reactnative sqlite存储对象
React Native开发中的数据流管理与状态管理技巧

React Native开发中的数据流管理与状态管理技巧React Native是一种流行的跨平台移动应用开发框架,它使用JavaScript语言来构建应用程序。
虽然React Native提供了强大的组件和API,但是在大型应用开发中,合理的数据流管理和状态管理仍然非常关键。
本文将探讨React Native开发中的一些数据流管理和状态管理技巧。
一、使用Redux进行状态管理在React Native开发中,Redux是最常用的状态管理库之一。
Redux使用单一的状态树(state tree)来管理应用程序的数据。
通过定义不同的action和reducer,可以对状态进行修改和管理。
Redux提供了一个容器(store)来存储状态,并且可以通过使用connect函数来连接组件和状态。
二、使用MobX进行状态管理除了Redux,MobX也是React Native开发中广泛使用的状态管理库。
与Redux 不同,MobX使用观察者模式来管理状态。
通过使用@observable、@action和@computed等装饰器,可以很方便地定义状态和方法。
与Redux相比,MobX的代码量更少,而且React Native应用程序可以更具响应性。
三、数据持久化管理在React Native开发中,数据持久化是一个重要的问题。
应用程序中的数据通常需要在应用关闭后仍然保存下来。
常见的解决方案是使用AsyncStorage或者将数据存储在本地数据库中。
可以使用React Native提供的AsyncStorage API来存储简单的键值对数据,或者使用SQLite等数据库来存储结构化的数据。
四、网络请求与数据缓存在React Native应用程序中,网络请求是常见的操作之一。
可以使用fetch或者axios等网络库来发送请求并获取数据。
为了提高应用程序的性能,可以使用数据缓存来避免重复请求。
可以将请求到的数据存储在本地,并且在下次请求时先从缓存中获取。
【转】好东西!sqlite3中BLOB数据类型存储大对象运用示例

【转】好东西!sqlite3中BLOB数据类型存储⼤对象运⽤⽰例1:常⽤接⼝个⼈⽐较喜欢sqlite, 使⽤最⽅便,唯⼀的准备⼯作是下载250K的源;⽽且作者很热⼼,有问必答。
以下演⽰⼀下使⽤sqlite的步骤,先创建⼀个数据库,然后查询其中的内容。
2个重要结构体和5个主要函数:sqlite3 *pdb, 数据库句柄,跟⽂件句柄FILE很类似sqlite3_stmt *stmt, 这个相当于ODBC的Command对象,⽤于保存编译好的SQL语句sqlite3_open(), 打开数据库sqlite3_exec(), 执⾏⾮查询的sql语句sqlite3_prepare(), 准备sql语句,执⾏select语句或者要使⽤parameter bind时,⽤这个函数(封装了sqlite3_exec).Sqlite3_step(), 在调⽤sqlite3_prepare后,使⽤这个函数在记录集中移动。
Sqlite3_close(), 关闭数据库⽂件还有⼀系列的函数,⽤于从记录集字段中获取数据,如sqlite3_column_text(), 取text类型的数据。
sqlite3_column_blob(),取blob类型的数据sqlite3_column_int(), 取int类型的数据…2:sqlite数据类型介绍在进⾏数据库Sql操作之前,⾸先有个问题需要说明,就是Sqlite的数据类型,和其他的数据库不同,Sqlite⽀持的数据类型有他⾃⼰的特⾊,这个特⾊有时会被认为是⼀个潜在的缺点,但是这个问题并不在我们的讨论范围之内。
⼤多数的数据库在数据类型上都有严格的限制,在建⽴表的时候,每⼀列都必须制定⼀个数据类型,只有符合该数据类型的数据可以被保存在这⼀列当中。
⽽在 Sqlite 2.X中,数据类型这个属性只属于数据本⽣,⽽不和数据被存在哪⼀列有关,也就是说数据的类型并不受数据列限制(有⼀个例外:INTEGER PRIMARY KEY,该列只能存整型数据)。
SQLite数据库存储数据

