WebStorm 汉化教程
WebStorm11.0.4安装图文教程

(3)下载完之后安装,双击打开webห้องสมุดไป่ตู้torm 11.0.4这个程序
(4)单击Next按钮(下一步),选择browse(选择安装的路径),默认路径为‘C:\Program Files (x86)\JetBrains\WebStorm 11.0.4',选择完后单机next即可。
(5)全选,单击Next下一步 (5)选择默认的‘JetBrains',单击Install
(6)显示安装进度条
(7)安装成功webstorm,单击‘Finish'
补充: 推荐: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
今天小编给大家分享一款超好用的格式化神器vscode编辑器是一款很好用的编辑器学会这个神器可以省去很多麻烦不需要手动一点点缩进对vscode编辑器代码格式化感兴趣的朋友一起看看吧
WebStorm11.0.4安 装 图 文 教 程
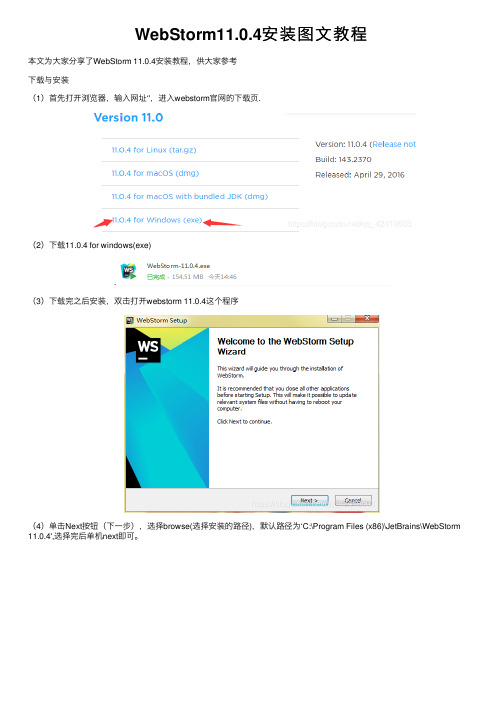
本文为大家分享了WebStorm 11.0.4安装教程,供大家参考 下载与安装 (1)首先打开浏览器,输入网址‘',进入webstorm官网的下载页.
webstorm使用教程

webstorm使用教程WebStorm使用教程WebStorm是一款由JetBrains开发的集成开发环境(IDE),专为JavaScript开发人员设计。
它提供了许多功能和工具,以提高开发效率并帮助开发人员编写高质量的代码。
本文将介绍WebStorm 的基本功能和一些常用技巧,以帮助初学者更好地使用这一强大的开发工具。
一、安装和设置首先,您需要从JetBrains的官方网站下载WebStorm并完成安装。
安装过程非常简单,只需按照提示一步一步进行即可。
安装完成后,打开WebStorm并开始进行一些初始设置。
首次打开WebStorm时,您将看到一个欢迎屏幕,其中包含一些创建新项目或打开现有项目的选项。
您可以选择从这些选项中进行操作,或者直接关闭欢迎屏幕,进入WebStorm的主界面。
在主界面中,您可以看到许多不同的面板和工具栏。
默认情况下,WebStorm提供了一组预定义的布局,但您也可以自定义界面布局,以适应您的喜好和工作方式。
您可以通过“View”菜单中的“Tool Windows”选项来打开或关闭各个面板。
接下来,您需要设置一些基本的偏好设置,以使WebStorm适应您的工作流程。
在“Preferences”(Windows下为“Settings”)对话框中,您可以选择不同的设置选项,如编辑器设置、代码样式设置等。
这些设置可以根据您的喜好进行调整,并且WebStorm将记住它们,在您下次使用时自动应用。
二、基本功能WebStorm提供了许多功能和工具,以提高开发效率并帮助开发人员编写高质量的代码。
下面是一些常用的基本功能介绍:1. 代码提示和自动完成:WebStorm具有强大的代码提示功能,它可以根据您的代码上下文给出合适的建议,并自动完成部分代码。
这可以大大减少您编写代码的时间和工作量。
2. 代码导航:WebStorm提供了丰富的代码导航功能,使您可以轻松地浏览和导航到代码中的不同部分。
Webstorm开发工具使用教程详解

