课题_URL传参中不能带特殊的字符以及处理方案
url传递参数(特殊字符)解决方法

url 传递参数(特殊字符)解决方法首先设置apache 配置文件,server.xml 在port=8080 那一行中加上URIEcoding=GBK有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了。
下表中列出了一些URL特殊符号及编码十六进制值1. + URL 中+号表示空格%2B2. 空格URL中的空格可以用+号或者编码%203. / 分隔目录和子目录%2F4. ? 分隔实际的URL 和参数%3F5. % 指定特殊字符%256. # 表示书签%237. & URL 中指定的参数间的分隔符%268. = URL 中指定参数的值%3D解决的方法:replace() 方法如果直接用str.replace("-","!") 只会替换第一个匹配的字符.而str.replace(/\-/g,"!")则可以替换掉全部匹配的字符(g为全局标志)。
replace()js中替换字符变量如下:data2=data2.replace(/\%/g,"%25");data2=data2.replace(/\#/g,"%23");data2=data2.replace(/\&/g,"%26");----------------------------------------------------------------------------------------------------------------------------------------------------------------其他一些资料。
仅供参考。
在使用url进行参数传递时,经常会传递一些中文名(或含有特殊字符)的参数或URL地址,在后台处理时会发生转换错误。
JSURL传中文参数引发的乱码问题

JSURL传中⽂参数引发的乱码问题解决⽅法如下:1、在JS⾥对中⽂参数进⾏两次转码复制代码代码如下:var login_name = document.getElementById("loginname").value;login_name = encodeURI(login_name);login_name = encodeURI(login_name);2、在服务器端对参数进⾏解码复制代码代码如下:String loginName = ParamUtil.getString(request, "login_name");loginName = .URLDecoder.decode(loginName,"UTF-8");在使⽤url进⾏参数传递时,经常会传递⼀些中⽂名的参数或URL地址,在后台处理时会发⽣转换错误。
在有些传递页⾯使⽤GB2312,⽽在接收页⾯使⽤UTF8,这样接收到的参数就可能会与原来发⽣不⼀致。
使⽤服务器端的urlEncode函数编码的URL,与使⽤客户端javascript的encodeURI函数编码的URL,结果就不⼀样。
javaScript中的编码⽅法:escape() ⽅法:采⽤ISO Latin字符集对指定的字符串进⾏编码。
所有的空格符、标点符号、特殊字符以及其他⾮ASCII字符都将被转化成%xx 格式的字符编码(xx等于该字符在字符集表⾥⾯的编码的16进制数字)。
⽐如,空格符对应的编码是%20。
unescape⽅法与此相反。
不会被此⽅法编码的字符: @ * / +如果是gb2312编码的可以使⽤escape,不能⽤encodeURIComponent,要不会乱码。
escape的使⽤⽅法:https:///w3school/jsref/jsref_escape.htm英⽂解释:MSDN JScript Reference: The escape method returns a string value (in Unicode format) that contains the contents of [the argument]. All spaces, punctuation, accented characters, and any other non-ASCII characters are replaced with %xx encoding, where xx is equivalent to the hexadecimal number representing the character. For example, a space is returned as "%20."Edge Core Javascript Guide: The escape and unescape functions let you encode and decode strings. The escape function returns the hexadecimal encoding of an argument in the ISO Latin character set. The unescape function returns the ASCII string for the specified hexadecimal encoding value.encodeURI() ⽅法:把URI字符串采⽤UTF-8编码格式转化成escape格式的字符串。
http请求url传递参数(特殊字符)解决方法

