Axure动态面板的使用
Axure的动态面板与状态面板的使用技巧

Axure的动态面板与状态面板的使用技巧Axure是一款广泛应用于界面原型设计的工具,它提供了丰富的功能和工具,使得设计师可以轻松地创建交互式原型。
其中,动态面板和状态面板是Axure中非常有用的功能,它们可以帮助设计师更好地展示和演示交互效果。
本文将介绍Axure的动态面板与状态面板的使用技巧,帮助读者更好地利用这些功能。
一、动态面板的使用技巧动态面板是Axure中非常重要的功能之一,它可以帮助设计师模拟用户与界面的交互过程。
在使用动态面板时,设计师可以通过添加交互事件和动画效果来展示不同的交互场景。
首先,设计师需要创建一个动态面板。
在Axure的工具栏中,可以找到“动态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素,如按钮、输入框等。
然后,设计师可以为面板添加交互事件。
在Axure的交互面板中,可以找到各种交互事件,如点击、鼠标悬停等。
选择一个交互事件后,可以将其与需要触发该事件的元素关联起来。
例如,当用户点击按钮时,可以设置面板的状态发生变化。
此外,设计师还可以为面板添加动画效果,使得交互效果更加生动。
在Axure 的动画面板中,可以选择不同的动画效果,如淡入淡出、滑动等。
通过设置动画效果,可以使得元素的出现和消失更加平滑。
二、状态面板的使用技巧状态面板是Axure中另一个非常有用的功能,它可以帮助设计师展示不同的界面状态。
在使用状态面板时,设计师可以通过添加不同的状态来展示界面的不同情况。
首先,设计师需要创建一个状态面板。
在Axure的工具栏中,可以找到“状态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素。
然后,设计师可以为面板添加不同的状态。
在Axure的状态面板面板中,可以添加各种不同的状态,如正常状态、悬停状态等。
选择一个状态后,可以对面板上的元素进行相应的调整,如改变颜色、大小等。
此外,设计师还可以通过设置事件触发不同的状态。
Axure实现数据交互的方法与技巧

Axure实现数据交互的方法与技巧在现代的互联网时代,数据交互已经成为了各种应用和网站的重要组成部分。
而在设计和开发过程中,如何有效地实现数据交互,成为了一个关键问题。
Axure作为一款流行的原型设计工具,提供了丰富的功能和工具,可以帮助设计师实现数据交互。
本文将介绍一些Axure实现数据交互的方法与技巧。
一、使用变量在Axure中,可以使用变量来存储和传递数据。
通过设置变量的值,可以实现不同页面之间的数据传递和交互。
在设计过程中,可以通过设置变量来模拟用户的操作和输入,从而实现数据的交互效果。
例如,在一个表单页面中,可以使用变量来记录用户的输入,并在另一个页面中显示用户输入的内容。
二、使用条件判断条件判断是实现数据交互的常用方法之一。
在Axure中,可以使用条件判断来根据不同的条件执行不同的动作。
通过设置条件判断,可以根据用户的操作和输入来改变页面的状态和显示内容。
例如,在一个登录页面中,可以使用条件判断来判断用户输入的用户名和密码是否正确,并根据结果来显示不同的提示信息。
三、使用动态面板动态面板是Axure中实现数据交互的强大工具之一。
通过设置动态面板的状态和交互效果,可以实现复杂的数据交互和页面跳转。
例如,在一个购物车页面中,可以使用动态面板来显示不同的商品信息和数量,并通过点击按钮来实现添加和删除商品的功能。
四、使用交互组件Axure提供了丰富的交互组件,可以帮助设计师实现各种数据交互效果。
例如,可以使用滑块组件来实现滑动选择的功能,使用选项组件来实现单选和多选的功能,使用文本框组件来实现用户输入和编辑的功能等等。
通过合理地使用这些交互组件,可以提升用户体验,增加页面的交互性。
五、使用数据生成器数据生成器是Axure中一个非常实用的功能,可以帮助设计师快速生成测试数据。
通过设置数据生成器的规则和参数,可以自动生成各种类型的数据,如姓名、地址、电话号码等等。
在设计过程中,可以使用数据生成器来填充表格、列表和卡片等组件,以模拟真实的数据交互效果。
Axure动态面板的使用流程

Axure动态面板的使用流程动态面板的概述动态面板是Axure RP中的一个重要功能,它可以模拟Web应用程序或移动应用程序的交互过程。
通过使用动态面板,用户可以创建一个交互式的原型,以便更好地展示和验证设计想法。
本文将介绍使用Axure动态面板的基本流程。
创建动态面板使用Axure RP创建动态面板非常简单。
以下是创建动态面板的步骤:1.打开Axure RP软件。
2.创建一个新的项目或打开一个现有的项目。
3.在页面中选择一个元素,例如一个按钮或文本框。
4.右键单击选择的元素,然后选择“转换为动态面板”选项。
5.在动态面板编辑器中,可以自由调整和修改元素的位置、样式和交互行为。
动态面板的使用一旦创建了动态面板,我们可以使用以下方法来使用它:1.添加交互事件:在动态面板编辑器中,选择一个元素,然后添加交互事件,例如点击事件、悬停事件等。
通过添加交互事件,我们可以模拟用户与原型的交互行为。
2.切换状态:在动态面板编辑器中,可以为元素创建不同的状态。
例如,可以创建一个按钮的正常状态和悬停状态,然后在交互事件中切换按钮的状态,以模拟按钮被点击或鼠标悬停的效果。
3.创建过渡效果:动态面板还支持过渡效果,可以在状态之间创建平滑的过渡动画。
例如,可以在按钮状态之间添加淡入淡出或滑动效果,以增强原型的交互性。
4.添加条件逻辑:使用动态面板,可以添加条件逻辑来控制页面上不同元素的显示和隐藏。
例如,可以创建一个菜单栏,然后根据用户的点击行为来显示不同的下拉菜单。
5.导出和共享:一旦完成动态面板的设计,可以将其导出为HTML文件或生成URL链接分享给团队成员或用户进行查看和体验。
动态面板的优势使用Axure动态面板有以下几个优势:•交互性:通过使用动态面板,可以模拟真实应用程序的交互过程,帮助用户更好地理解和验证设计想法。
•可视化:动态面板编辑器提供了一个直观的界面,用户可以直接在编辑器中设计和调整页面交互。
•快速迭代:使用动态面板可以快速创建和修改设计原型,减少了传统开发阶段的时间和成本。
axure 常用功能的使用手册

