网页设计比赛评分标准
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
网页制作比赛竞赛规程及评分标准

网页制作比赛竞赛规程及评分标准
徐工程何叶芳
一、比赛程序
1、参赛选手带学生证按照规定时间准时进入比赛现场。
2、监考教师确认选手姓名后,比赛开始。
3、设计完成后,监考教师注明该选手完成的时间。
4、参赛选手离场。
5、评判员开始评分,评分结束后监考人员核对参赛选手姓名和编号,评判员进行成绩统计,竞赛结果报竞赛组委会。
二、比赛内容
1、建站主题现场指定,要求主题突出,内容充实、健康向上,布局合理、结构清晰、规范。
2、色彩搭配合理、美观,设计新颖,有创意。
3、技术运用全面,技术含量高。
4、导航美观、醒目、转换方便、自然流畅(人机操作界面流畅)。
5、网页不少于6个,深度至少包括二级页面。
6、正确存储图片、动画等文件。
三、比赛要求
1、参赛者在规定时间内按竞赛要求进行制作;
2、用竞赛组提供的素材和自己制作的素材制作,选手不得自带素材;
3、制作软件不限制,参赛者可使用网页三剑客(Flash、Dreamweaver、Fire works)、PowerPoint、Photoshop、排版软件等。
五、制作要求及评分标准
1、创意:主题明确,内容健康,思路清晰,新颖独到(35分)
2、美感:色彩合理,布局得体,视觉清新,美感独韵(35分)
3、技术:运用合理,表达通顺,节奏流畅,视听一体(30分)。
网站界面设计比赛评分标准

网站界面设计比赛评分标准1. 设计一目了然- 界面布局简洁明了,能直观地传达信息。
- 导航菜单清晰,方便用户浏览网站内容。
- 使用合适的颜色、字体和图标,搭配协调,增加整体美感。
2. 用户友好性- 界面易于操作,用户能快速找到所需功能。
- 提供有效的反馈机制,如指示标签、状态提示等。
- 考虑不同设备和屏幕尺寸的适配性,保证在不同平台上都有良好的用户体验。
3. 功能与可用性- 网站应具备必要的功能,满足用户需求。
- 页面加载速度快,不影响用户使用。
4. 内容呈现及可读性- 内容排版清晰,分段合理,易于阅读和理解。
- 使用合适的字号、字距和行距,提高可读性。
- 图片和视频应清晰、高质量,能够有效地传达信息。
5. 创新与独特性- 界面设计具有创新性和独特性,能够突出网站的特色。
- 应用符合用户期望的设计元素,同时也能给用户带来新鲜感。
6. 可访问性- 界面设计应考虑到易用性和可访问性,尽量不排除任何群体的用户。
- 提供合适的辅助功能,如文字描述、无障碍选项等。
7. 兼容性和响应性- 网站应在不同浏览器和操作系统上保持一致的显示效果。
- 界面能够适应不同屏幕尺寸,具备良好的响应式设计。
8. 安全性和稳定性- 网站应具备必要的安全措施,保护用户信息和数据安全。
- 后台需要稳定运行,避免出现频繁错误或崩溃情况。
以上是网站界面设计比赛的评分标准,参赛者可以根据以上要求进行设计,以获得更好的评分。
以上评分标准为参考建议,主办方保留最终解释权。
祝您设计比赛圆满成功!。
网页制作评分标准