http请求url传递参数(特殊字符)解决⽅法有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使⽤他们的编码了。
下表中列出了⼀些URL特殊符号及编码⼗六进制值1.+URL 中+号表⽰空格%2B2.空格URL中的空格可以⽤+号或者编码%203./分隔⽬录和⼦⽬录%2F4.?分隔实际的 URL 和参数%3F5.%指定特殊字符%256.#表⽰书签%237.&URL 中指定的参数间的分隔符%268.=URL 中指定参数的值%3D解决的⽅法:replace() ⽅法如果直接⽤str.replace("-","!")只会替换第⼀个匹配的字符.⽽str.replace(/\-/g,"!")则可以替换掉全部匹配的字符(g为全局标志)。
replace()js中替换字符变量如下:data2=data2.replace(/\%/g,"%25");data2=data2.replace(/\#/g,"%23");data2=data2.replace(/\&/g,"%26");1,代码中可以使⽤URLEncoder.encode(url, "UTF-8");<script>(function(){function setArticleH(btnReadmore,posi){var winH = $(window).height();var articleBox = $("div.article_content");var artH = articleBox.height();if(artH > winH*posi){articleBox.css({'height':winH*posi+'px','overflow':'hidden'})btnReadmore.click(function(){if(typeof window.localStorage === "object" && typeof window.csdn.anonymousUserLimit === "object"){if(!window.csdn.anonymousUserLimit.judgment()){window.csdn.anonymousUserLimit.Jumplogin();return false;}else if(!currentUserName){window.csdn.anonymousUserLimit.updata();}}articleBox.removeAttr("style");$(this).parent().remove();})}else{btnReadmore.parent().remove();}}var btnReadmore = $("#btn-readmore");if(btnReadmore.length>0){if(currentUserName){setArticleH(btnReadmore,3);}else{setArticleH(btnReadmore,1.2);}}})()</script></article>2.判断是否含有特殊字符/*** 判断是否含有特殊字符** @param str* @return true为包含,false为不包含*/public static boolean isSpecialChar(String str) {String regEx = "[ _`~!@#$%^&*()+=|{}':;',\\[\\].<>/?~!@#¥%……&*()——+|{}【】‘;:”“’。
url中(GET请求)中包含特殊符号字符等导致请求报错的解决方案

url中(GET请求)中包含特殊符号字符等导致请求报错的解决⽅案因为GET和POST请求不同Get请求特殊符号浏览器并不认识(如:*,#,{},[],^..等等)那么我们应该怎么做才能然浏览器认识呢?其实我们⾄于要把特殊符号替换成浏览器可以认识的特殊符号就可以了,话不多说详细请看下⾯两种⽅法:⽅法⼀:直接替换:假如我发送的内容如:127.0.0.1:8030/xxx.action?key=ysude${"operators":"77777",flow_no":"AAA150301000001","vipno":"001012001212120121","certifytype":"0"}⾸先可以先把这条数据的放⼊到Map中map.put ("key","VIPCERTIFY${\"operators\":\"77777\",flow_no\":\"AAA150301000001\",\"vipno\":\"001012001212120121\",\"certifytype\":\"0\"}"); for(Map.Entry<String,String> mapEntrty : map.entrySet ()){List_operators = mapEntrty.getValue ();}//遍历map取出value 。
或者直接⽤map.get("key").toString();获取到Map的键两种⽅式都可以String MSG_List = List_operators;for (int i = 0; i <List_operators.length () ; i++) {//遍历ValueString chartString = List_operators.charAt ( i )+"";//通过charAt(i)意思就是根据每⼀个字符串的下标找到每⼀个字符串,返回⼀个字符串 MSG_List = ArrayUtil.replaceArray (MSG_List,chartString); //去替换}ArrayUtil⼯具类:/*** 解密GET请求⽅式URL* @param List_operators 参数* @param arr 每⼀个参数* @return 转译后的参数*/public static String replaceArray(String List_operators,String arr){Map<String,String> map = new HashMap<String, String> ( );map.put ( "$","%24");map.put ( ":","%3A");map.put ( "[","%5B");map.put ( "]","%5D");map.put ( ",","%2C");map.put ( "{","%7B");map.put ( "}","%7D");map.put ( "#","%23");map.put ( "\"","%22");map.put ( "\\","%5C");map.put ( "-","%2D" );map.put ( " ","%20" );map.put ( "!","%21" );map.put ( "%","%25" );map.put ( "&","%26" );map.put ( "'","%27" );map.put ( "(","%28" );map.put ( ")","%29" );map.put ( "*","%2A" );map.put ( "+","%2B" );map.put ( ".","%2E" );map.put ( "/","%2F" );map.put ( ";","%3B" );map.put ( "<","%3C" );map.put ( "=","%3D" );map.put ( ">","%3E" );map.put ( "@","%40" );map.put ( "^","%5E" );map.put ( "_","%5F" );map.put ( "`","%60" );map.put ( "|","%7C" );map.put ( "~","%7E" );map.put ( "ƒ","%83" );map.put ( "…","%85" );map.put ( "†","%86" );map.put ( "‡","%87" );map.put ( "ˆ","%88" );map.put ( "‰","%89" );map.put ( "Š","%8A" );map.put ( "‹","%8B" );map.put ( "Œ","%8C" );map.put ( "Ž","%8E" );map.put ( "•","%95" );map.put ( "–","%96" );map.put ( "—","%97" );map.put ( "˜","%98" );map.put ( "™","%99" );map.put ( "š","%9A" );map.put ( "›","%9B" );map.put ( "œ","%9C" );map.put ( "ž","%9E" );map.put ( "Ÿ","%9F" );map.put ( "¢","%A2" );map.put ( "£","%A3" );map.put ( "¤","%A4" );map.put ( "¥","%A5" );map.put ( "¦","%A6" );map.put ( "§","%A7" );map.put ( "¨","%A8" );map.put ( "©","%A9" );map.put ( "«","%AB" );map.put ( "¬","%AC" );map.put ( "®","%AE" );for(Map.Entry<String,String> entry : map.entrySet ()){if(entry.getKey ().equals ( arr )){List_operators= List_operators.replace( arr ,entry.getValue ()).toString ();//找到特殊符号就替换否则则不替换 break;}}return List_operators;}转译符号⼤全我会在后⾯给⼤家贴出来。
url传递中文参数乱码问题的终极解决方法。

