ASP-NET实验一(asp-net基础)实验报告
实验报告应用部署

一、实验目的1. 了解应用部署的基本概念和流程。
2. 掌握应用部署的方法和技巧。
3. 学会使用常用的应用部署工具。
4. 提高在实际工作中进行应用部署的能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Visual Studio 20193. 部署工具:IIS、Tomcat、Docker等三、实验内容1. 应用部署的基本概念2. 应用部署的流程3. 应用部署的方法和技巧4. 应用部署工具的使用四、实验步骤1. 应用部署的基本概念应用部署是指将应用程序从开发环境迁移到生产环境的过程。
它包括以下步骤:(1)配置应用程序(2)部署应用程序(3)配置服务器(4)测试应用程序2. 应用部署的流程(1)确定部署目标:确定应用程序部署到哪个服务器或平台。
(2)准备应用程序:准备应用程序的源代码、配置文件、库文件等。
(3)配置服务器:配置服务器环境,包括操作系统、数据库、中间件等。
(4)部署应用程序:将应用程序部署到服务器上。
(5)测试应用程序:测试应用程序在服务器上的运行情况。
(6)优化性能:根据测试结果对应用程序进行优化。
3. 应用部署的方法和技巧(1)版本控制:使用版本控制系统(如Git)管理应用程序的源代码,确保部署的一致性。
(2)自动化部署:使用自动化部署工具(如Jenkins、Ansible)实现应用程序的自动化部署。
(3)持续集成/持续部署(CI/CD):实现应用程序的持续集成和持续部署,提高开发效率。
(4)容器化部署:使用容器技术(如Docker)实现应用程序的轻量级、可移植的部署。
4. 应用部署工具的使用(1)IIS:Internet Information Services,是Windows服务器上常用的Web服务器软件。
以下是使用IIS部署应用程序的步骤:① 打开IIS管理器。
② 创建网站:选择“网站”->“添加网站”。
③ 配置网站:填写网站名称、物理路径、IP地址和端口等信息。
实验目的-实验内容-实验报告

实验一
一、实验目的
1、熟悉 4.0网站开发运行环境及配置
2、掌握创建网站、发布网站、复制网站的过程
3、掌握网站设置和虚拟目录设置的过程
二、实验内容及步骤
三、实验总结
实验二
一、实验目的
1、掌握C#基础语法(值类型、引用类型、装箱和拆箱)
2、流程控制(case、while、for、foreach)
3、创建C#类StudentInfo并应用于 4.0 Web窗体中
二、实验内容及步骤
三、实验总结
实验三
一、实验目的
1、理解 4.0页面事件处理流程
2、掌握 4.0标准控件的应用
二、实验内容及步骤
设计并实现一个简易计算器,实现加减乘除的功能。
三、实验总结
实验四
一、实验目的
1、掌握HttpRequest、HttpResponse对象的应用
2、掌握至少三种跨页面提交的方法
3、掌握Cookie、Session、Application应用
二、实验内容及步骤
三、实验总结
实验五
一、实验目的
1、掌握VisualStudio2013中管理数据库的方法(启动服务,连接数据库,建库,建表)
2、掌握数据源控件(SQLDataSource)的使用
3、掌握数据绑定控件(GridView)的使用
二、实验内容及步骤
三、实验总结
实验六
一、实验目的
1、了解 结构和 的组件
2、掌握Command、Connection、DataSet、DataAdapter和DataReader 对象的使用
3、掌握项目多层架构的组成
二、实验内容及步骤
利用对数据库的操作,实现注册和登录功能。
三、实验总结。
Web开发实验一

</tr>
<tr>
<td colspan="3" style="background-color: #CCFFFF">
登陆状态</td>
</tr>
<tr>
<td colspan="4" style="background-color: #33CCCC">
您的位置:</td>
</tr>
</table>
</td>
<td class="style4" dir="ltr"
style="text-align: center; background-color: #99CCFF">
<asp:LinkButton ID="LinkButtonReset" runat="server">个性重置</asp:LinkButton>
//逐个获取sInput中每个字符,若不是空格将该字符连接到temp中
//否则,将temp值转换为整数后储存到数组元素
for (int i = 0; i <= sInput.Length - 1; i++)
{
if (sInput.Substring(i, 1) != " ")
{
temp += sInput.Substring(i, 1);
<asp:Button ID="btnSubmit" runat="server" onclick="btnSubmit_Click" Text="等级" />
Chap1

3.可扩充类
在基础类库之上,由数据访问类和XML相关的库。在类 库上面还有两个框架:服务器端的框架和客户端的框架。在服务器端, 有即Web应用开发框架。在客户端,有个Windows Forms, 与MFC放在一起的一种革新。
4.公共语言规范
他是一个标准,是所有语言必须主持的一个最小功能集合。通用 语言规范通过说明一组与.NET相兼容的语言必须遵守的规则,来定 义.NET所需规则,以便于所有语言可以运行在.NET公共语言运行库上。
25
26
代码如下: <html> <center> <l><font color="hotpink" size="5"> <%if time >= #12:00:00 AM# and time < #12:00:00 PM# then %> "现在时间是12:00:00 am 到 12:00 am 之间" <%else%> "现在时间是12:00:00 pm 到 12:00 pm之间" <%end if%> </font> </l> </center> </html>
27
将他存成a.asp文件,运行时必须放在iis服 务器中运行。 先在c盘建立一个目录,比如C:/ASP,然后 将a.asp文件存入该文件夹中准备发布。 方法如下:在“控制面板“下的“管理工具” 下的“Internet信息服务”
28
29
30
ASP实验报告

1、实验项目名称: 创建一个网站2、实验项目名称: 字体程序3、实验项目名称: 验证控件和FileUpload控件MaxValue:最大值MiniValue:最小值Type:数据类型3、compaerVatidater除了ControlToValidate、ErrorMessage外还有ControlToCompare和Type4、RegularExpressionValidator除了ControlToValidate、ErrorMessage外还有ValidationExpression (二)文件上传控件4、实验项目名称:网站导航与页面之间的传值5、实验项目名称:利用CSS和DIV完成一个美观网页设计一、实验目的学会使用CSS+DIV完成一个网页布局二、实验环境VS2010三、实验方法和实验步骤1、画出框架图2、创建DIV层共6个:<div class="alldiv"><div id="top" class="alldiv">标题Logo栏</div><div id="navigation" class="alldiv">导航栏</div><div id="left" class="alldiv">左边</div><div id="middle" class="alldiv">中间</div><div id="right" class="alldiv">右边</div><div id="bottom" class="alldiv">页脚</div></div>3、CSS控制DIV进行布局.alldiv{width:760px;text-align: center; border: #00ff00 1px solid; }#top6、实验项目名称:利用主题和母版页设计一个美观网页7、实验项目名称:使用SqlConnection完成对数据库的连接8、实验项目名称: 利用完成对数据库额增删改查9、实验项目名称: 完成DropDownList、GridView、DataList 和FormView数据的绑定10、实验项目名称:AJAX技术的使用11、实验项目名称:Jquery:按钮倒数10秒之后才可点击,用于用户注册12、实验项目名称: Web服务:创建立方和和天气的Web服务13、实验项目名称: XML:个人通讯薄的设计与实现二、实验环境VS2010三、实验方法和实验步骤1、xml:文件2、 DTD文件14、实验项目名称:完成网上书店的大框架设计一、实验目的掌握的网站设计流程和模块功能的实现二、实验环境VS2010二、实验方法和实验步骤1、框架图:。
《ASP.net》实验指导书

