小程序开发文档,
微信小程序开发规范文档

目录规范1.目录概述组件文件所有组件相关文件统一放在components目录下。
图片文件项目图片文件放置于根目录的images文件夹下,组件独有的图片放在当前组件images目录下模型文件模型文件主要用于编写各类业务模型。
项目模型文件放置于根目录的models 文件夹下,组件相关模型放置于components目录下的models文件夹中。
行为文件行为文件放在所引用的组件目录下。
WXML规范1.WXML规范wxml标签可以单独出现的情况,尽量单独出现,如<input />。
<input />控制每行HTML的代码数量在50个字符以内,方便阅读浏览,多余的代码进行换行处理,标签所带属性每个属性间进行换行。
<v-musicwx:if="{{classic.type===200}}"img="{{classic.img}}"content="{{classic.content}}"></v-music>合理展现分离内容,不要使用内联样式。
//推荐使用<image class="tag"></image>2. 注释规范除组件外的其他块级元素,均需注释出其功能,并在其上下空出一行与其他代码进行区分。
<view>...</view>//导航栏<view>...</view><view>...</view>CSS规范1. CSS规范在开发过程中rpx和px均可能用到,如通常情况下间距使用rpx,字体大小和边框等使用px,开发者根据实际情况而定。
width: 100rpx;font-size: 14px;CSS代码需有明显的代码缩进。
每一个样式类之间空出一行。
.v-tag{width: 100%;}.v-container{width: 100%;}尽量使用简写属性,并且同一属性放置在一起,避免散乱。
小程序直播 _ 微信开放文档

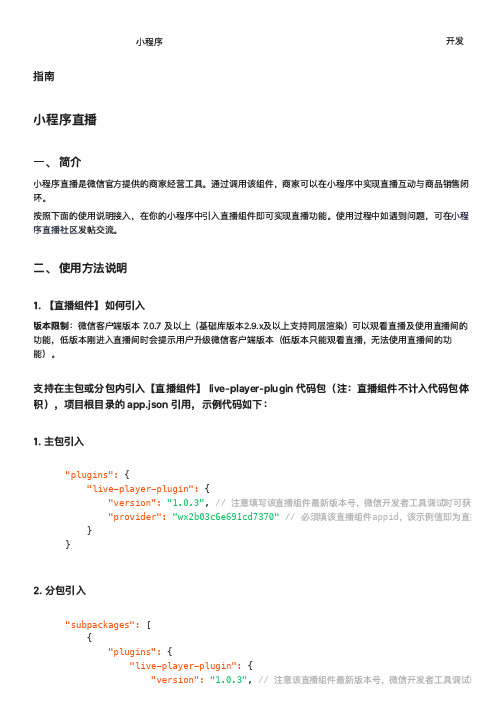
⼩程序开发指南⼩程序直播⼀、简介⼩程序直播是微信官⽅提供的商家经营⼯具。
通过调⽤该组件,商家可以在⼩程序中实现直播互动与商品销售闭环。
按照下⾯的使⽤说明接⼊,在你的⼩程序中引⼊直播组件即可实现直播功能。
使⽤过程中如遇到问题,可在⼩程序直播社区发帖交流。
⼆、使⽤⽅法说明1.【直播组件】如何引⼊版本限制:微信客户端版本7.0.7及以上(基础库版本2.9.x及以上⽀持同层渲染)可以观看直播及使⽤直播间的功能,低版本刚进⼊直播间时会提示⽤户升级微信客户端版本(低版本只能观看直播,⽆法使⽤直播间的功能)。
⽀持在主包或分包内引⼊【直播组件】li v e-p la y e r-p l u gin代码包(注:直播组件不计⼊代码包体积),项⽬根⽬录的a pp.j so n引⽤,示例代码如下:1.主包引⼊"plugins": {"live-player-plugin": {"version":"1.0.3", // 注意填写该直播组件最新版本号,微信开发者⼯具调试时可获"provider":"wx2b03c6e691cd7370"// 必须填该直播组件appid,该示例值即为直播 }}2.分包引⼊"subpackages": [{"plugins": {"live-player-plugin": {"version":"1.0.3", // 注意该直播组件最新版本号,微信开发者⼯具调试时。
小程序需求文档模板

