腾讯交互设计
高保真原型应保真到什么程度?

高保真原型应保真到什么程度?阿拓带你飞:最近设计师、产品经理谈到高保真原型,但是都没有一个标准来确定应保真到什么程度。
首先应该定义什么是高保真,其次考虑不同的交付对象,产品本身不同时期,不同环境下的高保真,最后各方工作习惯和讨论根据该怎么做到高保真。
以下是来自“知乎问答”整理的回答!一:为什么要做高保真?@March Liang,产品设计师根据开发状态,做最高保真的原型。
最终期望是能达到的就是和产品实际运行时一样的状态。
1. 高保真原型可以显著降低沟通成本。
所有人只用看一个交付件,并且这个交付件可以反映最新的、最好的设计方案。
产品的流程、逻辑、布局、视觉效果、操作状态。
也许制作高保真原型需要花费多一些设计的时间,但这是完全值得的,降低的沟通损耗,带来顺畅的开发制作流程是无以复加的。
如果是远程配合的团队,这个好处会加倍放大。
设计师还是可以做很多效果图,贴的满墙都是,到处展示。
产品经理也可以尽可能详细的列出流程图,和人讨论逻辑。
但最终,请一起制作高保真原型,作为最终确定方案输出。
2.高保真原型会最大的降低制作成本。
好的设计是不断尝试出来的。
高保真原型可以在只投入少数开发力量的同时,就进行各种测试。
很多问题,要投入使用场景才能发现。
高保真原型可以帮助开发者模拟大多数使用场景。
如果等所有人努力都结束才看到成果,这真的太可怕了。
尽早对自己产品进行验证,这个是敏捷开发的原则。
产品的开发要分为一个迭代一个迭代的短期开发,以一个一个小成果来持续验证产品,就是为了避免风险,然后持续改进。
@朱晨,产品设计师任何产出物都具备两种作用。
一种是创意发散阶段,产出多个方向,供后面筛选;一种是交付阶段,设计方案确定了,需要交付给下一阶段。
从节约资源的角度来考虑,高保真存在的前提是其依赖的前期元素都是确定的,这样投放在后期的资源才不会因为前期根基的动摇而尽废。
在创意发散阶段,假设项目进度已经到了需要确定精确尺寸,颜色,风格等后期元素的程度,设计师就应以用户需求场景、信息架构、布局等为确定的基础约束条件进行发散,想出多种视觉设计方案填充到已有的低保真原型框架上,再按照一些客观原则进行收敛过滤,找出最合适的选项。
腾讯公司职业发展体系

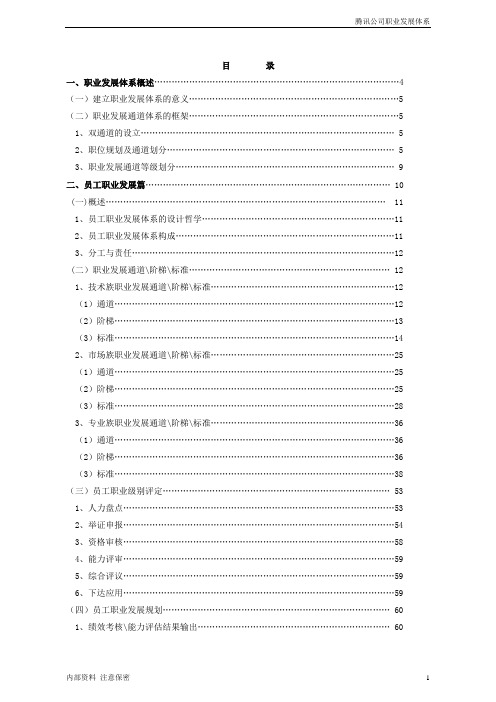
(一)建立职业发展体系的意义………………………………………………………………5
(二)职业发展通道体系的框架………………………………………………………………5
1、双通道的设立…………………………………………………………………………… 5
1、绩效考核\能力评估结果输出………………………………………………………… 60
2、绩效发展面谈(PDI) ……………………………………………………………………60
(1)GOAL-目标………………………………………………………………………………61
(2)REALITY&OPPTION-现状与选择……………………………………………………… 62
(二)职业发展通道体系的框架
1、双通道的设立
腾讯职业发展体系分为员工职业发展体系与干部领导力体系.
公司员工依据所从事职位,必须且只能选择对应的某一职位类作为职业发展通道;同时为保证管理人员从事管理工作的同时不断提升专业水平,除总办领导以及EVP以外的所有管理人员必须同时选择市场族、技术族、专业族的某一职位类作为其专业的发展通道,走双通道发展。
1、技术族职业发展通道\阶梯\标准………………………………………………………12
(1)通道……………………………………………………………………………………12
(2)阶梯……………………………………………………………………………………13
(3)标准……………………………………………………………………………………14
员工职业发展篇
(一)概述
1、员工职业发展体系的设计哲学
(1)面向未来
员工职业发展是为满足公司未来快速发展的各类人才需求,因此体系设计要有前瞻性;同时公司鼓励那些勇于挑战自我,全面发展的人才在公司获得广阔的发展空间。
产品规划方法论(精选Tencent)

