淘宝店铺首页布局分享
淘宝首页策划方案

淘宝首页策划方案篇一:XX淘宝运营策划书一、品牌定位以猛犸饰品商行注册淘宝平台,集中高档及低档为一体,前期通过低档产品做一些宣传和推广,提高网店的点击率,从而推动成交率。
二、操作流程提交运营方案模特及摄影拍摄产品上传客服和物流三、人员分工表四、前期运营规划 1、店铺装修1)、确定店铺的整体风格及各个功能模块的设计工作。
店铺装修总体要求是风格古典雅致、页面简洁、色彩和谐、功能齐全!其他的都可以忽略掉,整体功能大于局部,杂乱的页面布局会降低店铺及商品档次。
2)、细化买家须知内容,尽量做到顾客可以自主购物。
对于一个网店,比较专业的产品描述是极其必要的,宝贝描述是买家进行产品比对的重要参考,如果产品描述不够具体专业,买家很可能第一时间对你的产品失去兴趣。
可以这么说,宝贝的介绍与描述,严格上来说,和在旺旺沟通中同等重要,一个好的宝贝描述,能让你节省大把的时间和精力,碰到痛快一些的买家,一般都不用询问就可以直接拍下,因为宝贝描述中写得很清楚很全面,他们不一定需要询问!宝贝描述一般包括:商品名称、品牌信息、功用、规格参数、使用效果等。
3)、做开业促销策划。
当一切都就绪之后,就准备开业。
开业近期为顾客带去多些优惠,在店铺公告栏可以写明“本店开张全店商品打几折”“购买任何一款赠送礼品”“购买指定款式现金反馈”等,促销活动不外乎就是打折、赠品及现金反馈等三大类型。
4)、优化商品标题和描述体验。
? ? ? ?产品描述一定要体现以下几点:产品的名称及各类参数:如饰品的材质、尺寸、风格、方法等等。
产品的特征及卖点:在宝贝描述中体现卖点,要保证的就是卖点能够展现出来,能最大限度刺激买家的购买欲望,让他们相信我们的产品是物有所值甚至是超值的。
产品的图片展示:图片一定要清晰,以珠宝为例,一般情况下要正面,侧面,模特展示图、细节拍摄、整体效果等至少5-10张图片,增加一些细节部分的展示,如首饰的材质特写、雕工、标志、实物佩戴效果、证书等。
淘宝店铺主页布局分析

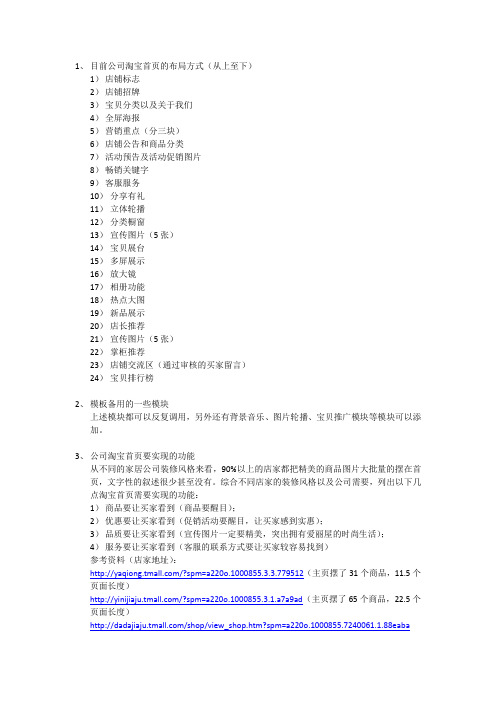
1、目前公司淘宝首页的布局方式(从上至下)1)店铺标志2)店铺招牌3)宝贝分类以及关于我们4)全屏海报5)营销重点(分三块)6)店铺公告和商品分类7)活动预告及活动促销图片8)畅销关键字9)客服服务10)分享有礼11)立体轮播12)分类橱窗13)宣传图片(5张)14)宝贝展台15)多屏展示16)放大镜17)相册功能18)热点大图19)新品展示20)店长推荐21)宣传图片(5张)22)掌柜推荐23)店铺交流区(通过审核的买家留言)24)宝贝排行榜2、模板备用的一些模块上述模块都可以反复调用,另外还有背景音乐、图片轮播、宝贝推广模块等模块可以添加。
3、公司淘宝首页要实现的功能从不同的家居公司装修风格来看,90%以上的店家都把精美的商品图片大批量的摆在首页,文字性的叙述很少甚至没有。
综合不同店家的装修风格以及公司需要,列出以下几点淘宝首页需要实现的功能:1)商品要让买家看到(商品要醒目);2)优惠要让买家看到(促销活动要醒目,让买家感到实惠);3)品质要让买家看到(宣传图片一定要精美,突出拥有爱丽屋的时尚生活);4)服务要让买家看到(客服的联系方式要让买家较容易找到)参考资料(店家地址):/?spm=a220o.1000855.3.3.779512(主页摆了31个商品,11.5个页面长度)/?spm=a220o.1000855.3.1.a7a9ad(主页摆了65个商品,22.5个页面长度)/shop/view_shop.htm?spm=a220o.1000855.7240061.1.88eaba(主页摆了93个商品,22个页面长度,不过主页显得比较拥挤,不建议采纳这样的风格)/?spm=a220o.1000855.3.2.7ebc44(主页摆了36个商品,9个页面长度)/shop/view_shop.htm?spm=a1z10.1.7453514.1.19c02d(主页摆了24个商品,8个页面长度)根据上述淘宝店家的布局方式,一个页面3个商品对买家来说是比较好的浏览方式,大部分店家也遵循这个原则。
淘宝电商店铺首页内容

