ps作品说明书
ps范文ps设计说明写

ps范文ps设计说明写设计说明也就是设计理念。
设计说明要做到以下几点:1、设计2、设计的思路及人物是如何构思,为什么会做这幅图3、颜色说明,描述所用颜色的用意,比如绿色:环保,健康,无害等,以及颜色给人的感受,比如舒适啊放松心情什么的4、底边为什么要用火焰,用火焰能衬托什么,反映出背景或人物的怎么特征5、整体的排版的描述,整体排版是按照什么格局,这样的设计有什么涵义所在6、所有设计说明要有一个中心点,由中心点向外扩散,再由外聚焦到这一中心点,“剑灵前所未有过的体验”要突出怎么的前所未有,从而引起广大消费者的强大兴趣来玩剑灵可以分为两大类去看,一是外表(色彩,版式,细节,光影,透视)。
二是内涵(功能,规范,品牌,风格,创意)不是必须的,文书最主要的是内在逻辑合理,同时突出自己的亮点,个人的童年故事如果能辅助整个文书的逻辑是OK的,否则就是添油加醋了,不放心的话就把文书给Me留学的导师评审下,让有经验的导师来指导。
不知道这算是作业还是你的想法,所谓设计与灵感,也平时的创作积累。
海报的设计其实无非就是在一张固定大小的纸上插入你要设计的主题,让人能一瞥惊鸿、更让人过目不忘才是你设计的成功。
所以你必须在图片和文字的融汇上能让你看得懂、看的清晰。
所以必要的字一定要突出的显示,该大的大、没用的不留,就这么简单!举个例子吧!xx年5月30,在校领导和老师的指导下,我们开始了09文秘班校内实训。
虽然校内实训只有短短的五天,但在这有限的时间里,在老师的指导下,我全身心地投入到这次实训中,在获取收获的同时也发现了自身的不足。
现将实训的心得体会总结如下:一、认真学习,查阅书籍,按时完成作业。
在第二模块办公自动化课程中,我认真学习,听老师讲解知识点,查缺补漏。
WORD、EXCEL、POWERPOINT办公软件操作技能有了进一步的提高。
学会了如何自动生成文档目录、使用表格冻结技术、设置PPT母板、打字速度从每分钟20个字提高到了每分钟50个字。
PS选修作业的作品说明

班级:09旅管姓名:王亚楠学号:09320119
作品说明
首先,介绍我的作品所运用到的一些素材:(图片材料如下)
图一
图二
图三
图四
【具体步骤】
1、打开CS软件桌面,将素材载入,将“图一”裁切到合适的大
小,“移动”拖到“图二”的图层上,再调整大小,合并图层;
2、将上图移动拖入“图三”中,调整位置,再将“图四”中的图
案利用“自由钢笔”工具画出来,载入选区,用同样的方法移动拖入到“图三”中,缩小后放于左下角;
3、利用“T”字工具,在新建的图层上依次写下“Hey Say Jump ”
的字样,调整好字的型号、大小、颜色,然后将桌面转入“Image
ready”中,选择“动画”格式,将字母设计成跳跃的样式;
4、新建图层,利用“矩形框”工具反选出画框,按Q键入快速蒙版,
再利用“滤镜”作相应的调整(“扭曲”-“海洋波纹”、“像素化”
-“碎片”、“艺术效果”-“水彩”),然后填充颜色为淡紫,做出画
框;
5、新建图层,用钢笔工具画出蓝色边框的路径,然后用前景色“描边
路径”,选中画笔调整直径;
6、选择“画笔”工具,选中“星星”笔头的样式,修改前景色为浅蓝
色,通过调整笔的直径大小,在照片周围画出大小不一的蓝色星星水印,操作就基本完成了,最后按格式保存。
(以上就是关于我的作品的基本说明。
)。
PS大赛设计作品详细说明

PS大赛海报设计作品详细说明
1.打开Photoshop CS版本软件,点击【文件】→【新建…】打开新建对话框,按照图1设
置参数。
图1
2.新建文件之后,请立即保存一下文件,防止意外文件信息丢失。
点击菜单【文件】→【存
储】打开存储为对话框,给文件取好名字,将其保存。
每进行过几步操作后,都存储一下文件,防止数据丢失。
图2
3.作品做好后,还需要将作品另外保存成一个JPG格式的图片,便于评委浏览。
点击菜单
【文件】→【存储为…】,将格式改为PNG(默认扩展名为.png),参见图3。
图3
4.点击保存后,会出现【PNG选项】,保持默认即可,再次点击确定。
至此已经将文件保存
成PNG格式了。
最后将PSD格式图片、PNG格式图片和报名表压缩打包,按照作品要求
规范命名,上传至指定的作品提交文件夹,就完成了此次参赛了。
图4。
photoshop专业课结课作业设计作品说明

图形图像处理期末综合作业说明
一、题目
吸烟有害身体健康
二、作品概述
本作品以倡导人们少吸烟为主旨,提高人们对身体健康的重视程度。
本作品利用图形图像处理技术,用了三幅图片素材进行剪贴合成,并加了滤镜等特殊处理,使其达到朦胧荒诞的效果。
人物手中的烟所产生的烟雾,制作成骷髅状,以达到提醒的作用。
三、使用的技术效果
1.填充图层
2.调整图层
3.图层样式:○1投影
○3内发光
4.蒙板
5.滤镜
四、制作主要步骤
1.打开素材“荒芜”复制,新建文件,然后粘贴,形成图层1。
2.适用滤镜效果:画笔描边(烟灰墨),形成图层2。
3.双击图层2,在“图层样式”中勾选“投影”,点击确定。
4.打开素材“吸烟”,选择工具箱中的“磁性套索工具”选择人物,使用滤镜:渲染(镜头光晕)以烟头为焦点、画笔描边(烟灰墨)等,然后复制,粘贴到图层2,形成图层3。
5.选择图层3,按【ctrl+T】进行图像变换“缩放”。
6.打开素材“烟”,选择工具箱中的“磁性套索工具”选择骷髅头状烟雾,使用滤镜:风格化(风)、艺术效果(霓虹灯光)等,然后复制粘贴到图层3,形成图层4.
7.选择图层4,按【ctrl+T】进行图像变换“缩放”。
8.双击图层4,在“图层样式”中勾选“内发光”,点击确定。
9.单击图层4,在“不透明度”一栏选择60%。
10.最后,保存文件。
Photoshop图像处理软件使用教程说明书

