表单设计的对象属性及常见例题
表单复习

VFP表单部分总结表单部分,笔试和上机都是重点部分!!!!!一、对象模型和事件模型重点是概念的记忆与区分,这些概念是学好表单和控件的基础。
1、知识点1.OOP:面向对象的程序设计。
2.类和对象的概念,类的特点●类是对象的抽象,对象是类的实例;类是静态概念,对象是动态概念;●类的特点:继承性、抽象性、多态性、封装性3.对象的属性、事件和方法●属性定义对象的特征或某一方面行为,如:颜色、大小;●事件是对象识别的一个动作,事件集合是固定的,用户不能创建新的事件●方法是对象能够执行的一个操作,方法可以由用户自己创建4.基类、子类和父类●基类:VFP提供的内部定义的类,基类的最小事件集:✧Init 当对象创建时激活✧Destroy 当对象从内存中释放时激活✧Error 当类中的事件或方法程序运行中发生错误时激活最小属性集:✧Class 该类属于何种类型✧BaseClass 该类由何种基类派生而来✧ClassLibrary 该来属于那种类库✧ParentClass 对象所基于的类●子类:以其他类为起点,为某一种对象建立的新类;●父类:子类所基于的类,子类将继承任何对父类所做的修改;●子类继承父类所有的属性,但属性值不一定相同。
子类有的属性父类不一定有,即使有,属性值也不一定相同。
5.容器类和控件类●容器类:包容其他类的基类。
如:表单集、表单、表格(表格列)、选项按钮组、页框(页面)、命令按钮组等;●控件类:包含在容器类中的基类。
如:命令按钮、文本框、标签、复选框等。
6.对象的引用●绝对引用●相对引用:相对于某个容器层次的引用。
引用的关键字有:this,thisform,parent,thisformset等。
7.对象属性的设置●在属性对话框中直接设置;●使用:引用对象.属性=值如:thisform.caption=”my form”bel2.backcolor=rgb(255,0,0)8.调用对象的方法程序引用对象.方法程序9.事件激发的顺序几个重要事件的激发顺序:焦点事件:When→GotFocus→V alid→LostFocus表单的几个相关事件:Load→Init→Destroy→Unload10.事件驱动和事件循环事件循环由READ EVENTS命令建立,CLEAR EVENTS命令终止。
vf培训资料表单设计 (1)

<包括资料第7章知识>9 面向对象的程序设计一、面向对象的程序设计OOP(Object Oriented Programming)对象:一种将数据和操作过程结合在一起的数据结构,是现实世界中待处理的客观实体的抽象表达。
例:表单(FORM),文本框(TEXT BOX)等二、对象(object)和类(class)的含义对象::是反映客观事物属性及行为特征的描述。
类:是具有共同属性、共同操作性质的对象的集合。
类是对象的抽象描述,对象是类的实例。
类是抽象的,对象是具体的。
通过类可以产生对象。
三、类的特性:继承性、封装性、多态性四、类的分类:基类(29个)、子类、用户自定义类(类库)其中VFP中基类又分为:容器类和控件类五、对象的基本要素:属性、事件、方法(消息)1、属性(PRORERTY):是一组用于描述对象的物理特征的值。
如:对象的标题(CAPTION),名字(NAME),可见性(VISIBLE),能用性(ENABLED)等属性说明属性说明Caption 指定对象的标题Visible 指定对象是可见还是隐藏Name 指定对象的名字Enabled 指定对象能否使用Value 指定对象当前的取值Left 对象左边相对于父对象的的位置Passwordchar 指定用作占位的字符(通常用于文本框设置密码显示形式)TOP 对象上边相对于父对象的位置ButtonCount 指定命令按钮组(COMMAND GROUP)或选项按钮组(OPTIONBUTTON GROUP)中的按钮数目FONTNAME 指定对象文本的字体名B、属性的修改:属性工具中修改,也可以在事件代码中修改。
事件代码中修改的方法:(1)绝对引用:指出所在容器类的名字格式:容器.对象.属性=值例如:mand1.caption=’显示’(2)相对引用:参照关键字参照对象THIS 该对象THISFORM 包含该对象的表单THISFOMSET 包含该对象的表单集Parent 包含该对象的父对象command1中的click事件代码:mand2.caption=”退出”2、事件:对象可以识别和响应的行为和动作。
Visual FoxPro VF第9章 表单设计及应用(2)

8.2 创建与管理表单
8.2.3 表单生成器
在表单设计环境下,可以调用表单生成器快速地产 生表单。调用表单生成器的方法有以下3种: (1)在系统菜单中选择“表单”菜单下的“快速表单” 命令。 (2)单击“表单设计器”工具栏中的“表单生成器”按 钮。 (3)右键单击表单窗口,然后在弹出的快捷菜单中选择 “生成器”命令。
Visual FoxPro数据库应用教程 7
8.1 面向对象程序设计的概念
在VFP中,当对象被创建后,就可以调用这 个对象的方法了。为对象设置方法的命令格式 如下: <对象引用>.<方法> 【例8.2】调用当前表单的方法,使文本框Textl获 得焦点,然后刷新表单。 Thisform.Textl.Setfocus Thisform.Refresh
Visual FoxPro数据库应用教程
2
8.1 面向对象程序设计的概念
8.1.2 常用对象的基类、容器类与控件类
1.容器类 容器(Container)类是能够包含其他对象的类。 容器对象称为父对象,其包含的对象称为子对象。 2.控件类 控件(Control)是指容器类对象内的一个图形 化的、能与用户进行交互的对象。控件类对象不 能容纳其他对象,如命令按钮、选择按钮、复选 框、文本框、标签等控件对象。
4.代码窗口
图8.21 代码窗口
Visual FoxPro数据库应用教程
18
8.3 表单设计器
8.3.2 表单的数据环境
1.打开数据环境设计器 打开数据环境设计器的方法有以下几种: (1)在表单设计器环境下,选择“显示”菜单中的“数据 环境”命令。 (2)单击“表单设计器”工具栏中的“数据环境”按钮。 (3)右键单击表单,从快捷菜单中选择“数据环境”命令。 打开数据环境设计器后,系统菜单栏上将出现“数据环境” 菜单。 2.数据信息与数据环境
复杂表单例题html

