dreamweaver网页设计实验指导书
《网页设计与制作教程》实验指导书

《网页设计与制作教程》实验指导书班级姓名学号实验一网页基础知识一、实验目的理解网页组成元素。
理解主页、静态网页、动态网页等概念。
了解常见的网页布局。
熟悉Dreamweaver CS6的桌面结构。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
三、实验内容1.打开“九江学院”官网,并回答以下问题:(1)该网页上有哪些网页元素组成?(2)在网站中打开5张不同内容风格的分页面,分析下它是静态网页还是动态网页,为什么?(3)如果分页面中有图片,把图片下载到电脑中,如何操作?2.查找主页为“国字型”、“三字型”、“拐角型”、“封面型”、“Flash型”布局的网站各一个,并记录下网站地址。
3.查找若干个与图1所示布局相似的网页并记录网址。
图1网页布局4.启动Dreamweaver CS6,并完成以下操作:(1)新建一个空白网页,并保存,存储名为myweb.html。
(2)在文档工具栏中,切换“设计”、“拆分”、“代码”、“实时视图”,理解它的功能。
(3)对“插入栏”、“属性面板”和各种组合面板进行折叠/展开,打开/关闭操作,熟悉使用。
(4)给网页输入标题栏标题:我的第一张网页。
(5)在网页中输入一首唐诗,并完成简单排版。
(6)保存网页,并用浏览器预览。
四、实验思考1.动态网页与静态网页如何快速区分?2.开发个人网站的首页,可以设计哪些栏目,试做一个布局草图。
实验二常见HTML标签与简单CSS的使用一、实验目的理解常见HTML标签在HTML文档中的作用。
掌握通过纯文本编辑器熟练编写简单HTML的技能。
掌握简单CSS的使用。
熟练掌握各种常用标签并利用其来实现网页的排版。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
dreamweaver网页设计实验指导书

网页设计实验指导书(一)DreamWeaver静态网页制作第一章网站规划 ................................................................................................... - 3 - 第二章Dreamweaver静态网页设计实验 ...................................................... - 8 - 实验一在Dreamweaver中建立一个站点.................................................. - 8 - 实验二在网页中使用文本........................................................................... - 15 - 实验三超级链接的建立............................................................................... - 21 - 实验四网页图像的应用............................................................................... - 29 - 实验五网页表格操作 ..................................................................................... - 36 - 实验六利用表格进行网页布局..................................................................... - 39 - 实验七利用层进行网页布局....................................................................... - 48 - 实验八行为和图层的应用............................................................................. - 53 -实验九框架型网页的制作........................................................................... - 66 - 实验十一交互式表单的应用..................................................................... - 84 - 实验十二HTML语言基础应用 .................................................................... - 90 - 实验十三网页动态效果辑............................................................................. - 97 - 实验十四CSS样式表的创建及运用....................................................... - 106 -第一章网站规划一、网站建设的基本流程网站建设的基本流程是:网站规划,网页设计,网上安家以及网站维护与管理,如图1-1所示。
Dreamweaver 8.0实验指导书1

网站规划与设计课内实验指导书实验1 Dreamweaver 8.0基本操作及简单网页制作实验1.实验目的与要求(1)掌握Dreamweaver 8.0基本操作。
(2)掌握本地站点的设置方法。
(3)熟悉制作一个简单网页的过程。
(4)掌握表格的使用方法。
(5)掌握层的基本操作方法。
(6)掌握使用框架布局页面的方法。
2. 试验内容和步骤1)网页编辑器基本操作(1)了解Dreamweaver 8.0操作界面上各个部分的主要功能。
了解主菜单、插入面板,属性面板、文档工具条,页面编辑窗口、面板集合的各项功能和操作方法。
(2)了解各种常用快捷键的用法。
Ctrl+S、Ctrl+Q、Ctrl+Z、Ctrl+Y、Ctrl +C、Ctrl+X、Ctrl+V、Ctrl+A、F12。
2)建立网站的基本操作(1)打开站点管理器,在本地计算机的当前盘根文件夹中,建立名为mysite的本地站点的根文件夹。
操作步骤如下:①启动Dreamweaver 8.0,选择【站点】/【管理站点】/【新建站点】命令。
②在站点定义对话框中,选择【基本】选项卡,在[站点名称]文本框中输入“mysite”。
也可在【高级】选项卡中进行设置。
③单击[下一步],本次试验学习的是静态站点的定义,选择第一项“否,我不想使用服务器技术”并确认。
单击[下一步],本次试验中的站点文件是复制在本地计算机上的,选择第一项“编辑我的计算机上的本地副本,完成后再上传到服务器”,单击[下一步],在选择远程服务器的连接方式,选择“无”,即不使用远程服务器连接。
单击[下一步],直至完成。
(2) 在文件夹mysite中新建名为source的子文件夹。
把准备好的网页素材文件复制到source文件夹中去。
3)制作简单网页①在Dreamweaver 8.0网页编辑器中新建一个页面。
选择【保存】,给这个页面取一个名字“index.htm”,保存在站点mysite下。
同理创建一个空页面Enter-2.htm。
实验7 Dreamweaver网页制作(1)

