沈阳大学网页设计实验指导书
《网页设计与制作》课程实验指导书

XXX学院男生宿舍X号楼综合布线系统设计方案设计单位:设计指导:宿舍布线系统的设计一、综述A.布线系统将贯穿雨1~5楼的各个平面。
主要为语音、数据、图像等系统信号提供高性能传输路由。
B.作为一个综合性的线路平台,应具有一定的兼容性和开放性,可满足各类通讯及计算机等传输需要和网络结构,提供一个标准化、高带宽、低成本的网络环境。
C.系统应具有开放的模块化结构,可灵活地进行资源分配,线路管理、变更和扩展。
D.系统应提供一个安全、有序。
便于管理的设备安装及连接环境,可快捷简便地进行系统安装和运行。
E.在充分考虑目前应用情况下,以高起点和适度超前的原则来规划本系统。
为各种高性能应用踢狗充足的传输带宽,为日后系统的升级提供充足的空间。
F.宿舍楼基本情况:楼层面积约为16*9米,且已有中国移动和中国电信的无线网络热点分布。
二、具体布置系统包括工作区子系统、配线(水平)子系统、干线子系统、设备问子系统、管理子系统和建筑群子系统。
1.工作区子系统。
工作区子系统是由学生信息插座到计算机网络的连接线缆。
学生宿舍的房间设置一般为6人间其内部语音及网络数据点的位置不像大开问办公那样难以布置,因室内床位布置均已确定,很容易确定其数据端口的位置。
日前宿舍布置一般为上铺居住,床铺下设置学习书桌,因此数据端安装在书桌下,高度为0.3 m。
应根据校方的要求,选择数据端口的安装数量。
对于要求较高的,每个学生书桌下方设置一个数据端口,房间内公共部位设置一个电话端『_J。
要求较低的,可每两个同学共用一个数据端口,然后采用交换机分别接引至电脑。
其优点是减少了水平引来线路和保护管线(槽),缺点是影响网络速度,需自加分配没备。
除考虑数据端r]的位置外,还需相应布置供电电源插座,间距应为0.2 m。
2.配线(水平)子系统配线(水平)子系统由楼层配线架(FD)至信息插座之间的线缆、信息插座(含转换点及配套设施)组成,它将偻层弱电竖井内配线架与每个宿舍室内的信息插座相连。
《网页设计与制作》综合项目实训指导书

《网页设计与制作》综合实训指导书前言为了加强学生能力的培养,提高学生的实践操作技能,以适应社会、经济和科技的发展对职业人才的需求,向社会提供大批能够直接从事网站开发和技术服务的应用型操作人才。
特编写本指导书《网页设计与制作》是一门实践性很强的课程,网页设计与制作实训是学好网站开发、掌握网页制作基础知识的极为重要的环节,是培养学生动手能力的重要途径。
因此,加强网页设计与制作实验课程的教学具有十分重要的意义。
本指导书是在多年的教学实践经验的基础上,广泛听取了有关任课教师的意见,并结合我校网络专业实训设备的现状编写而成的。
编写中,精选实验项目与内容,力求简明扼要、通俗易懂、目的明确、原理简洁、步骤清晰、结论正确。
针对学生知识面及个人特长的不同,本指导书设计有选做内容,此部份内容主要为数据库开发及动态模块设计与程序编写等内容,以此拓展学生知识面与技能的全面性,学生可根据自身特点及时间来选择是否完成网站的动态开发部分。
本指导书适用于计算机网络三年制(或四年制、五年制)专业教学使用。
由于编者时间仓促,水平有限,对指导书中存在的缺点和错误,望大家给予指正,在此深表感谢!编者二零一一年五月十日目录实训课程概述 (4)项目一:设计与制作“博爱”助学网站。
(7)项目二:设计与制作“华医”中医健康网站。
(12)项目三:设计与制作世博会志愿者网站 (17)项目四:设计与制作传统节日网站 (22)项目五:设计与制作环保网站 (27)项目六:设计与制作音乐网站 (33)项目七:设计与制作台湾旅游网站 (38)项目八:设计与制作图书网站 (43)项目九:设计与制作军事新闻网站 (48)项目十:设计与制作科技公司网站 (53)项目十一:设计与制作健身俱乐部网站 (58)项目十二:设计与制作婚礼策划公司网站 (63)项目十三:设计与制作奶茶网站 (69)项目十四:设计与制作植物园网站 (75)项目十五:设计与制作快餐连锁店网站 (81)项目十六:设计与制作青年旅舍网站 (86)项目十七:设计与制作鞋业有限公司网站 (91)项目十八:设计与制作摄影公司网站 (96)项目十九:设计与制作中国杏仁网站 (102)项目二十:设计与制作李小龙截拳道网站 (108)实训课程概述项目一:设计与制作“博爱”助学网站。
