网页设计评分标准
lighthouse的评分标准

lighthouse的评分标准摘要:一、引言二、Lighthouse评分标准概述1.易用性2.可维护性3.性能4.安全性5.可靠性6.用户体验7.功能完整性三、各评分标准详细解读1.易用性- 操作简便- 界面清晰- 帮助文档完善2.可维护性- 代码结构清晰- 注释详细- 模块化设计3.性能- 响应速度- 资源消耗- 负载能力4.安全性- 数据保护- 权限控制- 防范恶意攻击5.可靠性- 错误处理- 故障恢复- 系统稳定性6.用户体验- 交互设计- 界面美观- 操作流畅7.功能完整性- 功能覆盖- 功能创新- 功能实用性四、Lighthouse评分标准在实际项目中的应用1.项目前期策划2.项目开发过程中3.项目上线后五、总结正文:一、引言随着互联网技术的飞速发展,软件质量和用户体验日益受到关注。
Lighthouse是一款流行的前端性能测试和优化工具,可以帮助我们评估网页的性能、可维护性、安全性等多个方面。
本文将对Lighthouse的评分标准进行详细解读,以便于我们在实际项目中更好地应用这些标准来提高产品质量和用户满意度。
二、Lighthouse评分标准概述Lighthouse评分标准涵盖以下七个方面:易用性、可维护性、性能、安全性、可靠性、用户体验和功能完整性。
以下是对各部分的简要介绍:1.易用性:评估产品的操作简便性、界面清晰度和帮助文档完善程度。
2.可维护性:评估代码结构、注释详细程度和模块化设计。
3.性能:评估响应速度、资源消耗和负载能力。
4.安全性:评估数据保护、权限控制和防范恶意攻击能力。
5.可靠性:评估错误处理、故障恢复和系统稳定性。
6.用户体验:评估交互设计、界面美观度和操作流畅性。
7.功能完整性:评估功能覆盖、功能创新和功能实用性。
三、各评分标准详细解读1.易用性操作简便:产品应具备易于上手的特点,让用户能够快速熟悉并掌握各项功能。
界面清晰:界面布局合理,功能模块划分明确,便于用户查找和使用。
网页的评价标准

网页的评价标准指标和标准(1)创造性●选题和构思有独创性、有特色●版面和界面设计有新意●图标、图片、动画、视频的设计有较多的原创成分●文章大多数为原创内容●介绍新资料、新观点、新方法(2)内容●内容丰富、完整●主题突出●用多种表现形式突出重点●文章行文流畅、易于理解●提供丰富的背景资料和相关参考资料,注明资料的来源和出处●没有错别字和繁体字(3)导航、结构和链接●界面亲切友好,方便用户使用●网站结构清晰,采用模块化的结构,易于被用户理解●每一页都有明确清晰的导航●能够随机选择入口和出口,方便不同层次和需求的用户使用●提供背景资料和相关参考资料的链接,没有无效链接●内容易于检索(4)制作水平●在动画、按钮等的设计中恰当地运用了比较复杂和高级的技巧●图形图片经过最优化处理,视频和音频材料经过压缩,载入迅速●运用菜单、图标、按钮、窗口、热键等,增强人机交互功能●用户可以选择是否运行或载入作品中的动画、视频、音频以及大的照片●可以选择用文本方式浏览●声音与画面同步●画面、声音无抖动、无明显的跳跃(5)艺术性●界面美观●排版布局合理●图片、动画、视频色彩鲜明、清晰,生动形象●音乐与主题风格一致,能加强表现力网页评价表附录1。
美国发现频道学校推荐的学生网页评价标准(www。
school。
)(http://www.ux1。
eiu。
edu/~cfmgb/web。
htm)附录2。
缪斯奖评审表(网站设计)(http://www。
mediaandtechnology。
org/muse/webform.html)注:缪斯奖是授予美国博物馆作品的权威奖项,用于奖励音像作品、多媒体作品、网站设计等方面卓有成效和富有创意者。
首届缪斯奖于1989年设立,最初只评选优秀的音像制品,随着技术的不断进步,评选的对象也越来越丰富。
目前参加评选的作品包括音像作品、多媒体作品、网站以及博物馆中的交互性活动项目.博物馆名称________________________________________________登记的题目________________________________________________在观看与使用被评审作品前请先仔细阅读该作品的登记表。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
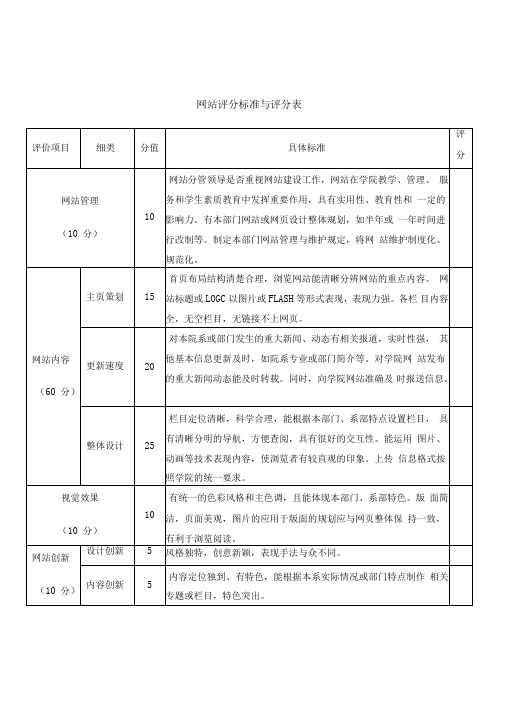
网站评分标准与评分表