实验五dreamweaver初步练习【实验目的】熟悉dreamweaver软件;熟悉建立基本站点的方法;熟悉网页制作的基本方法。
【实验要求】(1)熟悉dreamweaver的界面(2)练习创建和管理站点(3)练习使用dreamweaver来制作网页(4)练习设置页面有关属性,设置网页文本及段落格式(5)练习插入图片及多媒体文件(6)练习建立超链接及导航条【实验题目】通过开始—程序—macromedia,找到dreamweaver mx 2004程序并打开软件,进入设计者界面,熟悉dreamweaver的工作界面,尤其是熟悉菜单栏、工具栏、属性面板及浮动面板。
以自己的学号为名使用站点管理器建立一个站点,将网页有关的所有的内容都存放在此站点中。
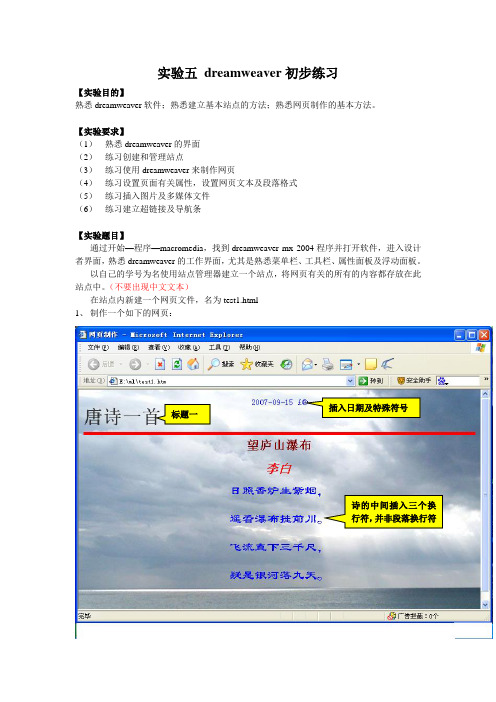
(不要出现中文文本)在站点内新建一个网页文件,名为test1.html1、制作一个如下的网页:插入日期及特殊符号标题一诗的中间插入三个换行符,并非段落换行符注意:图片的名称最好用英文文本。
说明:①页面背景为一个图片或者一种颜色,文本默认颜色为蓝色,网页标题为网页制作。
首先插入当前系统日期,再插入两个特殊符号:英镑符号和注册商标符号②唐诗一首为标题一,宋体,36号,颜色为黑色③中间插入红色水平分隔线,高度为5④唐诗整体居中,诗名为宋体加粗,18号字,颜色为#800000⑤李白为宋体斜体,10号字,红色⑥诗的内容为隶书加粗,24号字,蓝色⑦诗的每行中间都是换行符换行,不是段落换行。
2、制作如下网页:网页名为test2.html (图片可以自己找合适大小的)两个flash按钮Flash文本下面就是一个flash动画说明:①图片1边框粗细为2,图片替代文字为“我是唐老鸭”,对齐方式为居中;图片2无边框。
②嵌入一个音乐文件,使之能播放音乐,其中控制面板的宽度为100,高度为30③插入一个flash文本对象,文字背景颜色为黄色,文本颜色为黑色,转滚颜色为蓝色。
(标记斜线的可以自己尝试一下,还未讲到)④插入两个flash按钮,样式为第一个样式,按钮文字为:flash按钮1,flash按钮2;⑤最后插入一个后缀名为.swf格式的flash影片。
Dreamweaver 8.0实验指导书2

实验2 网页制作综合实验1.实验的目的与要求:(1)使用框架构建完整页面。
(2)制作一个完整的页面。
(3)掌握创建和应用CSS样式表的方法。
2.实验内容:1)使用框架构建完整页面。
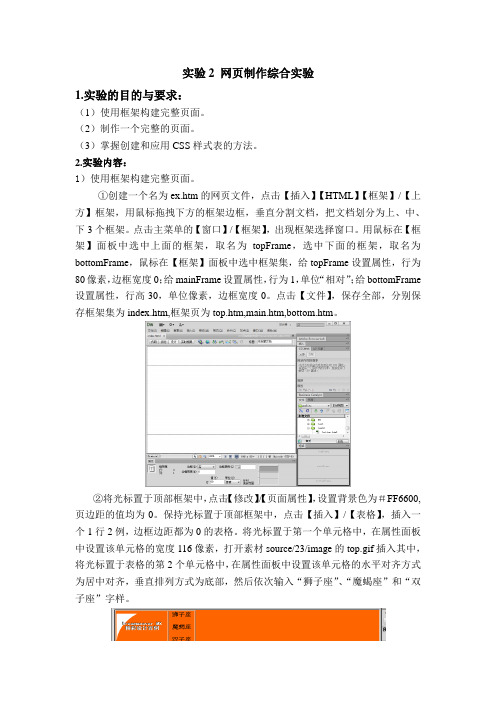
①创建一个名为ex.htm的网页文件,点击【插入】【HTML】【框架】/【上方】框架,用鼠标拖拽下方的框架边框,垂直分割文档,把文档划分为上、中、下3个框架。
点击主菜单的【窗口】/【框架】,出现框架选择窗口。
用鼠标在【框架】面板中选中上面的框架,取名为topFrame,选中下面的框架,取名为bottomFrame,鼠标在【框架】面板中选中框架集,给topFrame设置属性,行为80像素,边框宽度0;给mainFrame设置属性,行为1,单位“相对”;给bottomFrame 设置属性,行高30,单位像素,边框宽度0。
点击【文件】,保存全部,分别保存框架集为index.htm,框架页为top.htm,main.htm,bottom.htm。
②将光标置于顶部框架中,点击【修改】/【页面属性】,设置背景色为#FF6600, 页边距的值均为0。
保持光标置于顶部框架中,点击【插入】/【表格】,插入一个1行2例,边框边距都为0的表格。
将光标置于第一个单元格中,在属性面板中设置该单元格的宽度116像素,打开素材source/23/image的top.gif插入其中,将光标置于表格的第2个单元格中,在属性面板中设置该单元格的水平对齐方式为居中对齐,垂直排列方式为底部,然后依次输入“狮子座”、“魔蝎座”和“双子座”字样。
③将光标置于mainFrame框架中,点击【修改】/【页面属性】,设置背景色为#FFFFCC, 打开素材,source/23/image的main.gif插入其中,将光标置于底部框架中,点击【修改】/【页面属性】,设置背景图为source/23/image的bottom.gif。
④选中顶部框架中的“狮子座”字样,点击属性面板上的“链接”一栏后面的浏览文档图标,选择素材中的source/23/目录下的content1.htm。
Dreamweaver网页设计实验

