Axure高级功能
Axure的动画设计与过渡效果实现方法

Axure的动画设计与过渡效果实现方法Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速制作出高保真的交互原型,还可以实现丰富的动画效果和过渡效果。
在本文中,我将分享一些Axure的动画设计与过渡效果实现方法。
首先,我们来讨论一下如何实现简单的动画效果。
在Axure中,可以通过设置组件的交互动作来实现动画效果。
例如,当用户点击一个按钮时,可以让一个组件从左侧滑入或者淡入淡出等。
具体操作步骤如下:1. 选择要添加动画效果的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动画”选项卡。
3. 在“动画”选项卡中,可以设置动画类型、持续时间、延迟时间等参数。
4. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以轻松地给组件添加简单的动画效果。
但是,如果想要实现更复杂的动画效果,就需要使用Axure的高级功能——动态面板。
动态面板可以让我们更灵活地控制组件的动画效果和过渡效果。
在Axure的动态面板中,我们可以创建多个状态,每个状态代表一个组件的不同状态。
例如,我们可以创建一个状态来表示组件的初始状态,另一个状态来表示组件的最终状态。
然后,通过设置过渡效果,可以让组件在不同状态之间平滑地过渡。
具体操作步骤如下:1. 选择要添加动态面板的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动态面板”选项卡。
3. 点击“新建”按钮,创建一个新的状态。
4. 在新建的状态中,可以对组件进行任意的修改,例如改变位置、大小、颜色等。
5. 点击“添加过渡效果”按钮,设置过渡效果的类型、持续时间、延迟时间等参数。
6. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以创建多个状态,并且通过设置过渡效果,实现组件在不同状态之间的平滑过渡。
这样,我们就可以实现更复杂的动画效果,例如组件的旋转、缩放、淡入淡出等。
除了基本的动画效果和过渡效果,Axure还提供了一些高级功能,例如交错动画和路径动画。
Axure的7个实用插件推荐

Axure的7个实用插件推荐Axure是一款功能强大的原型设计工具,广泛应用于产品设计和用户体验领域。
它提供了丰富的功能和工具,使设计师能够快速创建交互原型,并与团队成员进行有效的协作。
除了自带的功能外,Axure还支持插件的使用,这些插件可以进一步提升工作效率和设计质量。
在本文中,我将向大家推荐7个实用的Axure插件。
1. "Widget Libraries"插件这个插件是Axure官方提供的,它包含了大量常用的UI元素和模板,可以帮助设计师快速创建页面布局和交互效果。
通过使用这个插件,设计师可以节省大量的时间和精力,同时确保设计的一致性和可重用性。
2. "Dynamic Panels"插件动态面板是Axure中非常重要的一个功能,它可以模拟页面的动态效果和交互行为。
然而,原生的动态面板功能有一些限制,无法满足一些复杂的交互需求。
这时,可以使用"Dynamic Panels"插件来扩展原生功能,提供更多的交互选项和效果,例如滑动、淡入淡出等。
3. "Table"插件在一些数据密集型的应用中,表格是必不可少的一个组件。
然而,Axure的原生表格功能相对简单,无法满足一些高级的需求,例如排序、筛选、分页等。
"Table"插件可以解决这个问题,它提供了丰富的功能和选项,使设计师能够更好地模拟和展示复杂的表格交互。
4. "Form Validation"插件表单验证是一个常见的需求,用于确保用户输入的准确性和完整性。
Axure原生的表单验证功能有一些限制,无法满足一些复杂的验证规则。
"Form Validation"插件可以解决这个问题,它提供了丰富的验证选项和规则,使设计师能够更好地模拟和展示表单验证的交互。
5. "Flowchart"插件流程图是一个常用的工具,用于描述和分析复杂的流程和交互。
Axure初中高级交互实例

初级交互设计1. 交互(Interaction)2. 定义基本连结3. 动作型态(Action)及实际动作(Action Description)4. 多重条件(Multiple Cases )5. 网页层级的交互: OnPageLoad6. 秘技(Quick Tips)1. 交互(Interaction)Interactions窗格是用来定义Widget在Wireframe中的交互表现方式,交互表现的方式包含简单的连结到Rich Internet Application (RIA)的复杂行为,而且这些交互表现都可以在Prototype中执行。
触发事件(Event)、假设条件(Case)、动作型态(Action)在Axure RP中的交互设计是由触发事件(Event)、假设条件(Case)与动作型态(Action)所组成。
当使用者对网页进行某些人机介面的操作时,就会对网页触发一个事件(Event)。
每一个触发事件都可以有一或多个假设条件(Case),例如,一个按钮的OnClick 触发事件可以有两个假设条件:其中一个导引至某个网页,另一个则导引至另一个网页。
而每一个假设条件(Case)又可以执行一或多个动作型态(Action),举例来说:「Open Link in Current Window」的动作就是一个基本连结。
触发事件(Event)目前Axure RP 5支持的人机介面触发事件,及相对应的触发事件(Event)名称如下:∙以鼠标点击- OnClick∙鼠标的指针移动到对象之上- OnMouseEnter∙鼠标的指针移动出对象之外- OnMouseOut∙鼠标的指针进入文字输入状态- OnFocus∙鼠标的指针离开文字输入状态- OnLostFocus∙敲键盘- OnKeyUp∙浏览器加载网页- OnPageLoad大多数的对象,只具备最常见的三种触发事件(Event) - OnClick、OnMouseEnter 与OnMouseOut。
Axure使用详解 甄选

