VC 对话框背景颜色
VCMFC如何设置对话框背景颜色_paul的梦想天堂

VCMFC如何设置对话框背景颜色_paul的梦想天堂VC/MFC如何设置对话框背景颜色2007-06-19 19:571.重载OnCtlColor (CDC* pDC, CWnd* pWnd, UINT nCtlColo r),即WM_CTLCOLOR消息。
---- ①在CExampleDlgDlg的头文件中,添加一CBrush的成员变量:class CExampleDlgDlg : public CDialog{...protected:CBrush m_brush;...};---- ②在OnInitDialog()函数中添加如下代码:BOOL CExampleDlgDlg::OnInitDialog(){...// TODO: Add extra initialization herem_brush.CreateSolidBrush(RGB(0, 255, 0)); // 生成一绿色刷子...}---- ③利用ClassWizard重载OnCtlColor(…),即WM_CTLCOLOR消息:HBRUSH CExampleDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){/*** 这里不必编写任何代码!**下行代码要注释掉** HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);*/return m_brush; //返加绿色刷子}2.修改对话框的OnPaint,在else中添加如下代码CPaintDC dc(this);CRect rect;GetClientRect(rect);dc.FillSolidRect(rect, RGB(0,0,0));CDialog::OnPaint();3.在对话框的应用类(App)的.cpp的Initinstance()中加入代码: //加在int nResponse=dlg.DoModal();前一个RGB设置背景色,第二个设置字体颜色SetDialogBkColor(RGB(0,0,255),RGB(0,255,0));4.1.在对话框类中添加成员变量:public:CBrush m_brushBlue;2.在对话框类的OnInitDialog()中添加代码:m_brushBlue.CreateSolidBrush(RGB(0,0,255));3.用ClassWizard在对话框类中添加成员函数OnCtlCollor(),并在其中添加代码:if(nCtlColor==CTLCOLOR_DLG) return m_brushBlue;。
VC++更改对话框背景色和字体颜色

VC++更改对话框背景色和字体颜色方法一:设置所有窗口的颜色MFC程序修改对话框的背景和文字颜色最简单的方法就是调用SetDialogBkColor函数,SetDialogBkColor是CWinApp类的成员函数,以下是该函数的原型:void CWinApp::SetDialogBkColor(COLORREF clrCtlBk, COLORREF clrCtlText);请注意,SetDialogBkColor函数并不是对Windows的某个API 的封装,他是MFC框架的一部分,所以不使用MFC的程序也就不能享受这种方便。
这个函数的使用很简单,在程序的CWinApp派生类的InitInstance函数中,添加一行代码就行了,写在domodal()的上一句:SetDialogBkColor(RGB(188,197,230),RGB(13,125,188));注:前一个为背景色,后一个为字体颜色。
方法二:设置当前窗口改变对话框的背景颜色的原理很简单,就是响应WM_ERASEBKGND消息,用自定义的颜色填充对话框的客户区背景,代替对话框窗口默认的背景填充动作。
改变控件和字体的颜色同理,是响应WM_CTLCOLOR这一消息。
具体操作,方法如下:首先://消息映射BEGIN_MESSAGE_MAP(CHelloDlg, CDialog)//{{AFX_MSG_MAP(CHelloDlg)ON_WM_SYSCOMMAND()ON_WM_PAINT()ON_WM_CTLCOLOR() //字体颜色ON_WM_ERASEBKGND() //背景色ON_WM_QUERYDRAGICON()//}}AFX_MSG_MAPEND_MESSAGE_MAP()其次:定义两个函数afx_msg BOOL OnEraseBkgnd(CDC* pDC);afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);第三:重载OnEraseBkgnd和OnCtlColor其中预先定义:protected:CBrush m_brBkgnd;//设置对话框背景色方法一:可以实现(但有点问题)BOOL CHelloDlg::OnEraseBkgnd(CDC* pDC){CRect rect;GetClientRect(&rect);m_brBkgnd.CreateSolidBrush(RGB(183,213,213)); //背景色pDC->FillRect(&rect,&m_brBkgnd);return TRUE;}方法二:可行BOOL CClientDlg::OnEraseBkgnd(CDC* pDC){CBrush back(RGB(220,215,254));CBrush* pold=pDC->SelectObject(&back);CRect rect;pDC->GetClipBox (&rect);pDC->PatBlt(rect.left,rect.top,rect.Width(),rect.Height(),PATCOPY);pDC->SelectObject(pold);return TRUE;方法三:也可行BOOL CHelloDlg::OnEraseBkgnd(CDC* pDC){CBrush MyBrush;MyBrush.CreateSolidBrush(RGB(0,255,0));CBrush *pOldBrush=pDC->SelectObject(&MyBrush);CRect Rect;GetClientRect(&Rect);pDC->Rectangle(&Rect);pDC->SelectObject(pOldBrush);return TRUE;}//设置对话框中控件的字体颜色HBRUSH CHelloDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if(pWnd->GetDlgCtrlID() == IDC_EDIT_MULLINE) //多行edit 控件{pDC->SetT extColor(RGB(13,125,188)); //设置字体颜色return hbr;}else{pDC->SetBkMode(TRANSPARENT);pDC->SetT extColor(RGB(255,125,188));return (HBRUSH)m_brBkgnd; //因为CBrush类实现了HBRUSH 类型转换操作符}。
VC设置对话框背景色、背景图片、背景音乐

一、设置背景颜色的三种方法:1、我们知道程序在运行的时候会调用OnPain函数,那么我们可以在这里设置背景颜色。
void CFlipCardsDlg::OnPaint(){if (IsIconic()){//保持不变}else{CRect rc;GetClientRect( &rc );// 获取客户区CPaintDC dc(this);dc.FillSolidRect(&rc, RGB(0,160,0)); // 填充客户区颜色CDialog::OnPaint();}}2、第二种方法只要一条语句,但是这里要注意这里绘制的颜色是针对程序中所有的对话框(如果是单文档的话,好像不行)SetDialogBkColor(RGB(0,0,255),RGB(255,0,0));// 前一个RGB是背景色,后一RGB是文本颜色该函数放在工程的APP文件的初始化函数中。
3、第三种方法,利用ClassWizard 重载OnCtlColor(),即WM_CTLCOLOR消息在要着色的对话框中申明一个变量,CBRUSH m_hbrush;然后在项目的Dlg类初始化函数中给m_hbrush赋值。
m_brush.CreateSolidBrush(RGB(0, 255, 0));然后在OnCtlColor(...)返回该画刷就可以了,如下。
HBRUSH CFlipCardsDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) {HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: Change any attributes of the DC hereswitch (nCtlColor){case CTLCOLOR_DLG:HBRUSH aBrush;aBrush = CreateSolidBrush(RGB(0, 150, 0));hbr = aBrush;break;}// TODO: Return a different brush if the default is not desiredreturn hbr;}这样为对话框着色就可以实现了。
VC改变控件颜色

