网店美工教程——页面构图技巧
网店美工视觉设计实战教程课件-第1章网店美工基础

书法体包括楷体、叶根友毛笔行 书、篆书体、隶书体、行书体和燕书 体等,书法体具有古朴秀美、历史悠 久的特征,常用于古玉、茶叶、笔墨、 书籍等古典气息浓厚的店铺中。
1.2.3 文字的应用
10
2 字体的布局技巧
字体的选用与变化 排版网店广告文案时,选择2~3种 匹配度高的字体是最佳的视觉效果。
01
主色:主色调是页面中占用面积最大,也是最受瞩目的色彩,它决定了
01
整个店铺的风格,主色调不宜过多,一般控制在1~3种颜色,过多容易 造成视觉疲劳。主色调不是随意选择的,而是系统性分析自己品牌受众
人群的心理特征,找到群体中易于接受的色彩。
02
辅助色:辅助色是指占用面积略小于主色,用于烘托主色的颜色。合理 应用辅助色能丰富页面的色彩,使页面显示更加完整、美观。
✓ 恢复默认前景色与背景色:单击 按钮可恢复默认的
前景色与背景色。
✓ 切换前景色与背景色:单击 按钮,可在前景色与背
景色之间切换。
✓ 选区填充:创建选区后,按【Ctrl+Delete】组合键可
以用背景色填充当前图形,按【Alt+Delete】组合键 可以用前景色填充当前图形。
1.3.2 图层的基本操作
20
网店美工在抠取一些规则的矩形和圆形商品时,可通过对应的选择工具快速创建选区进行抠
图,如矩形选框工具、椭圆选框工具;对于边缘为直线的规则商品,可选择多边形套索工具进行
快速抠图。下面利用多边形套索工具和椭圆选框工具抠取图中的面膜,并为其更换背景,其具体
操作步骤如下。
1
2
使用多边形套索工具绘制选区
新建白色背景图片
作步骤如下。
3
4
调整图像尺寸
《网店美工》教案--商品详情页设计

***学校《网店美工》教案第 1 页有兴趣的设计师们可以利用业余时间多进行了解。
如果能够成为集设计与文案才能于一身的高级人才,可想而知,你将备受青睐。
商品详情页设计是直接决定交易能否成功的其中一个重要因素,如何去构思使之更具有吸引力,更能抓住消费者的心理是关键。
我们需要收集和了解买家需要看什么,不需要看什么:图6-1 详情页所需内容板块示意接着,在再构思宝贝页面需要放置什么内容:图6-2 详情内容要点示意任务23 商品功能性介绍区域设计在做商品详情页规划前,清楚商品详情页每个区域的功能性,对后期布局设计起到相当重要的作用。
一般来说,商品详情页分三大区域:商品营销区、产品展示区、品牌包装区。
而三大区域则又细分成以下6个展现区,并形成商品描述的布局图:突出卖点:提炼商品的主要功能利益进行重点表现,吸引买家关注并进行浏览由整体到细节:先进行商品的整体展现,再进行商品的细节描述,这也是买家在购买商品时的浏览顺序情感联想:针对商品提炼情感利益,激发买家的感性购买需求导购服务:针对买家关注的商品问题进行导购式解答,逐步打消买家的购买疑虑售前售后:对买家进行购买后的一系列服务,从包装、物流到售后服务进行描述实力呈现:商品的质量认证、企业的实力展示、品牌介绍、荣誉等体现店铺实力的内容关联销售:关联销售区域,以便买家跳出前有更多商品选择图6-3 详情页个区域内容细分示意另外,除了基础功能区域版块,为了提高买家逛店体验度以及店铺成交转化率,我们建议增加一些额外的版块,来为商品详情页的功能加分:1.增加买家购买欲望—促销活动区:在商品描述中加进给力的促销信息,让买家了解商品的同时清楚可以享受的促销优惠,让促销优惠来刺激买家的购买欲望。
2.增加客单价—商品推荐:商品推荐有两种,分为同类商品推荐,设计必须要突出同类商品中不同商品的优势。
告诉买家可以如何进行商品选择,如可以的话还可以体现出购买咨询和导购信息。
另一类则是搭配商品推荐:设计中要突出不同商品搭配的艺术,或功能或效果或视理念或促销导购写到这里来,但是文案不宣过长。
网店美工全书电子教案完整版课件全书教学课件

一、网店图片文件的类型
1. JPEG 格式 JPEG 是最常见的一种图片格式,文件的扩展名为 . jpg 或 . jpeg。
2. PNG 格式 PNG 是可移植的网络图形格式。
3. GIF 格式 GIF 是图形交换格式。
