Photoshop 网页设计 图像管理
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
网页ps设计教学

网页PS设计教学介绍随着互联网的快速发展,网页设计成为了一个非常热门的职业。
在网页设计中,PS(Photoshop)是一个极其重要的工具,它被广泛用于网页元素的设计与处理。
本文将为您介绍如何利用PS进行网页设计。
第一部分:PS基础知识在进行网页设计之前,我们首先需要掌握一些PS的基础知识。
下面是一些基本的PS操作技巧:1. 工具栏:了解各种常用工具的功能和用途,如画笔工具、橡皮擦工具、剪切工具等。
2. 图层面板:学习如何创建、管理和操作图层,掌握图层的不透明度调节、图层样式设置等功能。
3. 选择工具:了解如何选择特定区域或对象,如矩形选框工具、套索工具、魔术棒工具等。
4. 色彩和调整:学会运用调整图像色彩和亮度的功能,如曲线调整、色阶调整、色彩平衡等。
5. 滤镜:掌握PS中各种滤镜的使用方法,如模糊、锐化、扭曲等。
这些基础知识将为您更好地进行网页设计提供基础。
第二部分:网页元素设计在进行网页设计时,我们常常需要设计各种各样的网页元素,如Logo、导航栏、按钮等。
下面是一些常见的网页元素设计技巧:1. Logo设计:Logo是网页的重要标识,设计一个简洁、易识别的Logo对于网页的整体感十分重要。
使用PS来设计Logo时,可以运用各种形状、字体和效果来实现独特的设计。
2. 导航栏设计:导航栏是网页中的核心组成部分之一,设计一个易于导航、美观大气的导航栏至关重要。
使用PS可以制作矢量图形、添加渐变效果、应用阴影等来增强导航栏的可视效果。
3. 按钮设计:网页上的按钮通常用于触发各种操作,如提交表单、跳转页面等。
设计一个醒目、易于点击的按钮可以提高用户的体验。
在PS中,我们可以运用形状工具和图层样式来制作漂亮的按钮效果。
第三部分:网页布局设计网页布局是网页设计中重要的一环。
良好的网页布局可以让用户更好地浏览网页内容。
下面是一些网页布局设计的技巧:1. 栅格系统:栅格系统是网页布局中常用的一种设计方法,通过将网页分割为多个网格,可以更好地组织和调整网页内容。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
Photoshop在网页设计中的作用分析

Photoshop在网页设计中的作用分析Photoshop是一款广泛应用于网页设计的图像编辑软件,其作用在于提供设计师丰富的图像素材和编辑工具,能够让设计师轻松地创建漂亮的网页设计。
下文将从四个方面分析Photoshop在网页设计中的作用。
一、图像处理与优化在网页设计中,图像通常是网页的主要素材。
通过Photoshop的图像处理工具,设计师可以对图像进行剪裁、调整颜色、增强对比度等操作,使图像更加适合被用于网页设计。
同时,Photoshop还能够对图像进行优化,使得图像在上传到网站后加载速度更快,减少用户等待时间。
二、图形设计与排版在网页设计中,除了图片之外,还有很多需要用到矢量图形和文字。
Photoshop提供了丰富的绘图和排版工具,设计师可以使用这些工具轻松地创建各种矢量图形和文本效果。
设计师还可以利用Photoshop的图层管理和样式面板,快速地进行图形设计和排版调整,提高效率。
三、切图与交互设计网页设计完成后,需要将设计稿中的各个元素进行切图,以便在网页中使用。
Photoshop提供了方便的切图工具,设计师可以快速地对设计稿进行切图,生成各种格式的图片,以便于网页开发人员使用。
此外,在Photoshop中也可以进行交互设计,通过添加按钮、链接和动画效果等来实现网页交互性设计,让用户可以在网页上进行交互操作。
