小楼axure教程(五)动态面板的使用
Axure的动态面板与状态面板的使用技巧

Axure的动态面板与状态面板的使用技巧Axure是一款广泛应用于界面原型设计的工具,它提供了丰富的功能和工具,使得设计师可以轻松地创建交互式原型。
其中,动态面板和状态面板是Axure中非常有用的功能,它们可以帮助设计师更好地展示和演示交互效果。
本文将介绍Axure的动态面板与状态面板的使用技巧,帮助读者更好地利用这些功能。
一、动态面板的使用技巧动态面板是Axure中非常重要的功能之一,它可以帮助设计师模拟用户与界面的交互过程。
在使用动态面板时,设计师可以通过添加交互事件和动画效果来展示不同的交互场景。
首先,设计师需要创建一个动态面板。
在Axure的工具栏中,可以找到“动态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素,如按钮、输入框等。
然后,设计师可以为面板添加交互事件。
在Axure的交互面板中,可以找到各种交互事件,如点击、鼠标悬停等。
选择一个交互事件后,可以将其与需要触发该事件的元素关联起来。
例如,当用户点击按钮时,可以设置面板的状态发生变化。
此外,设计师还可以为面板添加动画效果,使得交互效果更加生动。
在Axure 的动画面板中,可以选择不同的动画效果,如淡入淡出、滑动等。
通过设置动画效果,可以使得元素的出现和消失更加平滑。
二、状态面板的使用技巧状态面板是Axure中另一个非常有用的功能,它可以帮助设计师展示不同的界面状态。
在使用状态面板时,设计师可以通过添加不同的状态来展示界面的不同情况。
首先,设计师需要创建一个状态面板。
在Axure的工具栏中,可以找到“状态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素。
然后,设计师可以为面板添加不同的状态。
在Axure的状态面板面板中,可以添加各种不同的状态,如正常状态、悬停状态等。
选择一个状态后,可以对面板上的元素进行相应的调整,如改变颜色、大小等。
此外,设计师还可以通过设置事件触发不同的状态。
UI设计:如何在Axure中,用动态面板实现banner的轮播效果

axure功能太强,动态面板已经搞得头晕@_@眼花了,更别提7.0版本的中继器了。
废话不多说,还和家一下动态面板实现banner轮播的,对动态面板还不熟的,像一样的axure初学者,不妨来看看这个的过程,然后自己试着一,增加自己的信心。
就拿淘宝首页banner轮播为例说明:前期线稿图,部件准备1.先画个概的位置线框图,如下图所示,了3张banner的轮播2.banner位置的占位符转换为动态面板(鼠标右键,转换动态面板),给面板命名→_→这个不强制,在右侧面板区找到动态面板(图中为首页banner),选中,2个状态,分别放banner2,banner3。
双击状态名进入对应的面板页面,会看到有蓝色的框框,框内的部件将会在面板里显示,框外的不显示。
可以给状态名称(选中状态,然后单击名称即可,图中状态名称为1,2,3对应第几张banner)3.banner轮播时,banner上面的状态按钮(图中的圆,会跟随banner切换,颜色变化),矩形部件,右键选择形状,然后选择椭圆,然后在工具栏里椭圆的宽和高,变成一个圆(w:10,h:10),复制部件2次,在右侧部件名称和注释处给3个圆分别命名圆1,2,3前期准备差不多了,现在始动态准备1.准备工作差不多完成了,现在始动态搭配。
首先banner要设置成自动轮播的。
这要肿么设置呢?先给面板加动态:选中面板,在右侧交互栏的“显示”一项下用例,杂项里选择等待2秒(用来展示banner,时间长短自行设置),然后在动态面板下选择”设置面板状态“,选择状态“下一步”,设置进入退出动画“向左滑动”,动作时间设置为500毫秒。
重复“等待”,"设置面板状态"两次。
注意:banner轮播到第三张时,下一张连接张banner,在设置面板状态时,勾选”从最后一个到个自动跳转“,这样才能实现banner1,2,3,1,2,3这样的轮播顺序。
2.到这里,在浏览器里预览,发现banner怎么不动?莫急,要让banner动,得有个触发条件,首先将banner动态面板设置为不可见(选中动态面板右键,设为不可见),然后在”页面交互“中设置当页面载入,用例,显示动态面板3.到这里,你再试一试预览,惊奇的发现,banner可以轮播了,不很森?然后。
Axure动态面板的使用流程

