框架讲解制作步骤
简述自定义框架的方法

简述自定义框架的方法自定义框架是指通过自身的需求和业务场景,利用现有的技术和工具,搭建一个符合自己需求的开发框架。
自定义框架能够提高软件开发的效率和质量,减少开发过程中的重复劳动。
自定义框架的方法可以分为以下几个步骤:1. 确定需求和目标:在开始搭建自定义框架之前,需要明确自己的开发需求和目标。
比如,你可能想要开发一个用于快速构建Web应用的框架,或者是一个用于构建分布式系统的框架。
只有明确了需求和目标,才能更好地定义框架的功能和组件。
2. 基础技术选型:在确定了需求和目标之后,需要选择适合这些需求和目标的基础技术。
比如,如果你想要开发一个Web应用框架,可以选择使用Java技术栈,包括Spring、Hibernate等;如果你想要开发一个分布式系统框架,可以选择使用Go语言和gRPC等技术。
3. 设计框架架构:在选择了适合的基础技术之后,需要设计框架的架构。
一个好的框架架构应该具备可扩展性、可维护性和可测试性等特点。
设计框架架构时,可以参考一些开源框架的设计模式和最佳实践,如MVC (Model-View-Controller)模式等。
4. 实现核心功能:在确定了框架的架构之后,可以开始实现核心功能了。
核心功能是指那些与框架的主要目标和需求直接相关的功能。
比如,如果你正在开发一个Web应用框架,核心功能可能包括路由转发、错误处理、身份验证等。
5.开发辅助工具:除了核心功能之外,还可以开发一些辅助工具来提高开发效率。
比如,可以开发一个命令行工具来生成框架项目的模板代码,或者是一个可视化的界面来管理框架项目。
这些辅助工具可以减少开发人员的重复劳动,提高开发效率。
6.测试和调试:在框架的实现过程中,需要进行测试和调试来确保框架的正常运行。
测试可以分为单元测试、集成测试和系统测试等不同层次,通过测试可以发现和修复框架中的问题,确保框架的质量。
7.文档和示例:完成框架的开发之后,需要编写相关的文档和示例来帮助其他开发人员使用框架。
Dreamweaver怎么创建框架结构?dw设置框架结构的教程

Dreamweaver怎么创建框架结构?dw设置框架结构的教程
2、如何进⼊框架的编辑呢,如果你的⼯作区不是“经典”,那就切换过来,在右上⾓的位置。
这样⽅便找到布局,当然你还可以在“修改”选项中找到框架。
我们就以“经典”⼯作区进⾏编辑。
3、单击框架右下⾓的⿊⾊三⾓形,就出现许多种框架格式,我们选择“顶部和嵌套的左侧框架”,当然你可以根据实际需要选择。
这种框架也是⽐较常⽤的。
4、选择“顶部和嵌套的左侧框架”后会出现⼀个对话框,如果没有修改的必要,那就选择默认的就⾏,单击“确定”,对框架进⾏编辑。
5、如果在右侧没有显⽰框架的窗⼝,那么可以在“窗⼝”选项中打开框架窗⼝,这对于我们后来的编辑很有好处,你也可以直接按"shift+f2"快捷键打开。
6、我们可以对框架进⾏各种编辑,如修改边框颜⾊和宽度。
在刚刚打开的框架窗⼝⾥单击需要编辑的那⼀层的边框,或者直接单击编辑窗⼝⾥的框架边框,不过通常前者更加⽅便和直观。
这样做之后,会出现下⾯的属性。
我们就可以进⾏各种编辑了。
7、因为框架每⼀个框都是⼀个独⽴的⽹页,所以保存的时候要特别注意,不仅需要保存每个⽹页⽂件,还得保存边框的结构。
⽐如说刚刚我建⽴的哪个框架,需要保存四个⽂件。
以上就是dw设置框架结构的教程,希望⼤家喜欢,请继续关注。
上⼀页1 2下⼀页阅读全⽂。
人员框架制作方案

人员框架制作方案简介人员框架是指一个组织机构内,人员之间的职能和关系形成一个结构框架。
建立一个清晰的人员框架可以帮助组织管理者更好地了解人员的分布和层级关系,促进组织内部的沟通和协作。
本文将介绍一个人员框架制作方案,以帮助各组织机构实现清晰的人员框架。
人员框架制作步骤以下是制作人员框架的具体步骤。
步骤一:确定组织职能首先,需要对组织的职能进行评估和划分。
根据组织的业务和目标,将职能划分成不同的部门或岗位,如市场部、技术部、财务部、销售岗位、客服岗位等。
步骤二:确定层级关系在确定了组织职能之后,需要建立起各部门之间以及岗位之间的层级关系。
根据职能划分和业务需求,确定哪些部门或岗位需要存在上下级、同级、协作等关系。
同时,也需要确定不同层级之间的上下级关系和容错机制。
步骤三:制作人员框架图基于前两个步骤的结果,可以开始制作人员框架图。
人员框架图是以图表的形式呈现组织的层级和人员关系的一种工具。
可以使用各种图形软件制作,如Microsoft Visio、Draw.io等。
在制作过程中需要注重以下几个方面:•突出主要职能和关系:将主要职能和关系放在框架图的中心区域,以突出它们的重要性。
•清晰明了:框架图需要清晰明了,让人一目了然地了解组织机构、部门和人员之间的关系。
•不要过度复杂:框架图不应过于复杂,否则会让人感到混乱和困惑。
步骤四:更新框架图人员框架图不是一成不变的,它需要随着组织的发展和变化而更新。
如果组织内部结构发生了变化,例如新的部门或岗位的设立,原有部门或岗位的调整,以及新的人员加入或者离开等,都需要及时更新框架图,以保证人员框架始终保持准确性和实用性。
总结通过上述步骤,可以帮助组织机构建立起一个清晰的人员框架,以更好地管理组织内部的人力资源,促进沟通和合作,提升组织绩效。
同时,制作人员框架也需要注重随着组织发展变化的更新,以保证其真正的实用性和准确性。
《做框架》形状与结构PPT