ASP实验指导书目录实验1: ASP Web服务器的安装与配置................................- 1 - 实验2:HTML标记符的使用(表格、表单对象、CSS样式) ......................................................................................................- 3 - 实验3:VBScript 程序设计..................................................- 5 - 实验4:ASP内建对象..............................................................- 7 - 实验5:数据库基础知识 ......................................................- 10 - 实验6:ASP存取数据库 .......................................................- 12 - 实验7:深入进行数据库编程..............................................- 13 - 实验8:文件存取组件及其他组件 .....................................- 16 -实验1:ASP Web服务器的安装与配置一、实验目的熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验器材及数量Windows Server计算机系统,安装IIS、Macromedia Dreamweaver 8.0、Internet Explorer浏览器、Access数据库等。
三、实验原理利用ASP中对象的方法、事件、属性制作动态网页。
ASPnet实验报告电子版

实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
ASP实验指导书

《ASP动态网页设计》实验指导书系部:计算机系专业:计算机科学与技术专业目录实验一 WINDOWS XP IIS的安装与配置 (3)实验二 HTML标记符的使用(表格、表单对象、CSS样式) (4)实验三 SQL语言 (5)实验四 VBSCRIPT编程 (6)实验五 ASP内建对象 (8)实验六利用ADO对象实现对数据库的存取操作 (10)实验七简单BBS,用户注册 (13)实验八简单BBS,用户登录 (17)实验一 Windows xp IIS的安装与配置一、实验目的:熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验要求:学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows xp计算机系统;安装IIS、Dreamweaver 8、Access 2003数据库系统等。
四、实验内容(步骤、结果):1、ASP Web服务器的安装与配置;[参考步骤]:1.检测本机的TCP/IP协的运行情况:运用Ping和IPconfig命令;2.将windows 2000/XP光盘插入教师机中,将其共享;3.学生机器将查看自己的IP地址,在网络中配置;4.在添加和删除程序中,添加IIS;5.在自己的本地硬盘中用03soft建一文件夹;6.在管理工具中Internet 信息服务中配置IIS;7.运行Dreamweaver 8建立站点,完成相关的设置,其中根目录与IIS中一致,并使用服务器技术;8.启动Dreamweaver 8,然后切换到源代码显示方式;9.在<body>与</body>之间,加入以下ASP代码:<%Response.write(“这是利用ASP网页输出的信息”)%>;10.将网页保存到C:\03soft目录下,文件命名为first.asp;11.启动IE浏览器,在地址栏中键入:http://localhost/first.asp或http://127.0.0.1/first.asp,然后按回车。
asp.net程序设计实验报告

程序设计实验报告程序设计实验报告一、引言是一种用于构建Web应用程序的开发框架,它基于微软的.NET平台,具有强大的功能和灵活的扩展性。
本次实验旨在通过设计一个简单的程序,探索其在实际应用中的优势和应用场景。
二、实验目的本次实验的主要目的是熟悉的开发环境和基本概念,掌握程序的设计和实现方法。
通过实际操作,进一步理解的工作原理和特点。
三、实验内容1. 环境搭建在开始实验之前,我们需要搭建的开发环境。
首先,下载并安装Visual Studio,这是一个集成开发环境(IDE),用于编写和调试程序。
其次,安装.NET Framework,这是运行程序所必需的运行时环境。
2. 创建项目在Visual Studio中,我们可以创建一个新的项目。
选择 Web应用程序模板,并指定项目的名称和位置。
在创建项目的过程中,我们可以选择使用C#或作为主要的编程语言。
3. 页面设计使用一种称为Web Forms的技术来创建Web页面。
Web Forms提供了一种类似于Windows窗体的方式来设计和布局Web页面。
在设计页面时,我们可以使用Visual Studio提供的可视化设计器来拖放控件、设置属性和事件处理程序。
4. 数据库连接许多Web应用程序需要与数据库进行交互,存取和操作数据。
提供了丰富的数据库连接和操作功能,可以轻松地与各种数据库进行集成。
我们可以使用技术来连接数据库,并使用SQL语句或存储过程执行数据库操作。
5. 用户交互支持各种用户交互功能,如表单提交、按钮点击、数据验证等。
我们可以使用提供的控件和事件处理程序来实现这些功能。
同时,还提供了一套强大的验证控件,用于验证用户输入的数据的有效性。
6. 网络安全在Web应用程序开发中,网络安全是一个非常重要的问题。
提供了一系列的安全功能,用于保护Web应用程序免受各种网络攻击。
我们可以使用提供的身份验证、授权和加密功能来增强Web应用程序的安全性。
四、实验结果与分析通过实验,我们成功设计并实现了一个简单的程序。
个人网站设计实验报告

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。
实验1 网站的的建立及运行

实验 1 4.5 网站的的建立及运行专业班级学号姓名报告日期实验类型:○验证性实验○综合性实验●设计性实验实验目的:(1)熟悉 4.5 的开发环境Visual Studio Express 2012 for Web (VSEW 2012)。
(2)掌握利用解决方案管理网站和创建网站的过程。
(3)掌握利用VSEW 2012 复制网站的过程。
(4)掌握IIS 7.5 中网站创建和默认文档设置的过程。
实验内容:(1)创建一个Experiment解决方案,其中包含两个文件系统网站Expt1Site 和Expt2Site。
(2)在Expt1Site网站中创建一个Web窗体Default.aspx,其中包含一个Label 控件。
当浏览器Default.aspx时在Label控件中显示“我开始学习了!”。
(3)在IIS 7.5中创建Experiment网站,复制VSEW2012中Expt1Site网站到IIS 7.5中Experiment网站下的Web应用程序Expt1,再从另一台联网计算机访问复制后的Default.aspx。
(4)设置IIS 7.5中的Web应用程序Expt1的默认文档,使得在另一台联网计算机上仅输入IP地址和Web应用程序名即可访问Default.aspx。
(5)在IIS 7.5中创建端口号为8001的Port网站,复制VSEW2012中的Expt1Site网站到IIs 7.5中Port网站下的Web应用程序Expt1,再从另一台联网计算机访问复制后的Default.aspx。
(6)复制VSEW 2012中的Expt1Site网站到IIS7.5中Experiment网站下VirDir 虚拟目录,再从另一台网站联网计算机访问复制后的Default.aspx。
(7)迁移Experiment解决方案,使得在另一台以安装 4.5网站开发环境的计算机实验原理网站创建实验思考创建网站中的连接过程。
实验报告书写要求:根据实验情况和结果撰写并递交实验报告。
ASP.NET3.5实验开发网络办公自动化(OA)系统

