图片的编排规则
图片与文字的编排

1
一、图片与文字位置的编排
图文位置的编排大致可分为分组编排和散点编排。
图文相对独立的成组编排,使版面富有秩序感和条理性
图文交叉编排使版面显得轻松活泼
一、图片与文字位置的编排→1.统一图文边线
同一版面中文字与图片的编排应 该协调,这并不是要求版面中的所有 元素都采用同样的编排形式,而是在 统一中有变化,否则会使版面呆板无
版式设计
8
二、图片与文字色彩的编排
通常情况下,版面文字较多使用 黑白两色,因为黑白两色可以跟任何 色彩进行和谐的搭配,且可视性强, 并使阅读流畅。除了黑白两色,其他 色彩也都可用于文字。但应注意,文 字色彩应与整个版面风格搭配,并注 意文字的可识别性。
二、图片与文字色彩的编排
图文混排时应注意文字不要放在图片重点展示区域上,以免破坏整个版式的完整性。图文重叠时应 注意文字的可识别性,适当区分文字与图片的色彩,以免造成版式混淆,影响视觉清晰度。
趣。其中,统一图文边线是一种
行之有效的处理方式。
一、图片与文字位置的编排→2.文字绕图
文字绕图编排是指版面中的文字与图形以互 动的方式进行排列组合,使两者融为一体, 实现更为和谐、统一的版面效果。
ห้องสมุดไป่ตู้
一、图片与文字位置的编排→3.图片与文字保持适当距离
版式设计中的文字说明与图片内容是紧密相关的,这就要求设计师在交代清楚文字与图片的对应 关系时,要处理好图文的距离问题。图文距离过于疏松会使两者失去联系,过于紧密则会降低版面空 间感,使版面显得小气、不协调。
任务五编排图文(共40张PPT)

图 3-89 “形状”下拉列表
3.5 任务五:编排图文
3. 任务完成5. 插入圆角矩形步骤 02 :选中圆角矩形后右击,在弹出的快捷菜单中选择“设置形状格式”命令,打开“设置形状格式”窗格,选中“渐变填充”单选按钮,然后设置“预设渐变”为“浅色渐变,个性色 5”,如图 3-90 所示。步骤 03 :在圆角矩形中输入文字“跃见非凡”,在“开始”选项卡的“字体”组中将文本字体设置为“黑体”,字号为“三号”,加粗显示,颜色为“蓝色,个性色 1”。
信息技术:基础模块(上册)
3.5 任务五:编排图文
4. 必备知识二、艺术字设置4. 艺术字样式设置选中艺术字,在“格式”选项卡的“形状样式”组进行设置,如图 3-97 所示。(1)其他按钮。选中艺术字,单击该按钮,在其下拉列表中重新选择艺术字的样式,文字内容不变。(2)形状填充。选中艺术字,单击“形状填充”下拉按钮,在其下拉列表中选择颜色、图片、渐变、纹理等填充艺术字。(3)形状效果。选中艺术字,单击“形状效果”下拉按钮,在其下拉列表中选择艺术字显示的形状。
信息技术:基础模块(上册)
图 3-86 “布局”界面
3.5 任务五:编排图文
3. 任务完成3. 插入图片步骤 02 :将光标移至图片最后,再次单击“图片”按钮,按照上述步骤 01,继续插入图片“黄色 .png”,并设置图片的宽度绝对值。
信息技术:基础模块(上册)
图 3-86 “布局”界面
3.5 任务五:编排图文
信息技术:基础模块(上册)
图 3-92 “设置图片格式”窗格
3.5 任务五:编排图文
4. 必备知识一、图片设置1. 插入图片切换到“插入”选项卡,在“插图”组中单击“图片”按钮,在弹出的“插入图片”对话框中选择图片,完成插入操作。
图片的编排规则

图片的编排规则
图片的编排规则
图片的编排规则
练习5:根据图片外形编排 情景:运动画册内页设计(尝试四边形、 圆角矩形等的编排方式) 规格:200*200,2P 时间:10min
图片的编排规则
5、掌握图片裁切的要点
在排版过程中,有时候需要对图片进行裁剪。裁 切可以将不必要的部分裁掉,也可以改变图片的 长宽比例,调整图片的效果。以整体构图的合理 性为目的的图片裁切,是很有必要的。 好的图片在视觉上会形成好的效果,不同的裁切 方式对图片视觉效果的影响不同,因此对图片的 裁切对整体版面效果控制来说就显得尤为重要。
图片的编排规则
图片的编排规则
1பைடு நூலகம்如何挑选图片
静态和动态图片的选择
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
1、如何挑选图片
近景和远景图片的选择
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
1、如何挑选图片
整体和局部图片的选择
图片的编排规则
1、如何挑选图片
注重设计的版式,一般都会对图片的安排精益求 精。丰富、色彩鲜艳的图片很容易成为版面的视 觉中心,从而形成很强的视觉冲击力。
图片的编排规则
图片的编排规则
图片的编排规则
1、如何挑选图片
图片在版式设计中有如此重要的作用,所以挑选 合适的图片也成了版式设计的重点。图片大多数 来自摄影,设计师在选择图片的时候可以根据版 面所强调的内容选择合适的图片。这类图片大致 可以分为静态和动态、近景和远景、整体和局部 几种类别。
图片的编排规则
图片的编排规则
343《图文表编排》(教案)高教版信息技术基础模块上册

