教你如何用flash实现鞭炮的爆炸效果
flash cs5 练习:制作炮竹爆炸动画

flash cs5 练习:制作炮竹爆炸动画在Flash 中,通过修改连续关键帧中的内容,也可以创建逐帧动画。
其中,每一个关键帧将用于完成一个动作。
本练习就使用该方法制作炮竹爆炸的逐帧动画。
操作步骤:(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“600像素×470像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“背景.jpg ”导入到舞台。
(2)新建名称为“炮竹爆炸”的影片剪辑,使用【直线工具】、【选择工具】、【椭圆工具】等在舞台中绘制一个卡通“炮竹”,并为其填充颜色。
然后新建图层,在“炮竹”下面绘制一个黑色(#000000)的椭圆形,并设置其Alpha 透明度为20%。
设置导入提示:执行【插入】|【新建元件】命令,在弹出的【创建新元件】对话框中,设置【名称】为“鞭炮爆炸”;【类型】为“影片剪辑”。
提示:在绘制炮竹之前,首先使用【直线工具】和【选择工具】创建炮竹的轮廓。
(3)选择“炮竹”图形,执行【修改】|【转换为元件】命令,将其转换为“炮竹”图形元件。
然后在第14帧处插入关键帧,向下移动该图形元件,并创建传统补间动画。
(4)在该图层的第18、23、27、30和32帧处插入关键帧,使用【选择工具】和【任意变形工具】调整“炮竹”图形元件的位置和形状。
然后,在各个关键帧之间分别创建传统补间动画,以实现“炮竹”弹跳的动画效果。
绘制绘制设置转换设置插入关键帧创建补间动画移动提示:“炮竹”图层的传统补间动画范围如下所示。
提示:选择【工具】面板中的【任意变形工具】,然后单击舞台中的“炮竹”图形元件,按住键并调整顶部的控制柄。
(5)选择“投影”图层,在第16帧处插入关键帧,使用【任意变形工具】放大“投影”图形元件,并创建传统补间动画。
然后,分别在第25、29和37帧处插入关键帧,调整“投影”形状,并创建传统补间动画。
(6)复制“炮竹”图形元件,并将其中的“引信”删除。
在“炮竹”图层的第41帧处插入关键帧,将复制的元件拖入到舞台。
FLASH制作烟花效果教程

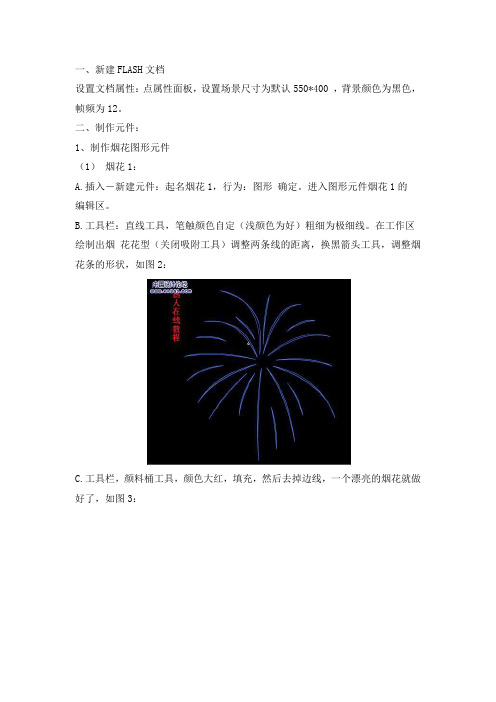
一、新建FLASH文档设置文档属性:点属性面板,设置场景尺寸为默认550*400 ,背景颜色为黑色,帧频为12。
二、制作元件:1、制作烟花图形元件(1)烟花1:A.插入-新建元件:起名烟花1,行为:图形确定。
进入图形元件烟花1的编辑区。
B.工具栏:直线工具,笔触颜色自定(浅颜色为好)粗细为极细线。
在工作区绘制出烟花花型(关闭吸附工具)调整两条线的距离,换黑箭头工具,调整烟花条的形状,如图2:C.工具栏,颜料桶工具,颜色大红,填充,然后去掉边线,一个漂亮的烟花就做好了,如图3:(2)烟花2:A.点窗口-库在库面板找到图形元件烟花1,点右键-复制,这时会复制一个新元件.在浮动面板上改名为烟花2,行为:图形确定进入图形元件烟花2的编辑区。
B.用黑箭头工具调整每条烟花形状,按住Alt键细心调整,如图4:(3)红遮照:插入-新建元件,起名红遮照,行为图形。
工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为:#FF0000 Alpha为0%;#FF0000 Alpha为100% ;#FEBA76 Alpha为100%色块位置如图5:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
(4)蓝遮照:插入-新建元件:起名蓝遮照,行为图形工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为:#FFFFFF,Alpha为100%;#0000FF, Alpha为100%;#FFFFFF,Alpha为100%色块位置如图6:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
(5)黄遮照:插入-新建元件:起名黄遮照,行为图形。
工具栏—椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择放射状,在色带上添加色块共三个。
自左向右色马为#000000,Alpha为100%;#FF6600,Alpha为100%;#FFFF00,Alpha为100%色块位置如图7:按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
教你使用RayFire简单制作炸弹爆破效果