1 系统 ( OA)设 计 要 求
网络 办 公 自动 化 系 统 ( 下 简称 OA)是 电子 政 务 应 用 的 以 基 础 ,是 人 们 常 说 的 无 纸 化 办 公 。 通 过 流 程 或 特 定 环 节 与 日
控 、信 息 安全 级 别设 定 等 ,并 支持 多重 级 别 、多个 层 次 的安 全 性 定 义 。 此外 ,O A采 用 系统 化 、结 构 化设 计 ,各 应 用 模 块 采
用插 件 式 安装 方 式 .最 大 限 度保 证 应 用 系统 与基 础 平 台 的可 靠 与稳 定 。
常 事务 联 系 在一 起 ,使 公 文 在流 转 、审 批 、发布 等 方 面 提 高效 率 ,实现 办 公 管理 规 范 化和 信息 规 范 化 ,降 低单 T 具 ( 留言 板 、论 坛 等) 、手 机 短 信 的功 能模 块 。
与 其 他办 公 自动 化 软 件 相 比 ,OA 办公 系统 设 计 具有 如下
鲜明特色:
( )易 用 :以人 为 中心 的 设计 1 O 可对 组 织 机 构 、表 单 、流 程 、访 问 权 限 等 可 自定 义 和 A 灵 活 渊 整 .专业 技 术 团 队可 根据 企 事 业 单 位 的 实 际需 求 进 行定 制 开发 : 可 根 据 单 位 的 具 体 情 况 对 T 作 流 程 、 文 件 库 、公 文
库 、会议 库 、人力 资 源库 等 的 数量 与 应 用 办 法进 行 规 划 ;系统 还 为领 导 和 办公 人 员提 供 一 个集 中办 理 1 作 的窗 口 :到一 个流 _
开放 式 体 系结 构 、标 准 化 接 E、模 块 化 设计 ,使 客 户 可根 据 需 l
求选 择 相 应 的模 块 .或 在 现 有 系统 上 自由叠 加其 他 功 能模 块 。
网页设计与制作实验报告