Axure动态面板的使用流程动态面板的概述动态面板是Axure RP中的一个重要功能,它可以模拟Web应用程序或移动应用程序的交互过程。
通过使用动态面板,用户可以创建一个交互式的原型,以便更好地展示和验证设计想法。
本文将介绍使用Axure动态面板的基本流程。
创建动态面板使用Axure RP创建动态面板非常简单。
以下是创建动态面板的步骤:1.打开Axure RP软件。
2.创建一个新的项目或打开一个现有的项目。
3.在页面中选择一个元素,例如一个按钮或文本框。
4.右键单击选择的元素,然后选择“转换为动态面板”选项。
5.在动态面板编辑器中,可以自由调整和修改元素的位置、样式和交互行为。
动态面板的使用一旦创建了动态面板,我们可以使用以下方法来使用它:1.添加交互事件:在动态面板编辑器中,选择一个元素,然后添加交互事件,例如点击事件、悬停事件等。
通过添加交互事件,我们可以模拟用户与原型的交互行为。
2.切换状态:在动态面板编辑器中,可以为元素创建不同的状态。
例如,可以创建一个按钮的正常状态和悬停状态,然后在交互事件中切换按钮的状态,以模拟按钮被点击或鼠标悬停的效果。
3.创建过渡效果:动态面板还支持过渡效果,可以在状态之间创建平滑的过渡动画。
例如,可以在按钮状态之间添加淡入淡出或滑动效果,以增强原型的交互性。
4.添加条件逻辑:使用动态面板,可以添加条件逻辑来控制页面上不同元素的显示和隐藏。
例如,可以创建一个菜单栏,然后根据用户的点击行为来显示不同的下拉菜单。
5.导出和共享:一旦完成动态面板的设计,可以将其导出为HTML文件或生成URL链接分享给团队成员或用户进行查看和体验。
动态面板的优势使用Axure动态面板有以下几个优势:•交互性:通过使用动态面板,可以模拟真实应用程序的交互过程,帮助用户更好地理解和验证设计想法。
•可视化:动态面板编辑器提供了一个直观的界面,用户可以直接在编辑器中设计和调整页面交互。
•快速迭代:使用动态面板可以快速创建和修改设计原型,减少了传统开发阶段的时间和成本。
axure 教程

axure 教程
Axure是一种强大的原型设计工具,它可以帮助您快速创建交
互式的界面原型。
本教程旨在向您介绍Axure的基本功能和操作步骤,以帮助您快速上手。
1. 下载和安装Axure:首先,您需要从Axure官方网站下载并
安装Axure软件。
安装完成后,启动Axure并创建一个新的项目。
2. 页面布局:在Axure中,您可以通过拖拽和调整页面组件来创建页面布局。
您可以在左侧的组件库中选择所需的组件,然后在页面上拖拽到所需的位置。
您还可以通过调整组件的大小和位置来适应您的设计需求。
3. 添加交互动作:Axure的一个重要功能是添加交互动作,以
模拟用户与界面之间的交互。
您可以通过选择某个组件,然后在右侧的“交互”选项卡中选择所需的动作来设置交互。
例如,您可以设置一个按钮,当用户点击时跳转到另一个页面。
4. 创建动态面板:动态面板是Axure中一个非常有用的功能,它可以帮助您模拟一个页面的不同状态。
您可以创建多个面板,并在每个面板中设置不同的内容和样式。
然后,您可以通过添加交互动作来控制面板的切换,以模拟用户与界面的互动。
5. 展示和共享原型:在完成原型设计后,您可以使用Axure内置的功能来展示和共享您的原型。
您可以通过生成HTML文件,将原型以网页的形式展示,并通过链接或嵌入到其他网页
中共享给团队成员或客户。
以上是Axure的一些基本功能和操作步骤的简要介绍。
希望本教程能帮助您更好地了解和使用Axure进行界面原型设计。
从零开始学Axure原型设计:动态面板与母版