axure 常用功能的使用手册摘要:1.Axure RP 简介2.Axure RP 常用功能2.1 页面布局2.2 组件库2.3 动态面板2.4 条件逻辑2.5 框架2.6 函数2.7 样式2.8 模板2.9 库正文:Axure RP 是一款专业的原型设计工具,广泛应用于网站、APP、软件等产品的原型设计中。
本文将为您介绍Axure RP 的常用功能,帮助您更高效地进行原型设计。
一、Axure RP 简介Axure RP 是一款功能强大的原型设计软件,可以帮助设计师快速制作具有高度交互性的原型。
Axure RP 具有丰富的组件库、强大的条件逻辑功能以及灵活的页面布局功能,可以满足各种原型设计需求。
二、Axure RP 常用功能1.页面布局在Axure RP 中,您可以通过拖拽的方式轻松地对页面进行布局,也可以使用“页面布局”工具精确地控制页面元素的位置和大小。
2.组件库Axure RP 提供了丰富的组件库,包括按钮、表单、菜单、图片等常用组件,您可以在设计过程中随时调用这些组件。
3.动态面板动态面板是Axure RP 中的重要功能,可以用来实现复杂的交互效果。
通过设置面板的状态和交互方式,您可以实现如菜单、轮播图等复杂的交互效果。
4.条件逻辑Axure RP 支持条件逻辑功能,可以根据特定条件执行不同的操作。
您可以使用“条件逻辑”工具来设置条件和操作,实现如导航菜单、表单验证等复杂的交互效果。
5.框架框架是Axure RP 中的一种特殊元素,可以用来组织和管理页面。
通过创建框架,您可以将页面分为不同的区域,使页面结构更加清晰。
6.函数Axure RP 支持自定义函数,您可以使用JavaScript 编写自己的函数,实现特定的功能。
例如,您可以编写一个函数来实现数据动态更新、计算等功能。
7.样式Axure RP 提供了丰富的样式设置选项,您可以对页面元素的样式进行精确控制。
此外,您还可以使用CSS 样式来统一控制页面的样式。
Axure 9 动态面板案例教程,省市区三级联动下拉菜单

Axure 9 动态面板案例教程,省市区三级联动下拉菜单动态面板在Axure原型设计中,可以说是应用最广泛的了。
本次课程我们就来学习一下,动态面板的应用。
本篇我们来讲解一下,如何运用动态面板,绘制省市区三级联动下拉菜单。
完成效果图我们先来看看完成效果图,大家可以看到,省市区联动下拉菜单的交互主要包括:•初始状态时,省份菜单显示,城市菜单和区县菜单不显示;•选择省份时,城市菜单显示,区县菜单不显示;•选择城市时,区县菜单显示;•切换省份时,城市菜单复原,区县菜单不显示;•切换城市时,区县菜单复原。
下拉菜单初稿为了节省时间,这里提前把下拉菜单初稿准备好了,下面来给大家讲解一下设置联动交互的步骤。
01 第一步:创建动态面板首先选中北京城市菜单,点击右键,在弹出菜单中选择转换为动态面板;然后把左侧栏切换为概要,将动态面板命名为城市(适当的命名,可方便分辨与查找元件)。
在北京城市菜单上,点击右键选择转换为动态面板将动态面板命名为城市在动态面板State1上点击右键,在弹出菜单中选择添加状态,新增一个State2状态;将河北城市菜单,拖入State2,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增为State2将河北城市拖入State2在动态面板中,拖动河北城市菜单对齐省份菜单接着回到正常画布,选中北京区县菜单,点击右键,在弹出菜单中选择转换为动态面板;然后左侧栏的概要中,将动态面板命名为区县。
在北京区县菜单上,点击右键选择转换为动态面板将动态面板命名为区县在区县动态面板的State1上点击右键,在弹出菜单中选择添加状态,新增2个状态为State2和State3;然后将石家庄区县菜单拖入State 2,将唐山区县菜单拖入State 3,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增2个状态为State2和State3石家庄区县拖入State 2,将唐山区县拖入State 3在动态面板中,拖动石家庄区县和唐山区县菜单对齐省份菜单02 第二步:设置省份菜单的联动交互首先回到正常画布,选中省份菜单,在右侧栏的交互中点击新建交互,再依次点击选项改变时_显示隐藏_城市动态面板,设置为隐藏;然后点击右上角的添加目标,选择区县动态面板(默认为隐藏),再点击完成。
小楼axure教程(五)动态面板的使用