url传递中⽂参数乱码问题的终极解决⽅法。
估计很多⼈在做web开发的时候,都会碰到过url传递中⽂参数,有时候会出现乱码的问题,但有些项⽬或者环境,⼜不会有问题。
当遇到乱码的时候,上⽹找了很多解决⽅案,⽐如:1. 页⾯设置它的编码⽅式,改成utf-8 或者gb2312。
2. encodeURI(url),也有⼈说要2个encodeURI,如:window.location.href = encodeURI('b.html?cId='+id+"&cName="+encodeURIComponent(name));然后后台String str = .URLDecoder.decode(str, "UTF-8");这样进⾏转码等。
解决⽅法就不⼀⼀列举了,⼤家可⾃⾏百度搜索,我也搞不清楚究竟怎么能保证百分百解决问题。
项⽬中碰到的情况是,开发环境经过上述的2种⽅法,折腾过,确实能定位某个编码转换是正常的。
但部署到测试环境调试输出后发现,⽆论是gbk,utf8,iso等等编码测试,都⽆法正常还原中⽂字符串。
于是想到了另外⼀种⽅法,就是把中⽂转换为数字或者是英⽂字母以及标点符号等组成的字符串传递到后台,因此有想法是把字符串加密为base64的⽅式传过去后,再后台再进⾏解密。
上⽹找了下,没找到现成的有效⽅法,于是放弃了。
再后来,想着不需要加密了,直接把字符串转换成16进制传递到后台,再把它转回来吧,于是,这个终极的解决⽅案就出来了。
⾸先是jsp页⾯中增加脚本,把字符串转换成16进制字符串,字符之间⽤,号隔开,不隔开,⽆法区分出哪个是半⾓哪个是全⾓(如果不⽤,号隔开的,⿇烦请提供个好的解决⽅法,谢谢)function stringToHex(str){var val="";for(var i = 0; i < str.length; i++){if(val == "")val = str.charCodeAt(i).toString(16);elseval += "," + str.charCodeAt(i).toString(16);}return val;}页⾯上把字符串经过该函数转换后,传递到后台,如:var code_value=stringToHex(PrjName);var url= "/assets/fmProjectInfo.do?method=synCheckProjectName&prjName="+code_value+"&typeId=<bean:writename="fmProjectInfoForm" property="bo.ftId"/>"后台的转换代码为:public static String decode(String unicodeStr) {if (unicodeStr == null) {return null;}StringBuffer retBuf = new StringBuffer();int maxLoop = unicodeStr.length();for (int i = 0; i < maxLoop; i++) {if (unicodeStr.charAt(i) == '\\') {if ((i < maxLoop - 5)&& ((unicodeStr.charAt(i + 1) == 'u') || (unicodeStr.charAt(i + 1) == 'U')))try {retBuf.append((char) Integer.parseInt(unicodeStr.substring(i + 2, i + 6), 16));i += 5;} catch (NumberFormatException localNumberFormatException) {retBuf.append(unicodeStr.charAt(i));}elseretBuf.append(unicodeStr.charAt(i));} else {retBuf.append(unicodeStr.charAt(i));}}return retBuf.toString();}//把jsp页⾯传递进来的,⽤,号隔开的16进制字符串转换成类似:select \u7528\u6237\u540d from \u7528\u6237 的字符串,在调⽤decode⽅法把中⽂转换出来。
js中url中的特殊字符问题