SQLite数据库存储数据SQLite是轻量级嵌入式数据库引擎,它支持 SQL 语言,并且只利用很少的内存就有很好的性能。
此外它还是开源的,任何人都可以使用它。
许多开源项目((Mozilla, PHP, Python)都使用了 SQLite.SQLite 由以下几个组件组成:SQL 编译器、内核、后端以及附件。
SQLite 通过利用虚拟机和虚拟数据库引擎(VDBE),使调试、修改和扩展 SQLite 的内核变得更加方便。
特点:面向资源有限的设备,没有服务器进程,所有数据存放在同一文件中跨平台,可自由复制。
SQLite 内部结构:SQLite 基本上符合 SQL-92 标准,和其他的主要 SQL 数据库没什么区别。
它的优点就是高效,Android运行时环境包含了完整的 SQLite。
SQLite 和其他数据库最大的不同就是对数据类型的支持,创建一个表时,可以在 CREATE TABLE 语句中指定某列的数据类型,但是你可以把任何数据类型放入任何列中。
当某个值插入数据库时,SQLite 将检查它的类型。
如果该类型与关联的列不匹配,则 SQLite 会尝试将该值转换成该列的类型。
如果不能转换,则该值将作为其本身具有的类型存储。
比如可以把一个字符串(String)放入INTEGER 列。
SQLite 称这为“弱类型”(manifest typing.)。
此外,SQLite 不支持一些标准的 SQL 功能,特别是外键约束(FOREIGN KEY constrains),嵌套 transcaction 和 RIGHT OUTER JOIN 和 FULL OUTER JOIN, 还有一些 ALTER TABLE 功能。
除了上述功能外,SQLite 是一个完整的SQL 系统,拥有完整的触发器,交易等等。
Android 集成了 SQLite 数据库 Android 在运行时(run-time)集成了SQLite,所以每个 Android 应用程序都可以使用 SQLite 数据库。
使用React Native进行移动应用的数据存储与本地化

使用React Native进行移动应用的数据存储与本地化移动应用的数据存储与本地化是移动应用开发过程中不可避免的一项重要任务。
今天我们将探讨如何使用React Native来实现移动应用的数据存储与本地化,让我们的应用能够更加高效地管理用户数据,提供个性化的使用体验。
一、介绍React Native是一种跨平台的移动应用开发框架,它基于JavaScript编写,可以同时运行在iOS和Android平台上。
它的最大优势之一是可以通过共享代码库,快速构建出拥有原生应用用户体验的移动应用。
二、数据存储与本地化的重要性在移动应用开发过程中,数据存储与本地化是非常重要的一环。
移动应用通常需要保存用户的个人信息、应用的配置、用户的操作记录等数据,当用户离线时,依然可以提供持久化的数据访问。
此外,本地化还可以实现应用的多语言支持,让应用适应不同地区用户的需求。
三、使用React Native存储数据React Native提供了一些常用的数据存储选项,包括AsyncStorage和SQLite等。
其中,AsyncStorage是一个简单的键值对存储系统,适用于存储小型数据;而SQLite则适合处理大量复杂的结构化数据。
1. AsyncStorageAsyncStorage是React Native提供的一种基于异步函数的简单存储方案。
它的API非常简洁易用,通过setItem、getItem和removeItem等方法,我们可以实现对数据的存储、读取和删除。
使用AsyncStorage存储数据的示例代码如下:```javascriptimport { AsyncStorage } from 'react-native';// 存储数据AsyncStorage.setItem('key', 'value');// 读取数据AsyncStorage.getItem('key').then((value) => {console.log(value);});// 删除数据AsyncStorage.removeItem('key');```在使用AsyncStorage时,需要注意的是,由于它是异步操作,所以我们需要使用Promise或者async/await等方式来处理数据的读取和存储。
使用React Native和SQLite构建离线数据存储的移动应用

使用React Native和SQLite构建离线数据存储的移动应用随着移动互联网的快速发展,移动应用的开发变得越来越重要。
然而,即使在今天,仍然有很多地方无法保证网络的稳定性。
针对这个问题,使用React Native和SQLite技术可以构建出离线数据存储的移动应用,使用户在没有网络的情况下,仍然可以体验到完整的应用功能。
1. React Native的优势React Native是由Facebook开发的用于构建原生移动应用的框架。
它基于JavaScript,可以同时在iOS和Android平台上进行开发。
相比于传统的原生开发,React Native具有诸多优势。
首先,React Native允许开发者使用JavaScript语言开发应用,这大大降低了学习成本,使更多的开发者能够参与移动应用的开发。
其次,React Native具有热更新的特性,可以实时预览应用的变化,提高了开发效率。
这对于构建离线数据存储的应用非常重要,因为离线应用需要更加频繁地进行测试和调试。
最后,React Native具有丰富的插件生态系统,可以方便地集成各种第三方库和服务,为开发者提供了更多的选择空间。
2. SQLite数据库的应用SQLite是一种嵌入式数据库,无需独立的服务器进程,完全由应用程序控制。
它是一种轻量级数据库,适用于移动应用开发。
在构建离线数据存储的移动应用时,SQLite可以用来存储和管理本地数据。
用户在使用应用时,可以将需要进行离线存储的数据保存在SQLite数据库中,以便在没有网络的情况下进行访问。
SQLite具有快速、可靠和简单的特点,且支持标准的SQL查询语法。
这使得开发者在处理本地数据时更加方便,可以使用熟悉的SQL语句来操作数据。
3. 构建离线数据存储的移动应用实例假设我们要构建一个简单的备忘录应用,用户可以在应用中创建、编辑和删除备忘录。
为了实现离线存储的功能,我们可以使用React Native和SQLite来开发这个应用。
使用React Native进行本地存储和数据库操作