首页具体内容分布
1、店铺的头图,包含品牌商标、店名、主推产品小图(链接到商品详情页)、“收
藏店铺”
2、通栏菜单,包括首页、所有商品页、会员页、产品系列页、品牌宣导页
3、首页:
a、近期活动宣导、优惠券领取
b、通栏轮播广告:活动大图、主推产品大图、新品大图
c、加入会员体系政策、会员生活展示
d、产品分类图
e、唯美广告片
f、产品单品/套装大图
g、客服信息,客服咨询时间,客服分工
4、会员页:
a、会员等级、权益
b、会员专属福利(专属优惠券、生日礼物、升级礼品、专属试用、会员日
政策)
c、会员详细说明
5、产品系列页:
a、产品系列讲述
b、产品系列商品展示
c、系列产品搭配购买优惠
6、品牌页
a、品牌理念
b、优质原料供应商
c、有机成分/证书/认证机构说明
d、生产环境展示/生产工艺展示/研发团队展示/物流仓储展示
e、品牌商品保障/无忧退货。
淘宝天猫店铺装修技巧

淘宝天猫店铺装修技巧在如今的电商时代,淘宝天猫已成为了国内最大的B2C电商平台。
随着越来越多的商家进入淘宝天猫平台,店铺的装修越来越重要。
一家优秀的淘宝天猫店铺装修,可以帮助商家吸引潜在客户,提升销售额。
1.店铺首页布局店铺首页是吸引潜在客户的第一步。
因此,布局应该清晰明了,并且尽可能地突出重点。
商家可以将热门商品、促销活动、新品推荐等放在显眼位置,并配上吸引人的图片或标语。
此外,商家可以考虑将自己的品牌建立在店铺首页,以此提升品牌影响力和美誉度。
2.图片设计在淘宝天猫店铺的装修中,图片是最重要的元素之一。
商家应该尽量选择高质量的图片,并注意图片的色彩、构图等细节。
此外,图片命名需要简洁明了,方便搜索引擎索引和识别。
3.颜色搭配颜色搭配可以表达店铺的主题和风格。
商家应该根据自己的产品和品牌特点选择相应的颜色搭配方案。
同时,在颜色的搭配上要注意搭配的色彩是否过于刺眼,是否有违商家的产品定位。
4.商品分类商品分类可以帮助消费者快速找到自己需要的商品,并提高店铺的转化率。
商家应该尽可能地将自己的商品分类清晰,为消费者提供最便捷的购物体验。
此外,商家还可以将相似的商品放在同一类别下,并设置超链接,帮助消费者更快地找到相关的商品。
5.页面风格淘宝天猫店铺的页面风格应该与产品和品牌特点相符。
商家应该在页面设计上打造自己的独特风格,彰显自己的品牌形象和理念。
同时,商家还应该注重页面的排版和字体等细节,让消费者在访问店铺时感到舒适、自然。
6.做好SEO工作SEO(搜索引擎优化)也是淘宝天猫店铺装修中的重要环节。
商家应该根据自己的产品和目标人群,选择合适的关键词,并将其放在店铺描述、标题、meta标签等位置。
同时,商家还可以通过外链、博客等方式提高店铺在搜索引擎中的排名。
总之,淘宝天猫店铺装修是一项需要细致、耐心和创造力的工作。
商家应该注重细节,而不仅仅是追求外观效果。
通过对店铺的装修不断优化,商家可以提高自己店铺的转化率,提升品牌影响力,获取更多的消费者。
店铺首页视觉设计