做一个坚固的正方体框架
用较少的斜杆加固这个正方体框架。 数一数框架中有多少个三角形。 以一根斜杆为例,试分析它起的作用。 在做好的框架上放书,它能承载多少
本书?
比一比哪组做的框架承重能力最强?是怎么做的?
做一个坚固的正方体框架
做简单框架
增加的斜杆起什么作用?
斜杆的推力阻止了四边 斜杆的拉力阻止了四
形框架变形
边形框架变形
做简单框架
观察组成大型框架结构的“小格子”是什么形状的?并 做出自己的解释。
做一个坚固的正方体框架
我们来做一个正方体框架。
做一个坚固的正方体框架
加固这个框架可以在什么位置加斜杆? 上、下、左、右、前、后六个面上 正方体内部
观察哪些地方使用了框架结构,使用这些框架结构有什 么好处?
结束
我们很容易遭遇逆境,也很容易被一次次的失败打垮。但是人生不容许我们停留在失败的瞬间,如果不前进,不会自我激励的话,就注定只能被这个世界抛弃。自我激 组成部分,主要表现在对于在压力或者困境中,个体自我安慰、自我积极暗示、自我调节的能力,在个体克服困难、顶住压力、勇对挑战等情况下,都发挥着关键性的 有弹性,经常表现出反败为胜、后来居上、东山再起的倾向,而缺乏这种能力的人,在逆境中的表现就大打折扣,表现为过分依赖外界的鼓励和支持。一个小男孩在自 对自己大喊:“我是世界上最棒的棒球手!”然后扔出棒球,挥动……但是没有击中。接着,他又对自己喊:“我是世界上最棒的棒球手!”扔出棒球,挥动依旧没有击中。 然后用更大的力气对自己喊:“我是世界上最棒的棒球手!”可是接下来的结果,并未如愿。男孩子似乎有些气馁,可是转念一想:我抛球这么刁,一定是个很棒的挥球 世界上最棒的挥球手!”其实,大多数情况下,很多人做不到这看似荒谬的自我鼓励,可是,这故事却深深反映了这个男孩子自我鼓励下的执著,而这执著是很多人并不 者造成的。许多人惊奇地发现,他们之所以达不到自己孜孜以求的目标,是因为他们的主要目标太小、而且太模糊不清,使自己失去动力。如果你的主要目标不能激发 无期。因此,真正能激励你奋发向上的是确立一个既宏伟又具体的远大目标。实现目标的道路绝不是坦途。它总是呈现出一条波浪线,有起也有落,但你可以安排自己 框出你放松、调整、恢复元气的时间。即使你现在感觉不错,也要做好调整计划。这才是明智之举。在自己的事业波峰时,要给自己安排休整点。安排出一大段时间让 爱的工作也要如此。只有这样,在你重新投入工作时才能更富激情。困难对于脑力运动者来说,不过是一场场艰辛的比赛。真正的运动者总是盼望比赛。如果把困难看 找到动力,如果学会了把握困难带来的机遇,你自然会动力陡生。所以,困难不可怕,可怕的是回避困难。大多数人通过别人对自己的印象和看法来看自己。获得别人 馈。但是,仅凭别人的一面之辞,把自己的个人形象建立在别人身上,就会面临严重束缚自己的。因此,只把这些溢美之词当作自己生活中的点缀。人生的棋局该由自 应该经常自省。有时候我们不做一件事,是因为我们没有把握做好。我们感到自己“状态不佳”或精力不足时,往往会把必须做的事放在一边,或静等灵感的降临。你可 做却又提不起劲,尽管去做,不要怕犯错。给自己一点自嘲式幽默。抱一种打趣的心情来对待自己做不好的事情,一旦做起来了尽管乐在其中。所以,这次犯错,是为 在脑电波开始平和你的中枢神经系统时,你可感受到自己的内在动力在不断增加。你很快会知道自己有何收获。自己能做的事,放松可以产生迎接挑战的勇气。事过境 作,一切的未来都需要自己去把握。人一定要靠自己。命运如何眷顾,都不会去怜惜一个不努力的人,更不会去同情一个懒惰的人,一切都需要自己去努力。谁都不可 只不过是过眼云烟,成功需要自己去努力。当今社会的快速发展,各行各业的疲软,再加上每年几百万毕业生涌向社会,社会生存压力太大,以至于所有稍微有点意识 身边一个个同龄人那么优秀,看着朋友圈的老同学个个事业有成、买房买车,我们心急如梵,害怕被这个社会抛弃。所以努力、焦躁、急迫这些名词缠绕着越来越多的 早一日成为自己梦想中的那个自己。收藏各种技能学习资料,塞满了电脑各大硬盘;报名流行的各种付费社群,忙的人仰马翻;于是科比看四点钟的洛杉矶成为大家励 其实……其实我们不觉得太心急了吗?这是有一次自己疲于奔命,病倒了,在医院打点滴时想到的。我时常恐慌,害怕自己浪费时间,就连在医院打点滴的时候,都觉得 束,所以乘着护士不在,自己偷偷的拨快了点滴速度。刚开始自己还能勉强受得了,过了差不多十分钟,真心忍不住了,只好叫护士帮我调到合适的速度。打完点滴走 事和打点滴何尝不是一样,都是有一个度,你太急躁了、太想赶超,身体是受不了的。身体是革命的本钱,我们还年轻,还有大把的时间够我们改变,够我们学习成长 1都不存在了,后面再多的0又有什么用?我是一个急性子,做事风风火火的,所以对于想改变自己,是比任何人都要心急。这次病倒了,个人感觉完全是没有方向、不 倒换来的努力根本是一钱不值。生病的那几天,我跟自己的大学老师打了一个电话,想让老师帮我解惑一下,自己到底是怎么了。别人也很努力啊,而且他们取得的成 体倍棒而一无所获的自己却病倒了?老师开着电脑,给我分享了两个小故事讲的第一个故事是“保龄球效应”,保龄球投掷对象是10个瓶子,你如果每次砸倒9个瓶子,最 砸倒10个瓶子,最终得分是240分。故事讲完,老师问我明白啥意思没?我说大概猜到一点,你让我再努力点,对吗?不对!你已经够努力了,都累病了,我讲这个故 砸倒9个瓶子的人。你累倒的原因是因为你同时在几个场馆玩,每一个场馆得分都是90分,而有些人,则是只在一个场馆玩,玩多了,他就能砸倒10个瓶子,他就能比 你。老师讲的第二故事是“挖水井”,一个人选择好一处地基,就在那里一直坚持不懈的挖下去,而另一个人则是到处选地基,这边挖几米,那边挖几米。第一个人早早 直到累死也没有挖出一滴水。首先,你必须承认努力是必须的,只要你比别人努力了那么一点,你确实能超过一些人。只是人的精力也是有限的,你这样分散精力去努 不满水桶的半桶水。和老师通完电话后,我调整了几天,也对自己手头上的事物做一些大改变。将目前摆在面前的计划一一列出来,挑出最重要的、最必须的,写在第 的计划。对于那些不是很急的,对目前生活和工作不是特别重要的,先果断放弃。我现在最迫切的目标是什么?当然是七月份的转行新媒体咯,那么学习历练新媒体技 的技能又有很多,那怎么办呢?先挑自己有点底子的,有点基础的,把巩固持续加强。个人感觉自己写还是有点小基础的,所以就给自己一个小目标,每周必须持续输 而另外PS也是做运营的必备条件之一,所以在训练文案的同时,还得练习PS,给自己的要求是每天练习PS半小时。还有别的吗?不敢有了,两样训练加上还要上班已经 一段话:每当我一天什么也没干的时候,我就开始焦虑。每当我两天什么都没干的时候,我就开始烦躁。每当我三天什么都没干的时候,我就开始抓狂。不行啊,不行 难安……这正是我三个月前的真实写照。多年来,我已经养成一种习惯,绝不让任何一分钟死有余辜:我在堵车的时候听日语,在等人的时候写文章,在上厕所的时候看 扒出细缝,用来回邮件、回短信……我以为这就是所谓的勤奋,也心安理得地享受着同伴的钦佩。但我很快就发现,我的工作时间越来越长,我的休息时间越来越短,我 钟的无作为,我就会变得非常慌张!而我的社交时间也不得不尽量地缩短,我甚至不再有功夫交朋友。更可怕的是,我的工作量明明没有变化,可看起来每一天它都在 的那一刻,因为那意味着这一天有更多的事情被贴上了“没完成”的标签。我责备那是自己“无能”的表现,直到我意识到问题的关键“没有效率的勤奋,就是懒惰。”
跟大师学框架层设计:框架设计的6个步骤