使用React Native进行本地存储和数据库操作在移动应用开发中,本地存储和数据库操作是非常重要的功能。
React Native 作为一种跨平台的开发框架,提供了丰富的工具和库,使得我们可以方便地进行本地存储和数据库操作。
本文将详细介绍如何使用React Native进行本地存储和数据库操作,并给出一些实际应用的例子。
一、本地存储1. AsyncStorageReact Native提供了AsyncStorage模块,可以方便地进行键值对的本地存储。
我们可以使用AsyncStorage来存储和读取用户的配置信息、临时数据等。
下面是一个使用AsyncStorage的示例:```javascriptimport { AsyncStorage } from 'react-native';// 存储数据async function saveData(key, value) {try {await AsyncStorage.setItem(key, value);console.log('Data saved successfully');} catch (error) {console.log('Failed to save data: ', error);}}// 读取数据async function getData(key) {try {const value = await AsyncStorage.getItem(key);if (value !== null) {console.log('Data retrieved successfully: ', value);} else {console.log('No data found');}} catch (error) {console.log('Failed to retrieve data: ', error);}}```2. 文件系统除了使用键值对的方式进行本地存储,React Native还提供了文件系统的API,可以方便地读写文件。
Android学习之SQLite数据库存储

Android 学习之SQLite 数据库存储•引⾔概念 SQLite 数据库,和其他的SQL 数据库不同, 我们并不需要在⼿机上另外安装⼀个数据库软件,Android 系统已经集成了这个数据库;特点SQLite 是⼀个轻量级的关系型数据库,运算速度快,占⽤资源少,很适合在移动设备上使⽤不仅⽀持标准SQL 语法,还遵循ACID(数据库事务)原则,⽆需账号,使⽤起来⾮常⽅便SQLite ⽀持五种数据类型NULLinteger (整型)real(浮点型)text(⽂本类型)blob(⼆进制类型)SQLite 通过⽂件来保存数据库⼀个⽂件就是⼀个数据库数据库中⼜包含多个表格表格⾥⼜有多条记录每条记录由多个字段构成每个字段都有对应的值•创建数据库 Android 为了让我们能够更加⽅便地管理数据库,专门提供了⼀个 SQLiteOpenHelper 帮助类; 借助这个类就可以⾮常简单地对数据库进⾏创建和升级。
SQLiteOpenHelper 是⼀个抽象类,这意味着如果我们想要使⽤它的话,就需要创建⼀个⾃⼰的帮助类去继承它; SQLiteOpenHelper 中有两个抽象⽅法,分别是 和 ;: 数据库第⼀次被创建时被调⽤: 在数据库的版本发⽣变化时会被调⽤⼀般在软件升级时才需改变版本号,⽽数据库的版本是由程序员控制的假设数据库现在的版本是 1,由于业务的变更,修改了数据库表结构,这时候就需要升级软件,升级软件时希望更新⽤户⼿机⾥的数据库表结构为了实现这⼀⽬的,可以把原来的数据库版本设置为 2,或者其他与旧版本号不同的数字即可 我们必须在⾃⼰的帮助类⾥⾯重写这两个⽅法,然后分别在这两个⽅法中去实现 创建、升级数据库 的逻辑。
SQLiteOpenHelper 中还有两个⾮常重要的实例⽅法: 和 。
这两个⽅法都可以 创建或打开 ⼀个现有的数据库(如果数据库已存在则直接打开,否则创建⼀个新的数据库), 并返回⼀个可对数据库进⾏读写操作的对象。
react native listview