复杂表单例题html在Web开发中,表单是用户与网站进行信息交互的重要组成部分。
复杂表单通常包含多个字段、选项和验证规则。
以下是一个HTML复杂表单的例题,包含了常见的表单元素和一些基本的验证需求。
1. 表单基本结构:<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-sc ale=1.0"><title>复杂表单示例</title><link rel="stylesheet"href="styles.css"><!--样式表链接--></head><body><form id="complexForm"action="submit.php"method="post"> <!--姓名--><label for="name">姓名:</label><input type="text"id="name"name="name"required><!--邮箱--><label for="email">邮箱:</label><input type="email"id="email"name="email"required><!--电话--><label for="phone">电话:</label><input type="tel"id="phone"name="phone"pattern="[0-9] {3}-[0-9]{3}-[0-9]{4}"placeholder="123-456-7890"required><!--性别--><label>性别:</label><input type="radio"id="male"name="gender"value="mal e"checked><label for="male">男性</label><input type="radio"id="female"name="gender"value="fe male"><label for="female">女性</label><!--兴趣爱好--><label>兴趣爱好:</label><input type="checkbox"id="reading"name="interests"val ue="reading"><label for="reading">阅读</label><input type="checkbox"id="traveling"name="interests"val ue="traveling"><label for="traveling">旅行</label><input type="checkbox"id="sports"name="interests"value ="sports"><label for="sports">运动</label><!--下拉框--><label for="country">选择国家:</label><select id="country"name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option></select><!--文本域--><label for="message">留言:</label><textarea id="message"name="message"rows="4"cols="5 0"></textarea><!--提交按钮--><button type="submit">提交</button></form></body></html>2. 说明与解析:•<form>标签:包裹整个表单,定义了表单的基本属性,如action 和method。
七面向对象和表单制作试卷

Visual FoxPro 6.0面向对象技术与表单制作章节测试卷一、填空题1 在面向对象程序设计中,对象具有三个主要的特性,它们分别是、、。
2 类是对象的集合,它包含了相似的对象的特性和行为方法,而是类的实例;Visual FoxPro提供了一系列的基类,用户可以在这些基类的基础上定义自己的类和子类,从而利用类的性,减少编程工作量。
3 在Visual FoxPro中,常用控件类有、、、、和等。
4 现实世界中的每一个事物都是一个对象,对象所具有的特征被称为;对象的就是对象可以执行的动作或行为。
5 在Visual FoxPro中,可以有两种不同的方式来引用一个对象,下面的两条语句:mand1.Caption=”确定”,This.Caption=”确定”引用的方式分别称为和。
6 在Visual FoxPro中,对象的引用有两种:和。
参照关键字This表示该对象本身,ThisForm表示包含该对象的,ThisFormSet 表示包含该对象的,Parent表示包含该对象的。
7 Visual FoxPro提供了三种方式来创建表单,它们分别是使用创建表单;使用创建一个新的表单或修改一个已经存在的表单;使用“表单”菜单中的创建一个简单的表单。
8 用命令方式或事件方式均可释放当前运行的表单(ThisForm),它们所使用的命令语句分别是RELEASE THISFORM和。
9 在Visual FoxPro命令窗口中执行命令,就可以打开表单设计器窗口,把设计好的表单存盘时,将产生扩展名为和的两个文件。
10向表单中添加一个命令按钮控件的方法是,选定中的命令按钮,然后在内某处单击,便可完成添加;如果想添加4个标签控件,则可在选定标签后,单击按钮,然后在表单的不同位置单击4次即可。
11表单中控件的属性既可在编辑状态设置,又可在窗口设置。
12表单可以属于某个项目,也可以游离于任何项目之外,它是一个特殊的磁盘文件,其扩展名为。
html表单练习题

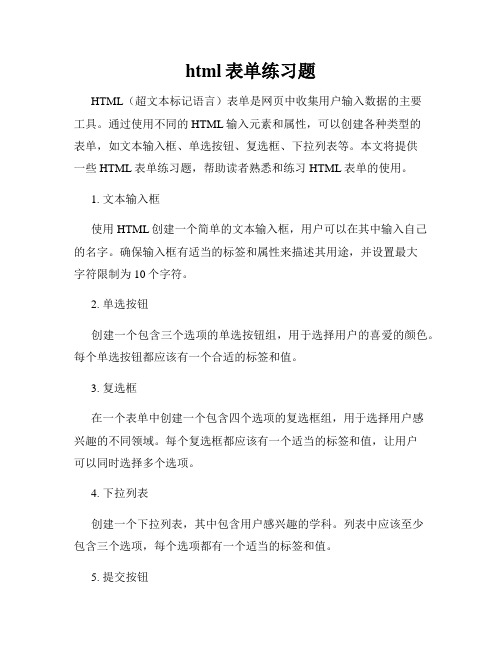
html表单练习题HTML(超文本标记语言)表单是网页中收集用户输入数据的主要工具。
通过使用不同的HTML输入元素和属性,可以创建各种类型的表单,如文本输入框、单选按钮、复选框、下拉列表等。
本文将提供一些HTML表单练习题,帮助读者熟悉和练习HTML表单的使用。
1. 文本输入框使用HTML创建一个简单的文本输入框,用户可以在其中输入自己的名字。
确保输入框有适当的标签和属性来描述其用途,并设置最大字符限制为10个字符。
2. 单选按钮创建一个包含三个选项的单选按钮组,用于选择用户的喜爱的颜色。
每个单选按钮都应该有一个合适的标签和值。
3. 复选框在一个表单中创建一个包含四个选项的复选框组,用于选择用户感兴趣的不同领域。
每个复选框都应该有一个适当的标签和值,让用户可以同时选择多个选项。
4. 下拉列表创建一个下拉列表,其中包含用户感兴趣的学科。
列表中应该至少包含三个选项,每个选项都有一个适当的标签和值。
5. 提交按钮在表单底部创建一个提交按钮,让用户可以点击以提交表单内容。
确保按钮具有适当的标签和属性,如ID和名称。
以上是一些HTML表单的练习题。
通过完成这些练习,读者可以熟悉并加深对HTML表单的理解和应用。
请按照提供的题目和要求完成每个练习,注意正确使用HTML标签和属性,以及合适的文本描述和值。
可以根据需要进行样式调整,使表单更加整洁和美观。
完成所有练习后,您可以在浏览器中打开HTML文件,查看和测试表单的功能和外观。
这些练习将帮助您熟练掌握HTML表单的创建和使用,为以后的网页开发工作打下坚实的基础。
希望这些HTML表单练习题对您有所帮助!祝您学习愉快,提升HTML编程技能!。
VF表单部分复习题