保存绘图(1分)
按照试题要求完成试题操作,根据完成的情况,参考得分条件,对相应的操作酌情给分
优化页面图像
3
优化图像(1分)
建立切片(1分);
导出为HTML文档(1分)
第五题Flash MX动画设计(15分)
评分点
得分
得分条件
判分要求
新建源文件
2
与试题要求相吻合
一步1分
布置时间轴
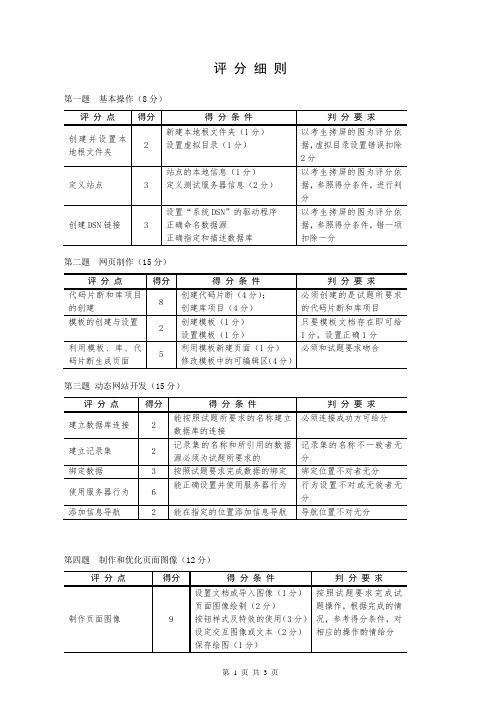
评分细则
第一题基本操作(8分)
评分点
得分
得分条件
判分要求
创建并设置本地根文件夹
2
新建本地根文件夹(1分)
设置虚拟目录(1分)
以考生拷屏的图为评分依据,虚拟目录设置错误扣除2分
定义站点
3
站点的本地信息(1分)
定义测试服务器信息(2分)
以考生拷屏的图为评分依据,参照得分条件,进行判分
创建DSN链接
3
设置“系统DSN”的驱动程序
绑定数据
3
按照试题要求完成数据的绑定
绑定位置不对者无分
使用服务器行为
6
能正确设置并使用服务器行为
行为设置不对或无效者无分
添加信息导航
2
能在指定的位置添加信息导航
导航位置不对无分
第四题制作和优化页面图像(12分)
评分点
得分
得分条件
判分要求
制作页面图像
9
设置文档或导入图像(1分)
页面图像绘制(2分)
按钮样式及特效的使用(3分)
利用模板、库、代码片断生成页面
5
利用模板新建页面(1分)
修改模板中的可编辑区(4分)
必须和试题要求吻合
第三题动态网站开发(15分)
网页设计比赛评分标准

网页设计比赛评分标准网页设计比赛评分标准1、内容 30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性 10分创意水平的高低 2、常规技术 60 分5 分整体视觉效果:整个网站在设计上是否统一和谐 10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观 5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便 5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行 5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整 2 分独家内容比例:网站的内容在网上是否属于独家 3 分数据积累:是否有大量的资料性和内容积累 2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
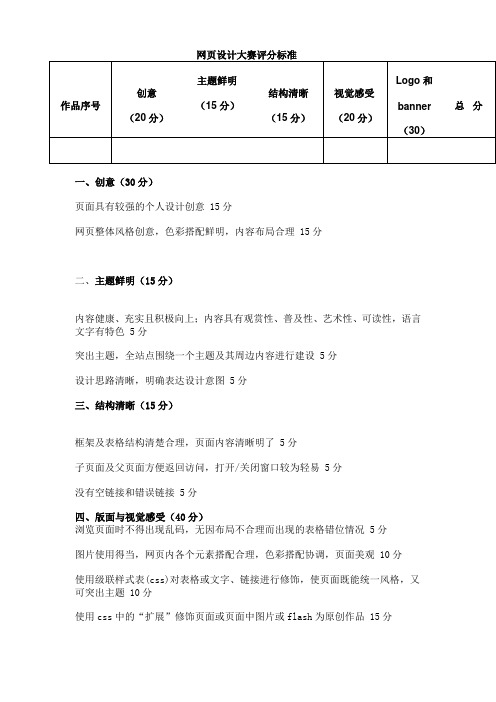
网页设计大赛评分标准

一、创意(30分)
页面具有较强的个人设计创意 15分
网页整体风格创意,色彩搭配鲜明,内容布局合理 15分
二、主题鲜明(15分)
内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色 5分
突出主题,全站点围绕一个主题及其周边内容进行建设 5分
设计思路清晰,明确表达设计意图 5分
三、结构清晰(15分)
框架及表格结构清楚合理,页面内容清晰明了 5分
子页面及父页面方便返回访问,打开/关闭窗口较为轻易 5分
没有空链接和错误链接 5分
四、版面与视觉感受(40分)
浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 5分
图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观 10分
使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题 10分
使用css中的“扩展”修饰页面或页面中图片或flash为原创作品 15分。
网页设计评分细则

