(完整版)不懂交互设计中的体感交互的话,奉劝您考研还是别考交互设计了
交互式体验设计的理论和方法

交互式体验设计的理论和方法交互式体验设计是以用户为中心的设计方法,旨在为用户提供愉悦、高效和满意的产品体验。
随着数字化时代的到来,交互式体验设计变得越来越重要,成为企业和个人成功的关键之一。
本文将介绍交互式体验设计的理论和方法,以便帮助设计师和企业更好地了解和应用这种设计方法。
交互式设计理论交互式设计的理论制定在20世纪70年代初期。
其核心在于强调用户的需求和行为,使设计师和开发者可以根据这些需求和行为来创建更好的产品。
该理论主要包括以下几个方面:1.反馈机制反馈机制是指在用户使用产品时,产品如何与用户进行互动的过程。
设计师应该在产品中添加明确的反馈,以使用户知道他们是否完成了任务或是否出现了错误。
2.可用性可用性是指用户能否在产品上轻松地执行任务。
设计师应该创建一个易于导航的界面,并使执行任务的过程尽可能流畅。
3.用户体验用户体验是指用户感受到的整体体验。
好的用户体验应该是愉悦、高效和满意的。
交互式设计方法了解交互式设计理论后,接下来是了解如何实施这种设计方法。
以下是交互式设计的方法:1.用户研究用户研究是了解用户的关键。
它涉及面对面的会议、调查、分析和其他方法。
通过用户研究,设计师可以深入了解用户的需求和行为,从而为他们提供满足他们需求的产品。
2.原型制作制作原型是让设计师可以将他们的想法具体化的过程。
从精细的草图开始,然后进入初步原型制作,直到最终产品的设计。
3.反馈过程在创建产品的过程中,反馈是至关重要的。
长时间没有反馈,设计师可能会失去重要的调整和优化方法。
设计师应该邀请相关人员测试他们的产品,并接受反馈和意见。
交互式设计的优势交互式设计的主要优点是提供了一个可以根据用户需求和行为进行优化的框架。
以下是交互式设计的优势:1.更好的用户体验交互式设计优先考虑用户需求和行为,从而为他们提供愉悦、高效和满意的产品体验。
2.更好的可用性交互式设计的设计方法使产品易于导航和流畅执行任务。
3.更好的用户满意度交互式设计能够更好地满足用户需求和要求,从而提高用户的满意度和忠诚度。
交互设计介绍

交互设计介绍交互设计是指在人机交互过程中,设计师通过设计和改进技术产品和系统,使用户能够更加方便、高效、愉悦地与之进行交互。
它涉及到界面、操作、反馈以及用户体验等方面,并且是将人的认知、心理和行为等因素与科技产品相结合的一门学科。
在当代科技日新月异的背景下,交互设计显得尤为重要。
随着智能手机、智能家居、虚拟现实等科技产品的普及,用户对于产品的要求也越来越高。
好的交互设计在一定程度上决定了用户是否能够轻松上手,并且对产品的满意度起到至关重要的作用。
首先,生动的交互设计能够有效地吸引用户的注意力,提高用户的使用欲望。
交互界面应该简洁明了,色彩饱满,图标简洁易懂,并且能够与用户的心理预期相契合。
例如,一个购物应用的交互界面应该以商品图片为主,突出商品的特点和优势,使用户一目了然。
其次,全面的交互设计要包括用户的各种需求,并且能够满足不同类型用户的使用习惯。
用户群体的年龄、性别、文化背景以及使用环境等因素都会对交互设计产生影响。
因此,设计师需从用户的视角出发,考虑到用户的特点和需求,量身定制交互界面和操作流程。
例如,一个游戏应用的交互设计应该根据用户的游戏习惯,设计出方便操作的控制按钮,并且能够根据不同用户的水平调整游戏难度,以提高用户的体验度。
最后,有指导意义的交互设计能够使用户更加轻松地操作产品,并且减少错误操作的发生。
反馈机制是交互设计中至关重要的一环。
当用户进行操作时,产品应该能够及时给予反馈,让用户知道自己的操作是否成功,是否需要调整。
例如,手机的触摸屏会在用户点击时发出短暂的震动,以告知用户点击动作已被接受。
这种反馈机制可以大大提高用户的操作效率,并且减少用户的疑虑和不确定感。
综上所述,交互设计在现代科技社会中具有极大的重要性。
它能够使科技产品更加符合用户的期望和需求,提高用户的满意度和忠诚度。
因此,在设计科技产品时,我们应该充分重视交互设计,注重细节,追求简洁、生动、全面的设计,以提升用户体验,创造更好的产品价值。
交互设计入门--了解交互设计

交互设计入门--了解交互设计交互设计入门--了解交互设计交互设计是一门综合性的学科,涉及画面设计、用户体验以及前端开发等多个领域。
它的目标是创建用户友好、易于理解和高效操作的产品与系统。
在这里,我们将介绍交互设计的基本概念和原则,帮助你了解交互设计的基本思想和方法。
1. 交互设计的定义和目标交互设计是指设计师通过用户界面组织、展示和引导信息,以提供用户友好的产品和服务。
其最终目标是通过用户与系统的有效交互,实现用户的需求和目标。
2. 用户中心的设计思想交互设计强调用户中心的设计思想,将用户的需求置于首位。
设计师需要了解用户的行为和心理特征,并根据用户的特点进行设计决策。
这包括用户研究、用户画像、用户故事等方法。
3. 可用性和可察觉性交互设计强调产品的可用性,即用户能够轻松地实现自己的目标。
设计师需要考虑到用户的认知和操作能力,合理地组织信息结构和功能布局,提供直观的界面和操作方式。
在设计中,可察觉性意味着用户可以通过系统的反馈来了解自己的行为结果。
例如,当用户点击一个按钮后,系统应该给出明确的反馈,以确保用户知道他们正在与系统交互。
4. 反馈和用户控制交互设计需要提供及时的反馈,让用户了解他们的行为和操作结果。
这可以通过视觉反馈、声音反馈和文本反馈等方式实现。
同时,设计师要给出用户控制的机会,让用户自主地选择和操作。
例如,提供撤销功能、设置选项和导航控制等。
5. 明确的导航和信息结构好的交互设计应该具有清晰的导航和信息结构。
用户应该能够轻松地找到他们需要的信息,并且可以迅速地浏览和导航。
设计师需要合理地组织信息,使用明确的界面元素和导航方式。
6. 用户场景和用户故事用户场景和用户故事是交互设计中常用的方法。
用户场景是描述用户如何使用产品或系统的一个具体场景,帮助设计师了解用户的需求和环境。
用户故事是描述用户目标、行为和期望结果的简短叙述,帮助设计师从用户角度思考设计问题。
7. 设计原型和测试在交互设计中,设计原型是非常重要的工具。
3分钟了解交互设计