学生准备:
观看课件、预习、在线讨论、下载素材
教学媒体
多媒体机房
教学过程
第一课时
教学环节
教师活动设计
学生活动设计
设计意图
活动一:
创设情境
生成问题
1.引出主题
文档中不仅包含文字,还应根据需要添加一些形状、表格、文本框和图片,它们的综合应用可以传递文字无法完全表达的信息,同时也起到美化版面的作用。
上下型环
绕
对象在两行文字中间,左右无文字。
衬于文字
下方
文字在上、对象在下分为两层,文字将覆盖对象。
衬于文字
文字在上、对象在下分为两层,文字
上方将覆盖文字。
文本和图片的协调方式。
方法,培养主动解决问题能力能力。
(4)给出课题练习实操,辅导学生完成图片和文本格式设置操作。
3.组织学习编制简单公式与模型
当编辑数学、物理、化学等科技类文档时住需要向文档中插入特定的公式,利用文档处三件提供的公式插入和编辑功能。可以轻松完成,的插入和编辑。
(2)插入文本框:在“插入”选项卡一“文本”组中,单击“文本框”下拉按钮。
1.听教师讲述文本框的作用和插入方法、观察能插入文本框的种类,理解不同文本框的作用。
1.通过插入文本框和图片的学习,让学生理解可以在文档中任何位置插入文本框,然后插入文字。也可以通过图片强化文字信息的表达。培养学生的创新思维。
3.通过实践探索和问题解决实践,帮助学生理解图片和文本框的格式设置
环绕名称
功能
嵌入型
将插入的图片等对象放置在段落上,就像一行文本一样,并跟随段落移动。
四周型环
绕
文字以矩形方式环绕在对象四周
图文编排

一.图文编排概述
图文编排设计是一个很广泛的概念,它被广泛应用到各个相关的设计领
域,不同的领域有不同的侧重点,例如海报招贴设计,它的版式侧重于
图形元素,而报纸杂志则侧重于文字编排元素,另外,还有产品包装设 计,则是图形,文字,色块相结合的结果。所以我们定义版面编排设计;
图文编排设计是指在有限的空间里将文字、图形、线条、色块等内容,按 一定的方式成功组合排列,产生美的感觉。
动感。
2、导向视觉流程
•
设计者通过诱导元素,使读者的 视线按一定的方向顺序运动,由 大到小、由主到次,把版面各构
成要素依序串联起来,组成一个
整体,使重点突出,形成最具活 力、最有动感的流畅视觉因素。
•
其表现形式主要有以下四种:文
字视觉流程、手势视觉流程、指 示视觉流程、视线视觉流程。
a. 文字视觉流程
图 文 编 排
PAGINTION SYSTEM
七 六 五 四 三 二 一 图 文 编 排 的 视 觉 流 程 图 文 编 排 的 设 计 类 型 版 面 构 成 的 原 则 图 文 编 排 设 计 原 则 图 文 编 排 的 构 成 元 素 图 文 编 排 设 计 要 求
图 文 编 排 概 述
目 录
•
在标题上为了达到醒目的效 果,又出现了加粗字体与创 意艺术字体等。
粗黑体
中宋体
琥珀体
粗圆体
综艺体
霹雳体
钢笔行楷体
海报体
标题文字
主副标题
当主标题不足以传达完整 概念时,可设副标题或引言补 充或说明。
字体版式范例1-1
粗黑体
楷体
黑体
字体版式范例1-2
中宋体
黑体
宋体
图文的混合编排