实验报告学号: 0701********专业: 计算机科学与技术班级:07计科2班姓名: 张兆民题目: 网页设计与制作指导教师:郭胜设计时间:2010年12月14日目录一课程设计目的 ............................................二、课程设计题目 (2)三、课程设计要求 (2)四、需求分析 (2)五、源代码及截图 (2)六、参考资料 (25)七、设计总结 (25)实验内容一、课程设计的目的本课程的设计目的是通过实践使同学们对技术有个全面的了解,通过这次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Visual Studio 2005 开发工具进行网页开发的方法;了解网页设计制作过程。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
二、课程设计题目网页设计与制作——登陆系统三、课程设计要求根据所选择的主题,设计相关的网页,要求用技术做网页。
要求连数据库,实现基本功能。
四、需求分析选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。
首先,做好需求调研。
调研的主要方式是在图书馆里翻阅相关书籍。
调研内容如下:1、网站当前以及日后可能出现的功能需求。
2、对网站的性能(如访问速度)的要求和可靠性的要求。
3、确定网站维护的要求。
4、网站的实际运行环境。
5、网站页面总体风格以及美工效果。
6、主页面和次级页面数量等。
7、内容管理及录入任务的分配。
8、项目完成时间及进度。
然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。
五、网站源代码(1)登录界面:前台设计代码:Login.aspx<%@Page Language="C#"AutoEventWireup="true"CodeFile="login.aspx.cs"Inherits="login" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>无标题页</title><script language="javascript"type="text/javascript">// <!CDATA[function TABLE1_onclick() {}// ]]></script></head><body><form id="form1"runat="server"><div><div style="text-align: center"><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><table border="1"cellpadding="1"cellspacing="1"style="border-right: #ff0099 thick double; border-top: #ff0099 thick double; border-left: #ff0099 thick double; border-bottom: #ff0099 thick double"id="TABLE1"onclick="return TABLE1_onclick()"><tr><td colspan="3"style="background-image: url(img/0.jpg); background-color: #ffff66; height: 71px;"><br/><span style="color: #0000ff">设计者:张兆民<br/><strong><span style="font-size: 16pt; color: #ff0000;"></span></strong></span><br/><br/><br/><br/><br/> <asp:Label ID="Label1"runat="server"Font-Bold="True" Font-Size="X-Large"ForeColor="Red"Text="输入密码和用户名"></asp:Label> <br/></td></tr><tr><td colspan="3"style="height: 23px"><span style="color: #ffff00"><span style="color: #0000ff"> 用户登陆</span></span> <asp:TextBox ID="txtUser"runat="server"Width="143px"></asp:TextBox></td></tr><tr><td colspan="3"><span style="color: #0000cc">用户密码</span> <asp:TextBox ID="txtPass"runat="server"TextMode="Password"Width="129px"></asp:TextBox></td></tr><tr><td colspan="3"> .<asp:Button ID="Button1"runat="server"Text="注册"OnClick="Button1_Click"ForeColor="Red"/> <asp:Button ID="Button2"runat="server"OnClick="Button2_Click"Text="登陆"ForeColor="Red"/> <asp:Button ID="Button3"runat="server"Text="重置"OnClick="Button3_Click"ForeColor="Red"/></td> </tr><tr><td colspan="3"style="text-align: center; height: 99px; background-color: #ccffff;"><strong><span style="font-size: 32pt; color: #ff0000">员工管理系统</span></strong></td></tr></table><br/><br/></div></div></form></body></html>后台功能代码:Login.aspx.csusing System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class login : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button2_Click(object sender, EventArgs e){string username = txtUser.Text.Trim();string pwd = txtPass.Text.Trim();if (username == "张兆民" && pwd == "123456")Response.Redirect("succeed.aspx?uid="+txtUser.Text+"&txtPass="+txtPass.Text+"&txtUser="+txtU ser.Text);else{Label1.Text = "用户名或者密码有误!请重新输入!";}}protected void Button3_Click(object sender, EventArgs e){txtUser.Text = "";txtPass.Text = "";}protected void Button1_Click(object sender, EventArgs e){Response.Redirect("Default.aspx");}}截图:(2)新用户注册表界面:前台设计代码:Default.aspx<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>无标题页</title><script language="javascript"type="text/javascript">// <!CDATA[// ]]></script></head><body style="background-color: #ffffff"><form id="form1"runat="server"><div><div style="text-align: center; border-top-style: double; border-right-style: double; border-left-style: double; border-bottom-style: double;"><br/><br/><br/><br/><table style="border-left-color: #66ff66; border-bottom-color: #66ff66;border-top-style: solid; border-top-color: #66ff66; border-right-style: solid;border-left-style: solid; border-right-color: #66ff66; border-bottom-style: solid; text-align: left;"id="TABLE1"onclick="return TABLE1_onclick()"><tr><td style="width: 191px"></td><td style="width: 468px; text-align: justify;"> <span style="color: #ff00ff"> <br/><strong> 新用户注册表</strong> <br/></span></td></tr><tr><td colspan="2"style="border-left-color: #ffccff; border-bottom-color: #ffccff;border-top-style: double; border-top-color: #ffccff;border-right-style: double;border-left-style: double; height: 28px; text-align: left;border-right-color: #ffccff;border-bottom-style: double"><asp:Label ID="Label2"runat="server"Text="请输入您的用户名"></asp:Label></td></tr><tr><td colspan="2"style="border-left-color: #ffccff; border-bottom-color: #ffccff;border-top-style: double; border-top-color: #ffccff;border-right-style: double;border-left-style: double; height: 64px; text-align: left;border-right-color: #ffccff;border-bottom-style: double"><strong style="border-left-color: #ffccff; border-bottom-color:#ffccff; border-top-color: #ffccff; border-right-color: #ffccff"> *用户名 </strong><asp:TextBox ID="userName"runat="server"style="border-left-color: #ff0066; border-bottom-color: #ff0066; border-top-style: dashed; border-top-color: #ff0066; border-right-style: dashed; border-left-style: dashed; border-right-color: #ff0066;border-bottom-style: dashed"></asp:TextBox><br/></td></tr><tr><td style="border-left-color: #ffccff; border-bottom-color: #ffccff; border-top-style: double; border-top-color: #ffccff; border-right-style: double;border-left-style: double; height: 22px; border-right-color: #ffccff; border-bottom-style: double; text-align: left;"colspan="2"><asp:Label ID="Label3"runat="server"Text="请填写安全密码"></asp:Label></td></tr><tr><td colspan="2"style="border-left-color: #ffccff; border-bottom-color: #ffccff;border-top-style: double; border-top-color: #ffccff;border-right-style: double;border-left-style: double; height: 61px; text-align: left;border-right-color: #ffccff;border-bottom-style: double"><strong style="border-left-color: #ffccff; border-bottom-color:#ffccff; border-top-color: #ffccff; border-right-color: #ffccff"><br/> *登陆密码 </strong><asp:TextBox ID="Pwd"runat="server"style="border-left-color: #ff0066; border-bottom-color: #ff0066; border-top-style: dashed; border-top-color: #ff0066;border-right-style: dashed; border-left-style: dashed; border-right-color: #ff0066;border-bottom-style: dashed"TextMode="Password"></asp:TextBox></td></tr><tr><td colspan="2"style="height: 22px; text-align: justify"><strong style="border-left-color: #ffccff; border-bottom-color:#ffccff; border-top-color: #ffccff; border-right-color: #ffccff"> *性别</strong> <asp:RadioButton ID="male"runat="server"Checked="True"GroupName="male"Text="男"/> <label for=male></label> <asp:RadioButton ID="female"runat="server"GroupName="male"Text="女"/></td></tr><tr><td style="text-align: justify; height: 26px;"colspan="2"><strong style="border-left-color: #ffccff; border-bottom-color:#ffccff; border-top-color: #ffccff; border-right-color: #ffccff"> *真实姓名 </strong><asp:TextBox ID="RealName"runat="server"style="border-left-color:#ff0066; border-bottom-color: #ff0066; border-top-style: dashed; border-top-color: #ff0066; border-right-style: dashed; border-left-style: dashed; border-right-color: #ff0066;border-bottom-style: dashed"></asp:TextBox></td></tr><tr><td style="border-left-color: #ffccff; border-bottom-color: #ffccff; border-top-style: double; border-top-color: #ffccff; border-right-style: double;border-left-style: double; text-align: center; border-right-color: #ffccff; border-bottom-style: double;"colspan="2"rowspan="3"> <br/> 留言板 <br/><br/><asp:TextBox ID="TextBox1"runat="server"Height="80px"Width="250px"></asp:TextBox><br/><br/><asp:CheckBox ID="agree"runat="server"Text="我已经看过并同意(服务条款)"/><br/><br/> <asp:Button ID="Button1"runat="server"OnClick="Button1_Click"Text="提交"/></td></tr><tr></tr><tr></tr><tr><td colspan="2"style="background-color: transparent"><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/></td></tr><tr><td style="width: 191px"></td><td style="width: 468px"></td></tr></table></div></div></form></body></html>后台功能代码:Default.aspx.csusing System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class_Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void male_CheckedChanged(object sender, EventArgs e) {}protected void Button1_Click(object sender, EventArgs e){string sex = "";if (female.Checked){sex = "女";}else{sex = "男";}if (agree.Checked){Response.Redirect("shopperson_Info.aspx?uid="+ userName.Text + "&pwd="+ Pwd.Text + "&sex=" + sex + "&realname=" + RealName.Text);}else{Response.Write("<script language='javascript'>alert('由于您不同意我们的《服务条款》注册失败!'</script>)");}}}截图:(3)注册成功界面:前台设计代码:ShopPerson_Info.aspx<%@Page Language="C#"AutoEventWireup="true"CodeFile="ShopPerson_Info.aspx.cs"Inherits="ShopPerson_Info" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>无标题页</title></head><body><form id="form1"runat="server"><div style="text-align: center"><br/><br/><br/><br/><br/><table style="border-left-color: #ff0066; border-bottom-color: #ff0066;border-top-style: double; border-top-color: #ff0066; border-right-style: double;border-left-style: double; border-right-color: #ff0066; border-bottom-style: double"> <tr><td colspan="2"style="text-align: left"><br/><br/><span style="font-size: 24pt"> </span><strong><span style="border-left-color: #ffccff; border-bottom-color:#ffccff; color: #ff0066;border-top-style: solid; border-top-color: #ffccff; border-right-style: solid;border-left-style: solid; border-right-color: #ffccff;border-bottom-style: solid"><span style="font-size: 24pt; border-left-color: #ffccff;border-bottom-color: #ffccff;border-top-style: solid; border-top-color: #ffccff;border-right-style: solid;border-left-style: solid; border-right-color: #ffccff;border-bottom-style: solid">恭喜您注册成功!</span><br/><br/><br/><br/></span></strong></td></tr><tr><td style="width: 90px; text-align: left; border-left-color: #ffccff;border-bottom-color: #ffccff; border-top-style: solid; border-top-color: #ffccff;border-right-style: solid; border-left-style: solid; border-right-color: #ffccff;border-bottom-style: solid;"><br/><strong> *用户名<br/></strong></td><td style="width: 374px; border-left-color: #ffccff; border-bottom-color:#ffccff; border-top-style: double; border-top-color: #ffccff; border-right-style: double; border-left-style: double; border-right-color: #ffccff; border-bottom-style: double;"><asp:Label ID="Label1"runat="server"Text="Label"></asp:Label></td> </tr><tr><td style="width: 90px; text-align: left; border-left-color: #ffccff;border-bottom-color: #ffccff; border-top-style: solid; border-top-color: #ffccff;border-right-style: solid; border-left-style: solid; height: 59px; border-right-color: #ffccff; border-bottom-style: solid;"><br/><strong> *登陆密码<br/></strong></td><td style="width: 374px; border-left-color: #ffccff; border-bottom-color:#ffccff; border-top-style: solid; border-top-color: #ffccff; border-right-style: solid; border-left-style: solid; height: 59px; border-right-color: #ffccff; border-bottom-style: solid;"><asp:Label ID="Label2"runat="server"Text="Label"></asp:Label></td> </tr><tr><td style="width: 90px; text-align: left; border-left-color: #ffccff;border-bottom-color: #ffccff; border-top-style: solid; border-top-color: #ffccff;border-right-style: solid; border-left-style: solid; border-right-color: #ffccff;border-bottom-style: solid;"><br/><strong> *性 别<br/></strong></td><td style="width: 374px; border-left-color: #ffccff; border-bottom-color:#ffccff; border-top-style: solid; border-top-color: #ffccff; border-right-style: solid; border-left-style: solid; border-right-color: #ffccff; border-bottom-style: solid;"><asp:Label ID="Label3"runat="server"Text="Label"></asp:Label></td> </tr><tr><td style="width: 90px; height: 21px; text-align: left; border-left-color: #ffccff; border-bottom-color: #ffccff; border-top-style: solid; border-top-color: #ffccff; border-right-style: solid; border-left-style: solid; border-right-color: #ffccff;border-bottom-style: solid;"><br/><strong> *真实姓名<br/></strong></td><td style="width: 374px; height: 21px; border-left-color: #ffccff;border-bottom-color: #ffccff; border-top-style: double; border-top-color: #ffccff;border-right-style: double; border-left-style: double; border-right-color: #ffccff;border-bottom-style: double;"><asp:Label ID="Label4"runat="server"Text="Label"></asp:Label></td> </tr><tr><td colspan="2"rowspan="2"style="border-left-color: #ffccff;border-bottom-color: #ffccff;border-top-style: solid; border-top-color: #ffccff; border-right-style: solid;border-left-style: solid; text-align: center; border-right-color: #ffccff; border-bottom-style: solid"><br/><br/><asp:Button ID="Button1"runat="server"OnClick="Button1_Click"Text="登陆"/> <br/></td></tr><tr></tr></table></div></form></body></html>后台功能代码:ShopPerson_Info.aspx.csusing System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class ShopPerson_Info : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){this.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('注册成功!')</script>");try{Label1.Text = Request.QueryString["uid"].ToString();Label2.Text = Request.QueryString["pwd"].ToString();Label3.Text = Request.QueryString["sex"].ToString();Label4.Text = Request.QueryString["realname"].ToString();}catch{}}protected void Button1_Click(object sender, EventArgs e){Response.Redirect("login.aspx");}}截图:(4)显示姓名界面:前台设计代码:Sousou.aspx<%@Page Language="C#"AutoEventWireup="true"CodeFile="Sousou.aspx.cs"Inherits="Sousou" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>无标题页</title></head><body><form id="form1"runat="server"><div style="text-align: center"><br/><br/><br/><br/><br/><br/><br/><br/><table border="1"cellpadding="1"cellspacing="1"style="border-left-color: lime;border-bottom-color: lime; border-top-style: double; border-top-color: lime;border-right-style: double; border-left-style: double; text-align: center; border-right-color: lime;border-bottom-style: double"><tr><td style="width: 283px; height: 139px"></td><td style="width: 265px; height: 139px"><br/><br/><br/><br/><br/> <br/></td><td style="width: 210px; height: 139px"></td></tr><tr><td colspan="3"style="height: 51px; text-align: center">尊敬的用户!恭喜您!登陆成功!</td></tr><tr><td colspan="3"style="height: 18px; text-align: center"></td></tr><tr><td colspan="3"style="height: 26px; text-align: center">姓名:<asp:TextBox ID="TextBox1"runat="server"></asp:TextBox> <asp:Button ID="Search_button"runat="server"Text="搜索"/></td> </tr><tr><td colspan="3"style="height: 99px; text-align: center"> <asp:GridView ID="GridView1"runat="server" AutoGenerateColumns="False"DataSourceID="AccessDataSource2"><Columns><asp:BoundField DataField="name"HeaderText="姓名"SortExpression="name"/></Columns></asp:GridView><asp:AccessDataSource ID="AccessDataSource2"runat="server"DataFile="~/App_Data/ProductShow.mdb"SelectCommand="SELECT [name] FROM [name] ORDER BY [name], [编号] DESC, [编号]"></asp:AccessDataSource></td></tr></table></div></form></body></html>后台功能代码:Sousou.aspx.csusing System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class Sousou : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}private void DataBindgv(){DBAccess db = new DBAccess();DataSet ds = db.Getds();}protected void Search_button_Click(object sender, EventArgs e){Response.Redirect("Sousou.aspx");string strField = TextBox1.Text.ToString().Trim();string StrSql = "select * from Product_img where name='" + strField + "'";DBAccess db = new DBAccess();DataSet ds = db.Gets(StrSql);}}截图:(5)登录成功界面前台设计代码:Succeed.aspx<%@Page Language="C#"AutoEventWireup="true"CodeFile="succeed.aspx.cs"Inherits="succeed"%> <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"。
实验一:组建小型局域网