《网页设计与制作》课程实验实训指导书

《网页设计与制作》课程实验实训指导书课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:7《网页设计与制作》课程实验实训指导书一、课程基本信息课程编码:060303 课程名称:网页设计与制作课程学分:4 计划课时:68,理论:26 实践: 42课程类别:理论课理论实践一体√实践适用专业:计算机网络技术、计算机应用技术、信息管理、动漫设计与制作先修课程:网页动画设计与制作、图形图像处理后继课程:程序设计制订人:审核人:批准人:负责人:二、课程任务和目的该课程是计算机网络技术、计算机应用技术专业的核心课程,也是动漫设计、信息管理专业的必修课程,它的目标是从职业技术教育的特点出发,培养学生实际动手制作网页与管理网站的能力,使学生具备网页设计与制作、网站规划与维护的实践技能,以便形成良好的计算机网页制作与网站管理职业素养。
学生毕业后可胜任网站管理员、网页设计师、网页美工师等工作岗位,并可不断提升岗位工作能力。
它要以计算机基础、网页动画设计与制作、图形图像处理课程的学习为基础,也是进一步学习程序设计课程的基础。
三、实验实训项目内容与学时分配(表格可根据内容调整宽度和增加行数)序号项目名称实验(实训)名称实验(实训)内容学时实验类型实验要求1 项目一个人网站的设计与制作实训一认识与策划个人网站1. 确定网站主题2.确定网站风格3.规划网站内容2设计型必修实训二创建站点并制作网页1.建立文件夹2.建设站点3. 制作子页4. 制作首页5. 制作网页图片素材4综合型必修实训三创建网站相册、创建超链接1. 创建网站相册2. 创建首页中的文字链接3. 创建电子邮件链接2综合型必修2 项目二电子商实训一认识与策划电子商务类策划电子商务类网站 1设计型必修务网站设计与制作网站实训二首页的布局设计1. 创建站点2. 绘制布局单元格3. 使用表格进行布局的细化1综合型必修实训三制作网站Logo与页面图片1. 制作网站Logo2. 制作顶部导航图片3. 制作菜单导航图片4. 制作顶部广告图片5. 制作左边小图标6. 制作书籍图片4综合型必修实训四制作首页制作首页 2综合型必修实训五添加CSS样式表添加CSS样式表 2综合型必修3 项目三学校类网站设计与制作实训一认识与策划学校类网站1. 确定网站风格特色2. 划分网站所要包含的项目3. 绘制网站的结构图4. 绘制首页布局草图2设计型必修实训二建立站点与布局首页1. 创建站点2. 首页整体布局3. 设置网页的页眉和导航栏4. 设置网页的连接区5. 设置网页的主内容区6. 设置网页的页脚7. 设置网页的CSS样式4综合型必修实训三使用库元素创建网页1. 库元素的创建2. 库元素的使用3. 库元素的编辑2综合型必修实训四制作导航栏所连接的网页1. 创建“本系介绍”网页2. 创建其他导航栏所要链接的网页3. 编辑库元素在导航栏部分的超链接2综合型必修实训五使用模板创建网页1. 模板的创建2. 设置可编辑区域3. 应用模板4. 更新模板内容2综合型必修4 项目四企业类网站设计与制作实训一认识与策划企业网站策划企业网站 1 实训二切割页面效果图1. 创建站点2. 页面布局3. 添加首页的部分元素1 实训三制作网页Banner1. 利用Flash制作网页Banner2. 在页面中插入Banner2 实训四制作留 1. 调整留言板页面 2言板 2. 利用表单制作留言板3. 利用表单制作首页部分内容实训五使用内嵌框架1. 制作新闻文本页面2. 制作新闻页面2实训六使用网页特效1. 将新闻制作成滚动字幕2. 以跟随滚动条滚动的对联广告形式显示联系方式3. 状态栏显示滚动欢迎词2实训七网站的测试与发布1. 申请域名2. 上传网站3. 维护网站4. 添加网页搜索关键字和说明信息5. 推广网站2合计学时42注:1.实验设置要注意内容更新,体系设计科学合理,实验项目名称要准确规范。