第三章图文的混合编排本章教学目标:1能选择合适的图像并插入到文档中。
2能根据文字与图像的关系对图像进行调整,能对图片利用图片工具栏进行相关的编辑。
3能进行合理的图文编排,使版面美观规范。
4培养学生灵活应用知识协作学习的能力。
5培养学生发现问题进行自主学习的能力。
6通过教学,培养学生的审美意识,提高他们的审美能力。
本章学习难点:1、能对图片利用图片工具栏进行相关的编辑。
2、能进行合理的图文编排,使版面美观规范。
本章教法设计:图文表混排是是WOR的特色功能之一,也是排版部分的一个综合内容。
教材只是简单介绍了插入图片、文本框、艺术字和设置相应格式的方法,并没有给出将知识具体应用到生活实践中的例子。
我认为这样只会导致学生进行简单的模仿,对于学生各种能力的培养没有益处。
因此,对于这个知识点,我采用任务驱动结合学生的自主学习、协作学习将知识点融入到具体的应用实例中,以培养学生应用WOR解决实际问题的能力和提高学生的人文素养为主。
第一节插入图片一、课前预习,实践导引。
1. 必学:(1) ___________________________ 选用的图片来自于A、个人积累的图片素材库B、因特网搜索C、老师分发的图片或共享其他同学的图片素材库D其他途径( 2 )除了剪贴画和来自文件两种方法以外,你还知道哪些可以插入图像的方法?(3) 比较突出主题的图片与装饰用的角图图片在位置和大小上的异同2. 拓展:列举你掌握的调整图片位置的方法。
3. 探究(1)图片工具栏如何启动?________________(2) ________________________ 裁剪图像时,指针变成形状。
(3)利用鼠标悬停了解图片工具栏上每个工具按钮的作用,并尝试对选定的图像进行其它格式的修订。
二、教学目标知识技能1.根据信息表达的需要甄选合适的图像并引入到文档中。
2. 根据图像与文字的位置关系合理调整图像的大小及位置。
3. 根据需要适当修订图像的格式。
编排设计

选择表达角度 基本原则:
a 注意设计主题的方向性,并据此选择 表达元素、元素表达角度、处理手法
b 强调实用变化的手段突出主题,并使 变化统一与整体中 具体方法: a采取令人愉快、令人震撼、引人入胜 的图片、文字、增强视觉刺激。 b用装饰和具有魅力的字体突出表现效 c 在主体内容的周围增加空白 d 主题以外的内容趋同
3.1 客观引导——顺应正常的视觉规律
3.2 顺应客观的主观引导——顺 义那个正常的视觉方向,延缓视 觉流程
3.3 主观引导——创建有目的的 视觉方向
3.4 视觉驻留点
4. 构图和样式
细节的处理——微调 a 减法 b 加法 c 归纳:
尺寸趋同 色彩趋同 造型趋同 方向趋同 位置趋同
1.编排设计的艺
感性
b.比例美 字眼比例与理想比例 黄金分割率:0.618 根号2:1:1.414
编排设计中常用到的比例: 黄金比例(0.618) 根号2比(1:1.414) 等比(1:1) 叠席比(1:2) 斐波纳系数(前两项数之和等于第三数)
1.前期准备: 1.1 确立设计主题,把握设计方向
2.2 选择设计素材,确定表 现方法
2.3 安排元素层次,选择表达角度 安排元素层次的原则: a 明确最希望突出的元素是什麽,注 意画面给人造成的第一印象。 B 注意发出的第一个信息能否引起阅 读第二个信息,第二个信息阅读能否 引发对第三个信息的兴趣。 具体方法: a 确定层次的表现顺序 b 安排主次关系的位置 c 控制元素的跳跃程度并选择版面占 有率
包豪斯学院
3、形成期-1
4、成长期:
出现在21世纪开始的今天,随着计算机技术应用 的日趋成熟以及各种活跃在市场经济中的日新月异的 新的媒介形式,激发了编排设计理论的快速成长
《版式设计制作》课程标准(含课程思政)