International Conference on Economics, Social Science, Arts, Education and Management Engineering (ESSAEME 2015) The software Photoshop clothing teaching mode under the networkenvironmentFengqin Chen 1, a1Jiangxi Institute of Fashion Technology, Jiangxi, Nanchang, 330201a emailKeywords: The network environment, Photoshop, clothing software, teaching modeAbstract. This paper mainly describes the characteristics of blended learning teaching mode based on network platform. And it states that the author combined Photoshop course teaching with blended learning teaching mode. It is application –oriented. And it can improve students’ autonomous learning ability and cultivate their information quality to reach superior teaching effect. IntroductionPhotoshop is one of multiple famous image processing software belonging to ADOBE Company. It is also one of current most popular software to utilize computer to process static image. It has major functions like image editing, picture synthesis, verifying color and color modulation and special effects. After multiple version improvement, current version is Photoshop CS6. It is not only perfect compatible about Vista operating system, but also supports widescreen display new layout. What’s more, it has dock gathered more than twenty windows, occupation less space toolbar, multiple pictures automatic generating panorama, flexible black and white transforming, selection tool easier to adjust, intelligent filter, modified end point character and better 32 bit HDR image supporting. Thus, it totally can be sure to be a core curriculum of nationwide educational technology major, computer application major, art design major, advertisement design major and other majors.Our school as a design college establishes Photoshop graphic design curriculum to cultivate students’ software application ability, creative spirit and research ability. The author as the speaker of the curriculum actively tries to apply different teaching modes to guide students in teaching practice. And I find one mode appropriate to our students in multiple teaching modes. Then we combine computer basic education with modern educational technology to cultivate comprehensive quality. After two years trial, we finally find that blended learning teaching mode has made greatest effect in the class. The following is the discussion about teaching mode combined with practical experience in Photoshop teaching application.Fundamental of blended learningBlending learning has been thought to be a learning style combined online learning with face to face teaching. Essentially, blended learning is a new learning style or idea. It combines the advantage of traditional learning style with digitization or the advantage of network learning style(e-learning). In other words, we not only need to exert teachers’ guidance, inspiration, leading role in monitoring teaching process, but also give full play to embody students’ initiative, positive and creative. Combining with two idea and make them complement each other’s advantages can obtain the best learning effect.Although blended learning is the mixture of online learning(on-line) and face to face learning(off-line) in the form, the deep level includes the mixture of teaching mode based on different instructional theory like constructivism, behaviourism and cognitivism, the mixture of teachers’ dominate activity and students’ main participating, the mixture of classroom teaching and online learning, the mixture of different teaching medias. The manifestation of blended learning in traditional teaching is to apply the mode combined audio-visual media teaching mode withtraditional classroom teaching, the combination of computer assisted instruction mode and traditional single teaching mode and the combination of students’ autonomous learning mode and cooperative learning between students.Learning environment of blended learning teaching modeWith the constant development of educational technology subject, learning environment has happened earth-shaking changes. The application of information technology based on Internet has been more and more widely in educational field. The fundamental form of blended learning teaching model is the mixture of teachers and students face to face and online learning. And network platform just breaks through the limitation of time and space, and breaks traditional classroom tuitional single mode. It has many factors like abundant resources, great sharing, great openning and great interaction. It offers virtual online learning environment for students, which makes students break the limitation of place and time to online learn, which makes students break the limitation of place and time to online learn. It can make students obtain others’ help and talk with others about problems. Thus, blended learning teaching mode can be better developed based on network study environment.Building campus network has been finished. The whole school has a superior basic network platform, and network resource is abundant. The school has bigger teaching resource database, which includes web-based teaching platform, multimedia teaching attachments, online video books, network question bank, communication forum, E-mail and chat room. And it also has thorough hardware system to support every teaching software running.Teaching practice of blended learning teaching mode in PhotoshopTeaching method the author used in Photoshop teaching is major multiple mixture forms of oneself class teaching and students’ collaborative learning and online learning based on network platform. The following is the teaching example as Photoshop teaching image composite and analyzes blended learning teaching mode based on network environment.Ensure teaching objectives. They need to grasp basic approach of image composite. Then they need to learn to utilize Photoshop to change coverage mode. And they need to learn to use mask to implement two different images composite.We cultivate students problem-solving ability, innovation ability, will capacity and collaboration ability, and enhance them information procession capability and exercise practical operational capacity.Teaching environment. Teaching mainly uses multimedia network classroom, school resource library Internet.Teaching method. Since the class emphasis is to teach how to do sectional drawing, how to use mask coverage and practice students’ start work ability. Teaching mode is to adopt class example teaching mode and students’ autonomous learning mode and collaboration learning mode.Teaching process.In the multi-media classroom, the author combined with one production example in city night scene to explain about case basic thinking. Firstly, we find a fireworks picture, and then find night scene picture. We utilize Photoshop to put fireworks into night scene picture to get perfect complex effect. We told students that we mainly utilize Photoshop to change coverage mode, mask and brush to implement. Then we make operation demonstration. Students know how to change and add coverage mode by projection operation demonstration.After class teaching demonstration, we show a few seemingly easy but ingenious artifactitious compound picture. These pictures have certain interest implication production. We told students composograph brought us wonderful point. Through the demonstration, students know the class interest, motivate study desire and lay a foundation for next do-it-yourself production. We started to create issue circumstance. We let students find themselves’ favorite city night scenes on the Internet, and then they finished night scene composite graph with learnt knowledge. Finished productions upload to teaching computer production file. And then I would select better productions to issueschool teaching website.When students accept problems, they begin to do it themselves. They can consult basic knowledge related to composite graph in school teaching resource database. They also can search some picture material, coverage mode and mask knowledge on the Internet. Students can make discussion and communication by face to face talk or exchange field in teaching website. I encourage students to strive teachers to guide needed classmate to exercise. Teachers walk around and know students problems timely. We answer students’ problems. When we find operation mislead students, we point out them timely and make individual coach for much issues individual student. If we find that there is a problem most students can not understand, we teach it again.Before 15 minutes we end class, one student shows his production and demonstrates operation. Teacher can comment on operation steps. Students watch classmate operation and point out correct errors, accomplish knowledge conclude. When the demonstration accomplishes, teachers export some productions in the file. We grasp basic steps of composite image and learn the application of image mask and change of coverage mode, which gets class learning goal. For some having no finished production students, they can continually make online study after class and then submit production.ConclusionThrough a few semesters teaching experiment, we make summative test result analysis the school 11 and 12 grades design speciality class. Blended learning teaching mode based on network more conform to the class practical teaching. Photoshop is application software. Practice operation is strong. Blended teaching has outstanding effect in operating skill and comprehensive ability. In the class, we adopt class teaching example and studnets’ autonomous learning, collaborative learning mixture teaching mode, which would make teachers system explain and demonstrate firstly. Then students can fast autonomously grasp operation skill to finish learning task under the teacher guidance. In the meanwhile, we pay attention to offering students self-determination exercise challenge and enhance students practical operation skill training. Through the teaching mode, students’ autonomous learning ability and teachers’ information literacy have been improved.Blended learning is not only a regression of learning idea, but also a screw type arising. It no longer emphasizes application of network learning environment and ignores class teaching. It no longer emphasizes student centered and ignores teachers’ leading role. It no longer emphasizes constructivism and ignores other learning idea guiding function. And it no longer emphasizes network resource application and ignores video and other traditional media application. Thus, blended learning not only embodies information era character, but also envisages study traditional origin. This paper only makes preliminary discussion of blended learning teaching mode based on network environment. And it takes example of teaching practice to analyze the whole teaching process. Then it makes detail discuss for every teaching link and make analysis of teaching effect. It is only preliminary trial of Photoshop teaching reformation. In the future teaching work, I will make exploration for different subjects teaching mode.References[1] Kedong Li, Jianhua Zhao. The theory and application mode of blended learning, J. E-education Research, 7 (2004) 1-6.[2] Zhaoxia Yu. Photoshop website design and application research, Shandong Normal University, 2006.[3] Guorong Zhang. Explore and practice of task drive based on network environment in Photoshop teaching, J. Computer Knowledge and Technology, 2006(8) 221-222.。
茶文化ps制作 说明书

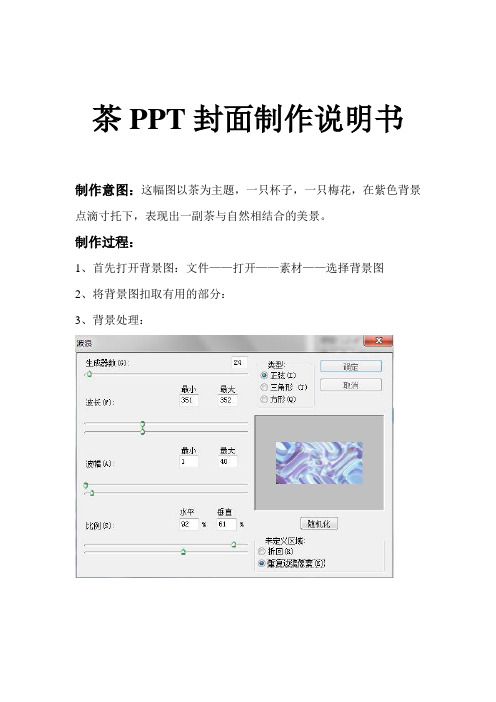
茶PPT封面制作说明书
制作意图:这幅图以茶为主题,一只杯子,一只梅花,在紫色背景点滴寸托下,表现出一副茶与自然相结合的美景。
制作过程:
1、首先打开背景图:文件——打开——素材——选择背景图
2、将背景图扣取有用的部分:
3、背景处理:
4、扣取梅花,首先选择多边形套索工具,然后进行扣选梅花的一部分,将扣取好的梅花拖移至背景中(在拖移前期右键选择羽化,数值为15),移动到背景的左上方;
5、扣取杯子,扣选步骤与扣选梅花的步骤相同,扣选后移至背景右下方(羽化数值改为5);
6、制作字体“茶”。
新建空白图,参数与步骤和第二步相同——
新建图层——选择竖排文字——选好字体的各种参数(字体设置及参数如下图)——将字体移至适当的位置
A、新建空白图,参数如下:
B、制作文字
(茶字制作后的效果)
(长句子的初步形成)
(对长句子的处理)7、保存。
保存参数如下:。
PS3官方说明书简体中文全翻译版

