新浪网产品设计指南(含UI规范)
UI设计规范

目录UI设计规范 (1)1. 界面规范 (1)1.1. 总体原则 (1)1.2. 原则详述 (2)1.2.1. 用户控制 (2)1.2.2. 清楚一致的设计 (2)1.3. 细节约定 (3)1.3.1. 界面风格 (3)1.3.2. 统一术语 (14)关于UI规范的几点意见 (15)UI设计规范1. 界面规范1.1. 总体原则l 以用户为中心。
设计由用户控制的界面,而不是界面控制用户。
l 清楚一致的设计。
所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解l 拥有良好的直觉特征。
以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。
l 较快的响应速度。
l 简单且美观。
1.2. 原则详述1.2.1. 用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。
l 操作上假设是用户-而不是计算机或软件-开始动作。
用户扮演主动角色,而不是扮演被动角色。
在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。
l 提供用户自定义设置。
因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。
Windows为用户提供了对许多这方面的访问。
您的软件应该反应不同的系统属性-例如颜色、字体或其他选项的用户设置。
l 采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。
"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。
当最好使用一个模式或该模式只是可替换的设计时-例如,用于在一个绘图程序中选定一个特定感觉-请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。
l 在后台运行长进程时,保持前台式交互。
例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。
l 谅解。
用户喜欢探索一个界面,并经常从尝试和错误中学习。
产品UI设计规范

产品UI设计规范一、为什么要做设计规范?(why)如果说工作两年我养成了什么习惯的话,那一定是在做任何需求之前,都先问问自己“为什么要做这件事”。
整理规范也是一样,做之前先要想清楚为什么要做规范?清楚的了解做一件事的价值有助于我们产生心理认同,从而更好的实施。
1.保证平台统一性统一性是交互设计的一个基本原则,在一个长期迭代多人合作的项目中,不同的设计师会负责不同的模块,每个人都有各自的思路,就有可能会对相同的元素做出了不同的方案,对于用户来说容易造成困惑,对品牌整体形象的建设也没有好处。
所以对于较大型的产品,最好有设计规范来定义基本的元素,帮助众多设计师一起做出有统一性的产品。
2. 提升团队工作效率对于同一个基本元素,如果没有设计规范,交互设计师需要设计一次交互方式,视觉设计师需要设计一次外形,UI开发同学需要开发一次,每个不同的设计师遇到这个元素时都可能重新设计一遍。
但如果有了设计规范,只需设计一次,团队中任何一个设计师需要用的时候直接拿来用就可以了,也不需要再进行视觉和开发,极大的提升了效率。
3. 打磨细节体验在整理每个元素的规范时,设计师都需要对其场景、状态考虑清楚。
在整理的过程中,经常会发现一些以前没注意到的问题,并进行优化。
把一个小元素单独拎出来仔细考量,写成一篇完整规范的过程,其实就是在打磨细节的过程。
二、什么时候做设计规范?(when)虽说最理想的情况是在做设计前把设计准则、风格、规范都定义清楚,但在实际项目中很少能有条件这样做。
项目初期总是小步快跑、先上再说,产品在不断试错的同时设计也是在不断试错,在一开始就能定义一个完全“正确”的规范其实是不太现实的。
三、什么样的规范是好规范?(what)规范是给人阅读的,写好一篇规范就像是设计好一个界面,我们也应该确定目标用户、用户目标、设计目标后,再进行设计执行。
通常情况下,在产品发展日趋平稳,产品定位和品牌形象都比较确定的时候;参与设计的人越来越多,统一性和效率的问题渐渐显现出来的时候,就是需要定义和整理设计规范的时候。
UI设计规范说明书三篇

UI设计规范说明书三篇篇一:UI设计规范说明书目录概要 (3)登录页面 (4)1. 启动 (4)2. 登录页面元素 (4)导航菜单 (5)1. 弹出框比例 (8)2. 弹出框风格 (8)3. 弹出框边界 (8)4. 弹出元素对齐 (8)整页面 (10)字体规范 (11)页面元素 (15)页面色调 (18)用户界面行为 (19)概要界面设计中保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。
功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。
1.启动目前我们的pride、EMRS系统首页登录都是以(图1)的展现方式,有2个页面,此法太过累赘,同时跳出框也把产品的logo信息给遮住,可以以一个页面的方式来显示不需要2个页面,类似(图2)。
(图1)2.(图2)3.登录页面元素登录页面的基本元素包括:输入框、按钮、进度条。
这样的好处就是以一个页面代替2个页面,简洁明了,登录页面都需要加入进度条,便于客户等待页面进度规范1)菜单深度一般不要超过三层2)菜单层次太多时应给出返回主窗口、主分支的快捷链接。
(图3)导航如不是客户特俗要求的定制,均制成类似以上的导航(图3),采用windows 标准的定制导航界面,导航必需兼容1024*768、1280*800、1440*900三个主流分辨率,其中默认分辨率为1024*768。
(图4)(图5)【1】标题区:显示当前用户姓名、所属科室。
字体:15像素,黑色,加粗【2】工具栏区:可显示二级菜单相应栏目。
字体9pt,不加粗,黑色,每个栏目必须有快捷键,栏目间的间距为20像素【3】二级菜单区:二级菜单字体为9pt,宋体,不加黑,行距10像素;所有的二级菜单栏目都应该有相应的图标设计。
UI设计尺寸规范UI设计规范