3分钟了解交互设计一、交互设计的内容大家对交互设计都有自己的理解,上游产品同学说是画原型做动效,下游UI同学说是画线框图,交互同学自嘲是“线框仔”。
到底什么是交互设计,先看看较官方的说法:交互设计是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的——百度百科交互设计师是以人的需求为导向,理解用户的期望和需求的同时,理解商业、技术以及行业内的机会和制约。
基于以上的理解,创造出形式、内容、行为有用易用,令用户满意且技术可行,具有商业利益的产品——来源网络这些都是高度概括的解释,对想入门交互的同学不友好太难啃了,灰机刚开始自学时抓耳挠腮了很久。
建议随着交互设计经验丰富时再消化。
接下来灰机结合自己的野生交互学习经历聊聊对交互设计的理解,希望对大家有帮助。
交互设计是对行为的设计:比如,吃一个苹果,行为怎么设计?解法:拿起苹果——放到嘴里——吃,这就是吃苹果的行为。
这个问题非常简单根本不需要设计行为,人们下意识都知道怎么吃。
现实生活中实际情况要比这个复杂,比如这个苹果要两个人分吃,那怎么来设计这个行为?解法一:拿起苹果——第一个人吃一半——第二个人吃完(第二个人能接受?)解法二:拿起苹果——分成两半——分别给两个人吃(这样就合适点)如果问题再进一步复杂,行为设计的解法就有更多种,那就需要交互设计来研究更多行为设计的解法并找出最优解。
在互联网产品设计中,需要考虑的因素就更复杂,对交互设计的要求就更高,核心是这三个因素的组合:看到什么(see)、做什么(do)、完成什么任务。
1.看到什么(see)操作前看到了什么信息,或者操作后看到什么信息。
比如,界面里看到的功能、信息、字段、元素等。
2.做什么(do)看到信息后该如何操作,比如,浏览商品介绍后可以点击购买、收藏、分享等。
3.完成什么任务就是经过一系列see-do-see-do……后,完成了一个什么任务。
人机交互知识:人机交互设计中的交互效果与交互动画

人机交互知识:人机交互设计中的交互效果与交互动画人机交互设计旨在优化用户与计算机之间的交互过程,让用户可以更加顺畅、自然地使用计算机系统。
为了实现这一目标,交互效果和交互动画被广泛应用于人机交互设计中。
交互效果是指在用户与计算机之间进行交互时,为增强用户体验而添加的各种视觉和听觉效果。
这些效果可以包括按钮点击、鼠标悬停、页面滚动、弹窗显示等等。
它们可以提高用户的参与度和感知效果,使交互过程更加流畅和自然。
在设计交互效果时,设计师要考虑用户使用场景、目标和反馈的方式,以此来确定需要添加哪些效果和如何呈现。
除了交互效果,交互动画也是人机交互设计的重要组成部分。
交互动画是指在用户与计算机之间进行交互时,为增加交互的乐趣和美感而添加的各种动态效果。
它是一个非常重要的设计元素,能够吸引用户的注意力并激发他们的兴趣。
交互动画可以包括用户界面的过渡、元素进出、图标动效等等。
它们可以使系统看上去更加生动,让用户感到更加自然和舒适。
在设计交互动画时,设计师需要考虑以下几个方面。
第一,动画的速度、时长和缓动效果需与应用场景匹配。
例如,一个菜单弹出动画需要展示速度较慢,时长较长的缓动效果,以保证用户能够完整地看到整个动画过程。
相反,界面过渡动画应该是快速和简洁的,以保证系统的反应速度和用户的操作流程。
第二,动画的颜色、材质和样式应该与系统整体风格相匹配。
一个颜色、材质和样式不协调的动画会显得格格不入,破坏整个系统的视觉统一性。
第三,动画应该具有流畅性和可预测性。
设计师需要考虑用户如何与动画进行交互,并确保动画能够流畅地展示出来。
同时,动画的过程应该是可预测的,让用户在整个交互过程中能够很好地掌握交互的控制权。
总的来说,人机交互设计中的交互效果和交互动画是一个体验的提升方式。
通过增加可视化的反馈机制,可以让用户更加深刻地了解系统的运行状态,提高系统的易用性和友好度。
同时,通过增加动态的交互效果,可以吸引用户的注意力,引导用户的操作流程,让用户感应得到系统的响应和反馈,从而提高用户的满意度和对系统的信任感。
交互设计介绍

交互设计介绍交互设计是一种以用户为中心的设计方法,旨在创造出符合用户需求、易于使用且扎根于技术背景的产品和系统。
其核心是通过设计师与用户之间的互动,以及用户与产品之间的互动来改善用户体验。
交互设计不仅限于界面设计,更是一个全方位的设计流程。
交互设计的目标是实现用户满意度的最大化。
为了达到这一目标,设计师需要深入了解用户的需求、行为习惯和期望,以此作为设计工作的基础。
这可以通过用户研究、任务分析和用户测试等方法来实现。
只有真正了解用户,才能对产品进行优化和定制,从而提供一个更好的用户体验。
在交互设计中,界面设计起着重要的作用。
良好的界面设计可以使用户快速、准确地完成任务,并且能够提供明确的反馈和引导。
简洁而直观的界面设计可以降低用户的学习成本并提高工作效率。
同时,界面的可用性也是交互设计中必须考虑的重要方面,用户体验的差异常常源自于界面设计的差异。
除了界面设计,交互设计还包括信息架构设计、交互流程设计和功能设计等。
信息架构设计关注内容的组织方式和结构,以便用户能够轻松找到并理解所需的信息。
交互流程设计则关注用户与产品的互动过程,通过优化流程顺序和步骤,提高用户的操作效率。
功能设计则关注产品的功能特性,确保产品能够满足用户的需求。
交互设计不仅仅是一门技术,更是一种思维方式和设计原则。
在交互设计中,设计师需要注重用户的参与和反馈。
这可以通过用户测试和用户反馈来实现,从而不断改进和优化产品。
此外,交互设计还需要考虑用户的多样化需求和不同平台的兼容性,确保产品能够适应不同的用户群体和使用环境。
总之,交互设计是一门综合性的设计方法,旨在提供符合用户需求、易于使用且具备良好用户体验的产品和系统。
通过了解用户、优化界面、设计良好的信息架构和交互流程,以及保持与用户的反馈互动,交互设计可以引导设计师创造出更加人性化、用户友好的产品。
在未来,随着科技和用户需求的不断发展,交互设计将发挥更加重要的作用,成为设计师不可或缺的设计思维和方法。
人机交互界面设计与用户心理感知研究