生产成本。
促进企业可持续发展
03
科学的产品规划有助于企业实现长期可持续发展,提高企业的
盈利能力和市场地位。
产品规划的流程
产品定位
根据市场调研结果,确定目标 市场和产品定位,明确产品的 差异化优势。
产品组合管理
对现有产品进行优化和调整, 提高产品组合的协同效应和市 场竞争力。
市场调研
了解市场需求、竞争态势和行 业趋势,为产品规划提供数据 支持。
产品规划的总结
明确产品目标
用户需求分析
功能规划
团队协作与沟通
风险管理
在产品规划过程中,首 先需要明确产品的目标 ,包括商业目标、用户 目标和运营目标等,以 确保产品的发展方向与 公司战略相一致。
深入了解用户需求和行 为特征,通过市场调研 、用户访谈、数据分析 等方式,挖掘用户痛点 和潜在需求,为产品功 能和设计提供依据。
腾讯云
腾讯云凭借其强大的云计算能力,为用户提供稳定可靠的计算和存储服务,在 国内外市场均取得了显著成绩,其成功在于对技术研发的持续投入和产品质量 的严格把控。
产品规划的常见问题与解决方案
产品定位不清晰
针对这一问题,企业需要明确产 品的目标用户和市场定位,制定 清晰的产品战略和规划。
缺乏用户需求调研
为了解决这一问题,企业需要进 行充分的市场调研和用户访谈, 了解用户需求和痛点,为产品开 发提供有力依据。
竞争环境激烈
面对激烈的市场竞争,企业需要 深入分析竞争对手的产品特点, 找出差异化竞争优势,同时保持 创新和迭代能力。
产品规划的未来趋势
人工智能与大数据的应用
随着人工智能和大数据技术的不断发展,未来的产品规划 将更加注重数据驱动和智能化决策,以提高产品的用户体 验和商业价值。
腾讯设计规范

腾讯设计规范腾讯设计规范是腾讯公司为提升产品设计质量和用户体验而制定的一系列设计原则和规范。
这些规范包括了界面设计、交互设计、视觉设计、字体规范、颜色规范等方面的内容。
下面将分别介绍这些规范的主要内容。
界面设计规范:1. 界面风格统一:腾讯产品中的界面风格应该保持统一,让用户在不同产品间切换时能够轻松适应。
2. 界面简洁明了:界面上的元素应该精简,减少不必要的干扰,提高用户的操作效率。
3. 按钮一致性:按钮的位置、样式和交互逻辑应该保持一致,方便用户学习和使用。
4. 信息层次清晰:界面中的信息应该按照重要性和关联性进行合理的分组和展示,帮助用户快速获取需要的信息。
交互设计规范:1. 用户反馈及时:在用户进行操作后,系统应该及时给予反馈,告诉用户操作结果和进展情况。
2. 交互逻辑清晰:用户在使用产品时能够清晰地知道下一步该做什么,降低用户的学习成本。
3. 异常处理友好:当用户遇到错误或异常情况时,系统应该给予友好的提示和指导,帮助用户解决问题。
4. 操作便捷高效:用户在进行交互操作时,界面上的元素应该设计合理,方便用户的操作。
视觉设计规范:1. 色彩搭配协调:腾讯产品的色彩搭配应该符合品牌形象,同时保证界面的可读性和舒适性。
2. 图标及按钮设计:图标和按钮应该简洁明了,符合用户的直观认知,方便用户的操作。
3. 字体大小合适:界面上的文字应该具有合适的字体大小和行间距,确保用户能够舒适的阅读。
4. 视觉焦点突出:界面中的重点信息和操作元素应该通过颜色、大小等视觉手段来突出,引导用户关注。
字体规范:1. 主要字体:腾讯产品中的主要字体应该统一,具有良好的可读性和美观度。
2. 字体大小:不同场景下的字体大小应该根据用户需求和实际情况进行调整,确保用户能够清晰地阅读。
3. 字间距和行间距:腾讯产品中的字间距和行间距应该符合用户的习惯和阅读需求,提高阅读体验。
4. 字体颜色:腾讯产品中的字体颜色应该与背景色形成明显对比,确保文字的可读性。
腾讯高级交互设计师:什么是优秀的设计思维与方法?

在讲设计思维的方法之前,我想先从两个案例开始。
这是一个店铺数据分析的一个平台。
在一次面试中,有位设计师向我阐述他的设计方案。
他告诉我他做了市场调研,进行了头脑风暴,梳理了线上流程,研究了信息架构,并且他还体验地图分析了行为路径等等,最后他告诉我的方案的设计关键词是让信息有序化 + 互动性 + 社交性。
当然实际上他的设计方案与他的分析没有什么关系,因为我听了很久也不知道他要解决什么问题,而方案与设计关键词也并没有太大的关系。
我再分享一个案例,是我在一篇文章上看到的,facebook 的总监讲述 LIKE 的新设计。
他对 like 的新方案的阐述是这样的。
这个设计的目的是希望对 like 按钮进行改进,增强用户互动的意愿,以及提升 like 的表现力。
而他做的第一件事情是理解——什么叫增强互动,什么叫表现力,背后的产品目标是什么?是用户可以更多的表达。
然后他开始找如何让这个目标具体化。
寻找更多可以被普通认知&广泛使用的 reactions。
他通过各种途径去找,最常用的表情是什么,搜索的表情是什么,最多的短评论是什么。
这其实是一个相关性的手段,设计师希望可以从侧面寻找大家在表达过程中喜欢用什么 reactions,然后他找出来了,并使用之前定义好的原则来进行筛选,完成设计方案。
我想知道大家看完这两个方案以后,有没有什么一些感受?我的感受是:第一个案例是方法论的堆砌,在这个方案里你可以听到非常多设计的专业词汇,但是唯独你听不到产品的目标,具体问题,针对这个问题的具体解决方案的思考。
而第二个方案我没有听到对方法的强调,却能让你明白他到底在什么,并且可以感受到他的目标,设计方案和背后思考的道理。
这是一个非常具体的有理有据的过程,是专注于问题解决问题的过程。
这里需要补充一点,我并不是觉得第一位同学不够努力,相反我认为他已经比很多的设计师要努力,他的问题是出在努力的方向上。
对于设计师真正应该去做什么的意识是设计界普遍存在的问题。
微信交互设计

