网页制作上机实验指导(B)
《网页设计与制作》课程实验指导书

XXX学院男生宿舍X号楼综合布线系统设计方案设计单位:设计指导:宿舍布线系统的设计一、综述A.布线系统将贯穿雨1~5楼的各个平面。
主要为语音、数据、图像等系统信号提供高性能传输路由。
B.作为一个综合性的线路平台,应具有一定的兼容性和开放性,可满足各类通讯及计算机等传输需要和网络结构,提供一个标准化、高带宽、低成本的网络环境。
C.系统应具有开放的模块化结构,可灵活地进行资源分配,线路管理、变更和扩展。
D.系统应提供一个安全、有序。
便于管理的设备安装及连接环境,可快捷简便地进行系统安装和运行。
E.在充分考虑目前应用情况下,以高起点和适度超前的原则来规划本系统。
为各种高性能应用踢狗充足的传输带宽,为日后系统的升级提供充足的空间。
F.宿舍楼基本情况:楼层面积约为16*9米,且已有中国移动和中国电信的无线网络热点分布。
二、具体布置系统包括工作区子系统、配线(水平)子系统、干线子系统、设备问子系统、管理子系统和建筑群子系统。
1.工作区子系统。
工作区子系统是由学生信息插座到计算机网络的连接线缆。
学生宿舍的房间设置一般为6人间其内部语音及网络数据点的位置不像大开问办公那样难以布置,因室内床位布置均已确定,很容易确定其数据端口的位置。
日前宿舍布置一般为上铺居住,床铺下设置学习书桌,因此数据端安装在书桌下,高度为0.3 m。
应根据校方的要求,选择数据端口的安装数量。
对于要求较高的,每个学生书桌下方设置一个数据端口,房间内公共部位设置一个电话端『_J。
要求较低的,可每两个同学共用一个数据端口,然后采用交换机分别接引至电脑。
其优点是减少了水平引来线路和保护管线(槽),缺点是影响网络速度,需自加分配没备。
除考虑数据端r]的位置外,还需相应布置供电电源插座,间距应为0.2 m。
2.配线(水平)子系统配线(水平)子系统由楼层配线架(FD)至信息插座之间的线缆、信息插座(含转换点及配套设施)组成,它将偻层弱电竖井内配线架与每个宿舍室内的信息插座相连。
《网站编程技术》上机实验指导书

南阳理工学院《网站编程技术》上机实验指导书(2013版)软件学院·网络工程教研室2013.03目录实验1 PHP基础 (1)实验2 PHP表达式 (3)实验3 PHP流程控制 (5)实验4 PHP数组 (9)实验5 PHP数据采集 (11)实验6 PHP函数 (15)实验7基于Mysql的PHP管理系统数据库 (17)实验8 PHP会话控制 (21)实验9 字符串处理 (25)实验10 PHP综合应用 (28)实验1 PHP基础实验实验目的和要求:1.掌握WAMP或LAMP等PHP环境的部署;2.掌握最基本的PHP程序的结构;3.掌握基本的输出语句以及PHP代码和HTML代码的混合编写。
实验内容:1、下载并安装WampServer,构建PHP运行环境;2、构建PHP开发环境,编写并运行一个PHP程序,最终在屏幕上显示“hello world”以及服务器的系统时钟。
要求,为程序的每一行都加上必要的注释说明。
3、编写register.html,此页面包含一个简单的表单,用户可以输入用户名、密码、确认密码等信息并可以提交表单。
(选作)4、编写register.php,用来处理register.html中用户提交的数据,把用户输入的信息输出到网页中。
(选作)实验预作记录:1、下载并安装wampserver软件2、配置php的时区,在php.ini文件中时区配置为date.timezone=Asia/ShangHai,然后重新启动所有的服务。
3、在WWW目录中新建一个目录1,在目录1中新建一个文件名为helloword.php 的php文件。
注意PHP程序的输写方法,开头需要是<?php ,结束是?>。
4、在屏幕上输出hello world !,在helloworld文件中写的php语句,对这个语句进行注释。
#在浏览器上显示服务器的系统时钟echo date("Y年m月d日H时i分s秒");5、在文件中写php语句将服务器的时钟显示在屏幕上,对这个语句进行注释。
《网页设计与制作教程》实验指导书