四、反馈和审查在网页设计完成后,需要进行反馈和审查,以确保设计符合客户要求和用户需求。
Photoshop提供了方便的演示模式和注释工具,设计师可以将设计稿以演示模式呈现给客户和团队成员,让他们直观地了解设计方案,并提供反馈和修改建议。
此外,Photoshop还支持多种导出格式,方便设计稿的共享和审核。
综上所述,Photoshop在网页设计中的作用非常重要,能够帮助设计师快速创建漂亮的图形和图像,提高效率,同时还能够提供反馈和审查工具,保证设计的质量和符合客户要求。
因此,Photoshop在网页设计中是不可或缺的软件工具。
PhotoshopCS2实用教程网页图像设计

从垂直标尺拖移以创建垂直参考线,如图11-8所示。
图11-8 创建垂直参考线
选择切片工具,在选项栏中单击“基于参考线的切片”,如 图11-9所示。
图11-9 根据拖出的参考线创建的切片
3.基于图层的切片 在处理翻转时,基于图层的切片特别有用。如果将诸如投影 或发光等效果应用于图层以创建翻转状态,切片将自动调整以包 含新的像素。 (1)在图层调板中选择图层,如图11-10所示。 (2)选取“图层”→“新建基于图层的切片”,结果如图 11-11所示。
11.1.3 创建切片 1.使用切片工具创建切片 在图像中使用切片工具拖出一矩形定义的切片称为“用户切
片”。一旦在一幅图像中定义了一个“用户切片”,Photoshop
或ImageReady就会把周围没有定义的区域生成为“自动切片”。 具体操作步骤如下: (1)在Photoshop CS2中,打开软件自带的ImageReady Files文件夹中名为Button Factory.psd的图像文件,如图11-2所示。 (2)选择切片工具箱中的切片工具,任何现有切片都将自动 出现在文档窗口中,01是灰色的自动切片,02、03、04、05为 用户切片,如图11-3所示。
图11-10
选择图层
图11-11
Hale Waihona Puke 新建基于图层的切片(3)单击工具箱中的按钮,进入ImageReady的编辑窗口, ImageReady用一个“图层切片”取代了“自动切片”。注意切 片左上角数字右侧的图标,它表示此切片(05)是一个“图层切 片”,如图11-12所示。“Web内容”调板,如图11-13所示。
图11-2 打开的图像文件
图11-3 现有切片都将自动出现在文档窗口中
(3)相应的工具选项栏,如图11-4所示。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
Photoshop 网页设计 网页图像组合之图层复合

Photoshop 网页设计网页图像组合之图层复合为了向客户展示,设计师通常会创建页面版式的多个合成图稿或者复合,以方便从中选择。
而使用图层复合功能,可以在单个Photoshop文件中创建、管理和查看版面的多个版本。
图层复合是【图层】面板状态的快照。
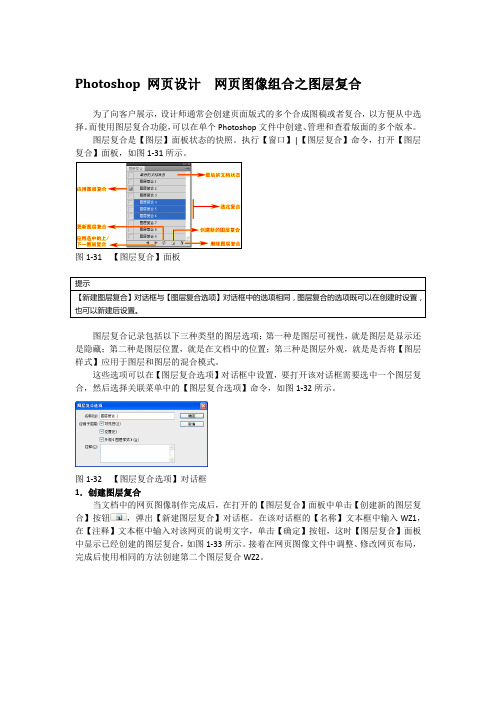
执行【窗口】|【图层复合】命令,打开【图层复合】面板,如图1-31所示。
图1-31 【图层复合】面板图层复合记录包括以下三种类型的图层选项;第一种是图层可视性,就是图层是显示还是隐藏;第二种是图层位置,就是在文档中的位置;第三种是图层外观,就是是否将【图层样式】应用于图层和图层的混合模式。
这些选项可以在【图层复合选项】对话框中设置,要打开该对话框需要选中一个图层复合,然后选择关联菜单中的【图层复合选项】命令,如图1-32所示。
图1-32 【图层复合选项】对话框1.创建图层复合当文档中的网页图像制作完成后,在打开的【图层复合】面板中单击【创建新的图层复合】按钮,弹出【新建图层复合】对话框。
