网页超链接与导航
第5章 设计超链接和导航菜单 网页设计课件

5.2.4 使用快捷菜单
右键单击选中的文字或图像,在打开的快捷菜单中选择【创建链接】命 令,打开【选择文件】对话框,即可定义超链接。
5.2.5 鼠标拖动
按住Shift键,在选定的文本上拖动鼠标指针,在拖动时会出现指向文件 图标。拖动鼠标到文件中的锚点或者【文件】面板中另一个文件,最后 释放鼠标即可。
第5章 设计超链接和 导航菜单
学习要点
•熟悉路径以及URL表示方法 •在网页中插入超链接。 •设置热点地图。 •设计导航菜单。
5.1 超链接概述
5.1.3 根路径
根路径是指从站点根文件夹到被链接文件经由的路径。根路径由前斜杠 开头,它代表站点根文件夹。例如,/news/beijing2005.html就是站点根 文件夹下的news子文件夹中的一个文件(beijing2005.html)的根相对路 径。在网站内链接文件时一般使用根路径的方法,因为在移动一个包含 根相对链接的文件时,无需对原有的链接进行修改。
5.3.5 实战演练:创建下载链接
当被链接的文件不被浏览器解析时,如二进制文件、压缩文件等,便被 浏览器直接下载,到本地计算机中。
5.3.6 实战演练:创建双链接或多重链接
双链接就是在一个超链接中包含两个指定路径,同理多重链接是在一个 超链接中包含多个指定路径。双链接和多重链接在某些时候有特殊的用 处。双链接常用来实现链接时两个框架页面内的内容都改变,多重链接 并不常用,它使一个链接元素链接多个文档。
5.3.3 实战演练:创建脚本链接
脚本链接是一种特殊类型的链接,通过单击带有脚本链接的文本或对象 ,可以执行脚本代码(如JavaScript或VBScript脚本代码等),利用这种 特殊的方法可以实现各种特殊的功能,如使用脚本链接进行确认或验证 表单指定路径的链接。利用空链接可以激活文档中链接文本 或对象。一旦对象或文本被激活,则可以为之添加行为,以实现当鼠标 移动到链接上时进行切换图像或显示分层等动作。有些客户端动作,需 要由超链接来调用,这时就需要用到空链接。
第4章 网页超链接与导航

网页超链接与导航
一、网页超链接概述
《网页设计》课程
✓ 脚本链接
脚本链接能执行JavaScript代码或调用JavaScript函数。它的 作用广泛,能够在不离开当前Web页面的情况下为访问者提供有 关某项的附加信息,还可用于在访问者单击特定项时,执行计算、 验证表单和完成其他处理任务等。
例如,将网页加入收藏夹。 javascript:window.external.addFavorite("","过节 乐");
网页超链接与导航
一、网页超链接概述
《网页设计》课程
1.认识超链接
所谓超链接是指从某个网页元素指向一个目标的连接关系。这个 链接目标可以是另一个网页,也可以是相同网页上的不同位置,还可 以是一幅图像、一个电子邮件地址、一个文件、甚至是一个应用程序。 在一个网页中用来创建超链接的元素,可以是一段文字,或是一幅图 像等。当浏览者单击设置了超链接的文字或图像后,链接目标将显示 在浏览器中,并根据目标的类型打开或运行。
因此在相当路径中我们使用“../”来表示上一级文件夹,“../../”表 示上上级的文件夹,以此类推。下级文件夹则用“/..”表示。
网页超链接与导航
一、网页超链接概述
《网页设计》课程
相对路径:
在HTML中使用相对路径常分为两类:相对当前文档、相对站点 根目录。站点根目录相对路径描述从站点的根文件夹到文档的路径。 如果在处理使用多个服务器的大型 Web 站点,或者在使用承载多个 站点的服务器,则可能需要使用这些路径。不过,如果您不熟悉此类 型的路径,最好坚持使用文档相对路径。
Dw自动添加选中文本
多采用相对路径,先保存
设置超链接标题
网页超链接与导航
第十讲 超级链接与导航栏.

15
9.总结归纳,引申提高
首先提问学生总结,让学生谈本项目的收获;
教师对本次课的实际意义、重点、难点、容易出错处等及时进行总结。并针对项目的不足之处,进行引申和提高。
小结:本章主要介绍了外部链接、文本形式的内部链接、图片形式的内部链接、电子邮件链接、文件下载链接、锚点链接、空地址链接和图像热点链接的创建方法,同时也熟悉了检查链接的方法。
20
8.成果展示,考核评价
由小组观摩评选出一个优秀设计作品进行成果展示。介绍过程中要求说明设计思路及制作过程中遇到的问题,如何解决问题,同时其他组成员也可提出问题,让设计者解释设计所用的相关技术及特点;
依据项目评价表对作品进行自我评价、小组评价和教师评价,挖掘作品优点,并指出问题所在,给出具体改进及修改意见;
教学环节
时间安排
1.复习提问:
表格、框架和层布局有什么优缺点?
5
2.情境设置,项目引入
情境设置:BZ旅行社想通过“公园游”网页将网站中已有的景点介绍页面链接在一起,请你使用超级链接设计并制作。
通过具体情境引入本次课要学的“超链接”,并展示项目最终效果网页。
5
3.教学目标说明:介绍本次课的项目要求、项目目标、项目重点难点。
(4)测试链接的有效性。
能力目标
(1)创建常用超链接、导航栏
素质目标
培养学生的创新能力与独立思考能力,并使其具有分析问题、解决问题的能力。
重点
(1)常用超链接的创建方法
难点
(1)图片超链接
课型
讲授型+操作型
教学方法
任务驱动法、分组讨论法、理论实践一体化
教学手段
利用超链接和导航按钮的课件设计

