5.2 HTML5的图像及动画使用路径画图
HTML5使用drawImage()方法绘制图像

HTML5使⽤drawImage()⽅法绘制图像⼀、绘制图像使⽤drawImage()⽅法绘制图像。
绘图环境提供了该⽅法的三个不同版本。
drawImage(image,x,y) :在canvas中(x,y)处绘制图⽚。
drawImage(image,x,y,width,height) :在canvas中(x,y)处绘制图⽚,并将其缩放到指定的宽度和⾼度。
drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,x,y,width,height) :从图⽚中切割出⼀个矩形区域(sourceX,sourceY,sourceWidth,sourceHeight),缩放到指定的宽度和⾼度,并在canvas中(x,y)绘制出来。
⼆、<img>标签绘制图⽚前,还需要将图⽚加载到浏览器中。
这⾥我们仅仅在canvas标签后⾯添加⼀个<img>标签。
<img src = "tk.jpg" id = "tkjpg">三、绘制图⽚复制代码代码如下:<!DOCTYPE html><html><head><meta http-equiv="Content-type" content="text/html; charset = utf-8"><title>HTML5</title><script type="text/javascript" charset = "utf-8">//这个函数将在页⾯完全加载后调⽤function pageLoaded(){//获取canvas对象的引⽤,注意tCanvas名字必须和下⾯body⾥⾯的id相同var canvas = document.getElementById('tCanvas');//获取该canvas的2D绘图环境var context = canvas.getContext('2d');//获取图⽚对象的引⽤var image = document.getElementById('tkjpg');//在(0,50)处绘制图⽚context.drawImage(image,0,50);//缩⼩图⽚⾄原来的⼀半⼤⼩context.drawImage(image,200,50,165/2,86/2);//绘制图⽚的局部(从左上⾓开始切割0.7的图⽚)context.drawImage(image,0,0,0.7*165,0.7*86,300,70,0.7*165,0.7*86);}</script></head><body onload="pageLoaded();"><canvas width = "500" height = "200" id = "tCanvas" style = "border:black 1px solid;"><!--如果浏览器不⽀持则显⽰如下字体-->提⽰:你的浏览器不⽀持<canvas>标签</canvas><img src = "tk.jpg" id = "tkjpg"></body></html>四、绘制效果五、附上原坦克素材。
HTML5中的图像、音频和视频

片原始尺寸"/> <img src="images等比例变化"
width="300" /> <img src="images/image4.jpg" alt="规
基本语法: <audio src="url" controls="controls" autoplay="autoplay" preload="auto|meida|none" loop="loop"> 浏览器不支持audio,会显示此部分内容 </audio>
HTML5+CSS3网页设计与制作案例教程
HTML5+CSS3网页设计与制作案例教程
【例4-1】使用<img>图像的应用(4-1.html)
<!DOCTYPE html>
<html>
<head> <title>图像的应用</title>
</head>
<body> <h1>风景图片</h1> <img src="images/image6.jpg" alt="图
绝对路径包含了指向目录或文件的完整信息,包括模式、主机 名和路径。就路径来说,绝对路径本身与被引用文件的实际位置无关, 无论是在哪个主机上的网页中,某一文件的绝对路径都是完全一样的。
例如:
使用html5canvas绘制图片

使⽤html5canvas绘制图⽚注意:本⽂属于《》系列⽂章中的⼀部分。
如果你是html5初学者,仅仅阅读本⽂,可能⽆法较深⼊的理解canvas,甚⾄⽆法顺畅地通读本⽂。
请点击上述链接以了解使⽤html5 canvas绘制图形的完整内容。
在html5中,除了利⽤canvas绘制⽮量图形之外,我们还可以在canvas「画布」上绘制现有的图像⽂件。
⾸先,我们来看看使⽤canvas绘制图像⽂件需要⽤到CanvasRenderingContext2D对象的哪些主要属性和⽅法:drawImage(mixed image, int x, int y)以canvas上指定的坐标点开始,按照图像的原始尺⼨⼤⼩绘制整个图像。
这⾥的image可以是Image对象,也可以是Canvas对象(下同)。
drawImage(mixed image, int x, int y, int width, int height)以canvas上指定的坐标点开始,以指定的⼤⼩(width和height)绘制整个图像,图像将根据指定的尺⼨⾃动进⾏相应的缩放。
drawImage(mixed image, int imageX, int imageY, int imageWidth, int imageHeight, int canvasX, int canvasY, int canvasWidth, int canvasHeight)将指定图像的局部图像(以(imageX, imageY)为左上⾓、宽度为imageWidth、⾼度为imageHeight的矩形部分)绘制到canvas中以(canvasX,canvasY)为左上⾓坐标、宽度为canvasWidth、⾼度为canvasHeight的矩形区域中是的,你没有看错。
要在canvas中绘制图像,我们可以使⽤⼀个名为drawImage()的⽅法,不过该⽅法具有三种不同的变体,每个⽅法变体允许接收的参数不仅数量不同,连参数的含义也不尽相同。
Html5中的图形绘制