《网页设计与制作教程》实验指导书班级姓名学号实验一网页基础知识一、实验目的理解网页组成元素。
理解主页、静态网页、动态网页等概念。
了解常见的网页布局。
熟悉Dreamweaver CS6的桌面结构。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
三、实验内容1.打开“九江学院”官网,并回答以下问题:(1)该网页上有哪些网页元素组成?(2)在网站中打开5张不同内容风格的分页面,分析下它是静态网页还是动态网页,为什么?(3)如果分页面中有图片,把图片下载到电脑中,如何操作?2.查找主页为“国字型”、“三字型”、“拐角型”、“封面型”、“Flash型”布局的网站各一个,并记录下网站地址。
3.查找若干个与图1所示布局相似的网页并记录网址。
图1网页布局4.启动Dreamweaver CS6,并完成以下操作:(1)新建一个空白网页,并保存,存储名为myweb.html。
(2)在文档工具栏中,切换“设计”、“拆分”、“代码”、“实时视图”,理解它的功能。
(3)对“插入栏”、“属性面板”和各种组合面板进行折叠/展开,打开/关闭操作,熟悉使用。
(4)给网页输入标题栏标题:我的第一张网页。
(5)在网页中输入一首唐诗,并完成简单排版。
(6)保存网页,并用浏览器预览。
四、实验思考1.动态网页与静态网页如何快速区分?2.开发个人网站的首页,可以设计哪些栏目,试做一个布局草图。
实验二常见HTML标签与简单CSS的使用一、实验目的理解常见HTML标签在HTML文档中的作用。
掌握通过纯文本编辑器熟练编写简单HTML的技能。
掌握简单CSS的使用。
熟练掌握各种常用标签并利用其来实现网页的排版。
二、实验软硬件环境一台接入Internet的计算机;Windows 7操作系统;Dreamweaver CS6、Flash CS6、Fireworks CS6软件。
网页设计上机实验报告

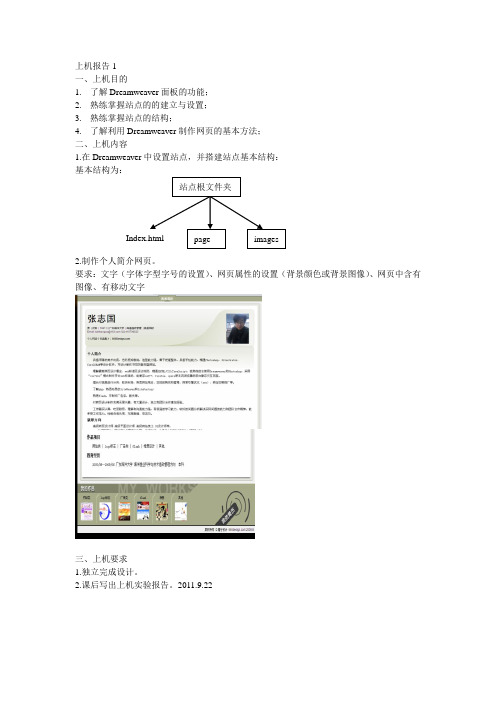
上机报告1一、上机目的1. 了解Dreamweaver 面板的功能;2. 熟练掌握站点的的建立与设置;3. 熟练掌握站点的结构;4. 了解利用Dreamweaver 制作网页的基本方法;二、上机内容1.在Dreamweaver 中设置站点,并搭建站点基本结构:基本结构为:2.制作个人简介网页。
要求:文字(字体字型字号的设置)、网页属性的设置(背景颜色或背景图像)、网页中含有图像、有移动文字三、上机要求1.独立完成设计。
2.课后写出上机实验报告。
2011.9.22站点根文件夹page imagesIndex.html上机报告2一、上机目的1.熟练掌握站点的的建立与设置;2.熟练掌握在Dreamweaver中设置网页基本元素的方法;二、上机内容1.在Dreamweaver中设置站点,并搭建站点基本结构:2.设置站点主页。
综合练习三基本元素的应用文字编辑及处理图像做链接多媒体网页3.制作相应栏目网页,并实现链接。
4.要求文字编辑及处理网页:文字有字体、字号、颜色的设置及基本排版,版面要整齐。
(参考上机练习2参考图)图像做链接网页:有利用图像、图像部分区域、鼠标经过的图像做链接。
多媒体网页:有FLASH按钮、FLASH文字做链接,网页中插入FLASH视频或视频(非flash视频)。
插入非FLASH视频的代码如下:1.avi格式代码片断如下:<img src="" dynsrc=pt.avi loop=-1 start=fileopen control="yes" width=480 height=361>2.rm格式代码片断如下:<object class=OBJECT id=RAOCX height=393 width=498classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA><param name="SRC" value="..\move\yys.rm"><param name="CONSOLE" value="Clip1"><param name="CONTROLS" value="imagewindow"><param name="AUTOSTART" value="true"></object><br><object id=video2 height=32 width=499classid=CLSID:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA><param name="SRC" value=""><param name="AUTOSTART" value="-1"><param name="CONTROLS" value="controlpanel"><param name="CONSOLE" value="Clip1"></object>三、上机要求1.独立完成设计。
网页实训指导书