人机交互界面设计与用户心理感知研究人机交互界面设计是指通过图形、声音、触觉等多种方式,使用户与计算机系统之间能够进行有效的信息交流和互动的过程。
在当今信息化社会中,人机交互界面设计具有重要的意义。
一个好的界面设计可以提高用户的操作效率和体验感,降低用户的抵触情绪,从而增强用户对产品的满意度与忠诚度。
用户心理感知是指用户对人机交互界面设计所产生的主观感受和认知过程。
在进行人机交互界面设计时,需要充分考虑用户的心理感知,以确保用户在使用过程中能够获得良好的体验和满意度。
首先,在人机交互界面设计中,色彩的运用对于用户的心理感知有重要影响。
色彩可以传递各种情感和信息,通过恰当的色彩运用可以引导用户在界面中获得正确的信息和反馈。
例如,蓝色给人以安静、冷静的感觉,适合用于舒缓用户的紧张情绪;红色则具有激进、高能量的特性,适用于突出重要信息或引起用户的注意。
在选择界面颜色时,需要根据不同的应用场景和用户群体的特点进行调整,以实现最佳的心理感知效果。
其次,在人机交互界面设计中,图形和排版的布局也对用户的心理感知有重要影响。
良好的图形和排版布局可以让用户在界面中迅速找到所需信息,并减轻用户对界面的认知负荷。
例如,采用对称的排版布局可以给用户以稳定、均衡的感觉;采用简洁的图形风格可以提高用户对界面的易读性和易操作性。
同时,界面布局要考虑用户的习惯和使用方式,使得用户能够快速熟悉并掌握界面的操作逻辑。
此外,人机交互界面设计中的交互方式和反馈机制也对用户的心理感知产生重要影响。
交互方式包括指针、触摸、语音等多种形式,要选择适合用户习惯和操作需求的交互方式。
在反馈机制方面,及时准确的反馈可以增强用户对界面操作的信心和满意度。
例如,当用户鼠标悬停在某个按钮上时,按钮的颜色或形状可以改变以示反馈,用户可以通过视觉感知确认自己的操作是否正确。
另外,声音、震动等多种反馈手段也可以结合使用,以增强用户对界面交互的感知和记忆。
最后,人机交互界面设计中用户参与的程度对用户心理感知也有着重要影响。
交互设计的概念和原则

交互设计的概念和原则
交互设计是指设计人机交互的过程,包括用户与系统、用户与用户之
间的交互行为和界面设计。
其目标是提供用户友好、高效、有趣的交
互体验。
交互设计的原则主要有以下几个:
1. 易学易用性:设计应该尽量符合用户已有的认知和习惯,减小用户
学习的负担,并且提供直观的操作方式,使用户可以轻松地使用系统。
2. 一致性:设计应该保持一致性,在界面的布局、标识、操作等方面
保持统一,使用户不需要重新学习和适应不同的界面。
3. 反馈与可视化:在用户与系统进行交互时,系统应该给予及时的反馈,告知用户其操作的结果和状态。
可视化的呈现可以帮助用户更好
地理解信息和控制系统。
4. 可用性:设计应该追求高效的操作流程和简化的界面,减少用户的
误操作和重复劳动。
还应该考虑到不同用户的需求和能力,提供多样
化的交互方式和自定义选项。
5. 可访问性:设计应该考虑到不同用户的特殊需求,如身体上的障碍、老年人等。
提供辅助功能和易于访问的界面可以使得更多的人可以使
用系统。
6. 可预测性:设计应该尽量使用户能够预测系统的反应和下一步的操作。
用户应该能够通过系统的反馈和界面的响应来判断自己的操作是
否成功。
7. 简洁性:设计应该追求界面的简洁和精简,去除冗余和多余的信息。
简洁的界面可以提高用户的注意力和集中力,使用户更容易理解和操
作系统。
8. 引导性:设计应该提供清晰的导航和指引,帮助用户快速找到自己
需要的功能和信息。
引导用户的操作流程可以减少用户的迷失和困惑。
浅谈交互设计

算机、手机等等这些产品时,与其之间产生的故事,比如你怎么打/接电话、怎么发/接短信,你在用的时候顺不顺手,这个就是我的工作。
其实交互设计,就是把产品的功能进行重新划分,按照重要等级、推荐等级等因素,进行功能划分,然后对操作流程进行梳理,使用户在使用产品的时候能够更简洁有效的进行任务。
交互设计和用户体验设计的区别是什么呢?小驴:很多人容易把交互设计和用户体验设计混为一谈,其实他们是不同性质的工作。
用户体验师做的更广,交互设计只是用户体验设计中的一部分。
用户体验包含产品的功能体验、操作体验、感官体验(视觉)、甚至物流体验、售后体验等等。
交互体验包含了图书馆学、心理学、行为学等等这类的学科,习惯、操作的流畅度、用户识别能力等等。
比如最简单的,微软操作系统的操作习惯,我们在设计产品的时候,基本操作还是要遵循这类操作习惯的。
二、交互设计的原则有哪些?小驴认为,交互设计可以遵守以下11个原则进行:1、对于交互设计的原则,一切都要从用户使用的角度出发,首先是可用性,这个是重中之重。
2、第二个就是任何操作必须要有回应。
3、第三:合理性,交互的功能布局、操作都需要合理。
无论是跳转页面、悬停变化、选中变化等等,都需要在操作中有相应的回应,否则用户看到没有回应,会猜疑的。
4、重点要突出,布局要合理,操作要符合用户习惯。
5、简洁界面尽量简洁,使用最少的界面显示达到最大的效果,避免给用户产生视觉负担。
6、规避用户出错。
7、在用户使用时,让用户可以去识别产品内容,而不要让用户通过回忆去使用。
8、我们的设计要符合现实生活。
9、不能让用户感觉脱离自己的掌控,感觉自己是被控制进行使用产品的。
10、时刻记得操作过程中的说明。
11、我们设计每一个内容时,都要知道自己为什么要这么做。
一定要用户使用最少的操作达到最大的效果,太多步骤,太多操作,容易导致用户厌烦。
三、交互设计师应该具备什么样的素质?小驴认为交互设计师需要具备以下9个基本素质:听、看、想、说、磨、做、验、写、讲:听:我们能够听得懂,会听需求方、开发等等他人的需求和意见。
视觉传达设计中的交互性与参与感

