js获取文件路径
js利用FileReader读取本地文件或者blob方式

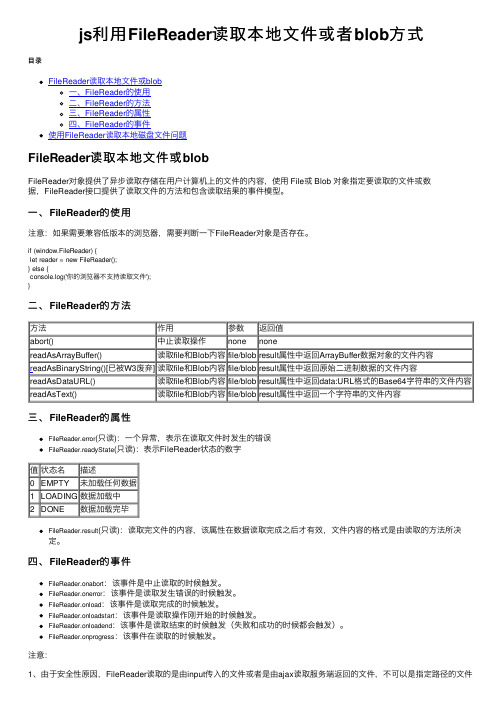
js利⽤FileReader读取本地⽂件或者blob⽅式⽬录FileReader读取本地⽂件或blob⼀、FileReader的使⽤⼆、FileReader的⽅法三、FileReader的属性四、FileReader的事件使⽤FileReader读取本地磁盘⽂件问题FileReader读取本地⽂件或blobFileReader对象提供了异步读取存储在⽤户计算机上的⽂件的内容,使⽤ File或 Blob 对象指定要读取的⽂件或数据,FileReader接⼝提供了读取⽂件的⽅法和包含读取结果的事件模型。
⼀、FileReader的使⽤注意:如果需要兼容低版本的浏览器,需要判断⼀下FileReader对象是否存在。
if (window.FileReader) {let reader = new FileReader();} else {console.log('你的浏览器不⽀持读取⽂件');}⼆、FileReader的⽅法三、FileReader的属性FileReader.error(只读):⼀个异常,表⽰在读取⽂件时发⽣的错误FileReader.readyState(只读):表⽰FileReader状态的数字值状态名描述0EMPTY未加载任何数据1LOADING数据加载中2DONE数据加载完毕FileReader.result(只读):读取完⽂件的内容,该属性在数据读取完成之后才有效,⽂件内容的格式是由读取的⽅法所决定。
四、FileReader的事件FileReader.onabort:该事件是中⽌读取的时候触发。
FileReader.onerror:该事件是读取发⽣错误的时候触发。
FileReader.onload:该事件是读取完成的时候触发。
FileReader.onloadstart:该事件是读取操作刚开始的时候触发。
FileReader.onloadend:该事件是读取结束的时候触发(失败和成功的时候都会触发)。
用js获取当前路由信息的方法

1,设置或获取对象指定的文件名或路径。 alert(window.location.pathname) 2,设置或获取整个 URL 为字符串。 alert(window.location.href); 3,设置或获取与 URL 关联的端口号码。 alert(window.location.port) 4,设置或获取 URL 的协议部分。 alert(window.location.protocol) 5,设置或获取 href 属性中在井号“#”后面的分段。 alert(window.location.hash) 6,设置或获取 location 或 URL 的 hostname 和 port 号码。 alert(window.location.host) 7,设置或获取 href 属性中跟在问号后面的部分。 alert(window.location.search) 8,获取变量的值(截取等号后面的部分) var url = window.location.search; // alert(url.length); // alert(stIndexOf('=')); var loc = url.substring(stIndexOf('=')+1, url.length); 9,用来得到当前网页的域名 var domain = document.domain;
jsfind用法