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网络广告设计大赛评分标准

网络广告设计大赛评分标准为了确保本次网络广告设计大赛的公正性和权威性,我们制定了以下详尽的评分标准。
这些标准将作为评审团评分的依据,以确保所有参赛作品都能在公平的环境下得到公正的评价。
一、内容创意(30%)1.1 原创性(10%)- 作品是否具有独特的创意,不抄袭他人作品。
- 是否体现出原创性和创新思维。
1.2 内容主题(10%)- 广告主题是否符合比赛要求,且具有吸引力。
- 主题表达是否清晰,能否引起目标受众的共鸣。
1.3 信息传达(10%)- 广告信息是否准确无误地传达给目标受众。
- 信息传递的方式是否高效、易懂。
二、视觉设计(30%)2.1 视觉效果(10%)- 色彩搭配、图像选择、排版布局是否和谐且具有视觉冲击力。
- 是否符合美学标准和品牌形象。
2.2 设计风格(10%)- 设计风格是否与广告主题相匹配。
- 是否能够体现品牌特色和定位。
2.3 创意元素(10%)- 是否运用了创新的视觉元素,如图形、动画等。
- 创意元素是否有效地辅助信息传达。
三、技术实现(20%)3.1 技术应用(10%)- 广告制作是否运用了先进的技术手段。
- 技术应用是否恰当,是否有助于提升广告效果。
3.2 用户体验(10%)- 广告在各种设备上的显示效果是否良好。
- 是否有良好的互动性,用户体验是否流畅。
四、市场适用性(20%)4.1 目标受众定位(10%)- 广告是否明确了目标受众。
- 是否能够针对目标受众产生有效的影响力。
4.2 市场需求适应(10%)- 广告创意和设计是否符合市场需求。
- 广告是否能够在市场上获得良好的反响和效果。
五、传播效果(10%)5.1 社交分享性(5%)- 广告是否容易在社交媒体上引起分享和讨论。
- 是否有利用社交网络扩大传播的效果。
5.2 影响力(5%)- 广告在网络上是否能产生较大的话题度和关注度。
- 是否能够有效地吸引公众的目光和兴趣。
以上评分标准将作为评审团评审的依据,各项分数相加得出最终得分。
网页设计与制作评分标准

网页设计与制作评分标准分组完成下列各项任务:分组方法:2个人为一个小组,写出小组成员姓名,及小组人员分工项目,按要求完成各项任务。
分数分配形式:1.写出网站规划书,打印后上交。
(10分)2.网站中必须有明显的Logo标志,自己创作。
(5分)。
3.网站中有自己的设计的标题口号,即Flash动画(5分)。
4.网站色彩风格一致(10分)。
5.网站规划整齐,要规范统一(10分)。
6.适当加入CSS代码(5分)。
7.能够使用跑马灯、幻灯片(5分)。
8.增加Flash和自制的广告条(5分)。
9.添加VBScript、JavaScript脚本代码功能(5分)。
10.把“设为首页”、“加入收藏夹”、“联系站长”添加相应代码(10分)。
11.图片处理漂亮、合理,合乎网站主题。
(10分)。
12.有五个子页面,每个页面4分,共计20分。
以上打印材料和作品第17周上交。
扣分标准:1.在网站目录中不允许出现汉字,每出现一个汉字扣2分,最高上限为10分。
2.在网站中超级链接所链接地址要正确,不正确的扣2分/个,最高上限为10分。
3.网站中的图片地址必须准确,上交时显示不出的图片扣2分/个,最高上限为10分。
4.文字排版规范,没有错误汉字及不完整标题和内容,每发现一个扣2分,最高上限为10分。
5.首页不少于一屏,首页内容不充实扣5分,每个子页面内容也不得少于一屏,每不足一屏扣5分。
评分标准:优秀:90-100分良好:80分-90分中等:70-80分及格:60-70分不及格:60分以下文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
网页设计评分标准