视觉传达设计中的交互性与参与感在当今数字化和信息化的时代,视觉传达设计不再仅仅是静态的图像和文字展示,而是越来越注重与受众的交互性和参与感。
这种转变不仅丰富了设计的表现形式,也为用户带来了更加独特和深刻的体验。
交互性在视觉传达设计中扮演着至关重要的角色。
传统的视觉设计往往是单向的信息传递,设计师将信息传达给受众,而受众只能被动地接收。
然而,随着科技的发展和人们对个性化体验的追求,交互性设计应运而生。
它打破了这种单向的模式,使得受众能够与设计作品进行互动,从而更好地理解和参与其中。
例如,在网页设计中,交互性可以体现在用户对页面元素的点击、拖动、缩放等操作上。
通过这些互动,用户可以根据自己的需求和兴趣获取信息,而不是被固定的页面布局所限制。
再比如,在移动应用设计中,交互性可以通过手势识别、语音指令等方式实现。
用户可以通过简单的手势或语音来完成操作,这种自然而直观的交互方式大大提高了用户的使用体验。
参与感则是让受众在视觉传达设计中产生一种归属感和投入感。
当受众能够参与到设计的过程中,或者他们的行为和反馈能够对设计产生影响时,参与感就形成了。
这种参与感不仅能够增加受众对设计的关注度和兴趣,还能够提高他们对设计所传达信息的记忆和理解。
一个很好的例子是社交媒体平台上的视觉设计。
用户可以上传自己的照片、发表评论、分享内容,这些行为都让他们成为了设计的一部分。
此外,一些线上活动的设计,如投票、抽奖等,也能够吸引用户参与,让他们感受到自己的参与对结果有一定的影响力。
那么,如何在视觉传达设计中实现交互性和参与感呢?首先,设计师需要深入了解用户的需求和行为习惯。
通过用户研究和数据分析,设计师可以掌握用户的喜好、期望和操作方式,从而设计出更加符合用户需求的交互方式。
其次,运用合适的技术和工具也是关键。
例如,使用HTML5、CSS3、JavaScript 等前端技术可以实现丰富的交互效果,而借助于传感器、摄像头等硬件设备可以为用户带来更加真实和有趣的交互体验。
设计中的触觉与交互设计

设计中的触觉与交互设计在设计中,触觉和交互设计是至关重要的。
触觉设计是指通过用户触摸、感应和感知的方式来传达信息和交互体验的过程。
而交互设计则是指设计师通过界面设计和用户操作的方式来实现人机交互的目标。
触觉与交互设计密切相连,并且对于用户体验的改善起着重要的作用。
触觉设计的核心是如何通过触摸、感应和感知来传达信息和引导用户的行为。
设计师可以利用颜色、形状、材质、温度等多种手段来创造出不同的触觉感受。
例如,在手机屏幕上,通过调整按钮的凸起度和表面的材质,可以给用户不同的触感,从而增强用户的交互体验。
触觉设计的成功与否,直接影响着用户对产品的感知和满意度。
交互设计则是将用户与产品进行有效沟通的过程。
通过设计界面和用户操作,使用户能够方便、快捷地完成任务,并获得愉悦的使用体验。
交互设计不仅仅涉及到界面的美观,更重要的是关注用户在使用过程中的心理和行为。
通过合理的布局、明确的导航和简洁的操作流程,设计师可以提高用户的效率和满意度。
同时,触觉和交互设计也需要结合用户的需求和期望来进行。
用户需求的理解和分析是设计的基础,只有真正理解用户的期望和问题,才能够做出贴近用户需求的设计。
同时,不断的用户反馈也是触觉和交互设计的宝贵资源。
通过用户的反馈和体验测试,设计师可以及时修正和改进设计,从而使产品更加符合用户的期望。
在实际应用中,触觉与交互设计的重要性越来越受到重视。
随着智能手机、智能家居等设备的普及,人们对于产品的触感和交互体验要求也越来越高。
一个好的触觉与交互设计可以让用户更加愿意与产品进行互动,从而提高产品的用户粘性和市场竞争力。
触觉与交互设计的成功离不开设计师的创造力和专业知识。
设计师需要不断学习和了解新的技术和趋势,将其融入设计中,创造出更符合用户需求和期望的产品。
同时,设计师还需要具备良好的沟通能力和团队合作精神,与开发人员、产品经理等密切合作,共同实现用户体验的最佳效果。
在总结中,触觉与交互设计在现代设计中扮演着重要的角色。
交互设计中的感知与认知研究

交互设计中的感知与认知研究随着移动设备和智能家居等智能设备的普及,交互设计越来越受到重视。
而在交互设计中,感知与认知是一个非常重要的研究方向。
本文将分别从感知和认知两个角度来探讨交互设计中的研究进展和应用。
一、感知感知是指人类能够感觉到外部世界的各种刺激和信息,并通过对信息的收集、加工和分析来获取对世界的理解。
在交互设计中,感知的研究主要集中在用户对界面元素、交互信息和反馈的感知上。
1. 界面元素感知界面元素感知是指用户对界面上的各个元素(如按钮、菜单、图标等)的感知和识别能力。
在研究中,人因工程学设计原则被广泛应用于界面元素的设计中,其中包括颜色、形状、大小等视觉特征的研究,以及声音、振动等非视觉特征的研究。
通过对界面元素的视觉和非视觉特征进行综合的设计,能够有效地提高用户对界面元素的感知和识别能力。
2. 交互信息感知交互信息感知是指用户对界面上交互信息(如提示信息、警告信息等)的感知和理解能力。
在研究中,主要通过语言信息和符号信息两个方面进行研究。
其中,语言信息主要涉及用户对语音指导、文字提示等口头表述方式的理解和应用,而符号信息主要涉及用户对符号、图标等图形表述方式的理解和应用。
3. 反馈感知反馈感知是指用户对交互操作的反馈信息(如声音提示、振动反馈等)的感知和理解能力。
在研究中,反馈设计的主要目标是提高用户对界面操作的反馈感知,从而提高用户的操作体验。
通过研究反馈设计的各种技术手段,如触觉技术、音频技术等,可以有效地提高用户的反馈感知和操作体验。
二、认知认知是指人类对外界信息的加工和理解过程,包括感知、注意、记忆、思考、联想等多个方面。
在交互设计中,认知的研究主要涉及用户对交互过程和结果的认知和理解能力。
1. 交互过程认知交互过程认知是指用户在使用交互系统过程中对界面操作过程的认知和理解能力。
在研究中,主要通过认知心理学、信息可视化等方法进行研究。
通过研究用户在交互过程中的心理活动和认知过程,可以更好地设计出符合用户认知能力的界面和交互过程,从而提高用户的操作效率和满意度。
交互设计四原则