网站内容
(60分)
主页策划
15
首页布局结构清楚合理,浏览网站能清晰分辨网站的重点内容。 网站标题或LOGC以图片或FLASH等形式表现,表现力强。各栏 目内容全,无空栏目,无链接不上网页。
更新速度
20
对本院系或部门发生的重大新闻、动态有相关报道,实时性强, 其他基本信息更新及时,如院系专业或部门简介等。对学院网 站发布的重大新闻动态能及时转载。同时,向学院网站准确及 时报送信息。
整体设计
25
栏目定位清晰,科学合理,能根据本部门、系部特点设置栏目, 具有清晰分明的导航,方便查阅,具有很好的交互性。能运用 图片、动画等技术表现内容,使浏览者有较直观的印象。上传 信息格式按照学院的统一要求。
视觉效果
(10分)
10
有统一的色彩风格和主色调,且能体现本部门、系部特色。版 面简洁,页面美观,图片的应用于版面的规划应与网页整体保 持一致,有利于浏览阅读。
网站创新
(10分)
设计创新
5
风格独特,创意新颖,表现手法与众不同。
内容创新
5
内容定位独到、有特色,能根据本系实际情况或部门特点制作 相关专题或栏目,特色突出。
网站技术
网站是否兼容多种操作系统下的浏览器。网页运行是否畅通正
10
常,网页链接有无错误,在教育网和宽带环境下用户的浏览速
(10分)
度。网站具备防注入、防木马、防黑客攻击功能。具备站内信
网站评分标准与评分表
评价项目
细类
分值
具体Hale Waihona Puke 准评分网站管理
(10分)
10
网站分管领导是否重视网站建设工作,网站在学院教学、管理、 服务和学生素质教育中发挥重要作用,具有实用性、教育性和 一定的影响力。有本部门网站或网页设计整体规划,如半年或 一年时间进行改制等。制定本部门网站管理与维护规定,将网 站维护制度化、规范化。
lighthouse 评分标准