PS3官方说明书简体中文全翻译版这是一份简要的说明书,对应系统版本是1.0,翻译错误在所难免,XMB版本也在不断更新,有错误或者升级改动的地方请大家指出【用户】用户私有信息:PS3存档,聊天记录,网页浏览器书签用户公共信息:PS/PS2存档,图像,音频,视频创建新用户:最多16字节登录:同时只有一个用户可以登录,可以设置自动登录退出:修改用户信息:只有当前登录用户可以修改自己的信息,用户名,头像可修改删除用户:只有当前登录用户可以删除,会删除以下数据:PS3存档,聊天记录,系统设置信息,PS商店购买物品,网页浏览器书签,历史,设置【设置】系统更新:可以通过互联网,或者运行游戏光盘,硬盘,记忆棒上的文件(可通过PC下载)来更新。
更新时注意:1。
不要关闭电源,否则PS3可能变砖头(the system software may become damaged, and the system may require servicing or exchange.);2。
更新时,电源键无效;3。
某些游戏不更新系统不能玩BD/DVD设置:分别设置BD(DVD)的菜单语言,字幕语言,配音语言,分别设置HDMI/光纤的输出音频格式(纯数字或者PCM线性输出)音乐设置:设置CD录音格式(AAC, MP3 ,ATRAC)以及码率,设置歌曲连接的淡入淡出时间(可关闭淡入淡出)聊天设置:显示类型(摄像头视频,头像),头像在建立PS网络账户的时候会被创建系统设置:1。
设置系统名称(就是联网对战ID);2。
设置系统语言(德英西法意荷葡俄日韩);3。
设置卷标类型(ID3 tags, m3u... );4。
设置软键盘字典类型(美式英语,英式英语);5。
软键盘词库添加;6。
软键盘词库删除;7。
通知信息(关闭,开启)。
通知信息包括好友留言,好友上线,离线通知等等;8。
格式化。
可以格式化的有硬盘,MS,SD,CF。
电源键无效,不要关闭电源,否则PS3可能变砖头。
ps作品说明书剖析

作品说明书
教学院计算机学院
课程名称多媒体应用技术
班级15专升本
学号201520410106
姓名景旭
2016 年 5 月31 日
PS网页的设计作品说明书
课程名:多媒体应用技术专业班级:15级计算机科学与技术专升本学号:201520410106 姓名:景旭
首先采用矩形选框工具选出一块矩形的区域,然后采用渐变的风格进行填充。
文字:百度一下,你就知道
说明:上部分为四个图片图层,选中四张图片,添加即可。
下面分别是四张图
下半部分
4.1 左半部分是一个新闻的区域,主要是以文字图层为主,再加上几个相应的图片图层,最上面的是一个新闻的标题,为文字图层:
相关内容
是一则新闻的区域eachday brings increased opportunity business in current
图片显示的是一则广告,直接添加。
说明:在选中的区域内添加一个图片图层,如上图所示
4.8然后在图片旁边配有相应的文字图层来做相应的说明。
说明:在添加文字图层,为2016我们一起相约捷成旅游,携手并进共创
作品说明:
整个页面的设计及步骤如上所示,整个页面设计的比较简单,所以有些步骤写的也比较简单。
用的也都是ps里比较基础的工具。
但是图片可以很清晰的展
课程成绩评定表。
ps作品说明书

作品说明书
教学院计算机学院
课程名称多媒体应用技术
班级15专升本
学号201520410106
姓名景旭
2016 年 5 月31 日
PS网页的设计作品说明书
课程名:多媒体应用技术专业班级:15级计算机科学与技术专升本学号:201520410106 姓名:景旭
首先采用矩形选框工具选出一块矩形的区域,然后采用渐变的风格进行填充。
文字:百度一下,你就知道
说明:上部分为四个图片图层,选中四张图片,添加即可。
下面分别是四张图
下半部分
4.1 左半部分是一个新闻的区域,主要是以文字图层为主,再加上几个相应的图片图层,最上面的是一个新闻的标题,为文字图层:
The happening News
相关内容
是一则新闻的区域 eachday brings increased opportunity business in 图片显示的是一则广告,直接添加。
选择适当的颜色后进行确定。
4.7在背景图层上面添加一个图片图层,粗在也是在网上下载的。
说明:在选中的区域内添加一个图片图层,如上图所示
4.8然后在图片旁边配有相应的文字图层来做相应的说明。
说明:在添加文字图层,为2016我们一起相约捷成旅游,携手并进共创5加上页面的上半部分和底部,总体的效果如下:
作品说明:
整个页面的设计及步骤如上所示,整个页面设计的比较简单,所以有些步骤写的也比较简单。
用的也都是ps里比较基础的工具。
但是图片可以很清晰的展
课程成绩评定表。
ps制作文字说明

