Web前端技术实训任务书
Web课程设计任务书

Web软件开发实习指导书2013、12课程设计任务书课程名:Web软件开发实习设计时间:2 周一、目的与要求1.课程目的(1)掌握Web开发的系统结构与模式;(2)熟练掌握Web服务应用程序开发基本知识和技能;(3)熟练掌握页面设计的语言与运用方法;(4)熟练掌握Web系统中数据访问技术与应用开发;(5)熟悉一种开发环境,较清楚了解程序开发过程。
2.基本要求(1)要求利用一种Web开发技术实现相对完整Web信息系统各功能;(2)要求在设计的过程中尽量采用B/S/D多层服务开发模式;(3)每个系统中要有信息基本操作,如增、删、改、查询;(4)每个系统要有一定的业务逻辑功能;(5)开发语言可以自行采用。
二、设计内容设计1:供求信息网的设计与实现1)系统概述随着Internet在国内的快速发展,很多网站运营商通过构建供应信息网站,向企业和用户提供有偿的综合信息服务作为自己的盈利方式,例如提供企业广告、发布招聘信息等。
对于供应信息网站来说,网站的访问流量是决定网站运营商是否盈利的关键因素。
为了吸引更多的访问量,网站不仅要为企业提供各种有偿的信息服务,还需要额外地为用户提供大量的无偿的信息服务。
这些信息服务一般都包括招聘信息、求职信息、培训信息、家教信息、企业广告信息和房屋信息等服务。
根据供求信息网站的特点,可将其分为前台显示和后台管理两个部分。
如图1所示,前台主要包括用户注册登录功能、各种供求信息的显示功能、详细信息查看功能、供求信息查询功能和供求信息发布功能等;后台主要包括用户管理功能、免费供求信息和收费供求信息的管理功能等。
图1 供求信息网功能模块2)各个模块的具体功能和要求(1)用户注册登录用户注册登录模块实现用户注册登录功能,其中用户类型包括注册用户和后台管理员用户。
注册用户登录系统后,能发布、查看、查询各种免费信息等;交费用户登录系统后、能发布、查看、查询各种收费信息等;管理员用户登录系统后,能通过后台对系统进行维护和管理,如审核收费信息和删除不良信息等。
web前端开发技术实训大纲

web前端开发技术实训大纲
Web前端开发技术实训大纲
一、实训目标
本实训的目标是培养学生掌握Web前端开发的核心技术,包括HTML、CSS、JavaScript等,并能够独立完成简单的Web页面设计和开发。
二、实训内容
1. HTML基础
HTML文档结构
常用标签及其属性
列表、表格、表单等常见元素的使用
2. CSS基础
CSS选择器
常用样式属性
盒模型、布局、浮动等概念
3. JavaScript基础
JavaScript语法规则
DOM操作、事件处理等概念
常见JavaScript效果实现,如轮播图、下拉菜单等
4. 前端框架与工具
Bootstrap等前端框架的使用
Git等版本控制工具的基本操作
5. Web性能优化与测试
页面加载速度优化方法
前端性能测试工具的使用,如Google PageSpeed Insights等6. 项目实战
完成一个简单的企业官网或个人博客的设计与开发
实战中注重代码规范、可维护性及用户体验等方面的实践经验积累三、实训安排
本实训共计8周,具体安排如下:
第1周:HTML基础(2天)
第2周:CSS基础(3天)
第3周:JavaScript基础(3天)
第4周:前端框架与工具(2天)
第5周:Web性能优化与测试(2天)
第6-7周:项目实战(5天)
第8周:项目答辩与总结(2天)
四、实训要求
1. 熟练掌握HTML、CSS、JavaScript的基本语法和常用技巧;
2. 熟练使用至少一种前端框架和工具;
3. 了解Web性能优化和测试的方法和工具;
4. 能够独立完成一个简单的Web项目;。
web前端实习报告

web前端实习报告一、实习背景在这个数字时代,互联网已经成为人们生活的一部分。
作为一个计算机专业的学生,我对Web前端技术产生了浓厚的兴趣。
为了提升自己的实践能力,我决定在某知名互联网公司进行Web前端方向的实习。
二、实习任务2.1 用户界面设计在实习的第一个项目中,我参与了一个新产品的用户界面设计工作。
通过与产品经理和设计师的密切合作,我学习到了如何将设计图转化为网页,并保持设计的一致性。
在这个过程中,我学会了使用HTML和CSS进行页面布局和样式设计。
2.2 前端开发在实习的第二个项目中,我担任了一个小型应用的前端开发工作。
根据产品需求,我使用JavaScript和jQuery编写了一些交互功能,使得用户能够更方便地操作该应用。
同时,我也学习了一些常用的前端开发工具和框架,如Webpack和React,并将其应用到实际项目中。
2.3 性能优化随着项目规模的增大,应用的性能问题也变得愈发重要。
在实习的最后一个项目中,我主要负责了前端性能优化的工作。
通过对代码和资源进行分析,我发现了一些可以改进的地方,并针对性地进行了优化,使得应用的加载速度和响应时间得到了明显提升。
这个过程对我的前端技术水平和问题分析能力提出了更高的要求。
三、实习收获3.1 技术能力提升通过与公司内部优秀的前端工程师的交流和合作,我的前端技术水平得到了明显的提升。
我不仅熟练掌握了HTML、CSS和JavaScript这些基础技术,还学会了使用一些前端框架和工具,拓宽了我的技术视野。
同时,我也通过实践项目,提高了自己的问题解决能力和代码质量。
3.2 团队协作在实习期间,我有幸参与了公司的一个跨部门项目。
在这个项目中,我与不同部门的同事们合作,共同解决了一些复杂的技术难题。
通过与他们的交流和合作,我深刻体会到团队协作的重要性,并且学会了如何与人沟通和协调。
这对于我的个人成长和未来的职业发展都有着重要的意义。
3.3 职业规划通过实习经历,我对Web前端这个职业有了更深入的了解,并且明确了自己的职业规划。
《Web标准网页设计》实训任务书

