FLASH制作水滴掉落动画效果
flash教程_下雨

【绘制雨】
步骤2:遵循雨的运动规律绘制直线,(可先绘制雨的一部分,如红框内, 然后复制出其他部分并进行调整)。
绘制雨
2006
9
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【绘制雨】
步骤3:全选所有直线按“F8”键转换成图形元件,命名为“雨”。 步骤4:按“F6”键在关键帧后添加2个关键帧。
实践目的2 制作出符合运动规律雨的 动画
2006
6
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【实践】
在了解了雨的运动规律后,制作一个雨的动画 。首先遵循雨的运动规 律绘制直线 ,然后绘制涟漪并复制排列,最后添加背景。
2006
7
第3章 自然现象及特效
<第1节雨雪效果制作>
直线来代替雨滴
叉
2006
22
第3章 自然现象及特效
<第1节雨雪效果制作>
结束
2006
23
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【绘制涟漪】
步骤4:依此类推,再添加一个新图层,并在3个图层后添加空白帧若干。
制作补间动画
2006
15
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【绘制涟漪】
步骤5:新建“图层4”,并在上面随意新建一个图形元件,剪切上一步绘制 好的3个图层,替换到新建元件中 。
3.1 雨雪效果制作
flash软件设计---水是生命之源

水是生命之源----基于FLASH平台保护生态环境,讲文明树新风是我们社会的美德,本设计通过讲述珍惜水资源为主题的公益广告的制作流程,一下为本设计的流程。
操作步骤:1.新建文件,设置场景大小400像素*350像素,背景为白色,默认帧速。
2.新建图形文件“标志”,在该元件的编辑窗口中,利用“椭圆”工具、“铅笔”工具和“箭头”工具画一个如图所示的标志图形。
3.新建影片剪辑元件“标题”1)更改背景为蓝色,输入文字“水是生命之源”字体为华文行楷,粗体,大小20,颜色白色,分离两次文字。
2)新建图层2,复制图层1的文字,粘贴到原位置,更改文字颜色为黑体。
3)新建图层3,绘制一个如图所示的图形。
4)将第3不得图形放于文字左方在第20帧处插入关键帧,并将此图形移动至文字右方,创建第1~20帧的运动补间动画。
5)选择图层3,右键点选择“遮罩层”,为文字创建遮罩效果,背景色变回白色。
4.回到主场景,命名当前图层为“边框及标题”在场景的下方画出一块黑色的边框,在方框上放置“标志”及“标题”元件,位置排列如下图,在第1300帧处插入帧。
5.新建图形元件“水龙头1”,先利用“直线”工具和“箭头”工具画出水龙头外形轮廓,再用“直线”工具添加正面视图轮廓,如下图(a)所示,再按下图(b)所示填充颜色,去掉内部棱角处得线条。
(a)(b)6.新建图形文件“水龙头2”,拖入“水龙头1”按Ctrl+B键打散元件,结合shift键选择水龙头开关处,然后旋转10°,再调整到适合位置,以示按下水空头开关,如下图所示。
7.新建图形元件“手”,按照下图(a)绘出手形、手指、指甲等形状,再如图(b)填充颜色。
手正面皮肤主色值为“#FFE800”,手皮背光颜色值为“#FFCC99”,大拇指甲侧面值为“#FFF1E1”,其余指甲颜色为“#FFF8F0”,删除多余辅助线条。
(a)(b)8“手”元件中,字大拇指关节处添加一条直线,利用shift键选择大拇指的所有部分,鼠标右键选择“转换为元件”,命名为“大拇指”图形元件。
flash动画实例 作业