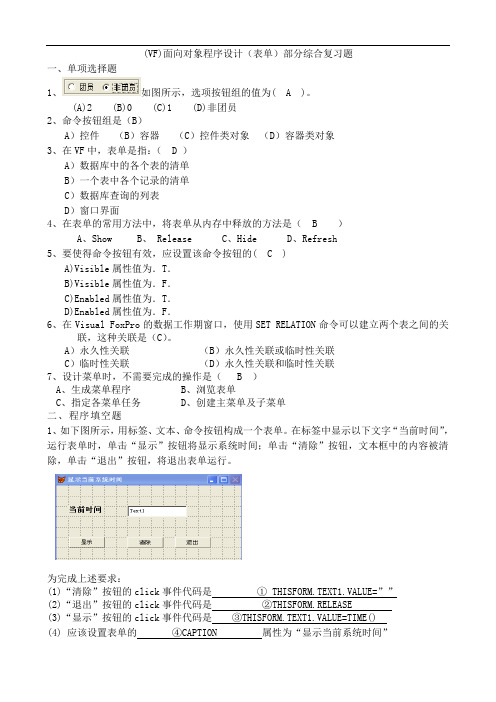
(VF)面向对象程序设计(表单)部分综合复习题一、单项选择题1、如图所示,选项按钮组的值为( A )。
(A)2 (B)0 (C)1 (D)非团员2、命令按钮组是(B)A)控件(B)容器(C)控件类对象(D)容器类对象3、在VF中,表单是指:( D )A)数据库中的各个表的清单B)一个表中各个记录的清单C)数据库查询的列表D)窗口界面4、在表单的常用方法中,将表单从内存中释放的方法是( B )A、ShowB、 ReleaseC、HideD、Refresh5、要使得命令按钮有效,应设置该命令按钮的( C )A)Visible属性值为.T.B)Visible属性值为.F.C)Enabled属性值为.T.D)Enabled属性值为.F.6、在Visual FoxPro的数据工作期窗口,使用SET RELATION命令可以建立两个表之间的关联,这种关联是(C)。
A)永久性关联(B)永久性关联或临时性关联C)临时性关联(D)永久性关联和临时性关联7、设计菜单时,不需要完成的操作是( B )A、生成菜单程序B、浏览表单C、指定各菜单任务D、创建主菜单及子菜单二、程序填空题1、如下图所示,用标签、文本、命令按钮构成一个表单。
在标签中显示以下文字“当前时间”,运行表单时,单击“显示”按钮将显示系统时间;单击“清除”按钮,文本框中的内容被清除,单击“退出”按钮,将退出表单运行。
为完成上述要求:(1)“清除”按钮的click事件代码是① THISFORM.TEXT1.VALUE=””(2)“退出”按钮的click事件代码是②THISFORM.RELEASE(3)“显示”按钮的click事件代码是③THISFORM.TEXT1.VALUE=TIME()(4) 应该设置表单的④CAPTION 属性为“显示当前系统时间”13、设计一个四则运算的表单如下图所示:(1)由以上图可知本表单的_____【1】CAPTION ______属性应设置成“四则运算”(2) 按钮的ClICK代码如下Xl=VAL(THISFORM.TEXT1.VALUE)X2=VAL(THISFORM.TEXT2.VALUE)XX= 【2】 THISFORM.OPTIONGROUP1.VALUEDO 【3】 CASECASE XX=1THISFORM.TEXT3.VALUE=X1+X2CASE XX=2THISFORM.TEXT3.VALUE=X1-X2CASE XX=3THISFORM.TEXT3.VALUE=X1*X2CASE XX=4THISFORM.TEXT3.VALUE=X1/x2【4】ENDCASE(3) 按钮的CliCK代码如下THISFORM.TEXTl.VAlUE=’’THlSFORM.TEXT2.VALUE=’’THISFORM.TEXT3.VALUE=’’【5】THISFORM.OPTIONGROUP1.VALUE=1THISFORM.TEXTl.SETFOCUS(4) 按钮的CLICK代码_______【6】_ thisform.release ____________15、创建一个检查口令输入的表单,口令设置为“ABCD”,要求:●开始运行是,Label2不显示任何信息,在前两次输入口令错误时显示“口令错,请重新输入口令!”,第三次输入口令错误时显示“对不起,您无权使用本系统!”。
表考点整理

基本操作题----表基础知识考点一、建立表结构1.建表的步骤使用“设计视图”建表要详细说明每个字段的字段名和所使用的数据类型。
数据类型(10种):文本、备注(可保存较长的文本)、数字、日期/时间、货币、自动编号、是/否、OLE对象、超级链接、查阅向导。
方法:创建—表设计---设计视图中建表结构---设置字段属性设主键---保存表名。
保存---否---设主键。
2.设置主键数据没有重复的字段做主键。
给有数据的表设主键时,不要想当然,只看设计视图字段名字,要看数据表视图中的数据是否真的没有重复。
主键可以是单个的字段,还可以是几个字段的联合。
例:7.1.1,“tScore”主键是(学号,课程号)10.1.1“销售业绩表”主键是(时间,编号,物品号)考点二、字段属性设置1.字段大小通过该属性可控制字段使用的空间大小,只适用于数据类型为“文本”型和“数字”型的字段。
“文本”型字段的取值范围为0~255的整数,默认值为50;对于“数字”型字段则要单击“字段大小”属性行,然后单击右侧向下箭头,从下拉列表中选择一种类型。
2.格式单击“格式”行,然后单击右侧向下箭头,从下拉列表中选择即可。
3.设置默认值属性在设置默认值时,必须与字段的数据类型相匹配。
性别的默认值为“男”。
系统当前日期的前一天date()-1本年度4月1日DateSerial ( Year ( Date () ) , 4,1)下一年度4月1日DateSerial ( Year ( Date () )+1 , 4,1)上一年度4月1日DateSerial ( Year ( Date () ) -1, 4,1)系统当前日期:date()4.设置输入掩码属性a)常用的字符所代表的含义:(1)0表示必须输入一个数字(0-9),而9表示可选输入一个数字(0-9)。
(2)L表示必须输入一个字母(a-z),而?表示可选输入一个字母(a-z)。
(3)A表示必须输入一个字母或数字,而a表示可选输入一个字母或数字。
表单设计练习题

