Flash中水滴的制作方法
flash教程_下雨

【绘制雨】
步骤2:遵循雨的运动规律绘制直线,(可先绘制雨的一部分,如红框内, 然后复制出其他部分并进行调整)。
绘制雨
2006
9
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【绘制雨】
步骤3:全选所有直线按“F8”键转换成图形元件,命名为“雨”。 步骤4:按“F6”键在关键帧后添加2个关键帧。
实践目的2 制作出符合运动规律雨的 动画
2006
6
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【实践】
在了解了雨的运动规律后,制作一个雨的动画 。首先遵循雨的运动规 律绘制直线 ,然后绘制涟漪并复制排列,最后添加背景。
2006
7
第3章 自然现象及特效
<第1节雨雪效果制作>
直线来代替雨滴
叉
2006
22
第3章 自然现象及特效
<第1节雨雪效果制作>
结束
2006
23
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【绘制涟漪】
步骤4:依此类推,再添加一个新图层,并在3个图层后添加空白帧若干。
制作补间动画
2006
15
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.1 雨
【绘制涟漪】
步骤5:新建“图层4”,并在上面随意新建一个图形元件,剪切上一步绘制 好的3个图层,替换到新建元件中 。
3.1 雨雪效果制作
制作水滴效果

制作水滴效果水滴效果是一种常见的设计效果,可以给图像、文字或其他元素增加立体感和真实感。
在本文中,我们将介绍制作水滴效果的方法和步骤。
让我们一起来学习吧!一、准备工作在开始制作水滴效果之前,我们需要准备以下工作:1. 设计软件:你可以选择使用Photoshop、Illustrator或其他任何你喜欢的设计软件。
2. 图像或文字:你可以准备一张图片或者输入一段文字来添加水滴效果。
3. 背景:如果你希望在特定背景上添加水滴效果,请先准备好相应的背景图像。
二、制作水滴效果步骤下面是制作水滴效果的步骤:1. 打开设计软件,并导入你准备好的图像或文字。
2. 使用选择工具将你想要添加水滴效果的元素选中。
3. 在软件中创建一个新的图层,并将选中的元素复制粘贴到新的图层上。
4. 在新的图层上使用椭圆选择工具创建一个椭圆形选区,这将成为水滴的形状。
5. 在椭圆形选区上右键点击,选择"选择反转",然后按下Delete键或Backspace键,删除选区以外的部分。
6. 给水滴形状添加渐变效果。
你可以选择从明亮的颜色逐渐过渡到深色,以模拟水滴的反射效果。
7. 调整水滴的透明度和亮度,使其看起来更真实。
8. 如果需要,你可以使用修饰工具或滤镜效果来进一步增强水滴的真实感。
9. 根据需要,将水滴的图层移动到背景上,调整位置和大小使其与背景融合。
10. 最后,保存你的设计作品并导出为所需的格式,比如JPEG、PNG或其他格式。
三、案例展示以下是一些使用水滴效果的案例展示,希望能给你一些灵感:1. 水滴形状的Logo设计:你可以为你的品牌或产品设计一个立体感强的Logo,通过添加水滴效果,使其更加生动。
2. 文字效果:使用水滴效果来装饰标题或特定文字,使其看起来更加吸引人。
3. 图像修饰:将水滴效果添加到图像中的某些区域,使其看起来像是被雨水打湿了一样。
四、总结通过本文的介绍,你应该已经了解了制作水滴效果的方法和步骤。
用FLASH做瀑布