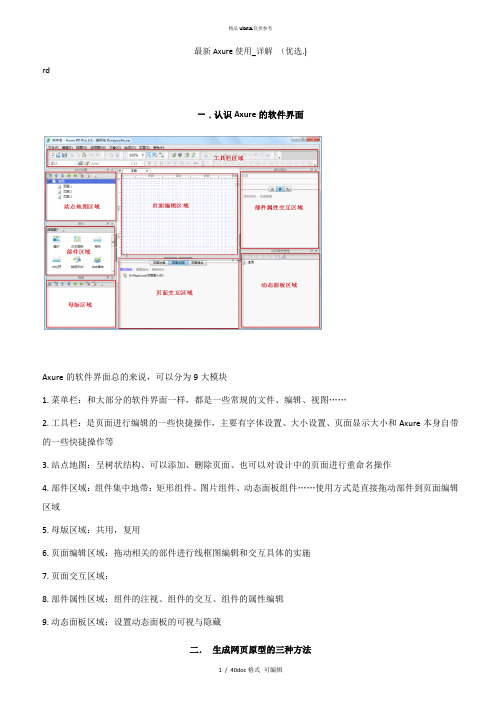
最新Axure使用_详解(优选.)rd一.认识Axure的软件界面Axure的软件界面总的来说,可以分为9大模块1. 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图……2. 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等3. 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作4. 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域5. 母版区域:共用,复用6. 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施7. 页面交互区域:8. 部件属性区域:组件的注视、组件的交互、组件的属性编辑9. 动态面板区域:设置动态面板的可视与隐藏二.生成网页原型的三种方法方法一:菜单生成法路径:生成——原型——弹出框如图:方法二:工具栏,快速按钮生成法方法三:快捷键生成法:直接按键盘F5,即可生成网页原型弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)我们需要做三步动作:1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在我的文档》我的AXURE RP原型文件夹中,如果你不想放在默认的位置,也可以点击进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:一个简单的登录窗口,就生成了!你也试试吧!三.如何关闭IE浏览器在生成原型时候的安全警告一般情况下,如果你的浏览器是IE的话,在每次生成网页原型的时候都会弹出如下安全警告,如图:暂时性去除方法:单机鼠标右键,选择容许阻止内容彻底的方法:工具——internet选项——弹出窗口——选择高级——把允许活动内容在我的计算机上的文件中运行”,打上对勾点击“应用”即可。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
Axure高级功能

• 在动态面板添加一个状态state; • 打开状态编辑页面,放置Text Panel组件,并写入”This username and password is invalid. Please try again.” • 在主页面,右键动态面板,把 面板gin Button,在 Interactions添加一个 OnClick Case; • 在Case属性窗口,Step 1 下方,点击Add Condition 链接;
• 一个写得好的Case description,可以变成一种有效的方 法为逻辑条件或流程建立链接,也非常容易进行维护和更 新。有时候,也可以通过复杂的设计,实现更多功能、更 高精确度的原型。 • 功能的逻辑条件可以添加到你设计的任何一个case的 interaction。判断条件可以基于原型组件的输入值,比如 checkboxes的选择状态、text fields的输入值。判断条件 还可以基于变量。
•
•
•
建立条件
• 在条件中,有6中值的类型可以被使用:
– – – – – – Check state of(状态选择) Selected option of(选项选择) Value of variable(变量值) Length of variable vaule(变量值的长度) Text on widget(组件的文本) Length of widget value(组件值的长度)
• 在弹出的Condition Builder 窗口,设置此Case的条件 判断; • 选择判断对象类型为:text on widget。
逻辑条件演示
• • • • • • • • 选择对象:UserName Field(创建输入框时, 输入的标记便于识别组件); 选择条件:equals(等于); 选择判断值类型:value(输入框中的值); 在输入框输入判断值”Axure”; 即:当输入框UserName Field的值为Axure时, 判断通过。 在第一个条件最右边,点击”+”按钮,继续添 加下一个判断条件; 同理,设置第二个判断条件为:当输入框 Password Field的值为12345时,判断通过。 在Condition Builder窗口左上方satisfy,选择 符合的判断数,选择all,即当用户名和密码输 入框的值都满足设置条件时,调用Case。 点击OK,保存判断
axure 变量高级用法

axure 变量高级用法在 Axure 中,变量是一种非常有用的功能,可以用于存储和管理用户输入的数据,以及在交互中进行判断和操作。
除了基本的变量功能外,Axure 还提供了一些高级用法,帮助设计师更灵活地应用变量。
1. 变量作为条件判断的依据使用变量进行条件判断是 Axure 中常见的用法。
在交互设计中,我们经常需要根据用户的输入或选择做出不同的响应。
例如,可以创建一个布尔型变量,用于判断用户是否勾选了某个选项。
然后,在相应的交互动作中,使用条件语句(如 If-Else)根据变量的取值来执行不同的操作。
2. 变量的计算与操作除了存储数据外,变量还可以进行计算和操作。
Axure 提供了一些内置的变量操作函数,如加法、减法、乘法、除法等,方便我们对变量进行数值处理。
可以使用这些函数来根据用户输入的值计算结果,并将计算结果存储到另一个变量中,供后续使用。
3. 变量在重复动态元件中的应用Axure 中的重复动态元件(Dynamic Panel)是一种很常用的交互元件,可以用于制作轮播图、选项卡等功能。
使用变量,我们可以更好地控制重复动态元件中的内容和状态。
例如,在制作轮播图时,可以使用一个变量记录当前显示的图片索引。
然后,根据变量的取值来显示对应索引的图片,并在用户点击切换按钮时,更新变量的值实现图片切换。
4. 变量在数据列表中的应用Axure 的数据列表功能可以帮助我们展示和操作一组数据。
对于一个数据列表来说,可以使用变量来存储当前选中的行或列的索引,以及记录用户的操作。
通过变量,我们可以根据用户的选择或操作,对数据列表进行动态更新和交互。
总结:Axure 的变量功能在交互设计中起到了至关重要的作用。
除了基本的存储和获取数据,还可以进行条件判断、数值计算、操作重复动态元件和数据列表等高级用法。
熟练掌握这些高级用法,将极大地提升我们在 Axure 中设计交互的能力。
Axure动态面板的使用