jsfind用法1. 什么是jsfind?jsfind是一个用于在JavaScript代码中搜索特定内容的工具。
它可以帮助开发人员快速定位代码中的特定字符串、函数、变量等,并且支持正则表达式搜索。
jsfind的使用非常简单,只需要在终端中输入相应的命令即可。
2. 安装jsfind要使用jsfind,首先需要将其安装到您的计算机上。
jsfind可以通过npm(Node Package Manager)进行安装,因此您需要确保已经安装了Node.js和npm。
要安装jsfind,请按照以下步骤进行:1.打开终端或命令提示符。
2.输入以下命令并按下回车键:npm install -g jsfind安装完成后,您就可以在终端中使用jsfind命令了。
3. jsfind的基本用法3.1 搜索指定的字符串要搜索JavaScript代码中的特定字符串,可以使用以下命令:jsfind "要搜索的字符串" 文件或目录例如,要在当前目录下的所有JavaScript文件中搜索字符串”hello world”,可以使用以下命令:jsfind "hello world" .3.2 搜索指定的正则表达式jsfind还支持使用正则表达式进行搜索。
要搜索符合特定模式的字符串,可以使用以下命令:jsfind /正则表达式/ 文件或目录例如,要在当前目录下的所有JavaScript文件中搜索以字母开头的字符串,可以使用以下命令:jsfind /^[a-zA-Z]/ .3.3 指定搜索的文件类型如果您只想在特定类型的文件中搜索,可以使用-type参数指定文件类型。
例如,要在当前目录下的所有.js文件中搜索字符串”hello world”,可以使用以下命令:jsfind "hello world" -type js .您还可以使用逗号分隔的列表指定多个文件类型。
例如,要在当前目录下的所有.js和.html文件中搜索字符串”hello world”,可以使用以下命令:jsfind "hello world" -type js,html .3.4 排除指定的文件或目录如果您希望在搜索过程中排除特定的文件或目录,可以使用-exclude参数指定要排除的文件或目录。
关于java和web工程项目中各种路径的获取总结

关于java和web工程项目中各种路径的获取总结参考网络文章整理1. 获取web服务器项目的真实物理路径Java代码2. 相对路径的获得说明:相对路径(即不写明时候到底相对谁)均可通过以下方式获得(不论是一般的java项目还是web项目)Java代码上述相对路径中,java项目中的文件是相对于项目的根目录web项目中的文件路径视不同的web服务器不同而不同(tomcat是相对于tomcat安装目录\bin)3. 类加载目录的获得(即当运行时某一类时获得其装载目录)3.1. 通用的方法一(不论是一般的java项目还是web项目,先定位到能看到包路径的第一级目录)Java代码录位于src目录下)上式中将TestAction,test.txt替换成对应成相应的类名和文件名字即可3.2. 通用方法二(此方法和1.1中的方法类似,不同的是此方法必须以'/'开头)InputStream is=Test1.class.getResourceAsStream("/test.txt");(test.txt文件的路径为项目名\src\test.txt,类Test1所在包的第一级目录位于src目录下)4. web项目根目录的获得(发布之后)4.1. 从servlet出发可建立一个servlet在其的init方法中写入如下语句Java代码(结果形如:D:\工具\Tomcat-6.0\webapps\002_ext\ (002_ext为项目名字) 如果是调用了s1.getRealPath("")则输出D:\工具\Tomcat-6.0\webapps\002_ext(少了一个"\")4.2. 从httpServletRequest出发Java代码结果形如:D:\工具\Tomcat-6.0\webapps\002_ext\5. classpath的获取(在Eclipse中为获得src或者classes目录的路径)5.1. 方法一Java代码输出:t---/E:/order/002_ext/WebRoot/WEB-INF/classes/5.2. 方法二Java代码输出:JdomParse.class.getClassLoader().getResource--/E:/order/002_ext/WebRoot/ WEB-INF/classes/另外,如果想把文件放在某一包中,则可以通过以下方式获得到文件(先定位到该包的最后一级目录)egJava代码输出:JdomParse.class.getResource---/E:/order/002_ext/WebRoot/WEB-INF/classe s/jdom/(JdomParse为src目录下jdom包中的类)在jsp和class文件中调用的相对路径不同。
JS读取本地文件及目录的方法