U I设计尺寸规范U I设计规范GE GROUP system office room 【GEIHUA16H-GEIHUA GEIHUA8Q8-iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×7681280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px 5.7英寸1440×2560 px 5.7英寸1080×1920px三星GALAXY Note 4 三星GALAXY Note 3三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计分辨率占有率分辨率占有率1920×108013.8% 1366×76810.2%360×6407.9% 1440×9007.7%。
UI界面设计规范

UI界面设计规范UI界面设计规范是指为了确保用户界面的一致性、可用性和美观性而制定的一系列设计指南和规则。
遵循UI界面设计规范可以帮助设计师和开发人员创建出易于使用和易于理解的界面,从而提供积极的用户体验。
下面是一些常见的UI界面设计规范:1.一致性:界面应该在整个应用程序中保持一致。
这包括字体、图标、色彩、布局和交互模式的一致性。
一致的设计可以使用户更容易理解和使用界面。
2.可用性:界面应该是易于使用的,用户可以轻松地完成任务。
设计师应该考虑到用户的需求和期望,确保设计简单直观,避免复杂的工作流程和冗长的操作。
3.导航和布局:界面的导航和布局应该清晰和直观。
导航应该简单明了,用户可以轻松地找到他们需要的功能和信息。
布局应该合理,避免过度拥挤或混乱的界面。
4.色彩和视觉效果:界面应该使用一致的色彩和视觉效果,以增加用户的视觉吸引力和理解能力。
适当的色彩和对比度可以帮助用户区分不同的元素,重要的信息应该有显眼的展示。
5.字体和文本:界面应该使用易于阅读的字体,并保持一致的字体大小和样式。
文本内容应该简洁明了,不应该出现过长或难以理解的文本。
6.响应式设计:界面应该能够适应不同设备和屏幕大小。
设计师应该考虑到不同的分辨率和屏幕比例,以确保界面在各种设备上都能够正确显示。
7.错误处理和反馈:界面应该提供清晰的错误处理和反馈机制。
当用户发生错误时,界面应该向用户提供明确的错误信息,并指导用户进行修复。
8.可访问性:界面应该为所有用户提供可访问性。
这包括对残障用户的支持,例如使用大字体、语音助手和键盘导航等功能。
9.动画和过渡效果:界面中的动画和过渡效果应该合理使用,增加用户体验和吸引力。
过度使用或不必要的动画效果可能会分散用户注意力或降低性能。
10.图标和按钮设计:界面中的图标和按钮应该易于识别和使用。
图标应该明确表示与之相关的功能,按钮应该具有合适的大小和样式,以便用户可以轻松点击。
总之,UI界面设计规范是一系列指导原则,旨在确保界面的一致性、可用性和美观性。
ui设计标准

ui设计标准UI设计标准。
UI(User Interface)设计是指用户界面设计,是指在人机交互过程中,通过图形界面设计,让用户能够更加方便、快捷、直观地完成操作,提高用户体验的设计。
在当前移动互联网时代,UI设计变得越来越重要,因此制定一套UI设计标准显得尤为重要。
下面将从UI设计的原则、规范、流程以及常见误区等方面进行详细介绍。
首先,UI设计的原则是UI设计师在进行设计时需要遵循的基本原则,包括但不限于,简洁性、可识别性、一致性、反馈性、可控性、直观性等。
简洁性是指界面要尽量简单,避免过多的装饰和复杂的操作;可识别性是指用户在界面上能够快速找到自己需要的功能或信息;一致性是指整个界面的风格、颜色、按钮等要保持统一;反馈性是指用户进行操作后,界面要能够给予及时的反馈;可控性是指用户能够方便地控制界面,完成自己的操作;直观性是指用户在第一次接触界面时就能够清晰地了解如何操作。
其次,UI设计的规范是指在进行UI设计时需要符合的一些标准和规范,包括但不限于,色彩规范、字体规范、图标规范、布局规范等。
色彩规范是指在界面设计中要合理运用色彩,避免色彩过于花哨或者过于单调;字体规范是指在设计中要选择合适的字体,保证字体清晰、易读;图标规范是指在设计中要使用统一风格的图标,保证图标的统一性;布局规范是指在设计中要保持良好的页面布局,保证用户能够快速找到需要的信息。
再次,UI设计的流程是指进行UI设计时需要遵循的一套设计流程,包括但不限于,需求分析、原型设计、界面设计、交互设计等。
在进行UI设计时,首先需要进行需求分析,明确用户的需求和产品的定位;然后进行原型设计,绘制出产品的原型图,方便进行后续的设计;接着进行界面设计,设计出符合产品定位和用户需求的界面;最后进行交互设计,确保用户能够顺利完成操作。
最后,常见误区是指在进行UI设计时容易出现的一些误区,包括但不限于,跟风设计、过度设计、不重视用户体验等。
跟风设计是指设计师盲目跟随潮流,而忽视了产品本身的特点和用户需求;过度设计是指设计师在设计时过于追求炫酷的效果,而忽视了产品的实用性;不重视用户体验是指设计师在设计时只关注自己的审美,而忽视了用户的体验。
新浪微博第三方产品交互视觉设计规范