优化课件的结构和内容组织
结构
通过合理使用超链接和导航按钮,教师可以 优化课件的结构,使其更加符合学生的认知 规律。例如,按照知识点的重要程度或逻辑 关系来组织内容,使学生能够更加系统地掌 握知识。
内容组织
超链接和导航按钮可以帮助教师更好地组织 课件内容,使其更加丰富、完整。教师可以 根据实际需要,灵活地添加、删除或重组内 容,以满足不同学生的学习需求。
知识点之间的跳转链接
总结词
实现快速的知识点跳转
详细描述
在课件中,每个知识点都可以设置一个跳转链接,学习者可以通过点击链接直接跳转到相关知识点,无需从头开 始学习。
交互式测试题的实现
总结词
提供实时反馈和互动性
详细描述
通过超链接和导航按钮,可以在课件中实现交互式测试题。学习者完成题目后,可以立即查看答案和 解析,有助于加深理解和记忆。
统一性
导航按钮的设计风格应与 课件的整体风格保持一致 ,以提高课件的整体感观 。
可用性
导航按钮应易于操作,响 应速度快,使用户能够顺 利地完成导航操作。
超链接和导航按钮在课件中的作用
增强交互性
超链接和导航按钮的使用 可以增强课件的交互性, 使用户能够更加主动地参 与学习过程。
提高学习效率
通过超链接和导航按钮, 用户可以快速找到所需内 容,提高学习效率。
超链接是网页中用于链接到其他网页或资源的元素。它允许用户通过点击跳转 到指定的位置。
作用
超链接在课件设计中主要用于组织内容,方便用户浏览和获取信息。通过超链 接,可以将课件中的不同部分连接起来,使用户能够快速地跳转到相关内容, 提高学习效率。
导航按钮的设计原则
01
02
03
超链接的基本功能

超链接的基本功能超链接是指在网页中通过点击可以跳转到其他网页或指定位置的文本或图像。
超链接是互联网上信息交流和导航的重要工具,具有以下基本功能。
1. 跳转功能:超链接最基本的功能是跳转到其他网页或指定位置。
通过点击超链接,用户可以方便地访问到相关的内容。
例如,在一篇新闻文章中,可以通过超链接引用相关报道或相关资料,使读者可以自由选择是否深入了解更多信息。
2. 导航功能:超链接在网页中广泛应用于导航菜单和导航栏中。
通过点击导航链接,用户可以快速切换到其他页面或网站,实现网站内部或跨站点的导航。
这种导航功能可以提高用户体验,使用户更加便捷地浏览和获取所需的信息。
3. 参考功能:超链接还可以用于提供参考资料。
在学术论文或技术文档中,可以通过超链接引用其他相关文献或研究成果,方便读者深入了解和查阅相关内容。
这种参考功能可以提高文档的可信度和可读性。
4. 资源共享功能:超链接在互联网资源共享中起到了重要的作用。
通过超链接,用户可以轻松地分享自己喜欢的网页、文章、图片或视频等资源给他人。
这种资源共享功能在社交媒体和社区论坛中尤为常见,用户可以通过超链接将感兴趣的内容分享给朋友或群组。
5. 链接跳转功能:除了跳转到其他网页,超链接还可以实现在同一网页内不同位置的跳转。
通过在页面中插入锚点和相应的超链接,用户可以在页面内部进行快速定位和跳转。
这种链接跳转功能在较长的网页文章中尤为常见,方便读者快速查找和阅读感兴趣的内容。
6. 交互功能:超链接还可以用于实现交互功能。
通过点击超链接,用户可以触发一系列动作或操作,如打开弹窗、播放音频、下载文件等。
这种交互功能在网页设计和应用开发中得到广泛应用,可以提升用户体验和页面的互动性。
7. 错误处理功能:当用户点击超链接时,如果目标网页不存在或无法访问,超链接还可以提供错误处理功能。
通过设置超链接的错误处理机制,可以使用户在出现错误时得到相应的提示或重定向到其他有效的页面,以提高用户的浏览体验。
第06章创建超链接和导航-PPT文档资料

中文版Dreamweaver 8基础与上机实 训
6.2 创 建 链 接
Dreamweaver 8可以为对象、文本或图像创建超链接,以链接到其 他文档或文件,或链接到单个文档的指定位置。当在本地站点内移动或 重命名文档或其他链接文件时,Dreamweaver 可自动更新指向文档的链 接。 创建链接的类型和方法 创建页间超链接 创建页内超链接 创建E-mail链接 创建空链接和脚本链接 创建图形热点链接
中文版Dreamweaver 8基础与上机实 训
第6章 创建超链接和导航
每一个网站实际上都是由众多网页组成的,网页之间通常通过超链接方 式相互建立关联。在Dreamweaver 8中,超链接的范围很广,通过它不仅可 以链接到其他网页,还可以链接到其他图像文件、多媒体文件及下载程序。 本章将主要介绍在Dreamweaver 8中创建和管理各种超链接以及使用导航条 的方法。
中文版Dreamweaver 8基础与上机实 训
通过本章的理论学习和上机实训,读者应了解和掌握以 下内容:
URL的含义
绝对路径与相对路径的概念
Dreamweaver 8中链接的类型 网页间和网页内超链接的创建 在站点地图中管理链接 导航条的创建
中文版Dreamweaver 8基础与上机实 训
中文版Dreamweaver 8基础与上机实 训
绝对路径
绝对路径指包括服务器协议在内的完全路径,比如linkyoume/ dw/ index.htm(此处使用的协议是最常用的HTTP协议)。使用绝对路径与链 接的源端点无关,只要目标站点地址不变,无论文档在站点中如何移动, 都可以正常实现跳转而不会发生错误。如果是要链接当前站点之外的网 页或网站,就必须使用绝对路径。
网页设计与制作项目七 超级链接与导航栏