实训指导书目录第一部分实训指导书 (1)实训1 页面控制 (1)实训目的 (1)实训环境 (1)素材准备 (1)实训课时 (1)实训内容 (1)实训要求 (1)实训步骤 (1)实训过程注意事项 (2)实训思考 (2)书写实训报告要求 (2)页面效果图 (2)实训2 文本操作 (3)实训目的 (3)实训环境 (3)素材准备 (3)实训课时 (3)实训内容 (3)实训要求 (3)实训步骤 (3)实训过程注意事项 (4)实训思考 (4)书写实训报告要求 (4)页面效果图 (4)实训3 图像操作 (5)实训目的 (5)实训环境 (5)素材准备 (5)实训课时 (5)实训内容 (5)实训要求 (5)实训过程注意事项 (5)实训思考 (6)书写实训报告要求 (6)页面效果图 (6)实训4 表格布局 (6)实训目的 (6)实训环境 (6)素材准备 (7)实训课时 (7)实训内容 (7)实训要求 (7)实训步骤 (7)实训思考 (7)书写实训报告要求 (7)页面效果图 (7)实训5 布局表格 (8)实训目的 (8)实训环境 (8)素材准备 (8)实训课时 (8)实训内容 (8)实训要求 (8)实训步骤 (8)实训过程注意事项 (9)实训思考 (9)书写实训报告要求 (9)页面效果图 (9)实训6 框架网页 (9)实训目的 (9)实训环境 (9)素材准备 (10)实训课时 (10)实训内容 (10)实训要求 (10)实训步骤 (10)实训过程注意事项 (10)实训思考 (10)书写实训报告要求 (10)页面效果图 (11)实训7 层的布局 (11)实训目的 (11)实训环境 (11)素材准备 (11)实训内容 (12)实训要求 (12)实训步骤 (12)实训过程注意事项 (12)实训思考 (12)书写实训报告要求 (12)页面效果图 (12)实训8 模板和库 (13)实训目的 (13)实训环境 (13)素材准备 (13)实训课时 (13)实训内容 (13)实训要求 (14)实训步骤 (14)实训过程注意事项 (14)实训思考 (14)书写实训报告要求 (14)页面效果图 (14)实训9 超级链接 (15)实训目的 (15)实训环境 (15)素材准备 (15)实训课时 (15)实训内容 (16)实训要求 (16)实训步骤 (16)实训思考 (16)书写实训报告要求 (16)页面效果图 (16)实训10 动感网页 (17)实训目的 (17)实训环境 (17)素材准备 (17)实训课时 (17)实训内容 (17)实训要求 (18)实训步骤 (18)实训过程注意事项 (18)实训思考 (18)书写实训报告要求 (18)页面效果图 (18)实训11 表单网页 (19)实训环境 (19)素材准备 (19)实训课时 (19)实训内容 (19)实训要求 (20)实训步骤 (20)实训过程注意事项 (20)实训思考 (20)书写实训报告要求 (20)页面效果图 (20)实训12 HTML语言 (21)实训目的 (21)实训环境 (21)素材准备 (21)实训课时 (21)实训内容 (21)实训要求 (22)实训步骤 (22)实训过程注意事项 (22)实训思考 (22)书写实训报告要求 (22)页面效果图 (22)实训13 美化网页 (23)实训目的 (23)实训环境 (23)素材准备 (23)实训课时 (23)实训内容 (23)实训要求 (23)实训步骤 (24)实训过程注意事项 (24)实训思考 (24)书写实训报告要求 (24)页面效果图 (24)实训14 JavaScript技术 (25)实训目的 (25)实训环境 (25)素材准备 (25)实训课时 (25)实训内容 (25)实训要求 (25)实训步骤 (25)实训过程注意事项 (26)书写实训报告要求 (26)页面效果图 (26)实训15 网页设计 (27)实训目的 (27)实训环境 (27)素材准备 (27)实训课时 (27)实训内容 (27)实训要求 (27)实训步骤 (27)实训过程注意事项 (28)实训思考 (28)书写实训报告要求 (28)实训16 特效制作 (28)实训目的 (28)实训环境 (28)素材准备 (28)实训课时 (28)实训内容 (29)实训要求 (29)实训步骤 (29)实训过程注意事项 (31)实训思考 (31)书写实训报告要求 (31)页面效果图: (31)实训17 应用行为 (32)实训目的 (32)实训环境 (32)素材准备 (32)实训课时 (32)实训内容 (32)实训要求 (32)实训步骤 (33)实训过程注意事项 (33)实训思考 (33)书写实训报告要求 (33)页面效果图 (33)实训18 应用插件 (34)实训目的 (34)实训环境 (34)素材准备 (34)实训内容 (34)实训要求 (34)实训过程注意事项 (35)实训思考 (35)书写实训报告要求 (35)页面效果图 (35)实训19网站开发综合实训 (35)19.1实训意义 (35)19.2实训目的 (36)19.3实训要求 (36)19.4实训步骤 (37)19.5评分标准 (37)19.6实训参考题 (38)第二部分网站开发案例 (39)2.1规划网站 (39)2.2准备素材 (43)2.3创建网站 (44)2.4网站首页的设计与制作 (45)2.5制作二级栏目网页和内容网页 (53)2.6设置首页的超级链接 (59)2.7制作首页弹出式菜单 (60)2.8查看与设置站点地图 (63)2.9测试网站 (65)2.10发布网站 (65)第一部分实训指导书实训1 页面控制实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性、如何在网页中添加背景音乐等操作。
计算机网络技术与应用上机实验指导书(精简版)