网页设计与制作实训指导书

网页设计与制作实训指导书网页设计与制作实训指导书目录实验1: 建立站点 (3)实验2:在网页中建立文本和段落.......... 错误!未定义书签。
实验1: 建立站点一、实验目的1.掌握在dreamweaver中建立站点和网页的方法二、实验环境1、一台裸机2、dreamweave网页设计软件三、实验内容在dreamweaver中建立站点和网页四、实验步骤、过程1、在菜单栏【站点】菜单中选择【管理站点】,在弹出的【管理站点】对话框中点击【新建】按钮,出现【站点】和【FTP】两个选项。
选择如图2.6所示。
2、选择【站点】弹出【未命名站点1的站点定义为】对话框,在【未命名站点1的站点定义为】中选择【基本】选项卡。
3、文本框中填写您站点的名字,它仅仅做为管理和识别用,单击【下一步】按钮,进入下一步。
如图2.7所示。
4、我们要建立的是静态网页,因此我们选择【不,我不想使用服务器技术】如图2.8 所示,单击【下一步】按钮,进入下一步。
5、选择第一项:编辑我计算机的本地副本,完成后再上传,也建议网络初学者也采用此项,选择要保存网站的物理路径名。
手工填写或者点击文件夹图标选择路径都可以,单击【下一步】按钮,进入下一步。
如图2.9所示。
6、\【您如何连接到远程服务器】现在,已经为您的站点定义了一个本地根文件夹。
暂时我们还不登陆远程服务器,因此选项中选择【无】。
单击【下一步】按钮,进入下一步。
7\、编辑站点站点的编辑其实很简单,选择【站点】菜单下的【管理站点】命令。
选中站点的名称,然后单击【编辑】按钮。
将会出现类似创建站点的内容,根据需要可以在相应的内容上进行修改。
实验2: 段落设置一、实验目的1.掌握利用记事本或者dreamweaver来创建段落二、实验环境1、dreamweave网页设计软件或者记事本三、实验内容在网页中建立文本与段落四、实验步骤、过程1、打开01文件夹下的01.htm网页,如图3.7所示2、选择布局工具栏的【绘制层】,放在如图3.8所示的位置,有关绘制层的更多内容参见后面的章节。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (3)实训三设计案例网站BANNER (4)实训四设计案例网站导航条 (5)实训五设计案例网站网页内容和网页版权声明 (5)实训六对案例网站版面切图 (6)实训七制作完成案例网站首页 (7)实训八案例网站模板的制作 (8)实训九案例网页超级链接的添加 (9)实训十案例网站加入动态元素 (9)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作实训》指导书

《网页设计与制作实训》指导书--以“五岳独尊泰山”为例一、规划网站1.策划网站主题在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格确定好站点主题后,就要根据该主题选择站点的风格。
由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。
英文名称为“MountTai”。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。
《网页设计与制作》实践大纲和实习指导书[1]
![《网页设计与制作》实践大纲和实习指导书[1]](https://img.taocdn.com/s3/m/8c48d8e55ef7ba0d4a733be0.png)
《网页设计与制作》实践大纲《网页设计与制作》实习指导书【实验简介】掌握使用HTML 代码、熟练运用Dreamweaver 设计网页;利用Fireworks 图片处理;利用Flash 制作动画。