项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
项目活动七 超级链接与导航栏
还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件 地址”,如下图所示
3.创建完成后,保存页面,按F12预览网页效果。
页面之间的超级链接 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单 击“打开”按钮打开文件。 2.在网页中选中要做超级链接的文字或者图片。 3.在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应 的网页文件就完成了。做好超级链接属性面板出现链接文件显示, 如下图所示
图7-2-2 插入导航条
图7-2-3 选择图像源文件
3.单击状态图像后面的浏览,找到图片1.jpg ,如图7-2-3所示。 4.单击确定,点击鼠标经过图片后面的浏览选择1.jpg如图7-2-4所示。
图7-2-4 插入导航条
5.在下方插入选项中选择水平选项 6.单击最上方的小加号 再添加一个新项目,如图7-2-5所示
通过学习本案例,能够学会超链接的设置,特别是学会 文本的设置、电子邮件的设置、导航栏的设置及创建超链接的 多种方法。
返回
(二)项目分析
项目活动目标:网页各种超链接的设置方法,能够独立 根据操作要求完成。
重点:1.理解超链接的概念 2.掌握几种超链接的设置 3.熟练掌握水平导航条的设置及超链接的设置 难点:多种方法的设置
最基本的网页制作知识 初学者必看l4_超链接及导航.

制作方法
通过“指向文件”图标创建链接 属性面板链接栏输入和文件夹图标创建链接
插入菜单或插入栏创建超链
插入菜单/超级链接 插入栏/常用/超级链接 修改菜单/创建链接
超级链接和相关操作
修改菜单/创建链接或更改链接 修改菜单/移除链接 修改菜单/打开链接页面 修改菜单/链接目标
创建空的脚本链接,在link中输入 javascript: / javascript:void(null)/ # / ###
“打印本页”链接: javascript:self.print() “关闭窗口”链接: javascriptself.close()
其它链接
QQ链接: /msgrd?V=1&Uin=QQ号 &Site=网址&Menu=yes
课后作业
做一个个人简历,E-MAIL要有链接、QQ链接、 个人主页的网址要有链接、要有“打印本 页”“关闭窗口”,还要有不同页面的锚点链 接效果。
超链接及导航
超链接
网站最核心的部分就是超链接,通过超链接主 页文件和各种网络资源组织在一起,形成一个 巨大的信息服务系统。
URL
URL:统方法。
一般格式:协议://IP地址(域名)[:端口]/目 录/文件名
协议:指明访问该资源所采用的协议。如 HTTP为超文本传输协议,该资源为HTML文 件;FTP是文件传输协议,用FTP访问该资源。
链接的目标
在超链的属性面板上“目标”或“修改/链接目标”中设 置
_blank:在新的窗口中打开链接文档,当前窗口不变 _parent:在显示链接的框架的父框架集中打开链接
的文档,同时替换整个框架集 _self:在当前框架中打开链接,同时替换该框架中的
网页设计专业术语

网页设计专业术语〔网页〔制定〕〕专业术语在网页制作过程中经常会碰到一些专业术语,如URL、域名、站点、发布、浏览器、超链接、导航条和表单等。
新希望培训学校我认为只有掌握这些专业术语的含义,才干在制作网页时灵活应用它们。
下面分别介绍这些专业术语。
1 .URLURL的英文全称是Uniform Resource Locator,中文名称为"统一资源定位器',用来指明通信协议和地址,如.sina 就是一个URL。
其中, ://'表示通信协议为超文本传输协议: 而".sina '是站点名,用于指明网页在Internet上的位置。
因此,URL是提供在Internet上查找信息的标准方法。
2.域名域名就是网站的名称,也是网站的网址。
它与IP地址相对应,所以任何网站的域名都是罕有的的,如.sohu 就是搜狐网站的域名。
域名是由固定网络域名〔管理〕组织在全球进行统一管理的,.用户要获得域名,必须到当地的网络管理机构(一般为当地的电信、网通公司)进行申请,申请成功后便可将网页发布到Internet上。
3.站点站点实际上就是用于管理网页文档的文件夹,档以及与网页有关的素材文件。
这个文件夹内存放着许多互相链接的网页文站点可以小到只有一个网页,也可以大到一个门户网站。
4.发布顾名思义,发布就是指把制作好的网页上传到Internet网络服务器上的过程。
5.浏览器浏览器是一种把在互连网络上的文本文档和其他文件翻译成网页的软件,通过浏览器可以快捷地观看Internet上的内容。
目前使用较广泛的浏览器主要有微软公司的览器(后面简称为IE),览器等。
Internet Explorer浏网景公司的Netscape Narigator浏览器和腾讯公司的Tencent Traveler浏览器等。
6.超链接超链接具有将不同页面链接起来的功能。
超链接可以是同一站点内页面之间的链接,也可以是与其他网站页面之间的链接。
项目五超级链接-设置站点导航网页-PPT

