flash变形动画
FLASH动画变形

备课人 课 题 课 型 教学目标 重点难点 教法设计 教具准备 教学过程 王庆华
FLASH 动画变形
新授
变形的特征
本课题计划课时
1
掌握变形内插动画的制作
边讲边练,以学生动手实践为主 多媒体 第 1 课时
导入:变形内插动画是指先在一帧上绘制一个图形,然后在另一帧上改变这个图形或 者绘制另外一个图形, Flash 经计算会在中间的帧中赋予新的值或者图形, 由此创作出动画. 在时间轴上,变形内插动画的关键帧也有一个实心的圆点,中间内插的帧有一个黑色 的箭头,与运动内插动画不同的是过渡帧的影格为淡绿色. 一,几何变形 [例 2-3-1] 圆形变成矩形的动画. 操作步骤: 1.单击"修改(M)"菜单中的"影片(M)"命令(或按 Ctrl+M 键) ,在出现的"影片 属性"对话框中,设定动画的大小为 340px×50px. 3.单击时间轴的第 1 影格. 4.选择椭圆工具,在调色板里选择黑白圆形渐变色,在工作区画一个圆. 5.单击时间轴的第 10 影格处,单击"插入(I)"菜单中的"空白关键帧(B)"命令(或 按 F7 键),插入一个空白帧. 6.选择矩形工具,用黑白圆形渐变色,在工作区画一个正方形;(为了使正方形和圆 在同一直线上,可以单击洋葱皮按钮中最左边的按钮,会显示第 1 帧的图象). 7.单击第 1 影格,单击"修改(M)"菜单中的"帧数(A)"命令,打开"帧数"对话框, 在"变化"框中选择"图形" ,如图 2-26 所示.这时可以看见时间轴的第 1 帧到第 10 帧 间产生一条黑色箭头线.如图 2-27 所示.作品完成. 8.单击"控制(C)"菜单中的"播放(P)"命令(或按 Enter 键),观看效果. 二,文字变形 [例 2-3-2] 一个字母变成另一个字母的动画. 操作步骤: 1.单击"修改(M)"菜单中的"影片(M)"命令(或按 Ctrl+M 键) ,在出现的"影片 属性"对话框中,设定动画的大小为 150px×100px,背景为白色. 2.单击时间轴的第 1 影格. 3.选择文字输入工具,选择 Impact 字体,选择 72 大小,选择黑色. 4.在工作区输入字母"F" . 5.用箭头工具选中字母"F" ,然后单击"修改(M)"菜单中的"分解组件(K)"命令(或 按 Ctrl+B 键),打散字母,可以看到字母变成灰色网,如图 2-28 所示.这是很关键的一 步,目的是将文字转换成图形,这样才可以变形. 6.单击时间轴的第 10 影格,单击"插入(I)"菜单中的"空白关键帧(B)"命令(或按 F7 键)插入一空白帧. 7.字母"F"消失,单击洋葱皮按钮中最左边的按钮,可以看见灰色的"F"字母显 示出来了. 8.用文字输入工具在底板上继续输入"L" ,覆盖在字母"F"上,单击"修改(M)" 菜单中的"分解组件(K)"命令(或按 Ctrl+B 键)打散字母. 9.用同样方法,分别在第 20,30,40 影格处输入字母"A" "H" "S" ,并单击"修改 (M)"菜单中的"分解组件(K)"命令(或按 Ctrl+B 键),打散这些字母. 10.单击第 1 影格的实心圆点,单击"修改(M)"菜单中的"帧数(A)"命令,打开"帧 数"对话框,在"变化"框中选择"图形" ,如图 2-21 所示.这时可以看见时间轴的第 1 影格到第 10 影格间产生一条箭头线. 11.用同样方法,在第 10 影格,第 20 影格和第 30 影格,在"变化"框中选择 "图 形" .这时看见的时间轴显示如图 2-29 所示,作品完成. 12.单击"控制(C)"菜单中的"播放(P)"命令(或按 Enter 键),观看效果.
Flash形变动画