板后,所有使用该模板的页面都会同时发生相应的变化。 新建母版: 有两种方法,一是在母版面板中点击『新增面板』;二是在设计区选中需要转换为母版的部件(可 以批量选中),右键点击『转换为母版』。 母版的拖放行为:
任何位置:可以拖动母版到任何位置; 锁定母版位置:固定母版在创建时的位置; 从母版脱离:当拖动母版到设计区域时,其中包含的部件变成可以编辑的个体,不再归属于母版 。
交互基础知识
开始使用A xure做交互之前,我们先来看看A xure的安身立命之本,即交互这个概念。 创建交互包括四个模块:
交互(interaction):3W= When + Where + What 例如:当鼠标在菜单栏悬停时,菜单栏颜色变深。
事件(event s):主要有两类,页面事件和部件事件。交互是由事件触发的,事件用于执行某个 动作。
从零开始学Axure原型设计:动态面板与母版
A xure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。在认 识了A xure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有 交互的原型图来得直观。 A xure进阶篇中将会介绍什么是交互,如何玩转A xure中最频繁使用的动态面板部件,做出狂拽炫酷 的交互效果。另外,还会介绍母版(主要是触发事件)的使用。
Step 2:添加点击按钮改变面板状态事件。
选中右侧按钮,添加『鼠标点击时』事件,在弹出的对话框中,选择『设置面板状态』动作,并在 右侧按钮的配置动作中,将动态面板状态下拉列表选择为 NEXT 。同时设置动态面板状态的循环和 动画以及过渡效果。
案例的下载和演示链接见文末。
制作图片轮播
母版的使用
什么是母版?可以把母版形象地比喻为PPT 中的模板,即你创建一次,就能重复使用,你改变模
Axure添加动态弹出框最简单教程

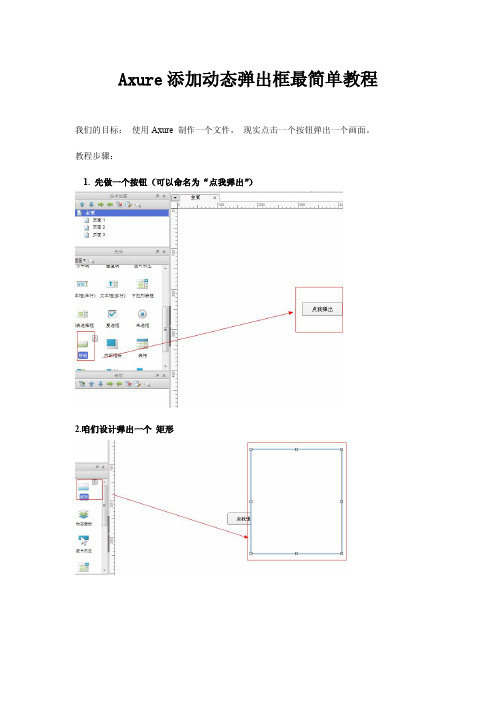
我们的目标: 使用 Axure 制作一个文件, 现实点击一个按钮弹出一个画面。 教程步骤: 1. 先做一个按钮(可以命名为“点我弹出” )
2.咱们设计弹出一个 矩形
3.将矩形转换为【动态面板】右键单击如下图:
ቤተ መጻሕፍቲ ባይዱ
4.把矩形[动态面板]设置为【隐藏】右键单击如图:
5.给矩形【动态面板】加个标签:双击如下:
6.给按钮添加事件
然后 双击 OnClick 显示面板—>
,进入下面这个画面 --------> 勾选我们的【弹出的画面】 确定完成
7. F5 打开浏览器查看效果 更多 Axure 入门教程 联系产品人-Aamir QQ:836303241
Axure交互原型设计:动态面板之弹出对话框

