框架网页 教学设计
jqx教学设计教案

jqx教学设计教案一、教学目标1. 知识目标:学生能够掌握jqx框架的基本概念、使用方法和常见控件的功能。
2. 能力目标:学生能够独立设计和开发基于jqx框架的网页和移动应用。
3. 情感目标:培养学生对于前端开发的兴趣和热情,提高他们对于工程质量和用户体验的重视程度。
二、教学内容1. 课程简介:介绍jqx框架的背景、特点和应用范围。
2. 基本概念:引导学生了解jqx框架的基本概念,如选择器、事件、动画效果等。
3. 使用方法:讲解jqx框架的安装和使用方法,包括引入库文件、初始化控件、绑定事件等。
4. 常见控件:详细介绍jqx框架中常见控件的功能和使用场景,如表格、下拉框、日期选择器等。
5. 实例演练:指导学生进行实例演练,通过开发简单的网页或移动应用来练习使用jqx框架。
三、教学过程1. 课前准备:准备好教案、课件、实例代码和资源链接等教学资料。
2. 导入与概述:通过提问和引入图片或视频等多媒体资料,引发学生对jqx框架的兴趣并了解其背景和应用场景。
3. 知识讲解:按照教学内容的顺序,依次讲解jqx框架的基本概念、使用方法和常见控件的功能和使用方法。
讲解时可使用示例代码和输出效果进行演示。
4. 互动讨论:在讲解的过程中,适时地提问学生,鼓励他们发表自己的观点和疑问,促进互动和思考。
5. 实例演练:针对每个教学点,提供一个实例演练的任务,要求学生完成并展示自己开发的网页或移动应用。
教师可以提供相关的资源和实例代码,引导学生将所学内容应用于实际开发中。
6. 总结与展望:对本节课的内容进行总结,并展望学生在今后学习中可以运用jqx框架来开发更丰富和复杂的前端应用。
四、教学评估1. 自我评估:学生根据实例演练的结果,自行评估自己对于jqx框架的掌握程度和学习效果。
2. 同伴评估:学生之间互相评估和交流对于实例演练的完成情况,提供建设性的意见和建议。
3. 教师评估:教师根据学生的实际表现和答疑情况,评估学生对于jqx框架的掌握情况,并记录相关反馈。
《开发框架网页》教学设计

《开发框架网页》教学设计开发框架网页教学设计介绍本教学设计旨在帮助学生熟悉开发框架网页的基本概念和技术,让他们能够设计和开发具有吸引力和功能性的网页。
目标通过此教学设计,学生将能够:- 了解开发框架网页的重要性和用途- 掌握常见的开发框架网页工具和技术- 学会设计和开发具有吸引力和功能性的网页教学内容1. 开发框架网页的概念介绍- 什么是开发框架网页?- 开发框架网页的重要性和优势2. 常见的开发框架网页工具和技术- 响应式设计和移动端适配- 前端开发框架(如Bootstrap和Foundation)- 后端开发框架(如Django和Ruby on Rails)3. 设计和开发具有吸引力和功能性的网页- 网页设计原则和技巧- 使用开发框架网页工具创建布局和样式- 添加交互功能和动画效果教学方法- 理论讲解:根据教学内容,向学生介绍相关概念和知识。
- 实例演示:通过实际案例演示,展示开发框架网页的过程和技术。
- 实践操作:引导学生进行实践操作,设计和开发自己的网页项目。
评估方法- 口头回答问题:通过提问学生,测试他们对开发框架网页的理解和掌握程度。
- 实践项目评估:评估学生设计和开发的网页项目,包括布局、样式和功能。
参考资源- "Learning Web Design" by Jennifer Niederst Robbins结论通过本教学设计,学生将能够掌握开发框架网页的基本概念和技术,为他们未来在网页设计和开发领域的发展奠定坚实的基础。
同时,学生将能够设计和开发具有吸引力和功能性的网页,满足现代互联网用户对高质量用户体验的需求。
教师应关注学生的理论知识理解和实践操作能力的培养,并提供相关资源和支持,以促进学生学习和成长。
《开发框架网页》教学设计

《开发框架网页》教学设计开发框架网页教学设计
目标
本篇文档的目标是为学生提供开发的框架网页的教学设计,以便他们研究和掌握使用框架网页的必要技能。
教材
本课程涵盖以下内容:
- 搭建网页环境
- 搭建框架网页
- 网页设计
- 代码调试
课程大纲
第一课
主题
- 建立一个简单的网页
- 研究基本的框架网页
研究目标
- 熟悉CSS的基本用法
- 研究Bootstrap框架网页
练
2. 使用Bootstrap创建一个网页
3. 完成第一次作业
第二课
主题
- 优化网页设计
- 熟悉响应式设计
- 进一步了解框架网页
研究目标
- 研究响应式设计
- 掌握更多CSS选择器
- 更深入地了解Bootstrap框架
练
1. 使用媒体查询优化现有网页
2. 掌握更多CSS选择器的使用方法
3. 创建一个响应式网页
第三课
主题
- 网页交互设计
- 研究JavaScript
- 实现网页交互功能
研究目标
- 熟悉JavaScript的语法
- 掌握网页交互设计
- 实现一些简单的交互功能
练
1. 研究JavaScript基本语法
2. 制作一个简单的JavaScript动画效果
3. 制作一个简单的交互式网页
评估学生表现
在每堂课后,我们将评估学生的表现,以便了解他们的进度和理解程度。
我们将根据以下标准进行评估:
- 作业完成度
- 交互设计的实现程度
- 代码风格和规范
结论。
制作框架网页教案