微信交互设计21世纪是一个互联网的时代,随着科技的发展,计算机,手机被发明出来,应运而生的还有数字化产品。
数字化产品设计也是交互设计的起源,其特点是用户通过界面与产品产生互动、完成任务。
通过交互行为分析和界面设计,提高交互系统可用性,可以提高用户对其的接受程度。
微信作为现在大众中非常流行的数字产品,是一个非常成功的经典案例。
微信是腾讯公司于2011年1月21日推出的一款通过网络快速发送语音短信、视频、图片和文字,支持多人群聊的手机聊天软件。
用户可以通过微信与好友进行形式上更加丰富的类似于短信、彩信等方式的联系。
直到现在2020年,微信的用户群体非常强大。
那么多的用户去使用,与其背后优秀的交互设计是分不开的。
微信具有很好的易学性,一是,引导。
在刚刚下载完成,打开微信使用时,微信会使用一组有序的图片介绍应用功能,使新手用户对该软件主要功能一目了然;或采用图层蒙版、少许箭头、少许注释,指出关键重点。
有一些重要或者比较隐藏的功能部采用新手引导,方便用户发现或者使用产品的某些功能。
一串介绍使得刚刚使用微信的人对微信有一个初步大概的认识,一定程度上也是降低微信了的学习成本。
二是,遵循已有的用户习惯,提高易学性是在遵循用户已经有的习惯基础上来考虑,用户习惯是由有用户长期适应和积累的习惯,很难改变。
如果不遵循用户已有的习惯,设计出脱离用户认知范围之外的设计,可能会出现用户在使用过程中不适应的情况,所以只有遵循已有的习惯才能更好的满足易学性。
尽可能的遵循iOS 和android端主流产品的设计方式,方便用户理解和操作。
微信其手势采用的是大众已经习惯的手势语言,像:上滑移动页面,像左滑动切换页面,也可一点击下方图标去切换页面。
使之学习成本很低。
三是,界面简单。
微信因为其功能性非常强,其界面也非常简单,让人看到其功能位置一目了然,学习成本也大幅度降低。
并且这一点也是微信非常吸引人的一点,毕竟谁会不希望有一个几乎不用学习的且方便使用软件呐。
用户体验设计:7个腾讯常用的用户研究方法

【用户体验设计】7个腾讯常用的用户研究方法本文节选自《腾讯网UED体验设计之旅》作者:任婕由腾讯网UED授权发布每天都有互联网产品上市,人们电脑上、手机上的应用在短期之内就可能增增减减换了很多波,最终留下的、那些最经典的产品,都是以好的体验设计取胜。
这些产品或许看似很“简单”,但其实,越是简单的设计越难。
当“体验设计”越来越为中国的互联网公司和设计师们重视,人们或许更能体会到设计的“本质”,设计不是在“用户想要怎样的产品”的基础上去构想,而更是要弄明白“用户看起来想要什么产品”和他们“其实想要的是什么样的产品”的区别。
也许腾讯的方法并不是100%最先进、最好的,但从QQ到微信,许多腾讯产品多年以后依然是我们生活中较为常用的产品,一定有它的道理。
常用的用户研究方法用户研究适用于产品生命周期的各个阶段,不管是需求挖掘还是设计评估,都需要与用户打交道。
用户研究适用的阶段如图1-3所示。
研究用户,需要透过用户的语言、行为去了解他们内心最深处的需求。
这些需要设计师始终保持一颗同理心与开放的心态,有时用户的“是”与“否”也许只是提问方式的不同导致的,是非判断只在一念之间,关键要挖掘用户的核心诉求。
如图1-4,用户研究方法有很多,如何对这些方法进行选择,应该视研究目标而定。
下面介绍网媒产品常用的几种用户研究方法。
NO1.问卷法问卷法是大家非常熟悉且使用得最多的方法之一。
它是以书面形式向特定人群提出问题,并要求被访者以书面或口头形式回答来进行资料搜集的一种方法。
与传统调查方式相比,网络调查(包括PC、移动等多种终端,见图1-5)在组织实施、信息采集、信息处理、调查效果等方面具有明显的优势。
但是,做好一份问卷并不容易,尤其是在制订问卷目标、设计问题及文案上都有一定的专业要求。
设计问卷,首先要明确问卷法的目标及适用范围。
从目标制订、方案设计、样本回收、数据统计分析到最后的结果输出,每个环节都需要严格把关。
如在研究开始时需要明确目标,确定哪些是问卷法可以解决的问题,比如研究用户对打车软件的使用习惯时,应该把什么样的用户列入调查范围?打车软件的范围包含哪些?仅限于出租车还是可顺便载客的家用车?等等。
用户体验设计:7个腾讯常用的用户研究方法

