前端代码编写规范
软件开发Web前端开发规范

软件开发Web前端开发规范软件开发Web前端开发规范是指在进行Web前端开发过程中,为了统一团队的代码风格,提高代码的可读性、可维护性和可扩展性而制定的规范。
本文将从代码结构、命名规范、注释规范、HTML规范、CSS规范、JavaScript规范以及版本控制等几个方面,详细阐述Web前端开发规范的内容。
一、代码结构规范:1. 项目根目录下应包含必要的文件,如index.html、package.json 等;2. 将不同类型的文件(如HTML、CSS、JavaScript)分别放在不同的文件夹中,方便管理;3.对于大型项目,可以按照模块对文件进行进一步的组织。
二、命名规范:1. 变量、函数名使用驼峰命名法,如helloWorld;2. 类名使用帕斯卡命名法,如HelloWorld;3.常量名使用全大写字母,如PI;4. 文件名使用小写字母,多个单词使用下划线连接,如index.html。
三、注释规范:1.对于重要的函数、类、模块等,应添加详细的注释说明;2.使用单行注释(//)或多行注释(/**/)来注释代码,注释应描述清楚代码的功能和作用;3.注释应写在代码的上方或右侧,避免在代码行尾添加注释。
四、HTML规范:2.缩进使用两个空格,不使用制表符;4. 使用双引号包裹属性值,如class="container";5.避免使用行内样式,将样式写入CSS文件中。
五、CSS规范:1.代码缩进使用两个空格,不使用制表符;2. 使用中划线连接多个单词,如table-layout;3.选择器命名简洁明了,避免使用过长、复杂的名称;4.属性书写顺序应统一,比如先写布局相关的属性,再写样式相关的属性;5.使用CSS预处理器,如LESS、SASS等,提高开发效率。
六、JavaScript规范:1.使用ES6语法,提高代码的可读性和可维护性;2. 变量声明使用let或const,避免使用var;3.函数命名简洁明了,避免使用过长、复杂的名称;4.将多次使用的代码封装成函数,提高代码的复用性;5.避免使用全局变量和全局函数,减少命名冲突的可能性。
前端代码规范文档

前端代码规范文档前端代码规范文档一、命名规范1. HTML/CSS命名规范- 使用小写字母和连字符(-)作为单词分隔符;- 尽量避免使用缩写,除非是广泛接受的缩写;- 使用有意义的命名,不使用无意义的命名;- 使用统一的命名方式来表示特殊类型的元素(例如:头部、侧边栏等);2. JavaScript命名规范- 使用驼峰命名法(camelCase);- 使用有意义的命名来描述变量、函数或类的作用;- 避免使用单个字符的命名,除非是临时变量;- 使用全大写的命名方式来表示常量;二、缩进和空格规范1. 使用4个空格来进行缩进;2. 在括号前后留一个空格;3. 在运算符前后留一个空格;4. 在函数名和参数列表之间留一个空格;三、注释规范1. 使用注释来解释代码的功能和用途;2. 对于复杂的代码块或关键算法,应提供详细的注释;3. 注释应该是清晰明了的,避免使用不恰当的术语或缩写;4. 重要的注释可以使用大写字母或星号来标记;四、代码风格规范1. 使用一致的缩进和空格;2. 合理使用换行符,避免一行代码过长;3. 尽量避免使用行尾的空格或制表符;4. 使用一致的括号风格,例如在函数或语句块的开头和结尾都使用大括号;5. 使用分号来结束语句;6. 使用合理的命名方式来描述变量、函数和类的作用;7. 避免使用全局变量,使用局部变量或封装变量的方式来控制变量的作用范围;8. 避免使用多层嵌套的条件语句,可以使用条件判断的方法来简化代码;9. 使用恰当的函数和类来封装可重用的代码;五、代码结构规范1. 尽量避免大而复杂的函数,使用小而简单的函数来实现功能;2. 模块化代码,将相关联的函数和类放在同一个文件中;3. 合理使用空行来分隔不同的代码块;4. 将页面的结构和样式分离开来,使得HTML文件更加简洁和易于维护;5. 对于重要的功能块,使用代码块注释来标记开头和结尾;六、代码审查规范1. 对新提交的代码进行审查,确保其符合代码规范;2. 对代码中的错误和潜在问题进行识别和修复;3. 鼓励团队成员进行代码审查和互相学习,提高代码质量;4. 定期审核项目中的代码,找出不符合规范的代码并进行修正。
阿里前端开发规范

阿里前端开发规范阿里前端开发规范包括代码、命名、HTML、CSS、JavaScript、图片方面的规范。
1. 代码规范:- 使用四个空格缩进,不使用制表符。
- 代码行长度不超过80个字符。
- 使用驼峰命名法,变量和函数名用小写开头,构造函数用大写开头。
- 使用严格相等运算符(===和!==)替代宽松相等运算符(==和!=)。
- 在条件表达式中,使用括号来提高可读性。
- 避免在循环中使用等号赋值(例如,for (var i = 0; i < array.length; i++))。
- 避免使用eval()函数。
2. 命名规范:- 文件名应该全部小写,可以包含破折号(-)或下划线(_)。
- 文件夹名应该全部小写,可以包含破折号(-)或下划线(_)。
- CSS文件名应该以.css结尾。
- JavaScript文件名应该以.js结尾。
3. HTML规范:- 使用两个空格缩进,不使用制表符。
- 使用双引号而不是单引号作为属性值的引号。
- 在自定义属性中使用小写字母和破折号(-)。
- 为所有非自闭合标签使用闭合标签。
- 避免在HTML标签中使用行内样式。
4. CSS规范:- 使用两个空格缩进,不使用制表符。
- 使用小写字母和破折号(-)作为选择器和属性名的命名方式。
- 为每个选择器之间使用空行分隔。
- 使用简写属性来减少代码量。
- 使用预处理器(如Less或Sass)来编写CSS。
5. JavaScript规范:- 使用两个空格缩进,不使用制表符。
- 使用分号作为语句的结束符号。
- 避免使用全局变量。
- 避免使用with语句。
- 使用模块化的开发方式,避免全局作用域污染。
6. 图片规范:- 使用有意义的命名来描述图片内容。
- 使用适当的格式和压缩技术来减小图片文件大小。
- 将页面上的图片引用写成相对路径。
以上是阿里前端开发规范的一些主要内容。
在实际开发中,遵循这些规范可以提高代码的可读性和可维护性,使团队成员之间更容易协同工作。
WEB前端开发代码使用要求规范