制作框架网页教案教案标题:制作框架网页教案教学目标:1. 学生能够理解什么是框架网页,并能够解释其作用和优势。
2. 学生能够使用HTML和CSS创建框架网页的基本结构和样式。
3. 学生能够利用框架网页设计和布局内容。
教学资源:1. 计算机和互联网连接2. HTML和CSS编辑器(如Sublime Text、Notepad++等)3. 网页浏览器(如Chrome、Firefox等)教学步骤:引入:1. 向学生介绍框架网页的概念,并解释其在网页设计中的作用。
2. 引导学生思考框架网页与普通网页的区别,并列举框架网页的一些应用场景。
主体:3. 讲解HTML框架标签的基本语法和用法,包括`<frameset>`、`<frame>`和`<noframes>`标签。
4. 演示如何创建一个简单的框架网页结构,包括水平和垂直分割的框架。
5. 引导学生实践创建自己的框架网页结构,并帮助他们解决可能遇到的问题。
6. 讲解CSS样式表的基本语法和用法,包括如何为框架网页添加样式和布局。
7. 演示如何为框架网页添加背景颜色、边框、字体等样式效果。
8. 引导学生实践为自己的框架网页添加样式和布局,并鼓励他们发挥创造力。
总结:9. 回顾框架网页的概念和创建过程,确保学生对所学内容有一个清晰的理解。
10. 鼓励学生分享他们创建的框架网页,并提供反馈和建议。
教学评估:1. 观察学生在实践中的表现,包括他们是否能够正确创建框架网页的结构和样式。
2. 收集学生的框架网页作品,评估其创意和设计水平。
3. 进行小组或个人讨论,让学生分享他们对框架网页的理解和应用。
拓展活动:1. 鼓励学生进一步探索框架网页的高级功能,如跨框架通信、动态调整框架大小等。
2. 引导学生学习响应式网页设计的基本概念和技巧,以适应不同设备和屏幕尺寸。
教学反思:1. 教学过程中,及时观察学生的学习情况,根据需要进行适当的调整和辅导。
网页框架教案设计

网页框架教案设计
教学目标:
知识目标:
1、理解框架结构的含义和用途;
2、掌握建立框架网页的方法;
3、掌握框架属性的设置方法;
4、掌握框架网页的保存方法。
能力目标:
1、掌握建立网页框架及设置框架属性的能力;
2、能够应用网页框架建立简单的网页。
情感目标:
培养学生网页设计的审美能力、创新能力、协作学习和自主学习能力。
教学重点、难点:
教学重点:
1、网页框架的建立。
2、理解“设置初始网页”和“新建网页”的含义。
教学难点:
掌握框架属性的设置:调整框架大小、设置框架边界、改变边框线的宽度等。
教学模式(或方法):
任务驱动法、情景教学法、合作学习法、自主学习法和分组讨论法。
教学手段:
1、实施任务驱动,把学生的主动权交给学生,引导学生动手尝试、观察辨析、合作探究、运用教、练结合的方法,让学生体验并制作框架网页。
2、采用半成品加工策略,提供一些素材,让学生直接制作,提高学习的效率。
教学准备:
1、教师准备一些文字和图片素材。
2、教师提供一些制作框架网页的演示动画。
3、教师准备一些用网页框架制作的优秀作品。
信息技术第十一课:留住美——框架网页的保存

框架网页的保存与其他网页的保存方法不同。因为框架网页中包含多个方面,所以在保存时不仅要对整个框架网页进行保存,还要对每个单独的框架网页进行保存,否则会导致数据丢失。
保存网页的具体操作如下:
单击[文件/另存为],打开下图的“另存为”窗口,这时可以看到在窗口右侧的对话框中出现缩略图,显示整个框架网页结构,图中的深色区域表示当前保存的框架网页。ຫໍສະໝຸດ 库车县第十小学教学设计方案年级
六年级
班级
人数
时间
执教人
张剑
学科
信息技术
课题
第十一课:留住美——框架网页的保存
教学课时
1课时
一、教学内容
教科书第48页至50页
二、教学目标:
知识与技能:通过对表格网页的编辑,使学生掌握框架网页保存方法方法和基本工具的掌握。
过程和方法:学生自主的实际操作,对框架网页保存方法进行了了解。
每一个框架都是一个单独的网页,因此保存框架时将有不只一个文件(框架)需要保存,可以根据屏幕的提示一次将各个文件进行保存。
本例中将各框架保存为top.htm(上框架)、left.htm(下框架)、main.htm(主<中>框架)、right.htm(右框架)、bottom.htm(下框架)和index.htm(总框架)。
作业设计
完成教科书第50页操作实践和交流评价。
板书设计
第十一课:留住美——框架网页的保存
top.htm(上框架)、left.htm(下框架)、main.htm(主<中>框架)、right.htm(右框架)、bottom.htm(下框架)和index.htm(总框架)
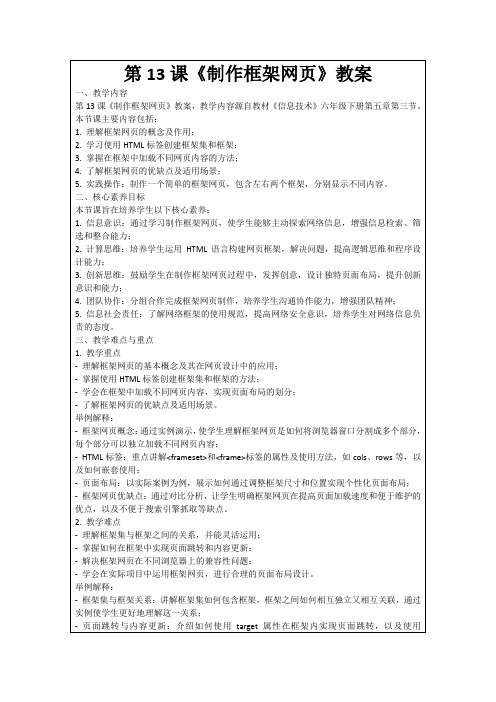
第13课《制作框架网页》教案