Webstorm开发⼯具使⽤教程详解Webstorm使⽤教程详解,供⼤家参考,具体内容如下Webstorm垂直分栏、左右分栏Webstorm 主题、背景、颜⾊等设置的导⼊导出使⽤WebStorm开发web前端⽹页中⽂乱码问题的解决⽅案★★★特别推荐:Webstorm 主题、背景、颜⾊等设置的导⼊导出1、导出设置2、导⼊设置Webstorm垂直分栏,在需要分栏的⽂件上右击,选着垂直拆分。
就可以拖动,形成左右分栏使⽤WebStorm开发web前端⽹页中⽂乱码问题的解决⽅案试了很多种解决⽹页显⽰中⽂乱码问题的⽅式,最后发现统⼀更改编码格式的⽅法才是正确有效⽽且⼀劳永逸的。
具体⽅法:file -----> settings 搜索encoding 在fileencoding下,将IDE Encoding,Project Encoding和下⾯的Default Encoding for properties file都更改为utf-8。
这样,之后每次新建的⽂件都会默认为编码格式为utf-8,不需要再在每个⽂件或者每个对⽂件的引⽤中添加charset=“utf-8”。
⾄于在统⼀更改编码格式之前编写的⽂件,如果在⽹页上显⽰是乱码,证明它之前的编码格式不是utf-8,需要将其内容复制出来后,将⽂件删除,再新建⼀个⽂件,再把内容粘贴到新建的⽂件中。
这样,该⽂件的编码格式也就更改了。
如果在webstorm中都显⽰为乱码的话,那只能在新建之后⼿动重新把中⽂写⼀遍。
建议:在统⼀更改编码格式之前先把有中⽂的内容复制到别的地⽅保存⼀下,⽅便新建的时候直接粘贴。
让webstorm兼容ES6语法推荐:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
WebStorm怎么破解?WebStorm11安装+破解激活方法图文教程

WebStorm怎么破解?WebStorm11安装+破解激活⽅法图⽂教程WebStorm是由jetbrains公司开发,是⼀款专业JavaScript开发⼯具,被⼴⼤中国JS开发者誉为“Web前端开发神器”、“最强⼤的HTML5编辑器”、“最智能的JavaScript IDE”等。
部分⽹友不清楚如何安装WebStorm?如何破解WebStorm?如何注册激活WebStorm?下⾯的⼩编就带来WebStorm 11安装+破解激活⽅法图⽂教程,不懂的朋友快来了解下吧。
WebStorm 11.0.3 免费中⽂特别版 (附汉化包+注册码+破解教程)类型:编程⼯具⼤⼩:163MB语⾔:简体中⽂时间:2017-07-18查看详情WebStorm11安装教程:1、解压安装包,运⾏“WebStorm-11.0.3.exe”开始安装2、选择软件安装⽬录3、选择是否创建桌⾯快捷⽅式和关联⽂件,根据提⽰完成安装4、打开汉化补丁,将⽂件“resources_cn.jar”复制到安装⽬录,lib⽂件夹中5、运⾏WebStorm 11桌⾯快捷⽅式,选择配置WebStorm功能特点以及使⽤指南:⾸先看看WebStorm和其他的IDE相⽐有什么特别之处。
1) ⾃动保存,不需要你⼀次⼜⼀次地ctrl+s啦,所有的操作都直接存储,当然,万⼀键盘误操作也会被⽴即存储,不过我们可以通过本地版本控制解决这个问题。
2) 任何⼀个编辑器只要⽂件关闭了就没有历史记录了,但是webstorm有。
就是说,只要webstorm不关闭,你的⽂件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。
这样的坏处也是显然的,由此带来的内存消耗也必然⽐较⼤。
3) 任何⼀个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供⼀个本地⽂件修改历史记录。
4) 与时俱进的眼光。
zencoding于2009年出现于it界,在这之后,鲜有⼯具直接集成到⾥边。
webstorm详细安装注册码使用(2022年使用教程)