交互设计四原则主要包括以下几个方面:
反馈原则:对于用户的每步操作,系统或界面都应该给予及时的反馈。
用户在界面上的任何操作,如单击、滚动或双击,系统都应及时给出反馈,这种反馈可以体现在显示变化和结果反馈上。
显示变化是对用户的鼠标事件、手势操作或焦点事件的反馈,例如,当用户将焦点移到一个输入框时,输入框的颜色应发生变化。
结果反馈是在用户完成输入或提交操作后,系统给出的反馈,例如提示用户输入错误或提交成功等。
防错原则:在错误发生之前防止用户出错。
好的设计会通过清晰的提示和禁止错误的方式,避免用户产生错误。
例如,在用户填写手机号码时,系统可以将手机号码按“3-4-4”格式进行分段显示,以避免用户填写错误。
简洁易用原则:设计应简洁易懂,避免不必要的复杂性。
每个功能和操作都应具有明确的意义和用途,使用户能够轻松理解并快速上手。
适应性和个性化原则:设计应适应不同的用户需求和习惯,提供个性化的设置和选项。
通过适应性和个性化设计,可以提高用户体验和满意度。
以上原则是交互设计中的重要指导思想,可以帮助设计师创造出更加高效、易用和用户友好的产品和服务。
交互设计的理解

交互设计的理解
交互设计是指在设计过程中考虑用户与产品之间的交互过程,并通过用户界面和交互设计来优化用户体验的一项设计方法。
它涉及到人机交互、人机界面设计、用户体验等多个领域。
交互设计的目标是使用户能够轻松地理解和操作产品,从而实现用户需求和目标。
它关注如何使用户与产品进行有效的沟通和互动,以及如何使用户能够方便地完成所需的操作。
通过合理的交互设计,可以提高产品的易用性、可访问性和用户满意度。
交互设计涉及到多个方面的考虑,如用户界面设计、信息架构、交互模式和交互流程设计等。
设计师需要了解用户的需求和习惯,分析用户的使用场景和任务流程,设计出符合用户期望的交互方式和界面设计。
在设计过程中,需要考虑用户的反馈和行为,以及不同设备和平台的兼容性。
交互设计是一门综合性的设计学科,要求设计师具备扎实的人机交互和用户体验理论基础,同时还要具备良好的分析、沟通和创新能力。
良好的交互设计可以为用户带来愉悦的体验,提升产品的价值和竞争力。
视觉传达设计中的用户交互体验

视觉传达设计中的用户交互体验在当今数字化和信息化的时代,视觉传达设计不再仅仅是关于美观的图像和吸引人的排版。
用户交互体验已经成为了设计中至关重要的一个方面。
它不仅仅影响着用户对产品或服务的第一印象,更是决定了用户是否会持续使用、是否会推荐给他人的关键因素。
用户交互体验,简单来说,就是用户在与产品或服务进行互动时的感受和反应。
在视觉传达设计中,这包括了从用户看到界面的第一眼,到他们进行操作、获取反馈、完成任务的整个过程。
一个优秀的视觉传达设计能够引导用户轻松、愉快地完成他们的目标,而一个糟糕的设计则可能让用户感到困惑、沮丧甚至放弃使用。
视觉元素是影响用户交互体验的首要因素。
色彩、形状、字体、图像等元素的选择和组合,都能够传递不同的情感和信息。
例如,明亮鲜艳的色彩通常会给人带来活力和积极的感觉,而暗淡的色彩可能会让人感到沉稳和严肃。
简洁清晰的形状和易于阅读的字体能够让用户快速获取关键信息,而复杂混乱的布局则可能让用户感到眼花缭乱。
以一个电商网站为例,首页的设计通常会采用鲜明的色彩和大尺寸的图片来吸引用户的注意力。
产品图片的清晰度和真实性直接影响着用户对商品的兴趣。
如果图片模糊、色彩失真,用户可能会对商品的质量产生怀疑。
同时,导航栏的设计也至关重要。
清晰明确的分类和简洁明了的标签能够帮助用户快速找到他们想要的商品。
如果导航栏混乱不堪,用户可能会在寻找商品的过程中感到疲惫和不耐烦,从而放弃购买。
信息架构的合理性也是提升用户交互体验的重要环节。
一个良好的信息架构就像是一个清晰的地图,能够引导用户快速找到他们需要的信息。
在设计信息架构时,需要充分考虑用户的思维模式和行为习惯。
将相关的信息进行分类和组织,建立层次分明的结构,使用户能够通过简单的点击和浏览就能够获取到所需的内容。
比如,一个新闻网站通常会按照不同的主题和板块进行分类,如国内新闻、国际新闻、财经新闻、体育新闻等。
用户可以根据自己的兴趣选择相应的板块进行浏览。
入门经验分享!一个交互新人的交互设计初体验

入门经验分享!一个交互新人的交互设计初体验交互设计初体验系列是我在从事交互设计半年多的时间里在工作中和自我学习中积累的一些关于它的思考和沉淀经验,也密序是对自己今年党务工作上的获得的成长和收获的一个小结。
适合进阶交互设计师和对交互设计感兴趣的同学阅读,很多欠缺的沟通交流地方希望能和大家多交流。
交互设计师这个职业似乎是这几年才开始在中国的一些公司慢慢,正处在一个发展的阶段。
之前也很少听到有关于这个职业的介绍和培训。
而这两年随着“用户体验”越来越多的被善用到产品的设计和商业的发展中,交互设计也在被更多的母公司和企业所重视,虽然依然有很多的老板依然分不清UI和UE的差别,依然有很多股份公司里,交互和产品经理是同一个人,交互和视觉也是同一个人。
在中国,设有交互设计这个专业的大学目前也只有两个学校:江南大学和香港理工大学。
而我作为一个插画设计专业出身的交互新人,之前在毕业之后没有去做美工也没有去当插画师,而是顺应着自己的兴趣和一点点的幸运进入幸运到这个领域,如今我已经是个半岁多的交互设计师,虽然没有在一个大的公司目前参与非常大更多有挑战的项目,但是依然在这半年里在自己沉淀的其他工作和实践中积累了一些经验和心得体会。
之所以不知天高地厚的在这里和大家分享自己的交互初体验,并不是因为有多么牛的阅历和多么成功项目。
从毕业时的迷茫徘徊到现在笃定自信的坚持选择交互设计这个职业作为我未来职业生涯的开端,东行的抉择和思考,不断的冲破和打破自己,每一个挑战和成长,感悟和坚定都使我拥有一份勇气和在这里和大家一同分享一同成长,希望能给初入交互设计行业的新人或者有兴趣加入到这个行业改投的新人一点建议和启发,也是对自己从事交互行业以来的一点总结吧,欢迎大家拍砖恐要,和我交流。
交互设计师是做什么的?关于交互设计师的解释,引用在《破茧成蝶》中出版者向原文中他的朋友介绍自己职业的时候的一段话:“我是一名建筑设计师,不过我不设计房子,我设计互联网服务产品,比如产品的结构、信息层级、使用流程等。
不懂交互设计中的体感交互的话,奉劝您考研还是别考交互设计了