Axure动态面板的使用简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态1、什么是Axure的动态面板按照Axure官方网站的解释:动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。
动态面板包含有多个状态(states),每个状态可包含一系列控件(你可以把一个状态理解成一个独立的页面)。
任何时候都只有一个状态(页面)是可见的,或整个动态面板可以被隐藏。
结合交互动作,可以让动态面板的状态进行隐藏、显示和改变。
像添加其它控件一样,可以在控件面板中拖放动态面板控件到线框图中。
简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。
而动态面板的每一个状态都可以看作是产生的一个新的交互结果。
2、Axure的动态面板可以用来做什么1)tab式页签的切换效果:Axure的官方给出的实例就是这个,AlipayUED的同学按照官方给出的做法制作了一个3tab的原型,不愿看英文说明的同学可以直接参照这篇博客。
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
….and so on…3、如何使用Axure的动态面板1)动态面板属于Axure的一个组件,在组件栏中选中它,直接拖到你希望它出现的位置。
不用担心,即使在添加完状态之后它的位置也是可以随时改变的。
2)在动态面板上点击右键——编辑动态面板——管理动态面板状态。
axure基本用法

axure基本用法摘要:一、Axure 简介1.Axure 是什么2.Axure 的优势二、Axure 基本用法1.创建页面2.添加元件3.设置交互4.组织页面三、Axure 高级功能1.动态面板2.条件逻辑3.数据绑定4.页面跳转四、Axure 实战案例1.表单提交2.轮播图3.弹窗提示4.下拉菜单五、Axure 与团队协作1.项目管理2.版本控制3.团队协作正文:Axure 是一款强大的原型设计工具,广泛应用于网页、App 等产品的设计和开发。
它可以帮助设计师快速制作高保真原型,减少沟通成本,提高工作效率。
一、Axure 简介Axure 是一款原型设计工具,它可以帮助设计师快速制作高保真原型,减少沟通成本,提高工作效率。
Axure 具有丰富的功能,强大的交互设计能力,支持多种文件格式,是产品设计和开发团队的理想选择。
1.Axure 是什么Axure 是一款专业的原型设计工具,可以用于制作网页、App、软件等产品的原型。
它支持多种设备和分辨率,可以快速创建高保真的原型,帮助设计师更好地表达设计思路,提高沟通效率。
2.Axure 的优势Axure 具有以下优势:丰富的组件库,强大的交互设计功能,支持多种文件格式,高度可定制,易于学习和使用。
二、Axure 基本用法Axure 的基本用法包括创建页面、添加元件、设置交互和组织页面。
1.创建页面在Axure 中,可以通过“页面”工具创建新的页面。
可以设置页面的背景颜色、图片等属性。
2.添加元件在Axure 中,可以通过“元件”工具添加各种类型的元件,如文本、图片、按钮等。
可以拖拽元件到页面上,并设置元件的属性。
3.设置交互在Axure 中,可以通过“交互”工具为元件添加交互效果,如点击、滑动、弹出等。
可以设置交互的触发条件、操作和条件。
4.组织页面在Axure 中,可以通过“页面”工具组织和管理页面。
可以添加页面到“页面”面板,设置页面之间的跳转关系。
Axure 9高级教程:Axure函数使用手册

Axure 9高级教程:Axure函数使用手册一、函数使用方法Axure函数使用的基本语法是:用”[[ ]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”. ”)连接。
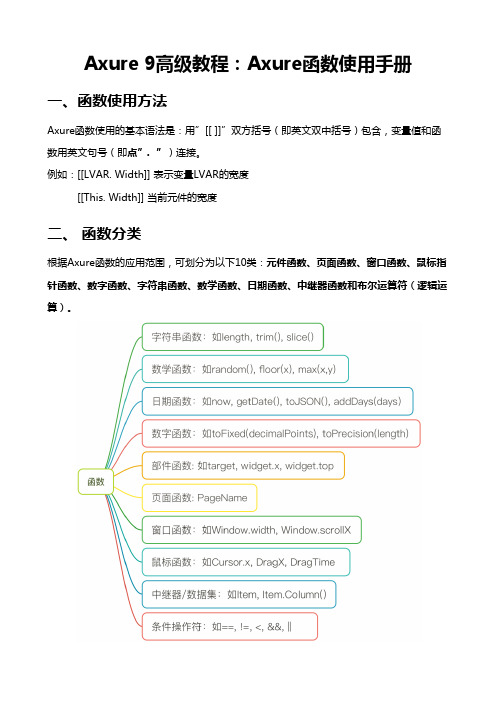
例如:[[LVAR. Width]] 表示变量LVAR的宽度[[This. Width]] 当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标指针函数、数字函数、字符串函数、数学函数、日期函数、中继器函数和布尔运算符(逻辑运算)。
三、函数使用说明3.1 元件函数This:获取当前元件对象,当前元件指添加事件的元件。
Target:获取目标元件对象,目标元件指添加动作的元件。
x:获取元件对象的X轴坐标值。
y:获取元件对象Y轴坐标值。
width:获取元件对象的宽度值。
height:获取元件对象的高度值。
scrollX:获取元件对象水平移动的距离。
scrollY:获取元件对象垂直移动的距离。
text:获取元件对象的文字。
name:获取元件对象的名称。
top:获取元件对象顶部边界的坐标值。
left:获取元件对象左边界的坐标值。
right:获取元件对象右边界的坐标值。
bottom:获取元件对象底部边界的坐标值。
opacity:获取元件对象的不透明度。
rotation:获取元件对象的旋转角度。
3.2 页面函数PageName:获取当前页面的名称。
3.3 窗口函数Windows.width:获取浏览器的当前宽度。
Windows.height:获取浏览器的当前高度。
Windows.scrollX:获取浏览器的水平滚动距离。
Windows.scrollY:获取浏览器的垂直滚动距离。
3.4 鼠标指针函数Cursor.x:获取鼠标当前位置的X轴坐标。
Cursor.Y:获取鼠标当前位置的Y轴坐标。
DragX:获取鼠标在水平方向的移动速度(0.01秒内移动的距离)。
DragY:获取鼠标在垂直方向的移动速度(0.01秒内移动的距离)。
AxureRP教程–动态面板高级应用