2.3.1.用鼠标左键点击菜单栏中框,在名称栏中填上“下落的水点”,在行为栏选中“影片剪辑”,然后点“确定”,这时我们建立了一个影片剪辑,我们看到了一个新的工作区,下面我们开始对这个影片剪辑进行编辑。
2.3.2.用鼠标左键打开菜单栏中的窗口,在打开的窗口中找到“库”,用鼠标左键单击“库”,这时“库”被打开状态,我们能看到库中有两个我们刚才创建下的元件:一个“水点”、另一个“水晕”;
setProperty("h2o"+i,_xscale,random(60)+40);
setProperty("h2o"+i,_yscale,getProperty(eval("h2o"+i),_xscale));
//以上两条AS是用来控制水珠大小的。
setProperty("h2o"+i,_alpha,random(30)+70);//用来控制水珠的透明度
flash实例--下落的水点[作者:佚名文章来源:转载点击数:更新时间:2007-7-10 6:31:53|收藏本文]
【在线投稿】【信箱投稿(qqs18@)】【背景:字号:大中小】
这是几年前我刚刚学习flash的习作,发到这里,并附上当年学习的教程和源文件,提供给喜欢的朋友们借鉴学习,有问题共同探讨,希望对初步学习flash实例制作的朋友们有所帮助和启发。
2.2.2.用鼠标左键单击第一层的第一帧,然后再用鼠标选中工具箱中的“椭圆工具”,把笔触设为3;在场景中画一个无填充色的椭圆(大小无所谓,约高50,宽150吧)。画完后用鼠标点击第一层的第一帧,(目的:让该椭圆被选中状态);然后“对齐”命令在“相对于舞台”的起动状态下,用鼠标左键分别单击“垂直中间分布”和“水平间分布”让该椭圆中心与工作区中心重合。
制作数码下落的动画特效

1、新建Flash文件,属性设置:400 × 400 ,背景黑色,帧频30。
图12、选文本工具,创建一个动态的文本。
输入数字 1。
3、在属性面板中为实例命名 " myText" 。
设定字号为 15 ,颜色#00ff00。
图2:4、按字符嵌入按钮,嵌入字符集。
设置如图3:5、把本文转换成影片剪辑。
命名为 " numberInsideMC" 。
将注册点设定为左上角。
图4:6、在属性面板中为实例命名 " numberInside" 。
图5:7、把 " numberInsideMC" 再次转换成影片剪辑。
提供新的影片剪辑名字 " myNumberMC" 。
将注册点设定为左上角。
图6:8、按Ctrl+L组合键,打开库面板,右键单击 " myNumberMC" 选属性(CS4、CS3为链接)作类的绑定,链接名为 " BitNumber" 。
图7:9、新建图层,改名 as 层,选中第1帧,输入下列代码://This array will contain all the numbers seen on stagevar numbers:Array = new Array();//We want 8 rowsfor (var i=0; i < 8; i++) {//We want 21 columnsfor (var j=0; j < 21; j++) {//Create a new BitNumbervar myNumber:BitNumber = new BitNumber();//Assign a starting positionmyNumber.x = myNumber.width * j;myNumber.y = myNumber.height * i;//Give it a random speed (2-7 pixels per frame)myNumber.speedY = Math.random() * 5 + 2;//Add the number to the stageaddChild (myNumber);//Add the number to the arraynumbers.push (myNumber);}}//Add ENTER_FRAME so we can animate the numbers (move them down) addEventListener (Event.ENTER_FRAME, enterFrameHandler);/*This function is repsonsible for moving the numbers down the stage. The alpha animation is done inside of the myNumberMC movieclip.*/function enterFrameHandler (e:Event):void {//Loop through the numbersfor (var i = 0; i < numbers.length; i++) {//Update the y positionnumbers[i].y += numbers[i].speedY;//If the BitNumber is below the stage, move it up againif (numbers[i].y > stage.stageHeight) {numbers[i].y = 0;}}}10、双击舞台上的 myNumberMC 影片剪辑,进入myNumberMC编辑状态,添加as 图层,选中第1帧,输入代码://This variable tells us should we increase the alphavar increaseAlpha:Boolean;//We want the number to be invisible at the beginning numberInside.alpha = 0;//Calculate a random timer delay (how often we increase the alpha) var timerDelay:Number = Math.random() * 4000 + 2000;//Create and start a timervar timer:Timer = new Timer(timerDelay, 0);timer.addEventListener (TimerEvent.TIMER, timerHandler);timer.start ();//Add ENTER_FRAME so we can animate the alpha change addEventListener (Event.ENTER_FRAME, enterFrameHandler);/*Timer calls this function.Timer delay defines how often this is called.*/function timerHandler (e:Event):void {//Update the increaseAlpha valueincreaseAlpha = true;//Calculate a random number (0 or 1)var newNumber:int = Math.floor(Math.random() * 2);//If the random number is 1, we insert "1" into the text boxif (newNumber == 1) {numberInside.myText.text = "1";}//Else we insert "0" into the text boxelse {numberInside.myText.text = "0";}}//This function animates the alphafunction enterFrameHandler (e:Event):void {//Increase the alpha if increaseAlpha is trueif (increaseAlpha == true) {numberInside.alpha += 0.02;}//Else we want to decrease the alphaelse {numberInside.alpha -= 0.02;}//We don’t want the alpha to be over one, so we assign increaseAlpha to be falseif (numberInside.alpha > 1) {increaseAlpha = false;}//If the alpha is negative, set it to zeroif(numberInside.alpha < 0) {numberInside.alpha = 0;}}11、切换回场景1,把 myNumberMC 影片剪辑从舞台上删除。
FLASH怎么制作雨滴坠落并炸开的动画?