2、黑色
1.黑色是全色相,即饱和度和亮度为0的无彩色。 一般不宜大面积使用,但又不可缺少。
2.黑色具有高贵、稳重、科技的意象;
店铺图片营销设计
3.2.2 首页色彩与营销的关系——配色与信息传达
3、灰色
灰色,作为中性色,具有柔和多变 的特点,是一个活性最强、最容易受 影响的色彩;
它可以和任何色彩搭配,也可以帮 助两种对立的色彩实现和谐过度。
店铺图片营销设计
3.2.1 首页色彩与营销的关系——颜色与营销
2、颜色与营销——主色、辅助色、点缀色
主色决定店铺风格
分析: 主色决定的是整个店铺的风格走向,其配色要比辅助色更 清楚、更强烈。
店铺图片营销设计
3.2.1 首页色彩与营销的关系——颜色与营销
2、颜色与营销——主色、辅助色、点缀色
辅助色使页面丰富多彩
店铺图片营销设计
3.3 首页布局
1、店铺定位
店铺布局,必须以店铺定位为中心,统一风格,突出店铺主题,公 共提醒,促销信息,风格体现等。
店铺图片营销设计
3.3 首页布局
2、用户的浏览模式
1、对于淘宝店铺来讲,客户的浏览轨迹,将有可能 是F,E,Z等形状;
2、店铺页头1-3屏左右的高度是顾客浏览的重点, 因此,在这个重要的区域,要合理利用好每一个模块。
分析: 1.辅助色在整体画面中起到平衡主色的冲击效果和减轻主色 对浏览者产生的视觉疲劳度的作用,还可以起到渲染的作用,帮 助主色建立完整的形象,使页面丰富多彩。 2.允许根据具体情况选用辅助色,注意保持与基本色的协调 关系;
店铺图片营销设计
3.2.1 首页色彩与营销的关系——颜色与营销
2、颜色与营销——主色、辅助色、点缀色
淘宝店铺首页设计介绍课件模板

导航栏和分类
01 导航栏:提供店铺主要 功能模块的入口,如商 品分类、购物车、个人 中心等
02 分类:按照商品类型、 品牌、价格等维度对商 品进行分类,方便用户 快速找到所需商品
03 搜索框:提供用户快速 搜索商品的功能
04 推荐商品:根据用户喜 好和购买记录,推荐相 关商品,提高购买转化 率
主图和详情页
找到所需信息
谢谢
案例二:某数码产品店铺,首
B
页设计科技感十足,展示产品
性能,提高用户购买欲望。
案例三:某家居用品店铺,首
C
页设计温馨舒适,展示产品使
用场景,增强用户购买信心。
案例四:某宠物用品店铺,首
D
页设计可爱有趣,展示宠物用
品特点,吸引用户关注。
案例设计亮点
简洁明了的布局:首页设 计简洁明了,突出重点信 息,便于用户快速获取所 需信息。
店铺LOGO和名称
店铺LOGO:代表店铺形象的标志,通常简洁、醒目, 易于识别和记忆
店铺名称:店铺的名称,通常与店铺经营范围、风 格、理念等相关
LOGO和名称的设计原则:符合店铺定位,体现店铺 特色,易于传播和记忆
LOGO和名称的设计方法:可以采用文字、图形、色 彩等多种元素进行设计,注重创意和视觉冲击力
创意元素运用:首页设计 运用创意元素,如动画、 插画等,增加页面的趣味 性和互动性。
色彩搭配和谐:首页色彩 搭配和谐,符合品牌调性, 能够吸引用户注意力。
响应式设计:首页设计采 用响应式设计,能够适应 不同设备和屏幕尺寸,提 供良好的用户体验。
案例设计技巧
主题明确:确定店 铺的主打产品或服
务,突出主题
响应式设计:首页设计应适应各种设备,如PC、 手机、平板等,确保在不同设备上都能正常显示。
5-淘宝旺铺装修教程

目录背景 (2)列表页 (4)店招 (7)店铺导航 (11)图片轮播 (14)悬浮旺旺 (18)宝贝分类 (20)特价模块 (27)宝贝推荐区 (30)友情链接 (32)宝贝描述模块 (36)布局管理 (39)备份与还原 (42)背景点击”装修“--”样式编辑“--”背景设置“ 便可设置店铺背景点击”背景设置“ --”页头设置“进店招位置的背景设置两种方式设置:选择调色器或者选择本地上传一张图片点击”选择要设置的页面“ -- 可以选择不同页面不同背景“页面设置”同”页头设置“列表页先来了解几个列表页的展示第一种是无法装修的--“默认搜索页”也就是买家在店铺内搜索了宝贝出来的搜索结果页。
第二种就是以前老旺铺的列表页--“默认宝贝分类页”【点击某个宝贝分类会出现的页面】这个页面可以在右侧750位置添加促销区点击“+”可以添加新的个性列表页如下:可以几个类目用一个子频道也可以一个类目一个频道如下:最后别忘记保存:如果想删除的话先在左侧选择你想删除的个性列表页然后点击“页面编辑”的“删除页面”即可具体的个性列表页同首页。
新旺铺的一大特色是:列表页可以删除掉所有默认模块自由装修啦!店招1.如何编辑店招?首先进入店铺后台点击店招“编辑”按钮2.可以使用默认的店铺招牌“店铺名称”虽然是默认店铺基本设置也可以修改3.可以选择图片空间选择图片进行默认店招背景5.如果不喜欢店招默认显示可以选择“自定义招牌”自由装修此处可以插入“banner maker”6.自定义招牌可以自由的输入代码如果店招自定义区内什么都没有是空白店招就会“消失不见”7.可以在右下方恢复历史记录8.最后进行保存即可拉!热门问题答疑:1招牌尺寸页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)2店招模块误删后怎么找回来方法一:在页面管理-页面编辑-首页-“+添加模块”选择添加店铺招牌方法二:在页面管理-布局管理-首页-店铺页头-“+”添加店铺招牌3招牌中的收藏按钮制作收藏按钮需要自行设计制作。
制作淘宝PC端首页