WEB前端开发代码使用要求规范1.编码规范- 使用标准的HTML、CSS和JavaScript语法。
-使用缩进和空格来提高代码的可读性。
-使用注释来解释代码的目的和功能。
2.文件和目录结构规范-使用有意义的文件和目录命名,方便其他开发人员寻找代码。
-在项目中使用统一的目录结构,例如将HTML文件存放在一个文件夹中,将样式文件存放在另一个文件夹中,以此类推。
3.HTML规范- 避免在HTML中直接写入样式和脚本代码,应将样式和脚本代码分离到对应的CSS和JavaScript文件中。
4.CSS规范-使用适当的选择器,避免过多的嵌套。
-避免使用内联样式,应将样式写在CSS文件中,以提高可维护性。
- 使用合适的样式命名规则,例如使用BEM(Block-Element-Modifier)命名规则,或其他约定俗成的命名规则。
5. JavaScript规范-使用合适的变量和函数命名,提高代码的可读性。
-避免使用全局变量,应将变量和函数封装在模块中。
- 使用严格模式(`use strict`),避免不规范的语法和行为。
- 避免使用`eval`和`with`等不安全的代码。
-在循环中使用合适的终止条件,避免死循环。
6.代码结构规范-代码应具有良好的组织结构,例如使用模块化的方式来组织代码。
-尽量遵循单一职责原则,每个函数和类应该只负责一件事情。
-提取重复的代码块,封装成函数或类,以提高代码的复用性。
-不要写过长的函数或类,应该根据需要进行拆分和重构。
7.注释规范-使用注释来解释代码的目的和功能,特别是代码的复杂部分。
-注释应该清晰、简洁,方便其他开发人员理解代码。
-避免使用无用的注释,注释应该随着代码的变化而更新。
总之,遵守WEB前端开发代码使用要求规范能够提高代码的质量和开发效率,减少错误和维护成本。
同时,还能提高团队合作的效率,方便其他开发人员理解和修改代码。
因此,在进行WEB前端开发时应该积极遵守和推崇相关规范。
前端代码编写规范标准

前端代码编写规命名规则1.项目名称项目名称驼峰式命名。
例:myProject2.目录命名采用单数命名法。
例:css img font js3.JS文件命名字母全部小写,单词之间用“-”。
例:popup-window.js4.CSS文件命名字母全部小写,单词之间用“-”。
例:popup-window.css5.HTML文件命名文件名称驼峰式命名。
例:riverMonitor.htmlHTML1.语法缩进使用Tab(4个空格);解释:对于非HTML标签之间的缩进,比如script或style标签容缩进,与script或style标签的缩进同级。
<style>/* 样式容的第一级缩进与所属的 style 标签对齐 */ul {padding: 0;}</style><ul><li>first</li><li>second</li></ul><script>// 脚本代码的第一级缩进与所属的 script 标签对齐require(['app'], function (app) {app.init();});</script>嵌套的节点应该缩进;在属性上使用双引号(字符串拼接除外);属性名全小写,用“-”做分隔符;自动闭合标签处不能使用斜线。
<html><head><title>Page title</title></head><body><img src="images/company_logo.png"alt="Company"><h1class="hello-world">Hello, world!</h1></body></html>2.HTML5 doctype页面开头的doctype大写,html小写。
vue前端代码开发规范

vue前端代码开发规范开发⼯具使⽤1. 建议使⽤统⼀开发⼯具vscode2. vscode 使⽤插件建议Bracket Pair Colorizer => 彩虹括号,不同嵌套级别的括号不同的颜⾊GitLens => git⼯具Past and Indent => 粘帖代码正确缩进修正vetur => vue 插件3. 使⽤统⼀缩进,以tab缩进,⼀个tab⼤⼩为2个空格html代码编写规范1. 使⽤语义化标签如section footer header 进⾏布局页⾯结构2. 使⽤标准html5⽂档类型声明3. 使⽤utf-8 编码 <meta charset="utf-8">4. 尽量使⽤⽐较少的标签标签使⽤1. 使⽤尽量贴合语意,如,布局容器使⽤div,段落使⽤p。
数据列表使⽤ul/ol/dd等,关键字使⽤strong,标题使⽤h1~h6,图标使⽤ i;class命名规范1. 参与到ui交互的class使⽤前缀js-的命名规则,与定义样式的class区别开2. 参与布局的class使⽤前缀ly- (layout简称)3. 全局class使⽤前缀g-4. 对页⾯和组件统⼀命名,如页⾯需要添加class=”page-页⾯名” 组件添加class=”component-组件名”进⾏区分5. 取名尽量贴合语意(使⽤翻译软件翻译下)6. 页⾯须有⼀个私有的class选择器空间 scoped样式编写规范1. 布局以流式布局为主,禁⽌滥⽤绝对定位,只在有必要的时候才使⽤绝对定位2. 样式书写区分全局样式,布局样式,单元样式,页⾯私有样式,3. 页⾯私有样式应写在页⾯scoped 私有class下⾯4. 单元样式的选择器不许包含页⾯私有的class及布局class,以便于单元样式的复⽤5. 装饰性的背景图尽量写在样式⾥,源于风格样式和内容区分的思想6. 建议使⽤预处理样式 stylus 或scss,建⽴基础预定义样式⽂件:reset//样式重置variables//变量⽂件,包括如color,btn size,风格相关的颜⾊、尺⼨应定义在variables ⾥⾯,便于定义与切换风格mixins//混合样式定义index//全局样式定义公有样式⽂件 public.styl 依次引⽤ reset.styl variables.styl mixins.styl global.styl7. 统⼀定义字体⼤⼩如: medium normal large small mini 类,全局统⼀定义字体⼤⼩(⼤多数地⽅)8. 图标建议统⼀使⽤字体⽂件或者SVG⽂件9. 如⾮必要,不让选择器深度超过3层IE 兼容模式1. 优先使⽤最新版本的IE 和 Chrome 内核 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">移动端样式书写规范1. 尽可能使⽤以屏幕宽度为参照的等⽐例布局以js根据屏幕宽度动态计算根元素font-size 变换 rem 与 px 换算⽐例,做到等⽐缩放2. 定义 viewport 为移动端设备优化,设置可见区域的宽度和初始缩放⽐例,禁⽌⽤户⼿动缩放 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">js代码编写规范1. 函数/⽅法,要添加功能注释2. 函数/⽅法要保持功能单⼀,⼀个⽅法只做⼀件事情,复杂的功能要进⾏拆分3. 来⾃于接⼝返回的数据,和来⾃于本地存储的数据使⽤之前要做容错处理,保证程序健壮性4. 该⽤switch 的时候⽤switch,滥⽤if/else会使程序的可读性变差5. 在⼀票否决的情况下,可以采⽤写法如if(x)return 减少代码块嵌套深度vue项⽬规范1. 组件私有样式要添加scoped作⽤域属性,或⽤当前组件的唯⼀class 名包裹,公共样式应写在公共样式⽂件⾥⾯2. 布局应抽离到单独的布局⽂件中,做到页⾯内容和布局的代码分开到不同的⽂件⾥⾯3. ⼀个项⽬中 stylus less sass 只允许使⽤⼀种,建议使⽤stylusvue 项⽬⽬录结构规范src|—— api 接⼝定义⽬录(http.js定义axios封装和公共路径配置;api.js定义每个接⼝)|—— assets 静态⽂件⽬录|—— components 公共组件⽬录(可将查询,表格,分页或者布局类的组件封装为公共组件)|—— const 常量⽬录(filter.js过滤器、固定不经常改的常量制作)|—— pages/views 页⾯⽬录|—— plugins 第三⽅插件⽬录|—— router 路由定义⽬录|—— store vuex 状态管理定义⽬录|—— styles 样式⽬录 scss|sass|stylus 预处理⽅式 |——icons.scss 图标样式 |——index.scss ⼊⼝样式⽂件 |——reset.scss 重置所有标签 |——resetModel.scss 重置ele模态框 |——resetMessage.scss 重置ele消息框 |——resetTable.scss 重置ele表格 |——resetPagination.scss 重置ele分页 |——variable.scss 重置ele主题变量 |——mixins.scss 重置elemixins变量 等等,根据需求再添加新的|—— utils ⼯具库⽬录(时间⽇期处理⽅法datetime.js;以及其他的制作为⼀个⽂件)。
前端开发规范文档