escape,encodeURI,encodeURIComponent在利用url进行参数传递时,常常会传递一些中文名(或含有特殊字符)的参数或URL地址,在后台处置时会发生转换错误。
在有些传递页面使用GB2312,而在接收页面使用UTF8,这样接收到的参数就可能会与原来发生不一致。
使用服务器端的urlEncode函数编码的URL,与使用客户端javascript的encodeURI函数编码的URL,结果就不一样。
javascript对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponentjavaScript中的编码方式:escape() 方法:采用ISO Latin字符集对指定的字符串进行编码。
所有的空格符、标点符号、特殊字符和其他非ASCII字符都将被转化成%xx格式的字符编码(xx等于该字符在字符集内外面的编码的16进制数字)。
比如,空格符对应的编码是%20。
unescape方法与此相反。
不会被此方法编码的字符:@ * / +encodeURI()方法:把URI字符串采用UTF-8编码格式转化成escape 格式的字符串。
不会被此方法编码的字符:! @ # $& * ( ) = : / ; ? + ' encodeURIComponent()方法:把URI字符串采用UTF-8编码格式转化成escape格式的字符串。
与encodeURI()相较,这个方法将对更多的字符进行编码,比如/ 等字符。
所以若是字符串里面包括了URI的几个部份的话,不能用这个方法来进行编码,不然/ 字符被编码以后URL将显示错误。
不会被此方法编码的字符:! * ( )因此,对于中文字符串来讲,如果不希望把字符串编码格式转化成UTF-8格式的(比如原页面和目标页面的charset是一致的时候),只需要使用escape。
URL中编码URL特殊字符

URL中编码URL特殊字符一、问题的由来URL就是网址,只要上网,就一定会用到。
一般来说,URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号。
比如,世界上有英文字母的网址“”,但是没有希腊字母的网址“http://www.aβγ.com”(读作阿尔法-贝塔-伽玛.com)。
这是因为网络标准RFC 1738做了硬性规定:"...Only alphanumerics [0-9a-zA-Z], the special characters "$-_.+!*'()," [not including the quotes - ed], and reserved characters used for their reserved purposes may be used unencoded within a URL."“只有字母和数字[0-9a-zA-Z]、一些特殊符号“$-_.+!*'(),”[不包括双引号]、以及某些保留字,才可以不经过编码直接用于URL。
”这意味着,如果URL中有汉字,就必须编码后使用。
但是麻烦的是,RFC 1738没有规定具体的编码方法,而是交给应用程序(浏览器)自己决定。
这导致“URL编码”成为了一个混乱的领域。
下面就让我们看看,“URL编码”到底有多混乱。
我会依次分析四种不同的情况,在每一种情况中,浏览器的URL编码方法都不一样。
把它们的差异解释清楚之后,我再说如何用Javascript找到一个统一的编码方法。
二、情况1:网址路径中包含汉字打开IE(我用的是8.0版),输入网址“/wiki/春节”。
注意,“春节”这两个字此时是网址路径的一部分。
查看HTTP请求的头信息,会发现IE实际查询的网址是“/wiki/%E6%98%A5%E8%8A%82”。
也就是说,IE自动将“春节”编码成了“%E6%98%A5%E8%8A%82”。
url特殊字符转义及解决方法

url特殊字符转义及解决⽅法做页⾯开发的时候有时候,会使⽤的escape(),encodeURIComponent(),encodeURI ()这三个函数进⾏URL编码,防⽌特殊字符接收不到。
解决⽅法:就是把客服端中带有特殊字符的参数替换成另⼀些代替的参数,如下所⽰1、+ URL 中+号表⽰空格 %2B2、空格 URL中的空格可以⽤+号或者编码 %203、 / 分隔⽬录和⼦⽬录 %2F4、 ? 分隔实际的 URL 和参数 %3F5、 % 指定特殊字符 %256、# 表⽰书签 %237、 & URL 中指定的参数间的分隔符 %268、 = URL 中指定参数的值 %3D1.使⽤encodeURLComponent传递参数这是所需要传递的参数<a href="javascript:video(0);"onclick="javascript:URLencode('${ }');">${ }</a></li>解决⽅式如下<script>function URLencode(sStr) {sStr = escape(escape(sStr));location.href="/?logout&aid=7&u='+encodeURIComponent("/bruce42")+);}</script>2. 进⾏URL跳转的时候整体使⽤encodeURL<script>function URLencode(sStr) {Location.href=encodeURI("/do/s?word=百度&ct=21");}</script>3.js使⽤数据时可以⽤escape(个⼈⽤的⽐较多)编码功能⽐较强⼤(个⼈觉得)Javascript中的escape()是将中⽂按ISO-8859-1字符集进⾏URL编码的,那样通过 request.getParameter()是能直接获取到请求参数的,但后来的Javascript将escape()换成了Unicod ⾸先对中⽂字符进⾏两次escape()编码,如要传参数name,值为“黄修群”,则url的格式为….name=escape(escape(“黄修群”)),这样后台获取的数据就是经过就是经过浏下⾯是具体例⼦jsp代码<a href="javascript:video(0);"onclick="javascript:URLencode('${ }');">${ }</a>js代码function URLencode(sStr) {sStr = escape(escape(sStr));location.href="${pageContext.request.contextPath }/classify/queryClassify?c="+sStr;}由于取到的参数是经过u9EC4%u4FEE%u7FA4这样格式的,没办法⽤常规的URLDecoder.decode()来进⾏解码,下⾯⼀个⼤⽜写的⼀个⼯具类,我直接拿来使⽤了。
js的form表单提交url传参数(包含+等特殊字符)的两种解决方法