小楼axure教程(五)动态面板的用途小楼一夜听春语分类:Axure教程发布时间:2013-07-09 22:24ė61条评论编辑小楼axure教程(五)动态面板的用途写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于动态面板动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。
所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面:1、隐藏与显示2、滑动效果3、拖动效果4、多状态效果以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。
1、显示隐藏效果我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。
当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
2、动态面板的滑动效果与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
比如:情景A:情景B:点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。
现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、动态面板的拖动效果动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。
用来实现面板被拖动时产生的一些效果。
情景A:手机的滑动解锁功能。
手机页面的纵向浏览功能。
Axure设计中的内容滚动与切换效果优化技巧

Axure设计中的内容滚动与切换效果优化技巧在现代的网页和应用设计中,内容滚动和切换效果扮演着至关重要的角色。
它们不仅可以提升用户体验,还可以增加页面的交互性和吸引力。
而在Axure设计软件中,我们可以通过一些技巧来优化内容滚动和切换效果,使其更加流畅和自然。
一、使用动态面板实现内容滚动在Axure中,我们可以使用动态面板来实现内容的滚动效果。
首先,我们需要创建一个动态面板,并将需要滚动的内容放置在该面板中。
然后,我们可以通过设置动态面板的滚动条属性,来实现内容的滚动。
例如,我们可以设置滚动条的位置和大小,以及滚动条的滚动速度和动画效果等。
通过调整这些属性,我们可以实现不同的滚动效果,如平滑滚动、缓慢滚动等,从而提升用户的体验。
二、使用交互式组件实现内容切换除了滚动效果,内容切换也是Axure设计中常用的效果之一。
在Axure中,我们可以使用交互式组件来实现内容的切换。
例如,我们可以使用选项卡组件来实现多个内容之间的切换。
首先,我们需要创建一个选项卡组件,并将需要切换的内容放置在不同的选项卡中。
然后,我们可以通过设置选项卡的点击事件,来实现内容的切换。
通过调整选项卡的样式和动画效果,我们可以实现不同的切换效果,如渐变切换、滑动切换等,从而增加页面的交互性和吸引力。
三、注意滚动和切换效果的性能优化在设计滚动和切换效果时,我们需要注意其性能优化。
首先,我们应该避免使用过多的动画效果和复杂的交互,以免导致页面加载速度过慢。
其次,我们应该合理使用动态面板和交互式组件,避免过度嵌套和重复渲染,以提升页面的性能。
此外,我们还可以通过预加载和懒加载等技术手段,来提升内容滚动和切换效果的加载速度和流畅度。
四、结合视觉设计优化滚动和切换效果除了技术手段,视觉设计也是优化滚动和切换效果的重要因素之一。
在设计滚动和切换效果时,我们应该注意与页面的整体风格和主题相一致,避免过多的花哨和炫技。
同时,我们还可以通过调整颜色、字体、布局等元素,来增加滚动和切换效果的可读性和美观度。
Axure实现跨页面交互设计的技巧与实践

Axure实现跨页面交互设计的技巧与实践在用户界面设计中,跨页面交互设计是非常重要的一环。
而Axure作为一款强大的原型设计工具,可以帮助设计师实现跨页面的交互效果。
本文将介绍一些Axure实现跨页面交互设计的技巧与实践,帮助读者更好地利用Axure进行设计工作。
一、页面链接的设置在Axure中,页面链接是实现跨页面交互的基础。
在设计过程中,我们需要先确定页面之间的关系,然后在Axure中设置相应的页面链接。
可以通过以下几种方式实现页面链接:1. 使用链接部件:在Axure的部件库中,有一个专门用于创建链接的部件,可以将其拖拽到页面上,并设置链接的目标页面。
这种方式简单直观,适用于简单的页面跳转。
2. 使用热区:在Axure的交互面板中,可以将任意形状的部件设置为热区,并设置链接的目标页面。
这种方式更加灵活,可以创建各种形状的热区,并实现更复杂的页面跳转效果。
3. 使用交互动作:在Axure的交互面板中,可以设置各种交互动作,如点击、鼠标悬停等,并设置链接的目标页面。
这种方式可以根据用户的操作行为触发页面跳转,实现更加智能的交互效果。
二、页面状态的切换除了页面链接,Axure还提供了页面状态的切换功能,可以实现在同一个页面内切换不同的状态,从而实现更复杂的交互效果。
在Axure中,可以通过以下几种方式实现页面状态的切换:1. 使用动态面板:在Axure的部件库中,有一个专门用于创建动态面板的部件,可以将其拖拽到页面上,并设置不同的状态。
通过设置交互动作,可以在不同的状态之间切换,实现页面状态的变化。
2. 使用变量:在Axure的交互面板中,可以创建全局变量,并在页面上设置不同的变量值。
通过设置条件判断,可以根据变量的值切换页面的状态。
这种方式适用于需要根据用户的选择或操作切换页面状态的场景。
3. 使用交互动作:在Axure的交互面板中,可以设置各种交互动作,并在动作中切换页面的状态。
例如,可以在按钮的点击事件中设置页面状态的切换,实现按钮点击后页面内容的变化。
Axure弹出动态面板使用方法