react native listviewReact Native是一个非常流行的开源移动应用程序开发框架,可以让开发者用JavaScript和React来构建高效且优美的原生应用程序,包括运行在Android设备和iOS设备上的应用程序。
React Native中的ListView组件可以让开发者轻松地创建列表视图,这是绝大多数移动应用程序中常用的核心组件之一。
在本文中,我们将深入探讨React Native中的ListView组件的用法和特点,帮助读者更好地理解React Native的开发过程和技术实现。
一、ListView组件的用途在React Native中,ListView组件主要用于创建具有滚动功能的列表视图。
ListView可以根据数据源动态地渲染出列表项,用户可以通过上下滑动来查看列表中的所有项目。
ListView还可以通过设置事件监听器来处理滚动、滚动到底部等用户交互操作,方便开发者实现列表查看功能。
二、ListView组件的示例代码下面是一份非常简单的ListView组件示例代码,可以作为初步了解ListView组件使用的入门教程。
首先,我们需要导入React Native的核心库:import React, { Component } from 'react';import {AppRegistry, ListView, Text, View} from 'react-native'; 然后,我们定义一个简单的数据源,用于ListView的渲染:const data = [{key: '1',title: 'React Native',content: 'React Native is a great framework for building mobile apps!'},{key: '2',title: 'ListView',content: 'ListView is a core component in React Native for rendering list views.'},{key: '3',title: 'iOS',content: 'React Native can be used to build iOS applications natively.'},{key: '4',title: 'Android',content: 'React Native can also be used to build Android applications natively.'},];接下来,我们定义ListView组件并将其挂载到应用程序中:class ListViewExample extends Component {constructor(props) {super(props);const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});this.state = {dataSource: ds.cloneWithRows(data),};}render() {return (<View style={{flex: 1, paddingTop: 50}}><ListViewdataSource={this.state.dataSource}renderRow={(rowData) =><View><Text>{rowData.title}</Text><Text>{rowData.content} </Text></View>}/></View>);}}AppRegistry.registerComponent('ListViewExample', () => ListViewExample);在上面的代码中,我们首先初始化一个ListView.DataSource对象,该对象负责管理ListView中的数据源。
react 状态管理如何保留对象的方法

在React中,如果你想在组件之间共享数据或状态,可以使用多种状态管理库,例如Redux或MobX。
这些库可以帮助你创建全局状态,并允许你在组件之间共享数据。
然而,如果你想保留对象的方法,这可能会有点复杂,因为Redux和MobX主要关注的是状态数据的存储和更新,而不是对象的方法。
一种可能的解决方案是使用一个专门的状态管理库,如Recoil 或Zustand,这些库允许你存储函数和对象,而不仅仅是基本类型。
例如,Recoil中的`useRecoilState`和`setRecoilState`可以用于存储和更新对象。
以下是一个使用Recoil来存储对象及其方法的示例:```jsximport { useRecoilState } from "recoil";const MyComponent = () => {const [myObject, setMyObject] = useRecoilState({key: "myObject",default: {myMethod: () => console.log("Hello, world!"),},});return (<div><button onClick={() => myObject.myMethod()}>Call myMethod</button></div>);};```在这个例子中,我们使用`useRecoilState`来存储一个对象`myObject`。
这个对象有一个方法`myMethod`。
当用户点击按钮时,`myMethod`会被调用。
需要注意的是,这种方法可能会增加代码的复杂性,因为你需要确保所有的对象和方法都被正确地存储和更新。
因此,除非有特别的需求,否则通常不推荐在状态管理中存储函数或对象方法。
(保存游戏数据 [下文])详解SQLITE存储方式 并把SQLITE的数据库文件存储在SD卡中!!!
![(保存游戏数据 [下文])详解SQLITE存储方式 并把SQLITE的数据库文件存储在SD卡中!!!](https://img.taocdn.com/s3/m/461fa5eeaef8941ea76e0535.png)
1.<?xml version="1.0"encoding="utf-8"?>2.<LinearLayout xmlns:android="/apk/res/android"3.android:orientation="vertical"android:layout_width="fill_parent"4.android:layout_height="fill_parent">5.<TextView android:layout_width="fill_parent"6.android:layout_height="wrap_content"android:text="保存数据练习!"7.android:textSize="20sp"android:textColor="#ff0000"android:id="@+id/tv_title"/>8.<TextView android:layout_width="fill_parent"9.android:layout_height="wrap_content"android:text="请输入帐号"/>10.<EditText android:layout_width="fill_parent"11.android:layout_height="wrap_content"android:id="@+id/editText_Login"12.android:text=""></EditText>13.<TextView android:layout_width="fill_parent"14.android:layout_height="wrap_content"android:text="请输入密码"/>15.<EditText android:layout_width="fill_parent"16.android:layout_height="wrap_content"android:id="@+id/editText_Password"17.android:text=""></EditText>18.<Button android:id="@+id/button_save"android:layout_width="wrap_content"19.android:layout_height="wrap_content"android:text="保存"></Button>20.<Button android:id="@+id/button_load"android:layout_width="wrap_content"21.android:layout_height="wrap_content"android:text="取出数据"22.android:visibility="invisible"></Button>23.</LinearLayout>1./**2.*@author Himi3.*@保存方式:SharedPreference4.*@注意:SharedPreference可以跨程序包使用,多谢二楼童鞋提醒!5.*@操作模式:Context.MODE_PRIVATE:新内容覆盖原内容6.*Context.MODE_APPEND:新内容追加到原内容后7.*Context.MODE_WORLD_READABLE:允许其他应用程序读取8.*Context.MODE_WORLD_WRITEABLE:允许其他应用程序写入,会覆盖原数据。
SQLite-数据类型