}
}
}
}
如下图:
二次贝塞尔曲线及三次贝塞尔曲线节下一个十分有用的路径类型就是贝塞尔曲线。二次及三次贝塞尔曲线都十分有用,一般用来绘制复杂有规律的图形。
quadraticCurveTo(cp1x, cp1y, x, y)
绘制二次贝塞尔曲线,cp1x,cp1y为一个控制点,x,y为结束点。
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
你可以尝试一下,使用下边的代码片。只需要将其复制到之前的draw()函数即可。
function draw() {
var canvas = document.getElementById
('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.beginPath();
var x = 25 + j * 50; // x坐标值
var y = 25 + i * 50; // y坐标值
var radius = 20; //圆弧半径
var startAngle = 0; //开始点
var endAngle = Math.PI + (Math.PI * j) / 2; //结束点
var anticlockwise = i % 2 == 0 ? false : true; //顺时针或逆时针
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise);
if (i>1){
ctx.fill();
5.6 HTML5的图像及动画制作动画

{
x++; } if (y<200) {
y++;
} context.fillRect(x,y,50,50); } function draw() { var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.fillStyle = "red"; context.fillRect(0,0,50,50); setInterval(move,200); //每200毫秒调用move方法一次 } </script> <fieldset> <legend>简单动画效果</legend>
<canvas id="myCanvas" width=Байду номын сангаас400px" height="200px"> </canvas> <br> <button onclick="draw()">绘图</button> </fieldset> </html>
保存此段代码并在浏览器中运行,当单击“绘图”按钮时,一个红色的方块将不断移 动,形成动画,效果如图5-25和图5-26所示。
第5章 HTML5的图像及动画 5.1 canvas元素 5.2 使用路径画图
5.3 图形操作
5.4 图像操作 5.5 canvas其他操作 5.6 制作动画 5.7 上机实践——绘制时钟
5.6 制作动画
第5章 使用HTML5绘图

5.2.1
绘制直线
使用<canvas>标签绘制直线,需要通过 <canvas>标签与JavaScript中的moveTo、 lineTo和方法相结合。
实战练习——在网页中绘制直线 5.2.2 绘制矩形
绘图API为绘制矩形提供了两个专用的 方法:strokeRect()和fillRect(),可分别用 于绘制矩形边框和填充矩形区域。在绘制之 前,往往需要先设置样式,然后才能进行绘 制。
通常,会把一个图形绘制在另一个图形 之上,称之为图形组合。 在canvas中,可通过 globalCompositeOperation属性来设置如何在 两个图形叠加的情况下组合颜色,
最终文件:光盘\最终文件\第5章\5-2-4.html 视频:光盘\视频\第5章\5-2-4.swf
在实际的绘图中,绘制曲线是常用的一种绘图形式。在设置路径的时候 ,需要使用一些曲线方法来勾勒出曲线路径,以完成曲线的绘制。在canvas 中,绘图API提供了多种曲线的绘制方法,主要的曲线绘制方法有arc()、 arcTo()、quadraticCurveTo()和bezierCurveTo()。
实战练习——在网页中绘制矩形并填充线性渐变 5.5.2 绘制径向渐变
径向渐变是指两个指定圆的圆周之间放射性地插颜色值。绘图API提供 的创建线性渐变的方法是createRadialGradient() 。
实战练习——在网页中绘制圆形并填充径向渐变
最终文件:光盘\最终文件\第5章\5-5-1.html 视频:光盘\视频\第5章\5-5-1.swf
创建对象阴影
阴影效果可以增加图像的立体感,为所 绘制的图形或文字添加阴影效果,可以利用 绘图API提供的绘制阴影的属性。阴影属性 不会单独去绘制阴影,只需要在绘制任何图 形或文字之前,添加阴影属性,就能绘制出 带有阴影效果的图形或文字。
Html5中图像的绘制与操作

ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
使用视频帧
你还可以使用<video>中的视频帧(即便视频是不可见的)。例如,如果你有一个ID为“myvideo”的<video>元素,你可以这样做:
function getMyVideo() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
Html5中图像的绘制与操作
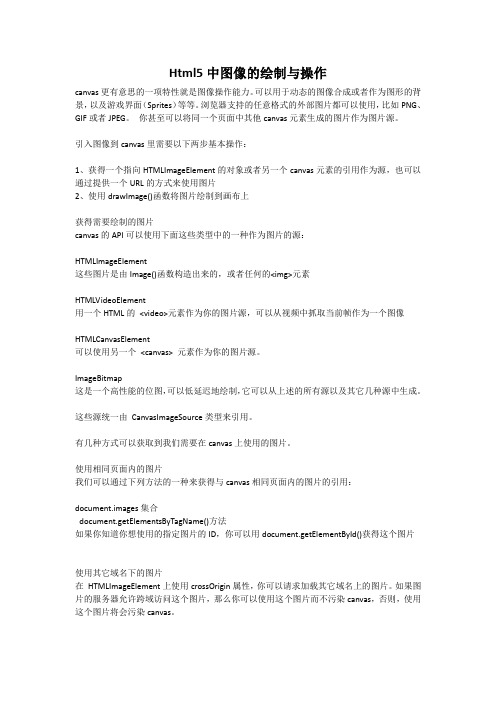
canvas更有意思的一项特性就是图像操作能力。可以用于动态的图像合成或者作为图形的背景,以及游戏界面(Sprites)等等。浏览器支持的任意格式的外部图片都可以使用,比如PNG、GIF或者JPEG。你甚至可以将同一个页面中其他canvas元素生成的图片作为图片源。
引入图像到canvas里需要以下两步基本操作:
第5讲HTML5的图像及动画精品PPT课件

scale(x,y); 其中参数x为延x轴方向放大倍数,y为沿y轴方向放大倍数。
(3)坐标旋转 以原点为中心,将图形旋转指定的角度,rotate方法用于设置坐标旋 转,该方法应用格式为
rotate(angle); 其中参数angle为旋转弧度,当angle为正值时图形以顺时针方向旋转 ;当angle为负值时,图形以逆时针方向旋转。 4. 图形组合处理 如果要自定义多个图形重叠部分的组合方式,可以通过修改画布上下 文对象的globalCompositeOperation属性来实现。该属性可设置属 性值定义如下表所示
<!DOCTYPE html> <html> <meta charset=gb2312" /> <canvas width="200px" height="200px" style="background-color:red"> </canvas> </html>
例1
5.2 使用路径画图
1. canvas坐标系 canvas元素构建的画布,是一个基于二维(x,y)的网格。坐标原 点(0,0)位于canvas的左上角。从原点延x轴从左到右,取值依次 递增;从原点延y轴从上到下,取值依次递增。
使用bezierCurveTo方法可以绘制三次贝塞尔曲线,使用 quadraticCurveTo方法绘制二次贝塞尔曲线。
5.3 图形操作
1. 图形样式设置 HTML5通过两个步骤来实现图形样式添加:定义样式,调用指定方 法使图形应用样式。例如下面代码,将绘制一个红色边框矩形。
《实验5 HTML5动画制作-拖动动画+滤镜动画+关联动画》