小程序需求文档模板1. 引言本文档旨在详细描述并说明小程序的需求及功能。
小程序是一款面向用户提供服务的移动应用程序,通过微信平台进行发布和使用。
本文档将会描述小程序的主要功能、用户需求、系统流程和技术要求。
2. 功能需求2.1 用户注册与登录•用户可以通过手机号码或者第三方账号(微信)进行注册和登录。
•注册时需要填写基本个人信息,包括姓名、性别、手机号码等。
•登录后,用户可以个性化设置头像、昵称等信息。
2.2 首页展示•首页展示平台最新推荐的内容,包括热门活动、商品推荐等。
•用户可以在首页浏览内容,点击进入详情页面了解更多信息。
•首页上方设有搜索框,用户可以根据关键词搜索感兴趣的内容。
2.3 商品购买•用户可以在小程序上购买平台上的商品。
•商品页面展示商品的详细信息,包括名称、价格、规格等。
•用户可以将商品加入购物车,进行批量购买。
•在购物车页面,用户可以编辑商品数量、删除商品和结算购物车。
2.4 订单管理•用户可以查看自己的订单列表。
•订单列表中显示订单状态、商品信息和订单总价等。
•用户可以支付订单、取消订单和申请退款等。
2.5 售后服务•用户可以在小程序上提交售后服务申请,包括退货、换货、维修等。
•用户需要填写相关订单和商品信息,并附上问题描述和照片。
•平台客服人员会及时处理用户的售后申请。
2.6 个人中心•用户可以在个人中心查看自己的个人信息和订单信息。
•个人中心页面还包括用户设置功能,如更改密码、绑定手机等。
•用户可以通过个人中心进行反馈,提交意见和建议。
3. 系统流程以下是小程序的基本系统流程图:st=>start: 用户进入小程序e=>end: 用户离开小程序op1=>operation: 用户注册与登录op2=>operation: 首页展示op3=>operation: 商品购买op4=>operation: 订单管理op5=>operation: 售后服务op6=>operation: 个人中心st->op1->op2->op3->op4->op5->op6->e4. 技术要求•小程序前端采用微信小程序开发框架,使用JavaScript和WXML编写页面。
微信小程序开发技术文档

微信⼩程序开发技术⽂档数字化终端⼩程序开发⽂档⼀.⽬录结构1. ⼩程序包含⼀个描述整体程序的 app 和多个描述各⾃页⾯的 page。
⼀个⼩程序主体部分由三个⽂件组成,必须放在项⽬的根⽬录,如下:2. ⼀个⼩程序页⾯由四个⽂件组成,分别是:*注意:为了⽅便开发者减少配置项,描述页⾯的四个⽂件必须具有相同的路径与⽂件名。
⼆.配置⼩程序1. app.json⼩程序全局配置⽂件{"pages":[//⽤于描述当前⼩程序所有页⾯路径,这是为了让微信客户端知道当前你的⼩程序页⾯定义在哪个⽬录。
"pages/index/index",...],"window":{//定义⼩程序所有页⾯的顶部背景颜⾊,⽂字颜⾊定义等"backgroundTextStyle":"light","navigationBarBackgroundColor": "#388bff","navigationBarTitleText": "数字化终端","navigationBarTextStyle":"white","enablePullDownRefresh": true,"onReachBottomDistance": 50}1. 页⾯配置每⼀个⼩程序页⾯也可以使⽤同名 .json ⽂件来对本页⾯的窗⼝表现进⾏配置,页⾯中配置项会覆盖 app.json 的 window 中相同的配置项。
例如:{"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "页⾯标题名称","backgroundColor": "#eeeeee","backgroundTextStyle": "light"}三.⼩程序框架1. 注册页⾯对于⼩程序中的每个页⾯,都需要在页⾯对应的 js ⽂件中进⾏注册,指定页⾯的初始数据、⽣命周期回调、事件处理函数等。
微信小程序开发文档