网页设计评分标准(共8分)
1.打开主页index.html,设置网页标题为“春天的华尔兹”;0.5分,按样张设置网页背景色为绿色(#5B8A00);0.5分,在表格第1行中前2个单元格合并,1分,并在合并后的单元格内插入动画chuntian.swf,1分,并设置该动画的宽度为450像素,高度为280像素,0.5分。
2. 在表格第一行的最后一个单元格中插入图片mainroad.jpg;1分,设置图片宽度为350像素、高度为280像素,0.5分。
在表格下面插入日期,按年月日显示并居中对齐,1分。
3.设置表格最后一行中的“联系我们”链接到邮箱地址support@;1分,设置表格下方的“立春”链接到名为lichun的书签(锚),1分。
网站设计方案评分表

四、设计方案可行性评分
可行性要求
评分
1.是否考虑了网站的扩展性和可维护性
2.是否能够适应今后可能出现的变化和需求
3.是否考虑了网站的安全性和稳定性
4.是否考虑了网站的可访问性和易用性5.是否能够在限定来自预算范围内实现五、总体评价
请根据以上各项评分进行综合评价,并给出设计方案的总体得分。
---
*注意:以上评分表仅为参考,具体评分标准需根据具体项目需求进行调整。*
技术要求
评分
1.网页加载速度是否快,页面是否流畅
2.响应式设计是否良好,能否适应各种屏幕尺寸
3.是否采用了合理的SEO优化策略
5.是否采用了常见的浏览器兼容性解决方案
三、设计方案创新性评分
创新要求
评分
1.是否有独特的创意和特色
2.是否运用了新颖的设计理念和技术手段
3.是否有突破传统设计模式的尝试
4.是否能够给用户带来新鲜感和惊喜
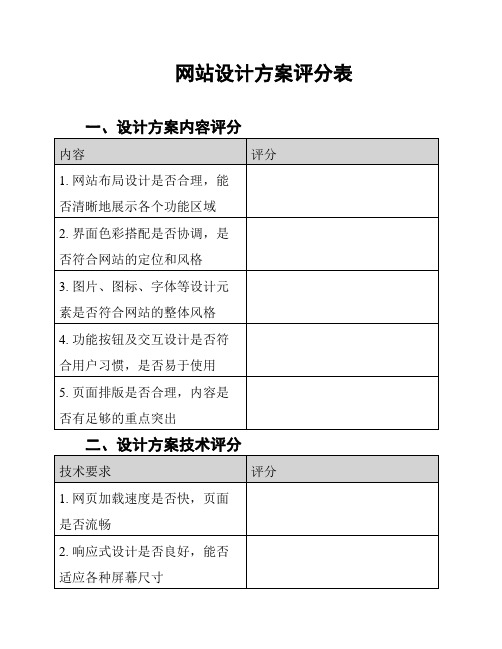
网站设计方案评分表
一、设计方案内容评分
内容
评分
1.网站布局设计是否合理,能否清晰地展示各个功能区域
2.界面色彩搭配是否协调,是否符合网站的定位和风格
3.图片、图标、字体等设计元素是否符合网站的整体风格
4.功能按钮及交互设计是否符合用户习惯,是否易于使用
5.页面排版是否合理,内容是否有足够的重点突出
二、设计方案技术评分
网页设计美观度评价标准设计比赛评分标准

网页设计美观度评价标准设计比赛评分标准1.引言本文档旨在为网页设计比赛提供一个美观度评价标准设计的参考,以确保评分过程公正准确,并为参赛选手提供一个明确的指导。
2.评价标准2.1 色彩搭配考虑网页的整体风格和主题,选择合适的色彩搭配方案。
考虑色彩的饱和度、明暗度和对比度,以保证页面的视觉效果和舒适度。
评分标准:色彩搭配的独特性和与主题的协调程度。
2.2 排版布局选择合适的字体、字号和行间距等排版参数,以保证页面的可读性和美观度。
合理安排元素的位置和大小,注意页面的整体平衡感。
评分标准:排版布局的合理性和与页面内容的契合度。
2.3 图片和图标使用高质量的图片和图标,确保其清晰度和细节展示。
注意图片和图标与页面风格的统一性,避免视觉冲突。
评分标准:图片和图标的美观度和与页面整体设计的协调程度。
2.4 用户体验关注用户的操作流程和交互体验,确保用户能顺利完成相关任务。
注重页面的响应速度和加载性能,提升用户的使用体验。
评分标准:用户体验的顺畅性和页面性能的优化程度。
3.评分细则根据以上评价标准,每个标准可以设置几个评分等级,并根据实际情况给出相应的分数范围,以便评委能够准确评价每个网页设计作品的美观度。
评分表可以包括以下内容:色彩搭配:5分/4分/3分/2分/1分排版布局:5分/4分/3分/2分/1分图片和图标:5分/4分/3分/2分/1分用户体验:5分/4分/3分/2分/1分4.结束语此文档提供了一个针对网页设计美观度评价标准的设计比赛评分标准,希望能够准确评判参赛作品的美观度,并为参赛选手提供有针对性的指导。
网页制作大赛评分标准2(合集五篇)

