第7章交互式工具组的使用
CorelDRAW_X4平面设计基础教程(共10个)-第10章综合实例展示

上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
8.如图所示,在手提袋子正面的下方绘制一 个不规则四边形,并为其选择【均匀填充】, 填充色设置为“C 83 M 17 Y 62 K 56”,也 为其进行交互式透明设置,制作出手提袋正 面下方的折迹效果。 二、对手提袋进行修饰 1.使用【椭圆形工具】 ,绘制两个等大的小正 圆,并为其填充“10%黑”色。然后使用【贝塞 尔工具】 绘制一条曲线,轮廓色为“绿色”, 宽度为“2.0mm”。效果如左图所示。
文字“花儿朵朵”
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
2.同时选择“花儿朵朵”四个字,在属性栏“旋转角度”项中设置 “10.0°”。 3. 在工具箱中选择【贝塞尔工具】 ,沿着“花儿朵朵”四个字的外边 线绘制一个闭合图形,并单击“调色板”中的“90%黑”作为填充色, 右击“调色板”中的“红色”为轮廓色。并在“轮廓笔对话框”中设置 “宽度”为“4.0mm”,效果如下图所示。
第7章 交互式工具组的使用
任务实施
6.在工具箱中选择【手绘工具】 ,绘制如左图所 示手提袋正面不规则四边形,并为其选择【位图填 充】,在“位图填充”对话框中选择自己所需要的图 形,如果没有需要的图形,可以单击“装入”按钮, 装入新的图形,并进行选择。
手提袋正面图形
7.为了使手提袋正面图形看起来柔和,在其前方加一块透明板。 绘制一个和图10-5等大的不规则四边形,为其选择【渐变填充】, 并“自定义”颜色,“位置”为“1%”和“99%”定义为“绿色”, “位置”为“42%”和“54%”定义为“黄色”。“类型”为“线 性”,“角度”为“35”,“边界”为“7”。然后单击【交互式 手提袋正面上方的透明板 透明工具】 ,“透明度类型”为“射线”,效果如右图所示。
网页制作案例教程 清华大学出版社第7章 利用模板和库创建网页

案例要点
模板可编辑区域、可选区域和重复区域的创建。
案例实施 (1)选择“开始”|“所有程序”|“Adobe Dreamweaver CS5”,启动 Adobe Dreamweaver CS5,新建一站点,将素材文件夹复制到本站点文件 夹中。 (2)选择“文件”|“打开”菜单项,打开如图7-6-1所示的模板网页。 (3)选中如图7-6-1所示的第4个区域,单击菜单栏中“插入”|“模板对 象”|“可编辑区域”命令。
7.4.2利用模板更新网页
(1)更新模板 当模板被重新编辑或修改,保存模板后,会 自动打开“更新模板文件”对话框单击“更 新”按钮,更新文档。
7.5库项目
7.5.1库项目简介
库是一种特殊的 Dreamweaver 文件,其中 包含可放置到网页中的一组单个资源或资源 副本。库中的这些资源称为库项目。可在库 中存储的项目包括图像、表格、声音和使用 Adobe Flash 创建的文件。每当编辑某个库 项目时,可以自动更新所有使用该项目的页 面。
7.5.2创建库项目
(1)创建空白库项目 创建空白库项目的操作为:
1)单击菜单栏中的“窗口”|“资源”命令,打 开“资源”面板,单击左下角的库按钮 ,切换 到“库”类 “库”类别
2)单击面板底部的“新建”按钮 ,面 板中出现一个未命名的库,如图7-5-2所 示。
图7-3-6 “新建重复区域”对话框图
(4)在“名称”文本框输入重复区域名称。 (5)单击“确定”,退出“重复区域对话框”,建立的“重复 区域”为绿色框线区域,如图7-3-7所示。 (6)另存为模板即可使用。
7.4应用模板
altiumdesigner教学PPT 第7章

自动布局规则设置
进行PCB自动布局之前,设计者应该养成良好的规则习惯,首先应对 【Placement】(布局规则)进行设置。单击【Placement】前面的符号,可 以看到需要设置的布局子规则有6项,如图7-3所示。
图7-3 【Placement】布局规则中的子规则
【Room Defination】规则设置
图7-4 规则操作菜单
【Room Defination】规则设置
在弹出的菜单(图7-4)中执行【新规则】命令后,系统会在【Room Defination】子规则中建立一个新规则,同时,【Room Defination】选项的前 面出现一个,单击符号展开,可以看到已经新建了一个【Room Defination】 子规则,单击即可在对话框的右边打开如图7-5所示的窗口。
图7-15 完成手动布局
3D效果图
在3D效果图上用户可以看到PCB板的实际效 果及全貌,并通过3D效果图来察看元件封 装是否正确、元件之间的安装是否有干涉和 是否合理等。总之,在3D效果图上用户可 以看到将来的PCB板的全貌,可以在设计阶 段把一些错误改正,从而缩短设计周期并降 低成本。因此,3D效果图是一个很好的元 器件布局分析工具,设计者在今后的工作中 应当熟练掌握。
Байду номын сангаас
图7-1 打开【PCB规则及约束编辑器】
自动布局规则设置
打开后的【PCB规则及约束编辑器】对话窗如图7-2所示。这个对话窗中包含 了许多的PCB设计规则和约束条件。
图7-2 【PCB规则和约束编辑器】对话窗
自动布局规则设置
在【PCB规则和约束编辑器】对话窗的左边窗口中,系统 列出了所提供的10大类设计规则(Design Rules),他们 分别是:【Electrical】(电气规则)、【Routing】(布线 规则)、【SMT】(表贴式元件规则)、【Mask】(屏蔽 层规则)、【Plane】(内层规则)、【Testpoint】(测 试点规则)、【Manufacturing】(制板规则)、【Hign Speed】(高频电路规则)、【Placement】(布局规则) 和【Signal Integrity】(信号完整性分析规则)。在上述 的每一类规则中,又分别包含若干项具体的子规则。设计 者可以单击各规则类前面的符号进行展开,查看每类中具 体详细的设计规则。如图中所示的就是【Electrical】大类 中的【Clearance】子规则设置窗口。
第07章 多媒体管理工具软件