小试身手
完成任务一
制作“圆变五角星”动画
巩固提高 任务二
从备选作业中任选二个完成。
低级任务 普通任务(必选)
终极任务
小猫变老虎
1变2
文字变形
作业展示交流
为什么同样的动画出现的效果不一样?
4.3 形变动画的制作
形变动画中的形状提示点的作用
在“开始帧”和“结束帧”中添加相对应的“参 考点”即形状提示点,使得Flash在计算变形过渡 时依据一定的规则进行,从而能够较有效的控制 变形过程,避免变形过程的凌乱。
4.3 形变动画的制作
运用提示点时应注意的事项
形状提示包含字母(从 a 到 z),用于识别起始形状和结 束形状中相对应的点。最多可以使用 26 个形状提示。 起始关键帧上的形状提示是黄色的,结束关键帧的形状提 示是绿色的,当不在一条曲线上时为红色。 要在补间形状时获得最佳效果,请遵循这些准则: 在复杂的补间形状中,需要创建中间形状然后再进行补间, 而不要只定义起始和结束的形状。 确保形状提示是符合逻辑的。例如,如果在一个三角形中 使用三个形状提示,则在原始三角形和要补间的三角形中 它们的顺序必须是一致的。它们的顺序不能在第一个关键 帧中是 abc,而在第二个中是 acb。 如果按逆时针顺序从形状的左上角开始放置形状提示,它 们的工作效果最好。
时间轴中的动画表示
a.补间动画:
b.补间形状: c.间段或不完整的补间: d.单个关键帧:黑色圆点; e.单个关键帧后面不变帧:
作业: 1、运用提示点时应注意的事项? 2、A 制作本节课中出现的所有作品。 B 制作“蜡烛”动画。
小结
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍

flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍 本教程为⼤家介绍flash中最基本的三种动画⽅法:逐帧动画、形变动画和运动动画。
1. 概念 逐帧动画——是Flash动画最基本的形式,是通过更改每⼀个连续帧在编辑舞台上的内容来建⽴的动画。
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或⾊彩变化,并由程序⾃动创建中间过程的形状变化⽽实现的动画。
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、⼤⼩、旋转⾓度、⾊彩变化等等属性,并由程序⾃动创建中间过程的运动变化⽽实现的动画。
2. 区别 1)逐帧动画的每⼀帧使⽤单独的画⾯,适合于每⼀帧中的图像都在更改⽽不是仅仅简单地在舞台中移动的复杂动画。
对需要进⾏细微改变(⽐如头发飘动)的复杂动画是很理想的⽅式。
形状补间在起始端点绘制⼀个图形,再在终⽌端点绘制另⼀个图形,可以实现⼀副图形变为另⼀副图形的效果。
运动补间在起始端点定义⼀个实例的位置、⼤⼩、⾊彩等属性,在终⽌端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每⼀帧上的完整数据,补间动画只保存帧之间不同的数据,因此运⽤补间动画相对于帧帧动画,可以减⼩⽂件体积。
3)形状补间必须是运⽤在被打散的形状图形之间,动画补间必须应⽤在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每⼀帧都是关键帧,形状补间动画帧之间是绿⾊背景⾊,两端由实线箭头相连,运动补间动画帧之间是兰⾊背景⾊,两端也由实线箭头相连。
3. 应⽤中需注意的问题 1)如果在创建补间动画时,时间轴上出现虚线箭头,表⽰补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利⽤变形提⽰点来控制形状渐变的效果,利⽤变形提⽰点,两端的形状越简单效果越好。
以上就是逐帧动画、形变动画、运动动画概念及区别介绍,希望对⼤家有所帮助!。
flash课件 第六讲 形变动画

注: 用提示点时应注意的几点
1 最好将提示点沿同样的转动方向依次放置. 2 确定提示点的排列顺序合乎逻辑 3 在复杂的变形中,最好再创建一个中间形状,而 不是仅仅定义开始与结束帧的形状,的区别 1、 如果要制作形变动画,图形必须是打散状态。 如果是文字必须打散,转为矢量图形后才能使用 命令,否则动画不能成立。 2、 如果要制作运动动画。所使用的对象必须是 群组状态,该对象不能在场景中直接进行变形修 改,制作运动动画中的对象可以是图符
上机与作业:
1 2 3 运用提示点时应注意的事项? 色彩动画有什么特点? 做一个旋转的三棱锥。
1 变形动画:
a 它描述了在一段时间内将一个对象变为另一 个对象的过程,通过改变两个关键帧制作变形效 果. b 通过改变首尾两帧上对象的外部形状,也可 改变对象的位置,尺寸,颜色,来产生动画. c 首尾帧上的对象必须是矢量图形,如果是文 字或位图的话,必须首先打散(ctrl+B).
注:形变动画制作中技巧 a 形状改变: 指一个对象变成另外一个形状. b 颜色渐变: 通过改变关键帧上的颜色来 实现 c 色彩动画:通过改变对象的色彩来产生动画, :
第六讲 形变色彩动画 教学目标: 教学目标:
通过本讲,让学生掌握变形及色彩动画的制 作。
教学重点与难点: 形变动画的运用与技巧 主要内容: :
形变动画:
在变形过渡动画中,对象最初以某 一形状出现,随着时间的推移,起初的 形状将逐步转变为另外一个形状,并且, flash还可以对形状的位置、大小、颜色 产生过渡效果。
3、时间帧的区别: 过渡变形反应在时间线控制面板上是在两个 关键帧(黑点)之间有一条黑色实线箭头, 底色为浅兰色是运动变形,浅绿色是形状 变形,虚线表示动画无法正常实现。
Flash变形动画