在本次《制作框架网页》的教学中,我发现学生们对于框架网页的概念和实际操作表现出很大的兴趣。他们很乐意探索如何将一个网页分割成多个部分,并且为每个部分加载不同的内容。这一点让我感到很欣慰,因为兴趣是学习最好的老师。
课堂上,我尝试通过实际案例和互动讨论的方式,让学生们更好地理解框架网页的优缺点以及在实际生活中的应用。从学生的反馈来看,这种方法是比较有效的,他们能够更快地掌握<frameset>和<frame>标签的使用,并且能够提出一些关于框架网页设计的创意。
二、核心素养目标
本节课旨在培养学生以下核心素养:
1.信息意识:通过学习制作框架网页,使学生能够主动探索网络信息,增强信息检索、筛选和整合能力;
2.计算思维:培养学生运用HTML语言构建网页框架,解决问题,提高逻辑思维和程序设计能力;
3.创新思维:鼓励学生在制作框架网页过程中,发挥创意,设计独特页面布局,提升创新意识和能力;
第13课《制作框架网页》教案
一、教学内容
第13课《制作框架网页》教案,教学内容源自教材《信息技术》六年级下册第五章第三节。本节课主要内容包括:
1.理解框架网页的概念及作用;
2.学习使用HTML标签创建框架集和框架;
3.掌握在框架中加载不同网页内容的方法;
4.了解框架网页的优缺点及适用场景;
5.实践操作:制作一个简单的框架网页,包含左右两个框架,分别显示不同内容。
-框架网页优缺点:通过对比分析,让学生明确框架网页在提高页面加载速度和便于维护的优点,以及不便于搜索引擎抓取等缺点。
2.教学难点
-理解框架集与框架之间的关系,并能灵活运用;
-掌握如何在框架中实现页面跳转和内容更新;
-解决框架网页在不同浏览器上的兼容性问题;
第5课 统一风格

第5课统一风格—制作框架网页尊敬的各位评委老师,大家好:今天我说课的题目是——《制作框架网页》,根据新课程的理念,对于本节课,我将以教什么,怎么教,为什么这么教为思路,我将从:教材分析、学生要素、教学三维目标、说教学法、教学过程、最后说评价总结。
首先我们先进行教材分析本节课选自清华大学出版社出版的初中信息技术八年级下册第二单元第5课。
本教材贯彻“以学生为主体,教师为主导”的方针,把提高学生的积极性,培养学生的创新能力作为教育的根本目标。
本节课所学的《制作框架网页》是制作网站的重要内容,主要学习创建框架和框架集、外部链接电子邮件等的灵活运用,是在学生对前面第一单元网页制作知识掌握后的能力提高训练,激发学生制作出更加生动的网站。
其次是学情分析八年级的学生思维活跃,想象力丰富,好奇心强,同时又有了一定的自学能力和动手能力,是学生观察概括性发展的转折学期。
通过前面的学习,大部分同学会简单的制作网页,创建站点等了一定的认识。
但由于信息技术课时比较少,每周只有一节课,课后上机操作练习的机会少,学生的遗忘性大,需要及时巩固提高。
这一年龄阶段的学生对网络有着浓厚的兴趣,但对网络知识的认识不够全面,教师要在教学实践中加以正确引导。
接下来说一下本节课的教学三维目标。
①【知识与技能:】(1)通过学习,掌握拆分单元格、创建与保存框架集的方法。
(2)熟练掌握利用鼠标经过图像制作网页导航的方法。
(3)通过学习,掌握外部链接和电子邮件链接的制作方法。
(4)通过学习,掌握目标设置在网页制作过程中的作用和方法。
②【过程与方法:】(1)能够通过教师引导、动脑思考、交流与实践操作学习过程,体验和感悟探究的一般过程;(2)在过程中,能够积极倾听其他同学的发言,体验合作学习的过程和方法;③【情感态度与价值观:】(1)联系生活实际,学习本课的内容,激发学生的学习兴趣。
(2)学生在协作与交流过程中,提高自己的操作能力,肯定自己的价值。
当我们对教材进行了分析并且了解了教学目标之后,就不难理解本节课的重点与难点重点:创建和保存框架集和利用鼠标经过图像制作导航按钮是重点。
网页制作教学设计优秀8篇