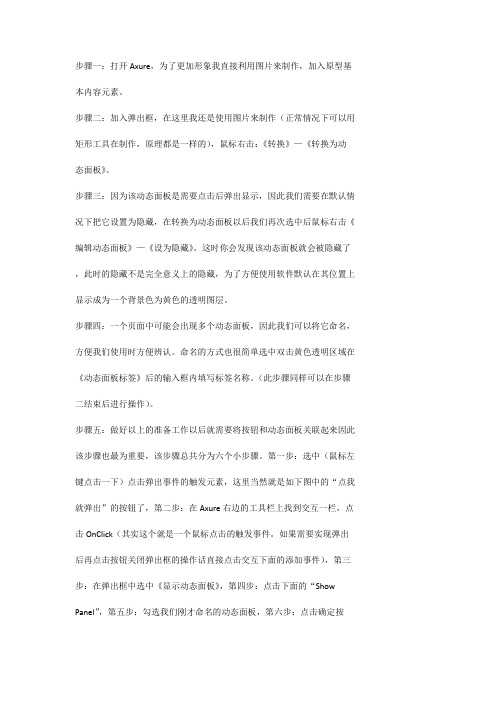
步骤一:打开Axure,为了更加形象我直接利用图片来制作,加入原型基本内容元素。
步骤二:加入弹出框,在这里我还是使用图片来制作(正常情况下可以用矩形工具在制作,原理都是一样的),鼠标右击:《转换》—《转换为动态面板》。
步骤三:因为该动态面板是需要点击后弹出显示,因此我们需要在默认情况下把它设置为隐藏,在转换为动态面板以后我们再次选中后鼠标右击《编辑动态面板》—《设为隐藏》。
这时你会发现该动态面板就会被隐藏了,此时的隐藏不是完全意义上的隐藏,为了方便使用软件默认在其位置上显示成为一个背景色为黄色的透明图层。
步骤四:一个页面中可能会出现多个动态面板,因此我们可以将它命名,方便我们使用时方便辨认。
命名的方式也很简单选中双击黄色透明区域在《动态面板标签》后的输入框内填写标签名称。
(此步骤同样可以在步骤二结束后进行操作)。
步骤五:做好以上的准备工作以后就需要将按钮和动态面板关联起来因此该步骤也最为重要,该步骤总共分为六个小步骤。
第一步:选中(鼠标左键点击一下)点击弹出事件的触发元素,这里当然就是如下图中的“点我就弹出”的按钮了,第二步:在Axure右边的工具栏上找到交互一栏,点击OnClick(其实这个就是一个鼠标点击的触发事件。
如果需要实现弹出后再点击按钮关闭弹出框的操作话直接点击交互下面的添加事件),第三步:在弹出框中选中《显示动态面板》,第四步:点击下面的“Show Panel”,第五步:勾选我们刚才命名的动态面板,第六步:点击确定按钮完成操作。
总结,至此我们就完成了添加动态面板的交互操作,是不是很简单,简简单单的增加互动元素会让你在演示原型的时候给观看者带去生动的演示,还等什么赶紧一起来试一下吧。
如有有更为简单的地方欢迎大家在评论处补充。
Axure动态面板的使用

Axure动态面板的使用简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态1、什么是Axure的动态面板按照Axure官方网站的解释:动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。
动态面板包含有多个状态(states),每个状态可包含一系列控件(你可以把一个状态理解成一个独立的页面)。
任何时候都只有一个状态(页面)是可见的,或整个动态面板可以被隐藏。
结合交互动作,可以让动态面板的状态进行隐藏、显示和改变。
像添加其它控件一样,可以在控件面板中拖放动态面板控件到线框图中。
简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。
而动态面板的每一个状态都可以看作是产生的一个新的交互结果。
2、Axure的动态面板可以用来做什么1)tab式页签的切换效果:Axure的官方给出的实例就是这个,AlipayUED的同学按照官方给出的做法制作了一个3tab的原型,不愿看英文说明的同学可以直接参照这篇博客。
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
….and so on…3、如何使用Axure的动态面板1)动态面板属于Axure的一个组件,在组件栏中选中它,直接拖到你希望它出现的位置。
不用担心,即使在添加完状态之后它的位置也是可以随时改变的。
2)在动态面板上点击右键——编辑动态面板——管理动态面板状态。
从零开始学Axure原型设计:动态面板与母版

从零开始学Axure原型设计:动态面板与母版Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。
在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直观。
Axure进阶篇中将会介绍什么是交互,如何玩转Axure中最频繁使用的动态面板部件,做出狂拽炫酷的交互效果。
另外,还会介绍母版(主要是触发事件)的使用。
交互基础知识开始使用Axure做交互之前,我们先来看看Axure的安身立命之本,即交互这个概念。
创建交互包括四个模块:交互(interaction):3W= When + Where + What例如:当鼠标在菜单栏悬停时,菜单栏颜色变深。
事件(events):主要有两类,页面事件和部件事件。
交互是由事件触发的,事件用于执行某个动作。
用例(cases):给同一个任务创建不同的路径。
用例由一系列动作组成,动作(actions):由用例定义的对事件的响应。
例如弹出窗口,打开链接等等。
小贴士:用例是可以复用的,当你想要把一个用例上的动作迁移到其他部件上时,只需要右键点击该用例,然后点击复制,再点击响应事件选择粘贴即可。
Axure实现交互的方式非常多,只要你明白了其中的原理,随着对这款软件的熟悉,你就能驾驭它的使用。
深入理解动态面板在实际工作中,动态面板是我们使用得最多的部件,通过它我们可以实现图片轮播、手风琴菜单、灯箱效果、标签控制和拖拽等效果。
与函数变量结合后还可以做出用户登陆提示、进度条效果等。
动态面板事件状态改变时:这个事件经常用来触发面板状态的一系列交互,例如:状态1的情况下展示图片1,状态2的情况下展示图片2(制作图片轮播)。
拖动时:这个事件是由面板的点击、拖拽、释放而触发的。
例如:APP原型中的向右滑动某个图片则进入到下一张图片的预览。
滚动时:这个事件是由动态面板滚动栏的滚动所触发的。
要触发一个特定滚动位置交互,可以添加条件如:[[this.ScrollX]] 和 [[this.ScrollY]],X\Y表示X轴和Y轴,通过设置距离来控制动态面板的状态。
Axure的动态面板与状态转换技巧