关于对话框子控件颜色更改的一些思考关于对话框子控件颜色更改的一些思考(yc)(yc)(yc)CWnd::OnCtlColor 函数在绘制任何一个子控件时,被框架自动调用,因此在其中可以利用GetDlgCtrlID进行逐个判断,看是否是需要改变颜色的子控件。
利用此函数返回的画刷来绘制控件背景,控件文字颜色在函数内部可以调用SetTextColor 函数。
注意调用此函数的窗口为控件的父窗口,一般是对话框。
然而,由于每个父窗口(对话框)必须处理通告消息并指定每个控件的绘画属性,所以,这种方法不是完全的面向对象的方法。
控件自己处理该消息并指定绘画属性更合情合理。
消息反射允许用户这样做。
通告消息首先发送给父窗口,如果父窗口没有处理则发送给控件(这是MFC 的消息映射机制)。
以下以ListBox 为例来说明如何让其背景和其中文本颜色更改。
1.从CListBox 类派生出一个类CMyListBox(增加三个成员变量:文本色,背景色,画刷),并在构造函数中进行初始化2.将对话框中的列表框控件关联一个成员变量(注意选择控制变量,让其派生自CMyListBox 类)3.让CMyListBox 类来响应WM_CTLCOLOR 消息(实际为=WM_CTLCOLOR 消息)得到函数CMyListBox::CtlColor(CDC* pDC, UINT nCtlColor),在其中利用CDC::SetTextColor,CDC::SetBkColor 来更改列表框控件的背景色和文本色,并返回自定义的画刷。
由此就完成了让控件自身绘制自身的功能,而不去打扰到它的父窗口对话框。
上述方法是利用了将控件与成员变量相关联,另一种方法与此类似,即在对话框创建时利用派生类的对象子分类此控件m_lbMyListBox.SubclassDlgItem(IDC_LIST1,this);这样传到控件中的消息都会由此派生类来处理了。
Posted by: BusyCai。
VC设置对话框背景

VC设置对话框背景少将2014-11-20VC对话框默认的灰度背景实在是不美观,填充背景图成了改善用户界面的一个很好的选择。
首先在资源视图中添加一个位图资源,如命名为IDB_BMPBK。
在对话框中添加OnEraseBkgnd()事件处理函数,用于擦除背景进行重绘。
其中添加的代码如下:BOOL DialogClass::OnEraseBkgnd(CDC* pDC){//创建内存DCCDC MemDC;//CBitmap对象CBitmap Bitmap,*pOldBitmap;//BITMAP句柄BITMAP bm;//加载位图Bitmap.LoadBitmap(IDB_BMPBK);//将位图资源与句柄绑定Bitmap.GetObject(sizeof(BITMAP),&bm);//创建与内存兼容的DCMemDC.CreateCompatibleDC(pDC);//替换原位图pOldBitmap=(CBitmap*)(MemDC.SelectObject(&Bitmap));//获取绘制的区域CRect rcClient;GetClientRect(&rcClient);//绘制到客户区pDC->BitBlt(0,0,rcClient.Width(),rcClient.Height(),&MemDC,0,0,SRCCOPY);MemDC.SelectObject(pOldBitmap);MemDC.DeleteDC();return TRUE;}默认生成的OnEraseBkgnd()处理函数会有调用基类的处理函数然后再返回结果,要注意把这一句直接删除,然后直接返TRUE。
VC 控制台颜色设置

VC 控制台颜色设置通常控制台都是白字黑底的,千篇一律不免单调。
适当的在控制台中加入一些彩色可以让人耳目一新,本文介绍如何使用系统API接口去修改控制台的文字和背景颜色。
主要用到如下二个函数:得到standard input, standard output, or standard error的设备句柄:HANDLE GetStdHandle(DWORD nStdHandle);参数有:STD_INPUT_HANDLE,STD_OUTPUT_HANDLE及STD_ERROR_HANDLE。
传入STD_OUTPUT_HANDLE就可以得到控制台输出设备的句柄。
设置控制台设备的属性BOOL SetConsoleTextAttribute( HANDLE hConsoleOutput,WORD wAttributes);第一个参数为控制台standard input, standard output, or standard error的设备句柄第二个参数用来设备设备的属性,这里详细介绍下表示颜色的参数。
先看下颜色的种类:在XP系统控制台一共有16种文字颜色,16种背景颜色,可以通过文字颜色+ 背景颜色* 0x10 来设置控制台的颜色。
已经定义好的颜色常量如下:文字颜色使用如下组合:FOREGROUND_BLUE 0x0001 // text color contains blue.FOREGROUND_GREEN 0x0002 // text color contains green.FOREGROUND_RED 0x0004 // text color contains red.FOREGROUND_INTENSITY 0x0008 // text color is intensified.高亮颜色背景颜色使用如下组合(其实就是上面值*0x10):BACKGROUND_BLUE 0x0010 // background color contains blue.BACKGROUND_GREEN 0x0020 // background color contains green.BACKGROUND_RED 0x0040 // background color contains red.BACKGROUND_INTENSITY 0x0080 // background color is intensified.上面的颜色可以任意组合,如知道黄色可以由红色和绿色组成,所以可以用FOREGROUND_GREEN | FOREGROUND_RED来表示黄色的文字。
vc根据字体对话框和颜色对话框设置控件里的字体和颜色

vc 根据字体对话框和颜色对话框设置控件里的字体和颜色vc 根据字体对话框和颜色对话框设置控件里的字体和颜色2009-05-23 10:13:25| 分类:VC&MFC|字号订阅视频教程及其源码下载地址/source/780472 题目:编写一个基于对话框的应用程序,要求其能实现如下功能:(1)可以用来打开及显示文本文件。
(2)可以设置所显示的文本的字体颜色。
★打开Microsoft Visual C++ 6.0 文件->新建选择MFC AppWizard(exe) 输入工程文件名。
这里填写09 点击确定按钮,程序将自动出现MFC应用程序向导选择基本对话框点击完成按钮出现新建工程信息对话框。
点击确定按钮★★★★首先是定义颜色类★★★★★ ★点工具栏->插入->类name 任意填写这里填的是CStatic09 Base class选择CStatic 点击确定按钮。
★鼠标切换左边的类视图区出现09 classes 鼠标左键双击CStatic09 左边将出现N行代码找到class My09Static : public CStatic { // Construction public: My09Static(); 。
在下面输入:private: COLORREF m_ForeColor; //文本颜色COLORREF m_BackColor; //背景色CBrushm_BkBrush; //背景刷public: voidSetForeColor(COLORREF color);//设置文本颜色void SetBkColor(COLORREF color);//设置背景颜色找到protected: //{{AFX_MSG(My09Static) // NOTE - the ClassWizard will add and remove member functions here. /}}AFX_MSG DECLARE_MESSAGE_MAP() 在中间加入afx_msg HBRUSH CtlColor(CDC* pDC, UINT nCtlColor);//消息响应函数效果如下:protected://{{AFX_MSG(My09Static) // NOTE - the ClassWizard will add and remove member functions here. afx_msg HBRUSH CtlColor(CDC* pDC, UINT nCtlColor);//消息响应函数/}}AFX_MSG DECLARE_MESSAGE_MAP() ★点击CStatic09左边的+号按钮出现CStatic09() 右键双击CStatic09() 左边将出现N行代码找到CStatic09::CStatic09() { } 在大括号与小括号之间输入://文字颜色m_ForeColor =GetSysColor( COLOR_BTNTEXT ); //背景色m_BackColor = GetSysColor( COLOR_BTNFACE ); //背景刷m_BkBrush.CreateSolidBrush(m_BackColor); 找到BEGIN_MESSAGE_MAP(My09Static, CStatic)//{{AFX_MSG_MAP(My09Static) // NOTE - the ClassWizard will add and remove mapping macros here. //}}AFX_MSG_MAP END_MESSAGE_MAP() 在中间输入ON_WM_CTLCOLOR_REFLECT()//颜色宏定义效果如下BEGIN_MESSAGE_MAP(My09Static, CStatic)//{{AFX_MSG_MAP(My09Static) // NOTE - the ClassWizard will add and remove mapping macros here. ON_WM_CTLCOLOR_REFLECT()//颜色宏定义//}}AFX_MSG_MAP END_MESSAGE_MAP() 最后找到///////////////////////////////////////////////////////////////////////////// // CStatic09 message handlers 在下面输入HBRUSH CStatic09::CtlColor(CDC* pDC, UINT nCtlColor){ pDC->SetTextColor( m_ForeColor );pDC->SetBkColor( m_BackColor ); return (HBRUSH)m_BkBrush.GetSafeHandle(); } void CStatic09::SetForeColor(COLORREF color) //设置文本颜色{ m_ForeColor = color; } voidCStatic09::SetBkColor(COLORREF color) //设置背景颜色{ m_BackColor = color; m_BkBrush.Detach();m_BkBrush.CreateSolidBrush( m_BackColor ); } 设置对话框代码找到类视图中的CMu09Dlg,双击后显示代码。
vc++设置控件的背景色