1.制作按钮(1)新建(2)圆角矩形,并转化为选区(3)用蓝色填充(4)选择修改收缩3个像素(5)新建图层,填充白色,并向下移九个像素(6)按delete键,再取消选区,执行高斯模糊,半径为3.0(7)在按钮中间作一选取,执行羽化命令,3.0(8)输入文字2.使用贴入(1)打开一副有窗户的素材,用选择工具将窗户选取(2)在打开一副有风景的素材,全选并复制,可用快捷键操作(3)在窗户素材中,执行编辑下的贴入命令即可3.制作邮票(1)打开素材(2)选择橡皮擦工具,在画笔选取器中设置尖角40像素,笔刷的间距为150%4.绘制金属球(1)新建(2)椭圆选框,画个正圆(3)选择渐变,黑白渐变(4)取消选取,使用减淡工具(5)使用画笔工具添加阴影5.照片撕裂效果(1)新建(2)打开一副素材,用移动工具将其移到新文档中生成图层1,调整大小(3)双击图层1,弹出图层样式,设置投影选项(4)用套索工具在图层1中绘制选区,(5)执行“选择”下的存储选区(6)切换到通道面板,执行“滤镜”“像素化”“晶格化”,设置其大小为20(7)切换到图层面板,用移动工具调整其位置6.用快速蒙版制作相框(1)新建(2)创建新图层,单击“以快速蒙版方式编辑”,用画笔工具绘制一个心形(3)单击“以标准模式编辑”,将为编辑的转化为选区(4)用油漆桶工具填充颜色,并取消选择(5)执行“滤镜”“扭曲”“波纹”设置其参数为959(6)打开一素材,将其拖动到文档中,调整大小,使素材层位于图层1下方7.制作残旧印章效果(1)新建(2)输入文字(3)选择圆角矩形工具,绘制边框,(4)新建图层1,切换到路径面板,在工作路径中单击右键,选择描边路径。
(5)在路径面板中单击任意一处隐藏工作路径,执行“图层”“栅格化”“文字”,并用快捷键向下合并图层(6)打开一副素材,执行“图像”“调整”“阈值”设置为50(7)用魔棒工具,单击空白处,执行“选择”“相似图层”,并删除白色选区(8)将上述图层复制到印章文档中,进行删除处理即可8.人工湖(1)将有湖的素材拖入到无湖的素材中,生成图层1,用套索工具画出选区(2)单击图层面板下方的添加矢量蒙版为图层1添加蒙版(3)选择画笔工具,设置前景色为黑,选择一个较大笔刷沿岸边涂抹9.填充字(1)新建,并输入文字(2)栅格化文字(3)将文字选区载入,执行“编辑”“填充”在下拉列表中选择图案,即可(4)在定义图案时,通常建立一个4 X 4的文档,然后放大1600%倍进行处理10.阴影字(1)新建,并输入文本(2)按住Ctrl键同时单击文本层,载入文字选区(3)创建新层,见前景色设置成一种比较灰的颜色,并填充该图层(4)取消选择,将新层移到文本层下方,并做稍微移动,即可11.光芒字制作(1)新建,选择横排蒙版工具,输入文字(2)创建新图层,并用黑色填充,使文字变成黑色(3)新建图层2,用黑色填充,然后反选,用白色填充(4)取消选择,执行“滤镜”“模糊”“高斯模糊”设置半径为2.0(5)执行“滤镜”“扭曲”“极坐标”设置其为极平(6)执行“图像”“旋转画布”“顺90”,执行风命令(7)重复执行一次风命令,按Ctrl+I反项,再按快捷键执行两次风命令(8)执行“图像”“旋转画布”“逆90”,再执行极坐标命令,设置其为平极(9)设置图层2的混合模式为强光,调节色相饱和度来达到想得到的效果12.制作羽毛(1)新建,并用黑色填充(2)新建图层,选择矩形选择工具,绘制矩形选区,并用白色填充(3)取消选择,执行高斯模糊,设置其半径为5(4)执行风命令,按快捷键再次执行一次风命令(5)执行“编辑”“变换”“顺90”,并将其移到文档下方(6)执行极坐标,极平(7)用多边形套索工具绘出选区,反选后删除选区,并调整大小(8)复制并黏贴图像,然后水平翻转,调整位置,然后合并图层13.制作材质球(1)新建(2)恢复默认的前背景色,新建图层1,使用径向渐变(3)执行“滤镜”“扭曲”“玻璃”,设置为(扭曲度15平滑度3纹理小镜头缩放60%)(4)选择椭圆选择工具,画出一个正圆选区,反选,删除(5)反选,执行球面化滤镜100%(6)调整色相饱和度,即可14.大雪纷飞(1)打开一幅有雪的素材(2)设置前景色为白,新建图层,并用白色填充(3)执行“滤镜”“像素化”“点状化”设置其大小为5(4)执行“图像”“调整”“阈值”设置其为255(5)执行动感模糊,设置合适的值使其有大学纷飞的效果(6)将图层的混合模式改为滤色,即可15.人工降雨(1)打开一张素材,并复制得到背景副本(2)执行“滤镜”“像素化”“点状化”,设置其为3(3)执行“图像”“调整”“阈值”设置其为255,将背景副本的模式改为柔光,执行“滤镜”“模糊”“动感模糊”设置合适参数,使其有下雨效果(4)执行“滤镜”“锐化”“USM锐化”设置为500 1.0 0(5)执行“动感模糊”做适当调整16.制作奇幻图像效果(1)新建,设置前景色为黑,背景色为白(2)执行“滤镜”“渲染”“云彩”(3)执行“滤镜”“像素化”“铜板雕刻”,设置其为短描边(4)执行“滤镜”“模糊”“径向模糊”设置其为(100 缩放最好),按Ctrl+F重复一次径向模糊(5)执行“滤镜”“扭曲”“旋转扭曲”设置其参数为120(6)复制背景层,得其副本,执行“滤镜”“扭曲”“旋转扭曲”,设置其参数为—180,(7)执行“图像”“调整”“色相饱和度”设置喜欢的颜色(8)选择背景层为当前操作层,调整其色相饱和度,设置参数(9)合并图层,执行USM锐化,设置其参数为(500 0.5 0),即可17.制作墙砖(1)新建(2)创建新图层1,设置前景色为(128 128 128),然后用前景色填充(3)执行“滤镜”“杂色”“添加杂色”,设置其参数为(40 高斯分布)(4)选择矩形选框工具,设置为固定大小(100 x 50)作出选区,设置前景色为(180 65 35),新建图层2,并用前景色填充(5)设置前景色为(220 220 220),执行“滤镜”“渲染”“云彩”(6)执行“编辑”“渐隐云彩”,设置其参数为(60 正常)(7)执行“编辑”“描边”设置为(6 灰色居中正常100)(8)取消选择,执行“滤镜”“画笔描边”“喷溅”,设置其参数为(4 4)(9)执行“滤镜”“杂色”“添加杂色”,设置为(10 高斯分布)(10)执行“滤镜”“纹理”“龟裂纹”,设置为(40 4 8)(11)移动并复制即可18.制作玉佩(1)新建(2)做一个正圆选区,设置前景色为(174 179 173),创建一个新层,用前景色填充(3)执行“选择”“变换选区”按“Alt+Shift”将选区变小,按Enter键确认,再按delete 键删除(4)取消选择,新建图层2,设置前景色为黑,背景色为白色,执行云彩滤镜(5)执行“选择”“色彩范围”,调整合适设置(6)设置前景色为(26 165 20),背景为白色,进行填充,并用渐变工具作出一水平渐变(7)取消选择,单击图层将选区载入,反选并删除(8)取消选择,设置图层样式,包括斜面浮雕,内阴影,外发光19.制作CD盘面包装(1)新建,选择椭圆选区工具,设置其为固定大小,(高12 宽12),单击作出选区(2)新建图层1,设置前景色为黑,用前景色填充,将固定大小改为(1.5 x 1.5),新建图层2,用黑色填充,将两图层链接,然后使其水平竖直方向居住,取消链接,删除图层1(3)单击图层面板下的图层样式,设置其投影(4)单击图层,将选区载入,执行“选择”“修改”“收缩”设置收缩量为5,新建图层,然后用白色填充,取消选择(5)打开一副素材,并将其拖动到文档中,调整大小(6)按住“Alt”键将鼠标放在两图层之间,单击,即创建剪贴蒙版(7)单击图层下方的添加图层蒙版,给素材层添加一个蒙版,用渐变工具在素材层中做一个由上而下的渐变(8)根据内容,添加文字即可20.冰雪效果字制作(1)新建一个文档,输入黑色文字,将文字选区载入,然后合并文字层与背景层,(2)执行“选择”“反选”,然后在执行“滤镜”“像素化”“晶格化”,设置合适的值(3)执行“选择”“反选”,然后执行添加杂色滤镜(高斯分布单色)(4)执行高斯模糊滤镜,设置合适的值,执行“图像”“调整”“曲线”设置其值为(191 191)(5)取消选择,执行“图像”“调整”“反向”(6)90度顺时针旋转画布,执行风命令滤镜(7)90度逆时针旋转画布,调节色相饱和度,达到预期效果,即可21.光边效果字制作(1)新建一个文件,前景为绿色,背景为白色,新建一个通道(2)在通道中输入白色文字,将通道复制,取消选择(3)将复制的通道执行高斯模糊滤镜,设置其半径为4(4)执行“图像”“计算”(通道1 反向通道2不反向混合模式为排除)(5)回到背景层,填充前景色(绿色),执行“选择”“载入选区”(6)执行“图像”“调整”“曲线”(输入90输出206),然后取消选择(7)执行“滤镜”“渲染”“光照效果”(点光35 69 0 -66 -10 8 通道2)22.霓虹效果字制作(1)新建一个文件,设背景色为白色(2)新建一个通道,然后输入文字,并取消选择(3)执行高斯模糊滤镜,然后复制该通道(4)执行“滤镜”“其他”“位移”(2 2 重复边缘像素)(5)执行“图像”“计算”(通道1 反向通道2不反向混合模式为差值)(6)将新通道全选,拷贝,回到图层面板,粘贴拷贝的通道(7)点击渐变工具,拉出渐变效果(渐变的模式设为颜色,使用彩虹渐变,一般沿对角线方向)23.制作水滴字(1)打开一副有底纹的素材,输入黑色文字,将文字进行栅格化(2)设置图层样式:斜面与浮雕(内斜面雕刻清晰300 上 5 4 90 90 屏幕75 颜色减淡37 )内发光(叠加30 0 黑色较柔软边缘0 2 50 0)内阴影(颜色加深43 90 2 0 4 0)投影(正片叠底100 90 0 0 0 0图层挖空投影)(3)设置图层内部不透明度24.虚边字制作(1)新建一个文件,用黑色填充(2)将前景色变为白色,输入文字,然后栅格化图层(3)执行风命令滤镜,旋转画布,执行风命令,使文字四周呈现图中效果(4)调整色相饱和度即可。
PhotoShop使用手册