项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动2 制作其他交易类电商网页
活动2 制作其他交易类电商网页
【作业助手2】AP DIV的编辑操作
“AP元素”面板显示了网页中所有的AP DIV及各个AP DIV之间的关系。 在“AP元素”面板中可以选择AP DIV、设置AP DIV的显示属性、设置AP DIV的堆叠顺序和重命名AP DIV等。
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
活动1 布局淘宝PC端首页
【作业步骤】
(1)浏览店铺的首页,分析店铺的结构。 (2)画出店铺首页布局图。 (3)准备好各类素材。 (4)利用Dreamweaver CS6制作店铺首页。 (5)预览测试效果。
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
活动1 布局淘宝PC端首页
【知识链接】
常见网页布局形式: (1)左右对称结构布局 (2)“同”字结构布局 (3)“回”字形结构布局 (4)“匡”字形结构布局
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
淘宝店铺首页、效果装修代码(全)

淘宝装修代码(全)1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src=" 你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee> 6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类淘宝网店装修效果代码集合1、忽视右键<body oncontextmenu="return false">或<body style="overflow-y:hidden">2、加入背景音乐IE:<bgsound src="*.mid" loop=infinite>NS:<embed src="*.mid" autostart=true hidden=true loop=true> </embed>*.mid你的背景音乐的midi格式文件3、简单的window.open方法<a href="#"onclick="javascript:window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片</a>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
店铺首页设计方案

店铺首页设计方案店铺首页设计方案一、设计理念和目标:店铺首页是店铺的门面,也是客户了解店铺的第一印象,因此设计方案的核心理念是简洁、美观和易用。
目标是通过首页的设计吸引用户,提高用户留存率和转化率。
二、设计布局:1.顶部导航栏:设置店铺的Logo和店铺名称,并添加易于导航的菜单栏,包括首页、产品展示、特色服务、关于我们、联系我们等,方便用户浏览和查找信息。
2.轮播广告位:在首页顶部的中央位置设置一个轮播广告位,展示店铺的最新产品、促销活动或重要信息,吸引用户的眼球,并提供点击链接跳转到相应页面。
3.产品展示:在首页的中间位置设置一个产品展示区域,突出展示店铺的核心产品或特色产品,每个产品设立点击链接,方便用户查看详情和购买。
4.特色服务:在产品展示区域的下方设置一个特色服务区域,展示店铺的特色服务和优势,例如免费送货、售后保障等,以增加用户对店铺的信任和购买意愿。
5.用户评价:在特色服务区域的下方添加用户评价模块,展示用户对店铺的评价和好评,增加用户对店铺的信任度和购买决策的信心。
6.品牌故事:在用户评价模块的下方添加品牌故事的链接,通过文字和图片介绍店铺的品牌故事和价值观,增加用户对店铺的认可度和品牌忠诚度。
7.联系方式:在页面底部设置联系方式模块,包括电话号码、邮箱地址、微信二维码等,方便用户联系店铺咨询和沟通。
三、设计原则:1.简洁明了:通过布局的合理排列和信息的简洁呈现,使用户在短时间内获得所需信息,提高用户的浏览体验。
2.美观大气:运用合适的颜色、字体和图片,使首页整体效果美观大方,符合店铺的品牌形象和用户的审美需求。
3.用户导向:注重用户的需求和习惯,在设计中考虑用户的点击逻辑和行为路径,提供清晰的导航和便利的购买渠道。
4.易用性:确保页面布局清晰,操作简单明了,用户能够快速找到自己想要的信息和功能,提高用户的使用便利度和满意度。
四、设计工具和技术:1.平面设计工具:使用Photoshop、Sketch等平面设计软件进行页面布局、颜色搭配和图片处理。
淘宝店铺首页设计资料ppt课件

ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
网店装修,淘宝店铺首页应如何布局?