在该对话框的【名称】文本框中输入WZ1,在【注释】文本框中输入对该网页的说明文字,单击【确定】按钮,这时【图层复合】面板中显示已经创建的图层复合,如图1-33所示。
接着在网页图像文件中调整、修改网页布局,完成后使用相同的方法创建第二个图层复合WZ2。
图1-33 创建图层复合2.查看图层复合创建完成图层复合后,在【图层复合】面板中单击复合旁边的【应用图层复合】图标,即可在画布中查看选中图层复合中的网页图像布局,如图1-34所示。
图1-34 查看图层复合如果要循环查看所有图层复合,可以单击该面板底部的【上一个】按钮和【下一个】按钮。
如果要循环查看选中的特定复合,可以【图层复合】面板中选择该复合,方法是在【图层复合】面板中结合Shift键同时选中两个以上的即可,然后单击该面板底部的【下一个】和【上一个】按钮。
这种循环方式只会查看选定的复合。
在创建完成图层复合之后,要想重新更改某个图层复合,首先要查看该图层复合,然后在画布中调整想要更改的元素,这时【图层复合】中的【应用图层复合】图标显示在【最后的文档状态】左侧,单击该面板下方的【更新图层复合】按钮就可以更新该图层复合,而【应用图层复合】图标重新回到该图层复合。
photoshop网页版

photoshop网页版Photoshop网页版概述:Photoshop是一款著名的图像编辑软件,被广泛用于各种设计领域。
为了满足用户的需求,Adobe公司推出了Photoshop网页版,使用户能够在浏览器中直接使用Photoshop进行图像编辑和设计工作。
本文将介绍Photoshop网页版的功能、优势、使用方法以及对于不同用户群体的适用性。
功能:Photoshop网页版提供了大部分传统版Photoshop的功能,包括图像裁剪、调整颜色和对比度、添加文本、图层管理和滤镜等。
用户可以在浏览器中直接打开并使用这些功能,而无需下载和安装软件。
此外,Photoshop网页版还提供了与其他Adobe产品的集成,如Adobe Stock,使用户可以直接访问和使用高质量的图像素材。
优势:与传统版Photoshop相比,Photoshop网页版有以下几个优势。
首先,无需下载和安装软件,用户只需要一个支持现代浏览器的设备即可使用,这大大方便了用户的使用体验。
其次,Photoshop网页版与其他Adobe产品的紧密集成,为用户提供了更加便捷的工作流程。
最后,由于其基于云端技术,用户可以方便地在不同设备和操作系统上使用Photoshop,且可以实时保存和同步文件,确保工作的连贯性和安全性。
使用方法:使用Photoshop网页版非常简单。
首先,用户需要在浏览器中打开网页版Photoshop的链接,并登录自己的Adobe账号。
然后,用户可以上传自己的图像或选择一个预设模板开始工作。
接下来,用户可以使用各种工具来编辑和修改图像,如画笔、调整颜色、添加滤镜等。
完成编辑后,用户可以选择保存文件到Adobe云端存储空间或者下载到本地设备。
适用性:Photoshop网页版适用于各种不同的用户群体。
对于初学者而言,Photoshop网页版提供了一个友好的界面和易于上手的操作方式,帮助他们快速入门图像编辑和设计。
对于专业设计师和摄影师来说,Photoshop网页版的功能十分强大,可以满足他们对于高质量图像编辑的需求。
Photoshop 网页设计 优化与导出切片图像

Photoshop 网页设计优化与导出切片图像当切片创建完成后,大尺寸的图像并没有变成小尺寸的图像,还需要通过一个命令将切片图像逐一保存,那就是【存储为Web和设备所用格式】命令。
通过该命令,可以在优化切片图像的同时,保存该图像文件。
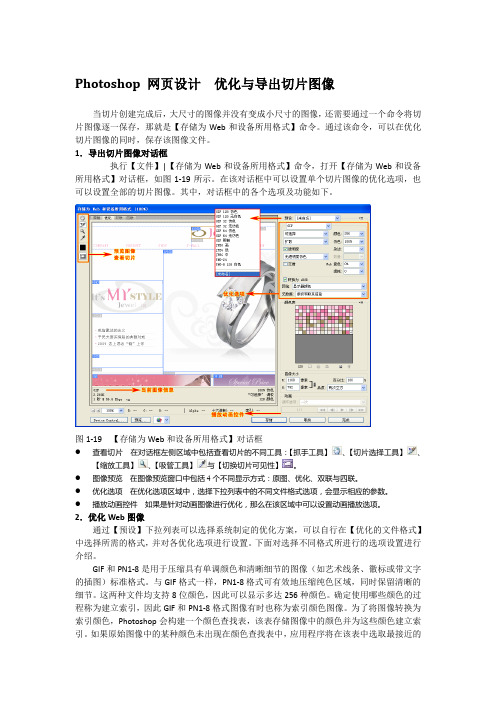