Photoshop使用手册1.Photoshop简介Photoshop是Adobe公司旗下最为出名的图像处理软件之一。
多数人对于Photoshop的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用方面,实际上,Photoshop的应用领域很广泛的,在图像、图形、文字、视频、出版等各方面都有涉及。
2.Photoshop版本介绍Adobe Photoshop CS2支持Adobe的矢量编辑软件Illustrator文件,Duotones以及Pentool(笔工具),最低内存需求从2MB增加到4MB,这对提高软件稳定性有非常大的影响。
从这个版本开始Adobe内部开始使用代号,2.0的代号是FastEddy,在1991年6月正式发行。
Adobe Photoshop CS3版本的重要新功能是Layer,Mac版本在1994年9月发行,而Windows版本在11月发行。
尽管当时有另外一个软件LivePicture也支持Layer的概念,而且业界当时也有传言Photoshop 工程师抄袭了LivePicture的概念。
实际上Thomas很早就开始研究Layer的概念。
Adobe Photoshop CS4版本主要改进是用户界面。
Adobe在此时决定把Photoshop的用户界面和其他Adobe产品统一化,此外程序使用流程也有所改变。
一些老用户对此有抵触,甚至一些用户到在线网站上面抗议。
但经过一段时间使用以后他们还是接受了新改变;Adobe这时意识到Photoshop的重要性,他们决定把Photoshop版权全部买断,Knoll兄弟为此赚了多少钱细节无法得知,但一定不少。
Adobe Photoshop CS5版本引入了History(历史)的概念,这和一般的Undo不同,在当时引起业界的欢呼。
色彩管理也是5.0的一个新功能,尽管当时引起一些争议,此后被证明这是Photoshop历史上的一个重大改进。
5.0版本在1998年5月正式发行。
Photoshop CS6:可视快速入门指南说明书

QUICKSTART GUIDE CS6E L A I N E W E I N M A N NP E T E R L O U R E K A SPhotoshopCS6F O R WINDOWS AND MACINTOSHELAINE WEINMANNPETER LOUREKASPeachpit PressPhotoshop CS6: Visual QuickStart GuideTable of ContentsContents1: Color ManagementLaunching PhotoshopPhotoshop colorIntroduction to color managementCalibrating your displayChoosing a color space for PhotoshopSynchronizing color settings among Creative Suite applicationsCustomizing the color policies for PhotoshopInstalling and saving custom color settingsAcquiring printer profilesChanging a documents color profile2: Creating FilesCalculating the correct file resolutionCreating a new, blank documentCreating document presetsEditing 16-bit files in PhotoshopSaving your documentUsing the Status barEnding a work session3: BridgeLaunching Adobe BridgeDownloading photos from a cameraFeatures of the Bridge windowChoosing a workspace for BridgePreviewing images in BridgeOpening files from Bridge into Photoshop Customizing the Bridge windowSaving custom workspacesResetting the Bridge workspacesAssigning keywords to filesRating and labeling thumbnailsRearranging and sorting thumbnailsFiltering thumbnailsUsing thumbnail stacksManaging files using BridgeSearching for filesCreating and using collectionsUsing Mini BridgeExporting the Bridge cache4: Camera RawWhy use Camera Raw?Opening photos into Camera RawThe Camera Raw toolsCropping and straightening photosChoosing default workflow settingsUsing the Camera Raw tabsUsing the Basic tabUsing the Tone Curve tabUsing the Detail tabUsing the HSL/Grayscale tabUsing the Adjustment Brush toolUsing the Split Toning tabUsing the Effects tabUsing the Graduated Filter toolUsing the Spot Removal toolSaving and applying Camera Raw settingsSynchronizing Camera Raw settingsConverting, opening, and saving Camera Raw files 5: WorkspacesUsing the Application frameTiling multiple documentsChanging the zoom levelRotating the canvas viewChanging the screen modeChoosing a workspaceConfiguring the panelsSaving custom workspacesResetting workspacesUsing the Options bar6: PanelsThe Photoshop panel iconsThe Photoshop panels that are used in this bookManaging presets via the pickers and panelsExporting and importing presetsUsing the Preset ManagerCreating tool presets7: Pixel BasicsChanging the document resolution and/or dimensions Changing the canvas sizeCropping an imageCropping multiple imagesStraightening a crooked imageFlipping or rotating an image8: Layer EssentialsCreating layersSelecting layersRestacking layersCreating layer groupsDeleting layers and groupsHiding and showing layersRepositioning layer contentChanging the layer opacityUsing the lock optionsChoosing Layers panel optionsFiltering listings on the Layers panelMerging layersFlattening layers9: Selections & MasksCreating layer-based selectionsUsing the Rectangular and Elliptical Marquee tools Using two of the lasso toolsDeselecting and reselecting selectionsDeleting or filling a selectionMoving a selection borderMoving selection contentsUsing the Quick Selection toolUsing the Magic Wand toolInverting a selectionUsing the Color Range commandHiding and showing the selection borderCreating a frame-shaped selectionSaving and loading selectionsRefining selection edgesUsing Quick MasksCreating layer masksEditing layer masksWorking with layer masks10: HistoryChoosing History panel optionsChanging history statesDeleting, purging, and clearing history statesUsing snapshotsCreating documents from history states11: Using ColorChoosing colors in PhotoshopUsing the Color PickerChoosing colors from a libraryUsing the Color panelUsing the Swatches panelUsing the Eyedropper toolCopying colors as hexadecimalsChoosing a blending modeCreating a Solid Color fill layerCreating a Gradient fill layerCreating and editing a gradient presetUsing the Gradient toolCreating custom and scripted patterns 12: AdjustmentsCreating adjustment layersEditing adjustment layer settingsSaving adjustment presetsMerging and deleting adjustment layersEditing an adjustment layer maskUsing the Histogram panelApplying a Levels adjustmentApplying a Brightness/Contrast adjustment Applying a Photo Filter adjustmentApplying an auto correctionApplying a Color Balance adjustmentApplying a Hue/Saturation adjustmentApplying a Vibrance adjustmentApplying a Curves adjustmentApplying a Black & White adjustmentTinting an image via a Gradient Map adjustmentApplying the Shadows/Highlights commandDodging and burning with paintApplying the Merge to HDR Pro commandScreening back a layer using Levels13: Combining ImagesUsing the ClipboardDrag-copying a selection on the same layerDrag-copying a selection or layer between files with the Move tool Drag-copying layers between files via the Layers panelCreating a layered document from file thumbnailsCreating Smart ObjectsDuplicating Smart ObjectsEditing Smart ObjectsReplacing Smart ObjectsCombining multiple exposuresFading the edge of a layer via a gradient in a layer maskAligning and distributing layersUsing the Clone Stamp tool and the Clone Source panelUsing the Photomerge commandUsing the Auto-Align Layers commandUsing Smart Guides, ruler guides, and the grid14: BrushesUsing the Brush toolChoosing temporary brush settingsCustomizing a brushManaging brush presetsUsing the Mixer Brush toolUsing the Eraser toolUsing the History Brush tool15: RetouchingUsing the Match Color commandUsing the Replace Color commandUsing the Color Replacement toolWhitening teeth or eyesUsing the Red Eye toolUsing the Healing Brush toolUsing the Spot Healing Brush toolHealing areas with the Patch toolSmoothing skin and other surfacesRetouching by cloningApplying a Content-Aware fillUsing the Content-Aware Move toolRemoving an image element with the Patch tool 16: RefocusingApplying the Lens Blur filterApplying the Field Blur, Iris Blur, and Tilt-Shift filters Applying the Lens Correction filterApplying the Motion Blur filterUsing the Sharpen toolApplying the Smart Sharpen filterApplying the Unsharp Mask filter17: Fun with LayersUsing clipping masksBlending layersApplying transformationsApplying Content-Aware scalingApplying the Puppet Warp commandUsing the Liquify filterApplying the Warp command18: FiltersApplying filtersCreating and editing Smart FiltersHiding, copying, and deleting Smart FiltersWorking with the Smart Filter maskMore filter techniquesTurning a photo into a painting or a drawing 19: TypeCreating editable typeSelecting typeRecoloring typeChanging the font family and font styleConverting typeChanging the font sizeApplying kerning and trackingAdjusting the leadingShifting type from the baselineInserting special charactersApplying paragraph settingsFormatting type with paragraph and character styles Transforming the bounding box for paragraph type Screening back typeRasterizing a type layerPutting type in a spot color channel20: Layer StylesLayer effect essentialsApplying a bevel or emboss effectApplying a shadow effectApplying the Stroke effectApplying the Gradient and Pattern Overlay effectsCopying, moving, and removing layer effectsChanging the layer fill percentageApplying layer stylesCreating layer stylesMaking type look like rusted metalEmbossing leather21: Vector Shapes & MasksCreating vector shapesChanging the fill and stroke on a vector shapeCombining multiple vector shapesCreating vector masksWorking with vector masks22: ActionsRecording an actionPlaying an actionEditing an actionDeleting commands and actionsSaving and loading action sets23: PresentationCreating a vignetteAdding an artistic borderAdding a watermark to an imageCreating a Web GalleryCreating a contact sheetCreating a PDF presentation of imagesCreating and using layer compsCreating a PDF presentation of layer compsImporting video clips to PhotoshopAdding video tracks to a timelineChanging the length, order, or speed of a clipSplitting a clipAdding transitions to video clipsAdding still images to a videoAdding title clips to a videoApplying adjustment layers and filters to a video KeyframingAdding audio clipsRendering clips into a movie24: PreferencesOpening the Preferences dialogsGeneral PreferencesInterface PreferencesFile Handling PreferencesPerformance PreferencesCursors PreferencesTransparency & Gamut PreferencesUnits & Rulers PreferencesGuides, Grid & Slices PreferencesPlug-ins PreferencesType PreferencesPreferences for Adobe Bridge25: Print & ExportProofing document colors onscreenOutputting a file to an inkjet printerPreparing a file for commercial printingGetting Photoshop files into Adobe InDesign and Illustrator Saving a file in the PDF formatSaving a file in the TIFF formatSaving multiple files in the JPEG, PSD, or TIFF formatSaving files for the WebPreviewing an optimized fileOptimizing a file in the GIF formatOptimizing a file in the JPEG formatIndex。
PSL 600_PSL620,PSL630_系列使用说明书V5.1