教你使用RayFire简单制作炸弹爆破效果各种各样的碰撞破碎效果,在前面的3DSMax和RayFire教程中已经讲了不少了,除了利用重力来驱动物体运动,引发碰撞破碎效果外,我们还可以利用RayFire模拟力的功能,为物体添加各种外力,引发不同的破碎效果。
接下来,我们就用爆炸产生的冲击力来引发物体的破碎效果。
图1:用3DSMax和RayFire制作爆炸效果一、添加物体破碎效果为了制作出物体被炸弹炸开而破碎的效果,小编创建了两个圆柱体,并计划将炸弹放置在两个圆柱体的中间,以获得两个圆柱体同时爆炸的效果。
如图2所示,打开RayFire对象面板(Object),将两个圆柱体添加为动态对象,由于两个圆柱体都是由于炸弹炸开而出现破碎效果,因此,可以为其添加相同的破碎效果,而无需逐一添加。
图2:添加两个圆柱体为动态对象然后,如图3所示,打开RayFire破碎面板(Fragments),在破碎类型(Fragmentation type)中选择Voronoi不规则型破碎,以获得大小不一的碎片。
单击破碎按钮(Fragment),为两个圆柱体添加破碎效果。
图3:添加不规则破碎效果完成了破碎效果的添加后,就可以将圆柱体的碎片设置为休眠对象。
如图4所示,单击RayFire动态对象面板的菜单按钮(Menu),并选择其中的“发送到休眠清单”,将圆柱体碎片设置为休眠对象,以便爆炸触发破碎效果。
图4:将圆柱体碎片添加为休眠对象二、添加爆炸力完成以上操作后,如图5所示,就可以打开3DS Max创建面板中的创建力功能,在圆柱体中间创建一个炸弹(PBomb),并将其冲击力强度(Strength)调为20。
这里需要注意的是,炸弹的爆炸范围要选择为“无限范围(Unlimited Range)”,如果选择了其他线性(Linear)选项,则需要测定炸弹与物体的距离,并为爆炸范围设定大于该距离的数值。
图5:添加爆炸力完成炸弹的添加后,还需要打开RayFire物理学面板,并在其模拟选项(Simulation Properties)中添加炸弹对象,完成RayFire模拟力的添加。
flash烟花制作

1、首先使用一个至少用了4种颜色的放射填充。
中间和外面的颜色透明度设为0%。
第二和第三个颜色由你的烟花设计来确定。
将这个渐变填转换为图形元件。
图1
2、你需要创一个遮罩象本例一样爆发而出的烟花效果。
将它转换为图形元件。
图2
3、将放射填充放进被遮罩层并锁定。
这样只有被遮罩的部分才能看见。
图3
4、在第一帧将遮罩和渐变缩得很小。
渐变应比遮罩更小。
图4
5、在时间轴上的一定的位置插入关键帧,将它们放大到300%。
渐变至少要大于遮罩。
图5
6、在更远的地方插入两个关键帧,将它们缩小到125%。
渐变的透明度减弱到0%。
图6
7、锁定这两个图层然后回车播放或测试你的影片。
你将看到一个漂亮的令人满意的烟花绽放效果。
图7
8. 画一个轮廓并用两种颜色混合的线性渐变来填充它,两种颜色的外端透明度为0%.
图8
9、将这个渐变用形状补间使它从下面直到上面并消失。
图9
10、即然这个轮廓的形状补间模似了从下向上爆发的效果,那么你不需要在时间轴上调整烟花为它腾出地方。
图10
11、如果你将这个动画制作成一个元件,你将很容易复制并制作出不同颜色的烟花效果。
图11
12、用一个新的放射填充元件编辑复制的元件。
用一个较暗的背景将使烟花更加栩栩如生。
图12
13、将你的多个烟花效果实例拖到舞台上并让它们在不同的帧开始。
制作简单的“礼花”动画

布置任务,要求小组同学合作完成巩固练习的第3题,教师巡视指导。
引导学生根据参考量规和自评内容对本节所学知识进行评价播放“白云在蓝天中飘动”动画。
四、小结
通过本节课的学习,你有什么收获,还有哪些不足。
请一名同回答什么是动画。
学生试一试
学生展示作品,并评价。
学生畅所欲言。
教学反思
教师巡视指导。
教师讲解并演地画笔工具的用法,重点讲解如何设置画笔的颜色与形状。
讲解并演示在“时间轴”窗口中设置关键帧的操作。
讲解并演示“帧”属性面板中设置渐变方式的操作。
讨论:“文档”属性面板与“帧”属性面板的区别。
讲解并演示测试影片入保存作品的方法。
引导学生自学课本第15页的“知识窗”。了解”.fla”与”.swf”文件格式的区别。
教学难点:
1、理解“文档”属性面板中各项参数的含义,会合理地设置文档属性。
2、制作“礼花”动画。
3、初步了解制作Flash动画的过程。
教学具准备
授课时间: 第 周
教学流程
教师活 动
学 生活 动
一、复习巩固,引出课题
二、合作探究,学习新知
三、巩固练习
四、全课小结
师:通过上节课的学习,请同学们说一说,Flash窗口由哪几部分组成的?
学科
信息技术
五年级
课 题
动画制作的好帮手——Flash
第2课时
第
1
课
时
教学内容
制作简单的“礼花”动画
教学目标
重点、难点或关键
1、掌握创建、保存、打开Flash文件的方法。
2、学会制作简单的“礼花”动画。
教学重点:
1、掌握启动和退出Flash软件的方法。
14.6 综合实战1-创建烟花绽放效果_Flash CS5从新手到高手_[共4页]
![14.6 综合实战1-创建烟花绽放效果_Flash CS5从新手到高手_[共4页]](https://img.taocdn.com/s3/m/414ddd9bf7ec4afe05a1df64.png)
324 Flash CS5
从新手到高手
再如使用Stop 语句,可以使正在播放的动画停止在当前帧。
使用该命令,可以在脚本的任意位置独立使用,而无须设置参数,其命令语句为“on(release){stop()}”,如图所示。
14.5.2 播放跳转
播放跳转语句常用的命令有gotoAndPlay(继续播放)或gotoAndStop(停止)。
当运行播放跳转语句后,系统会把时间轴中的播放引导到指定的位置,然后执行相关的播放跳转命令,如图所示。
14.6 综合实战1——创建烟花绽放效果 Flash 有着良好的动画视觉效果、较小的文件尺寸和极快的下载速度,使得其在交互性方面广受浏览者的喜爱。
本节以制作烟花绽放为例,来演示一下Flash CS5在视觉效果上是如何让人们叹为观止的。
具体的操作步骤如下。
14.6
综合实战1—创建烟花绽放效果 本节视频教学录像:5分钟。
flash制作常用方法