【实验目标】通过实验,使学生能进行WEB 站点网页的规划、设计、制作、管理与维护。
【学时数】32 学时【学时分配】实验项目一网页的创建及其基本结构【实验目的】使学生了解用HTML 创建网页的过程,掌握HTML 文档的结构及基本标记的使用。
【实验内容】1 .使用文本编辑软件(如Window 的记事本)编辑、修改HTML 文件;2 .利用IE 浏览器显示效果。
3 .制作“个人简介”的简单网页;实验项目二HTML 的常用标签【实验目的】使学生掌握字体、字更进一步型、字号、颜色的设置,掌握段落的控制以及链接的标签和图像标签。
【实验内容】1 .字体标志的使用2 .理解书签超级链接的意义,target 属性不同取值对应的含义。
3 .掌握图像的标签4 .对“个人简介”的网页进行美化实验项目三HTML 常用标签2【实验目的】掌握表格的制作,掌握综合性表单的制作和跑马灯动态网页效果设计,掌握框架的使用【实验内容】1 .使用表格组织数据2 .使用表单标签建立注册信息3 .用环绕标签制作跑马灯效果4 .用框架标签布局网页5 .使用内框架。
实验项目四Dreamweaver 站点管理和建立简单的网站【实验目的】使学生掌握Dreamweaver 的基本使用方法,并利用Dreamweaver 工具制作一个比较完整的网页。
【实验内容】1 .建立本地站点,题材自选。
主页上要求有导航栏,文字、图像以及站点的广告图像(用鼠标经过图像来制作)。
2 .主页下创建三个子页,要求子页上面有内容列表、水平线,日期,并利用属性页面设置这些对象的属性。
3 .用多种超链接方式完成站点地图的创建。
4 .利用页面属性对话框设置页面的背景颜色或背景图像,并更改超链接的颜色和样式。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (4)实训三设计案例网站BANNER (5)实训四设计案例网站导航条 (6)实训五设计案例网站网页内容和网页版权声明 (7)实训六对案例网站版面切图 (8)实训七制作完成案例网站首页 (9)实训八案例网站模板的制作 (10)实训九案例网页超级链接的添加 (11)实训十案例网站加入动态元素 (12)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作基础》实验指导书

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、熟悉HTML基本标记的使用。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉HTML的结构、语法。
◆熟悉HTML基本标记的使用。
实验内容1、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设为主页。
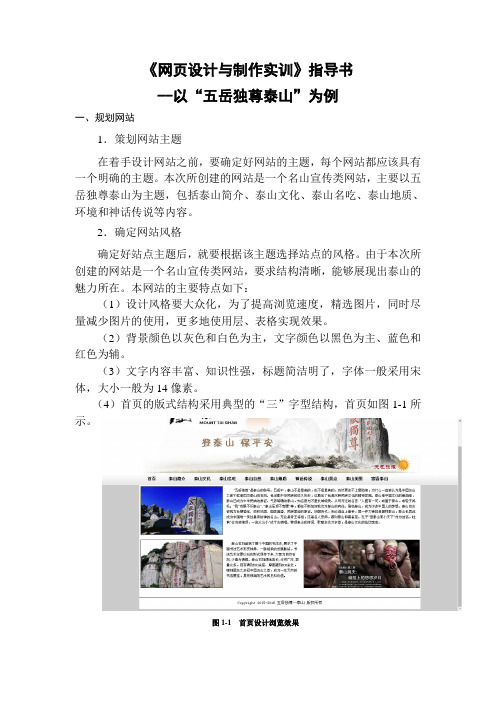
4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”,内容为司空曙的《江村即事》,如下图所示。
5、通过附录1的练习熟悉HTML基本标记的使用。
(可参考第二章内容)实验二Dreamweaver基本操作(一)实验目的1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理;2、熟悉网页文件的基本操作;3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。
实验环境WindowsXP操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆文字的插入及设置。
◆图像的插入及设置。
◆各种超链接的创建。
实验内容1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。
2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为sy2-2.html,效果如图所示。