一、单选题1.以下属于容器类控件的是( B )。
A)Text B)Form C)Label D)EditBox2.计时器控件的主要属性是( C )。
A)Enabled B)Caption C)Interval D)Value3.决定微调控件最大值的属性是( A )。
A)Keyboardhighvalue B)ValueC)Keyboardlowvalue D)Interval4.以下属于非容器类控件的是(B )。
A)Form B)Label C)Page D)Container5.下面关于列表框和组合框的陈述中,( B )是正确的?A)列表框和组合框都可以设置成多重选择。
B)列表框可以设置成多重选择,而组合框不能。
C)组合框可以设置成多重选择,而列表框不能。
D)列表框和组合框都不能设置成多重选择。
6.下面关于面向对象概念描述中,错误的是( C )。
A)一个子类能继承其父类的所有属性和方法B)每个对象在系统中都有唯一的对象标识C)一个父类能包括其所有子类的属性和方法D)对象能识别事件,并作出相应的反映7.一个对象的名字,由对象的( B )属性决定。
A)Caption B)Name C)Value D)Object8.当单击命令按钮Commandl时,要求将该命令按钮移动到坐标位置为(100,200)的位置,则实现的语句为(D )。
A)Command1.Move 100,200 B)Commandl.Move(100,200)C)ThisForm.Move(100,200) D)This.Move(100,200)9.若要访问用户在文本框中所输入的文本,可通过访问( B )属性来获得。
A)Text B)Value C)Caption D)Name10.若要用文本框来显示数据表中的某一个字段的值,则应将文本框对象的(A )属性设置为所要显示的字段名。
A)ControlSource B)RecordSource C)Source D)Text11.在允许多选的列表框中,若要判断当前列表项是否被选中,可通过(B )属性来实现。
对象模型、表单及其控件题库

第六章、第七章、第八章对象模型、表单及其控件一、选择题1.下列几组控件中,均为容器类的是_____。
A. 表单集、列、组合框B. 页框、页面、表格C. 列表框、列下拉列表框D. 表单、命令按钮组、OLE控件2.如果表单中有一命令按钮组,且已分别为命令按钮组和命令按钮组中的各个命令按钮设置了Click事件代码,则在表单的运行过程中单击某命令按钮时,系统执行的代码是_____。
A. 该命令按钮的Click事件代码B. 该命令按钮组的Click事件代码C. 先命令按钮组的Click事件代码,后该命令按钮的Click事件代码D. 先该命令按钮的Click事件代码,后命令按钮组的Click事件代码3.表格控件的数据源类型____。
A. 只能是表B. 只能是表、视图C. 只能是表、查询D. 只能是表、视图、查询4.页框对象的集合属性和计数属性可以对页框上所有的页面进行属性修改等操作。
页框对象的集合属性和计数属性的属性名分别为_____。
A. Pages, PagecountB. Forms,FormCountC. Buttons, ButtonCountD. Controls, ControlCount5.以下几组控件中,均可直接添加到表单中的是______。
A. 命令按钮组、选项按钮、文本框C. 命令按钮、选项按钮组、列表框B. 页面、页框、表格D.页面、选项按钮组、组合框6.以下几组控件中,均具有ControlSource属性的是______。
A. EditBox,Grid,ComboBox C. ComboBox,Grid,TimerB. ListBox,Label,OptionButton D. CheckBox,EditBox,OptionButton7.若从表单的数据环境中,将一个逻辑型字段拖放到表单中,则在表单中添加的控件个数和控件类型分别是__________。
A. 1,文本框B. 2,标签与文本框C. 1,复选框D. 2,标签与复选框8.对于表单来说,用户可以设置其ShowWindow属性。
国家二级VF机试(表单设计与应用)模拟试卷4(题后含答案及解析)

国家二级VF机试(表单设计与应用)模拟试卷4(题后含答案及解析)题型有:1. 选择题选择题1.执行命令MyForm=CreateObject(“Form”)可以建立一个表单,为了让该表单在屏幕上显示,应该执行命令A.MyForm.ListB.MyForm.DisplayC.MyForm.ShowD.MyForm.ShowForm正确答案:C解析:MyForm为建立的表单名,show方法用来显示表单,而调用方法的格式为:对象名.方法名,故要想显示表单MyForm,要用命令MyForm.show。
知识模块:表单设计与应用2.如果希望一个控件在任何时候都不能获得焦点,可以设置的属性是Enabled或是A.MoveableB.CloseableC.VisibleD.SelStart正确答案:C解析:本题考查控件属性。
控件在任何时候都不能获得焦点的方法是将控件的Visible(可见)属性设置为.F.,使控件成为不可见对象。
知识模块:表单设计与应用3.在Visual FoxPro中,用于设置表单标题的属性是A.TextB.TitleC.LableD.Caption正确答案:D解析:本题考查表单的属性。
在Visual FoxPro中,表单的Caption属性,指明显示于表单标题栏上的文本,所以用于设置表单标题的属性是Caption。
知识模块:表单设计与应用4.假设某个表单中有一个复选框(CheckBoxl)和一个命令按钮Command1,如果要在Commandl的Click事12代码中取得复选框的值,以判断该复选框是否被用户选择,正确的表达式是A.This.CheckBox 1.ValueB.ThisForm.CheckBox 1.ValueC.This.CheckBox 1.SelectedD.ThisForm.CheckBox 1.Selected正确答案:B解析:复选框控件可以通过其V ALUE属性设置或返回其状态(选中或未被选中)。
国家二级VF机试(表单设计与应用、菜单、报表设计及应用程序的开发与生成)模拟试卷2