Flash变形动画一、定义:指一个物体变成为另一个物体。
它主要着重于两个物体之间形状的变化。
在变形的过程中可以产生位置、大小、颜色的变化。
变形动画的制作原理是:先在起始帧确定好图形的初始状态,然后在末尾帧确定图形的终止状态,再在起始帧设置动画类型为“变形动画”。
举例:制作一个由圆形变化到矩形的变形动画过程:制作提示:1、选择图层一的第1帧,用椭圆工具在工作区中画一个圆形,2、然后在同一图层的第10帧上按鼠标右键,在弹出菜单中选择“插入空白关键帧”项,接着用矩形工具在工作区画一个矩形。
现在就确定好了变形的初始状态为圆形和终止状态为矩形。
3、接下来设置动画,选择时间轴上前一个关键帧,在属性面板上可以看到其中有一项叫"补间",将补间设置为“形状”,我们可以看到时间轴上由原来前的变为设置动画后的,在起始关键帧和末尾关键帧之间多了一条带箭头的实线,而且过渡帧的颜色也变成了绿色。
二、如何播放动画保存动画文件:【文件】菜单—【保存】。
保存时的文件扩展名是“.fla”,即是编辑型文件。
播放动画文件:【控制】菜单—【播放】或者直接按“Enter”键。
测试动画文件:【控制】菜单—【测试影片】或者同时按“Ctrl”+“Enter”键。
测试文件时,系统会自动在保存文件的位置生成一个播放型文件,扩展名为“.swf”,图标是。
练习:你来试着画一画你喜欢的图形,然后想让它变成什么样的形状,来完成它们之间的变形动画。
在做完动画之后,让我们来看一下Flash动画制作中一个相当重要的面板--时间轴面板还有几个重要的概念:帧——是构成Flash作品的基本时间单位,帧中装载着Flash作品的播放内容(图形、音频、嵌入对象等)。
在时间线控制窗口中,每一帧都由一个小矩形方格表示。
关键帧——Flah中可以添加对象的帧(图中用小黑点表示),可以在关键帧间创建变形和运动动画。
空白关键帧——没有添加对象的关键帧为空白关键帧,添加对象后为关键帧。
变形动画Flash制作详解

变形动画——等底同高三角形面积相等Flash中的变形动画是动画的一种类型,它和运动动画相反,只对图形起作用而对元件不能产生动画效果。
应用变形动画可以产生一些奇妙的变形效果,能使课件更富有吸引力。
一、运行结果运行该动画时,界面上的三角形的一个顶点在不断移动,从而改变三角形的形状,但三角形的高和底不发生变化,以演示等底同高三角形面积相等,其效果如图1 所示。
图1 课件运行效果二、知识要点这是一个简单的变形动画制作实例,通过它可以了解变形动画在课件制作中的应用。
三、制作思路和操作步骤首先设置课件界面中图形和文字,再制作一个变形动画。
1.设置文件属性(1)选择“文件”→“新建”命令,创建一个新Flash文档。
(2)选择“修改”→“文档”命令,在文档属性对话框中,按图2所示进行设置,背景选择淡蓝色。
以上参数也可以在属性面板中修改。
图22.设置背景文字和图案(1)选择“绘图”工具栏上的“文字”工具,在编辑区中输入文字“等底同高三角形面积相等”,定义字体(隶书)、字号(60 )、文字颜色(白色);选中文字,执行“编辑”—“重制”命令(或按Ctrl+D 键)将其复制,并将复制的文字的颜色设置为金黄色,如图3所示。
图3(2)参照图4,将两种颜色的文字对齐,白色的字位于下层稍右下的位置,选中所有文字,执行“修改”—“组合”命令(或按Ctrl+G 键),将其组合起来,这样文字略有立体感。
图4(3)选择“绘图”工具栏上的“直线”工具,在上绘制两条平行线,并在下面输入文字“S=ah÷2”和字母“a”如图5a所示。
3.绘制图形(1)确认编辑栏中的标题是“场景1”,如果是在“组”的编辑状态,单击“场景1”返回场景1的编辑状态。
(2)单击2次时间轴面板上的“插入图层”按钮,新建图层2 、图层3。
(3)选择“绘图”工具栏上的“直线”工具,在图层2上绘制一个三角形,(注:要选中“对齐对象”选项)并用“油漆捅”工具填充上黄色填充色;在图层3上绘制一条红色的直线表示三角形的高,在高的下方标上字母“h”,如图5b 所示。
flash变形动画.