播放本地电影
播放网络电影 设置播放模式
7.3.1 常见的视频文件格式
视频文件是指通过将一系列静态影音以电信号的方式加以捕捉、记录、处理 、储存、传送和重视的文件。简而言之,视频文件就是具备动态画面的文件 ,与之对应的就是图片、照片等静态画面的文件。目前视频文件的格式化多 种多样,下面归纳几种最常见的格式进行介绍。
暴风盒子是一种交互式播放平台,它不仅可以指导用户选择需要的视频文件 ,也允许用户进行实时评论。使用该盒子的几种常用操作分别如下。
7.4 视频格式转换工具—格式工厂
格式工厂(FormatFactory)是套万能的多媒体格式转换器,提供以下功能: 所有类型视频、音频转换。用户可以在格式工厂中文版界面的左侧列表中看 到软件提供的主要功能,如视频转换、音频转换、图片转换、DVD/CD/ISO 转换,以及视频合并、音频合并、混流等高级功能。格式工厂强大的格式转 换功能和友好的操作性,无疑使格式工厂成为同类软件中的佼者 。
7.6.6 字幕制作
视频编辑专家可以为视频制作字幕,从而实现在指定时间显示设置的文字效 果,其方法为:启动视频编辑专家,单击操作界面中的【字幕制作】图标, 添加视频文件,新增行并指定时间段,输入字幕内容并设置格式即可。完成 后指定视频的输出位置和格式。
7.6.7 视频截图
视频截图可以将视频中的任意内容保存为指定格式的图片,其方法为:启动 视频编辑专家,单击操作界面中的【视频截图】图标,添加视频文件并指定 输出位置,然后设置截图模式、图片模式和图片宽度等参数,单击【截图】 按钮。
7.3.6 截取视频画面
使用暴风影音播放器播放视频时,可以截取喜欢的视频画面,下面介绍使用 暴风影音截取视频画面的操作。
7.3.7 截取视频片段
07-交互式仿真工具Simulink [MATLAB与控制系统仿真][张磊,任旭颖]
![07-交互式仿真工具Simulink [MATLAB与控制系统仿真][张磊,任旭颖]](https://img.taocdn.com/s3/m/6be148a5c8d376eeafaa3129.png)
例7-2-2:Random Number-生成标准分布的随机数,双击该图标后设置其参数。Mean:设置平 均值,默认值是0;Variance:方差,默认值是1(随机数与平均值之间偏差的评价值);Seed: 随机数种子,默认值是0(0-MAX),MATLAB通过种子值确定产生随机数值的算法,固定的 种子产生固定的随机数;Sample time:指定随机数样本之间的时间间隔。默认值是0.1。
Font style Foreground Color backround Color Block Shadow Show Block Name
设置模块字体 设置模块前景颜色 设置模块背景颜色 设置模板阴影 显示模块名称
转向操作(Rotate&Flip)
模块基本操作
MATLAB与控制系统仿真
7.3 Simulink建模与仿真
显示及输出 模块
(1)打开一个空白Simulink模型窗口; (2)进入Simulink浏览库界面,将功能模块由模块库窗口拖拽到模型窗口中;
Hale Waihona Puke (3)按照给定的框图修改编辑窗口中模块的参数;
(4)连接功能模块,构成所需的系统仿真模型;
(5)对仿真模型进行仿真,随时观察仿真结果,如果发现有不正确的地方,可以停止仿真,对参数进行修订;
MATLAB与控制系统仿真
7.3 Simulink建模与仿真
3.Simulink仿真参数的设置
例7-3-2.已知单位负反馈二阶系统的开环传递函数G(s),绘制单位阶跃响应的实验结构,并使用
simulink完成仿真实验。
(1)点击【New Model】,新建一个模型窗口;
G(s)
10 s2 3s
MATLAB与控制系统仿真
《 CorelDRAW》课件——交互式立体工具

G
PART TWO
评奖小节
评奖小节
在规定时间内 的完成情况 (40%)
项目完成情况 及效果
(40%)
相比上章本章 学习情况 (20%)
H
PART TWO
作
业
课后作业
使用对象Байду номын сангаас充 使用纯色 递减颜色(相当于渐变填充)
5、旋转立体对象 在立体编辑状态下,用鼠标点一下立体对象,进入旋转状态,可改变视点。
注:两种平行立体化类型无法旋转对象
旋转立体对象方法: ① 使用立体属性栏中的“立体的方向”按钮 ② 在立体编辑状态下,用鼠标点击立体对象,
进入旋转状态,可改变视点。
1、左右拖动鼠标沿X轴方向旋转 2、上下拖动鼠标沿Y轴方向旋转 3、当鼠标变成状沿Z轴方向旋转
6、绘制斜角
斜角可以产生对象的立体化边的一角被切除的幻觉。可 以指定斜角的角度和深度值来控制三维效果。
7、添加光照效果
可以应用光源来增强矢量立体模型的立体感。最 多可使用三个光源,以不同强度投射到立体化对象。 当不再需要光源时,可以移除光源
8、拆分立体化效果
执行:“排列”——“拆分立体化群组”,即可将图形和 立体化部分分离(Ctrl+K)
试想一下: 将一条直线创建立体化效果拆分结果是什么?
E
PART TWO
案例演示
案例演示
教师选择相应案例,找一位学生到教师机 尝试制作,以增加课堂互动性。
F
PART TWO
总
结
总结
这节课我们学习了软件中的几个工具,需要牢记 1、交互式立体化工具
2、设置灭点
灭点 (指图形各点延伸线向消失点处延伸的相交点)
深度 (立体化的厚度、深度)
第7章 用户界面