新浪微博第三方产品交互设计规范WEB端产品新浪微博设计中心UDC目录A交互规范 (4)A1使用说明 (4)A2交互设计原则 (4)A3独立第三方产品的框架规范 (5)A3.1整体框架布局 (5)A3.2微博顶导 (5)A3.3页头 (5)A3.4内容 (5)A3.5底导 (6)A3.6微博页尾 (7)A4嵌入微博个人主页的应用框架规范 (7)A4.1整体框架布局 (7)A4.2应用内容区分栏布局 (7)A5通用组件及控件规范 (8)A5.3登录页及登录浮层 (8)A5.4微博发布器 (9)A5.5对话框和弹层 (9)B视觉规范 (11)B1使用说明 (11)B2栅格系统 (11)B3导航 (11)B3.1微博顶导 (11)B3.2页头 (12)B3.3页尾 (12)B4微博发布器 (12)B5基本控件 (13)B5.1加关注按钮 (13)B5.2头像 (13)B6嵌入微博个人主页的应用规范 (13)B6.1个人主页页卡icon规范 (13)B6.2页面模块间距 (14)B6.3右侧模块规范 (14)B6.4右侧模块设计示例(可选) (14)B7对话框和弹层 (16)B7.1对话框和弹层尺寸定义 (16)B7.2设计示例(可选) (17)B8Logo规范 (18)B8.1Logo比例及光源 (18)B8.2Logo图形主体及延展区安全范围 (19)B8.3Logo字体 (19)B8.4Logo设计风格建议 (20)A交互规范A1使用说明本文档定义了新浪微博第三方产品的交互框架结构,相关内容的尺寸定义和视觉样式请查阅新浪微博视觉规范和PSD 源文件。
本文档中02、03、04部分为必选项,贵方设计产品时必须遵守。
05部分为可选项,列举了微博现有的布局、组件/控件样式,供设计时参考。
A2交互设计原则第三方产品在设计方案除了遵循本文档所列的通用规范外,有较大的设计自由。
新浪微博设计部提供以下交互设计原则做参考:统一性和标准性同类型页面采用相同或相似布局结构,同类操作的响应方式保持一致;导航类结构保持一致,包括全局导航、搜索、筛选等;文案表述方式统一且易懂,包括信息提示、称谓、菜单、语法标点、功能名称等;信息清晰、导向明确主次内容布局合理,各类型信息组织逻辑清晰;清楚知道当前页面状态,二级及以下页面要有清晰的导航层次,例如统一导航、面包屑等;反馈及时有效对用户操作及时反馈;反馈信息准确、简洁、直白,并对用户操作具有指导性;错误及安全预防对有严重后果的操作提供必要提醒;提供预防或纠正错误的方式;提供隐私保护措施;A3独立第三方产品的框架规范A3.1整体框架布局第三方产品需严格包含以下五部分:微博顶导、页头、内容、底导及微博页尾。
新浪网页面设计及制作基本规范(V1.5版)

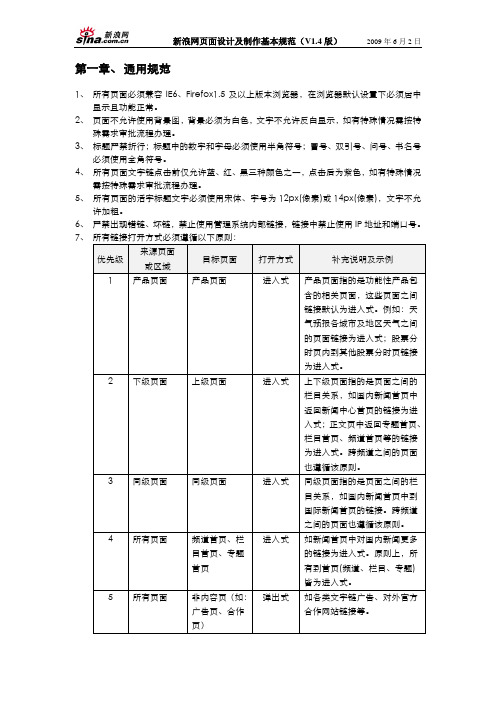
第一章、通用规范1、所有页面必须兼容IE6、Firefox1.5及以上版本浏览器,在浏览器默认设臵下必须居中显示且功能正常。
2、页面不允许使用背景图,背景必须为白色,文字不允许反白显示,如有特殊情况需按特殊需求审批流程办理。
3、标题严禁折行;标题中的数字和字母必须使用半角符号;冒号、双引号、问号、书名号必须使用全角符号。
4、所有页面文字链点击前仅允许蓝、红、黑三种颜色之一,点击后为紫色,如有特殊情况需按特殊需求审批流程办理。
5、所有页面的活字标题文字必须使用宋体、字号为12px(像素)或14px(像素),文字不允许加粗。
6、严禁出现错链、坏链,禁止使用管理系统内部链接,链接中禁止使用IP地址和端口号。
7、8、导航必须使用标准导航样式,不允许越级使用导航。
9、未经频道总监及总编室确认,浪首、新首、频道首页不允许使用外站链接。
10、所有新产品上线或产品改版必须提供用户反馈入口,入口地址统一为:/comment/skin/feedback.html第二章、首页和专题基本规范1、首页(浪首、新首、频道首页、栏目首页)、重要专题首页各版块之间必须保证横向对齐,尽量纵向对齐。
2、首页、专题首页各版块区域如有“更多”内容,版块标题必须加更多内容的链接,同时提供“更多”链接入口,链接颜色与版块标题一致,版块内容区域左对齐(除头条新闻外)。
3、首页、专题首页左右侧各版块四周必须有边线。
4、各频道首页、及专题首页必须提供往日回顾功能,往日回顾必须通过标准日历控件进行查询,且板块位臵统一,各频道首页往日回顾板块位于一类要闻区的右侧,专题首页往日回顾板块位于专题右下方。
5、专题首页必须提供专题内搜索或站内搜索功能,搜索入口位臵要求明显。
6、事件类专题首页必须提供滚动新闻(滚动新闻、滚动图片、滚动视频)并符合滚动新闻规范。
7、重要专题首页必须提供专题图片集。
8、专题正文页除了有独立留言外,留言还必须按专题进行汇总,各正文页留言页面必须有专题汇总留言的明显入口。
UI设计规范两篇.doc