二、网店图片编辑软件
Photoshop CS6 是一款用于图像制作和处理的专业软件,具有 强大的功能,利用这些功能,可以有效地进行商品图片的编辑,是 网店美工必备的软件工具。
1. 文字编辑工具 2. “段落”调板
第 4 节 商品分类设计
一、商品类目的分类原则 二、商品类目的分类方式
1. 按商品种类按商品风格分类
三、商品类目导航条 四、商品分类设计的相关工具
1. 图层工具 2. 绘画工具 3. 图案图章工具 4. 切片工具
课件 制作
“动作”控制面板可以 对图像进行批量处理,避免 重复操作,提高处理图片的 效率。
课件 制作
第 2 章 网店图片设计
第 1 节 网店促销图设计 第 2 节 商品主图设计 第 3 节 商品详情页设计
第 1 节 网店促销图设计
一、促销图的类型
网店促销图一般分为整店促销图、单品促销图和活动推广促销图三种 类型。
一、色彩的分类
1. 无彩色
2. 有彩色 3. 特殊色
二、色彩的三要素
1. 色相:是区别不同色彩的名称。 2. 明度:是指色彩的明暗程度。 3. 纯度:是指色彩鲜艳的程度。
三、颜色的模式
1. RGB 模式 2. CMYK 模式 3. HSB 模式 4. Lab 模式
四、网店色彩的搭配
1. 同一色调搭配
文字栅格化后加滤镜的效果
2. 文字转换为形状 在图层面板中选择文字图层,右击鼠标转换为形状,可将文字转换为形
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学课件—第6章制作PC端网店首页

22
构图:构图的好坏直接影响海报的效果,构图主要分为左右构图、左中右三分式构图、上 下构图、底面构图和斜切构图6种。
左右构图
6.3.2 全屏海报的设计要点
23
配色:海报需要统一色调。在配色时,重要的文字信息用突出、醒目的颜色进行强调,通 过明暗对比以及不同颜色的搭配来确定对应的风格。海报的背景颜色应该统一,不要使用 太多的颜色,以免页面杂乱。
6.3.1 全屏海报的组成要点
20
全屏海报一般是由文案、商品图片、模特或背景中的至少两种元素组成的,下面分 别分别介绍。
文案:文案主要用来表现海报
主题,其组成部分包括标题、
01
副标题、促销信息等。
商品图片:可以让文案描述更
02
加具象化。
模特:模特是辅助商品展示的
03
元素。
背景:背景主要起烘托主题的
3 创建组 5 输入“农家果园”文字 6 输入其他文字
4 添加 Logo
6.2.5 制作通栏店招
17
7 输入其他文字 8 拖入水果素材 9 输入商品促销文字 10 绘制圆角矩形 11 绘制导航条
6.2.5 制作通栏店招
12 设置导航条文字
13 绘制矩形框 15 完成后的效果
18
14 设置色阶值
ห้องสมุดไป่ตู้
6.1 认识PC端网店首页 6.2 网店店招与导航条的制作 6.3 全屏海报的制作 6.4 优惠券的制作 6.5 商品分类的制作 6.6 其他板块的制作 6.7 课堂实训——制作女包PC端网首页
6.2.1 店招的制作要点
7
就淘宝网而言,按尺寸大小可以将店招分为常规店招和通栏店招两类。常规店招 为950×120像素,而通栏店招尺寸多为1920×150像素。一般来说,店招主要包括品 牌形象展示店招和商品导购店招两种。
童海君老师-电子社《网店美工》项目4--网店常用图片设计制作

“新商科”电子商务系列规划教材Copyright@童海君编书团队ContentsPage 目录页任务1 店招图设计任务2 店内海报图设计任务3 直通车图设计任务4钻展推广图设计任务5 活动图设计ContentsPage 目录页任务1 店招图设计4.1.1 店招设计目的4.1.2 店招设计类型4.1.3 店招设计结构任务2 店内海报图设计4.2.1 店内海报图的分类和作用4.2.2 丝巾海报设计案例4.2.3 丝巾海报作业思考任务3 直通车图设计4.3.1 直通车特点解析4.3.2 直通车图在搜索页的位置4.3.3 直通车图在设计的注意要点4.3.4 直通车图案例分析4.3.5老年服直通车图设计案例ContentsPage 目录页任务4钻展图设计4.4.1 钻展特点解析4.4.2 钻展图设计技巧4.4.3 审核流程4.4.4 钻展图位置4.4.5 头戴式耳机钻展推广图设计案例任务5 活动图设计4.5.1 活动图设计规范4.5.2 活动图示例说明4.5.3活动图示例说明【项目重难点】图片设计中,文字字体的选择、整体颜色的选择及应用;直通车推广图设计时,图文的排版样式、比例分布以及文案应用的精准表达。