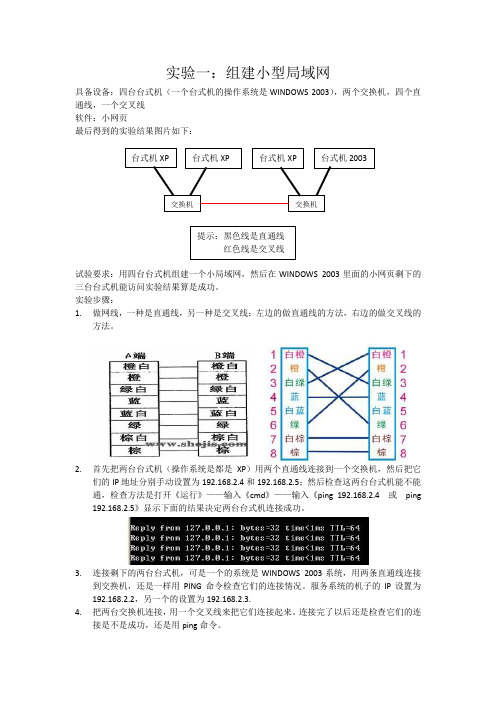
实验一:组建小型局域网具备设备:四台台式机(一个台式机的操作系统是WINDOWS 2003),两个交换机,四个直通线,一个交叉线软件:小网页最后得到的实验结果图片如下:试验要求:用四台台式机组建一个小局域网,然后在WINDOWS 2003里面的小网页剩下的三台台式机能访问实验结果算是成功。
实验步骤:1. 做网线,一种是直通线,另一种是交叉线;左边的做直通线的方法,右边的做交叉线的方法。
2. 首先把两台台式机(操作系统是都是XP )用两个直通线连接到一个交换机,然后把它们的IP 地址分别手动设置为192.168.2.4和192.168.2.5;然后检查这两台台式机能不能通,检查方法是打开《运行》——输入《cmd 》——输入《ping 192.168.2.4 或 ping 192.168.2.5》显示下面的结果决定两台台式机连接成功。
3. 连接剩下的两台台式机,可是一个的系统是WINDOWS 2003系统,用两条直通线连接到交换机,还是一样用PING 命令检查它们的连接情况。
服务系统的机子的IP 设置为192.168.2.2,另一个的设置为192.168.2.3.4. 把两台交换机连接,用一个交叉线来把它们连接起来。
连接完了以后还是检查它们的连接是不是成功,还是用ping 命令。
5.在WINDOWS 2003系统的台式机上安装IIS组件,安装方法:●打开计算机的《控制面板——添加/删除程序——添加/删除WINDOWS组件——组件——WINDOWS 组建导向——应用程序服务器——详细信息》●选中《》,《INTERNET信息服务》复选框;单击《详细信息》在弹出的《INTERNET信息服务》对话框中,选中《公用文件》,《万维网服务》复选框;再一次单击《详细信息》按钮,在弹出的《万维网服务》对话框中选中《ACTIVE SERVER PAGES》,《万维网服务》,《远程管理HTML》等复选框,然后单击3次《确定》按钮。
ASPNET服务器控件实验报告