面包屑导航
1 2
显示当前位置
面包屑导航应清晰地显示用户在网站中的当前位 置,以便用户了解自己所处的页面层级。
提供返回路径
面包屑导航应提供返回上一级的链接,使用户能 够轻松地返回到之前的页面或主页面。
3
简化路径
在显示面包屑导航时,可以简化路径,只显示关 键的页面层级,以避免过长的路径显示。
下拉菜单导航
DIV+CSS布局
使用DIV元素进行页面划分
利用DIV元素作为容器,将页面内容划分为不同的区块,每个区块可以独立设置样式和布 局。
CSS样式定义
通过编写CSS样式规则,可以为DIV元素及其内部内容设置样式,包括字体、颜色、背景 、边距等。
布局定位与浮动
使用CSS的定位和浮动属性,可以实现元素的精确定位和层叠效果,创建灵活的页面布局 。
测试超级链接有效性
链接可用性测试
使用自动化工具或手动检查,确保所有超级链接都能正确指向目 标页面。
跨浏览器测试
在不同浏览器和设备上测试超级链接,确保其在各种环境下都能正 常工作。
加载速度测试
测试超级链接的加载速度,确保用户能够快速访问目标页面。
解决超级链接问题
修复死链
定期检查并修复无效的超级链接,避免用户 访问时出现404错误。
处理重定向
对于需要重定向的超级链接,确保使用正确的HTTP 状态码和重定向方式。
优化锚文本
改进超级链接的锚文本,使其更具描述性和 相关性,提高用户体验和搜索引擎排名。
提高用户体验度
01
清晰的导航结构
设计简洁明了的导航菜单和面包 屑导航,帮助用户快速了解网站 结构和当前位置。
响应式设计
02
03
实验7---超链接样式与导航条制作(操作提示)

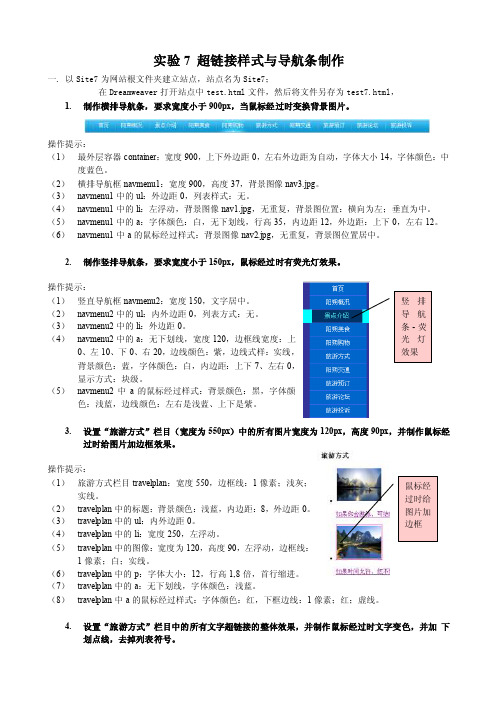
实验7 超链接样式与导航条制作一. 以Site7为网站根文件夹建立站点,站点名为Site7;在Dreamweaver 打开站点中test.html 文件,然后将文件另存为test7.html ,1.制作横排导航条,要求宽度小于900px ,当鼠标经过时变换背景图片。
操作提示:(1) 最外层容器container :宽度900,上下外边距0,左右外边距为自动,字体大小14,字体颜色:中度蓝色。
(2) 横排导航框navmenu1:宽度900,高度37,背景图像nav3.jpg 。
(3) navmenu1中的ul :外边距0,列表样式:无。
(4) navmenu1中的li :左浮动,背景图像nav1.jpg ,无重复,背景图位置:横向为左;垂直为中。
(5) navmenu1中的a :字体颜色:白,无下划线,行高35,内边距12,外边距:上下0,左右12。
(6) navmenu1中a 的鼠标经过样式:背景图像nav2.jpg ,无重复,背景图位置居中。
2.制作竖排导航条,要求宽度小于150px ,鼠标经过时有荧光灯效果。
操作提示:(1) 竖直导航框navmenu2:宽度150,文字居中。
(2) navmenu2中的ul :内外边距0,列表方式:无。
(3) navmenu2中的li :外边距0。
(4) navmenu2中的a :无下划线,宽度120,边框线宽度:上0、左10、下0、右20,边线颜色:紫,边线式样:实线,背景颜色:蓝,字体颜色:白,内边距:上下7、左右0,显示方式:块级。
(5) navmenu2中a 的鼠标经过样式:背景颜色:黑,字体颜色:浅蓝,边线颜色:左右是浅蓝、上下是紫。
3.设置“旅游方式”栏目(宽度为550px )中的所有图片宽度为120px ,高度90px ,并制作鼠标经过时给图片加边框效果。
操作提示:(1) 旅游方式栏目travelplan :宽度550,边框线:1像素;浅灰;实线。
网页超链接与导航ppt课件

网页超链接与导航
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
一、网页超链接概述
1.认识超链接
所谓超链接是指从某个网页元素指向一个目标的连接关系。这个 链接目标可以是另一个网页,也可以是相同网页上的不同位置,还可 以是一幅图像、一个电子邮件地址、一个文件、甚至是一个应用程序 。在一个网页中用来创建超链接的元素,可以是一段文字,或是一幅 图像等。当浏览者单击设置了超链接的文字或图像后,链接目标将显 示在浏览器中,并根据目标的类型打开或运行。
站点根目录相对路径以一个正斜杠开始,该正斜杠表示站点根文 件夹。例如,/article/index.htm 是文件 (index.htm) 的站点根目录相 对路径,该文件位于站点根文件夹的article子文件夹中。
《网页设计》课程
目录 CONTENTS
网页超链接概述 案例:图像地图 网页导航概述 案例:用CSS设计制作网页导航
网页超链接与导航
案例:用CSS设计制作网页导航
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
《网页设计》课程
网页超链接与导航
计W算P机S 与OF通FI信CE系
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
网页设计与制作 单元6 网页超链接与导航-任务6.2