JS读取本地文件及目录的方法在JavaScript中,要读取本地文件及目录可以使用一些不同的方法。
这些方法提供了不同的功能和灵活性,可以根据特定的需求选择最适合的方法。
下面是几种常用的方法:1. FileReader API: FileReader API提供了一种读取本地文件的方法。
它可以读取文本文件、二进制文件等。
以下是读取文本文件的示例代码:```javascriptconst fileInput = document.getElementById('fileInput'); //获取文件输入框元素fileInput.addEventListener('change', function( { // 监听文件选择事件const file = fileInput.files[0]; // 获取选中的文件const reader = new FileReader(; // 创建FileReader对象reader.onload = function(e) { // 文件加载完成回调函数const content = reader.result; // 获取文件内容console.log(content);}reader.readAsText(file); // 读取文件内容});```2. HTML5 File API: HTML5 File API提供了一组操作文件的接口,包括文件读取、文件信息获取、文件上传等。
以下是使用File API获取文件信息的示例代码:```javascriptconst fileInput = document.getElementById('fileInput'); // 获取文件选择框元素fileInput.addEventListener('change', function( { // 监听文件选择事件const file = fileInput.files[0]; // 获取选中的文件console.log('文件名:', ); // 文件名console.log('文件大小:', file.size, 'bytes'); // 文件大小console.log('文件类型:', file.type); // 文件类型console.log('最后修改时间:', stModifiedDate); // 最后修改时间});```3. Node.js fs模块: 如果在Node.js环境中操作文件系统,则可以使用fs模块读取本地文件及目录。
jsp文件中引用外部.css或.js文件的路径问题

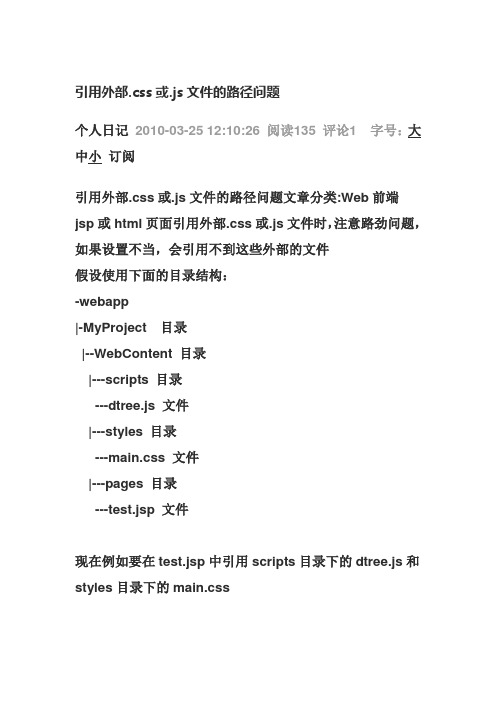
引用外部.css或.js文件的路径问题个人日记2010-03-25 12:10:26 阅读135 评论1 字号:大中小订阅引用外部.css或.js文件的路径问题文章分类:Web前端jsp或html页面引用外部.css或.js文件时,注意路劲问题,如果设置不当,会引用不到这些外部的文件假设使用下面的目录结构:-webapp|-MyProject 目录|--WebContent 目录|---scripts 目录---dtree.js 文件|---styles 目录---main.css 文件|---pages 目录---test.jsp 文件现在例如要在test.jsp中引用scripts目录下的dtree.js和styles目录下的main.css有如下几种方法:1.使用相对于jsp页面的相对路径Html代码[url=/blog/577469#][/ url]1<link type="text/css"rel="stylesheet"href="../styles/main.css"/>2<script type="text/javascript"src="../scripts/dtree.js"></script><link type="text/css" rel="stylesheet"href="../styles/main.css" /><scripttype="text/javascript"src="../scripts/dtree.js"></script>这样在页面使用http://localhost:8080/MyProject/test.jsp 访问test.jsp时就可以引用到dtree.js和main.css。
js取路径的方法