国家二级VF机试(表单设计与应用、菜单、报表设计及应用程序的开发与生成)模拟试卷2(总分:56.00,做题时间:90分钟)一、选择题(总题数:28,分数:56.00)1.将当前表单从内存中释放的正确语句是(分数:2.00)A.ThisForm.CloseB.ThisForm.ClearC.ThisForm.Release √D.ThisForm.Reflesh解析:解析:释放和关闭当前表单的命令是:ThisForm.Release。
2.下列表单的哪个属性设置为真时,表单运行时将自动居中(分数:2.00)A.AutoCenter √B.AlwaysOnTopC.ShowCenterD.FormCenter解析:解析:Autocentei指定表单在初始化时是否自动在Visual FoxPro主窗口内居中显示,而AlwaysOnTop 指定表单是否总是位于其他打开窗口之上。
3.在Visual FoxPro中,用于设置表单标题的属性是(分数:2.00)A.TextB.TitlebleD.Caption √解析:解析:表卑的标题属性角Caption表示。
4.在表单设计中,经常会用到一些特定的关键字、属性和事件,下列各项中属于属性的是(分数:2.00)A.ThisB.ThisformC.Caption √D.Click解析:解析:在表单设计中,This表示当前对象,Thisform用来表示当前对象所在的表单,Caption用来表示控件的标题属性,Click用来表示鼠标左键单击对象时触发的事件。
5.下面属于表单方法名(非事件名)的是(分数:2.00)A.InitB.Release √C.DestroyD.Caption解析:解析:Init和Destmy属于事件,Caption是属性,Release是方法,方法和事件的区别在于,方法是可以引用的而事件不可以引用。
6.表单里有一个选项按钮组,包含两个选项按钮Option1和Option2,假设Option2没有设置Click喜件代码,而Optionl以及选项按钮组和表单都设置了Click事件代码,那么当表单运行时,如果用户单击Option2,系统将(分数:2.00)A.执行表单的Click事件代码B.执行选项按钮组的Click事件代码√C.执行Option1的Click事件代码D.不会有反应解析:解析:Click事件是鼠标单击事件,当为表单或控件设置了Click事件代码后,运行表单时,单击该对象将引发Click事件。
第八章 面向对象程序设计(2)

第八章 表单设计及应用
小结
重点
表单及控件的属性、 表单及控件的属性、事件和方法 设计表单, 设计表单,解决实际问题
第八章 表单设计及应用
作业
实验书第8章习题 实验书第 章习题
第八章 表单设计及应用
预习
1、报表的设计方法有几种? 报表的设计方法有几种? 菜单有几种?如何创建? 2、菜单有几种?如何创建?
第八章 表单设计及应用(2) 表单设计及应用(2)
Contents
1 2 3
表单设计基础 表单常用控件 表单其他控件
第八章 表单设计及应用
8.3 表单设计基础
表单是一个容器对象,它的控件名是FORM。我 表单是一个容器对象,它的控件名是FORM。 容器对象 FORM 们对表单进行操作,实际上就是设置表单的属性 属性, 们对表单进行操作,实际上就是设置表单的属性, 调用表单的方法 编写表单的事件代码 方法, 事件代码。 调用表单的方法,编写表单的事件代码。 表单对象的常用属性(见教材P188 P188) 表单对象的常用属性(见教材P188) 表单事件(见教材P188) 表单事件(见教材P188) P188
用微调器控制计时器单向运动的速度。 例:用微调器控制计时器单向运动的速度。
第八章 表单设计及应用
8.4 常用表单控件
组合框(combo)和列表框(list) 组合框(combo)和列表框(list)
主要作用:从提供的多个选项中选择一项或多项。一般用 来整列显示表中的字段。 常用属性: rowsourcetype、rowsource、style 、 rowsourcetype、rowsource、
第八章 表单设计及应用
8.4 常用表单控件
标签(Label) 标签(Label) el
表单设计范例(一)

表单设计范例(一)一、简单的信息显示界面的设计例6.1 设计一个信息行(显示的是当前的系统时间)可以在表单的高度范围(顶部与底部)之间动态上下平等移动的界面。
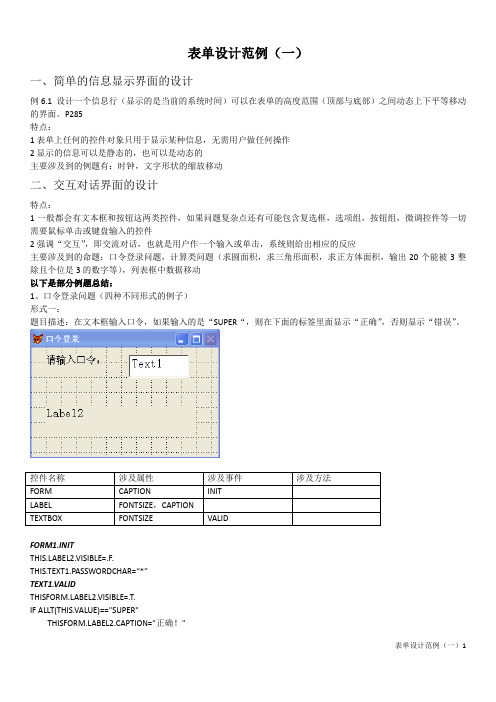
P285特点:1表单上任何的控件对象只用于显示某种信息,无需用户做任何操作2显示的信息可以是静态的,也可以是动态的主要涉及到的例题有:时钟,文字形状的缩放移动二、交互对话界面的设计特点:1一般都会有文本框和按钮这两类控件,如果问题复杂点还有可能包含复选框,选项组,按钮组,微调控件等一切需要鼠标单击或键盘输入的控件2强调“交互”,即交流对话,也就是用户作一个输入或单击,系统则给出相应的反应主要涉及到的命题:口令登录问题,计算类问题(求圆面积,求三角形面积,求正方体面积,输出20个能被3整除且个位是3的数字等),列表框中数据移动以下是部分例题总结:1、口令登录问题(四种不同形式的例子)形式一:题目描述:在文本框输入口令,如果输入的是“SUPER“,则在下面的标签里面显示“正确”,否则显示“错误”。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INITLABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZE VALIDFORM1.INITBEL2.VISIBLE=.F.THIS.TEXT1.PASSWORDCHAR=“*”TEXT1.VALIDBEL2.VISIBLE=.T.IF ALLT(THIS.VALUE)=="SUPER"BEL2.CAPTION="正确!"ELSEBEL2.CAPTION="错误!"ENDIF形式二:题目描述:在文本框中输入口令,如果输入的是“SUPER”,则在弹出的消息框中提示“正确”,否则提示“错误”。
要求当输入完毕按下回车即能触发“确定”按钮,单击“退出”按钮则能释放表单,结束程序。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INIT RELEASELABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZECOMMAND BUTTON FONTSIZE,CAPTION CLICKFORM1.INITTHIS.TEXT1.PASSWORDCHAR="*"MAND1.DEFAULT=.T.COMMAND1.CLICKIF ALLT(THISFORM.TEXT1.VALUE)=="SUPER"MESSAGEBOX("正确!")ELSEMESSAGEBOX("错误!")ENDIFCOMMAND2.CLICKTHISFORM.RELEASE形式三:题目描述:在页框第一页的登录界面的文本框中输入口令,当输入为“SUPER”时则激活第二页,显示“欢迎使用本系统!”,否则则激活第三页,显示“你无权使用本系统!”。
2013年3月计算机二级VF练习题及答案:表单设计与应用