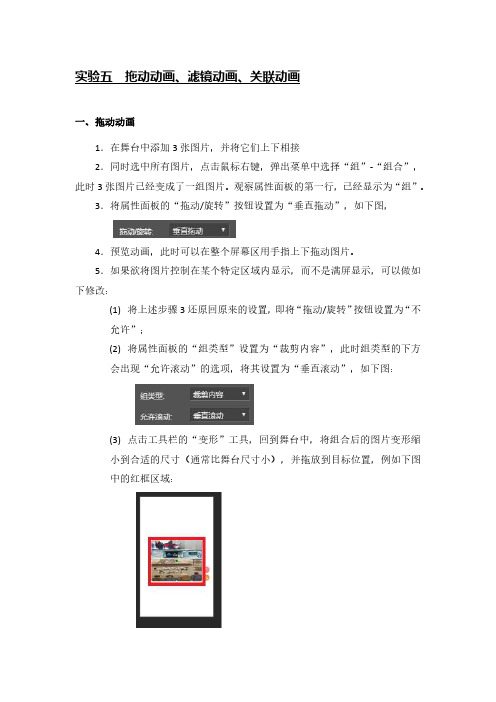
实验五拖动动画、滤镜动画、关联动画一、拖动动画1.在舞台中添加3张图片,并将它们上下相接2.同时选中所有图片,点击鼠标右键,弹出菜单中选择“组”-“组合”,此时3张图片已经变成了一组图片。
观察属性面板的第一行,已经显示为“组”。
3.将属性面板的“拖动/旋转”按钮设置为“垂直拖动”,如下图,4.预览动画,此时可以在整个屏幕区用手指上下拖动图片。
5.如果欲将图片控制在某个特定区域内显示,而不是满屏显示,可以做如下修改:(1)将上述步骤3还原回原来的设置,即将“拖动/旋转”按钮设置为“不允许”;(2)将属性面板的“组类型”设置为“裁剪内容”,此时组类型的下方会出现“允许滚动”的选项,将其设置为“垂直滚动”,如下图:(3)点击工具栏的“变形”工具,回到舞台中,将组合后的图片变形缩小到合适的尺寸(通常比舞台尺寸小),并拖放到目标位置,例如下图中的红框区域:(4)预览动画,此时只能在目标区域(红框)内才可以上下拖动图片,区域外不可拖动。
(5)如果将“垂直滚动”更改为“自由滚动”,则在上下和左右两个方向均可以实现拖动。
(6)注:在电脑上预览时,目标区域中会出现上下或左右滚动条。
而通过二维码共享在手机端浏览时,不会出现滚动条,只能通过手指来拖动图片。
二、滤镜动画1.制作动画(关键帧动画、变形动画等)2.在时间线上选中某一个关键帧,在属性面板中对“滤镜”按钮进行设置,如下图,例如选择“模糊”滤镜。
然后点击后面的加号“+”,在弹出的滚动条上设置具体的“模糊”数值。
3.回到时间线上,选中同一图层的另一个关键帧,对该关键帧设置和步骤2一样的滤镜选项(本例中再次选择“模糊”滤镜,并设置一个和步骤2不同的“模糊”数值)。
4.如果需要添加多个滤镜,则重复上述步骤2和3,可以继续添加其他滤镜效果。
三、动画的关联关联动画,是将动画与某个对象绑定。
动画的播放与停止,受该对象的控制。
1.舞台动画的关联(1)将第一个图层重新命名为“风景”,在第1帧插入一个宽幅面的风景图,其宽度比舞台宽度大很多,将风景图的左边界和舞台左边界对齐;(2)在第30帧“插入关键帧动画”,在第30帧,拖动风景图,将该图的右边界和舞台的右边界对齐。
HTML5图像和多媒体

HTML5图像和多媒体网页图像有很多种,如图标,Logo, 新闻图片,人物流,产品小图,广告大图等。
本文将介绍如何在HTMLS中插入图像、图标、视频,以及如何对图像和图标进行布局。
1.1定义图像使用<img>标签可以把图像插入网页中。
<img src=”image.jpg”width =“400”alt=”图片链接”>src: 定义显示图像的URL。
alt: 设置图像的替代文本。
1.2定义流流表示图表,照片,图形,插图,代码片段等独立的内容。
HTML使用figure和figcaption 引入流,其中figcaption表示流的标题。
<figure><figcation>九月份汽车销量排行榜</figcation><img src=”peihang.png”width=”300”></figure>1.3定义图标网站图标一般显示在浏览器选项卡,历史记录,书签,收藏夹或地址栏中。
图标大小为16*16px,透明背景。
<link rel=”icon”, href=”/text.ico” type = “image/x-icon”>1.4响应式图像<picture>标签仅作为容器,可以包含一个或者多个子标签。
包含如下属性:Srcset: 设置图片文件路径。
Media:设置媒体查询。
Sizes:设置宽度。
Type: 设置MIME类型。
<picture><source media=”(min-width: 650px)”srcset=”images/test.png”></source></picture>响应屏幕方向Orientation用来表示响应屏幕方向,纵向显示portrait,横向显示landscape。
<picture><source media=” orientation: portrait”srcset=”images/test.png”></source><source media=” orientation: landscape)”srcset=”images/test.png”></source></picture>1.5响应像素密度当设计像素密度为2x时,后缀加载为text_2x.png图片,当像素密度为1x时加载text.png 图片。
Html5学习中图像的使用

Html5学习中图像的使用兄弟连11年专注IT培训,是学科最全的IT培训机构,涵盖UI 设计、HTML5培训等学科,并是业内推出真实千万级服务器架构课程的唯一培训学校。
兄弟连已分别在北京、上海、广州、沈阳、郑州、济南、成都、杭州、南京、南宁、深圳、天津等地设立校区,每年有数十万名IT爱好者及从业人员受益于兄弟连的职业培训、教学视频、网络公开课、院校讲座、出版书籍。
下面讲一下关于html中图片img 标签的使用,供大家参考学习。
一、HTML 图像- 图像标签和属性1、在HTML 中,图像由<img> 标签定义。
2、<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
3、要在页面上显示图像,你需要使用源属性(src)。
src 指"source"。
4、源属性的值是图像的URL 地址。
定义图像的语法是:<img src="url" alt="some_text">URL 指存储图像的位置。
如果名为"pulpit.jpg" 的图像位于 的images 目录中,那么其URL 为http:// /h5/images/pulpit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。
如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
二、HTML 图像- Alt属性1、alt 属性用来为图像定义一串预备的可替换的文本。
2、替换文本属性的值是用户定义的。
3、<img src="boat.gif" alt="Big Boat">在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。
此时,浏览器将显示这个替代性的文本而不是图像。
为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
5.1 HTML5的图像及动画canvas元素