【项目导图】【引例】35岁的张强是2004年毕业的大学生,老家住在城郊的工业园附近,本身学习的是电子商务专业。
张强毕业后并没有像其他同学那样去找工作,而是自己在淘宝网上开了一个服装网店,平时除了进货发货,晚上也会抽空将图片上传摆好放在自己的店铺上。
经过一年多的发展,张强的生意一天天好起来,忙的不亦乐乎。
但随着时间的推移,张强在网上的店铺人流量却直线下滑到现在的冷清,曾有朋友建议过将店铺的风格和展现形式重新做一下,更符合现代电商的形势。
但张强有自己的理论,他觉得网上图片摆放一下就行,顾客在乎的就是价格,主要是想方设法将价格再降低一些。
大家想一下,张强的网店图片通过摆图片和文字的方式,适应现在电商的发展吗,图片的视觉营销方向在广告及其相关的图片中起到怎样的重要作用。
电商美工自学教程

电商美工自学教程电商美工自学教程随着互联网的发展,电子商务已经成为人们购物的主要方式之一。
而电商美工作为电商平台的重要组成部分,对于提高用户体验和促进销售具有至关重要的作用。
因此,学习电商美工成为越来越多人的需求。
本文将为大家介绍一些电商美工自学教程。
一、Photoshop基础教程Photoshop是电商美工必备的工具之一,掌握Photoshop的基础操作和技巧是学习电商美工的第一步。
在网上可以找到各种Photoshop基础教程,包括入门教程、视频教程、练习题等。
此外,还可以通过购买Photoshop教程书籍来进行学习,例如《Photoshop CC基础训练班》等。
二、UI设计教程UI设计是电商美工的核心之一,包括网页UI设计、APP UI设计等。
在网上可以找到很多UI设计教程,例如UI中国网站上的UI设计课程,包括原型设计、界面设计、交互设计等。
此外,还可以通过参加UI设计培训班来进行学习,例如腾讯课堂上的《UI设计师》课程。
三、网页设计教程网页设计是电商美工的主要工作之一,包括网页布局设计、色彩搭配、字体设计等。
学习网页设计需要掌握HTML、CSS等基础知识,可以通过网上的网页设计教程进行学习。
例如W3School上的HTML/CSS教程,可从基础到进阶进行学习。
四、摄影技巧教程电商美工需要具备拍摄商品照片的能力,因此掌握一定的摄影技巧也是必要的。
在网上可以找到很多摄影技巧教程,例如摄影师网站上的摄影技巧教程,包括构图、光影等方面的技巧。
此外,还可以通过参加摄影培训班进行学习,例如北京摄影学院等。
五、学习设计思路学习电商美工需要掌握一定的设计思路,包括用户体验、品牌形象等方面的设计。
在网上可以找到很多设计思路教程,例如设计师网站上的设计思路教程,包括用户研究、用户画像等方面的思路。
此外,还可以通过参加设计思路培训班进行学习,例如慕课网上的《用户体验设计必修课》等。
总之,学习电商美工需要掌握多方面的技能和知识,需要不断地进行学习和实践。
Photoshop网店美工设计 第五章 PC端店铺首页设计

5.4 课堂练习——春夏女装首页设计
使用“矩形”工具 、 “圆角矩形”工具 、“椭 圆”工具 、“多边形”工 具和“直线”工具 绘制图 形 , 使用“横排文字”工具 输入文字,使用“新建参考 线”命令创建参考线,使用 “描边”命令添加图层样式, 使用“创建剪贴蒙版”命令 和“对齐”命令调整春夏女 装首页的细节。
第5章 PC端店铺 首页设计
本章介绍:
PC 端店铺首页设计是网店美工设计任务中 的综合型工作任务,精心设计的 PC 端店铺首 页能够向消费者传达品牌感和信任感。本章针 对 PC 端店铺首页的基本概念及设计模块等基 础知识进行系统讲解,并针对流行风格及行业 的典型 PC 端店铺首页进行设计演练。通过对 本章的学习,读者可以对 PC 端店铺首页的设 计有一个系统的认识,并能快速掌握 PC 端店 铺首页的设计规范和制作方法,成功制作出具 有品牌影响力的 PC 端店铺首页。