js取路径的方法在JavaScript中,您可以使用以下方法来获取路径:1. 使用window.location对象您可以使用window.location对象来获取当前文档的路径信息。
例如,要获取完整的URL路径,可以使用`window.location.href`。
如果只想获取路径部分而不包括协议和域名,可以使用`window.location.pathname`。
示例:javascriptconsole.log(window.location.href); // 输出完整的URL路径console.log(window.location.pathname); // 输出路径部分2. 使用document对象您还可以使用document对象来获取当前文档的路径信息。
通过document对象的属性可以获得URL的各个部分。
示例:javascriptconsole.log(document.URL); // 输出完整的URL路径console.log(document.location.href); // 输出完整的URL路径(与document.URL相同)console.log(document.location.pathname); // 输出路径部分3. 使用location对象JavaScript还提供了一个location对象,它包含了有关当前页面的URL信息。
通过location对象,您可以获取路径、搜索参数、哈希等信息。
示例:javascriptconsole.log(location.href); // 输出完整的URL路径console.log(location.pathname); // 输出路径部分这些是在JavaScript中获取路径信息的常用方法。
根据您的具体需求,选择适合的方法来获取路径。
html 获取当前文件夹路径的方法

html 获取当前文件夹路径的方法【最新版3篇】篇1 目录1.获取当前文件夹路径的背景和需求2.获取当前文件夹路径的方法3.使用 JavaScript 获取当前文件夹路径的实例篇1正文在网页开发中,我们有时候需要获取当前页面所在的文件夹路径。
这可以用于构建文件上传功能、处理文件存储等问题。
下面我们将介绍如何获取当前文件夹路径以及一个使用 JavaScript 获取当前文件夹路径的实例。
一、获取当前文件夹路径的方法要获取当前文件夹路径,我们可以使用 HTML 的`<script>`标签和JavaScript 语言。
具体操作如下:1.在 HTML 文件中插入一个`<script>`标签,如下所示:```html<!DOCTYPE html><html><head><title>获取当前文件夹路径示例</title></head><body><script>// 在这里编写 JavaScript 代码</script></body></html>```2.在`<script>`标签内编写 JavaScript 代码,使用`window.location.href`属性获取当前页面的完整 URL,然后使用正则表达式提取文件夹路径。
代码如下:```javascriptfunction getCurrentDirectory() {var url = window.location.href;var regex = /^.*/*(.*)/.*$/;var result = regex.exec(url);if (result!= null) {return result[1];} else {return "";}}var directory = getCurrentDirectory();document.write("当前文件夹路径:" + directory);```这段代码首先获取当前页面的 URL,然后使用正则表达式匹配文件夹路径。
js获取文件的绝对路径

但是在火狐下还是没办法获取文件路径,看到网上有人说用getAsDataURL()方法可以获取路径。我测试了一下,用这个方法确实是可以获得路径,但是些路径是被加密过的。于是继续寻找其他方法。。。
火狐下获取上传文件路径的方法,需要先修改设置。在地址栏输入about:config,然后修改signed.applets.codebase_principal_support的键值,将值修改为true。然后再Biblioteka 用如下代码,就可以获得文件路径。
js获取fileupload绝对路径
作者:James-ping 来源:博客园 发布时间:2011-04-27 19:18 阅读:1533 次 原文链接 [收藏]
今天做一个关于数据库中数据和EXCEL表对比的DEMO,一开始做的是将EXCEL表上传到服务器之后再对比,可是一旦文件多起来对服务器也是一种考验,于是就只在本地对比,然而在本地对比的时候要获取本地路径,一开始以为 fileupload1.postfile.filename可以获取本地路径,可是这个获取的还是文件名称,fileupload中没有获取当前值得属性,于是就想着用javascript去获取,用document.getElementById("fileupload1").value 用debugger调试的时候获取的居然是一个不存在的地址,郁闷了半天就是搞不清楚是什么问题,于是去网上找了一下,才发现,这种方式只在IE6下面有用,因为高版本的浏览器设定为了安全起见,已经不会显示文件路径,于是用下面方法就可以了,
1 //判断浏览器类型
2 var isIE = (document.all) ? true : false;
firefox和ie不同的js代码访问本地文件

alert('Unable to access local files due to browser security settings. To overcome this, follow these steps: (1) Enter "about:config" in the URL field; (2) Right click and select New->Boolean; (3) Enter "signed.applets.codebase_principal_support" (without the quotes) as a new preference name; (4) Click OK and try loading the file again.');
IE的问题不大,因为我们完全可以直接使用input的value值得到文件的路径,这里给出的方法主要是可以得到文件的二进制数据,重点看看在FireFox3中是如何做的。FireFox3中需要用户在配置页面中添加一个名称为signed.applets.codebase_principal_support的键值,将值设为true,然后就可以通过代码中给出的方法得到文件的本地路径了,同样也可以得到文件的二进制数据。下面是在ForeFox3中成功获取到本地文件路径的截图。
{
var data;
try{
var fso = new ActiveXObject("Scripting.FileSystemObject");
var fileName=fso.GetAbsolutePathName(fileBrowser.value);
js中获取路径中携带的参数的方法