前端开发规范文档一、概述。
本文档旨在规范前端开发工作,统一团队成员的开发风格,提高代码质量和可维护性。
在前端开发中,规范是非常重要的,它可以让团队成员之间的合作更加顺畅,代码更加易读易懂。
本规范文档将涵盖HTML、CSS、JavaScript等前端开发的相关规范,希望每位开发人员都能认真遵守。
二、HTML规范。
1. 文件命名规范。
文件名应使用小写字母,单词之间可以使用连字符“-”连接,例如,index.html、about-us.html。
文件名应简洁明了,不使用无意义的数字或字符。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 标签规范。
标签名应使用小写字母。
标签属性值应使用双引号。
4. 注释规范。
在需要注释的地方使用<!--->进行注释。
5. 其他规范。
应尽量避免使用行内样式和行内脚本。
尽量减少标签的嵌套层级,保持HTML结构的简洁性。
三、CSS规范。
1. 文件组织规范。
将CSS文件统一放置在一个文件夹中,不要将CSS文件散落在各个目录中。
可以根据模块或页面的不同,将CSS文件拆分为多个文件,使用@import进行引入。
2. 类名规范。
类名应使用小写字母,单词之间可以使用连字符“-”连接,例如,header-nav、footer-content。
类名应简洁明了,不使用无意义的数字或字符。
3. 属性顺序规范。
CSS属性应按照一定的顺序书写,例如,布局定位属性、盒模型属性、文字排版属性、视觉效果属性等。
4. 其他规范。
尽量避免使用!important,除非必要情况下。
尽量使用缩写属性,减少代码量。
四、JavaScript规范。
1. 变量命名规范。
变量名应使用驼峰命名法,例如,myName、isShow。
变量名应简洁明了,不使用无意义的单个字母。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 注释规范。
在需要注释的地方使用//进行单行注释,使用/ /进行多行注释。
前端开发设计规范文档

前端开发设计规范文档一、引言二、代码编写规范1.缩进和空格-使用2个空格作为一个缩进层级。
- 在每个关键词或运算符后添加一个空格,如if (condition) {}。
-每行代码的末尾都应该去掉多余的空格。
2.行长限制每行代码应控制在80个字符以内,避免过长的代码行导致代码难以阅读和理解。
3.注释-使用注释来解释代码的意图和逻辑。
-使用单行注释(//)来注释一行代码,使用多行注释(/*...*/)来注释一段代码。
-注释要保持与代码同步,当代码发生修改时,注释也应随之更新。
4.变量和函数命名- 使用驼峰命名法(camelCase)命名变量和函数。
变量和函数名应该清晰明确,能够准确表达其含义。
-避免使用缩写和简写,除非是常见的缩写或简写形式。
5.常量命名-使用全大写字母和下划线的命名方式命名常量。
-常量名要具有描述性,能够清晰表达其含义。
6.字符串引号-使用双引号("")包裹字符串,避免使用单引号('')。
7.条件判断和循环语句-在条件判断和循环语句中使用花括号({})包裹代码块,即使只有一行代码。
8.数据类型转换-使用严格相等运算符(===)进行数据类型和值的比较,避免使用弱相等运算符(==)。
三、组织结构规范1.文件和文件夹命名-文件和文件夹命名应该清晰明确,能够准确表达其内容。
-文件和文件夹的命名应使用小写字母、短划线和数字的组合,避免使用空格和特殊字符。
2.目录结构前端项目应该按照一定的目录结构进行组织,常见的目录结构如下:- src:项目源代码目录。
- assets:用于存放静态资源文件,如图片、字体等。
- styles:存放样式文件。
- scripts:存放脚本文件。
- pages:存放页面组件。
四、性能优化规范1.文件合并和压缩-将多个CSS和JS文件合并为一个文件,并进行压缩。
-使用工具和插件进行自动化合并和压缩操作。
2.图片优化- 使用适当的图像格式,如JPEG、PNG、WebP等,以提高图像加载速度。
前端开发规范文档