网页制作教学设计优秀8篇制作交互网页教学设计篇一网页的制作一、教学题目:网页的制作二、教学目标:1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识frontpage的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
三、教学重点:1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)四、教学难点:在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程:教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务。
2、新建站点frontpage的启动问:与word比较,有什么不同?(增加了视图区,编辑区有三个窗口)总结:视图区:多种视图模式是为了方便网站的管理。
《第13课制作框架网页》教学设计教学反思-2023-2024学年小学信息技术人教版三起01五年级下册

《制作框架网页》教学设计方案(第一课时)一、教学目标1. 了解网页框架的基本概念和作用。
2. 掌握创建框架的方法和步骤。
3. 能够根据需求设计并制作简单的框架网页。
二、教学重难点1. 教学重点:掌握创建框架的方法和步骤,能够根据需求设计并制作简单的框架网页。
2. 教学难点:合理布局框架,实现网页的视觉效果和功能。
三、教学准备1. 准备教学用具:计算机、投影仪、网页制作软件等。
2. 准备教学材料:相关图片、文字素材等。
3. 复习上一节课的内容,为新课做铺垫。
4. 设计教学流程,引导学生逐步掌握框架网页的制作方法。
5. 提醒学生注意安全,遵守课堂纪律。
四、教学过程:一、引入1. 自我介绍并说明课程目标2. 介绍网页的基本组成和框架网页的特点3. 引导学生思考如何制作框架网页二、新课教学1. 讲解框架网页的基本概念和制作步骤2. 演示制作框架网页的步骤,包括创建框架、设置标题、添加内容等3. 引导学生尝试自己制作一个简单的框架网页4. 针对学生制作过程中出现的问题进行解答和指导三、实践操作1. 学生根据课堂所学知识,自行制作框架网页,教师进行巡视指导2. 针对学生制作过程中出现的问题进行个别指导3. 鼓励学生尝试使用不同的方法制作框架网页,培养创新思维四、课堂小结1. 回顾本节课所学知识,强调框架网页的特点和制作方法2. 鼓励学生分享自己的制作经验,互相学习3. 布置课后作业,要求学生继续完善自己的框架网页作品,并思考如何进一步优化和改进。
五、课后延伸1. 鼓励学生参加各类信息技术竞赛,锻炼自己的技能和表达能力2. 提供学习资源和学习建议,帮助学生持续学习和发展自己的信息技术能力。
教学设计方案(第二课时)一、教学目标1. 知识与技能:学生能够理解框架网页的概念,掌握创建框架网页的基本步骤和方法。
2. 过程与方法:通过实践操作,学生能够熟练使用框架网页的制作工具,完成框架网页的制作。
3. 情感态度与价值观:培养学生利用信息技术解决实际问题的能力,激发对信息技术课程的兴趣。
框架网页教案

框架网页教案
教案标题:框架网页教案
教学目标:
1. 了解框架网页的基本概念和特点
2. 掌握框架网页的基本结构和语法
3. 能够设计和创建简单的框架网页
教学重点:
1. 框架网页的定义和作用
2. 框架网页的基本结构和语法
3. 框架网页的设计和创建
教学难点:
1. 框架网页的嵌套和布局
2. 框架网页的交互和链接
教学准备:
1. 计算机和网络设备
2. 编辑器软件
3. 实例框架网页代码
教学过程:
1. 导入:通过展示一个框架网页的实例,引出框架网页的概念和作用。
2. 讲解:介绍框架网页的基本结构和语法,包括框架的定义、嵌套和布局方式。
3. 演示:通过实例演示如何设计和创建一个简单的框架网页,包括框架的设置
和页面的链接。
4. 练习:让学生在计算机上动手操作,设计和创建自己的框架网页,包括多个框架的嵌套和页面的交互。
5. 总结:总结框架网页的知识要点,强化学生的理解和记忆。
6. 拓展:引导学生进一步了解和探索框架网页的应用和发展,包括响应式设计和移动端适配等内容。
教学评价:
1. 观察学生在课堂上的学习情况,包括理解和操作框架网页的能力。
2. 布置作业,要求学生设计和创建一个包含多个框架的网页,并提交代码和效果展示。
3. 结合学生的作业和表现,进行评价和反馈,指导学生进一步提升和完善自己的框架网页设计能力。
《建立框架网页》教学设计