w3school在线教程:/Web标准_百科:/view/7921.htm
4.任务书1_2(报告书)。
5.教学课件1_2。
方案制定与优选
请在此描述一下完成任务所选用的方法。
过程记录
收获体会
过程记录
收获体会
考核评价
组长:
教师:
日期:2011年月日
学号:姓名:专业班级:组别:日期:______
课程名称
Web标准设计(XHTML、CSS、JavaScript、XML)
请找一张自己的大头照片放在这里让老师认识一下!
学习情境
简单班级网站的开发(ML)
教学单元
1.2网站结构的制作(XHTML)
任务结果
1.问题回答WORD文本。
2.源程序代码。
3.程序测试结果。
4.全部结果保存为task1_1studentname.doc。
5.总体要求:过程记录完整、格式整齐、按时交付。
任务目标
1.了解Web标准。
2.能够根据网页源代码看出哪些网页是基于Web标准设计的。
3.能够理解Web标准每部分的作用。
(2)编写教材上的例题并运行,记录结果。
教学资源:
1.主教材:《Web编程入门经典——HTML、XHTML和CSS》编著:(美)Jon Duckett出版社:清华大学出版社;
2.任务指导书2_1。
3.参考网址:
w3school在线教程:/Web标准_百科:/view/7921.htm
工作任务
任务1.完成班级网站注册页面的结构的开发;
任务2.完成班级网站新闻页面结构的开发;
任务3.完成班级网站中班级日志结构的开发;
任务4.使用XHTML标签开发班级网站首页的结构。
web前端开发课程任务

任务 1:HTML 和 CSS 基础•学习 HTML 和 CSS 的基本概念。
•了解 HTML 元素、属性和标签。
•学习如何使用 CSS 样式来美化 HTML 元素。
•练习创建简单的 HTML 和 CSS 文档。
任务 2:响应式设计•了解响应式设计的概念和重要性。
•学习如何使用媒体查询来创建响应式网站。
•练习创建响应式网站。
任务 3:JavaScript 基础•学习 JavaScript 的基本概念。
•了解 JavaScript 的变量、运算符和函数。
•学习如何使用 JavaScript 来操作 DOM。
•练习编写简单的 JavaScript 脚本。
任务 4:jQuery•了解 jQuery 的概念和好处。
•学习如何使用 jQuery 来选择和操作 DOM 元素。
•学习如何使用 jQuery 来处理事件。
•练习使用 jQuery 来创建动态的网页。
任务 5:AngularJS•了解 AngularJS 的概念和好处。
•学习如何使用 AngularJS 来创建单页应用程序。
•学习如何使用 AngularJS 来管理数据。
•练习使用 AngularJS 来创建动态的网页。
任务 6:React•了解 React 的概念和好处。
•学习如何使用 React 来创建单页应用程序。
•学习如何使用 React 来管理数据。
•练习使用 React 来创建动态的网页。
任务 7:Vue•了解 Vue 的概念和好处。
•学习如何使用 Vue 来创建单页应用程序。
•学习如何使用 Vue 来管理数据。
•练习使用 Vue 来创建动态的网页。
任务 8:项目构建工具•了解项目构建工具的概念和好处。
•学习如何使用 webpack、gulp 或 grunt 等项目构建工具来构建和管理前端项目。
•练习使用项目构建工具来构建前端项目。
任务 9:测试和部署•了解前端测试和部署的概念和重要性。
•学习如何使用单元测试、集成测试和端到端测试来测试前端代码。
web应用系统开发实训任务书

一. 课程实训目的实训是课程教学一个重要内容,是完成教学任务、达到教学目标的重要环节,它对帮助学生全面牢固地掌握教学内容、培养学生的实践和实际动手能力、提高学生全面素质具有很重要的意义。
《WEB应用系统开发》是一门实用性和实践性很强的课程,本课程实训的目的:1.掌握环境的配置方法;2.掌握运行的基本原理;3.掌握动态网站的设计与构建的方法;4.利用技术,实现对WEB数据库进行访问;5.掌握站点的一般调试方法;6.学会利用技术建设具有交互能力的动态网站的方法;7.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质;8.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
9.训练和培养团队协作精神和共同开发网站的综合能力。
二.课程实训内容完成一个个人博客网站的设计与实现,包括以下主要内容:1.系统的总体规划与设计;2.数据库的设计与创建;3.网站总体的设计与主要功能代码编写;4.基本模块的整合;5.网站的调试与测试。
三.课程实训要求1.整个实训的各个环节要求学生自己动手完成;2.网站开发的前期,认真做好网站的需求分析,规划好网站的风格和结构,创建完善的目录结构。
3.能灵活地运用所学知识进行开发,并学会多查阅网上资料,合理利用图书馆的资源;多借鉴好的网站设计的风格;4.网站功能完善,前台有交互功能,后台有数据的维护功能。
5.要求文档齐全:需求分析、功能描述、数据库设计、流程分析、功能页面的功能描述、网站的使用说明6.实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、勇于创新7.在实训期间,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。
要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人作品。
8.在整个实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。
四.课程实训具体安排第1阶段:总体规划与设计第2阶段:草图设计与绘制第3阶段:数据库的设计与实现第4阶段:网页的制作与代码的编写第5阶段:网站的调试与测试第6阶段:演示与答辩五.课程考核成绩评定标准结合实训期间的纪律考核情况、对待实训的态度、实训结束后上交的作品、文档及答辩期间的表现情况等综合评定。
《Web前端开发》-实验指导书