学习目标
掌握首页的基本概念 掌握首页的设计模块
5.1 首页的基本概念
店铺首页是消费者进入店铺看到的第一张展示页面,具有展现品牌 气质、承担流量分发的功能。精美的首页不但可以提升消费者对店铺的 好感,还可以提高商品转化率,因此需要用心设计首页。
5.2 首页的设计模块
店招和导航 轮播海报 优惠券 分类模块 商品展示 底部信息
5.2.1 店招和导航
2.店招和导航的构成 ·品牌LOGO ·店铺口号 ·推荐产品 ·搜索框 ·导航
5.2.1 店招和导航
3.店招和导航的设计要点 (1)店招 以淘宝为例,可以分为常规店招和通栏店招两类,常规店招尺寸为 950 像素 ×120 像素,通栏店招包含店招、导航和背景,尺寸通常为 1920 像 素 ×150 像素。 (2)导航栏 导航栏的高度为 10 像素~ 50 像素,建议为 30 像素;导航栏的字体 建议为黑体或宋体,如果使用黑体,建议字号为 14 像素或 16 像素,如果 使用宋体,建议字号为 12 像素或 14 像素;文字间距建议为 播海报的设计要点 轮播海报可以依据 4.2.1 小节中的 PC 端全屏海报和 PC 端常规海报 进行设计。其他设计规则可以参考 4.2.2 小节中海报的版式构图和 4.2.3 小节中海报的设计形式。
电商十大构图法 (1)

【导读】:一个成功的专题页面,大部分会具有以下几个出彩的要素:色彩丶构图丶风格创意,细节等。
一个页面从无到有,设计师需要对整个页面有全盘的设计和把控,良好的画面分割能够让用户第一眼看到这个页面就能被视觉吸引,甚至不用浏览具体内容就能了解这个页面的很多信息。
同样的素材,同样的配色,不同的构图能够让页面出来的效果有天壤之别。
如果你还抱着一个专题就是一个出色的头图,下面的内容按部就班的填进去,那你就OUT了。
好的页面构图能够让你页面更出彩,也能让你做设计更事半功倍。
下面,我们就来看看一些好的专题都是怎么构图的。
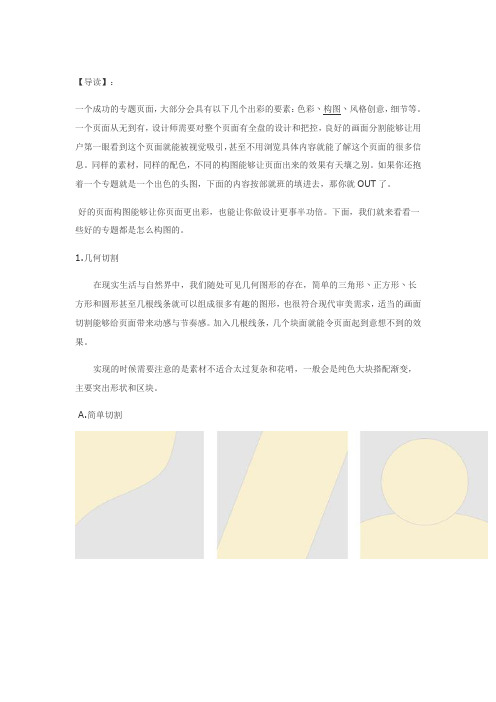
1.几何切割在现实生活与自然界中,我们随处可见几何图形的存在,简单的三角形丶正方形丶长方形和圆形甚至几根线条就可以组成很多有趣的图形,也很符合现代审美需求,适当的画面切割能够给页面带来动感与节奏感。
加入几根线条,几个块面就能令页面起到意想不到的效果。
实现的时候需要注意的是素材不适合太过复杂和花哨,一般会是纯色大块搭配渐变,主要突出形状和区块。
A.简单切割用一个形状或者素材切分整个页面,画面瞬时变得有趣生动起来,内容区域也能得到有效划分。
这类构图方式对内容没有过多要求,可随意安排。
具体排版可根据内容来处理,也是现在专题页面用得最多,最普遍的一种构图方式B.对称切割这种构图方式的前提一般是内容分主要两部分,并且这两部分是对立关系的情况下,比如说:对战,男女,冷热等等。
页面一分为二,内容划分明确也更加具有视觉冲击力。
C.组合切割集中而规律的排列,从整体上抓住人们的视觉。
这种构图方式适合那种每个区块中的内容属于平级关系的专题,例如示例中的几个功能点和分类,都是属于同一级的内容,所占的比例也相同,用这种组合的排列能够保持各内容的关系,也能让布局更有创意D.多重切割不规则的构图,稳定而锐利,干净的排版,易于识别,不规则的构图方式,避免了画面生硬,不易产生审美疲劳。
不同的形状和排列,呈现出来的视觉效果也不一样。
简单实用的淘宝在线美工技巧,做图技巧,美工培训

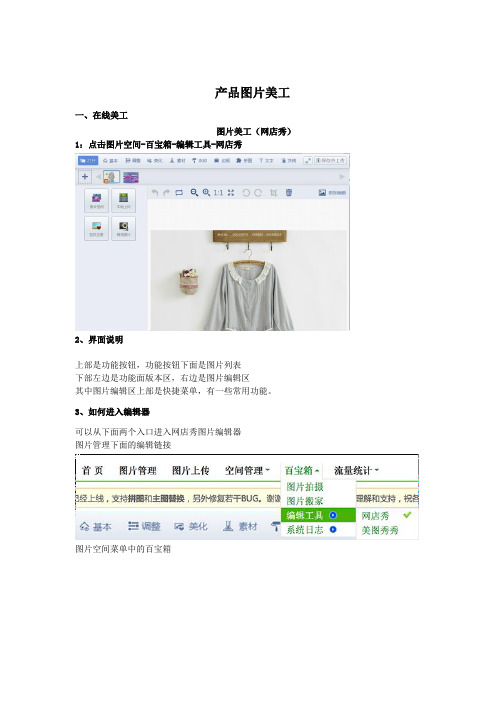
产品图片美工一、在线美工图片美工(网店秀)1:点击图片空间-百宝箱-编辑工具-网店秀2、界面说明上部是功能按钮,功能按钮下面是图片列表下部左边是功能面版本区,右边是图片编辑区其中图片编辑区上部是快捷菜单,有一些常用功能。