网页制作大赛评分标准2(合集五篇)第一篇:网页制作大赛评分标准22010 大学生公寓文化节网页设计大赛评分细则编号:________________ 项目名称:____________ 指导老师:____________项目细则内容充实,具有较好的可读性或欣赏性团队名称:_____________________ 成员姓名:_____________________ 老师所在单位:_________________分数 5 5 5 10 得分内容质量(15 分)网页结构(10 分)页面美工(30 分)主题鲜明,具有实用性清晰表达设计意图网页结构清晰楚,便于浏览,不同类型文件分开存放.无错别字,链接正确.网站栏目不杂乱.色彩搭配协调,页面美观,大气,有震撼力,视觉冲击强.具有艺术品位.有商用潜质.(针对静态)图文并茂,搭配合理,布局合理(针对动态)良好的编码风格,不杂乱.DIV+CSS 布局,多浏览器测试显示无错.(针对静态)良好的编码风格,程序代码简洁,原创程序.后台管理相关功能已实现(针对动态)设计风格独特,创意新颖.内容创新.15 15 15 15 15代码设计(30 分)立意创立意创新(15 分)最佳美工评比参考最佳创意评比参考最佳程序评比参考界面美观,大气,有震撼力,视觉冲击强.添加的图片,FLASH 等符合网站主题,使用DIV+CSS 进行页面布局.网站在几种主流浏览器(IE6/7/8, Firefox3.0 以上)中显示无错.界面美观,网站主题新颖,内容创新,积极向上,反映出某些实际问题.使用 JSP/PHP/ASP/ 搭建的动态站点(包括但不限于留言本, 博客, CMS,论坛,商城等系统)界面友好,功能完善,无明显 BUG.非原创后台程序不参评该项.评委意见合计第二篇:网页制作大赛活动策划网页制作大赛活动策划为丰富学生的校园生活,发挥当代大学生的创造力,提高广大学生的电脑技术水平,在这同时也通过网络凝聚最广大的青年学生群体,挖掘校园网络人才,为创建一流校风、学风,引导大家合理利用电脑,打破“聊天、玩游戏”的禁锢。
网页制作考试要求及评分标准

《网页制作》考试标准经过一个学期的学习,学生已掌握了制作网页的基本技巧(Dreamweaver8、Html),为了正确的考察学生的学习情况,充分展示每一个新时代大学生的特点、个性,给学生一次展示才能的机会,提高学生的应用技巧和技能,针对计算机专业本科学生,特把考试形式由传统的笔试转换为较为客观的自由发挥,以上机考试的形式,要求每一个学生制作一套有自我特色的网页。
一、关于网页制作的几点要求:1、网页具体内容不限(可以是有关慈善、环保、专业技能培训、社团活动、我的大学生活、我的大学、我为学校做贡献等内容),但是必须健康、积极向上,具有创新意识,体现出新时代大学生的风貌,不可以从网上下载的别人的页面作为最终页面(否则成绩按0分计算),必须避免出现不合法的图片以及超链接(15分)2、网页布局要合理,颜色要搭配适当,页面得体大方,使自己的网站脱颖而出(15分)3、动态效果的应用,为页面添加一点生动、形象的趣味效果,比如:CSS 样式,行为(Behavior), Flash动画,层、时间轴的应用,JavaScript和CSS 样式、鼠标事件的综合应用(35分)4、页面图片、声音等文件要分门别类的存放在合适的目录下(10分)5、页面的总数量至少要在六个以上(一个主页面,五个链接页面),其中主页面必须以index.htm(或index.html,若动态页面则为index.asp)命名。
(25分)二、成绩分配总成绩为100分,所交考试网页占70%、平时考勤、作业各占10%、上机练习占10%三、注意事项1、路径,一定要使用相对相对路径。
2、播放Flash动画时,Flash动画的命名、路径的书写要使用英文或数字,避免中文命名,出现不能正确播放的情况。
3、文件夹以及各类文件的命名尽量使用英文或数字,如使用中文则有可能在上传过程中出现乱码而不能正常显示。
4、若页面传到网络上,则把网站地址告诉,并保证页面可以打开。
设计比赛规则和评分标准