• 评论: 我觉得教师在以下几个方面是做得比较好的:
1、教师撇开了传统的讲授法,运用了任务驱动法 这门技能课,使学生在任务的驱动下学习。这 样可以避免学生被动接受知识,而是积极主动 地争取完成任务,可以提高学生学习的积极性。 2、教师撇开了技能所通常采用的示范教学法,而是 放手让学生进行自主和协作学习。这样可以活跃 学习气氛,使学生在协作中交流学习经验,使得 每个学生都能学到更多的知识。也可以培养学生 的统筹安排、策化、自学和协作能力。
• 教学流程图:
开始
学生欣赏网上动画
学生自主学习
学生演示制作过程并归纳 重点
教师指导学生观察、 学习
学生分组创作作品
学生作品交流
评比出动画制作最好的 一组并说理由
结束
• 学习结果:学生学会Flash中的文字及图形 变形,在这个的同时学生的自 学能力、统筹安排能力、策化 能力、协作能力、从网络上获 取知识的能力以及创造力都得 到了提高。培养了学生一定的 审美观,鼓励了学生进行作品 的原创性。
5、教师给予了学生一定的任务进行创作作 品,并针对作品进行交流和评比。创作 作品可以使得学生所学的知识可以马上 进行运用并巩固;而学生在交流的过程 中可以学会更多的知识,而且教师可以 通过学生作品考察学生对知识的综合运 用能力;评比可以培养学生的审美能力。
• 但教师在课程过程中要注意以下几点:
1、了解学生的学习特征,调查学生是否喜 欢这种学习方式。 2、要在学生的学习过程中给予指导,并不 能完全放手让学生自由自学。 3、教师在开始上课时所给学生看的网上动 画不能过于复杂,但是也不能过于单 调,要可以激发学生的学习兴趣。
• 学习目标:
1、知识目标: 学会Flash中的文字及图形变形; 2、能力目标: 培养学生的自学能力,统筹安排 能力,策化能力,协作能力,从 网络上获取知识的能力以及创造 力; 3、德育目标: 促进学生的审美能力;鼓励学生作 品的原创性与新颖性。
flash怎么制作补间动画?flash变形动画的实现方法

flash怎么制作补间动画?flash变形动画的实现⽅法FLASH中,补间形状动画使⽤频率与动作补间动画相⽐差很多,但是也是⽐较重要的⼀种动画形式,可以让形状变化,该怎么制作形状不见动画呢?下⾯我们就来看看详细的教程。
补间形状动画针对的只是形状,制作好后如图所⽰,与动作补间的效果不同。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
同样,补间形状动画也是。
针对补间形状动画,有专门的功能⽤于有效的控制变形过程。
也就是形状提⽰点。
如下是没有使⽤形状提⽰点的效果。
第1帧添加如图提⽰点。
第2个关键帧调整提⽰点位置。
最终的动态效果如图
以上就是flash变形动画的实现⽅法,希望⼤家喜欢,请继续关注。
flash形变动画课件