网页设计Dreamweaver实验实验1 网页元素的基本操作一.实验目的和要求1.掌握Dreamweaver中本地站点的创建2.掌握网页的新建、保存与浏览3.掌握文本的添加与格式化4.掌握图像元素的设置5.掌握表格的设置6.掌握对象的超链接二.实验内容和步骤在设计网页之前,我们必须首先建立网站,此后Dreamweaver会自动将所有网站资源(如网页文档、图片、动画、音频文件、视频文件、程序等)都保存到该网站文件夹之中,从而保证网站发布后网页上的所有元素都可以正常浏览。
网站分为本地站点与远程站点。
本地站点存放在本地硬盘上,远程站点存放在发布网站的服务器端。
这里我们介绍本地站点的创建。
1.创建本地站点①在E盘创建文件夹myweb,用来存放网站资源。
②启动Dreamweaver 8,依次单击菜单栏“站点/新建站点”命令,打开站点定义对话框,如图5-1所示。
图5-1 站点定义对话框③在“基本”选项卡中的第一个文本框中输入新建站点的站点名myweb,单击“下一步”按钮。
④在接下来的第二个对话框中,对于“是否打算使用服务器技术”选择“否,我不想使用服务器技术”,单击“下一步”按钮,如图5-2所示。
图5-2 是否使用服务器技术⑤在第三个对话框中,选择单选框“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”,在下侧的文本框中输入“E:\myweb\”,如图5-3所示。
图5-3 如何使用编辑文件⑥如果路径比较复杂,也可以单击文本框右侧的文件夹按钮,在弹出的“选择站点myweb的本地根文件夹”窗口中确定文件夹的位置,如图5-4所示。
图5-4 选择本地根文件夹⑦在第四个对话框中,对于“如何连接到远程服务器”,选择“无”。
单击“下一步”,如图5-5所示。
图5-5 连接远程服务器⑧在最后一个对话框中显示了刚建立的本地站点的信息,如图5-6所示。
图5-6 本地站点信息⑨单击“完成”按钮,结束站点定义。
此时可以在“文件”面板中看到我们定义的站点myweb,如图5-7所示。
Dreamweaver8实验指导书

网页设计与广告制作实验指导书武汉电力职业技术学院经济管理系2010-2011学年第一学期上机实验一一、实验目的本课上机实验将练习在Dreamweaver 8中新建一个只包含文本的简单网页,并使用IE浏览器预览其效果。
其中主要练习Dreamweaver 8的启动、新建文档、保存网页、预览网页和退出Dreamweaver 8的操作。
二、实验要求通过此次上机练习,学生应熟悉Dreamweaver的工作界面,巩固Dreamweaver 8的基本操作,为后面的学习打下坚实的基础。
三、实验内容在Dreamweaver 8中新建一个网页,其中学会启动Dreamweaver 8,输入相关文本,保存网页文件,在IE浏览器中查看网页效果。
上机实验二一、实验目的本实验旨在让学生在了解站点和站点类型基础上,学会规划站点、绘制站点草图、创建站点、管理站点和进行页面设置,并进一步学会管理站点地图。
二、实验要求通过此次上机练习,学生应掌握如何规划站点,能绘制站点草图,熟练创建站点、管理站点、有思路的进行页面设置。
三、实验内容本课上机实验将练习创建一个名为“国画欣赏”的站点,将其中的本地站点保存在“D:\guohua”文件夹下,远程站点保存在“E:\guohua”文件夹下。
然后为“国画欣赏”网站建立一个存放图片的文件夹“pic”,并新建名为“index.html”、“ghzs.html”、“jrmh. html”、“ghds.html”、“flxs.html”、“ghlt.html”和“lxwm.html”的网页文件,最后设置“index.html”的页面属性。
上机实验三一、实验目的本实验旨在让学生在了解网页元素的基础上,学会创建普通文本、特殊文本、水平线、日期等,能熟练进行文本格式化以及创建项目列表,熟练使用标尺和网格。
二、实验要求通过此次上机练习,学生应掌握文本创建方法、文本格式化的方法、项目列表创建的方法,以及学会设置相关属性。
实验二 使用dreamvear设计网页(-)

实验二使用Dreamweaver设计网页(一)一、实验目的熟悉使用Dreamweaver设计制作网页。
二、实验要求掌握关于HTML的相关知识;具备制作静态网页的基础。
三、实验内容(图片可参考“实验二上机素材”,最好使用自己收集的图片素材,实验步骤参见课件“第二单元 dreamweaver基础“)1、使用Dreamweaver 创建一个简单的个人简介网页(文件名为2-1.html,保存在d\:Myweb\2文件夹中),浏览效果如图所示。
2-1.html图示2、使用Dreamweaver 创建两个网页(文件名分别为2-2-ltsj.html和2-2-jzg.html,保存在d\:Myweb\2文件夹中),网页使用表格进行布局,在网页中插入图像、鼠标经过图像及文字等内容, 效果如图所示。
(注:文字内容可根据需要修改,图片可参考实验二上机素材)2-2-ltsj.html图示2-2-jzg.html图示3、在2-2-ltsj.htm网页中分别创建文本超链接、图像超链接、图像热点超链接及底部版权信息区电子邮件超链接,再创建锚链接、空链接、javascript脚本链接,各个超链接的位置、地址、目标自行确定,网页另存为2-3-ltsj.htm,保存在d\:Myweb\2文件夹中,效果如图所示。
2-3-ltsj.html图示4、在2-2-jzg.html网页中添加banner图片及导航条,并另存为2-4-jzg..html,保存在d\:Myweb\2文件夹中,效果如图所示。
2-4-jzg.html图示做完实验将d\:Myweb文件夹压缩打包,自己保存一份在优盘或邮箱中以备下次上机使用,并发一份到老师的邮箱:m98105@邮件标题为 :班级名称+姓名+学号如:机091张山123456。
dreamweaver网页设计实验指导书(实验二在网页中使用文本)