js的form表单提交url传参数(包含+等特殊字符)的两种解决⽅法⽅法⼀:(伪装form表单提交)linkredwin = function(A,B,C,D,E,F,G){var formredwin = document.createElement("form");formredwin.method = 'POST';document.body.appendChild(formredwin);formredwin.action = "/A.wiki?A="+encodeURI(A) + "&B="+encodeURIComponent(B) + "&C="+encodeURI(C) + "&D="+encodeURI(D) + "&E="+encodeURI(E) + "&F="+encodeURI(F)+"&G="+encodeURI(G);formredwin.submit();formredwin.parentNode.removeChild(formredwin);}⽅法⼆:1. + URL 中+号表⽰空格 %2B2. 空格 URL中的空格可以⽤+号或者编码 %203. / 分隔⽬录和⼦⽬录 %2F4. ? 分隔实际的 URL 和参数 %3F5. % 指定特殊字符 %256. # 表⽰书签 %237. & URL 中指定的参数间的分隔符 %268. = URL 中指定参数的值 %3D以上这篇js的form表单提交url传参数(包含+等特殊字符)的两种解决⽅法就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
postforobject url带参数非法字符

标题:论postforobject url带参数非法字符的解决方法一、问题描述在进行网络编程时,我们经常会遇到postforobject url带参数非法字符的情况。
这个问题主要是指在使用postforobject请求时,url中包含了一些不合法的字符,导致请求无法正常发送或处理。
这样的问题给我们的开发工作带来了不小的困扰。
二、常见原因分析1. 参数编码错误:在url中传递参数时,如果没有进行正确的编码处理,就有可能出现非法字符的情况。
2. 特殊符号处理不当:有些特殊符号在url中是需要进行特殊处理的,如果处理不当就会导致非法字符出现。
3. 网络环境不稳定:有时候网络环境不稳定也会导致postforobject url带参数非法字符的问题。
三、解决方法探讨1. 参数编码处理:在构造url时,一定要对参数进行合适的编码处理,使用URL编码工具进行处理,确保传递的参数不会包含非法字符。
2. 特殊符号转义:对于一些特殊符号,需要进行转义处理,比如空格用20代替,等号用3D代替等。
3. 异常字符过滤:在接收到url参数后,进行一次异常字符的过滤,去除掉可能引起非法字符的特殊符号。
4. 网络环境监测:针对网络环境不稳定的情况,我们可以使用一些网络监测工具,对网络环境进行实时监测,及时发现并解决网络不稳定导致的问题。
5. 调试工具的使用:可以利用一些调试工具,如Wireshark等,对postforobject请求进行抓包分析,找出请求中出现非法字符的根源。
四、解决实例以Java语言为例,假设我们需要向服务器发送一个postforobject请求,url为xxx张三age=20,这时我们就需要对参数进行合适的编码处理。
在Java中,可以使用URLEncoder进行编码处理,示例代码如下:```javaString url = "xxx" + URLEncoder.encode("张三", "UTF-8") +"age=" + URLEncoder.encode("20", "UTF-8");```这样就可以确保参数不会包含非法字符,从而避免postforobject url 带参数非法字符的问题。
get请求中url传参中文乱码问题

get请求中url传参中⽂乱码问题在项⽬中经常会遇到中⽂传参数,在后台接收到乱码问题。
那么在遇到这种情况下我们应该怎么进⾏处理让我们传到后台接收到的参数不是乱码是我们想要接收的到的,下⾯就是我的⼀些认识和理解。
⼀:get请求url中带有中⽂参数,有三种⽅式进⾏处理防⽌中⽂乱码1、如果使⽤tomcat作为服务器,那么修改tomcat配置⽂件conf/server.xml中,在 <Connector port="8082" protocol="HTTP/1.1" 中加⼊ URIEncoding="utf-8"的编码集2、前台需要对中⽂参数进⾏编码,调⽤js⽅法encodeURI(url),将url编码,然后请求。
后台接受时,需处理String str = new String(request.getParameter("param").getBytes("iso8859-1"),"UTF-8");原因:tomcat不设置编码时,默认是iso8859-1,即tomcat默认会以iso8859-1编码接收get参数。
以上操作是将参数以iso8859-1编码转化为字节数组,然后再以UTF-8将字节数组转化为字符串。
另外需注意在框架的使⽤中:request.setCharacterEncoding(encoding);只对post请求有效。
⽽且,spring的CharacterEncodingFilter也只是做了request(和response).setCharacterEncoding(encoding);的操作。
所以spring的filter配置不作⽤于get参数接收。
3、解决get请求,后台接受中⽂参数乱码处理的⽅法(搜索功能带参数)(1)前台获取数据,在js中进⾏编码处理encodeURI函数采⽤utf-8进⾏编码,⽽在服务器的进⾏解码时候,默认都不是以uft-8进⾏解码,所以就会出现乱码。
URL传参中不能带特殊的字符以及处理方案