UI设计规范两篇第1条用户界面设计流程/界面规范——用户界面设计的基本概念和流程1.1目的规范公司的用户界面设计流程,使用户界面设计人员能够参与产品设计的全过程,对产品可用性的全过程负责,规范用户界面设计流程,确保用户界面设计流程的可操作性。
1.2范围接口设计本文件用于接口设计。
本文档的读者是项目管理人员、售前服务人员、用户界面设计人员、界面审核人员和配置测试人员。
1.3概述用户界面设计包括交互设计、用户研究和界面设计。
基于这三个部分的用户界面设计流程从产品项目启动开始,用户界面设计人员应根据流程规范,通过参与需求阶段、分析和设计阶段、研究和验证阶段、方案改进阶段、用户验证和反馈阶段等方式,履行相应的工作职责。
用户界面设计者应该全面负责以用户体验为中心的产品用户界面设计,并根据客户(市场)需求不断提高产品可用性。
本规范明确规定了各环节用户界面设计的职责和要求,以保证各环节的工作质量。
1.4基本介绍A、软件产品仍属于需求阶段的工业产品类别。
它仍然离不开3W考虑(谁、在哪里、为什么.),即用户需求分析、使用环境和使用模式。
因此,在设计软件产品之前,我们应该弄清楚谁使用了用户的年龄、性别、爱好、收入、教育水平等。
在哪里使用它(在办公室/家庭/车间/公共场所)。
如何使用(鼠标、键盘/遥控器/触摸屏)。
上面的任何元素都会相应地改变结果。
此外,我们还必须了解处于需求阶段的类似竞争产品。
类似的产品比我们更早出现,我们必须比他做得更好才能有价值。
因此,仅仅从界面美学的角度来说,并没有一个客观的评价标准来判断好坏。
我们只能说哪个更合适,哪个更适合我们的最终用户是最好的。
通过分析上述需求,我们进入了设计阶段。
也就是计划的形成阶段。
我们设计了几套不同风格的界面供选择。
C、在调查和验证阶段,必须保证在相同的设计和生产水平上有多套款式,并且看不到明显的差异,以获得用户客观、真实的反馈。
在测试阶段开始之前,我们应该清楚地分析和描述测试的具体细节。
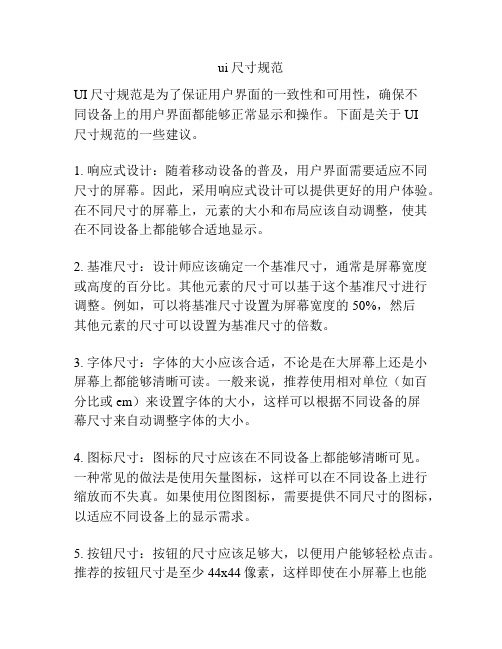
ui尺寸规范