vc++设置控件的背景色vc++设置控件的背景色重载OnCtlColor函数,这个是必须的。
设置控件的背景颜色:第一:afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);//在头文件中声明在主文件中第二:BEGIN_MESSAGE_MAP(COk1Dlg, CDialog)//{{AFX_MSG_MAP(COk1Dlg)。
ON_WM_CTLCOLOR() //要加这句。
//}}AFX_MSG_MAPEND_MESSAGE_MAP()第三:加这个函数HBRUSH CTesDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);switch (nCtlColor){case CTLCOLOR_STATIC: //静态文本{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(255, 0, 0)); //控件背景颜色pDC->SetT extColor(RGB(255,0,0)); //控件中的文字的颜色return (HBRUSH) B;}break;case CTLCOLOR_LISTBOX://列表框{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(0, 255, 0)); pDC->SetT extColor(RGB(255,0,0));return (HBRUSH) B;}break;case CTLCOLOR_DLG : //对话框{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(0, 0, 255)); pDC->SetT extColor(RGB(255,0,0));return (HBRUSH) B;}break;case CTLCOLOR_EDIT : //文本编辑框{pDC->SetBkMode(TRANSPARENT);HBRUSH B = CreateSolidBrush(RGB(60, 160, 60)); pDC->SetT extColor(RGB(255,0,0));return (HBRUSH) B;}break;default:break;return hbr;}}控件参考:#define CTLCOLOR_MSGBOX 0#define CTLCOLOR_EDIT 1#define CTLCOLOR_LISTBOX 2#define CTLCOLOR_BTN 3#define CTLCOLOR_DLG 4#define CTLCOLOR_SCROLLBAR 5 #define CTLCOLOR_STATIC 6#define CTLCOLOR_MAX 7#define COLOR_SCROLLBAR 0#define COLOR_BACKGROUND 1 #define COLOR_ACTIVECAPTION 2 #define COLOR_INACTIVECAPTION 3 #define COLOR_MENU 4#define COLOR_WINDOW 5#define COLOR_WINDOWFRAME 6 #define COLOR_MENUTEXT 7#define COLOR_WINDOWTEXT 8 #define COLOR_CAPTIONTEXT 9#define COLOR_ACTIVEBORDER 10 #define COLOR_INACTIVEBORDER 11 #define COLOR_APPWORKSPACE 12 #define COLOR_HIGHLIGHT 13#define COLOR_HIGHLIGHTTEXT 14 #define COLOR_BTNFACE 15#define COLOR_BTNSHADOW 16#define COLOR_GRAYTEXT 17#define COLOR_BTNTEXT 18#define COLOR_INACTIVECAPTIONTEXT 19#define COLOR_BTNHIGHLIGHT 20#if(WINVER >= 0x0400)#define COLOR_3DDKSHADOW 21#define COLOR_3DLIGHT 22#define COLOR_INFOTEXT 23#define COLOR_INFOBK 24#endif /* WINVER >= 0x0400 */#if(WINVER >= 0x0500)#define COLOR_HOTLIGHT 26#define COLOR_GRADIENTACTIVECAPTION 27#define COLOR_GRADIENTINACTIVECAPTION 28#if(WINVER >= 0x0501)#define COLOR_MENUHILIGHT 29#define COLOR_MENUBAR 30#endif /* WINVER >= 0x0501 */#endif /* WINVER >= 0x0500 */#if(WINVER >= 0x0400)#define COLOR_DESKTOP COLOR_BACKGROUND#define COLOR_3DFACE COLOR_BTNFACE#define COLOR_3DSHADOW COLOR_BTNSHADOW#define COLOR_3DHIGHLIGHT COLOR_BTNHIGHLIGHT #define COLOR_3DHILIGHT COLOR_BTNHIGHLIGHT#define COLOR_BTNHILIGHT COLOR_BTNHIGHLIGHT 另外,有的控件不在上面定义之中,这时要改变就需要获得控件的ID来改变,具体如下(上面的也可以用下面的这种方法来实现)首先还是要重载OnctlColor函数然后if(pWnd->GetDlgCtrlID()==YourID//你想改变的控件Id) {pDC->SetT extColor(RGB(……));SetBKMode(TRANSPARENT);hbr=m_brush;//这里把画刷改成你自己的}return hbr;。
VC++改变背景颜色的类___CMyEdit类