前端开发规范文档规范目的为提高团队协作效率,便于后端开发人员添加功能及前端后期优化维护,输出高质量的代码,特制定该文档。
本规范文档一经确认, 前端开发人员必须按本文档规范进行前端开发。
本文档如有不对或者不合适的地方请及时提出。
经讨论决定后方可更改。
基本准则符合web标准,语义化html,结构表现行为分离,兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
一、html 文件命名及编写规范1、命名规则采用小写英文字母|| _的组合命名,菜单名_功能名称,后缀.html。
如:manage_list.html(管理列表)、manage_add.html(新增)、manage_edit.html(修改)、manage_detail.html(详情)。
同时将页面放在其对应的模块划分目录中。
2、编写规范:(1)文档类型声明及编码统一为html5声明类型“<!DOCTYPE html>”;(2)编码统一为<meta charset="utf-8" />, 书写时利用IDE实现层次分明的缩进;(3)区域块、功能组件以及需要标注的地方,插入注释。
(4)在布局文件结构时,应遵循语义化标签(该用p不要用div、该用ul、li不要用p,h标签应根据标题层级合理利用)、代码结构简单、清晰明了,少用标签、少套结构(一段结构布局中 1个标签能解决的不要用2个,套2层结构能解决的不要套3层)的基本原则。
代码标签、结构嵌套示例:目标效果图代码结构嵌套<ul><li><h4>罗田县九资河徐冲药材</h4><img src=”***.jpg”><div><h3>茯苓</h3><p>小丁</p><p class=”color_red”>32元/公斤</p></div></li></ul>代码分析:根据目标效果图,实现的代码部分别使用了ul/li /h4/ img /div /h3/ p 这些标签。
前端开发规范文档

前端开发规范文档前端开发是指在网站、网页或移动端应用的开发过程中,负责用户界面的设计和开发的工作。
一个良好的前端开发规范可以提高团队的工作效率、降低错误率,并且方便后期的维护和扩展。
本文将介绍一些常见的前端开发规范。
一、HTML规范2.使用正确的缩进和格式:使用合适的缩进和换行,使HTML代码易于阅读和维护。
4. 使用语义化的类名和id名:类名和id名应该能够准确描述元素的作用和功能,避免使用无意义的名称。
二、CSS规范2. 避免使用!important:尽量避免使用!important来覆盖样式,应优先考虑调整选择器的优先级。
3.使用合适的样式复用方式:避免重复的代码,可以使用类名或父子选择器来复用样式。
4. 使用合适的尺寸单位:根据具体情况选择合适的尺寸单位,如px、em、rem等。
5. 使用CSS预处理器:可以使用Sass、Less或Stylus等CSS预处理器来提高开发效率和代码的可维护性。
三、JavaScript规范1. 使用严格模式:在JavaScript代码的开头使用"use strict"启用严格模式,以减少错误和提高代码质量。
2.使用合适的命名规范:变量、函数和类名应该具有描述性的名称,遵循驼峰命名法或下划线分隔符。
3.避免全局变量污染:尽量避免使用全局变量,可以通过使用模块化的方式来封装代码,或者使用命名空间。
4. 避免使用eval和with:避免使用eval函数和with语句,它们可能会引起安全问题和性能问题。
5.使用合适的循环和控制结构:使用合适的循环和控制结构来提高代码的可读性和性能,避免过多嵌套的层级。
四、代码管理规范1. 使用版本控制工具:使用Git等版本控制工具来管理代码的版本,方便团队协作和代码的追踪和回滚。
2.编写有意义的提交信息:每次提交代码时,应编写有意义的提交信息,描述本次提交的内容和目的。
3.周期性地进行代码审查:定期进行代码审查,发现和修复潜在的问题,提高代码质量和稳定性。
前端代码规范

前端代码规范规范⽬的:为了提⾼⼯作效率,便于后台⼈员添加功能及前端后期优化维护,输出⾼质量的⽂档,在⽹站建设中,使结构更加清晰,代码简明有序,有⼀个更好的前端架构。
规范基本准则:符合web标准,使⽤具有语义的标签,使结构、表现、⾏为分离,兼容性优良。
页⾯性能优化,代码简洁、明了、有序,尽可能的减少服务器的负载,保证最快的解析速度。
⼀、⽂件规范1.1 HTML部分 1.1.1 建包问题 ⽂件均归档⾄约定的⽬录中,建包格式如下:针对 Vue + ElementUI技术栈 注意:所有的页⾯、css、image、sass、less⽂件放在components⽂件夹下,在该⽂件夹下再做细分,404等统⼀的错误页⾯放到error⽂件夹中,路由⽂件放到router⽂件夹下,服务层接⼝调⽤放在services⽂件夹下,⼯具类封装放在utils⽂件夹下 1.1.2 HTML头部编写 (1) 编码:所有编码均采⽤xhtml/html,标签必须闭合,编码统⼀为UTF-8,在多语⾔的⽹站建议添加<html lang="zh-CN">,说明内容是以中⽂显⽰和阅读为基础的 (2) 语义化:正确使⽤标签,充分利⽤⽆兼容性问题的html⾃⾝标签 (3) ⽂件头部head内容: • title: 需要添加标题 • 编码: charset=UTF-8 • meta: 可以添加description、keywords内容1.2 CSS部分 1.2.1 CSS种类及其命名 可以将CSS样式表分为三类:全局样式表、模块通⽤样式表和独⽴样式表 • 全局样式表常⽤命名:public.css • 模块通⽤样式表命名:模块名_basic.css • 独⽴样式表:模块名_页⾯名.css 1.2.2 CSS引⼊ CSS⽂件引⼊可通过外联或者内联⽅式引⼊ • 外联⽅式 • 内联⽅式 注意:link和style标签都应该放⼊head中,原则上,不允许在html上直接写样式。
前端开发规范及注意事项