学生网页设计实训报告书

一、实训背景随着互联网技术的飞速发展,网页设计已经成为一门重要的技能。
为了提高学生的综合素质,培养具有创新精神和实践能力的人才,我校计算机系特开设了网页设计实训课程。
本次实训旨在让学生通过实际操作,掌握网页设计的基本理论、方法和技巧,提高学生的网页设计能力。
二、实训目的1. 使学生了解网页设计的基本概念、流程和规范;2. 掌握网页设计的基本工具和软件,如Dreamweaver、Photoshop等;3. 培养学生的审美能力和创意思维;4. 提高学生的动手实践能力和团队协作能力;5. 增强学生的就业竞争力。
三、实训内容1. 网页设计基本理论:学习网页设计的基本概念、设计原则、色彩搭配、版式设计等;2. 网页制作工具:掌握Dreamweaver、Photoshop等网页设计软件的基本操作;3. 网页布局与排版:学习网页布局的方法和技巧,掌握HTML、CSS等前端技术;4. 网页交互设计:了解JavaScript、jQuery等前端特效技术,实现网页的交互功能;5. 网站项目管理:学习网站项目的策划、实施和验收流程。
四、实训过程1. 实训准备:学生根据实训内容,提前了解相关理论知识,准备实训所需的工具和软件;2. 实训指导:教师根据实训内容,进行现场讲解和演示,解答学生在实训过程中遇到的问题;3. 实训实践:学生分组进行网页设计实践,教师巡回指导,帮助学生解决实际问题;4. 作品展示:实训结束后,各小组展示自己的作品,教师进行点评和总结。
五、实训成果1. 学生掌握了网页设计的基本理论、方法和技巧;2. 学生熟练运用Dreamweaver、Photoshop等网页设计软件;3. 学生具备了一定的审美能力和创意思维;4. 学生提高了动手实践能力和团队协作能力;5. 学生完成了多个网页设计项目,作品质量较高。
六、实训心得1. 网页设计需要掌握一定的理论知识,如色彩搭配、版式设计等;2. 网页制作工具的使用是网页设计的基础,需要熟练掌握;3. 创意思维是网页设计的关键,要学会从不同的角度思考问题;4. 团队协作是网页设计的重要环节,要学会与他人沟通和协作;5. 实践是检验真理的唯一标准,只有不断实践,才能提高自己的网页设计能力。
网页设计实训指导书

实训1 创建本地站点、整体控制页面一.实训目的(1)熟悉Dreamweaver 8的界面布局和工作环境。
(2)熟练掌握本地站点创建和管理的方法。
(3)掌握页面属性的设置方法。
(4)掌握在网页中输入文本、输入空格、实现文本换行和编辑文本的方法。
(5)学会在网页中插入水平线和日期。
(6)掌握网页文本格式化操作。
(7)掌握图像的插入方法,图像属性的设置方法。
(8)掌握图像与文本混合编排的方法二.预览效果本次实训的浏览效果如图1所示。
图1 网页效果三.实训内容(1)创建一个命名为“site”的本地站点。
(2)创建一个命名为“huiyi.html”的网页文档。
(3)根据图1所示的网页浏览效果合理设置页面属性,页面属性的各个参数值自行确定。
(3)在网页中输入文字、水平线和日期,设置文本的属性。
(4)在网页中插入图像,设置图像的属性,实现图文混排效果。
实训2 网页布局之一一.实训目的(1)掌握利用表格布局网页中的文字、图像等页面元素的方法。
(2)掌握应用表格存储文本或数据,且对数据进行有序排列。
(3)掌握利用表格将形状规则的小图片合成形状不规则的大图片的操作方法。
(4)掌握应用布局表格和层的方法布局网页中的文字和图片的方法。
二.预览效果本次实训的浏览效果如图2所示。
三.实训内容(1)在站点“site”根文件夹中新建一个子文件夹“实训2”,在该子文件夹中创建一个命名为“shuiguo.html”的网页文档。
(2)设置网页shuiguo.html的页面属性。
(3)先插入一个2行2列的表格(4)将第1行的两个单元格合并,再插入图片(5)在第2行第1列的单元格内再插入6个鼠标经过图像(6)第2行第2列的单元格内再在插入一个2行4列的表格(7)在新插入的表格各单元格内分别插入图片、输入文字实训3 "布局表格"的运用一.实训目的(1)掌握布局表格和布局单元格的插入方法。