制作一个红色的小圆影片剪辑作为鼠标的形状,制作一条有色的线条影片剪辑作为导弹,然后再制作一个白色小圆作为爆炸的影片剪辑。
并在第一帧加入如下代码:/* GLOBAL VARIABLES */_global.gLEFT = 20;_global.gTOP = 20;_global.gRIGHT = Stage.width - 20;_global.gBOTTOM = Stage.height - 20;/* FUNCTION: Converts radians to degrees */function rad2deg(radians:Number):Number {return radians * 180 / Math.PI;}/* FUNCTION: Converts degrees to radians */function deg2rad(degrees:Number):Number {return degrees * Math.PI / 180;}/* FUNCTION: Returns a random number between min and max (inclusive) */function randRange(min:Number, max:Number):Number {var randomNum:Number = Math.floor(Math.random() * (max - min + 1)) + min;return randomNum;}/* FUNCTION: Creates an explosion */explosion.maxSpeed = 25;explosion.minSize = 4;explosion.maxSize = 10;explosion.minFragments = 10;explosion.maxFragments = 50;function explosion(originX:Number, originY:Number):Void {var totalFragments:Number = randRange(explosion.minFragments, explosion.maxFragments);var fragment_mc:MovieClip;var depth:Number = this.getNextHighestDepth();for (var i:Number = 0; i < totalFragments; i++, depth++) {fragment_mc = attachMovie("Fragment", "fragment" + depth, depth);fragment_mc._x = originX;fragment_mc._y = originY;fragment_mc._width = fragment_mc._height = randRange(explosion.minSize, explosion.maxSize); while (!fragment_mc.speedX) {fragment_mc.speedX = randRange(-explosion.maxSpeed, explosion.maxSpeed);}while (!fragment_mc.speedY) {fragment_mc.speedY = randRange(-explosion.maxSpeed, explosion.maxSpeed);}fragment_mc._alpha = randRange(10, 100);fragment_mc.cacheAsBitmap = true;fragment_mc.onEnterFrame = function():Void {this._x += this.speedX;this._y += this.speedY;if (this._x < gLEFT || this._x > gRIGHT || this._y < gTOP || this._y > gBOTTOM) { this.removeMovieClip();}};}}/* FUNCTION: Creates and initializes heat-seeking missiles */createMissile.maxSpeed = 30;createMissile.accel = 2;function createMissile(target_mc:MovieClip, xPos:Number, yPos:Number):Void {var depth:Number = _root.getNextHighestDepth();var missile_mc:MovieClip = attachMovie("Missile", "missile" + depth, depth);missile_mc._x = xPos;missile_mc._y = yPos;missile_mc.speed = 0;missile_mc.setRotation = function():Void {var dy:Number = target_mc._y - this._y;var dx:Number = target_mc._x - this._x;this._rotation = rad2deg(Math.atan2(dy, dx));};missile_mc.onEnterFrame = function():Void {this.setRotation();if (this.speed < createMissile.maxSpeed) {this.speed += createMissile.accel;}this._x += Math.cos(deg2rad(this._rotation)) * this.speed;this._y += Math.sin(deg2rad(this._rotation)) * this.speed;if (this.hitTest(target_mc)) {explosion(target_mc._x, target_mc._y);this.removeMovieClip();}};}/* MAIN PROGRAM LOGIC */var gameBG_mc:MovieClip = _root.createEmptyMovieClip("gameBG", 0);gameBG_mc.beginFill(0x222222);gameBG_mc.moveTo(gLEFT, gTOP);gameBG_mc.lineTo(gRIGHT, gTOP);gameBG_mc.lineTo(gRIGHT, gBOTTOM);gameBG_mc.lineTo(gLEFT, gBOTTOM);gameBG_mc.endFill(gLEFT, gTOP);var target_mc:MovieClip = attachMovie("Target", "target", _root.getNextHighestDepth()); var startX:Number = (gRIGHT - gLEFT) / 2 + gLEFT;var startY:Number = (gBOTTOM - gTOP) / 2 + gTOP;startDrag(target_mc, true);Mouse.hide();onMouseDown = function():Void {createMissile(target_mc, startX, startY);};flash遮罩特效实例精选--百叶窗效果作者:流泪※紫蝶类型:闪吧BBS 来源:闪吧个人空间百叶窗,在日常生活是经常能见到,电脑上的屏保大者有百叶窗效果,我们当然希望能用自己的武器设计自己的百叶窗效果,最终效果如图1所示:图1百叶窗效果由上图可以看出,百叶窗主要使用了遮罩技术,当“百叶窗”被拉下时将打开将打开另一幅画面,具体操作步骤如下:1.新建一影片,设置影片大小为300pxX300px(单位为像素),背景色为白色,当然设计者可以根据需要另行设置,同时将两幅准备好的图片导入到库中如图2所示:图2导入两幅图片2.新建一图形元件“meng”,选中第1帧,插入一关键帧,选取矩形工具,设置其填充色为黑色,在工作区中绘制一矩形,如图3所示:图3图形元件“meng”的设计3.新建一图形元件“meng_f”,选中第1帧,插入一关键帧,将图形元件“meng”拖放到工作区中,创建一实例,在第15帧处插入一关键,选中第1帧单击鼠标右键,选择“创建补间动画”,选中第15帧,将实例调整为一条线如图4所示:图4创建动画渐变动画分别在第25帧和第40帧,插入两创建关键帧,并在25帧和第40帧之间创建相反的运动激变动画,即由一条线放大。
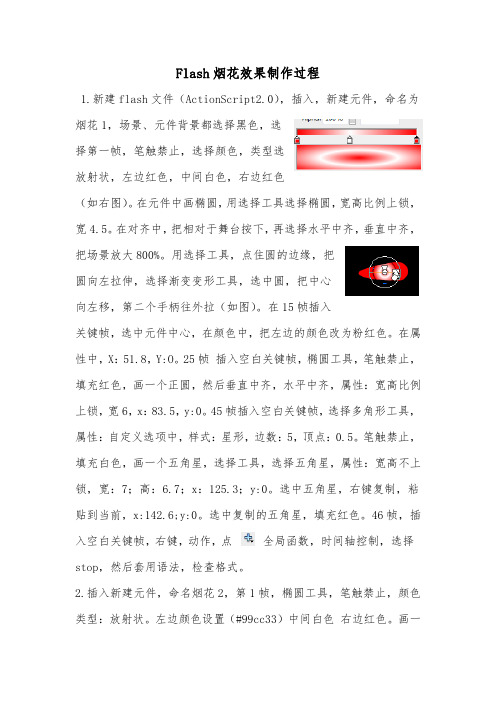
Flash烟花效果制作过程