1.导出切片图像对话框执行【文件】|【存储为Web和设备所用格式】命令,打开【存储为Web和设备所用格式】对话框,如图1-19所示。
在该对话框中可以设置单个切片图像的优化选项,也可以设置全部的切片图像。
其中,对话框中的各个选项及功能如下。
图1-19 【存储为Web和设备所用格式】对话框●查看切片在对话框左侧区域中包括查看切片的不同工具:【抓手工具】、【切片选择工具】、【缩放工具】、【吸管工具】与【切换切片可见性】。
●图像预览在图像预览窗口中包括4个不同显示方式:原图、优化、双联与四联。
●优化选项在优化选项区域中,选择下拉列表中的不同文件格式选项,会显示相应的参数。
●播放动画控件如果是针对动画图像进行优化,那么在该区域中可以设置动画播放选项。
2.优化Web图像通过【预设】下拉列表可以选择系统制定的优化方案,可以自行在【优化的文件格式】中选择所需的格式,并对各优化选项进行设置。
下面对选择不同格式所进行的选项设置进行介绍。
GIF和PN1-8是用于压缩具有单调颜色和清晰细节的图像(如艺术线条、徽标或带文字的插图)标准格式。
与GIF格式一样,PN1-8格式可有效地压缩纯色区域,同时保留清晰的细节。
这两种文件均支持8位颜色,因此可以显示多达256种颜色。
确定使用哪些颜色的过程称为建立索引,因此GIF和PN1-8格式图像有时也称为索引颜色图像。
为了将图像转换为索引颜色,Photoshop会构建一个颜色查找表,该表存储图像中的颜色并为这些颜色建立索引。
如果原始图像中的某种颜色未出现在颜色查找表中,应用程序将在该表中选取最接近的颜色,或使用可用颜色的组合模拟该颜色。
该部分最重要的选项设置就是【损耗】参数栏,它通过有选择的扔掉数据来减小文件大小。
Photoshop在网页设计中的作用分析

Photoshop在网页设计中的作用分析1. 图像处理网页设计中的图片处理是非常重要的一环,而Photoshop以其强大的功能和灵活的操作,能够帮助设计师对图片进行精细的处理。
可以通过调整色彩、对比度、亮度等参数来优化图片效果,使得图片更加清晰、色彩更加鲜艳。
Photoshop还支持图像的剪裁、缩放和旋转,使得设计师可以轻松地对图片进行裁剪和调整尺寸,以适应不同的网页布局需求。
2. 设计元素的制作在网页设计中,往往需要大量的设计元素,比如按钮、图标、LOGO等等。
而Photoshop的矢量图形工具和文本工具,可以帮助设计师快速制作出各种形状和文字,然后通过图层样式、滤镜等功能对其进行样式处理和效果增强,使得设计元素更加美观、突出。
3. 界面设计Photoshop可以帮助设计师进行网页整体布局的设计,包括背景、导航栏、内容区域等各个模块的设计。
通过图层管理、智能对象等功能,设计师可以轻松地对各个模块进行调整和组合,实现网页布局的灵活性和美观性。
4. 切图导出在网页制作过程中,通常需要将设计好的界面切分成各个小图,以便在网页制作时进行拼接和布局。
Photoshop提供了专门的切片工具和导出功能,可以将设计好的界面切分成不同的图片文件,并导出为Web标准的格式,使得网页制作更加便捷高效。
5. 视觉效果制作在网页设计中,往往需要一些特效和动画效果来吸引用户的注意,比如滚动广告、轮播图、悬停效果等。
Photoshop提供了丰富的滤镜和图层样式,可以帮助设计师轻松地制作出各种视觉效果,使得网页更加生动有趣。
Photoshop在网页设计中的作用是非常重要的。
通过其丰富的功能和灵活的操作,设计师可以轻松地进行图像处理、设计元素制作、界面设计、切图导出和视觉效果制作,从而实现网页设计的美观性和吸引力。
对于网页设计师来说,熟练掌握Photoshop是非常重要的。
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