第7章 用户界面† ObjectARX 程序中使用MFC 资源。
† AdUi 和AcUi 界面类。
†模式对话框与非模式对话框。
Microsoft 基础类库(MFC)为开发者提供了建立标准用户界面的方法,ObjectARX 也为开发者提供了一系列基于MFC 的用户界面类,可以利用这些类开发与Autodesk 用户界面完全一致的用户界面。
本章我们主要讨论如何使用AutoCAD 内部的MFC 系统来生成AutoCAD 风格的用户界面。
7.1 ObjectARX 应用程序中使用MFC开发者可以利用MFC 提供的界面类快速方便的创建标准用户界面,另外ObjectARX 还提供了基于MFC 的界面类的扩展类,其中CAdUi 类是适用与所有Autodesk 应用程序的界面类,而CAcUi 类则派生于CAdUi 类,是专为AutoCAD 设计的界面类,它建立在AdUi 框架之上,提供AutoCAD 特定的外观和行为。
开发者可以使用ObjectARX 提供的这些界面类开发出与AutoCAD 内部相同的用户界面。
需要注意的是,开发者在使用向导创建工程的时候,需要设定工程支持MFC ObjectARX ,只有这样才能使用MFC 的用户界面类和ObjectARX 中提供的的AdUi 和AcUi 界面类,如图7-1。
7.1.1 资源管理当ObjectARX 应用程序与AutoCAD 的其它应用程序共享MFC 库的时候,资源管理是一个重要任务,当应用程序执行资源定位时,必须事先在MFC 检查序列中插入自己的模块。
因此,我们需要管理程序中的资源,以免与AutoCAD 或者其它ObjectARX 应用程序之间发生冲突。
本章简介8图7-1 设定ObjectARX应用程序支持MFCObjectARX中提供两种管理资源的方法:显式管理资源和隐式管理资源。
显式管理资源方法在执行自定义资源操作之前,需要调用函数AfxSetResourceHandle()设定自定义资源作为系统资源,在这之前还应该调用函数AfxGetResourceHandle()获得当前的系统资源,暂时保存,在执行完任何需要自定义资源的函数之后,应该立即恢复先前的系统资源。
第7章 Shell使用指南

• 用户登录后shell要进行初始化
– 执行$HOME目录下 的.profile,.bash_profile,/etc/profile等 – 初始化各种变量的定义,如 TERM,PATH,MANPATH,PS1等
chapter 2
7.2.2 The Shell Environment
• Shell的提示符是一个变量,它可以包括机器名、设 备名、当前路径等其他信息。 • Shell允许你自定义命令提示符,主要的提示符是 PS1变量,PS2用作shell提示符的附加提示符变量。
– PS1=„[\u@\h \W]\$‟ – PS2=„>>‟
• PS2作为一个二级提示符,该提示符指示前面行尚未结束,并且 当 前行为前一行的续行。
$type vi $which tty
• Root用户的PATH设置在/etc/rc.d/rc.sysinit及 /etc/profile 和/root/.bash_profile及/etc/.bashrc中
chapter 2
7.2.6 Shell 提示符
7.1 Linux的基本命令
操作 移动文件到另一个目录 列出所有文件 列出文件并显示大小和时间 列出隐藏文件 列出文件,如果屏满这暂停 查看文本文件 建立连接 为目录下的所有文件建立连接
chapter 2
命令 mv [filename] [dirname] ls ls -l ls -al ls|more less [textfile] ln -s [sourcefile] [linkfile] ln -s [dirname]/* [linkfile]
Shell,Kernel与硬件的关系
7.1 Linux的基本命令
第7章 VF结构化程序设计

目录
程序文件的执行
如果文件名不带扩展名,则 方式1命令格式: Visual DO <程序文件名> FoxPro按下列顺序寻 找并执行这些程序:可执行 文件(.EXE)、应用程序 方式2菜单方式:“程序” “运行” (.app)、编译后的目标程序 文件(.fxp)和程序文件(.prg)。 方式3:利用工具栏按钮
目录
例7.3 在屏幕第5行,第10列的位置上输入学生的 姓名。 [解] name=SPACE(8) @5,10 SAY "请输入学生姓名" GET name READ
目录
2.格式输出命令 格式: @<行,列> SAY <表达式> 功能:在屏幕指定的坐标位置上输出表达 式的值。 @11,12 say 5+2
目录
7.3.2 多分支选择语句
功能:
依次判断各条件表达式是 否满足,若条件满足,就执行 该条件后的语句序列。如果没 有一个条件表达式满足条件, 如果没有OTHERWISE,则 直接转向ENDCASE之后的第一 条命令。若有OTHERWISE,就执
CASE <条件表达式1
<语句序列1 CASE <条件表达式2
信息。 注释是不可执行的部分,它对程序的 运行结果不会产生任何影响。
目录
3. 置缺省路径命令
格式:SET DEFAULT TO [盘符:][路径] 功能:用于设置进行输入输出时的缺省路径,如在命令窗口
中输入USE XSB,那这个XSB应是缺省路径里的表文件。
4. 置会话状态命令 格式:SET TALK ON|OFF
目录
2. 任意数据输入命令 <内存变量>
格式:INPUT [<提示信息>] TO
第7章 交互式决策方法