URL传参中不能带特殊的字符以及处理方案
有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了。
编码的格式为:%加字符的ASCII码,即一个百分号%,后面跟对应字符的ASCII(16进制)码值。
例如空格的编码值是"%20"。
如果不使用转义字符,这些编码就会当URL中定义的特殊字符处理。
下表中列出了一些URL特殊符号及编码十六进制值
1.+ URL 中+号表示空格 %2B
2.空格 URL中的空格可以用+号或者编码 %20
3./ 分隔目录和子目录 %2F
4.? 分隔实际的 URL 和参数 %3F
5.% 指定特殊字符 %25
6.# 表示书签 %23
7.& URL 中指定的参数间的分隔符 %26
8.= URL 中指定参数的值 %3D
可以采用JS的编码方法:
1.escape - 采用ISO Latin字符集对指定的字符串进行编码。
不会被此方法编码的字符: @ * / +
2.encodeURI - 把URI字符串采用UTF-8编码格式转化成escape格式的字符串不会被此方法编码的字符:! @ # $& * ( ) = : / ; ? + '
3.encodeURIComponent - 把URI字符串采用UTF-8编码格式转化成escape格式的字符串。
不会被此方法编码的字符:! * ( ) '。
URL传递中文参数乱码问题

URL传递中文参数乱码问题Jsp页面使用URL编码传递中文参数的情况下,在参数的解析过程中会出现乱码。
由于java在设计的时候考虑到了国际化的问题,在java源程序编译成字节码的时候默认使用的是UTF-8编码。
而在web 运用上,由于不同的浏览器向服务器发送的信息采用的编码方式不同,在由像tomcat之类的服务器解码的时候会由于编码方式的不同而产生乱码,这是一个会困扰jsp初学者很久的问题。
以前在使用struts的时候不需要处理这些问题,前些天在做一个简单的jsp页面的时候碰到这个问题。
经过半天的摸索,基本解决了该问题。
例子中a.jsp页面通过URL编码的方式传递中文参数,在b.jsp中对该参数进行解析。
a.jsp源代码<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body><%String str_test = "华工";%><form method=post action="b.jsp?test=<%=.URLEncoder.encode(str_test) %>"><input type="submit" value="Submit" name="提交"></form></body></html>b.jsp源代码<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" errorPage="" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body><%String str = new String(request.getParameter("test").getBytes("ISO8859_1"));%><BR><%=str %></body></html>说明:在使用了.URLEncoder.encode 编码后,页面获取参数request.getParameter后需要使用ISO8859_1编码转换。
简单实例处理url特殊符号处理(2种方法)

简单实例处理url特殊符号处理(2种⽅法)我遇到的问题是:url⾥的参数内容包含&符合,我有两种⽅法解决,例⼦如下(前端处理)复制代码代码如下:<a href="#" onclick="test('${group.type}','${ }')">${ })</a><script language="javascript">function test(a,b){alert("test");location.href='groupsDetailServlet?groupTypeForDetail=' + a + '&cn=' + encodeURIComponent(b);}</script>1>jsp:复制代码代码如下:<a href="groupsDetailServlet?cn=${group.encodedCN }&groupTypeForDetail=${GroupType}"+>${ }</a>2>java bean: group复制代码代码如下:String cn;//要显⽰的CNString encodedCN;//当参数传的CNpublic Group(String cn) { this(); = cn; this.encodedCN =LdapUtil.encodeURLStr(cn); }public void setCn (String name) { = name; setEncodedCN(LdapUtil.encodeURLStr(cn)); }public String getCn () { return cn; }public String getEncodedCN () { return encodedCN; }public void setEncodedCN (String cn) { this.encodedCN = cn; }3>调⽤类⾥处理解码:复制代码代码如下:String cn = LdapUtil.decodeURLStr(encodedCN);4>LdapUtil.java复制代码代码如下:public static String encodeURLStr(String src){return src != null && src.trim().length() > 0 ? src.replaceAll("&", "@") : "";}public static String decodeURLStr(String src){return src != null && src.trim().length() > 0 ? src.replaceAll("@", "&") : "";}--------------------------------------以下是-----⽹络搜索资料分享---------------------------------------在使⽤url进⾏参数传递时,经常会传递⼀些中⽂名(或含有特殊字符)的参数或URL地址,在后台处理时会发⽣转换错误。
url basicauth 特殊字符