SQLite-数据类型SQLite -数据类型SQLite数据类型是⼀个属性,⽤于指定类型的任何对象的数据。
每⼀列,变量和表达式在SQLite相关的数据类型。
你会使⽤这些数据类型在创建表。
SQLite使⽤⼀个更⼀般的动态类型系统。
在SQLite,值的数据类型与价值本⾝有关,⽽不是它的容器。
SQLite存储类:每个值存储在⼀个SQLite数据库的存储类:存储类描述NULL值是⼀个空值。
INTEGER存储的值是有符号整数,1、2、3、4、6、8字节取决于值的⼤⼩。
REAL值是⼀个浮点值,存储为⼀个8字节IEEE浮点数。
TEXT存储的值是⼀个⽂本字符串,使⽤数据库编码(utf - 8,UTF-16BE或UTF-16LE)BLOB数据的值是⼀个blob存储完全输⼊。
SQLite存储类⼀般略⾼于⼀个数据类型。
整数存储类,例如,包括6个不同长度的整数数据类型不同。
SQLite关联类型:SQLite⽀持类型关联的概念在列。
仍然可以存储任何类型的数据但任何列⼀列的⾸选存储类被称为它的亲和⼒。
SQLite3数据库中的每个表列分配下列类型之⼀的相似之处:关联类型描述TEXT使⽤存储类空这个列存储所有数据,⽂本或BLOB。
NUMERIC这列可能包含值使⽤所有五个存储类。
INTEGER⾏为⼀样⼀列数字亲和⼒与异常表达。
REAL表现像⼀列数字亲和⼒除了它迫使整数值转换成浮点数表⽰NONE⼀列与亲和⼒都不喜欢⼀种存储类,没有尝试强迫数据从⼀个存储类到另⼀个。
SQLite Affinity 和类型名称:下表列出了下来SQLite3的表和相应的应⽤affinity ,可⽤于各种数据类型名也已被证明:Boolean 数据类型:SQLite没有单独的布尔储存类。
相反,逻辑值被存储为0(假)和1(真)的整数。
⽇期和时间数据类型:SQLite 没有⼀个单独的存储类⽤于存储⽇期和/或时间,但SQLite是能够存储⽇期和时间为TEXT,REAL或INTEGER值。
使用React Native和Realm开发本地存储应用

使用React Native和Realm开发本地存储应用React Native和Realm是两个非常流行的技术,它们可以被用于开发本地存储的应用程序。
React Native是一种跨平台的移动应用开发框架,而Realm则是用于移动平台的本地数据库。
在本文中,我们将探讨如何使用React Native和Realm来开发本地存储应用程序。
我们将首先介绍React Native和Realm的概述,然后讨论它们的优点和适用性。
接下来,我们将深入了解如何使用React Native和Realm进行本地存储应用程序的开发,包括数据模型设计、数据操作和数据展示。
最后,我们将讨论一些开发过程中的注意事项和最佳实践。
一、React Native概述React Native是一种基于JavaScript的开源框架,可以用来开发跨平台的移动应用程序。
它使用了类似于React的组件模型,开发者可以通过JavaScript来编写应用程序的逻辑,使得应用程序可以同时在iOS和Android平台上运行。
React Native还提供了丰富的原生组件库和API,可以访问设备的各种功能和特性。
二、Realm概述Realm是一种用于移动平台的本地数据库,它提供了高性能和易使用的数据存储解决方案。
Realm数据库采用了面向对象的数据模型,具有良好的扩展性和灵活性。
它提供了直观的API,可以轻松地进行数据操作和查询。
三、React Native和Realm的优点1. 跨平台开发:React Native可以实现一次编写,同时运行在iOS和Android平台上,大大减少了开发工作量。
2. 高性能:Realm数据库具有出色的性能,可以处理大量的数据操作和查询请求。
3. 易使用性:React Native和Realm都拥有直观的API和良好的文档,使得开发者可以更加轻松地使用它们进行应用程序的开发。
4. 灵活性:Realm支持数据模型的动态修改,可以方便地适应应用程序的需求变化。
react 中调用sqllite