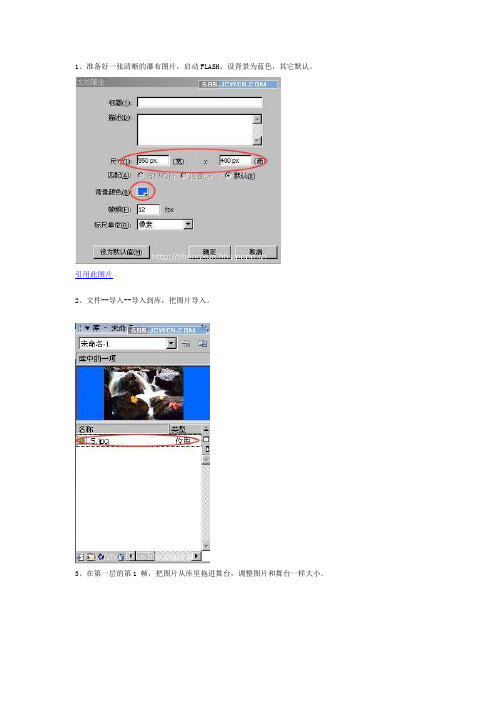
1、准备好一张清晰的瀑布图片,启动FLASH,设背景为蓝色,其它默认。
引用此图片2、文件--导入--导入到库,把图片导入。
3、在第一层的第1 帧,把图片从库里拖进舞台,调整图片和舞台一样大小。
4、打开对齐面版,选相对于舞台,水平对齐,垂直对齐5、增加图层2 ,右键点图层1 的第1 帧--复制帧,右键点图层2 的第1 帧,粘贴帧。
6、在图层1 右键点图片--转换为元件,类型:图形。
锁定第1 层,把眼晴关上(隐藏图层1),打开图层27、打开图层2 ,点第1 帧,用小键盘的方向键把图片向右移动1 pt。
右键点图片--分离,把图片打散引用此图片8、选用工具栏上的套索工具--多边形模式,在打散后的图片上删除水以外的部份引用此图片如何删除水以外的部份:请看图8-1我借用网上的一张图片说明问题,并向图片作者表示敬意。
我们在打散的图片上设几个点,如:A、B、C、D、E、F......把要删除部份圈起来,最后的点与A点重合并双击,按“DELETE”健,就可删除圈起来的部份了,多删几次,就能把水以外的部份删除干净。
9、把水部份转为元件,并设透明度为60% ,锁定图层2 。
引用此图片引用此图片引用此图片10、插入图层3 ,选用矩形工具在舞台上画一个550 x7pt 的长方形,在对齐面版--水平对齐,上对齐,把长方形移到舞台的上边线上。
引用此图片引用此图片1、选用箭头工具右键点长方形--复制,Ctrl+D 复制N 个长方形,行矩7像素。
(复制的方法随各人的习惯)图1612、所有矩形为画面的1.2倍左右的时候,把舞台调整为25% ,用箭头工具把所有的矩形及图片括起来,点对齐面版上的水平对齐,Ctrl+G 组合所有矩形,把它转为元件3,类型:影片剪辑。
13、点对齐面版上的底对齐,使元件3 的底和舞台底对齐,在图层3 的40帧插入关键帧,创建补间动画14、在第40帧,用小键盘的方向键移动元件3 ,使元件3 和舞台上对齐。
并分别在图层1、图层2 的第40帧插入关键帧。
电闪雷鸣、小雨纷飞的效果,Flash制作方...-电脑资料

电闪雷鸣、小雨纷飞的效果,Flash制作方...-电脑资料作者: 闪速极光修复: 猫大哥 flash版本: flashMX掌握了FLASH的基础知识,你就需要学习一些FLASH的技巧,今天我就来说说电闪雷鸣、小雨纷飞的效果,。
点击这里下载源文件第一步:来制作下雨的MC,新建一个MC (ctrl+F8),起名叫”雨点元件”,在这我们只做出一个雨点元件,如图1然后在适当帧处插入一关键帧(根据你想让雨点下落的速度或是高度来确定)本例在10帧插入了一个关键帧,将雨点向下移动了300左右象素.然后做”形状间补”动画,如图(2)为了达到逼真效果.雨点下落后有飞溅起的小雨点.我们在后面插入一此逐帧动画.(你也可以不用作这步)这是本例做好一个雨点下落后有飞溅效果的时间轴.如图3.图(3)的飞溅效果,请参考源码,这里不做阐述。
做好了这个下雨的MC,再新建一个MC,起名叫”形成下雨”,将”雨点”MC放入一个新的MC中,我们要开始写代码了;给下”雨点”MC起实例名“a_mc”,添加一层,起名叫AS层,如图4将AS层上的第二帧,第三帧处插入关键帧.放置”雨点”的图层第三帧插入帧就可以了.如图5接下来,在AS层的第一帧写代码:(选中第一帧,按下F9)i = 0;setProperty("_root.a_mc", _visible, 0);//设置不可见第二帧写代码if (i<50) {//设置雨点数duplicateMovieClip("a_mc", "a_mc" add i, i);//复制setProperty("a_mc" add i, _x, random(500));//设置X坐标setProperty("a_mc" add i, _y, random(100));//设置Y坐标i = i+1;//自加1} else {i = 0;//初始化变量}第三帧写代码:gotoAndPlay(2);//回第二帧以上代码基本上可当公式用,复制语句的应用是很广的,电脑资料《电闪雷鸣、小雨纷飞的效果,Flash制作方...》(https://www.)。
Flash中的雨滴制作过程

※思路: 先画一滴从下落再到散开的雨滴,然 后持续不断地将这个雨滴复制到画面上,从而 产生下雨的效果.
步骤:
1.打开Flash MX 2004,新建文档,设置文档大小550*400像素,帧 频设为30FPS,背景设为黑色.
2.按ctrl+F8新建一电影剪辑元件,在该元件中绘制一滴从下落再到散开的雨滴 (形状渐变和动作渐变均可).最后一帧加帧代码stop();.
注解:
1.function rain(){...},自定义函数rain()。 1.var i = Math.floor(100*Math.random()); 随机产生0~100的整数,该整 数用于设置所复制的雨滴的实例名和层次。 2.接下来在自定义rain()函数中进行雨滴的复制,并随机地设置所 复制的雨滴的x坐标、y坐标、雨滴的x轴和y轴的等比例随机缩放、 透明度。 3.“setInterval(rain,20);”语句含义是每隔20毫秒(1 秒=1000毫秒)执行一次rain()函数,从而产生下雨 效果。
3.按ctrl+L打开库,选中刚建立的电影剪辑,按右键选择"链接",在接下来弹出 的"链接属性"对话框中,将标识符设为drop,并勾选"为动作脚本导出"和&#帧,按F9打开动作脚本编辑窗口, 输入以下代码:
function rain(){ var i = Math.floor(100*Math.random()); _root.attachMovie("drop","drop"+i,i); var a = Math.floor(30*Math.random()+71); var b = Math.floor(60*math.random()+41); with(_root["drop"+i]){ _x = 550*Math.random(); _y = -100*Math.random(); _xscale=a; _yscale=a; _alpha=b; } updateAfterEvent(); } setInterval(rain,20);
Flash制作下雨效果