任务1——圆形变方形
• 制作步骤 • (1)在第1帧绘制一个圆; • (2)在第40帧插入空白关键帧,在该帧上绘制一 个方形; • (3)选中第1帧,点击属性面板的补间——形状;
绘制方形的时候,更改一下它 的颜色、大小、位置
总结:
【制作条件】
制作形状补间动画需要具备以下3个条件: •至少有两个关键帧。 •在这两个关键帧中包含必要的矢量图形。 •设定了“形状补间”的动画方式。
• 小结:
1、形状补间动画只能作用于形状(要对组合、 实例、位图或文本对象应用形状补间动画, 必须先将这些对象分离为形状)。
2、形状间的渐变只能在同一图层。
巩固提高
• 从备选作业中任选二个完成。
低级任务
三角形变圆形
普通任务(必选) 终极任务
1变2 文字变形
L/O/G/O
目标展示:
1、掌握转换图形的方法
2、学会形变动画的制作
形变动画概念
• 顾名思义:形变动画主要是控制对象形状变化的动 画。 • 形变动画是在两个关键帧即开始帧和结束帧之间, 通过改变基本图形的形状或色彩变化,并由flash程 序自动创建中间过程的画基础 (1)简述 通过改变首尾两帧上对象的外部形状,也可 改变对象的位置、尺寸、颜色,来产生动画。 (2)制作时要点 首尾帧上的对象必须是矢量图形。如果是文 字或位图,必须先打散。
【形状补间帧】
• 用底色为浅绿色的箭头符号表示,代表这个区域存在形 状补间动画。
任务二:文字变形
• 操作步骤: • 1、新建图层2并命名为“文字变形”,把图层1锁 定并命名为“圆变方”(复习)
• 2、重复任务一的操作步骤,完成“快乐—— happy”的变化
总结:
形状补间动画并不是什么时候都可以实现,如果对象 不是形状,而是元件、文字等,选择补间为“形状”时, 将在“属性”面板中出现一个惊叹号图标,表明补间动画 设置有问题,同时在时间轴上显示出的不是箭头而是虚线。 点击惊叹号图标,出现出错原因解释对话框。 点击菜单栏的“修改”——分离 或者用快捷键 CTRL+B
[设计] 《Flash变形动画》
![[设计] 《Flash变形动画》](https://img.taocdn.com/s3/m/83d669a8d1d233d4b14e852458fb770bf78a3b32.png)
[设计] 《Flash变形动画》《flash变形动画》教学设计一、教材分析flash是针对多媒体互动网页而开发的动画设计软件。
flash动画在网页制作中普遍应用及其独特的风格能够充分调动同学的爱好。
特殊是在制作自己的主页时,为了突出共性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不行少的内容和表现手法。
这节课以字母变形动画制作实例为主,采纳“任务驱动法”组织学问要点,“任务”由易到难,易教易学,能使同学在学习过程中布满胜利的喜悦,又能举一翻三,触类旁通,有利用培育和调动同学学习的乐观性和制造性。
二、教学目标1、学问与技能理解外形渐变动画的原理,学会制作外形渐变动画2、过程与方法在创作过程中培育同学的创新力量,培育同学触类旁通、举一反三的自主探究学习的力量,以及相互合作的协作精神。
3、情感态度与价值观进展同学敢于创新的科学精神,促进同学审美力量、信息力量、思维力量、分析力量、表达评价力量的提高;培育同学合作互助、相互沟通学习的大公无私心态和心理。
三、重难点:重点:外形渐变动画的制作方法难点:利用所学的学问创作有主题的动画四、学情分析同学对flash动画布满爱好,通过前面的学习已有了肯定的基础。
学校二班级的同学已有肯定的规律思维力量,对有爱好的事物有剧烈自主探究的欲望,渴望展现自我、渴望得到确定。
五、教学策略授课过程中,坚持以同学为主体的教育观念,以同学自主探究、沟通合作学习为详细实施方法,从而提高同学审美力量、信息力量、思维力量、分析力量、表达评价力量,达到培育同学互助协作、沟通学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展现,增加教学的直观性,为主体参加的顺当开展供应保障。
七、教学过程1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作flash变形动画。
flash教程_第5讲_形变动画PPT教学课件

2020/12/10
8
3、变形精灵的删除 I. 要删除单个变形精灵,将变形精灵拖出画板即可 II. 要删除所有变形精灵,选择“修改/形状/删除所有
提示”
2020/12/10
9
任务三、实例
1、进度条 2、矩形动画 3、行进中的小球 4、翻书效果
2020/12/10
第5讲 形变动画
2020/12/10
1
目的要求
形变动画的制作 形变动画的应用 变形提示的使用
2020/12/10
2
主要内容
形变动画的制作 变形提示的使用 形变在动画中的应用
2020/12/10
3
任务一、形变动画的制作
1、形变动画基础 (1)简述
通过改变首尾两帧上对象的外部形状,也可 改变对象的位置、尺寸、颜色,来产生动画。
(2)制作时要点 首尾帧上的对象必须是矢量图形。如果是文
字或位图,必须先打散。
2020/12/10
4
2、形变动画的操作 (1)动画创建 (2)属性设置
◇ 简易 默认状态为0,表示匀速运动。 大于零,表示在末帧处减速,运动是由快到慢。 小于零,表示在末帧处加速,运动是由慢到快。
2020/12/10
5
2、变形精灵的创建 ①在已创建好的变形动画上选取起点帧的图形; ②执行“修改/形状/添加形状提示”
(Ctrl+Shift+H),添加变形精灵,起点图形上出现 一个写着“a”的红色的变形精灵;
2020/12/10
7
③将变形精灵放到一个适当的位置,点取终点帧, 发现图形上有一个同样的红色的变形精灵a;
◇ 混合: I. 分布式:可使中间帧的形状过渡更光滑、
FLASH动画之二——变形动画