Photoshop在网页设计中的作用分析

Photoshop在网页设计中的作用分析1. 引言1.1 Photoshop在网页设计中的作用分析Photoshop在网页设计中扮演着重要的角色,其功能丰富的工具和灵活的操作方式使得设计师能够轻松创建出各种精美的网页元素。
通过Photoshop,设计师可以制作出色彩丰富、样式多样的按钮、图标、背景等元素,使得网页看起来更加吸引人。
Photoshop还可以进行图像处理和优化,帮助提高网页的加载速度和展示效果。
通过调整图像的大小、色彩、对比度等参数,设计师可以确保图像在网页上显示清晰锐利。
在网页设计中,界面的设计和布局规划是至关重要的一环。
通过Photoshop,设计师可以轻松创建出符合网页风格的界面设计,调整元素的位置、大小、间距等,使得页面看起来整洁、美观。
在设计稿的制作和导出方面,Photoshop也发挥着重要作用。
设计师可以通过Photoshop将设计稿整合并导出为各种格式,方便与开发人员或客户交流与展示。
Photoshop还可以帮助设计师进行配色和字体的搭配工作。
通过选择合适的配色方案和字体样式,设计师可以使得页面的视觉效果更加统一和吸引人。
Photoshop在网页设计中扮演着不可或缺的角色,其功能和工具的强大性可以提升网页设计效果,简化设计流程,为设计师带来更多的创作可能性。
2. 正文2.1 制作网页元素设计在网页设计中,Photoshop扮演着非常重要的角色,其中之一就是制作网页元素设计。
在设计网页时,需要考虑页面上的各个元素如何呈现和布局,包括按钮、图标、背景等等。
而Photoshop可以完美地帮助设计师进行这些元素的制作和设计。
Photoshop拥有强大的绘图工具和图层功能,设计师可以利用这些工具轻松绘制各种样式的元素。
通过Photoshop的绘图工具,可以制作出具有各种形状和效果的按钮、图标等元素,而利用图层功能可以方便地管理这些元素的层次关系和样式。
Photoshop还提供了丰富的样式和效果选项,设计师可以根据需要为网页元素添加各种效果,比如阴影、渐变、纹理等,从而使设计更加生动和吸引人。
网页设计中Adobe Photoshop的应用研究

214作者简介:余红(1997— ),女,汉族,四川广安人。
主要研究方向:Adobe Photoshop、网页设计。
进入信息时代,各行各业之中数字图片的应用广泛,在网页设计中尤为突出。
一个好的网页设计会主动吸引游览者,增加网页的曝光率,实现网页设计的使用价值。
而Adobe Photoshop是处理数字图片的主要软件之一,也是网页设计者常用的图像处理工具。
一、网页设计中的图像处理网页设计的实现在于对图像处理。
用Adobe Photoshop处理数字图像,首先要认识它的工作界面。
Adobe Photoshop工作界面有标题栏、属性栏、菜单栏、图像编辑窗口、状态栏、工具箱和控制版面等。
在这些组成部分之中最为重要的是菜单栏和工具箱。
菜单栏可以让我们快速了解Adobe Photoshop软件。
工具箱拥有60多个工具,要全部认识并熟练运用这些工具处理数字图像是有一定的技术难度。
虽然Adobe Photoshop软件的操作复杂,但是只要熟练掌握每个工具的具体作用和操作方式,就能在实际图像处理中快速准确的选择恰当的工具来处理相应的问题。
其次是要有图层意识。
Adobe Photoshop中的图层,可以简单理解成一页一页透明的纸。
当你只有一页透明的纸,而你在上面画了很多内容时,突然发现有个地方画错了,这时你就很难对画错的地方进行修改,甚至没办法修改。
但是当你拥有两页或两页以上的透明纸叠在一起时,一页画一个形状或涂一种颜色,另一页在画一个形状或涂一种颜色,如果发现错误,就可以找到错误页,重新修改。