谢 谢!
2020/9/7
21
任务6.2 设计网页导航
4.菜单导航 菜单导航主要有出式菜单和下拉菜单两种,出式菜单(一般与垂 直栏导航一起使用)和下拉菜单(一般与水平栏导航一起使用)是构 建健壮的导航系统的良好方法,它使得网站整体上看起来很整洁,而 且使得深层结构页面很容易被访问,如图所示。
任务6.2 设计网页导航
5.面包屑导航 面包屑导航是二级导航的一种形式,是辅助网站的主导航系统。 面包屑对于多级别、具有层次结构的网站特别有用,它可以帮助访客 知道当前自己在整个网站中所处的位置。如果访客希望返回到某一级, 只需要单击相应的面包屑导航项即可,如图所示。
单元6 网页超链接与导航 任务6.2 设计网页导航
任务6.2 设计网页导航
2020/9/7
2
任务6.2 设计网页导航
任务目标: (1)认识网页导航的主要作用; (2)掌握网页导航的分类与方向; (3)掌握用CSS创建网页水平导航与垂直导航的方法。
任务6.2 设计网页导航
6.2.1 网页导航概述 网页导航的目的是使网站的层次结构以一种有条理的方式清晰展 示出来,引导用户毫不费力地找到所需信息,使用户在浏览网站的过 程中不至于迷失。 它的作用概括起来主要有以下几个方面。 (1)定位显示位置。和现实生活不同,互联网无法体现类似东 西南北、前后左右的方向感,为使用户不迷失在庞大的互联网信息中, 需要由网页导航给用户提供信息来找到方向感,如“我在哪 里?”“这里有哪些内容?”“我还能去什么地方?”“怎样去?” 等。
任务6.2 设计网页导航
(2)展现网站架构。网页导航需要提供信息来展现整个网站内 容的架构,如网站包括哪几部分(如首页、公司简介、产品等)、主 要板块的内容分类(如当当网站按照商品种类划分产品)、每个分类 中的细化分类(往往称为二级菜单)、特殊信息的入口(如热点、新 闻等)。
《用超级链接设计导航》 讲义

《用超级链接设计导航》讲义在当今数字化的时代,网站和应用程序的用户体验至关重要。
一个高效、直观的导航系统能够帮助用户快速找到他们所需的信息,提升用户满意度和忠诚度。
而超级链接作为导航设计中的关键元素,发挥着不可或缺的作用。
一、超级链接的基本概念超级链接,简单来说,就是在网页或应用程序中,从一个页面或位置跳转到另一个页面或位置的连接。
它可以是文本、图像、按钮等形式。
用户通过点击超级链接,能够实现页面之间的跳转,从而在不同的内容之间自由穿梭。
超级链接的作用主要有两个方面。
其一,为用户提供便捷的访问路径,让他们能够快速到达目标页面。
其二,帮助构建网站或应用的信息架构,使其层次分明、逻辑清晰。
二、超级链接的类型1、内部链接内部链接是指在同一网站或应用内部,将一个页面链接到另一个页面。
例如,在一个博客网站中,从一篇文章链接到另一篇相关的文章,或者从首页链接到分类页面。
内部链接的优点在于能够引导用户深入探索网站的内容,增加页面的浏览量和停留时间。
同时,它还有利于搜索引擎优化(SEO),帮助搜索引擎更好地理解网站的结构和内容。
2、外部链接外部链接则是将用户引导到其他网站的链接。
比如,在一篇新闻报道中,引用了其他权威网站的研究数据,并提供了相应的链接。
外部链接可以为用户提供更广泛的信息资源,但需要注意的是,过多的外部链接可能会导致用户流失。
3、锚文本链接锚文本链接是指使用特定的文本作为链接的触发点。
例如,“点击这里了解更多”,其中“点击这里”就是锚文本。
锚文本的选择非常重要,它应该准确地描述链接的目标内容,让用户在点击之前就能对将要访问的页面有一个大致的了解。
三、超级链接的设计原则1、清晰可识别超级链接应该在视觉上与普通文本或元素有所区别,让用户能够轻松地识别出来。
可以通过改变颜色、下划线、加粗等方式来突出显示链接。
2、明确的提示链接的文本应该清晰地传达链接的目标和内容。
避免使用模糊、含糊不清的表述,让用户能够准确地预期点击链接后将会看到的内容。
网页设计与制作项目七 超级链接与导航栏

4.按F12预览网页,在浏览器里光标移到超级链接的地方就会变 成手型。
图片超级链接的设置 1.选择“文件”中“打开”命令,打开网页“index.asp”文件, 单击“打开”按钮打开文件。 2.在网页中插入图片,单击图片,用展开的属性面板上的绘图工 具在画面上绘制热区,如图
3.属性面板改换为热点面板如图7-1-5链接输入框:填入相应的链接。
还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件 地址”,如下图所示
3.创建完成后,保存页面,按F12预览网页效果。
页面之间的超级链接 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单 击“打开”按钮打开文件。 2.在网页中选中要做超级链接的文字或者图片。 3.在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应 的网页文件就完成了。做好超级链接属性面板出现链接文件显示, 如下图所示
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
6
7 8
(一)项目背景
网络中的每个网页都是通过超链接的形式关联在一起的, 超链接是网页中最重要、最根本的元素之一。浏览者可以通过 鼠标单击网页中的某个元素,轻松地实现网页之间的转换或下 载文件、收发邮件等。
返回
(三)任务实施
根据DREAMWEAVER 为“欢迎您来信赐教!”创建电子邮件超链接,效果如图所示。
电子邮件超链接的设置 【操作步骤】 1.选择“文件”---“打开”命令,打开网页“index.asp”文件,单击“打开”按钮打 开文件。 在编辑状态下,先选定要链接的文字“欢迎您来信赐教!”。 2.单击“插入”菜单选择“电子邮件链接”弹出如下图7-1-1对话框,填入E-Mail 地址即可
HTML5+CSS3网页美化与布局单元5 网页超链接与导航栏的美化与布局