j 1
n
(7-2-5)
j
式中
f j* f jmin N 2 1 ( cij ) 2 * fj j 1 j min * 1 f j f j N 2 2 ( cij ) * fj j 1
如果f j* 0
(7-2-6)
如果f j* 0
min s.t. j ( f j* f j ( x)) x X1 j 1, …, n
(7-2-4)
0
7.2 逐步进行法
在式(7-2-4)中参数 是各个目标函数的实际值距其理想值的
偏差加权后上确界,求得的解
x 将使上确界
为极小;权被定义为
j , j 1,…, n
7.2 逐步进行法
设线性多目标决策问题的数学模型如下:
m m m max c1i xi , …, c2i xi , cni xi i 1 i 1 i 1
s.t.
aki xi bk
i 1
m
k 1, …, N
(7-2-1)
xi 0
i 1, …, m
7.1 交互式决策方法概述
交互式决策方法的一般步骤如下:
(1)明确决策问题,将问题用数学模型描述。
(2)对现有决策问题,求出一个决策者比较偏好的可行的非劣解。 (3)与决策者交换信息,征求决策者对当前解的意见。 (4)如果决策者很满意当前解或决策过程的终止判断被满足,当前解 即为现有决策问题的最佳调和解,决策过程结束。否则,按下述步骤
7.2 逐步进行法
(3)决策者对当前解作出反应,发表意见
决策者对当前方案的目标函数值与理想点进行比较,得出以下三种 情况: ①决策者认为当前解非常满意,这样当前解为最佳调和解,决策过 程结束。 ②如果决策者认为所有目标均不满意或者 q n ,且决策者仍没有 找到他的满意解,说明这种方法不能求出该问题的最佳调和解,决 策过程结束。 ③如果决策者认为当前方案的某些目标与理想点相比非常满意,而 另一些目标与理想点相比不满意,则决策者要在这n个目标之间进行 权衡,以换取主要目标的改进,使得对各个目标函数值均比较满意。
操作系统 第7章操作系统的接口

操作系统的接口种类
操作系统是用户与计算机系统之间的接 口,用户在操作系统的帮助下,可以安 全可靠、方便、快速地使用计算机系统。 操作系统的三种接口 命令级接口 程序级接口 图形级接口
北京林业大学信息学院
(一)命令级接口
系统提供作业控制语言或操作控制命令,来 使用户利用这些命令组织和控制作业的执行。
JOB1 JOB2 JOB3 JOB4
北京林业大学信息学院
最高响应比优先作业算法计算结果
估计运 开始时 结束时 行时间 间 间 (分钟) JOB1 120 8:00 8:00 10:00 JOB2 50 8:50 10:10 11:00 JOB3 10 9:00 10:00 10:10 JOB4 20 9:50 11:00 11:20 作业平均周转时间 T = 102.5 作业带权平均周转时间 W = 3.775 作业 进入时 间 周转时 带权周 间 转时间 (分钟) 120 1 130 2.6 70 7 90 4.5 410 15.1
北京林业大学信息学院
作业的处理过程
运行
待 等 O I/
进 调 程 度
完成
作业调度 用户 提交 收容 就绪
I/O 完成
阻塞
执行 作业录入 作业调度
作业提交:作业的输入; 作业执行:先到"就绪",经调度"运行",有I/O请求" 等待",I/O完成到"就绪" 作业完成:作业的输出;
北京林业大学信息学院
北京林业大学信息学院
访管指令
用户程序在算态下运行,只能使用算态指令,而
操作系统是系统程序,在管态下运行,它既可使用算
态指令,也能使用特权指令。而用户要使用外设, 必须在管态下完成, 因而引入访管指令。 访管指令主要功能为: ① 实现从算态到管态的改变; ② 在管态下由操作系统代替用户完成其请求; ③ 操作系统工作完成后由管态返回到算态。
第7章 Python文件的使用

7.1.4 文件的关闭
应该牢记使用close方法关闭文件。 由于文件读写时都有可能产生IOError,一旦出错,后面 的close()就不会调用。为了保证无论是否出错都能正确 地关闭文件,可以使用try ... finally来实现:
helloFile=open("test.txt","w") try : helloFile.write("Hello,Sunny Day!") finally: helloFile.close()
7.1.3写文本文件
写文件与读文件相似,都需要先创建文件对象连接。所 不同的是,打开文件时是以“写”模式或“添加”模式 打开。如果文件不存在,则创建该文件。 与读文件对应,写方法:
write (字符串) writeline(字符串):换行写 f = open('test.txt', 'w') f.writelines("hello world!") f.write("the second line") f.close()
读取文本文件
我们可以调用文件file对象的多种方法读取文件内容。 1.read()方法
helloFile=open("d:\\python\\hello.txt") fileContent=helloFile.read() helloFile.close() print(fileContent)
读取文本文件
import struct a = 'hello' b = b'world!'#注意3.x需要转为bytes c=2 d = 45.123 bys = struct.pack('5s6sif',bytes(a,'utf-8'), b, c, d) with open("aa.txt","wb") as f: f.write(bys)
CorelDRAW 2019中文版基础与实例教程 第7章 图形特殊效果的使用