AxureRP教程–动态面板高级应用AxureRP教程–动态面板高级应用顾名思义,这个交互事件是用来设置动态面板的二维坐标位置的,应用频率较高,在需要更改某部分内容的位置时,都需要使用这个功能,与AxureRP的其他功能配合使用,如变量等,会做出很多效果。
本文是一篇关于动态面板高级应用的文章。
我们一起来了解下,希望对您有所帮助。
前面介绍了动态面板的基本应用,通过设定不同的状态页面和按钮的单击事件,来完成小页面切换的效果,适用于TAB标签,图片轮换等效果。
前面只应用到了动态面板的一个交互事件,即切换动态面板的显示状态,不过这也是最常应用到得状态,本文介绍动态面板的其他几种交互事件,包括显示动态面板,隐藏动态面板,切换动态面板可见属性,移动动态面板和将动态面板置为最前。
在主页面上添加两个动态面板,一个为有产品,活动,新闻三个状态的动态面板Paneltest,一个为只设置一个测试状态的Paneltest2,分别做好初始化的设置,并将Paneltest2的默认显示设置为隐藏。
显示动态面板,隐藏动态面板和切换动态面板可见属性前面两项在动态面板的自身属性里面就能设置,在已添加的动态面板上右键—编辑动态面板,可看到设为可见和设为隐藏两个选项。
这三项交互事件都是用来设置动态面板是否可见的,第三项就是当动态面板隐藏时将其设为可见,当动态面板可见时将其设置为隐藏,设置比较简单,选择了交互事件后再选择目标动态面板即可,不做过多介绍,一般应用在设置隐藏菜单,隐藏交互效果上,如隐藏的下拉式表单,隐藏的交互式提醒等。
将动态面板置为最前这个与设置动态面板的可见属性有点类似,用来设置动态面板的显示层级,在同一片区域内有多部分内容重叠的时候,就可以用这个交互事件来设置当前的最顶层显示,这个设置也比较简单,选择好目标动态面板即可,一般应用不多,设计页面的时候不会有太多重叠内容,设置日期控件的时候会碰到,带选择日期功能的,另一种可能情况就是需要有覆盖功能的。
axure rp9 的操作手册

第一部分:初识Axure RP91. 介绍Axure RP9的概念和作用在当今数字化的世界里,设计和原型制作是互联网产品开发中至关重要的一环。
Axure RP9作为一款专业的原型设计工具,可以帮助产品设计师快速、高效地实现产品原型制作,从而提升用户体验和产品可行性。
它集成了丰富的交互设计功能和高度可定制性,成为了业界领先的原型设计软件之一。
2. 快速上手Axure RP9首次使用Axure RP9,你会发现它具有直观的界面和丰富的功能模块。
打开软件,你会看到一个空白的原型设计画板。
在左侧是工具栏和部件库,提供了各种常用的交互元素和组件,比如按钮、输入框等,方便用户快速拖拽使用。
在顶部是菜单栏和属性栏,通过这些工具,用户可以进行元素的编辑和属性设定。
接下来,我们将从简单的操作开始,逐步深入了解Axure RP9的高级功能。
3. 创建基本页面要在Axure RP9中创建基本页面,首先需要在画布上拖拽一个主容器。
主容器是整个页面的载体,用户可以通过拖拽和调节来确定页面的大小和布局。
通过部件库中的组件,可以添加标题、文本框、图片等元素,进行页面的基本构建。
在完成基本页面的设计之后,我们可以进入下一步,为页面添加交互功能。
第二部分:深入探索Axure RP9的高级功能4. 交互设计Axure RP9提供了丰富的交互设计功能,可以让用户为页面添加各种交互效果和动画。
用户可以通过设置点击事件,实现按钮的跳转和弹窗效果;通过条件交互,可以根据用户的操作状态显示不同的页面内容。
这些交互设计功能,可以帮助用户更加直观地展示产品的交互流程和用户操作体验。
5. 数据驱动Axure RP9支持数据驱动的原型设计,用户可以通过提供模拟数据或者连接真实数据源,来动态展示页面内容。
用户可以通过设置表格数据,来模拟产品的数据展示效果;通过数据视图功能,可以连接远程数据接口,实时更新页面内容。
数据驱动的设计方式,可以让产品设计师更好地呈现产品的动态与真实性。
15个Axure使用技巧