(2)掌握布局表格和布局单元格的编辑方法(3)能够综合运用“布局”表格和“标准”表格完成页面的布局设计二.预览效果本次实训的浏览效果如图3所示图3 页面效果三.实训内容(1)在站点“site”根文件夹中新建一个子文件夹“实训3”,在该子文件夹中创建一个命名为“fuxinlou.html”的网页文档。
网页设计与制作实训指导书

《网页设计与制作》实训指导书一、实训意义:网页设计与制作综合实训室教学过程中重要的实践教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
二、实训目的1.进一步熟悉和掌握网站建设的基本流程和技术规范;2.巩固运用Dreamweaver网页制作软件制作网页;3.巩固运用Fireworks或Photoshop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识;4.巩固综合运用Dreamweaver、Fireworks(Photoshop)、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站;5.具备独立撰写实训报告等科技文件的基本能力;6.在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识;7.为今后从事网站开发、维护和管理奠定基础。
三、实训任务1.站点规划,搜集资料。
确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2.进行主页设计。
构思主页布局,进行主页标题图片的设计,进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
3.网页设计。
除主页以外的网页设计,要求包含网页模版设计,一部分网页由模版生成,一部分为单独设计(依据实际需要确定哪些网页由模版生成,确定哪些网页单独设计)。
包括版面设计和图形设计、内容录入等。
4.综合优化。
链接正确、得当,动态效果好(时间轴动画、行为等)5.网站测试并递交。
在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计》实验指导书刘伟杰编沈阳大学信息工程学院目录实验一:基本网页开发工具的使用方法........................... 错误!未定义书签。
实验二:XHTML基础.. (4)实验三:网页样式表CSS (6)实验四:表单设计 (7)实验五: VBScript脚本语言.................................................... 实验六:网页图形处理工具...................................................... 实验七: Dreamweaver 的使用................................................... 实验八: Flash的使用......................................................... 实验九: ASP动态网站开发技术................................................. 实验十:综合网站设计..........................................................课程编号:课程类别:专业选修适用层次:本科适用专业:电子、电信、通信工程课程总学时:48 适用学期:第7学期实验学时: 24 开设实验项目数:10撰写人:刘伟杰审核人:刘天惠教学院长:范立南实验一:基本网页开发工具的使用方法一、实验目的与要求1 了解Internet和WWW的功能。
2 掌握IE浏览器的使用。