ui尺寸规范UI尺寸规范是为了保证用户界面的一致性和可用性,确保不同设备上的用户界面都能够正常显示和操作。
下面是关于UI尺寸规范的一些建议。
1. 响应式设计:随着移动设备的普及,用户界面需要适应不同尺寸的屏幕。
因此,采用响应式设计可以提供更好的用户体验。
在不同尺寸的屏幕上,元素的大小和布局应该自动调整,使其在不同设备上都能够合适地显示。
2. 基准尺寸:设计师应该确定一个基准尺寸,通常是屏幕宽度或高度的百分比。
其他元素的尺寸可以基于这个基准尺寸进行调整。
例如,可以将基准尺寸设置为屏幕宽度的50%,然后其他元素的尺寸可以设置为基准尺寸的倍数。
3. 字体尺寸:字体的大小应该合适,不论是在大屏幕上还是小屏幕上都能够清晰可读。
一般来说,推荐使用相对单位(如百分比或em)来设置字体的大小,这样可以根据不同设备的屏幕尺寸来自动调整字体的大小。
4. 图标尺寸:图标的尺寸应该在不同设备上都能够清晰可见。
一种常见的做法是使用矢量图标,这样可以在不同设备上进行缩放而不失真。
如果使用位图图标,需要提供不同尺寸的图标,以适应不同设备上的显示需求。
5. 按钮尺寸:按钮的尺寸应该足够大,以便用户能够轻松点击。
推荐的按钮尺寸是至少44x44像素,这样即使在小屏幕上也能够轻松点击。
另外,按钮的间距也需要足够大,以避免用户误触。
6. 行高和间距:行高和元素之间的间距应该足够大,以便用户能够清晰地分辨出不同的元素。
一般来说,行高应该设置为文字的1.5到2倍的高度,而元素之间的间距可以根据设计的需要进行调整。
7. 图片尺寸:如果设计中包含了图片,需要根据不同设备的分辨率提供不同尺寸的图片。
这样可以提高页面加载的速度,同时也能够保证图片在不同设备上显示的清晰度。
8. 元素边距和边框:元素的边距和边框应该有一定的宽度,以便用户能够清晰地分辨出不同的元素。
边距和边框的宽度可以根据设计的需要进行调整,但不应该过于夸张,影响用户界面的整体风格。
UI界面设计规范

U I界面设计规范(总12页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--UI设计(流程/界面)规范一:UI设计基本概念与流程目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
ui界面设计规范

ui界面设计规范ui界面设计规范导语:检验一个界面的标准既不是某个项目开发组领导的意见也不是项目成员投票的结果,而是终端用户的感受。
下面就由店铺为大家介绍一下ui界面设计规范,希望对大家有所帮助!一致性原则坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。
字体-保持字体及颜色一致,避免一套主题出现多个字体;不可修改的字段,统一用灰色文字显示。
对齐-保持页面内元素对齐方式的一致,如无特殊情况应避免同一页面出现多种数据对齐方式。
表单录入-在包含必须与选填的页面中,必须在必填项旁边给出醒目标识(*);各类型数据输入需限制文本类型,并做格式校验如电话号码输入只允许输入数字、邮箱地址需要包含“@”等,在用户输入有误时给出明确提示。
鼠标手势-可点击的按钮、链接需要切换鼠标手势至手型;保持功能及内容描述一致-避免同一功能描述使用多个词汇,如编辑和修改,新增和增加,删除和清除混用等。
建议在项目开发阶段建立一个产品词典,包括产品中常用术语及描述,设计或开发人员严格按照产品词典中的术语词汇来展示文字信息。
准确性原则使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。
显示有意义的出错信息,而不是单纯的程序错误代码。
避免使用文本输入框来放置不可编辑的文字内容,不要将文本输入框当成标签使用。
使用缩进和文本来辅助理解。
使用用户语言词汇,而不是单纯的专业计算机术语。
高效地使用显示器的显示空间,但要避免空间过于拥挤。
保持语言的一致性,如“确定”对应“取消”,“是”对应“否”。
布局合理化原则在进行UI设计时需要充分考虑布局的合理化问题,遵循用户从上而下,自左向右浏览、操作习惯,避免常用业务功能按键排列过于分散,以造成用户鼠标移动距离过长的.弊端。
多做“减法”运算,将不常用的功能区块隐藏,以保持界面的简洁,使用户专注于主要业务操作流程,有利于提高软件的易用性及可用性。
新浪网

新标识沿用之前的斜体形象中英文字幕启用心的字体寓意新浪将有新的面貌新的动作呈现给人一种新的、积极向上的感觉整体色系还是选取黑色以及红色给人以注意告诉大家说对这就是新浪字母"i"整体看像火炬一样还是之前的小眼睛不过在细节上做了处理更加完美网址()整齐的排列在中英文字组合下标志整体构图饱满 i 小眼睛更是气了地安静的作用让标志更显稳重大气——————————————————————————————————————————————————不过有个问题 这个域名也是新浪的(之前买回来的)此次换标却不启用这个域名不知是什么原因难道是尊重网友的意愿沿用这个域名奇怪?新郎也未作任何解释说明等记者昨天从新浪证实,新浪已经悄然更换了新的标识,以表现新浪同时作为大众媒体平台和个人媒体平台的双重特性。
与新浪此前沿用多年的品牌标识相比,新标识的色彩和设计更大气、灵动、时尚,让用户有一种亲近感。
新标志中的眼睛显得更灵活,象征着网友可以通过新浪的平台,更好地了解世界。
此外,顶着大眼睛的“i”在新标识中形似一个麦克风,暗喻了新浪将为网友提供一个放大自身影响力的平台,网友可以通过这个平台影响世界。
从国际上知名企业的发展历史来看,包括可口可乐和耐克在内的众多企业都会随着时代的变迁以及业务的变化对品牌标识做适当调整。
新浪也表示,新标识的发布只是新浪整体变革战略中的第一步,后续还将通过实施一系列的产品战略来实现用户体验的提升。
新的标识和“一切由你开始”的品牌战略将不仅适用于现有的新浪,同时也将适用于合并分众以后的新浪。
(记者周文林)设计摘要标志将新的“大眼睛”闪动活跃的眼神,注入了好奇、渴望与对世界的关注等理念,象征着网友可以通过新浪的平台,更好地了解世界、洞察万象。
看新浪的标志,其中的四个英文字母是其公司英文简称,在英文字母的i上,是一个看起来像是眼睛又像是火炬的红色图形。
火炬的中心(或者说是眼睛的点睛处)是字母i上的那个小点点。
UI设计UI设计规范完整版精选全文