FLASH动画之二——变形动画学习目标:1、学会做简单的变形动画;2、了解变形动画与运动动画的不同之处;重点:变形动画的制作;形状补间的创建难点:图形的绘制;橡皮擦工具的使用;学习流程:一、范例讲解与演示范例:制作一个球逐渐变成红五星的动画。
要求:1、两个关键帧的图形红五星、球应有立体感如下图所示。
2、动画长度为30帧。
操作指南1、新建FLASH文档。
2、作第1个关键帧(绘制作球体图形)选中椭圆工具,在属性面板中设置椭圆的属性为:无边框;填充颜色为放射状:由红色向黑色放射。
按下SHIFT的同时按下鼠标左键,在舞台上拖动鼠标,画出球体图形。
3、制作最后一个关键帧(绘制红五星)(1)、在第30帧插入空白关键帧;(2)、选择线条工具;在属性面板中设置线条为红色;(3、在舞台上按下鼠标左键,沿竖直方向拖动鼠标,画出一条沿竖直方向的直线段;(4)、选择任意变形工具,单击画出的线条,线条上出现控点。
将线条上的注册点移至线条的下端。
(5)、执行“窗口”→“变形”命令,在变形面板中进行如下设置:选择约束;旋转设为72°;最后,单击“复制并应用变形”按钮四次;得到如下图所示的图形。
(6)、单击线条工具,用线条连接每隔一个端点的两个端点得到如下图所示图形。
(7)、选择橡皮工具,在橡皮选项中选择:水笼头,这时鼠标指针变成水笼头。
用水笼头单击多余线条,将其冲去,得到红五星的轮廓。
(8)、选择填充工具,设置其属性为放射状,红色向黑色放射。
在五角星轮廓内五个区域的靠近五角星中心位置单击鼠标,分别在每个区域填充放射状颜色。
如下图所示。
(9)、再次选橡皮工具,用水笼头在图形的多余线条上单击,将多余线条冲去。
效果如下图所示。
4、作变形动画选中第1帧至第30帧之间的任意一帧,在属性面板中设置补间为形状补间。
这时,可以看到时间轴上第1帧到第30帧之间的各帧颜色变成浅绿色,同时在第1帧到第30帧之间有一条带箭头的实线相连,这说明形状补间创建成功。
实验4 利用Flash制作形变动画

实验四利用Flash制作形变动画实验目的1.理解形状补间和动作补间动画的基本原理。
2.掌握形状补间和动作补间动画的区别。
3.能进行形状补间和动作补间动画的制作。
实验学时2学时实验原理1.形状补间动画(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间帧的值或形状的变化来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用元件或文字,则必需先“打散”,再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图1所示。
图1 “形状补间”动画的表现形式(4)认识形状补间动画的属性面板“缓动”选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
取值在1到-100的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
取值在1 到100的正值之间,动画运动的速度从快到慢,朝运动结束的方向减速补间。
默认情况下取值为0,补间帧之间的变化速率是不变的。
“混合”选项:“混合”选项中有二项供选择。
“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
2.动作补间动画(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间帧的值的变化所创建的动画被称为动作补间动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形、按钮等等。
[设计] 《Flash变形动画》的.doc
![[设计] 《Flash变形动画》的.doc](https://img.taocdn.com/s3/m/5293984f941ea76e59fa0424.png)
[设计] 《Flash变形动画》《flash变形动画》教学设计一、教材分析flash是针对多媒体互动网页而开发的动画设计软件。
flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节课以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作flash变形动画。
flash实验之变形动画及传统补间动画