Axure的动态面板与状态转换技巧在产品设计和原型制作过程中,动态面板和状态转换是非常重要的工具。
而Axure作为一款强大的原型设计工具,提供了丰富的功能来帮助设计师实现这些效果。
本文将介绍Axure中动态面板与状态转换的技巧,帮助设计师更好地运用这些功能。
一、动态面板的概念和用途动态面板是Axure中的一个重要功能,它可以让设计师在一个页面中切换不同的内容或状态。
通过动态面板,设计师可以模拟出用户在使用产品时的交互过程,展示不同状态下的界面效果,从而更好地呈现产品的功能和交互体验。
在使用动态面板时,设计师可以将页面划分为不同的区域,每个区域代表一个状态。
然后,设计师可以在Axure中设置触发条件,当用户进行某种操作时,切换到相应的状态。
这样,设计师就可以实现不同状态之间的切换,展示出更多的交互效果。
二、动态面板的创建和设置在Axure中,创建动态面板非常简单。
首先,设计师需要在页面上绘制不同的区域,每个区域代表一个状态。
然后,选中这些区域,点击Axure菜单栏中的“动态面板”选项,将这些区域转换为动态面板。
创建动态面板后,设计师可以设置触发条件来实现状态之间的切换。
Axure提供了多种触发条件,如点击、鼠标悬停、滚动等。
设计师只需选中相应的区域,然后在交互面板中设置触发条件和相应的动作即可。
另外,设计师还可以设置动态面板的过渡效果,使状态之间的切换更加平滑和自然。
Axure提供了多种过渡效果,如淡入淡出、滑动、放大缩小等。
设计师可以根据需求选择合适的过渡效果,增强用户的交互体验。
三、状态转换的技巧和应用场景除了动态面板,Axure还提供了状态转换的功能,可以让设计师在同一个页面中切换不同的状态。
状态转换与动态面板类似,但更加灵活和细致,适用于一些复杂的交互效果。
在使用状态转换时,设计师需要先创建不同的状态,并设置触发条件。
然后,设计师可以在交互面板中设置状态之间的切换效果,如渐变、旋转、移动等。
axure教程(十一)如何控制Dynamic Panel

axure教程(十一)如何控制Dynamic Panelaxure发表于227天21小时36分钟前来源:标签:Dynamic PanelaxureAxure教程控制Dynamic Panel1. Axure RP实现更丰富的交互设计2. 认识Dynamic Panel Widget3. 编辑Dynamic Panel 的状态4. 预设Dynamic Panel的显示/隐藏5. 示范-以Click来开关Dynamic Panel1. Axure RP实现更丰富的交互设计网站开发技术越来越丰富了,这是我们正在经历的过程,也是未来的趋势。
不管是AJAX或JavaScript,甚至是Flash、Silverlight、JavaFX,这些都被归类为RIA(Rich Internet Application)的技术,能够让网站介面更丰富,展现更优质的人机交互。
同时,这个趋势也挑战了传统的文书软件或绘图软件,当这些软件受限于仅能表现单一画面与单一状态的情况下,您很难把心目中最友善的交互方式表达清楚并设计出来。
Axure RP与其它的wireframe软件,最大的差异在于能够进行交互设计(Interaction Design),且可以立即将结果呈现于prototype上,而不是只有文字叙述。
更棒的一点是,学习Axure RP的交互设计,您并不需要学习HTML或Java Script语法,只要透过一些设定与操作,便可以完成多样而创新的交互介面设计。
在Axure RP设计出来的Prototype中,最简单的交互设计是网页连结,透过鼠标的click 来串起使用者与网站的交互流程。
然而,真正发挥Axure RP在交互设计上的惊人特色,并不是只有连结这么简单的交互,您可以藉由学习Dynamic Panel (动态面板)对象的操作与控制,来做到更丰富更友善的交互介面设计。
2. 认识Dynamic Panel WidgetDynamic Panel (动态面板) 这种对象是专门用在设计Prototype动态功能的Widget,Dynamic Panel可以包含一或多个状态(State),每个状态本身是一个小页面,藉由控制状态(State)的顺序或隐藏/显示Dynamic Panel来达成交互介面的整个表现。
Axure如何使链接跳转到另一个页面里动态面板的某个状态