【lighthouse 评分标准】一、背景介绍1.1 什么是 lighthouse?lighthouse 是一个由 Google 提供的开源的自动化工具,用于改善网页质量。
1.2 lighthouse 的作用是什么?lighthouse 可以对网页进行性能、可访问性、最佳实践、SEO等方面的评估,帮助网页开发者找出改进建议并提高用户体验。
二、评分指标2.1 性能lighthouse 对网页加载速度、性能优化等方面进行评估,包括页面加载时间、资源利用情况等。
2.2 可访问性lighthouse 对网页的可访问性进行评估,包括字体、颜色对比度、键盘操作等。
2.3 最佳实践lighthouse 对网页代码的结构、优化等方面进行评估,包括代码规范、响应式设计等。
2.4 SEOlighthouse 对网页的搜索引擎优化情况进行评估,包括页面标题、meta 标签、网页结构等。
三、评分标准3.1 性能评分标准- 首次内容绘制(FCP):大约在 0.4 秒内为优秀,0.4 - 0.6 秒为一般,超过 0.6 秒为较慢。
- 页面加载时间(LCP):大约在 2.5 秒内为优秀,2.5 - 4 秒为一般,超过 4 秒为较慢。
- 性能最佳实践:评分指标为 100 为优秀,0 为最差。
3.2 可访问性评分标准- 页面结构语义化:评分指标为 100 为优秀,0 为最差。
- 键盘操作友好性:评分指标为 100 为优秀,0 为最差。
3.3 最佳实践评分标准- HTML、CSS 规范性:评分指标为 100 为优秀,0 为最差。
- 响应式设计优化:评分指标为 100 为优秀,0 为最差。
3.4 SEO 评分标准- 页面标题和 meta 描述:评分指标为 100 为优秀,0 为最差。
- 内部信息结构优化:评分指标为 100 为优秀,0 为最差。
四、参考建议4.1 性能方面的参考建议- 使用适合当前网络情况的图片格式,并进行适当的压缩。
电子商务专业《网页设计与制作》技能考核标准

鞍山市信息工程学校电子商务专业网页设计与制作技能考核方案一、课程性质与任务本课程是电子商务专业的一门专业必修课,主要讲解网页制作的一般流程。
通过对网页制作软件的讲解,使学生具有独立设计、制作网页的能力。
二、技能考核点1、了解FrontPage的功能特点及运行环境:掌握启动和退出FrontPage 的方法;熟悉FrontPage的窗口内容。
(2)掌握制作网页的一般方法:掌握站点的创建、打开和删除,熟练掌握网页的创建、打开和保存方法;熟练掌握在网页中输入和修饰文本、添加图像、处理图像的方法;掌握在网页中插入常用组件的方法。
(3)熟练掌握建立、修改、删除超链接的方法。
(4)了解网页中表格的使用:掌握在网页中添加表格、修改的方法。
(5)掌握在网页中添加动画、视频、音频的方法。
三、技能考核标准第二部分考试内容及范围第1章 FrontPage 2003的基本操作一、内容提示本章主要包括FrontPage 2003的基本功能、人机交互界面的使用方法及操作环境的设置等内容。
二、考试基本要求(一)掌握的内容掌握FrontPage 2003启动与退出的方法,FrontPage 2003和Office 2003其他功能模块的分工;掌握选择和切换FrontPage 2003各种任务窗格、视图和视图类型的方法;掌握FrontPage2003工具栏的使用方法和调整方式;掌握FrontPage 2003粘贴选项按钮的用法;掌握建立简单网页和网站的方法;会使用FrontPage 2003的帮助功能。
(二)熟悉的内容熟悉设置HTML代码优化选项与浏览器兼容性检查内容的方法。
(三)了解的内容了解在工具栏上添加和删除按钮、自定义工具栏的方法;了解FrontPage 2003的拼写检查、中文简繁体转换、语言设置、词库管理、加载项管理、辅助功能设置、选项设置和应用宏等内容;了解帮助索引和0ffice 助手的使用方法。
第2章网页的编辑一、内容提示本章主要包括网页中文字、图片、表格、超链接等的编辑技巧,以及文本、图片和网页各种效果的设置与Web组件的使用方法。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网站评分标准指标得分表