URL基本身份验证是全球信息站安全性的关键组成部分。
它允许服务器验证客户端的身份,以确保只有授权的用户可以访问受保护的资源。
然而,有时候在URL的基本身份验证过程中会出现一些特殊字符的问题,这些问题可能会导致身份验证失败或者安全漏洞。
本文将介绍URL基本身份验证及其相关特殊字符的问题,并提供解决方案。
1. 什么是URL基本身份验证?URL基本身份验证是一种通过在URL中包含用户名和密码来验证客户端身份的方式。
当用户尝试访问受保护的资源时,服务器会要求用户提供用户名和密码,并将其编码后添加到URL中。
客户端在发送请求时将这些信息传递给服务器,一旦服务器验证通过,就允许用户访问受保护的资源。
2. URL基本身份验证中的特殊字符问题然而,在实际应用中,经常会遇到URL中包含特殊字符的情况,比如、#、$等。
这些特殊字符在URL中有特殊的含义,可能会导致身份验证过程的失败。
当用户名或密码中包含符号时,服务器可能会将符号解析为分隔用户名和密码的符号,从而导致解析错误。
这种情况下,身份验证过程将无法正常进行,用户无法访问受保护的资源。
3. 解决URL基本身份验证中的特殊字符问题为了解决URL基本身份验证中特殊字符的问题,可以采取以下几种方法:3.1 URL编码URL编码是一种将特殊字符转换为URL安全字符的方法。
当用户名或密码中包含特殊字符时,可以使用URL编码将这些特殊字符转换为xx 的形式,其中xx是特殊字符的ASCII码。
这样一来,特殊字符就不会被解析为URL中的特殊含义,从而避免身份验证失败的问题。
3.2 使用Base64编码另一种解决URL基本身份验证中特殊字符问题的方法是使用Base64编码。
Base64编码可以将任意字符转换为URL安全的字符,包括特殊字符。
当用户名或密码中包含特殊字符时,可以先将其进行Base64编码,然后将编码后的字符串添加到URL中进行身份验证。
4. 总结在使用URL基本身份验证时,特殊字符可能会导致身份验证失败的问题。
URL中的+,空格,,?,%,#,,=及转义处理【转】

URL中的+,空格,,?,%,#,,=及转义处理【转】URL出现了有+,空格,/,?,%,#,&,=等特殊符号的时候,可能在服务器端⽆法获得正确的参数值,如何是好?解决办法:将这些字符转化成服务器可以识别的字符,对应关系如下:URL中的特殊字符有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使⽤他们的编码了。
编码的格式为:%加字符的ASCII 码,即⼀个百分号%,后⾯跟对应字符的ASCII(16进制)码值。
例如空格的编码值是"%20"。
下表中列出了⼀些URL特殊符号及编码+URL 中+号表⽰空格%2B空格URL中的空格可以⽤+号或者编码%20/分隔⽬录和⼦⽬录%2F?分隔实际的URL和参数%3F%指定特殊字符%25#表⽰书签%23&URL 中指定的参数间的分隔符%26=URL 中指定参数的值%3D//if(str.indexOf('#')>-1){// str=str.split("#");// var passwordStr=str[0]+'%23'+str[1];// loc = "userpasswd.htm?a=set&x=InternetGatewayDevice.X_CU_Function.Web.AdminPassword&AdminPassword=" + passwordStr;// }// else{// loc = "userpasswd.htm?a=set&x=InternetGatewayDevice.X_CU_Function.Web.AdminPassword&AdminPassword=" + str;// }。
JS中URL中的特殊字符问题