不懂交互设计中的体感交互的话,奉劝您考研还是别考交互设计了设计史论前方提醒:3388字| 需花费您9分钟全新的交互模式正占领我们生活、饮食的方方面面。
冰箱、面包机、食谱早已不单是一件古董产品,摇一摇,轻轻敲击等简单的手势,就可以完成交互。
在你还没有意识到的时候,智能交互化已经在家居生活方式、创新体验餐厅都得到显现,他们都已经将交互设计融入到用户体验和产品服务之中,已经成为你做出消费决策时,至关重要的因素。
正因如此,在设计考研中,尤其是工业设计考研大潮中,有很大一批考生是冲着交互设计这一专业来的,其中不乏众多跨专业考生。
那么你在决定考交互设计之前,是否有对交互设计做了足够多的了解。
本期文章,史论君给大家介绍一下交互设计中的体感交互。
设计史论陪您设计考研体感交互(Tangible Interaction)作为新式的、富于行为能力的交互方式正在转变人们对传统产品设计的认识,探究新型的行为方式。
体感交互是一种直接利用躯体动作、声音、眼球转动等方式与周边的装置或环境进行互动的交互方式。
相对于传统的界面交互(WIMP),体感交互强调利用肢体动作、手势、语音等现实生活中已有的知识和技能进行人与产品的交互,通过看得见、摸得着的实体交互设计帮助用户与产品、服务以及系统进行交流。
那么下图中的手机乒乓游戏曾风靡一时,它的界面模拟了现实生活中的球桌、球拍,用户通过触摸屏幕控制球拍和乒乓球,改变移动的速度的方向即可改变发球力度和方向。
刚接触这个游戏的用户并不能很好地掌握游戏技巧,需要进行一定的学习和摸索。
而Kinect sports则与之相反,它通过体感技术捕捉用户的肢体动作、手势,很好地模拟了现实生活中的场景。
用户直接用自己原来熟悉的技巧就可以很好地掌控游戏。
史论君和大家分享一些精彩的体感交互设计案例让你对体感交互设计有一个全面的认识深入体会下体感交互设计在生活工作中都带来的趣味性、实用性。
Xbox ONE 游戏机上图中是目前非常流行的微软(Microsoft)公司出品的Xbox ONE游戏机的一系列体感游戏。
什么是交互设计?浅谈互联网交互

什么是交互设计?浅谈互联网交互00:00这篇文章为整个《深入浅出谈互联网》系列的第一篇文章,之所以会选这个主题,是因为观主深深的感受到现如今太多人进入互联网,但对互联网的种种理解依然停留在较浅的层面,所以希望用白话来给大家谈谈这些年来自己的一些理解,希望给圈子里的老人们起到温习之用,给圈子里的新人筑好基础,更希望给圈子外的朋友们带去更简单直观的互联网知识,只有更多的人真正理解互联网,整个互联网行业才会蒸蒸日上。
一、什么是交互设计当人们在使用一款产品时(包括实体和非实体的产品),该产品按照事先设计好的流程,与使用者进行互动,帮助使用者更好的理解产品,并进一步达成使用目的。
这种“设计”就称之为“产品交互设计”,而负责这个设计的人就称为“交互设计师”。
举个例子:当你走进一部电梯,在众多的按钮中摁了一下所要去的楼层,这个时候被摁下到按钮立即变成了红色,于是你明白电梯已经接到指令了,你会把手放下,等待电梯到达。
反之,如果摁下去按钮不变色,你会担心电梯是不是坏了?按钮失灵了?这个楼层是不是电梯到不了?各种疑虑都会因为按钮没及时的变色而产生。
所以这里的按钮变色就是一种交互设计,电梯通过变色的按钮让使用者明白,它已经知道要去到哪个楼层。
再举个例子:大家平时使用微信时,点击一篇文章或者一张图片,出现一个读条,或者在图片中央有一个转圈,这些都属于交互设计,这些设计的潜台词是在告诉使用者:“嘿,哥们,别急,我正在努力打开呢!”这些小的动画往往可以降低使用者等待的焦虑,让人感觉打开的速度其实不慢。
反之,在早期或一些缺乏交互设计的产品中,往往会因为没有这些小的动画表现,而让使用者误以为系统是不是卡住或者崩溃了。
通过这两个例子,相信大家都对交互设计有了一定的理解,正如文初所说——交互设计的本质在于,产品通过客观的行为让人们产生主观的认知!而这个主观认知的好与坏?对与错?是否如设计预期?就决定了一个交互设计的成功与否。
二、交互其实无处不在上文所说的交互设计,更准确的说是产品设计,这里的产品包括了实体和非实体的,如洗衣机、电梯、手表、网站、app等等。
浅析交互设计

个人总结:交互贯穿用户进入应用到用户退出应用的每一步,在应用中每时每刻都在产生交互,只 有基础的交互做好了,再去实现一些酷炫的动效会让产品加分,如果基础的交互有缺陷就急于实现 动效,那么对产品是不利的。 本文为作者包子投稿发布,转载请注明来源于人人都是产品经理并附带本文链接 人人都是产品经理()中国最大最活跃的产品经理学习、交流、怎么做以及如何做出高效的交互,今天就整理下自己的思路,和大 家一起探讨下 交互其实分为两种:一种是酷炫的动效,一种是隐形的操作反馈和指引。 一:酷炫的动效 好的动效会给产品增加不少色彩,比如path的按钮一度成为经典,Q Q 的一键下班也广为流传。这 些交互能够在使用过程中给用户带来不少惊喜,也是我们广大PM 们不断追求的。对于一个已经存在 的产品,设计这样的动效则更加困难,首先要风格要与整个产品相同,其次则要让用户觉得这样的 动效很自然,不突兀。这就是需要靠PM 自己的经验了,具体的可以看看《度· 体验》《身边的设计 》这些大厂出的经验总结。 二:隐形的操作反馈和指引 这是我们今天探讨的重点,操作的反馈指的是点击反馈、警告反馈、确认反馈这些在实际使用中对 产品进行操作后的提示,而指引则是用户进入应用后如何能快速进入下一步,比如说UI提示、手势 交互、引导操作以及特殊情况的处理。
产品经理-谈谈交互设计中的反馈设计