1、打开FLASH软件,新建FLASH文档;
2、关闭笔触,颜色填充选择适当颜色; 3、绘制雨滴,并且修改雨滴的形状;
4、添加关键帧,修改雨滴形状;
5、在关键帧处添加形状补间动画; 6、添加图层2把图层1的帧复制到图层2上,然后调整位置; 7、测试影片,导出影片,格式GIF,绘制完成。
注意事项: 注意关键帧的选取,测试影片,调整关键帧位置。
本篇文章是向脚本之家的朋友分享flash制作一个提示变形动画方法教程制作出来的动画效果非常不错操作简单适合新手来学习喜欢的朋友可以过来学习一下
FLASH怎 么 制 ቤተ መጻሕፍቲ ባይዱ 雨 滴 坠 落 并 炸 开 的 动 画 ?
用FLASH软件模拟雨滴形成。用到形状补间
Macromedia Flash Pro(动画制作软件) V8.0 简体中文绿色注册版 类型:动画制作 大小:47.6MB 语言:简体中文 时间:2014-06-26
Flash中的雨滴制作过程

※思路: 先画一滴从下落再到散开的雨滴,然 后持续不断地将这个雨滴复制到画面上,从而 产生下雨的效果.
步骤:
1.打开Flash MX 2004,新建文档,设置文档大小550*400像素,帧 频设为30FPS,背景设为黑色.
2.按ctrl+F8新建一电影剪辑元件,在该元件中绘制一滴从下落再到散开的雨滴 (形状渐变和动作渐变均可).最后一帧加帧代码stop();.
注解:
1.function rain(){...},自定义函数rain()。 1.var i = Math.floor(100*Math.random()); 随机产生0~100的整数,该整 数用于设置所复制的雨滴的实例名和层次。 2.接下来在自定义rain()函数中进行雨滴的复制,并随机地设置所 复制的雨滴的x坐标、y坐标、雨滴的x轴和y轴的等比例随机缩放、 透明度。 3.“setInterval(rain,20);”语句含义是每隔20毫秒(1 秒=1000毫秒)执行一次rain()函数,从而产生下雨 效果。
3.按ctrl+L打开库,选中刚建立的电影剪辑,按右键选择"链接",在接下来弹出 的"链接属性"对话框中,将标识符设为drop,并勾选"为动作脚本导出"和&#帧,按F9打开动作脚本编辑窗口, 输入以下代码:
function rain(){ var i = Math.floor(100*Math.random()); _root.attachMovie("drop","drop"+i,i); var a = Math.floor(30*Math.random()+71); var b = Math.floor(60*math.random()+41); with(_root["drop"+i]){ _x = 550*Math.random(); _y = -100*Math.random(); _xscale=a; _yscale=a; _alpha=b; } updateAfterEvent(); } setInterval(rain,20);
计算机中用flash脚本语言实现下雨动画效果的方法

龙源期刊网
计算机中用flash脚本语言实现下雨动画效果的方法
作者:马红旭
来源:《电脑知识与技术》2013年第22期
摘要:该文主要介绍了计算机中用flash脚本语言实现下雨动画效果的方法。
关键词: flash;脚本语言;下雨动画效果
中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2013)22-5141-02
FLASH软件具有强大的动画编辑功能,它使得设计者可以设计出高品质、体积小的动画。
然而在一些情况下,仅使用Flash中的工具和基本命令来创建复杂的动画相当困难,此时如果借助脚本语言,或许可以轻松帮助用户完成复杂的动画。
这是因为FLASH脚本语言能方便地实现很多功能,例如:控制播放顺序、创建复杂动画、响应用户输入、从服务器获取数据、调整图像、测试环境、控制声音等,该文将主要介绍计算机中利用flash8脚本语言实现下雨动画效果的方法。
2 下雨元件的制作方法
4 综述
FLASH下雨效果主要应用的是脚本语言中循环动画方法,采用了不同帧不同画面错落的播放,以达到制作下雨的效果,按照上述的3个步骤,完全可以产生下雨的动画效果。
参考文献:
[1] 吕冰,乔保军,刘金峰,等.中文版Adobe flash教程[M].北京:清华大学出版社,2012.
[2] 曹阳.flash5教程[M].北京:电子工业出版社,2001.
[3] 施博客研究室.Flash 8 标准教程[M].北京:海洋出版社,2006.。
Flash制作下雨效果