实验三(2) FLASH ——变形动画及传统补间动画制作实验目的:1、熟悉FLASH 中建立元件和制作动作补间动画的一般步骤;2、熟悉制作形状补间动画的一般步骤。
3、通过实例制作,掌握动作补间动画和形状补间动画的制作要点和区别。
实验内容:1、 制作“变形字”形状补间动画;2、 制作“月亮绕地球”引导线动画。
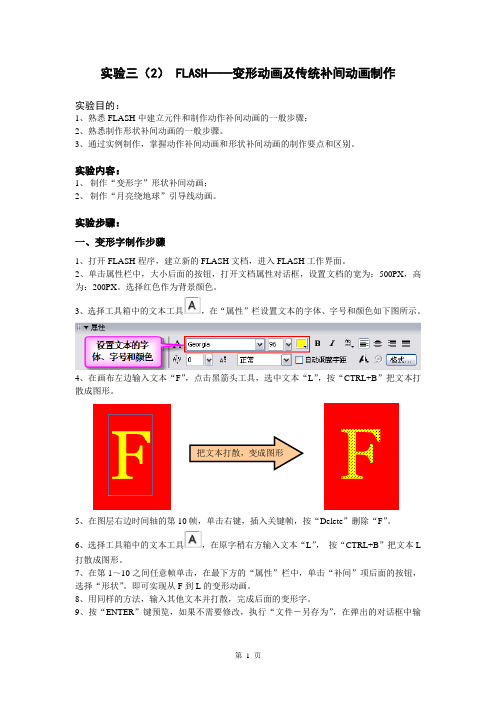
实验步骤:一、变形字制作步骤1、打开FLASH 程序,建立新的FLASH 文档,进入FLASH 工作界面。
2、单击属性栏中,大小后面的按钮,打开文档属性对话框,设置文档的宽为:500PX ,高为:200PX 。
选择红色作为背景颜色。
3、选择工具箱中的文本工具,在“属性”栏设置文本的字体、字号和颜色如下图所示。
4、在画布左边输入文本“F ”,点击黑箭头工具,选中文本“L ”,按“CTRL+B ”把文本打散成图形。
5、在图层右边时间轴的第10帧,单击右键,插入关键帧,按“Delete ”删除“F ”。
6、选择工具箱中的文本工具,在原字稍右方输入文本“L ”, 按“CTRL+B ”把文本L 打散成图形。
7、在第1~10之间任意帧单击,在最下方的“属性”栏中,单击“补间”项后面的按钮,选择“形状”。
即可实现从F 到L 的变形动画。
8、用同样的方法,输入其他文本并打散,完成后面的变形字。
9、按“ENTER ”键预览,如果不需要修改,执行“文件-另存为”,在弹出的对话框中输入文件名“实验3-2变形字”,保存为源文件。
10、执行“文件-导出-导出影片”命令,在弹出的“导出影片”对话框中,选择文件保存的位置,输入文件名“实验3-2变形字”,把文件导出成FLASH影片(*.swf)的格式。
二、月亮绕地球制作步骤1、打开FLASH程序,建立新的FLASH文档,进入FLASH工作界面。
2、单击文档属性中“背景”右下方的黑色三角形按钮。
弹出色版中,选择深蓝色作为太空的颜色。
3、按“CTRL+F8”建立新元件,新元件名称:月亮;行为:图形。
Flash入门教程5:对象变形及动画

整理ppt
3
整理ppt
4
整理ppt
5
整理ppt
6
整理ppt
7
• 在第一帧处单击右键执行“创建传统补间” 命令,ctrl+enter测试影片。
整理ppt
8
整理ppt
9
• 2、旋转及动画制作:
• 建立图层2,关闭图层1前的眼睛,上锁。 在第21帧处添加关键帧,用椭圆工具绘制 一个像花瓣一样的椭圆,执行ctrl+B命令, 执行“修改-转换成图形元件”命令。
• 点击变形工具,修改旋转角度为36°,在 第22帧插入关键帧,点击变形工具下的 “重置选区和变形”命令。这是一个逐帧 动画。
整理ppt
旋转中心
整理ppt
19
整理ppt
20
整理ppt
21
整理ppt
22
整理ppt
23
整理ppt
24
此课件下载可自行编辑修改,供参考! 感谢您的支持,我们努力做得更好!
• 旋转操作和缩放对象基本上差不多,鼠标
移到控制点外面会出现一个弧线箭头,顺
着箭头的方向拖动就可以旋转,旋转时要
绕着中心拖动。 整理ppt
2
• 1、任意变形工具及动画制作:
• 利用椭圆工具绘制正圆:边框颜色设置为 无,填充颜色设置为红色-白色线性渐变, ctrl+B打散对象,黑箭头工具选中对象,执 行“修改-转换为元件-影片剪辑元件”命令。
整理ppt
16
• 制作动画:
• 在第70帧处添加关键帧,用任意变形工具 按着shift键缩小图片,在第100帧处插入关 键帧,再一次放大图片,创建传统补间。
flash变形动画教学设计新部编版