《Web前端开发》实验指导书目录实验1 HTML基础与布局元素 (3)实验2 表格与表单的应用 (6)实验3 框架 (8)实验4 CSS样式表基础 (12)实验5 CSS样式布局 (16)实验6 Dreamweaver制作网页 (19)实验7 网站设计 (22)实验8 JavaScript基础 (26)实验9 JavaScript对象 (29)实验10 DOM编程 (33)实验11 JavaScript常用特效 (36)实验1 HTML基础与布局元素一、实验目的1.掌握使用HTML的基本结构创建网页2.掌握使用行级和块级标签组织页面内容3.掌握使用图像标签实现图文并茂的页面二、实验内容使用HTML基本元素设计基本网页三、实验环境(1)使用的操作系统及版本。
Windows XP Professional(2)使用的编译系统及版本。
Dreamweaver CS6四、实验步骤及说明任务1基本块级元素使用HTML编辑工具,编写HTML代码,实现如图所示的页面效果任务2用于布局的块级元素编写HTML代码,实现如图所示的页面效果任务3行级元素编写HTML代码,实现如图所示的页面效果。
任务4超链接编写HTML代码,实现导航菜单的链接●单击lj.html页面的“人物简介”,将跳转到ww.html的介绍页。
●单击lj.html页面的“王孟”,将跳转到设置锚点的ww.html页面相应位置。
●单击ww.html的返回链接可以返回到lj.html。
●单击“联系我们”,将自动打开本机的电子邮件程序。
小结及思考题扩展训练:实现如图所示的页面效果实验2 表格与表单的应用一、实验目的1.掌握表格的基本结构,熟悉表格标签的使用。
2.会使用表格标签属性修饰美化表格。
3.了解表单的基本形式,掌握表单元素的使用方法。
二、实验内容使用表单标签与表格标签设计应用网页二、实验环境1.使用的操作系统及版本。
Windows XP Professional2.使用的编译系统及版本。
web前端开发技术实验与实践实训_范文模板及概述

web前端开发技术实验与实践实训范文模板及概述1. 引言1.1 概述在当今信息技术飞速发展的时代,Web前端开发成为了一个重要而广泛应用的领域。
随着互联网的普及和用户需求的不断增加,优秀的Web前端开发人员越来越受到各行各业的青睐。
为了培养具备实践能力和创新思维的Web前端开发人才,许多高校和教育机构开始重视将实验与实践结合起来进行教学。
本文旨在讲述关于web前端开发技术实验与实践实训课程的相关内容,介绍该课程在培养学生对于Web前端开发技术的理论知识和实际操作能力方面所起到的作用。
1.2 文章结构本文分为三个主要部分:引言、正文和结论。
其中引言部分主要对本文进行概述并介绍文章整体结构;正文部分将详细探讨web前端开发技术实验和实践实训两个方面;结论部分将总结学生们在本课程中取得的成果,并对未来的web前端开发技术进行展望与思考。
1.3 目的本文的目的主要有两个方面:一是介绍学生们在web前端开发技术实验和实践实训中所经历的过程和取得的成果,以及对其所带来的价值进行探讨;二是分析当前web前端开发领域的发展趋势,并提出相关建议和思考,为读者提供对未来发展方向的参考依据。
通过本文的阐述,旨在向读者展示Web前端开发技术实验与实践实训课程在培养学生创新能力、解决问题能力以及团队合作精神方面所起到的重要作用,同时也希望能够唤起读者对于Web前端开发技术的兴趣,并引导他们深入研究和应用这一领域。
2. 正文2.1 web前端开发技术实验Web前端开发技术实验是一种重要的学习方法,通过实践和尝试,可以加深我们对于前端技术的理解和应用。
在这个部分,我们将介绍一些常见的web前端开发技术实验内容。
首先,HTML与CSS实验是最基础也是必不可少的一环。
HTML是网页结构的标记语言,而CSS则负责控制网页的样式。
通过编写HTML页面并使用CSS样式进行美化,我们可以快速上手并熟悉这两项技术。
其次,在JavaScript实验中,我们可以学习和掌握前端最为核心和关键的编程语言之一。
JAVAWEB实训计划书

JAVAWEB实训计划书项目背景随着互联网的快速发展,Web应用越来越受欢迎。
Java作为一种强大而可靠的编程语言,其在Web开发中的应用也越来越广泛。
因此,为了提高学生在Java Web开发方面的实践能力,我们决定开展JAVAWEB实训项目。
项目目标本实训项目的主要目标是让学生能够独立完成一个基于Java Web的应用程序,并能应用所学知识解决实际问题。
具体目标如下:1.理解Java Web的基本概念和技术架构;2.理解MVC设计模式在Java Web开发中的应用;3.熟悉常用的Java Web开发框架和工具;4.能够使用Java Web开发技术进行Web应用的设计与开发;5.学会使用数据库进行数据存储和检索;6.能够进行简单的用户身份认证和授权。
项目内容本实训项目主要包括以下几个方面的内容:1.Java Web基础知识学习:学生需掌握Servlet、JSP、JSTL、EL表达式等基本知识,并理解它们在Java Web开发中的应用。
2.MVC设计模式学习:学生需学习MVC设计模式,并能够将其应用到Java Web开发中,实现代码分层和职责分离。
3.Java Web框架学习:学生需了解常用的Java Web开发框架,如Struts、Spring MVC等,并能够根据项目需求选择合适的框架进行开发。
4.数据库操作学习:学生需了解数据库的基本知识,掌握使用JDBC或ORM框架进行数据库操作的方法。
5.用户身份认证与授权:学生需学会设计并实现用户身份认证和授权功能,确保系统的安全性。
项目计划基于以上目标和内容,我们制定了以下项目计划:任务时间安排Java Web基础知识学习第1周 - 第2周MVC设计模式学习第3周Java Web框架学习第4周 - 第5周数据库操作学习第6周 - 第7周用户身份认证与授权第8周实训项目实施与测试第9周 - 第10周项目总结与展示第11周实施方式本实训项目将以小组为单位进行实施,每个小组由3-5名学生组成。
Web前端技术实训任务书