最后要及时了解Adobe Photoshop软件的各个版本,知道到各版本之间删减或新增的功能。
Adobe Photoshop软件从1990年发行以来,经历了20多个版本,不停的优化,功能齐全。
二、网页设计中的色彩搭配网页设计中的色彩搭配主要在Adobe Photoshop数字图像处理过程中的色彩搭配和网页整体的色彩搭配。
Adobe Photo-shop常用色彩模式有RGB颜色模式和索引颜色模式。
基于淘宝网店的《Photoshop网页图形图像处理》课程教学改革探析

神 州 教 育
基于淘宝 网店 的{ P h o t o s h o p网页图形 图像处理》 课程教学改革探析
~ 一 一 一 霞 一 ~
搿 翳 辫瓣
莫新 平
山东外贸职 业学 院信息管理系 山东青 岛 2 6 6 1 0 0
2 . 基于 淘宝 网店 平台的( ( P h o t o s h o p网页图形图像处理 》 课程项 目设计 我们分析了电子商务专业对应 的社会职业岗位 ,进而分 析每个职业岗位对应 的学 习领域 ,细化该课 程对应的工作任 务来设计教学项 目, 如表 1 所示 。 四、 基于 淘宝 网店的 ( P h o t o s h o p网页 图形 图像处理 》 课 程教学实践
『 4 1 王玉红. 《 论高职 院校 电子商务专业 中 P h o t o s h o p课程 的教 》 [ J ] . 现代营销 2 0 1 1 , ( 4 ) . 项 目编 号 : 山 东省 高 等 学 校 教 学 改革 立项 2 0 1 2 5 9 3 作者 简介 : 莫新平 ( 1 9 7 9 一) 。 女。 讲师 。 主要研 究方 向 : 多 媒体 。 平 面设 计 。
l J j . 软件导刊 2 0 1 2 , ( 1 1 ) .
( 5 ) .
[ 3 】曾秋梅. 《 网店装修 的方法与技巧》 [ J ] . 电子 商务 2 0 1 2 ,
网页素材处理 网页效果 图设计
网站 开发 D r e a m w e a v e r 网页设 计 A s p 动态 网页 网页切图
S Q L数据库应用
1 3 2
表 1 ( P h o t o s h o p网页图形 图像处理 》 课程开发流程
掌握使用Photoshop设计网页UI的核心方法

掌握使用Photoshop设计网页UI的核心方法【第一章:Photoshop界面与工具】Photoshop是一款功能强大的图像处理软件,也是设计师们常用的工具之一。
如果想要掌握使用Photoshop进行网页UI设计的核心方法,首先需要了解软件的界面与工具。
1.1 界面布局Photoshop的界面布局由菜单栏、工具栏、选项栏、面板和画布等部分组成。
菜单栏位于软件的顶部,提供了各种功能选项。
工具栏位于左侧,默认显示了一些常用工具,可以根据需要进行自定义。
选项栏位于工具栏的下方,用于选择工具的不同选项和参数。
面板位于右侧,提供了各种功能面板,如图层、色彩、样式等面板。
画布就是我们进行设计的区域,位于中间。
1.2 常用工具Photoshop提供了丰富的工具,通过不同的工具可以实现不同的功能。
设计网页UI时常用的工具包括:矩形工具、椭圆工具、画笔工具、渐变工具、文本工具、取色器等。
矩形工具用于绘制矩形或正方形的形状;椭圆工具用于绘制圆形或椭圆形的形状;画笔工具可以自由绘制各种形状;渐变工具可以创建渐变效果;文本工具用于插入文字;取色器可以选择颜色。
1.3 快捷键掌握常用的快捷键可以提高工作效率。
在Photoshop中,一些常用的快捷键包括:Ctrl+S 保存文件、Ctrl+Z 撤销操作、Ctrl+J 复制图层、Ctrl+T 图层变换、Ctrl+G 图层分组、Ctrl+U 调整图像色彩等。