【用户体验设计】7个腾讯常用的用户研究方法
(3)产品效率分析主要针对具体页面产品、功能、设计等维度的用户使用情况进行,常用指标包括点击率、点击用户率、点击黏性、点击分布等。
通过上述几种数据分析方法,不仅能使设计师直观地了解用户是从哪里来的,来做什么,停留在哪里,从哪里离开的,去了哪里,而且可以对某具体页面、板块、功能的用户使用情况有充分了解,只有掌握了这些数据,设计们才能够有的放矢,设计出最符合用户需求的产品。
腾讯CDC交互设计实用指南系列

交互设计实用指南系列(0) –我们眼中的交互设计交互设计(Interaction Design, 缩写IxD 或者IaD),是定义、设计人造系统的行为的设计领域。
人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。
交互设计在于定义人造物的行为方式(the “interaction”,即人工制品在特定场景下的反应方式)相关的界面(Wikipedia)。
通过对界面和行为进行交互设计,从而可以让使用者使用人造物来完成目标,这就是交互设计的目的。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
交互设计还涉及到多个学科,以及和多领域多背景人员的沟通。
面即人机界面(Human-Computer Interface)(见下图)。
交互设计的出发点在于研究用户和计算机交流(dialog)的时候,人的心智模型和行为模型,并在此研究基础上,设计界面信息及其交互方式,用人机界面将用户的行为翻译给计算机,将计算机的行为翻译给用户,来满足人对软件使用的需求。
所以,交互设计一方面,是面向用户的,这时交互设计所追求的既是可用性(Usability),这也是交互设计的目的所在;交互设计的另一个方面是面向计算机实现的,这时我们关注于“软件工程化”。
交互设计模型面向用户根据上文中,我们提到的满足人对软件的需求,其目标既是我们所说的“可用性”。
可用性指的是一个产品可以被特定的用户在特定的使用情况中,有效、高效并且满意得达成特定目标的程度(ISO9241)。
我们认为,其中所诉的有效、高效和满意即为可用性的三个递进的层次:∙有效性:有效性是指用户完成特定任务和达到特定目标时所具有的正确和完整度。
如果用户不能完成他们的目的,那么无论体验是长时段,容易还是复杂,这个产品可能都没有意义。
腾讯网首页改版之路

腾讯网首页改版之路腾讯网首页新版于2008年3月25日6:00上线。
一、QQ首页改版背景无论是从用户体验还是页面结构设计来看旧版的腾讯网首页都已不能很好的满足用户的需求和承载公司的业务展现了。
是公司级平台,为了巩固现有门户的媒体资讯优势,加强公司其他业务的拉动,打造中国第一的网络平台,提高公司的影响力,重新规划和设计现有的网站刻不容缓。
这中间我们将面临最大的挑战是:1.如何平衡资讯/业务/广告的需求?繁杂的内容如何通过板块划分来合理布局和协调?2.如何突显自己的风格?既容易被大众接受又不乏个性化?这些看似矛盾的诸多方面将是我们本次改版的关键点和难点。
往年的QQ首页对比大观:二、QQ首页引人瞩目的亮点本次改版经历了无数次脑爆,无数次破陈推新,积累了很多别出心裁的闪光点,也淘汰了很多不合时宜或者过于前卫的想法,最后留下来的是最宝贵的沉淀。
1.个性化换肤设计:一方面突出soso的表现,一方面借此位置展现丰富个性的皮肤设计:2.新颖的天气icon:细腻的天气图标将是页面上的点睛之笔,该套天气图标的风格将会延续应用到所有其他公司产品上。
3.布局的大胆整合:强化推广业务的能力,增加用户的互动性。
新闻区满足地区用户个性化的定制。
4.其他调整:页面宽度:为适应宽频的普及,本次采用了910尺寸,承载更多的信息量。
文字大小:采用“14”号字体,适应宽屏的显示。
并使用户阅读过程满意度更高。
视频广告:提供更加丰富的广告表现方式,提升广告价值,给用户带来全新的视听享受。
三、腾讯网首页蜕变的七次历程腾讯网首页是跨团队合作的项目,最终的成功上线与完善科学的工作流程分不开的,更与整个团队的奋斗分不开的。
设计流程:需求分析——交互设计——视觉设计1.专业的需求分析:全面的战略规划/用户分析/竞品分析2.激情的交互创新:交互体验的创新是交互设计阶段最头疼的一件事情,经历了无数次的尝试,这是能力和耐力的较量,是精益求精的雕琢,一个小小的button优化都可能直接影响着点击量和收入的变化,这中间太多的挫折和考验…3.坎坷的视觉之路:成功=无数次失败+ 永不言败。
产品经理必知:UED设计流程与原则