3 初步认识常用的网页制作软件及工具。
二、实验类型验证型三、实验原理及说明1.浏览器的种类很多,常用的是微软公司的IE 浏览器。
图1是IE浏览器的空白页窗口,由标题栏、菜单栏、工具栏、地址栏、浏览器窗口和状态栏组成。
图1. IE浏览器的空白页窗口2 常用的网页制作工具及软件。
如:记事本、FrontPage、Dreamweaver等。
四、实验仪器序号名称主要用途PC软件类内容设计五、实验内容和步骤1.使用IE浏览器(1)连接网络,确保本机与Internet连通。
(2)启动IE浏览器。
(3)在IE浏览器的地址栏中输入想要浏览的网站或网页的网址。
(4)使用收藏夹。
(5)设置本机IE浏览器的“主页”。
2.使用记事本编辑一个网页(1)打开记事本。
(2)在记事本中输入以下代码<html><head><title>第一个HTML文档</title></head><body>这是我的第一个网页!</body></html>(3)将文件保存起来,文件名为.(4)双击该文件图标就可运行该问文件。
3. FrontPage的应用(1)FrontPage的安装FrontPage为Office家族中的一员。
如果购买了Office 2003企业版或者专业版,在安装时只须选择安装FrontPage 2003就行了。
(2)熟悉 FrontPage应用启动FrontPage 后,可以看到菜单栏、工具栏和视图栏等。
①制作第一个网页点击工具栏的“新建”按钮,建立了一个空白网页。
以下内容均可在你设计的网页中呈现。
在代码视图中再次输入文件.的代码,可通过预览查看结果。
②简单编辑网页在空白网页的设计视图中输入“这是我的第一个网页”,然后利用工具栏的工具进行简单排版(字体大小、颜色、字体等。
象Word排版一样)③保存网页点击工具栏“保存”按钮,然后在弹出的保存的对话框输入文件名:,点击“保存”完成网页保存。
④浏览网页找到刚保存的网页,然后双击此文件即可在IE浏览器中浏览到网页。
(3)WEB站点的建立站点在FrontPage中指所创建的一个主页和它相关联的网页、图形、文档、多媒体、和其它文件并且保存在站点服务器或其它计算机的硬盘中。
一个站点也包含支持FrontPage特定功能的文件并允许站点在FrontPage中被打开、复制、编辑,和管理。
一个在FrontPage中的站点名称对应到站点服务器的文件夹名称,并被长度、字符限制、和站点的大小写敏感性所支配著。
①新建站点在菜单栏里选择“新建→站点”进入的对话框。
FrontPage 2000自带有一些网站的模板,一般不使用这些模板,而在左边的模板选择窗里选“空站点”,然后在右边的“选项--指定新站点的位置”中敲入你想保存这个网站的文件夹地址。
一般第一次使用FrontPage 2000的时候它自动就生成了一个新站点,保存的“我的文档”的“My Webs”文件夹中,也可以重新建立一个文件夹作为网站的存放点。
在创建新站点的同时,进入文件夹视图,打开文件夹列表会发现多了2个新文件夹,一个叫“images”的文件夹是用来保存本网站中的图片文件的,在制作网页之前先把要用到的图片都保存到这里;还有一个叫“_private”的文件夹,这是系统用来做缓存的文件夹,不要认为它是垃圾就把它删了,这是有用的,不要删去。
②打开站点通过FrontPage 2000的菜单栏里面的“文件→打开站点”来打开其它站点。
(4)WEB站点管理操作访问和分析数据以便更好地管理站点效力和性能,准确控制 HTML 代码的外观和工作方式3.网页制作软件Macromedia Stdio 的使用下载网页制作软件Macromedia Stdio ,熟悉Dreamweaver、 Fireworks、 Flash 的操作界面。
六、实验数据处理与分析用Dreamweaver作为编辑工具,再次输入网页文件,了解编辑、调试、运行网页文件的方法。
七、注意事项八、预习与思考题1.如何进行IE浏览器本机“主页”设置2.IE浏览器是如何呈现网页内容的实验二:XHTML基础一、实验目的与要求掌握HTML的基本结构,掌握HTML中的段落标记,文字标记,超链接,图像,表格等的使用方法。