Axure交互原型设计:动态面板之弹出对话框Axure交互原型设计:动态面板之弹出对话动态面板的功能很强大,了解了动态面板的原理,便可以运用自如。
在目前的工作中,我把经常使用动态面板制作的交互总结了一下,希望与大家讨论并分享。
Axure交互原型设计动态面板之强出对话动态面板在交互中常常用在:使用动态面板制作轮播图。
()使用动态面板制作tab页面切换。
()使用动态面板制作弹出对话框。
使用动态面板……为了好理解,我使用员工信息维护时禁用某员工作为例子。
该例子中还涉及到全局变量的使用。
期望效果:单击禁用时候,弹出禁用原因选择的对话框。
选择原因提交后,弹框消失。
列表中的状态变从“在职”变为“禁用”,操作中的按钮“禁用”变为按钮“撤销禁用”。
(全局变量的使用)制作步骤制作一个列表,可用矩形来做。
在列表下方制作添加一个动态面板,大小为希望显示的弹框的大小。
■MMI .... ............. .......显W -1^5 ・♦- K1目■—MLRggogog;IE W K Z制邛 xg sP nQ 厘为该动态面板添加名称:jinyong。
添加状态State1的页面内容。
将动态面板初始设为隐藏。
添加交互。
1)单击“禁用”按钮的时候弹出jinyong的动态面板。
2)单击对话框中的“提交”,隐藏jinyong的动态面板。
3)单击对话框中的“取消”,隐藏jinyong的动态面板。
(同2)“提交”的交互)4)以下为使用变量的步骤。
添加一个全局变量A (以下为添加变量,运用变量的步骤)受建旦后月币出礴田良面的蜘存肩数症.如黑田区虬亚居之通理,里淳史帝空不立三叱五堂.交戛然第徨字母效字,好书小字塾,并且不挈戛告且帽,支吴需行£r,A"£Dfi^oa^.ianaNesis -----5)为以下2个矩形命名。
6)当点击“禁用”按钮弹出“jinyong”动态面板,点击提交后,设置变量A=1,且重新刷新当前页面。
Axure弹出动态面板使用方法

步骤一:打开Axure,为了更加形象我直接利用图片来制作,加入原型基本内容元素。
步骤二:加入弹出框,在这里我还是使用图片来制作(正常情况下可以用矩形工具在制作,原理都是一样的),鼠标右击:《转换》—《转换为动态面板》。
步骤三:因为该动态面板是需要点击后弹出显示,因此我们需要在默认情况下把它设置为隐藏,在转换为动态面板以后我们再次选中后鼠标右击《编辑动态面板》—《设为隐藏》。
这时你会发现该动态面板就会被隐藏了,此时的隐藏不是完全意义上的隐藏,为了方便使用软件默认在其位置上显示成为一个背景色为黄色的透明图层。
步骤四:一个页面中可能会出现多个动态面板,因此我们可以将它命名,方便我们使用时方便辨认。
命名的方式也很简单选中双击黄色透明区域在《动态面板标签》后的输入框内填写标签名称。
(此步骤同样可以在步骤二结束后进行操作)。
步骤五:做好以上的准备工作以后就需要将按钮和动态面板关联起来因此该步骤也最为重要,该步骤总共分为六个小步骤。
第一步:选中(鼠标左键点击一下)点击弹出事件的触发元素,这里当然就是如下图中的“点我就弹出”的按钮了,第二步:在Axure右边的工具栏上找到交互一栏,点击OnClick(其实这个就是一个鼠标点击的触发事件。
如果需要实现弹出后再点击按钮关闭弹出框的操作话直接点击交互下面的添加事件),第三步:在弹出框中选中《显示动态面板》,第四步:点击下面的“Show Panel”,第五步:勾选我们刚才命名的动态面板,第六步:点击确定按钮完成操作。
总结,至此我们就完成了添加动态面板的交互操作,是不是很简单,简简单单的增加互动元素会让你在演示原型的时候给观看者带去生动的演示,还等什么赶紧一起来试一下吧。
如有有更为简单的地方欢迎大家在评论处补充。
Axure动态面板的使用