Flash烟花效果制作过程1.新建flash文件(ActionScript2.0),插入,新建元件,命名为烟花1,场景、元件背景都选择黑色,选择第一帧,笔触禁止,选择颜色,类型选放射状,左边红色,中间白色,右边红色(如右图)。
在元件中画椭圆,用选择工具选择椭圆,宽高比例上锁,宽4.5。
在对齐中,把相对于舞台按下,再选择水平中齐,垂直中齐,把场景放大800%。
用选择工具,点住圆的边缘,把圆向左拉伸,选择渐变变形工具,选中圆,把中心向左移,第二个手柄往外拉(如图)。
在15帧插入关键帧,选中元件中心,在颜色中,把左边的颜色改为粉红色。
在属性中,X:51.8,Y:O。
25帧插入空白关键帧,椭圆工具,笔触禁止,填充红色,画一个正圆,然后垂直中齐,水平中齐,属性:宽高比例上锁,宽6,x:83.5,y:0。
45帧插入空白关键帧,选择多角形工具,属性:自定义选项中,样式:星形,边数:5,顶点:0.5。
笔触禁止,填充白色,画一个五角星,选择工具,选择五角星,属性:宽高不上锁,宽:7;高:6.7;x:125.3;y:0。
选中五角星,右键复制,粘贴到当前,x:142.6;y:0。
选中复制的五角星,填充红色。
46帧,插入空白关键帧,右键,动作,点全局函数,时间轴控制,选择stop,然后套用语法,检查格式。
2.插入新建元件,命名烟花2,第1帧,椭圆工具,笔触禁止,颜色类型:放射状。
左边颜色设置(#99cc33)中间白色右边红色。
画一个正圆,选择工具,选择正圆,属性:宽高比例上锁,宽:5.5,相对于舞台,垂直中齐,水平中齐,适当放大场景,点住圆的边缘,把圆向左拉伸,选择渐变变形工具,中心往左移,用第一个手柄拉宽,第2个手柄缩小。
(如图)选择工具,场景缩小。
在15帧插入关键帧,选中元件,颜色左边改为(#9900FF),属性:上锁,高:8;x:49.8;y:0。
25帧,插入空白关键帧,选择多角星工具,属性:自定义选项中,样式:星形,边数:5,顶点:0.5。
【精品】烟花绽放FLASHAS30代码

文档来源为:从网络收集整理.word版本可编辑.欢迎下载支持.【关键字】精品烟花绽放最终效果步骤1,图层一:拉进来一张背景图到图层一。
拔出新建图片元件,命名为“烟花然后回到主场景,再新建影片剪辑元件,命名为“烟花动了”,把“烟花”元件拉进来,然后在第十五帧按F6,最后进行传统补间。
回到主场景,在库里选中“烟花动了”右击鼠标,在属性处,选择高级,类名为“yh”新建影片剪辑元件,命名为“烟花绽放”,在新建图层一,把“烟花动了”拉进来,新建图层二写AS代码,可能看不清,具体代码是:var i:int=1;for(i=1;i<150;i++){var yh_mc=new yh();yh_;yh_mc.scaleX=yh_mc.scaleY=Math.random();yh_mc.alpha=Math.random;yh_mc.rotation=Math.random()*360;addChild(yh_mc);}function getRandomColor():ColorTransform{var red:Number=Math.random()*255;var green:Number=Math.random()*255;var blue:Number=Math.random()*255;returnewColorTransform(Math.random(),Math.random(),Math.random(),Math.random(),red,gre en,blue,Math.random()*255);}以上步骤基本做出效果,若要几束烟花,可进行以下步骤2,新建图层二:把烟花绽放拉出来,再可建图层三。
此文档是由网络收集并进行重新排版整理.word可编辑版本!1文档来源为:从网络收集整理.word版本可编辑.欢迎下载支持.。
fireworks动画制作实例