谈谈交互设计中的反馈设计大家都非常清楚设计中需考虑反馈,但反馈的即时性往往容易被人忽略,因为你们都觉得我的反馈已经够即时了。
十二生肖在小船上游玩,它们轮流说笑话,如果不能把每种生肖逗笑,表演者就要被丢进湖里。
首先从牛开始,牛的笑话非常幽默,几乎所有生肖都笑了,但唯独猪没笑。
所以象地将很遗憾地被丢到湖里。
然后是羊说笑话,羊的笑话很烂,几乎所有的动物都没笑,但唯独猪笑了。
其它生肖都很不解:“你在笑什么啊?。
”猪说到:“哈哈哈哈哈,因为牛的双关语太逗了!”我们觉得这个笑话好笑,是因为觉得牛好冤枉,同时也觉得猪的真的好蠢。
同样,当你的配件反应电子零件像猪一样慢的话,用户会笑言这产品很愚蠢,而这里的反应,即交互设计中的反馈。
相信大家都非常清楚设计中需反馈,但与此相反反馈的即时性往往容易被人因忽略,因为大家都觉得:“我的反馈已经够即时了。
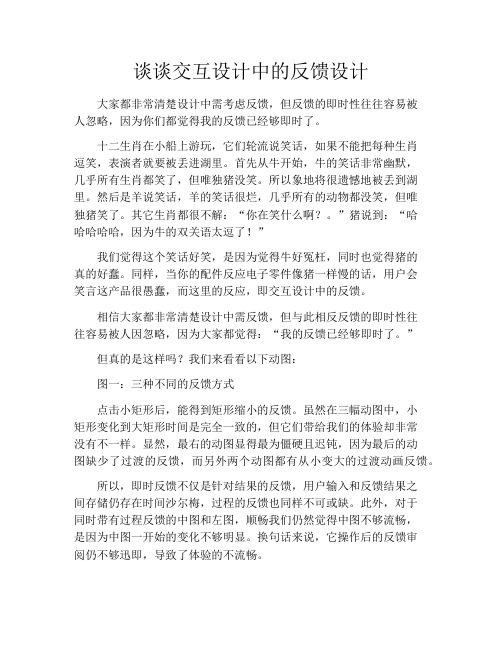
”但真的是这样吗?我们来看看以下动图:图一:三种不同的反馈方式点击小矩形后,能得到矩形缩小的反馈。
虽然在三幅动图中,小矩形变化到大矩形时间是完全一致的,但它们带给我们的体验却非常没有不一样。
显然,最右的动图显得最为僵硬且迟钝,因为最后的动图缺少了过渡的反馈,而另外两个动图都有从小变大的过渡动画反馈。
所以,即时反馈不仅是针对结果的反馈,用户输入和反馈结果之间存储仍存在时间沙尔梅,过程的反馈也同样不可或缺。
此外,对于同时带有过程反馈的中图和左图,顺畅我们仍然觉得中图不够流畅,是因为中图一开始的变化不够明显。
换句话来说,它操作后的反馈审阅仍不够迅即,导致了体验的不流畅。
举一个现实的例子,以前的搜索需要用户输入完后点击确认才能搜索,但现在大多数搜索已经可以做到一边输入一遍搜索。
以前看视频的时候拖动完进度条画面才有从前反馈,但现在一边拖动进度条能一边看到以前画面的反馈。
当时觉得以前的交互没有毛病,但现在用回那种方式模式就会觉得非常可耻。
人类在追求即时性这件事上就从未停止过。
可将输入三种方式分为非连续与连续两类。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
不懂交互设计中的体感交互的话,奉劝您考研还是别考交
互设计了
设计史论前方提醒:3388字| 需花费您9分钟
全新的交互模式正占领我们生活、饮食的方方面面。
冰箱、面包机、食谱早已不单是一件古董产品,摇一摇,轻轻敲击等简单的手势,就可以完成交互。
在你还没有意识到的时候,智能交互化已经在家居生活方式、创新体验餐厅都得到显现,他们都已经将交互设计融入到用户体验和产品服务之中,已经成为你做出消费决策时,至关重要的因素。
正因如此,在设计考研中,尤其是工业设计考研大潮中,有很大一批考生是冲着交互设计这一专业来的,其中不乏众多跨专业考生。
那么你在决定考交互设计之前,是否有对交互设计做了足够多的了解。
本期文章,史论君给大家介绍一下交互设计中的体感交互。
设计史论陪您设计考研体感交互(Tangible Interaction)作为新式的、富于行为能力的交互方式正在转变人们对传统产品设计的认识,探究新型的行为方式。
体感交互是一种直接利用躯体动作、声音、眼球转动等方式与周边的装置或环境进行互动的交互方式。
相对于传统的界面交互(WIMP),体感交互强调利用肢体动作、手势、语音等现实生活中已有的知识和技能进行人与产品的交互,通过看得见、摸得
着的实体交互设计帮助用户与产品、服务以及系统进行交流。
那么下图中的手机乒乓游戏曾风靡一时,它的界面模拟了现实生活中的球桌、球拍,用户通过触摸屏幕控制球拍和乒乓球,改变移动的速度的方向即可改变发球力度和方向。
刚接触这个游戏的用户并不能很好地掌握游戏技巧,需要进行一定的学习和摸索。
而Kinect sports则与之相反,它通过体感技术捕捉用户的肢体动作、手势,很好地模拟了现实生活中的场景。
用户直接用自己原来熟悉的技巧就可以很好地掌控游戏。
史论君和大家分享一些精彩的体感交互设计案例让你对体感交互设计有一个全面的认识深入体会下体感交互设计在生活工作中都带来的趣味性、实用性。
Xbox ONE 游戏机上图中是目前非常流行的微软(Microsoft)公司出品的Xbox ONE游戏机的一系列体感游戏。
玩家需要调动全身的动作进行游戏,使自己真正进入游戏情景。
不同的游戏需要不同的身体动作进行控制。
智能“魔镜”上图案例展示了一种全新的试衣体验。
这种试衣镜利用增强现实(augmented reality,AR)和微软Kinect 体感外设两种先进的技术实现虚拟试衣,消费者无需试穿就能看到真实的试衣效果。
智能驾驶控制系统这是宝马汽车iDrive系统(智能驾驶控制系统)中的手势识别功能,它通过3D传感器检测手势动作,以直观便捷的方式控制信息
娱乐等功能。
体感交互在医疗中的应用在手术过程中,医生往往需要查一些重要的医学图像(CT扫描图片、核磁共振图片等),了解病人的身体状况,体感交互技术的应用可以使医生不用接触未消毒的键盘,而是“隔空”用手势控制电脑中的医学图像,免去了医生反复脱带手套、消毒的繁琐步骤,提高手术时效性和洁净度。