微信小程序开发文档一、概述微信小程序是一种可以在微信内直接使用的应用程序,用户无需下载安装即可使用。
开发者可以利用微信小程序开发框架开发自己的小程序,提供丰富的功能和交互体验。
二、开发环境搭建1. 注册微信小程序开发者账号在微信公众平台注册小程序开发者账号,并完成身份验证。
2. 下载开发工具在微信公众平台下载微信开发者工具,用于开发、调试和预览小程序。
3. 新建小程序项目在微信开发者工具中新建一个小程序项目,填写相关信息,如小程序名称、AppID等。
三、小程序开发流程1. 小程序结构一个小程序由app.json、pages目录、utils目录等文件组成,其中app.json为小程序的全局配置文件,pages目录存放各个页面的目录,utils目录存放工具类文件。
2. 页面开发开发小程序页面需要编写WXML、WXSS和JS文件,分别用于描述页面结构、样式和逻辑代码。
3. 关联页面在app.json中配置页面路径,将页面与小程序进行关联。
4. 页面跳转使用小程序提供的API实现页面之间的跳转,如wx.navigateTo、wx.redirectTo等。
5. 数据交互通过小程序API与后台服务器进行数据交互,实现数据的获取和展示。
四、小程序发布流程1. 审核准备在微信公众平台进行小程序审核前,需要完善小程序的内容、功能和运营等信息。
2. 提交审核将小程序提交审核,并等待微信官方审核通过。
3. 发布上线审核通过后,可以将小程序发布上线,让用户在微信中访问和使用。
五、小程序维护1. 版本更新定期更新小程序版本,修复bug、优化性能和功能,提升用户体验。
2. 数据分析利用小程序提供的数据分析工具对用户行为、使用情况等进行分析,优化小程序运营策略。
3. 反馈与改进及时处理用户反馈,改进小程序功能和体验,不断提升用户满意度。
结语以上是关于微信小程序开发的简要文档,希望能帮助开发者更好地了解和使用微信小程序开发框架,开发出优秀的小程序应用。
小程序方案规划

小程序方案规划1. 引言本文档旨在为开发小程序的团队提供一个明确的方案规划,以确保项目按时、高效地完成。
小程序作为一种轻量级应用,具有快速开发、跨平台、低成本等优势,近年来受到广泛关注和应用。
本文档将对小程序的定位、功能规划、技术选型、开发流程等进行详细说明,以帮助团队成员理解和落实开发计划。
2. 项目背景小程序项目背景的描述,包括项目的目标、目标用户群体、项目的商业模式等。
3. 小程序定位明确小程序的定位,即描述小程序的主要功能和特点,以及与其他平台的差异。
4. 功能规划根据项目背景和定位,列出小程序的主要功能模块和子功能点,并进行详细说明。
可以将功能规划分为必需功能和可选功能,以确保核心功能的开发优先进行。
4.1 必需功能列出小程序的必需功能,并对每个功能进行详细描述。
4.2 可选功能列出小程序的可选功能,并对每个功能进行详细描述。
5. 技术选型根据项目要求和团队的技术实力,选择适合的技术栈进行开发。
需要考虑到小程序的跨平台特性和性能要求。
6. 开发流程描述小程序的开发流程,包括项目管理、需求分析、设计、开发、测试、上线等各个阶段的活动和任务。
可以使用敏捷开发方法论,将开发过程划分为多个迭代周期,每个周期都有明确的目标和交付物。
7. 项目资源需求列出项目所需的资源,包括人力、硬件设备、软件工具等方面的需求,以确保项目的顺利进行。
8. 风险管理识别并分析项目中可能存在的风险,并提出相应的应对措施。
常见的风险包括技术风险、人员调整风险、进度延迟风险等。
9. 项目进度计划制定项目的详细进度计划,包括每个阶段的起止日期、工作量估算、里程碑等。
可以使用甘特图等工具进行项目进度的可视化管理。
10. 结束语本文档对小程序的方案规划进行了全面的描述,包括项目背景、功能规划、技术选型、开发流程等。
团队成员应按照本文档所描述的规划,有序地进行项目开发工作,以确保项目按时、高效地完成。
同时,团队应密切关注项目的进展和风险,并及时调整计划和策略,以保证项目的成功交付。
微信小程序功能需求文档模板

微信小程序功能需求文档模板1. 引言此文档旨在概述并记录所需开发的微信小程序的功能需求。
通过此文档,我们希望明确小程序的目标和功能,以便开发团队能够准确理解并完成开发任务。
2. 目标本小程序的目标是提供一个便捷和用户友好的平台,使用户可以轻松地完成特定任务或获得特定的信息。
以下是小程序的主要目标:- 提供简单且直观的用户界面- 提供快速且高效的操作和功能- 支持用户个性化设置和偏好- 提供实时更新和数据同步功能3. 功能需求为了实现以上目标,我们需要开发以下功能模块:3.1 登录和用户管理- 用户登录:用户可以通过微信账号登录小程序,并获得个人化的用户体验。
- 用户注册:新用户可以通过填写必要信息进行注册,并创建自己的账号。
- 用户管理:用户可以编辑个人资料、更改密码和查看账号信息。
3.2 主页和导航- 主页:提供一个简洁的主页,展示小程序的核心功能和最新信息。
- 导航菜单:提供简单且直观的导航菜单,方便用户访问各个功能模块。
3.3 功能模块1- 描述功能模块1的主要功能和特点。
3.4 功能模块2- 描述功能模块2的主要功能和特点。
3.5 功能模块3- 描述功能模块3的主要功能和特点。
4. 数据管理为了保证数据的安全和可靠性,我们需要实现以下数据管理功能:- 数据存储:将用户的数据保存在可靠的服务器上,确保数据的安全性和可靠性。
- 数据同步:支持数据的实时同步,使用户可以在多个设备上访问和更新数据。
- 数据备份和恢复:提供数据备份和恢复功能,以防止数据丢失或损坏。
5. 展望未来的发展本文档列出了初期开发所需的功能需求,我们希望在未来的版本中能够逐步增加更多功能,以提供更好的用户体验和满足用户的需求。
以上是我们对微信小程序功能需求的初步规划,详细的技术和设计细节将在后续的开发过程中确定,并逐步完成。
感谢您的支持和配合!。
(实用文档)微信小程序开发协议书(标准版)