评分项目
评价指标
分值
网站内容
(共30分)
网站内容丰富详实、能反映本单位的工作实际
10分
栏目设置合理,分类清晰,数据准确
5分
信息更新频率快,动态信息至少每周更新一次
10分
服务指南、办公流程、联系方式等信息完整、准确
5分
网站设计及特色(共30源自)遵循学校1oG0,导航菜单人性化,栏目板块分割清晰,首
5分
页面色彩搭配谐调,图片、动画、特效等运用得当
5分
网站管理(共20分)
制定了相应的管理制度,有明确的领导分管,包括网站信
息管理和技术支持维护管理等
10分
实现专人负责网站建设、管理运行和信息发布
10分
网站技术实现
(共10分)
网站制作技术较先进,代码书写规范,可维护性强,无错
误链接
5分
网页对各种浏览器的兼容性好,用户能够对网站内容进行
方便检索
5分
页和栏目页的风格一致
5分
网站设计有访问者反映情况的渠道,并及时得到反馈
5分
院系网站的特色需充分体现本单位的学科特色、能反映办
学水平以及队伍建设、人才培养、对外交流与合作等情况
20分
部门及大后勤网站的特色要能充分体现服务意识、对外发
挥职能部门的窗口作用
网站视觉效果
(共10分)
网页布局合理,字体美观、清楚
网页设计评分标准

整个网站至少30个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。作品总体积不超100MB.
合计
CSS样式
3
合理使用CSS样式 0—3分
表单
5
使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
第五部分总体印象(20分)
7
创意
5
主题明确,内容健康,思路清晰,新颖独到3-5分
美感
5
色彩合理,布局得体,视觉清新,美感独韵3-5分
技术
5
运用合理,表达通顺,节奏流畅,视听一体3—5分
其他
5
不合理,错误链接,不完整等3—5分
(6)图片以英文或数字命名0—4分,若有以中文命名的图片此项得0分
第四部分技术(20分)
6
框架、层、表格
4
框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0—4分
自制动态效果
8
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
网页设计评分标准
学号
总分
总分
总分
序号
评分点
分值
计分标准
得分
第一部分页面(15分)
1
文件操作
2
文件命名规范(0-2分),首页以default。html或index。html命名,否则0分.
2布局5(1结构清晰,布局合理、规范(2)布局新颖,有创意
美观性
5
(1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
主题网络设计图 评分标准

主题网络设计图评分标准
一、内容(20分)
1、内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色。
(5分)
2、突出主题,全站点围绕一个主题及其周边内容进行建设。
(10分)
3、设计思路清晰,明确表达设计意图。
(5分)
二、结构(15分)
1、框架及表格结构清楚合理,页面内容清晰明了。
(5分)
2、子页面及父页面方便返回访问,打开/关闭窗口较为轻易。
(5分)
3、没有空链接和错误链接。
(5分)
三、版面与视觉感受(40分)
1、浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况。
(5分)
2、图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。
(10分)
3、使用级联样式表对表格或文字、链接进行修饰,使页
面既能统一风格,又可突出主题。
(10分)
4、使用表格中的“扩展”修饰页面或页面中图片或flash为原创作品。
(15分)
四、创意(25分)
1、页面具有较强的个人设计创意。
(10分)
2、网页整体风格创意,色彩搭配鲜明,内容布局合理。
(15分)。
网页设计评分细则