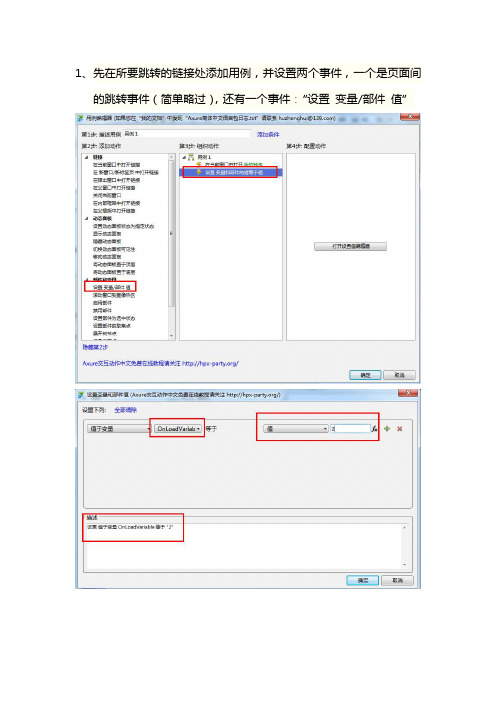
1、先在所要跳转的链接处添加用例,并设置两个事件,一个是页面间
的跳转事件(简单略过),还有一个事件:“设置变量/部件值”
设置好值于变量OnLoadVariable 等于2 (另一页面里动态面板中的具体状态值)。
此步骤中需要注意跳转链接的用例事件当中,“设置值变量OnLoadVariable 等于2”必须位于跳转事件之前。
2、在另一页面中的页面交互的OnPageLoad中添加相应的用例(你想
跳转到动态面板的状态有几个,并创建几个用例),用例中需设置一个条件,添加两个事件。
a.设置条件如下图所示:
b.设置动态面板的状态到指定状态:
c.先在动态面板旁边添加一个“图像热区”,在添加“设置窗口到指定热区”事件(解决页面跳转间,你想到达页面的任何区域,在本例中没多大作用):。
Axure设计中的滚动与分页效果实现方法

Axure设计中的滚动与分页效果实现方法在用户界面设计中,滚动和分页效果是常见的交互方式,能够提升用户体验和信息展示效果。
而Axure作为一款功能强大的原型设计工具,也提供了多种实现滚动和分页效果的方法。
本文将介绍一些常用的Axure设计中的滚动与分页效果实现方法。
一、滚动效果实现方法1. 使用滚动区域组件Axure中的滚动区域组件是一种简单且常用的实现滚动效果的方法。
在Axure 工具栏中选择“组件”-“滚动区域”,然后拖拽到页面中即可创建一个滚动区域。
在滚动区域中添加内容,当内容超出滚动区域的可视范围时,用户可以通过滚动条或鼠标滚轮来滚动查看内容。
2. 使用动态面板组件除了滚动区域组件,Axure还提供了动态面板组件来实现滚动效果。
在Axure 工具栏中选择“组件”-“动态面板”,然后拖拽到页面中即可创建一个动态面板。
在动态面板中添加内容,当内容超出面板的可视范围时,用户可以通过拖拽面板或点击面板上的箭头按钮来滚动查看内容。
3. 使用链接跳转另一种实现滚动效果的方法是使用链接跳转。
在Axure中,可以通过在页面上创建多个链接,并设置链接跳转到不同的位置,从而实现滚动效果。
例如,在页面顶部添加一个“返回顶部”的链接,点击链接时页面会自动滚动到页面顶部。
二、分页效果实现方法1. 使用选项卡组件Axure中的选项卡组件是一种常见的实现分页效果的方法。
在Axure工具栏中选择“组件”-“选项卡”,然后拖拽到页面中即可创建一个选项卡。
在选项卡中添加不同的内容,用户可以通过点击选项卡来切换不同的页面内容。
2. 使用动态面板组件除了选项卡组件,动态面板组件也可以用来实现分页效果。
在动态面板中添加多个面板,每个面板对应一个页面内容。
然后,在页面中添加分页按钮或链接,点击按钮或链接时切换到对应的面板,实现分页效果。
3. 使用链接跳转类似于滚动效果的实现方法,链接跳转也可以用来实现分页效果。
在Axure中,可以通过在页面上创建多个链接,并设置链接跳转到不同的页面,从而实现分页效果。
axure高级用法 -回复

axure高级用法-回复如何利用Axure实现高级功能。
Axure是一款强大的原型设计工具,被广泛应用于界面设计和交互设计领域。
除了基本的原型设计功能外,Axure还提供了许多高级功能,可以帮助设计师更好地完成功能复杂的原型设计。
本文将介绍一些Axure的高级用法,并详细解答如何使用这些功能。
一、动态面板动态面板是Axure中非常常用的一个高级功能,通过使用动态面板,设计师可以模拟出页面的动态效果,使原型更加形象生动。
具体使用步骤如下:1.创建一个新的动态面板,可以直接在页面中右键选择“新建动态面板”来创建。
2.在动态面板中添加需要的页面元素,可以是文本、图片、按钮等等。
3.在交互面板中添加交互事件,例如点击按钮时,切换至下一个面板。
4.在原型模式下预览动态面板,查看效果是否与预期一致。
二、变量和条件语句通过使用变量和条件语句,设计师可以实现一些复杂的逻辑判断和动态变化。
下面是使用变量和条件语句的具体步骤:1.在交互面板中添加变量,可以是数字、文本、布尔值等等。
2.使用条件语句,例如“如果-那么-否则”,来控制不同情况下的交互动作。
3.通过触发事件,改变变量的值,从而触发不同条件下的交互效果。
4.在原型模式下测试效果,并根据需要对变量和条件进行调整。
三、数据驱动设计数据驱动设计是一个比较新颖的概念,它可以帮助设计师更加高效地完成页面设计。
具体使用步骤如下:1.创建数据集,可以是Excel表格、CSV文件或其他数据库。
2.将数据集导入Axure,生成动态页面。
3.使用重复区域,将数据集中的数据循环展示在页面上。
4.根据实际需求,添加交互事件和交互效果。
5.在原型模式下测试效果,并根据需要对数据进行调整。
四、自定义交互效果除了Axure预置的交互效果外,设计师还可以通过自定义交互效果来实现更多的创意。
下面是实现自定义交互效果的步骤:1.选择需要添加交互效果的页面元素,例如按钮、图片等。
2.在“交互”选项卡中,选择“动画”功能。
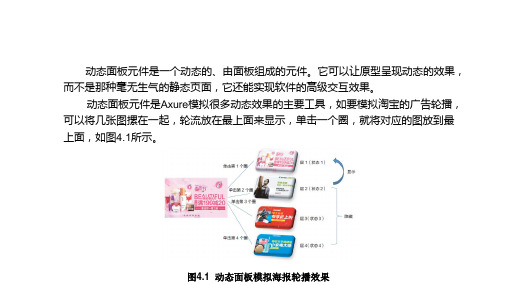
Axure RP8原型设计图解第4章 用Axure动态面板制作动态效果