则,就 “微信小程序开发” 项目合作达成如下协议:
甲方委托乙方进行微信小程序开发 ,甲方向乙方支付技术开发
费用。
二、双方权利与义务信小程序的相关材料。 如已有微信
公众号,须向乙方完成提供公众号资料信息
2. 小程序内的客户信息资源归甲方所有, 乙方不得擅自将甲方客
户信息透露给第三方或者用于其他用途。
3. 甲方不得通过微信平台发布违法违规的内容。
2.2 乙方权利义务
1. 甲方委托乙方进行微信小程序的申请开通以及相关技术开
合同编号:
微信小程序开发协议书(标准版)
微信小程序开发协议书
(标准版)
甲 方: 乙 方: 签订地点: 签订日期:
微信小程序开发协议书(标准版)
公司名称:
(以下称甲方)
地 址:
联 系 人:
联系电话:
公司名称:
(以下称乙方)
地 址:
联 系 人:
联系电话:
一、总则
甲、乙双方经友好协商,本着平等、自愿、诚实、互惠互利的原
小程序开发文档 (2)

小程序开发文档
小程序开发文档是指在开发小程序过程中所需的相关文档,包括设计文档、需求文档、接口文档、测试文档等等。
这
些文档旨在向开发人员和其他团队成员介绍小程序的功能、架构、设计思路以及如何使用和测试小程序。
以下是一些常见的小程序开发文档内容:
1. 设计文档:包括小程序的整体设计思路、用户界面设计、交互设计等。
这些文档通常由产品经理和设计师负责编写。
2. 需求文档:描述小程序的功能需求、用户需求和技术需求。
需求文档通常由产品经理和开发人员共同编写。
3. 接口文档:描述小程序与后端服务之间的接口定义和使用规范。
接口文档通常由后端开发人员编写,开发人员可以根据接口文档来调用后端接口。
4. 测试文档:描述小程序的测试策略、测试用例和测试结果。
测试文档通常由测试人员编写,开发人员可以根据测试文档来进行单元测试和集成测试。
5. 部署文档:描述小程序的部署过程,包括环境配置、发布流程和版本管理等。
部署文档通常由运维人员编写,开发人员可以根据部署文档来进行部署操作。
以上是一些常见的小程序开发文档内容,实际项目中可能会根据具体需求进行调整和扩展。
编写并维护好这些文档可以帮助团队成员更好地理解和使用小程序,提高开发效率和质量。
微信小程序官方文档有哪些要求

微信小程序官方文档有哪些要求近年来,微信平台发展的速度可以说是相当快的,微信受众越来越多,微信的功能也不断的开发和发展,继微信公众号不断发展之后,微信平台又推出了微信小程序,迎来了微信发展的又一个春天。
越来越多的互联网行业的企业争相加入,那么,微信小程序官方文档有哪些要求呢,这篇文章,就为大家解说一下,希望内容对关注微信的朋友们有所帮助。
首先,在了解微信小程序官方文档有哪些要求之前,我们先来熟悉一下微信小程序是什么意思,微信小程序,顾名思义就是微信公众平台推出的一种小的程序,与我们平时的手机程序内容大体相同,都能够为人们提供信息和服务,包括购物、支付、医疗卫生等等方面,可以说非常简单便利。
微信小程序和我们的手机应用对比起来有很大的优势的,首先,微信小程序不需要下载,免去了很多不必要的麻烦,既不会占用手机的内存,也能够最大化的为微信用户提供服务,其次,对于微信用户来说,微信小程序不需要卸载,如果不想使用,就直接删去非常简单,也省去手机应用很多不必要的麻烦。
了解完这些之后,我们再来看微信小程序官方文档有哪些要求,首先,为了方便设计师们的设计,微信平台会给他们提供一些基础的软件和设计基础知识,同时也提供资源,方便大家调动。
然后就是对文档规范的要求了,首先要字体规范,这其中包括字号、颜色等等方面,这个需要开发者注意,要使用正确的字体和颜色规范,在此同时也要注意视觉效果,能够吸引微信客户开始使用微信小程序,最后就是对按钮使用原则的规定了,这个非常简单,可以参照微信小程序官方文档。
在这些方面,点点客公司值得我们关注,它敢于创新提出新的思想和理念,近几年来,点点客公司又与微信平台结合在一起,在微信公众号和微信小程序中都有合作,其开发的到店服务,更是深受微信用户的喜爱,到店助手可以说是非常成功的微信小程序了。
小程序开发文档