单元5网页超链接与导航栏的美化与布局一个完整的网站往往包含了多种不同形式的超链接,可能是文本,也可能是图像,单击网页中的超链接,就可以跳转到另一个网页,或者同一个网页中的不同位置。
网页中应用最广泛的是文本超链接,其默认的样式是蓝色并添加下划线。
导航栏可以理解为超链接的有序排列,导航栏的布局方式通常分为横向排列、纵向排列、弧形排列、浮动式和标签式等多种形式,导航栏也可做成弹出式菜单形式。
【知识预览】1.HTML5的超链接与导航标签(1)<a>标签<a>标签用于定义超链接,用于从一张页面链接到另一张页面。
<a>元素最重要的属性是href属性,它指示链接的目标。
(2)<nav>标签<nav>标签用于定义页面导航,表示页面中导航链接的部分。
2.定义热点图像的标签<area>标签用于定义图像映射中的热点区域(图像映射是指带有可单击区域的图像)。
<area>标签总是嵌套在<map>标签中,<img>标签中的usemap属性与map元素name 属性相关联,创建图像与映射之间的联系。
3.CSS链接属性(Hyperlink)(1)设置链接的样式CSS为超链接标签a提供了四个伪类,表示链接的四种不同状态:a:link(普通的、未访问链接的状态)a:visited(已访问链接的状态)a:active(链接被单击激活的状态)a:hover(鼠标指针停留在链接上的状态)。
(1)用id或类选择符对标签a进行定义为标签a用id或类选择符进行定义,对于不同id或类的超链接对象定义a:link、a:visited、a:hover、a:active的属性。
(2)将标签a的类选择符与伪类组合使用使用包含选择符,将标签a包含在其他对象之中,对包含在该对象中的标签a进行样式定义。
【注意】:超链接伪类正确的定义顺序:a:hover必须位于a:link和a:visited 之后,a:active 必须位于a:hover 之后。
网页设计与制作 单元6 网页超链接与导航-任务6.1

任务6.1 为网页增加超链接元素
6.1.4 用CSS设置超链接 设置完超链接后,默认超链接的样式为链接文本带有下画线,链 接前文本为蓝色,在浏览器中单击超链接,链接活动过程中链接文本 为红色,之后文本变为暗紫色。 可以通过CSS属性修改超链接的样式,以使其更加美观。操作方 法是: 选择“文件”→“页面属性”菜单命令,或单击“属性”面板上 的【页面属性】按钮,打开“页面属性”对话框,选择“链接 (CSS)”选项卡,在其中设置链接的字体、大小、链接状态的颜色, 以及下画线样式等。
Step09 保存网页,并按<F12>键在浏览器中预览网页效果。
任务6.1 为网页增加超链接元素
6.1.5 创建图像地图 在Dreamweaver中不仅可以方便地为一幅图像添加超链接,还可 以为图像中不同的区域创建不同的超链接,即图像地图。 图像地图是Javascript中的专业术语,是指已被分为多个区域的图 像,这些区域称为热点。当用户单击某个热点时,会显示其链接的目 标文件。
提示:锚点链接也可以指向其他页面中的命名锚点处,此时在“链 接”框中以“其他页面的路径#锚点名称”格式输入即可。
任务6.1 为网页增加超链接元素
3.电子邮件链接 使用电子邮件链接,可以方便地打开浏览器默认的邮件处理程序 进行发送电子邮件的操作,收件人地址即电子邮件链接指定的邮箱地 址。添加电子邮件链接的操作步骤如下。 选定要设置电子邮件超链接的文本或图像,选择“插 入”→“HTML”→“电子邮件链接”菜单命令,或者单击“插入” 面板“HTML”选项卡中的【电子邮件链接】按钮,弹出“电子邮件 链接”对话框,其中“文本”文本框中的内容默认为选定的文字; 也可以直接输入,在“电子邮件”文本框中输入收件人的电子邮箱地 址,单击【确定】按钮完成电子邮件超链接的创建。
011加超链接和导航工具条

Dreamweaver CS3中文版应用教程
本章小结:
• 掌握如何为文字、图片设置超链接。
• 了解如何设置E_Mail超链接。
• 了解如何创建、链接锚点。
Hale Waihona Puke • 了解如何设置导航工具条。
,从打开的对话框中选择链接目标对象。
Dreamweaver CS3中文版应用教程
二、 内部超链接
1.为文字添加超链接
• 直接在属性检查器上的“链接”文本框中输入链接目 标的路径。 • 拖动属性检查器上的“指向文件”图标至链接目标。 • 在属性检查器上单击“链接”文本框右侧的文件夹图 标,从打开的对话框中选择链接目标对象。
Dreamweaver CS3中文版应用教程
六、 使用导航工具条
1.导航条的4种状态
• 一般:未单击时显示的图像。 • 滑过:指鼠标指针移至“一般”图像时显示的图像。 • 按下:被单击后所显示的图像。 • 按下时鼠标经过:单击后鼠标指针移出图像时显示的 图像,可作为提示提醒用户该项目已经被单击。
Dreamweaver CS3中文版应用教程
二、 内部超链接
3.为图片添加超链接
为图片添加超链接可分为两类:一是为整张图片添 加超链接,一是为图片中的任意部分添加超链接。选择 要设置链接的图片,应用属性检查器热点工具在图片上 拖动热点区域,并根据需要设置“链接”等选项即可。
Dreamweaver CS3中文版应用教程
三、 外部超链接
外部超链接是指将站点中的文字或图片等对象链接至 Internet中目标的超链接。Internet上的目标非常多,其 中最常用到的外部超链接是链接到Internet网页。如下图 的“友情链接”。
Dreamweaver CS3中文版应用教程
第6章 网页超链接与导航