js中获取路径中携带的参数的方法下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!本店铺为大家提供各种类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you! In addition, this shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!JavaScript中获取路径中携带的参数的方法在JavaScript中,获取路径中携带的参数是一个常见的需求。
js 获取url的方法

js 获取url的方法JavaScript是一种常用的编程语言,用于实现网页的交互和动态效果。
在网页开发中,经常需要获取URL,也就是当前网页的地址。
以下是几种常见的获取URL的方法。
方法一:使用window.location对象window.location对象包含了当前网页的URL信息,可以通过它来获取URL的各部分。
获取完整URL:```javascriptvar url = window.location.href;```获取主机名(域名):```javascriptvar hostname = window.location.hostname;```获取路径名:```javascriptvar pathname = window.location.pathname;```获取查询字符串(参数)部分:```javascriptvar search = window.location.search;```获取哈希值(锚点)部分:```javascriptvar hash = window.location.hash;```方法二:使用document.URL属性document.URL属性返回当前网页的完整URL,可以直接使用它来获取URL。
```javascriptvar url = document.URL;```方法三:使用location.href属性location.href属性返回当前网页的完整URL,也可以直接使用它来获取URL。
```javascriptvar url = location.href;```以上是几种常见的获取URL的方法。
根据具体需求选择合适的方法即可。
JS读取本地文件及目录的方法

JS读取本地⽂件及⽬录的⽅法Javascript是⽹页制作中离不开的脚本语⾔,依靠它,⼀个⽹页的内容才⽣动活泼、富有朝⽓。
但也许你还没有发现并应⽤它的⼀些更⾼级的功能吧?⽐如,对⽂件和⽂件夹进⾏读、写和删除,就象在VB、VC等⾼级语⾔中经常做的⼯作⼀样。
怎么样,你是否需要了解这⽅⾯的知识?那就请跟我来,本⽂将详细描述如何使⽤Javascript语⾔进⾏⽂件操作。
⼀、功能实现核⼼:FileSystemObject 对象其实,要在Javascript中实现⽂件操作功能,主要就是依靠FileSystemobject对象。
在详细介绍FileSystemobject对象的各个属性和⽅法的使⽤细节前,先来看看这个对象包括哪些相关对象和集合:⼆、FileSystemObject编程三部曲使⽤FileSystemObject 对象进⾏编程很简单,⼀般要经过如下的步骤:创建FileSystemObject对象、应⽤相关⽅法、访问对象相关属性。
(⼀)创建FileSystemObject对象创建FileSystemObject对象的代码只要1⾏:var fso = new ActiveXObject("Scripting.FileSystemObject");上述代码执⾏后,fso就成为⼀个FileSystemObject对象实例。
(⼆)应⽤相关⽅法创建对象实例后,就可以使⽤对象的相关⽅法了。
⽐如,使⽤CreateTextFile⽅法创建⼀个⽂本⽂件:var fso = new ActiveXObject("Scripting.FileSystemObject");var f1 = fso.createtextfile("c://myjstest.txt",true");(三)访问对象相关属性要访问对象的相关属性,⾸先要建⽴指向对象的句柄,这就要通过get系列⽅法实现:GetDrive负责获取驱动器信息,GetFolder负责获取⽂件夹信息,GetFile负责获取⽂件信息。
详解nodeJS之路径PATH模块