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网络广告设计大赛评分标准

网络广告设计大赛评分标准为了确保本次网络广告设计大赛的公正性和权威性,我们制定了以下详尽的评分标准。
这些标准将作为评审团评分的依据,以确保所有参赛作品都能在公平的环境下得到公正的评价。
一、内容创意(30%)1.1 原创性(10%)- 作品是否具有独特的创意,不抄袭他人作品。
- 是否体现出原创性和创新思维。
1.2 内容主题(10%)- 广告主题是否符合比赛要求,且具有吸引力。
- 主题表达是否清晰,能否引起目标受众的共鸣。
1.3 信息传达(10%)- 广告信息是否准确无误地传达给目标受众。
- 信息传递的方式是否高效、易懂。
二、视觉设计(30%)2.1 视觉效果(10%)- 色彩搭配、图像选择、排版布局是否和谐且具有视觉冲击力。
- 是否符合美学标准和品牌形象。
2.2 设计风格(10%)- 设计风格是否与广告主题相匹配。
- 是否能够体现品牌特色和定位。
2.3 创意元素(10%)- 是否运用了创新的视觉元素,如图形、动画等。
- 创意元素是否有效地辅助信息传达。
三、技术实现(20%)3.1 技术应用(10%)- 广告制作是否运用了先进的技术手段。
- 技术应用是否恰当,是否有助于提升广告效果。
3.2 用户体验(10%)- 广告在各种设备上的显示效果是否良好。
- 是否有良好的互动性,用户体验是否流畅。
四、市场适用性(20%)4.1 目标受众定位(10%)- 广告是否明确了目标受众。
- 是否能够针对目标受众产生有效的影响力。
4.2 市场需求适应(10%)- 广告创意和设计是否符合市场需求。
- 广告是否能够在市场上获得良好的反响和效果。
五、传播效果(10%)5.1 社交分享性(5%)- 广告是否容易在社交媒体上引起分享和讨论。
- 是否有利用社交网络扩大传播的效果。
5.2 影响力(5%)- 广告在网络上是否能产生较大的话题度和关注度。
- 是否能够有效地吸引公众的目光和兴趣。
以上评分标准将作为评审团评审的依据,各项分数相加得出最终得分。
网页设计 考核方案

准备阶段为期两周,主要进行考试内容的预 习和素材收集。
任务分配
学生需要自行安排时间,熟悉网页设计的基 本概念、工具和流程。
资源利用
利用在线教程、书籍和论坛等资源,加深对 网页设计的理解。
模拟练习
进行简单的网页设计练习,熟悉网页设计的 实际操作。
提交作品阶段
时间安排
提交作品阶段为期一周,学生需在此期间完成并提交作品。
CHAPTER 03
考核方式
作品提交
提交时间
在规定的时间内提交作品。
提交内容
包括网页设计稿、源代码、效果图等。
评分标准
根据作品的质量、创意、技术难度等进行评 分。
现场操作
操作内容
根据给定的需求,现场进行网页设计 。
评分标准
根据操作的速度、准确性、规范性等 进行评分。
面试答辩
面试内容
对作品进行介绍、解释设计思路和实现 方法等。
考核内容
网页布局设计
总结词
网页布局设计主要考察学生对网页整体结构的把握能力,包括页面布局、导航栏设计、内容区域规划 等。
详细描述
学生需要掌握常见的网页布局类型,如瀑布流、栅格化、卡片式等,并能根据需求选择合适的布局方 式。同时,学生需要具备根据品牌定位和用户需求规划页面结构的能力,合理安排页面元素的位置和 大小。
网页元素设计
总结词
网页元素设计主要考察学生对网页中各个元素的设计能力,包括文字、图片、 图标、按钮等。
详细描述
学生需要掌握常见的设计风格和排版规则,能够根据品牌调性和用户心理选择 合适的设计元素。同时,学生需要具备基本的图片处理和图标设计能力,能够 根据需求进行创意设计。
网页交互设计
网页设计比赛评分标准

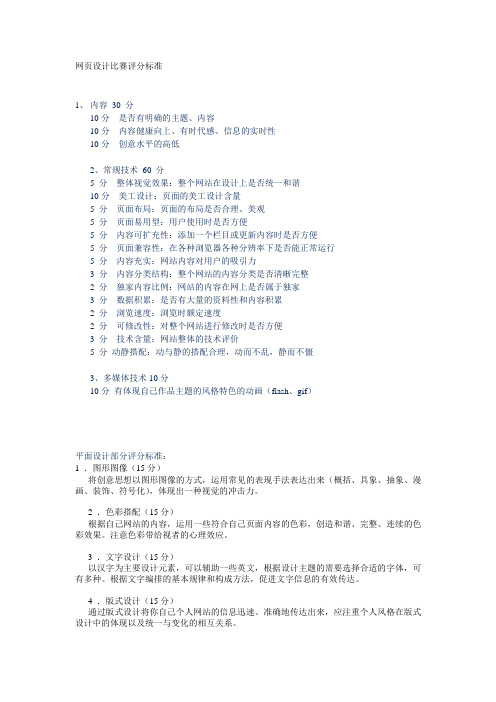
网页设计比赛评分标准1、内容30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性10分创意水平的高低2、常规技术60 分5 分整体视觉效果:整个网站在设计上是否统一和谐10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整2 分独家内容比例:网站的内容在网上是否属于独家3 分数据积累:是否有大量的资料性和内容积累2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
6. 设计说明(10分)简要说明设计创意及表现手法。
网站设计方案评分表