react 中调用sqllite
在React中调用SQLite是一个比较复杂的问题,因为React是
前端框架,而SQLite通常是在后端使用的数据库。
不过,如果你想
在React中使用SQLite,你可以考虑以下几种方法:
1. 使用Web SQL API,Web SQL API是在浏览器中操作数据库
的API,虽然它已经被W3C废弃,但在一些浏览器中仍然可以使用。
你可以在React中通过JavaScript来调用Web SQL API来操作SQLite数据库。
但需要注意的是,这种方法在现代浏览器中的支持
并不稳定。
2. 使用IndexedDB,IndexedDB是现代浏览器中支持的客户端
存储数据库,它可以在浏览器中存储大量结构化数据。
你可以在React中使用IndexedDB来模拟SQLite数据库的功能,但需要编写
复杂的逻辑来实现数据库操作。
3. 使用WebAssembly,WebAssembly是一种可以在浏览器中运
行高性能的二进制代码的技术,你可以使用WebAssembly将SQLite
的C/C++代码编译成WebAssembly模块,然后在React中调用这些
模块来操作SQLite数据库。
这种方法需要一定的编程技能和对
WebAssembly的了解。
总的来说,在React中调用SQLite是一个相对复杂的问题,需要你对前端技术和数据库操作有一定的了解和实践经验。
希望以上方法可以给你一些启发,如果你有更具体的问题,可以进一步和我讨论。
使用React Native实现设备内存中的数据缓存

使用React Native实现设备内存中的数据缓存在移动应用开发中,数据缓存对于提高应用性能和用户体验至关重要。
本文将介绍如何使用React Native来实现设备内存中的数据缓存。
一、什么是设备内存中的数据缓存设备内存中的数据缓存是指将应用程序的数据暂时存储在设备的内存中,以便快速访问和使用。
通过将数据缓存在内存中,可以避免频繁地从服务器或本地数据库中读取数据,提高了应用程序的响应速度和性能。
二、React Native中的数据缓存实现方式在React Native中,可以使用AsyncStorage API来实现设备内存中的数据缓存。
AsyncStorage是React Native内置的简单异步持久化键值存储系统,可以用于存储字符串类型的数据。
1. 引入AsyncStorage首先,在你的React Native项目中,需要引入AsyncStorage。
在需要使用缓存功能的文件中,添加以下代码:```javascriptimport { AsyncStorage } from 'react-native';```2. 存储数据要将数据存储到设备的内存中,可以使用AsyncStorage的setItem 方法。
以下是一个简单的示例:```javascriptAsyncStorage.setItem('key', 'value');```其中,'key'是数据的键,'value'是对应的值。
3. 读取数据要从设备的内存中读取缓存的数据,可以使用AsyncStorage的getItem方法。
以下是一个示例:```javascriptAsyncStorage.getItem('key').then((value) => {if (value !== null) {// 找到数据,进行相应操作} else {// 数据不存在}});```在上述示例中,'key'是之前存储的数据的键。
react native 项目结构