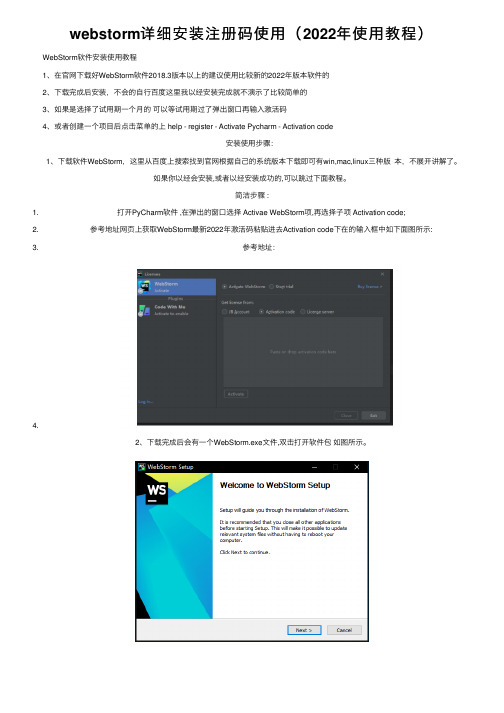
webstorm详细安装注册码使⽤(2022年使⽤教程)WebStorm软件安装使⽤教程1、在官⽹下载好WebStorm软件2018.3版本以上的建议使⽤⽐较新的2022年版本软件的2、下载完成后安装,不会的⾃⾏百度这⾥我以经安装完成就不演⽰了⽐较简单的3、如果是选择了试⽤期⼀个⽉的可以等试⽤期过了弹出窗⼝再输⼊激活码4、或者创建⼀个项⽬后点击菜单的上 help - register - Activate Pycharm - Activation code安装使⽤步骤:1、下载软件WebStorm,这⾥从百度上搜索找到官⽹根据⾃⼰的系统版本下载即可有win,mac,linux三种版本,不展开讲解了。
如果你以经会安装,或者以经安装成功的,可以跳过下⾯教程。
简洁步骤 :1. 打开PyCharm软件 ,在弹出的窗⼝选择 Activae WebStorm项,再选择⼦项 Activation code;2. 参考地址⽹页上获取WebStorm最新2022年激活码粘贴进去Activation code下在的输⼊框中如下⾯图所⽰:3. 参考地址:4.2、下载完成后会有⼀个WebStorm.exe⽂件,双击打开软件包如图所⽰。
3、点击next下⼀步,会让你选择安装软件在哪个盘下,默认是C盘,但我们尽量不要安装在C盘,因为C盘是系统盘,占⽤太⼤会影响系统。
4、选择安装的盘后,再点击next下⼀步;这⾥默认是什么选项都没有勾选的。
这⾥可以根据⾃⼰的需要选择,也可以全部勾选;5、全部勾选后点击Next下⼀步。
6、这时会出现确实安装页⾯,点击install安装等待⼏分钟即可完成安装WebStorm。
7、安装完成后电脑桌⾯会显⽰webstorm2021.3.1 启动程序8、双击打开webstorm2021.3.1 启动软件9、加载完成后会弹出窗⼝提⽰你选择激活webstorm软件的⽅式10、我们这⾥选择 Activate WebStorm -> Activation code 项,下⽅会有⼀个输⼊框。
软件汉化教程

软件汉化教程软件汉化是指将原版软件的界面、文字等内容转换为中文的过程。
汉化有助于提高用户的使用体验,并使软件更适合中国用户的需求。
下面将介绍一些常见的软件汉化教程。
第一步是选择适合的汉化工具。
常见的汉化工具有多种,例如MoleBox、Resource Hacker、OllyDbg等。
根据不同的软件类型和需求选择合适的工具进行使用。
第二步是准备汉化所需的资源文件。
通常,在软件安装目录下可以找到一些资源文件,其中包含了软件界面、菜单、按钮等的文字内容。
将这些资源文件复制到一个单独的文件夹中,方便进行后续的汉化操作。
第三步是打开汉化工具并加载资源文件。
根据选择的汉化工具,打开工具的界面,并导入上一步准备好的资源文件。
第四步是进行文字替换。
在汉化工具中,可以看到原始的英文文本和对应的中文翻译。
根据需要,逐个替换英文文本为中文翻译。
在替换过程中,需要注意保持文本的长度和格式的一致性,避免出现错位或截断的情况。
第五步是保存并测试汉化结果。
在完成文字替换后,将汉化工具中的修改保存到资源文件中。
然后,将汉化后的资源文件替换原始的资源文件。
重新启动软件,查看界面和文字是否已经汉化成功,以及是否有其他异常情况出现。
第六步是修复可能出现的问题。
在测试汉化结果后,可能会发现一些问题,例如乱码、错位、截断等。
根据具体情况,可以使用汉化工具中的其他功能来解决这些问题。
比如,调整文本的长度和格式、修改编码方式等。
第七步是发布汉化版本。
如果汉化结果正常且符合预期,可以将汉化后的软件打包并发布。
在发布前,最好将汉化过程中使用的工具和步骤记录下来,方便其他人参考和使用。
需要注意的是,汉化软件时需要尊重原软件的版权和授权,不得用于商业盈利或其他违法行为。
另外,汉化工作需要有一定的编程和计算机知识,对汇编语言和程序逻辑有一定的了解会更有帮助。
总的来说,软件汉化是一项需要耐心和技巧的工作。
通过选择适合的汉化工具、准备好资源文件、进行文字替换、修复问题等步骤,可以完成一次成功的软件汉化。
webstorm2020.3.3安装激活教程(永久破解激活有效期至2089)亲测有效