《Web前端技术实训》任务书一、实训课题名称1、教育类网站的设计与制作2、商业类网站的设计与制作3、旅游休闲类网站的设计与制作4、体育健身类网站的设计与制作二、课题设计目的通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。
培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。
为以后学习动态网站打下基础。
三、任务要求:用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。
在编写文档时,必须严格遵照要求,最后提交文档。
功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。
各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。
四、课题设计报告书要求:1、课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、完成日期。
2、课题设计报告书第二页为本任务书。
3、课题设计报告书第三页为教师评语。
4、课题设计报告书第四页为目录。
5、课题设计报告书第五页开始为具体内容:(1)开发背景(2)网站分析设计部分1)客户需求分析2)网站风格定位3)网站建设方案●网页风格创意设计●网站栏目划分●栏目内容介绍●网站拓扑图4)网站效果图(3)网站制作部分1)效果图制作2)网页素材及网站架构制作3)首页制作页面设计4)子页面制作6、课题设计报告书最后一页是本次课程设计的小结和参考文献。
Web前端开发实习内容.doc

e)这个过程就是要形成开发过程中团队之成员之间更加有效的合作关系,使其灵活性更高,以适应不断变化的需求。
技术讲解
1)
讲解内容:HTML5、CSS、JAVASCRIPT技术
2)
HTML5
HTML5是一个描述用于帮助开发者创建下一代网站和应用的
c)可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
d)跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如
Windows、Linux、Mac、Android、iOS等)。
开发阶段
开发第一天
站立会议:8.00—8.15
会议内容:小组分工,制定站立会议时间,了解每个人的学习情况,交流学习的内容
发现,并且处理了这样的问题。
3总结
3.1网页游戏的认识
网页游戏又称Web游戏,无端网游,简称页游。是基于Web浏览器的网络在线多人互动游戏,无
需下载客户端,不存在机器配置不够的问题,最重要的是关闭或者切换极其方便,尤其适合上班族。
在那个网络泡沫经济高速扩张的年代,在那个大量菜鸟网民拥入网络的年代,在那个文字MUD已
HTML、CSS和
JavaScript规格的涵盖性术语。这个定义中最显眼的三个部分是:
HTML、CSS和
JavaScript。他们定义了开发者如何使用优化标记,风格更丰富的性能, 以及新Script
开心快乐每一天
API来制作最新的网络开发功能。简单而言,HTML5=HTML+CSS+JavaScript。
a)ECMAScript,描述了该语言的语法和基本对象。
b)文档对象模型(DOM),描述处理网页内容的方法和接口。
JavaWeb应用开发----实训任务书

《JavaWeb应用开发》综合实训任务书实训课程:《JavaWeb应用开发》实训班级:实习时间:实训地点:一、实训目的通过该项目的开发,掌握数据库的设计及使用,学会使用JavaWeb相关技术规范开发Web应用项目,掌握项目部署及运维相关技能。
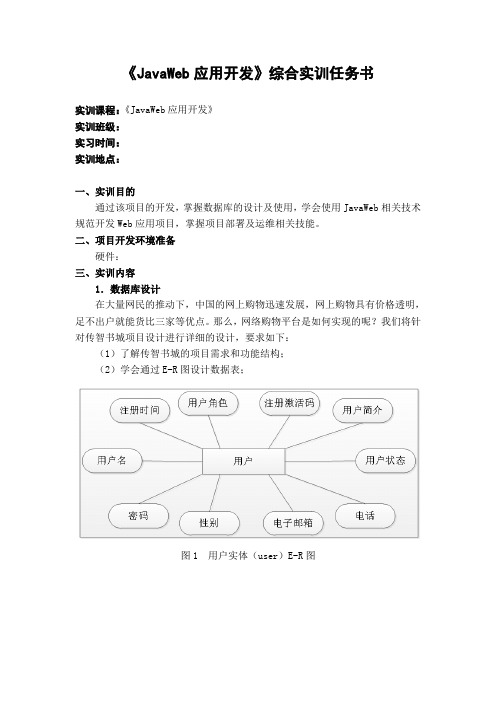
二、项目开发环境准备硬件:三、实训内容1.数据库设计在大量网民的推动下,中国的网上购物迅速发展,网上购物具有价格透明,足不出户就能货比三家等优点。
那么,网络购物平台是如何实现的呢?我们将针对传智书城项目设计进行详细的设计,要求如下:(1)了解传智书城的项目需求和功能结构;(2)学会通过E-R图设计数据表;图1 用户实体(user)E-R图图2 商品实体(products)E-R图图3 订单实体(orders)E-R图图4 订单项(orderitem)E-R图图5 公告栏实体(notice)E-R图(3)学会搭建项目环境。
➢新建一个动态Web项目,名称为itcaststore;➢确定项目运行环境的版本;➢将项目所需jar包导入到项目的lib文件夹下;➢配置c3p0-config.xml;➢编写filter过滤器;➢编写工具类DataSourceUtils;2.前台界面设计传智书城项目包括了前台和后台程序,其中前台程序也就是前台网站,用于用户选购商品,它主要提供了用户注册和登录、购物车和图书信息查询等功能,要求如下:(1)掌握用户注册和登录模块的开发;图6 用户注册和登录模块(2)掌握购物车模块的开发;图7 购物车功能模块结构(3)掌握图书信息查询模块的开发。
3.后台功能实现在实际的项目中,只有前台页面是不够的,还需要后台程序对前台页面进行维护。
前台页面主要用于和用户进行交互,满足注册用户的购物体验,而后台管理程序则为前台页面中的内容进行管理和维护,要求如下:(1)了解后台程序的主要功能;图8 后台系统组成部分(2)掌握商品管理模块功能的实现;(3)掌握销售榜单模块功能的实现;(4)掌握订单管理模块功能的实现。
《Web 前端技术技术基础》实验指导书