而不是那种毫无生气的静态页面,它还能实现软件的高级交互效果。 动态面板元件是Axure模拟很多动态效果的主要工具,如要模拟淘宝的广告轮播,
可以将几张图摞在一起,轮流放在最上面来显示,单击一个圈,就将对应的图放到最
上面,如图4.1所示。
图4.21 删除状态
4.1.3 通过页面概要区域管理动态面板
细心的人会发现页面概要区域发生了变化,页面概要区域显示的是我们刚才设计的动态面
板元件及它的各个状态。 在Axure RP 7.0版本以前,这个区域被称为动态面板管理区域。动态面板是一个神奇的元
件,可以制作出各种交互效果,如图4.22所示。
图4.18 调整状态位置
图4.19 没有完全显示出来
10. 选中动态面板,通过拖曳的方式, 可以调整动态面板的大小,让内容 完全显示出来,如图4.20所示。
图4.20 完全显示出来
11. 可以删除一些不用的状态。双击动 态面板元件,单击一个红色的叉号,
删除选中的状态,如删除选中的小
虎的作业本,如图4.21所示。
图4.23 添加状态
2.
在鼠标右键选项里还有“复制状态”。选中要复制的状态,如小刚的作业本,复制出
了一个新的状态,双击后将其命名为“小红的作业本”,它的状态内容和小刚的作业 本是一样的,如图4.24、图4.25所示。
图4.24 复制状态
图4.25 小红状态重新命名
3. 在页面概要区域双击动态面板的 状态就可以打开状态进入编辑页 面。双击动态面板,弹出的“动 态面板动态管理”对话框中,双 击放置动态面板的状态,也会进 入相应编辑页面。 4. 通过鼠标右键选项还可以调整状态 的顺序关系,可以向上向下移动, 动态面板的显示内容也会随之发生 变化,这样很方便我们调整状态内
如何在Axure中设计多层级菜单