实验二在网页中使用文本一、实验目的掌握“插入面板”中的“文本面板”、“常用面板”,“文本菜单”和“文本属性面板”的使用及设置文本格式的方法。
二、实验内容1、在页面中插入特殊符号,如:“¥和空格符”。
2、在页面中插入日期,要求日期格式为“××××年×月×日星期×××: (时)××(分)”。
3、在页面中插入水平线。
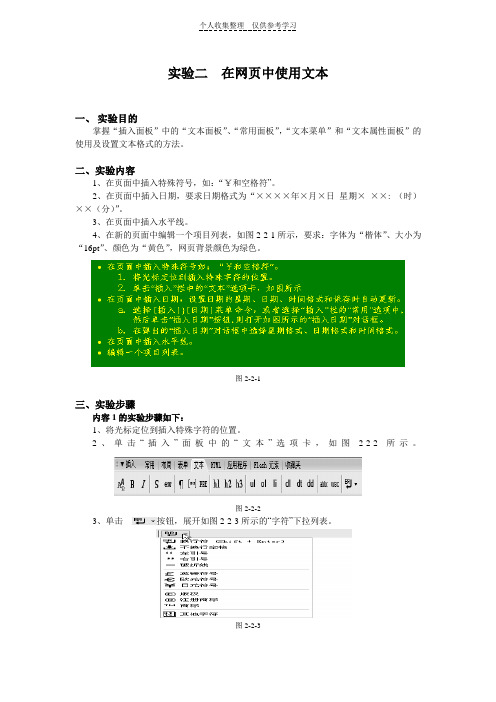
4、在新的页面中编辑一个项目列表,如图2-2-1所示,要求:字体为“楷体”、大小为“16pt”、颜色为“黄色”,网页背景颜色为绿色。
图2-2-1三、实验步骤内容1的实验步骤如下:1、将光标定位到插入特殊字符的位置。
2、单击“插入”面板中的“文本”选项卡,如图2-2-2所示。
图2-2-23、单击按钮,展开如图2-2-3所示的“字符”下拉列表。
图2-2-34、单击相应的选项即可在Web页面中添加相应的特殊字符,如图2-2-3所示。
图2-2-35、插入不换行空格,可执行如下操作之一。
(1)在“插入”面板的“文本”选项卡中,单击“字符”按钮,在下拉列表中选择“插入不换行空格”选项。
(2)选择[插入]/[HTML]/[特殊字符]/[不换行空格]菜单命令。
(3)按【Ctrl+Shift+空格键】键输入。
(4)将输入法切换到全角状态再按空格键。
内容2的实验步骤如下:1.选择[插入]/[日期]菜单命令,或者选择“插入”面板的“常用”选项中,然后单击“插入日期”按钮,则打开如图2-2-4所示的“插入日期”对话框。
图2-2-42.在弹出的“插入日期”对话框中选择星期格式为“星期四”、日期格式为“1974年3月7日”、时间格式为“22:18”。
注意:如果希望网页在保存时系统都会自动更新日期信息,则选中选中复选框。
1、单击“确定”按钮即可插入日期。
内容3的实验步骤:1、在“文档”窗口中,将插入点放在要插入水平线的位置。
实验8 Dreamweaver网页制作(2)

实验7 Dreamweaver 网页制作(二)【实验目的】掌握Dreamweaver 框架、图层、导航的创建及应用。
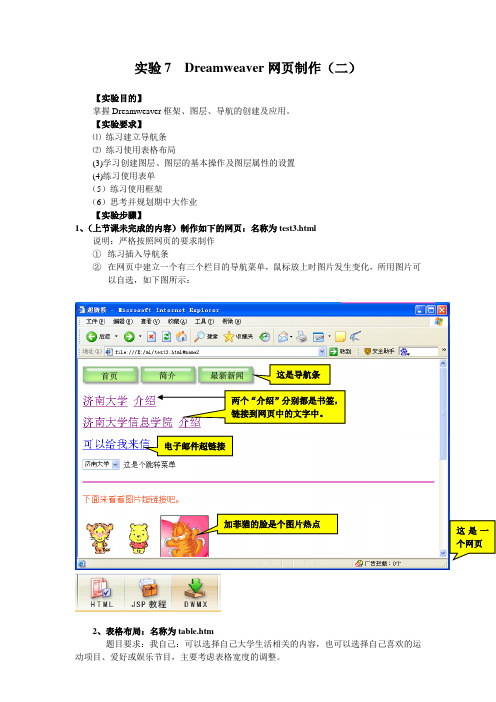
【实验要求】⑴ 练习建立导航条⑵ 练习使用表格布局(3)学习创建图层、图层的基本操作及图层属性的设置(4)练习使用表单(5)练习使用框架(6)思考并规划期中大作业【实验步骤】1、(上节课未完成的内容)制作如下的网页:名称为test3.html说明:严格按照网页的要求制作① 练习插入导航条② 在网页中建立一个有三个栏目的导航菜单,鼠标放上时图片发生变化,所用图片可以自选,如下图所示:2、表格布局:名称为table.htm题目要求:我自己:可以选择自己大学生活相关的内容,也可以选择自己喜欢的运这是导航条加菲猫的脸是个图片热点 电子邮件超链接 两个“介绍”分别都是书签,链接到网页中的文字中。
动项目、爱好或娱乐节目,主要考虑表格宽度的调整。
3、表单设计:制作一个“驴友俱乐部”的会员注册信息,保存为form.htm主要包括会员的基本注册信息和爱好。
4、实现下列框架(主体自拟)(1)依次选择“文件”菜单、“新建”、“框架集”、“上方固定,左侧嵌套”,建立一个空白的框架页面,然后参照下图分别在三个框架中设计制作初始页面;(2)保存框架集文件(选择“文件”菜单的“保存框架页”或“框架集另存为”)和每个框架中显示的文档(在相应的框架中单击,选择“文件”菜单的“保存框架”或“框架另存为”);(3)为左侧框架的导航栏目建立超链接,除了设置链接的文件名,还要设置链接的目标即框架名称,从而达到单击链接源时,目标文件在右侧框架中显示;(4)在浏览器中预览,并进一步完善网页。
5、练习创建图层和层的激活、选择、调整大小、对齐、复制等操作,参照下图利用图层创建具有阴影效果的文字。
《Dreamweaver-网页设计与实训教程》实训指导