设计比赛规则和评分标准背景信息设计比赛旨在促进创意和设计领域的发展,并为参赛者提供展示和发展他们的才能的机会。
为了确保比赛的公正性和透明度,规则和评分标准的制定至关重要。
比赛规则以下是设计比赛的基本规则:1. 参赛资格:比赛对所有创意和设计领域的人开放,无论其专业背景与否。
2. 主题要求:比赛将设定一个明确的主题,参赛作品必须围绕该主题展开创作。
3. 参赛作品要求:参赛作品可以是图像、插画、视频、网页设计等形式,但必须是原创作品,不能侵犯他人的版权。
4. 提交要求:参赛作品必须以电子方式提交,可以通过电子邮件或在线申请平台提交。
5. 截止日期:参赛作品的截止日期将在公告中指定,逾期提交的作品将不被考虑。
6. 公开评审:比赛将进行公开评审,参赛作品将由一组评审团队进行评估和筛选。
7. 结果公布:评审结果将在指定的日期公布,获奖作品将获得相应的奖励和认可。
评分标准比赛的评分主要基于以下标准:1. 创意与原创性:作品的创意和原创性将是评审的重要考量因素。
2. 技术水平:参赛作品的技术执行水平将被评估,包括技术的精确性、创新性和专业性等方面。
3. 主题表达:参赛作品对比赛主题的表达能力将得到评估,包括主题的呈现方式、深度和清晰度等方面。
4. 内容和设计:作品的内容和设计将受到评估,包括视觉效果、排版、布局等方面。
5. 整体印象:参赛作品的整体印象将被评估,包括各个要素的协调性、细节的处理等方面。
奖项设置根据比赛的结果,将设立以下奖项:1. 一等奖:最高荣誉奖项,奖励金额为XX元。
2. 二等奖:优秀作品奖项,奖励金额为XX元。
3. 三等奖:优秀作品奖项,奖励金额为XX元。
4. 入围奖:获得入围荣誉的作品将获得证书和媒体宣传机会。
免责声明主办方将尽力确保比赛公正透明,不会接受任何违法、侵权或不道德的参赛作品。
如发现参赛作品存在问题,主办方有权取消其参赛资格。
联系方式如您对比赛规则和评分标准有任何疑问,请联系以下人员:- 姓名:XXX- XXX- 电子邮件:XXX请注意:以上规则和标准可能会根据实际情况进行调整和修改,最终规则和标准将在比赛公告中发布。
网页设计评分标准

网页设计评分标准学号序号12345评分点文件操作布局美观性主题页面链接、导航图片网页设计评分标准总分总分总分分值计分标准得分第一部分页面( 15分)文件命名规范( 0-2分),首页以 default.html 2分。
或 index.html 命名,否则 0( 1)结构清晰,布局合理、规范5( 2)布局新颖,有创意(1)文字清晰(2)背景恰当、美观5( 3)整体效果 ( 字体大小、颜色搭配、动画在整个页面的效果等 )3各个页面均有主题第二部分层次( 23 分)( 1)不同内容的页面不少于 30 页 ( 页面没有完成或只有文字 , 该页不计在内 ) 0-3 分6(2)层次清楚、合理( 0-3 分)(1)首页有导航条,设置正确0-5 分(2)各个页面可直接回主页 0-5 分17( 3)各级分页面可以互相链接0-5 分( 4)给首页加入水平线和版权信息0-2 分第三部分图片( 22 分)( 1)能正确显示图片 ( 动态、静态 )0-3 分,一处不能正确显示扣 1 分,最多扣 3 分(2)图片选择恰当,符合主题0-3 分(3)主页有 logo 图片,鼠标悬停时有图片说明0-4( 4)有自制图片 ( 注意制作的技术难度和复杂22程度 , 含背景图片 ) 0-4 分( 5)有自制 Flash 动画 ( 注意制作的技术难度和复杂程度 ) 0-4分(6)图片以英文或数字命名 0-4 分,若有以中文命名的图片此项得 0 分第四部分技术( 20 分)框架结构、层、表格的使用,能完整浏览网页框架、层、表格4内容 ( 含利用滚动条浏览 ) 0-4分( 1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4 分,多一自制动态效果8种效果加 1 分。
6( 2)动态效果使页面重点突出,且无杂乱感0-3 分CSS样式3合理使用 CSS样式 0-3 分表单5使用的表单元素种类丰富(有 3 类或 3 类以上给全分) 0-5 分第五部分总体印象( 20 分)创意5主题明确,内容健康,思路清晰,新颖独到3-5 分美感5色彩合理,布局得体,视觉清新,美感独韵3-5 分技术5运用合理,表达通顺,节奏流畅,视听一体73-5 分其他5不合理,错误链接,不完整等3-5分整个网站至少 30 个页面,每少一个页面扣 10备注分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。
网页制作大赛评分准则