3
ห้องสมุดไป่ตู้
版本说明
目次
安全标准 ................................................................................................................................ 1
1. 装置介绍 .......................................................................................................................... 3
数字式线路保护 使用说明书
编写 审核 批准
版本:V5. 1
国电南京自动化股份有限公司 2006 年 3 月
2
版本声明
本技术说明书适用于以下版本的程序:
MMI 人机对话软件版本:
5.04
MMI 人机对话软件版本:
3.65
10
9
8
7
6
5
4
3
2
V5.1
1
V5.0
序号 说 明 书 版 本
产品说明书版本修改记录表
2.2.2.1 显示定值.......................................................................................................................................................................................... 15 2.2.2.2 打印定值.......................................................................................................................................................................................... 17 2.2.2.4 复制定值.......................................................................................................................................................................................... 18 2.2.2.5 整定定值.......................................................................................................................................................................................... 20 2.2.2.6 删除定值.......................................................................................................................................................................................... 22 2.2.2.7 切换运行定值区.............................................................................................................................................................................. 24
PHOTOSHOP作品说明

PHOTOSHOP作品说明
本人创作灵感来源于生活中,每一次过年的时候给人的感觉都不一样。
本作品的创作思路总体为图像、汉字、特效的完美结合。
创作流程:
1.新建一个800x1024像素的背景,新建图层,将前景色调为红色进行填充。
此处用到的是“填充技术”。
2.新建图层,出入文字“恭贺新春”,选择适当字体并调整合适的大小。
此处用到了
“变换技术”和“文字工具”。
3.利用“混合样式”将字的颜色、内发光、外发光、投影等调到最佳效果,并利用色阶
把文字的颜色及整体效果调到大体柔和。
此处用到了“图层技术”和“调色技术”。
4.新建图层,用标尺工具找到全图的中心位置,并利用画笔(颜色为白色)工具围绕中心画线段。
选择滤镜——模糊——径向模糊,次动作重复4次之后,会出现放射光芒的效果。
此处用到的技术有“滤镜技术”“画笔”“标尺”。
5.在光芒中心位置添加一个“福”字,使之效果突出(步骤似2、3)。
6.新建图层,把准备好的素材“鞭炮”进行抠图,放在“福”字两边,调好大小,用标尺对齐。
此处用到了快速选择工具。
7.新建图层,利用选择工具选出适当的区域并填充成黑色,新建图层,在黑色区域中输入:Happy New Year。
根据个人喜好选择字体。
8.新建图层,在最下面剩余的区域中输入祝福语,用渐变工具调整颜色。
在混合选项里调整字体的效果到最佳。
此处用到了“渐变”。
自此,本次作品《贺卡》设计完毕。
Adobe Photoshop CS3 用户指南说明书