【自主实验】
图 2.5 定义列表 8
《Web 前端技术技术基础》实验指导书
1、编写网页,实现如图 2.6 所示的效果。其中页面上方水平分隔线粗细为 1、颜色为#000fff,页面下 方水平分隔线粗细为 1、颜色为#00ffff。
四、使用 EditPlus 自定义 HTML 模板
熟悉 EditPlus 软件的界面和操作方法,并完成以下任务: 1.用 EditPlus 编写一个网页,保存为“mytemplate.html”; 2.从菜单栏中选择“工具|参数设置(首选项)”命令,弹出“参数设置(首选项)”对话框,然后 选择“类别”中的“文件|模板”选项,右侧显示系统中已经加载的 5 个模板,如图 1.1 所示。
图 2.1 文字、段落格式化效果 6
二、使用预格式化标记 pre
《Web 前端技术技术基础》实验指导书
1.在上题步骤 12 后,接着插入预格式化标记 pre; 2.在 pre 标记直接编辑如图 2.2 所示的内容和格式(空格键、回车键),其中标题为 h1;
图 2.2 预格式化效果
3.保存文件并预览效果; 4.去除 pre 标记,再预览效果,比较两者的不同,理解 pre 标记的作用。
3.在 body 标记中插入段落 p 标记,并添加文字和超链接,实现如图 1.3 所示的效果。 添加超链接格式:<a href="/">火弧中文官方网站</a>
图 1.3 body 标记属性应用页面效果图
六、综合使用 HTML、CSS、JavaScript 技术设计网页
三、编写无序列表
1.新建 HTML 文件; 2.在 body 标记中插入无序列表标记 ul; 3.在 ul 标记中插入列表项标记 li,并输入项目名称; 4.根据需要设置 ul 或 li 标记的 type 属性改变列表项前面的符号; 5.保存文件为 sy2-3.html,实现如图 2.3 所示的无序列表。
前端实训计划书

前端实训计划书1. 引言前端开发是近年来迅速发展的互联网技术领域之一,其在Web应用程序开发中扮演着重要角色。
为了提高学生的前端开发实践能力,本实训计划旨在帮助学生深入了解前端开发技术,并通过实际项目的开发来锻炼学生的编码和解决问题的能力。
2. 目标本实训计划的目标是培养学生的前端开发技能,使他们能够独立开发具有一定规模和复杂度的Web应用程序。
具体目标包括:•熟练掌握HTML、CSS和JavaScript等前端开发语言;•能够运用常见的前端框架和库,如React、Vue等;•理解前后端交互的基本原理,能够与后端开发人员配合开发完整的Web应用程序;•具备良好的代码编写和调试能力;•能够解决前端开发过程中的常见问题,并对新技术有一定的学习能力。
3. 实训内容本实训计划采用项目驱动的方式,通过实际项目的开发来帮助学生理解和掌握前端开发技术。
具体实训内容如下:3.1 前期准备在实训正式开始之前,学生需要完成以下几项准备工作:•学习HTML、CSS和JavaScript等前端开发语言的基础知识;•安装和配置开发环境,包括代码编辑器、浏览器和开发工具等;•学习前端框架和库的基本用法,例如React、Vue等;•了解前后端交互的基本原理,学习使用AJAX等技术进行数据交互。
3.2 项目选题学生可以根据自己的兴趣和实际需求选择一个合适的项目进行开发。
项目的规模和复杂度应该适合学生的能力水平,同时能够涵盖和综合运用所学的前端开发技术。
以下是一些项目选题的示例:•简化版社交网络应用:学生可以开发一个小型的社交网络应用,包括用户注册、登录、发表动态、添加好友等功能;•在线购物网站:学生可以开发一个模拟的在线购物网站,包括商品展示、购物车管理、订单管理等功能;•新闻阅读应用:学生可以开发一个新闻阅读应用,可以浏览不同分类的新闻,支持搜索、收藏等功能。
3.3 项目开发在项目开发阶段,学生将根据选题进行实际的开发工作。
《Web 前端技术技术基础》实验指导书

1.新建 HTML 文件; 2.在 body 标记中插入无序列表标记 ul; 3.在 ul 标记中插入列表项标记 li,并输入项目名称; 4.根据需要设置 ul 或 li 标记的 type 属性改变列表项前面的符号; 5.保存文件为 sy2-3.html,实现如图 2.3 所示的无序列表。
<html> <head> <meta charset="UTF-8"> <title>使用 NotePad 编写网页</title> </head> <body> <h2 align="center">欢迎来到我的个人主页</h2> <hr color="red"> <p align="center"><font color="blue" size="6">我是计算机学院软件工程系的学生<br/> 学号:*** 姓名:***</font></p> </body>
</body> </html>
【实验思考】
1、Web 开发工具众多,如何选择合适的工具,作为日常学习工作的主要工具? 2、HTML 文件的基本结构是? 3、HTML 头部 head 标记所包含的信息会显示在网页上吗?可以包含哪些标记? 4、元信息标记 meta 主要用于定义哪些信息?
4
《Web 前端技术技术基础》实验指导书
【实验内容】
1、使用文本与段落标记; 2、使用预格式化标记; 3、编写无序列表; 4、编写有序列表; 5、编写定义列表。
web前端开发技术实验与实践(第3版)储久良编著实训5

web前端开发技术实验与实践(第3版)储久良编著实训5
一、实训目标
通过本实训,学生将掌握Web前端开发的核心技术,包括HTML、CSS、JavaScript等,并能够运用这些技术进行实际的前端开发工作。
学生将通过实践操作,加深对前端开发技术的理解,提高解决实际问题的能力。
二、实训内容
1. HTML基础:学生将学习如何使用HTML标记语言创建基本的网页结构,包括标题、段落、列表、链接等元素。
2. CSS样式:学生将学习如何使用CSS样式表来美化网页,包括背景、颜色、字体、布局等属性的设置。
3. JavaScript编程:学生将学习如何使用JavaScript脚本语言为网页添加交互性,如表单验证、动态内容等。
4. 实战项目:学生将分组完成一个实际的前端开发项目,运用所学知识进行页面设计和功能实现。
三、实训步骤
1. 了解项目需求,制定计划。
2. 学习相关技术,掌握基本概念。
3. 完成个人任务,进行实践操作。
4. 分组讨论,分享经验,解决问题。
5. 完成项目,提交成果。
6. 进行项目总结和评价。
四、注意事项
1. 注意遵守软件开发规范和标准,编写清晰、简洁的代码。
2. 在实践过程中,要注重独立思考和解决问题的能力培养。
3. 积极参与小组讨论和分享,促进相互学习和进步。
4. 注意安全意识,不泄露个人信息和机密数据。
Web网站设计实训 任务书