二、实验类型验证型三、实验原理及说明HTML的基本结构;HTML中的段落标记,文字标记,超链接,图像,表格等的使用方法五、实验内容和步骤1.文本标记的使用(1)完成网页文件 sy2-1 .htm的编辑,观察页面效果<html><head><title>文本标记的应用</title></head><body>登鹳雀楼<br>白日依山尽,<br>黄河入海流。
<br>欲穷千里目,<br>更上一层楼。
浣溪沙一曲新词酒一杯,去年天气旧亭台,夕阳西下几时回。
<P ALIGN=CENTER>无可奈何花落去,似曾相识燕归来。
小园香径几徘徊。
</P>看,努力了,就有收获吧!</body> </html>(2)将“登鹳雀楼”设置成一级标题,左对齐。
(3)将登鹳雀楼诗句内容设置成蓝色、楷体、5号字,(4)在诗句后加一条红色、5像素粗的水平线。
(5)将词牌名“浣溪沙”设置成一级标题,居中对齐。
(6)将词的内容设置成黑体、红色、5号字。
(7)在词的后加一条紫色、10像素粗的水平线。
(8)为网页文件加上一个背景图片。
2.pre标记的使用。
<html ><head> <title>pre</title></head><body><h2>Pre-formated Text</h2><pre >NorthWest EastSouth</pre> </body></html>3. 超链接、表格标记的使用(1)设计网页文件,使其页面效果如图2所示。
其中第一行文字为滚动字幕,最后一行文字要添加超链接。
图2. 的页面效果图4.按自己的想法设计出简单的网页。
页面中要包含有序列表、无序列表、图片等内容。
六、实验数据处理与分析通过对代码的分析,写出结论;在报告中写出设计的内容和过程,遇到问题的解决方法。
七、注意事项辅助学习(英文)站点:可以使用。
八、预习与思考题1.图像标记如何实现图文混排2.列表标记的type属性和start属性有何作用3.超链接中链接地址有哪几种形式实验三:网页样式表CSS一、实验目的与要求掌握利用CSS设计网页格式的方法。
二、实验类型验证型三、实验原理及说明CSS设计网页格式的方法。
四、实验仪器五、实验内容和步骤1.将CSS设置为外部样式表文件。
在html文件中进行引用样式规则为:段落p分成3部分,每一部分应用不同的样式表。
请把下面代码补全,编写完整的HTML 文件。
CSS可设置为外部或内部样式表文件。
:{ color: green }{ color: purple }{ color: gray }pb { color: red } /* <p>之内加粗显示的文字以红色显示 */p { font-size: 10pt }b { font-size: em } /* 所有包含在<p>中<b>的文字尺寸为15pt,即10pt 的倍 */编写HTML文件代码,用两种方式应用样式表文件.2.将CSS设置为内部样式,在html文件中应用,写出文件代码。
六、实验数据处理与分析在报告中写出设计过程。
七、注意事项参见指导教师给出的电子文档资料。
辅助学习(英文)站点:可以使用。
八、预习与思考题1 CSS样式表有几种类型如何应用CSS样式实验四:表单设计一、实验目的与要求掌握利用表单设计网页的方法。
二、实验类型验证型三、实验原理及说明表单设计网页格式的方法。
四、实验仪器五、实验内容和步骤1编写框架文件,页面效果如图3所示。
图3 框架页面效果图(2)将“框架与表单的应用”设置成滚动字幕,当鼠标移到该字模时,字幕停止滚动,鼠标移出则字幕恢复滚动。
(3)左侧的3行文字添加超链接。
(4)右侧显示的是一个注册表单。
写出能实现以上功能的完整的网页文件。
六、实验数据处理与分析在报告中写出设计过程。
七、注意事项辅助学习(英文)站点:可以使用。
八、预习与思考题1.框架名为_blank,_self,_top,_parent时,分别表示什么意义2.表单有何作用。