<!DOCTYPE html> <html> <meta charset=gb2312" /> <canvas width="200px" height="200px" style="background-color:red"> </canvas> </html>
在此段代码中,声明了一个长度和宽度都为200px(200像素)的画布,由于在页 面中canvas元素只是一块白色区域,此例中我们将其背景颜色设置为红色以便突 出显示效果。保存代码并在浏览器中运行,得到的效果如图5-1所示。
第5章 HTML5的图像及动画 5.1 canvas元素 5.2 使用路径画图
5.3 图形操作
5.4 图像操作 5.5 canvas其他操作 5.6 制作动画 5.7 上机实践——绘制时钟
5.1 canvas元素
canvas元素是HTML5中新增的一个用于绘图的重要元素,在页面中增 加一个canvas元素就相当于在网页中添加一块画布,之后就可以利用 一系列的绘图指令,在“画布”上绘制图形。 ; <br> <button onclick="drawRectangle()">绘图</button> </fieldset> </html> 保存此段代码并在浏览器中运行,单击“绘图”按钮,得到的结果如图5-2所示。
图5-2 使用canvas绘制矩形 通过本例我们发现,在HTML5中绘图,主要是通过在canvas上下文中使用 JavaScript脚本语言,调用canvas相关API来实现的。关于本例中涉及的API的用法, 我们将在后面进行详细介绍。
HTML5画:线、圆、矩形、渐变

HTML5画:线、圆、矩形、渐变⽰例⼀:矩形<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script></head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图APIdraw.fillStyle="#ff0000"; //⽅式⼀指定填充颜⾊draw.fillRect(0,0,300,100); //坐标和长宽draw.fillStyle="rgba(0,0,255,0.5)"; //⽅式⼆rgb+透明度draw.fillRect(400,0,100,100); //坐标和长宽})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>⽰例⼆:线<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script></head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图APIdraw.strokeStyle="#000000"; //指定绘图线颜⾊draw.moveTo(10,10); //起始位置draw.lineTo(150,10); //终⽌位置draw.lineTo(10,50); //结束前继续之前的结束点连接draw.lineTo(10,50);draw.lineTo(10,10);draw.stroke(); //结束})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>⽰例三:圆<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script></head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图APIdraw.fillStyle="red"; //颜⾊draw.beginPath(); //从新画draw.arc(50,50,50,0,Math.PI*2,true); //圆⼼x坐标|圆⼼y坐标|直径|始|PI为圆周率,Math.PI*2为画圆|true为时针⽅向:逆时针,0为顺时针,draw.closePath(); //结束draw.fill();})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>⽰例四:渐变<!DOCTYPE html><head><meta charset=utf-8><title>HTML5画线、圆、矩形</title><script src="/ajax/libs/jquery/1.7.1/jquery.min.js"></script> </head><script>$(document).ready(function(){var c=document.getElementById("drawbox");var draw=c.getContext("2d"); //获取2d内容的引⽤,调⽤绘图API//指定渐变区块var grd=draw.createLinearGradient(50,50,200,50); //坐标,长宽grd.addColorStop(0,"black"); //起点颜⾊grd.addColorStop(1,"green"); //终点颜⾊draw.fillStyle=grd; //设为填充样式draw.fillRect(50,50,200,50); //填充进矩形内})</script></body><canvas id="drawbox" width="500" height="500"></canvas></body></html>同理所得~~⾃⼰尝试下吧。
HTML5-绘图(二)-HTML5高级程序设计

7.2.3 putImageData() 方法
putImageData() 方法将 ImageData 对象的像素绘制在 <canvas> 标签画布 上
ctx.putImageData(imagedata, dx, dy); ctx.putImageData(imagedata, dx, dy, dirtyX, dirtyY, dirtyWidth, dirtyHeight);
7.2.3 putImageData() 方法
putImageData() 方法的参数
属性
imagedata dx dy dirtyX
dirtyY
dirtyWidth dirtyHeight
说明
包含像素信息的 ImageData 对象 <canvas> 元素内部的横坐标,用于放置 ImageData 图像的左上角 <canvas> 元素内部的纵坐标,用于放置 ImageData 图像的左上角 ImageData 图像内部的横坐标,用于作为放置到 <canvas> 的矩形区域的 左上角的横坐标,默认为 0 ImageData 图像内部的纵坐标,用于作为放置到 <canvas> 的矩形区域的 左上角的纵坐标,默认为 0 放置到 <canvas> 的矩形区域的宽度,默认为 ImageData 图像的宽度 放置到 <canvas> 的矩形区域的高度,默认为 ImageData 图像的高度
1. 使用 Canvas 图像处理方法 实现毛玻璃滤镜效果
7.2.1 createImageData() 方法
图像绘制到画布上后,还可以分别对图像像素进行处理。读写像素包含以下 3 个方法
createImageData() 方法:生成 ImageData 对象。 getImageData() 方法:将画布读取成一个 ImageData 对象。 putImageData() 方法:将 ImageData 对象写入画布。
5.2 HTML5的图像及动画使用路径画图