尽管城市、交通系统、网站都不会显示明确的边界,但城市设计师们通过双黄线、斑马线、马路牙子、台阶等已经事先把不同的区域框了起来,让你在不同的框框里做不同的事情。
你意识不到这些框架的存在,不会感觉被命令,潜意识做着一些事。
双十一的时候,不会去想我是怎么一步一步花了那么多钱的;刷微信的时候,不会去想为什么点来点去就过去了一个小时。
在不知不觉中引导我们的行动,这是框架的力量。
就像图片中的冰山,用户能感知的就是露出水面的一角。
水面下还有框架、结构、范围和战略的影响。
框架就在接近产品表象的部分发挥作用。
《西部世界》里的BOSS,用上帝视角,能够决定人物的命运。
而现实中的人机交互设计,更像是一个“服务者”的角色。
以需求为导向、理解用户的心理、期望,理解商业和技术,创造出有用、易用、可行、令人满意的产品体验。
这其中框架设计师像拥有一直上帝之手,牵动着用户的行为。
如何设计一个完美的框架?“先用上帝视角想象一下用户界面和相关行为的整体结构。
”——交互设计之父Alan Cooper千万不要一下子陷入细节!!!设计框架定义了用户体验的整个结构,包括信息组织原则、屏幕上功能元素的排列、工作流程、产品交互、视觉和形式语言、功能性和品牌识别等。
需要设计的框架包括交互设计框架、视觉设计框架、有时还包括工业设计框架和服务设计框架。
这个阶段中,形式设计和行为设计需要保持一致。
而科学的设计流程是卓越设计的基础。
Alan Cooper通过数十年总结出来一套交互框架设计流程:1-2主要是信息的提炼和匹配,3-5是信息层级的梳理和建立,6是设计的测试验证。
要注意的是,3-5是一个循环的过程,1-6也不是线性的流程,因人而异。
1.定义形式要素、姿态和输入方法这是第一步。
建议是,深入群众获取一手资料。
形式要素:通过回顾人物模型和场景,了解产品形式对交互设计的限制;交互姿态:思考用户会投入多大注意力和产品互动,产品会做出何种反应;输入方法:考虑到用户和产品互动的方式(键盘、鼠标、木质板、声音等)。
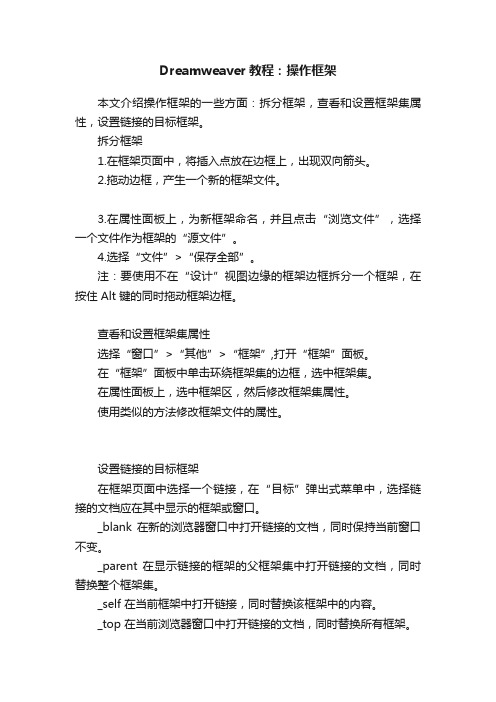
Dreamweaver教程:操作框架

Dreamweaver教程:操作框架
本文介绍操作框架的一些方面:拆分框架,查看和设置框架集属性,设置链接的目标框架。
拆分框架
1.在框架页面中,将插入点放在边框上,出现双向箭头。
2.拖动边框,产生一个新的框架文件。
3.在属性面板上,为新框架命名,并且点击“浏览文件”,选择一个文件作为框架的“源文件”。
4.选择“文件”>“保存全部”。
注:要使用不在“设计”视图边缘的框架边框拆分一个框架,在按住 Alt 键的同时拖动框架边框。
查看和设置框架集属性
选择“窗口”>“其他”>“框架”,打开“框架”面板。
在“框架”面板中单击环绕框架集的边框,选中框架集。
在属性面板上,选中框架区,然后修改框架集属性。
使用类似的方法修改框架文件的属性。
设置链接的目标框架
在框架页面中选择一个链接,在“目标”弹出式菜单中,选择链接的文档应在其中显示的框架或窗口。
_blank 在新的浏览器窗口中打开链接的文档,同时保持当前窗口不变。
_parent 在显示链接的框架的父框架集中打开链接的文档,同时替换整个框架集。
_self 在当前框架中打开链接,同时替换该框架中的内容。
_top 在当前浏览器窗口中打开链接的文档,同时替换所有框架。
如果链接需要在框架页之外打开,使用target="_top" 或target="_blank"。
做框架(模版)