《建立框架网页》教学设计建立框架网页教学设计一、目标本教学设计旨在帮助学生研究如何建立框架网页,并理解其基本原理和操作步骤。
二、教学内容1. 什么是框架网页2. 框架网页的基本结构3. 创建框架网页的步骤4. 常见的框架网页的应用场景三、教学步骤1. 导入:通过提问引入框架网页的概念,激发学生的兴趣和思考。
2. 知识讲解:通过展示示例框架网页和图解,向学生介绍框架网页的基本结构和工作原理。
3. 操作演示:在电脑上进行实际演示,向学生展示如何创建框架网页,并逐步解释每个步骤和相关概念。
4. 学生练:分发练材料,让学生通过跟随指导创建自己的框架网页,并解决可能出现的问题。
5. 小结:通过回顾和总结,确保学生对框架网页的基本原理和操作步骤有清晰的理解。
6. 作业布置:要求学生在家中实践创建更复杂的框架网页,并在下节课进行分享和讨论。
四、教学评估1. 课堂观察:观察学生在操作演示和练环节的表现,评估他们的理解和掌握程度。
2. 练作业:对学生完成的练作业进行评估,检查他们是否能独立创建符合要求的框架网页。
3. 课后讨论和分享:在下节课中,让学生分享他们在家中实践创建的框架网页,并进行互动讨论和评价。
五、教学资源与材料1. 电脑和投影仪2. 示例框架网页和图解3. 练材料4. 课堂笔记和教学录像(可选)六、教学扩展1. 鼓励学生探索更高级的框架网页设计和定制化功能。
七、教学反思本教学设计通过结合理论讲解和实际操作,促进了学生对框架网页的理解和掌握。
在未来的教学中,可以进一步增加实践环节,提供更多的案例分析和讨论,以帮助学生更深入地学习和应用框架网页的知识。
《制作结构网页》教学设计

《制作结构网页》教学设计制作结构网页教学设计1. 教学目标- 了解结构网页的基本概念和作用- 掌握结构网页的常见标签和元素的使用方法- 能够制作简单的结构网页并进行基本的页面布局2. 教学内容2.1 结构网页的概念和作用- 结构网页的定义- 结构网页在网页设计中的作用和重要性2.2 结构网页的常见标签和元素- 文本标签和段落标签- 标题标签和段落标签的嵌套和层级- 列表标签的使用方法2.3 制作结构网页的基本步骤- 编写基本结构标签- 添加文本内容和段落- 设置标题和段落的嵌套和层级3. 教学方法- 讲解:通过讲解结构网页的概念和作用,以及常见标签和元素的使用方法,引导学生掌握相关知识点。
- 示例演示:通过实际示例演示制作结构网页的步骤和技巧,让学生能够直观地理解和掌握。
- 练实践:提供练任务和实践机会,让学生进行实际操作,巩固所学知识。
4. 教学评价- 实际操作评估:考察学生在实际操作中的能力和理解程度。
5. 教学资源- 讲解材料:PPT、教材、讲义等- 实例代码:提供简单的结构网页示例代码- 练材料:编写练任务和实践要求6. 教学安排第一课时- 教学目标和内容介绍- 讲解结构网页的概念和作用第二课时- 复第一课时内容- 讲解常见标签和元素的使用方法- 示例演示制作结构网页的基本步骤第三课时- 复第二课时内容- 练实践:制作简单的结构网页- 教学评价方式说明7. 教学反思- 检查学生掌握程度:学生是否理解结构网页的基本概念和作用,是否能够正确使用常见标签和元素制作简单的结构网页。
- 教学内容调整:根据学生的研究情况和反馈,调整教学内容和方法,以提高教学效果。
以上是《制作结构网页》教学设计的基本框架和内容安排,具体细节和教学方法可根据实际情况进行调整和完善。
《制作框架网页》教学设计

任务三:删除拆分框架
认真听教师讲解什么情况下使用框架网页。
练习:
阅读P70内容,自己归纳小组交流。
自主探索1:
完成P71页“做中学”。
认真听教师讲解制作过程。
自主探索2:
完成P71页“做中学”。
自主探索3:
完成P72页“做中学”。
自主探索4:
完成P73页“做中学”。
1.框架网页
2.新建框架网页
3.设置框架网页
4.保存框架网页
二、编辑框架网页
1.设置框架网页属性
2.拆分新框架
3.删除拆分框架
4.目标框架的超链接
自主探索6:
完成P74页“做中学”。
自主探索7:
完成P75页“做中学”。
回顾所学内容
拓展与巩固
教学内容及活动
教学方法
教学内容及活动
教学方法
任务完成方法:
1.启动FrontPage程序。
2.教师讲解什么情况下使用框架网页。
3.自主学习P70页内容,了解框架网-P71页内容,掌握新建框架网页。
2.学习上机操作,教师指导
设计意图:自主学习完成任务,培养学生自主探究的能力。
任务三:设置框架网页
教学重点
掌握制作网页的操作步骤。
教学难点
图、文、声音、动画并茂,体验成功的快乐。。
教学模式
学校“十二字教学模式”
教具
多媒体教室科教2000演示系统
教学过程
教学内容及活动
教学方法
课前准备:
1.组织学生有序排队。
2.检查脚套及学生用书。
3.清点学生人数。
4.检查设备及其运行情况。
小学信息技术制作框架网页教学设计