webstorm2020.3.3安装激活教程(永久破解激活有效期⾄2089)亲测有效jetbrains-agent-latest.zip激活补丁+激活码使⽤教程
1.在官⽹下载完成后,将安装软件webstorm2020.3安装完成
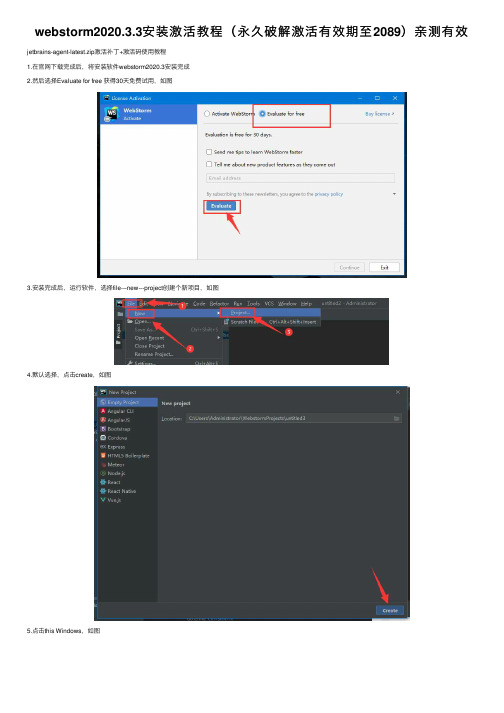
2.然后选择Evaluate for free 获得30天免费试⽤,如图
3.安装完成后,运⾏软件,选择file---new---project创建个新项⽬,如图
4.默认选择,点击create,如图
5.点击this Windows,如图
6.进⼊下图界⾯,如图
8.然后打开补丁⽂件夹,将⾥⾯的jetbrains-agent-latest.zip⽂件拖拽到新建的界⾯上,如图
9.出现弹窗,点击restart,如图
10.出现输⼊安装⽬录和安装参数界⾯,如图
11.打开“11⽉26最新安装参数”⽂件,将⾥⾯的参数复制到安装参数⼀栏,如图
12.点击为webstorm安装,如图
13.安装成功,点击是,如图
14.这是软件重新启动,启动后,⼤家会发现,软件再次让⼤家选择激活⽅式,还是选择免费评估。
注意:为什么会这样呢?因为现在的补丁只能⽀持软件免费30天试⽤,也就是说,当软件30天试⽤期过后,⼤家需要再次从新安装补丁,选择免费试⽤30天。
上⼀页1 23下⼀页阅读全⽂。
如何汉化wordpress主题 wordpress插件

如何汉化wordpress主题 wordpress插件网络上充斥着各种版本的wordpress的汉化教程,新手往往不清楚如何汉化,老手虽然知道,但是懒得写文字分享一下自己的经验,偶派网在这里为菜鸟朋友们写上一篇汉化教程,希望对菜鸟朋友们有所帮助。
无论如何汉化wordpress,都万变不离其宗,接下来从两个方法讨论wordpress的汉化。
在我们汉化wordpress主题或者wordpress插件之前,我们必须准备一些实用性较强的工具、以便我们能够很好的汉化wordpress主题或者wordpress 插件。
我们所要准备的工具有:Wamp、Dreamweaver、Poedit、需要汉化的主题或者插件。
在这里简单的做一下关于此软件的简单介绍:Wamp:PHP本地运行的环境包,我们使用此软件包在本地搭建PHP环境,安装wordpress。
同样的软件还有XAMPP、AppServ;Dreamweaver:PHP开发较简单的软件。
类似的软件还有zend studio或者EclipsePHP,我们只是使用其简单的一小部分功能;Poedit:wordpress主题的汉化插件;Styleshop:wordpress的一款电子商务主题,接下来将以此主题为例介绍如何汉化wordpress主题;偶派网内提供下载地址(/wordpress-themes/wordpress-styleshop);以上需要使用的软件我们只是在这里做简单的介绍,如果您想了解更多的内容,可以使用百度或者谷歌搜索一下便好。
偶派网站长olpie已经在电脑上安装好了wamp、dreamweaver、wordpress 以及wordpress主题Styleshop,这里不再介绍如何安装使用。
(偶派网内有相关的教程关于如何安装WAMP以及wordpress,感兴趣的朋友可以去看一下)方法一:直接在源代码中修改;Wordpress内置的语言函数,__()、_e()、_x(),这里我们可以直接修改这里语言函数内的英文部分,将其翻译为中文,就完成了汉化工作。
WebStorm 汉化教程

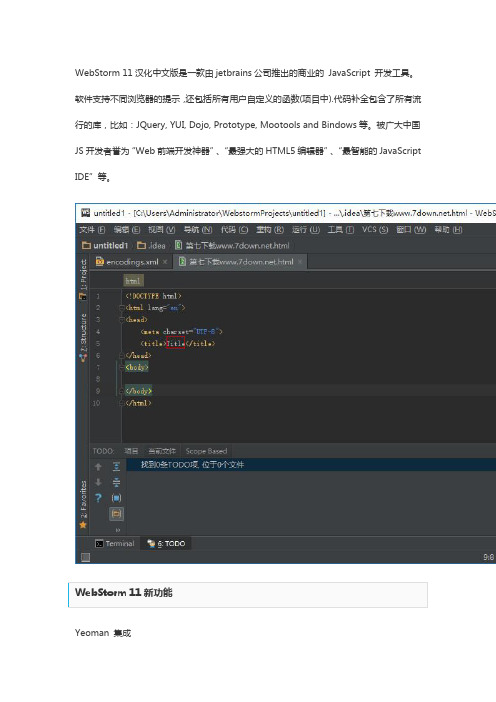
WebStorm 11汉化中文版是一款由jetbrains公司推出的商业的JavaScript 开发工具。
软件支持不同浏览器的提示,还包括所有用户自定义的函数(项目中).代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows等。
被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
Yeoman 集成让 npm 集成更进一步Webpack 支持和构建工具进行更深度的集成Angular 2 支持同时还会有大量 JavaScript, TypeScript 和 Node.js 支持方面的改进;Dart 支持方面的改进;性能提升等等改进。
WebStorm 11汉化注册方法已经改变,以前的注册码已经不支持注册,可以使用网页注册,详细注册方法见附件TXT 文本免费注册教程很多网友留言说没有注册机,以前的注册机已经不支持注册了,按照小编TXT文本中的注册方法或者图片破解教程。
绝对能破解。
1、在本站下载安装Webstorm 11.然后下载汉化包.WebStorm 11汉化包 WebStorm 11授权:类型:语言:2、将.\Webstorm\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar。
3、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
4、将resources_cn.jar文件复制回.\Webstorm\lib目录。
或是直接讲汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可.5、汉化完毕,重新打开Webstorm就可以显示中文。
软件汉化教程范文