fireworks动画制作实例Fireworks 动画制作实例一、简介Fireworks(烟花)是一种常见的节日庆典和庆祝活动中使用的特效,通过燃烧药剂和燃烧装置产生的火焰、光芒和声音效果。
而在现代技术中,我们也可以使用计算机软件来制作炫目的烟花动画效果。
本文将介绍一种基于软件制作的烟花动画实例,并详细阐述制作过程。
二、制作过程1. 准备工作我们需要选择一款专业的动画制作软件,例如Adobe After Effects。
安装好软件后,我们进入软件界面,开始制作烟花动画。
2. 创建背景在制作烟花动画之前,我们需要先创建一个适合的背景。
可以选择一个黑色的背景,以突出烟花的效果。
在软件中,我们可以通过选择背景图层并设置其颜色来实现。
3. 绘制烟花形状在制作烟花动画中,烟花的形状非常重要。
我们可以通过绘制工具在软件中创建一个烟花的形状。
可以选择绘制一个五角星形状,代表烟花的爆炸部分。
在软件中,我们可以使用形状工具绘制五角星,并设置其颜色和大小。
4. 添加运动效果烟花是在空中爆炸的,所以我们需要为烟花添加一个运动效果。
在软件中,我们可以使用运动路径工具来模拟烟花的运动轨迹。
选择烟花图层,并设置其运动路径,使其在空中飞行并最终爆炸。
5. 添加爆炸效果烟花的爆炸效果是烟花动画的重点部分。
在软件中,我们可以使用粒子效果来模拟烟花的爆炸效果。
选择烟花图层,并添加粒子效果,设置其颜色、大小和数量,以及爆炸的速度和方向。
通过调整这些参数,我们可以制作出不同形状、颜色和大小的烟花爆炸效果。
6. 添加光芒效果烟花爆炸后,会产生明亮的光芒效果。
在软件中,我们可以使用光效工具来模拟烟花爆炸后的光芒效果。
选择烟花图层,并添加光效,设置其颜色、强度和扩散范围。
通过调整这些参数,我们可以制作出逼真的光芒效果,增加烟花动画的真实感。
7. 调整细节完成以上步骤后,我们可以对整个烟花动画进行调整和优化。
可以调整烟花的运动速度和方向,以及爆炸和光芒效果的参数。
Flash烟火制作方法

一,制作第1部分1 单击[文件][新建]命令,创建一个新的文件,其它默认。
导入背景图。
对中。
2 建图层2,点一下第一桢,用[矩形工具],红色,画一个10*50的爆竹图形。
用[铅笔工具],灰色,在爆竹下方画一个炮捻。
3 点一下图层2,点[插入],点[转换为元件],点[影片剪辑],把[名称]改为pao,确定。
点工具栏里的黑箭头,用鼠标把爆竹拖到背景图右下方的适当位置。
在下面[属性]栏里的[实例名称]栏填上[pao]。
把pao的x,y坐标记住(x:470,y:300)4 建图层3,点[插入],点[新建元件],点[按钮],把[名称]改为炮按钮,确定。
在[点击]帧插入空白关键帧,用[矩形工具],画一个13*50的图形。
位置对中。
5 回到场景1中,点一下图层3第一桢,打开[库],把炮按钮拖入舞台,位置和pao重合。
建图层4,点一下第一桢,点[插入],点[新建元件],点[按钮],把[名称]改为还原按钮,确定。
在[点击]帧插入空白关键帧,用[矩形工具],画一个5*5的图形。
位置对中。
回到场景1中,点第一桢,打开[库],把还原按钮拖入舞台,用鼠标把还原按钮拖到背景图娃娃手中的香火上方的适当位置。
(这个位置最后要调整)。
6 我们给炮按钮加as语句。
选择场景中的炮按钮点击,点击【窗口】【动作】命令打开动作面板,在该面板中选择【动作】【影片控制】[on]选项,添加动作脚本代码,如图此主题相关图片如下:7 选择【对象】【影片】[mouse]【方法】[hide]选项,添加动作脚本代码Mouse.hide(); 用来隐藏鼠标指针。
8 选择动作面板【动作】【影片剪辑控制】[starDrag]选项,并在【目标】文本框中输入pao 选中【锁定鼠标到中央】复选框,使得鼠标的中心放在pao实例的中心上,如图2此主题相关图片如下:炮按钮的语句on (release) {Mouse.hide();startDrag("pao", true);}9 选择场景中的还原按钮,打开【窗口】【动作】命令,打开动作面板,在该面板中选择【动作】【影片控制】on选项。
Flash烟花代码