小学信息技术制作框架网页教学设计信息技术在现代教育中扮演了重要的角色,它已成为小学教育的一个重要组成部分。
随着互联网的发展,网页设计是信息技术教育不可忽视的一环。
在小学阶段,利用信息技术制作框架网页可以帮助学生培养创新思维和动手能力,并提高他们对信息技术的认识和运用能力。
本文将介绍一种小学信息技术制作框架网页教学设计,帮助教师有效地进行教学。
首先,我们需要明确教学目标。
通过这个框架网页教学设计,我们的目标是使学生了解网页设计的基本原理和技巧,掌握使用框架工具创建网页的方法,并能够运用所学知识设计出具有一定功能的小型个人网页。
接下来,我们可以按照以下步骤进行教学设计:第一步,引导学生了解网页设计的基本原理。
通过示例网页,让学生观察和分析网页的结构和布局,介绍网页的组成部分如标题、导航栏、内容区域等,并解释它们在网页设计中的作用。
同时,引导学生了解网页设计的基本原则,如简洁明了、美观大方等。
第二步,介绍框架网页的概念和使用方法。
解释什么是框架网页,介绍框架的作用和优势,如帮助实现网页布局的自由性和可变性。
同时,讲解框架网页的使用方法,包括创建框架、设置框架属性和调整框架大小等。
第三步,引导学生进行实际操作。
提供一个简单的网页设计任务让学生动手实践,如设计一个个人信息展示网页。
学生可以根据自己的各种兴趣特点,选择和组织自己的个人信息,如照片、姓名、年龄、爱好等,并按照之前学习到的网页设计原理和框架网页使用方法进行操作。
在操作过程中,教师要及时指导学生,解答他们遇到的问题,并鼓励学生运用创新思维进行设计。
第四步,进行网页展示和评价。
在学生完成网页设计后,让他们展示自己的作品,分享设计思路和遇到的困难。
教师可以根据学生的设计情况进行评价,重点关注网页的布局合理性、美观性和功能完整性等方面。
最后,总结教学过程并给予反馈。
在这个阶段,教师可以回顾整个教学过程,总结学生的学习成果和进步,并指出他们在设计过程中的问题和不足之处。
网页设计与制作教程教学设计

网页设计与制作教程教学设计背景及目的随着信息技术的不断发展,更加强调学习者的自主学习和批判性思维,同时对于学生的专业技能素质要求也越来越严格。
为了适应市场的变化,让学生更好的适应工作所需的技能,本文旨在设计一份网页设计与制作的教程教学方案。
教学目标针对不同层次的学生,我们设计了不同的教学目标:•初级目标:熟悉 HTML、CSS 的基础语法及其慣用法,掌握网页布局及DOM操作的基本方法。
•中级目标:掌握更高级的 HTML 和 CSS 技能,能够制作更加复杂的效果,并熟悉 JavaScript 的基础知识和使用方法。
•高级目标:能够独立制作更加复杂的网页效果,掌握jQuery 等前端框架的使用,理解网站性能优化和前后端交互的知识。
教学方式本教程采用学习与实践相结合的教学方式,通过实践和项目驱动,帮助学生掌握网页前端技能,让学习更具可操作性。
课程设计如下:阶段一:HTML & CSS 基础学习基础的HTML标记与CSS样式表,理解页面结构和样式布局;任务列表:1.制作一个静态网页,页面包含文章、图片等元素,并使用样式表控制页面布局和样式;2.初学者参考模板制作简单的网页,包含导航、轮换图、图片等常见元素;阶段二:网页布局与JavaScript基础学习更高级的HTML和CSS技能,理解DOM和布局的基础知识,并获得基础JavaScript编程能力;任务列表:1.制作一个网页布局Demo,动态展示常用的网页布局方式;2.使用原生JavaScript制作一个简单的动态效果,比如MouseOver展示图片等。
阶段三:常用框架与性能优化进一步学习网页制作及优化技巧,掌握各种常用框架的使用方法,并学会进行性能优化。
任务列表:1.使用Bootstrap完成一个页面布局,并使用Less预处理;2.使用jQuery实现一个动态效果,让学生掌握框架的使用方法;3.了解前后端交互的基础知识,采用Ajax技术实现一个动态效果;4.理解网站性能优化的基本原则,做到核心页面的dom size控制在10KB以内,并优化网页加载速度。
网页制作教学设计(通用7篇)

网页制作教学设计(通用7篇)作为一位杰出的老师,常常需要准备教学设计,借助教学设计可以让教学工作更加有效地进行。
那么问题来了,教学设计应该怎么写?以下是小编收集整理的网页制作教学设计,希望能够帮助到大家。
网页制作教学设计11、教学目标知识与技能:灵活运用添加超链接和在网页中插入表格方法,根据网页内容进行页面布局,完善网页,掌握网页布局的技能和技巧。
过程与方法:培养学生加工信息和应用信息的能力及培养学生思维能力,规划能力、创新能力、及合作能力。
情感与态度:使学生感受中国源远流长的历史文明,并通过网页传递给世界;帮助学生树立良好的信息道德意识;让学生享受成就感,树立自信心。
2、学生分析初中二年级学生感知能力较强,理解能力和抽象思维较弱;学生基本学会使用在网页中插入表格的方法,但分析信息、处理信息和应用信息能力较弱;对教学内容的了解程度较强。
3、内容分析教学重点:利用表格对网页页面进行布局。
教学难点:怎样合理、美观地设计网页页面布局。
此部分教学内容在整个网页设计知识体系中处于综合处理信息的重要部分。
4、教学策略设计(1).教学方法设计我根据教学主题及其教学目标确定的教学指导思想是以学生为主体,以学生自己的亲身体验展开探究式小组合作学习。
本节课采用研究体验式教学法,建构主义模式下的任务驱动式教学法组织教学。
首先设计“总任务”,再细分成若干“小任务”,实现教学目标。
(2).教-学流程和教-学活动的设计思路整个教学活动,尤其是学习活动,我采用探究式学习法,又称研究性学习,我强调的是学生在教师指导下,根据各自的兴趣、爱好和条件,再结合与自己有相同或相近的兴趣、爱好的同学组成合作伙伴,共同选择西安不同的旅游景点,确定研究课题,借助“表格布局”功能规划七天的旅游行程,独立自主结合小组合作开展研究,进行合理的网页布局设计,达到从中培养创新精神和创造能力及审美能力的一种学习方式,实现“双赢”。
建构主义学习理论认为,学习过程不是学习者被动地接受知识,而是积极地建构知识的过程,把学过的网页设计知识综合应用起来,由于建构主义学习活动是以学习者为中心,而且是真实的,并且以完成特定的任务为动力,因而学习者就更具有兴趣和动机,能够鼓励学习者进行批判型思维,能够更易于提供个体的学习风格,展现自己的独特思维,不受现有网页模式的拘束。
网页制作步骤 -完整版公开课教学设计