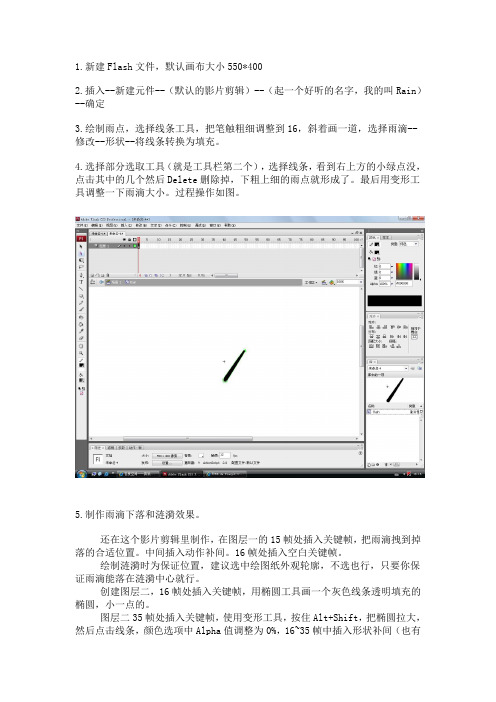
1.新建Flash文件,默认画布大小550*4002.插入--新建元件--(默认的影片剪辑)--(起一个好听的名字,我的叫Rain)--确定3.绘制雨点,选择线条工具,把笔触粗细调整到16,斜着画一道,选择雨滴--修改--形状--将线条转换为填充。
4.选择部分选取工具(就是工具栏第二个),选择线条,看到右上方的小绿点没,点击其中的几个然后Delete删除掉,下粗上细的雨点就形成了。
最后用变形工具调整一下雨滴大小。
过程操作如图。
5.制作雨滴下落和涟漪效果。
还在这个影片剪辑里制作,在图层一的15帧处插入关键帧,把雨滴拽到掉落的合适位置。
中间插入动作补间。
16帧处插入空白关键帧。
绘制涟漪时为保证位置,建议选中绘图纸外观轮廓,不选也行,只要你保证雨滴能落在涟漪中心就行。
创建图层二,16帧处插入关键帧,用椭圆工具画一个灰色线条透明填充的椭圆,小一点的。
图层二35帧处插入关键帧,使用变形工具,按住Alt+Shift,把椭圆拉大,然后点击线条,颜色选项中Alpha值调整为0%,16~35帧中插入形状补间(也有用动作补间的,根据你的Flash版本而定。
两个补间都试一试,哪个好使用哪个)。
最后形成涟漪效果。
36帧插入空白关键帧,加入动作代码stop();效果如图6.返回场景,将元件Rain拖拽如场景,同时点击元件--属性--实例名称命名为"Rain”。
7.在第二帧第三帧处分别创建关键帧,将第一帧中的元件删除。
8.第一帧代码:i=1第二帧代码:duplicateMovieClip("rain", "rain"+i, i);setProperty("rain"+i, _x, random(550));setProperty("rain"+i, _y, random(400));i++;第三帧代码:gotoAndPlay(2);9.Ctrl+Enter测试下影片。
形状渐变补间动画——水滴效果