Axure动态面板的使用简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态1、什么是Axure的动态面板按照Axure官方网站的解释:动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。
动态面板包含有多个状态(states),每个状态可包含一系列控件(你可以把一个状态理解成一个独立的页面)。
任何时候都只有一个状态(页面)是可见的,或整个动态面板可以被隐藏。
结合交互动作,可以让动态面板的状态进行隐藏、显示和改变。
像添加其它控件一样,可以在控件面板中拖放动态面板控件到线框图中。
简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。
而动态面板的每一个状态都可以看作是产生的一个新的交互结果。
2、Axure的动态面板可以用来做什么1)tab式页签的切换效果:Axure的官方给出的实例就是这个,AlipayUED的同学按照官方给出的做法制作了一个3tab的原型,不愿看英文说明的同学可以直接参照这篇博客。
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
….and so on…3、如何使用Axure的动态面板1)动态面板属于Axure的一个组件,在组件栏中选中它,直接拖到你希望它出现的位置。
不用担心,即使在添加完状态之后它的位置也是可以随时改变的。
2)在动态面板上点击右键——编辑动态面板——管理动态面板状态。
axure 常用功能的使用手册

axure 常用功能的使用手册【实用版】目录1.Axure 常用功能的使用手册概述2.Axure 的页面布局功能3.Axure 的交互功能4.Axure 的动态面板功能5.Axure 的样式和主题功能6.Axure 的团队协作功能7.Axure 的导出和发布功能正文Axure 常用功能的使用手册概述Axure RP 是一款专业的原型设计工具,可以帮助设计师快速制作网站或应用程序的原型。
在本文中,我们将介绍一些 Axure 的常用功能,包括页面布局、交互、动态面板、样式和主题、团队协作以及导出和发布。
1.Axure 的页面布局功能Axure 提供了多种页面布局选项,包括栅格布局、分区布局和自定义布局。
设计师可以根据需求选择合适的布局方式,创建出结构清晰、美观的页面原型。
2.Axure 的交互功能Axure 的交互功能可以让设计师为原型添加各种交互效果,如按钮、菜单、表单等。
此外,Axure 还支持条件逻辑和循环逻辑,让设计师可以更灵活地控制交互流程。
3.Axure 的动态面板功能动态面板是 Axure 中的一种特殊元素,可以实现页面的动态切换和展示。
通过使用动态面板,设计师可以轻松地创建出复杂的交互效果和多页面结构。
4.Axure 的样式和主题功能Axure 支持自定义样式和主题,设计师可以根据需求创建自己的样式和主题,提高原型的美观度和品牌识别度。
5.Axure 的团队协作功能Axure 支持多人协作,团队成员可以在同一原型文件中进行编辑和修改。
此外,Axure 还提供了版本控制和权限管理功能,确保团队协作的顺畅进行。
6.Axure 的导出和发布功能在原型设计完成后,设计师可以通过 Axure 导出原型为 HTML 文件,供其他人在浏览器中查看。
此外,Axure 还支持发布原型为应用程序,方便用户在移动设备上使用。
总之,Axure 作为一款强大的原型设计工具,提供了丰富的功能来帮助设计师快速制作出高质量的原型。
从零开始学Axure原型设计:动态面板与母版