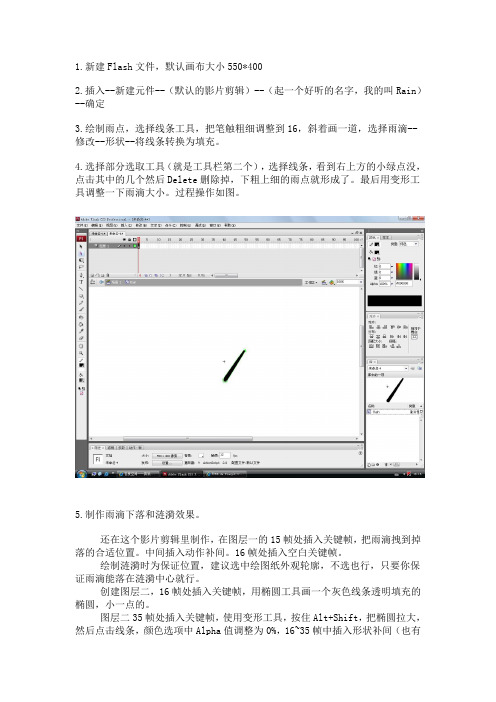
1.新建Flash文件,默认画布大小550*4002.插入--新建元件--(默认的影片剪辑)--(起一个好听的名字,我的叫Rain)--确定3.绘制雨点,选择线条工具,把笔触粗细调整到16,斜着画一道,选择雨滴--修改--形状--将线条转换为填充。
4.选择部分选取工具(就是工具栏第二个),选择线条,看到右上方的小绿点没,点击其中的几个然后Delete删除掉,下粗上细的雨点就形成了。
最后用变形工具调整一下雨滴大小。
过程操作如图。
5.制作雨滴下落和涟漪效果。
还在这个影片剪辑里制作,在图层一的15帧处插入关键帧,把雨滴拽到掉落的合适位置。
中间插入动作补间。
16帧处插入空白关键帧。
绘制涟漪时为保证位置,建议选中绘图纸外观轮廓,不选也行,只要你保证雨滴能落在涟漪中心就行。
创建图层二,16帧处插入关键帧,用椭圆工具画一个灰色线条透明填充的椭圆,小一点的。
图层二35帧处插入关键帧,使用变形工具,按住Alt+Shift,把椭圆拉大,然后点击线条,颜色选项中Alpha值调整为0%,16~35帧中插入形状补间(也有用动作补间的,根据你的Flash版本而定。
两个补间都试一试,哪个好使用哪个)。
最后形成涟漪效果。
36帧插入空白关键帧,加入动作代码stop();效果如图6.返回场景,将元件Rain拖拽如场景,同时点击元件--属性--实例名称命名为"Rain”。
7.在第二帧第三帧处分别创建关键帧,将第一帧中的元件删除。
8.第一帧代码:i=1第二帧代码:duplicateMovieClip("rain", "rain"+i, i);setProperty("rain"+i, _x, random(550));setProperty("rain"+i, _y, random(400));i++;第三帧代码:gotoAndPlay(2);9.Ctrl+Enter测试下影片。
怎么用FLASH制作水滴掉落动画效果?。。

怎么用FLASH制作水滴掉落动画效果?
当我们看到水滴掉落的动画时候,我们有没有想到如果我们也可以做这样的特效就好了,赶紧来看小编的介绍吧,你会有收获的。
第一步:打开FLASH8软件,新建FLASH文档。
新建4个图层,分别取名为:水滴、水滴声音、溅起水、海水。
见下图:
第二步:新建4个图层后,请点水滴图层的第一帧。
绘制水滴,然后同时绘制水滴落下的画面,见下图:
第三步:画完水滴后,点海水图层的第一帧,在舞台上画一个蓝色长方体无边框,设置它的大小,并把它转换成图形元件,设置透明度。
为了让海水透明不破坏水滴下来的
效果,为了让海水有流动效果,将海水图形稍微往右拉点,为的是后面,见下图:
第四步:设置好海水相应的设置后,在合适的帧处插入关键帧,并在中间创建形状。
动画见下图:
第五步:制作好海水图层后,现在请点溅起水的图层。
在第10帧插入空白关键帧,然后在空白关键帧处绘制溅起水的动画。
见下图:
以上就是FLASH制作水滴掉落动画效果的方法,希望对大家有用。
形状渐变补间动画——水滴效果