软件汉化教程范文第一步:准备工作在开始之前,首先需要准备以下工具和材料:1.一台电脑和互联网连接2. 汉化软件(可以使用专业的汉化软件,如RC-WinTrans和Passolo,或者使用免费的工具,如Poedit和Notepad++)第二步:分析软件在进行汉化之前,我们需要对软件进行分析,以了解其组成部分和架构,这样才能决定如何进行汉化。
以下是分析软件的主要步骤:1.安装软件并熟悉其功能和界面2.翻阅软件的帮助文档,了解其中的术语和语法规则3.分析软件文件结构,主要关注资源文件、配置文件、界面文件和语言文件几个方面4. 了解软件使用的编程语言,如C++、Java或Python,以确定如何提取和处理语言字符串第三步:提取语言字符串在开始翻译之前,我们需要从软件中提取所有的语言字符串并保存在一个文本文件中,以便日后进行翻译和替换。
以下是提取语言字符串的方法:1.使用汉化软件中的提取功能,将软件文件导入汉化软件,并提取其中的字符串2.手动提取字符串,通过软件文件中的字符串关键词,找到需要汉化的部分,并将其记录在文本文件中第四步:翻译语言字符串一旦语言字符串被提取,我们就可以进行翻译工作了。
以下是一些建议和技巧:1.使用机器翻译软件来快速翻译大量的字符串。
虽然机器翻译的结果不是完美的,但可以作为翻译的起点2.在翻译过程中保持一致性和准确性。
使用术语表和翻译记忆库来确保翻译的统一性和正确性3.考虑目标语言的特点和习惯用法。
确保翻译的内容符合目标语言的习惯表达方式第五步:替换语言字符串一旦所有的语言字符串都被翻译完毕,我们需要将翻译好的字符串替换原始软件中的相应部分。
以下是替换语言字符串的步骤:1.备份原始软件文件,以防止出现错误或不可逆转的更改2.使用汉化软件中的替换功能,根据语言字符串的键值对,将原始软件中的字符串替换成翻译好的字符串3.验证替换结果,确保软件的功能和界面没有受到损害第六步:测试汉化结果完成替换后,必须对汉化后的软件进行测试,以确保汉化的正确性和一致性。
游戏汉化教程

游戏汉化教程游戏汉化教程是指将原本使用其他语言制作的游戏进行汉化,使之适应中文语境的过程。
下面是一个简单的游戏汉化教程,详细步骤请参考具体的游戏和汉化工具。
第一步:准备工作1. 下载游戏汉化工具,常用的工具有LOLPerChinese、Translation Aggregator等。
2. 找到需要汉化的游戏文件和资源,确保游戏可以正常运行。
第二步:运行汉化工具1. 运行汉化工具,将游戏文件导入工具中。
2. 设置语言为中文。
第三步:提取游戏文本1. 在汉化工具中选择提取文本的功能。
2. 工具会自动扫描游戏文件,提取其中的文本内容。
第四步:翻译文本1. 用翻译软件或者在线翻译工具将提取的文本进行翻译。
可以使用谷歌翻译、有道翻译等。
2. 为了保持游戏的连贯性和正确性,根据游戏上下文进行适当调整。
第五步:导入翻译后的文本1. 将翻译后的文本导入汉化工具中。
2. 工具会将翻译后的文本替换原始文本,完成汉化。
第六步:测试汉化内容1. 运行汉化后的游戏,检查翻译内容是否正确。
2. 如有问题,可再次修改翻译文本并重新导入。
第七步:优化汉化效果1. 针对汉化后出现的格式错误、显示问题等进行修复。
2. 进行各种优化调整,以提升汉化的品质。
第八步:发布汉化版本1. 将汉化后的游戏文件进行打包,确保其他玩家可以使用。
2. 可以将汉化文件上传至相关论坛或者汉化社区,与其他玩家分享。
以上是一个简单的游戏汉化教程,具体步骤可能因游戏和工具的不同而有所差异。
在进行游戏汉化时,还需注意版权及法律问题。
希望本教程能够对您有所帮助,祝您汉化愉快!。
WebStorm安装及汉化