6.3 学习任务:网页导航概述
本节学习任务 认识网页导航,了解其主要作用、分类与方向。 6.3.1 网页导航作用 网页导航的目的是使网站的层次结构以一种有条 理的方式清晰展示,引导用户毫不费力地找到所需信 息,让用户在浏览网站过程中不至迷失。 定位显示位置。 展现网站架构。 显示品牌形象。 影响公司业绩。
6.3 学习任务:网页导航概述
2.垂直栏导航 垂直导航也是当前最通用的模式之一。垂直导航 常与子导航菜单一起使用,也可以单独使用。垂直 导航多用于包含很多链接的网站主导航。
《网页设计与制作案例教程》(第2版)
6.3 学习任务:网页导航概述
3.选项卡导航 选项卡导航几乎可以设计成用户想要的任何样式, 如逼真的、有手感的标签,圆滑的标签,以及简单 的方边标签等。选项卡导航对用户有积极的心理效 应,但不太适用于链接很多的情况。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
超链接有以下不同的分类方式: 按照链接路径的不同,网页中超链接主要分为内 部链接、局部链接和外部链接。 按照目标对象的不同,网页中的超链接可以分为 文档链接、锚点链接、电子邮件链接、脚本链接、 空链接等。 2.超链接路径 创建超链接时,超链接路径的设置非常重要,如 果设置不正确,将不能正确完成跳转功能。超链接 路径分为绝对路径和相对路径两大类。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
4.空链接 空链接是未指派的链接,主要用于向页面上的对 象或文本附加行为。 选中要设置空链接的文本,在“属性”面板的 “链接”框中输入“#”或“javascript:;”。 例如,可以为空链接添加事件来设置主页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.1 案例1 设计制作过节乐网页
3.电子邮件链接 使用电子邮件链接,可以方便地打开浏览器默认 的邮件处理程序进行发送电子邮件操作,收件人地 址即为电子邮件链接指定的邮箱地址。 选中要设置电子邮件超链接的文本,选择“插入 →电子邮件链接”菜单命令,或者单击“插入”面 板“常用”类别中的“电子邮件链接”图标按钮 , 弹出“电子邮件链接”对话框,在“电子邮件”文 本框中输入收件人的电子邮箱地址,单击【确定】 按钮完成电子邮件超链接的创建。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
6.1.2 创建各类超链接 1.文档链接 首先选中要创建超链接的文字或图像,创建方法 有以下几种: (1)选择“插入→超级链接”菜单命令,或者 单击“插入”面板“常用”类别中的“超链接”图 标按钮 ,打开“超级链接”对话框,从中设置文本 链接目标和链接目标打开的方式。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
提示:创建超链接的目标文件不仅可以是网页文 件,还可以是其他类型文件,如图像文件、音频文 件、视频文件、文本文件等。单击超链接,目标文 件将在浏览器中打开,如果目标文件需要其他应用 程序打开,则单击超链接后会弹出“下载文件”对 话框,询问用户打开或者保存。 提示:修改超链接的操作步骤与创建超链接相同 。若删除超链接,只要选定超链接对象,将“属性 ”面板“链接”下拉框中的内容删除即可。
目标:指定链接目标打开的窗口,其中,“_blank” 表示在新窗口中打开,“ _new ”也表示在新窗口中 打开,“_parent”表示在上级窗口中打开,“_self” 表示在当前窗口中打开,“_top”表示在顶层窗口中 打开。默认“_self”。 标题:设置超链接的标题。在浏览器中,当鼠标置 于超链接文本上时,将在鼠标后出现一个黄色的浮动 框,并显示超链接标题的名称。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
2.锚点链接 锚点链接的功能是:单击超链接对象后,可以跳 转到本页面或其他页面中的指定位置,即命名锚记 处。锚点超链接通常用于长篇文章、技术文档等内 容的网页中。 创建锚点链接分为建立命名锚记和创建指向命名 锚记的超链接两部分。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
4.空链接 空链接是未指派的链接,主要用于向页面上的对 象或文本附加行为。 选中要设置空链接的文本,在“属性”面板的 “链接”框中输入“#”或“javascript:;”。 例如,可以为空链接添加事件来设置主页。
<a href="#" onClick="this.style.behavior= 'url(#default#homepage)'; this.setHomePage('') ;">设为主页</a>
第6章 网页超链接与导航
《网页设计与制作案例教程》(第2版)
本章学习内容
6.1 6.2 6.3 6.4 6.5 案例1 设计制作过节乐网页 案例2 图像地图——设计国家地理网站页面 学习任务:网页导航概述 案例3 用CSS设计制作网页导航 实训 设计制作点点星空网站页面
《网页设计与制作案例教程》(第2版)
6.3 学习任务:网页导航概述
本节学习任务 认识网页导航,了解其主要作用、分类与方向。 6.3.1 网页导航作用 网页导航的目的是使网站的层次结构以一种有条 理的方式清晰展示,引导用户毫不费力地找到所需信 息,让用户在浏览网站过程中不至迷失。 定位显示位置。 展现网站架构。 显示品牌形象。 影响公司业绩。
6.3 学习任务:网页导航概述
2.垂直栏导航 垂直导航也是当前最通用的模式之一。垂直导航 常与子导航菜单一起使用,也可以单独使用。垂直 导航多用于包含很多链接的网站主导航。
《网页设计与制作案例教程》(第2版)
6.3 学习任务:网页导航概述