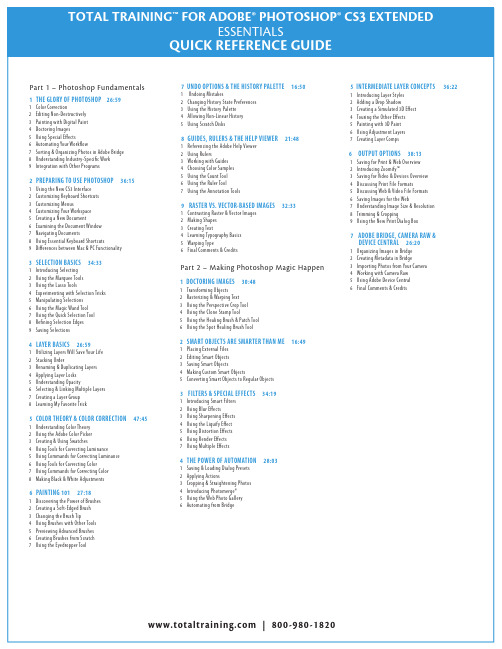
1 THE GLORY OF PHOTOSHOP 26:591 Color Correction2 Editing Non-Destructively3 Painting with Digital Paint4 Doctoring Images5 Using Special E ects6 Automating Your Work ow7 Sorting & Organizing Photos in Adobe Bridge8 Understanding Industry-Speci c Work9 Integration with Other Programs2 PREPARING TO USE PHOTOSHOP 36:151 Using the New CS3 Interface2 Customizing Keyboard Shortcuts3 Customizing Menus4 Customizing Your Workspace5 Creating a New Document6 Examining the Document Window7 Navigating Documents8 Using Essential Keyboard Shortcuts9 Di erences between Mac & PC Functionality3 SELECTION BASICS 34:331 Introducing Selecting2 Using the Marquee Tools3 Using the Lasso Tools4 Experimenting with Selection Tricks5 Manipulating Selections6 Using the Magic Wand Tool7 Using the Quick Selection Tool8 Re ning Selection Edges9 Saving Selections4 LAYER BASICS 26:591 Utilizing Layers Will Save Your Life2 Stacking Order3 Renaming & Duplicating Layers4 Applying Layer Locks5 Understanding Opacity6 Selecting & Linking Multiple Layers7 Creating a Layer Group8 Learning My Favorite Trick5 COLOR THEORY & COLOR CORRECTION 47:451 Understanding Color Theory2 Using the Adobe Color Picker3 Creating & Using Swatches4 Using Tools for Correcting Luminance5 Using Commands for Correcting Luminance6 Using Tools for Correcting Color7 Using Commands for Correcting Color8 Making Black & White Adjustments6 PAINTING 101 27:181 Discovering the Power of Brushes2 Creating a Soft-Edged Brush3 Changing the Brush Tip4 Using Brushes with Other Tools5 Previewing Advanced Brushes6 Creating Brushes from Scratch7 Using the Eyedropper Tool7 UNDO OPTIONS & THE HISTORY PALETTE 16:501 Undoing Mistakes2 Changing History State Preferences3 Using the History Palette4 Allowing Non-Linear History5 Using Scratch Disks8 GUIDES, RULERS & THE HELP VIEWER 21:481 Referencing the Adobe Help Viewer2 Using Rulers3 Working with Guides4 Choosing Color Samples5 Using the Count Tool6 Using the Ruler Tool7 Using the Annotation Tools9 RASTER VS. VECTOR-BASED IMAGES 32:331 Contrasting Raster & Vector Images2 Making Shapes3 Creating Text4 Learning Typography Basics5 Warping Type6 Final Comments & CreditsPart 1 – Photoshop FundamentalsPart 2 – Making Photoshop Magic Happen1 DOCTORING IMAGES 30:481 Transforming Objects2 Rasterizing & Warping Text3 Using the Perspective Crop Tool4 Using the Clone Stamp Tool5 Using the Healing Brush & Patch Tool6 Using the Spot Healing Brush Tool2 SMART OBJECTS ARE SMARTER THAN ME 16:491 Placing External Files2 Editing Smart Objects3 Saving Smart Objects4 Making Custom Smart Objects5 Converting Smart Objects to Regular Objects3 FILTERS & SPECIAL EFFECTS 34:191 Introducing Smart Filters2 Using Blur E ects3 Using Sharpening E ects4 Using the Liquify E ect5 Using Distortion E ects6 Using Render E ects7 Using Multiple E ects4 THE POWER OF AUTOMATION 28:031 Saving & Loading Dialog Presets2 Applying Actions3 Cropping & Straightening Photos4 Introducing Photomerge®5 Using the Web Photo Gallery6 Automating from Bridge 5 INTERMEDIATE LAYER CONCEPTS 36:221 Introducing Layer Styles2 Adding a Drop Shadow3 Creating a Simulated 3D E ect4 Touring the Other E ects5 Painting with 3D Paint6 Using Adjustment Layers7 Creating Layer Comps6 OUTPUT OPTIONS 38:131 Saving for Print & Web Overview2 Introducing Zoomify™3 Saving for Video & Devices Overview4 Discussing Print File Formats5 Discussing Web & Video File Formats6 Saving Images for the Web7 Understanding Image Size & Resolution8 Trimming & Cropping9 Using the New Print Dialog Box7 ADOBE BRIDGE, CAMERA RAW &DEVICE CENTRAL 26:201 Organizing Images in Bridge2 Creating Metadata in Bridge3 Importing Photos from Your Camera4 Working with Camera Raw5 Using Adobe Device Central6 Final Comments & Credits | 800-980-1820。
PS图层蒙版制作电影海报作品创作说明

请在学习Photoshop软件中的图层蒙版之前学习本视频,并尝试在观看后制作电影海报。另外,可以去网上搜索欣赏更多使用PS图层蒙版创作的作品并尝试制作。
配套学习资料
江苏凤凰科学技术出版社《初中信息技术》七年级教材。
制作技术介绍
使用Camtasia Studio软件,录制PPT和录制屏幕操作过程相结合。
教学目标分析
了解蒙版的概念和功能;掌握使用画笔、渐变工具处理图层蒙版的操作方法;在欣赏使用图层蒙版创作的图片作品和制作电影海报的过程中,增强创作图片作品的兴趣和愿望。
教学过程设计
一、介绍蒙版的概念,辅以示意图说明,使学生对蒙版有一个总体的了解。
二、欣赏使用PS图层蒙版创作的图片作品,深化学生对蒙版概念的理解,激发学生的学习兴趣和热情。
五、在前面两步的基础Hale Waihona Puke ,调整修饰图片,完成电影海报的制作。
操作步骤:选中背景1图层,同时按住Ctrl键选中背景2,将两个图层移动到熊猫图层下方。同样方法同时选中熊猫图层和包子图层,调整到合适的位置和大小。这样,这张海报的大致效果就完成了。当然,也可以对海报进行其他修饰,比如加标题等,这些大家可以自己尝试制作。最后,保存已做好的海报,如果想要下次继续修改存储为PSD格式,如果已经定稿存储为JPG格式。
三、提出视频中的制作任务,并分析任务解决步骤,进行第一步熊猫端包子的效果,即用画笔工具处理图层蒙版。
操作步骤:打开功夫熊猫.psd文件,在PS中打开熊猫和包子两张图,用移动工具将两张图拖入功夫熊猫.psd中,重命名熊猫、包子图层,使用快速选择工具选中熊猫图层绿色背景,按Delete键删除。选择——取消选择。对包子图层执行编辑——变换——缩放改变包子图像大小,并减小图层透明度,使我们能看清下面的熊猫图层。使用画笔工具,设置前景色为黑色,背景色为白色,涂抹盘子边缘使其隐藏,这样熊猫的手部就显现出来了。如果涂抹区域过大,可以变换前景色和背景色,使用白色画笔将包子图层中需要的部分显现出来。最后,将图层透明度恢复为100%。至此,第一步完成,这是图层蒙版中利用画笔工具进行局部图像的处理。
软件使用说明书快速上手Photoshop

软件使用说明书快速上手Photoshop 导言:在当今数字化的时代,图像处理软件成为了许多设计师、摄影师和普通用户必备的工具。
其中,Adobe公司的Photoshop以其强大的功能和广泛的应用领域而备受瞩目。
本文将为您提供一份快速上手Photoshop的软件使用说明书,帮助您迅速掌握这个强大的图像处理工具。
一、入门操作要开始使用Photoshop,首先需要安装软件并打开。
一旦进入软件界面,您将看到一个功能强大而复杂的工具栏。
在此,我们将介绍几个常用的工具和操作:1. 选择工具(Selection Tool):通过此工具,您可以选择并操纵图像中的各个部分,可以是整个图层、对象或者仅仅是一部分。
选择工具的类型有矩形选择、奇形选择等,您可以根据具体需求选择不同的工具。
2. 画笔工具(Brush Tool):此工具可以用来在图像上绘制线条、涂抹颜色或添加细节。
您可以通过更改画笔的大小、颜色和不透明度来实现不同效果。
3. 图层面板(Layers Panel):图层是Photoshop中的一个重要概念,它允许用户独立编辑和修改图像的不同部分,而不会影响到其他部分。
在图层面板中,您可以添加、删除、复制、组合和更改图层的不透明度。
二、基本编辑技巧除了熟悉常用工具之外,了解一些基本的编辑技巧也非常重要。
下面是几个可以提高图像质量和操作效率的技巧:1. 裁剪图像:通过选择“裁剪工具”并按住鼠标,您可以选择要保留的区域,并裁剪掉其他部分。
同时,您还可以调整裁剪尺寸和比例,确保得到满意的效果。
2. 调整图像亮度和对比度:通过菜单栏中的“图像”选项,您可以选择“调整”下的“亮度/对比度”选项,以调整图像的明暗程度和颜色对比度。
3. 应用滤镜效果:滤镜功能是Photoshop的一个特色,通过在菜单栏中选择“滤镜”选项,您可以选择各种各样的滤镜效果,例如模糊、锐化和艺术效果等。
三、高级功能探索Photoshop拥有许多高级功能,可以进一步提升您的图像处理技能。
Photoshop使用说明

