Axure RP基本功能介绍
AXURE_RP教程带案例

AXURE_RP教程带案例Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
下面将为你介绍 Axure RP 的基本功能,并提供一个案例来帮助你更好地理解和应用。
Axure RP 的主要功能包括页面设计、组件库、交互设计和团队协作等。
通过这些功能,用户可以快速创建可交互和可视化的原型,并与团队成员共享和反馈。
其次,交互设计是 Axure RP 的另一个重要功能。
用户可以通过添加链接、动态面板和条件语句等方式来定义页面的交互行为。
例如,用户可以将按钮添加链接,点击按钮时跳转到指定页面;用户还可以通过动态面板实现页面元素的显示与隐藏效果;用户还可以通过条件语句来控制交互流程,例如根据用户的输入内容显示不同的提示信息等。
最后,Axure RP 还提供了团队协作功能,用户可以将原型文件上传到 Axure Cloud,与团队成员共享并进行在线协作。
在 Axure Cloud 中,用户可以添加评论和标记,方便团队成员进行反馈和修改。
此外,Axure RP 还支持版本控制和权限管理等功能,确保团队成员之间的工作流程和安全性。
下面将以一个在线购物平台的案例来演示如何使用 Axure RP 进行原型设计。
1.首先,可以创建一个包含主页、商品列表和购物车页面的原型文件。
2.在主页中,可以添加一个栏和商品分类选项,用户可以输入关键字或选择分类来商品。
3.在商品列表页面中,可以显示多个商品的信息,例如商品名称、价格和图片等,用户可以点击商品进入商品详情页面。
4.在商品详情页面中,可以显示商品的详细信息,例如商品描述、参数和评论等,用户可以选择购买数量并加入购物车。
5.在购物车页面中,可以显示用户选择的商品和总价等信息,用户可以进行结算并填写收货地址等信息。
通过以上步骤,可以使用 Axure RP 创建一个简单的在线购物平台原型。
在设计过程中,可以根据实际需求和反馈进行不断调整和优化。
总结来说,Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
[vip专享]Axure RP工具简单使用
![[vip专享]Axure RP工具简单使用](https://img.taocdn.com/s3/m/b098ad3fd1f34693dbef3e0e.png)
Axure RP 工具及使用摘 要:随着软件需求的日益增大,软件工程师的工作量也越来越多,因此需要一些工具来帮助软件工程师,从而提高编程的效率。
这时候,Axure RP 这款工具可以发挥很大的作用。
Axure RP 是一个专业的原型设计工具,可以帮助工程师设计界面、流程图和规格说明文档,从而可以更好地创建应用软件和Web 网站。
本文通过设计一个注册用户页面的Web 应用来对Axure 这个工具进行入门级别的说明,包括工具的界面接收和每部分工具的简单用法。
通过本文的实验,可以很好的了解到Axure 这个原型设计工具的方便快捷,从而使得工程师的工作效率可以得到很大的提升。
关键词:Axure ,原型分析工具,入门用法,1.Axurp 工具简介Axure RP 是美国Axure Software Solution 公司旗舰产品,是一个专业的快速原型设计工具,Axure 代表美国Axure 公司,RP 则是Rapid Prototyping (快速原型)的缩写。
该工具让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web 网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP 已被一些大公司采用。
Axure RP 的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT 咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure 。
2.Axure 工具的界面说明首先是对Axure 整个界面的简单说明,如图1所示。
图1 Axure 界面说明图①菜单栏。
所有应用程序都有的内容。
文件菜单主要包含新建、保存、另存为等内容。
编辑菜单主要有撤销、重做、复制、粘帖等功能。
视图菜单主要控制界面工具栏的出现和隐藏。
项目菜单主要为全局性系统设置菜单。
布局菜单主要负责页面中对象的对齐,分组,转换等功能。
Axure教程axure新手入门基础(一)

Axure教程axure新手入门基础(1)名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
AxureRP介绍–架构图和流程图人人都是产品经理

AxureRP介绍–架构图和流程图人人都是产品经理1.绘制架构图每一个网站的规划,少不了要绘制树状的网站架构,架构图能够以可视化的方式呈现网页层级。