VC++改变背景颜色的类___CMyEdit类在VC中,编辑框的颜色改变起来似乎很难,MFC的CEdit类后没有提供可改变颜色的函数。
在本文中,我将重载CEdit类,编写一个可以改变背景颜色的类CMyEdit类,将编辑框的变量定义为CMyEdit类型来实现改变编辑框的背景颜色。
一、构建应用程序新建一个基于对话框基础的程序ChangeEdit,然后在对话框的摸板上删除静态文本框,添加三个编辑框。
二、打造自己的CMyEdit类1.添加CMyEdit类生成好应用程序之后,我们可以利用类向导生成器添加一个新类。
将新类命名为CMyEdit,继承自CEdit类。
2.添加成员变量类生成好后,再添加成员变量,在此,我们需要添加三个私有类型的成员变量,COLORREF变量保存当前颜色,CBrush 变量保存改变后的刷子颜色,CString 变量保存当前编辑框的内容。
如下所示。
private:CBrush m_Brush;CString m_T ext;COLORREF m_BackColor;3.添加成员函数1)添加两个公有类型的成员函数:public:void SetControlFocus();void SetBkGrndColor();其定义如下:void CMyEdit::SetControlFocus(){//将变量m_BackColor的值设为黄色m_BackColor = RGB(255,255,0);}void CMyEdit::SetBkGrndColor(){// 删除旧的刷子m_Brush.DeleteObject();//创建一个m_BackColor颜色的刷子m_Brush.CreateSolidBrush(m_BackColor);CDC* pDC = GetDC();//设置文字显示模式,OPAQUE为独占模式pDC->SetBkMode(OPAQUE);//设置文字的背景颜色pDC->SetBkColor(m_BackColor);//选择刷子pDC->SelectObject(&m_Brush);CRect rc;GetClientRect(&rc);ScreenToClient(&rc);//绘制一个矩形pDC->Rectangle(0, 0, rc.Width(), rc.Height());//设置文本颜色pDC->SetT extColor(RGB(0, 0, 0,));//输出文本pDC->TextOut(2, 2, m_Text.GetBuffer(m_Text.GetLength()));}2)重载虚拟函数OnChildNotify():将OnChildNotify()函数的定义为如下形式:BOOL CMyEdit::OnChildNotify(UINT message, WPARAMwParam, LPARAM lParam, LRESULT* pLResult){// We only want to handle WM_CTLCOLOREDIT messages - 32 bit only//如果消息为WM_CTLCOLOREDIT,则返回基类的OnChildNotify函数if (message != WM_CTLCOLOREDIT){return CEdit::OnChildNotify(message, wParam, lParam, pLResult);}HDC hdcChild = (HDC)wParam;//设置文字颜色为黑色,也可以修改为其他颜色SetTextColor(hdcChild, RGB(0,0,0));//设置背景颜色为m_BackColor颜色SetBkColor(hdcChild, m_BackColor);return TRUE;}3)添加三个windows消息处理函数:ON_WM_SETFOCUS、ON_WM_KILLFOCUS、ON_WM_PAINT,主要是用来处理编辑框获得焦点和失去焦点的颜色改变效果。
VC实现标签控件类背景颜色变更

m I
爪
们〔 e x
}
=
d n
刀贝 武 颜 色 索 引值
- c o
lo r s ta t i c C li e n t T
I n R e c t 中i ooFra biblioteksc 化e
n
e (& r
ct
);
n v
t l i da a
e
(T R t ; E );
S橄
ic
::
( f i
笼
e r
t R c
c o lo
/ 判 断是 否 选择 当 前 控件 n ) ) t
}
v o
.
id C C
o lo r
Co
lo
D r
e
m
o
( C ( 〕L ( 〕 R R E F
c o lo
) r
笼
数
,
m }
s ta r t ic C o l o
D r
e
I n 〔 I % 16 ; / m m o (r 是 () ) d () 返 回 一 n
个随机
设 置 为 控 件背 景 颜 色
C D ia lo
, , ,
【 摘
、
。
DD I
ID
t 新 建 一 个 基 于 对 话 框 的 空 白工 程 T 添加一 个对话框 e s c TEST O G S i t 在 对 话 框 上添 加 一 个 t a 控件 修 改其 I L D A
, , ,
br u
s
h C化a t
.
e
s o li d u B r
s
h (C
v o
i d C Te
“颜色”对话框_Visual Basic程序设计_[共2页]
![“颜色”对话框_Visual Basic程序设计_[共2页]](https://img.taocdn.com/s3/m/18e4e4f24b35eefdc9d33309.png)
210
CommonDialog1.Flags = 2
CommonDialog1.ShowSave
Open CommonDialog1.FileName For Output As #1
Print #1, Text1.Text
Close #1
End Sub
图11-20 窗体界面
图11-21 例11.9运行界面
图11-22 “保存”对话框图11-23 文件内容
11.8.2 “颜色”对话框
“颜色”对话框是当Action为3时的通用对话框,如图11-24所示,供用户选择颜色。
对于
“颜色”对话框,除了基本属性之外,还有个重要属性Color。
它返回或设置选定的颜色。
在调色板中提供了基本颜色(Basic Colors),还提供了用户的自定义颜色(Custom Colors),用户可以自己调色,当用户在调色板中选中某颜色时,该颜色值赋给Color属性。
“颜色”对话框的属性既可以在属性页中设置,也可以在代码中设置。
在“通用对话框”控件中,和颜色相关的属性主要有“颜色”和“标志”两个,如图11-25所示。
其中,“颜色”属性用来设置“颜色”对话框的初始值,同时它也能返回用户在对话框中选择的颜色。
取值范围是&H000000~&HFFFFFF。
从最低到最高字节分别代表红、绿、蓝的成分,分别由一个介于&H00和&HFF的数值来表示。
例如,把CommonDialog1初始颜色设置为红色的代码为:CommonDialog1.Color = &HFF0000。
“标志”属性用来决定颜色对话框的样式;具体取值和含义如表11-7所示。
vc6对话框或控件上显示图片

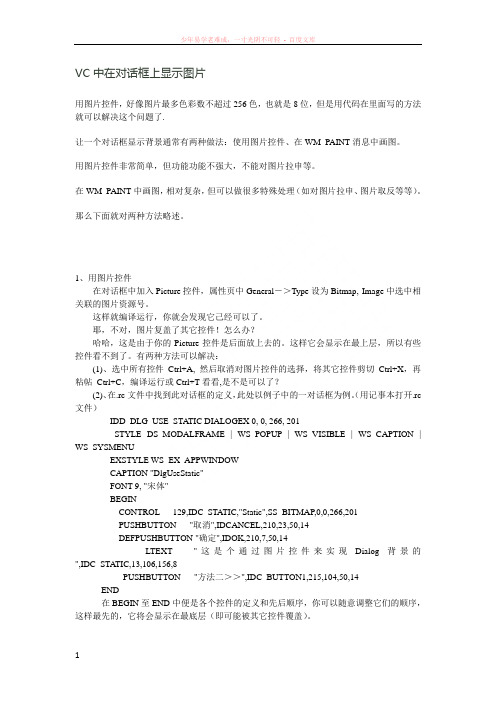
VC中在对话框上显示图片用图片控件,好像图片最多色彩数不超过256色,也就是8位,但是用代码在里面写的方法就可以解决这个问题了.让一个对话框显示背景通常有两种做法:使用图片控件、在WM_PAINT消息中画图。
用图片控件非常简单,但功能功能不强大,不能对图片拉申等。
在WM_PAINT中画图,相对复杂,但可以做很多特殊处理(如对图片拉申、图片取反等等)。
那么下面就对两种方法略述。
1、用图片控件在对话框中加入Picture控件,属性页中General->Type设为Bitmap, Image中选中相关联的图片资源号。
这样就编译运行,你就会发现它己经可以了。
耶,不对,图片复盖了其它控件!怎么办?哈哈,这是由于你的Picture控件是后面放上去的。
这样它会显示在最上层,所以有些控件看不到了。
有两种方法可以解决:(1)、选中所有控件Ctrl+A, 然后取消对图片控件的选择,将其它控件剪切Ctrl+X,再粘帖Ctrl+C,编译运行或Ctrl+T看看,是不是可以了?(2)、在.rc文件中找到此对话框的定义,此处以例子中的一对话框为例。
(用记事本打开.rc 文件)IDD_DLG_USE_STA TIC DIALOGEX 0, 0, 266, 201STYLE DS_MODALFRAME | WS_POPUP | WS_VISIBLE | WS_CAPTION | WS_SYSMENUEXSTYLE WS_EX_APPWINDOWCAPTION "DlgUseStatic"FONT 9, "宋体"BEGINCONTROL 129,IDC_STATIC,"Static",SS_BITMAP,0,0,266,201PUSHBUTTON "取消",IDCANCEL,210,23,50,14DEFPUSHBUTTON "确定",IDOK,210,7,50,14LTEXT "这是个通过图片控件来实现Dialog背景的",IDC_STATIC,13,106,156,8PUSHBUTTON "方法二>>",IDC_BUTTON1,215,104,50,14END在BEGIN至END中便是各个控件的定义和先后顺序,你可以随意调整它们的顺序,这样最先的,它将会显示在最底层(即可能被其它控件覆盖)。
VisualStudio窗口背景颜色怎么设置