产品经理必知:UED设计流程与原则UED设计流程在各个公司之间可能存在不同,国内的设计师在知乎社区上讨论了各自公司(包括腾讯、百度等)的UED设计原则、流程等,其中的经验值得读者借鉴。
来自腾讯的交互设计师eviliu强调设计流程主要考虑两方面的问题:一是设计原则从何而来,二是如何配合设计的上下游团队。
就设计原则来说,从四个方面进行了阐述:始终将用户体验放在第一位——在设计流程中将用户体验融入其中,将其贯穿于设计的始末,使用户体验的结论能够直接影响到设计的方向。
同时设计过程中通过展开脑暴、竞品分析、焦点小组等方式对设计需求进行深入的挖掘,需求从何而来,为什么会有这样的需求,准确把握设计的方向。
细化分工——在设计流程中,将设计任务分解为用研、交互、视觉,各个角色职责明确并相互配合,在各领域有专业的表现。
引入专家设计师和项目PM——专家设计师通过设计评审,将自己的设计理念传达给设计师,引导设计方向,把控整体项目的质量。
项目PM对项目进度、需求任务、设计人力的把控,保证设计工作有条不紊的展开,并最终完成项目目标。
设计规范的建立——设计项目完成后,设计师对设计内容进行规范文件的梳理,保证设计理念的沉淀以及风格的统一。
就“如何配合设计的上下游团队”,eviliu认为应该从以下几个方面来采取措施:参与产品的前期规划——把握产品的规划与目标是后期设计工作展开的重要依据。
产品与项目PM接洽,需求排期——通过对设计需求进行排期配合产品开发的节奏,保证项目的顺畅。
体验走查和可用性测试——设计完成,跟进开发实现,实现输出中,进行体验走查和可用性测试,保证设计实现的质量和是否否和用户的预期。
除此之外,流程的实施也是必须要重点关注的:有效的管理工具——好的管理工具能够帮助团队规范化管理。
我们为自己量身打造了一系列工具来提高设计管理效率,如Prowork工具,能提供项目流程、工作任务、文档等一系列线上管理。
还有TAPD、UID等一系列工具。
腾讯网的案例分析

腾讯网案例分析10级电商2班吕益群学号:2010134218前言QQ:改变生活的“帝企鹅““如果要选出一个能够改变21世纪中国人沟通生活的“中国制造”的产品的话,那么,腾讯的“QQ”一定在待选的最前列。
之所以敢作出上述看似有些武断的结论,不仅仅是因为短短7年之间,QQ注册账户总数达到了4.3亿,形成了庞大的用户群;也不仅仅是因为在2004年末,由CCID 发布的“中国互联网行业最强者在线调查报告”中,“创造社会价值最大”、“社会影响力最大”、“最能创造社会价值”、“股票最有投资价值”、“竞争优势最大”、“未来五年内能竞争取胜”、“企业领导社会影响力最大”等项中,腾讯均居第一,赢得了大多数互联网用户的认可;更是因为如今的QQ,已经成为一种新兴的沟通方式和文化现象,正在潜移默化而又深刻的改变着人们的思想和生活。
可以说,如今的QQ,依靠腾讯强大的实力和自身诸多神奇的作用,已经在越来越多的领域体现自己的作用。
QQ已经影响到我们的行为模式和生活方式。
QQ从小小的一只企鹅已经成长为一个庞大的帝企鹅群。
背景介绍腾讯公司是目前中国最大的互联网综合服务提供商之一,也是中国服务用户多的互联网企业之一。
成立十年多以来,腾讯一直秉承一切以用户价值为依归的经营理念,始终处于稳健、高速发展的状态。
目前公司主要产品有IM软件网络游戏、"深圳市腾讯计算机系统有限公司"。
当时公司的主要业务是拓展无线网络寻呼系统。
在公司成立当初主要业务是为寻呼台建立网上寻呼系统,这种针对企业或单位的软件开发工程可以说是几乎所有中小型网络服务公司的最佳选择。
1997年,马化腾接触到了ICQ并成为它的用户,他亲身感受到了ICQ的魅力,也看到了它的局限性:一是英文界面,二是在使用操作上有相当的难度,这使得ICQ在国内使用的虽然也比较广,但始终不是特别普及,大多限于"网虫"级的高手里。
马化腾和他的伙伴们一开始想的是开发一个中文ICQ的软件,然后把它卖给有实力的企业,腾讯当时并没有想过自己经营需要投入巨大资金而又挣不了钱的中文ICQ。
腾讯公司职业发展体系

财务类—FN
01—预算
02—核算
03—会计
04—审计
05—财务分析
06—片区财务
人力资源类—HR
01—招聘调配
02—员工关系
03—绩效
04—薪酬福利
05—发展与培训
06—HR多面手
法务类—LE
01—法务
02—专利
03—董事会秘书
公共关系类—PR
01—主动传播
02—政府关系
03—投资者关系
4、《腾讯领导力职业发展通道标准》………………………………………………………127
5、《腾讯素质词典》…………………………………………………………………………138
职业发展体系概述
(一)建立职业发展体系的意义
为了帮助员工根据自身特点,有效规划管理职业生涯、提高专业能力和长期工作绩效,以及帮助公司有效规划人力资源、提升组织能力和满足公司战略发展需要,最终实现员工职业发展与公司经营发展双赢。
(一)领导力体系的设计哲学………………………………………………………………70
(二)领导力体系与员工职业发展体系的区别……………………………………………71
(三)领导力职业发展阶梯\标准………………………………………………………… 71
1、阶梯………………………………………………………………………………………71
(二)职业发展通道\阶梯\标准
1、技术族职业发展通道\阶梯\标准
(1)通道
技术族分为软件研发、美术、质量管理、设计、技术支持五个职业发展通道,每个发展通道包含下列职位(具体内容请见表4-技术族发展通道职位列表)。
表4-技术族发展通道职位列表
技术族(TE)
软件研发类-RD
腾讯5面的经历 交互设计