前端开发规范及注意事项一、CSS编码规范1、单行形式书写风格的排版约束1.1)每一条规则的大括号 { 前后加空格1.2)多个selector共用一个样式集,则多个selector必须写成多行形式1.3)每一条规则结束的大括号 } 前加空格1.4)属性名冒号之前不加空格,冒号之后加空格1.5)每一个属性值后必须添加分号; 并且分号后空格例如:div.test { width: 100px; height: 200px; }a:focus,a:hover { position: relative; right: 1px; }2、多行形式书写风格的排版约束2.1)每一条规则的大括号 { 前添加空格2.2)多个selector共用一个样式集,则多个selector必须写成多行形式2.3)每一条规则结束的大括号} 必须与规则选择器的第一个字符对齐2.4)属性名冒号之前不加空格,冒号之后加空格2.5)属性值之后添加分号;3、其他规范3.1)使用单引号,不允许使用双引号3.2)如果使用CSS3的属性,如果有必要加入浏览器前缀,则按照webkit- / -moz- / -ms- / -o- / std的顺序进行添加,标准属性写在最后,并且属性名称要对齐,例如:div.animation-demo {-webkit-animation: mymove 5s infinite;-moz-animation: mymove 5s infinite;-o-animation: mymove 5s infinite;animation: mymove 5s infinite;}4、命名规则书写规范4.1)规则命名中,一律采用小写加中划线的方式,不允许使用大写字母或 _4.2)命名避免使用中文拼音,应该采用更简明有语义的英文单词进行组合4.3)命名注意缩写,但是不能盲目缩写,具体请参见常用的CSS 命名规则4.4)不允许通过1、2、3等序号进行命名4.5)避免class与id重名4.6)id用于标识模块或页面的某一个父容器区域,名称必须唯一,不要随意新建id4.7)class用于标识某一个类型的对象,命名必须言简意赅。
(完整word版)WEB前端开发代码使用要求规范.docx

实用文档WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合 web标准;语义化 html ;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
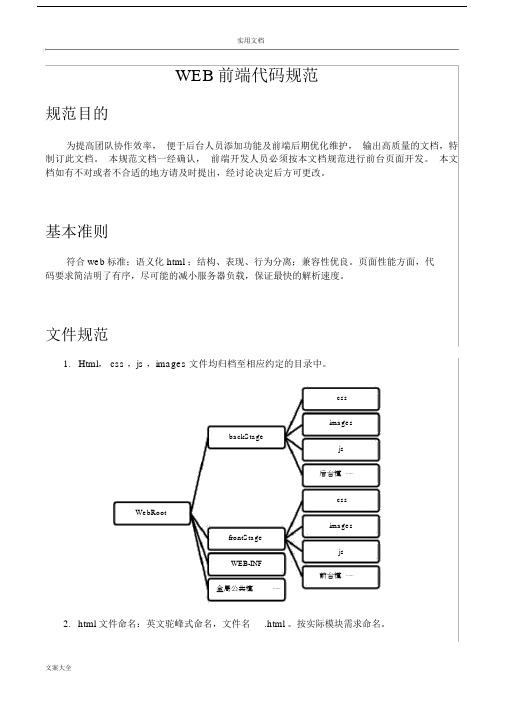
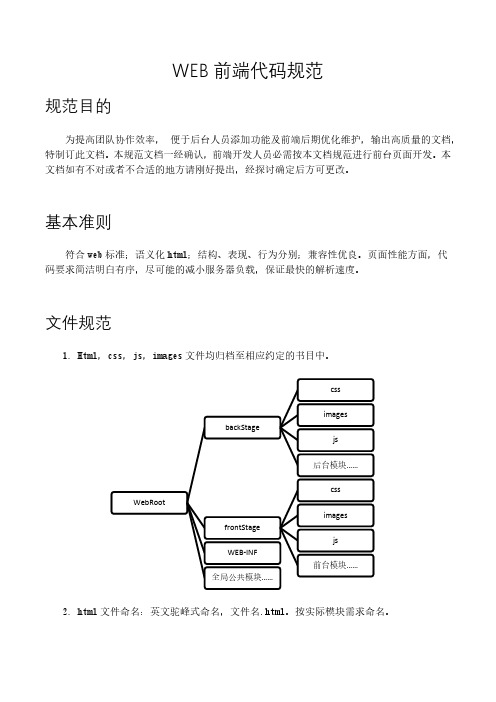
文件规范1.Html, css ,js ,images 文件均归档至相应约定的目录中。
cssimagesbackStagejs后台模⋯⋯cssWebRootimagesfrontStagejsWEB-INF前台模⋯⋯全局公共模⋯⋯2. html 文件命名:英文驼峰式命名,文件名.html 。
按实际模块需求命名。
3.jsp 文件命名:英文峰式命名,文件名 .jsp 。
按模需求命名。
4.css 文件命名:英文峰式命名,文件名 .css 。
共用 base.css ,首 index.css ,其他面按模需求命名。
5.js 文件命名:英文峰式命名,文件名 .js 。
共用 common.js,其他依模需求命名。
html 书写规范1. 文档型声明及:一html5的声明型<!DOCTYPE html>;一<meta charset="utf-8"/>,写利用IDE 次分明的。
2.非特殊情况下 css 文件必在 <head>...</head> 之引入, link 方式引入而非@import 形式。
3.非特殊情况下 js 文件必在面底部引入。
4.引入式文件或 JavaScript 文件,略去默型声明,写法如下:<link rel="stylesheet"href="..."/><style>...</style><script src="..."></script>5.引入 JS 文件,文件名包含名称及版本号及是否版,比如: jquery-1.4.1.min.js ;6.引入插件,文件名格式名称 +插件名称,比如: jQuery.cookie.js 。
前端代码规范