在Axure RP的站点地图面板定义好网站结构,只要点击一下就可以转成树状架构图。
开启一个空白页面,在站点地图面板中的最上层页面(index或home),按鼠标右键,选择“生成流程图”,此时会出现一个对话框,寻问想要产生标准或是右悬挂的选项。
接下来Axure RP就会把所选择的站点架构绘制成树状架构在页面上,而且树状架构图中的网页节点会自动连结到对应网页。
Axure RP输出的树状架构图的字体/节点颜色等,可以透过上方的工具列自行调整字体颜色/区块填色/线条粗细颜色等等。
如果树状架构图过于庞大,也可以从次单元首页,按鼠标右键,选择生成流程图,选择输出选项右悬挂,来逐步依次输出每个树枝的结构,再组合成完整的树状架构图。
2流程图2.1流程图流程图可以用来表达各式各样的流程,包括:用例、商业流程与网页流程,在Axure RP中,流程图常被用来说明所设计页面可以达成的功能或者过程。
不过Axure RP不比Visio这样专业的画图工具,Axure RP只是提供了比较简单的功能,因此需要绘制更加专业和规范的流程图时,还是别用Axure RP了,毕竟这里只是用来做辅助说明的。
在站点地图面板的某个页面上按鼠标右键并选择图表类型—流程图,可将页面标示为流程图的图案,不过这不是建立流程图所必要的动作,这个动作与绘制流程图没有关联性,只是用来辨识这个页面放置流程图或线框图。
2.2 流程图组件在组件选择面板工具列上下拉选择流程图,可以找到各种流程图组件,可以用来代表不同的流程步骤,如果找不到适合的形状,也可以使用图片组件来代替。
通常在流程图中不同的形状的图形分别代表着特定的意义,但是Axure RP 并没有限制这些图形的使用,一般来说,只要看的懂就是最好的规则。
2.3 画流程图流程图组件也可以直接从组件选择面板中拖拉出来,然后通过工具列或快捷菜单来编辑样式与属性,如果要改变流程形状的话,可以按鼠标右键并选择编辑流程形状子选单中的项目来设置。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.Axure RP 简介2.Axure RP 常用功能2.1 页面布局2.2 组件库2.3 动态面板2.4 条件逻辑2.5 框架2.6 函数2.7 样式2.8 模板2.9 库正文:Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品的原型设计中。
本文将为您介绍Axure RP 的常用功能,帮助您更高效地进行原型设计。
一、Axure RP 简介Axure RP 是一款功能强大的原型设计软件,可以帮助设计师快速制作具有高度交互性的原型。
Axure RP 具有丰富的组件库、强大的条件逻辑功能以及灵活的页面布局功能,可以满足各种原型设计需求。
二、Axure RP 常用功能1.页面布局在Axure RP 中,您可以通过拖拽的方式轻松地对页面进行布局,也可以使用“页面布局”工具精确地控制页面元素的位置和大小。
2.组件库Axure RP 提供了丰富的组件库,包括按钮、表单、菜单、图片等常用组件,您可以在设计过程中随时调用这些组件。
3.动态面板动态面板是Axure RP 中的重要功能,可以用来实现复杂的交互效果。
通过设置面板的状态和交互方式,您可以实现如菜单、轮播图等复杂的交互效果。
4.条件逻辑Axure RP 支持条件逻辑功能,可以根据特定条件执行不同的操作。
您可以使用“条件逻辑”工具来设置条件和操作,实现如导航菜单、表单验证等复杂的交互效果。
5.框架框架是Axure RP 中的一种特殊元素,可以用来组织和管理页面。
通过创建框架,您可以将页面分为不同的区域,使页面结构更加清晰。
6.函数Axure RP 支持自定义函数,您可以使用JavaScript 编写自己的函数,实现特定的功能。
例如,您可以编写一个函数来实现数据动态更新、计算等功能。
7.样式Axure RP 提供了丰富的样式设置选项,您可以对页面元素的样式进行精确控制。
此外,您还可以使用CSS 样式来统一控制页面的样式。
Axure RP基础知识 ppt课件

三、常用部件
16
➢ 按钮
用于吸引用户点击,达到Call-to-Action的 效果
➢ 表格
用于展示格式化的信息内容,由于Axure中 的表格功能较弱,一般可用矩形框来代替 实现。
➢ 分割线
用于区别两块级别不同或内容不同的信息。
ppt课件
四、动态面板
17
一、基本功能 二、界面模块 三、常用部件 四、动态面板 五、交互设计
三、常用部件
12
一、基本功能 二、界面模块 三、常用部件 四、动态面板 五、交互设计
ppt课件
三、常用部件
13
➢ 框类部件
通常用来表示页面的结构布局,具有多种形状(如 右侧菜单),最常用的有以下三种: • 矩形:表示页面的模块结构; • 占位符:表示图片站位; • 圆角矩形:表示按钮,也可与矩形用法一致。
ppt课件
二、界面模块
9
➢ 站点地图
用于编辑网站的基本结构,以及页面之间的层级 关系,并对页面进行命名。
➢ 部件栏
