业课程的学习做好基础储备,又要保证与社会发展、就业需求相匹配;做到理论实践知识与职业技能的完美融合。
教材图文并茂,学生学习兴趣浓厚。
为了让学生更好理解和掌握教学内容,透彻而深刻地理解本课程的重难点。
本课程的教学团队着力丰富课程的教学视频、PPT、教案、项目案例、试题等教学资源,同时结合未来教育发展趋势,注重线上线下混合式教学模式的发展。
(三)教学团队组建与培养首先,积极开展教研活动,通过集体备课、交流教学经验、组织业务学习等方式提升团队的凝聚力和队员的业务水平。
其次,充分利用省培、国培、1+X等师资培训以及暑期下企业顶岗学习等多种形式进行培训I,积极参加各级各类的学术研讨。
互联网软件应用与开发教学大纲

《互联网软件应用与开发》课程教学大纲一、课程的性质和专业地位为了适应信息技术的发展,更好的了解电子商务软件实现技术,掌握现代网络软件的开发技术基础十分重要。
随着互联网技术的发展,互联网软件技术也层出不穷、门类众多,并且每一门技术都具有相当的复杂程度。
本课程,以当前比较流行且比较容易实现的技术为基本内容,帮助学生理解和掌握互联网应用软件实现的典型技术基础。
二、课程的目的和要求通过本课程的学习,学生应初步掌握服务器端动态网页设计的基本技术。
在HTML语言基础上,掌握服务器的配置与使用,掌握脚本语言的简单使用,掌握Web数据库的连接与使用,理解DHTML的技术构成和简单应用,了解几种当前流行的动态网页设计技术。
三、教学的基本原则和方法《互联网软件应用与开发》是一门实践性、技术性和操作性都比较强的课程。
根据这门课程的特点,本课程教学必须改变落后的思想观念,采用先进的教学方法。
在传授知识的同时,充分发挥教师的主导作用与学生的主体作用,突出学生能力和素质的提高。
因此,在本课程教学中应坚持的基本原则是,根据学时应以传授能在实际工作中可直接运用的知识、能力、技能为着眼点和出发点,参照本专业技能考核要求和实际案例,设计实训内容,根据学生能力适当增加提高性理论应用于实际的能力,为学生今后发展服务。
本课程的教学方法注重讲授与自学相结合,多采用案例、讨论的方式调动学生的积极性和主动性;合理安排实训时间与内容,并定期安排学生参与实际服务器端动态网页制作活动,具体来说包括两个方面:(一)以创建服务器端创建动态网页为线索组织教学众所周知,动态网页的设计是一个过程,从总体规划到各个功能模块设计开发再到网站测试、发布与推广。
本课程教学内容的组织和安排就是根据这一流程进行的,使学生能够从整体角度上服务器以及相关技术。
(二)采用“模仿-创新”的教学模式本课程教学应该充分发挥学生的主观能动性,在老师适度引导下,浏览大量网站经典案例,结合从网上搜集到的源代码资源,模仿进行程序设计,并在此基础上进行创新。
htmlcss课程设计

html css 课程设计一、教学目标本课程旨在通过学习HTML和CSS,使学生掌握网页设计与制作的基本技能,能够独立完成静态网页的构建。
知识目标要求学生理解并掌握HTML的基本标签、属性以及CSS的选择器、属性设置等;技能目标要求学生能够熟练运用HTML和CSS进行网页布局和美化;情感态度价值观目标培养学生的创新意识和团队协作精神,激发学生对网络技术的热爱。
二、教学内容本课程的教学内容主要包括HTML和CSS两部分。
HTML部分将教授学生基本标签的使用、属性的设置以及语义化标签的应用;CSS部分将教授学生选择器的使用、属性的设置、盒模型的理解以及响应式布局等。
具体的教学大纲和进度安排请参考下表:章节 | 内容安排 |———— | ———————————————- |第一章 | HTML基础 |1.1 | 网页与HTML |1.2 | 基本标签的使用 |1.3 | 属性设置与语义化标签 |第二章 | CSS基础 |2.1 | CSS选择器与基本样式设置 |2.2 | 盒模型与布局 |2.3 | 响应式布局与媒体查询 |第三章 | 网页美化与进阶技巧 |3.1 | 颜色、字体与边距设置 |3.2 | 过渡与动画效果 |3.3 | 网页组件设计与实现 |三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用讲授法、案例分析法和实验法等多种教学方法。
讲授法用于向学生传授基本知识和概念;案例分析法通过分析实际案例,使学生更好地理解和掌握知识;实验法通过动手实践,培养学生的实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备以下教学资源:教材《HTML与CSS入门教程》、参考书《HTML与CSS权威指南》、多媒体教学课件、在线编程练习平台以及实验室设备。
通过这些教学资源,学生可以更好地掌握HTML和CSS的知识与技能。
五、教学评估本课程的教学评估将采用多元化评价方式,全面客观地评价学生的学习成果。
课程设计报告html