腾讯5面的经历交互设计昨天拿到了腾讯的OFFER经过了十几天的折腾总算有个好结果。
心情放松了下来决定写点经验仅供参考。
一、面试之前我的目标就是上海的交互设计师职位。
腾讯今年在上海好像没有校招的但是有分部所以我还是想试一试。
其实最开始我是错过笔试的因为一个同学正好在腾讯的CDC部门实习就把我们班的几个同学的简历和作品集推荐了过去第二天我和另外三个男生接到了面试的通知当天晚上11号就坐车去了武汉。
小结内部推荐的重要性不言而喻对于HR的人来说他们可能觉得人越少越好但是对于面试官来说他们是要招做事的人所以越多选择越好所以霸笔和第一轮的霸面都是可以尽量争取的。
二、第一轮群面群面的面试官是一位超好的交互设计组长。
我一直认为是一对一的专面直到我到了面试官房间门口才发现几个同学都是10点半的原来是群面。
还好来武汉之前稍微查了点群面的技巧而且之前参加过workshop一类的项目群面我还是不害怕的。
我们是六个人一小组刚开始是自我介绍让六个人互相了解一下背景这个时候我把六个人的名字都记下来以防万一后来证明是很有用的。
面试官没有给我们题目而是让我们自己定主题。
一个男生首先说话我们先把自己的项目经验介绍一下按照总体的优势来定个主题吧。
很明显这个男的就不言而喻的成为了一个稍有leader感觉的角色。
我心里想这个男生应该是有很丰富的项目经验才敢提出这样的建议。
前面三个人都开始说了但是感觉好像他们都没有做交互设计的项目经验我的心里更有底了。
我是第四个我叫来自学校本科学习工业设计研究生主要方向是交互设计研二的时候在摩托罗拉用户体验中心实习主要是做Android平台的移动交互设计和研究在学校也参与过很多交互设计的项目对交互设计有着自己的理解和比较丰富的经验.最后是那位leader角色的男生我来自专业有着非常丰富的项目经验大四在摩托罗拉用户体验中心实习一年哇塞这一下就把我的经验包括进去了果然很厉害研一在英特尔商务笔记本实习也在长虹设计中心实习做电视的交互设计还有他说的时候不停的在往面试官那里看。
腾讯技术族职业发展通道阶梯

技术族职业发展通道\阶梯\标准(1) 通道技术族分为软件研发、美术、质量管理、设计、技术支持五个职业发展通道,每个发展通道包含下列职位(具体内容请见表4-技术族发展通道职位列表)。
表4-技术族发展通道职位列表技术族(TE)软件研发类-RD01-后台开发02-前台开发03-软件架构04-研发顾问05-终端开发06-IT应用开发07-系统分析设计类-DS01-网页美术设计 02-游戏美术设计 03-UI美术设计04-UI交互设计05-网站策划与制作 质量管理类-QC01-测试02-白盒测试03-质量管理04-软件配置管理 05—游戏测试 技术支持类-TS 01-应用运维 02-网络架构 03-桌面支持 04-系统管理 05-网络管理 06-安全技术 07—IDC管理(2) 阶梯技术族职业发展阶梯及级别定义参见下图3图3-技术族职业发展阶梯及级别定义示意图具体解释如下:A.级别代码:T1级别名称:初做者(Entry)级别定义:作为某一专业领域的初做者,具有本专业的一些基本知识或单一领域的某些知识点;在适当指导下能够完成单项或局部的业务。
B.级别代码:T2级别名称:有经验者(Intermediate)级别定义:具有本专业基础的和必要的知识、技能,这些知识和技能已经在工作中多次得以实践;在适当指导的情况下,能够完成多项的或复杂的业务,在例行情况下能够独立运作。
C.级别代码:T3级别名称:骨干(Specialist)级别定义:具有本专业某一领域全面的良好的知识和技能,在某一方面是精通的,能够独立承担某一方面工作的策划和推动执行;能够独立、成功、熟练地完成本领域某一方面的工作任务,并能有效指导他人工作。
D.级别代码:T4级别名称:专家(Expert)级别定义:在公司某一领域具有深厚和广泛的经验,精通某一领域的知识和技能,能够领导某一专业领域或专业领域某一方面的工作有效地运行,或作为专业领域的骨干力量和关键贡献者。
基于用户体验的微信界面交互设计分析