《版式设计制作》课程标准课程名称:版式设计制作学分:3计划学时:48适用专业:摄影摄像技术1.前言1.1课程性质《版式设计制作》课程是摄影摄像技术专业拓展课程。
该课程授课对象是大三上学期。
课程主要是围绕摄影项目的排版设计。
它集理论实践于一体,是学生将来直接用于摄影后期排版处理的基础实用技术。
与之相关联的课程有摄影基础、构成基础、数字暗房、图形图像处理、摄影用光、黑白暗房技术、创意摄影、商业摄影等课程。
1.2设计思路依据教育部关于高职教育有关文件精神,按照教学过程的实践性、开放性和职业性的内在要求,在教学过程中,以岗位需求为目标,分析岗位所需职业能力、职业目标与职业要求,围绕职业工作需要的核心能力,突出课程结构模块化、课程内容综合化的特点,进行课程开发、设计、实施和考核。
因此课程结合摄影师的职业要求设计阶段性练习,以项目练习为依托,分阶段分步骤,递进式的方式使学生能扎实掌握每一阶段的技能操作。
本课程的学分为4,总学时为64学时,建议学时可根据学生学习情况进行调整,并相应调整课时计划。
2.课程目标2.1总体目标《版式设计》是一门非常注重操作实践的课程。
这一阶段,同学们的拍摄、后期、整体把控能力都有一定积累。
同时接下来马上要进行毕业设计。
因此课程在这阶段,侧重让学生画册排版,根据自己已有的摄影项目的设计画册排版风格,进行相应的后期排版。
通过这个课程,学生要掌握版式设计制作的技巧,独立完成一个摄影项目后期版式设计制作(电子稿)。
2.2具体目标2.2.1知识目标(1)了解版式设计的概念;(2)了解版式设计在摄影中的作用;(3)了解画册的版式设计的排版规则。
2.2.2能力目标(1)能够熟练操作PS软件进行封面和封底设计;(2)能够设计目录;(3)能够根据版式设计原则设计编排图片;(4)能够处理版面图片信息和文字信息。
2.2.3素质目标(1)通过课程的学习,能胜任摄影师、后期师的职业;(2)提升版式审美能力;(3)能对摄影行业有一定的了解,并能对以后的实践进行能力筹备;(4)能在实际操作中提升操作能力、沟通能力;(5)培养多变的思维能力;3.课程内容与要求4.实施建议4.1教材选用和编写建议《自备教程资料》4.2教学建议(1)学生职业能力的培养。
7图版的编排构成

在页与页之间,页与整体之间.如图片比例均大小相似,整体结构无强弱节奏的变化关 系,设计就会显得平淡.难给人留下深刻印象。
这对于刚接触设计的学生掌握有一定难度,常容易出现问题。
Bucknall画册设计欣赏
超有趣小册子欣赏
7
图版的编排构成
图版率 /角版、挖版、出血版/视觉度 /图形面积与张力 /延续页面的整体设计 版心/页码、页眉、页脚/开本尺寸/封面设计/装订形式
1.
纸张大小 a. 正度纸——787x1092mm b. 大度纸——889x1194mm 2. 折叠次数(开数) a. 全开——未经裁切的纸张 b. 对开或半开——将全开纸对折裁开后的幅面 c. 四开——将对开纸对折裁开后的幅面 d. 八开——将对四纸对折裁开后的幅面 e. 十六开——将八开纸对折裁开后的幅面 f. 以此类推三十二开,六十四开 注意:由于纸张有正度和大度之分,所以开数也有正度对开和大度对开等称谓
7
图版的编排构成
图版率 /角版、挖版、出血版/视觉度 /图形面积与张力 /延续页面的整体设计 版心/页码、页眉、页脚/开本尺寸/封面设计/装订形式
2.小图形精密而沉静 将小图形插入字群中,显得简洁而精致,有点缀和呼应版面的作用。但同时也给人拘 谨、静止、趣味弱的感觉。
7
图版的编排构成
图版率 /角版、挖版、出血版/视觉度 /图形面积与张力 /延续页面的整体设计 版心/页码、页眉、页脚/开本尺寸/封面设计/装订形式
。
7
图版的编排构成
图版率 /角版、挖版、出血版/视觉度 /图形面积与张力 /延续页面的整体设计 版心/页码、页眉、页脚/开本尺寸/封面设计/装订形式
1.图版率低,减少阅读兴趣
图版率是指图所占版面的比例,用%作表示,如版面全是文字版.图版率为0%,相反 全是图形画面图版率为100%。光有文字无图画或者小画面、少画面的版面,阅读的兴趣 会降低。像小说、诗集等以文字为主的版面,图版率为10%则更能增进阅读性,假如一本 小说无插图.版面则显得沉闷。插图会给人真实的联想,透过插图,我们从中可感知此书 的内容,这就是图画传达的魅力与价值。
03-图片的编排