《计算机网络技术与应用》 上机实验指导手册计算机网络课程组中国石油大学(华东)计算机与通信工程学院2012年9月目 录实验一 HTML简单网页制作 (1)实验二 FrontPage网页设计 (4)实验三 GIF动画设计与制作 (6)实验四 Web网站架设与发布 (8)实验五 网络连接管理 (11)实验六 网络共享与远程桌面 (14)实验七 网络常用命令 (17)实验八 VMware虚拟机使用 (20)实验九 网络嗅探与报文分析 (23)实验十 DNS域名服务 (27)实验十一 DHCP动态主机配置服务 (30)实验十二 Proxy代理服务 (34)实验十三 VPN组建与管理 (37)实验十四 电子邮件服务 (40)实验十五 FTP文件下载 (43)实验一 HTML简单网页制作一、实验目的学习HTML制作网页的基本方法,掌握HTML的基本语法和文档结构,制作简单网页,形成网页设计的直观印象。
二、实验环境记事本、写字板或EditPlus等文本编辑器,IE/火狐/遨游等浏览器。
三、实验原理1、Web服务和HTML语言概述Web服务(WWW)是目前应用最广的一种基本互联网应用,它基于HTML语言,通过URL全球资源定位标识,将全世界的Web服务和其它资源链接起来。
Web服务基于客户机/服务器方式而工作,作为服务器端的Web站点通过HTML超文本标记语言把信息组织成为图文并茂的超文本,提供给作为客户端的浏览器。
HTML是互联网上的通用语言,是HyperText Markup Language的缩写,即超文本标记语言,1993年出现1.0版,历经了2.0版、3.2版、4.0版,目前已经出现HTML5.0。
网页制作者使用它可以建立包含文本、表单、图片、音/视频、动画等内容的复杂网页,这些页面可以在公开发布后被互联网上任何用户浏览。
HTML文件是由一系列标记组成的纯文本文件,不需要专门的软件来建立HTML文件,掌握HTML语言语法后只需要通用字处理器软件(如Word、记事本、写字板等等),就可以创建HTML文件而生成网页。
电子商务网站网页设计上机实验指导书

电子商务网站网页设计上机实验指导书实验一:熟悉超文本标记的使用1、实验目的:熟悉常用的HTML标记,理解双边标记和单边标记的概念,使用记事本编写网页文件。
2、实验内容:(1)立一个基本的HTML文件(2)用<strong>,<I>,<u>,<sup>,<sub>等标记对网页中的文本进行修饰,使用<font>的size,color,face等属性。
(3)原文件代码中修改网页背静颜色,使用背静图片(4)用<img src=…>在网页中加入图片,使用width,height, border,alt等属性。
(5)用<a href=…>标记对文本和图片作超链接3、预习要求及参考书目要求预习教材中的第一章、第二章。
4实验步骤:(1)在Windows环境中,点击“开始---程序----附件----记事本”(2)在记事本中用HTML标记编写网页文件(3)将文件另存为*. Html(4)用浏览器打开所保存的网页文件(5)在原代码中加入对文本,背静修饰标记(6)在原代码中使用<img src=….>标记加入图片(7)对文本和图片进行超链接。
(8)在浏览器中显示修改后的效果。
(9)根据需要重新调整原代码。
(10)重复第(8),(9)步骤。
实验二:网页表格和表单的制作1、实验目的:掌握网页中表格和表单的制作方法2、实验内容:(1)建立一个基本的HTML文件(2)网页中表格(3)网页中表单制作3、预习要求及参考书目要求预习教材中的第一章、第二章。
4、实验步骤:(1)Windows环境中,点击“开始---程序----附件----记事本”(2)记事本中用HTML标记编写网页文件(3)<table>,<tr>,<td>,等标记在网页中建立教材名称、作者、出版社、单价等项目的表格。
(4)变表格中border,width,height,bgcolor等属性(5)<form>,等标记建立表单,制作单行文本框,单选钮、复选框,选择下拉框、文本域等表单元素,制作一个客户调查表单,调查客户的姓名、性别、职业、爱好、建议等项目(6)文件另存为*. Html(7)浏览器打开所保存的网页文件(8)原代码中加入对文本,背静修饰标记(9)浏览器中显示修改后的效果。
《网页设计与制作》课程实验(上机)教学大纲