熟练掌握这些快捷键可以减少频繁的鼠标操作,提高设计速度。
【第二章:网页UI设计的基本要素】要想设计出吸引人的网页UI,需要掌握一些基本的设计要素,包括色彩搭配、布局规则、字体选择等。
2.1 色彩搭配色彩是网页设计中非常重要的因素之一。
合理的色彩搭配可以营造出不同的情绪和视觉效果。
在网页UI设计中,应根据网页主题和目标受众选择适合的色彩方案。
常用的色彩搭配方式包括:类似色搭配、互补色搭配、三角色搭配等。
通过调整调色板或使用色彩工具,可以轻松实现色彩搭配。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧

利用Adobe Photoshop软件进行网页设计和界面美化的实用技巧随着互联网的快速发展,网页设计和界面美化成为了一门热门的技能。
而Adobe Photoshop作为行业中最常用的工具之一,对于网页设计和界面美化来说无疑是一个强大的利器。
在本文中,我们将介绍一些实用的技巧,帮助你更好地利用Adobe Photoshop进行网页设计和界面美化。
一、色彩搭配的技巧色彩在网页设计和界面美化中起着至关重要的作用。
在Adobe Photoshop中,你可以利用色彩选取工具来获取所需颜色的RGB或十六进制数值。
而利用色彩调整工具,如色相/饱和度等,可以对选中的颜色进行微调,以达到更理想的搭配效果。
另外,在选择主题色时,可以参考调色盘或色彩搭配工具。
它们可以帮助你轻松选择出相互搭配的色彩方案。
同时,你还可以利用色彩渐变工具来创建渐变效果,使页面看起来更加醒目和吸引人。
二、图像优化的技巧图像在网页设计中扮演着至关重要的角色。
为了保证网页的性能和加载速度,你需要对图像进行优化。
Adobe Photoshop提供了一些实用的技巧,帮助你减小图像的文件大小,从而提高网页的加载速度。
其中之一是使用“图片另存为Web所用格式”选项来保存图像。
这个选项可以帮助你选择各种图像格式(如JPEG、PNG和GIF),并提供了压缩质量选项。
通过合理选择不同的格式和质量,你可以得到更小且质量合适的图像。
另一个技巧是利用“Save for Web and Devices”的预设选项来选择最佳的图像优化格式。
例如,如果你需要保存带有透明背景的图像,可以选择PNG-24格式。
而如果你需要保存简单的图标或线条图像,GIF格式可能更适合。
三、文本处理的技巧在网页设计中,文本的处理同样重要。
Adobe Photoshop提供了丰富的文本处理功能,帮助你创建出独特且吸引人的文本效果。
一种常见的技巧是利用图层样式来设置文本的外观。
通过添加阴影、描边、内发光等效果,可以使文本看起来更加生动和立体。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop 网页设计图像管理
网页设计虽然是平面设计中的一种,但是又不同于平面设计。
为了更好地与之区分,需要在Photoshop中设计与制作网页图像时,了解它们之间的区别。
1.图像分辨率
分辨率确定了一幅图像的品质和能够打印或显示的细节含量,分辨率表示最终打印的图像上每一线性英寸的像素数,所以说线性是因为在直线上计算像素数。
如果图像的分辨率是72ppi,即每英寸72个像素,则每平方英寸上有5184个像素。
假设图像中的像素数是固定的,增加图像的尺寸将降低其分辨率,反之亦然。
如图1-22所示,图中的图像是相等的,但是由于分辨率不同,导致了显示大小的不同。
C是B分辨率的一半,B是A分辨率的一半。
图1-22 不同分辨率图像
无论分辨率和比例值如何设置,Photoshop都根据缩放比例在屏幕上显示每个像素、例如如果缩放比例是100%,则每个图像像素占用一个屏幕像素。
2.图像格式