实验报告题目:服务器控件院系:计算机科学与工程学院【实验题目】服务器控件【实验目的】1.熟悉用户控件的使用。
2.熟悉导航控件的使用。
3.掌握母版页的使用。
【实验内容】设计一个个人情况调查程序,程序启动后显示如图所示的页面。
用户在填写了姓名、选择了性别、喜爱的歌手、居住城市、个人爱好后单击“提交”按钮后,屏幕显示用户填写或选择的数据信息。
若用户没填写姓名就单击“提交”按钮,屏幕显示出错提示信息;若用户没有选择“爱好”项目,单击“提交”按钮,“爱好”项目栏中显示“真可惜,你没有任何爱好!”。
(1)打开Visual Studio 2010创建一个网站,在Default.aspx页面上进行页面的设计,此时可以切换到设计视图,也可以使用拆分视图方便对照。
(2)设计Web页面Web页面中标题“个人情况调查”为图片格式,在下面已经给出,请同学们右键单击下面的图片,保存到本地硬盘,再在程序中通过ImageMap控件添加进页面。
附件:(3)设置对象属性Web页面中需包含以下控件,Label控件、TextBox控件、Button控件、LinkButton控件、ImageMap控件、RadioButton控件、DropDownList控件、ListItem 控件、RadioButtonList控件、CheckBoxList控件等控件,并设置好每个对象的属性。
开发界面如图3-1所示。
图3-1 程序开发界面(4)编写事件代码(5)运行和调试程序程序最终运行界面如图3-2所示。
图3-2 程序运行界面【实验代码】<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs"Inherits="_Default" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>服务器控件的使用</title></head><body style="text-align: left"><form id="form1"runat="server"><div style="text-align: left"><asp:ImageMap ID="ImageMap1"runat="server"Height="100px"Width="470px"ImageUrl="~/exp-3.jpg"></asp:ImageMap><span style="font-size: 16pt"><strong><br/></strong></span><table border="1"style="text-align: left"><tr><td style="width: 125px">姓名<asp:TextBox ID="txtName"runat="server"Width="77px"></asp:TextBox></td><td colspan="2"style="width: 329px; text-align: left"> 性别<asp:RadioButton ID="radSex1"runat="server"Checked="True"GroupName="seleSex"Text="男"/><asp:RadioButton ID="radSex2"runat="server"GroupName="seleSex"Text="女" /></td></tr><tr><td style="width: 125px">你喜爱的歌手是</td><td colspan="2"style="width: 329px; text-align: left"> <asp:DropDownList ID="dropSinger"runat="server"><asp:ListItem>五月天</asp:ListItem><asp:ListItem>李宗盛</asp:ListItem><asp:ListItem>梁静茹</asp:ListItem><asp:ListItem>张惠妹</asp:ListItem><asp:ListItem>汪峰</asp:ListItem></asp:DropDownList></td><tr><td style="width: 125px">你家住哪里</td><td colspan="2"style="width: 329px; text-align: left"><asp:RadioButtonList ID="radlHome"runat="server"RepeatColumns="4"><asp:ListItem Selected="True">长春</asp:ListItem><asp:ListItem>吉林</asp:ListItem><asp:ListItem>沈阳</asp:ListItem><asp:ListItem>其他城市</asp:ListItem></asp:RadioButtonList></td></tr><tr><td style="width: 125px; height: 26px">你的爱好是</td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:CheckBoxList ID="chklLike"runat="server"RepeatColumns="4"><asp:ListItem>篮球</asp:ListItem><asp:ListItem>足球</asp:ListItem><asp:ListItem>上网</asp:ListItem><asp:ListItem>音乐</asp:ListItem></asp:CheckBoxList></td></tr><tr><td style="width: 125px; height: 26px"> </td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:Button ID="btnOK"runat="server"OnClick="btnOK_Click"Text="提交" /></td></tr></table><br/></div> <asp:Label ID="lblName"runat="server"></asp:Label><br/><br/> <asp:Label ID="lblHome"runat="server"></asp:Label><br/> <br/> <asp:Label ID="lblLike"runat="server"></asp:Label><br/><br/><br/></form></body></html>using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class_Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){this.Title = "个人情况调查";txtName.Focus();}protected void btnOK_Click(object sender, EventArgs e){if (txtName.Text == ""){lblName.Text = "<b>你必须输入姓名!</b>";return;}string strSex="",strLike="";int i;if (radSex1.Checked){strSex = "男";}else{strSex = "女";}for (i = 0; i <= chklLike.Items.Count - 1; i++){if (chklLike.Items[i].Selected){strLike = strLike + chklLike.Items[i].Text + ",";}}strLike = strLike.Remove(strLike.Length - 1, 1);lblName.Text = txtName.Text + "," + strSex+ "," + "你喜欢的歌手是:" + dropSinger.Text;lblHome.Text = "你家住在:" + radlHome.SelectedItem.Text;if (strLike == ""){strLike = "真可惜,你没有任何爱好!";}else{strLike = "你的爱好是:" + strLike;}lblLike.Text = strLike;}}【实验结果】【实验心得】通过本次实验,我知道了如何通过创建服务器控件,加强了对控件的掌握,同时也加强了我对界面布局的掌握。
asp.net 实验报告

实验报告 实验报告引言 是一种用于构建动态网站和 Web 应用程序的开发框架。
本实验报告将介绍我在学习 过程中的实验经历和收获。
实验一:环境搭建在开始学习 之前,我首先需要搭建开发环境。
通过下载并安装 Visual Studio,我成功地创建了一个 项目。
Visual Studio 提供了强大的集成开发环境,使我能够轻松地编写、调试和部署 应用程序。
实验二:基础知识学习学习 的基础知识是我进一步实践的基础。
我深入研究了 的页面生命周期、控件和事件模型等概念。
掌握这些知识后,我能够更好地理解 应用程序的运行机制,并能够编写更加高效和可靠的代码。
实验三:Web 表单开发Web 表单是 的核心组件之一。
通过实验三,我学会了如何使用 的 Web 表单控件来收集用户输入,并将其保存到数据库中。
我还学习了如何进行表单验证,以确保用户输入的合法性和安全性。
实验四:数据库连接与操作在实验四中,我学习了如何在 应用程序中连接和操作数据库。
通过使用 技术,我能够轻松地与数据库进行交互,并实现数据的增删改查功能。
这为我开发具有数据存储和管理功能的应用程序提供了便利。
实验五:安全性与身份验证在实验五中,我学习了如何在 应用程序中实现安全性和身份验证。
我了解了 的身份验证机制,并学会了如何使用 提供的身份验证控件来管理用户身份验证和授权。
这使我能够为我的应用程序添加更好的安全性和用户权限管理功能。
实验六:Web 服务与部署实验六是我学习 的最后一个实验,我学会了如何创建和使用 Web 服务。
通过将应用程序的某些功能封装为 Web 服务,我可以轻松地在不同的应用程序之间共享数据和功能。
我还学习了如何将我的 应用程序部署到云服务器上,使其能够在互联网上访问。
结论通过这些实验,我对 的开发有了更深入的了解。
我学会了如何使用 构建动态网站和 Web 应用程序,并掌握了一些关键的开发技巧和最佳实践。
Web程序设计——ASP.NET(第2版)