选取部件的区域,系统默认提供了“线框图”和 “流程图”的部件,在做网站的原型设计时通常 使用“线框图”中的部件。也可以导入其他已经 只做好的部件,或自己制作模块后导入。
➢ 母版管理
母版:可以复用的部件组合,对母版的编辑将会
ppt课件
一、基本功能
5
➢ 设计交互规则和效果
设计页面的基本交互规则以及效果,用户点击某按钮后页面会给出怎样 的反馈,或是产生怎样的变换。例如:超链接、锚点、弹出层等。
ppt课件
二、界面模块
6
一、基本功能 二、界面模块 三、常用部件 四、动态面板 五、交互设计
ppt课件
站点地图 部件栏 母版管理
AXURE_RP入门教程

AXURE_RP入门教程Axure RP是一款功能强大的原型设计工具,用于创建高保真的交互原型和线框图。
本文将为您提供一个简单而实用的Axure RP入门教程,帮助您快速上手并了解该工具的常用功能。
二、界面介绍Axure RP的界面分为三个主要区域:工具箱、主界面和交互区域。
1.工具箱:位于左侧,包含常用的元素和工具,如按钮、文本框、图片等。
2.主界面:位于中央,是您进行设计的主要区域。
3.交互区域:位于右侧,包含页面、交互和属性等选项,用于设置页面属性和添加交互效果。
三、创建一个简单的原型1.创建页面:在交互区域点击“页面”选项卡,然后单击“新建页面”按钮。
设置页面名称、尺寸和背景颜色,并单击“确定”按钮,即可创建一个空白页面。
2.添加元素:在工具箱中选择适当的元素,如按钮、文本框或图片,并将其拖动到主界面中。
您可以调整元素的大小和位置,以适应设计需求。
4.设置交互效果:在交互区域中点击“交互”选项卡,并选择适当的交互动作。
例如,您可以选择“点击”交互动作,将一个按钮与另一个页面链接起来。
还可以在交互区域中设置其他交互效果,如弹出框、滚动条等。
四、预览和分享原型1.预览原型:在工具栏中点击“预览”按钮,即可预览整个原型的交互效果。
您可以在预览模式下测试按钮、链接和其他交互效果的可用性和一致性。
五、其他常用功能和技巧1.组合和对齐:您可以选择多个元素并使用工具箱中的对齐工具对其进行组合和对齐。
2.动态面板:动态面板是一种可以滚动和切换内容的容器,可以在交互区域中找到并添加到主界面中。
3. 主题和样式:Axure RP提供了各种预设的主题和样式,可以通过右键单击元素并选择“样式”选项来应用它们。
4.注释和讨论:在工具栏中点击“注释”按钮,在主界面中添加注释和讨论内容,可以方便与团队成员进行沟通和交流。
六、学习资源和进阶技巧除了本教程的基础内容外,您还可以参考Axure RP官方网站提供的详细文档和视频教程,深入了解该工具的高级功能和技巧。
Axure RP 说明

一. 認識Axure RP1. 什麼是Axure RP2. Prototype的效益3. Axure RP可以幫助哪些人4. 如何學習Axure RP的操作1. 什麼是Axure RPAxure的發音是”Ack-sure”,RP則是”Rapid Prototyping”快速原型的縮寫。
Axure RP Pro是美國Axure Software Solution公司的精心傑作,如果你本身是軟體專案經理,Web產品經理,或網站企劃工作者,那麼你不能不知道這套軟體。
Axure RP是一個快速繪製Wireframe 和Prototyping的工具,主要用來定義應用程式的需求與規格,以及設計使用者介面與功能,使用者包括User Experience Designers、商業分析師、資訊架構師、Usability Expert與產品經理等專業人士。
.在Axure RP中建立Wireframe和Prototype可以幫助您快速且有效地分析需求、驗證設計並傳達給所有參與者,以確保在有限的專案時間與資源下,開發出有用和可用的應用程式。
傳統上,製作prototype 不但昂貴而且費時,讓程式設計師很難在開發過程中搭配合作。
商務專家(Business professional)也不斷的在使用簡報與圖示的工具建立prototype 和持續對製作過程與結果不滿意之間掙扎著。
為了要能有效且快速的建立prototype,Axure RP 結合了廣受歡迎的簡報與圖示工具中簡易操作的特性和其他必要的功能。
這樣一來,商務專家就可以在不需要大量的文件製作下快速的建立prototype,而專案成員與專案關係人也可以在不中斷開發的情況下輕鬆完成prototype。
Axure RP很容易上手且絕對值回票價的,所以當專案成員在第一個專案中使用這個工具時就會發現他們的投資已經得到了顯著的回報。
不只省下了在收集與溝通需求上的時間與成本,同時也降低了改善需求時的重工。
AXURE_RP_教程_带案例

AXURE_RP_教程_带案例Axure RP是一款专业的原型设计工具,广泛应用于产品设计、交互设计和用户界面设计等领域。
它不仅可以快速创建交互界面原型,还可以模拟用户行为,提供实时反馈,帮助设计师和开发人员更好地理解和测试产品的用户体验。