网店装修,淘宝店铺首页应如何布局?实体店铺给人的第一感觉往往是它店铺装修好坏,而淘宝店铺则是它的首页布局决定了它在顾客心里的第一印象,一个好的店面装修及布局不仅能让顾客拥有好感,还能让他们在购物过程中获得更好的购物体验。
想要了解淘宝首页布局的朋友可以参考下下面的关于布局的基础知识,希望能帮到你们。
把网店装修好不仅能够提高店铺的整体形象,还能够提高店铺的转化率,一个合理的装修风格和布局能够给买家很好的购物体验,在视觉和操作上都能够给买家留下良好的印象,下面就和大家说说店铺首页该如何去布局吧。
1、首页的第一屏淘宝店铺首页第一屏是点击率最高的一个区域,因为买家来到店铺第一眼看到的就是这个地方,如果这块地方设计得不够出色那么买家就会迅速的下拉页面。
现在很多店铺的首页都实现了在1024px下能完整的看到这个轮播图片。
在这个重要区域就要展现出店铺的重要信息,比如热销的宝贝、商品的分类、促销活动等等。
还有一点是要保证这个区域在不同的屏幕分辨率下都能够清晰的展现出来。
2、首页下半部分整洁统一,要有层次感(1)整洁统一。
每个楼层布局是一样的,你可以看看天猫首页,电器城,还有其他外站以及网店系统的精美模板,他们每个楼层布局都是一样的,为什么呢?考虑到客户浏览的时候总是很快的,这样他就知道他想要的在哪,不用花时间去找。
(2)每个楼层色调又是不一样的,这样能刺激浏览者的视觉,让他能够分开不同的楼层快速定位到他想要的哪一个楼层中。
3、要学会做活动页首页第一屏那么重要的区域,如果轮播图片只是链接到某一个宝贝是在太浪费了,如果客户不喜欢这个宝贝,跳出率就很高,你可以新建一个活动页,列出多个相关产品,让客户有的选择,成交率就会大大提高,建立活动页的好处:1.减少首页的高度,加快首页加载速度;2.给客户以选择,提高成交率。
店铺首页就好比一个人的外貌,你把首页做好了,别人才会有想再看一眼的欲望,所以在装修网店时,千万要做好首页的布局与装修,这样才能保证你比别家网店更胜一筹。
淘宝店铺首页设计资料课件 (一)

淘宝店铺首页设计资料课件 (一)淘宝店铺的首页设计是卖家展示商品、吸引消费者的重要途径,良好的首页设计能够提高店铺的曝光率和销售额。
本文将介绍淘宝店铺首页设计的资料课件,帮助卖家制作出吸引消费者的设计,提高店铺的竞争力。
一、淘宝店铺首页设计的意义1. 对消费者的吸引:首页设计能够让消费者更容易找到自己感兴趣的商品,提高了浏览淘宝店铺的质量。
2. 增加曝光率:强大的首页设计能够增加淘宝店铺在搜索引擎和内部推荐系统中的曝光率,提高店铺的流量。
3. 增加信任感:优秀的首页设计能够体现店铺的专业性和信任度,提高消费者的购买率。
二、淘宝店铺首页设计的要素1. Logo:展示店铺的品牌,提升店铺的专业度。
2. 导航菜单:突出店铺的核心商品,提高消费者的浏览体验。
3. Banner:用图片和文字展示店铺的优势和特色,吸引消费者的注意力。
4. 商品分类:分门别类地展示商品,方便消费者查找。
5. 推广位:放置促销和新品信息,增加销售量。
6. 客服信息:提供全面的客服支持,增强消费者的信任感。
三、淘宝店铺首页设计的实现技巧1. 精简布局:简明扼要地展现店铺和商品信息,不要让消费者感到繁琐和混乱。
2. 突出重点:醒目地展示特价商品、精品推荐和店铺的优惠方式等,给予消费者正面的心理暗示,增加消费者的信任度和购买欲望。
3. 照顾移动端:在设计过程中要充分考虑移动端的使用,避免复杂的Flash和大量图片等,加快加载速度。
4. 准确的关键词:通过使用相关的关键词来确保店铺在淘宝搜索引擎中的排名更高,增加曝光率和流量。
5. 不断改进:通过不断地试错和用户反馈来改进店铺首页的设计,提高店铺的竞争力。
在进行淘宝店铺首页设计时,卖家应该根据自己的经营特色和产品属性,有针对性地安排布局和优化关键词,提高店铺的曝光率和销售额。
同时,定期进行店铺首页的优化,并及时了解消费者的需求和反馈,提高店铺的品质和服务水平,让店铺成为消费者首选的购物平台。
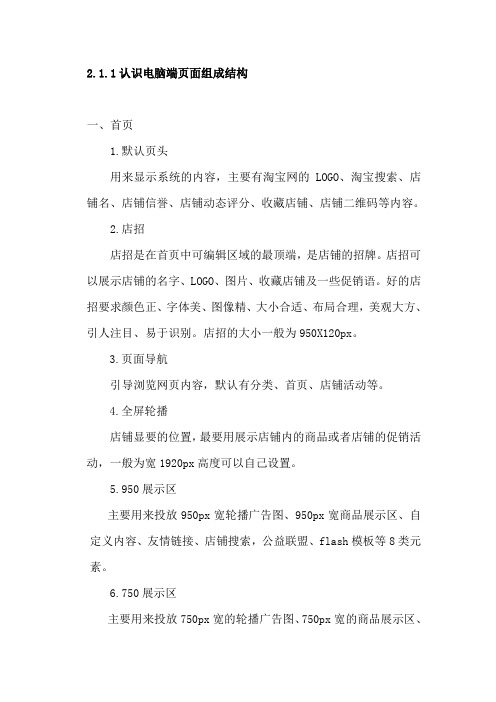
淘宝店铺页面结构分解说明