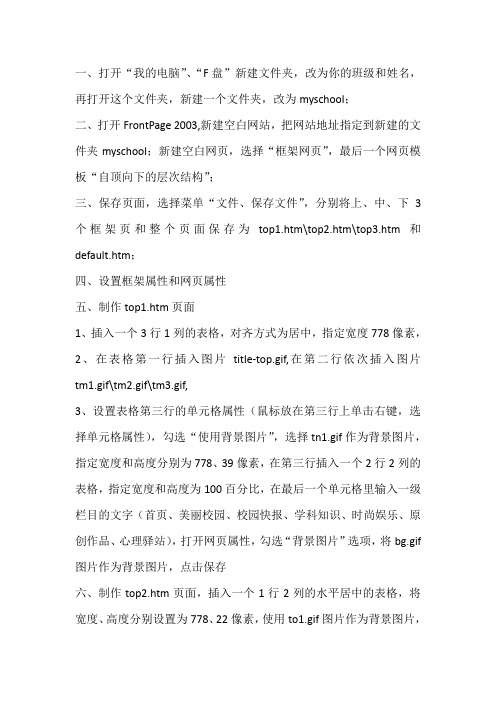
一、打开“我的电脑”、“F盘”新建文件夹,改为你的班级和姓名,再打开这个文件夹,新建一个文件夹,改为myschool;二、打开FrontPage 2003,新建空白网站,把网站地址指定到新建的文件夹myschool;新建空白网页,选择“框架网页”,最后一个网页模板“自顶向下的层次结构”;三、保存页面,选择菜单“文件、保存文件”,分别将上、中、下3个框架页和整个页面保存为top1.htm\top2.htm\top3.htm 和default.htm;四、设置框架属性和网页属性五、制作top1.htm页面1、插入一个3行1列的表格,对齐方式为居中,指定宽度778像素,2、在表格第一行插入图片title-top.gif,在第二行依次插入图片tm1.gif\tm2.gif\tm3.gif,3、设置表格第三行的单元格属性(鼠标放在第三行上单击右键,选择单元格属性),勾选“使用背景图片”,选择tn1.gif作为背景图片,指定宽度和高度分别为778、39像素,在第三行插入一个2行2列的表格,指定宽度和高度为100百分比,在最后一个单元格里输入一级栏目的文字(首页、美丽校园、校园快报、学科知识、时尚娱乐、原创作品、心理驿站),打开网页属性,勾选“背景图片”选项,将bg.gif 图片作为背景图片,点击保存六、制作top2.htm页面,插入一个1行2列的水平居中的表格,将宽度、高度分别设置为778、22像素,使用to1.gif图片作为背景图片,打开网页属性,勾选“背景图片”选项,将bg.gif图片作为背景图片,点击保存。
七、制作二级子页,在top2.htm页面中表格的第二列中输入“学校简介/校园图片”,选择菜单“文件/另存为”,将页面另存为top2-1.htm;在“文件夹列表栏”内复制top2-1.htm文件,将其分别粘贴为top2-2.htm、top2-3.htm、top2-4.htm、top2-5.htm、top2-6.htm,分别在top2-2.htm页面中表格的第二列中输入“活动预告/获奖消息/校园热点”,top2-3.htm页面中输入“英语角/阅读楼/探索窗”,top2-4.htm 页面中输入“流行地带/我爱明星/脑筋急转弯”,top2-5.htm页面中输入“奇思妙想/成长烦恼/校园幽默/动漫乐园”,top2-6.htm页面中输入“心理知识/心理测试/心理咨询”,分别保存。
框架网页 教学设计