《论语》名句1、子曰:“吾十有五而志于学,三十而立,四十而不惑,五十而知天命,六十而耳顺,七十而从心所欲,不逾矩。
”2、子曰:“温故而知新,可以为师矣。
”3、子曰:“学而不思则罔,思而不学则殆。
”4、子曰:“由,诲汝,知之乎?知之为知之,不知为不知,是知也。
”5、子曰:“见贤思齐焉,见不贤而内自省也。
”6、宰予昼寝。
子曰:“朽木不可雕也,粪土之墙不可圬wū也,于予与何诛?”子曰:“始吾于人也,听其言而信其行;今吾于人也,听其言而观其行。
于予与改是。
”7、子贡问曰:“孔文子何以谓之‘文’也?”子曰:“敏而好学,不耻下问,是以谓之‘文’也。
”8、子曰:“智者乐水,仁者乐山;智者动,仁者静;智者乐,仁者寿。
”9、子曰:“默而识zhì之,学而不厌,诲人不倦,何有于我哉?”【注释】识(志):记住。
10、子曰:“三人行,必有我师焉。
择其善者而从之,其不善者而改之。
”11、子曰:“君子坦荡荡,小人长戚戚。
”12、子曰:“三军可夺帅也,匹夫不可夺志也。
”13、子曰:“岁寒,然后知松柏之后凋也。
”14、子曰:“其身正,不令而行;其身不正,虽令不从。
”15、子贡问为仁,子曰:“工欲善其事,必先利其器。
居是邦也,事其大夫之贤者,友其士之仁者。
”16、子贡问曰:“有一言而可以终身行之者乎?“其恕乎?己所不欲,勿施于人。
”17、子曰:“有教无类。
”18、孔子曰:“君子有三戒:少之时,血气未定,戒之在色;及其壮也,血气方刚,戒之在斗;及其老也,血气既衰,戒之在得。
”附《论语》导读以外名言:1、子曰:“朝闻道,夕死可矣。
”2、子曰:“君子欲讷于言而敏于行。
”3、季文子三思而后行。
子闻之,曰:“再,斯可矣。
”4、子曰:“不在其位,不谋其政。
5、子曰:“君子成人之美,不成人之恶。
小人反是。
”6、子曰:“人无远虑,必有近忧。
”7、子曰:“巧言乱德。
小不忍则乱大谋。
”8、子曰:“道不同,不相为谋。
”9、子曰:“唯女子与小人为难养也,近之则不逊,远之则怨。
网页设计与制作之——框架结构

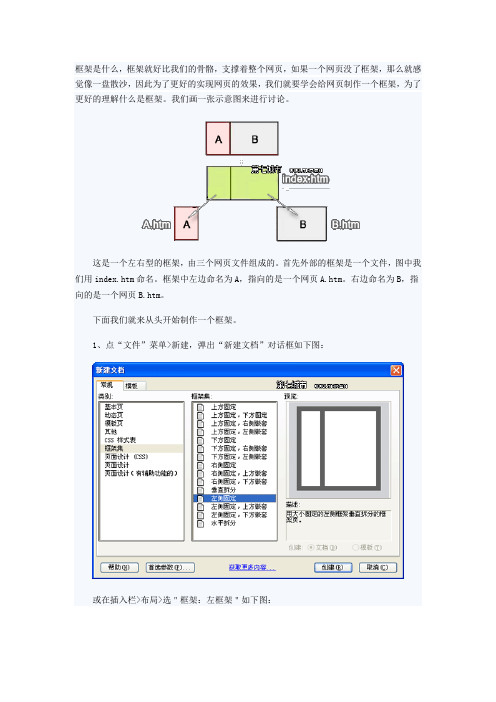
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
构建框架的技巧

构建框架的技巧
构建框架的技巧包括:
1. 定义目标:在构建框架之前,明确所需解决的问题或目标。
这能够帮助确定框架的范围和重点。
2. 进行需求分析:了解使用框架的用户需求,包括他们的技术水平、使用场景和期望功能。
这有助于设计出满足用户需求的框架。
3. 制定架构计划:确定框架的整体结构和组织方式。
这包括选择合适的架构模式、定义框架的模块和组件,以及制定合理的接口和约束。
4. 模块化设计:将框架分解为多个独立的模块或组件,每个模块都有明确的职责和功能。
这样可以提高代码的可维护性和复用性。
5. 设计灵活性:考虑到未来可能的需求变化和扩展,设计框架时应注重灵活性和可扩展性。
这可以通过使用设计模式、解耦和接口抽象等技术手段来实现。
6. 制定编码规范:定义一致的编码规范和标准,使得框架代码易于阅读和理解。
这有助于提高团队协作效率,减少潜在的问题和错误。
7. 进行测试和调试:在框架开发过程中,进行全面的测试和调试,确保框架的
正常运行和稳定性。
这包括单元测试、集成测试和性能测试等方面。
8. 文档化:编写清晰、详细的文档,介绍框架的使用方法、接口和示例。
这有助于用户更好地理解和使用框架,减少使用中的困惑和错误。
9. 反馈和持续改进:与框架的用户进行积极的交流,收集他们的反馈和建议。
通过持续改进和升级,提高框架的性能和功能,满足用户的不断变化需求。
10. 社区支持:建立一个活跃的开发者社区,提供支持和交流平台。
这能够帮助解决问题、分享经验,促进框架的发展和壮大。
直播话术框架流程

直播话术框架流程直播话术框架流程
一、前期准备
1.确定直播主题和目标受众
2.制定直播计划,包括时间、地点、内容等
3.准备好直播设备和必备道具
二、开场白
1.简单自我介绍,表达对观众的感谢和欢迎
2.介绍本次直播的主题和目的,引起观众兴趣
三、引入话题
1.通过提问或讲述一个故事引入话题
2.结合当前热点事件或观众关心的问题引入话题
四、内容展开
1.按照预先制定的计划,逐步展开内容
2.在讲解过程中,结合实例或数据加强说服力
3.注意控制讲解节奏,避免过于枯燥乏味
五、互动环节
1.与观众互动,回答观众提出的问题或留言
2.通过抽奖等方式增加互动性和观看时长
六、总结收尾
1.简要总结本次直播的主要内容和亮点
2.再次表达对观众的感谢和欢迎,并邀请观众参与下一次直播
七、直播后处理
1.及时回复观众留言和问题
2.整理直播内容,制作成视频或文字稿,方便后续宣传和分享
八、不可忽视的注意事项
1.注意直播时间的选择,避免与其他活动冲突
2.准备好备用设备和网络环境,避免出现技术故障
3.保持良好的形象和态度,尊重观众,并避免出现不当言行
以上是直播话术框架流程的详细介绍。
在进行直播前一定要做好充分准备,制定好计划和话术框架,并注意互动环节和总结收尾等关键步骤。
同时也要注意一些不可忽视的注意事项,以确保直播效果最佳。
网页设计类之框架的制作