你有用原型开发工具吗?如果有,那你用的是Axure还是别的?从以前就喜欢使用Axure,主要是觉得它能清楚的表达设计的思路,还有交互的真实再现,能让看的人一目了然,昨天看了这篇博文,便更加确定Axure是个好东西。
Axure 6.5已于4月18日发布,可直到上周我才发现,于是赶紧下载升级。
等待下载的过程中,闲来无聊跑去看了Axure的版本历史,又浏览了一下官方的使用教程,忽然发现Axure 竟如此博大精深,自己平时所用的功能只是皮毛而已。
诚惶诚恐的仔细读完官方教程,再结合平时工作中的情况,我总结了15个你不知道但却很有帮助的使用技巧,希望你看了之后能有所收获。
注意:本文基于Axure英文版写作,对于那些我不知道该如何翻译的供功能和名称,只好直接给出英文叫法。
此外,建议在阅读本文时打开你的Axure 6.5(版本不够的赶紧去升级),否则有些操作流程你可能会看不懂。
1 栅格设置Axure 6.5默认隐藏了栅格,许多人对此很不适应,顿时不知该如何对齐控件了。
要打开辅助线,只需点击菜单栏的“Wirefram-Grid and Guides”,把“Hide Grids”前面的勾去掉就行。
另外在“Grid Settings”里,还可以调整栅格的间距,样式(点或线)以及DPI。
另外插一句,Axure是可以拉辅助线的,这点我是最近才知道。
2 创建多个Page NotesAxure里的每个页面都有一块“Page Notes”区域用来写页面注释。
你可以创建多个Page Notes,方法就是点击“Wireframe –Manage Page Notes”,在弹出的面板中增加Notes,这样所有页面都会多出来这个新的Notes。
这个技巧可以用来写页面的调整历史(每个Notes 代表一个版本),或者在多人协作编辑时区分不同人编写的notes。
3 手绘风格,以及Page Formatting中的其他功能听一个朋友说,他们的产品团队因为追求手绘风格而放弃了Axure,改用Mockups。
Axure培训教程(版)

Axure培训教程引言Axure是一款专业的产品原型设计工具,广泛应用于互联网、移动应用、软件等领域的产品设计和交互设计。
本教程旨在帮助读者了解Axure的基本功能,掌握Axure的使用技巧,从而能够独立完成产品原型的设计。
第一章:Axure简介1.1Axure概述Axure是一款由美国AxureSoftwareSolutions公司开发的产品原型设计工具,支持Windows和Mac操作系统。
Axure提供了丰富的设计元素和交互功能,可以帮助设计师快速构建产品原型,实现产品设计和交互设计的可视化。
1.2Axure的优势(1)强大的交互功能:Axure支持多种交互效果,如、弹出层、动态面板等,能够模拟真实的产品交互效果。
(2)丰富的设计元素:Axure提供了丰富的图标、按钮、图片等设计元素,方便设计师快速构建原型。
(3)团队协作:Axure支持团队协作,多个设计师可以同时编辑同一个项目,提高工作效率。
(4)兼容性:Axure的原型可以在浏览器中查看,兼容多种设备,方便设计师进行跨平台设计。
第二章:Axure基本操作2.1Axure界面介绍(1)菜单栏:包含文件、编辑、视图、项目、发布等菜单选项。
(2)工具栏:提供常用的绘图工具和操作按钮。
(3)页面面板:显示项目中的所有页面,可以在此添加、删除和重排页面。
(4)部件库:提供丰富的设计元素,如按钮、图片、文本框等。
(5)设计区域:用于绘制和编辑原型。
2.2创建项目(1)启动Axure,“新建项目”。
(2)设置项目名称、保存路径等信息,“创建”。
(3)在页面面板中添加页面,设置页面名称和大小。
2.3添加设计元素(1)从部件库中拖拽设计元素到设计区域。
(2)选中设计元素,在属性面板中设置样式、字体、大小等属性。
(3)调整设计元素的位置和大小,使其符合设计要求。
2.4设置交互效果(1)选中设计元素,在交互面板中添加交互事件。
(2)设置交互条件,如鼠标、键盘按键等。
Axure高级互动设计1—设定逻辑条件

设定逻辑条件1. 认识Condition (逻辑判断)2. 认识Condition Builder (逻辑判断编辑器)3. 用Condition Builder建立逻辑判断4. 秘技(Quick Tips)1. 认识Condition (逻辑判断)虽然可以用文字来描述Prototype操作的动线或互动方式,但有的时候,您还是会需要一个更逼真(High Fidelity)、更互动、更有亲和力的Prototype 。
比如,当您在操作Prototype,模拟会员登入帐号,如果能在按下登入按钮时,直接显示登入成功或失败的讯息。
是不是比您口头解说或文字描述,还要来得清楚明白呢?在Axure RP的互动设计中,「逻辑判断」是最有挑战性,但是也最有趣的一件事情。
因为当您在设计网站Prototype时,可以不用寻求程式设计师或Flash设计师的协助,就可以独立完成您想要表达的互动效果。
清楚的逻辑观念胜过互动设计技巧学习Axure RP的条件逻辑设计之前,您必须先知道一个重要的观念:成为称职的网站企划人员,不一定要学会Axure RP的高级互动设计技巧,却一定要有清楚的逻辑观念。
否则,不只造成网站开发工作上的困扰,更严重的还会造成糟糕的网站使用者经验。
只有清楚的逻辑观念,才能带来准确合理的互动设计。
如果您不想学这些高级互动设计技巧,绝对无损于您利用Axure RP进行网站企划及Prototype 设计。
换言之,即使您学会Axure RP的高级互动设计,但是您的逻辑观念如果不清楚,仍然无法成为一位优秀的网站企划。
要是您希望将Prototype拿来进行Usability Test,或者在各种沟通讨论会议上,让大家更充分理解操作的互动效果,那么透过Axure RP提供的逻辑判断设定,可以让Prototype更进一步接近真实完成的网站介面与动线。
物件值(Value of Widget) / 变数值(Value of Variable)接下来,您要学习使用变数值/物件值,这两种类型的数值应用于逻辑判断:a. 物件值(Value of Widget) –使用Widget本身的值来进行逻辑判断,有4种不同的数值可供应用:* Checkbox或Radio Button的核取状态* Droplist 或Listbox的选取值* Text Field或Text Area中的文字* Text Field或Text Area的文字的长度b. 变数值(Value of Variable) –使用自定变数的值来进行逻辑判断,有2种:* value of variable –自定变数的值* length of variable value –自定变数值的长度附带补充,Axure RP本身存在一个全域预设变数(Global Default Variable) – OnLoadVariable,除此之外,变数名称可以自订,最多可以有25个自订变数。
axure高级用法 -回复