图7-29 设置变形图形的颜色
图7-30 旋转复制对象
7)利用工具箱中的 (矩形工具)绘制名片大小的一个矩形,并在 属性栏中设置矩形的宽度和高度为90mm×55mm。然后将其填充为蓝色, 如图7-31 所示。
图7-31 绘制矩形
8)调整图标透明度。方法:将前面制作的图标移动到图7-32 所示的位 置。然后利用工具箱中的 (透明度工具)选中图标,在属性栏中“透明度
13)同理,可以复制并制作出各种颜色的蝴蝶结,最终结果如图7-23 所示。
图7-23 最终效果
7.2 名片设计
要点: 本例将制作一张名片效果,如图7-24 所示。通过本例的学习应掌握 “移除前面对象”命令、 (变形工具)、 (透明度工具)、(文本工具) 和“置于图文框内部”命令的综合应用。
图7-24 名片效果
5)在默认的CMYK 调色板中左键单击洋红色,从而将变形后的图形填充 为洋红色。然后右键单击色块,将轮廓色设为无色,结果如图7-29 所示。
6)旋转复制对象。方法:选择复制后的图形,按小键盘上的〈+〉键,进 行原地复制, 然后在属性面板中将 (旋转角度)设为90 度,接着将填充色改 为20% 黑,结果如图7-30 所示。最后同时选中两个变形后的图形,执行菜单中 的“排列| 群组”命令,将它们群组。
操作步骤:
1)执行菜单中的“文件| 新建”(快捷键〈Ctrl+N〉)命令,新建一个 CorelDRAW 文档。
2)利用工具箱中的 (椭圆工具),配合〈Ctrl〉键,绘制一个正圆。然 后利用工具箱中的 (矩形工具)绘制一个矩形,如图7-25 所示。
3)利用工具箱中的 (选择工具)同时选择正圆形和矩形,然后在属性栏 中单击 (移去前面对象)按钮,效果如图7-26 所示。
第7章 网页设计工具简介

7.4 网页上传工具
7.4.1 CuteFTP CuteFTP是最早支持断点续传的FTP客户软件之一,是 一个集FTP上传下载、FTP搜索和网页编辑功能于一体的软 件包,其功能强大,使用方便,支持拖放。最新的CuteFTP 版本,为了更好地适合专业用户的使用,推出不少新的特色 功能,例如,目录比较上传、宏处理、远端文件直接比较操 作及IE风格的工具栏等。 CuteFTP的最新版本是CuteFTP 6.0 Pro,是一个全新的 商业级FTP客户端上传工具,提供了目录同步,自动排程, 同 时 多 站 点 链 接 、 多 协 议 支 持 ( FTP 、 SFTP 、 HTTP 、 HTTPS),智能覆盖,整合的HTML编辑器等功能,以及更 加快速的文件传输系统。
7.2 网页图形图像处理工具
7.2.2 Photoshop Photoshop是Adobe公司推出的功能强大的平面图像处理 软件,也是迄今为止世界上最畅销的图像编辑软件。Adobe Photoshop CS2(Creative Suite)是目前Photoshop的最新版 本,无论从性能的优越还是使用的方便等方面,Adobe Photoshop CS2都给人以耳目一新的感觉。由于Photoshop在 图像编辑、桌面出版、网页图像编辑、广告设计、婚纱摄影 等各行各业中广泛应用,它已成为许多涉及图像处理的行业 的事实标准。 Photoshop中包含的ImageReady是用于网页图片制作的 工具,其缺点是体积庞大,操作比较复杂,非专业人士很难 熟练掌握。
7.2 网页图形图像处理工具
7.2.1 Fireworks Fireworks是Macromedia公司开发的一款优秀的网页图 形图像处理应用软件。Fireworks与多种产品集成在一起,包 括Macromedia的其他产品(如Dreamweaver、Flash、 FreeHand和Director)和其他用户喜欢的图形应用程序及 HTML编辑器,从而提供了一个真正集成Web解决方案,可 以帮助网页图形设计人员和开发人员解决所面临的特殊问题。 Fireworks的最新版本是Fireworks 8,利用Fireworks 8 中的新增功能,可以更方便地在网站上添加图形和交互元素, 这使得该应用程序越来越易于使用。对于有经验的Web设计 人员,需要与图形打交道的HTML开发人员,以及需要开发 包含大量图形图像的交互式网页但对代码编写或JavaScript 知之甚少或一无所知的Web开发新手来说,Fireworks 8都可 以最大限度地提高工作效率。
第7章 网页交互应用

11
4.修改AP Div元素层叠顺序 修改AP Div元素层叠顺序 在【AP元素】面板中,用户还可以修改各AP Div 元素之间的层叠顺序,从而更改其显示的次序。
12
设置AP Div元素属性 7.1.4 设置AP Div元素属性
在使用Dreamweaver绘制各种AP Div元素后,用 户还可以方便地通过Dreamweaver CS4的【属性】检 查器,编辑单个或多个AP Div元素的属性,为网页 进行简单的布局。 1.编辑AP Div元素 编辑AP Div元素
17
7.2.3 窗口信息行为
窗口交互行为也是一种重要的网页交互行为,是 与浏览器窗口、浏览器对话框相关的各种网页交互行 为。在Dreamweaver CS4预置的行为中,网页交互行 为主要包括弹出信息和打开浏览器窗口等两种窗口交 互行为。
18
1.弹出信息 【弹出消息】行为的作用是显示一个包含指定文 本消息的JavaScript警告对话框。 2.打开浏览器窗口 与弹出信息行为类似,打开浏览器窗口也是一 种重要的网页行为,其可以在行为触发时为当前网 页打开一个新的网页窗口,并在窗口中显示其他网 页文档的内容。
编辑网页行为的按钮名称图标功能描述显示设置事件显示添加到当前文档的事件显示所有事件显示所有添加的行为事件添加行为单击弹出行为菜单中的选项添加行为删除事件从当前行为列表中删除选中的行为增加事件值动作项向前移改变执行顺序降低事件值动作项向后移改变执行顺序722文本信息行为文本信息行为是与文本相关的各种行为例如设置容器文本设置状态栏文本等通过dreamweavercs4内置的各种javascript脚本用户可以方便地添加和更改各种xhtml容器网页浏览器状态栏等内部的文本内容
Spry选项卡式面板构件是一组由选项卡组成的面 板,用来将大量内容存储到多个选项卡中,根据访问 者单击的选项卡标签,显示相应的选项卡内容。使用 Spry选项卡式面板构件,可以最大限度的节省显示这 些内容所需的页面空间,提高页面显示效率。
第07章-Maple的3D绘图基本功能