框架所谓框架就是将一个窗口划分为若干个独立的子窗口(或区域),每个子窗口可构成一个独立的网页,即可有各自的标题、背景、内容等,对各个区域可进行独立的操作。
如为了使网页的版面结构清晰,我们可以对网页进行适当的区域分割,使网页中不同内容在不同区域中显示,达到布局合理的目的。
1、创建框架创建框架又叫创建框架集页面,有三种方法:(1)单击主菜单“文件”→“新建”命令或者单击标准工具栏上的按钮,弹出“新建文档”对话框,然后选择“框架集”如图1所示,选择所需的结构。
图1新建框架集窗口(2)在已打开的空页面中,单击主菜单“插入”→“框架”命令,在其子菜单中可以选择不同的框架样式,单击其中一种命令就可在编辑页面中插入相应的框架。
(3)在已打开的空页面中,直接单击“插入”面板组上的“框架”面板,然后选择所需的结构,如图2所示。
图2框架面板如选择所示的第一种结构:垂直拆分。
“显示设计”视图自动被拆分为左右两个窗口,显示如图3所示。
图3垂直拆分另外,可以通过单击主菜单“窗口”→“其它”→“框架”来显示或隐藏系统所提供的一个帮助编辑的“框架”面板。
框架分割线,可单击“文档”工具栏的“视图选项”按钮(弹出如图4所示的菜单)→“可视化助理”→“框架边框”进行显示和隐藏。
图4选择框架边框显示(隐藏)2、编辑框架集页面(1)手工调整框架页如图3所示。
①将鼠标移至区域之间的边框线,鼠标光标变成双向箭头,然后左右拖动可以调整左右窗口的大小。
②如需将页框再进行分割,可先在“框架”面板中选中对应的框(此时框线会变粗),如图5所示的小窗口。
再在“显示设计”视图中拖动相应边框至合适位置即可。
图5框架再分割如在“框架”面板中选取右框,拖动“显示设计”视图的右框下边框,即可将右框分割成一上下框结构,如图5所示。
③删除某个页框时,只需拖动其边框线至整个编辑窗口的外边框即可。
(2)通过属性检查器设置框架页在“框架”面板中,单击外框(或单击“显示设计”视图中各框架间的分割框线)以选取整个框架,属性检查器就会切换成框架集属性检查器,如图6所示。
php自制框架 讲义

PHP自制框架讲义一、概述在PHP开发中,使用框架可以大大提高开发效率和代码质量。
然而,有时候我们可能没有现成的框架可用,或者我们需要一个符合特定需求的框架。
这时,我们可以考虑自己制作一个PHP框架。
二、框架结构一个基本的PHP框架通常包含以下几个部分:1. 路由:用于处理URL路由,将不同的URL映射到相应的控制器和方法。
2. 控制器:用于处理业务逻辑和数据操作。
3. 模型:用于与数据库进行交互。
4. 视图:用于呈现用户界面。
5. 配置:用于存储框架的配置信息。
三、制作框架步骤下面是一个简单的PHP框架制作步骤:1. 确定框架名称和文件结构首先,你需要为你的框架选择一个合适的名称,并设计文件结构。
通常,你可以将框架文件放在一个公共目录下,例如/public。
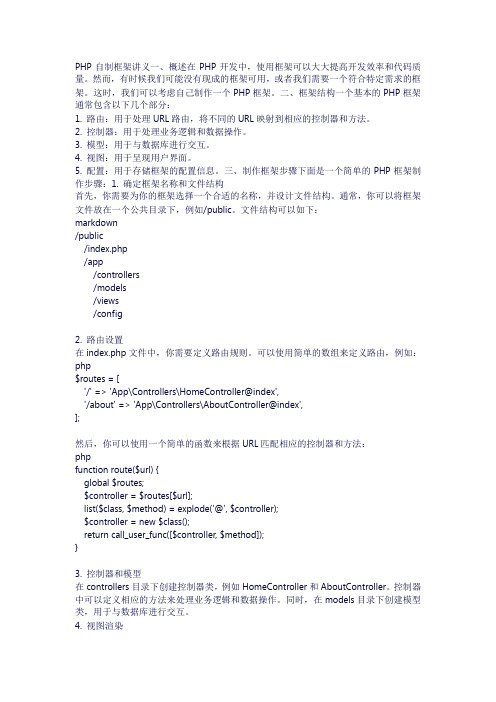
文件结构可以如下:markdown/public/index.php/app/controllers/models/views/config2. 路由设置在index.php文件中,你需要定义路由规则。
可以使用简单的数组来定义路由,例如:php$routes = ['/' => 'App\Controllers\HomeController@index','/about' => 'App\Controllers\AboutController@index',];然后,你可以使用一个简单的函数来根据URL匹配相应的控制器和方法:phpfunction route($url) {global $routes;$controller = $routes[$url];list($class, $method) = explode('@', $controller);$controller = new $class();return call_user_func([$controller, $method]);}3. 控制器和模型在controllers目录下创建控制器类,例如HomeController和AboutController。
框架设计步骤

框架设计步骤以下是框架设计的步骤:一、基本动作要领1. 明确需求- 这是非常关键的一步。
就像你要盖房子,得先知道为啥盖房子,是住人呢还是放东西呢?设计框架也是一样,你得先弄清楚这个框架是用来干啥的。
我之前就做错过,没有完全明白需求就动手,结果设计出来的框架根本不适用。
等确定需求的时候,要把相关的功能、使用场景、可能的扩展等都考虑进去。
比如你要设计一个电商网站的框架,那用户登录、商品展示、购物车功能等就是需求里的重要部分。
2. 进行整体规划- 根据需求,大概勾勒出框架的轮廓。
这有点像画草图。
你要决定框架是分层结构呢,还是模块化结构什么的。
如果是分层,通常有表示层(就是用户能看到的界面那部分)、业务逻辑层(处理各种业务规则的地方)、数据访问层(和数据打交道的部分)。
我试过好多次这种分层结构的设计,把不同功能分到合适的层很重要,可不能把数据访问层的东西放到表示层去干。
就像你不能让厨师去做服务员的活一样。
画个简单的示意图(假设是三层架构的框架可以画三个并排的长方形,分别标上表示层、业务逻辑层和数据访问层,用线条表示它们的交互关系)。
二、个人小技巧1. 借鉴现有框架- 对了,这里可以看看市面上有没有类似需求的框架。
如果有,可以借鉴一下它们的结构和设计思路。
就像你要做个创新菜,先看看别的大厨是怎么做类似菜品的。
我记得以前设计一个办公自动化框架的时候,就参考了一个开源的工作流框架的结构思路,然后根据自己的需求做了修改,这样节省了好多时间和精力呢。
2. 列出模块清单- 在规划的时候,把框架里可能会有的模块都列出来。
比如在前面说的电商网站框架里,可以列出用户管理模块、商品管理模块、订单管理模块等。
这能让你的框架更加清晰有条理,也方便后面的进一步设计。
三、容易忽视的细节1. 数据库设计关联- 在考虑框架各模块和功能的时候,很容易忽视数据库设计的关联。
比如说在设计电商框架时,用户模块和订单模块的数据关联是怎么设置的,一个用户可能有多个订单,那数据库里怎么表示这种一对多的关系呢。
教你制作Flash课件的框架