3、如何进入编辑器可以从下面两个入口进入网店秀图片编辑器图片管理下面的编辑链接图片空间菜单中的百宝箱4、如何打开图片如果是从上面点图片编辑进来的会自动打开那张图片。
如果是从百宝箱进入的会弹出下面这个框如果想添加图片可以点图中的“打开”或“+”号。
我们打开图片共有4种方式:图片空间,宝贝主图,本地上传和网络图片。
5、图片空间可以选择图片空间的图片,左边是分类右边是图片,点击选择中(图中已经标示)再次点击取消选择,如果分页很长可以点击下面的“??”和“??”按钮可以滑动分页条。
下面的批处理尺寸方便您提前处理图片大小。
选择好图片点击打开就可以了。
6、宝贝主图窗口和打开图片空间的图片类似,可以选择宝贝主图并且可以替换宝贝主图7、本地上传点击本地上传的时候会弹出一个本地系统对话框提示您选择图片,您选择好图片之后就会弹出上面这个窗口,里面有您已经选择好的图片,鼠标移入会出现图片标示的按钮,您可以左右旋转也可以删除。
8、网络图片您提供网络地址我们帮您下载图片。
注意网络地址必须以"http://"开头。
9、保存图片如果已经完成编辑可以点击界面右上方的保存按钮保存图片,保存窗口如下图所示:右边可以选择保存的空间分类和图片质量(仅对JPE有效果),如果您原图是PNG的则保存为PNG如果您原图是非PNG则统一保存为JPG格式。
左边的保存到本地按钮可以方便的把所有图片打包保存到本地(ZIP格式)。
10、替换和备份右边的要保存的图片列表,上方有个替换按钮,方便批量选择替换(只对可替换的图片有效)如果图片可以替换,会显示如图所示的替换按钮(主图显示“替换主图”其他图显示“替换原图”)和备份按钮,选择备份的话会把您的原图备份到您的图片空间(图片空间“图片编辑器备份”分类下面,如果您空间有限请按需使用)11、保存到本地每张图片都可以保存到本地,现在还可以批量保存到本地,点保存到本地的时候会有一个生成文件的对话框(如下图),等生成完成您点保存会打开一个系统文件夹选择的对话框,您保存就可以下载到本地了。
如何做好电商美工构图

如何做好电商美工构图如何做好电商美工构图一个好的电商美工设计师,需要的具备怎样的能力?当然了,过硬的技术和强烈的美感很重要。
通常来说,一个好的设计图由产品、背景、颜色、排版、感情几个因素组成。
要如何把这几个因素巧妙地融合到一起,这既是技术问题,也是思维方式的问题。
那么,对于初入电商设计行业的新手来说,要如何做好电商美工构图?很多时候,新手刚上路,都是走模仿路线,从别人的设计中吸收精髓,再慢慢提升自己的操作水平。
这几乎是每一位成功者前期都会经历的事。
上图给你是否有一种触动的感觉,就像是看到了一个黑长直的`美女一样,叫你忍不住的想多看一眼!到底设计师是如何做到这一点的,里面需要哪几个元素的配合。
1)产品。
产品是整个设计的主心骨,需要你围绕着它为主题来设计东西。
2)背景。
背景,一个看似不起眼的元素,但却是最为重要的元素。
是为了衬托出产品的价值,以为整个设计的氛围元素。
3)颜色。
在电商设计中,颜色是重中之重,它是体现一个设计水平的重要条件。
由于颜色是带有感情的,能影响人的情绪,所以如何用色,如何布局颜色也是一个重要的课程。
4)排版。
一个好的排版,能给人舒缓,不易疲劳的感觉。
5)感情。
对于这一概念确实有点抽象,但刚才我们也说了颜色是可以影响我们的情感,所以,要想你的设计图能给人产生情感,颜色的运用也很关键。
新手做好电商美工构图,从模仿开始。
要注意了,模仿的意思并不是叫你照抄,而是让你理解,思考别人的用色关系和布局。
还是借用上图的例子来述说下吧:背景首先整个图的设计,是一件夏天穿的圆点连衣裙,主题是波尔卡圆,轻松感,那么我们可以很快地发现到作者需要突出的一个氛围就是轻松感。
由于现在是夏季,所以蓝天白云打造的氛围是最好不过的一个轻松氛围了,于是刚好黄色与蓝色成对比色,这样黄色就容易突出了,产品的视觉点也就有了,于是背景用蓝色,但若大面积地使用蓝色的话,肯定会造成一个视觉疲劳。
所以,为了体现轻松的感觉,当我们想到蓝天时,白云是不可缺少的一个元素之一,用白色来辅助或许会达到更好的效果,而且还能营造出静谧轻松的感觉来。
网页设计中常用的构图方法有哪些?