Visual Studio窗口背景颜色怎么设置
使用Visual Studio的时候,有些用户想设置自己喜欢的窗口背景颜色,那如何设置呢?下面是店铺为大家介绍Visual Studio窗口背景颜色的设置方法,欢迎大家阅读。
Visual Studio窗口背景颜色的设置方法
打开Visual Studio,在菜单栏找到【工具】
点击工具栏下的【选项】
在选项对话框中,点击【环境】→【字体和颜色】
在右侧选择【纯文本】,然后点击项背景色右侧的【自定义】
在颜色对话框中,右侧色调、饱和度、亮度栏,分别输入84、91、205
单击【添加到自定义颜色】→【确定】
回到选项对话框中,点击【确定】
好了,这时你应该会有惊喜,因为窗口已经变色啦
这种苹果绿,是保护视力最好的颜色哦。
改变CButton背景颜色(自绘CButton)---VC(转)

改变CButton背景颜⾊(⾃绘CButton)---VC(转)这是⼀个实现⾃绘CButton的类,期望对⼤家有点帮助,我提供这个类,只是为⼤家提供⼀个⾃绘控件的思路,你可以在此基础上,随意地修改代码,直到它能完成你所需要的功能.其它控件的⾃绘,原理了和这个差不多.#if !defined(AFX_BUTTONST_H__1271FF9C_E28C_4D3B_B429_AFE65924A5D0__INCLUDED_)#define AFX_BUTTONST_H__1271FF9C_E28C_4D3B_B429_AFE65924A5D0__INCLUDED_#if _MSC_VER > 1000#pragma once#endif // _MSC_VER > 1000// ButtonST.h : header file///// CButtonST windowclass CButtonST : public CButton{// Constructionpublic:CButtonST();// Attributespublic:// Operationspublic://设置背景颜⾊void SetBkColor(COLORREF BkColor);//设置⿏标在按钮上的偏移颜⾊void SetShOffset(int nShOffset);//设置字体颜⾊void SetTextColor(COLORREF TextColor);//设置⽹页链接void SetURL(CString strURL);//设置背景图⽚void SetBkPicture(CBitmap *pBitMap);// Overrides// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CButtonST)public:virtual void DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct);virtual BOOL Create(LPCTSTR lpszClassName, LPCTSTR lpszWindowName, DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID, CCreateContext* pContext = NULL);protected:virtual BOOL PreCreateWindow(CREATESTRUCT& cs);virtual void PreSubclassWindow();//}}AFX_VIRTUAL// Implementationpublic:virtual ~CButtonST();void DrawItem1(LPDRAWITEMSTRUCT lpDrawItemStruct);// Generated message map functionsprotected://{{AFX_MSG(CButtonST)afx_msg void OnMouseMove(UINT nFlags, CPoint point);afx_msg BOOL OnNcActivate(BOOL bActive);afx_msg void OnNcMouseMove(UINT nHitTest, CPoint point);afx_msg void OnKillFocus(CWnd* pNewWnd);afx_msg void OnLButtonDown(UINT nFlags, CPoint point);//}}AFX_MSGprotected://⿏标是否在按钮上⾯BOOL m_IsPressed;COLORREF m_BkColor;int m_nShOffset;COLORREF m_TextColor;CString m_strURL;CBitmap *m_pBitMapBK;protected://背景颜⾊偏移COLORREF OffsetColor(COLORREF color,int nOffset);//⿏标离开LRESULT OnMouseLeave(WPARAM wParam, LPARAM lParam);DECLARE_MESSAGE_MAP()};///{{AFX_INSERT_LOCATION}}// Microsoft Visual C++ will insert additional declarations immediately before the previous line.#endif // !defined(AFX_BUTTONST_H__1271FF9C_E28C_4D3B_B429_AFE65924A5D0__INCLUDED_)// ButtonST.cpp : implementation file//#include "stdafx.h"#include "ContrlST.h"#include "ButtonST.h"#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#endif#define BS_TYPEMASK SS_TYPEMASK/// CButtonSTCButtonST::CButtonST(){m_IsPressed = FALSE;m_BkColor = RGB(216,233,216);m_nShOffset = 30;m_TextColor = RGB(0,0,0);m_strURL = "";m_pBitMapBK = NULL;}CButtonST::~CButtonST(){if(m_pBitMapBK!=NULL){delete m_pBitMapBK;m_pBitMapBK = NULL;}}BEGIN_MESSAGE_MAP(CButtonST, CButton)//{{AFX_MSG_MAP(CButtonST)ON_WM_MOUSEMOVE()ON_WM_NCACTIVATE()ON_WM_NCMOUSEMOVE()ON_WM_KILLFOCUS()ON_MESSAGE(WM_MOUSELEAVE, OnMouseLeave) ON_WM_LBUTTONDOWN()//}}AFX_MSG_MAPEND_MESSAGE_MAP()/// CButtonST message handlers//设置背景颜⾊void CButtonST::SetBkColor(COLORREF BkColor) {m_BkColor = BkColor;this->Invalidate();}//设置⿏标在按钮上的偏移颜⾊void CButtonST::SetShOffset(int nShOffset){m_nShOffset = nShOffset;this->Invalidate();}//设置字体颜⾊void CButtonST::SetTextColor(COLORREF TextColor) {m_TextColor = TextColor;this->Invalidate();}//设置⽹页链接void CButtonST::SetURL(CString strURL){m_strURL = strURL;}//设置背景图⽚void CButtonST::SetBkPicture(CBitmap *pBitMap){if(m_pBitMapBK==pBitMap)return;if(m_pBitMapBK!=NULL){delete m_pBitMapBK;m_pBitMapBK = pBitMap;}m_pBitMapBK = pBitMap;this->Invalidate();}//背景颜⾊偏移COLORREF CButtonST::OffsetColor(COLORREF color,int nOffset){BYTE byRed = 0;BYTE byGreen = 0;BYTE byBlue = 0;short shOffsetR = nOffset;short shOffsetG = nOffset;short shOffsetB = nOffset;if (nOffset < -255 || nOffset > 255){nOffset = 30;}// Get RGB components of specified colorbyRed = GetRValue(color);byGreen = GetGValue(color);byBlue = GetBValue(color);// Calculate max. allowed real offsetif (nOffset > 0){if (byRed + nOffset > 255) shOffsetR = 255 - byRed;if (byGreen + nOffset > 255) shOffsetG = 255 - byGreen; if (byBlue + nOffset > 255) shOffsetB = 255 - byBlue;nOffset = min(min(shOffsetR, shOffsetG), shOffsetB);}else{if (byRed + nOffset < 0) shOffsetR = -byRed;if (byGreen + nOffset < 0) shOffsetG = -byGreen;if (byBlue + nOffset < 0) shOffsetB = -byBlue;nOffset = max(max(shOffsetR, shOffsetG), shOffsetB);}int r,g,b;r = byRed + nOffset;g =byGreen + nOffset;b =byBlue + nOffset;return RGB(r,g,b);}void CButtonST::DrawItem1(LPDRAWITEMSTRUCT lpDrawItemStruct)void CButtonST::DrawItem1(LPDRAWITEMSTRUCT lpDrawItemStruct){// TODO: Add your code to draw the specified itemCDC* pDC = CDC::FromHandle(lpDrawItemStruct->hDC);CRect rect = lpDrawItemStruct->rcItem;CRect offRect = rect;int ndist = 2;offRect.left+= ndist;offRect.right -=ndist;offRect.top += ndist;offRect.bottom -=ndist;pDC->SetBkMode(TRANSPARENT);pDC->SetTextColor(m_TextColor);//绘制背景if(m_pBitMapBK!