小程序开发文档目录•概述•准备工作•开发环境配置•项目结构•界面设计•数据交互•发布上线概述小程序是一种可以在微信和其他平台上使用的应用程序,其具有轻量级和低学习曲线的特点。
本文档将介绍如何进行小程序的开发。
从准备工作开始,到最终发布上线,每一个步骤都将详细说明。
准备工作在开始开发小程序之前,需要准备以下工作: - 了解小程序的基本概念和特性 - 确定小程序的目标用户和需求 - 确定小程序的功能和界面设计 - 获取小程序开发工具和文档开发环境配置小程序开发工具是开发小程序的必备工具,可以在微信官方网站上下载。
安装和配置开发工具后,需要绑定一个微信开发者账号,并创建一个新的小程序项目。
项目结构小程序项目的结构由多个文件组成,主要包括: - .json文件:用于配置小程序的全局配置、页面路由和底部导航等信息。
- .js文件:用于编写小程序的逻辑代码,包括页面的生命周期函数和事件处理函数等。
- .wxml文件:用于编写小程序的页面结构代码,类似于 HTML。
- .wxss文件:用于编写小程序的样式代码,类似于 CSS。
界面设计小程序的界面设计需要考虑用户体验和交互设计。
可以使用微信提供的组件和样式库,也可以自定义组件和样式。
界面设计需要考虑页面布局、颜色搭配、图标和动画效果等方面。
数据交互小程序可以与后端服务器进行数据交互,包括获取数据和提交数据等操作。
可以使用微信提供的 API 进行数据请求和处理,也可以使用第三方库进行更复杂的数据操作。
发布上线当小程序开发完成后,需要进行发布上线。
需要先填写小程序的基本信息和配置,然后通过微信开放平台进行审核和发布。
审核通过后,小程序就可以在微信中搜索和使用了。
以上是关于小程序开发的简要介绍和指导文档。
开发者可以根据实际需求和具体情况进行参考和操作。
详细的开发文档可以参考微信官方网站提供的文档和教程。
祝开发顺利!。
微信小程序设计及开发协议标准文本一

20XX 专业合同封面COUNTRACT COVER甲方:XXX乙方:XXX小程序设计及开发协议标准文本一本合同目录一览1. 定义与术语解释1.1 合同各方1.2 小程序1.3 设计及开发1.4 服务器托管1.5 技术支持2. 服务内容2.1 设计要求2.2 开发范围2.3 功能需求2.4 界面设计2.5 技术参数3. 合同价格与支付条款3.1 合同总价3.2 支付方式3.3 进度付款3.4 发票开具4. 项目进度与交付4.1 项目时间表4.2 阶段交付4.3 最终交付4.4 验收标准5. 知识产权5.1 著作权5.2 专利权5.3 商标权5.4 保密义务6. 技术培训与支持6.1 培训内容6.2 培训时间6.3 技术支持服务7. 服务器托管与维护7.1 服务器选择7.2 托管服务7.3 维护责任7.4 安全与备份8. 数据安全与隐私保护8.1 数据安全8.2 用户隐私8.3 信息安全政策9. 违约责任与赔偿9.1 违约行为9.2 赔偿责任9.3 违约解决10. 争议解决10.1 协商解决10.2 调解程序10.3 法律适用10.4 诉讼管辖11. 合同的生效与终止11.1 合同生效11.2 合同终止11.3 合同解除12. 一般条款12.1 通知12.2 完整协议12.3 修改与补充12.4 合同附件13. 合同附件13.1 设计原型13.2 开发功能列表13.3 技术规范书13.4 培训资料14. 签署信息14.1 甲方(委托方)14.2 乙方(受托方)14.3 签署日期14.4 签字盖章第一部分:合同如下:第一条定义与术语解释1.1 合同各方1.2 小程序本合同所指的小程序是指委托方根据本合同约定要求,由受托方设计及开发,能够在平台上运行的应用程序。
1.3 设计及开发设计及开发工作内容包括但不限于:小程序的界面设计、功能开发、系统集成、测试上线等。
1.4 服务器托管服务器托管指受托方为小程序提供持续稳定的网络环境,确保小程序的正常运行。
2020年微信小程序自学资源汇总!