从零开始学Axure原型设计:动态面板与母版Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。
在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直观。
Axure进阶篇中将会介绍什么是交互,如何玩转Axure中最频繁使用的动态面板部件,做出狂拽炫酷的交互效果。
另外,还会介绍母版(主要是触发事件)的使用。
交互基础知识开始使用Axure做交互之前,我们先来看看Axure的安身立命之本,即交互这个概念。
创建交互包括四个模块:交互(interaction):3W= When + Where + What例如:当鼠标在菜单栏悬停时,菜单栏颜色变深。
事件(events):主要有两类,页面事件和部件事件。
交互是由事件触发的,事件用于执行某个动作。
用例(cases):给同一个任务创建不同的路径。
用例由一系列动作组成,动作(actions):由用例定义的对事件的响应。
例如弹出窗口,打开链接等等。
小贴士:用例是可以复用的,当你想要把一个用例上的动作迁移到其他部件上时,只需要右键点击该用例,然后点击复制,再点击响应事件选择粘贴即可。
Axure实现交互的方式非常多,只要你明白了其中的原理,随着对这款软件的熟悉,你就能驾驭它的使用。
深入理解动态面板在实际工作中,动态面板是我们使用得最多的部件,通过它我们可以实现图片轮播、手风琴菜单、灯箱效果、标签控制和拖拽等效果。
与函数变量结合后还可以做出用户登陆提示、进度条效果等。
动态面板事件状态改变时:这个事件经常用来触发面板状态的一系列交互,例如:状态1的情况下展示图片1,状态2的情况下展示图片2(制作图片轮播)。
拖动时:这个事件是由面板的点击、拖拽、释放而触发的。
例如:APP原型中的向右滑动某个图片则进入到下一张图片的预览。
滚动时:这个事件是由动态面板滚动栏的滚动所触发的。
要触发一个特定滚动位置交互,可以添加条件如:[[this.ScrollX]] 和 [[this.ScrollY]],X\Y表示X轴和Y轴,通过设置距离来控制动态面板的状态。
axure教程

名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
Axure如何使链接跳转到另一个页面里动态面板的某个状态

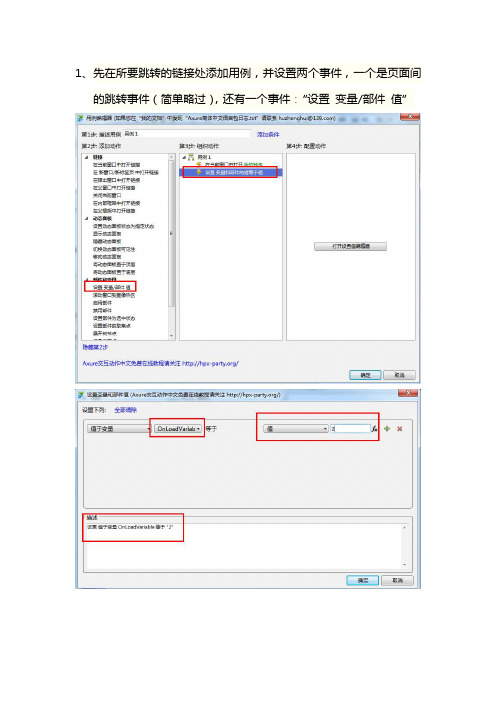
1、先在所要跳转的链接处添加用例,并设置两个事件,一个是页面间
的跳转事件(简单略过),还有一个事件:“设置变量/部件值”
设置好值于变量OnLoadVariable 等于2 (另一页面里动态面板中的具体状态值)。
此步骤中需要注意跳转链接的用例事件当中,“设置值变量OnLoadVariable 等于2”必须位于跳转事件之前。
2、在另一页面中的页面交互的OnPageLoad中添加相应的用例(你想
跳转到动态面板的状态有几个,并创建几个用例),用例中需设置一个条件,添加两个事件。
a.设置条件如下图所示:
b.设置动态面板的状态到指定状态:
c.先在动态面板旁边添加一个“图像热区”,在添加“设置窗口到指定热区”事件(解决页面跳转间,你想到达页面的任何区域,在本例中没多大作用):。
Axure动态面板两种创建方法有什么区别?