详解nodeJS之路径PATH模块前⾯的话path模块包含⼀系列处理和转换⽂件路径的⼯具集,通过 require('path') 可⽤来访问这个模块。
本⽂将详细介绍path模块路径组成【path.dirname(p)】返回路径p所在的⽬录var path = require('path');console.log(path.dirname('/foo/bar/baz/asdf/a.txt')); // /foo/bar/baz/asdfconsole.log(path.dirname('/foo/bar/baz/asdf/')); // /foo/bar/bazconsole.log(path.dirname('C:/test/aaa')); // C:/test【path.basename(p[, ext])】返回路径的最后⼀个部分,即⽂件名。
参数ext为需要截掉的后缀内容 var path = require('path');console.log(path.basename('/foo/bar/baz/asdf/a.txt')); // a.txtconsole.log(path.basename('/foo/bar/baz/asdf/a.txt','.txt')); // aconsole.log(path.basename('/foo/bar/baz/asdf/')); // asdfconsole.log(path.basename('C:/test/aaa')); // aaa【path.extname(p)】返回路径p的扩展名,从最后⼀个'.'到字符串的末尾。
如果最后⼀个部分没有'.',或者路径是以'.'开头,则返回空字符串var path = require('path');console.log(path.extname('/foo/bar/baz/asdf/a.txt')); // .txtconsole.log(path.extname('/foo/bar/baz/asdf/a.txt.b')); // .bconsole.log(path.extname('/foo/bar/baz/asdf/a.')); // .console.log(path.extname('C:/test/aaa/.')); // ''console.log(path.extname('C:/test/aaa')); // ''分隔符【path.sep】返回对应平台下的⽂件分隔符,win下为'\',*nix下为'/'var path = require('path');console.log(path.sep); // win下为\,*nix下为/console.log('foo\\bar\\baz'.split(path.sep)); // [ 'foo', 'bar', 'baz' ]console.log('foo/bar/baz'.split(path.sep)); // win下返回['foo/bar/baz'],但在*nix系统下会返回['foo','bar','baz']【path.delimiter】返回对应平台下的路径分隔符,win下为';',*nix下为':'var path = require('path');console.log(path.delimiter); //win下为“;”,*nix下为“:”console.log(path.sep); // win下为\,*nix下为/规范化【path.normalize(p)】规范化路径,处理冗余的“..”、“.”、“/”字符。
Node.jspath模块,获取文件后缀名操作

Node.jspath模块,获取⽂件后缀名操作我就废话不多说了,⼤家还是直接看代码吧~demo.js://path模块var path=require('path'); /*nodejs⾃带的模块*/var extname=path.extname("123.html"); //获取⽂件的后缀名console.log(extname);补充知识:node 的path模块中 path.resolve()和path.join()的区别⼀、path模块的引⼊。
直接引⽤。
node中⾃带的模块const path = require('path');⼆、path.join(path1,path2,path3.......)作⽤:将路径⽚段使⽤特定的分隔符(window:\)连接起来形成路径,并规范化⽣成的路径。
若任意⼀个路径⽚段类型错误,会报错。
const path = require('path');let myPath = path.join(__dirname,'/img/so');let myPath2 = path.join(__dirname,'./img/so');let myPath3=path.join('/foo', 'bar', 'baz/asdf', 'quux', '..');console.log(__dirname);console.log(myPath);console.log(myPath2);console.log(myPath3);三、path.resolve([from...],to)作⽤:把⼀个路径或路径⽚段的序列解析为⼀个绝对路径。
相当于执⾏cd操作。
/被解析为根⽬录。
let myPath = path.resolve(__dirname,'/img/so');let myPath2 = path.resolve(__dirname,'./img/so');let myPath3=path.resolve('/foo/bar', './baz');let myPath4=path.resolve('/foo/bar', '/tmp/file/');console.log(__dirname);console.log(myPath);console.log(myPath2);console.log(myPath3);console.log(myPath4);以上这篇Node.js path模块,获取⽂件后缀名操作就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
js中返回文件路径字符串中最后一位斜杠后的文件名