axure高级用法-回复如何利用Axure实现高级功能。
Axure是一款强大的原型设计工具,被广泛应用于界面设计和交互设计领域。
除了基本的原型设计功能外,Axure还提供了许多高级功能,可以帮助设计师更好地完成功能复杂的原型设计。
本文将介绍一些Axure的高级用法,并详细解答如何使用这些功能。
一、动态面板动态面板是Axure中非常常用的一个高级功能,通过使用动态面板,设计师可以模拟出页面的动态效果,使原型更加形象生动。
具体使用步骤如下:1.创建一个新的动态面板,可以直接在页面中右键选择“新建动态面板”来创建。
2.在动态面板中添加需要的页面元素,可以是文本、图片、按钮等等。
3.在交互面板中添加交互事件,例如点击按钮时,切换至下一个面板。
4.在原型模式下预览动态面板,查看效果是否与预期一致。
二、变量和条件语句通过使用变量和条件语句,设计师可以实现一些复杂的逻辑判断和动态变化。
下面是使用变量和条件语句的具体步骤:1.在交互面板中添加变量,可以是数字、文本、布尔值等等。
2.使用条件语句,例如“如果-那么-否则”,来控制不同情况下的交互动作。
3.通过触发事件,改变变量的值,从而触发不同条件下的交互效果。
4.在原型模式下测试效果,并根据需要对变量和条件进行调整。
三、数据驱动设计数据驱动设计是一个比较新颖的概念,它可以帮助设计师更加高效地完成页面设计。
具体使用步骤如下:1.创建数据集,可以是Excel表格、CSV文件或其他数据库。
2.将数据集导入Axure,生成动态页面。
3.使用重复区域,将数据集中的数据循环展示在页面上。
4.根据实际需求,添加交互事件和交互效果。
5.在原型模式下测试效果,并根据需要对数据进行调整。
四、自定义交互效果除了Axure预置的交互效果外,设计师还可以通过自定义交互效果来实现更多的创意。
下面是实现自定义交互效果的步骤:1.选择需要添加交互效果的页面元素,例如按钮、图片等。
2.在“交互”选项卡中,选择“动画”功能。
Axure实用技巧之条件判定的高级运用

Axure实用技巧之条件判定的高级运用在用户界面设计中,条件判定是一种非常常见的技术,它可以根据用户的输入或者系统的状态,来决定显示或隐藏某些元素,或者执行某些特定的操作。
Axure 是一款功能强大的原型设计工具,它提供了丰富的条件判定功能,可以帮助设计师实现更加复杂的交互效果。
本文将介绍一些Axure中条件判定的高级运用技巧,希望能对广大设计师有所帮助。
一、条件判定的基本用法在Axure中,条件判定是通过设置事件触发条件来实现的。
例如,我们可以在按钮的点击事件中添加条件判定,当某个输入框中的内容为空时,禁用按钮;当输入框中的内容不为空时,启用按钮。
这样就可以实现一个简单的输入验证功能。
二、条件判定的高级用法除了基本的条件判定,Axure还提供了一些高级的用法,可以帮助设计师实现更加复杂的交互效果。
1. 多个条件的组合判定在实际的设计中,往往需要根据多个条件的组合来判断是否执行某个操作。
例如,当用户同时满足条件A和条件B时,才能进行下一步操作。
在Axure中,可以使用逻辑运算符来组合多个条件判定。
例如,可以使用"与"运算符(&&)来表示同时满足多个条件,使用"或"运算符(||)来表示满足任意一个条件即可。
2. 条件判定的嵌套使用有时候,条件判定可能需要嵌套使用,即在一个条件判定的结果为真时,再进行另一个条件判定。
在Axure中,可以通过添加事件的方式来实现条件判定的嵌套使用。
例如,当用户点击某个按钮时,如果满足条件A,则执行操作A;如果不满足条件A,再判断条件B,如果满足条件B,则执行操作B。
通过嵌套使用条件判定,可以实现更加灵活的交互效果。
3. 变量的使用在一些复杂的交互场景中,可能需要使用变量来保存用户的输入或者系统的状态,然后根据变量的值来进行条件判定。
在Axure中,可以使用全局变量来实现这个功能。
通过设置变量的初始值和修改变量的值,可以实现更加灵活的条件判定。
Axure实用技巧之标注工具的运用