escape,encodeURI,encodeURIComponent在使用url进行参数传递时,经常会传递一些中文名(或含有特殊字符)的参数或URL地址,在后台处理时会发生转换错误。
在有些传递页面使用GB2312,而在接收页面使用UTF8,这样接收到的参数就可能会与原来发生不一致。
使用服务器端的urlEncode函数编码的URL,与使用客户端javascript的encodeURI函数编码的URL,结果就不一样。
javascript对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponentjavaScript中的编码方法:escape() 方法:采用ISO Latin字符集对指定的字符串进行编码。
所有的空格符、标点符号、特殊字符以及其他非ASCII字符都将被转化成%xx格式的字符编码(xx等于该字符在字符集表里面的编码的16进制数字)。
比如,空格符对应的编码是%20。
unescape方法与此相反。
不会被此方法编码的字符:@ * / +encodeURI()方法:把URI字符串采用UTF-8编码格式转化成escape 格式的字符串。
不会被此方法编码的字符:! @ # $& * ( ) = : / ; ? + ' encodeURIComponent()方法:把URI字符串采用UTF-8编码格式转化成escape格式的字符串。
与encodeURI()相比,这个方法将对更多的字符进行编码,比如/ 等字符。
所以如果字符串里面包含了URI的几个部分的话,不能用这个方法来进行编码,否则/ 字符被编码之后URL将显示错误。
不会被此方法编码的字符:! * ( )因此,对于中文字符串来说,如果不希望把字符串编码格式转化成UTF-8格式的(比如原页面和目标页面的charset是一致的时候),只需要使用escape。
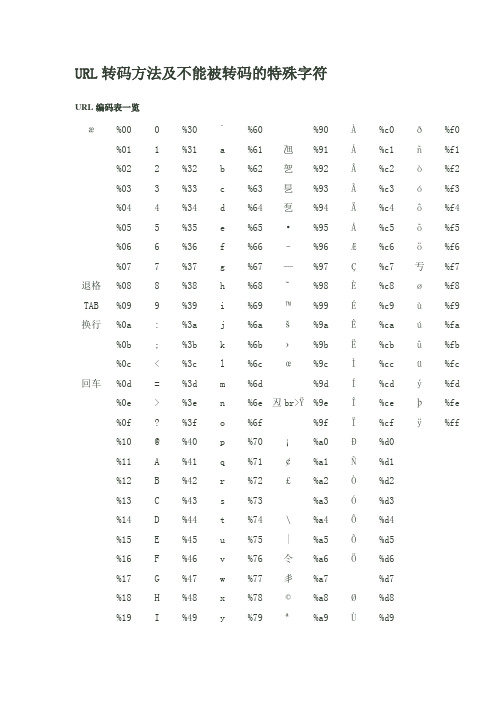
URL转码方法及不能被转码的特殊字符

2.
空格
URL中的空格可以用+号或者编码
%20
3.
/
分隔目录和子目录
%2F
4.
?
分隔实际的URL和参数
%3F
5.
%
指定特殊字符
%25
6.
#
表示书签
%23
7.
&
URL中指定的参数间的分隔符
%26
8.
=
URL中指定参数的值
%3D
URL转码方法var str = encodeURI(str);(此方法为JavaScript的)
%de
%df
%e0
%e1
%e2
%e3
%e4
%e5
%e6
%e7
%e8
%e9
%ea
%eb
%ec
%ed
%ee
%ef
ð
ñ
ò
ó
ô
õ
ö
亐
ø
ù
ú
û
ü
ý
þ
ÿ
%f0
%f1
%f2
%f3
%f4
%f5
%f6
%f7
%f8
%f9
%fa
%fb
%fc
%fd
%fe
%ff
以下8个特殊字符URL编码没有对其进行转码
十六进制值
1.
+
URL中+号表示空格
©
ª
«
¬
¯
®
¯
亱
亇
²
³
丩
µ
侘
·
¸
¹
º
»
¼
½
¾
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
URL传参中不能带特殊的字符以及处理方案
有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了。
编码的格式为:%加字符的ASCII码,即一个百分号%,后面跟对应字符的ASCII(16进制)码值。
例如空格的编码值是"%20"。
如果不使用转义字符,这些编码就会当URL中定义的特殊字符处理。
下表中列出了一些URL特殊符号及编码十六进制值
1.+ URL 中+号表示空格%2B
2.空格URL中的空格可以用+号或者编码%20
3./ 分隔目录和子目录%2F
4.? 分隔实际的URL 和参数%3F
5.% 指定特殊字符%25
6.# 表示书签%23
7.& URL 中指定的参数间的分隔符%26
8.= URL 中指定参数的值%3D
可以采用JS的编码方法:
1.escape - 采用ISO Latin字符集对指定的字符串进行编码。
不会被此方法编码的字符:@ * / +
2.encodeURI - 把URI字符串采用UTF-8编码格式转化成escape格式的字符串不会被此方法编码的字符:! @ # $& * ( ) = : / ; ? + ' 3.encodeURIComponent - 把URI字符串采用UTF-8编码格式转化成escape格式的字符串。
不会被此方法编码的字符:! * ( ) '。