⼤纲要求 使⽤表单设计器: (1)在表单中加⼊和修改控件对象。
(2)设定数据环境。
知识要点 1.表单 表单(Form)就是⼀个输⼊或显⽰某种信息的界⾯(窗⼝),是Visual FoxPro提供的⽤于建⽴应⽤程序界⾯的⼯具之⼀。
被⼤量应⽤于⼈机交互界⾯的设计当中。
应⽤表单设计功能,可以设计出具有Windows风格的各种程序界⾯。
由于表单使⽤⾮常频繁,所以在VFP中,专门提供了⼀个表单设计器来设计表单程序。
表单是⼀个容器,除含有窗⼝的标准控件标题栏、控制按钮外,可以向表单中添加各种对象,如按钮、⽂本框、表格、图⽚等。
在表单设计器环境下可以进⾏添加、删除及布局控件的操作。
2. 对象 对象(Object)是反映客观事物属性及⾏为特征的描述。
客观世界⾥的任何实体都可以被看作是对象。
对象可以是具体的物,也可以指某些概念。
从编程的⾓度来看,对象是⼀种将数据和操作过程结合在⼀起的数据结构,或者是⼀种具有属性(数据)和⽅法(过程和函数)的集合体。
事实上程序中的对象就是对客观世界中对象的⼀种抽象描述。
每个对象都具有描述其特征的属性,及附属于它的⾏为。
对象把事物的属性和⾏为封装在⼀起,是⼀个动态的概念。
对象是⾯向对象编程的基本元素,是“类”的具体实例。
(1)对象属性:属性⽤来表⽰对象的状态。
(2)对象⽅法:对象⽅法是描述对象⾏为的过程。
对象的属性特征标识了对象的物理性质,对象的⾏为特征描述了对象可执⾏的⾏为动作;对象的每⼀种属性,都是与其他对象加以区别的特性,都具有⼀定的含义,并赋予⼀定的值;对象⼤多数是可见的,也有⼀些特殊的对象是不可见的。
3.类 v 类是对⼀类相似对象的性质描述,这些对象具有相同种类的属性以及⽅法就好⽐是⼀个摸板。
对象是类的⼀个实例。
v 类的类型 ⼦类和⽗类 v 类的四⼤特征 §继承性 —— 说明了⼦类延⽤⽗类特征的能⼒; §多态性 —— 指⼀些关联的类包含同名的⽅法程序,但⽅法程序的内容可以不同,具体调⽤在运⾏时根据对象的类确定; §封装性 —— 说明包含和隐藏对象信息,如内部数据结构和代码的能⼒; §抽象性 —— 指提取⼀个类或对象与众不同的特征,⽽不对该类的所有信息进⾏处理; 4.⼦类与继承 在⾯向对象的⽅法⾥,继承是指在基于现有的类创建新类时,新类继承了现有类⾥的⽅法和属性。
动态表单表结构设计

动态表单表结构设计
一、表单字段
在动态表单中,表单字段是构成表单的基本元素。
常见的表单字段包括文本框、下拉框、单选框、复选框等。
在设计表单字段时,需要根据实际需求确定所需的字段,并考虑字段之间的关联和依赖关系。
二、字段属性
字段属性是指定义表单字段的属性,包括字段名称、字段类型、字段宽度、提示信息等。
在设计字段属性时,需要考虑用户输入的方便性和安全性,以及数据存储和处理的要求。
三、表单验证
表单验证是确保用户输入数据的有效性和合法性的重要手段。
在设计表单验证时,需要考虑输入的格式、长度、范围、唯一性等约束条件,以及防止恶意攻击和非法输入的情况。
常见的表单验证方法包括前端验证和后端验证。
四、表单提交
表单提交是将用户输入的数据提交到服务器进行处理的过程。
在设计表单提交时,需要考虑数据传输的安全性和可靠性,以及处理数据的效率和准确性。
常见的表单提交方式包括POST和GET。
五、后台管理
后台管理是实现对用户输入数据进行处理和管理的过程。
在设计后台管理时,需要考虑数据存储和处理的要求,以及操作的安全性和便利性。
常见的后台管理方式包括数据库管理和文件管理。
总之,动态表单表结构设计需要考虑多个方面,包括表单字段、字段属性、表单验证、表单提交和后台管理等。
只有在全面考虑各个方面的要求和约束条件后,才能设计出符合实际需求的动态表单表结构。
表单设计题目示例

Text1
Command1
Command2
•
• • • • •
2.设计“显示日期时间”表单,如图所示。表单 运行时,在文本框中单击鼠标左键将显示当前 系统日期;在文本框中双击鼠标将显示当前系 统时间;单击“清除”按钮,文本框的内容被 清除,并将焦点置于文本框中;单击“退出” 按钮,关闭表单。完成下面事件代码如下: 文本框的DblClick事件代码: 1 && 显示系统时间 “清除”按钮的Click事件代码: 2 3 && 设置文本框焦点 “退出”按钮的Click事件代码: 4
图1
Command1 Command2
Command3
• 3.设计“学生信息浏览”表单,如图,依据student 表。 • 表单运行时,文本框Text1~Text5分别显示当前记录 的学号、姓名、性别、出生日期、系别字段内容。 单击“前一个”按钮,显示当前记录的前一条记录; 当到达文件头时,该按钮成为灰色,并显示“到达 文件头”对话框。单击“后一个”按钮,显示当前 记录的后一条记录;当到达文件尾时,该按钮成为 灰色,显示“到达文件尾”对话框。单击“退出” 按钮,关闭表单。
根据功能完成下列填空以及程序代码: • ① 在表单的 (1) 中加入数据表jsqk.dbf,使jsqk.dbf 成为表单的数据源。 • ② 为使列表框List1能根据SQL语句显示出jsqk.dbf中所有教 师的教师编号,需要将List1的 (2) 属性设置为“3-SQL语 句”。 • ③ 表单开始运行时,为了在List1中显示所有教师的教师编号, 以及在Text1中显示教师的总人数,需要在代码编辑窗口中 Form1的 (3) 过程中添加如下代码: • Thisform.List1. (4) =” (5) ” && 将jsqk.dbf中的教 师编号输出到控件List1中。 • (6) && 计算jsqk.dbf表中记录的总数 • (7) && 将记录的总数输出到Text1中 • ④ 单击List1中的教师编号,在Text2能显示出相应的教师姓 名,为此,需要在List1的Click过程中添加如下代码: • (8) && 将数据标指针定位于jsbh等于list1中 选定教师编号 • (9) && 将姓名输出到Text2中 • ⑤ Command1的Click事件代码为: (10)
VF第7章