=NULL){CDC* pNewDC = new CDC;pNewDC->CreateCompatibleDC(pDC);pNewDC->SelectObject(m_pBitMapBK);BITMAP bmp;m_pBitMapBK->GetBitmap(&bmp);if(m_IsPressed){pDC->StretchBlt(0,0,rect.Width(),rect.Height(),pNewDC,0,0,bmp.bmWidth,bmp.bmHeight,SRCCOPY); }else{CBrush brush(RGB(220,220,220));//RGB(m_nShOffset,m_nShOffset,m_nShOffset));pDC->FillRect(&rect,&brush);pDC->StretchBlt(0,0,rect.Width(),rect.Height(),pNewDC,0,0,bmp.bmWidth,bmp.bmHeight,SRCAND); }delete pNewDC;pNewDC = NULL;}else{if(m_IsPressed){CBrush brush(OffsetColor(m_BkColor,m_nShOffset));pDC->FillRect(rect,&brush);CBrush brush1(RGB(128,128,128));pDC->FrameRect(rect,&brush1);pDC->FrameRect(offRect,&brush1);}else{CBrush brush(m_BkColor);pDC->FillRect(rect,&brush);CBrush brush1(RGB(128,128,128));pDC->FrameRect(offRect,&brush1);pDC->FrameRect(offRect,&brush1);}}CString sTitle;GetWindowText(sTitle);offRect.OffsetRect(0,rect.Height()/2-8);// pDC->DrawText(sTitle, sTitle.GetLength(),offRect, DT_WORDBREAK | DT_CENTER); pDC->DrawText(sTitle, sTitle.GetLength(),offRect, DT_WORDBREAK|DT_CENTER);}void CButtonST::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct){// TODO: Add your code to draw the specified itemDrawItem1(lpDrawItemStruct);return;CDC* pDC = CDC::FromHandle(lpDrawItemStruct->hDC);CRect rect = lpDrawItemStruct->rcItem;CRect offRect = rect;int ndist = 2;offRect.left+= ndist;offRect.right -=ndist;offRect.top += ndist;offRect.bottom -=ndist;CDC* pResetDC=new CDC();pResetDC->CreateCompatibleDC(pDC);CBitmap bitmap;bitmap.CreateCompatibleBitmap(pDC,rect.Width(),rect.Height());pResetDC->SelectObject(&bitmap);pResetDC->SetBkMode(TRANSPARENT);pResetDC->SetTextColor(m_TextColor);//绘制背景if(m_pBitMapBK!=NULL){CDC* pNewDC = new CDC;pNewDC->CreateCompatibleDC(pResetDC);pNewDC->SelectObject(m_pBitMapBK);BITMAP bmp;m_pBitMapBK->GetBitmap(&bmp);if(m_IsPressed){pResetDC->StretchBlt(0,0,rect.Width(),rect.Height(),pNewDC,0,0,bmp.bmWidth,bmp.bmHeight,SRCCOPY); }else{CBrush brush(RGB(220,220,220));//RGB(m_nShOffset,m_nShOffset,m_nShOffset));pResetDC->FillRect(&rect,&brush);pResetDC->StretchBlt(0,0,rect.Width(),rect.Height(),pNewDC,0,0,bmp.bmWidth,bmp.bmHeight,SRCAND); }delete pNewDC;pNewDC = NULL;}else{if(m_IsPressed){CBrush brush(OffsetColor(m_BkColor,m_nShOffset));pResetDC->FillRect(rect,&brush);CBrush brush1(RGB(128,128,128));pResetDC->FrameRect(rect,&brush1);pResetDC->FrameRect(offRect,&brush1);}else{CBrush brush(m_BkColor);pResetDC->FillRect(rect,&brush);CBrush brush1(RGB(128,128,128));pResetDC->FrameRect(offRect,&brush1);}}CString sTitle;GetWindowText(sTitle);offRect.OffsetRect(0,rect.Height()/2-8);// pDC->DrawText(sTitle, sTitle.GetLength(),offRect, DT_WORDBREAK | DT_CENTER);pResetDC->DrawText(sTitle, sTitle.GetLength(),offRect, DT_CENTER);pDC->StretchBlt(0,0,rect.Width(),rect.Height(),pResetDC,0,0,rect.Width(),rect.Height(),SRCCOPY);delete pResetDC;}void CButtonST::OnMouseMove(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call defaultTRACKMOUSEEVENT csTME;csTME.cbSize = sizeof(csTME);csTME.dwFlags = TME_LEAVE;csTME.hwndTrack = m_hWnd;::_TrackMouseEvent(&csTME);if(m_IsPressed==FALSE){m_IsPressed = TRUE;this->Invalidate();}CButton::OnMouseMove(nFlags, point);}BOOL CButtonST::OnNcActivate(BOOL bActive){// TODO: Add your message handler code here and/or call defaultreturn CButton::OnNcActivate(bActive);}void CButtonST::OnNcMouseMove(UINT nHitTest, CPoint point){// TODO: Add your message handler code here and/or call defaultCButton::OnNcMouseMove(nHitTest, point);}void CButtonST::OnKillFocus(CWnd* pNewWnd){CButton::OnKillFocus(pNewWnd);// TODO: Add your message handler code here}LRESULT CButtonST::OnMouseLeave(WPARAM wParam, LPARAM lParam){m_IsPressed = FALSE;this->Invalidate();return 0;} // End of OnMouseLeaveBOOL CButtonST::Create(LPCTSTR lpszClassName, LPCTSTR lpszWindowName, DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID, CCreateContext* pContext){// TODO: Add your specialized code here and/or call the base classdwStyle |= BS_OWNERDRAW;return CWnd::Create(lpszClassName, lpszWindowName, dwStyle, rect, pParentWnd, nID, pContext);}void CButtonST::OnLButtonDown(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call defaultif(m_strURL.IsEmpty()==FALSE){SHELLEXECUTEINFO csSEI;memset(&csSEI, 0, sizeof(csSEI));csSEI.cbSize = sizeof(SHELLEXECUTEINFO);csSEI.fMask = SEE_MASK_FLAG_NO_UI;csSEI.lpVerb = _T("open");csSEI.lpFile = m_strURL;csSEI.nShow = SW_SHOWMAXIMIZED;::ShellExecuteEx(&csSEI);}CButton::OnLButtonDown(nFlags, point);}BOOL CButtonST::PreCreateWindow(CREATESTRUCT& cs){// TODO: Add your specialized code here and/or call the base classreturn CButton::PreCreateWindow(cs);}void CButtonST::PreSubclassWindow(){// TODO: Add your specialized code here and/or call the base classModifyStyle(BS_TYPEMASK, BS_OWNERDRAW, SWP_FRAMECHANGED); CButton::PreSubclassWindow();}。
VC改变对话框按钮字体颜色和背景的解决方案[整理]
![VC改变对话框按钮字体颜色和背景的解决方案[整理]](https://img.taocdn.com/s3/m/c304c5d22dc58bd63186bceb19e8b8f67c1cefd4.png)
VC改变对话框按钮字体颜色和背景的解决方案要想修改CButton类按钮背景颜色和文字颜色,必须利用自绘方法对按钮进行重新绘制。
这可以通过定义一个以CButton为基类的新按钮类来实现。
以下为具体的实现方法:方法一:加入一个新类,类名:CButtonEx,基类:CButton。
在头文件 CButtonEx.h 中加入以下变量和函数定义:private:int m_Style; //按钮形状(0-正常,1-当前,2-按下,3-锁定)BOOL b_InRect; //鼠标进入标志CString m_strText; //按钮文字COLORREF m_ForeColor; //文本颜色COLORREF m_BackColor; //背景色COLORREF m_LockForeColor; //锁定按钮的文字颜色CRect m_ButRect; //按钮尺寸CFont* p_Font; //字体void DrawButton(CDC *pDC); //画正常的按钮// 接口函数public:void SetText(CString str);void SetForeColor(COLORREF color); //设置文本颜色void SetBkColor(COLORREF color); //设置背景颜色void SetTextFont(int FontHight,LPCTSTR FontName); //设置字体在 CButtonEx.cpp 的构造函数中初始化变量:CButtonEx::CButtonEx(){m_Style = 0; //按钮形状风格b_InRect = false; //鼠标进入标志m_strText = _T(""); //按钮文字(使用默认文字) m_ForeColor = RGB(0,0,0); //文字颜色(黑色) m_BackColor = RGB(243,243,243); //背景色(灰白色)m_LockForeColor = GetSysColor(COLOR_GRAYTEXT); //锁定按钮的文字颜色p_Font = NULL; //字体指针}用ClassWizard添加下列消息函数:PreSubclassWindow();DrawItem();onMouseMove();OnLButtonDown();OnLButtonUp();在各函数内加入代码:void CButtonEx::PreSubclassWindow(){ModifyStyle( 0, BS_OWNERDRAW ); //设置按钮属性为自画式CButton::PreSubclassWindow();}PreSubclassWindow()在按钮创建前自动执行,所以我们可以在其中做一些初始工作。
VC6怎么设置字体颜色及背景颜色