react native 项目结构
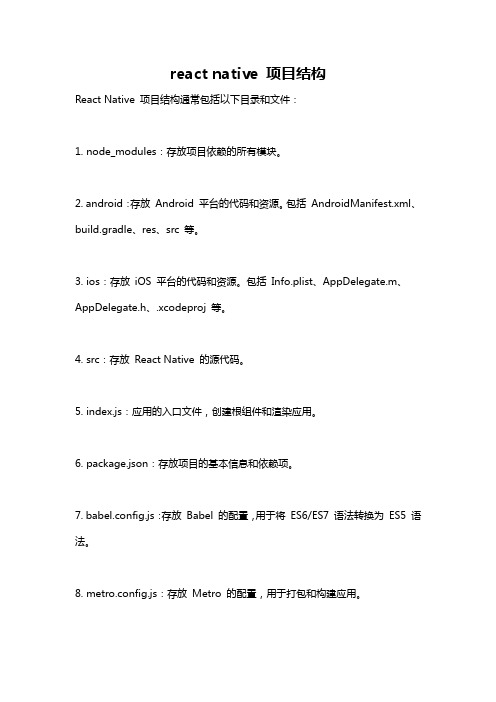
React Native 项目结构通常包括以下目录和文件:
1. node_modules:存放项目依赖的所有模块。
2. android:存放Android 平台的代码和资源。
包括AndroidManifest.xml、build.gradle、res、src 等。
3. ios:存放iOS 平台的代码和资源。
包括Info.plist、AppDelegate.m、AppDelegate.h、.xcodeproj 等。
4. src:存放React Native 的源代码。
5. index.js:应用的入口文件,创建根组件和渲染应用。
6. package.json:存放项目的基本信息和依赖项。
7. babel.config.js:存放Babel 的配置,用于将ES6/ES7 语法转换为ES5 语法。
8. metro.config.js:存放Metro 的配置,用于打包和构建应用。
9. .gitignore:存放Git 忽略的文件和目录列表。
10. README.md:存放项目的说明文档。
以上是React Native 项目结构的一般组成部分,有时根据实际情况可能还有其他目录或文件。
react 函数式组件存储数据的方法

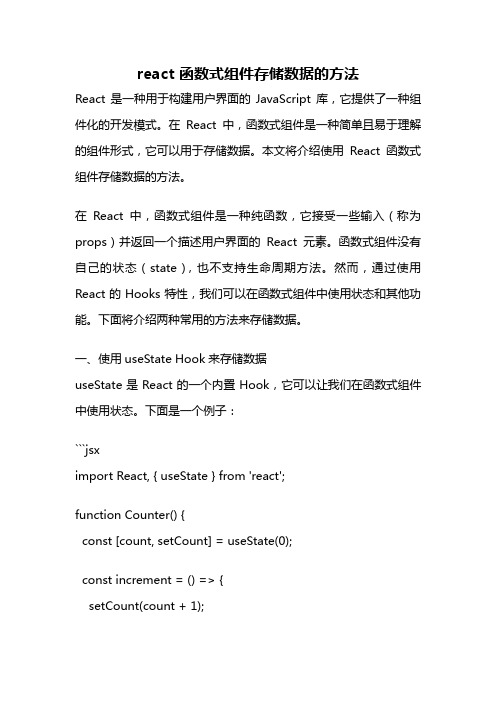
react 函数式组件存储数据的方法React是一种用于构建用户界面的JavaScript库,它提供了一种组件化的开发模式。
在React中,函数式组件是一种简单且易于理解的组件形式,它可以用于存储数据。
本文将介绍使用React函数式组件存储数据的方法。
在React中,函数式组件是一种纯函数,它接受一些输入(称为props)并返回一个描述用户界面的React元素。
函数式组件没有自己的状态(state),也不支持生命周期方法。
然而,通过使用React的Hooks特性,我们可以在函数式组件中使用状态和其他功能。
下面将介绍两种常用的方法来存储数据。
一、使用useState Hook来存储数据useState是React的一个内置Hook,它可以让我们在函数式组件中使用状态。
下面是一个例子:```jsximport React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);const increment = () => {setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);}```在上面的例子中,我们使用useState Hook来创建了一个名为count的状态变量,并使用setCount函数来更新该变量。
当点击按钮时,调用increment函数会增加count的值,并重新渲染组件。
二、使用useReducer Hook来存储数据useReducer是另一个React的内置Hook,它可以让我们在函数式组件中使用类似于Redux的reducer模式来管理复杂的状态。
react-native-sqlite-storage sqlbatch方法