4-2、图片的大小及位置关系
出血详解
4-2、图片的大小及位置关系
出血详解
4-2、图片的大小及位置关系
出血详解
4-2、图片的大小及位置关系
调整图片的位置关系 • 版面的上下左右及对角线连接的四个角都是视觉 焦点 • 重要的图片应该放在左上角 • 需要突出的图片可以离其它图片稍远
的影响
4-1、图片的多种组合
图片的不同组合编排方式 • 通过统一图片之间的间隔、尺寸,对齐图片等方 式使版面整体均衡 • 改变图片之间的比例以表现出层次感和主次关系
图片之间的组合编排
图片之间的组合编排
4-2、图片的大小及位置关系
4-2、图片的大小及位置关系
4-2、图片的大小及位置关系
调整图片的尺寸 • 图片的大小还可以制造出版面的节奏感 • 需要对图片进行一定程度上的协调和统一以保持 版面结构的平衡 • 将图片大致分为大、中、小三哥级别,避免杂乱 无章
4-2、图片的大小及位置关系
出血图片的运用 • 图片的四边都要多留出3mm以备裁切,称为“出血” • 出血可以避免裁切误差而露出页底的白色 • 不能将图片中的重要内容放在订口处
4-4、图片的适当裁剪
通过裁切删除多余图像 • 裁切图片的一个重要目的即删除多余的部分 • 裁切图像的同时也删去了部分信息 • 裁切前要分析哪些信息是必须保留的 • 不可裁切过度,也不可裁切不彻底
4-4、图片的适当裁剪
通过裁切调整图像位置 • 拍摄对象的位置不同给读者带来的印象也不同 • 拍摄出来的照片原图没有达到预想的效果和排版 要求时可以通过裁切来调整被拍摄物的位置
4-5、图片的编排规则
4-5、图片的编排规则
图片的动态编排 • 即使是同样的图片,由于动态、方向、位置和对 其方式的差异,也会给读者带来不同的印象 • 具有动势的图片可以令人感受到跃动感 • 根据被拍摄物运动感的强弱,可以控制版面整体 的运动感或稳定感
版面的编排

该设计是一张杂志版面设计。文字与 图片的编排采用了对称形式,使整个版面 文字编排更有秩序,版面更严谨。 在视觉上达到了平衡。但是从视觉角 度来看,版面虽然达到了平衡,文字变化 不大,缺乏活力,编排较密集,使整个版 面显得有些单调,让人阅读时容易造成视 觉疲劳。
三角型版式设计
第一种是正三角形版 式。正三角形自古以来都 是象征稳定的图形,在版 式设计中,正三角形的版 式设计给画面更稳定、更 安全、值得信赖的感觉。
第二种是倒三角形版式。 倒三角形则给人以动感和不稳 定感。
曲线型版式设计
曲线型版式设计就是在 一个版面中图片或文字在 排列结构上作曲线的编排 构成,所产生的节奏和韵 律。曲线版式设计具有一 定的趣味性,让人的视线 随着画面上元素的自由走 向而产生变化。
破型
“破”是指打破拘
束、打破平衡、增添动感 的手法。 破型的版式表现应注 意把持这个尺度,不能太 过,必须考虑到受众是否 能够辨别出并从中获得信 息,这才是版式设计的主 要目的所在。
2.版面的基本类型
满版型版式设计
满版型主要以图片传达信息,以图片充满整个版面。在视觉 传达上直观,表现强烈。根据版面的需要,文字的位置编排在版 面的上下、左右、中心点上,层次清晰传达信息准确明了。满版 型给人大方、直白的感觉,常用于平面广告中。
欣赏
版面采用对称结构,使整 个版面左右具有强烈的稳定性。 运用图片的对比编排使版面具 有活跃感。 文字的大小对比关系打 破了对称网格的沉闷,具有版 面的活跃感。
该设计是一张网页版面设计。 该网页采用对称式的编排形式, 图片集中编排在版面中心,使整个 版面结构更紧凑,更具有规律性。 版面的四周空出很大面积的空间, 强调了版面的视觉中心,同时也加 强了版面的空间节奏感,整个版面 给人规律、整洁的视觉效果。
图形与文字的编排最新版