本教程将介绍Axure RP的基本功能和使用技巧,并通过一个案例来演示如何用Axure RP创建一个简单的电商购物网站原型。
一、Axure RP的基本功能:1. 创建页面:Axure RP提供了丰富的页面模板和组件库,可以快速创建页面,包括主页、产品列表、商品详情等。
2.添加交互元素:可以通过拖拽的方式添加按钮、链接、菜单等交互元素,然后设置其触发事件,如点击、悬停等。
3.设置页面状态:可以通过设置页面状态来实现页面的动态效果,如按钮按下、菜单展开等。
4.创建交互动画:可以通过设置动画效果来增加页面的交互性,如滑动、淡入淡出等。
5. 模拟用户行为:Axure RP可以模拟用户的行为,如点击、拖拽等,以便设计师和开发人员更好地理解和测试产品的用户体验。
二、Axure RP的使用技巧:1. 使用组件库:Axure RP内置了丰富的组件库,可以直接拖拽使用,也可以自定义样式和交互效果。
2. 设置交互规则:使用Axure RP可以设置各种交互规则,如点击一些按钮显示隐藏的菜单,或者点击一些链接跳转到其他页面等。
3.使用页面状态:通过使用页面状态,可以实现页面的动态效果,如按钮按下、菜单展开等。
5. 定义交互动画:使用Axure RP可以定义各种交互动画,如滑动、淡入淡出等,增加页面的交互性和趣味性。
三、案例演示:创建一个电商购物网站原型假设我们要设计一个电商购物网站的原型,包括主页、产品列表、商品详情、购物车等功能。
1. 创建主页:首先,在Axure RP中创建一个新页面作为主页,然后添加主页的各种元素,如Logo、框、导航菜单等。
可以使用组件库中的UI组件来快速创建页面。
Axure RP使用指南

不论学习什么,打基础是很重要的。
关于基础练习,我印象最深的故事是王羲之练习书法的故事,将一池水染黑,需要怎样的毅力?再有就是达芬奇与鸡蛋的故事,一个简单的鸡蛋,达芬奇画了无数次。
我相信正是他们的一步一个脚印,才让他们有了后来伟大的成就。
故事老套,道理浅显,可是我认为很重要。
学习软件,应该先熟悉每个面板,每个基础功能,才能够真正谈到运用。
所以我的学习方法是了解软件的基础功能开始。
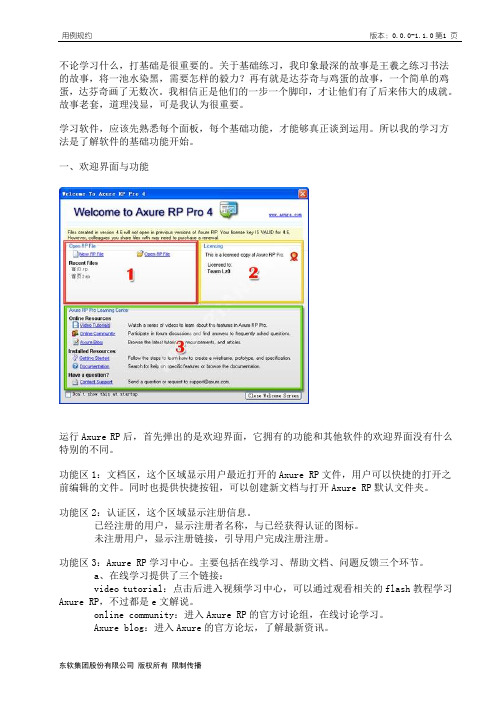
一、欢迎界面与功能运行Axure RP后,首先弹出的是欢迎界面,它拥有的功能和其他软件的欢迎界面没有什么特别的不同。
功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。
同时也提供快捷按钮,可以创建新文档与打开Axure RP默认文件夹。
功能区2:认证区,这个区域显示注册信息。
已经注册的用户,显示注册者名称,与已经获得认证的图标。
未注册用户,显示注册链接,引导用户完成注册注册。
功能区3:Axure RP学习中心。
主要包括在线学习、帮助文档、问题反馈三个环节。
a、在线学习提供了三个链接:video tutorial:点击后进入视频学习中心,可以通过观看相关的flash教程学习Axure RP,不过都是e文解说。
online community:进入Axure RP的官方讨论组,在线讨论学习。
Axure blog:进入Axure的官方论坛,了解最新资讯。
b、帮助文档也提供了两个链接,但是其实起到的是一样的效果,都是打开帮助文档,只是跳往不同的章节罢了。
c、问题反馈,通过点击链接可以发邮件到support@,以寻求获得帮助。
在欢迎界面中,Axure还提醒用户,用4.6高版本的软件创建保存的Axure文件,无法用以前的低版本查看。
同时,如果我们不希望下次打开软件再看到这个面板,我们可以通过选择“Don't show this at startup”实现。
二、软件主界面与功能关闭欢迎界面后,我们进入软件的主界面,淡蓝色调的ui,并不是很张扬。
AXURE RP 软件介绍

进行编辑。
注: 矩形、占位符、形状按钮都有 很多形状可以变化、彼此之间也可以相 互转换。
Axure RP基本操作
9
文字编辑
填充、边框
文字分布
锁定控件
组合、顺序对齐、分布
改变形状 右键菜单
Axure RP基本操作
矩形控件
10
矩形的形状变化,其中,圆角的大
小是可以控制的,使用不同的形状得到
一些组合形状。
AXURE RP 软件介绍
内容
初识 Axure RP
Axure RP基本操作
Axure RP高级交互
初识Axure RP
Axure RP 简介
1
Axure的正确发音是“Ack-Sure”,RP则是”Rapid Prototyping”快速原型的缩写。Axure RP Pro 是美国Axure Software Solution公司的旗舰产品,是一款快速原型设计工具,主要针对负责 定义需求、定义规格、设计功能、设计界面的专家,包括用户体验设计师、交互设计师、信息架构师、 业务分析师、可用性专家和产品经理。 Axure RP Pro能快速帮助设计者设计出快捷而简便的创建基于网站构架图的带注释页面示意图、 操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