前端代码规范1. 介绍前端开发中,代码规范是保证代码质量和可维护性的重要因素。
本文将介绍一些前端开发中常用的代码规范,包括命名规范、代码格式、注释规范等,旨在提高代码的可读性、可维护性和协作效率。
2. 命名规范2.1 文件和文件夹命名- 文件和文件夹的命名应使用小写字母和中划线,以提高可读性,例如:main.js, utils-folder。
- 文件命名应具有描述性,清晰地表达文件的用途和内容。
2.2 变量和函数命名- 变量和函数名应使用驼峰式命名法,例如:myVariable, calculateSum。
- 变量和函数名应具有描述性,避免使用缩写和单个字符命名。
2.3 常量命名- 常量应全大写,并使用下划线进行分隔,例如:MAX_COUNT。
- 常量命名应具有描述性,清晰地表达常量的含义。
3. 代码格式3.1 缩进和空格- 使用4个空格进行代码缩进。
- 在括号前后应留出空格,例如:if (condition) {。
- 运算符前后应留出空格,例如:sum = a + b;。
3.2 行长限制- 每行代码应尽量控制在80个字符以内。
- 超出行长限制的代码应进行适当的换行,以提高代码的可读性。
3.3 换行和花括号位置- 运算符处换行时,应将运算符放在新行的开头,例如:```sum = a +b +c;```- 花括号应独占一行,例如:```if (condition){// code here}```4. 注释规范4.1 单行注释- 使用双斜线(`//`)进行单行注释。
- 注释应清晰地描述代码的功能和意图。
4.2 多行注释- 使用斜杠加星号(`/* ... */`)进行多行注释。
- 注释应在需要注释的代码上方添加,清晰地描述代码的功能和意图。
4.3 文档注释- 在函数和类定义上方添加文档注释,描述其作用、参数、返回值等详细信息。
- 文档注释应使用规范的注释格式,例如JSDoc。
5. 其他规范建议5.1 代码复用- 避免复制粘贴相同的代码块,应抽象为函数或组件,以便复用和维护。
前端开发设计规范文档

前端开发设计规范文档1.前言前端开发是构建用户界面的过程,它的设计和编写需要遵循一定的规范,以保证代码的可读性、可维护性和可扩展性。
本文档旨在提供一个前端开发的设计规范,帮助开发人员在设计和编写前端代码时遵循统一的规范。
2.命名规范2.1文件和文件夹命名-文件名使用小写字母,单词之间可以使用连字符“-”连接。
-文件夹名同样使用小写字母,单词之间使用连字符“-”连接。
2.2变量和函数命名- 变量和函数名使用驼峰命名法,即第一个单词首字母小写,后面的单词首字母大写。
例如:userInfo, getUserInfo。
2.3CSS类命名- CSS 类名使用连字符“-”连接,例如:main-container, login-button。
3.HTML规范3.2嵌套规范-HTML元素的嵌套应该保持良好的层次结构,不要过深嵌套。
-使用缩进保持结构清晰,增加代码的可读性。
4.CSS规范4.1使用外部样式表-将CSS样式写在外部样式表中,使代码可重用和维护。
4.2避免使用行内样式-避免在HTML元素上使用行内样式定义样式。
4.3样式规则的书写顺序-将样式规则按照从上到下的顺序书写,以保持结构清晰。
-先定义通用样式,再定义特定样式。
-按照样式的属性顺序书写,例如先写字体相关,再写颜色相关。
4.4使用CSS预处理器-使用CSS预处理器(如SASS或LESS)来提高CSS代码的可维护性和可扩展性。
5. JavaScript 规范5.1使用严格模式- 在 JavaScript 文件的开头添加 "use strict" 来启用严格模式。
5.2使用语义化的命名-使用有意义的变量和函数名,易于理解和维护。
5.3避免全局变量和函数-尽量避免使用全局变量和函数,以减少命名冲突和代码污染。
5.4缩进和空白符-使用合适的缩进和空白符来增加代码的可读性。
5.5注释规范-使用注释解释代码的意图和功能。
-在复杂的代码块前添加注释,帮助其他开发人员理解代码逻辑。
前端开发设计规范文档

前端开发设计规范目录前端开发设计规范 (1)一、HTML使用规范 (1)1.1、页面文件命名规范 (1)1.2、页面head部分书写规范 (1)1.3、HTML元素开发规范 (2)1.3.1、HTML元素书写规范 (2)1.3.2、HTML元素命名规范 (3)二、WEB页面开发规范 (4)2.1、错误跳转页面的处理 (4)2.2、提示信息的处理 (4)2.3、页面的返回 (4)2.4、提交前数据的判断验证 (4)2.5、删除操作 (5)2.6、页面中java代码的使用 (5)2.7、网站页面布局规范 (5)2.7.1、前台页面尺寸 (5)2.7.2、标准网页广告图标规格(参考) (6)2.7.3、页面字体 (6)2.7.4、字体颜色 (7)三、javaScript开发规范 (7)3.1、javaScript文件命名规范: (7)3.2、javaScript开发规范 (7)3.2.1、javaScript书写规范 (7)3.2.2、javaScript命名规范 (8)四、css样式规范 (9)4.1、css样式文件命名规范 (9)4.1.1、通用样式文件命名规范: (9)4.1.2、业务类样式文件命名规范 (10)4.1.3、css样式文件命名须知 (10)4.2、css样式文件存放目录规范 (10)4.3、css样式定义规范 (11)4.3.1、css样式内容顶部注释规范 (11)4.3.2、css样式内容注释规范 (11)4.3.3、css样式定义规范 (12)4.3.4、css样式常用id的命名 (13)4.3.5、css样式常用class的命名 (14)4.4、css样式书写规范 (15)4.4.1、css样式排版规范 (15)4.4.2、css样式书写风格规范 (15)4.4.3、css样式属性定义顺序规范 (16)4.4.4、css样式其他规范 (16)4.4.5、css样式Hack的使用 (17)4.4.6、字体定义规范 (18)4.4.7、css样式检测 (18)4.4.8、注意事项 (18)4.5、css样式引用规范 (19)4.6、媒体内容命名规范 (19)五、项目文件存放规范 (19)六、前端开发规则 (20)一、HTML使用规范1.1、页面文件命名规范命名格式为:项目名缩写_所属功能_所属功能子项_... .jsp/html…,文件命名下划线不能超过三个,命名尽量使用简短的能明确表明文件用途的英文或者英文简写。
前端开发设计规范文档