风暴小组成员
风暴教育出版社
图形与文字的编排
一、图形与文字的对比关系 二、图形与文字编排的基本形式 三、展开页的整体设计
图形与文字的编排
一、图形与文字的对比关系
图形与文字的编排
1、大与小的对比 大与小是相对而言的,就造型艺术而言,运 用大小对比会产生奇妙的视觉效果。版式设 计中,图片与文字之间,在“面”的关系上 可以进行大小之间的对比,大小弱对比,给 人温和沉稳之感;大小强对比,给人的感觉 是鲜明、强烈、有力。
图形与文字的编排
4重 复 编 排
把内容相同或有着内在联系的图片重复, 会有流动的韵律感出现。 尤其对较为繁杂的对象,通过比较和反复联系, 使复杂的过程变得简单明了。 重复还有强调的作用,使主体更加突出。 重复编排的特殊版式是渐变重复。 渐变也指一个形在形状、位置、方向、或比例上的转换。 通常用于在编排中创造逐渐变大的多个形, 这些形通常按规律间距排列,也可以按照增加或减小的密度来排列。
图形与文字的编排
10散点式编排
版式采用多种图形、字体,使画面富于活力、充满情趣。 散点组合编排时,注意图片大小、主次的配置, 还应考虑疏密、均衡、视觉引导线等,尽量做到散而不乱。
图形与文字的编排
[重点提示]
版式设计中色彩运用原理: ① 版式设计从草图开始就应该策划如何运用色彩,而不是到最后再加上。 ② 借助色彩可以把版式中各个信息级别的分区连接起来。 ③ 色彩应用要和谐统一,独特的色彩组合能达到与众不同的效果。 ④ 版式设计中,颜色不宜太多,否则将增加受众在一大堆色彩中解读、辨认信
左右分区,易产生崇高肃 穆之感。
由于视觉上的原因,图片 宜配置在左侧,右侧配置小图 片或文案,如果两侧明暗上对 比强烈,效果会更加明显。
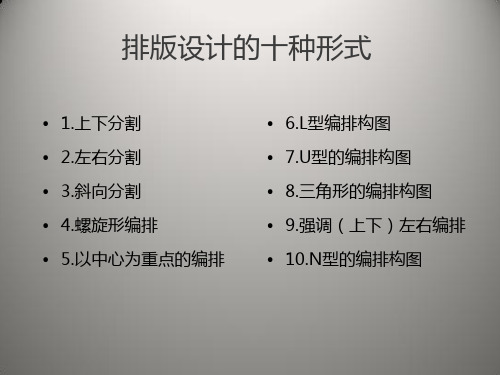
图文排版——排版设计的十种形式

五、曲线构图法
• 曲线构图,主要是针对图书的整体节奏而言的。 • 曲线在这里有波动的感觉,其实它已经包含了以上讲的所 有构图法,它是一种综合的方法。以上那些方法一般是局
部的,而曲线构图则是整体的。
作 品 欣 赏
作 品 欣 赏
起到统一的效果!
7.U型的编排构图
• 图片置在版面中央的上方或下 方,并在一方出现,产生U型 空白
• 空白处的编排要精心设计,否
则会呆板!
8.三角形的编排构图
• 最富稳定感的金字塔型
9、强调(上下)左右编排
• 将图或文字放在上下(左右)
两端,产生一种稳定水平作用
力相互回应
10、N型的编排构图
二、单线构图法
• 单线构图,是在一个版面中有两幅图片或两幅以上时的方法,遇到这 种情况时,除了考虑单点构图法中的一些要求以外,所应用的手法显 然多一些。 • 构图布局有对角、对边、顺边、挫边、对应、呼应、对称、挫落等形 式。这些形式可以穿插或交替应用,它有一个明显的特点和规律。把 图片看作一个点,不管是两个点还是三个点连在一起时形成一条线, 故名单线。左右对称的布局形式一般很少用,因为显得比较呆板,除
非是特殊需要。
三、平行构图法
• 平行构图,是在一个版面中有四幅图片以上的时候适用,它的特征和 规律比较明显,图片布局按照一个明显的平行规律安排。 • 分水平平行和斜线平行两种形式。平行构图法除非是为了表现特殊效 果和要求以外,一般很少应用。一般是图片都比较小的情况下可以应 用,比如目录中。平行构图大多是为了追求一种装饰效果,所以在正 文中比较少见。图与图相连的线上可以再有图片。有时候为了整体效 果还可以把两个版面连在一起考虑。平行构图中还可能又变化成其它
• 将图流线型编排,使视线 上下反复移动。 • 多图编排较适合。
《版面设计》考试复习重点

第1章版面设计概述版面设计的目的与任务版面设计肩负着双重使命,一是信息传达的重要媒介,二是使读者通过阅读版面产生美的遐想与共鸣。
准确、快捷地传达思想信息是版面设计的目的,第2章版面设计构成要素版面设计的基本要素及特点版面设计中的具象要素是文字、图形、图片等,抽象要素则为点、线、面,版面设计中,无论是抽象形还是具象形,不论以何种形式出现,并等间隔排列时会使人感到一种严谨、规律、秩序之美。
点在自由排列时给人的感觉是轻松、活泼,且具有抒情性.线与点、面相比,线是更活跃、更富有个性和易于变化的元素.面在版面设计中常常占有着重要的位置,应用十分广泛,视觉效果最为显著.版面设计的黑、白、灰是指在版面中不同明度的色彩与版面之间的基调关系。
通常情况下,白色是敏锐的,其次是黑色,最迟钝的是灰色,也就是说亮色是版面的近景,暗色是版面的中景,灰色是版面的远景。
空间,是各种事物活动的“环境”。
版面设计的基本要素及相互关系在版面设计中具象与抽象往往是并驾齐驱的,具象的形和抽象的形并不是孤立的,具象的美在设计中易于把握和接受,抽象的美由形态转化到精神功能,抽象思维有两种作用,一是冷静、理智地认识事物才可能有创新,二是情感意念的传达,并为版面设计带来了无限创意的空间。
版面的黑、白、灰关系在取得整体和谐的意境中起着重要的作用.它可以在不知不觉的情况下影响人的情感。
强烈的黑、白、灰对比关系有它的优势,使人感到明快、饱满、视觉兴奋,但它也会使人感到不安、刺激和视觉疲劳.统一的色调会给人一种柔和、淡雅、含蓄之美,但同时也有轻微不足的感觉,因此误导视觉兴趣减弱。
过分统一而缺少对比关系,就缺少活力,显得呆板、平淡。
黑、白、灰之间的互相作用、互相对比之下会千变万化,所产生的直接性和间接性心理感应也同样是千变万化。
如何使画面呈现和谐之美,只有在对比中求得统一,在统一中求得变化,使它们之间的关系在调和的情况下,才能够达到艺术美的境界。
版面强调形态与色彩变化的秩序感,将形态的诸因素与色彩的诸因素,在服从内容的前提下依照一定秩序进行组合,才能发挥出其特有的作用.设计是将有限的空间转化到心理上所希望的空间。
图片与文字的混合编排规则