Axure实用技巧之标注工具的运用在设计领域,标注工具是非常重要的一项工具,它能够帮助设计师将设计稿中的各个元素、尺寸、颜色等信息清晰地传达给开发人员。
Axure作为一款流行的原型设计工具,也提供了强大的标注工具,方便设计师与开发人员之间的沟通与合作。
本文将分享一些Axure标注工具的实用技巧,帮助设计师更好地运用这一工具。
一、标注工具的基本使用Axure的标注工具位于工具栏的最右侧,点击后会弹出一个标注面板。
在标注面板中,我们可以选择要标注的元素,然后选择合适的标注类型,如尺寸、颜色、字体等。
点击“标注”按钮,Axure会自动生成标注,并将其添加到设计稿中。
在使用标注工具时,我们可以通过设置标注样式来使标注更加清晰易读。
例如,可以调整标注字体的大小、颜色、加粗等属性,以便开发人员更好地理解设计稿中的标注信息。
二、标注工具的高级使用技巧除了基本的标注功能外,Axure还提供了一些高级的标注工具,使标注更加灵活和精准。
下面将介绍几个常用的高级使用技巧。
1. 标注交互效果在设计稿中,交互效果对于开发人员来说非常重要。
为了更好地传达交互效果,我们可以使用Axure的“交互标注”功能。
通过选择要标注的交互元素,然后选择“交互标注”选项,Axure会自动在标注中添加交互效果的描述,如鼠标悬停、点击等。
这样,开发人员就能清楚地了解设计稿中的交互效果,便于开发实现。
2. 标注导航结构对于大型网站或应用程序的设计稿,导航结构是非常重要的。
为了更好地标注导航结构,我们可以使用Axure的“链接标注”功能。
通过选择导航元素,然后选择“链接标注”选项,Axure会自动在标注中添加导航结构的描述,如链接名称、目标页面等。
这样,开发人员就能清楚地了解设计稿中的导航结构,便于开发实现。
3. 标注动画效果在现代的应用程序中,动画效果越来越重要。
为了更好地标注动画效果,我们可以使用Axure的“动画标注”功能。
通过选择要标注的动画元素,然后选择“动画标注”选项,Axure会自动在标注中添加动画效果的描述,如动画类型、延迟时间等。
Axure中如何添加和编辑页面