图5-6 anticlockwise设置为true的绘图结果
图5-5中的弧形是以顺时针方向绘制的,图5-6中的弧形是以逆时针方向绘制的。比较这两个 结果我们发现,绘制弧形与绘制线条原理是相同的,也要定义一个绘制起点(起始弧度) 以及一个绘制终点(终止弧度)。只不过绘制线条的绘制轨迹是以中间点形式定义的,而 弧线的绘制轨迹则是由弧线圆心、半径以及绘制方向定义的。 如果我们将起始弧度定义为0,终止弧度定义为Math.PI/180*360,即Math.PI*2,就可以绘 制出一个闭合的弧线,也就构成了一个圆形。将图5-5对应代码中的drawArc方法修改为: function drawLine() { var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.arc(100,100,80,0,(Math.PI*2,true); context.stroke(); } 重新绘图后,将得到一个圆形,如图5-7所示。
5.2.2 使用moveTo、lineTo画线 在HTML5中直线是最基本的图形,HTML5提供了moveTo方法和lineTo方法用来 绘制直线。 moveTo方法的应用格式为: moveTo(x,y) 该方法的作用是将光标移动至指定坐标,该坐标作为绘制图形的起点坐标。其中, 参数x代表起点的横坐标,参数y代表起点的纵坐标。 lineTo方法的应用格式为: lineTo(x,y) 该方法与moveTo方法结合使用,用于指定一个坐标作为绘制图形的终点坐标。其 中,参数x代表终点的横坐标,参数y代表终点的纵坐标。如果多次调用lineTo方 法,则可以定义多个中间点坐标作为线条轨迹。最终将绘制成一条由起点开始, 经过各个中间点的线条。该线条可能是直线也可能是折线,取决于lineTo所指定 的中间点坐标。 下面我们将使用moveTo以及lineTo方法绘制几条简单的线条。示例代码如下。 <!DOCTYPE html> <html> <meta charset="gb2312" /> <script>
Html5画图

Html5画图<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ""><html xmlns=""><head><title></title></head><body><canvas id="can1" width="500px" height="400px" style="border:solid 1px red"> </canvas><script type="text/javascript">//1.得到画布var canvas1 = document.getElementById_x("can1");//2.得到画笔var cxt = canvas1.getContext("2d");//3.画直线//moveTo函数就是设置点的位置cxt.moveTo(20, 20);//设置第⼆个点的位置cxt.lineTo(20, 90);//画出直线cxt.stroke();//画出⼀个填充三⾓形//开始新的路径cxt.beginPath();cxt.moveTo(40, 20);cxt.lineTo(40, 90);cxt.lineTo(80, 90);//闭合路径,把最后这个点和第⼀个点moveTo()闭合cxt.closePath();//填充矩形//cxt.fill();cxt.stroke();//空⼼矩形cxt.strokeRect(100, 20, 70, 70);//填充矩形//如果希望改变填充的颜⾊,刚修改画笔的fillStylecxt.fillStyle = "#00FF00";cxt.fillRect(190,20,50,50);//画出圆形 car//六个参数:arc(x,y,radius,startAngle,endAngle,counterclockwise)cxt.beginPath();cxt.arc(270, 40, 20, 0, 360, true);//(x,y,r,开始⾓度,结束⾓度,是否顺时针) cxt.closePath();//填充空⼼的圆形cxt.stroke();//画笔换⾊cxt.fillStyle = "FF0000";cxt.beginPath();cxt.arc(320, 40, 20, 0, 360, true); //(x,y,r,开始⾓度,结束⾓度,是否顺时针) cxt.closePath();//填充实⼼的圆形cxt.fill();//画图⽚//1.创建image对象var img1 = new Image();//2.指定是哪个图⽚img1.src = "萨摩耶.jpg";//注意要加这么⼀个⽅法,先加载完成后再画图img1.onload = function () {cxt.drawImage(img1, 20, 100, 200, 150);}//在画布上写字var text = "Hello,亲爱哒!"; //设置字体的⼤⼩cxt.fillStyle = "#0000FF"; cxt.font = "30px 华⽂彩云"; cxt.fillText(text,230,200);</script></body></html>。
HTML5绘图基础分析