2.1.1认识电脑端页面组成结构一、首页1.默认页头用来显示系统的内容,主要有淘宝网的LOGO、淘宝搜索、店铺名、店铺信誉、店铺动态评分、收藏店铺、店铺二维码等内容。
2.店招店招是在首页中可编辑区域的最顶端,是店铺的招牌。
店招可以展示店铺的名字、LOGO、图片、收藏店铺及一些促销语。
好的店招要求颜色正、字体美、图像精、大小合适、布局合理,美观大方、引人注目、易于识别。
店招的大小一般为950X120px。
3.页面导航引导浏览网页内容,默认有分类、首页、店铺活动等。
4.全屏轮播店铺显要的位置,最要用展示店铺内的商品或者店铺的促销活动,一般为宽1920px高度可以自己设置。
5.950展示区主要用来投放950px宽轮播广告图、950px宽商品展示区、自定义内容、友情链接、店铺搜索,公益联盟、flash模板等8类元素。
6.750展示区主要用来投放750px宽的轮播广告图、750px宽的商品展示区、自定义内容、店铺搜索,公益联盟、flash模板等8类元素7.左侧展示区位于750展示区的左侧,大小为200px。
主要用来投放宝贝推荐、宝贝分类、宝贝排行榜、自定义、友情链接、图片轮播、客服中心、量子恒道、无线二维码、店铺动态组件、充值中心、搜索店铺宝贝、flash模板区、猜你喜欢、公益广告等18类组件。
8.全屏背景用来设置首页的页面背景,默认为白色背景。
9.页尾区域店铺最底部的位置,主要用来设置自定义区,一般店铺通常用来说明色差、说明所用快递、收藏店铺、客服及页尾广告的投放。
图2-1-1 店铺首页区域划分二、商品详情页1.主图(视频)位于商品详情页的左上角,是商品展示最重要的部分。
主图区可以展示商品宣传图片和8秒视频。
2.商品信息区主要显示商品的名称、价格、促销价格、累计评论数、交易成功数、配送方式、运费、尺码、颜色、数量、加入购物车及立即购买按钮。
3.店铺信息系统默认显示店铺名称、店铺信誉、掌柜旺旺号、店铺动态等店铺的基本信息。
网店页面设计分析报告

04
案例一 色调分析
用深蓝色作为页面的背景色, 使其与浅色的灯具产品形成 了强烈的明暗对比,能够给 别人一种高档的质感,也使 得产品的表现尤为突出。
05
案例一 图片分析
设计中以图片作为修饰元素, 对商品进行合理的归类和描 述,是整个画面一目了然, 高档大气。
06
案例一 布局分析
该页面的布局方式为棋盘式布局,棋 盘式布局可以将众多的图像集合为视 觉上的一个整体,从而形成一种统一 感,将浏览者的视线集中到一处,让 浏览者理解到相关的内容。
07
案例一 文字分析
画面中的文字设计直接展示出活动 的主题以及活动的力度,搭配上天 猫专有的图标,同时在下方以满减 的方式制作出不同的满减活动信息, 便于顾客提早预知店铺活动内容, 充分的传递出店铺的活动信息和动 态。
08
案例二 色调分析
在色彩搭配上,使用了粉红色、浅蓝 色以及白色作主要的颜色,调整这三 种颜色的色调来增强色彩的层次感, 展现出丰富的画面内容。相连色进行 明度和彩度上的微调后进行配色,色 相之间和谐、协调的特征明显,给浏 览者带来一种温和感。
09
案例二 图片分析
使用比较清新的图作为画面 背景的修饰,并将产品图放 在背景图较空的地方,使产 品图片与背景图的搭配十分 自然。
10
案例二 布局分析
该案例的布局方式为中间对其布局, 这种布局方式具有可以吸引视线的 优点,为了使画面整体清洁、稳定, 将商品摆放成Z字形,除了具有引 导视线的作用以外,还不会让画面 显得枯燥乏味。
11
案例二 文字分析
页面通过变形的标题文字制作出活动 主题,在下方以圆润的数字设计的方 式制作出不同和满减活动,活跃了版 面设计元素之间的关系,同时以时间 线的方式制作出未来每个阶段的福利 信息,便于顾客提早预知店铺活动内 容,充分传递出店铺的活动信息和动 态。
天猫店铺首页设计方案