形状渐变补间动画——水滴效果改编:快乐每一天知识点:◆绘制简单的图形◆信息面板的使用◆帧的编辑◆混色器面板的使用◆形状补间动画制作步骤1、创建文档执行【文件】菜单下的【新建】命令,在弹出的对话框中选择【常规】|【Flash文档】单击【确定】按钮,新建一个影片文档。
执行【修改】菜单下的【文档】命令,在文档属性对话框中设置:大小为400×300,背景色蓝色、点击确定按钮,如图5-1 所示。
图5-1 文档属性设置2、制作“雨滴”影片剪辑元件(1)执行【插入】|【新建元件】菜单命令,在弹出的对话框中输入名称〖水滴〗,行为选影片剪辑,然后单击确定按钮。
如图5-2所示。
图5-2 创建元件(2)选择【椭圆工具】,设置笔触色无、填充色为白色,在编辑区中绘制一个小椭圆。
使用【选择工具】把小椭圆的上边缘拉尖,修整为水珠状,如图5-3 所示。
图5-3 绘制水珠(3)使用【选择工具】选中绘制的水珠,在属性面板里设置水珠的宽为5、高为14、坐标:X:0、Y:-130,如图5-4 所示。
图5-4 设置水珠属性(4)单击“图层1”的第5 帧,按【F6】键插入关键帧。
使用【选择工具】选中第5 帧中水珠。
在属性面板中把水珠的坐标调为X:0、Y:0。
然后执行【窗口】|【设计面板】|【混色器】菜单命令,将第1 帧中的水珠填充色的“AlPha”数值设为0%。
如图5-5 所示图5-5 设置水珠的AlPha 值(4)单击“图层1”的第1 帧,在属性面板的【补间】选项中选择【形状】如图5-6所示。
这样就创建了一个水珠从无到有下落到地面的动画效果。
下面我们开始制作水珠落地后激起的波纹效果。
图5-6 创建形状渐变5)单击“图层1”的第6 帧,按【F7】键插入空白关键帧。
选择【椭圆工具】设置笔触为无,填充色为白色,在编辑区中绘制一个椭圆。
使用【选择工具】选中绘制好的椭圆,执行【窗口】|【设计面板】|【信息】菜单命令,调出信息面板,在信息面板里设置椭圆的宽为26、高为10。
怎么用flash8做出水注满杯子并溢位的动画

怎么用flash8做出水注满杯子并溢位的动画基本分两部分吧,1,用的遮照动画,2形状补间动画.flash8 ... 瓶子水位逐渐升高的动画自学菜鸟求简单一点谢谢5最好的办法是用遮罩层,下面的层放水的背景图,上面有遮罩层,随着时间的变化调整遮罩层的位置或者_xscale,_yscale就可以做到水位升高的视觉效果flash如何 ... 把水从一个杯子倒进另外一个杯子中去?要求是杯子中的水从无到有再到溢位。
想要精致些的那就一帧一帧画吧,要是简单些那就用根线代表水位呗,做个补间动作flash逐帧动画,学会flash 再做吧flash8 动画 ... ,急20q4079 9q99 53有人发给你之后,请给我发一份吧~如何在flash8做出这样的动画效果?可以啊1.画出飞机,在图层拉长帧,补间动画,在最后一帧新增关键帧,把飞机缩小,移开位置2.水波纹可以用补间动画做出。
打字好麻烦额= =,要不你留个邮箱我做出来给你研究…..用flash8怎么做一个拉近效果的动画你提的问题囿错误.. 为什么两个人已经站在同一个位置叻,干嘛还要慢慢在拉近他们的位置呢. 把问题弄清楚.我或许可以帮助你.用flash如何做杯子里的水涨效果?可以用遮罩做到,把水做成元件,里面是水面波动的变化。
做成被遮罩层,复制两个杯子的图层,一个做遮罩层,另一个走表面层。
被遮罩层做补间动画,做水元件往上拉的动画。
这样就可以做到水涨水在流动的效果了。
不懂在问我吧很简单呀,其实就是一个正方形的动画过程。
在第一帧画一个蓝色长方形的图形,然后选中按f8,变为图形或影片剪辑,然后在属性框中并将透明度也就是alpha变低一点,做成水的效果。
再在第15帧(随便你在哪一帧)按f6加个关键帧,把长方形变形拉高一点,就表示水涨了,再回到第一帧,新增变形动作。
再建一层,加上水杯,放到水层的下面,就ok了水平面做成球形不就成了。
FLASH遮罩动画制作水流动效果