图片和文字混合编排规则
图片和文字混合编排规则
(1)图片与文字并置的方法 想要直接展示图片或者文字之间的联系, 将其设置为并置的方法是最简单的一种方 法。读者阅读的时候,可以很直观地接受 画面传达的信息。在图文结合的版面中, 图片之间要有一定的联系,文字的排列方 式需要一致,这样的版面才能取得均衡的 效果。
图片和文字混合编排规则
图片和文字混合编排规则 学习内容
1. 图片与文字并置的方法
2. 图片与文字横置的方法
3. 图片中插入文字的方法 4. 将文字图形化的方法 5. 增加图片与文字版面节奏感的方法
图片和文字混合编排规则
(1)图片与文字并置的方法 图片和文字并置的方法是较为常见的一种 排版形式。图形以其独特的想象力、创造 力及超现实的自由构造,在排版设计中展 示独特的视觉魅力。文字是对版面内容进 行阐述、说明的使者。
图片和文字混合编排规则
图片和文字混合编排规则
图片和文字混合编排规则
(2)图片与文字横置的方法 横置是指将图片或者文字的方向旋转90°, 使版面呈现垂直阅读的状态,这样的排版 方式非常有艺术表现力。 横置的方法有时虽然难以保证正常流畅的 阅读,但是可以很好地使读者注意到版面 中的内容,吸引读者的兴趣。在版式设计 中,如果将部分页面的文字与图片横置编 排,这部分就能在整体的版式体系中起到 突出的作用。
图片和文字混合编排规则
图片和文字混合编排规则
图片和文字混合编排规则
C、在文字下方添加底色 如果白色或者黑色的文字都不能很好地识别, 可以在文字下方添加底色,一般是规则的几 何形态。添加底色之后,文字颜色就可以不 仅局限与黑色和白色两种。
图片和文字混合编排规则
图片和文字混合编排规则
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片的编排规则
3、通过强调的重点来安排图片的大小
❖ (1)将重要位置的图片放大,使其变得显眼
❖ 首先,最大的图片表示最重要的内容,但是需要注意图片 的质量决定了能够放大的尺寸。
❖ 其次,可以利用图片尺寸之间的相对大小,来区分图片的 主次关系。
❖ 当不需要强调两张图的先后顺序的时候,可以将两张图片 的尺寸调至等大,表现出并列关系。
3、通过强调的重点来安排图片的大小
❖ 在进行页面内容分类的时候,可以通过图片的功能及 内容来确定图片排列的先后顺序。图片排列的先后顺 序是排版设计工作中的重要环节,如果图片的先后顺 序安排不合理,就会看不出文章的方向性,造成与编 辑的意图相悖的页面效果。
❖ 如何确定版面的重点,一方面要根据客户的要求,重 点突出客户强调的部分;另一方面,设计人员可以在 客户提供的图片素材中筛选,从颜色、构图、立意等 方面考虑版面重点。
图片的编排规则
2、运用图片进行多种组合
❖ 规则式的图片组合尽管较为呆板,需要强调和注 意的地方很多,在排版中还会受到一定的限制, 但是这样的图片组合形式往往能体现出一种权威, 给人一种信赖感。
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
2、运用图片进行多种组合
图片的编排规则
图片的编排规则
图片的编排规则
3、通过强调的重点来安排图片的大小
❖ (4)利用出血图片控制视觉效果
❖ 当有些图片希望引起读者注意的时候,可以使图片填充整 个页面,这是一种可以有效提高图片视觉冲击力的手段。 如果使用图片出血的处理方式,可以让图片扩大至超过页 面大小的程度。
❖ 如果一味地压缩边距,会使得页面给人一种憋闷感,不要 将对页的四角都填满,而应该将对角线留出空隙。
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
练习1:静态图片和动态图片的组合
情景:画册设计 规格200*200,2个页面,时间10min
图片的编排规则
2、运用图片进行多种组合
❖ 即使相同的图片,其组合形式也是千变万化的, 图片大小、方向的改变就会改变整个版式的效果。