Web程序设计——(第2版)Web程序设计——(第2版)1 Web基础知识1.1 Internet基础1.1.1 Internet的起源1.1.2 现在Internet的发展1.2 Web结构1.2.1 HTTP简介1.2.2 B/S结构简介1.2.3 C/S结构简介1.2.4 B/S结构与C/S结构⽐较1.2.5 Web系统的三层结构1.3 ⽹页构成技术——HTML1.3.1 HTML概述1.3.2 HTML⽂件结构⼩结习题上机指导实验:输出⼀个字符串2 概述2.1 .NET开发2.1.1 .NET框架简介2.1.2 与.NET框架的关系2.1.3 ASP、、PHP、JSP⽐较2.2 开发⼯具Visual Studio 2010概述2.2.1 Visual Studio 2010简介2.2.2 使⽤Visual Studio 20102.2.3 配置IIS2.3 第⼀个程序2.3.1 搭建Web项⽬2.3.2 添加代码2.3.3 分析代码2.3.4 测试代码⼩结习题上机指导实验⼀:输出⼀个字符串实验⼆:交互式输出字符串3 常⽤控件3.1 开发站点前的配置3.1.1 创建Web站点3.1.2 配置⽂件3.1.3 使⽤站点安全⼯具配置⾝份验证模式3.1.4 配置站点的数据存储⽅式3.1.5 定制⾃⼰的数据存储⽅式3.2 控件概述3.2.1 HTML控件3.2.2 HTML服务器控件3.2.3 Web服务器控件3.3 常⽤的服务器控件3.3.1 ⽂本框控件TextBox3.3.3 单选框控件RadioButton3.3.4 链接按钮控件LinkButton3.3.5 列表框控件ListBox3.3.6 复选框控件CheckBox3.3.7 图像控件Image3.4 登录控件3.4.1 登录控件简介3.4.2 使⽤登录控件3.5 最普通的登录⽅式3.5.1 ⽤户注册功能3.5.2 ⽤户登录功能3.5.3 修改密码功能3.5.4 在登录页⾯中添加注册导航功能3.5.5 显⽰登录⽤户名和⽤户状态功能3.5.6 根据⽤户登录⾝份显⽰不同效果页功能3.5.7 ⼩结3.6 基于⾓⾊的登录⽅式3.6.1 在应⽤程序中启⽤⾓⾊3.6.2 创建⾓⾊3.6.3 创建⾓⾊访问规则3.6.4 赋予⽤户⾓⾊权限3.6.5 验证⾓⾊的登录3.6.6 ⼩结3.7 匿名⽤户的授权管理⼩结习题上机指导实验⼀:⽤户注册功能实验⼆:⽤户管理系统4 对象编程4.1 的数据持久性对象4.1.1 Session对象简介4.1.2 Cookies对象简介4.1.3 Application对象简介4.1.4 ViewState对象简介4.2 的数据访问对象4.2.1 访问Server对象4.2.2 访问Request对象4.2.3 访问Response对象4.3 访问Access数据库4.3.1 System.Data.OleDb命名空间4.3.2 打开和关闭连接4.3.3 读取数据4.3.4 使⽤SQL语句操作数据4.4 ⼀个简单的投票系统4.4.1 设计投票功能的数据存储⽅式4.4.2 投票项⽬管理功能4.4.3 投票功能4.4.4 图形化显⽰投票结果功能4.4.5 ⼩结4.5 防⽌重复投票技术习题上机指导实验⼀:从Access数据库中读取数据实验⼆:投票系统5 常⽤验证控件5.1 验证控件5.1.1 验证控件介绍5.1.2 验证控件的基类BaseValidator5.2 使⽤验证控件5.2.1 使⽤RequiredFieldValidator进⾏⾮空验证5.2.2 使⽤RangeValidator限定输⼊范围5.2.3 使⽤CompareValidator进⾏⽐较验证5.2.4 使⽤CustomValidator⾃定义验证5.2.5 使⽤ValidationSummary显⽰验证信息5.3 使⽤正则表达式5.3.1 正则表达式的⽤途5.3.2 正则表达式的语法5.3.3 使⽤RegularExpressionValidator验证数据5.4 控件前缀⼩结习题上机指导实验:实现注册页⾯的验证6 常⽤主题控件6.1 导航控件6.1.1 使⽤Menu创建菜单6.1.2 使⽤TreeView创建树菜单6.1.3 使⽤SiteMapPath创建导航路径6.2 使⽤母版页6.2.1 添加母版页6.2.2 添加内容页6.2.3 母版页应⽤6.2.4 母版页应⽤原理6.3 母版页进阶6.3.1 指定默认内容6.3.2 动态设置母版页6.3.3 母版页与内容页的事件触发顺序6.4 统⼀站点主题6.4.1 添加主题6.4.2 应⽤主题6.4.3 使⽤配置⽂件配置主题6.5 使⽤⽤户控件6.5.1 添加⽤户控件6.5.2 制作登录⽤户控件6.5.3 使⽤登录⽤户控件6.5.4 在web.config中注册⽤户控件6.5.5 转换现有页为⽤户控件6.6 ⽤户控件进阶习题上机指导实验⼀:创建⼀个母版页实验⼆:添加⼀个内容页实验三:创建⼀个⽤户控件7 编程7.1 SQL Server概述7.1.1 SQL Server简介7.1.2 SQL Server安装7.1.3 SQL简介7.2 访问SQL Server数据库7.2.1 System.Data.SqlClient命名空间简介7.2.2 打开和关闭连接7.2.3 读取数据7.2.4 使⽤SQL语句操作数据7.3 创建留⾔板7.3.1 设计保存留⾔内容的数据库7.3.2 部署数据库提供程序7.3.3 保存数据的⽅法7.3.4 发表留⾔功能7.3.5 浏览所有留⾔功能7.3.6 管理员登录功能7.3.7 删除留⾔功能7.3.8 ⼩结⼩结习题上机指导实验⼀:从SQL Server数据库中读取数据实验⼆:留⾔板系统8 XML访问8.1 XML技术8.1.1 理解XML8.1.2 XML相关类8.1.3 XML数据的访问8.1.4 创建XML节点8.1.5 修改XML节点8.1.6 删除XML节点8.1.7 使⽤XSL⽂件8.2 创建XML留⾔板8.2.1 保存留⾔内容的XML模板8.2.2 读取和保存XML数据的⽅法8.2.3 发表留⾔功能8.2.4 浏览所有留⾔功能8.2.5 管理员登录功能8.2.6 ⽤XSL⽂件转换XML⽂件8.2.7 删除留⾔功能8.2.8 ⼩结⼩结习题上机指导实验⼀:读取XML数据实验⼆:留⾔板系统9 数据绑定9.1 数据绑定控件9.1.1 GridView控件的使⽤9.1.2 Repeater控件的使⽤9.1.3 DataList控件的使⽤9.2 后台管理模块9.2.1 新闻模块数据库设计9.2.2 新闻发布模板9.2.3 新闻修改和删除功能9.2.4 后台管理登录功能9.3 新闻主界⾯展⽰功能9.3.1 普通展⽰功能9.3.2 滚动展⽰功能9.4 新闻列表功能9.5 新闻内容浏览功能9.6 整合新闻发布模块⼩结习题上机指导实验⼀:使⽤GridView控件显⽰数据实验⼆:新闻发布系统10 强⼤的LINQ查询10.1 认识LINQ10.2 LINQ语法基础10.2.1 局部变量10.2.2 扩展⽅法10.2.3 Lambda表达式10.2.4 匿名类型10.3 认识LINQ to DataSet10.3.1 对DataSet对象使⽤LINQ查询10.3.2 LINQ to DataSet应⽤实例10.4 认识LINQ to SQL10.4.1 创建LINQ to SQL实体类10.4.2 查询数据10.4.3 插⼊数据10.4.4 修改数据10.5 LINQ to XML10.5.1 使⽤LINQ to XML创建⼀个XML⽂件10.5.2 常⽤⽅法10.5.3 ⾼级查询10.5.4 向XML树中添加元素、属性和节点10.6 设置⽹站的关键字⼩结习题上机指导实验:使⽤LINQ查询数据11 ⽹站优化11.1 数据库⽅⾯11.1.1 在中调⽤存储过程11.1.2 使⽤LINQ调⽤存储过程11.1.3 合理使⽤连接池11.1.4 优化查询语句11.2 C 代码优化11.2.1 多⽤泛型11.2.2 优先采⽤使⽤foreach循环11.2.3 不要过度依赖异常处理11.2.4 使⽤StringBuilder类拼接字符串11.3 ⽅⾯11.3.1 适当使⽤服务器控件11.3.2 使⽤缓存11.3.3 优化配置⽂件11.3.4 ⽹站预编译11.3.5 其他11.4 使⽤AJAX技术11.4.1 认识AJAX11.4.2 使⽤AJAX服务器控件11.4.3 AJAX购票系统⼩结习题上机指导实验⼀:刷新页⾯更改当前时间实验⼆:缓存当前时间实验三:利⽤母版页缓存时间实验四:使⽤AJAX动态显⽰时间实验五:使⽤AJAX刷新页⾯12 综合实例——BBS论坛12.1 论坛数据库的介绍12.1.1 设计数据库结构12.1.2 设置数据表关系12.1.3 配置数据库Provider12.1.4 配置web.config中的数据库连接12.1.5 添加数据库访问类12.2 新⽤户⼊⼝12.2.1 ⽤户注册12.2.2 ⽤户登录12.3 论坛主题的类别12.3.1 添加论坛的类别12.3.2 编辑论坛的类别12.3.3 显⽰论坛的类别12.4 论坛的帖⼦详细信息12.4.1 帖⼦列表的显⽰12.4.2 帖⼦的发布12.4.3 显⽰帖⼦的详细信息12.4.4 帖⼦的回复⼩结思维导图思维导图在线编辑链接:。
基于ASP.NET的教务管理信息系统的设计与实现