四、设计方案可行性评分
可行性要求
评分
1.是否考虑了网站的扩展性和可维护性
2.是否能够适应今后可能出现的变化和需求
3.是否考虑了网站的安全性和稳定性
4.是否考虑了网站的可访问性和易用性5.是否能够在限定来自预算范围内实现五、总体评价
请根据以上各项评分进行综合评价,并给出设计方案的总体得分。
---
*注意:以上评分表仅为参考,具体评分标准需根据具体项目需求进行调整。*
技术要求
评分
1.网页加载速度是否快,页面是否流畅
2.响应式设计是否良好,能否适应各种屏幕尺寸
3.是否采用了合理的SEO优化策略
5.是否采用了常见的浏览器兼容性解决方案
三、设计方案创新性评分
创新要求
评分
1.是否有独特的创意和特色
2.是否运用了新颖的设计理念和技术手段
3.是否有突破传统设计模式的尝试
4.是否能够给用户带来新鲜感和惊喜
网站设计方案评分表
一、设计方案内容评分
内容
评分
1.网站布局设计是否合理,能否清晰地展示各个功能区域
2.界面色彩搭配是否协调,是否符合网站的定位和风格
3.图片、图标、字体等设计元素是否符合网站的整体风格
4.功能按钮及交互设计是否符合用户习惯,是否易于使用
5.页面排版是否合理,内容是否有足够的重点突出
二、设计方案技术评分
网页设计考核方案

网页设计考核方案一、引言随着互联网的快速发展,网页设计已成为一项至关重要的工作。
为了评估一个网页设计师的能力,制定一个合理的考核方案至关重要。
本文将介绍一种全面的网页设计考核方案,以帮助企业或个人更加客观地评价一个网页设计师的工作表现。
二、考核目标网页设计考核方案的目标是评估设计师在以下几个方面的工作能力:1、用户需求理解:能否准确把握用户需求,从用户角度出发进行设计。
2、页面布局与美观度:能否合理安排页面元素,创造出美观、易于使用的界面。
3、响应式设计:能否根据不同设备、屏幕尺寸进行适配,确保网页在不同平台上的显示效果。
4、技术实现能力:能否熟练运用前端技术,如HTML、CSS、JavaScript 等,实现设计师的视觉效果。
5、性能优化:能否优化代码,提高网页加载速度,保证良好的用户体验。
6、沟通能力与团队协作:能否与其他团队成员有效沟通,协同完成项目。
三、考核内容与方法1、用户需求理解考核方法:给定一个需求文档,要求设计师在规定时间内完成需求分析,并制定出相应的设计方案。
评估标准包括需求的完整性、设计方案的合理性以及与用户期望的符合程度。
2、页面布局与美观度考核方法:提供一套完整的页面设计稿,要求设计师在规定时间内完成页面布局和美观度调整。
评估标准包括布局的合理性、色彩搭配、字体选择以及整体视觉效果。
3、响应式设计考核方法:要求设计师在规定时间内完成一个响应式网站的设计和实现。
评估标准包括不同设备的适配情况、响应式布局的合理性以及代码实现的规范性。
4、技术实现能力考核方法:要求设计师在规定时间内完成一个前端页面开发任务,包括HTML、CSS和JavaScript的编写。
评估标准包括代码的可读性、可维护性以及性能优化情况。
5、性能优化考核方法:要求设计师在规定时间内对一个已有的网站进行性能优化,提高网页加载速度和响应速度。
评估标准包括优化方案的合理性、实施效果以及性能改善情况。
6、沟通能力与团队协作考核方法:要求设计师在规定时间内与其他团队成员合作完成一个项目,如产品经理、开发人员等。
网页设计美观度评价标准设计比赛评分标准