无锡科技职业学院《Web网站设计实训》实训任务书一、实训目的1、知识目标(1)熟练掌握网页设计相关的岗位技能所需要的HTML、CSS、Web标准、JavaScript、Web 服务器等知识点。
(2)通过企业网站和精品课程网站的开发,理解和掌握网站开发技术和开发过程,掌握调试技巧及测试方法,增强解决处理问题的能力,积累开发经验。
2、能力目标(1)培养学生将所学专业知识融会贯通,解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
(2)培养学生理论联系实际的工作作风、严肃认真的科学态度,以及独立工作的能力,树立自信心。
(3)训练和培养团队协作精神和共同开发应用系统的综合能力。
二、实训要求1、基本要求(1)要充分发挥主观能动性、独立思考、努力钻研、勤于实践、勇于创新。
(2)在设计过程中,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量地完成实训任务。
要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人的程序代码或其它内容。
(3)小组成员之间,既要分工明确,又要密切合作,培养良好的互助、协作精神。
2、纪律和考核要求(1)实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。
(2)实训结束时,各小组长收集并整理齐相关材料,打包后上交,要求写清各成员分工和完成情况。
缺课节数达四分之一以上者,实训成绩按不及格处理。
三、实训内容1、静态网站开发通过真实的典型静态网站项目来引导学生接触网站设计制作的真实操作,把真实的项目背景(包括企业全部需要)、总结出来的项目分析、相关经验、参考效果、素材等通过实际的项目过程贯穿教学,使实训学生全面理解、领会、制作关于静态网站的步骤和技巧。
2、精品课程网站开发在静态网站实训项目的基础上,以真实的精品课程为主题,收集相关资料,根据精品课程评价标准设计网站结构,以及材料展现效果,使学生理解如何根据评价标准来组织网站内容,使得网页制作技术和素材有机的结合起来,达到制作网站的目的。
web网站设计(任务书及实训报告)

湖南娄底职业技术学院web网站设计课程设计报告设计题目:Web 网站设计系部:电子信息工程系专业:计算机网络学生姓名:黄奥林学号:200902060237起迄日期:2010 年12月20 日至2010年12月24 日指导教师:肖子蕾教研室主任:一、课程设计的思路及设计过程吸收好的网页布局构思,之前做好相关的准备工作,如站点的规划,素材的收集……二、课程设计中涉及的知识点框架的建立和模块的设计,SQL数据库的建立、运用与管理。
用PS对图片进行处理。
<一>、站点的规划和建立首先,将自己所要设计的站点设计好,为以后更好的进行管理,有利于理清好自己的思路,避免在制作网站的过程中出现一些常见的问题。
在导航草图中,首页网站下有4个二级网页,网站的导航条如下图所示:图1-1为网站导航条各网页的具体内容如下:✧首页:内包一些电影的图片。
✧日记:自己些的一些心情和文学作品的摘录等等。
✧回忆:一些照片。
✧私密:一首摘录的作品。
2、创建站点文件夹合理的创建站点文件夹可将网站文档分门别类,井井有条的放置其中,这对以后的网站的制作是极其重要的。
创建网站的站点文件夹具体步骤如下:步骤1 在本地磁盘下创建一个以hal命名的文件夹,作为站点的根目录。
步骤2 在hal文件夹中创建一个放图片的子文件夹,文件夹命名为images、moban.步骤4 images文件夹中用来存放不同类型的图片文件。
moban用来存放模版图片。
图 站点文件夹示意图3、站点的建立无论是做什么样的一个网站,首先不可忽视的重要步骤是建立一个网站,站点是用来存放和管理网站文件。
第一步 将站点下的主文件名设为Web 共享文件:右击“hal 文件夹”/“属性”选择Web 共享选项卡/选中共享文件夹,会弹出一个“编辑别名”窗体,并可对该文件夹进行权限设置,设置好后单击“确定”。
yutouMyhomepageimg ziliaoliaotian xiangce riji suibian xixihaha beijing anniu main top left tongxue pengyou my第二步建立站点⏹进入Dreamweaver CS4工作界面后,如上图选择“站点”/“新建站点”为自己的站点命名;⏹单击“下一步”/选择“是,我想使用服务器技术”并在下面的下拉列表中选择“ASPVBScript”;⏹单击“下一步”/在这里选择“在本地进行编辑和测试”,文件存储位置后的文件夹中选择你要存储的位置。
WEB前端实习计划书