2020年微信⼩程序⾃学资源汇总!利⽤国庆这段时间收集的⼀些微信⼩程序学习资源,希望能够帮助到⼤家!持续更新,欢迎投稿,开源项⽬或者⽂章博客!来源知乎:https:///p/193101814⽬录官⽹⽂档系列教程视频开源项⽬⼩程序UI框架⽂章博客新闻资讯官⽹⽂档1.微信官⽹⼩程序开发⽂档https:///miniprogram/dev/framework/2.【微信⽀付】微信⼩程序⽀付开发者⽂档https:///wiki/doc/api/wxa/wxa_api.php?chapter=1_13.⼩程序·云开发解决⽅案为企业和开发者提供⼀站式后端云服务,⽆需管理基础架构,⼀次开发多端运⾏,腾讯云和微信联合出品。
https:///solution/la4.⼩程序注册图⽂教程https:///miniprogram/introduction/这些⽂章⾥⾯讲解了如何从申请账号到上线运营、给出了开发上⼿指南和功能体验Demo、包含了完整的API接⼝和配置说明,是微信⼩程序最完整最权威的介绍。
对于⼀个已有 JS 和 Web 开发经验的⼈来说,可以很快上⼿开发。
系列教程1.稀⼟区:微信⼩程序开发教程!将带你⼀步步创建完成⼀个微信⼩程序,并可以在⼿机上体验该⼩程序的实际效果。
这个⼩程序的⾸页将会显⽰欢迎语以及当前⽤户的微信头像,点击头像,可以在新开的页⾯中查看当前⼩程序的启动⽇志。
https:///508.html2. 微信⼩应⽤ IDE的安装以及安装过程的常见问题及 + Demo本⽂内容主要解决下载安装IDE和hello world的问题.----以Windows平台为主但是现在应该是已经过时了,此教程⽂章⽂写于 2016/09/23 !https:///champion32/WeAppIdeIssue3.开发微信⼩程序⼊门前的准备https:///laravel/t/2890/before-the-introduction-of-small-programs-wechat4.从零开始带你撸⼀个⼩程序quick start项⽬代码的基础上开发⼀个获取⽤户位置并显⽰天⽓的⼩程序。
小程序开发文档

小程序开发文档1. 引言本文档旨在向开发者介绍如何进行小程序开发。
小程序是一种轻量级应用程序,可在手机等移动设备上运行,并具有类似于手机应用的功能。
2. 准备工作2.1 开发工具在开始开发小程序之前,需要安装以下开发工具:•微信开发者工具:用于编写和调试小程序代码的集成开发环境(IDE)。
•代码编辑器:推荐使用 Visual Studio Code、Sublime Text 等常见的代码编辑器,以方便编写代码。
•小程序开发框架:小程序开发框架是一套用于构建小程序的基础代码库,常见的有 Taro、mpvue 等。
2.2 注册开发者账号在使用微信开发者工具之前,需要先注册一个微信开发者账号。
注册成功后,可以使用微信开发者工具登录账号,以便进行开发。
3. 开发流程3.1 创建小程序项目在微信开发者工具中,点击新建项目,并填写项目的名称、AppID、项目目录等信息。
新建成功后,会在指定目录下生成一个包含示例代码的小程序项目。
3.2 编写代码使用编辑器打开小程序项目,并进行代码编写。
小程序的代码主要包括WXML、WXSS 和 JS 三个部分。
•WXML(WeiXin Markup Language)用于描述页面的结构,类似于HTML。
•WXSS(WeiXin Style Sheet)用于描述页面的样式,类似于 CSS。
•JS 文件用于描述页面的逻辑,负责处理用户的交互。
3.3 调试与预览在微信开发者工具中,点击调试按钮,即可在模拟器中预览并调试小程序。
开发过程中,可以通过修改代码、刷新页面等方式进行调试。
3.4 发布上线当小程序开发完成并通过测试后,可以将其发布上线。
在微信开发者工具中,点击发布按钮,并按照提示填写相关信息,即可将小程序提交到微信的小程序平台审核。
4. 小程序开发指南4.1 页面布局小程序页面的布局使用 WXML 进行描述。
WXML 语法类似于 HTML,可以使用不同的标签来创建页面的各个部分。
微信小程序开发规范文档-JavaScript注释规范