第一步:在Flash中建立画布550*400(宽度随便设的,高度应在200以上,因为烟花显示的高度是200,这个也可以在代码里修改,代码第六行 varrect:Rectangle = new Rectangle(0, 0, Stage.width, 200); 这个200就是高度)第二步:在空白帧上点右键-动作输入以下Action Script代码。
Stage.scaleMode = "noScale";import flash.display.BitmapData;import flash.filters.ConvolutionFilter;import flash.geom.Rectangle;var con = new ConvolutionFilter(3, 3, [1, 1, 1, 1, 30, 1, 1, 1, 1], 38); var rect:Rectangle = new Rectangle(0, 0, Stage.width, 200);var bitmap1 = new BitmapData(rect.width, rect.height,false,0x00000000);var bitmap2 = new BitmapData(rect.width, rect.height,true,0x00000000);var bitmapShow1 = createEmptyMovieClip("bitmapShow1",1).attachBitmap(bitmap1, 1);//粒子的显示画布var bitmapShow2 = createEmptyMovieClip("bitmapShow2",2).attachBitmap(bitmap2, 2);//白色闪光点的显示画布var m_mouseX;//鼠标x坐标var m_mouseY;//鼠标y坐标var sound1 = new Sound();//上升过程的声音var sound2 = new Sound();//爆炸声音var bit_px = new Array(bits);//爆炸过程的x坐标var bit_py = new Array(bits);//爆炸过程的y坐标var bit_vx = new Array(bits);//爆炸过程的x速度var bit_vy = new Array(bits);//爆炸过程的y速度var bit_sx = new Array(bits);//上升过程的x坐标var bit_sy = new Array(bits);//上升过程的y坐标var bit_l = new Array(bits);//粒子的生命时间var bit_f = new Array(bits);//是上升还是爆炸的标志var bit_p = new Array(bits);//随机出现白色闪光点的标志var bit_c = new Array(bits);//粒子颜色init();function init() {sound1.attachSound("sound1");sound2.attachSound("sound2");bits = 500;//总的最大粒子数bit_max = 50;//一次出现的粒子数bit_sound = 2;for (var j = 0; j<bits; j++) {bit_f[j] = 0;}}onEnterFrame = function () {bitmap2.fillRect(new Rectangle(0, 0, rect.width, rect.height),0x00000000);//白色闪光点清除//bitmap2.applyFilter(bitmap, bitmap.rectangle, new Point(0, 0), con); rend();bitmap1.applyFilter(bitmap1, bitmap1.rectangle, new Point(0, 0), con);//模糊滤镜};onMouseDown = function () {m_mouseX = _root._xmouse;m_mouseY = _root._ymouse;if (rect.contains(m_mouseX, m_mouseY)) {var k = int(Math.random()*256);var l = int(Math.random()*256);var i1 = int(Math.random()*256);var j1 = k << 16 | l << 8 | i1;var k1 = 0;for (var l1 = 0; l1<bits; l1++) {if (bit_f[l1] != 0) {continue;}bit_px[l1] = m_mouseX;bit_py[l1] = m_mouseY;var d = Math.random()*6.28;var d1 = Math.random();bit_vx[l1] = Math.sin(d)*d1/2;bit_vy[l1] = Math.cos(d)*d1/2;bit_l[l1] = int(Math.random()*100)+100;bit_p[l1] = int(Math.random()*3);if (random(4) == 0) {bit_c[l1] = 0xFFFFFF;} else {bit_c[l1] = j1;}bit_sx[l1] = m_mouseX;bit_sy[l1] = rect.height-5;bit_f[l1] = 2;if (++k1 == bit_max) {break;}}sound1.start(0);}};function rend() {var flag:Boolean = false;var flag1:Boolean = false;var flag2:Boolean = false;for (var k = 0; k<bits; k++) {switch (bit_f[k]) {case 1 : // 爆炸过程bit_vy[k] += Math.random()/100;bit_px[k] += bit_vx[k];bit_py[k] += bit_vy[k];bit_l[k]--;if (bit_l[k] == 0 || !rect.contains(bit_px[k], bit_py[k])) { bit_c[k] = 0x000000;bit_f[k] = 0;} else if (bit_p[k] == 0) {if (int(Math.random()*2) == 0) {bit_setwhite(int(bit_px[k]), int(bit_py[k]),0xFFFFFFFF);}bit_set(int(bit_px[k]), int(bit_py[k]), int(bit_c[k]));} else {bit_set(int(bit_px[k]), int(bit_py[k]), int(bit_c[k]));}break;case 2 : // 上升过程bit_sy[k] -= 5;if (bit_sy[k]<=bit_py[k]) {bit_f[k] = 1;flag2 = true;}if (int(Math.random()*20) == 0) {var i = int(Math.random()*2);var j = int(Math.random()*5);bit_set(bit_sx[k]+i, bit_sy[k]+j, 0xFFFFFF);}break;}}if (flag2) {sound2.start(0);}}function bit_set(i:Number, j:Number, k:Number) { bitmap1.setPixel(i, j, k);}function bit_setwhite(i:Number, j:Number, k:Number) { bitmap2.setPixel32(i, j, k);//白色闪光点}。
flash粒子爆炸效果制作

flash粒子爆炸效果制作效果简介:效果中,闪烁的粒子不停地向四周喷射。
当移动鼠标后,闪烁的粒子也会随之移动。
该效果主要是通过使用随机数Math.random()来改变影片的_x、_y坐标属性,_alpha透明值属性实现的。
设计方法:打开Flash MX,设置场景的大小为400px×180px,背景为黑色,帧频为25fps。
如图1所示。
图1 一、设计元件1.按快捷键Ctrl+F8新建一个名为“粒子”的影片剪辑元件。
2.按快捷键Shift+F9打开“混色器”面板,如图2所示进行设置。
其中,5个滑块的颜色分别是(从左至右):#FAFAFA、#FDFD11、#FBF26D、#F60000、#240000。
当鼠标变成图2所示的样子时,单击左键就可以添加一个滑块。
按住滑块拖出面板,再松开鼠标左键,即可删除滑块。
图2 3.点选工具栏里的“画圆”工具,不要边线,如图3所示。
接着在“粒子”元件的场景中拖出一个圆来,直径在100px左右就可以了。
接着再拖出四条射线状的细椭圆来,如图4所示。
图3,图4 4.按快捷键Ctrl+A在“粒子”元件的场景中进行全选,然后点击“修改”菜单里的“优化”命令,或按快捷键Ctrl+Shift+Alt打开“最优化曲线”面板对曲线进行优化,如图5所示设置。
设置好后点击“确定”按钮。
一般情况下我们都要对元件进行如此操作来优化文件。
图5 5.按快捷键Ctrl+F8新建一个名为“粒子动画”的影片剪辑元件。
接着按快捷键Ctrl+L打开库,把库中的“粒子”元件拖拽到“粒子动画”元件第1帧的场景里。
点选第1帧中的“粒子”元件,并在“属性”面板给它起个实例名为“particle”,如图6所示。
图6,图7 点选该层的第2帧,按F6键插入一个关键帧。
按快捷键Ctrl+T打开“变形”面板,把第1帧中“粒子”元件的大小设置为原来的25%,如图7所示。
然后再把第2帧中“粒子”元件的大小设置为200%。
Flash常见爆炸效果制作方法