在Photoshop CS4中,能够支持包括PSD、TIF、BMP、JPG、GIF和PNG等20余种格式的文件。
在实际工作中,由于工作环境的不同,要使用的文件格式也是不一样的,我们可以根据实际需要来选择图像文件格式,以便更有效的应用到实践当中。
下面主要介绍关于图像文件格式的知识,和一些常有图像格式的特点以及在Photoshop 中进行图像格式转换应注意的问题。
表1-1列举了编辑图像时常用的文件格式。
其中GIF (Graphics Interchange Format,图形交换格式)、JPEG(Joint Photographic Experts Group,联合照片专家组)和PNG(Portable Network Graphics,可移植网络图形格式)是Web浏览器主要支持的3种图形文件格式。
由于网页图像是应用在网络中,也就是通过屏幕显示的。
所以网页中的图像需要根据屏幕显示要求,来设置其尺寸与单位。
由于网页效果是显示在显示器中的,所以在设计网页图像时,其标尺的单位应该设置为像素。
方法是,执行【编辑】|【首选项】|【单位与标尺】命令,即可在打开的【首选项】对话框中,设置【标尺】的选项,如图1-23所示。
4.图像调整
一个图像的品质好坏跟图像的分辨率和尺寸是息息相关的,同样大小的图像,其分辨率越高图像越清晰。
每单位尺寸含有的像素数目是决定分辨率的主要因素,因此像素数目与分辨率之间也是相关的。
在像素数目固定的情况下,当分辨率变动时,图像尺寸也必定跟着改变;同样图像尺寸变动时,分辨率也必定随之变动。
但是,在实际工作中,通常需要在不改变分辨率的情形下调整图像尺寸,或者是固定尺寸而增减分辨率,在这种情况下,像素数目也就会随之改变。
当固定尺寸而增加分辨率时,Photoshop必须在图像中增加像素数目;反之,当固定尺寸而减少分辨率时,则会删除部分像素。
这时,Photoshop就会在图像中重新取样,以便在失真最少的情况下增减图像中的像素数目。
无论是改变图像尺寸、分辨率还是增减像素数目,都需要使用【图像大小】命令来完成。
执行【图像】|【图像大小】命令,打开【图像大小】对话框,如图1-24所示。
图1-24 【图像大小】对话框
该对话框中的选项参数及用途如下。
●像素大小用于显示图像的宽度和高度的像素值,在文本框中可以直接输入数值设置,如果在其右侧
的列表中选择百分比,即以占原图的百分比为单位显示图像的宽度和高度。
●文档大小用于设置更改图像的宽度、高度和分辨率,可以在文本框中直接输入数值更改,其右侧可
以设置单位。
用于设置更改图像的宽度、高度和分辨率,可以在文本框中直接输入数值更改,其右侧可以设置单位。
●缩放样式启用该选项,可以将图像中的图层样式效果成比例缩放。
●约束比例启用此选项可以约束图像高度和宽度的比例,即改变宽度的同时高度也随之改变。
当禁用
该选项后,宽度和高度列表框后的链接符会消失,表示宽度和高度无关,即改变任一项的数值都不会影响另一项。
●重定图像像素禁用该选项时,图像像素固定不变,而可以改变尺寸和分辨率;启用此选项时,改变
图像尺寸或者分辨率,图像像素数目会随之改变,所以需要在【重定图像像素】列表中选择一种插补像素的选择方式,即在增加或者删减像素数目时,在图像插入像素的方式。
●邻近选择这种方式插补像素时,Photoshop会以邻近的像素颜色插入,其结果较不精确,这种方式
会造成锯齿效果。
在对图像进行扭曲或者缩放或者在选区中执行多项操作时,这种效果会变得更明显。
但是执行速度较快,适合用于没有色调的线型图。
●两次线性此方式介于上述两者之间,如果图像放大的倍数不高,其效果与两次立方相似。
●两次立方(适用于平滑渐变)选择此选项,在插补时会依据插入点像素颜色转变的情况插入中间色,
是效果最精致的方式,但是这种方式执行速度较慢。