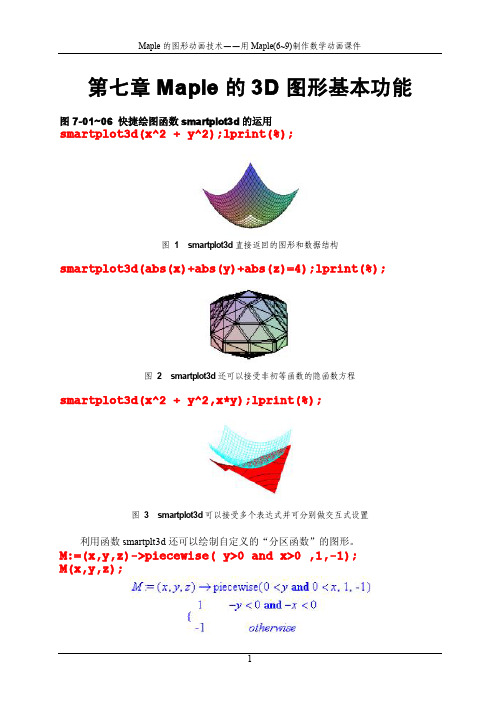
第七章Maple的3D图形基本功能图7-01~06快捷绘图函数smartplot3d的运用smartplot3d(x^2+y^2);lprint(%);图1smartplot3d直接返回的图形和数据结构smartplot3d(abs(x)+abs(y)+abs(z)=4);lprint(%);图2smartplot3d还可以接受非初等函数的隐函数方程smartplot3d(x^2+y^2,x*y);lprint(%);图3smartplot3d可以接受多个表达式并可分别做交互式设置利用函数smartplt3d还可以绘制自定义的“分区函数”的图形。
M:=(x,y,z)->piecewise(y>0and x>0,1,-1);M(x,y,z);smartplot3d(M(x,y,z));lprint(%);图4利用smartplot3d绘制“分区函数”的图形(做过交互式设置)smartplot3d函数具有multyple功能,因而可以绘制曲面族的图形。
smartplot3d(seq(x^2+y^2+125*i,i=1..4));图5利用smartplot3d函数的multyple功能绘制曲面族的图形可以把smartplot3d函数返回的图形数据结构拷入一个执行组,并添加一些plot设置选项,再次执行。
INTERFACE_SMARTPLOT3D([x^2+y^2,x,y,_NoZ],style=LINE,a xes=frame,color=blue);lprint(%);图6把图1的返回数据拷入一个执行组,并添加一些设置选项,再次执行的结果图73D图形窗口图83D图形工具栏的第一组图93D图形工具栏的第二组图10各钮对应的图形样式图113D图形工具栏的第三组图12不同样式的坐标架图13Style级联菜单图14Color级联菜单INTERFACE_SMARTPLOT3D([x^2+y^2-z^2=1,x,y,z],color=cya n,view=[-3..3,-3..3,-2..2]);图15按着命令语句生成的图形图16鼠标指向图形,颜色变得灰暗图17选中color命令引出级联菜单图186条命令的不同着色效果图19使用曲面样式选项和颜色选项分别设置的实例图20坐标架的四种样式图21Ranges命令可确定各个坐标轴的显示范围图22Projection级联菜单图23不同的投影类型图24绘制3D图形的子菜单命令图25从返回信息中选定一个三元表达式,绘制快捷图形图26从返回信息中选定一个二元表达式,绘制3D快捷图形图27从返回信息中选定一个二元表达式,绘制2D快捷图形图28从返回信息中选定一个一元表达式,绘制2D快捷图形图29从返回信息中选定一个一元表达式,绘制3D快捷图形图30 6.0中选定单变量表达式只能绘制2D图形图317.0中选定单变量表达式还能绘制3D图形图7-32~34plot3d的调用语句plot3d(x*exp(-x^2-y^2),x=-2..2,y=-2..2,color=green);图32用plot3d绘制单片曲面plot3d([sin(x)*cos(y),sin(x)*sin(y),cos(x)],x=0..Pi/2, y=0..x);图33用plot3d绘制参数曲面plot3d([x,y,sqrt(4-x^2-y^2)],x=-1.999..1.999,y=-sqrt( 4-x^2)+1/920..sqrt(4-x^2),grid=[15,35]);图34参数曲面,变量y的范围界线是x的函数图7-35~41plot3d的调用语句的设置选项plot3d(1,t=0..2*Pi,p=0..Pi,orientation=[50,70],scalin g=constrained,axes=box);plot3d(1,t=0..2*Pi,p=0..Pi,coords=cylindrical,scaling =constrained,orientation=[50,70],axes=box);plot3d(1,t=0..2*Pi,p=0..Pi,coords=spherical,scaling=c onstrained,orientation=[50,70],axes=box);图35表达式“1”在三种坐标系(直角系、圆柱系、球面系)中的图形plot3d(v,u=0..2*Pi,v=-1..1,title=`CONE`,scaling=uncon strained,orientation=[50,70],axes=box);plot3d(v,u=0..2*Pi,v=-1..1,coords=cylindrical,title=` CONE`,scaling=unconstrained,orientation=[50,70],axes= box);plot3d(v,u=0..2*Pi,v=-1..1,coords=spherical,title=`CONE`,scaling=unconstrained,orientation=[50,70],axes=bo x);图36表达式“v ”在三种坐标系(直角系、圆柱系、球面系)中的图形plot3d(u,u=0..2*Pi,v=-2..2,title=`CONE`,scaling=uncon