js中返回文件路径字符串中最后一位斜杠后的文件名文章标题:深度探讨JavaScript中返回文件路径字符串中最后一位斜杠后的文件名在JavaScript编程中,经常会遇到需要解析文件路径字符串获取文件名的情况。
文件路径字符串的格式可以是各种各样的,但我们通常关注的是如何从中提取出最后一位斜杠后的文件名。
在本文中,我将从简到繁地探讨JavaScript中如何实现这一功能,并共享一些个人观点和理解。
1. 基本方法在JavaScript中,我们可以使用字符串的split()方法来根据斜杠对文件路径进行分割,然后取得数组中的最后一项即可得到文件名。
例如:```javascriptconst filePath = 'path/to/some/file.txt';const fileName = filePath.split('/').pop();console.log('文件名:', fileName);```通过以上代码,我们可以很容易地获取到最后一位斜杠后的文件名,这是一种简单但有效的方法。
2. 考虑多种情况然而,在实际开发中,文件路径的格式可能并不是那么规范。
有时候会出现斜杠使用不同的情况,例如'path/to/some\\file.txt',这时候我们就需要考虑多种情况来确保我们能够正确地获取文件名。
可以通过正则表达式来匹配斜杠并进行分割,或者使用path模块提供的方法来处理文件路径。
3. 考虑兼容性另外,我们也需要考虑代码的兼容性。
在不同的操作系统上,文件路径的表示方式也有所不同。
我们需要保证我们的解析方法在不同的环境下都能正确地获取到文件名。
总结回顾在本文中,我们首先介绍了基本的方法来解析文件路径字符串获取文件名,然后探讨了在实际开发中需要考虑的多种情况以及兼容性的问题。
从简到繁地讨论了JavaScript中返回文件路径字符串中最后一位斜杠后的文件名,希望能够帮助读者更深入地理解这一功能。
在index.js中自动生成路径的配置方法

在index.js中自动生成路径的配置方法-概述说明以及解释1.引言1.1 概述在开发项目中,路径配置是一个非常重要的环节。
路径配置的目的是为了让程序能够准确地找到需要加载和执行的文件或模块。
传统的方法是手动配置路径,即在代码中硬编码路径信息。
然而,手动配置路径存在一些问题,例如不易维护、容易出错等。
为了解决手动配置路径的问题,我们可以利用index.js文件来自动生成路径配置,从而提高开发效率。
通过自动生成路径配置,我们可以简化代码编写过程,减少错误发生的可能性,同时也能更好地适应项目的变化和扩展。
本文将介绍路径配置的重要性,并对传统手动配置路径的问题进行分析。
然后,我们将重点介绍如何实现自动生成路径配置的方法,以及自动生成路径配置有哪些优势。
最后,我们将总结自动生成路径配置的好处,探讨其对项目开发的推动作用,并展望其未来的发展方向。
通过阅读本文,读者将了解到自动生成路径配置的重要性和优势,了解如何使用index.js文件来实现自动生成路径配置,并能够在项目开发中更加高效地进行路径操作。
本文旨在帮助开发者更好地理解和应用自动生成路径配置的方法,提升开发效率和代码质量。
1.2 文章结构本文将以探讨在index.js中自动生成路径的配置方法为主题,具体内容按以下顺序进行展开:1. 引言:在引言部分,将对路径配置的重要性进行介绍,并简要说明传统手动配置路径的问题。
2. 正文:正文部分将分为以下几个小节:2.1 路径配置的重要性:这一小节将从项目开发的角度阐述路径配置的重要性,包括对于模块引入、文件定位和资源管理的作用。
2.2 传统手动配置路径的问题:本小节将详细介绍传统手动配置路径所面临的问题,如路径冗余、容易出错等,以及其带来的维护成本和开发效率低下的问题。
2.3 自动生成路径配置的优势:这一小节将探讨采用自动生成路径配置的方法所带来的优势,如减少手动配置的工作量、降低出错率、提高开发效率等。
2.4 实现自动生成路径配置的方法:本小节将介绍实现自动生成路径配置的具体方法,通过分析常用的构建工具、模板语言和自动化流程,提供可行的解决方案。
source在js中的用法