形状渐变补间动画——水滴效果改编:快乐每一天知识点:◆绘制简单的图形◆信息面板的使用◆帧的编辑◆混色器面板的使用◆形状补间动画制作步骤1、创建文档执行【文件】菜单下的【新建】命令,在弹出的对话框中选择【常规】|【Flash文档】单击【确定】按钮,新建一个影片文档。
执行【修改】菜单下的【文档】命令,在文档属性对话框中设置:大小为400×300,背景色蓝色、点击确定按钮,如图5-1 所示。
图5-1 文档属性设置2、制作“雨滴”影片剪辑元件(1)执行【插入】|【新建元件】菜单命令,在弹出的对话框中输入名称〖水滴〗,行为选影片剪辑,然后单击确定按钮。
如图5-2所示。
图5-2 创建元件(2)选择【椭圆工具】,设置笔触色无、填充色为白色,在编辑区中绘制一个小椭圆。
使用【选择工具】把小椭圆的上边缘拉尖,修整为水珠状,如图5-3 所示。
图5-3 绘制水珠(3)使用【选择工具】选中绘制的水珠,在属性面板里设置水珠的宽为5、高为14、坐标:X:0、Y:-130,如图5-4 所示。
图5-4 设置水珠属性(4)单击“图层1”的第5 帧,按【F6】键插入关键帧。
使用【选择工具】选中第5 帧中水珠。
在属性面板中把水珠的坐标调为X:0、Y:0。
然后执行【窗口】|【设计面板】|【混色器】菜单命令,将第1 帧中的水珠填充色的“AlPha”数值设为0%。
如图5-5 所示图5-5 设置水珠的AlPha 值(4)单击“图层1”的第1 帧,在属性面板的【补间】选项中选择【形状】如图5-6所示。
这样就创建了一个水珠从无到有下落到地面的动画效果。
下面我们开始制作水珠落地后激起的波纹效果。
图5-6 创建形状渐变5)单击“图层1”的第6 帧,按【F7】键插入空白关键帧。
选择【椭圆工具】设置笔触为无,填充色为白色,在编辑区中绘制一个椭圆。
使用【选择工具】选中绘制好的椭圆,执行【窗口】|【设计面板】|【信息】菜单命令,调出信息面板,在信息面板里设置椭圆的宽为26、高为10。
FLASH水滴涟漪效果

教学内容:
水滴涟漪效果
教学目标:
学会把对象转化为元件后再放到关键帧制作动画
教学重点:
错开不同图层关键帧位置的确定
教学难点:
水滴元件的制作
教学过程:
1、欣赏FLASH动画------水滴涟漪
2、启动FLASH 8
3、水滴元件的制作步骤:
3.1 用椭圆工具在舞台区域画出一个小圆
3.2 按住CTRL键,把小圆拉出一个尖端形状(先松开鼠标再松开键盘)
3.3 用选择工具调整对象,使之变成一滴水滴的样子,填充颜色“##33CCFF”
3.4 把水滴转换为元件(右击对象,选择转换为元件)
4 水滴从上到下滴落过程动画制作
4.1把水滴元件移动到舞台正上方
4.2在第10帧插入一个关键帧(只有前后两个是关键帧)
4.3把第10帧上的水滴元件移动到舞台正下方
4.4水滴滴落图层制作补间动画
5 涟漪动画制作
5.1 用椭圆工具画出一个椭圆
5.2 填充颜色##33CCFF,并转换为元件
5.3 在第10帧插入关键帧
5.4 把第10帧上的椭圆放大,并把透明度调为0
5.5 创建补间动画
5.6利用同样的方法再做出两层涟漪动画图层
5.7把涟漪动画每一个图层关键帧的位置调整好
6控制------测试影片
7 学生练习
要求:
1、水滴及涟漪填充色为##33CCFF
2、各图层必须先把对象转换为元件之后再制作补间动画
3、各图层关键帧的位置要错开,形成一个时间差
4、要有署名帧。
Flash制作夜色雨水滴溅与涟漪动画

Flash制作夜色雨水滴溅与涟漪动画在一些精彩的Flash影片中常常可以看到丝丝细雨的效果,给人一种温馨浪漫的感觉。
本例制作雨滴从夜空落下,溅起水花和涟漪的效果。
完成效果如下:查看动画效果1、首先启动Flash,设置影片舞台大小为450像素 280像素,影片背景色为深灰色(#282C3E)。
2、为了使下雨效果更加逼真,我们首先制作雨滴落到地上所形成的涟漪效果。
新建影片剪辑元件,命名为Raindropripple,进入元件的编辑区后,使用椭圆工具绘制一个长椭院,使用鼠标双击椭圆的轮廓线,按下键盘上的Delete键将轮廓删除掉,然后打开混色器面板,在填充样式下拉列表中选择放射渐变填充方式,然后在下面的色带下添加3个滑块,设置左右两边的滑块颜色为白色,设置中间滑块的颜色为黑色,如图2所示。
然后按照所设置好的填充色,给椭圆填充上渐变色,如图3所示:3、分别在时间线的第5帧和第45帧插入一个关键帧,选中第45帧的椭圆,使用缩放工具将其适当放大,并在属性面板中设置其透明度为0,然后回到第1帧,将椭园适当缩小,然后同样设置此帧中的椭圆的透明度为0,然后分别建立从第1帧到第5帧,第6帧到第45帧之间的形状渐变动画效果,时间线如图4所示;4、接下来制作雨滴下落的效果,然后结合刚才制作的水纹效果,就达到了比较真实的下雨的效果。
新建一个影片剪辑元件,命名为Raindrop,进入元件的编辑区后,新建两个图层,分别命名为raindrop和ripple,其中在图层raindrop 中设置雨滴下落的效果,在图层ripple中设置水纹扩散效果。
5、回到图层raindrop中,先使用椭圆工具绘制一个小的椭圆形,然后使用箭头工具工具将其调整为上小下大的雨滴形状,并按照图2所示的填充色设置将其填充上渐变色6、将时间轴延长到第40帧,选中此帧的雨滴,使用箭头工具将其竖直向下移动一段距离,然后将此帧的雨滴透明度设置为0%,达到一种雨滴渐隐的效果,最后设置第1帧到第40帧之间为形状渐变效果,时间轴如图6所示。
Flash制作下雨效果(附源码)