课程设计报告html一、教学目标本课程的教学目标是使学生掌握学科基本概念、原理和方法,培养学生的能力和创新精神,提高学生的**素养。
具体来说,知识目标包括:•学生能够准确地掌握**学科的基本概念和原理。
•学生能够理解**学科的研究方法和过程。
•学生能够了解**学科的发展趋势和应用领域。
技能目标包括:•学生能够运用**学科的基本原理解决实际问题。
•学生能够使用**学科的研究方法进行独立研究。
•学生能够有效地表达和交流**学科的相关知识。
情感态度价值观目标包括:•学生能够对**学科产生浓厚的兴趣和好奇心。
•学生能够认识到**学科对社会和人类的重要性。
•学生能够培养批判性思维和创新精神。
二、教学内容根据课程目标,教学内容主要包括**学科的基本概念、原理和方法,以及实际应用案例。
具体的教学大纲如下:1.第一章:**学科的基本概念和原理–节1:**概念的定义和内涵–节2:**原理的发现和证明–节3:**方法的应用和实例分析2.第二章:**学科的研究方法和过程–节1:**方法的原理和操作步骤–节2:**过程的实践和案例研究–节3:**结果的分析和解释3.第三章:**学科的发展趋势和应用领域–节1:**趋势的识别和预测–节2:**领域的探索和实例介绍–节3:**未来的展望和挑战三、教学方法为了实现教学目标,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法、实验法等。
讲授法将用于传授基本概念和原理,通过教师的讲解和演示,学生能够系统地了解和掌握知识。
讨论法将用于培养学生的批判性思维和创新精神,通过小组讨论和辩论,学生能够深入探讨和思考问题。
案例分析法将用于实际应用案例的学习,通过分析具体的案例,学生能够将理论知识运用到实际问题中。
实验法将用于研究和验证原理,通过实验操作和结果分析,学生能够亲身体验和理解科学的探究过程。
四、教学资源为了支持教学内容和教学方法的实施,本课程将利用多种教学资源,包括教材、参考书、多媒体资料、实验设备等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、课程目标
●掌握HTML语言,能够直接编写网页程序;
●学会使用层叠样式表技术;
●了解最常用的客户端脚本语言JAVASCRIPT,能够编写客户端的常用脚本程序;
●学会使用Dreamweaver开发网页程序。
二、课程对象
●ACCP第一学期的学员
三、课程所需的预备课程
●《计算机基础》
●《软件技术基础》
●《程序设计基础:C语言实现》
●《VB可视化编程》
四、课程学时
五、课程地位
六、课程内容组织结构
七、课程各章内容、重点、组织结构及授课要求
理论部分,共20学时
上机部分,共20学时
在线培训部分,共2学时
指导学习部分,共2学时
附录
1、样式表属性
2、JavaScript保留字
八、课程安排
∙每次课为2个学时
∙课程表中使用如下的符号表示方法:
T-理论课
L-上机课
O-在线培训课
D-指导学习课
∙字母后面的数字表示相应课程部分的章节号,如T1指的是第一章的理论课,D1就是指第一章的指导学习课。
九、参考书目。