Flash常见爆炸效果制作方法
Flash常见爆炸效果制作方法
爆炸是突发性的状态,动作猛烈,速度极快.动画影片中表现爆炸场面主要从三个方面进行描绘,就跟随店铺一起去了解下吧,想了解更多相关信息请持续关注我们店铺!
1、强烈的散光.
2、被炸飞的各种物体.
3、爆炸时产生的烟雾.
强烈的散光效果一般需求8-12帧画面,表现方法归纳为三种.其一是用深浅差别很大的两种色彩的突变来表现强烈的散光效果;其二是放射形散光出现后从中心撕裂也可表现出散光的强烈效果;其三是用扇形扩散的方法表现散光.
下面的示例:
将上面的画好的爆炸过程图导入到flash中进行调整。
下面的效果。
1、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
2、动画与动画设计(即原画)是不同的概念,原画设计是动画影片的基础工作.原画设计的每一镜头的角色、动作、表情,相当於影片中的演员.所不同的.是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、性格和感情。
3、动画片中的动画一般也称为"中间画".这是指两张原画的中间过程而言的.动画片动作的流畅、生动,关键要靠"中间画"的完善.一般先由原画设计者绘制出原画,然后动画设计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好的配合才能顺利完成动画片的制作。
【Flash常见爆炸效果制作方法】。
用Flash 8.0制作放射状闪烁的焰火

Microcomputer Applica tions V ol.27,No.4,2011技术交流微型电脑应用2011年第27卷第4期6文章编号:1007-757X(2011)04-0064-03用Flash 8.0制作放射状闪烁的焰火邢素萍摘要:利用Flash 8.0的脚本语句,制作了一个发散的焰火作品。
讲述了元件的制作、动作语句的使用以及运动动画的制作和发散效果的实现。
用到了变形工具;混色器面板;duplicateMovieClip 函数等知识。
关键字:元件、图像、动画效果。
0引言:本例首先使用混色器面板,填充直线,制作一个焰火元素(十字架形状)。
然后使用焰火元素制作单个焰火的影片剪辑元件,实现焰火放大、变亮然后逐渐消失的效果。
最后通过添加脚本语句,复制单个的焰火元件,并且旋转复制的对象,形成放射状的焰火实例。
效果展示:1制作元件步骤1启动Flash 8.0后,单击【文件】/【新建】,新建一个Flash 文件。
单击【修改】/【文档】,在影片属性对话框中,设置场景的大小为500px ×500px ,背景色紫蓝色,其他为默认值。
步骤2单击【插入】/【新建元件】,新建一个名为“焰火元素”的图形元件。
步骤3创建元件后,进入图像元件编辑窗口,选择工具盘中的直线工具,设置直线颜色为红色,在当前画面中绘制一条水平线,长短适中,如图1所示。
步骤4选中绘制好的水平线,单击【窗口】/【属性】命令,或者用快捷键Ctrl+F3打开【属性】面板,在直线属性面板中设置线宽值为2,如图2所示。
图1绘制的水平直线图2设定线的粗细步骤5选中该水平线,选取【修改】/【形状】/【将线条转化为填充】命令将直线转换为可填充图形。
步骤6选中该图像,单击【窗口】/【设计面板】/【混色器】命令,或者用快捷键Shift+F2打开【混色器】面板,在该面板中设置线性渐变的颜色填充效果,如图3所示。
图4所示为填充后效果图。
图3混色器面板图4用混色器面板的颜色填充直线步骤7选择填充好的直线,在绘图工具箱中单击任一变形工具,这时候直线上出现一些把柄,如图5所示。
烟花flash大学计算机多媒体课程

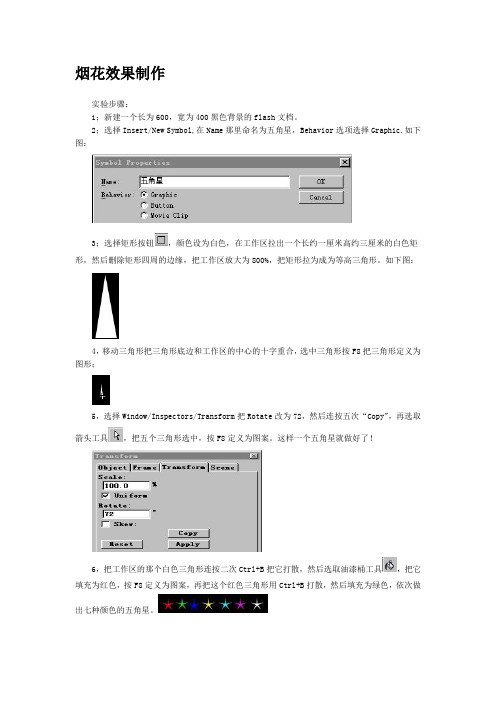
烟花效果制作实验步骤:1;新建一个长为600,宽为400黑色背景的flash文档。
2;选择Insert/New Symbol,在Name那里命名为五角星,Behavior选项选择Graphic.如下图:3;选择矩形按钮,颜色设为白色,在工作区拉出一个长约一厘米高约三厘米的白色矩形,然后删除矩形四周的边缘,把工作区放大为800%,把矩形拉为成为等高三角形。
如下图:4,移动三角形把三角形底边和工作区的中心的十字重合,选中三角形按F8把三角形定义为图形;5,选择Window/Inspectors/Transform把Rotate改为72,然后连按五次“Copy",再选取箭头工具,把五个三角形选中,按F8定义为图案。
这样一个五角星就做好了!6,把工作区的那个白色三角形连按二次Ctrl+B把它打散,然后选取油漆桶工具,把它填充为红色,按F8定义为图案,再把这个红色三角形用Ctrl+B打散,然后填充为绿色,依次做出七种颜色的五角星。
7,选择Insert/New Symbol,在Name那里命名为隐形按钮,Behavior选项选择:Button,如下图:8,在Hit那帧按右键先择Insert Keyfrane插入一个关键帧,然后在工作区中用矩形工具画一个约三厘米的正方形,也把边缘删除。
9,再选择Insert/New Symbol,在Name那里命名为“动画”B ehavior选项选择:Movie Clip,如下图:10,按Ctrl+L调出控制面版,在Layer 1层里把那个隐形按钮拉到工作区中心。
然后点击新建一个运动层,在Layer 2层第一帧双击,选取Actions点击,选择"stop",如下图:再在第二帧按右键选择Insert Blank Keyfrane插入一个空的关键帧。
11,在Layer 1运动层上做一个层命名为“辅助层”,这样便以把那么多的五角星放成一个圆形,现工作区见下图:在“辅助层”的第二帧按右键选择Insert Blank Keyfrane插入一个空的关键帧。
用Flash制作烟花燃放效果