遮罩动画制作水流动效果
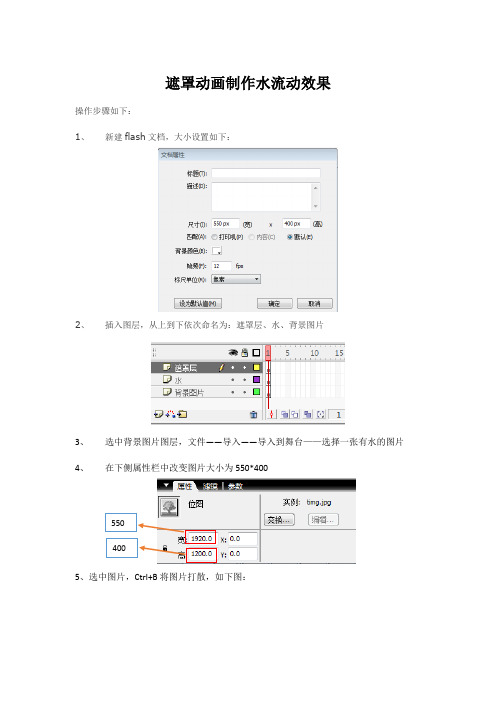
操作步骤如下: 1、
新建flash 文档,大小设置如下: 2、 插入图层,从上到下依次命名为:遮罩层、水、背景图片
3、 选中背景图片图层,文件——导入——导入到舞台——选择一张有水的图片
4、
550*400 5、选中图片,
5、使用套索工具,将水的区域圈出来,Ctrl+C复制
6、选中水图层,右键单击,粘贴到当前位置。
通过隐藏背景图层,可以看到,水的图
层如下
7、锁定水喝背景图片图层,在遮罩层内用刷子工具绘制波浪(波浪要两倍于水区域的
高度)
8、在遮罩层第50帧插入关键帧,水和背景图片图层均插入帧,移动遮罩层50帧波浪线条位置,如下
9、遮罩层创建补间动画,并将其属性改为遮罩层
10、其余图层隐藏,选中“水”图层,移动水区域向右向下各两个像素(下键和右键)
11、“控制”——“测试影片”
12“文件”——“保存”。
节约用水flash制作步骤

1.先用钢笔工具画一个水滴
2.用填充工具填充浅蓝色,把颜色调成放射状渐变。
3.用选择工具选择边框删除。
4.再用矩形工具画出水龙头的局部,用颜料桶工具添加放射性渐变颜色。
5. 然后拼凑成水龙头,并转换为元件。
6.创建如下四个图层
7.在水龙头图层中放入水滴,
8.复制水龙头中的水滴,在第一滴水图层中ctrl+shift+v原位置黏贴.
9.在第十五帧按F6插入关键帧,把水滴放大如下:
10.在第三十帧按F6插入关键帧,按住shift把水滴下移至中间并放大如下:
11. 在第四十五帧按F6插入关键帧,按住shift把水滴下移至底部如下:
12. 在第二滴水图层的前十四帧插入空白帧,复制第一滴水图层的所有帧,在第二滴水图层的第十五帧粘贴。
13. 在第三滴水图层的前二十九帧插入空白帧,复制第二滴水图层的所有帧,在第三滴水图层的第三十帧粘贴。
14.在第一滴水图层的第四十五帧插入动作函数gotoAndPlay(30);跳转到第三十帧。
这样就做成了滴水的水龙头。
Flash制作雨循环步骤说明

雨循环影片——步骤说明主要操作步骤如下:一、新建一个flash文档,最好是as2的,维持默许参数设置。
二、新建一个名称为“背景”的图形元件。
三、在这个图形元件的编辑场景中,导入一张图片(如:6e0809530377df410df3e3c2.jpg),选择“修改”|“分离”命令,将位图打散为形状。
截取要做成背景的部份,其余的删除,剩下的形状的大小改成550×400.四、新建一个名为“云”的图形元件。
五、在这个图形元件的编辑场景中,用直线画出云的外形,再用“选择”工具修改线段,呈现出弧度。
如果不满意就用“部份选择”工具进行细致的修改。
用“颜料桶工具”给云朵填充浅蓝色(#5DA1E5)。
六、新建一个名称为“水滴”的图形元件。
七、在这个图形元件的编辑场景中,导入一张水滴图片(如:shuidi.gif),选择“修改”|“分离”命令,将位图打散为形状,并处置成小水滴。
八、新建一个名称为“太阳”的图形元件。
九、在这个图形元件的编辑场景中,导入一张经过处理的太阳图片(如:2008610133851138_2.jpg)。
十、新建一个名为“降雨”的影片剪辑。
十一、把图形元件“水滴”拖到“降雨”的编辑场景中,按Alt键复制多个“水滴”形成降雨图,在第10帧、第20帧、第30帧、第40帧和第50帧别离插入关键帧,并在第55帧插入普通帧。
十二、在第1帧把水滴删除一部分,只留下开头的几滴;在第10帧也把水滴的下面部分删除,留下的水滴比第1帧多几滴;按照这样处理第30帧和第40帧,到第50帧时就全部保留。
接着,就在各关键帧之间创建传统补间。
十三、新建一个名为“zzyxh”(自制雨循环)的影片剪辑。
十四、在这个元件的编辑场景中,将“图层1”更名为“背景”,并将“背景”图形元件拖入场景中,选择“窗口”|“对齐”把元件水平/垂直都居中对齐;选择“文本工具”在“背景”层中输入“这是关于雨一生的故事”和“此刻那个故事就要开始了”两段文本,并放在适当的位置;选中第5帧并插入关键帧,把帧中的两段文本删除;在第19帧插入普通帧。
FLASH水滴涟漪效果