strained,orientation=[50,70],axes=box);plot3d(u,u=0..2*Pi,v=-2..2,coords=cylindrical,title=`CONE`,scaling=unconstrained,orientation=[50,70],axes=box);plot3d(u,u=0..2*Pi,v=-2..2,coords=spherical,title=`CO NE`,scaling=unconstrained,orientation=[50,70],axes=bo x);图37表达式“u ”在三种坐标系(直角系、圆柱系、球面系)中的图形plot3d((1.3)^x*sin(y),x=-1..2*Pi,y=0..Pi,style=patch);plot3d((1.3)^x*sin(y),x=-1..2*Pi,y=0..Pi,coords=cylin drical,style=patch);plot3d((1.3)^x*sin(y),x=-1..2*Pi,y=0..Pi,coords=spher ical,style=patch);图38表达式“(1.3)^x*sin(y)”在三种坐标系(直角系、圆柱系、球面系)中的图形范围的端值可以使用变量在某些情况下,范围的端值可以使用变量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下一页
退 出
第7章 交互式工具组的使用
任务实施
11.把商标和文字拖动到如右图所示的页面中 相应位置。 三、插入图片 1. 【椭圆形工具】 ,绘制一个椭圆 形。 2.单击调色板中的“粉”色,作为圆 形的填充色;再右击调色板中的“粉” 色,作为轮廓线的颜色。并单击工具 箱中的【交互式自由变形工具】 , 再在其属性栏中选择 “拉链变形”按 图框一 钮 ,在圆形上拖动鼠标,进行拉链 变形的操作,效果如左图。 上一页
沿直线调和效果
上一页
下一页
退 出
第7章 交互式工具组的使用
相关知识
2.创建沿路径调和的方法:用工具箱中的【椭圆形工具】 绘制 一个椭圆作为路径,再在椭圆的上方和下方各绘制一个红色的三 角形和黄色的圆形。用交互式调和工具创建三角形和圆形之间的 调和。选择调和对象,然后按下属性栏中的【路径属性】 按钮, 在小菜单中选择“新路径”命令,光标变成一个箭头,单击椭圆, 调和过程如下图所示。
第7章 交互式工具组的使用
7.1 交互式透明、自由变形、封套工具——制作商场宣传单
7.2 交互式调和、阴影工具——制作生日蛋糕矢量图
7.3 交互式轮廓图、立体化工具——制作鸡心吊坠
实践探索
结束放映
第7章 交互式工具组的使用
7.1 交互式透明、自由变形、封套工具——制作商场宣传 单
任务目的
通过制作如右图所示的“商场宣传单”, 学习【交互式透明工具】、【交互式变形工具】
文本添加封套效果
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
添加完文字的宣传单
7.选择【文本工具】,在宣传单左下角的图片上方输入 美术文本“200×180cm 原价2800元”,文本“字体” 为“宋体”,“大小”为16,颜色为白色。再输入美术 文本“现价:1520元/套”,文本“字体”为“宋体”, “大小”为20,颜色为黄色。 8.在宣传单右下角的图片上方输入美术文本 “200×150cm 原价2450元”和“现价:1300元/套”, 属性的设置和上一步操作相同。在宣传单的左下角输入 美术文本“地址:中华路家园寝饰公司 热线:3668504”, “字体”为“华文新魏”,“大小”为20,轮廓色为 “白色”,填充色为“黄色”,效果如图所示。 上一页
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
3.单击属性栏中的“推拉变形”按钮 ,在圆上 向左拖动鼠标,对圆进行变形操作,然后选择属 性栏中的“添加新的变形”按钮 ,再单击属 性栏中“扭曲变形”按钮 ,为变形后的圆进 行扭曲变形。商标效果如右图所示。
商标图
4.单击【轮廓工具】 ,在对话框中设置“颜色”为C0、M40、Y0、 K0。 5.单击【填充工具】 ,选择“均匀填充”,在对话框中设置“填充色” 为C2、M16、Y9、K0。 6.单击工具箱中的【交互式阴影工具】 ,属性栏如下图所示。
下一页
退 出
第7章 交互式工具组的使用
任务实施
4.选择【文本工具】,在页面内拖动出一个文 本框,输入段落文本“传承寝饰文化、缔造 百年品质,家园寝饰公司追求梦想的脚步10 年从未停止。 美化家居生活、提升家居品味, 是我们不变的宗旨。为答谢新老用户,我公 司在店庆之际,推出系列特惠商品,诚邀您 光临选购。”文本“字体”设置为“宋体”, “大小”为18,轮廓色和填充色均设置为 “洋红”色。如图所示。
图片放在宣传单上后的效果图
下一页
退 出
第7章 交互式工具组的使用
任务实施
2.右击文本“辉煌10年”,在弹出的快捷 菜单中执行“转换为曲线”命令。再单击 工具箱中的【形状工具】 ,文本上的 节点都显示出来。拖动节点,使文本变形, 效果如右图所示。
宣传单添加文字效果一
宣传单添加文字效果二
3.选择【文本工具】,输入美术文本“——贺家 园寝饰开业10年”,设置文本“字体”为宋体, “大小”为36,使用【轮廓工具】,设置其轮廓 色为“白”色,宽度为0.5mm,如左图所示。 上一页
和【交互式封套工具】的使用方法和技巧。。
上一页
下一页
退 出
第7章 交互式工具组的使用
相关知识