7· 1
四、事件 每个对象都可以对一个被称为事件 的动作进行识别和响应。事件是一种预先 定义好的特定动作,可由用户或系统触发。 例如:对命令按钮单击鼠标则触发了命令 按钮的Click事件。将表单装入内存则由 系统触发了表单的Load事件。在表单上 按住鼠标左键并拖放,则按序触发了表单 的MouseDown、MouseMove、MouseUp 事件。
Command2
Command3
Caption
Caption
下一页
退出
指定命令按钮的标题
指定命令按钮的标题
6. 事件代码的编写
编写事件代码先,具体步骤如下:
1)双击该对象。
2)选定该对象的快捷菜单的【代码】命令或显示菜单 的【代码】命令。 3)双击属性窗口【方法程序】选项卡的任一事件或方 法。
代码编辑窗口中包含两个组合框和一个窗口。对 象组合框用来重新确定对象,过程组合框用来确定所 要的事件(或方法程序),代码则在窗口中输入。表7-5 (P174)列出了VFP部分常见的事件。
7.保存表单
表单设计或修改完毕要存盘,方法如下: 保存表单而不退出表单设计器:选择“文 件”菜单“保存”命令,若是新创建的表单 要输入文件名。
保存表单并退出表单设计器:按Ctrl+W键 或单击表单设计器的关闭按钮。若是新创建 的表单要输入文件名。
表单文件保存后,将产生扩展名为 .SCX的 表单文件及扩展名为 .SCT的表单备注文件。
6. 事件代码的编写
【例7-1】中Command控件的事件编写代码。 Commandl的Click事件代码:
If Recno( ) > 1
Skip -1
THISFORM.Refresh
ELSE
htm表格练习题