微信⼩程序开发规范⽂档-JavaScript注释规范注释注释分为单⾏注释和多⾏注释。
单⾏注释以//开头。
// 单⾏注释⽰例多⾏注释以/开始,以/结束。
/** 多⾏注释* ⽰例*/团队约定单⾏注释⼀般⽤于简单的描述,如状态描述,属性描述等。
书写时应遵循以下规范:注释符号//与注释内容之间⼀个空格字符注释位于注释代码上⾯单独占⼀⾏⽰例推荐写法:// 初始化let statusCode = -1;不推荐写法://初始化let statusCode = -1;let statusCode = -1; // 初始化多⾏注释⼀般⽤于描述某⼀块代码的功能,逻辑思路,或参数说明等。
书写时应该遵循以下规范注释开始符号/和结束符号/各占⼀⾏结束符号*/前⾯加⼀个空格字符代码块与代码块之间相隔⼀⾏⽰例推荐写法:/** 多⾏注释* 多⾏注释* 多⾏注释*/不推荐写法:/* 多⾏注释* 多⾏注释* 多⾏注释* 多⾏注释*//* 多⾏注释多⾏注释 */⽂件注释⽂件注释位于⽂件的最前⾯,主要是对当前这个⽂件的代码做个整体说明或注意的事项⽰例推荐写法:/*!* jRaiser 2 Javascript Library* sizzle - v1.9.1 (2013-03-15T10:07:24+0800)* | Released under MIT license** Include sizzle ()*/。
微信小程序开发官方文档二完整版

微信小程序开发官方文档二HEN system office room 【HEN16H-HENS2AHENS8Q8-HENH1688】小程序开发者文档:1. 获取微信小程序的AppID首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。
注意不可直接使用服务号或订阅号的AppID。
利用提供的帐号,登录微信公众号后台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。
那么我们还需要操作“绑定开发者”。
即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。
本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目我们需要通过,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。
选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3. 编写代码创建小程序实例点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。
最关键也是必不可少的,是、、这三个。
其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
微信小程序会读取这些文件,并生成。
微信小程序开发规范文档-WXSS注释规范

微信⼩程序开发规范⽂档-WXSS注释规范基本语法注释代码以/开始,以/结束注释不能嵌套⽰例/* 注释内容 */团队约定注释内容*对于⼀般性注解,书写简单的短语;对于较长的注解,书写完整的句⼦。
推荐写法/* ⽤户头像 */.avatar {width: 200rpx;height: 200rpx;}不推荐写法/* 这是⽤户头像的样式 */.avatar {width: 200rpx;height: 200rpx;}注释位置注释应该写在被注释代码块的上⼀⾏推荐写法/* ⽤户昵称 */.name {color: #fff;}不推荐写法.name {/* ⽤户昵称 */color: #fff;}注释格式注释内容的第⼀个字符和最后⼀个字符皆为⼀个空格字符推荐写法/* ⽤户昵称 */.name {color: #fff;}不推荐写法/⽤户昵称/.name {color: #fff;}单⾏注释单⾏注释单独占⼀⾏推荐写法/* ⽤户昵称 */.name {color: #fff;}不推荐写法.name {/* ⽤户昵称 */color: #fff;}模块注释注释开始字符/和注释内容在同⼀⾏,-组成的线和结束字符/另起⼀⾏推荐写法/* 模块A-------------------------------------------------- */.modules_a {}/* 模块B-------------------------------------------------- */.modules_b {}不推荐写法/* 模块A -------------------------------------------------- */ .modules_a {}/* 模块B -------------------------------------------------- */.modules_b {}。
小程序开发者工具更改格式化文档的使用方法