教你制作Flash课件的框架当制作内容多、结构复杂的的课件时,往往感到无从下手,这时我们可以采用结构化、模块化的程序设计方法。
既根据课件内容将其分解为一个主控模块和几个功能模块,再将功能模块细化为几个功能子模块,主控模块用来控制和调度各个功能模块的播放。
各个功能模块具体实现相应课件内容的展示。
也就是先把课件框架制作好,然后制作具体内容。
下面我们来看一下课件框架制作的几种方法。
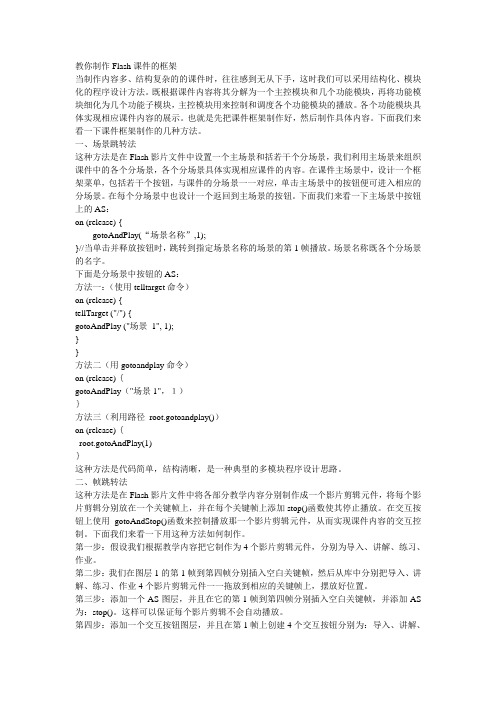
一、场景跳转法这种方法是在Flash影片文件中设置一个主场景和括若干个分场景,我们利用主场景来组织课件中的各个分场景,各个分场景具体实现相应课件的内容。
在课件主场景中,设计一个框架菜单,包括若干个按钮,与课件的分场景一一对应,单击主场景中的按钮便可进入相应的分场景。
在每个分场景中也设计一个返回到主场景的按钮。
下面我们来看一下主场景中按钮上的AS:on (release) {gotoAndPlay(“场景名称”,1);}//当单击并释放按钮时,跳转到指定场景名称的场景的第1帧播放。
场景名称既各个分场景的名字。
下面是分场景中按钮的AS:方法一:(使用telltarget命令)on (release) {tellTarget ("/") {gotoAndPlay ("场景1", 1);}}方法二(用gotoandplay命令)on (release){gotoAndPlay("场景1",1)}方法三(利用路径_root.gotoandplay())on (release){_root.gotoAndPlay(1)}这种方法是代码简单,结构清晰,是一种典型的多模块程序设计思路。
二、帧跳转法这种方法是在Flash影片文件中将各部分教学内容分别制作成一个影片剪辑元件,将每个影片剪辑分别放在一个关键帧上,并在每个关键帧上添加stop()函数使其停止播放。
在交互按钮上使用gotoAndStop()函数来控制播放那一个影片剪辑元件,从而实现课件内容的交互控制。
框架讲解制作步骤

大部分框架网页出现在后台,管理系统的界面制作步骤:方法一:新建html ,插入--html-框架-选择其中一项方法二:自定义框架①直接拖动边框可实现增加框架页面②反之也可以删除框架页面③按住ALT+SHIFT可实现选择其中的一个框架页面操作,可以拖拽其中的一个页面托错了,为什么撤销不了,是因为没有选中最外围的框架,即大框架注意保存顺序:保存的时候会保存四张页面,但是你要弄清楚保存的是哪个页面,为避免保存时不清楚那个是哪个的问题,保存的时候要能够给框架页面起名字不会无法在主框架页嵌入不了页面,先保存三张内页,再保存框架页,以上两个保存顺序最好不要颠倒如何给框架命名:①在窗口---框架打开框架视图,这时的框架在程序的右下角;②在框架视图上点击要命名的框架页,再在属性框架名称上输入框架名称,再在编辑区域上相应的地方点击刚才命名的框架就好。
想要边框完全消失,就要设置边框为0,想要边框固定,那就框架四个页面都为否,想要页面不滚动,那就将框架的页面的滚动设置为否框架页内部实现的超级链接,给要在显示的区域框架起名字,id =in和name=in<title>首页</title></head><frameset rows="34%,*" cols="*"><frame src="top.html" name="top" id="top"></frame><frameset cols="30%,*"><frame src="left.html" name="" id=""></frame><frame src="right.html" name="right" id="right"></frame></frameset></frameset><noframes><body></body></noframes></html>嵌入式框架页面,表格布局在右侧单元格内插入<iframe></iframe>代码自己敲,包括超链接时的目标inSrc初始化界面,也就是第一次加载的页面Width ,height 嵌入式的框架页面的宽度和高度<tr><td><iframesrc=”right.html”width=”100%”height=”100%”name=”1n”iframeborder=”0”scrolling=”no”></iframe></td></tr>。
框架制作流程

框架制作流程一、设计框架制作的第一步是进行设计。
设计师根据客户需求和项目要求,绘制框架的草图和技术图纸。
设计过程中需要考虑框架的结构稳定性、承重能力、施工难度等因素,确保设计方案符合实际要求。
二、材料选择在设计确定后,需要选择合适的材料进行制作。
常见的框架材料有钢材、铝合金、木材等。
材料的选择要考虑到框架的用途、环境条件和成本等因素。
不同材料具有不同的特性,如钢材强度高、耐腐蚀,铝合金轻便、易加工等,需要根据具体情况进行选择。
三、加工制造材料选择完成后,进入加工制造阶段。
根据设计图纸,将材料进行切割、冲压、焊接、铆接等加工工艺,制作出各个部件。
加工过程需要保证精度和质量,确保各个部件的尺寸和形状符合设计要求。
四、组装在各个部件制作完成后,进行组装。
根据设计方案,将各个部件按照顺序和位置进行组装,通常采用螺栓连接、焊接等方式。
组装过程需要保证各个部件的准确对位,结合严密,以确保整个框架的稳定性和牢固性。
五、质量检验框架制作完成后,进行质量检验。
质量检验包括外观检查、尺寸测量、材料检验等内容。
外观检查主要是检查框架的表面是否平整、无裂纹、无明显变形等。
尺寸测量是为了确保各个部件的尺寸精确,符合设计要求。
材料检验是为了验证所使用材料的质量和性能是否符合标准。
六、包装和运输质量检验合格后,进行框架的包装和运输。
包装要求根据框架的尺寸和重量确定,以保护框架不受损坏。
运输过程中要注意固定和防护,以确保框架安全到达目的地。
框架制作是一个复杂的过程,需要各个环节的协同配合。
每个环节都需要专业的技术和严格的质量控制,以确保最终制作出的框架符合要求。
在实际操作中,还需要注意安全问题,采取必要的防护措施,防止意外事故的发生。
框架制作的流程包括设计、材料选择、加工制造、组装和质量检验等环节。
每个环节都需要严格按照要求进行操作,确保框架的质量和性能。
框架制作是一项技术含量较高的工艺,需要经验丰富的专业人士进行操作。
通过合理的流程管理和质量控制,可以制作出符合要求的高质量框架。
操作流程-aw框架搭建教学文案