WEB前端实习计划书项目背景现今互联网行业发展迅速,对于WEB前端开发人才的需求也越来越大。
为了培养优秀的WEB前端开发人员,提高其实践能力和技术水平,本公司决定开展WEB前端实习计划。
实习目标通过实习计划,旨在培养实习生的前端开发基础,提高其对WEB前端开发技术的理解和实践能力。
实习生将通过实际项目的参与,了解行业最新动态和技术趋势,并自主完成一个WEB前端项目。
实习内容及安排阶段一:基础理论知识学习(一周)在第一周,实习生将进行WEB前端基础理论知识的学习,包括HTML、CSS和JavaScript等内容。
学习内容将由导师根据实习生的基础程度进行个性化调整,包括但不限于以下几个方面:•HTML基础知识:HTML标签、元素和属性的使用,语义化HTML 的概念等。
•CSS基础知识:选择器、盒模型、布局、样式调整等。
•JavaScript基础知识:变量、数据类型、运算符、流程控制等。
阶段二:实际项目参与(三周)在接受了基础理论知识的学习后,实习生将参与公司的一个实际项目。
实习生将与导师和团队成员一起协作,完成一个功能模块的开发或者整个项目的一部分。
实习生将通过实际项目的参与,熟悉WEB前端开发过程,学习团队协作和项目管理的经验。
阶段三:独立项目开发(三周)在完成实际项目参与后,实习生将自主选择一个WEB前端项目进行独立开发。
实习生需要根据自己的兴趣和实际情况,确定一个具体的项目目标,并在导师的指导下进行开发。
实习生可以自由选择技术栈和开发工具,但必须保证项目的完成度和质量。
实习时间及地点实习时间为连续六周,具体实习时间根据实习生的个人情况安排。
实习地点为公司办公室,实习生需按时到岗上班,每日工作时间为八小时,周末休息。
实习评估与反馈在实习期间,公司将对实习生进行定期评估和反馈。
导师和团队成员将根据实习生的学习进度、项目参与情况以及个人表现等方面进行评估,并提供相关指导和建议。
对于成绩优秀的实习生,公司将给予一定的奖励和表彰。
web前端开发技能大赛 任务书