前端开发设计规范文档前端开发设计规范文档是一个团队或者组织内部制定的一系列规范和指南,用于规范前端开发的设计、编码和实施流程。
以下是一个包含了1200字以上内容的前端开发设计规范文档:一、命名规范1.使用有意义的和描述性的命名,避免使用简单的缩写和字符组合。
2. 使用驼峰命名法(CamelCase)来命名变量、函数和对象,首字母小写。
3.使用大写字母作为常量和枚举的命名。
4.使用独一无二的名称,避免命名冲突和重复。
5.使用清晰的命名来表示元素的用途和功能,避免歧义和困惑。
6.避免使用中文拼音或其他非英文字符作为命名。
二、代码结构1.使用统一的缩进风格,推荐使用4个空格进行缩进。
2.使用合适的注释来解释代码的功能、用途和实现思路,方便他人理解和维护。
3.使用适当的代码分块和模块化来提高可读性和维护性。
4.使用合适的文件和目录结构来组织代码文件和资源文件。
5.使用版本控制系统来管理代码的变更和追踪。
三、HTML规范4.保持HTML代码的简洁和整洁,避免冗余和重复。
5.使用合适的DOCTYPE声明和字符编码。
四、CSS规范1.使用外部样式表文件来管理CSS代码。
2.避免使用行内样式和内嵌样式。
3.使用语义化的类名来描述样式和选取元素,并避免使用ID选择器。
4.使用合适的选择器进行样式选取,避免不必要的层级和嵌套。
5.使用缩写属性和属性值来减少代码量,提高维护性。
6.使用合适的CSS预处理器来提高开发效率和代码质量。
五、JavaScript规范1.使用语义化的变量和函数名,避免使用全局变量污染全局命名空间。
2. 使用严格模式(strict mode)来提高代码的安全性和性能。
3.使用合适的条件语句和循环语句来控制程序流程。
4. 避免使用eval(和with语句来提高代码的安全性。
5.使用合适的错误处理机制来处理异常和错误。
六、性能优化1.使用合适的压缩工具来减小文件体积和加载时间。
2.使用合适的图片格式和压缩工具来减小图片大小。
前端开发知识:前端的代码风格和书写规范

前端开发知识:前端的代码风格和书写规范作为前端开发者,写好的代码风格和规范能够提高代码的可读性和可维护性,在大型项目中尤为重要。
本文将讨论前端开发的代码风格和书写规范,以帮助开发者写出更好的代码。
一、命名规范1.变量命名变量命名应该直观、简洁、易于理解。
变量名应该使用小写字母,多个单词之间应该使用驼峰命名法(如,firstName)。
2.函数命名函数命名应该清晰明了,能够体现函数的具体功能。
函数名也应该使用驼峰命名法,并应该以动词开头(如,getUserInfo)。
此外,函数名应该避免使用缩写和简写。
3.常量命名常量命名应该使用大写字母,多个单词之间用下划线连接(如,MAX_NUMBER)。
二、代码格式规范1.缩进缩进是代码格式的重要一环,一般使用四个空格进行缩进。
可以使用代码编辑器的缩进功能自动进行缩进,确保代码缩进一致。
2.空白行和注释代码中适当运用空白行和注释可以使代码更加清晰易读。
建议在代码块之间留出空白行,注释可以用来解释代码的作用、参数和返回值等。
3.代码排版代码应该按照逻辑顺序排版,易于阅读和理解。
例如,在写HTML 代码时应该按照标签的逻辑结构排版,避免混乱。
三、代码风格规范1.语句结尾每条语句应该以分号结尾,避免出现语法错误。
即使在Javascript中可以省略语句结尾,也应该加上分号。
2.使用单引号和双引号Javascript中使用单引号和双引号都可以表示字符串。
建议在代码中统一使用单引号或双引号,避免混淆。
3.变量声明变量应该在使用前进行声明,避免全局污染和命名冲突。
同时,对于不需要更改的变量可以使用const进行声明。
4.避免使用全局变量全局变量的使用可以污染全局作用域,导致代码的复杂性增加。
建议使用模块化的方式进行变量和函数的封装,避免使用全局变量。
四、其他注意事项1.代码注释代码注释是代码风格中非常重要的一环,可以帮助其他开发人员快速理解代码的作用和逻辑。
每个函数和代码块都应该包含注释,特别是代码的关键部分。
WEB前端开发代码使用规范

WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必需按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请刚好提出,经探讨确定后方可更改。
基本准则符合web标准;语义化html;结构、表现、行为分别;兼容性优良。
页面性能方面,代码要求简洁明白有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用base.css,首页index.css,其他页面按实际模块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用common.js,其他依实际模块需求命名。
html书写规范1.文档类型声明及编码:统一为html5的声明类型<!DOCTYPE html>;编码统一为<meta charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
2.非特别状况下css文件必需在<head>...</head>之间引入,选择link方式引入而非@import形式。
3.非特别状况下js文件必需在页面底部引入。
4.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:11.语义化html,如标题依据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表用ul,内联元素中不行嵌套块状元素。
12.尽可能削减div的嵌套层数。
13.在页面中尽量避开运用内嵌样式表,即在标签内运用style="…"。
14.以背景形式呈现的图片,尽量写入css样式中;重要图片必需加上alt属性;15.特别符号运用:尽可能运用代码替代:比如<(<)、>(>)、空格( )、&(&)、”(")等等;16.尽量避开运用过度困难的HTML结构。
前端开发规范文档