图片的编排规则
图片的编排规则
图片的编排规则 1、如何挑选图片
❖ 图片在版式设计中有如此重要的作用,所以挑选 合适的图片也成了版式设计的重点。图片大多数 来自摄影,设计师在选择图片的时候可以根据版 面所强调的内容选择合适的图片。这类图片大致 可以分为静态和动态、近景和远景、整体和局部 几种类别。
图片的编排规则
图片的编排规则
3、通过强调的重点来安排图片的大小
❖ (2)调整图片的位置,以吸引读者的注意
❖ 从视觉流程的角度来讲,人们的视线会首先集中在左上角 的版面中,可以将重点图片安排在左面版面中,其他次要 的图片可以适当缩小后放置在其他位置,这是强调版面重 点的一个重要方法。
❖ 通过位置调整可以控制图片的先后顺序,如果在有多张图 片的页面中,如果一张图片与其他图片有一定距离位置的 时候,就可以明显区分开来。
图片的编排规则
图片的编排规则
❖ 图片在版式设计中起着很直观的体现版面 的作用,通过对图片的处理,可以展示出 不同类型和风格的版面,在明确表达信息 的同时更清晰得展现版面的内容。
❖ 图片不仅仅起着传递版面的作用,而且好 的图片又能使得读者从中获得美的感受。
图片的编排规则
图片的编排规则
学习内容
1. 如何挑选图片 2. 运用图片进行多种组合 3. 通过强调的重点来安排图片的大小 4. 根据图片的外形进行合理编排 5. 掌握图片裁切的要点 6. 图片中的动势及方向性的考虑 7. 图片之间位置关系的考虑 8. 图片与文字的恰当配置 9. 图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
3、通过强调的重点来安排图片的大小
❖ (3)调整图片尺寸类型不宜过多
❖ 图片尺寸大小,是表现先后顺序的有效手段。但是,为了 保持页面结构的平衡,需要在一定程度上对图片大小进行 协调统一。
❖ 如果图片尺寸类型过多,会造成每张图片大小各不相同, 使得图片的主次关系变得不容易确定。
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
练习2:图片的自由式组合
情景:儿童画片的编排规则
练习3:图片的规则式组合
情景:报纸版式编排 参考规格297*420,1P,时间:10min
图片的编排规则
图片的编排规则
图片的编排规则 1、如何挑选图片
❖ 静态和动态图片的选择
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则 1、如何挑选图片
❖ 近景和远景图片的选择
图片的编排规则
图片的编排规则
图片的编排规则
图片的编排规则 1、如何挑选图片
❖ 整体和局部图片的选择
图片的编排规则 1、如何挑选图片
❖ 图片是有效传达信息的使者。一般来讲,当版面 中的图片较少的时候,读者的阅读兴趣会相应降 低;当图片较多的时候,阅读兴趣会相应提高。 图片在版式设计中的安排非常重要,一张图片可 能更具有文字难以描述的视觉表现力。
图片的编排规则 1、如何挑选图片
❖ 注重设计的版式,一般都会对图片的安排精益求 精。丰富、色彩鲜艳的图片很容易成为版面的视 觉中心,从而形成很强的视觉冲击力。
❖ 自由式组合图片的特点是:图片与图片之间没有 固定的排列模式,图片的大小、方向等可以根据 版面随意进行调整,排版方式较为灵活,杂志排 版中有时会用到这种方式。
图片的编排规则
图片的编排规则
2、运用图片进行多种组合
❖ 自由式组合的图片组合方式虽然没有受到任何限 制,排版也较为灵活,给人一种轻松感,但是不 适合大多数的排版要求。
❖ 图片的组合形式可以分为两种:规则型和自由型。
图片的编排规则
2、运用图片进行多种组合
❖ 规则型图片组合的特点是图片与图片之间应尽量 使用对齐方式,并将所有图片组合的外轮廓统一 在一个几何形体中,图片的大小和方向等都会受 到一定的限制,这种方式在报纸排版中比较常见。
图片的编排规则
图片的编排规则