一、交互式透明工具 【交互式透明工具】 :透明效果是 通过改变对象填充颜色的透明程度来创建 独特的视觉效果。使用交互式透明工具可 以方便地为对象添加“标准”、“渐变”、 “图案”及“材质”等透明效果。 选择 【交互式透明工具】按钮后,如右图所示 直接在图片上进行拖动即可。如果想细致 的调节透明度,可以在属性栏中进行设置。
图框二
图框三
5. 【椭圆形工具】 ,绘制一个大椭圆形,再绘制 一个小椭圆形。并在大椭圆形的属性栏中设置“旋 转角度”为343°,小椭圆形的属性栏中设置“旋转 角度”为13°。同时选取两个椭圆形对象,单击调 色板中的“粉色”,作为两个椭圆形的填充色,右 击调色板中的“无填充”按钮,取消轮廓线。调整 两椭圆形的位置如左图。 上一页
“贝塞尔”工具绘制不规则图形
下一页
退 出
第7章 交互式工具组的使用
任务实施
4.单击工具箱中的【交互式透明工具】 ,在 不规则图形上进行拖动,效果如左图。 二、绘制商标和店名文字
1.单击【椭圆形工具】 绘制一个圆。 2.在工具箱中选择【交互式自由变形工 具】 ,对圆进行变形操作。
添加交互式透明效果图
下一页
退 出
第7章 交互式工具组的使用
任务实施
9.选择【多边形工具】 ,绘制 正六边形,再单击工具箱中的 【交互式自由变形工具】 ,利 用属性栏中的“扭曲变形”和 “推拉变形”两种变形效果,对 六边形进行变形操作,制作一些 礼花效果的图案。这些图案填充 色均设置为C0、M30、Y0、K0, 轮廓宽度设置为“无”。把这些 小图案零星的点缀在宣传单上, 达到喜庆的效果,最终效果如图 所示。 上一页
为图片添加透明效果
上一页
下一页
退 出
第7章 交互式工具组的使用
相关知识
二、交互式变形工具 【交互式变形工具】 :变形效果是指不规则的改变对象的外观,使 对象发生变形,从而产生令人耳目一新的效果。 CorelDRAW X4 提供的 【交互式变形工具】可以方便的改变对象的外观。通过该工具中推拉变形、 拉链变形和扭曲变形等三种变形方式的相互配合,可以得到变化无穷的变 形效果。操作时,首先在工具箱中选择【交互式变形工具】,然后在下图 所示的属性栏中选择变形方式为推拉变形、拉链变形或缠绕变形。将鼠标 移动到需要变形的对象上,按住左键拖动鼠标到适当位置,此时可看见蓝 色的变形提示虚线,释放鼠标即可完成变形。
宣传单添加文字效果三
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
5.选择【文本工具】,在页面上输入美术文本 “活动时间:10月1日-10月20日”,“字体” 为“宋体”,“大小”为36,在调色板中单击 “白”色,设置其颜色为白色。 6.选择工具箱中的【交互式封套工具】 ,在 “活动时间:10月1日-10月20日”字样上单击, 在文本四周出现蓝色的封套,用鼠标拖动封套 四周的节点,可使文本变形。效果如图所示。
任务实施
一、制作宣传单正面图形背景 1.打开CorelDRAW X4,新建文件。属性栏中 【纸张类型/大小】项设置为A4。 2.双击工具箱中的【矩形工具】 ,绘制和页 面等大的矩形,并用鼠标在调色板中单击“洋 红”色,作为矩形的填充色。 3.在工具箱中选择【贝塞尔工具】 ,在矩形 上方绘制一个不规则的封闭曲线,并在调色板 中单击“白色”,作为填充色。如右图所示。 上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
6.执行菜单“文件→导入”命令, 弹出右图所示对话框,在其中选择 所需的图形文件,然后单击“导入” 按钮,在页面适当位置导入图片。
“导入”对话框
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
7.选取导入的图片对象,执行菜单“效果”→“图框精确剪裁”→ “放 置在容器中”命令,此时光标变成黑色箭头的形状,把黑色的箭头移动 到图框一的图形处单击,效果如下图a所示。 8.用同样的方法,再导入三幅图片,分别放置在图框二和图框三所示的 三个容器内。如下图b、c所示。
商场宣传单最终效果图
下一页
退 出
第7章 交互式工具组的使用
7.2 交互式调和、阴影工具——制作生日蛋糕矢量图
任务目的
通过制作“生日蛋糕矢量图”学习【交互式调和工具】和 【交互式阴影工具】的使用,并能运用所学工具使章 交互式工具组的使用
相关知识
一、交互式调和工具 主要包括三种基本形式的调和,分别是直线调和、沿 路径调和和复合调和。 1.创建直线调和的方法:在绘图工作区中创建一个红 色的三角形和蓝色的圆形,然后单击工具箱中的【交 互式调和工具】 按钮,并在属性栏中修改步数为10, 在两个图形对象上拖动鼠标,制作两个对象的调和效 果,效果如右图所示。
“交互式阴影工具”属性栏
上一页
下一页
退 出
第7章 交互式工具组的使用
任务实施
7.在商标图形上拖动鼠标到合适的位置,并在 属性栏中设置 “阴影颜色”为C20、M80、 Y0、K20,如右图所示。 8.单击【文本工具】 ,在页面单击确定定位点, 输入“家园寝饰”四个字。在属性栏中设置“字 商标加阴影后的效果 体”为华文行楷,“大小”为31。 9.单击【轮廓工具】 ,设置“颜色”为C0、M40、 Y8、K0,“宽度”为2.0mm,并选择“后台填充”。 再单击调色板中的“白”色,作为文字的填充色。 10.选择工具箱中的【交互式立体化工具】 ,将鼠标 在文字上进行拖动,对文字进行立体化操作。效果如 商标文字 左图所示。 上一页
宣传单添加商标文字
下一页
退 出
第7章 交互式工具组的使用