Axure动态⾯板两种创建⽅法有什么区别?Axure动态⾯板有两种创建⽅法,这两种⽅法有什么区别呢?下⾯我们就来详细介绍⼀下。
原型设计⼯具Axure RP Pro 8.1特别版中⽂汉化特别版(附汉化包+注册码+安装教程)
类型:辅助设计
⼤⼩:90.5MB
语⾔:简体中⽂
时间:2018-05-24
查看详情
第⼀种创建⽅法:
1、元件库中有单独的动态⾯板元件,可以拖出来直接⽤,也是常⽤⽅法;
2、效果是这种,空的动态⾯板,⾥⾯什么都没有,需要⾃⼰添加;
3、如果在动态⾯板下⾯,添加⼀个元件,也不会挡住元件的展现;
第⼆种创建动态⾯板的⽅式:
1、直接选择元件的右键菜单,选择转换为动态⾯板;
2、动态⾯板正常情况下可以显现下层的元件,如果选择隐藏,就可以避免这种状况;
三、两种创建⽅法的区别
1、这两种⽅式,都可以进⼊下层菜单;
2、区别在于元件右键菜单创建,下层中存在元件,⽽常⽤的那种⽅式没有元件;
以上就是Axure动态⾯板两种创建⽅法的区别,希望⼤家喜欢,请继续关注。
axure动态面板是否有显示时间的功能

axure动态面板是否有显示时间的功能
axure动态面板是否有显示时间的功能
首先肯定的`是axure 动态面板可以实现题主所说的效果。
下面,就一步一步来操作吧(以简单的一个按钮一个动态面板为例,就跟随店铺一起去了解下吧,想了解更多相关信息请持续关注我们店铺!
第一步:画一个按钮,如下图
第二步:拖拽一个控制面板控件到页面中,这里我们只要动态面板State1,如下图
第三步,现在我们来给按钮和动态面板添加事件。
先把动态面板设置为隐藏
按钮添加“鼠标单击时”事件,让动态面板显示
动态面板添加“载入时”事件,让动态面板消失,这一步关键是添加一个“等待”事件
好了,动态面板将在3秒后自动消失。
下载全文。
【剖析Axure】中继器+动态面板,制作带搜索功能的下拉框

【剖析Axure】中继器+动态面板,制作带搜索功能的下拉框(制作好之后可以放入自己的组件库,工作时直接使用)前言:中继器及动态面板的使用,前面的课程里有单独的教程专门来介绍,还不会的学员可到我的主页中查看学习,本课教程需要有这两个元件的使用基础。
在Axure自带的元件库中,下拉列表框或文本输入框都是简单的功能,适合做无交互的界面或线框图,如果要做高保真,复杂的功能则需要自己重新设计,比如:模糊搜索,多级关联。
本文就分享一下模糊搜索功能的下拉框或文本框的制作。
制作的实例为:通过在文本框中输入搜索关键字,从下拉列表搜出想要的省份,并选择。
一、原理剖析其实原理非常简单,需要用到中继器,为中继器设置相应的字段,然后再使用indexof 函数,这个函数在讲中继器的时候有介绍他的作用及用法,这里再引用一下:[[.indexOf(key)>-1||Item.xiaoxie.indexOf(key)>-1||Item.daxie.indexOf(key)>-1]],赋予变量key的值为搜索文本框这个元件输入的内容,.indexOf(key)>-1,代表key的值在name这个字段中存在的位置,第一个字的位置是0,如果存在则返回该位置的值,一定是≥0的,不存在则为-1,因此这句话如果>-1成立的话(写成≥0也可以),就能搜索出来,第二句和第三句的意思一样的,中间两竖的运算符“||”代表“或”的意思,整句代码就代表:搜索框输入的内容只要在这三个字段中有一个成立就能搜索并选取出来。
二、设计步骤Step1:所需元件的位置及尺寸的排列布局需要用到的元件其实就两个:文本框和中继器。
如果需要制作更高保真的效果,可对文本框进行自定义,然后选项比较多的话可以通过动态面板,设置显示垂直滚动栏的方式控制选项展示的高度。
文本框和中继器的布局采用上下排列即可,为了美观,设置两者的宽度相同。
记得为元件取名。
Step2:设置中继器的基本单元在介绍中继器的时候提到,中继器最后展示的结果是由基本单元通过垂直及水平重复来实现的。
小楼axure教程(五)动态面板的利用