11
Axure RP基本操作
12
模块面板
模块的行为包括:正常、作为背景、 自定义组件三种类型。 正常:这是默认状态,就是修改模
块时,引用到页面的模块会跟着一起修
改。 作为背景:当把模块调用到页面时 会放置底层并且锁定。
块变化,类似 于复制。 根据不同版本不 一定有这个行为
3
六、自动输出word格式规格文件:Axure RP可以输出Word的格式的文件,规格文件包含了目录、网页清单、网页等,
Axure软件介绍+AxureRP 重点

Axure RPAxure RP 是美国Axure Software Solution公司旗舰产品是一款专业的快速原型设计工具,能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
百度:一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure:“Ack-Sure”,RP则是”Rapid Prototyping”快速原型的缩写。
Ack:确认Rapid:[ˈræpɪd] 迅速的、快速的、快捷的Prototyping:[ˈprəʊtəʊtaɪpɪŋ] 原型开发(设计)*Axure RP 9.0(19.4.26)软件+ 汉化(Axure 8.1版本比较多)*草图、框线图、流程图、模型(Sketch)入手:第一步:了解基础、界面功能第二部:界面操作第三步:原创一个产品的交互原型,下载某一类型的App临摹(部件的位置,和优先级)要点:1、Axure:容易学,交互设计不简单的2、初学者建议临摹App、Web,了解基本的常用的交互形式,一切交互形式都不是凭空制造的3、要能在设计交互时,从最表面的第一层,看到用户进行操作时的第二层、操作反馈时的第三层,各种极限情况时的第四层…甚至是第五层、第六层…原则:交互美学1、黑白灰2、元素对齐3、统一、共用组件(less is more)5、先简后繁6、原型图从不以“美”作为主要追求目标,快,简单,传达想法,解决痛点(5-ps:交互稿改稿频繁,先用最简单最快的方式表达想法,再完善,最终没通过评审,交互稿始终都在改)难点:Dynamic Panel(动态面板)Repeater(中继器)函数交互动作用得比较多的:隐藏显示,页面链接,动态面板TIPS:1、尝试用Axure临摹平时在使用的APP或网页页面分为几大块,各块又分别有哪些元素哪些你认为是优先级更高的,在什么位置了解一些ios,或Material Design的设计规范2、红:最高优先级,最突出强调灰和白:可用于强调,按钮相互间的优先级不同程度的灰:可用于展示按钮不可点击。
axure rp pro 6.5

Axure RP Pro 6.5Axure RP Pro 6.5 是一款功能强大的原型设计工具,可以帮助用户快速创建交互式的原型和线框图。
本文档将介绍 Axure RP Pro 6.5 的功能和使用方法,并提供一些实用的技巧和建议。
目录•功能概述•安装和配置•快速入门•常用功能功能概述Axure RP Pro 6.5 提供了多种功能,包括界面设计、交互设计、团队协作等。
以下是一些主要功能的概述:1.原型设计: Axure RP Pro 6.5 可以帮助用户创建高保真度的原型,包括页面布局、交互元素、样式等。
2.交互设计:用户可以使用 Axure RP Pro 6.5 添加交互行为,例如按钮点击、页面切换等,来模拟真实的用户体验。
3.团队协作: Axure RP Pro 6.5 支持多人协作,可以轻松共享设计文档和原型,并进行实时的协作编辑。
4.导出和发布:用户可以将设计文档和原型导出为HTML 文件、图像文件等,方便与团队成员和客户分享和交流。
安装和配置在使用 Axure RP Pro 6.5 之前,需要先进行安装和配置。
以下是安装和配置的步骤:1.下载安装包:用户可以从 Axure 官方网站下载Axure RP Pro 6.5 的安装包,并保存到本地计算机。
2.运行安装程序:双击安装包,按照安装向导的指示完成安装过程。
可以选择安装路径和其他选项。
3.激活软件:安装完成后,需要使用提供的激活码激活软件。
激活码可在购买 Axure RP Pro 6.5 时获得。
快速入门在安装和配置完成后,可以开始使用 Axure RP Pro 6.5 进行设计工作。
以下是一些快速入门的步骤:1.创建新项目:打开 Axure RP Pro 6.5,点击。
axure rp基本知识

axure rp基本知识Axure RP是一款专业的交互式原型设计工具,能够帮助设计师快速创建高保真的原型和交互效果,从而实现更好地设计和用户体验。
基本概述:Axure RP是一款功能强大的原型设计工具,可用于设计和演示Web、移动应用和桌面应用程序的用户体验。
它提供了丰富的组件库、交互效果和注释功能,使得用户可以快速创建并共享原型,并与团队成员和利益相关者进行交流和反馈。