湖南科贸职业技术学院网页设计与制作综合实训指导书实训日期:2007.12.27-20081.7实训班级:06计网1班、06计网2班适用专业:计算机网络技术学时数:30一、实训课程性质和任务本实训是在完成了图像处理、网页设计、网络动画设计这三门课程的理论学习之后所安排的综合实践训练,目的就是要让学生综合运用图像处理、网页设计以及网络动画设计的各种技术和设计方法,独立完成较复杂的网站设计和开发的任务,为以后更进一步的学习积累经验。
二、实训基本要求1、图像处理部分(选用PHOTOSHOP或FIREWORKS)1) 掌握处理图像和编辑图像的基本方法;2) 学会文字特效的基本实现方法;3) 运用通道、图层及路径技术处理复杂图象;4) 学会运用色彩模式、色彩校正知识控制图象;5) 基本掌握滤镜应用原理;6)熟练掌握网页设计中的图象控制方法。
2、网页设计部分(选用DREAMWEAVER或FRONTPAGE)1) 熟悉Dreamweaver 的工作环境,掌握站点的定义、站点的目录结构和链接结构;2)掌握文本、图像和动画等的插入方法。
3)掌握表格的插入和编辑以及使用表格控制网页布局的方法;4)掌握超级链接的使用方法和超级链接的目标属性;5) 掌握按钮与表单的设计方法;6)掌握CSS的基本概念以及CSS样式的使用方法;7)掌握站点的发布方法。
3、网络动画设计部分(选用FLASH或Ulead GIF Animator)1)熟悉网络动画的常见类型,掌握几种常见类型动画的制作方法;2) 熟悉网络动画的创意方法,广告动画富有一定的创意性;3)掌握网络动画的设计原理,制作出的动画画面符合审美要求;三、实训教学条件要求18周五天学生必须到机房实训,其余时间学生可选择在宿舍进行加强练习。
另外要求实训期间由实训指导教师轮值,对实训期间学生操作答疑。
机房应安装Macromedia Flash MX 2004、Adebo Photoshop7.0以上版本以及Macromedia DreamWaver MX 2004等软件。
网页设计与制作实训指导书

网页设计与制作实训指导书网页设计与制作实训指导书目录实验1: 建立站点 (3)实验2:在网页中建立文本和段落.......... 错误!未定义书签。
实验1: 建立站点一、实验目的1.掌握在dreamweaver中建立站点和网页的方法二、实验环境1、一台裸机2、dreamweave网页设计软件三、实验内容在dreamweaver中建立站点和网页四、实验步骤、过程1、在菜单栏【站点】菜单中选择【管理站点】,在弹出的【管理站点】对话框中点击【新建】按钮,出现【站点】和【FTP】两个选项。
选择如图2.6所示。
2、选择【站点】弹出【未命名站点1的站点定义为】对话框,在【未命名站点1的站点定义为】中选择【基本】选项卡。
3、文本框中填写您站点的名字,它仅仅做为管理和识别用,单击【下一步】按钮,进入下一步。
如图2.7所示。
4、我们要建立的是静态网页,因此我们选择【不,我不想使用服务器技术】如图2.8 所示,单击【下一步】按钮,进入下一步。
5、选择第一项:编辑我计算机的本地副本,完成后再上传,也建议网络初学者也采用此项,选择要保存网站的物理路径名。
手工填写或者点击文件夹图标选择路径都可以,单击【下一步】按钮,进入下一步。
如图2.9所示。
6、\【您如何连接到远程服务器】现在,已经为您的站点定义了一个本地根文件夹。
暂时我们还不登陆远程服务器,因此选项中选择【无】。
单击【下一步】按钮,进入下一步。
7\、编辑站点站点的编辑其实很简单,选择【站点】菜单下的【管理站点】命令。
选中站点的名称,然后单击【编辑】按钮。
将会出现类似创建站点的内容,根据需要可以在相应的内容上进行修改。
实验2: 段落设置一、实验目的1.掌握利用记事本或者dreamweaver来创建段落二、实验环境1、dreamweave网页设计软件或者记事本三、实验内容在网页中建立文本与段落四、实验步骤、过程1、打开01文件夹下的01.htm网页,如图3.7所示2、选择布局工具栏的【绘制层】,放在如图3.8所示的位置,有关绘制层的更多内容参见后面的章节。
实训(实验)教案 - 网页设计 Dreamweaver