web前端开发技能大赛任务书下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!Web前端开发技能大赛任务书一、大赛背景:随着互联网技术的飞速发展,Web前端开发已成为数字化时代的重要角色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Web前端技术实训》任务书一、实训课题名称1、教育类网站的设计与制作2、商业类网站的设计与制作3、旅游休闲类网站的设计与制作4、体育健身类网站的设计与制作二、课题设计目的通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。
培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。
为以后学习动态网站打下基础。
三、任务要求:用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。
在编写文档时,必须严格遵照要求,最后提交文档。
功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。
各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。
四、课题设计报告书要求:1、课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、完成日期。
2、课题设计报告书第二页为本任务书。
3、课题设计报告书第三页为教师评语。
4、课题设计报告书第四页为目录。
5、课题设计报告书第五页开始为具体内容:(1)开发背景(2)网站分析设计部分1)客户需求分析2)网站风格定位3)网站建设方案●网页风格创意设计●网站栏目划分●栏目内容介绍●网站拓扑图4)网站效果图(3)网站制作部分1)效果图制作2)网页素材及网站架构制作3)首页制作页面设计4)子页面制作6、课题设计报告书最后一页是本次课程设计的小结和参考文献。
7、字数要求不少于300字。
8、打印纸张使用B5纸,页边距设为上、下、左2厘米,右1.5厘米.教师评语目录开发背景 (4)前期准备 (4)客户需求分析 (4)网站风格定位 (5)色彩 (5)排版 (5)特效 (6)网站建设方案 (6)网页风格创意设计 (7)网站栏目划分 (7)栏目内容介绍 (8)网站拓扑图 (9)实训目的 (10)实训任务 (10)实训项目 (11)网站基本介绍 (11)登录界面 (12)保存的文件位置 (12)首页展示效果图 (13)导航条展示效果图 (14)表格布局 (14)“精品路线l推荐“图 (14)“景点简介”链接的效果图 (15)景点介绍效果图: (16)土特产品介绍图 (16)“长白山之行“的链接效果展示图 (17)网站底部导航栏的效果展示图: (18)网站版权的展示图 (18)长白山旅游线路图: (18)“招商项目“展示图 (19)实训中的问题和解决办法 (19)实训体会 (20)一、开发背景长白山旅游网一直致力于面向全球华人提供最专业、最丰富、最详实的旅游咨询和户外资讯,力求将长白山旅游网打造成一个东北旅游的互动乐园。
二、前期准备本网站是以旅游休闲类为主体设计的,系统的介绍了长白山的风土人情。
三、客户需求分析客户需求是指客户创建本网站的目的和对网站建设提出来的特定的要求。
了解客户的需求,是建好旅游网站的前提。
旅游网站通过互联网可以更好的开展信息交流和网上预订等活动。
这样可以提高旅游服务的水平和旅游业务的来源。
客户对其拟建的长白山旅游网站提出的主要要求有以下几点:1、宣传长白山的锦绣景区、民俗风情、土特产品等,提高吉林省旅游业务在国内的知名度。
2、适时地发布长白山的精品旅游路线、酒店推荐等信息,为旅游者提供最佳服务。
3、在网上发布招商项目,引进国内外的商家来长白山投资,为吉林省的经济发展做出一份微薄之力。
4、网站上要设有旅游论坛栏目或子页,用户可以对旅游路线等进行评论,也可以谈谈旅游的感受。
这对于网站的改进和更新很有帮助。
四、网站风格定位网站风格是指网站的整体形象给浏览者的综合感受。
这个整体形象包括站点的logo、标志、色彩、字体、标语、版面布局、浏览方式、交互性、文字、内容价值等诸多元素。
可以从三个方面对长白山旅游网进行定位。
1、色彩网站的色彩是浏览者整体的视觉感官,如果网站的色彩具有一致性,会使网站看起来美观,使浏览者不容易对内容混淆,增加了浏览的简洁与方便。
从而更能衬托网站的主题,若色彩能与主题合理搭配,将会增加网站的易读性。
长白山旅游网站选定的主题色是绿色。
因为绿色介于冷暖色的中间,能给人和睦、宁静、健康、安全的感觉,很适合旅游休闲类的网站。
通过调整主色调的饱和度和透明度,产生不同视觉效果的绿色,以及对这些不同的绿色进行渐变处理,形成页面的整体色彩。
这样的页面看起来色彩统一,有层次感。
网站中除了采用绿色系外,还和黄色、白色搭配,使网站产生一种优雅、舒适的气氛。
使人可以长时间驻留其间,也不会觉得疲劳。
2、排版网页是网站构成的基本元素。
当浏览者轻点鼠标,在网站中漫游时,一幅幅精彩的网页会呈现在面前。
那么,决定网页精彩元素是什么?色彩的搭配、文字的变化、图片的处理等式不可忽略的因素,除了这些外,还有一个非常重要的元素——网页排版。
长白山旅游网站采用的是“同字型”排版形式。
最上面是网站的站标以及横幅广告。
接下来是网站的主要内容:左右分列两小条内容,中间是主要内容,与左右一起罗列到底。
最下面的是网站的一种基本信息、联系方式、版权声明等。
这种版式的优点是网页结构清晰,主次分明,信息量大,但弱点是规矩呆板。
针对这个弱点,该网站在细节上做了一些处理。
例如,在中间主要部分采用了柔美的曲线造型,使整个页面显得更加生动活泼。
3、特效网站的特效就是让网页看起来生动活泼的各种应用,如Flash、JavaScript等。
采用了VBScript脚本制作的滚动字幕。
五、网站建设方案在旅游服务网站的建设中,前期准备至关重要的,要有明确的做网站的根本目的。
该旅游网站通过对长白山的锦绣景区、民俗风情、土特产品信息的宣传,大大的提高了吉林省旅游业的国内外知名度。
由于旅游也作为一个整体的商业生态链,涉及旅游服务机构、酒店、交通、旅游区招商项目等内容,因此旅游服务网站可以将这些环节连成一个整体,进而可以大大的提高服务水平和业务的来源,从而推动吉林省经济的进一部发展。
为了充分发挥旅游服务网站的作用,就需要对网站的内容进行系统规划。
六、网页风格创意设计该网站页面颜色采用绿色为主,黄色为辅。
在此色调的基础上对绿色进行有机搭配,同时还要适当的辅以黄色。
通过颜色传达了新鲜、和睦、热情、幸福、宁静、健康、安全等元素,从而使网站产生了一种优雅、舒适的气氛。
七、网站栏目划分1、景点介绍2、路线推荐3、保护区建4、民俗风情5、土特产品6、长白山之行7、旅行社8、旅游论坛9、徒步长白山10、寻梦长白山12、自驾车旅13、旅游须知14、休闲娱乐15、旅游交通16、旅游信息17、旅游图片八、栏目内容介绍1、景点介绍:本栏目中介绍长白山旅游区的主要景点,并对这些旅游景点的历史、地理、文化渊源进行详细的介绍。
2、旅游图片:本栏目主要向旅客展示长白山的锦绣景区,使浏览者有身临其境的感觉。
3、路线推荐:该栏目具体放置长白山各条旅游线路,使浏览者在该栏目中可以随时了解到每条旅游线路的详细内容。
4、旅游交通:该栏目具体介绍去长白山的各种交通路线,使浏览者在该栏目可查询到公交、铁路、航班的具体信息。
5、保护区建设:该栏目主要介绍长白山旅游区近几年的规划信息。
以及旅游区的一些对外开发项目。
6、土特产品:该栏目提供了长白山的一些名贵野生资源信息,为旅游者旅行购物提供了便利。
民俗风情:该栏目主要介绍了长白山地区的饮食风俗、长白山冬俗、抽冰猴、打冰嘎等民俗风情。
7、寻梦长白山:该栏目运用了大篇幅的文字信息介绍长白的文物古迹和文化艺术,让旅客不但对今日的长白山风光依依不舍,同时也对昔日的长白山有所了解。
8、徒步长白山:该栏目提供详细的长白山徒步路线和几条经典的登山路线。
9、自驾车游:该栏目主要向游客推荐一些合适的自驾车二日、三日游的游玩路线,同时对各景区需要做什么进行了详细的说明。
长白山之行:通过该栏目的具体介绍,使浏览者能及时的获得更多的长白山旅游线路、自驾车游线路等信息。
10、休闲娱乐:该栏目主要介绍旅游区的一些休闲茶楼、健身房、棋牌室、休闲咖啡和量版KTV等娱乐场所。
11、旅游信息:该栏目向浏览者介绍大量的最新旅游信息。
12、旅游须知:该栏目向浏览者介绍旅游健康、旅游法规、旅游锦囊、野外旅游和出入境等方面的信息。
13、旅游论坛:该栏目主要用来让旅客对旅游线路、旅游服务等方面在网上进行评论,或者在网上谈自己的旅游感受,与大家一起分享。
14、旅行社:该栏目是向浏览者推荐一些好的旅行社及旅行社服务事项。
九、网站拓扑图十、实训目的1.进一步熟悉和掌握网站建设的基本流程和技术规范;2.巩固运用Dreamweaver网页制作软件制作网页、特别是制作动态网页的知识;3.巩固运用Fireworks图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识;4.巩固综合运用Dreamweaver、Fireworks、Flash、Photoshops 四个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;5.具备独立撰写实训报告等科技文件的基本能力;6.在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识。
十一、实训任务1.站点规划,搜集资料。
确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2.进行主页设计。
构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3.网页设计。
除主页以外的网页设计,首先设计网页模版,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。
包括版面设计和图形设计、内容录入等。
4.动画设计。
主页动画设计和其余页面动画设计,充分运用所掌握技术,效果好。
5.综合优化。
链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)6.网站测试并递交。
在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
十二、实训项目1、网站基本介绍网站的主题是:游览天下行,快乐共分享。
背景图片均为国内外知名旅游地图片,体现网站主题。
图片和文字部分采用浮动形式,让网站看起来更生动,更有吸引力;导航栏采用超链接,链接到相关网站,同时插入表单,设置了登陆界面和主页的链接。