天猫店铺首页设计方案天猫店铺首页设计方案一、首页整体布局设计1. 导航栏设计:将导航栏置于页面的顶部,包括店铺名称、店铺简介、商品分类等模块,提供简洁清晰的导航功能,方便用户快速找到想要的商品。
2. 轮播图设计:在首页的头部设置一个带有自动轮播功能的大图展示区域,用来展示店铺的特色商品或促销信息,吸引用户的注意力。
3. 搜索栏设计:在页面的顶部或导航栏下方设置搜索框,方便用户查找想要购买的商品。
4. 热门商品推荐设计:在首页的合适位置展示一些热门商品,通过图文结合的方式吸引用户的注意力,并提供快捷购买入口。
二、商品展示设计1. 商品分类展示设计:将店铺的商品按照类别进行分类展示,方便用户浏览。
每个分类下应展示一些热门或推荐的商品,并提供查看更多的入口。
2. 活动专区设计:针对店铺的促销活动或特殊场景设计一个独立的展示区域,突出店铺的特色和优惠信息。
3.商品详情页设计:点击某个商品后进入商品详情页,该页面应包含商品的详细信息,包括商品名称、价格、规格、库存、商品描述、商品评价等,以及购买按钮。
三、用户交互设计1. 注册登录入口设计:在首页的适当位置设置一个注册登录入口,方便新用户注册或已注册用户登录。
2.购物车入口设计:在页面的顶部或侧边栏设置购物车入口,方便用户随时查看购物车内的商品以及购物车的结算入口。
3. 活动倒计时设计:对于特定的促销活动,可以在首页设置一个倒计时模块,显示活动的剩余时间,增加用户的购买欲望。
4. 搜索框联想设计:在搜索框下方设置一个搜索联想功能,根据用户输入的关键词自动提示相关的商品信息,提高用户的搜索效率。
四、页面美化设计1. 色彩搭配设计:根据店铺的定位和品牌形象,选择适合的颜色来进行搭配。
可以使用店铺的主打颜色作为主导色,再搭配一些相近或对比的颜色,创造一个舒适、美观的视觉效果。
2. 图片处理设计:对店铺的商品图片进行统一的处理,包括尺寸大小、背景统一、图片质量等,确保展示出的商品图片清晰、美观。
淘宝网店页面设计布局配色装修一本通第3版教案第7章-网店色调与配色方案

7
7.2.2
适用橙色系的网店
橙色和很多食物的颜色类似,例如橙子、面包、油炸类食 品,是很容易引起食欲的色彩,如果是以这类食物为主的店铺 ,橙色是最适合的色彩了。
8
7.3
黄色系的配色
黄色是各种色彩中最为娇气的一种颜色,也是有彩色中最 明亮的颜色,因此给人留下明亮、辉煌、灿烂、愉快、高贵、 柔和的印象,同时又容易引起味觉的条件反射,给人以甜美、 香酥感。
14742适用紫色系的网店在商业设计中绿色所传达的是清爽理想希望生长的意象符合服务业卫生保健业教育行业农业的要求1575绿色系的配色绿色是一种让人感到舒适并且亲和力很强的色彩绿色在黄色和蓝色之间偏向自然美宁静生机勃勃宽容可与多种颜色搭配而达到和谐也是页面中使用最为广泛的颜色之一
淘宝网店页面设计、布局、配色、装修第3版
21
7.7.1
白色的网店
白色物理亮度最高,但是给人的感觉却偏冷。作为生活中 纸和墙的色彩,白色是最常用的页面图背景色,在白色的衬托 下,大多数色彩都能取得良好的表现效果。白色给人的感觉是: 洁白、明快、纯粹、客观、真理、纯朴、神圣、正义、光明 等 。
22
7.7.2
灰色系的网店
灰色居于黑与白之间,属于中等明度,灰色是色彩中最被 动的色彩,受有彩色影响极大,靠邻近的色彩获得生命,灰色 靠近鲜艳的暖色,就会显出冷静的品格;若靠近冷色,则变为 温和的暖灰色。
13
7.4.2
适用紫色系的网店
紫色通常用于以女性为对象或以艺术品为主的网店。另 外紫色是高贵华丽的色彩,很适合表现珍贵、奢华的商品。
14
7.5
绿色系的配色
在商业设计中,绿色所传达的是清爽、理想、希望、生长 的意象,符合服务业、卫生保健业、教育行业、农业的要求 。
淘宝旺铺装修思维导图