实习法
实训指导书或实训大纲:
网页设计Dreamweaver
实训总结:
本节课充分体现了实训课程的目的----实用性,网页制作实用性很强,激发学生学习本节课的兴趣和动力,带动了学生学习的自主性,真正做到学以致用。
教研室主任意见:
**学院实训教案
课程名称:网页设计Dreamweaver
任课教师(职称):
实训主要内容与教学方法:
实训主要内容:
制作“网站导航”网页
制作“设计新闻栏目”网页
教学方法:
实习法
实训指导书或实训大纲:
网页设计Dreamweaver
实训总结:
以学生为本,强调学生的自我操作,强调学生的自我学习,发挥学生的主体,任务设置的比较好
通过上机实训,学生的技能不断加强,实效性强。
教研室主任意见:
实训题目(章节):第二章
带教者:
实训基地:611机房
课时安排:2
实训主要设备用物:计算机
实训目的:
图片布局
图文混排
实训重点*、难点#:
浮动float: left;
图片边框border:1px solid #664a2c;
实训主要内容与教学方法:
实训主要内容:
制作“图片布局”网页
制作“中国的传统节日”网页
教学方法:
讲授法、直观演示法、练习法、任务驱动法
实训指导书或实训大纲:
网页设计Dreamweaver
实训总结:
学生把规范整齐写代码的良好习惯养成了。培养学生的自主协作学习能力和动手操作能力,同时加强培养同学们的团结协作精神。
教研室主任意见:
**学院实训教案
课程名称:网页设计Dreamweaver
Dreamweaver实验三 简单网页设计

空格
打开“编辑”菜单 选择“首选参数” 在“首选参数”对话框中选择”分类”列 表中选择“常规” “编辑选项”中选择””允许”多个连续 的空格” “确定”
添加特殊字符
制作网页的过程中,经常需要一些特殊 字符,如版权符号和注册商标等. “插入”菜单—”HTML”—”特殊字符”
图像
插入—超级链接 图像属性检查器的相关参数
id 宽 高 源文件 链接 替换 垂直边距 水平边距 对齐 边框
添加图像热点超链接
在属性检查器中选择热点工具 使用热点工具在图像上绘制热点区域 给图像上的热点区域添加超链接
示例
临沂大学在线邮局: /mail%5Fe/
换行<br/>
按下enter键,我们的说法都是“回车换 行”,所以,意识里面,都认为是换行!但事实 是,在Dreamweaver里面根本不是换行,而是 换段!这个可以去dw产生的代码中看到,换行 应该是<br/>,但dw中产生的是<p>.<p>表 示段落! 所以,要产生换行的效果,我们应该用软回 车,所谓软回车就是按住shift键的同时,再按 enter键。软回车才能产生<br/>.
超链接
文本超链接极大的方便了浏览者对网 站的访问,可以轻松实现页面间的跳转以及 对其他资源的访问,如下载文件等.一般用 来链接某个页面或图片、动画、声音、压 缩文件等网络资源,这些页面或资源可以 是网站内部的,也可以是互联网上的。
超链接
链接:链接的页面或资源的路径 目标:指定链接的页面或资源的打开方式 “插入”菜单—”超级链接”或者设置”属 性检查器”中的”链接”和”目标”
【精选资料】MX网页设计实训指导书

《Dreamweaver MX网页设计》实训指导书一、实训目的与要求《Dreamweaver MX网页制作》是实践性很强的课程,学生必须通过不断上机实习以及使用它来解决实际的问题,才能更好地掌握。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容1.实例实训以一个电子商务静态网站设计的实例指导学生如何独立完成电子商务静态站点的设计和制作。
让学生在机房实际操作,按照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。
3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。
三、参考课时1.软件准备Dreamweaver MX中文版/英文版、PhotoShop6.0以上版本、FlashMX2004 中文版。
2.硬件准备网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server版。
学生用机:Windows2000 Professional版。
五、考核办法1.考核分为三个部分:平时实训考核、作品实训考核和综合实训考核。
平时实训考核按照每一实训课程的考核办法进行考核。
作品实训考核按照实训结束后的作品综合考核办法进行考核。
综合实训考核按照平时成绩考核的30%与作品实训考核的70 %的和进行考核。
2.综合实训考核办法:1)系统文档 20分2)编写代码 30分3)程序调试 10分4)实训出勤 20分5)技术含量 10分6)美工设计 10分3.将综合实训考核的分数作为期末考试考核的一部分,期末考试考核中,综合实训考核占50%。
dreamweaver实验指导

网页设计与制作实验指导书实验一 Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握 Dreamweaver 的基本使用方法,并利用 Dreamweaver 工具制作一个比较完整的网页。
【实验器材】安装有Windows 98/2000/xp;Dreamweaver的计算机【实验内容】利用Dreamweaver制作一个简单网站,要求满足以下条件:➢至少有4个网页,网页之间用超链接相连;反映一中心主题;➢网页中尽量图文并茂,即有文字,也配以一定的展示图片;➢某网页中要包含图像映射超链接,链接目标是一副图像;➢制作鼠标经过图像效果作为网站的导航系统;➢制作图像翻转效果及网站相册效果;【实验步骤】一、在Dreamweaver中建立本地站点的操作步骤如下:1、在Dreamweaver文档窗口中,依次单击“站点”菜单→“新建站点”命令或者是在“站点”面板中单击“站点”菜单→“新建站点”命令,打开“站点定义”对话框。
如图所示。
选择“高级”选项卡建立站点(也可以按“基本”选项卡中的向导进行操作,但不如用“高级”选项卡方便)。
“站点定义”对话框2、管理本地站点选择“站点”面板“文件”菜单中对应命令,即可对选取文件进行编辑操作。
例如,选择文件后,在“站点”面板中选择“文件”菜单中的“打开”命令,则Dreamweaver在文档窗口中打开该文件(当然最简单的方法是在站点中双击相应的文件图标)。
在对站点中的文件或文件夹进行操作时,合理地使用右键快捷菜单能大大加快操作速度。
例如,在选中的文件夹上单击鼠标右键,然后选择“新建文件夹”命令,可以在相应文件夹中新建一个文件夹。
3、编辑站点具体操作步骤如下:在站点面板中单击“站点名称”框右边的下拉列表按钮,在下拉列表中选择“编辑站点”命令,打开“编辑站点”对话框,如图所示。
“编辑站点”对话框二、图像映射超链接选中网页中插入的图片,打开属性控制面板,其面板的左下角区域即用于设置图片映像的区域。
Dreamweaver静态网页设计方案实验一