小楼axure教程(五)动态面板的用途作者: 小楼一晚上听春语分类: Axure教程发布时刻: 2021-07-09 22:24 ė61条评论编辑小楼axure教程(五)动态面板的用途写了几个Axure教程以后发觉,可能教程的起点有些高了,过度的去讲成效的实现,而忽略了axure功能和基础元件的利用,那么从那个教程开始,把这些慢慢的展开讲解。
关于动态面板动态面板是axure原型制作中利用超级频繁的一个元件,要紧用途确实是实现一些动态的交互成效。
因此,若是动态面板利用不熟悉的话,对axure原型的制作会有专门大的阻碍,那么动态面板都能做什么呢?要紧有以下几个方面:一、隐藏与显示二、滑动成效3、拖动成效4、多状态成效以上这些成效都在移动面板的元件属性里面表现。
那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。
一、显示隐藏成效咱们常常在做原型的时候,需要点击按钮后显现一些界面上没有的元素,比如:情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当咱们需要在用户的某一个操作时,弹出一个提示框。
当用户点击提示框的确信按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏成效。
动态面板初始状态是隐藏仍是显示,能够通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
二、动态面板的滑动成效与显示隐藏成效不同,动态面板的滑动成效一样是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
比如:情景A:网站上的一些转动文字的成效。
情景B:点击登录按钮,登录面板的弹出收起成效。
一样滑动成效都需要有复杂的激发进程,比如通过页面的onpageload事件。
此刻,在此不做过量讲解,以后通过案例来进行介绍,那么更易懂一些。
3、动态面板的拖动成效动态面板的拖动成效,关于移动互联网产品原型来讲是必需的,要紧用于APP的产品原型。
用来实现面板被拖动时产生的一些成效。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小楼axure教程
(五)动态面板的用途
小楼一夜听春语分类:
Axure教程发布时间:
2013-07-09 22:24ė61条评论编辑
小楼axure教程
(五)动态面板的用途
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于动态面板
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。
所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面:
1、隐藏与显示
2、滑动效果
3、拖动效果
4、多状态效果
以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。
1、显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:
当我们需要在用户的某一个操作时,弹出一个提示框。
当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
2、动态面板的滑动效果
与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
比如:
情景A:
情景B:
点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。
现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、动态面板的拖动效果
动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。
用来实现面板被拖动时产生的一些效果。
情景A:
手机的滑动解锁功能。
手机页面的纵向浏览功能。
情景C:
手机页面的横向换页功能。
……
动态面板拖动的作用非常重要,结合与之有关的系统自带变量能做出各种各样的效果。
比如,axure本身是没有随机数功能的,但是在拖动动态面板的时候,是可以实现随机数的功能的,这个将在之后的随机骰子案例中详细介绍,当然如果你axure的使用经验相对丰富,现在可以去小楼元件中下载随机色子元件进行参考。
4、多状态效果
隐藏一个面板,显示另外一个动态面板的效果,就可以用统一个动态面板的不同状态来实现;还有动态面板的滑进滑出效果有时也可以通过状态更换来实现,比如:
小楼axurerp教程
(四)动态面板滑动效果,就是分别用动态面板滑动与动态面板状态切换来实现的。
在网页的原型中选项卡效果也可以通过动态面板状态切换来实现。
动态面板的不同状态还能实现图片轮播效果、图形转动效果等。
在axure中可以把元件或多个元件转换成动态面板,其实是把这些元件放在了一个动态面板的状态1里面,也就是说动态面板其实是一个多层的容器,容器的每一层可以包含多个元件。
我们可以在动态面板管理器中(软件界面的右下角,没有的话在导航栏-视图选项中勾选)去给动态面板添加多个状态,同时能够调整这些状态的顺序,来达到不同的显示效果。
动态面板默认显示动态面板管理器中最上面的那个状
态。
动态面板的介绍先到这里,在之后的教程里,我们再去慢慢的熟悉它的用法和特点。