《网页设计与制作》课程实验(上机)教学大纲一、实验教学目标与基本要求本实验课程是信息管理专业和财务管理专业的专业任选课程。
通过本实验课程的学习,要求学生掌握Web的基本概念,学会使用常用的网页设计工具,网站的建立维护能力。
通过发布属于个人或者公司的Web站点向全世界宣传个人形象、推广公司产品或开展公关活动已成为一种新的流行趋势。
因此,精通Web的应用基础,掌握Web网页的制作和Web 站点的管理等内容已经成为现代人必备的一种技能。
该课程强调基础知识的教学和实践技能的培养。
在“虚拟企业”教学实践平台上,大力开展技能教学,专门设计电子商务网站构架平台,辅助学生自行动手创建个性化的商务网站。
并编写实训手册,训练学生帮助企业解决企业电子商务问题的能力,形成了以案例教学为主线的理论教学和以项目驱动为特点的实践教学相结合的课程特色。
本课程内容以网站建设的实践为线索来确定课程的知识结构。
根据课程具有的实用性的特点,实践环节在教学过程中应占有重要地位,为此,教学中一定要加强实际动手能力的培养。
具体通过本课程的学习,要求学生掌握一、两种常用的网页设计工具,熟练运用多种网页设计技术,具备Web页设计、制作及站点管理的基本知识和基本技能;了解一种绘制图形和加工图像的图像处理工具。
二'基本理论与实验技术知识1.了解网站开发的基本知识。
2.掌握网页文本操作、插入图象、表格应用、超级链接、层的使用、网页布局、框架与框架集。
3.掌握加强网页显示效果的CSS样式、资源、模板和库。
4.掌握交互的表单应用和插入媒体对象。
5.掌握行为的应用、动画创建等实际内容。
6.学习搭建服务器平台,测试和发布站点。
7.掌握在Macromedia Dreamweaver CS4中使用数据库、ASP对象、服务器行为制作动态网页。
三' 实验方法' 特点与基本要求本实验开设对象为《网页设计与制作》课程的学习者(经济管理类信管专业学生),实验为必修内容。
网页制作(实验)

hkj
26
实验五:制作框架网页
使用框架制作“金色童年”网页 (5-1)
hkj
27
5-1:框架网页
hkj
28
5-1:框架网页
ห้องสมุดไป่ตู้
hkj
29
5-1:制作“金色童年”
1. 通过“文件→新建→示例中的页→上方固定,左侧
嵌套”,创建框架网页; 2. 输入标题文字“金色的童年”后,点击“文件”→ “框架集另存为”命令,将框架集保存为 Frameset.html。 3. 分别将光标置于不同的框架内,用右键菜单中的保 存框架命令将上方框架保存为top.html,左侧框架 保存为left.html,右侧框架保存为right.html;
hkj
25
4-1:使用模板制作网页
9. 设置第1、3行的背景色为#e6eed6,行高为32。设置
第2、4行的背景色为#f9f9f9; 10. 在第2行嵌套一个6行2列的表格(间距为6),第4行 嵌套一个5行2列的表格,并输入相应的文本; 11. 在大表的第2列中嵌套一个4行1列宽为600的表格 (右对齐),设置其第1、3行的颜色为#e6eed5,行 高为32,并输入文本。第2行内也输入相应的文本; 12. 在第4行内嵌套一个7行2列的表格,设置其第2列第1、 3、5、7行单元格的背景色为#f9f9f9,并在相应的 位置输入文本,最后一行插入图片。
hkj 2
1-1:古诗网页
hkj
3
1-1:操作步骤
1. 复制“实验素材”中的1-1文件夹到站点中。 2. 在1-1中新建网页文件gsxs.html,双击打开后,输入
标题文字:古诗欣赏。 3. 打开1-1的“sc”文件夹中的“sgwb.txt” ,复制其 中的古诗文本到页面中。 4. 打开“页面属性”对话框,设置文字大小为24px;文 本颜色为“绿色”(#360);背景图像为sc文件夹中 的zhu.jpg,【重复】下拉中选择“no-repeat”;单 击【确定】按钮,将其应用到网页文档中。
网页设计与制作实训指导书