文化艺术《如庚乡氏乡報》2020年第1期基于用户体验的微信界面交互设计分析李炳琰(铜陵学院,安徽铜陵244061)摘要:无意识认知是指在知觉层面下的意识,是在特定情境下本能的反应。
用户处于无意识认知的状态使用APP会减少用户思考的过程,轻松地学会使用,从而达到良好的用户体验。
通过对微信的交互设计的分析,基于用户体验,从交互设计中动态变化、一致性、图形和色彩、布局四个方面,试图探讨无意识认知在微信界面交互设计中的应用。
关键词:用户体验;无意识认知;交互设计;微信中图分类号:J5文献标识码:A文章编号:1672-0547(2020)01-0085-004—、弓I言互联网正在重塑我们的世界。
基于数字技术、互联网技术、移动通信技术的新传播革命,不仅推动了传播媒介、结构与传播方式的转变,其更为深远的影响,是通过技术赋权,推动了受众向用户的转变。
在信息传播链中,作为“用户”的大众扮演着越来越重要的角色。
用户不再是早期传播学者笔下面目模糊、声音微弱的存在,而是在信息链中占据中心位置的新闻媒介的“衣食父母”。
早在20世纪70年代,托夫勒在《未来的冲击》一书中,就提出了“体验经济”的概念。
从产品经济,到服务经济,再到现在的体验经济,新的传播技术,让“以用户为核心”的原则真正深入人心、落到实处。
移动互联网时代,线上、线下的界限日趋模糊。
面对面的线下社交和借助各种社交软件的线上社交,构成了我们现在人际传播的复杂图景。
而微信则是线上社交的主流工具。
微信官方公布的2018年数据报告显示,2018年微信每天有450亿条消息发送出去,有4.1亿次音视频呼叫成功叫根据腾讯公布的2019年第二季度和中期业绩报告,于2019年第二季,微信及WeChat的合并月活跃账户数达11.33亿叫微信缘何获得用户的青睐?本文基于用户体验,试图探讨无意识认知在微信界面交互设计中的应用。
二、无意识认知与无意识设计(一)无意识认知APP的交互设计目的是为用户提供更好的使用体验,所以本质上交互设计需要研究人类心理的认知方式从而为软件的设计提供指导。
腾讯员工职业发展规划手册-(技术经验和专业族)

腾讯公司(技术/专业族)员工职业发展规划书
精品doc
精品doc
精品doc
二、员工职业发展规划表
精品doc
议、教练/指导、对外交流、其他等内容;
精品doc
附件一:腾讯各级专业/技术人员能力模型关键识别点
精品doc
精品doc
精品doc
精品doc
精品doc
精品doc
TEAM和员工本人的发展方式,一旦批准可自行开展;
精品doc
5、发展规划制定后,在整个发展规划期间,员工根据实际执行情况记录下每一项发展活动实施情况,这些记录将
精品doc
精品doc
精品doc
精品doc
附件三:技术族知识技能培训课程清单
精品doc
T1级课程清单
精品doc
精品doc
精品doc
精品doc
精品doc
精品doc
精品doc。
腾讯网web页面设计规范课件