高效性与 准确性
3.1.2
UI设计规范包括的内容
3
1.图标设计规范
图标是具有高度概括性的、用于传达视觉信息的小尺寸图像,常与文本搭配使用。图标不仅 能传达出丰富的信息,还能提升整个界面美感和信息可识别性。同时,有的图标还具有交互性和 功能性,用户点击这些图标会执行特定的操作,触发相应的功能。
3.1.2
15
1. Windows系统的界面尺寸规范
由于Windows系统也在不断的升级改版,其界面尺寸有很多,常见的界面尺寸主要包括如 图所示的8种主要尺寸。
3.2.3 Windows系统的UI设计规范
16
2.控件规范
与Android系统和iOS系统一样,Windows系统中的控件也需要制定相应的设计规范。
图片的比例
在UI设计中,对于图 片的比例没有严格的 规定,设计人员可根 据需要进行调整。
图片的尺寸规范
• App个人中心界面的用户头像大小多 为144px×144px和120px×120px 个人资料界面的用户头像大小多为
• 96px×96px 消息列表界面的用户头像大小多为 80px×80px
• 帖子详情页界面的用户头像大小多为 44px×44px和60px×60px。
了解UI设计规范
3.1.1 UI设计规范的原则
2
一致性
UI设计规范的一致性原则表现在产品界面的各个方面, 如在设计布局界面时,需要使标题字体、内容字体、链 接字体等保持一致;在进行交互设计时,界面中的交互 组件、交互流程、用户行为、交用的设计细节规范必不可少,这不仅能够降低设计人 员的沟通成本,提高设计的准确性,还遵循了UI设计规范 的高效性和准确性原则。
导航栏
Logo图标
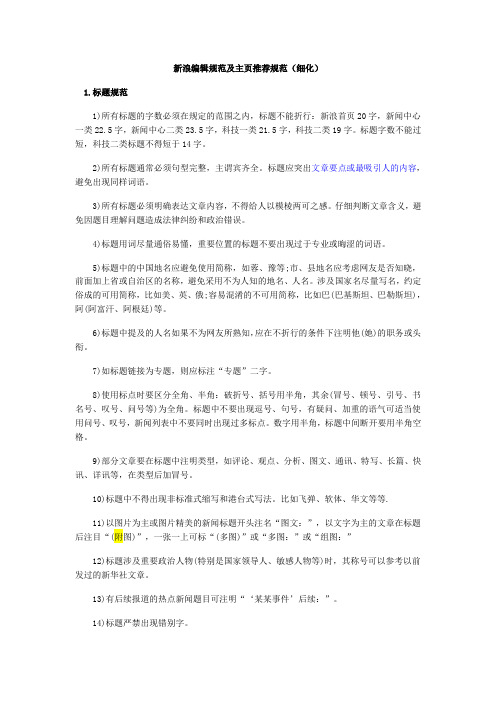
新浪编辑规范及主页推荐规范