Axure中如何添加和编辑页面Axure是一款功能强大的原型设计工具,它可以帮助设计师快速创建交互式原型。
在Axure中,添加和编辑页面是非常重要的步骤,本文将介绍如何在Axure中进行这些操作。
首先,我们需要打开Axure软件并创建一个新的项目。
在项目界面中,我们可以看到一个默认的页面,这是我们的起始页面。
要添加一个新页面,我们可以点击页面列表旁边的加号按钮。
这将在页面列表中添加一个新的页面,并在主编辑区显示一个空白页面。
我们可以在页面列表中为新页面命名,以便更好地组织我们的原型。
一旦我们添加了一个新页面,我们就可以开始编辑它。
在Axure中,我们可以使用各种工具和功能来设计和布局页面。
例如,我们可以使用矩形工具来创建页面上的各种元素,如按钮、文本框和图像。
要编辑页面上的元素,我们可以双击该元素或选择它并点击右键选择“编辑”。
这将打开一个编辑框,我们可以在其中修改元素的属性和样式。
例如,我们可以更改按钮的文本内容、颜色和大小。
此外,Axure还提供了一些高级功能,如交互和动画效果。
通过添加交互和动画,我们可以模拟用户与原型的交互过程,使原型更加生动和真实。
要添加交互效果,我们可以选择一个元素,然后在交互面板中选择所需的交互类型。
例如,我们可以选择“点击”交互,然后选择目标页面。
这样,当用户点击该元素时,原型将自动跳转到目标页面。
另外,我们还可以使用条件和变量来创建更复杂的交互。
通过设置条件,我们可以根据用户的操作来触发不同的交互效果。
通过使用变量,我们可以在页面之间传递数据和状态。
在Axure中,我们还可以使用页面链接来连接不同的页面。
通过添加页面链接,我们可以在原型中创建一个完整的导航系统。
例如,我们可以在主页上添加一个“关于我们”的链接,当用户点击该链接时,原型将跳转到“关于我们”页面。
除了添加和编辑页面,Axure还提供了一些其他有用的功能。
例如,我们可以使用注释工具来添加注释和说明,以便与团队成员共享设计思路。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用示例
• 在弹出的Condition Builder 窗口,设置此Case的条件 判断; • 选择判断对象类型为:text on widget。
逻辑条件演示
•
• • • • • • •
选择对象:UserName Field(创建输入框时, 输入的标记便于识别组件); 选择条件:equals(等于); 选择判断值类型:value(输入框中的值); 在输入框输入判断值”Axure”; 即:当输入框UserName Field的值为Axure时, 判断通过。
变量演示
• 在Enter Text窗口的工具条选择 显示的字体类型、大小、加粗、 颜色、位置; • 在输入框输入文字”Welcome,” • 点击Insert Variable按钮; • 在弹出的Insert Variable窗口, 选择变量NameVariable,点击 OK; • 返回Enter Text窗口,可以看到 变量被赋值到文本框中,在文 本末尾加一个”!”号,点击OK。 • 返回的窗口都点击OK保存变量 设置。
•
•
•
如果全部的条件都要满足,在Satisfy 下来选项中,选择all。选择any,表示 只要满足任意一个条件就通过判断。
建立条件
• 在条件中,有6中值的类型可以被使用:
– – – – – – Check state of(状态选择) Selected option of(选项选择) Value of variable(变量值) Length of variable vaule(变量值的长度) Text on widget(组件的文本) Length of widget value(组件值的长度)
– 变量1:”value of variable”、”NameVariable”等 于”text on Widget”、”NameField”,即把 NameField文本框的内容赋值到变 量NameVariable; – 变量2:”text on Widget”、”NameText”等 于”value”,Edit text蓝色链接表 示可以编辑的文本,即把编辑的 文本赋值到NameText的文本内容。
• 一个写得好的Case description,可以变成一种有效的方 法为逻辑条件或流程建立链接,也非常容易进行维护和更 新。有时候,也可以通过复杂的设计,实现更多功能、更 高精确度的原型。 • 功能的逻辑条件可以添加到你设计的任何一个case的 interaction。判断条件可以基于原型组件的输入值,比如 checkboxes的选择状态、text fields的输入值。判断条件 还可以基于变量。
建立条件
• 要添加条件,首先,在Interactions pane中为事件添加一个Case。在弹出 的Interactions Case Properties窗口, Step 1的下方,点击Add Condition蓝 色链接。 Condition Builder窗口打开。此窗口用 于构建一个条件表达式,比如“If text on widget UsernameField equals „axure‟ and text on widget PasswordField equals „12345‟”。如果 Case的情节被执行,在原型就会判断 这个表达式 是否成立。 在Condition Builder窗口可以添加一行 或多行条件。点击每行末尾的”+”按 钮,添加一行条件。点击”-”按钮,去 掉一行条件。
(在5.5版本,有8中选项,多了state of panel面板状态和visibility of panel面板可见度)
建立条件
• 完成条件设置后,点击Ok,返回到Interacation Case Properties窗口。 在Step 3选择条件满足后触发的actions。 • 设置后,在Interactions pane的Cases描述中,包含了一个”If”语句 进行条件描述。并且,整个事件的图标都会变成绿色的高光显示。
Axure高级功能
纲要
• • • • • • 逻辑条件 OnChange事件 OnKeyUp事件 OnFocus事件 变量 OnPageLoad事件
逻辑条件
• 概述 1. 逻辑条件演示 2. 逻辑条件 3. 建立条件
逻辑条件演示
• 新建一个工程,包括登 录页面和用户账户 页 面; • 在登录页面,添加用户 名输入框、密码输入框、 登录按钮、动态面板, 各个组件的位置见左图;
建立条件
• 一旦事件的Case定义了条件,后续的Cases都以”Else If”开头。如果 后续的Cases没有定义条件,则描述显示为”Else If Trnteractions pane右键“Else If”s,选择Change to IF可以改 为”If”s。如果多个条件满足,多个Cases都会被执行。
• 在动态面板添加一个状态state; • 打开状态编辑页面,放置Text Panel组件,并写入”This username and password is invalid. Please try again.” • 在主页面,右键动态面板,把 面板设为隐藏。
逻辑条件演示
• 点击Login Button,在 Interactions添加一个 OnClick Case; • 在Case属性窗口,Step 1 下方,点击Add Condition 链接;
逻辑条件演示
• 按F5生成原型; • 在原型的Login窗口,输入用户 名Axure,密码12345,点击 Login,打开用户账户页面。 • 在原型的Login窗口,输入用户 名AxureRP,密码12345,点击 Login,在用户名上方显示错误 提示。
逻辑条件Conditional Login
变量演示
• 从Widgets pane拖放Text Field、Button和Text Panel组件到 Wireframe pane,位置摆放见下图; • 把Text Field组件标记为NameField,并清空Text框内默认的文本; • 把Button组件标记为Submit Button,并双击按钮输入文本Submit; • 把Text Panel组件标记为NameText,并清空Text框内默认的文本。
使用示例:实时的表格确认
• 做一个OnKeyUp事件的实例,在设计表格时,对用户输入的数据提 供实时的反馈。 • 考虑Zip code的text field,输入值的长度必须等于5个字符。 • 在Text field的OnKeyUp事件的第一个Cases,设置一个对text field输 入值长度等于5的检查。在此Cases,一个message显示输入值有效。 • 在第二个Cases,一个message显示输入值无效和输入值的要求。
在第一个条件最右边,点击”+”按钮,继续添 加下一个判断条件; 同理,设置第二个判断条件为:当输入框 Password Field的值为12345时,判断通过。 在Condition Builder窗口左上方satisfy,选择 符合的判断数,选择all,即当用户名和密码输 入框的值都满足设置条件时,调用Case。 点击OK,保存判断
变量演示
• • • • 按F5生成原型; 在原型的输入框内,输入Steve; 点击Submit按钮; 在输入框的下方显示”Welcome,Steve!”。
变量
• 变量应用:你在原型点击时,从一个页面存储和传递数据到另一个页 面。 • 在Axure RP,一个文件最多能设置25个变量。变量可以在 interactions pane设置,应用到interaction case的条件判断。
•
逻辑条件演示
• • • • • • • • • • • 返回Case属性窗口; 在Step 2: Select Actions,选择 Open Link in Current Window; 在Step 3 点击Link蓝色链接; 在弹出的Link属性窗口,选择页面, 点击OK。 在Case属性窗口,点击OK。 再为Login Button添加一个Case; 在Interactions点击Add Case; 在弹出Case属性窗口Step 2选择 Show Panel; 在Step 3点击Panel蓝色链接; 在弹出的Panel选择窗口,选择 Error Panel,点击OK; 在Case属性窗口,点击OK。
• 右键密码输入框,选择 Edit Text Field -> Mask Text(Password Field),把密码输入框 的文字修改成密码类型;
逻辑条件演示
• 把用户名输入框标记(Label)为 UserName Field; • 把密码输入框标记为Password Field; • 把动态面板标记为Error Panel; • 把按钮标记为Login Button,并 输入显示文字”Login”;
在OnChange事件使用条件
• 与其他事件的Cases一样,OnChange事件的Cases也可以在 Interaction Case Properties窗口的Step 1定义条件。 • 一般在OnChange事件,Cases的条件是比较droplist和list box的选项 值。
OnKeyUp事件
OnChange事件
• 概述 1. OnChange事件 2. 在OnChange事件使用条件
OnChange事件
• OnChange事件应用在Droplist和List Box组件。 • OnChange事件在droplist或list box的选项被选择时触发。 • 在原型的droplist(下来列表)导航应用OnChange事件,当选择 droplist的选项就链接到各自的页面。