/UploadTeach/200711/20071122112833914.swf制作过程:一、新建一图层,大小随意;二、新建元件(影片剪辑):1、制作雨滴并下落。
使用直线工具(颜色设为灰色,1像素)画一短直线,使用选择工具将直线移到上方(最好移到文档上面一点),在第15帧(要雨急则帧短,反之则长)处插入关键帧,并将直线向下移动,选择1至15帧之间任意一帧,选择属性下补间,选择形状。
然后在第16帧处插入空白关键帧,在第36帧处插入空白关键帧,并在该帧上写入代码stop();(这是为了让雨不过于密急)。
2、制作水波。
锁定图层1新建一图层2,在图层2第15帧处插入空白关键帧,使用椭圆工具(笔触设为灰色,填充色设为无)在直线下方画一椭圆,选择第15帧并将其移动到16帧,在第35帧插入关键帧,使用变形工具将椭圆放大,使用选择工具点击椭圆,将其透明度设为5,再在15-35帧之间创建形状补间动画。
三、点击场景回到场景,按CTRL+L打开库面板,将元件拖到场景的图层1,并调整到合适位置,在第170帧处插入关键帧。
使用选择工具点击元件实例,在属性面板中写上实例名称,随意写,我这里写的是mc(如果你不是写的mc,请在代码中将mc改为你写的名称)。
四、新建一图层,在第1帧处插入代码:c=1;在第2帧处插入空白关键帧,并将以下代码复制到动作面板中:function ee(){duplicateMovieClip("mc",c,c);setProperty(c, _x,random(550));setProperty(c, _y,random(200));updateAfterEvent();c++;if (c>300) {clearInterval(kk);}}kk=setInterval(ee,120);OK,按CTRL+ENTER看看效果吧...。
如何使用flash制作下雨动画

雨操作步骤1、启动Flash CS5软件,新建一个Flash文档,在【文档属性】里设置【帧频】值为“25”,修改【尺寸】为:“720px(宽)×576px(高)”,【舞台】:灰(为了区别舞台和雨的白色)。
2、新建【图层1】,命名为【BG】,在时间轴第1帧,先导入背景图片。
如图1所示。
图13、新建【图层2】,命名为【前奏】。
这里先画出一滴雨的动画,选择【插入】——【创建新元件】,名称为【雨滴】,类型为【图形】。
如图2所示。
图24、制作雨落下动画。
先毛笔画出雨滴的形状,为了方便做补间,右键【转化为元件】,如图3所示。
图3第1帧为雨滴起始点,在第15帧时右键【插入关键帧】,设为结束点。
打开【绘图纸外观轮廓】,参照起始点的位置设定结束点的位置,如图4所示。
右键【创建传统补间】,即可实现雨落下的动画,如图5所示。
图4 图55、制作水圈散开动画。
在第16帧右键【插入空白关键帧】,参照雨滴结束点位置画出起始点水圈,同样为了方便做补间,右键【转化为元件】,如图6所示。
图6在第35帧时右键【插入关键帧】,水圈放大1500%,设为水圈消失点。
如图7所示。
图7右键【创建传统补间】,即实现水圈变大的动画。
如图8所示。
图8在第27帧右键【插入关键帧】,这时把第35帧的【属性】→【色彩效果】中Alpha值改为0,实现水的淡出,如图9所示。
图9这样,一滴雨水落下的动画完成,按Enter键反复观看修改动画效果直至节奏顺畅。
6、接下来做前奏的雨,前奏雨要从少到多,先一滴,两滴,再慢慢多起来.flash 点击回到主场景。
如图10所示。
图10把库里面的元件【雨滴】拖入到场景中,为方便观察动画效果,先暂时把场景的时间轴拉至100帧,后如有需要可以无限制延长。
如图11所示。
图117、第1帧有一滴雨,在第16帧右键【插入关键帧】,复制一层雨滴,原图层黏贴,然后移动雨滴至合适位置,二滴雨落下。
如图12所示。
图12同理,在第31帧右键【插入关键帧】,复制两层雨滴,原图层黏贴,然后移动雨滴至合适位置,六滴雨落下。
制作水滴滴落动画效果.