网页设计与制作实训指导书网页设计与制作实训指导书目录实验1: 建立站点 (3)实验2:在网页中建立文本和段落.......... 错误!未定义书签。
实验1: 建立站点一、实验目的1.掌握在dreamweaver中建立站点和网页的方法二、实验环境1、一台裸机2、dreamweave网页设计软件三、实验内容在dreamweaver中建立站点和网页四、实验步骤、过程1、在菜单栏【站点】菜单中选择【管理站点】,在弹出的【管理站点】对话框中点击【新建】按钮,出现【站点】和【FTP】两个选项。
选择如图2.6所示。
2、选择【站点】弹出【未命名站点1的站点定义为】对话框,在【未命名站点1的站点定义为】中选择【基本】选项卡。
3、文本框中填写您站点的名字,它仅仅做为管理和识别用,单击【下一步】按钮,进入下一步。
如图2.7所示。
4、我们要建立的是静态网页,因此我们选择【不,我不想使用服务器技术】如图2.8 所示,单击【下一步】按钮,进入下一步。
5、选择第一项:编辑我计算机的本地副本,完成后再上传,也建议网络初学者也采用此项,选择要保存网站的物理路径名。
手工填写或者点击文件夹图标选择路径都可以,单击【下一步】按钮,进入下一步。
如图2.9所示。
6、\【您如何连接到远程服务器】现在,已经为您的站点定义了一个本地根文件夹。
暂时我们还不登陆远程服务器,因此选项中选择【无】。
单击【下一步】按钮,进入下一步。
7\、编辑站点站点的编辑其实很简单,选择【站点】菜单下的【管理站点】命令。
选中站点的名称,然后单击【编辑】按钮。
将会出现类似创建站点的内容,根据需要可以在相应的内容上进行修改。
实验2: 段落设置一、实验目的1.掌握利用记事本或者dreamweaver来创建段落二、实验环境1、dreamweave网页设计软件或者记事本三、实验内容在网页中建立文本与段落四、实验步骤、过程1、打开01文件夹下的01.htm网页,如图3.7所示2、选择布局工具栏的【绘制层】,放在如图3.8所示的位置,有关绘制层的更多内容参见后面的章节。
网页设计实验指导书实验二

《网页设计基础》上机实验指导书实验二 HTML内联元素一、实验目的:1.熟练掌握HTML的基本语法。
2.熟悉HTML内联元素的概念。
3.掌握使用HTML内联元素进行简单网页制作。
二、实验内容:1.构建最简合法的HTML文档“我的第一个网页”。
2.使用简单内联元素进行文字处理。
3.在网页中创建超级链接。
4.在网页中插入图片。
三、实验要求:1.掌握使用记事本进行简单网页编辑的方法。
2.熟练掌握基本内联元素及属性的书写。
四、实验学时:2学时五、实验步骤:0.实验准备:(1)在硬盘上为本实验建立文件夹(以下称为“实验文件夹”),用于保存本实验的实验结果;(2)准备3幅图片,其扩展名分别为.jpg,.gif和.png,.gif图片最好是一个动画,将这3幅图片放到实验文件夹中。
提示:可以使用或搜索并下载图片,这些图片搜索引擎是可以指定文件类型进行搜索的。
1.构建最简合法的HTML文档“我的第一个网页”:(1)从开始菜单启动记事本;(2)在记事本中,录入一个最简合法HTML文档;(3)设置该文档在最终在浏览器中显示的标题为“我的第一个网页”;(4)在页面添加可见的文本“我的第一个网页”;(5)使用记事本的菜单“文件”→“保存”,在“另存为”对话框中,在“保存类型”下拉列表中选择“所有文件”,录入“文件名”myfirstpage.htm,单击“保存”按钮将该页面保存到实验文件夹。
提示:最简合法HTML文档必须包含的元素有html、head、 title、 body。
2.使用简单内联元素进行文字处理:(1)从开始菜单启动记事本;(2)在记事本中,录入一个最简合法HTML文档;(3)设置该文档最终显示标题为“简单文字处理”;(4)在文档的<body>和</body>之间,插入适当元素使最终网页中显示以下内容:这是一段文本这是一段文本© Microsoft® Windows 2007A = a1 + a2 + a3这是一段文本这是一段文本注:以上文字不涉及到文字字体、大小、颜色的设置,且并不居中显示。
Web技术基础实验指导书