网页设计中常用的构图方法有哪些?大家都知道,网页设计在网站建设中起到很重要的作用,那么构图方法是网页设计的基础技能。
整体构图的结构直接影响了网页的美观度,不仅拍照要讲究布局结构,网页设计也同样需要。
那么,网页设计中常用的构图方法有哪些?1.三角构图手法以三个视觉中心为景物的主要位置,有时是以三点成面几何构成来安排景物,形成一个稳定的三角形。
这种三角形可以是正三角也可以是斜三角或倒三角,其中斜三角较为常用,也较为灵活。
三角形构图具有安定、均衡但不失灵活的特点。
三角形给人稳定的感觉,而倒三角给人的感觉截然相反,即不稳定、紧张的感觉。
倒三角形构图相对正三角形构图而言更加新颖,但画面的稳定和均衡感没有正三角形构图强烈,相比之下,它更能表现一种张力和压迫感,使画面更富有视觉冲击力。
正三角形如同金字塔一样,两条斜边向上汇聚,其尖端有一种向上的动感。
在网页设计中,这种构图最稳定,在心理上给人以坚实安全的感觉。
2.引导线构图法当你欣赏一副画面时,你的视线很容易被某些线条引导有木有,就像被路标指引那样,让你进入到特定场景中去,这个就是引导线的作用,巧妙利用引导线,可以有意识地将用户的注意力集中于你想要表现的主题上去。
其实引导线并非一定是曲线,可以是人的视线,也可以是拼接在一起的小色块等等。
只要能将观者的视线自然有序地拉到画面中的主体对象,那么它就达到了引导线的目的,巧妙地突出主体。
3.对称构图法对称式构图是一种表现上下、左右对称效果的构图,可以给人安定、庄重、深远之感。
对称式构图把水平线、垂直线安排在画面中央。
例如拍摄景物的倒影时,水平线要在画面中央,才能呈现上下对称的视觉效果。
又比如说,当图像左右对称,就应该将垂直线安排在画面中央,以表现为左右对称构图的形式美。
使用对称式构图会使画面较为平淡,因为人的视线重复观赏同样的形态,会产生视觉疲劳。
所以当我们采用此构图方法时,可以利用,色彩、光影等,打破单调感。
一品威客网提供的服务(任务)类型涵盖设计、开发、装修、文案、营销、商务、VR七大类共计300多个细项。
应用实例——淘宝网店的色彩与布局鉴赏_网店美工实战教程(全彩微课版)_[共3页]
![应用实例——淘宝网店的色彩与布局鉴赏_网店美工实战教程(全彩微课版)_[共3页]](https://img.taocdn.com/s3/m/001352bf7e21af45b207a829.png)
图1-36 “三只松鼠”首页和详情页的显示效果
针对页头、页中和页尾,可从以下两个方面对“三只松鼠”店铺页面进行鉴赏。
)查看首页中的页头、页中和页尾,包括查看其对应的店招、导航等内容,并对其中的文字字体进行分析,掌握不同的字体应用的范围;然后可以对图片中的促销术语进行了解,从术语中分析“三只松鼠”的卖点,并通过单个物体的摆放和处理效果,掌握美化图片的方法。
)通过详情页,查看详情页中留住买家的方法以及产品的卖点,该卖点可通过详情页中的描述区进行掌握,“三只松鼠”的描述区主要是通过可爱的松鼠,加上天然的产品和精良的制作工艺,体现产品的
搭配文字与色彩的方法,并从中得到启示,为后期的制作做好准备。
)掌握“三只松鼠”吸引买家购买产品的方法,从本质中找到卖点,从而促进销售。
打开“三只松鼠”网页,通过观察,该网页首页的整体色相采用深蓝色,该颜色属于较沉稳
进行对比则添加了一丝乐趣,体现出了可爱、活泼、精致和
图1-37 Logo欣赏
STEP 02 文字主要以黑体和宋体为主,简洁、大方,而且采用活泼而接地气的广告语,如本页中的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.1.5 流程图
21
如果你拿到的专题是渐进以及流向又或者是展示各节点的内容,用别的形式总感觉不够具 象,那何不干脆做成一个个性化的流程图?俗话说,千言万语不如一张图,专题运用这种构图方 式能够将步骤,关系,各个节点以及整体流向展示清楚,配合图片展示,一个枯燥的流程瞬间变
得个性十足,用户浏览简单又明了,并且充满了趣味性。
62
5.3.3 分组
63
5.3.3 分组
64Biblioteka 5.3.3 分组65
5.3.3 分组
66
最后总结:
一般来说一张海报基本就运用这三个原则,对齐,对比,分组。切记,画面中每个元素的存在以及它 的摆放都是有道理的。画面是你设计的,你应该说出你这么做的来由! 所有带有震撼效果的画面都是源自对比,如果有人说你画面太平淡了,那么就请运用对比,对比是最
5.4设计思路
知识要点
70
产品:就是你要围绕着它为主题来设计的东西,是整个设计的主心骨 背景:就是为了衬托出产品的价值,以为整个设计的氛围的一个元素,它是整个设 计中好像最不显眼却最重要的一个元素,也是让人非常头疼的一个东西,但是你记 住,它终究是配角,不能让它占了主人的位置。 颜色:在电商设计中,颜色可以说是重中之重,它是体现一个设计水平的重要条件, 因为颜色带有感情,能影响人的情绪。
5.3.2 对比
55
注意事项:
1、找出文案中最重点的语句,运用粗细对比和大小对比加以强调和区分! 2、字体既然要对比就要对比分明,把标题设置12号字,把正文设置为10号字毫无意义,既然用对比就 要大足够大,小足够小,细足够细,粗足够粗,让人眼一看就看出他们的对比关系。
3、对比不光会让画面更加美观,而且会增加页面的可读性,不要担心对比后的读者不会去读小字,假
5.2 海报构图
一张海报一般首先要问客户要下面3个东东:
24
文案 产品图 海报尺寸
5.2 海报构图
25
在设计的过程中最主要也就确定以下2个方面:
1:排版构图(文案+产品)
2:海报配色(背景+文案 与产品色的协调)本文主要针对这2个方面进行解读。
一张电商海报基本有3部分组成,产品、背景、文案。确定好了构图版式, 也就成功了一半。常见的版式有3种左文右图、左图右文、中间文两边图。
繁琐的、次要的元素,以免影响用户阅读内容。
5.1.2 主题轮廓
12
这类构图方式一般针对 那种主体内容很明确具 象,能够用物品或轮廓 直接代表,比如:中秋可 以用月饼丶玉兔;会员 可以用皇冠,钻石等等 等等,可根据具体的内 容来进行尝试
5.1.2 主题轮廓
13
5.1.2 主题轮廓
14
5.1.3 放射及透视
5.1.2 主题轮廓
11
根据专题的主要内容,从整体上构建一个边界或外形线,形成一个大的轮廓,将专题内容巧
妙的填充进去。这种处理方式能够让用户一眼就能了解到一些信息,符合专题主题,并且能够让
页面更有设计感,生动且活泼。 需要提醒的是设计的时候将形状尽量轮廓化,加以强调突出,主体不需要太具象,舍弃一些
5
6
用一个形状或者素材切分整个页面,画
面瞬时变得有趣生动起来,内容区域也能
得到有效划分。 这类构图方式对内容没有过多要求,可 随意安排。具体排版可根据内容来处理, 也是现在专题页面用得最多,最普遍的一 种构图方式
5.1.1 几何切割
B. 对称切割 这种构图方式的前提一般是内容分主要两部分,并且这两部分是对 立关系的情况下,比如说:对战,男女,冷热等等。页面一分为二,内
76
我们在模仿设计的时候,也可以这样把内容分开一下,容易理解一个设计的布局是怎样形成 的,同时我们平时有时间的时候,也可以把一些好的设计拿出来分析一下布局,并存好档,这样 当我们在需要设计的时候,就可以通过平时的积累来丰富我们的设计。
38
5.2.3 中间文两边图
39
放这张海报我想表达的是背景是风景的情况下,文字直接打上去会显得 太乱。可以直接画一个半透明的框框,如图所示。然后再在里面排文案。
模特也是一边远景,另一边近景。
5.2.4 斜切式构图
40
斜切式构图会让画面显得时尚,动感活跃。但是画面平衡感不是很好控 制。一般斜切式的文案倾斜角度最好不要大于30,不然得歪着头阅读。
5.2.1 左文右图
26
这张海报是左文右图式,这张海报的左边文案排版非常典型,字体 上粗下细,上大下小,上下主次分明,形成对比。文案四四方方架构非 常稳重,非常平衡。
5.2.1 左文右图
27
5.2.1 左文右图
28
5.2.1 左文右图
29
5.2.1 左文右图
30
5.2.2 左图右文
31
这张海报属于左图右文也是很典型的,淘宝官方引导的那种典型排版。 字体也是上粗下细,上大下小。下面的价格打折部分排版很稳重丶结实。
5.1.1 几何切割
4
在现实生活与自然界中,我们随处可见几何图形的存在,简单的三角形、正方形、长 方形和圆形甚至几根线条就可以组成很多有趣的图形,也很符合现代审美需求,适当的画 面切割能够给页面带来动感与节奏感。加入几根线条,几个块面就能令页面起到意想不到 的效果。