用Flash制作烟花燃放效果
周克勤
【期刊名称】《移动信息.新网络》
【年(卷),期】2001(000)004
【总页数】3页(P49-51)
【作者】周克勤
【作者单位】无
【正文语种】中文
【中图分类】TP317.4
【相关文献】
1.思考烟花燃放过程确保烟花呈现效果 [J], 刘学
2.巧用Flash的Action制作烟花效果 [J], 陈春威;李剑敏
3.国庆70周年烟花燃放装置的技术要点——"美好家园"和"牡丹盛开"主题篇章的烟花燃放装置 [J], 李利; 杜安坤; 蔡朝阳; 王强; 高松松; 刘增
4.中外合资浏阳美艺大型焰火燃放有限公司浏阳市宏宝烟花制作有限公司 [J],
5.烟花“少帅”——记江西省万载县彩天烟花艺术燃放制作有限公司董事长黄宝峰[J], 汪爱国
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教你如何用flash实现鞭炮的爆炸效果
要过年了,少不了想放鞭炮,生活中的事儿,网上的也全要有。
怎么让一串鞭炮爆炸呢?在网上找了几天,都是用AS,实现鞭炮爆炸效果的,虽然用AS效果很好,但是对于初学者及不懂AS的朋友有一定困难。
经过两天的琢磨,不用AS,终于也可以实现让一串鞭炮爆炸了!下面讲一下那串鞭糇爆炸的制作过程!
新建flash文档,背景色选黑色,其他默认,确定。
保存为点鞭炮
一、制作元件1、新建图形元件,画一个鞭炮样
2、新建MC,起名鞭炮落。
因为串起来的鞭炮都是两个两个地炸,所以这个MC里用了两个鞭炮。
图层1放一个,图层2放一个。
用逐帧画出鞭糇炸开后下落的不同形态。
第11帧
上写入帧动作:stop();
加一新图层位于最上面,给这个MC,导入鞭炮炸的声音。
下面图分别是时间轴上第1帧到第10帧的样子(大家可以画得更好的,图中绿线是为了画时找好位置,引用了标尺.)
3、把上面MC中的第1帧的图形,转换为图形元件,起名为两炮。
4、新建MC,起名火(这个火是点了炮后,往上窜的火)用
逐帧画出火苗的不同形态。
5、新建MC,起名火苗(这个火焰是火柴上用的)火苗用椭圆工具画出一个圆,再用箭头工具拉成火苗状,白--黄--红放射填充.10帧处改火苗方向.在第1帧,第10帧处设形状补间.
6、新建MC,起名火柴上面图层是火苗MC。
下面图层画上火柴的柄
回到场景思考:问题1、一串鞭炮炸的时候,是从下往上地炸响,怎么实现呢?答案:用时间轴控制。
炸得晚的让他晚出现。
炸得早的让他早出现。
问题2、可是一开始的时候,鞭炮都是看见的。
答案:在时间轴的前面放上不炸的图形元件。
到炸的时候,加关键帧,换上MC。
(这些是我在试做的时候碰到的问题和解决的思路。
)一、安排鞭炮1、在图层1
上拖入图形元件--两炮,复制若干个,排成一排状,然后全部选中,点鼠标右键选分散到图层。
给所有图层加到110帧。
2、找到最下面鞭炮的层,在12帧处插入关键帧,点下面这一层上的图,交换元件:鞭炮落MC
3、找到上面鞭炮的层,在15帧处插入关键帧,点下面这一层上的图,交换元件:鞭炮落MC
4、找到再上面鞭炮的层,在20帧处插入关键帧,点下面这一层上的图,交换元件:鞭炮落MC
5、依次找到换完,注意上下层的顺序。
要不,上面的可要先炸了!!!
二、安排火苗1、新增图层,捻子沿这串鞭炮画一条线,作为这串鞭炮的总捻子。
不必太直。
颜色同鞭炮上捻子的色
2、第12帧处插入关键帧,100帧处插入关键帧,在第100帧处缩小捻子线,并移到最上端。
12帧处设形状补间。
101帧处插入空白关键帧。
(100帧处是最上面鞭炮炸的帧数,根据上面安排鞭炮而来!)
3、新增图层,安排火上场。
12帧处插入关键帧,拖入火MC,
100帧处插入关键帧,把火MC移到最上面鞭炮处。
在12--100帧处建立移动补间。
101帧处插入空白关键帧。
三、安排火柴上场。
新增图层。
第2帧处插入关键帧,放火柴MC在场外,12帧处插入关键帧,将火柴移到鞭炮下面。
30帧处插入关键帧,移火柴到场景外。
在2--12,12--30帧之间建立移动补间。
四、安排一个按钮可以另起一个图层,我这里是放在火柴层的第1帧。
放入一个按钮。
大家根据个人兴趣自己随意制作一个。
点第1帧,写入帧动作:stop();
再点击按钮,写入按钮的动作:
on (release) {gotoAndPlay(2);
} 至此,放鞭炮就基本完成了。
其他装饰根据需要自己另外增加元件和图层去安排。