VC6怎么设置字体颜色及背景颜色
VC6.0是一款很不错的软件开发工具。
在写程序时老是对着一种颜色会让人头晕,那VC6如何设置字体颜色及背景颜色呢,具体请看下面店铺介绍的操作方法!
VC6设置字体颜色及背景颜色的方法
打开VC6软件,默认的字体为黑色,背景色为白色。
选择菜单“工具-选项”。
在出现的选项对话框中点击往右箭头。
选择“格式”标签。
在“颜色”框下面选择“文件”,这里就可以设置字体及背景颜色。
若想变其它颜色,可以选择其它类型的。
点击“前景”下面的下拉箭头选择颜色。
这是设置字体的颜色。
点击“背景”下面的下拉箭头选择颜色。
这是设置背景的颜色。
这样字体及背景颜色就改变了。
END。
VC如何改变编辑框的背景颜色方法

VC如何改变编辑框的背景颜色方法这里介绍的改变文本编辑框的背景颜色的方法不需要对CEdit生成新的类,步骤如下:(1) 新建一个基于对话框的MFC应用程序,程序名称为Test;(2) 在对话框上添加两个文本框,ID分别为IDC_EDIT1和IDC_EDIT2;(3) 在CTestDlg的头文件中添加几个成员变量,如下所示;class CTestDlg : public CDialog{protected:CBrushm_redbrush,m_bluebrush;COLORREF m_redcolor,m_bluecolor,m_textcolor;};(4) 在CTestDlg.cpp文件的BOOL CTestDlg::OnInitDialog()中添加以下代码:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();// Set the icon for this dialog. The framework does this automatically// when the application's main window is not a dialogSetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small iconm_redcolor=RGB(255,0,0); // 红色m_bluecolor=RGB(0,0,255); // 蓝色m_textcolor=RGB(255,255,255); // 文本颜色设置为白色m_redbrush.CreateSolidBrush(m_redcolor); // 红色背景色m_bluebrush.CreateSolidBrush(m_bluecolor); // 蓝色背景色return TRUE; // return TRUE unless you set the focus to a control}(5) 右击对话框空白面,点到右侧属性对话框,点击闪电图标后面的消息图标,为WM_CTLCOLOR添加消息响应函数,编辑代码如下:HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: Change any attributes of the DC hereswitch (nCtlColor) //对所有同一类型的控件进行判断{// process my edit controls by ID.case CTLCOLOR_EDIT:case CTLCOLOR_MSGBOX://假设控件是文本框或者消息框,则进入下一个switch switch (pWnd->GetDlgCtrlID())//对某一个特定控件进行判断{// first CEdit control IDcase IDC_EDIT1: // 第一个文本框// herepDC->SetBkColor(m_bluecolor); // change the background// color [background colour// of the text ONLY]pDC->SetTextColor(m_textcolor); // change the text colorhbr = (HBRUSH) m_bluebrush; // apply the blue brush// [this fills the control// rectangle]break;// second CEdit control IDcase IDC_EDIT2: // 第二个文本框// but control is still// filled with the brush// color!pDC->SetBkMode(TRANSPARENT); // make background// transparent [only affects// the TEXT itself]pDC->SetTextColor(m_textcolor); // change the text colorhbr = (HBRUSH) m_redbrush; // apply the red brush// [this fills the control// rectangle]break;default:hbr=CDialog::OnCtlColor(pDC,pWnd,nCtlColor);break;}break;}// TODO: Return a different brush if the default is not desiredreturn hbr;}注:case的类别有以下几种:CTLCOLOR_BTN 按钮控件CTLCOLOR_DLG 对话框CTLCOLOR_EDIT 编辑框CTLCOLOR_LISTBOX 列表框CTLCOLOR_MSGBOX 消息框CTLCOLOR_SCROLLBAR 滚动条CTLCOLOR_STATIC 静态文本以上方法,对只读的编辑框无效!在一位大侠的帮助下,终于找到了改变只读编辑框背景的方法:参考帮助文档“WM_CTLCOLOREDIT”条目下的内容。
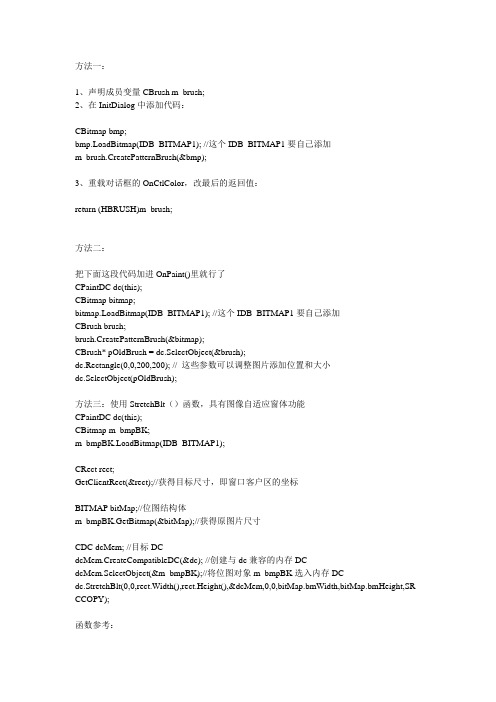
VC++对话框加背景图片设置方法