第一步:打开FLASH8软件,新建FLASH文档。
新建4个图层,分别取名为:水滴、水滴声音、溅起水、海水。
见下图:
第二步:新建4个图层后,请点水滴图层的第一帧。
绘制水滴,然后同时绘制水滴落下的画面,见下图:
第三步:画完水滴后,点海水图层的第一帧,在舞台上画一个蓝色长方体无边框,设置它的大小,并把它转换成图形元件,设置透明度。
为了让海水透明不破坏水滴下来的效果,为了让海水有流动效果,将海水图形稍微往右拉点,为的是后面,见下图:
第四步:设置好海水相应的设置后,在合适的帧处插入关键帧,并在中间创建形状动画。
见下图:
第五步:制作好海水图层后,现在请点溅起水的图层。
在第10帧插入空白关键帧,然后在空白关键帧处绘制溅起水的动画。
见下图:
以上就是简单的几个步骤。
自己的一点小心意,希望大家喜欢。
漂亮的雨滴动画特效代码(4款)

漂亮的雨滴动画特效代码(4款)第一款:伴随星星的众多雨落池塘效果代码:<EMBED style="LEFT: -40px; POSITION: absolute; TOP: -70px" src="/flash/yu_1.swf" width="1024" height="1000" type="application/x-shockwave-flash" quality="high" wmode="transparent"></EMBED>第二款:玻璃窗渗透雨滴滑落效果代码:<EMBED style="LEFT: -40px; POSITION: absolute; TOP: -70px" src="/flash/yu_2.swf" width="1024" height="1000" type="application/x-shockwave-flash" quality="high" wmode="transparent"></EMBED>第三款:雨落池塘在水面荡漾开来效果代码:<EMBED style="LEFT: -40px; POSITION: absolute; TOP: -70px" src="/flash/yu_3.swf" width="1024" height="1000" type="application/x-shockwave-flash" quality="high" wmode="transparent"></EMBED>第四款:细雨纷纷滴落池塘效果代码:<EMBED style="LEFT: -40px; POSITION: absolute; TOP: -70px" src="/flash/yu_4.swf" width="1024" height="1000" type="application/x-shockwave-flash" quality="high" wmode="transparent"></EMBED>。
Flash动画-粒子动画-爆炸、水

05.动画的画法3-粒子动画课程简介:本阶段以介绍粒子运动的画法为主。
粒子运动在动画中通常作为特殊效果或气氛渲染使用,是基本和重要的一环节。
阶段要点:理解运动粒子运动,记住它们的原画状态。
阶段成果:带粒子效果的人物,或者动物的动作动画。
第二天内容:1、爆炸爆炸是强大的能量瞬间冲破束缚猛然爆发,同时产生强光,能量,气流。
A.大爆炸:能量爆发得很快,烟雾从产生到消失的过程很慢。
盖因为爆炸的能量带起地面或空间中尘埃,能量越大,带起的尘埃的量也越大,越沉重。
所以巨大的爆炸往往在烟雾的效果上下足工夫——爆炸是烟雾动画的衍生。
a.物体由原始状态到爆炸开来,只花费很短的时间,因此由原物(极小)到剧烈发光(极大)的帧数非常少。
(注意这个剧烈发光的光体,是从中心向外发散的:)b.火和烟瞬间产生,向四周剧烈膨胀。
c.火会向上翻滚、消失(掩盖在浓烟以内看不到了),浓烟翻滚,在热量作用下上升。
d.烟的底部由于大气压作用变细,上半部呈蘑菇状。
下部的烟雾因为对地面的冲击力受阻,所以贴着地面扩散开。
e.烟雾的消失过程比较慢。
联系一下昨天讲的知识,为什么它会消失得比较慢?是因为温度原因。
爆炸过程很短,所以还是比较容易画的。
要使爆炸出效果,还是得画好烟雾的消失过程(象跳动的火球一样,火球本身的火的连续状态不如拉裂出来的小火苗的运动重要)。
练习:做一个爆炸的画面。
思考:如何使这个爆炸效果更剧烈?提示:效果剧烈,就需要模仿人在亲临爆炸时的感觉。
答:为了突出效果,可以用镜头来增强效果:第一步,前后用黑白背景反衬。
这是因为人眼在观察爆炸时,当爆炸的强光一闪,人的双眼会暂时地失明;除了强光那一点,周围其他背景全都看不见了。
因此这里要加一个黑色背景与亮光的对比;再为了强调前面的黑色,后一帧反打一个白色背景与前一帧做效果上的反衬。
第二步,给镜头加上剧烈的震动。
爆炸时冲击力相当的大,会让地面和周围的景物强烈震动。
人若在场,也会被震得身体乱晃。
第三步,加上沙石土块从地面被炸翻出来的效果。
利用空白按钮触发水滴下落过程