《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
网页制作实验报告3篇

网页制作实验报告3篇网页制作实验报告1一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理设置页面的背景图像,并创建鼠标经过图像。
四、实验方法与步骤1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击“”插入鼠标经过图像。
五、实验结果六、讨论与结论实验结束后我们可以看到页面的背景变成了我们插入的图像,并且要鼠标经过的时候会变成另一个图像,这就是鼠标经过图像的效果。
当然这种实验效果很难在实验结果的截图里表现出来。
这个实验的关键在于背景图像的选择,如果背景图像太大不仅会影响网页的打开速度,甚至图像在插入会也会有失真的感觉,因此在插入前对图像进行必要的处理能使实验的效果更好。
网页制作实验报告2一、实验目的及要求:本实例是要创建边框为1像素的表格。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理创建边框为1像素的表格。
四、实验方法与步骤1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
网页制作实验报告-总结报告_0

网页制作实验报告-总结报告网页制作实验报告-总结报告-实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点。
二、仪器用具 1、生均一台多媒体电脑, 组建内部局域网, 并且接入国际互联网。
2、安装 WindowsXP 操作系统;建立 IIS 服务器环境, 支持ASP。
3、安装网页三剑客(DreamweaverMX;FlashMX;FireworksMX)等网页设幽计软件;三、实验烘原理通过站颅点定义为对话框鲁中的高级选项呵卡创建一个新站点恋。
四、实验方法与芝步骤 1)执行兢站点\管理站点佑命令, 在弹出的抨管理站点对话个框中单击新建里按钮, 在弹出的快焉捷菜单中选择站穿点命令。
2 泽)在弹出的站点扯定义为对话框中繁单击高级选项罗卡。
3)在嫡站点名称文本框心中输入站点名称, 瓦在默认文件夹搽文本框中选择所创硬建的站点文件夹。
哨在默认图象文件嫡夹文本框中选择布存放图象的文件夹尖 , 完成后单击确疫定按钮, 返回傲管理站点对话框佑。
1/ 74)在管斋理站点对话框中葬单击完成按钮漓 , 站点创建完毕。
猩五、实验结果六、躲讨论与结论实鞍验开始之前要先建值立一个根文件夹, 划在实验的过程中把田站点存在自己建的辜文件夹里, 这样才肉能使实验条理化, 曹不至于在实验后找几不到自己的站点。
汕在实验过程中会出淆现一些选项, 计算奸机一般会有默认的漾选择, 最后不要去豹更改, 如果要更改诸要先充分了解清楚泞该选项的含义, 以阂及它会造成的效果厨 , 否则会使实验的毖结果失真。
实验前蒂先熟悉好操作软件沾是做好该实验的关止键。
实验二:页面梆图像设置一、实验庸目的及要求:周本实例的目的是设垫置页面的背景图像膝 ,并创建鼠标经过挣图像。
二、仪器用驱具 1、生均一驮台多媒体电脑, 组沤建内部局域网, 并掩且接入国际互联网湖。
2、安装 W 鞭 indowsXP 勘操作系统;建立 I 础 IS 服务器环境, 羊支持 ASP。
网页制作实验报告步骤【精选3篇】

网页制作实验报告步骤【精选3篇】网页制作试验报告步骤【精选3篇】一一、试验目的及要求:本实例的目的是通过设置css样式创建表格的虚线边框。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
理通过设置css样式创建表格的虚线边框。
四、试验方法与步骤1) 在网页中创建一个表格。
2) 在“css样式”面板中单击“”按钮,在弹出的对话框中进行设置,完成后单击“确定”按钮。
3) 在弹出的对话框中进行设置,完成后单击“确定”按钮。
五、试验结果六、争论与结论对话框中各项指标和属性的'设置存在肯定的难度,假如没娴熟把握就简单出错使试验失败。
对“ccs”样式所要使用的各种按扭不够熟识在使用的时候觉得很生硬。
这个试验胜利的关键在于对软件的把握程度以及对各种属性的熟悉程度,只要充分地把握了软件的各种操作,对各属性所代表的含义有充分的熟悉就能很好地完成这个试验。
网页制作试验报告步骤【精选3篇】二一、试验目的及要求:本实例的目的是创建锚点链接。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
理创建锚点链接。
四、试验方法与步骤1) 在页面中插入1行4列的表格,并在各单元格中输入导航文字。
2) 分别选中各单元格的文字,单击“”按钮,在弹出的“超级链接”对话框上的“链接”文本框分别输入“#01”“#02”“#03”“#04”。
第四部分 网页制作上机实验