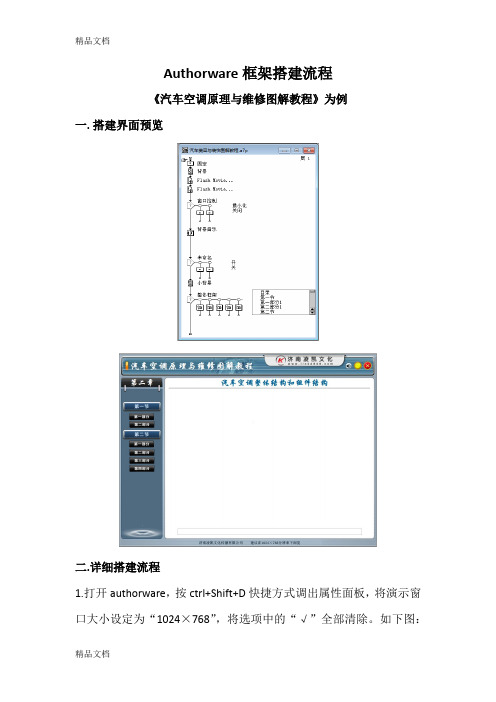
Authorware框架搭建流程《汽车空调原理与维修图解教程》为例一.搭建界面预览二.详细搭建流程1.打开authorware,按ctrl+Shift+D快捷方式调出属性面板,将演示窗口大小设定为“1024×768”,将选项中的“√”全部清除。
如下图:2.拖动一个显示图标到工程线上,命名为“背景”,属性中,选项选中“防止自动擦除”。
插入图片,双击可在图片的任意位置输入文字。
3.窗口控制,即窗口的最小化和关闭按钮。
(1)拖动一个交互图标到工程线上。
(2)拖动两个计算按钮到交互图标的右边,两个图标的属性分别设置为“范围:永久,分支:返回(分支属性的返回选项只有在范围是永久的条件下才会显示,按住Ctrl,点击路径,可直接更改分支属性)”。
(3)双击打开最小化按钮,输入程序“ShowWindowAsync(WindowHandle,6)”,保存时系统会自动弹出对话框,提示选择此函数的来源,选择“Winapi.u32”即可。
(4)双击打开关闭按钮,输入程序“quit(0)”即可。
(5)注意,计算图标中所输入的函数必须都是在英文输入法下输入。
(6)自定义更改按钮样式。
点击此处,可进入计算图标属性,点击选择做好的按钮样式4.背景音乐,拖动一个音乐图标到工程线上,在属性中,导入音乐文件。
属性设置“执行方式:同时,播放:直到为真”5.音乐开关控制(1)拖动一个交互图标到工程线上。
(2)拖动两个计算按钮到交互图标的右边,属性设置“范围:永久,分支:返回(按住Ctrl,点击路径,可直接更改分支属性)”。
(3)双击打开计算图标,音乐开始按钮中输入“MediaPlay(IconID@"背景音乐")”,属性中“激活条件输入:SoundPlaying=FALSE”。
选中“非激活状态下隐藏”。
(4)双击打开计算图标,音乐关闭按钮中输入“MediaPause(IconID@"背景音乐",TRUE)”,属性中“激活条件输入:SoundPlaying=TRUE”。
制作框架柱施工方案的步骤

制作框架柱施工方案的步骤引言框架柱作为建筑结构的重要组成部分,承担着承重和支撑的功能。
制作框架柱的施工方案的合理性和准确性对整个建筑的质量和安全性至关重要。
本文将详细介绍制作框架柱的施工方案步骤,并着重强调其中的关键点。
1. 确定框架柱的类型和规格在制作框架柱的施工方案中,首先需要确定框架柱的类型和规格。
根据建筑设计图纸和结构计算书,确定需要制作的框架柱的具体尺寸、截面形状和材料等信息。
2. 准备施工材料和设备根据框架柱的规格和类型,准备相应的施工材料和设备。
这包括钢筋、模板、混凝土、框架柱支撑和定位设备等。
确保施工材料的质量合格,并对施工设备进行必要的维护和检查。
3. 制作框架柱的模板按照框架柱设计的尺寸要求,制作框架柱的模板。
模板的制作要精确、牢固,并满足相关的安全要求。
在制作模板时,注意保留出适当的浇筑口和插入钢筋的孔洞,并做好预留伸缩缝等处理。
4. 布置和绑扎钢筋按照框架柱的设计要求和钢筋构造图,将钢筋布置在模板内,并进行正确的绑扎。
注意钢筋的间距、钢筋的弯曲和连接等细节,确保钢筋的质量和稳定性。
5. 安装框架柱支撑和定位设备根据框架柱设计的要求,将框架柱支撑和定位设备安装在模板周围。
支撑设备可以提供正确的定位和支撑,确保框架柱施工过程中的稳定性和垂直度。
6. 浇筑混凝土在完成前述工作后,进行混凝土的浇筑。
在浇筑的过程中,注意混凝土的配合比、搅拌均匀和浇筑顺序等要求。
确保混凝土充分填充模板内的空隙,并采取震动等措施以排除气泡。
7. 养护和拆除模板混凝土浇筑完成后,进行养护工作。
根据混凝土的养护规程和要求,采取适当的措施保持混凝土的湿润和温度恒定。
等待混凝土达到预定强度后,拆除框架柱的模板。
8. 完善框架柱的装修和防护在拆除模板后,对框架柱进行必要的装修和防护。
根据设计要求,对框架柱进行打磨、刷漆或其他装饰处理。
同时,对框架柱进行防腐、防火等必要的防护措施。
9. 完成框架柱的验收和整理最后,对制作完成的框架柱进行验收。
Dreamweaver CS5自学教程-第六课 框架结构