基于的教务管理信息系统的设计与实现李秀苹【摘要】In order to develop a set of advanced, scientific, educational management information system suitable for their own school characteristics, in order to improve the teaching efficiency of management personnel, to provide a good communication platform for the school teachers and students. The issue of the use of the mature Internet, , C# language, AJAX engine, the master page technology. The combination of our campus network, build the educational management system suitable for their own school, which is to improve the educational administration management level, has the profound significance to improve the efficiency of school management and awareness of service, meet the design requirements.%为了开发一套先进的,科学的,适合自己学校特点的教务管理信息系统,为了提高教学管理人员的工作效率,为学校师生提供了良好的交流平台。
本课题运用目前较为成熟的互联网,,C#语言,AJAX 引擎,母版页等技术。
计算机网络实验报告

实验一认识网络设备与网线制作一.预习内容1.写出标准568A和568B的线序。
568A:绿白,绿,橙白,蓝,蓝白,橙,棕白,棕568B:橙白,橙,绿白,蓝,蓝白,绿,棕白,棕2.写出制作网线的步骤。
(1)剥线。
用卡线钳剪线刀口将线头剪齐,再将双绞线端头伸入剥线刀口,使线头触及前挡板,然后适度握紧卡线钳同时慢慢旋转双绞线,让刀口划开双绞线的保护胶皮,取出端头从而拨下保护胶皮。
注意握钳力度不能过大,否则会剪断芯线。
剥线的长度为大约25mm(2)理线。
双绞线由8根有色导线两两绞合而成,将其整理平行,按照568B线序橙白、橙、绿白、兰、兰白、绿、棕白、棕色平行排列,整理完毕用剪线刀口将前端修齐。
修齐后长度12mm--15mm,不宜太长或太短。
(3)插线。
一只手捏往水晶头,将水晶头有塑料卡子的一侧向下,另一只手捏平双绞线,稍稍用力将排好的线平行插入水晶头内的线槽中,八条导线顶端应插入线槽顶端。
第一只引脚内应该放橙白色的线,其余类推,(4)压线。
确认所有导线都到位后,将水晶头放入卡线钳夹槽中,用力捏几下卡线钳,压紧线头即可。
重复上述方法制作双绞线的另一端,一条网线即制作完成。
(5)检测。
使用电缆检测仪检测制作的网线是否正确连通。
将制作好的网线的两端分别插入电缆测试仪的两个插口,打开电源,如果接头制作正确,LED会按照序号逐对闪烁。
如果有LED不亮或LED不是按序号逐对闪亮,表示此网线接头制作有问题,应重新制作3.阅读实验原理1.双绞线双绞线分为屏蔽双绞线与非屏蔽双绞线两大类。
非屏蔽双绞线(UTP—Unshielded Twisted Pair)在塑料绝缘外皮里面包裹着八根信号线,每两根为一组相互缠绕。
双绞线这样相互缠绕的目的就是利用铜线中电流产生的电磁场互相作用抵消临近线路的干扰并减少来自外界的干扰2.RJ45连接器EIA/TIA的布线标准中规定了两种双绞线的线序568A和568B。
对RJ45接线方式规定如下:1、2用于发送,3、6用于接收,4、5、7、8是双向线。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
XXXX大学实验报告
科目: 应用开发技术
学号:____ 201818___________
姓名:
班级: 2018级计算机科学与技术本科班
3、在的默认的主页上添加控件Button,双击该控件添加如下代码:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Hello,my first site!");
}
4、运行这个页面,写出这个页面运行时的页面地址。
三、创建单一文件模式网页
1、打开第一题中的文件系统网站,新建一个名为Default2.aspx的单一文件模式的网页,并在网页中添加Label控件和Button控件,双击Button控件,添加如下代码:
Label1.Text = "Clicked at " + DateTime.Now.ToString();
2、运行这个页面,写出单击Button时的运行结果
四、打开第一题中的文件系统网站,在Default.aspx网页的Page_Load事件中编写代码,实现在ListBox1中填充选项,并且单击按钮时不重复加载。
五、思考题
1、文件系统网站由什么服务器支持它运行?HTTP网站由什么服务器支持它运行?两种类型的网站在调试运行时显示的网址有什么不同?
2、IIS管理器中的Default Web Site的物理目录是什么?绑定的端口号是什么?如果在这个网站中创建虚拟目录并指定为一个HTTP网站的目录,则该网站在运行时网址是什么?举例说明。
网址:localhost:1087/mysite/Default.aspx
二:创建HTTP网站
右击VS2010,以管理员身份运行
点击:文件,新建,网站
选择:.NET Framework3.5,
,文件系统,
点击设计,将Button拉到页面,双击Button,输入代码:Response.Write("Hello,motherfucker!");
HTTP网站网址为:http://localhost:8090/Default.aspx
三、创建单一文件模式网页
右击项目,添加,添加新建项
选择Visual C# ,Web窗体,取消勾选“将代码放在单独的文件中”,点击添加
四、
双击页面,在Page_Load中输入代码:
if(!IsPostBack)
{
ListBox1.Items.Add("学生处");
ListBox1.Items.Add("教务处");
ListBox1.Items.Add("财务处");
}
运行结果:
五、思考题
1、文件系统网站由什么服务器支持它运行?HTTP网站由什么服务器支持它运行?两种类型的网站在调试运行时显示的网址有什么不同?
答:文件系统网站由 Development Server支持其运行,HTTP网站由IIS服务
器支持它运行。
文件系统显示的是localhost:端口号/文件夹名/网站名,HTTP网站显示的是:localhost:端口号/网站名。
2、IIS管理器中的Default Web Site的物理目录是什么?绑定的端口号是什么?如果在这个网站中创建虚拟目录并指定为一个HTTP网站的目录,则该网站在运行时网址是什么?举例说明。
答:IIS管理器中的Default Web Site的物理目录是程序映射的地址,绑定的端口号80,该网站运行的物理地址是localhost:端口号/网站名。
例如localhost:8010/Default.aspx 3、单一文件模式网页中的程序代码包含在什么标记中?
.aspx文件中
4、如何解决出现“无法在Web服务器上启动调试”的问题?并分析出现该错误的原因。
开始---程序---Visual Studio 2010--- Visual Studio Tools---VS命令提示
---输入aspnet_regiis -i出现“开始安装IIS……”或者输入aspnet_regiis -r
原因是:正确的安装顺序应该先装IIs ,再装.NET,如果顺序反了,就会出现这样的错误。
5、如果将第四题中的IsPostBack属性语句去掉,再次运行程序,会出现什么结果?能否找到其他方法实现页面首次加载时,在ListBox1中填充选项,并且回发刷新时不重复加载。
会出现listbox中的文字重复加载。
其他方法是,直接在Page_Init中编辑。