htm表格练习题在HTML中,表格是一种常用的元素,用于展示和组织数据。
通过掌握表格的基本语法和属性,我们可以创建出美观、高效的网页。
下面是一些HTM表格练习题,帮助你加深对表格的理解和运用。
练习题一:基本表格创建请按照下面的要求创建一个简单的HTML表格。
要求:1. 表格有两行两列;2. 第一行显示列标题"姓名"和"年龄";3. 第二行显示具体的数据,姓名和年龄信息自由填写。
```html<!DOCTYPE html><html><head><title>HTML表格练习题</title></head><body><table><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>25</td></tr></table></body></html>```练习题二:合并单元格在表格中,我们可以使用`rowspan`和`colspan`属性合并单元格,创建更加复杂的表格结构。
请按照下面的要求创建一个合并了单元格的HTML表格。
要求:1. 表格有三行三列;2. 第一行合并了左上角的两个单元格,内容为"姓名";3. 第二行合并了中间的两个单元格,内容为"性别";4. 第三行列出具体的数据。
```html<!DOCTYPE html><html><head><title>HTML表格练习题</title></head><body><table><tr><th rowspan="2">姓名</th><th colspan="2">性别</th></tr><tr><th>男</th><th>女</th></tr><tr><td>张三</td><td>男</td><td>25</td></tr><tr><td>李四</td><td>女</td><td>30</td></tr></table></body></html>```练习题三:添加表格样式表格的样式对网页的美观度有很大影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单设计的对象属性及常见例题1.表单(FORM)属性说明默认值Caption表单标题栏上的文本Form1Closable指定是否可以通过单击关闭按钮关闭表单.T.MaxButton表单是否有最大化按钮.T.MinButton表单是否有最小化按钮.T.Picture表单的背景图片(可到C:\考试素材中找)(无)2. 标签(LABEL)(1) CaptionCaption属性用于设置对象的标题文本。
Caption仅接收字符型数据。
注意标题文本中有时会有冒号,不能省略,例如“数A:”,不能只输入“数A”。
(2) FontNameFontName属性用于设置标签标题文本的字体。
如黑体、楷体、隶书等。
(3) FontSizeFontSize属性用于设置标签标题文本的字号(字体大小)。
(4) WordWrapWordWrap属性值为逻辑值,用于设置当标签的AutoSize属性值为假(.F.)时,中文标题文本超宽时是否自动换行显示。
WordWrap属性值为真(.T.)时自动换行,为假(.F.)时不换行。
3. 命令按钮(COMMAND)在设置Caption属性时,可以将其中的某个字符作为访问键,方法是在该字符前插入一个反斜杠和一个小于号(\<)。
例如将命令按钮的Caption属性值设置为“计算(\<C)”,则命令按钮显示为“ ”。
若Caption属性值是等号,需输入全角的等号“=”,正常的半角等号“=”不行。
4. 命令按钮组(COMMANDGROUP)5. 选项组(OPTIONGROUP)命令组和选项组都可以右击对象选择生成器调出相应的生成器进行属性设置(改按钮个数、标题文本、布局)。
如下图所示。
6. 文本框(TEXT)(1) Value通过Value属性可以得到文本框的当前输入内容,也可以将数据赋值给Value属性使其在文本框中显示。
Value属性经常在事件代码中引用。
Value属性值默认为空串(字符型),可以更改为0、0.0(一位小数)、0.00(两位小数)等,接收数值型数据。
在文本框中字符型数据靠左对齐,数值型数据靠右对齐。
(2) PasswordChar设置PasswordChar属性可以指定用作占位符的字符(一般设置为星号“*”),此时,输入到文本框中的数据不显示,仅显示占位符,这在设计口令输入框时经常用到。
PasswordChar 属性默认值是空串,此时文本框内显示的是用户实际输入的内容。
(3) ReadonlyReadonly属性值是逻辑值,设置为真(.T.),表示文本框内数据只能读,不能编辑修改。
该属性默认值为假(.F.), 表示文本框内数据既能读,又能编辑修改。
7. 列表框(LIST)8. 组合框(COMBO)列表框和组合框中的数据项条目由ROWSOURCETYPE和ROWSOURCE两个属性控制。
可以将ROWSOURCETYPE属性设置为“1-值”,然后在ROWSOURCE属性输入框中逐个输入数据项条目,如春天,夏天,秋天,冬天、男,女等等,注意使用英文标点逗号,写成中文标点则数据项条目显示在一行上。
组合框还有一个STYLE属性,Style属性值为0是下拉组合框,Style属性值为2是下拉列表框,Style属性默认值是0。
9. 复选框(CHECK)CAPTION属性可以修改复选框的标题文本。
10. 微调按钮(SPINNER)(1) ValueValue属性中存放着微调控件的当前值,经常在事件代码中引用。
(2) IncrementIncrement属性用于设置增量,即用户每次单击向上或向下按钮所增加或减少的数值,默认值为1.00。
(3) SpinnerHighValue和SpinnerLowValueSpinnerHighValue属性用于设置单击向上按钮时微调控件能显示的最大值,SpinnerLowValue 属性用于设置单击向下按钮时微调控件能显示的最小值。
11. 形状(SHAPE)(1) CurvatureCurvature属性用来设置形状控件的角的曲率。
当Curvature属性值为0时,若Width和Height 属性值相等则为正方形,不等为矩形。
若Width和Height属性值相等,当Curvature属性值由1变化到99时,形状由正方形逐渐变化为圆;若Width和Height属性值不相等,当Curvature 属性值由1变化到99时,形状由矩形逐渐变化为椭圆。
(2) SpecialEffectSpecialEffect属性用来设置形状样式,有两个值:0-平面(默认值)和3-三维。
(3) BackColorBackColor属性用来设置形状控件的背景颜色。
12. 线条(LINE)LineSlant属性用于设置线条的倾斜方向,是“/”还是“\”,默认倾斜方向是“\”。
水平线和垂直线是水平或垂直拖动鼠标画线而不是单击后再调整。
13. 计时器(TIMER)(1) EnabledEnabled属性用来设置计时器是否可用。
Enabled属性值为.T.时,启动计时器开始计时,Enabled 属性值为.F.时,计时器停止计时。
(2) IntervalInterval属性用来设置时间间隔,单位是毫秒(1秒=1000毫秒)。
每隔这段时间会自动引发Timer事件。
14. 页框(PAGEFRAME)PageCount属性用来指定页框中包含页面的个数。
默认2个。
处理页框中的页面时,注意要先选定页面,即右击页框选“编辑”,使页框套上青色框,然后单击选定某个页面,修改其CAPTION后向其中添加形状、线条、标签、命令按钮等对象。
15. 控件的部分通用属性属性说明BackColor设置对象背景色BackStyle设置对象背景是否透明。
0-透明,1-不透明(默认)Caption设置对象的显示标题,仅接收字符型数据Enabled设置对象是否有效。
.T.-是(默认),.F.-否FontBold设置对象的文本是否以粗体显示。
.T.-是,.F.-否(默认)FontItalic设置对象的文本是否以斜体显示。
.T.-是,.F.-否(默认)FontName设置对象文本的字体FontSize设置对象文本的字号(文字大小)FontUnderline设置对象的文本是否加下划线显示。
.T.-是,.F.-否(默认)ForeColor设置对象前景色Height设置对象高度Left设置对象显示时距父对象的左边距离Name设置对象的名称,在事件代码中依据Name属性值引用对象Top设置对象显示时距父对象的上边距离Width设置对象宽度16. 常见例题例1:操作要点:(1) 设置微调控件的SpinnerHighValue属性值为99.00,SpinnerLowValue属性值为0.00。
(2) 设置形状控件的Height和Width属性值为相同数值,例如均为80。
设置BackColor属性为黑色。
(3) 微调控件的InteractiveChange事件代码为:THISFORM.SHAPE1.CURVATURE=THISFORM.SPINNER1.VALUE注:考试系统中此题可以不编写代码,即可以省略第(3)步,得分点中不包括编码。
例2:操作要点:刷新按钮CLICK代码:BEL1.CAPTION='当前时间是:'+TIME()退出按钮CLICK代码:THISFORM.RELEASE注意:此题不用计时器,单击刷新按钮时间才改变,不是时间一直更新显示。
而且该题与刷新方法REFRESH也没有关系。
例3:操作要点:计时器INTERVAL属性改为1000,ENABLED属性改为.F. 。
计时器TIMER事件代码:THISFORM.TEXT1.VALUE=TIME()开始按钮CLICK代码:THISFORM.TIMER1.ENABLED=.T.暂停按钮CLICK代码:THISFORM.TIMER1.ENABLED=.F.退出按钮CLICK代码:THISFORM.RELEASE注意:此题需使用计时器,因为单击开始按钮时,时间一直更新显示,单击暂停按钮时时间才暂停显示。
双击计时器对象可以输入TIMER事件代码。
例4:操作要点:设置列表框的ROWSOURCETYPE属性值为1-值,ROWSOURCE属性值为春天,夏天,秋天,冬天。
列表框的INTERACTIVECHANGE代码:THISFORM.TEXT1.VALUE=THISFORM.LIST1.VALUE例5:操作要点:设置页框的PAGECOUNT属性值为3。
右击页框,选编辑,使页框套上青色框,单击第一个页,将CAPTION属性改为长方形,在其中添加一个形状;单击第二个页,将CAPTION属性改为椭圆,在其中添加一个形状,将CURVATURE属性改为99;单击第三个页,将CAPTION属性改为三角形,在其中添加线条,先单击添加两个,将一个的LINESLANT属性改为/,添加水平线条时,水平拖动鼠标可以画出一条直线。
例6:数据表的编辑界面注意此题不需建立数据表,也不需向数据环境中添加表。
只需添加所需的控件对象,设置要求的属性即可。
上一个、下一个、退出按钮需编写CLICK代码。
其中上一个按钮的CLICK代码:SKIP -1THISFORM.REFRESH下一个按钮的CLICK代码:SKIPTHISFORM.REFRESH考试题库中的表单题中,只有此题编写代码为两行,其他各题需要编码的较少,即使编写代码也都是一行,超过一行的代码都可以不编(即使题目中有要求),例如有题目要求单击选项组按钮可以改变表单标题、单击复选框可以是文本框内显示或不显示密码字符等等,因为采分点中已去掉了复杂的编码测试。
注意:考试时,对于程序填空和程序改错题,请使用大写字母输入答案。
对于程序设计题一定注意题目中是否要求将结果赋值给OUT或S,一定要运行程序,得出正确的结果。
单击“程序”菜单选择“取消”,可以使运行程序的叹号显示出来。