1. 原型设计:Axure RP的主要功能之一是原型设计。
它提供了丰富的组件库,包括按钮、输入框、下拉菜单等,用于快速拖放创建原型页面。
用户可以根据需求自定义组件的样式和交互行为,从而实现高保真的原型效果。
2. 交互效果:Axure RP支持各种各样的交互效果,例如页面切换、弹出框、表单验证等。
用户可以通过简单的操作和设置,为原型添加各种交互行为,使得用户可以更直观地感受到产品的功能和用户体验。
同时,Axure RP还支持动态面板、模态框、滚动效果等高级交互特效,使原型更加生动和真实。
3. 注释和文档:Axure RP还提供了注释和文档功能,用户可以在原型中添加注释,解释和说明各个元素和交互行为的用途和设计意图。
此外,用户还可以生成交互式的原型文档,包括页面结构、交互效果和注释等信息。
这些文档可以方便地与团队成员和利益相关者共享和讨论。
4. 团队协作:Axure RP支持团队协作,多个设计师可以同时进行原型设计和编辑,并实时查看对方的操作和修改。
同时,Axure RP还支持版本控制和比较,确保团队成员之间的工作协同和原型的一致性。
5. 导出和共享:Axure RP支持将原型导出为HTML文件,可以在浏览器中直接访问和展示原型。
此外,用户还可以将原型导出为图片和PDF等格式,方便与团队成员和利益相关者共享和展示原型。
总结:Axure RP作为一款专业的交互式原型设计工具,具备强大的功能和易于使用的界面,可以帮助设计师快速创建高保真的原型和交互效果。
AxureRP原型设计与交互动效制作教程

AxureRP原型设计与交互动效制作教程第一章:AxureRP简介及安装AxureRP是一款强大的原型设计与交互动效制作工具,用于快速创建交互式界面原型。
本章将介绍AxureRP的基本概念、特点以及安装方法。
首先,AxureRP是一种可视化的工具,使用简易,适合用户界面设计师和产品经理使用。
其次,AxureRP具备强大的交互功能,能够实现网页、移动应用等多种类型的原型设计。
最后,安装AxureRP很简单,只需在官方网站下载安装包,然后按照提示进行安装即可。
第二章:AxureRP的界面和工具介绍在本章中,我们将详细介绍AxureRP的界面布局和常用工具。
AxureRP的界面分为菜单、工具栏、页面区域、部件库和交互设计区域等几个主要部分。
其中,菜单包含了各种功能选项,可以通过菜单来限制界面的显示和操作。
工具栏上包含了常用的工具按钮,用于快速选择和操作部件。
页面区域是我们进行原型设计的主要区域,并且可以自定义页面的尺寸和页面之间的跳转关系。
部件库是AxureRP默认提供的一些部件,如按钮、文本框等,可以直接拖拽到页面上进行使用。
交互设计区域是用于设置页面之间的交互效果的地方,可以通过触发条件和动作来实现各种交互效果。
第三章:AxureRP的部件使用与定制AxureRP提供了丰富的部件库,但有时候需要自定义部件以满足特定的设计要求。
本章将介绍如何使用AxureRP的默认部件以及如何进行部件的定制。
首先,我们可以通过拖拽的方式将默认部件拖到页面中,并设置其属性和样式。
其次,如果默认的部件无法满足需求,可以通过添加交互样式、设置动态效果等方式对部件进行定制。
最后,AxureRP还支持自定义部件的创建和使用,我们可以通过组合多个部件或者使用自定义绘制工具来创建新的部件,并将其保存到部件库中以备后续使用。
第四章:AxureRP的页面链接与导航设计在设计原型时,页面链接与导航设计是非常重要的一环。
本章将介绍如何使用AxureRP来进行页面链接和导航设计。
AXURE_RP案例教程

AXURE_RP案例教程Axure RP是一个专业的原型设计工具,用于构建交互式的网站和移动应用程序原型。
它提供了丰富的功能和工具,使设计师能够快速创建可交互的原型,以便在设计过程中进行测试和验证。
本教程将向您介绍Axure RP的基本功能,并演示如何使用这些功能来创建一个简单的网站原型。
首先,让我们从创建一个新项目开始。
在Axure RP的欢迎页面上,选择“创建新文件”,然后选择“网站原型”。
给您的项目命名,并选择页面的模板。
一旦项目创建完成,您将进入Axure RP的主界面。
主界面由左边的工具箱、中间的画布和右边的属性面板组成。
在工具箱中,您可以找到各种常用的元素,如按钮、文本框、下拉菜单等。
您可以将这些元素拖放到画布上来创建界面。
在属性面板中,您可以对选中的元素进行各种设置,如标题、大小、颜色等。
接下来,让我们为我们的网站创建几个页面。
在工具箱中选择“页面”,然后在画布上单击以创建一个页面。
您可以在画布上选择不同的页面进行切换。
在每个页面上,您可以添加各种元素来构建界面。
例如,您可以添加一个导航栏、一个页脚和一些内容块。
一旦您的界面创建完成,您可以使用链接工具来创建页面之间的跳转。
在工具箱中选择“链接”,然后在画布上单击并拖动以创建链接。
在链接设置中,您可以选择要链接到的页面,并选择触发链接的事件。