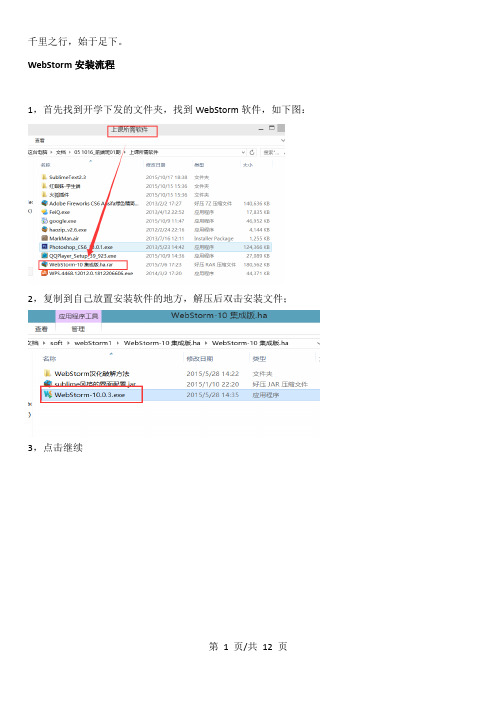
WebStorm安装流程1,首先找到开学下发的文件夹,找到WebStorm软件,如下图:2,复制到自己放置安装软件的地方,解压后双击安装文件;3,点击继续第 1 页/共12 页4,点击愿意5,先设置好自己安装的文件夹,再点击继续6,勾选创建桌面快捷方式(上面一个选项),点击继续7,点击继续8,显示安装举行中....第 3 页/共12 页9,安装胜利10,挑选下面的选项,然后点击ok 11,浮上以下面板12,在安装包里面,找到如下文件夹13,点击注册文件14,解压后,点击keygen.exe文件,第 5 页/共12 页15,挑选WebStorm,复制用户名,请勿关闭;16,粘贴用户名,再复制上个文件界面的配对密码(所有复制),在下面密码框中点击17,点击ok后,再愿意相关内容,点击ok18,点击ok19,关闭所有有界面,找到汉化包,打开文件夹;第7 页/共12 页20,此文件,不用解压,不用解压,不用解压Ctrl+C复制;21,找到安装目录,如下图所示的文件夹,双击打开;22,直接Ctrl+V,复制进去23,双击桌面图标,等待软件启动24,倘若看到如下中文界面,代表汉化胜利,点击“创建新项目”25,此处挑选创建文件的位置,普通是除了C盘的其他盘符,在学习资料类中新建一个文件夹;26,随意找一个文件夹保存,例如;第9 页/共12 页27,点击创建,浮上弹框,点击是28,进入编辑界面29,打开文件设置30,在主题中,挑选黑色主题,为了保护我们的眼睛,点击决定;千里之行,始于足下。
31,再一次打开文件设置,挑选导入设置;32,找到安装文件里面的sublime风格的界面配置,不用解压;第11 页/共12 页朽木易折,金石可镂。
33,点击决定;34,点击决定,重启一下编辑器;35,新建一个HTML文档,将光标定到页面中,按住Ctrl键,通过滚轮设置字体到愉快程度,安装所有完成。
Webstorm安装教程

是否将idea启动目录添加到环境变量中即可以从命令行中启动idea根据需要勾选不推荐
Webstorm安 装 教 程
1.官网下载(已存网盘):https:///webstorm/download/download-thanks.html?platform=windows 2.找到下载的安装包的位置,双击,等待跳出安装页面(若提示:你要允许此应用对你的设备进行更改吗? 选择是),开始安装,点击next 3.选择安装路径,点击next 4.配置页信息翻译: Create Desktop Shortcut:创建桌面快捷方式图标; Update context menu:是否将从文件夹打开项目添加至鼠标右键; Create Associations:关联文件格式,根据需要勾选,.js .css .html .json勾选后之后文件默认会用打开 Update PATH variable (restart needed):是否将IDEA启动目录添加到环境变量中,即可以从命令行中启动IDEA,根据需要勾选(不推荐); 5.点击Install,继续安装,最后FinshJ就ok了 6.
WebStorm安装破解及汉化详解