精选2021版课件
上一页 下一2页0 目 录
图11.10 默精认选2W021e版b课站件点属性对话框 上一页 下一2页1 目 录
精选2021版课件
上一页 下一2页9 目 录
【实验内容及步骤】
1.网站规划
(1)总体设计。网站设计首先要确定开发网站的目 的和定位。确定开发网站是为了商业目的还是非盈利 性目的以及确定网站的用户群(登录网站的对象)和 网站的主要功能,确定网站的发展规模和发展前景。
在本实验中以规划设计某学校计算机部门网站为例。首 先,确定该网站的性质是非盈利性部门门户网站,网 站主要面向校内师生;同时根据校内学生人数确定同 时浏览网页人数一般在500~1000人之间,所以网站属 于一个中小型网站。
第四部分 网页制作上机实验
第四部分是网页制作上机实验, 包括3个实验。实验十一介绍了服务 器架构与测试。实验十二介绍了网 站的设计与开发。实验十三介绍了 网站的测试和发布。
精选2021版课件
上一页 下一页1 目 录
• 实验十一 服务器架构与测试 • 实验十二 网站的设计与开发 • 实验十三 网站的测试与发布
精选2021版课件
上一页 下一页8 目 录
图11.2 Internet服务管理器
精选2021版课件
上一页 下一页9 目 录
3.服务器设置
(1)设置FTP服务器。FTP服务器的作用是用来上传 和下载文件,一般来说Web服务器可以同时作为多个 网站的宿主,而且一般Web站点都需要经常修改。所 以这些文件的更改一般通过FTP服务器来传递。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作上机实验指导(B)
1.创建自己的站点,名称为kaoshiB,本地目录放在根文件夹E:\kaoshiB中。
(5分)
2.创建框架主界面,样式如下图。
要求主框架文件名为index.htm,网页标题为:网页制
作考试网页B,其余网页文件名自定。
框架结构为“左侧固定,上方嵌套”(即左、上、下样式),并分别设置成不同背景颜色(颜色自拟)。
左边网页写上自己的真实班级、学号和姓名,作为评分的依据。
(5分)
3.制作如下的一张表格,网页文件名为table.htm。
(5分)
一班学号姓名成绩01001 赵同学85 01002 钱同学96
二班02001 孙同学75 02002 李同学56
4.制作一个网页,利用层和时间轴来实现动画效果,网页文件名为layer.htm。
(5分)
5.利用行为调用JavaScript来实现网页的后退功能,即制作一个网页,在其上有一个按钮,
按钮的标签为“后退”,点击该按钮后,该网页即后退到上一个网页。
网页文件名为back.htm。
(5分)
6.首先在本地计算机上查找一个音乐文件,然后在网页中添加该音乐文件作为背景音乐,
文件名为music.htm。
(5分)
7.制作一个下拉式菜单,界面如图所示,文件名为menu.htm。
(10分)
8.创建一个如下图所示的客户留言表单guest.htm。
(5分)
9.在你的计算机上搜索一幅图片,当鼠标移动到不同部位(至少两个部位)时,显示不同
的提示信息,并且超级链接到不同网页中去。
(5分)
10.制作如下图所示的效果。
要求当鼠标分别悬停在“花”、“蔬菜”、“椰树”三个文本时,
在图中央分别显示三种不同的图片(图片在自己计算机上查找),当鼠标移走时,相应图片消失。
(5分)
11.制作如下图所示的表单,并进行验证录入数据的正确性,要求姓名为任意字符,长度为
4个汉字,E-mail符合电子邮件的格式,年龄在18-88之间。
网页文件名为Validate.htm。
(5分)
12.制作如下图所示的跳转菜单,要求列表项至少有3项,并分别链接到不同的网页上去。
Jumpmenu.htm。
(5分)
13.插入如图所示的flash按钮,并链接到其它网页中去。
网页文件名为Buttom.htm。
(5分)。
14.制作如图所示的列表list.htm,内容自拟。
(5分)
15.制作如图所示的网页chairmanMao.htm,内容自拟,图片在本地计算机上查找。
(5分)
16.制作如下一个通讯录,要求能动态的查询记录和添加记录。
(20分)。