3.选项卡导航 选项卡导航几乎可以设计成用户想要的任何样式, 如逼真的、有手感的标签,圆滑的标签,以及简单 的方边标签等。选项卡导航对用户有积极的心理效 应,但不太适用于链接很多的情况。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
学习目标:认识超链接,掌握各类超链接的 作用与创建方法,并设置其CSS样式。 知识要点:超链接的分类,路径的设置,创 建文档链接、锚点链接、电子邮件链接、空 链接和脚本链接的方法,用CSS设置超链接 样式的方法。案例效果如图6-1所示,请单 击页面上的超链接,观察链接效果。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
CSS 样式可以设置超链接不同状态的样式,为 此CSS定义了4种伪类: “a:link”设置超链接对象正常显示的样式,即未 访问前的样式; “a:visited”设置超链接对象已访问后的样式; “a:hover”设置超链接对象变换时的样式,即鼠 标悬停在超链接文本上的样式; “a:active”设置超链接对象活动链接时的样式, 即单击超链接并释放超链接之前的样式,此过程时 间非常短,通常效果不明显。
《网页设计与制作案例教程》(第2版)
6.3 学习任务:网页导航概述
8.个性化导航 有些网页的导航以体现网站的个性为主,不拘一 格,采用各种样式力求使网站与众不同,如图标样 式的导航、气泡样式的导航、三维样式的导航,以 及JavaScript动画导航等。
《网页设计与制作案例教程》(第2版)
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
5.脚本链接 脚本链接能执行JavaScript代码或调用 JavaScript函数。它的作用广泛,能够在不离开当 前Web页面的情况下为访问者提供有关某项的附加 信息,还可用于在访问者单击特定项时,执行计算、 验证表单和完成其他处理任务等。 例如,将网页加入收藏夹。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
(2)在“属性”面板“HTML”类别中的“链接” 文本框中直接输入路径,或者单击“链接”后面的 “浏览文件”按钮 ,在打开的对话框中选择目标文 件创建超链接。 (3)在“属性”面板中,将“链接”后面的“指 向文件”图标按钮 拖曳到“文件”面板中的目标文 件上创建链接。 (4)按住<Shift>键,拖曳鼠标指针到“文件” 面板中的“目标文件”上创建链接。
6.3 学习任务:网页导航概述
5.面包屑导航 面包屑导航是二级导航的一种形式,辅助网站的 主导航系统。面包屑对于多级别、具有层次结构的 网站特别有用,它可以帮助访客了解到当前自己在 整个网站中所处的位置。如果访客希望返回到某一 级,只需要单击相应的面包屑导航项即可。
《网页设计与制作案例教程》(第2版)
图6-14 国家地理页面效果
《网页设计与制作案例教程》(第2版)
6.2 案例2 图像地图——设计国家地理网站页面
所谓图像地图是指已被分为多个区域的图像,这 些区域称为热点。当用户单击某个热点时,会显示 其链接的目标文件。 选中要设置热点的图像,单击“属性”面板左下 角的热点工具图标按钮,在图像上拖动创建热点。 可以选定【指针热点工具】图标按钮,拖动热点 区域的位置或调整热点区域的大小。 绘制一个不规则形状的热点区域时,需要在图像 上各个转折点单击一下,最后单击【指针热点工具】 按钮封闭此形状。
《网页设计与制作案例教程》(第2版)
6.3 学习任务:网页导航概述
4.菜单导航 菜单导航主要有弹出式菜单和下拉菜单两种。弹 出式菜单(一般与垂直栏导航一起使用)和下拉菜 单(一般与水平栏导航一起使用)是构建健壮的导 航系统的良好方法。它使得网站整体上看起来很整 洁,而且使得深层章节很容易被访问。
《网页设计与制作案例教程》(第2版)
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
(1)创建命名锚记。 将鼠标光标定位在要设置命名锚记的位置,选择 “插入→命名锚记”菜单命令,或者单击“插入” 面板“常用”类别中的“命名锚记”图标按钮 ,或 者按下 <Ctrl+Alt+A> 组合键,均能弹出“命名锚 记”对话框,在对话框中输入命名锚记的名称。 (2)创建指向命名锚记的超链接。 选中要设置锚点链接的文本或图像,在“属性” 面板的“链接”框中,输入一个“ # ”字符和命名 锚记名称,或将“指向文件”图标按钮拖曳到命名 锚记处。
《网页设计与制作案例教程》(第2版)
பைடு நூலகம்
6.2 案例2 图像地图——设计国家地理网站页面
学习目标:掌握创建图像地图的方法。 知识要点:图像地图的功能,图像地图的创 建。案例效果如图6-14所示,单击山东、 辽宁、湖南省地图区域,分别打开链接的网 页。
《网页设计与制作案例教程》(第2版)
6.2 案例2 图像地图——设计国家地理网站页面
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
超链接有以下不同的分类方式: 按照链接路径的不同,网页中超链接主要分为内 部链接、局部链接和外部链接。 按照目标对象的不同,网页中的超链接可以分为 文档链接、锚点链接、电子邮件链接、脚本链接、 空链接等。 2.超链接路径 创建超链接时,超链接路径的设置非常重要,如 果设置不正确,将不能正确完成跳转功能。超链接 路径分为绝对路径和相对路径两大类。
《网页设计与制作案例教程》(第2版)
6.1 案例1 设计制作过节乐网页
“超级链接”对话框各项含义如下。 文本:设置要创建超链接的文本。 链接:指定链接目标对象的路径,可以直接输入, 也可以通过单击后面的【浏览】按钮 ,打开“选择文 件”对话框进行选择。
《网页设计与制作案例教程》(第2版)