教学内容:
水滴涟漪效果
教学目标:
学会把对象转化为元件后再放到关键帧制作动画
教学重点:
错开不同图层关键帧位置的确定
教学难点:
水滴元件的制作
教学过程:
1、欣赏FLASH动画------水滴涟漪
2、启动FLASH 8
3、水滴元件的制作步骤:
3.1 用椭圆工具在舞台区域画出一个小圆
3.2 按住CTRL键,把小圆拉出一个尖端形状(先松开鼠标再松开键盘)
3.3 用选择工具调整对象,使之变成一滴水滴的样子,填充颜色“##33CCFF”
3.4 把水滴转换为元件(右击对象,选择转换为元件)
4 水滴从上到下滴落过程动画制作
4.1把水滴元件移动到舞台正上方
4.2在第10帧插入一个关键帧(只有前后两个是关键帧)
4.3把第10帧上的水滴元件移动到舞台正下方
4.4水滴滴落图层制作补间动画
5 涟漪动画制作
5.1 用椭圆工具画出一个椭圆
5.2 填充颜色##33CCFF,并转换为元件
5.3 在第10帧插入关键帧
5.4 把第10帧上的椭圆放大,并把透明度调为0
5.5 创建补间动画
5.6利用同样的方法再做出两层涟漪动画图层
5.7把涟漪动画每一个图层关键帧的位置调整好
6控制------测试影片
7 学生练习
要求:
1、水滴及涟漪填充色为##33CCFF
2、各图层必须先把对象转换为元件之后再制作补间动画
3、各图层关键帧的位置要错开,形成一个时间差
4、要有署名帧。
Flash制作夜色雨水滴溅与涟漪动画

Flash制作夜色雨水滴溅与涟漪动画在一些精彩的Flash影片中常常可以看到丝丝细雨的效果,给人一种温馨浪漫的感觉。
本例制作雨滴从夜空落下,溅起水花和涟漪的效果。
完成效果如下:查看动画效果1、首先启动Flash,设置影片舞台大小为450像素 280像素,影片背景色为深灰色(#282C3E)。
2、为了使下雨效果更加逼真,我们首先制作雨滴落到地上所形成的涟漪效果。
新建影片剪辑元件,命名为Raindropripple,进入元件的编辑区后,使用椭圆工具绘制一个长椭院,使用鼠标双击椭圆的轮廓线,按下键盘上的Delete键将轮廓删除掉,然后打开混色器面板,在填充样式下拉列表中选择放射渐变填充方式,然后在下面的色带下添加3个滑块,设置左右两边的滑块颜色为白色,设置中间滑块的颜色为黑色,如图2所示。
然后按照所设置好的填充色,给椭圆填充上渐变色,如图3所示:3、分别在时间线的第5帧和第45帧插入一个关键帧,选中第45帧的椭圆,使用缩放工具将其适当放大,并在属性面板中设置其透明度为0,然后回到第1帧,将椭园适当缩小,然后同样设置此帧中的椭圆的透明度为0,然后分别建立从第1帧到第5帧,第6帧到第45帧之间的形状渐变动画效果,时间线如图4所示;4、接下来制作雨滴下落的效果,然后结合刚才制作的水纹效果,就达到了比较真实的下雨的效果。
新建一个影片剪辑元件,命名为Raindrop,进入元件的编辑区后,新建两个图层,分别命名为raindrop和ripple,其中在图层raindrop 中设置雨滴下落的效果,在图层ripple中设置水纹扩散效果。
5、回到图层raindrop中,先使用椭圆工具绘制一个小的椭圆形,然后使用箭头工具工具将其调整为上小下大的雨滴形状,并按照图2所示的填充色设置将其填充上渐变色6、将时间轴延长到第40帧,选中此帧的雨滴,使用箭头工具将其竖直向下移动一段距离,然后将此帧的雨滴透明度设置为0%,达到一种雨滴渐隐的效果,最后设置第1帧到第40帧之间为形状渐变效果,时间轴如图6所示。
Flash的一些动画制作案例