WebStorm是JetBrains 推出的一款强大的HTML5编辑工具,拥有丰富的代码快速编辑,可以智能的补全代码、代码格式化、html提示以及代码检查和快速修复等,支持不同浏览器的提示,同时也是一款JavaScript 开发工具,拥有即时编辑(chrome)、自动完成、debugger、Zen Coding、HTML5 支持、JSLint、Less支持、CoffeeScript支持、Node.JS、单元测试、集成git和svn 版本控制等特性,推荐前端工程师使用。
WebStorm被广大中国JS开发者誉为“Web前端开发神器”。
工具/原料WebStorm下载安装:1. 1从官网下载最新版本的WebStorm编辑器或者百度“WebStorm”官方网址:https:///webstorm/,点击“DOWNLOAD”即可下载软件。
(建议在官网下载,第三方老是绑定些恶意软件,很坑)2. 2安装过程很简单,双击“WebStorm-2017.1.1”程序打开,然后一直下一步,选择你要安装的目录继续下一步,然后选择创建的桌面快捷方式。
等待安装完成即可。
3. 3安装完成后运行“JetBrains WebStorm 2017.1.1 x64”会弹出一个注册框,先不要管也不要关闭,接下来我们需要来破解它。
END注册破解:1. 1关闭注册框,重新运行“JetBrains WebStorm 2017.1.1 x64”,程序会弹出如图所以的注册对话框。
2. 2这里我们选择“license server”然后输入:/,这样我们就激活了JetBrains WebStorm 2017.1.1 x64程序END 汉化1.强大的软件看不懂也是枉然,对于英语小白的我们当然希望能有中文版啦,但是官方只有英文版,所以我们这里就需要来汉化啦。
先百度搜索下载WebStorm汉化包2. 2将汉化包放到安装路径下的lib文件夹里,安装地址是D:\Program Files (x86)\WebStorm 2017.1.1\lib拷贝进去后重新打开webstorm就可以了。
软件汉化教程(完整版)

软件汉化全教程初识资源『资源简介』软件界面上的各种文字、图像、图标等,在编程的时候根据特定的格式分门别类地存放在软件里面,这些特定的格式就叫“资源”(Resource)。
软件资源分为标准资源和非标准资源(简称非标),标准资源通常可以通过PE类资源查看工具(如:PE Explorer、ResScope等)可视化查看编辑(VB除外),而非标目前还无法实现可视化预览。
特别注意的是VB程序资源比较特殊,上述分类概念不适用,但汉化人一般把VB窗体汉化器等提取的窗体资源称为标准资源,而通过点睛字符替换器提取的VB字串、Unicode字串和ASCII字串均称为非标。
常见的标准资源通常有Bitmap(位图)、Menu(菜单)、Dialog(对话框)、String(字符串)、RCData(RC-数据)、Cursor(光标)、Accelerator(加速器)、Icon(图标)、Version(版本)、Toolbar(工具栏)、Form(窗体),其中RC-data多见于Delphi程序中,Form多见于VB程序中。
非标资源主要包括ASCII字串、Unicode字串两大类。
标准资源汉化后,在软件界面或调用信息时显示、但又不出现在上述标准资源中的字串多数属于非标资源。
『汉化资源分布』由于编写软件所使用的编程工具不同,软件中的汉化资源发布位置也不尽相同,常见如下:1.VC类标准资源由Microsoft Visual C++编写,汉化资源一般分布于Menu、Dialog、String等;2.Delphi类标准资源由Borland Delphi编写,汉化资源一般分布在Rcdata和String 中;3.VB类标准资源由Microsoft Visual Basic编写,汉化资源一般出现在Form窗体中;3.非标资源Unicode字串和ASCII字串,后者又可细分为VB字串、Delphi字串和其他ASCII字串。
非标资源不出现标准资源中,需要专门的工具才能提取到。
webstorm用法

WebStorm用法简介WebStorm是一款由JetBrains公司开发的强大的JavaScript集成开发环境(IDE)。
它提供了丰富的功能和工具,可以极大地提高前端开发人员的效率和开发质量。
本文将全面介绍WebStorm的用法,包括其主要功能、常用快捷键和实用技巧。
功能概述WebStorm具有以下主要功能: 1. 智能代码完成:WebStorm可以根据代码上下文提供智能的代码完成建议,包括变量、函数、类等。
2. 强大的代码导航:WebStorm提供了多种跳转功能,可以轻松定位到定义、使用处和其他相关代码。
3. 实时错误检查:WebStorm可以实时检测代码错误,并提供相应的提示和修复建议。
4. 强大的重构工具:WebStorm提供了多种重构工具,如重命名、提取方法、提取变量等,可以简化代码的重构过程。
5. 内置的调试功能:WebStorm内置了强大的调试工具,可以帮助开发人员快速定位和修复代码中的问题。
6. 版本控制集成:WebStorm与常用的版本控制系统(如Git、SVN等)集成,方便开发人员进行团队协作和代码管理。
7. 前端工具集成:WebStorm支持与流行的前端工具(如npm、webpack等)集成,方便前端开发人员进行项目构建和管理。
常用快捷键WebStorm提供了大量的快捷键,可以帮助开发人员提高工作效率。
以下是一些常用的快捷键: - Ctrl + Space:代码自动补全。
- Ctrl + B:跳转到定义处。
- Shift + F6:重命名。
- Ctrl + Alt + L:格式化代码。
- Ctrl + /:注释/取消注释代码。
- Ctrl + Shift + 上下箭头:移动当前行或选中的代码块。
实用技巧1.代码模板:WebStorm内置了丰富的代码模板,可以帮助开发人员快速生成常用代码片段。
可以通过Settings -> Editor -> Live Templates进行配置和管理。
IntelliJWebStorm2020.3.3最新激活教程附汉化补丁安装教程