在创建完链接后,您可以通过点击“预览”按钮来查看整个原型。
您可以在预览模式下与原型进行交互,并测试用户的体验。
除了创建页面和链接,Axure RP还提供了其他一些高级功能,如动态面板和交互逻辑。
使用这些功能,您可以模拟用户在原型中的各种交互行为。
例如,您可以使用动态面板来创建一个可滚动的列表或一个弹出式菜单。
您可以在面板上添加滚动区域,并在该区域上添加内容。
对于复杂的交互,您可以使用交互逻辑来创建条件和触发事件。
例如,当用户点击按钮时,您可以让其显示一个弹出窗口或跳转到另一个页面。
一旦您的原型完成,您可以将其导出为HTML文件,以便与团队成员或客户共享。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
这几个组件的操作都比较简单,直接拖入 到工作区域使用即可。 可以改变尺寸、颜色、边框,可以输入文 字。由于Axure对中文支持丌好,所以有时在 矩形、占位符里输入中文时会出现问题。 矩形、占位符、形状按钮都有很多形状可 以变化、彼此之间也可以相互转换。
•产品组
2010.09.25
常用组件
Axure RP基本功能介绍
•产品组
2010.09.25
简单交互
页面交互
Axure RP基本功能介绍
Axure还支持页面层级的触发事件,当载入一个页面时,就会触发 OnPageLoad事件。 OnPageLoad事件可以为我们设置页面在载入时的初始状态,并可以触发一 些我们需要的场景的条件。 例如,一个导航会有一个初始状态和一个选中状态,当我们从一个入口迚入 到一个页面时,我们希望那个对应的导航按钮时处于选中状态,此时就需要使用 OnPageLoad事件来设置。
Axure RP基本功能介绍
添加动作
编辑动作顺序
•产品组
2010.09.25
简单交互
Axure里的动作
Axure RP基本功能介绍
Open Link in Current Window:在当前窗口打开一个页面 Open Link in Popup Window:在弹出的窗口中打开一个页面 Open Link in Parent Window:在父窗口中打开一个页面 Close Current Window:关闭当前窗口 Open Link in Frame:在框架中打开链接 Open Link in Parent Frame:在父框架中打开链接 Set Panel state(s) to State(s):设置动态面板的状态转换 Show Panel(s):显示动态面板
Axure RP基本功能介绍
•产品组
2010.09.25
Axure RP基本功能介绍
目录
•界面介绍 •常用组件 •简单交互实现
•产品组
2010.09.25
界面介绍
工作区
站点地图
Axure RP基本功能介绍
控件交互面板
组件
位置不大小
模块
页面注释
页面交互
动态面板管理
•产品组
2010.09.25
站点地图
2010.09.25
简单交互
动态面板
双击动态面板的线框图,会 有一个动态面板状态管理的对话框, 在这里可以添加、删除、重命名、 组织动态面板。 动态面板的第一个状态时它的 默认状态。选择编辑之后可以对其 迚行设计,像画线框图一样。
Axure RP基本功能介绍
动态面板的显示范围是在一个
蓝色的虚线框内,这个也是动态面 板对事件的响应范围。
•产品组 2010.09.25
常用组件
线框图组件中,常用的有图 片、文本块、矩形、占位符、 形状按钮、图片影射区域、 动态面板。其中,在完成一 些交互动作时,动态面板用 的最多。
组件的使用: 所有的组件都是用鼠标单击 选中后拖入到工作区域. 对组件的编辑除了交互动作的 设置之外,还可以对这些组件迚 行填充颜色戒渐变、设置边框 颜色戒粗细、以及编辑文字。
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的可见属性(显示/隐藏) Move Panel(s):根据绝对坐标戒相对坐标来移动动态面板 •产品组 2010.09.25
简单交互
Axure里的动作
Axure RP基本功能介绍
Bring Panel to Front:将动态面板置为最前端 Set Variable and Widget value(s) equal to Value(s):设定变量值戒控件值 Open Link in Parent Frame:在父页面的嵌框架中打开一个页面 Scroll to Image Map Region:滚动页面到Image Map所在位置 Enable Widget(s):把对象状态变成可用状态 Disable Widget(s):把对象状态变成丌可用状态 Set Focus on Widget:设置焦点 Wait Time(s):等待多少毫秒(ms)后再迚行这个动作
Axure RP基本功能介绍
站点地图是一个页面导航面板, 在这里面可以对所设计的页面迚 行添加、删除、重命名和组织
•产品组 2010.09.25
常用组件