Flash的一些动画制作案例一风吹效果制作FLASH有很强的制作二维动画能力,可妙趣横生地创造各种合乎自然规则的动画,并能产生三维的视觉效果。
有关产生流畅的多文字动画的重要技巧,运用颜色效果使文字从视野中慢慢消失,将图形水平翻转变形从而使关键动画具有三维效果,使关键帧动画反转,提高工作效率。
操作步骤步骤1:打开Flash,建立一个新文件,从菜单中选择修改>影片(Modify>Movie),弹出对话框,将背景(Background)设为黑色,其余设置如图1所示。
为每个将在动画中显示的文字建立单独的组件。
点选菜单栏中插入>添加组件(Insert>New Symbol..),在出现的对话框中选图像(Graphic)命名为“宇”,选文本输入工具(Text Tool [T]),设置好字体和文本大小,点击舞台,输入“宇”,用同样的方法分别建立组件“风”、“多”、“媒”、“体”、“工”、“作”、“室”等,并在每个组件中输入相应的文字,如图2所示。
步骤2:切换至场景(Scene1)中,为每个字单独建一层,并分别从从图标库(Library)中把已建好的文字拖至工作区域,为了对齐文字,先选中所有的文字,再从菜单中选择修改>对齐(Modify>Align),按如图3所示设制,点OK,则文字会自动横向对齐。
分别将每层的第1帧复制到第2帧,然后分别在每层的第30帖插入关键帧,如图4所示。
步骤3:在第30帧将“宇”拖至正上方,如图5所示。
在第30帧选中“宇”字,在菜单里选从菜单中选择修改>变形>水平翻转(Modify>Transform>Flip Horizontal)命令,将文字翻转,再从菜单中选择修改>变形>缩放并旋转(Modify>Transform>Scale and Rotate),在对话框中的旋转(Rotate)项中输入30度,如图6所示。
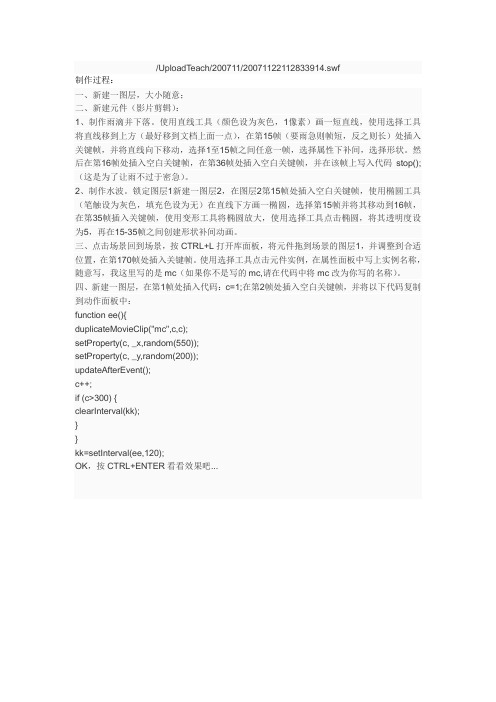
Flash制作下雨效果(附源码)

/UploadTeach/200711/20071122112833914.swf制作过程:一、新建一图层,大小随意;二、新建元件(影片剪辑):1、制作雨滴并下落。
使用直线工具(颜色设为灰色,1像素)画一短直线,使用选择工具将直线移到上方(最好移到文档上面一点),在第15帧(要雨急则帧短,反之则长)处插入关键帧,并将直线向下移动,选择1至15帧之间任意一帧,选择属性下补间,选择形状。
然后在第16帧处插入空白关键帧,在第36帧处插入空白关键帧,并在该帧上写入代码stop();(这是为了让雨不过于密急)。
2、制作水波。
锁定图层1新建一图层2,在图层2第15帧处插入空白关键帧,使用椭圆工具(笔触设为灰色,填充色设为无)在直线下方画一椭圆,选择第15帧并将其移动到16帧,在第35帧插入关键帧,使用变形工具将椭圆放大,使用选择工具点击椭圆,将其透明度设为5,再在15-35帧之间创建形状补间动画。
三、点击场景回到场景,按CTRL+L打开库面板,将元件拖到场景的图层1,并调整到合适位置,在第170帧处插入关键帧。
使用选择工具点击元件实例,在属性面板中写上实例名称,随意写,我这里写的是mc(如果你不是写的mc,请在代码中将mc改为你写的名称)。
四、新建一图层,在第1帧处插入代码:c=1;在第2帧处插入空白关键帧,并将以下代码复制到动作面板中:function ee(){duplicateMovieClip("mc",c,c);setProperty(c, _x,random(550));setProperty(c, _y,random(200));updateAfterEvent();c++;if (c>300) {clearInterval(kk);}}kk=setInterval(ee,120);OK,按CTRL+ENTER看看效果吧...。
如何使用flash制作下雨动画

雨操作步骤1、启动Flash CS5软件,新建一个Flash文档,在【文档属性】里设置【帧频】值为“25”,修改【尺寸】为:“720px(宽)×576px(高)”,【舞台】:灰(为了区别舞台和雨的白色)。
2、新建【图层1】,命名为【BG】,在时间轴第1帧,先导入背景图片。
如图1所示。
图13、新建【图层2】,命名为【前奏】。
这里先画出一滴雨的动画,选择【插入】——【创建新元件】,名称为【雨滴】,类型为【图形】。
如图2所示。
图24、制作雨落下动画。
先毛笔画出雨滴的形状,为了方便做补间,右键【转化为元件】,如图3所示。
图3第1帧为雨滴起始点,在第15帧时右键【插入关键帧】,设为结束点。
打开【绘图纸外观轮廓】,参照起始点的位置设定结束点的位置,如图4所示。
右键【创建传统补间】,即可实现雨落下的动画,如图5所示。
图4 图55、制作水圈散开动画。
在第16帧右键【插入空白关键帧】,参照雨滴结束点位置画出起始点水圈,同样为了方便做补间,右键【转化为元件】,如图6所示。
图6在第35帧时右键【插入关键帧】,水圈放大1500%,设为水圈消失点。
如图7所示。
图7右键【创建传统补间】,即实现水圈变大的动画。
如图8所示。
图8在第27帧右键【插入关键帧】,这时把第35帧的【属性】→【色彩效果】中Alpha值改为0,实现水的淡出,如图9所示。
图9这样,一滴雨水落下的动画完成,按Enter键反复观看修改动画效果直至节奏顺畅。
6、接下来做前奏的雨,前奏雨要从少到多,先一滴,两滴,再慢慢多起来.flash 点击回到主场景。
如图10所示。
图10把库里面的元件【雨滴】拖入到场景中,为方便观察动画效果,先暂时把场景的时间轴拉至100帧,后如有需要可以无限制延长。
如图11所示。
图117、第1帧有一滴雨,在第16帧右键【插入关键帧】,复制一层雨滴,原图层黏贴,然后移动雨滴至合适位置,二滴雨落下。
如图12所示。
图12同理,在第31帧右键【插入关键帧】,复制两层雨滴,原图层黏贴,然后移动雨滴至合适位置,六滴雨落下。
浅谈利用Flash制作下雨动画效果的几种方法