网页设计美观度评价标准设计比赛评分标准1.引言本文档旨在为网页设计比赛提供一个美观度评价标准设计的参考,以确保评分过程公正准确,并为参赛选手提供一个明确的指导。
2.评价标准2.1 色彩搭配考虑网页的整体风格和主题,选择合适的色彩搭配方案。
考虑色彩的饱和度、明暗度和对比度,以保证页面的视觉效果和舒适度。
评分标准:色彩搭配的独特性和与主题的协调程度。
2.2 排版布局选择合适的字体、字号和行间距等排版参数,以保证页面的可读性和美观度。
合理安排元素的位置和大小,注意页面的整体平衡感。
评分标准:排版布局的合理性和与页面内容的契合度。
2.3 图片和图标使用高质量的图片和图标,确保其清晰度和细节展示。
注意图片和图标与页面风格的统一性,避免视觉冲突。
评分标准:图片和图标的美观度和与页面整体设计的协调程度。
2.4 用户体验关注用户的操作流程和交互体验,确保用户能顺利完成相关任务。
注重页面的响应速度和加载性能,提升用户的使用体验。
评分标准:用户体验的顺畅性和页面性能的优化程度。
3.评分细则根据以上评价标准,每个标准可以设置几个评分等级,并根据实际情况给出相应的分数范围,以便评委能够准确评价每个网页设计作品的美观度。
评分表可以包括以下内容:色彩搭配:5分/4分/3分/2分/1分排版布局:5分/4分/3分/2分/1分图片和图标:5分/4分/3分/2分/1分用户体验:5分/4分/3分/2分/1分4.结束语此文档提供了一个针对网页设计美观度评价标准的设计比赛评分标准,希望能够准确评判参赛作品的美观度,并为参赛选手提供有针对性的指导。
网页设计与制作课程考核方案

网页设计与制作课程考核方案一、背景及目的如今,随着互联网技术的不断发展,网页设计与制作的需求日益增长。
为了培养具备专业能力的网页设计与制作人才,许多学校和培训机构都纷纷开设了相关课程。
本文档旨在制定一套详细的网页设计与制作课程的考核方案,以评估学生在该领域的知识和技能的掌握程度。
二、课程考核要求1.理论知识考核通过笔试形式对学生掌握的网页设计与制作的基础理论知识进行考核。
考试题型包括单选题、多选题和简答题等,内容主要包括HTML、CSS、JavaScript、网页设计原理和互联网相关知识。
考试试卷难度分级设置,以确保考试的公平性和科学性。
2.实践能力考核实践能力是评价学生的专业能力的重要指标之一。
我们将通过设计作品和实际项目来考核学生的实践能力。
学生需完成作品设计和开发,以及实际项目的网页设计与制作任务。
评价标准包括创意性、布局设计、用户体验、响应式设计、网页性能优化等方面。
3.项目管理考核网页设计与制作的项目管理能力对于学生未来就业和职业发展至关重要。
我们将通过评估学生在项目计划、任务分配、进度控制、团队协作等方面的能力来考核他们的项目管理能力。
4.综合能力考核除了理论知识、实践能力和项目管理能力外,综合能力也是衡量学生综合素质的重要方面。
我们将通过学生的作品展示、口头表达能力、团队合作能力等来考核其综合能力。
三、考核形式1.理论知识考核理论知识考核采用闭卷笔试形式进行,考试时间为2小时。
我们将为考生安排在计算机实验室进行考试,以确保考生能够灵活使用计算机等相关设备。
2.实践能力考核实践能力考核包括作品设计和实际项目两个阶段。
学生需按时提交作品设计,评委将根据设计作品的质量评价学生的实践能力。
实际项目考核将以小组形式进行,小组成员需共同完成一个网页设计与制作项目,并最终展示项目成果。
3.项目管理考核项目管理考核将以小组为单位进行,学生需按时提交项目计划和进度报告,以评估他们的项目管理能力。
评委会对每个小组进行评估,包括项目计划的合理性、任务分配的合理性和团队协作的效果等。
《网页前端技术》期末考试评分标准