实验一 Dreamweaver 基本操作一、实验目的文本是网页的基本组成部分,Dreamweaver提供了多种向网页中添加文本和设置文本格式的方法。
通过本实验学习如何建立与制作出编排有序、整齐美观的网页格式文本。
二、实验步骤1.文本输入操作步骤:新建或打开网页,将插入点定位到要插入文本的位置;直接输入文本。
注意:如果要在文本中输入空格,采用以下方法之一:按Ctrl+Shift+Space键;将中文输入法切换到全角模式,按空格键。
注意观察文本插入时,代码栏的变化。
网页的主题放在标签的哪个部分。
2.建立段落或换行在输入文字时,若一行长度超过屏幕的显示范围,自动换行,不须另外使用其他按键换行。
若要将文本做段落排列,方法如下:∙建立段落:按下[Enter]键,插入一个段落标记<p>,两行之间有段间矩。
∙强制换行:按"Shift"+"Enter"键,插入一个换行符<br>,两行之间无段间矩。
3.从其他应用程序中复制文本从其他应用程序或窗口复制文本后粘贴到网页中,执行以下操作步骤:●在其他应用程序中选择并复制文本●切换到 Dreamweaver的“设计”视图中,将插入点定位在网页中要插入文本的位置●选择“编辑”→“选择性粘贴”,出现“选择性粘贴”对话框4.选择所需要的粘贴设置选项●仅文本;原文本中的所有格式、表格、段落等将被删除,仅粘贴纯文本。
●带结构的文本(段落、列表和表格等):粘贴文本并保留基本格式设置(例如段落、列表和表格)●带结构的文本以及基本格式(粗体、斜体):粘贴带段落和表格结构以及带简单格式(例如加粗、倾斜、下划线等)的文本)●带结构的文本以及全部格式:粘贴文本并保留所有结构、HTML格式设置和CSS样式。
可以通过设置“粘贴首选参数”,将需要的粘贴选项设置为默认选项。
此后再从其它应用程序中复制文本时,可以直接选择菜单“编辑”→“粘贴”5. 将word或Excel文档导入网页●打开要插入Word或Excel文档的网页●确保您处于“设计”视图中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计实验指导书(一)DreamWeaver静态网页制作第一章网站规划 ................................................................................................... - 3 -第二章Dreamweaver静态网页设计实验 ...................................................... - 8 -实验一在Dreamweaver中建立一个站点.................................................. - 8 -实验二在网页中使用文本........................................................................... - 15 -实验三超级链接的建立............................................................................... - 21 -实验四网页图像的应用............................................................................... - 29 -实验五网页表格操作 ..................................................................................... - 36 -实验六利用表格进行网页布局..................................................................... - 39 -实验七利用层进行网页布局....................................................................... - 48 -实验八行为和图层的应用............................................................................. - 53 -实验九框架型网页的制作........................................................................... - 66 -实验十一交互式表单的应用..................................................................... - 83 -实验十二HTML语言基础应用 .................................................................... - 89 -实验十三网页动态效果辑............................................................................. - 96 -实验十四CSS样式表的创建及运用....................................................... - 105 -第一章网站规划一、网站建设的基本流程网站建设的基本流程是:网站规划,网页设计,网上安家以及网站维护与管理,如图1-1所示。
规范的网站建设大致需要做如下工作:1、网站规划收集网站前期资料以及所需文档在确定了制作哪方面的网站后,需收集和整理与网站内容相关的文字资料、图像、动画素材等。
如想要制作影视网站就需收集大量中外电影的信息以及演员资料;要制作公司网站就需收集公司的介绍、产品信息和企业文化等。
收集好资料后还需对资料进行有效地管理,站点就是管理资料、素材的场所。
在创建站点之前需对站点进行规划,站点的形式有并列、层次和网状等,用户需根据实际情况选择。
规划站点时应按素材的不同种类分为几个站点,再将收集好的素材分类放置在相应站点中,然后在不同站点中将不同的素材进行细分。
站点规划好后即可对其进行创建了。
注意:站点的主题与名称应易于记忆,要上传到网上的站点名称必须是英文。