新浪编辑规范及主页推荐规范(细化)1.标题规范1)所有标题的字数必须在规定的范围之内,标题不能折行:新浪首页20字,新闻中心一类22.5字,新闻中心二类23.5字,科技一类21.5字,科技二类19字。
标题字数不能过短,科技二类标题不得短于14字。
2)所有标题通常必须句型完整,主谓宾齐全。
标题应突出文章要点或最吸引人的内容,避免出现同样词语。
3)所有标题必须明确表达文章内容,不得给人以模棱两可之感。
仔细判断文章含义,避免因题目理解问题造成法律纠纷和政治错误。
4)标题用词尽量通俗易懂,重要位置的标题不要出现过于专业或晦涩的词语。
5)标题中的中国地名应避免使用简称,如蓉、豫等;市、县地名应考虑网友是否知晓,前面加上省或自治区的名称,避免采用不为人知的地名、人名。
涉及国家名尽量写名,约定俗成的可用简称,比如美、英、俄;容易混淆的不可用简称,比如巴(巴基斯坦、巴勒斯坦),阿(阿富汗、阿根廷)等。
6)标题中提及的人名如果不为网友所熟知,应在不折行的条件下注明他(她)的职务或头衔。
7)如标题链接为专题,则应标注“专题”二字。
8)使用标点时要区分全角、半角:破折号、括号用半角,其余(冒号、顿号、引号、书名号、叹号、问号等)为全角。
标题中不要出现逗号、句号,有疑问、加重的语气可适当使用问号、叹号,新闻列表中不要同时出现过多标点。
数字用半角,标题中间断开要用半角空格。
9)部分文章要在标题中注明类型,如评论、观点、分析、图文、通讯、特写、长篇、快讯、详讯等,在类型后加冒号。
10)标题中不得出现非标准式缩写和港台式写法。
比如飞弹、软体、华文等等.11)以图片为主或图片精美的新闻标题开头注名“图文:”,以文字为主的文章在标题后注目“(附图)”,一张一上可标“(多图)”或“多图:”或“组图:”12)标题涉及重要政治人物(特别是国家领导人、敏感人物等)时,其称号可以参考以前发过的新华社文章。
13)有后续报道的热点新闻题目可注明“‘某某事件’后续:”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计规范介绍
什么是设计规范? 《产品设计部·人机交互界面设计规范 》适用用于WEB产品线的人机交互界面设计方面的指导手册 。 贯穿以用户为中心的设计指导方向,根据新浪产品自身的特点制定出的一套规范,以达到提升用户 体验,控制产品设计质量,提高设计效率的目的。 谁去读设计规范? 设计规范手册适合界面设计师,用户体验设计师,前台技术工程师,发布支持人员,运营编辑人员 的参照。
页面结构 基本结构: ① 标准头 ② 内容区 ③ 标准尾
标准头分为:新浪首页标准头 \ 新闻中心标准头 \ 频道首页标准头 \ 频道二级标准头 \ 正文页面标 准头 \ 产品页面标准头 具体样式参见标准头规范 标准尾分为:新浪首页标准尾 \ 普通标准尾
具体样式参见标准尾规范 导航分为: 频道导航 \ 二级导航 \ 专题导航&专题图 \ 三级导航 \ 导航指向 具体样式参见导航规范
标准尾 类型分类: ① 首页标准头尾 ② 通用标准尾 类型说明: ① 首页标准尾 基本属性:相关导航 ┊ 版权信息 ┊ 相关许可证号 适用范围:新浪首页
② 通用标准尾 基本属性:本频道信息┊ 相关导航 ┊ 版权信息 适用范围:频道首页 频道二极三级和专题页面 正文页面
页面导航 类型分类: ① 频道导航 ② 二级导航 ③ 专题导航&专题图 ④ 三级导航 ⑤ 导航指向 类型说明: ① 频道导航 组成部分:频道LOGO ┊ 功能性导航 ┊ 主导航位置区 ┊ 次要导航位置区 适用范围:新闻中心、频道首页及产品页面均可使用
b 本页导航: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial ┊ 细体 ┊ 颜色 # 自定义 □ ┊ 行距 21 px 静态连接样式 = 鼠标初始: 颜色 # 自定义 □ ┊状态 无 鼠标经过: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标点击: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标结束: 颜色 # 自定义 □ ┊状态 无
页面外观 页面类型: ① 普通页面 ② 宽带页面 ③ 自适应页面 ④ 其他页面
类型说明: ① 普通页面 基本属性:宽度 750px ┊ 背景 白色# FFFFFF ┊ 位置 居中 ┊ 边距 上 5px;下 20px;左 0 px;右 0
px 适用范围:新浪首页 频道首页 频道二级 频道各级 正文页面等及其他非宽带产品线 ② 宽带页面 基本属性:宽度 900px ┊ 背景 白色# FFFFFF ┊ 位置 居中 ┊ 边距 上 5px;下 20px;左 0 px;右 0 px 适用范围:宽带频道首页和各级页面 不包括正文页,及其他宽带产品线 ③ 自适应 基本属性:宽度 100 % ┊ 背景 白色# FFFFFF ┊ 位置 居中 ┊ 边距 上 5px;下 20px;左 0 px;右 0 px 适用范围:论坛 聊天 直播 等页面 ④ 其他页面 基本属性:宽度 500px ┊ 背景 白色# FFFFFF ┊ 位置 居中 ┊ 边距 上 5px;下 20px;左 0 px;右 0 px 适用范围:提示报错页面 指导原则: 属性中宽度、位置、边距为不可变数据。 属性中背景白色为常用色值,对于特殊个性化频道可根据特殊要求变更色彩或者使用背景图。 背景色彩遵循原则选择颜色尽量少用饱和度高的颜色, 减少用户视觉疲劳。 背景图片遵循原则尽量选择可复用的图片,减少页面文件量。如果遇到页面整体外描边效果参照图 例(01)。
内容版面:具体样式参见版式结构类型 通栏广告:具体样式参见广告规范 结构应用: ① 新浪首页 ② 新闻频道 ③ 普通频道 ④ 频道二级 ⑤ 专题页面 ⑥ 三级页面 ⑦ 正文 页面 ⑧ 产品页面
标准头部 类型分类:① 新浪首页标准头 ② 新闻中心标准头 ③ 频道首页标准头 ④ 频道二级标准头 ⑤ 正 文页面标准头 ⑥ 产品页面标准头 类型说明:① 新浪首页标准头 组成部分:新浪网LOGO ┊ 产品功能区 ┊ 整体网站导航 适用范围:新浪首页