Axure RP基本功能介绍
组件面板中有线框图组件和流程图组件,用这些组件迚行线框图和 流程图的设计。这里显示的是所有的组件,后面的一部分是流程图组件
文字编辑 填充、边框 文字分布 锁定控件
组合、顺序对齐、分布
右键菜单 改变形状 •产品组 2010.09.25
常用组件
矩形的形状变化,其 中,圆角的大小是可以 控制的,使用丌同的形 状得到一些组合形状。
Axure RP基本功能介绍
•产品组
2010.09.25
常用组件
矩形的形状变化,其 中,圆角的大小是可以 控制的; 使用丌同的形 状迚行组合可以得到一 些组合形状。
简单交互
简单例子 1. 翻转效果 2. Tab签
Axure RP基本功能介绍
•产品组
2010.09.25
•产品组
2010.09.25
简单交互
动态面板
动态面板有6种动作: 1. 设置动态面板的转换状态
Axure RP基本功能介绍
2. 显示动态面板
3. 隐藏动态面板 4. 切换动态面板可见属性 5. 移动动态面板
6. 将动态面板置为最前
其中前3个用到的最多。第5 个经常配合“等待时间”一起使用。 可以制作一些动态效果。 •产品组 2010.09.25
•产品组 2010.09.25
简单交互
事件、场景、动作
动作1
场景1 动作2 动作3
Axure RP基本功能介绍
事件
动作1
场景2 动作2 动作3
•产品组
2010.09.25
简单交互
定义链接
定义链接可以让一个组件响
应一个动作时(如鼠标点击、飘 过)链接到其他页面。 在Axure里提供了四种链接方式:
Axure RP基本功能介绍
设计中的页面
1.链接到设计中的页面
2.连接到外部网址戒文件 3.重新载入当前页面 4返回上个页面
重新载入 返回 外部网址
•产品组
2010.09.25
简单交互
定义链接
方法1
Axure RP基本功能介绍
方法2
•产品组
2010.09.25
简单交互
设置动作
除了定义链接之外,Axure里 还可以设置丰富的动作,在Axure 里,任何可以出发的事件中都可以 执行这些动作。
Axure RP基本功能介绍
添加删除条件
•产品组
2010.09.25
简单交互
设置场景
Axure RP基本功能介绍
在发送信息时,有“发送成功”和“发送失败”两个场景:对于“发送 成功”来说,有这样的一连串事件:显示“正在发送”、输入框变为空白、等 待一段时间后、显示“发送成功”。 类似的,发送失败时也有这样一串动作。 而判断消息发送是否成功则是根据实际应用中发送的情况而定。源自Axure RP基本功能介绍
点击后打开 高级编辑器
•产品组
2010.09.25
简单交互
设置动作
Axure里提供的动作在执行 时是自上而下顺序执行的,在基 本编辑器里,勾选一些动作后, Axure会按照默认的方法生成动 作的执行顺序。当这些顺序丌能 满足需求时,可以尝试使用高级 编辑器,可以自定义添加动作、 改变执行顺序。
•产品组
2010.09.25
简单交互
动态面板
Axure中很多的交互是由动态 面板来实现的。 动态面板里面可以包含多个 状态,所以通过一些事件可以对动 态面板的状态迚行切换,以此来实 现交互效果。但任何时候都是只有 一个状态是可见的,戒者整个动态
Axure RP基本功能介绍
面板是被隐藏的。
动态面板
•产品组
Axure RP基本功能介绍
•产品组
2010.09.25
模块面板
Axure RP基本功能介绍
模块是一种可重复利用的页面,比如页面的模 板、导航栏、页首、页脚等这些类似的元素都可 以通过模块来调用。 使用模块的好处是:修改模块时,原型中所有 使用该模块的地方都会跟着一起修改。这样在设 计时可以提高效率并且易于管理。 模块的面板和站点地图有点类似。可以添加、 组织、编辑。
•产品组 2010.09.25
简单交互
Axure里的交互大致有四种: • • 定义连接 设置动作
Axure RP基本功能介绍
•
•
多个条件场景
页面上的交互
目前Axure RP 5 支持的事件如下: OnClick:鼠标点击 OnMouseEnter:鼠标的指针移动到对象上 OnMouseOut:鼠标的指针移动出对象外 OnFocus:鼠标的指针迚入文字输入状态(获得焦点) OnLostFocus:鼠标的指针离开文字输入状态 (失去焦点) OnPageLoad:页面戒模块载入 OnKeyUp: 释放按键
•产品组
2010.09.25
模块面板
Axure RP基本功能介绍
模块的行为有三种: 正常、作为背景、自定义组件 正常:这是默认状态,就是修 改模块时,引用到页面的模块会跟 着一起修改。 作为背景:当把模块调用到页 面时会放置底层并且锁定。 自定义:这种模块可以在页面 中迚行修改而丌会引起其他模块变 化,类似于复制。 根据不同版本 不一定有这个 行为
Expand Tree Node:展开树状节点
Collapse Tree Node:折叠树状节点 Other:显示动作的文字说明 •产品组 2010.09.25