source在js中的用法JavaScript是一种广泛使用的编程语言,用于开发Web应用程序。
在JavaScript 中,source是一个常用的属性和方法,用于获取或设置某个对象的源代码或资源路径。
本文将详细介绍source在JavaScript中的用法以及它的相关特性。
source是一个属性,用于获取或设置某个对象的源代码或资源路径。
它可被用于不同的对象,包括<script>标签、图片对象、音视频对象等。
下面将依次介绍这些对象中source的用法。
首先,对于<script>标签,它用于在HTML页面中引入JavaScript代码。
在这种情况下,source属性用于获取或设置外部JavaScript文件的路径。
例如,我们可以通过以下代码来获取<script>标签中引入的JavaScript文件的路径:```javascriptconst scriptElement = document.querySelector('script');const sourcePath = scriptElement.src;```上述代码中,我们通过document的querySelector方法获取了页面中的第一个<script>标签,然后通过source属性获取了该标签中src属性的值,即外部JavaScript文件的路径。
接下来,对于图片对象,source属性用于获取或设置图片的资源路径。
例如,我们可以通过以下代码来获取图片的路径:```javascriptconst imageElement = document.querySelector('img');const sourcePath = imageElement.src;```上述代码中,我们通过document的querySelector方法获取了页面中的第一个<img>标签,然后通过source属性获取了该标签中src属性的值,即图片的路径。
nodejs __dirname 实现 原理

nodejs __dirname 实现原理中 __dirname 的使用和原理是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,可以让JavaScript 在服务器端运行。
在中,有一个特殊的全局变量__dirname,用于获取当前模块文件所在的目录路径。
1. 什么是 __dirname在中,每个模块文件都有一个隐藏的变量__dirname,这个变量代表当前模块文件所在的目录的绝对路径。
__dirname并不是一个全局变量,而是每个模块独有的局部变量。
2. 使用 __dirname__dirname的使用非常简单,可以通过在模块文件中直接使用__dirname来获取当前模块文件所在的目录路径。
例如:(__dirname);运行以上代码,会将当前模块文件所在的目录的绝对路径打印出来。
3. 实现原理__dirname的实现原理是通过解析器在加载模块文件时传入模块的文件路径,然后在模块文件中动态生成并注入一个局部变量__dirname。
这个变量的值就是当前模块文件所在的目录的绝对路径。
具体实现原理如下:1.当解析器加载一个模块文件时,会将这个模块文件包裹在一个函数中,并传入一些参数。
其中之一就是模块文件的绝对路径。
2.在这个函数中,解析器会创建一个局部变量__dirname,并将模块的绝对路径赋值给这个变量。
3.在模块文件的执行过程中,可以直接使用__dirname变量获取到当前模块文件所在的目录路径。
4. 注意事项•__dirname返回的是模块文件所在的目录的绝对路径,不包含模块文件名。
•__dirname是动态生成的,每个模块文件都有自己独立的__dirname变量。
•只能在模块文件中使用__dirname,不能在全局作用域或者其他函数作用域中使用。
5. 总结本文介绍了中__dirname的使用和实现原理。
__dirname是一个用于获取当前模块文件所在目录路径的局部变量,通过解析器在加载模块文件时动态生成并注入。
path 的resolve和relative方法

Path的resolve和relative方法是Node.js中常用的路径处理工具,它们能够帮助我们方便、高效地处理文件和目录路径。
本文将重点探讨Path的resolve和relative方法的用法和作用,以及如何在实际开发中更好地利用它们。
1. Path模块简介Node.js中的Path模块提供了一系列处理文件路径的工具函数,包括resolve、relative、join等方法。
这些方法能够帮助我们在不同操作系统下正确地处理文件路径,避免因为路径格式不一致而导致的问题。
2. Path.resolve方法Path.resolve方法是用来将多个路径解析为一个绝对路径的工具函数。
它的作用是拼接并解析所有的路径,最终返回一个绝对路径。
在实际应用中,我们经常会用到这个方法来处理文件的路径,确保文件的引用是准确的。
使用方法如下:```javascriptconst path = require('path');let absolutePath = path.resolve('path1', 'path2', 'path3');```上面的代码会将path1、path2、path3三个路径拼接为一个绝对路径,并将结果赋值给absolutePath变量。
这样,我们就可以确保在不同的环境下都能正确地找到文件。
3. Path.relative方法Path.relative方法是用来获取从一个路径到另一个路径的相对路径的工具函数。
它的作用是计算两个路径之间的相对关系,返回从第一个路径到第二个路径的相对路径。
使用方法如下:```javascriptconst path = require('path');let relativePath = path.relative('path1', 'path2');```上面的代码会计算出从path1到path2的相对路径,并将结果赋值给relativePath变量。