2、网页设计(1)将策划方案打印给小组成员人手一份,开始设计人员进行设计工作。
根据策划文档及网站设计规范,主要设计人员进行前期的首页设计。
网站是由多个页面链接而成的。
在制作网页时需注意以下几面的问题,以便浏览者轻松浏览网站。
a)页面框架的构建页面框架的构建是指对网页的整体布局,针对网页中的内容应将网页有条理地划分为几部分。
b)导航条导航条应出现在网站的各个页面中,提供各个站点的相关主题,引领浏览者有条理地浏览网站。
导航条通常放置在页面的上部或左侧。
c)返回首页链接在分页面中放置返回首页链接,以便浏览者在访问分页面后快速回到首页,以重新选择其他页面进行浏览。
d)添加网页元素,网页添加相应的内容,以传递网页信息给浏览者。
(2)根据网站的模式和特点以及网站制作规范定制出最适当的标准样式。
(3)设计人员进行二级页面设计工作。
(4)制作人员开始制作工作。
(5)程序开发阶段。
(6)完成。
(7)网站测试和改进站点测试可根据浏览器种类、客户端要求以及网站大小等要求进行测试,通常是将站点移到一个模拟调试服务器上对其进行测试或编辑。
测试站点的过程中应注意以下几方面:a)监测页面的文件大小以及下载速度。
b)运行链接检查报告对链接进行测试。
由于在网页制作中,各站点的重新设计、重新调整会使某些链接所指向的页面可能已被移动或删除,所以应检查站点是否有断开的链接,若有则自动重新修复断开的链接。
c)为了使页面不支持的样式、层、插件等在浏览器中能兼容且功能正常,可进行浏览器兼容性的检查。
使用“检查浏览器”行为,可自动将访问者定向到另外的页面,这样就可解决在较早版本的浏览器中无法运行页面的问题。
d)网页布局、字体大小、颜色和默认浏览器窗口大小等区别是在目标浏览器检查中无法预见的,需在不同的浏览器和平台上预览页面进行查看。
3、网上安家网上安家即将站点发布到互联网上。
发布站点之前需在Internet上申请一个主页空间,以指定网站或主页在Internet上的位置。
网页发布通常使用FTP(远程文件传输)软件上传网页到服务器中申请的网址目录下,这样速度较快,也可使用Dreamweaver或FrontPage中的发布站点命令进行上传。
4、网站维护与管理(1)网站内容更新与沟通站点上传到服务器后,还需对站点进行更新和维护,以保持站点内容的最新和页面元素的正常。
(2)合理运用新技术。
(3)推广你的Web地址。
二、网站设计技巧1、网页风格要统一。
2、网站导航要清晰。
3、网页内容便于浏览。
4、网站Logo要有代表性。
5、设计网站的标准色彩。
6、页面容量越小越好,别超过75KB。
7、能适应不同浏览器及分辨率。
8、网页内容要精彩。
三、网页的基本组成网页由网页标题、页眉、站标、导航栏、内容版块的页脚组成。
➢标题(说明网站的形式和类型)➢站标即网站标识(logo)(代表了网站的形象)➢页眉(放置网站最希望浏览者看的信息)➢导航栏(网站的索引)➢内容(是网站的精神所在)➢页脚(网站设计者的基本信息)➢四、网页元素网页中包含的元素很多,主要包括文字、图像、表格、表单、动画和视频等。
五、网页的分类1、按所处位置分类按网页在网站中所处的位置可将网页分为主页和子页两类。
打开一个网站时看到的第一个页面就是主页,也称为首页;与主页相链接的其他各个页面就称之为子页。
2、按表现形式分类按网页的表现形式可将网页分为静态网页和动态网页。
静态网页:指用HTML语言编写的网页,其制作方法简单易学,但缺乏灵活性。
静态Web 站点由一组相关的HTML 页和文件组成,这些页和文件驻留在运行Web 服务器的计算机上。
Web 服务器是响应来自Web 浏览器的请求以提供Web 页的软件。
当访问者单击Web 页上的某个链接、在浏览器中选择一个书签、或在浏览器的地址文本框中输入一个URL 时,便生成一个页请求。
静态Web 页的最终内容由网页设计人员确定,当接到请求时,内容不发生更改。
动态网页:这类网页使用ASP、PHP和CGI等程序生成,具有动态效果,且大多数以数据库为基础,使用语言为HTML+ASP 或HTML+PHP 或HTML+JSP 等。
当Web 服务器接收到对静态Web 页的请求时,服务器将该页直接发送到请求浏览器。
但是,当Web 服务器接收到对动态页的请求时,它将作出不同的反应:它会将该页传递给一个负责完成页面的特殊软件。
这个特殊软件叫做应用程序服务器,如ASP 页面就要安装IIS服务器。
应用程序服务器读取页上的代码,根据代码中的指令完成页,然后将代码从页上删除。
所得的结果将是一个静态页,应用程序服务器将该页传递回Web 服务器,然后Web 服务器将该页发送到请求浏览器。
当该页到达时,浏览器得到的全部内容都是纯HTML。
第二章Dreamweaver静态网页设计实验实验一在Dreamweaver中建立一个站点一、实验目的1、掌握认识并熟悉Dreamweaver的工作界面。
2、能够自定义工作环境。
3、进行一个简单的网页设计。
二、实验内容建立一个以自己名字命名的站点,该站点包含三个文件夹,image,css,mdb,四个网页,分别为index.html,jianjie.html,zuopin.html,xuexi.html,设置主页index.html 的标题为“本站主页”。
其中index.html页面效果图如2-1-1所示。
图2-1-1三、知识点分解本实验主要涉及到如下知识点:1、在Dreamweaver中建立站点。
2、在Dreamweaver站点文件列表下新建文件和文件夹。
3、在网页中插入背景图片。
四、实验步骤1、创建本地站点步骤:(1)打开DREAMWEAVER,选择菜单下[站点]/[管理站点]|/[新建]/|[站点]命令.弹出如图2-1-2所示对话框。
(2)在弹出“站点定义”对话框的“高级”标签中输入如下信息。
图2-1-2(3)“站点名称”——输入站点名称如“myweb”。
(4)“本地根文件夹”——选择本地文件夹如“D\myweb”(5)“自动刷新本地文件列表”——选中是否每次拷贝文件到本地站点时都自动更新本地文件夹列表,选中该选项。
(6)“默认图像文件夹”——选择图像所放置的文件夹如“‘D\myweb\ image”注意:图像文件夹一定要在站点文件夹下,且一般命名为image或images。
(7)“HTTP地址”——输入实用的完整网站的URL,以便Dreamweaver能检验使用绝对URL网站链接。