使用模块:自定义内容区 属性:一张图片文字,上面设置了超链接,并有明显的点击指令 文字明显地表达出广告背后的详情,并说明点击将得到的好处 制作要点 根据需要,设置合适的点击指令按钮 通过dreamweaver排版,设置超链接,指向某个宝贝列表页,因为详情用类目促销区来做
banner广告
需要点击的banner广告
把产品卖出去,店铺功不可没,因为客户真正接触的是网页,而店铺由网页组成 能否让店铺真正具有销售力量,取决于店铺装修的好坏 店铺装修是整个淘宝生意中比较重要的一环
旺铺装修的意义
管理店铺及所有生意的入口
装修首页 装修自定义页面 装修宝贝列表页 装修宝贝详情页
添加自定义页面 删除自定义页面 调整自定义页面
功能:显示掌柜推荐宝贝 请推荐你最愿意买家了解和购买的宝贝
很重要的模块,添加
掌柜推荐模块
功能:显示买家留言 如果有人留言的话,可以添加 没人留言的话,就不要添加了
店铺交流区
添加模块装修
装修页面
左右栏自定义页 通栏自定义页
评价推荐:很好的页面,装修必备,需要添加
添加完全自定义页
评价推荐:一个很糟糕的页面,坚决封杀 添加友情热荐
阐述你做生意的动机,让客户认同你 添加模块:自定义内容区
自定义页面装修
第二个页面
解说你的生意对潜在买家的好处,让客户认同你 添加模块:自定义内容区
装修自定义页面
第三个页面
展示你值得信赖,让客户信赖你 添加模块:自定义内容区
第四个页面
作出退款承诺,让客户不再担忧 添加模块:自定义内容区
第五个页面
解说物流,免除客户最后顾虑 添加模块:自定义内容区
用法
用来做促销
banner广告明确说明参与促销将得到的好处 详情标题说明促销的时间和促销将得到的好处
淘宝电商店铺首页内容

淘宝电商店铺首页内容
首页具体内容分布
1、店铺的头图,包含品牌商标、店名、主推产品小图(链接到商品详情页)、“收
藏店铺”
2、通栏菜单,包括首页、所有商品页、会员页、产品系列页、品牌宣导页
3、首页:
a、近期活动宣导、优惠券领取
b、通栏轮播广告:活动大图、主推产品大图、新品大图
c、加入会员体系政策、会员生活展示
d、产品分类图
e、唯美广告片
f、产品单品/套装大图
g、客服信息,客服咨询时间,客服分工
4、会员页:
a、会员等级、权益
b、会员专属福利(专属优惠券、生日礼物、升级礼品、专属试用、会员日
政策)
c、会员详细说明
5、产品系列页:
a、产品系列讲述
b、产品系列商品展示
c、系列产品搭配购买优惠
6、品牌页
a、品牌理念
b、优质原料供应商
c、有机成分/证书/认证机构说明
d、生产环境展示/生产工艺展示/研发团队展示/物流仓储展示
e、品牌商品保障/无忧退货。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
全部宝贝 人气热卖 价格排序 新品上架 收藏店铺 分享评价+5 分 (链接到论 坛)
按材质:羊毛 仿羊绒 棉 人造丝 促销活动:爆款特价区 包邮区 新品到货:十月新品 九月下旬新品 九月中旬新品 九月上旬新品 八月新品 关于物流的相关说明 客服中心:旺旺号1 旺旺号2 旺旺号3 …
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
包包
推荐
第六屏幕
第六屏幕
包包 推荐
BANNER(活动广告推荐) 活动广告推荐)
以下活动正在进行(基本以专题形式或类目形式出现) 以下活动正在进行
第三屏幕
新品上市950*120 新品上市 查看更多新品> 查看更多新品
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品名称 原价:100 折扣价:50 5折 热门分类
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
第四屏幕
第四屏幕
围巾披肩 推荐
主推产品
主推产品
主推产品
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
BANNER (宽度200pix)
BANNER (宽度200pix)
1 2 3 4
第二屏幕
第二屏幕
热卖推荐 950*120
产品 (可加促销信息)
产品 (可加促销信息)
产品 (可加促销信息)
产品 (可加促销信息)
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
店铺首页布局分享
第一屏幕
logo
首 页 所有宝贝 秋冬新 品
店铺形象画面(可内置促销信息在里面)
热销排行
围巾
帽子
包包
特 价
VIP
品牌故 事
搜索
热门搜索:围巾 羊毛 羊绒 包包
BANNER(主活动提示广告条,高度在50-80pix),非固定栏目 BANNER (宽度200pix)
BANNER(产品或活动广告条,高度740*360pix)
产品名称 原价:100 折扣价:50 5折
产品Байду номын сангаас(可加促销信息)
产品 (可加促销信息)
产品 (可加促销信息)
产品 (可加促销信息)
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
第三屏幕
产品名称 原价:100 折扣价:50 5折
产品名称 原价:100 折扣价:50 5折
套件
推荐
第五屏幕
第五屏幕
套件 推荐
主推产品
主推产品
主推产品
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品 (可加促销信 息)
产品名称 原价:100 折扣价:50 5折
BANNER 活动
BANNER 活动
BANNER 活动
BANNER 活动
BANNER 活动
推广产品 (可加促销信息)