方法一:1、声明成员变量CBrush m_brush;2、在InitDialog中添加代码:CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP1); //这个IDB_BITMAP1要自己添加m_brush.CreatePatternBrush(&bmp);3、重载对话框的OnCtlColor,改最后的返回值:return (HBRUSH)m_brush;方法二:把下面这段代码加进OnPaint()里就行了CPaintDC dc(this);CBitmap bitmap;bitmap.LoadBitmap(IDB_BITMAP1); //这个IDB_BITMAP1要自己添加CBrush brush;brush.CreatePatternBrush(&bitmap);CBrush* pOldBrush = dc.SelectObject(&brush);dc.Rectangle(0,0,200,200); // 这些参数可以调整图片添加位置和大小dc.SelectObject(pOldBrush);方法三:使用StretchBlt()函数,具有图像自适应窗体功能CPaintDC dc(this);CBitmap m_bmpBK;m_bmpBK.LoadBitmap(IDB_BITMAP1);CRect rect;GetClientRect(&rect);//获得目标尺寸,即窗口客户区的坐标BITMAP bitMap;//位图结构体m_bmpBK.GetBitmap(&bitMap);//获得原图片尺寸CDC dcMem; //目标DCdcMem.CreateCompatibleDC(&dc); //创建与dc兼容的内存DCdcMem.SelectObject(&m_bmpBK);//将位图对象m_bmpBK选入内存DCdc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitMap.bmWidth,bitMap.bmHeight,SR CCOPY);函数参考:GetClientRect函数功能:该函数获取窗口客户区的坐标。
VC++调整对话框背景颜色程序步骤

调整对话框背景颜色程序步骤:1.添加并设计对话框(1) 用MFC AppWizard(exe)创建一个默认的单文档应用程序Ex_Ctrl5SDI。
(2) 向应用程序中添加一个对话框资源IDD_COLOR,标题定为“调整对话框背景颜色”,字体设为“宋体,9号”,创建此对话框类为CBkColorDlg。
(3) 删除原来的[Cancel]按钮,将[OK]按钮的标题改为“退出”。
2. 完善CBkColorDlg类代码(1) 打开ClassWizard的Member Variables页面,看看Class name是否是CBkColorDlg,选中所需的控件ID号,双击鼠标。
依次为下列控件增加成员变量。
(2)为CBkColorDlg类添加两个成员变量,一个是intm_nRedValue,用来设置颜色RGB中的红色分量,一个是画刷CBrush类对象m_Brush,用来设置对话框背景所需要画刷。
(3) 用MFC ClassWizard为CBkColorDlg类添加WM_INITDIALOG消息映射,并添加下列初始化代码:BOOL CBkColorDlg::OnInitDialog(){CDialog::OnInitDialog();m_scrollRed.SetScrollRange(0, 255);m_sliderBlue.SetRange(0, 255);m_sliderGreen.SetRange(0, 255);m_nBlue = m_nGreen = m_nRedValue = 192;UpdateData( FALSE );m_scrollRed.SetScrollPos(m_nRedValue);return TRUE; // return TRUE unless you set the focus to a control}(4) 用MFC ClassWizard为CBkColorDlg类添加WM_HSCROLL消息映射,并添加代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
步骤③:利用ClassWizard重载OnCtlColor(…)(即WM_CTLCOLOR消息)时则有些不同:
[cpp]view plaincopy
1.HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
[cpp]view plaincopy
1.BOOL CExampleDlgDlg::OnInitDialog()
2.{
3....
4.// TODO: Add extra initialization here
5.m_brush.CreateSolidBrush(RGB(0, 255, 0));//生成一绿色刷子
11.hbr=(HBRUSH)m_brush;
12.}
13.if(nCtlColor==CTLCOLOR_EDIT)//文本编辑框颜色
14.{
15.pDC->SetTextColor(RGB(0,0,255));
16.//pDC->SetBkColor(RGB(191,219,255)); //静态控件的背景颜色设置
7.{
8.pDC->SetTextColor(RGB(255,0,0));
9.pDC->SetBkColor(RGB(191,219,255));//静态控件的背景颜色设置,这里设置于背景颜色一致,则可以免设置透明
10.//pDC->SetBkMode(TRANSPARENT); //模式设置透明的话,则忽略静态控件的背景颜色设置,与对话框颜色融合
6....
7.}
③利用ClassWizard重载OnCtlColor(…),即WM_CTLCOLOR消息:
[cpp]view plaincopy
1.HBRUSH CExampleDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
2.{
3./*
CTLCOLOR_MSGBOX消息框
CTLCOLOR_SCROLLBAR滑动条
CTLCOLOR_STATIC静态文本框、矩形等。
17.pDC->SetBkMode(TRANSPARENT);
18.hbr=(HBRUSH)m_brush;
19.}
20.retuห้องสมุดไป่ตู้n hbr;
21.}
效果如下:
对于其中nCtlColor类型,即它的取值:
CTLCOLOR_DLG对话框
CTLCOLOR_EDIT编辑框
CTLCOLOR_LISTBOX列表框
VC对话框背景颜色
①在CExampleDlgDlg的头文件中,添加一个CBrush的成员变量:
[cpp]view plaincopy
1.class CExampleDlgDlg : public CDialog
2.{...
3.protected:
4.CBrush m_brush;
5....
6.};
②在OnInitDialog()函数中添加如下代码:
2.{
3.HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
4.if(nCtlColor ==CTLCOLOR_DLG)//对话框颜色
5.return m_brush;//返加绿色刷子
6.if(nCtlColor==CTLCOLOR_STATIC && pWnd->GetDlgCtrlID()==IDC_STATIC)//静态文本颜色,并且指定控件ID号
4.**这里不必编写任何代码!
5.**下行代码要注释掉
6.** HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
7.*/
8.return m_brush;//返加绿色刷子
9.}
VC
对于分布在对话框上的控件,我们可以修改其颜色、其背景颜色,比如对静态文本、文本编辑框、列表框等等。