画弧线示例
精品文档
画二次曲线(èr cì qǔ xiàn)
二次曲线使用 quadraticCurveTo() 方法来绘制。每条 二次曲线要由上下文点、一个(yī ɡè)控制点和一个(yī 终 ɡè) 止点来定义。
context.quadraticCurveTo(controlX, controlY, endX, endY);
画二次曲线示例 控制点通过分别与上下文点和终止点之间的虚拟切线
控制曲线的形状。其中上下文点由 moveTo() 方法在调 用 quadraticCurveTo() 方法前指定。控制点离上下文 点和终止点越远,曲线就越尖锐,反之,曲线则越平 缓。
文本的颜色用 fillStyle 属性设置。 context.fillStyle = 'blue';
要描绘字体边缘的效果,要使用 strokeText() 方法替代 fillText(),同时(tó 要用 ngshí) strokeStyle 属性替代 fillStyle 属性。
文本的对齐功能设定使用 textAlign 属性。其可用的选 项包括start, end, left, center 和right 。
精品文档
本章 内容 (běn zhānɡ)
画布的基础知识 在画布中使用路径 画布中图形的操作 处理画布中的图像 画布的其它(qítā)应用
精品文档
画布 基础知识 (huàbù)
使用画布元素<canvas>的步骤: 使用<canvas>元素创建(chuàngjiàn)一个画布区域,并获取
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图5-6 anticlockwise设置为true的绘图结果
图5-5中的弧形是以顺时针方向绘制的,图5-6中的弧形是以逆时针方向绘制的。比较这两个 结果我们发现,绘制弧形与绘制线条原理是相同的,也要定义一个绘制起点(起始弧度) 以及一个绘制终点(终止弧度)。只不过绘制线条的绘制轨迹是以中间点形式定义的,而 弧线的绘制轨迹则是由弧线圆心、半径以及绘制方向定义的。 如果我们将起始弧度定义为0,终止弧度定义为Math.PI/180*360,即Math.PI*2,就可以绘 制出一个闭合的弧线,也就构成了一个圆形。将图5-5对应代码中的drawArc方法修改为: function drawLine() { var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.arc(100,100,80,0,(Math.PI*2,true); context.stroke(); } 重新绘图后,将得到一个圆形,如图5-7所示。
使用bezierCurveTo绘制图形的示例代码如下。 <!DOCTYPE html> <html> <meta charset="gb2312" /> <script> function draw() { var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); for (var i = 100; i < 150; i++) { var x = Math.sin(i)*50; var y = Math.cos(i)*100; context.bezierCurveTo(i/100,i/100,x*x,y*y,x+y,x+y); } context.stroke(); } </script> <fieldset> <legend>使用bezierCurveTo绘制弧形</legend> <canvas id="myCanvas" width="500px" height="500px">
保存此段代码,并在浏览器中运行,当页面加载完毕后单击“绘图”按钮,得到 的结果如图5-4所示。
图5-4
使用moveTo、lineTo方法绘制直线
在这个例子中,我们首先使用moveTo方法设定起点坐标,然后多次使用lineTo方 法定义多个中间点坐标,最终绘制了如图5-4所示的折线。 此例中还用到了一个重要方法就是stroke方法,该方法是真正用于绘制线条的。 对于moveTo、lineTo及stroke这3个方法,可以简单理解为,moveTo方法和lineTo 方法用于定义即将绘制的图形轨迹,而stroke方法则是将定义好的轨迹在画布中 绘制并展示。
startAngle与endAngle都是以x轴作为参照的。这两个参数用到的单位是弧度不 是度。度和弧度直接的转换关系为:弧度 = (Math.PI/180)*度。
下面我们将使用arc方法绘制一个弧形,示例代码如下。 <!DOCTYPE html> <html> <meta charset="gb2312" /> <script> function drawArc() { var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.arc(100,100,80,0,(Math.PI/180)*90,false); context.stroke(); } </script> <fieldset> <legend>使用arc绘制弧形</legend> <canvas id="myCanvas" width="200px" height="200px"> </canvas> <br> <button onclick="drawArc()">绘图</button> </fieldset> </html>
保存此段代码,并在浏览器中运行,当页面加载完毕后单击“绘图”按钮,得到的结果如 图5-5所示。