利用空白按钮触发水滴下落过程:一、制作影片剪辑bol:1、制作一个透明水滴导入flash,并且制作一个水滴从小变大的补间动画。
2、当水滴变大之后再让这个水滴慢慢的滴落到下面。
并且在开始滴落的时候让水滴颤抖几下(使用逐桢动画做几个大小变化)。
3、制作一个透明按钮(只要点击区域),这个按钮的功能就是让鼠标放在水滴上的时候让这个水滴滴落。
4、最后在上面再建立一个层,第一帧写上帧标签“start”,然后在水滴变大后加一个STOP 帧,在STOP帧之后再插入一个标签为“over”的空白关键帧。
作用:当水滴由小变大之后就停止,这样水滴就会显示在舞台上,当鼠标移动到水滴上面就会播放over帧以后的内容,也就是让水滴落下。
5、给按钮添加as:on (release, rollOver) { gotoAndPlay("over"); }当鼠标按下或移动到它上面的时候就执行水滴落下的动画6、给帧over添加as:starttime = getTimer()+8000+radomtime;它的功能是获取你整个动画已经播放了的时间,单位是毫秒。
因为就算不用鼠标点击按钮,过一段时间之后也要让水滴自动落下。
其中radomtime变量会在后面的程序中定义。
它的功能是让时间稍微有一些不同,这样水滴就不会同时落下了。
二、制作场景以及添加as语句:1、将刚才制作完毕的影片剪辑拖放到舞台当中,并将这个实例命名为“bol”。
2、选中这个实例,按F9打开动作面板,这里要进行一些初始变量的设置。
程序如下:onClipEvent (load) {radomtime = random(5);//设置一个用来控制时间差距的变量starttime = getTimer()+8000+radomtime;//设置一个获取影片总共播放时间的变量,并且这个变量比影片播放总时间长8秒左右。
}onClipEvent (enterFrame) {Timercheck = starttime-getTimer();//用starttime和影片播放的时间之差来控制水滴落下if (Timercheck<=0) {this.gotoAndPlay("over");}//如果影片播放的时间比刚才获取到的starttime时间要长,那么就让水滴落下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
——文章来源网,仅供分享学习参考 1 FLASH 制作水滴掉落动画效果
做这个是有原因的,如果不是朋友说到怎样制作水滴掉下来的FLASH ,我还真的不会在这给大家讲了。
我每次做FLASH ,都是由FLASH 朋友经常提到才去做。
今天有时间给大家介绍下如何制作,其实很简单,适合新手看,高手就做评委咯。
废话少说,开始做...
第一步:打开FLASH8软件,新建FLASH 文档。
新建4个图层,分别取名为:水滴、水滴声音、溅起水、海水。
见下图:
第二步:新建4个图层后,请点水滴图层的第一帧。
绘制水滴,然后同时绘制水滴落下的画面,见下图:
第三步:画完水滴后,点海水图层的第一帧,在舞台上画一个蓝色长方体无边框,设置它的大小,并把它转换成图形元件,设置透明度。
为了让海水透明不破坏水滴下来的
效果,为了让海水有流动效果,将海水图形稍微往右拉点,为的是后面,见下图: 第四步:设置好海水相应的设置后,在合适的帧处插入关键帧,并在中间创建形状。
动画见下图:
第五步:制作好海水图层后,现在请点溅起水的图层。
在第10帧插入空白关键帧,然后在空白关键帧处绘制溅起水的动画。
见下图:
以上就是简单的几个步骤。
自己的一点小心意,希望大家喜欢。