第六课框架结构6-1 创建框架第6章框架一、什么是框架?一个框架就是一个区域,可以单独打开一个HTML文档。
多个框架就把浏览器窗口分成不同的区域,每个区域显示不同的HTML文档。
多个框架就组成一个框架集。
这是一个左右结构的框架。
事实上这样的一个结构是由三个网页文件组成的。
首先外部的框架集是一个文件,图中我们用index.htm命名。
框架中左边命名为L,指向的是一个网页A.htm。
右边命名为R,指向的是一个网页B.htm。
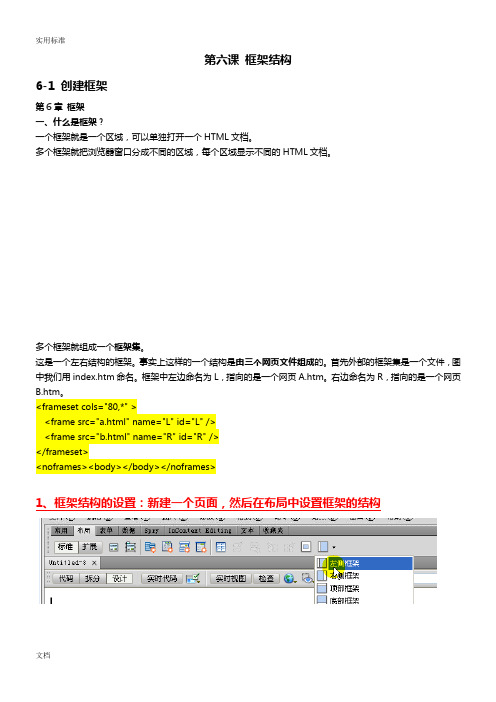
<frameset cols="80,*" ><frame src="a.html" name="L" id="L" /><frame src="b.html" name="R" id="R" /></frameset><noframes><body></body></noframes>1、框架结构的设置:新建一个页面,然后在布局中设置框架的结构2、多个框架就组成一个框架集。
每个框架集结构是由多个网页文件组成的。
点击每个框架结构分别显示独立的名字,点击框架边框线则显示框架集的名字。
拖动即可调整框架宽度3、如果设计框架集时看不到边框,可以点击“查看—可视化助力—框架边框”,使其显示出来。
4、单击每个框架,可以从下面属性面板中进行设置,与单个页面的编辑的方式相同。
5、保存框架集的时候,需要把框架集的每个框架结构分别保存成独立的网页。
框架集保存框架保存保存后的站点目录文件6-2 框架实例:电子书1三、实例:网页书知识点:1、框架的作用1.做网页的布局,将网页分成不同的部分2.简化网页的编写:网页之间相同的内容只需要编写一次3.加快网页的浏览:每次网页只更新那个变化的框架内容2、设置框架和框架集的属性1)框架集选中框架集:鼠标单击框架的边框,虚线显示的部分就是选中的框架集设置框架集属性:边框,边框宽度,边框颜色行:值,单位(像素,百分比,相对)2)框架选中框架:框架面板中单击要设置的框架或者按住【alt】键,在框架窗口内单击设置框架属性:框架名称,源文件,边框,滚动,不能调整大小边框颜色,边界宽度,边界高度。
7.框架制作工艺规程

框架制作工艺GSM/QC-005框架制作工艺,指标识产品的支架部分在机械加工过程中:下料、折弯、滚圆冲压、钻孔、铆固、焊接、清渣、抛光和绷布、包边的主要材料、工艺标准与质检。
1.主要材料:方管、扁管、圆管、角钢、槽钢、工字钢、扁钢、钢板、铝板、铝型材、灯布。
1.1冷镀锌钢才适用于焊接,焊接处应用防腐底漆涂刷,用于户外钢架,镀锌层必须涂银粉漆1~2遍。
2.框架结构分类:铝合金型材灯箱、不锈钢灯箱、普通钢结构灯箱和多种材料混合灯箱;安装种类:贴墙安装以平面灯箱壁挂为主、楼顶灯箱以横招为主,外挑灯箱应安装在砼柱上、路边独立式灯箱以高杆为主;形状分:长条(矩形)、圆形、异形灯箱。
3.框架制作工艺要求3.1首先必须按产品技术要求编制工艺流程,加工工艺和质量控制点,由生产部安排车间进行有关几何尺寸与公差配合,尤其是上、下道工序和相关部门的配合尺寸,工艺流程编排与质量控制点由车间工艺员负责安排。
3.1.1下料、折边的尺寸允许误差,图纸有标注的按图纸要求。
图纸无标准的一般应根据构件几何尺寸,放下料余量,材料损耗应控制在最小值。
下料;4m长度内允许误差0-2。
剪板折边尺寸允许1m长度以内+0-1.5,通常图纸标注尺寸以板材,需折边的板料,在折边后棱角的直线度2.5米内允许误差为2mm,大于2.5米的允许误差3mm。
外围线为准,产品尺寸为外围尺寸。
3.1.2编制工艺卡片和材料清单。
新产品按设计图纸编制工艺质量控制点、零部件材料清单,上下工序接口由生产部负责安排,还有下料、折弯、滚圆、冲压、钻孔、铆固、焊接、清洁、抛光等工艺及老产品又车间工艺员负责编排。
有关车间内部的设备性能,操作工对设备使用要求由车间负责培训、考核,不合格、无上岗证者严禁操作设备。
4.制作工艺与材料质量要求4.1、4mm厚以下钢板、镜面板、拉丝板、铝板、塑铝板的表面不允许磕碰,有凹凸、锈斑痕迹、划伤等问题存在,要保证表面光洁才能达到产品整体效果。
4.2主支架钢材应选用图纸规定的品种、型号、规格,且符合国家标准的型钢,小型规格灯箱2000以下和电器座型材可适当选用薄型材料,但必须具有焊接、钻孔工艺条件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
大部分框架网页出现在后台,管理系统的界面
制作步骤:
方法一:新建html ,插入--html-框架-选择其中一项
方法二:自定义框架
①直接拖动边框可实现增加框架页面
②反之也可以删除框架页面
③按住ALT+SHIFT可实现选择其中的一个框架页面操作,可以拖拽其中的一个页
面
托错了,为什么撤销不了,是因为没有选中最外围的框架,即大框架
注意保存顺序:
保存的时候会保存四张页面,但是你要弄清楚保存的是哪个页面,为避免保存时不清楚那个是哪个的问题,保存的时候要能够给框架页面起名字不会无法在主框
架页嵌入不了页面,先保存三张内页,再保存框架页,以上两个保存顺序最好不要
颠倒
如何给框架命名:①在窗口---框架打开框架视图,这时的框架在程序的右下角;
②在框架视图上点击要命名的框架页,再在属性框架名称上输入框架名称,再在编
辑区域上相应的地方点击刚才命名的框架就好。
想要边框完全消失,就要设置边框为0,想要边框固定,那就框架四个页面都为否,想要页面不滚动,那就将框架的页面的滚动设置为否
框架页内部实现的超级链接,给要在显示的区域框架起名字,id =in和name=in
<title>首页</title>
</head>
<frameset rows="34%,*" cols="*">
<frame src="top.html" name="top" id="top"></frame>
<frameset cols="30%,*">
<frame src="left.html" name="" id=""></frame>
<frame src="right.html" name="right" id="right"></frame>
</frameset>
</frameset>
<noframes>
<body>
</body>
</noframes>
</html>
嵌入式框架页面,表格布局
在右侧单元格内插入<iframe></iframe>代码自己敲,包括超链接时的目标in
Src初始化界面,也就是第一次加载的页面
Width ,height 嵌入式的框架页面的宽度和高度
<tr><td><iframesrc=”right.html”width=”100%”height=”100%”name=”1n”iframeborder=”0”scrolling=”no”></iframe></td></tr>。