图5-5 使用arc方法绘制弧线 在这个例子中,我们使用arc方法定义了一个圆心坐标为(50,50),半径为80像素,起始 角度为0,终止角度为90(在实际赋值参数时已转换为弧度),按照顺时针方向绘制的弧线 轨迹,并使用stroke方法完成绘图。 如果将anticlockwise参数值设置为true,其他参数不变,得到的绘图结果如图5-6所示。
第5章 HTML5的图像及动画 5.1 canvas元素 5.2 使用路径画图
5.3 图形操作
5.4 图像操作 5.5 canvas其他操作 5.6 制作动画 5.7 上机实践——绘制时钟
5.2 使用路径画图
5.2.1 理解canvas的坐标系 canvas元素构建的画布是一个基于二维(x,y)的网格。坐标原点(0,0)位 于canvas的左上角。从原点沿x轴从左到右,取值依次递增;从原点沿y轴从上 到下,取值依次递增。canvas坐标系示意图如图5-3所示。
由于canvas是基于二维空间的,复杂的图形都是由简单的直线、曲线构成。而 所有简单的线条都是以路径为基础的,而路径又与坐标息息相关。因此,充 分理解canvas坐标系结构至关重要,是学习后续绘图的基础。
5.2.2 使用moveTo、lineTo画线 在HTML5中直线是最基本的图形,HTML5提供了moveTo方法和lineTo方法用来 绘制直线。 moveTo方法的应用格式为: moveTo(x,y) 该方法的作用是将光标移动至指定坐标,该坐标作为绘制图形的起点坐标。其中, 参数x代表起点的横坐标,参数y代表起点的纵坐标。 lineTo方法的应用格式为: lineTo(x,y) 该方法与moveTo方法结合使用,用于指定一个坐标作为绘制图形的终点坐标。其 中,参数x代表终点的横坐标,参数y代表终点的纵坐标。如果多次调用lineTo方 法,则可以定义多个中间点坐标作为线条轨迹。最终将绘制成一条由起点开始, 经过各个中间点的线条。该线条可能是直线也可能是折线,取决于lineTo所指定 的中间点坐标。 下面我们将使用moveTo以及lineTo方法绘制几条简单的线条。示例代码如下。 <!DOCTYPE html> <html> <meta charset="gb2312" /> <script>
function drawLine() { var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.moveTo(10,10); context.lineTo(10,100); context.lineTo(125,125); context.lineTo(150,175); context.stroke(); } </script> <fieldset> <legend>使用moveTo、lineTo绘制直线</legend> <canvas id="myCanvas" width="200px" height="200px"> </canvas> <br> <button onclick="drawLine()">绘图</button> </fieldset> </html>
</canvas> <br> <button onclick="draw()">绘图</button> </fieldset> </html> 本例中使用循环语句绘制了多条贝塞尔曲线,由这些曲线组合而成一个图形。保存此段代 码并在浏览器中运行,得到的结果如图5-8所示。
图5-8 使用bezierCurveTo方法绘图
5.2.3 使用arc方法画弧 除了绘制直线以外,HTML5还支持绘制弧线。arc方法用于绘制弧形、圆形,该 方法的应用格式为 arc(x,y,radius,startAngle,endAngle,anticlockwise) 该方法的各个参数说明如下。 (1)x:表示绘制弧形曲线圆心的横坐标。 (2)y:表示绘制弧形曲线圆心的纵坐标。 (3)radius:表示绘制弧形曲线的半径,单位为像素。 (4)startAngle:表示绘制弧形曲线的起始弧度。 (5)endAngle:表示绘制弧形曲线的结束弧度。 (6)anticlockwise:表示绘制弧形曲线的方向,该参数为布尔型。当赋值为true 时,将按照逆时针方向绘制弧形;当赋值为false时,将按照顺时针方向绘制弧形。
图5-7 使用arc绘制圆形
5.2.4 绘制贝塞尔图形
除了前面介绍的绘制简单图形方法外,HTML5还提供了一些高级图形的绘制方法。例如使 用bezierCurveTo方法可以绘制三次贝塞尔曲线,使用quadraticCurveTo方法绘制二次贝塞尔 曲线,等等。 下面以bezierCurveTo为例介绍该方法的具体用法。bezierCurveTo方法的应用格式为: bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) 各参数说明如下。 (1)cp1x:第一个控制点的横坐标。 (2)cp1y:第一个控制点的纵坐标。 (3)cp2x:第二个控制点的横坐标。 (4)cp2y:第二个控制点的纵坐标。 (5)x:贝塞尔曲线终点的横坐标。 (6)y:贝塞尔曲线终点的纵坐标。 贝塞尔曲线是依据四个位置任意的点坐标绘制出的一条光滑曲线,贝塞尔曲线的每 一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。它是应用于二维 图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以 及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化。