前端开发规范文档引言本文档旨在定义一套前端开发规范,规范涵盖了HTML、CSS和JavaScript的编码规范、文件组织规范以及注释规范等内容。
在项目中,所有前端开发人员必须遵守本文档中的规范,并且在开发过程中互相审查和纠正代码中的违规行为,确保项目的代码质量和可维护性。
一、HTML规范2.使用4个空格作为缩进,而不是制表符或者2个空格。
5.遵循嵌套顺序:结构、表现、行为。
二、CSS规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用有意义的类名和ID,避免使用无意义的名称。
3.使用层级结构书写选择器,不要过分依赖后代选择器。
4. 使用-来连接多个单词的类名,例如.nav-bar。
5.避免嵌套选择器的层级过多,不超过3层。
6.选择器和属性之间使用空格隔开。
7.属性值为0时不需要单位。
8. 使用!important应该极少使用,并在必要的情况下给出充分的解释。
三、JavaScript规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用驼峰命名法命名变量、函数和对象。
3. 使用let或const来声明变量,避免使用var。
4.在比较操作符中使用严格相等===和!==。
5.使用模板字符串来拼接字符串。
6.缩写应该避免,命名要具有描述性。
7.避免使用全局变量,尽量将变量的作用域限制在需要的范围内。
四、文件组织规范1. 将不同的文件放在不同的目录下,例如:css/、js/、img/。
2.使用有意义的文件名,避免使用无意义的名称。
3.遵循模块化的原则,将功能相关的代码组织到一个模块中。
4.使用版本控制系统来管理代码的版本和变更。
五、注释规范1.在代码的重要部分和复杂部分添加注释,解释代码的用途和实现方式。
2.使用单行注释//来注释一行代码,使用多行注释/**/来注释多行代码。
3.注释应该与代码对齐,并且清晰明了。
4.注释的语言要简洁明了,不要废话。
结语本文档规范了前端开发的一系列规则和标准,旨在提高团队的协作效率和项目的代码质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端代码编写规范前端代码编写规范命名规则1.项目名称项目名称驼峰式命名。
例:myProject2.目录命名采用单数命名法。
例:css img font js3.JS文件命名字母全部小写,单词之间用“-”链接。
例:popup-window.js4.CSS文件命名字母全部小写,单词之间用“-”链接。
例:popup-window.css5.H TML文件命名文件名称驼峰式命名。
例:riverMonitor.htmlHTML1.语法缩进使用Tab(4个空格);解释:对于非HTML标签之间的缩进,比如script或style标签内容缩进,与script 或style标签的缩进同级。
<style>/* 样式内容的第一级缩进与所属的 style 标签对齐 */ul {padding: 0;}</style><ul><li>first</li><li>second</li></ul><script>// 脚本代码的第一级缩进与所属的 script 标签对齐require(['app'], function (app) {app.init();});</script>嵌套的节点应该缩进;在属性上使用双引号(字符串拼接除外); 属性名全小写,用“-”做分隔符;自动闭合标签处不能使用斜线。
<html><head><title>Page title</title></head><body><img src="images/company_logo.png"alt="Company"><h1class="hello-world">Hello, world!</h1></body></html>2.HTML5 doctype页面开头的doctype大写,html小写。
例:<!DOCTYPE html><!DOCTYPE html><html>...</html>3.字符编码采用UTF-8的编码格式。
例:<meta charset=”UTF-8”><!DOCTYPE html><html><head><meta charset="UTF-8"></head>...</html>4.引入CSS,JSCSS引入使用<link><link rel="stylesheet"href="code-guide.css">JS 引入使用<script><script type="text/javascript"href="code-guide.js"></script>页面不允许出现style标签。
5.属性1.属性名必须使用小写字母<!-- good --><table cellspacing="0">...</table><!-- bad --><table cellSpacing="0">...</table2.属性值必须使用双引号包围不允许使用单引号。
<!-- good --><script src="esl.js"></script><!-- bad --><script src='esl.js'></script><script src=esl.js></script>6.属性顺序classidnamedata-*src,for,type,href,value,max-length,max, min,patternplaceholder,title,altaria-*,rolerequired,readonly,disabled7.标签标签名必须使用小写字母<!-- good --><p>Hello StyleGuide!</p><!-- bad --><P>Hello StyleGuide!</P>1.对于无需自闭合的标签,不允许自闭合解释:常见无需自闭合标签有 input、br、img、hr 等。
<!-- good --><input type="text"name="title"><!-- bad --><input type="text"name="title" />2. 标签使用必须符合标签嵌套规则解释:比如div不得置于p中,tbody必须置于table中。
ul 标签包含着li、dl 标签包含着dt 和dd。
3. 标签使用必须符合标签嵌套规则常见标签语义:P –段落h1,h2,h3,h4,h5,h6–层级标题strong,em–强调ins–插入del–删除abbr–缩写code–代码标识cite–引述来源作品的标题q–引用blockquote–一段长篇引用ul–无序列表ol–有序列表dl,dt,dd–定义列表8.图片禁止img 的src 取值为空。
延迟加载的图片也要增加默认的src。
解释:src 取值为空,会导致部分浏览器重新加载一次当前页面,参考:https:///performance /rules.html#emptysrc[建议] 避免为img 添加不必要的title 属性。
解释:多余的title 影响看图体验,并且增加了页面尺寸。
[建议] 为重要图片添加alt 属性。
解释:可以提高图片加载失败时的用户体验。
[建议] 添加width 和height 属性,以避免页面抖动。
[建议] 有下载需求的图片采用img 标签实现,无下载需求的图片采用 CSS 背景图实现。
解释:1.产品 logo、用户头像、用户产生的图片等有潜在下载需求的图片,以img 形式实现,能方便用户下载。
2.无下载需求的图片,比如:icon、背景、代码使用的图片等,尽可能采用 CSS 背景图实现。
9.表单1.控件标题[强制] 有文本标题的控件必须使用label 标签将其与其标题相关联。
解释:有两种方式:1.将控件置于label 内。
bel 的for 属性指向控件的id。
推荐使用第一种,减少不必要的id。
如果DOM 结构不允许直接嵌套,则应使用第二种。
示例:<label><input type="checkbox"name="confirm"value="on"> 我已确认上述条款</label><label for="username">用户名:</label> <input type="textbox"name="username"id="username"> 2.按钮[强制] 使用button 元素时必须指明type 属性值。
解释:button 元素的默认type 为submit,如果被置于form 元素中,点击后将导致表单提交。
为显示区分其作用方便理解,必须给出type 属性。
示例:<button type="submit">提交</button><button type="button">取消</button>[建议] 尽量不要使用按钮类元素的name 属性。
解释:由于浏览器兼容性问题,使用按钮的name 属性会带来许多难以发现的问题。
具体情况可参考此文。
3.可访问性 (A11Y)[建议] 负责主要功能的按钮在 DOM 中的顺序应靠前。
解释:负责主要功能的按钮应相对靠前,以提高可访问性。
如果在 CSS 中指定了float: right 则可能导致视觉上主按钮在前,而DOM 中主按钮靠后的情况。
示例:<!-- good --><style>.buttons.button-group {float: right;}</style><div class="buttons"><div class="button-group"><button type="submit">提交</button><button type="button">取消</button></div></div><!-- bad --><style>.buttons button {float: right;}</style><div class="buttons"><button type="button">取消</button><button type="submit">提交</button></div>[建议] 当使用 JavaScript 进行表单提交时,如果条件允许,应使原生提交功能正常工作。
解释:当浏览器 JS 运行错误或关闭 JS 时,提交功能将无法工作。
如果正确指定了form 元素的action 属性和表单控件的name 属性时,提交仍可继续进行。
示例:<form action="/login"method="post"><p><input name="username"type="text"placeholder="用户名"></p><p><input name="password"type="password"placeholder="密码"></p></form>[建议] 在针对移动设备开发的页面时,根据内容类型指定输入框的type 属性。