5.1.1 几何切割
A.简单切割 实现的时候需要注意的是素材不适合太过复杂和花哨,一般会是纯 色大块搭配渐变,主要突出形状和区块。
5.3.2 对比
51
无对比不设计。人们的眼睛不喜欢看平淡无奇千篇一律的东西,喜欢看有对比的画面!使
用对比的排版技巧可以最有效的增加画面的视觉效果。对比原则包含的内容很多,比如虚实对比,
冷暖对比等等,这次我们只谈关于字体的大小对比和粗细对比。
5.3.2 对比
52
5.3.2 对比
53
5.3.2 对比
5.4设计思路
知识要点
71
排版:一个好的排版,能让人的视觉得到舒缓,不易疲劳,且看起来很舒服。
感情:这个概念有点模糊,上面我们也说了,颜色可以影响我们的情感,但是我为 何要分开这一部分来说呢?因为感情除了颜色外还有另外一层的意思,下面我们就 会讲到。
5.4设计思路
如何去入行电商设计:
72
• 首先实操就是必不可少的,其次就是理解设计的一个思路,然后我们必须要掌握的设
另外根据阅读习惯,文字一般是往右上方的倾斜,文字这样有一种上升
感。
5.2.5 其他构图
41
当海报上要放置过多的促销产品,可以采用这种版式。中间是一个半透
明的框输入文案。
5.2.5 总结
42
在海报设计过程中版式的平衡感极为重要,同时还要处理好不同物体之间的对比关系。比
如文案字体的大小对比丶粗细对比丶模特的远近对比。好比我们画素描静物的时候,静物的摆放
计基础技能,必须要掌握色彩理论,还有构图的技巧。
• 如果你真的不知道应该怎么办,那就先去模仿别人的设计。
• 我们说的模仿不是让你抄,而是理解,其实我们抄的只是作者的想法,用色关系和布
局,而不是叫你完全的把它抄下来。
5.4设计思路
73
思考:模仿什么?
5.4设计思路
74
5.4设计思路
75
5.4设计思路
如画面所有文字一样大,没有重点,没有逻辑,顾客往往一撇而过。只要你强调的部分吸引顾客,顾客也 会下意识的往下看。
56
5.3.2 对比
57
5.3.2 对比
58
5.3.2 对比
59
5.3.2 对比
60
5.3.2 对比
61
5.3.3 分组
当文案过多的时候就考虑将文案分组,将相同信息的文案摆放到一起,这样不仅使整个页面 富有条理性,也会看上去非常美观,更加有利于消费者阅读。
的更加准确顺畅,快速有效的把目标用户带入到页面氛围当中。
5.1.4 整体场景
18
5.1.4 整体场景
19
5.1.4 整体场景
20
需要注意的是场景搭建对素材的要求比较高,明暗,阴影,透视以及层次感,体积都需要用 心处理。这类专题大多都会搭配动画一起实现,在带入感上更进一层。在设计的时候,对专题内 容头脑里要有画面感,先搭建大的画面关系,再往里头添细节和内容,切记场景不要抢了内容的 视觉焦点,在适当的时候做些减法
7
容划分明确也更加具有视觉冲击力。
8
5.1.1 几何切割
C.组合切割 集中而规律的排列,从整体上抓住人们的视觉。这种构图方式适合 那种每个区块中的内容属于平级关系的专题,用这种组合的排列能够保
9
持各内容的关系,也能让布局更有创意
10
不规则的构图,稳定 而锐利,干净的排版,易 于识别,不规则的构图方 式,避免了画面生硬,不 易产生审美疲劳。不同的 形状和排列,呈现出来的 视觉效果也不一样。这种 构图方式使用最多的一般 是为了体现时尚感,科技 感,与锋利感觉的专题, 例如时装,家电,以及游 戏战斗类的专题等等
54
观察使用对比前后的效果,在排版中仅仅运用对齐这一个原则是不够的,第二步就要用到
对比!第一张图片由于缺少对比,整体显得很乏味,除了标题略大一点下面的文本太长而且没有
吸引读者的地方。第二张海报则运用对比的手法,使得页面更吸引人。而且文案的组织结构一目 了然,更便于读者阅读。 第二张海报中的标题加大加粗,与引标题2014夏装……形成大小和粗细的对比。下面的正 文采用小字,但是价格部分加粗强调再次形成对比。最下面的包邮说明部分采用最细最小的字与 顺丰包邮又形成一种粗细大小的对比。只要将重点文字提炼出来放大加粗之后就是的整个版面信 息主次分明,富有层次和组织性,就会在视觉上引导消费者向下浏览。
5.1.5 流程图
22
在网页设计越来越注重个性丶趣
味性以及视觉冲击力的今天,专题页面