小程序开发者工具更改格式化文档的使用方法《小程序开发者工具更改格式化文档的使用方法》一、引言在小程序开发过程中,开发者工具是我们不可或缺的利器之一。
如今,随着小程序的不断发展壮大,小程序开发者工具也在不断更新迭代,为开发者们提供更加便捷、高效的开发体验。
其中,格式化文档的使用方法就是一个备受关注的话题。
本文将从深度和广度两个方面对小程序开发者工具更改格式化文档的使用方法进行探讨,帮助读者更好地理解这一功能的作用和操作技巧。
二、格式化文档的作用和意义在小程序开发过程中,代码的规范性和可读性对于项目的后续维护和团队合作至关重要。
格式化文档就是为了规范代码风格、统一代码格式而存在的。
通过格式化文档,可以使得代码风格更加清晰统一,便于他人阅读和维护,也有利于团队协作的高效进行。
在之前的小程序开发者工具中,格式化文档的使用方法可能相对简单,但随着工具的不断更新,开发者对于新版本的使用方法需要及时了解和适应,才能更好地利用这一功能。
三、小程序开发者工具更改格式化文档的使用方法详解1. 打开开发者工具打开小程序开发者工具,选择任意一个小程序项目进入代码编辑界面。
2. 格式化文档的快捷键在代码编辑界面,通过快捷键操作来格式化文档是一种常见且高效的方式。
在新版的小程序开发者工具中,快捷键可以通过设置来进行个性化配置,以适应开发者的操作习惯。
3. 格式化文档的设置除了快捷键操作外,开发者工具还提供了格式化文档的设置选项,可以自定义代码的缩进、换行等格式,以满足不同开发者的需求。
4. 在团队协作中的应用格式化文档不仅在个人开发中有着重要作用,而且在团队协作中更是必不可少的。
新版的开发者工具也针对团队协作提供了更多的便利,例如多人对同一份代码的格式化修改不再存在冲突等问题。
四、总结和回顾通过本文的介绍和详细操作,相信读者已经对小程序开发者工具更改格式化文档的使用方法有了更加深入的理解。
格式化文档不仅是一项简单的操作,更是规范代码风格、提高开发效率的利器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小程序开发并不是单一的操作,还要根据自身需要进行定向设计。
根据微信官方对小程序本身特性的定位,根据消费人群特点,根据既定的用户场景模式,将小程序打造成个性化,精准化,人性化又不失美观,便捷的工具。
想要让更多人接纳你的小程序,那就要精心布局打造,精心设计了。
如何才能设计出一个好看又好用的广受欢迎的小程序呢?四个基本原则,小程序开发者和UI 设计师务必要注意。
亲热友好礼貌:
首先,每一个页面都应该聚焦于某个重点功能,不能与该功能无关。
例如,搜索页面的功能应该是「搜索」,与搜索无关的功能或内容(如banner 广告以及诱导搜索关键词推广等)应该尽可能去除掉。
其次,页面的导航应该按照用户的预期进行。
例如,用户跳转进入一个页面时,小程序不应该弹出与之无关的广告,因为广告不符合用户进入页面的预期。
清晰明确:
小程序每页界面都应该简洁明了,布局清晰易懂,用户一看就懂,一目了然,避免过多繁杂的内容增加用户在操作上的限制和等待时间,影响用户体验。
微信官方已经为小程序提供了全局导航栏,包括导航区(返回按钮)、标题区和操作区等,开发者也可以直接使用页面内导航,包括顶部Tab 样式和底部标签样式。
每种样式至少需要两个标签,最多不能超过五个标签,而微信官方给出建议是最多不要超过四个。
开发者可以定义导航栏和页面内导航的风格颜色。
在定义颜色时,开发者需要注意元素辨识度,不能出现刺眼、按钮与文字可视性差的情况。
便捷优雅:
微信官方对小程序的定义是小而轻,快而便捷。
所以小程序设计就要尽最大可能帮助用户便捷快速地解决问题。
例如当用户在搜索框进行信息输入时,可以通过联想、API 接口以及其他方式,帮助用户快速准确地填充输入内容。
微信官方在文档中提到,可点击元素应该要保证足够大,以便用户能够有明确的点击反馈。
在设计时,应该确保用户的误操作概率更低。
统一稳定:
小程序设计怎么实现统一?我们可以把它理解为功能上的统一。
小程序在整体上应该要为用户提供整齐划一的功能,避免同一种视觉元素在不同页面中有不同的样式。
此举的目的在于确保用户的认知稳定性。
所以同一个小程序,应尽可能避免多种元素风格差异较大的情况。
这样既不能保证小程序的视觉统一性,同时也对用户的认知稳定造成严重破坏。
随着小程序的成熟,未来将会有大量的开发者加入竞争行列。
面对大量的竞争者,怎样才能将自己的小程序打造的别具一格,体现出竞争力,是一个值得思考的问题。
如今不再是产品为王的年代,单一的产品并不能满足消费者多元的化的需求,个性化,精准化的服务和体验更能虏获消费者的芳心。
小程序的出现将用户体验和服务更推进了一步,但也仅仅是一个大众化平台。
消费需求也会随之升级,这对商家也提出更高要求。
只有在小程序中融入自身的特色,展现出价值,才能有源源不断新鲜的血夜,具有长盛的生命力。
广州云脑网络专注小程序定制开发。