湖南大学网页制作大赛评分准则
评分分为两部分:
1、评委团评分(占总评80%)
2、群众评分(占总评20%)
评分细则:
一、评委评分:
1、主题(15%)
要求表现三个主题中的一个,需要突出、鲜明,第一眼看上去给人留下主题印象。
2、版面整体感受(35%)
(1)网页布局合理、色彩搭配协调、整体视觉效果舒服。
(2)浏览顺畅、不出现乱码、不出现bug和表单错位等情况。
(3)网页链接至少三级,不出现无法进入或者错误链接等现象。
3、创新(30%)
(1)主题的表现形式,布局格式,以及让人眼前一亮的创意等均可。
(2)代码及算法编写上有创新的会由评委加分。
4、实用性(20%)
获奖作品将被用于湖南大学学社联网站,故要求具有较高的实用性。
若如界面过于繁琐、使用过程中不够人性化等问题将会扣分。
预想邀请评委:湖南大学计科院陈林教授、孙建华教授、王春华教授、林亚平教授、
杨贯中导师、边耐政导师,学社联网络部钱驰先生、何佳小姐、设计部肖鹏宇先生。
各评委评分后算取平均分作为作品得分。
二、群众评分:
届时参赛网页将被挂于湖南大学学社联网站(/)参与群众评选,网站面向全体公众并且进行公开评分。
形式为等级评分,共分10个等级并对应为10分,20分等以此类推。
公众以个人标准对作品进行评分,期满后算取作品的平均分数作为作品得分。
三、综合评分=(评委评分×80%)+(群众评分×20%)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计比赛评分标准
1、内容30 分
10分是否有明确的主题、内容
10分内容健康向上、有时代感、信息的实时性
10分创意水平的高低
2、常规技术60 分
5 分整体视觉效果:整个网站在设计上是否统一和谐
10分美工设计:页面的美工设计含量
5 分页面布局:页面的布局是否合理、美观
5 分页面易用型:用户使用时是否方便
5 分内容可扩充性:添加一个栏目或更新内容时是否方便
5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行
5 分内容充实:网站内容对用户的吸引力
3 分内容分类结构:整个网站的内容分类是否清晰完整
2 分独家内容比例:网站的内容在网上是否属于独家
3 分数据积累:是否有大量的资料性和内容积累
2 分浏览速度:浏览时额定速度
2 分可修改性:对整个网站进行修改时是否方便
3 分技术含量:网站整体的技术评价
5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵
3、多媒体技术10分
10分有体现自己作品主题的风格特色的动画(flash、gif)
平面设计部分评分标准:
1 .图形图像(15分)
将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)
根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)
以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)
通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)
至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
6. 设计说明(10分)
简要说明设计创意及表现手法。
设计创意:说明主题定位,面向的浏览群体、整体风格把握。
表现手法:从版式、色彩、图形、文字等角度加以说明。
7. 页面整体控制(15分)
协调页面的信息传达效果及整体视觉印象的关系。
参考标准:
香港二天遊網頁設計(電腦科) 評分標準。