) )
● [Alt]+左键单击图像 —— 缩小一级 (光标形态 -
(3) 一次性放大与缩小
● 鼠标右键单击图像,在菜单中选择某种尺寸
图像充满可显示区 (用于整体观察)
以(1:1)显示图像 (常用于编辑细节) 以打印分辨率显示图像 (意义不大)
● 本操作只改变图像的显示尺寸,不改变实际尺寸
6
改变图像几何尺寸
32
Photoshop使用说明
2012年 西安交通大学 计算机教学实验中心
MULTIMEDIA TECHNOLOGY
1/92
图像处理软件 PhotoShop7.0
图像处理软件的特点
● 扫描输入功能
——运行扫描驱动程序,驱动扫描仪,进行扫描编辑 ● 图像编辑功能 ——色彩变换,图像调整,尺寸变换,抠图,组合,丰富多彩的滤镜等 ● 图层编辑功能——变换图层,图层融合,合并图层 ● 打印输出功能——彩色RGB输出 ● 文件管理功能——打开各类文件、保存多种文件格式
图案的复制。
● 举例
19
像皮擦工具
● 像皮擦工具-----擦除到背景(透明) ● 背景色像皮擦工具-----选择边缘完成擦除,
以中心定位。
● 魔术像皮擦工具--------相当用魔棒和删除
● 举例
20
油漆桶工具
● 油漆桶工具的任务栏包括:
内容——可选择用前景色或用图案填充 图案——存放着定义过的可供选择填充的图案。 模式——选择填充时的色彩混合方式。 不透明度——调整填充时的不透明度。 渐变工具
2
启动与界面
● 双击PhotoShop图标
等待启动
● PhotoShop界面
菜单栏 工具选项栏
工具栏
ps软件使用说明书

AdobePhotoshop是目前最流行的平面设计软件之一。
可以说,只要你接触平面设计,那么无论早晚,你都要和它打交道。
关于Photoshop,要说的实在太多太多,但不论你想让它成为你的左膀右臂,或者仅仅是用它来做一些最基础的图像处理工作,那么下面的10件事都是你一定要知道的,无论你是个初学者或是已经对它有了一定的了解。
1.快捷键的使用:这是Photoshop基础中的基础,却也是提高工作效率的最佳方法。
快捷键的使用,使你可以将精力更好的集中在你的作品而不是工具面板上。
一旦你能够熟练的使用快捷键,你就可以使用全屏的工作方式,省却了不必要的面板位置,使视野更开阔,最大限度的利用屏幕空间;一些简单的命令可以用键盘来完成,不必分心在工具的选择上,哪怕它只占用了极少的时间,但我们更希望在工作时不被打断。
注意:你应该尽量多使用快捷键,下面的这些快捷键是提高效率的好帮手,但不知为什么很多书中都一带而过,甚至没有提及,请一定要牢牢记住。
Ctrl+J:复制当前图层到一个新层;J:切换到喷枪工具;M:切换到选框工具;[]:在当前工具为画笔模式时(包括喷枪、画笔、铅笔、仿制图章历史画笔、橡皮及模糊和加深等工具),依次增减笔头大小;Shift+BackSpace:调出填充对话框。
一开始,你可能无法记住所有的快捷键,可以使用Photoshop的工具提示来帮助你。
方法是打开编辑>预置>常规,选择“显示工具提示”。
这样,当你把鼠标移动到工具面板上时,工具名称和其快捷键就会出现,直到你移走鼠标才会消失。
2.无接缝贴图:无论是对3D图像或是网页的制作,无接缝贴图都是很重要的,我们可以在Photoshop中轻易的完成。
定制好你的图像后,运行滤镜>其它>位移,在水平和垂直方向上位移,一般设置位移量为图像大小的一半,最重要的是将未定义区域设为折回。
在完成位移之后,用橡皮图章工具在图像的拼合处涂抹,消除接缝,然后将图像定义为图案。
ps说明书

Photoshop设计说明书题目:时尚女郎姓名:贾文霞专业班级:包装2班学号:20091308绘图步骤一、背景1、文件—新建—纸张预设为A4大小—确定。
2、填充背景为红、白、橙渐变。
效果如图一。
3、新建图层—椭圆选框—按住shift键画出正圆—填充为红色、浅红渐变—按住alt键复制多个这样的圆。
4、同样方法绘制多个白色的圆,形成强烈的光感效果。
5、新建图层—椭圆选框—画出椭圆—填充为黄色—按住alt键复制多个—填充为不同的颜色—ctrl+T调节为适当大小,形成近大远小的立体感觉。
效果如图二。
图一图二二、下半身1、新建图层—用钢笔工具绘制高跟鞋轮廓—填充为灰色、白色渐变,注意高光部分的特殊处理—同样方法绘制另一只高跟鞋,前一只高跟鞋挡住的部分可不作处理。
效果如图三。
2、新建图层—用钢笔工具绘制腿的轮廓—填充为粉白色—同样方法绘制另一条腿。
效果如图四。
图三图四三、上半身1、用钢笔工具画出裙子轮廓—填充为红色。
2、设置铅笔为黄色,硬度为最大—用钢笔一条一条画出裙子上的线条—右键—描边路径—右键—删除路径。
3、同样方法绘制裙子的袖子部分。
4、同样用钢笔绘制胳膊的轮廓—填充为粉白色—用选区选择多余部分—删除。
5、选区选择手指间隙区域—图像—调整—色相/饱和度—调整出手部立体的感觉。
效果如图五。
图五图六6、新建图层—用钢笔绘制手提包轮廓—填充为白色—两侧进行色相/饱和度调整—保证手提包有种鼓鼓的立体感。
7、在手提包上绘制正圆—填充为粉色—复制多个正圆—变换为天蓝色—ctrl+t 调整大小及位置,使手提包看起来更形象。
8、用钢笔在适当位置绘制手提袋拎手轮廓—填充为深蓝、浅蓝渐变,看起来更立体。
效果如图六。
9、在手臂处绘制正方形选框—填充为天蓝色—适当调整大小方向,使形状看起来不那么僵硬生涩。
10、在抱枕周围用钢笔绘制条状线—填充为咖色—复制—使边角处交叠。
11、使用文字工具在抱枕正中位置添加“贾氏”的拼音字样—调整字的颜色及大小—使看起来圆滑时尚。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
作品说明书
教学院计算机学院
课程名称多媒体应用技术
班级15专升本
学号201520410106
姓名景旭
2016 年 5 月31 日
PS网页的设计作品说明书
课程名:多媒体应用技术专业班级:15级计算机科学与技术专升本学号:201520410106 姓名:景旭
首先采用矩形选框工具选出一块矩形的区域,然后采用渐变的风格进行填充。
文字:百度一下,你就知道
说明:上部分为四个图片图层,选中四张图片,添加即可。
下面分别是四张图
下半部分
4.1 左半部分是一个新闻的区域,主要是以文字图层为主,再加上几个相应的图片图层,最上面的是一个新闻的标题,为文字图层:
The happening News
相关内容
是一则新闻的区域 eachday brings increased opportunity business in 图片显示的是一则广告,直接添加。
选择适当的颜色后进行确定。
4.7在背景图层上面添加一个图片图层,粗在也是在网上下载的。
说明:在选中的区域内添加一个图片图层,如上图所示
4.8然后在图片旁边配有相应的文字图层来做相应的说明。
说明:在添加文字图层,为2016我们一起相约捷成旅游,携手并进共创5加上页面的上半部分和底部,总体的效果如下:
作品说明:
整个页面的设计及步骤如上所示,整个页面设计的比较简单,所以有些步骤写的也比较简单。
用的也都是ps里比较基础的工具。
但是图片可以很清晰的展
课程成绩评定表。