2)教师提问:有没有更好的方法呢?相同的区域我们能否制作一遍呢?从而导入新课——框架网页的制作。
评价设计
学生思考并回答教师提问。
教学设计
2、任务驱动、Βιβλιοθήκη 主学习1)教师展示一个框架网页,引导学生理解框架网页的概念。
2)出示任务一:框架网页的新建与保存。教师要求学生参照教材中的操作步骤,新建一个包含标题、页脚、目录的类型的框架网页。
5)出示任务二:相关页面的制作与设置。学生制作相关页面,同时也是对前面所学内容的复习和回顾。教师反馈学生的操作情况,开展评比活动,对表现好的学生给予表扬。
6)出示任务三:框架网页属性的设置。学生自主探究学习,有问题可向教师寻求帮助。基础扎实的同学完成任务后可进行拓展学习。
7)教师请学生示范操作,并说明自己设置的方法和原因。同时鼓励做的比较好的学生。
学生在操作过程中迁移深化,拓展延伸并强化已掌握的知识。
板
书
设
计
框架网页的制作
一、框架概念
二、框架新建、框架中建立网页
三、框架中的超链接
四、框架属性设置
五、框架网页的保存
教
学
反
思
本节课是在学习完简单网页、表格布局网页、交互式网页的基础上,进一步学习网页的设计方法。由于学生已经具备了一定的网页设计基础知识与技能,所以教师可以根据学生实际情况,采用更灵活的教学方法。教师可以简单介绍框架结构网页的功能及框架的建立与编辑方法,以及框架属性设置与网页属性设置的方法和区别。然后由学生根据教师提供的学案及演示,完成框架网页设计任务。
评价设计
1、教师选出几个具有代表性的作业进行点评,总结容易犯的错误。
2、通过学生实践和探究,加深学生对框架网页的理解和使用,培养学生自主学习能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6)出示任务三:框架网页属性的设置。学生自主探究学习,有问题可向教师寻求帮助。基础扎实的同学完成任务后可进行拓展学习。
7)教师请学生示范操作,并说明自己设置的方法和原因。同时鼓励做的比较好的学生。
《框架网页的制作》教学设计
信息技术组 岳飞艳
课题
框架网页的制作
课型
新授
教
学
目
标
【知识与技能目标】
1、了解框架结构网页的概念及在网页中的作用,了解它与表格网页的区别;
2、掌握框架网页的建立、框架结构的拆分、框架的删除等。
3、掌握框架中页面设及保存的方法,如设置初始网页按钮、新建网页按钮等。
【过程与方法目标】
3)教师讲解框架结构中的每个框都是一个独立的网页文件,因此当框架确定之后,需要为每个框分别指定其网页文件的来源,可以通过每个框中的“新建网页”按钮和“设置初始网页”按钮进行选择。
4)学生理解框架网页的概念,通过阅读教材中的内容,自学新建框架网页的操作,初步了解“新建网页”和设置初始网页两个按钮的不同,并认真聆听教师的讲解,注意观察,按要求模仿操作。
评价设计
1、教师选出几个具有代表性的作业进行点评,总结容易犯的错误。
2、通过学生实践和探究,加深学生对框架网页的理解和使用,培养学生自主学习能力。
归
标
(25)
分
钟
教学设计
1、教师给出一些常见的框架结构应用界面,引导学生总结本课内容。
2、教师点评,并鼓励完成作品比较好的学生。
固
标
(15)
分
钟
作业
布置
完成文件D:\上机素材\框架网页.doc中的要求。
学生回答:使用复制、粘贴快捷地制作。
2)教师提问:有没有更好的方法呢?相同的区域我们能否制作一遍呢?从而导入新课——框架网页的制作。
评价设计
学生思考并回答教师提问。
教学设计
2、任务驱动、自主学习
1)教师展示一个框架网页,引导学生理解框架网页的概念。
2)出示任务一:框架网页的新建与保存。教师要求学生参照教材中的操作步骤,新建一个包含标题、页脚、目录的类型的框架网页。
1、能够区分框架结构属性设置与网页属性设置的不同点;
2、通过框架结构网页设计,使学生对网页的整体结构有更进一步的认识;
【情感态度与价值观目标】
1、能够将表格与框架结构网页结合使用,在创作中体验乐趣;
2、培养学生网页设计的审美意识、创新意识。
重
点
、
难
点
教学重点:
1、框架网页的作用和功能,框架的建立与属性设置;
2、框架中各个页面之间的关联,每个框中页面的设置方法;
3、框架网页的保存方法。
教学难点:
1、框架结构网页中框架属性与页面属性设置方法;
2、理解框架结构的多页面存储方法及各页面之间的关联。
教学过程设计
导
入
(5)
分
钟
教学设计
1、创设情境、导入新课
1)教师展示一组表格制作的网页,引导学生找出它们的共同特点,并提问如何快捷地制作这种网页。
学生在操作过程中迁移深化,拓展延伸并强化已掌握的知识。
板
书
设
计
框架网页的制作
一、框架概念
二、框架新建、框架中建立网页
三、框架中的超链接
四、框架属性设置
五、框架网页的保存
教
学
反
思
本节课是在学习完简单网页、表格布局网页、交互式网页的基础上,进一步学习网页的设计方法。由于学生已经具备了一定的网页设计基础知识与技能,所以教师可以根据学生实际情况,采用更灵活的教学方法。教师可以简单介绍框架结构网页的功能及框架的建立与编辑方法,以及框架属性设置与网页属性设置的方法和区别。然后由学生根据教师提供的学案及演示,完成框架网页设计任务。