教师学科教案[ 20 – 20 学年度第__学期]任教学科:_____________任教年级:_____________任教老师:_____________xx市实验学校《flash变形动画》教学设计大同市同煤一中荀海超《flash变形动画》教学设计一、教材分析本节课是高二年级计算机动画制作的第一节内容。
这节课以flash变形动画制作实例(教师自己设计一个由圆变成矩形,矩形变成一段文字,文字变成图片的实例)为主,采用引导法,任务驱动法,小组讨论法等,将任务层层递进,使学生在学习过程中体会到制作flash变形动画的乐趣,调动和培养学生学习的积极性和创造性。
二、教学设计【教学目标】(一)知识目标1、了解Flash的界面。
2、了解产生变形动画的原理。
3、能够自己动手制作出一个简单的flash变形动画作品。
(二)过程与方法1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、让学生能够了解flash界面的特点。
3、演示制作flash变形动画的过程,强调操作的重点和难点。
4、让学生在实践操作过程中掌握制作flash变形动画的基本方法。
(三)情感目标1、引导学生探索性自主学习。
2、培养学生合作意识和创新能力。
3、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣。
【教学重点、难点】1、制作变形动画的基本方法2、变形动画中对图形和文字的分离操作【教学方法】采用任务驱动法,小组讨论法,并以实例演示为主线,讲练结合,突出学生课堂自主练习。
【学情分析】:在本节课之前,我们一直学习文字和表格的制作,对于flash软件没有应用过,为了引导学生了解flash动画,在课下布置任务,让学生通过观看flash视频对flash动画产生兴趣。
针对信息技术课时少的特点,尽量让学生在有限的时间内能够掌握基本知识,引起学生继续探究的兴趣。
这节课让学生在有限时间内完成以下任务:1、了解什么是flash界面,2、学会制作flash形变动画的基本步骤,3、尝试图形和文字的分离操作,4、能独立制作出一个简单的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash变形动画
一、定义
指一个物体变成为另一个物体。
它主要着重于两个物体之间形状的变化。
在变形的过程中可以产生位置、大小、颜色的变化。
1、确定初始状态
2、选择时间
3、确实终止状态
4、发出动画指令
例如:制作一个圆变长方形
1、先用椭圆工具画一个圆
2、选择时间,在第30帧单击
3、插入空白关键帧,单击“插入”——“时间铀”——“空白关键帧”
4、用矩形工具绘制一个长方形
5、发出变形动画指令,单击“属性”——“补间”——“形状”
二、如何播放动画
方法一
单击“控制”菜单中“测试影片”
方法二
按ctrl+enter组合键
三、椭圆工具
1、作用:
用于画椭圆或正圆形。
2、使用方法:
(1)选择椭圆工具
(2)用鼠标在舞台上拖动
(3)释放鼠标
注意:如画正圆形,拖动时必须按住shift键。
四、矩形工具
1、作用:
用于画长方形或正方形。
2、使用方法:
(1)选择矩形工具
(2)用鼠标在舞台上拖动
(3)释放鼠标
注意:如画正方形,拖动时必须按住shift键。
五、多角星形工具
1、作用:
用于画多边形或多角星
2、使用方法:
(1)选择多角星形工具
(2)用鼠标在舞台上拖动
(3)释放鼠标
如须画多角星形需要将“选项”菜单打开,再选择“样式”中“星形”例如画一个五角星。
六、选择工具
作用:
(1)用于选择对象
单击用于选择图形中一个部分;
双击用于选择整个图形(包括框线及内部填充色)
(2)用于移动对象
选中对象后,按住鼠标左键拖动
(3)用于变形
可以改变物体的形状。
文字、数字、字母的变形动画。
对于文字、数字、字母做变形动画时,不能直接做,必须将它用“分离”命令。
“修改”——“分离”
注意:对于两个以上的文字、数字或字母必须用两次分离命令。
设置变形效果
添加形状提示点,可以控制变形的效果,从而可以做出许多种不同的变形效果。
“修改”——“形状”——“添加形状提示”
制作方法:
1、先做基本变形动画。
2、添加形状提示点
再将形状提示点移到相应位置。
运动动画
指的是一个物体由一个位置动动到另一个位置,它着重于一个物体之间的变化。
在变化过程中可以产生位置、大小、形状、颜色的变化。
注意:做运动动画时必须将物体转换为“元件”。
单击“修改”——“转换为元件”一般选择为“图形”元件。
五、简单的运动动画
1、确定物体初始状态
2、将物体转换为元件
3、确定时间
4、确实物体终止状态
5、发出动画指令。