《网页前端技术》期末作品考核评分标准
课程名称:网页前端技术
考核专业:计算机科学与技术、智能科学技术专业
项目
备注
站点规划设计(20分)
规划合理,主题明确,目录结构规范,文件名命名符合文档规范。(10分)
颜色搭配合理,具有一定美观效果文件结构安排合理,子文件夹和文件命名正确规范。(10分)
模块划分合理,制作过程阐述简洁、清晰,无逻辑性错误。(5分)
总分
DIV+CSS技术的应用:至少要有一个网页文件利用盒子模型(DIV+CSS)进行布局,页面元素丰富、布局合理(5分)
Javascript脚本语言的应用:利用脚本语言实现网页的特殊效果,技术运用恰当、布局合理(5分)
考核作品文档(10分)
文档排版格式规范、内容结构完整丰富、重点突出,能够紧扣主题。(5分)
站点页面排版Байду номын сангаас30分)
排版:每张页面排版结构清晰、合理、紧凑;布局技术运用恰当合理,图像显示清晰,大小适中,使页面具有一定美观效果。(15分)
CSS样式:合理设置CSS样式,具有一定美观效果,含文字样式、超链接样式,边框、分隔线、小图标:应用合理,在页面上具有一定明显的作用。(15分)
站点整体运行(20分)
首页:命名正确,页面紧凑,整体效果美观大方,具有一定专业水准。(10分)
超链接:超链接设计合理,方便用户浏览,易于用户理解。(10分)
关键技术应用(20分)
导航栏:每个页面均有菜单栏并设置首页与子页的超级链接,页面切换顺畅(5分)
表单及表单控件:利用表单及表单控件实现系统与用户之间的交互功能(5分)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3
合理使用CSS样式 0-3分
表单
5
使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
第五部分总体印象(20分)
7
创意
5பைடு நூலகம்
主题明确,内容健康,思路清晰,新颖独到3-5分
美感
5
色彩合理,布局得体,视觉清新,美感独韵3-5分
技术
5
运用合理,表达通顺,节奏流畅,视听一体3-5分
其他
5
不合理,错误链接,不完整等3-5分
网页设计评分标准
学号
总分
总分
总分
序号
评分点
分值
计分标准
得分
第一部分页面(15分)
1
文件操作
2
文件命名规范(0-2分),首页以default.html或index.html命名,否则0分。
2
布局
5
(1)结构清晰,布局合理、规范
(2)布局新颖,有创意
美观性
5
(1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
备注
整个网站至少30个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。作品总体积不超100MB。
合计
主题
3
各个页面均有主题
第二部分层次(23分)
3
页面
6
(1)不同内容的页面不少于30页(页面没有完成或只有文字,该页不计在内) 0-3分
(2)层次清楚、合理(0-3分)
4
链接、导航
17
(1)首页有导航条,设置正确0-5分
(2)各个页面可直接回主页 0-5分
(3)各级分页面可以互相链接0-5分
(4)给首页加入水平线和版权信息0-2分
第三部分图片(22分)
5
图片
22
(1)能正确显示图片(动态、静态)0-3分,一处不能正确显示扣1分,最多扣3分
(2)图片选择恰当,符合主题 0-3分
(3)主页有logo图片,鼠标悬停时有图片说明 0-4
(4)有自制图片(注意制作的技术难度和复杂程度,含背景图片) 0-4分
(5)有自制Flash动画(注意制作的技术难度和复杂程度) 0-4分
(6)图片以英文或数字命名0-4分,若有以中文命名的图片此项得0分
第四部分技术(20分)
6
框架、层、表格
4
框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0-4分
自制动态效果
8
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