IntelliJWebStorm2020.3.3最新激活教程附汉化补丁安装教程IntelliJ WebStorm 2020.3.3 激活汉化教程是⼀款专业的HTML编辑⼯具,是JetBrains2019最新更新的版本,在html5和JavaScript ⽅⾯也很出⾊。
可以说是“Web前端开发神器”、“最强⼤的HTML5编辑器”、“最智能的JavaScript IDE”。
新版对JavaScript,TypeScript和CSS⽀持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。
今天脚本⼩编给⼤家分享的是IntelliJ WebStorm 2020.3.3 最新激活补丁和汉化补丁的安装激活教程,此款软件的激活⽐较⿇烦,每个版本激活⽅法都不⼀样,所以⼩编就给⼤家分享了详细的安装激活教程,图⽂并茂,亲测安装。
请使⽤真实有效的激活补丁和汉化补丁安装WebStorm 2020.3.3IntelliJ WebStorm (ws) 2020.3.3 最新激活补丁和汉化补丁附激活教程类型:编程⼯具⼤⼩:350MB语⾔:简体中⽂时间:2021-03-30查看详情安装激活教程1.在下载解压完成后,⼤家将获得WebStorm的激活补丁和汉化补丁,如图2.在安装激活补丁前,先安装软件,如图3.选择安装⽬录,默认⽬录:C:\Program Files\JetBrains\WebStorm 2020.3.3;(⼩编选择的是默认⽬录,便于安装,也有利于快速打开软件。
)4.勾选下图红框内的选择,其他的⼤家可以根据需要选择勾选,如图5.直接next即可,如图6.等待安装完成,如图7.安装完成,先不要运⾏软件,等待安装激活补丁,如图BetterIntelliJ.zip激活补丁+激活码使⽤教程webstorm 2020.3.3最新全家福通⽤补丁下载地址:在安装 JetBrains webstorm前,请⼤家务必先将之前的版本卸载⼲净,卸载完成后,打开“使⽤教程-reset_script⽂件夹,双击运⾏“reset_jetbrains_eval_windows.vbs清理残留⽂件!””。
IDEA汉化插件使用方法

IDEA汉化插件使⽤⽅法免下载⽅式
找到File => Settings => Plugins,选择MarketPlace搜索Chinese (Simplified) Language Pack EAP
找到后点击Install进⾏安装,然后点击Restart IDE 重启即可汉化成功。
如果搜索不到此插件,可以使⽤下载⽅式
下载⽅式
在搜索Chinese (Simplified) Language Pack EAP
这样即可找到对应的插件
选择对应的Build版本进⾏安装
可以在Help => About 中查看IDEA当前版本
下载完成之后可以直接拖拽⾄IDEA内进⾏安装
选择点击Restart重启即可
也可以到 File => Settings => Plugins 中进⾏安装
此处我安装的是版本
安装后点击Restasrt重启即可
汉化后的效果,如图所⽰
卸载插件
可以到⽂件 => 设置 => Plugins 中进⾏卸载
卸载后重启即可
说明:此插件同时适⽤于pyCharm,WebStorm等JetBrains公司的其它产品,安装及卸载⽅式相同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WebStorm 11汉化中文版是一款由jetbrains公司推出的商业的JavaScript 开发工具。
软件支持不同浏览器的提示,还包括所有用户自定义的函数(项目中).代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows等。
被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
Yeoman 集成
让 npm 集成更进一步
Webpack 支持
和构建工具进行更深度的集成
Angular 2 支持
同时还会有大量 JavaScript, TypeScript 和 Node.js 支持方面的改进;Dart 支持方面的改进;性能提升等等改进。
WebStorm 11汉化注册方法已经改变,以前的注册码已经不支持注册,可以使用网页注册,详细注册方法见附件TXT 文本免费注册教程
很多网友留言说没有注册机,以前的注册机已经不支持注册了,按照小编TXT
文本中的注册方法或者图片破解教程。
绝对能破解。
1、在本站下载安装Webstorm 11.然后下载汉化包.
WebStorm 11汉化包 WebStorm 11授权:类型:语言:
2、将.\Webstorm\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar。
3、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
4、将resources_cn.jar文件复制回.\Webstorm\lib目录。
或是直接讲汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可.
5、汉化完毕,重新打开Webstorm就可以显示中文。