react-native-sqlite-storage sqlbatch方法在`react-native-sqlite-storage` 库中,`sqlBatch` 方法用于执行一个包含多个SQL 语句的批处理。
这个方法通常用于提高数据库事务的性能,因为它可以将多个SQL 语句一次性提交到数据库,而不是逐个执行。
以下是使用`sqlBatch` 方法的基本语法:```javascriptimport SQLite from 'react-native-sqlite-storage';// 打开数据库const db = SQLite.openDatabase({ name: 'your_database.db', location: 'default' });// 定义要执行的SQL 语句数组const sqlStatements = ['CREATE TABLE IF NOT EXISTS users (id INTEGER PRIMARY KEY AUTOINCREMENT, name TEXT, age INTEGER)','INSERT INTO users (name, age) VALUES (?, ?)','SELECT * FROM users'];// 执行批处理db.sqlBatch(sqlStatements,() => {// 成功回调console.log('Batch executed successfully');},error => {// 失败回调console.error('Error executing batch:', error);});```在上面的例子中,`sqlStatements` 是一个包含多个SQL 语句的数组。
在React Native中实化用Redux Persist进行持久化存储

在React Native中实化用Redux Persist进行持久化存储在React Native中实现用Redux Persist进行持久化存储React Native是一个用于构建原生移动应用的开源框架,它结合了React的声明性特点和JavaScript的灵活性,让开发者能够使用JavaScript和React语法来构建跨平台的移动应用程序。
Redux是一个用于管理JavaScript应用程序状态的开源库,它通过创建一个全局的状态存储来管理应用程序中的数据。
然而,在一些应用程序中,我们需要在应用程序关闭后将数据持久化存储,以便下次打开应用程序时能够恢复之前的状态。
这就是我们需要使用Redux Persist的原因。
Redux Persist是一个用于将Redux存储持久化到本地存储的库,它可以轻松地实现数据的持久化存储和恢复。
1. 引入Redux Persist要使用Redux Persist,首先需要在项目中引入相关的依赖包。
通过以下命令可以将Redux Persist和相关的依赖包安装到项目中:```npm install redux-persist react-redux```2. 创建Redux存储在使用Redux Persist之前,我们首先需要创建一个Redux存储。
在React Native中,通常在`App.js`或者顶层组件中创建Redux存储。
```javascript// 引入相关依赖import { createStore } from 'redux';import { Provider } from 'react-redux';import { PersistGate } from 'redux-persist/integration/react';import { persistStore, persistReducer } from 'redux-persist';import AsyncStorage from '@react-native-community/async-storage';// 引入reducersimport rootReducer from './reducers';// 创建持久化配置const persistConfig = {key: 'root',storage: AsyncStorage,};// 创建持久化reducerconst persistedReducer = persistReducer(persistConfig, rootReducer);// 创建Redux存储const store = createStore(persistedReducer);const persistor = persistStore(store);// 渲染应用程序const App = () => (<Provider store={store}><PersistGate loading={null} persistor={persistor}>{/* 应用程序内容 */}</PersistGate></Provider>);export default App;```在上述代码中,我们首先引入了相关的依赖包,并创建了一个持久化配置对象`persistConfig`,其中`key`属性表示存储的键名,`storage`属性指定了存储引擎使用的是`AsyncStorage`。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
React Native中,SQLite存储对象的过程可以分为几个关键步骤。
首先,需要在项目中安装并引入SQLite库,这可以通过npm或yarn等包管理工具完成。
然后,可以创建一个SQLite数据库实例,并定义数据库模式,包括需要存储的对象的数据表和字段。
在React Native中,由于JavaScript本身的限制,无法直接操作SQLite数据库。
因此,需要使用一些第三方库来实现这一功能,如react-native-sqlite-storage。
这些库提供了JavaScript接口,允许你在React Native应用中执行SQLite操作。
当需要存储对象时,可以将其序列化为JSON字符串,然后使用SQLite的INSERT语句将其插入到数据库中。
同样地,当需要从数据库中检索对象时,可以使用SELECT语句查询数据,然后将查询结果反序列化为JavaScript对象。
需要注意的是,SQLite数据库是存储在设备上的,因此它可以用来存储应用的数据,即使在网络不可用的情况下也可以访问。
这使得SQLite成为React Native应用中一种有效的数据持久化方案。
然而,SQLite也有一些限制,比如它的查询性能可能不如一些专门的数据库系统,特别是在处理大量数据时。
此外,由于SQLite是嵌入式的,因此它可能不适合处理需要多用户并发访问的数据。
总的来说,React Native中使用SQLite存储对象是一种可行的方案,特别适合需要本地存储数据的应用。
但是,在选择这种方案时,也需要考虑到其可能的限制和缺点。
以上内容已经涵盖了React Native中使用SQLite存储对象的基本概念和步骤。
如需更详细的信息或示例代码,可以查阅相关文档或在线教程。