静态连接样式: 鼠标初始: 颜色 # 自定义 □ ┊状态 无 鼠标经过: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标点击: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标结束: 颜色 # 自定义 □ ┊状态 无
重要链接样式: 鼠标初始: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标经过: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标点击: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标结束: 颜色 # CC0000 ■ ┊状态 下划线 __
② 头条区 ③ 模块标题
④ 模块内容 ⑤ 图片列表和图文混排
⑥ 段落关系
⑦ 段落格式
文字规范 样式类库: ① 文字格式 ② 连接样式 ③ 项目符号 注:所有文字设计均依据下列样式组合 ① 文字格式 12号字格式: 字号 12 px ┊字体 宋体&Arial ┊ 行距 21 px ┊ 粗体&细体 ┊
a 一类标题: 14号文字格式 = 字号 14 px ┊ 字体 宋体&Arial ┊ 粗体 ┊ 颜色 # 自定义 □ ┊ 行距 无 静态连接样式 = 鼠标初始: 颜色 # 000099 ■ ┊状态 无 鼠标经过: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标点击: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标结束: 颜色 # 000099 ■ ┊状态 无 文字其它说明 = 标题文字位置前可选择性修饰符号和图片,默认为三角形符号
a 二类标题: 14号文字格式 = 字号 14 px ┊ 字体 宋体&Arial ┊ 细体 ┊ 颜色 # 自定义 □ ┊ 行距 24 px 静态连接样式 = 鼠标初始: 颜色 # 000099 ■ ┊状态 无 鼠标经过: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标点击: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标结束: 颜色 # 000099 ■ ┊状态 无 文字其它说明 = 无
文字其它说明 = 关键词句之间用竖杠符号 | 间隔
c 标题导航: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial ┊ 细体 ┊ 颜色 # 自定义 □ ┊ 行距 21 px 静态连接样式 = 鼠标初始: 颜色 # 000099 ■┊状态 无 鼠标经过: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标点击: 颜色 # CC0000 ■ ┊状态 下划线 __ 鼠标结束: 颜色 # 000099 ■ ┊状态 无 文字其它说明 = 关键词句之间用横杠符号 – 间隔
② 标题类
a 版块标题: 20号文字格式 = 字号 20 px ┊ 字体 黑体 ┊ 细体 ┊ 颜色 # 自定义 □ ┊ 行距 无 静态连接样式 = 鼠标初始: 颜色 # 自定义 □ ┊状态 无 鼠标经过: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标点击: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标结束: 颜色 # 自定义 □ ┊状态 无 文字其它说明 = 标题文字位置前可选择性修饰符号和图片,默认为无
② 新闻中心标准头 基本属性:产品功能区 ┊ 整体网站导航 ┊ 广告区域 适用范围:新闻中心
③ 频道首页标准头 基本属性:产品功能区 ┊ 整体网站导航 ┊ 广告区 适用范围:各频道首页
④ 频道二级标准头 基本属性:频道LOGO ┊ 产品功能区 适用范围:各频道首页
⑤ 正文页面标准头 基本属性:正文导航 ┊ 搜索功能 适用范围:频道二极三级和专题页面
版块组合形式: 版块元素之间距为8PX 同名版块元素间的距离为6PX (例如EEC中 EE距离为6 EC距离为8PX H2等分版式为6PX)
A BC版块
A F版块
DC版块
EEC版块
CFC版块
FA 版块
CD版式
CEE版式
H1通栏版式
H2等分版式
H3等分版式
H4等分版式
H(N)分版式
模块类型
标题种类:① 焦点图 ② 头条区 Байду номын сангаас A类模块 ④ B类模块 ⑤ C类模块 种类说明:以下图例除特殊注明外,所指距离均包括模块边框线 ① 焦点图
设计理念
精于心 简于形
通过精心简约的设计,传达先进的技术给用户提供便捷简单的使用体验
设计指导原则
A 设计规范 逻辑性 设计为内容服务,根据逻辑关系通过视觉表现引导用户使用 例如:google yahoo搜索结果页通过字体的颜色大小突出重要度 扩展性 采取模块化设计的可扩展性,减少修改和再开发的成本。 例如:奥运项目左右模块尺寸的统一可以方便编辑随时调用修改内容的位置 统一性 用统一的视觉规范,变化不能超越统一的尺度,个性化内容要有统一风格的继承 例如:无论每个频道如何追求个性不能脱离新浪整体风格,要有继承和延续保持从属关系 个案除外 ,个案量应有百分比, 本地化 考虑用户的文化背景及习惯,做到设计上本地化。体现人文关怀例如:go o gle,被搜索文字连接采 用红色,及中国传统节日的lo go 体现。设计上不照搬英文站应根据中文特色,体现中文之美 遵循视觉设计原理
d 导航指向: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial ┊ 细体 ┊ 颜色 # 自定义 □ ┊ 行距 21 px 静态连接样式 = 鼠标初始: 颜色 # 自定义 □ ┊状态 无 鼠标经过: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标点击: 颜色 # 自定义 □ ┊状态 下划线 __ 鼠标结束: 颜色 # 自定义 □ ┊状态 无 文字其它说明 = 关键词句之间用大于号符号 > 间隔
② 二级导航 组成部分:二级导航 适用范围:所有频道二级均可使用
③ 专题导航 组成部分:专题图 ┊ 导航 适用范围:专题页面 ,可根据需要添加删除专题导航