如何在Axure中设计多层级菜单Axure是一款常用的原型设计工具,它提供了丰富的功能和工具,使得设计师能够轻松地创建交互式原型。
在设计过程中,多层级菜单是常见的设计需求之一。
本文将介绍如何在Axure中设计多层级菜单,以及一些实用的技巧和注意事项。
一、理解多层级菜单的概念多层级菜单是指菜单中的选项可以有多个层级,用户通过点击或者悬停来展开或者收起不同层级的选项。
多层级菜单通常用于组织大量的内容,使得用户可以方便地浏览和选择。
二、使用动态面板创建多层级菜单在Axure中,可以使用动态面板来创建多层级菜单。
首先,创建一个主菜单,然后在主菜单上添加一个点击事件,当用户点击主菜单时,展开下一级菜单。
在下一级菜单上添加点击事件,以此类推,直到所有的层级都被创建完毕。
在创建多层级菜单时,需要注意以下几点:1. 布局合理:保持每个层级之间的布局合理,避免过多的嵌套和混乱的结构。
可以使用树状结构或者分组的方式来组织菜单选项。
2. 显式指示:在每个菜单选项上添加适当的指示,以告知用户该选项是否有下一级菜单。
可以使用箭头、加号或者其他图标来表示。
3. 高亮状态:当用户选择某个菜单选项时,应该将其高亮显示,以提醒用户当前所处的位置。
4. 动画效果:可以使用动画效果来增强用户体验。
例如,当用户点击菜单选项时,可以添加一个渐变动画来展开下一级菜单。
三、使用条件交互创建多层级菜单除了使用动态面板,还可以使用条件交互来创建多层级菜单。
条件交互是指在特定条件下触发某个交互事件。
通过设置条件,可以实现在不同层级之间的切换。
具体操作如下:1. 创建一个主菜单,并添加点击事件。
2. 在点击事件中,添加条件,判断当前是否有下一级菜单。
如果有,则显示下一级菜单,否则隐藏。
3. 在下一级菜单上添加点击事件,以此类推。
通过使用条件交互,可以更加灵活地控制多层级菜单的显示和隐藏。
同时,还可以添加其他条件,例如悬停、滚动等,以实现更多的交互效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure动态面板的使用
1、什么是Axure的动态面板
按照Axure官方网站的解释:动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。
动态面板包含有多个状态(states),每个状态可包含一系列控件(你可以把一个状态理解成一个独立的页面)。
任何时候都只有一个状态(页面)是可见的,或整个动态面板可以被隐藏。
结合交互动作,可以让动态面板的状态进行隐藏、显示和改变。
像添加其它控件一样,可以在控件面板中拖放动态面板控件到线框图中。
简单的说,动态面板就是展示在页面不跳转的情况下所能实现的交互状态。
而动态面板的每一个状态都可以看作是产生的一个新的交互结果。
2、Axure的动态面板可以用来做什么
1)tab式页签的切换效果:Axure的官方给出的实例就是这个,AlipayUED的同学按照官方给出的做法制作了一个3tab的原型,不愿看英文说明的同学可以直接参照这篇博客。
2)鼠标触发式和点击触发式的下拉菜单效果:这个可以结合Axure的默认组件中的“垂直菜单”、“水平菜单”来实现,常用于导航的原型制作。
3)鼠标触发式的浮窗效果:类似“Alt”的效果,常用于浏览提示和触发式广告。
4)JS的鼠标点击弹层效果:这个是目前使用被广泛使用的效果之一。
5)注册表单中的根据焦点判断提示的效果:当焦点在输入框内的时候提示该表单栏目填写规范,当焦点离开输入框的时候根据填写的结果提示正确或者错误原因,这个需要动用高级设计交互编辑功能结合Axure的逻辑条件和设置变量功能来实现。
….and so on…
3、如何使用Axure的动态面板
1)动态面板属于Axure的一个组件,在组件栏中选中它,直接拖到你希望它出现的位置。
不用担心,即使在添加完状态之后它的位置也是可以随时改变的。
2)在动态面板上点击右键——编辑动态面板——管理动态面板状态。
在弹出的窗口里输入动态面板的标签名称(默认是Unlabeled)、添加新的状态。
当然,也可以在界面的右下角找到“动态面板管理”模块来对动态面板进行操作。
友情提示:
a)默认的动态面板的状态是显示(蓝色),我们可以把他设置成隐藏(黄色)。
b)状态页面中的蓝色虚线外框表示动态面板的边界范围,超过这个边界范围外的内容在最终生成原型时将不可见。
c)为了不影响其他交互的制作,可以点击“动态面板管理”模块右侧的淡蓝色小方块在隐藏或显示之间切换。
或者,你可以在顶部的页面名称(如Home)上点击鼠标右键,选择右键菜单全部隐藏或全部显示,可以隐藏或显示页面中所有的动态面板。
3)双击添加完的动态面板状态(State1、2、…),会在Axure的工作区打开一个新标签。
现在,把这个新标签当作是一个全新的页面来设计就OK了,不过,记住不要超过蓝色虚线外框。
4)给动态面板添加交互。
Axure5.5中常用在动态面板上的交互行为包括:Set Panel state to State(设置动态面板的状态切换)、Show Panel(显示动态面板)、Hide Panel(隐藏动态面板)、Toggle Visibility for Panel(切换动态面板可见属性)、Move Panel(移动动态面板到一个
设定的位置(x*y))、Bring Panel to Front(将动态面板置于最前)。
交互行为的添加与添加其他组件的交互一样,没有什么好解释和介绍的。
5)生成HTML发布到web上、生成CHM分发给其他团队成员、建立Axure协作共享、…. 友情提示:
a)使用Axure汉化版本会让你使用更轻松,虽然汉化的还不是非常完全,但是对于英文不好的同学来说已经是莫大的帮助了,向汉化的平生一笑同学致敬!
b)如果看Axure官方的使用说明很费劲,可以参考目前陈良泳同学翻译的快速原型设计,翻译质量很不错!
c)从Axure5开始,可以创建自己的组建库和导入别人做好的组建库了,官方提供了一套雅虎的组件,个人觉得已经完全够用了。
d)模块和组件是2个完全不同的概念,模块的后缀是.rp而组件的后缀是.rplib。
模块和组件之间是可以相互转化的,你可以利用组件去创建一些自己常用的模块如网站头部、底部等;你也可以把模块里的内容分拆成组件单个使用。
e)在生成chm格式的时候页面名称不要使用中文,中文名称的页面在chm里会显示成乱码。
Axure是制作原型的利器,适合产品流程演示、交互设计,是目前产品经理比较喜欢的产品原型工具。
Axure的动态面板可以制作很多交互效果,目前常用的如层叠效果:
制作方法:
1、在Page里拖入一个动态面板(Dynamic Panel),双击动态面板,在Dynamic Panel Label
里命名为active,Panel States里Add new state里新建2个状态,一个命名为1,一个命名为2;
2、双击1,设置“我的好友”背景为粉红,通讯录背景为黄色;同样在2里面:“我的好友”背景设为黄色,通讯录背景设为粉红色;
3、在1中,“我的好友”上增加onclick事件,选择Set Panel state(s) to state(s),在Edit the Actions description(click an underlined value edit)建立关联,Set active state to 1;,“通讯录”上增加onclick事件,选择Set Panel state(s) to state(s),在Edit the Actions description(click an underlined value edit)建立关联,Set active state to 2;
4、同理在2中,按照3制作;
5、完成,F5预览效果。
利用这样的原理,我们可以制作出很多效果,如展开关闭效果,如下例中:
Axure的动态面板还有很多其他功能,就不一一列举了,俺也在不断摸索中...。