优秀案例二:扁平化风格
总结词
简洁大气,时尚前卫
详细描述
该设计案例采用扁平化设计理念,去除冗余的装饰效果,强调简洁大气的视觉体验。色彩搭配明快, 符合年轻用户的审美需求。图标和按钮的设计简洁明了,方便用户识别和操作。
优秀案例三:极简风格
总结词
简约至极,精致优雅
VS
详细描述
该设计案例以极简主义为设计理念,追求 简约至极的视觉效果。色彩运用极致简约 ,以黑白灰为主色调,营造出高雅的氛围 。字体选择精致优雅,符合高端品牌的形 象定位。整体设计精致而不失大气,符合 高端用户的审美需求。
THANKS
感谢观看
色彩搭配
遵循色彩搭配原则,避免颜色冲突,保持页面整体协调。
图片与图标
图标设计
使用简洁、直观的图标,方便用户快速理解 功能或内容。
图片质量
确保图片清晰、无锯齿,提高用户体验。
图片与文字的配合
合理安排图片与文字的位置和比例,避免相 互干扰。
03 交互设计规范
按钮与链接
按钮与链接是网页中重要 的交互元素,设计时应遵 循以下规范
保持设计风格、色彩搭配、字体选择等的一 致性,提升品牌形象。
响应式设计
确保页面在不同设备和屏幕尺寸上均能良好 展示,提供优质的浏览体验。
简明了
避免过多的装饰和冗余元素,保持页面简洁 ,突出核心内容。
设计目标
提高用户体验
通过合理布局、易于理解的操作流程和友好的交互设计,提升用户满意度。
品牌传达
借助独特的设计风格和色彩搭配,传达腾讯网的专业性和品牌价值。
文字颜色
选择与背景色对比度适中的颜色,确保文字 清晰可见。
图标规范
图标风格
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自然语言法
练习:QQ空间黄钻催费页面
结构图法
抛开页面细节只考虑信息的组织形式。
结构图法
信息构架的原则
1. 一个页面一个主要内容。 2. 个人信息 与 公共信息。 3. 网页基本内容有两种:列表 和 文档 4. 更少的信息更好 5. 一个用户自己生成内容的页面,有两个状态:浏览状态&编辑状态。 6. 信息树应该尽量窄而浅,并且尽量保持平衡。 7. 与现实生活经验相符
自然语言法
使用自然的语言来表达页面信息。 面对面的传达信息->书面表达->界面语言
页面表达原则
1. 更少的信息量更好。 2. 结构化更易于理解。 3. 信息的表达应该清楚、明确、直接。 4. 操作可识别。 5. 操作前,结果可预知。 6. 操作时,操作有反馈。 7. 操作后,操作可撤销。 8. 让用户知道身处何地。 9. 避免内容看上去象广告。 10. 不提供多余的功能。 11. 相同的功能,在不同的页面中应保持一致性。 12. 措辞统一。
互联网交互设计方法
臭鱼 2008.10
交互设计重要,但却不知要怎么做。
?
交互设计是什么?
• 交互设计是一个设计工作。 • 交互设计是一门技术。 • 交互设计在目前阶段的主要使命是提高产品可用性。 • 通过对界面和操作行为的设计提高产品可用性。
互联网产品的特点
• 变化快。 • 质量低。 • 功能操作与信息传达并重。 • 高速创新从而带来的无标准。
自然语言法
常用的页面表达方式
1. 从左到右,从上到下。 2. 大字更突出。 3. 图形更吸引人。 4. 动画会被误认为是广告。 5. 内容逻辑:并列关系;从属关系。
6. 多项并列的信息:
7. 不同的排序方式VS筛选内容
自然语言法
具体操作
自然语言法
第一步. 概括待表达的信息 第二步. 将概括好的信息排序 第三步. 使用界面语言翻译
任务走查法
具体操作
第一步. 分析并总结所有任务 第二步. 根据任务进行走查
任务走查法
评估中需要注意: 1. 不影响任务的问题不记录 2. 被记录的缺陷是有根据的,而不是根据自己的感觉。
任务走查法
实例:QQ秀快速换装
任务走查法
实例:QQ秀快速换装
第一步. 任务分析
• 换一套新形象 • 换表情 • 换心情 • 随便逛逛 • 换一个自己以前的形象
那么,
互联网产品的交互设计应该怎么做?
互联网产品交互设计方法:
方法一. 自然语言法 方法二. 结构图法 方法三. 任务走查法
交交互互设设计计工工作作分分为为两两部部分分::
1其1..信信实息息不构构架是架 这样…
22..交交互互细细节节
互联网产品交互设计方法:
方法一. 自然语言法 方法二. 结构图法 方法三. 任务走查法
优化现有产品的方法。成本低,见效快。对产品整体上影响小。 以用户任务为线索,以可用性准则为依据。
可用性准则
任务走查法
页面表达原则+信息构架原则+视觉表现规范
视觉表现规范
• 滚动条看上去应该象滚动条 • 表单的对齐方式 • 重要的内容显示在第一屏 • 导航应出现在第一屏上半部分 • 尽量避免使用装饰性的图标 • 避免内容看上去象广告 • 光标样式 • Tab需要有三种状态而不是两种 • 红色表示警示,绿色表示ok,黄色表示提示 • 灰色通常表示“暂不可用”(disabled)
2. 接下来您应该 下载申请表 3. 回邮办卡的全过程是这样的... 4. 一系列注意事项。
自然语言法
自然语言法
实例:中信银行卡活动
第三步. 翻译为界面语言
自然语言法
自然语言法
实例:中信银行卡活动
另外一种表达:
1. 您选择了回邮方式办卡,概括解释这个办卡方式。 2. 第一步. 下载、填写申请表并回邮给中信 3. 第二步…………………….. 4. 第四步……………………..
页面在网站中需要有 一个 固定 的位置。 同等级的内容应表现成并列表+详情页+列表聚合页 2. Wizard模式。第一步->第二步->第三步… 3. 主页+若干个“临时”页面。 例如:google accounts
结构图法
结构图法
具体操作
第一步. 总结归纳全部待表达的信息。
实例:QQ秀快速换装
第二步. 走查
问题1 描述
副标题表意不明确
依据
这句说明仍旧没能说明“这里是什么功能”。如果能通 过这句话说明:“在这里添加文字内容,显露您的心 情”,说明的效果会更好。至于“让好友都知道!”这 几个字几乎是没有用的,没有传达任何信息量。
页面表达原则:信息的表达应该清楚、明确、直接。
自然语言法
实例:中信银行卡活动
自然语言法
实例:中信银行卡活动
第一步. 概括信息
• 您选择了回邮方式办卡,概括 解释这个办卡方式。
• 接下来您应该 下载申请表 • 回邮办卡的全过程是这样的... • 一系列注意事项。
自然语言法
实例:中信银行卡活动
第二步. 排序
1. 您选择了回邮方式办卡, 概括解释这个办卡方式。
第二步. 画树状图。
第三步. 画页面草图,演示。
(其中包含:页面标题、导航、重要的链接和按钮。)
结构图法
实例:黄钻等级
结构图法
实例:黄钻等级
结构图法
实例:黄钻等级
结构图法
实例:黄钻等级
第一步. 概括信息
1. 用户个人的的黄钻等级信息 2. 等级介绍 3. 黄钻功能特权介绍 4. 黄钻贵族可免费领取的道具 5. 黄钻活动
修改建议
任务走查法
实例:QQ秀快速换装
第二步. 走查
问题2 描述
“请输入心情秀”表意不明确
依据
“请输入心情秀文字”其实是第二层要表达的信息,第 一层应该是:“这里还没有输入文字”。没有第一句, 直接是第二句,需要用户花些时间来推断,推断出,这 里显示“请输入心情秀文字”是因为自己没有写文字进 去。
结构图法
实例:黄钻等级
第二步. 画树状图
结构图法
实例:黄钻等级
第二步. 画树状图
结构图法
实例:黄钻等级
第二步. 画树状图
结构图法
实例:黄钻等级
第三步. 草图,演示
结构图法
练习:QQ空间日志
结构图法
练习:QQ空间日志
新的需求: • 添加私密记事本 • 添加QQ心情 • 原有的日志需保留
任务走查法
页面表达原则:信息的表达应该清楚、明确、直接。
修改建议
任务走查法
实例:QQ秀快速换装