在医疗康复领域,目前体感交互技术主要用于患者的主动运动训练与康复治疗,适用于社区与家庭康复。
这种先进的康复训练系统可以替代许多繁琐复杂的传统器材,为广大患者在社区与家庭更有效地得到康复服务提供帮助。
体感交互设计帮助人们从二维的界面交互操作中脱离出来,建立更加自然的、三维环境下的交互方式,从而带来更好的用户体验。
设计考研第一自媒体
唐纳德诺曼(Donald Arthur Norman)认为,“ 如果我们将产品实体设计返回控制真正的旋钮、滑块、按钮,并加以简单具体的人与产品的交互动作,用户将会得到更好的服务。
”在体感交互过程中,用户能根据情境和需求自然地做出相应的动作,而无需思考过多的操作细节。
换言之,自然的体感交互削弱了人们对鼠标和键盘的依赖,降低了操控的复杂程度,使用户更专注于动作所表达的语义及交互的内容。
体感交互更亲密、更简单、更通情达理,也更具
有美学意义。
人与世界的交互主要是通过我们灵活的双手实现的,手是我们实现交互的第一工具,因此在体感交互设计中,对手势的交互设计就显得格外重要。
因此要更爱好的了解交互设计,必须先从了解手势交互开始。
体感交互的设计原则
手势识别指的是计算机设备侦测并识别人类手势。
近几年来,随着手势识别技术的高速发展,以及3D传感器的广泛采用,手势交互已经得到广泛的普及。
在越来越多的设备中,我们看到了手势主导的界面,改变了我们和计算机交互习惯。
通过结合3D传感器和精美的界面,用来分析数据,计算机变得更智能,能更好的理解人类操作。
不可不说是沟通的一大进步。
那么对于设计来说,手势交互又意味着什么呢?
1改变使用习惯:手势交互和手势识别
用户通常都会有惯性思考,我们设计师也同样如此。
在进行手势交互设计时,经常会落入以下误区:表面上实施手势交互,但实际上是触摸版的“鼠标+键盘”操作模式,鼠标被手指取代了而已。
还有些设计师天真的认为,一套手势交互系统,就能通吃全部项目。
输入模式要和界面相匹配如果界面使用体验和输入模式不匹配,那么用户操作时会感觉很不流畅,体验自然会很差。
2新的输入模式需要新的设计规则运动跟踪+手势识别,构成了全新的交互模式。
为大家分享5条关键交互设计心得
1. 放弃网格式布局
菜单和视觉元素的构建,要考虑到用户操作时的人机工程学窗口,图标,按钮,指针,是界面的常见构建块。
打开电脑,每个软件中都可以看到上述元素,而且都是依据网格线布局模式进行水平和垂直布局。
但倘若如果你加入了手势,你会发现,网格线布局模式非常不好用。
因为人类的运动是非常自然的,很少会沿着水平线和垂直线进行直线手势操作。
(除非机器人)。
而且,还可能出现的问题是遮挡问题,当用户进行手势操作时,很容易手就挡住了屏幕。
NUI(Natural User Interface自然用户界面)交互前例很少,但设计师不能从GUI(Graphical User Interface图形用户界面)中借鉴,只能不断观察用户的手臂和手势操作。
才能构建符合人机工程学的界面。
例如:我们曾经构建了一个“弧度界面系统”,当用户将肘部放在桌子上时,依然能够操作菜单,这样用户就不用抬起手臂操作了,更自然,也更舒服。
当光标悬停在选项时,手势抓取可以用来选择
2. 光标能够暗示用户当前位置
手势交互界面主要依赖手和手指来控制屏幕上的物体。
同
样的,我们需要手势光标来暗示用户当前所处位置。
但有时候大可不必使用光标,在我们打造的一款应用中,我们将光标换成了手掌半透明“镜像”。
这样用户就知道手对应在界面中的位置了。
3. 将手放在传感器可以捕捉到的地方
这里非常必须要了解“有效交互区域”的概念有效交互区域指的是传感器能够清晰捕捉用户手势交互动作的区域,设计的关键点在于,要将有效交互区域设置在用户容易操作的区域。
否则,用户有效操作就需要不断抬起、挪动手臂,非常累。
第二点是要保证用户要在有效交互区域中。
不能超出范围。
有效交互区域4. 三维感
3D照相机为我们提供了很多新机遇,让用户可以更深入的与内容交互。
而且,与触摸屏交互和鼠标交互是二维的,没有所谓的Z轴。
但是体感类交互,却能提供X-Y-Z三轴。
在界面设计上,我们也需要添加相应的反馈。
比如说用户想买一双鞋,那么他通过手势交互,就可以在屏幕中抓取这双鞋,然后旋转观赏这双鞋的细节。
对于设计师意味着什么呢?第一,我们的界面需要更强的三维感。
第二,三维感可以为人机交互带来更多的趣味性。
5. 合理预判用户行为
通过3D摄像机,我们可以实现手势识别,同样的,还可以预测用户意图。
例如,我们在生活中想要详细看某个物体
时,我们会用手把它抓过来——所以,当用户的手靠近屏幕时,所接触的菜单/物体/选项应该有一个轻微的扩大,这样用户就能更好的选择。
手势识别为我们提供了大量的机遇,挑战也是不言而喻的。
手势设计时,要根据用户的日常体验,模仿日常交互行为,这样才能符合用户预期。
或许未来不再有键盘和鼠标,用户的手也不用接触屏幕。
在远距离就能操作界面。
高效、愉悦的使用体验,正等你来打造。
而手势输入模式,便是打开用户体验的大门。
完。