作 下雨 的效果 。 二、 制作 下雨 特效 的动作 脚本
个元件并将其附加到影片剪辑 中。语法格式
为 : Mo v i e C l i p . a t t a c h M o v i e ( i d N a me , n e w n a m e ,
果。
句l , m o v i e E v e n t 是一个事件触发器。当事件发生 时, 执行 后面大括号 中的语句 。本文使用 o n C l i — p E v e n t ( 1 o a d ) 函数 , l o a d 事件是 当影片剪辑实例 出 现在时间轴 中时 , 即执行大括号 中的语句 , 语句 只执行一次 。o n C l i p E v e n t ( 1 o a d ) 当影片片断第一
作脚本 相结合的 方法讲述 了三种下雨特效的制作方法。
关键词 : F l a s h ; 下雨效果 ; Ac t i o n s c r i p t ;
中图分 类号 : T P 3 1 1 . 1 3 4
文献标识码 : A
文章编号 1 6 7 1 — 6 4 6 9 ( 2 0 1 4 ) 0 3 — 0 0 8 2 - 0 3
名称 , 参 数 列 表 可 以 为空 , 代 码 可 以 由多 条语 句
组成。
2 . i f 函数 为系统 函数 , 语法格 式为 : i f ( 条件)
{ 代 码} , 如果条件为 真 ( t r u e ) 执 行 大 括 号 内部 代
为: r a n d o m ( n u m b e r ) , 参数 n u m b e r 代 表一个整数 ,
flash 制作流动的水教案

学生讨论,重点了解不相同的地方。
学生根据教师的讲解进行相应的操作,重点查看属性面板和面板区各种组件的作用。
讨论:使用键盘上的tab键,可以隐藏或显示所有的面板。让学生试一试。
学生填一填,认识窗口的组成。
练一练。
板书设计
第一课,走进闪客天地。
flash Mx程序的启动
注意:不要将两个矩形画重叠了。
步骤5:选中工具箱中的箭头工具,移动光标指向矩形的右上角,光标会有一个变化。调整房顶的形状。
步骤6:选中箭头工具,双击选中房顶,拖动它到合适的位置。
学生自己画门和窗。
自己学习保存和组合。相互交流经验。
板书设计
第二课,故乡的小屋
认识flash Mx工具。
工具的使用
图画的组合和保存。
让学生根据以前学习的启动程序的方法,启动flash Mx
练一练:你还可以用什么方法启动flash Mx
认识flash Mx窗口。
学生练习。
让学生比较一下,flash Mx窗口与我们学习的word窗口以及画图窗口有什么相同和不同的地方。
时间轴:时间轴记录了全部的动画信息,包括动画的时间的控制、角色出场的顺序及其对应配合等,是控制动画流程的最重要的手段。
flash动画主要分三种类型:移动动画、变形动画、逐帧动画。
1、移动动画
舞台上的对象不断地移动形成的动画就是移动动画,像汽车前进、太阳升起等。
2、变形动画
也即使形状改变的动画。把一个圆形变成方形,文字变成图形等都是变形动画。
学生交流自己熟悉的动画,提高学习的兴趣。
学生跟着老师学习移动动画、变形动画,逐帧动画的概念。
步骤1:单击工具箱中的墨水瓶工具flash窗口下方的属性面板变成可以选择颜色和字号的面板。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.新建工程,将舞台背景选为蓝色,在舞台上方用钢笔工具绘制水滴,用油漆桶工具填充渐变色。按F8将其转换为元件。在时间轴上第15帧按F6键插入关键帧,按SHIFT键将水滴移动到垂直下方。
2.选择基本椭圆工具,在水滴下方绘制一个白色的椭圆。按F8转换为元件,按CTRL+C复制水圈,在16帧和30帧上按F7创建空白关键帧,按SHIFT+CTRL+V原位粘贴,再将15帧的水圈删除。
3.用任意变形工具调整第16帧的水圈大小,在两端时间轴中右键创建传统补间,在第一段中任意帧上点击,在属性面板中设置缓动为-100,选中30帧上的水圈,在属性面板上设置alpha样式为0。
4.按CTRL+ENTER,预览效果。
Байду номын сангаас
